10 نصائح حول وحدة التحكم في Chrome تحتاج إلى معرفتها
نشرت: 2019-12-28يمكن أن يكون اختبار موقع ويب أو تطبيق ويب وواجهة المستخدم الخاصة به أمرًا صعبًا ويستغرق وقتًا طويلاً ، خاصةً إذا كنت لا تستخدم أدوات تصحيح الأخطاء المناسبة مثل وحدة تحكم Chrome ، والمعروفة أيضًا باسم أدوات مطور Chrome.
تدعم جميع متصفحات الويب الآن أدوات المطورين ، ولكن يبدو أن Google مصممة أكثر على توفير أفضل بيئة لعملية تصحيح أخطاء سريعة.
لقد عملت Google بجد لجعل Chrome DevTools صديقًا للمطورين قدر الإمكان. لدرجة أن السؤال لم يعد ما يمكنك القيام به باستخدام أدوات المطورين المضمنة مباشرة في متصفح Google Chrome. إنها الآن مسألة مقدار ما تعرفه عن وحدة تحكم الكروم.
على الرغم من أن المطورين يستخدمون في الغالب من قبل المطورين ، فإن وحدة التحكم في Chrome هي أداة مفيدة بشكل استثنائي لأي شخص يريد إلقاء نظرة خاطفة "تحت غطاء محرك السيارة" على أي موقع ويب. لن يساعدك فقط على فهم كيفية عمل الأشياء ، ولكن يمكنه أيضًا مساعدتك في تحديد السلوك المشبوه على أي موقع.
هناك ميزات محددة لوحدة تحكم Chrome تميل إلى إبهار كل مطور. يعتقد البعض أنها أفضل أداة مطور للبحث عن كيفية إنشاء جزء من موقع الويب ، بما في ذلك البرامج النصية والتصميم. يجد المطورون الآخرون أنه أكثر فائدة في تتبع علامات الارتباط ، وعرض المتصفح ، وطلبات واستجابات HTTP ، ونقاط فصل الصفحات ، واختبار الميزات أو البرامج النصية الجديدة ، وما إلى ذلك.
هذه المقالة بالكاد تخدش سطح ما يمكن عمله باستخدام وحدة التحكم. للحصول على نظرة عامة كاملة على الميزات والدليل ، انتقل إلى صفحة Google Developer الرسمية.
كيفية فتح وحدة تحكم كروم
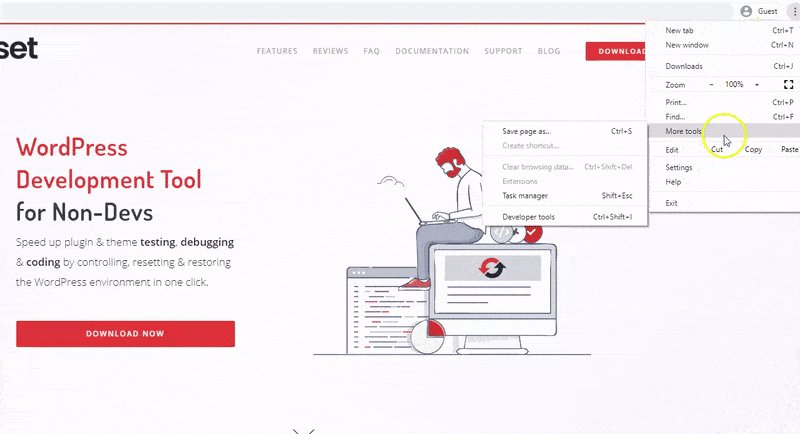
تتمثل الوسيلة التقليدية للوصول إلى Chrome DevTools في النقر فوق الزر Customize and Control Google Chrome (النقاط الرأسية الثلاث في الزاوية اليمنى العليا من شريط قائمة متصفح Chrome) ، ثم قم بالتمرير لأسفل للوصول إلى المزيد من الأدوات وتحديد أدوات المطور .
اختصار لوحة المفاتيح: Ctrl + Shift + I لنظام التشغيل Windows و Cmd + Options + I لنظام التشغيل Macintosh.

بدلاً من ذلك ، يمكنك الوصول إلى وحدة تحكم Chrome عن طريق النقر بزر الماوس الأيمن على أي عنصر على موقع ويب وتحديد خيار فحص العنصر.
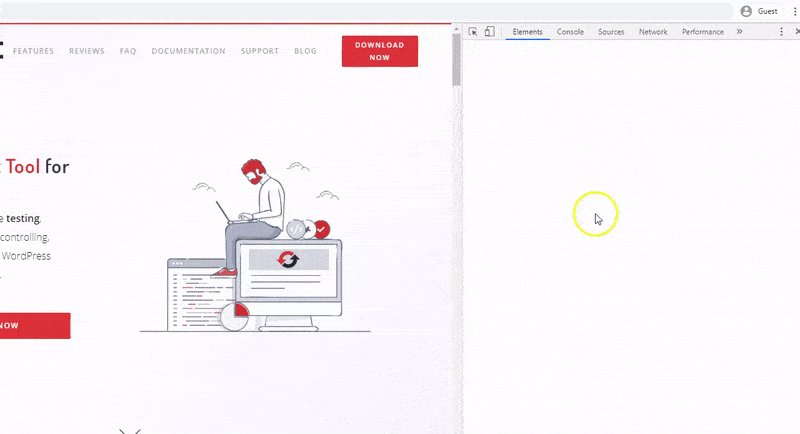
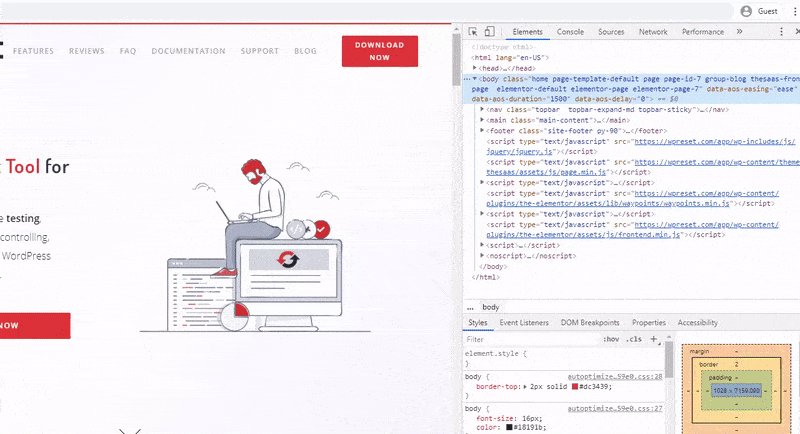
ستظهر لوحة وحدة تحكم Chrome بجانب أو أسفل نافذة المتصفح إذا كنت تستخدم أيًا من الطرق المذكورة أعلاه. يمكنك فتح لوحة وحدة تحكم الكروم في نافذة منفصلة أو تغيير موضع الإرساء من خلال النقر على زر التخصيص والتحكم في Devtools (النقاط الرأسية الثلاث في الزاوية اليمنى العليا من لوحة DevTools) وتحديد موضعك المفضل بجانب خيار الجانب Dock .
