10 أمثلة على الصفحة الإلكترونية للتجارة الإلكترونية
نشرت: 2024-07-10الهدف النهائي لموقع التجارة الإلكترونية هو إنشاء إجراءات تحويل وزيادة المبيعات. غالبًا ما يتم استخدام الصفحة الرئيسية لتثقيف الناس حول علامتك التجارية ، بينما توفر صفحات المنتج للزائرين معلومات منتج أساسية. بغض النظر عن مدى تحسين صفحتك الرئيسية للصفحات الرئيسية والمنتجات ، فإنه لا معنى له إذا لم تدخل التحويلات. في بعض الأحيان ، ستحتاج إلى صفحة مقصودة في التجارة الإلكترونية ، خاصة عند تشغيل حملة تسويقية فعالة.
في هذه المقالة ، سنعطيك فهمًا أعمق لصفحات الهبوط في التجارة الإلكترونية. دعونا نستكشف سبب عملهم بشكل أكثر فعالية من صفحات المنتج في تقديم المشورة وأنواع الصفحات المقصودة التي يتم استخدامها غالبًا. الجزء الأكثر خصوصية هو عرض من 10 أمثلة لصفحة التجارة الإلكترونية العالية التي تلهمك كثيرًا.
لنبدأ الآن!
جدول المحتويات
ما هي الصفحة المقصودة للتجارة الإلكترونية؟
تُستخدم صفحات الهبوط في التجارة الإلكترونية للتسويق أو الحملات الإعلانية. سيصل الأشخاص إلى صفحات الهبوط في التجارة الإلكترونية بمجرد النقر على الروابط من الإعلانات من Google و Facebook أو حملات البريد الإلكتروني. غالبًا ما يتم وضع روابط الصفحة المقصودة في تذييل الويب أو الرأس.