10 نصائح حول وحدة تحكم Chrome يجب على كل مطور معرفتها
1. محاكاة الأجهزة المحمولة
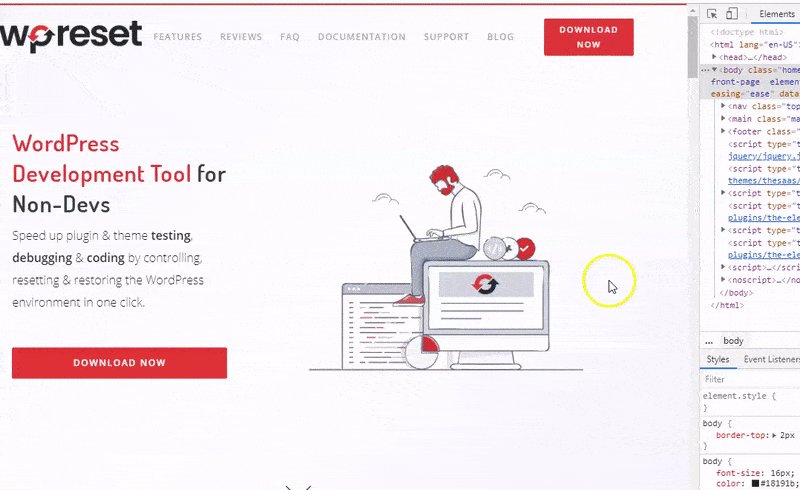
أحد أهم جوانب اختبار موقع الويب هو التأكد من مدى استجابة تصميمات صفحتك ونقاط كسرها فيما يتعلق بالأجهزة المختلفة. يمكنك استخدام chrome DevTools لاختبار استعلامات الوسائط أو معرفة الدقة التي يمكن أن ينكسر بها موقع الويب حتى تتمكن من تعيين مكان تطبيق استعلام الوسائط عن طريق محاكاة أجهزة محمولة مختلفة.
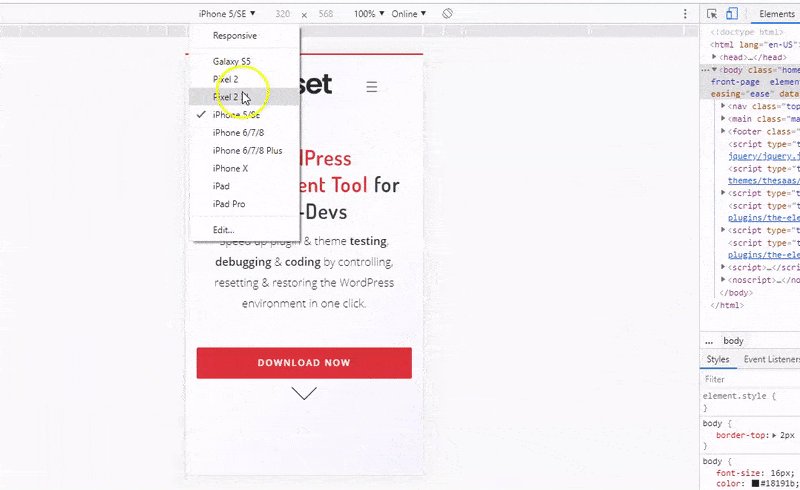
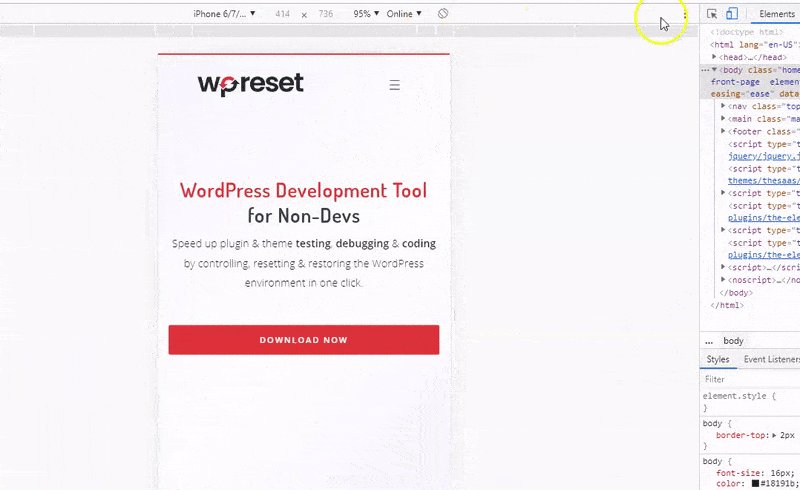
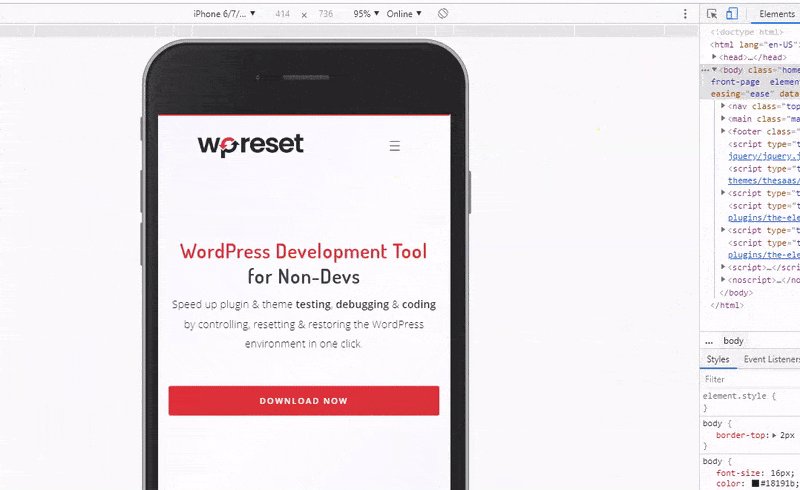
للوصول إلى وضع جهاز وحدة تحكم Chrome ، حيث يمكنك محاكاة أجهزة محمولة مختلفة ، انقر فوق شريط أدوات تبديل الجهاز (رمز الهاتف والكمبيوتر اللوحي الصغير) في الزاوية العلوية اليسرى من لوحة وحدة تحكم Chrome. سيؤدي هذا إلى تغيير نافذة موقع الويب إلى وضع الاستجابة.
اختصار لوحة المفاتيح: Ctrl + Shift + M (Cmd + Shift + M).

ستتيح لك مجموعة الأدوات التي ستظهر في نافذة موقع الويب اختيار الأجهزة والدقة التي تريد محاكاتها وكذلك إضافة أجهزة محمولة غير متوفرة في القائمة.
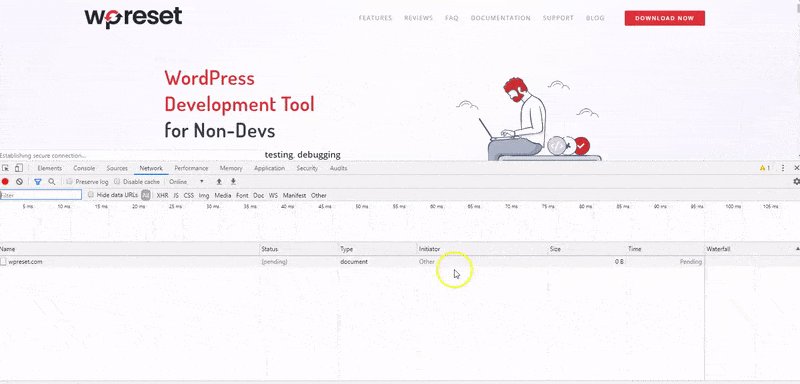
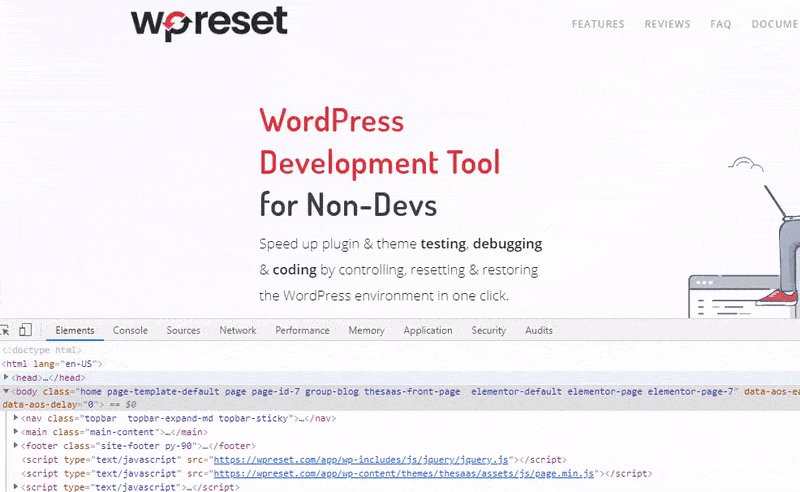
2. فحص نشاط الشبكة
باستخدام وحدة تحكم Chrome ، يمكنك فحص نشاط الشبكة لموقع ويب للتأكد من أنه يتم تنزيل جميع الموارد وتحميلها بدقة. وأيضًا لفحص خصائص كل مورد ، مثل حجم الصورة والمحتوى ورؤوس HTTP وما إلى ذلك.
انقر فوق علامة تبويب الشبكة في نافذة DevTools. سيؤدي هذا إلى فتح لوحة الشبكة بسجل فارغ لأن الأداة تسجل نشاط الشبكة فقط أثناء فتحها. اضغط على Ctrl + R (Cmd + R) أو أعد تحميل موقع الويب لعرض نشاط سجل شبكة صفحتك.

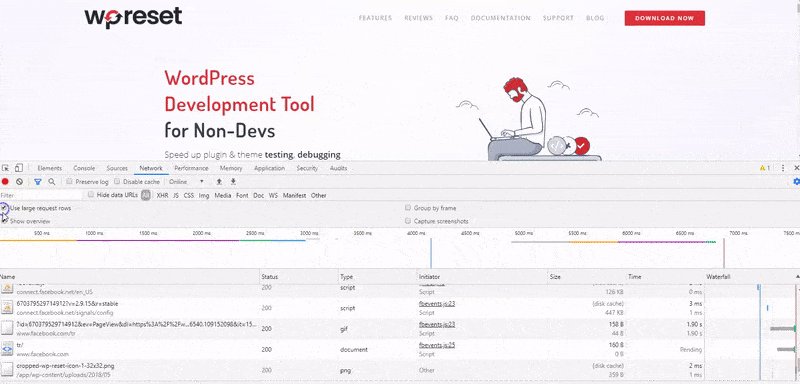
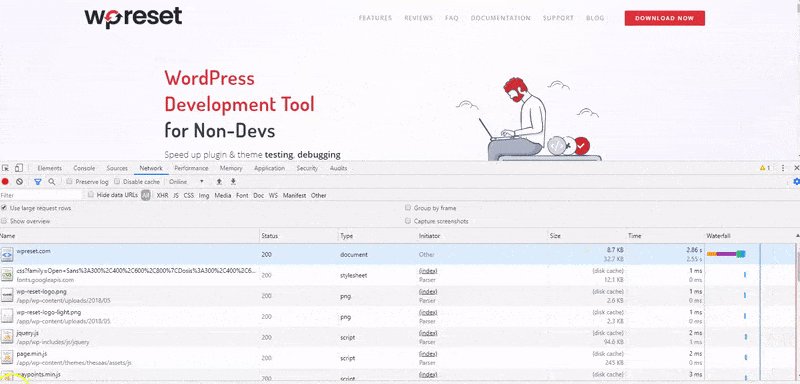
يجب أن ترى جدولًا أسفل الصفحة يعرض سجلًا زمنيًا لنشاط شبكة صفحتك. لعرض مزيد من المعلومات حول كل مورد ، انقر فوق إعدادات الشبكة (رمز الترس على اليمين) وحدد المربع المجاور لاستخدام صفوف طلب رمز كبير.
يمكنك تحسين أداء تحميل الصفحة عن طريق تصحيح الأخطاء في سجلات الشبكة لحل مشكلات مثل ضغط الملفات.
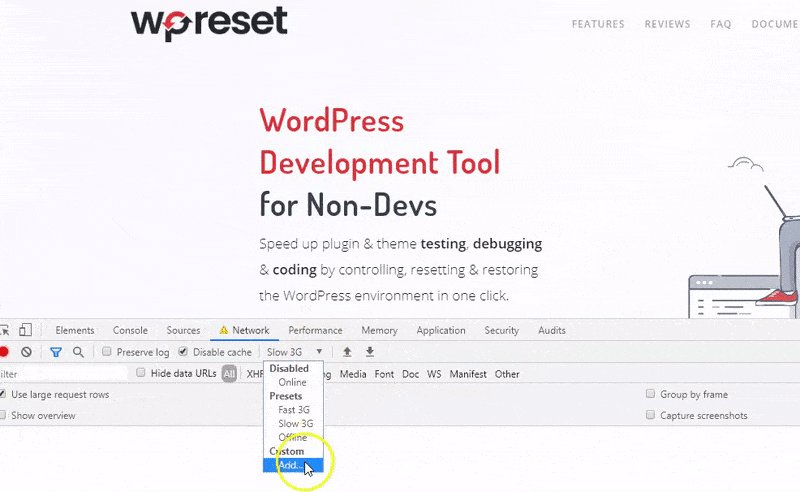
3. اختناق الشبكة
على غرار محاكاة الأجهزة المحمولة ، يمكنك استخدام وحدة تحكم Chrome لمحاكاة سرعات الإنترنت المختلفة. يمكن أن تكون هذه الميزة مفيدة إذا كنت ترغب في اختبار أداء موقع الويب بسرعة معينة ، على سبيل المثال ، على جهاز محمول من الجيل الثالث.
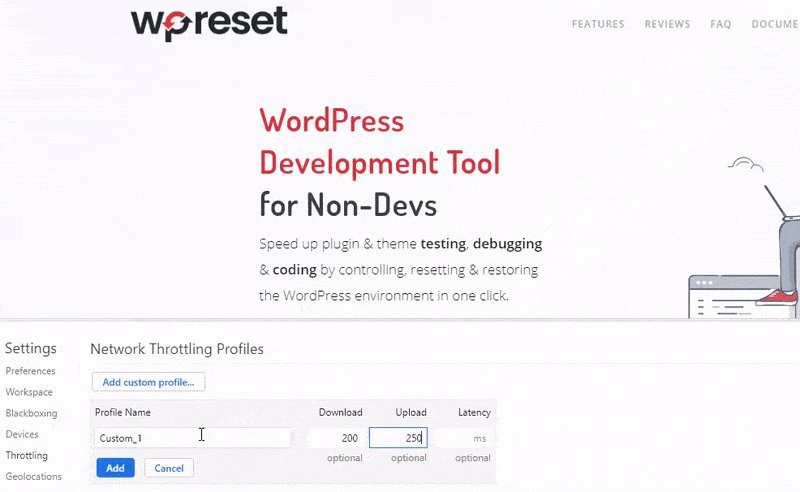
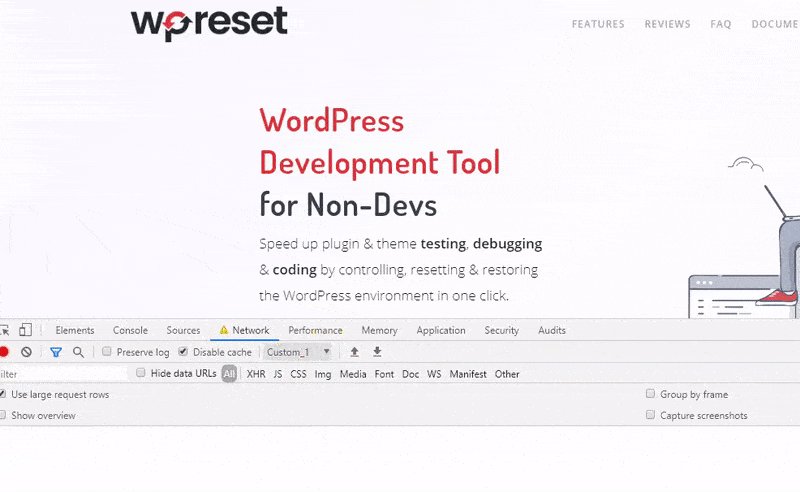
في شريط قائمة لوحة الشبكة ، انقر فوق الإنترنت (الاختناق) وحدد سرعة الإنترنت التي تختارها. لإضافة ملف تعريف شبكة مخصص ، انقر فوق خيار الإضافة في القائمة المنسدلة وأدخل سرعة التحميل والتنزيل المفضلة لديك.

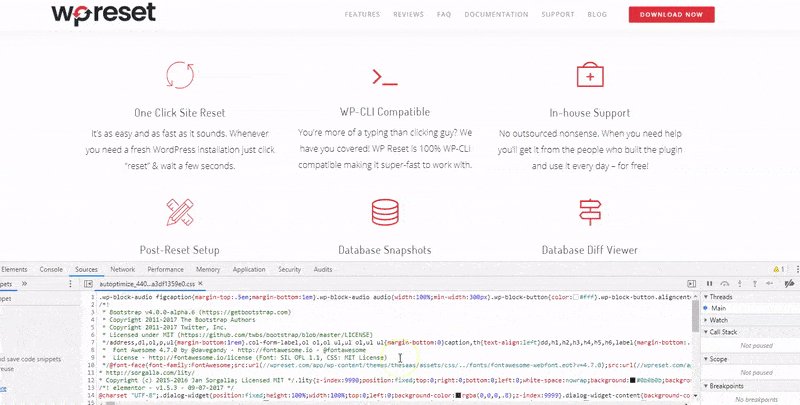
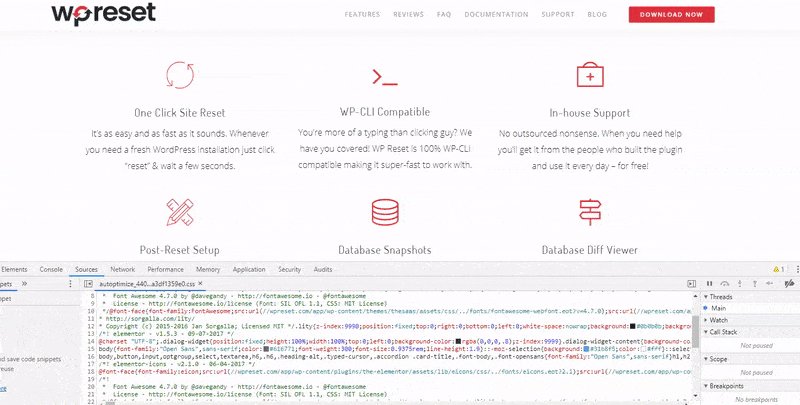
4. إضافة مقتطف البرنامج النصي
يمكنك إضافة الكود العشوائي المفضل لديك في أي مكان تريده داخل موقع الويب الخاص بك باستخدام ميزة المقتطفات. بدلاً من الاضطرار إلى كتابة نفس الرمز مرارًا وتكرارًا ، ستتيح لك هذه الميزة حفظ مقتطف والوصول إلى الرمز في أي وقت تريده.

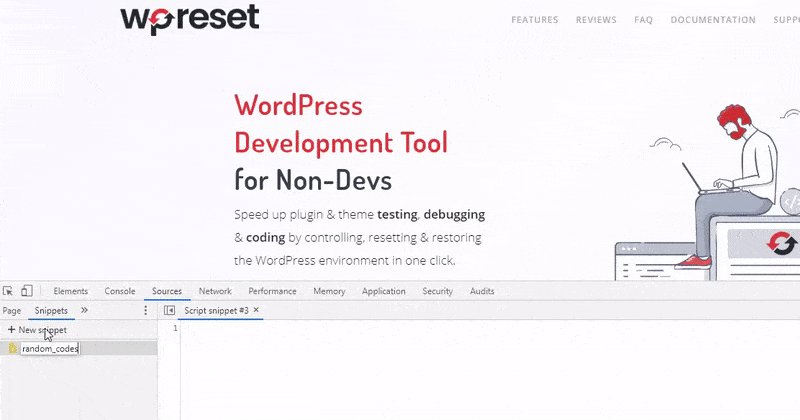
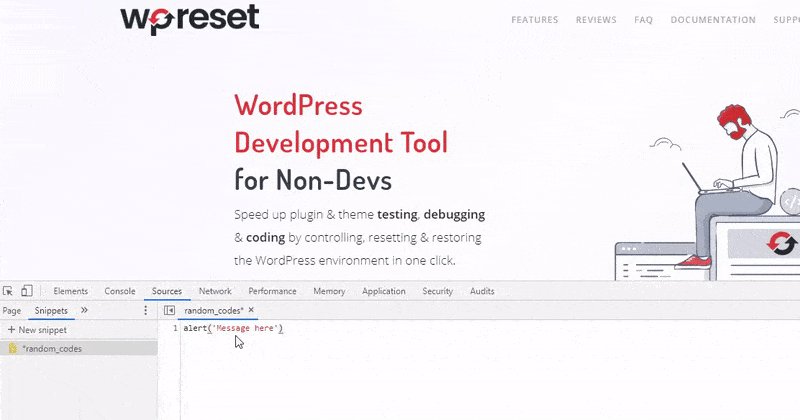
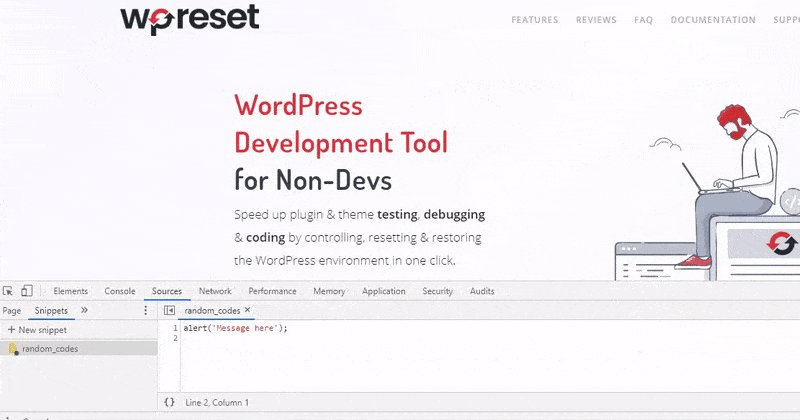
انقر فوق علامة التبويب المصادر >> مقتطفات >> مقتطفات جديدة. سيؤدي هذا إلى إنشاء ملف جديد في جزء المقتطفات. أعد تسمية المقتطف الخاص بك واكتب الكتلة الصغيرة الخاصة بك من شفرة JavaScript داخل النافذة المجاورة للجزء. لحفظ المقتطف ، انقر بزر الماوس الأيمن على ملف المقتطف ، وانقر فوق حفظ باسم واختر دليلك المفضل. يمكنك أيضًا الوصول إلى هذه الميزة من خلال قائمة الأوامر.
استخدم Ctrl + Shift + P أو Cmd + Shift + P (Mac) لفتح قائمة الأوامر ، واكتب المقتطفات وانقر فوق إنشاء قصاصات جديدة .

استخدم Ctrl + Enter أو Cmd + Enter لتشغيل الكود أو انقر على أيقونة Run Snippet أسفل نافذة النص.
5. أخذ لقطات من موقع على شبكة الإنترنت
يتيح لك Chrome DevTools التقاط لقطات شاشة لأجزاء مختلفة من موقع الويب. افتح قائمة الأوامر باستخدام Ctrl + Shift + P أو Cmd + Shift + P (Mac) واكتب screenshot . حدد نوع لقطة الشاشة التي تريدها. ستعمل DevTool تلقائيًا على التقاط لقطة للشاشة وتنزيلها كملف .png في دليل التنزيلات الافتراضي.
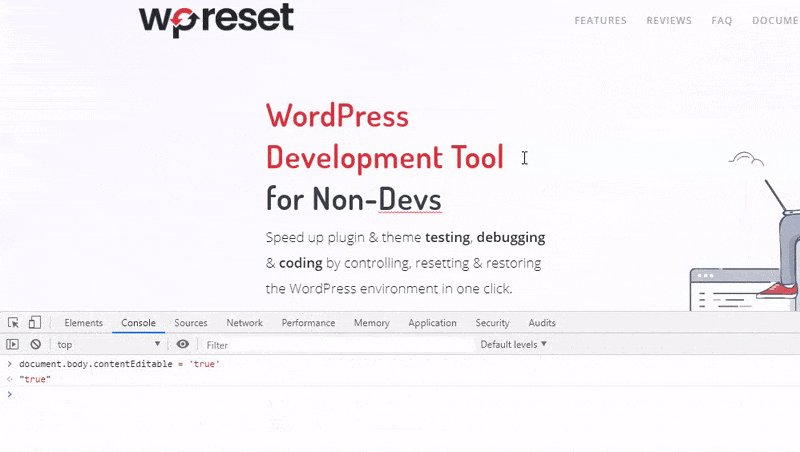
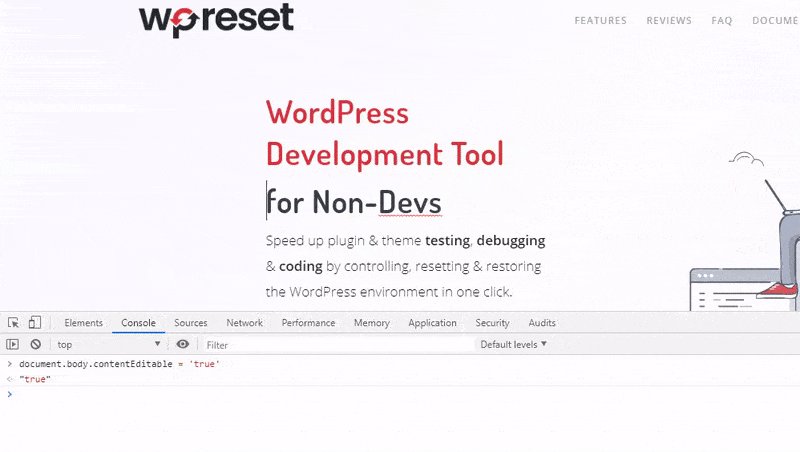
6. قم بتشغيل وضع تحرير نص المحتوى
يمكنك تحرير محتوى صفحتك مباشرة في نافذة المتصفح باستخدام وحدة تحكم Chrome. انقر فوق علامة تبويب وحدة التحكم وقم بتشغيل الميزة باستخدام الكود التالي.

document.body.contentEditable = 'true' ؛
أو
document.designMode = 'on' ؛
اضغط على مفتاح الإدخال لتشغيل الميزة.
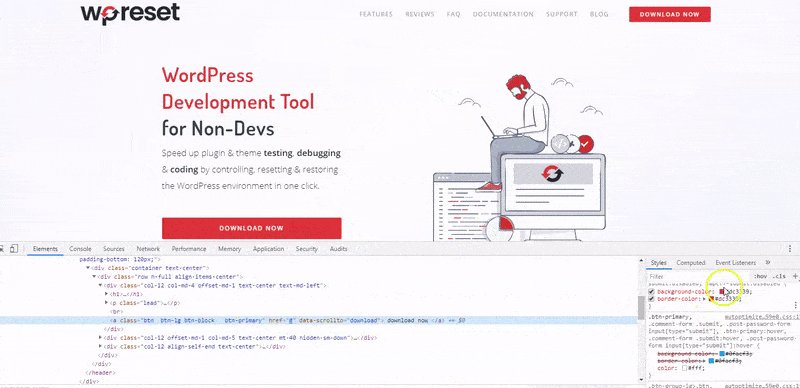
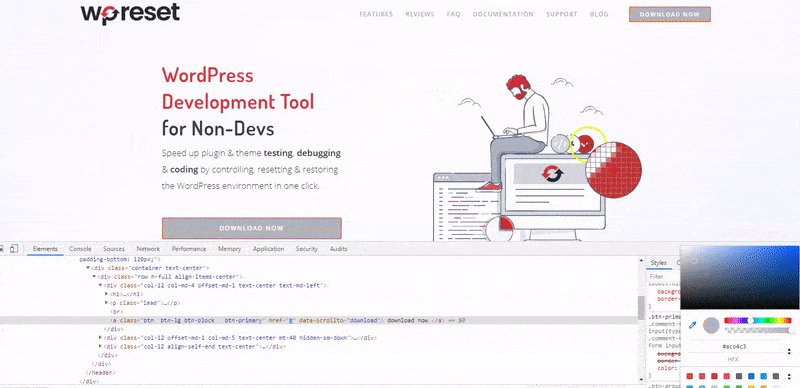
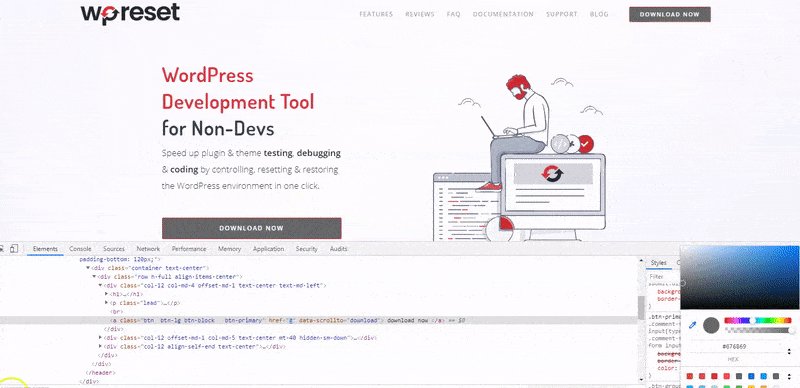
7. منتقي الألوان
من الأسهل التعامل مع اللون على موقع الويب الخاص بك باستخدام منتقي الألوان الذي يحتوي على مجموعة من الأدوات. تتيح لك القطارة اختيار الألوان من صفحات الويب مباشرة وتعيينها على خصائص الألوان الخاصة بك. يمكنك ضبط تدرج الألوان وشفافيتها باستخدام منتقي الألوان وكذلك التحويل بين RGBA و HEX و HSLA بنقرات بسيطة.

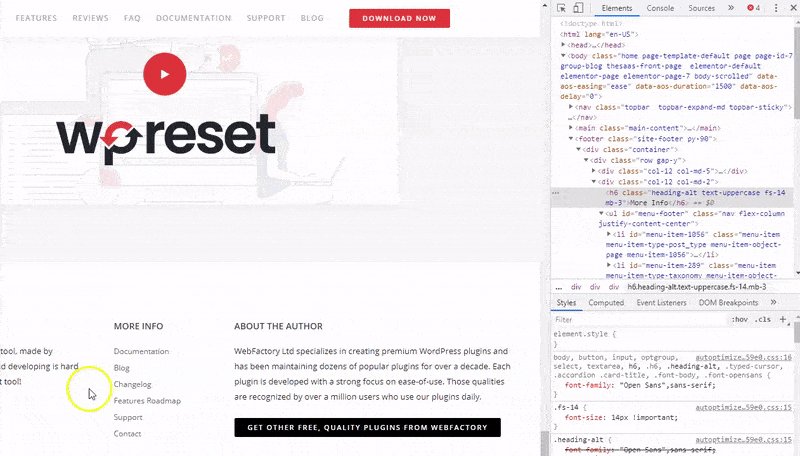
للوصول إلى منتقي الألوان ، حدد العنصر الذي تريد تغيير لونه. يجب أن يفتح هذا علامة تبويب العنصر وجزء ورقة الأنماط على اليمين. ابحث عن خاصية CSS للعنصر وانقر على مربع اللون المناسب لفتح منتقي الألوان.
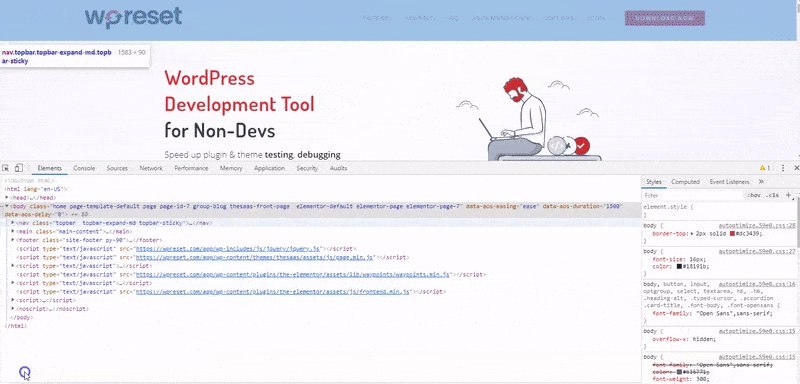
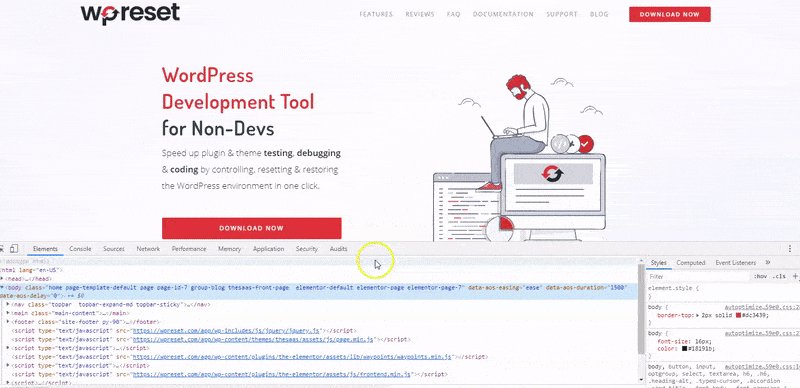
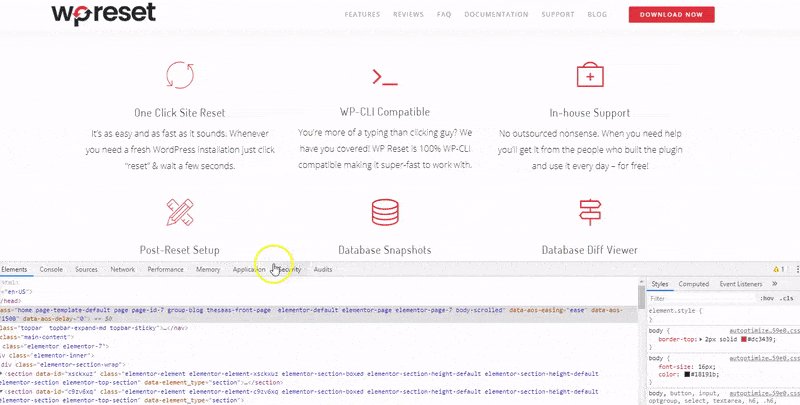
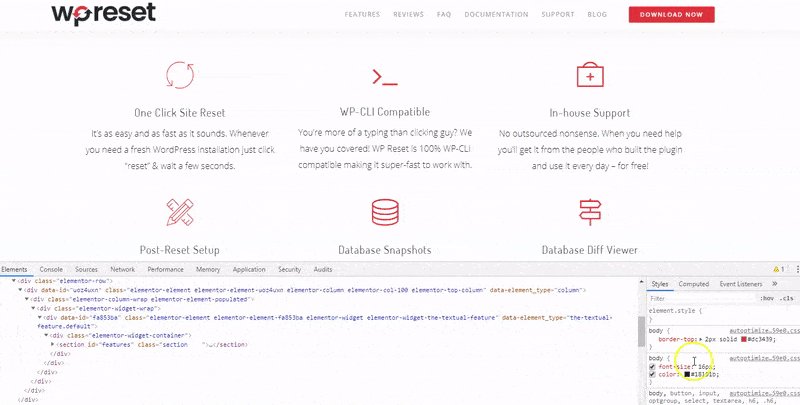
8. تحرير خاصية CSS
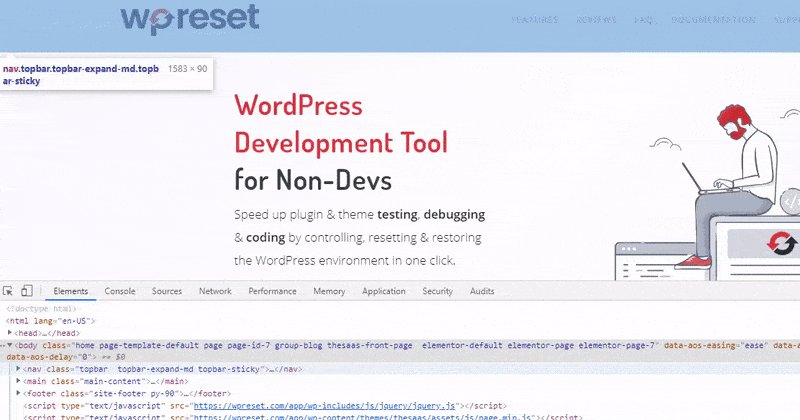
توفر وحدة تحكم Chrome وصولاً سهلاً لضبط خاصية CSS لأي عنصر على موقع ويب. انقر فوق الزر تحديد (Ctrl + Shift + C أو Cmd + Options + C) ، وحوم المؤشر على العنصر الذي ترغب في تعديله للحصول على نظرة عامة على خصائص العنصر ، وانقر فوق العنصر.

يجب أن يبرز هذا جذر HTML للعنصر أسفل جزء العناصر وخصائص CSS في الجانب الأيمن من لوحة DevTools. انتقل إلى جزء الأنماط وقم بالتمرير إلى الخصائص التي تريد تحريرها لتغييرات الوقت الفعلي. يمكنك عرض الخصائص الكاملة لأي تصميم عن طريق Ctrl + النقر (Cmd + click) على الخاصية.
9. نقطة كسر جافا سكريبت
من الأسهل إلى حد كبير العثور على أخطاء JavaScript وإصلاحها باستخدام نقاط التوقف أكثر من طريقة console.log (). هذا لأنه ، في الطريقة الأخيرة ، تحتاج إلى الوصول يدويًا إلى التعليمات البرمجية المصدر وإدراج عبارات console.log() في الكود ذي الصلة قبل إعادة تحميل الصفحة لمراجعة السجلات. لا تتطلب منك نقاط التوقف بالضرورة فهم بنية الكود قبل أن تتمكن من التوقف عند الشفرة ذات الصلة.
انقر فوق علامة التبويب المصدر > الصفحة وحدد البرنامج النصي الذي تريد تصحيحه من المجلد المحدد. يمكنك تعيين نقاط التوقف في Chrome DevTools من خلال النقر فقط على رقم السطر الذي تريد إيقاف البرنامج النصي مؤقتًا لإيقافه بمجرد تنفيذه على هذا السطر.
بدلاً من ذلك ، يمكنك استخدام مستمع الحدث في جزء مصحح الأخطاء لتعيين نقطة الانكسار بالإشارة إلى الحدث المحدد الذي تستهدفه في البرنامج النصي مثل النقر بالماوس أو تشغيل الوسائط. قم بتحديث الصفحة باستخدام Ctrl + R (Cmd + R) واستخدم أدوات جزء مصحح الأخطاء لنقل الخطوات.
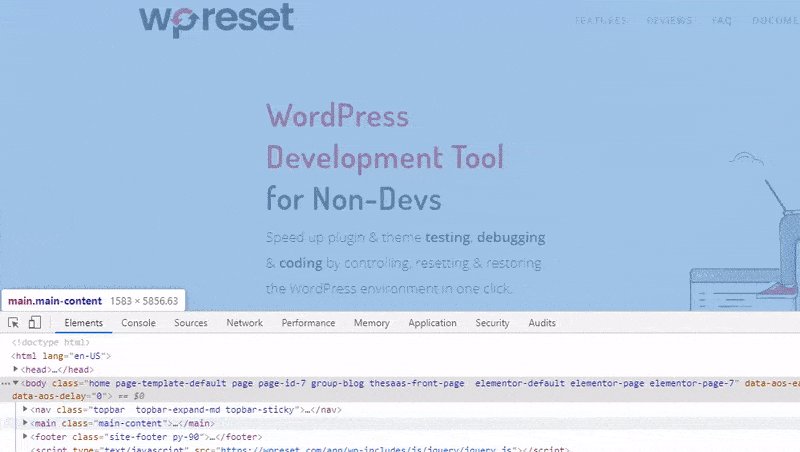
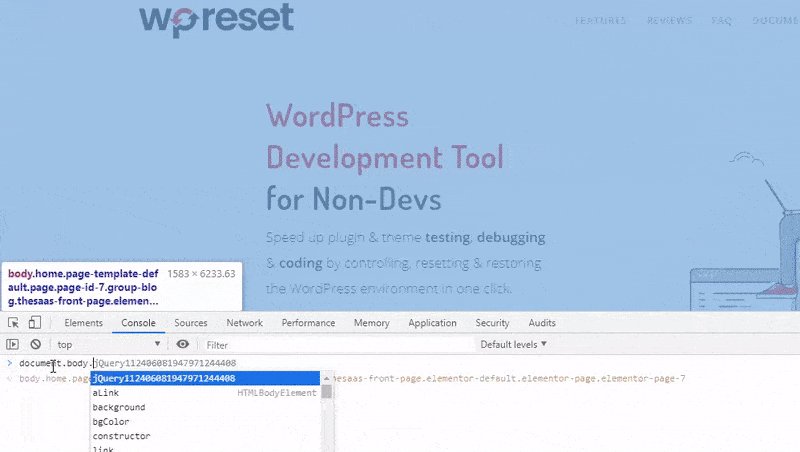
10. تخزين عنصر HTML كمتغير JS عالمي
سواء كنت تقوم بفحص كائن معقد تم تسجيله في وحدة التحكم أو عنصر DOM على موقع ما ، يمكنك تلقائيًا تخزين مرجع لها بشكل عام. يعد هذا مناسبًا جدًا عند تصحيح الأخطاء حيث يمكنك فحصها ببساطة كمتغير عام.
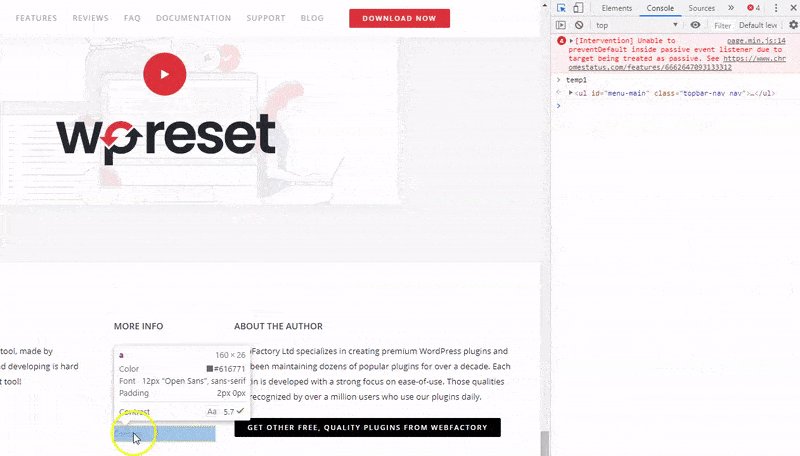
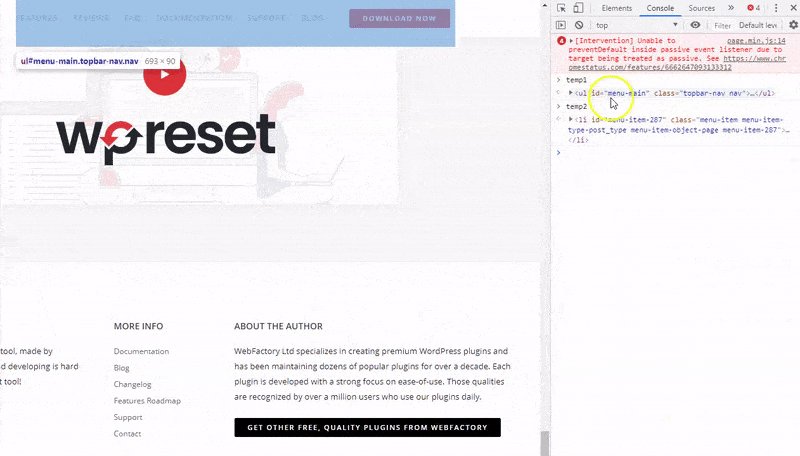
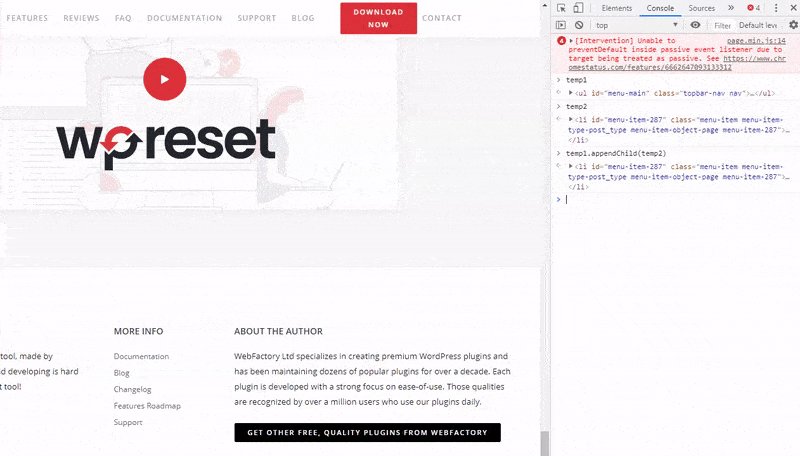
انقر بزر الماوس الأيمن على الكائن في وحدة التحكم أو كتلة HTML لعنصر في علامة تبويب العنصر وحدد "تخزين كمتغير عام" في القائمة المنسدلة. ستقوم وحدة تحكم Chrome تلقائيًا بتخزين العنصر كمتغير عام وإتاحته في وحدة التحكم. سيكون اسم المتغير "tempN" ، حيث يمثل N عدد المرات التي قمت فيها بتخزين المتغيرات باستخدام هذه الطريقة. من الواضح أن المتغير الأول سيسمى "temp1" والثاني "temp2".

استنتاج
الكفاءة والسرعة من سمات معرفة الأشخاص بأدواتهم ، وهذا يتعمق بعمق مع Chrome DevTools. كلما زادت المعلومات المتوفرة لديك ، كان من المحتمل أن تستخدم الأدوات بشكل أفضل وأسرع ، مما يؤدي بدوره إلى تقليل الوقت المستغرق في تصحيح الأخطاء.
قد يكون من المفيد أن تنسب نسبة مئوية صغيرة من وقتك هذا الأسبوع وبعد ذلك لقراءة الوثائق ، بدءًا من جوانب تصحيح الأخطاء التي غالبًا ما تستغرق معظم الوقت. لن نتفاجأ إذا فشلت نصائح وحدة التحكم بالكروم المذكورة أعلاه في ذكر الميزة المفضلة لديك. يرجى إخبارنا بها في التعليق أدناه.