تختلف عن الصفحات العادية الأخرى ، يتم إنشاء صفحات هبوط التجارة الإلكترونية لتنفيذ المهمة الوحيدة: تحويل الزوار إلى عملاء. غالبًا ما تقوم بإدراج العديد من الروابط على الصفحة الرئيسية والصفحات الأخرى ، للتنقل في موقع الويب الخاص بك. في المقابل ، يجب أن تتجنب الصفحة المقصودة للتجارة الإلكترونية تشتيت انتباه الزوار عن الهدف الوحيد. بعد ذلك ، فإن التشجيع على الزوار لاتخاذ إجراء ، والمعروف باسم دعوة العمل (CTA) ، هو المهمة الأساسية لصفحة مقصودة.
ستزيد الصفحة المقصودة التي تعتبر تعمل بفعالية من معدلات التحويل للحملات التسويقية وتقلل من تكاليف توليد الرصاص.
كيف تختلف صفحات هبوط التجارة الإلكترونية عن الصفحات العادية الأخرى؟
يرجى الاستمرار في القراءة لمعرفة ما الذي يجعل صفحات هبوط التجارة الإلكترونية مختلفة عن صفحات المنتج والصفحات الرئيسية وصفحات هبوط كبار المسئولين الاقتصاديين.
الصفحة المقصودة للتجارة الإلكترونية مقابل صفحة المنتج
الفرق الأساسي بين صفحات الهبوط والمنتج هو الغرض من الاستخدام.
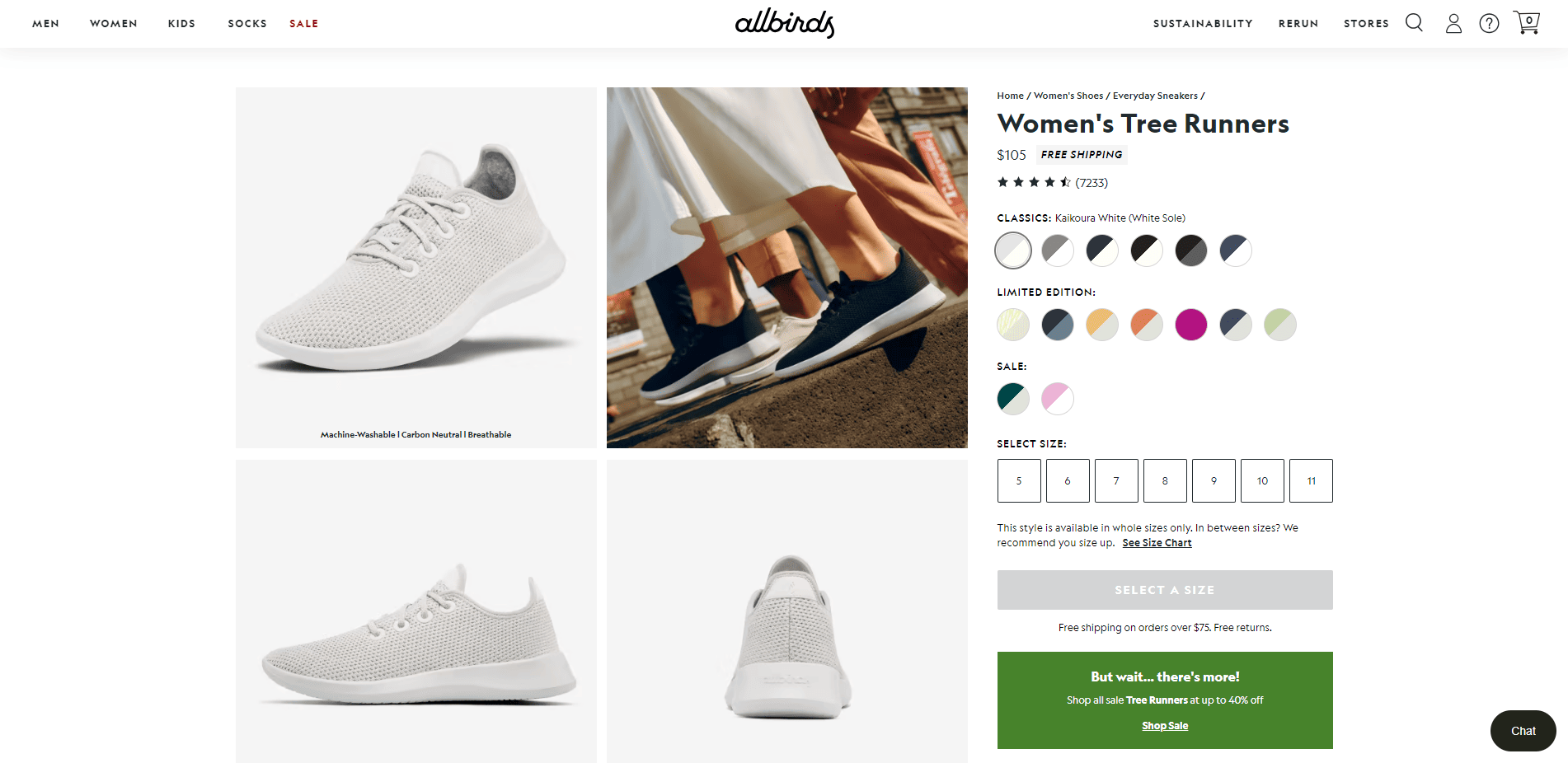
يمكنك رؤية صفحة المنتج في الصورة أدناه كمثال:

غالبًا ما تتضمن صفحة المنتج اسمًا للمنتج أو صورة (معرض) أو فيديو أو وصف ومراجعة وإضافة زر العربة. في الصورة المعروضة ، تتضمن الصفحة أيضًا فئات وعلامات. قد تكون العناصر الأخرى التي يجب تضمينها في الصفحة هي التنقل في الموقع والمزيد من أزرار الاتصال. بشكل عام ، تكون صفحات المنتج مسؤولة عن توفير معلومات المنتج للزوار. أضف إلى Cart أو Buy Now Button يتيح للأشخاص اتخاذ طلب ولكنهم ليسوا CTAs قوية.
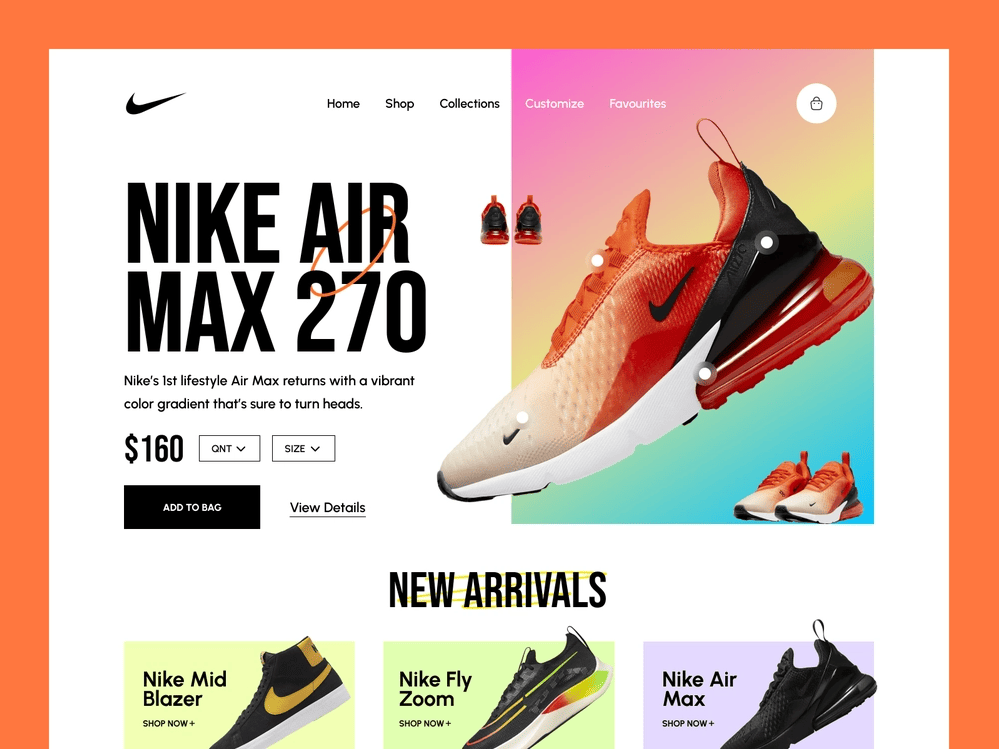
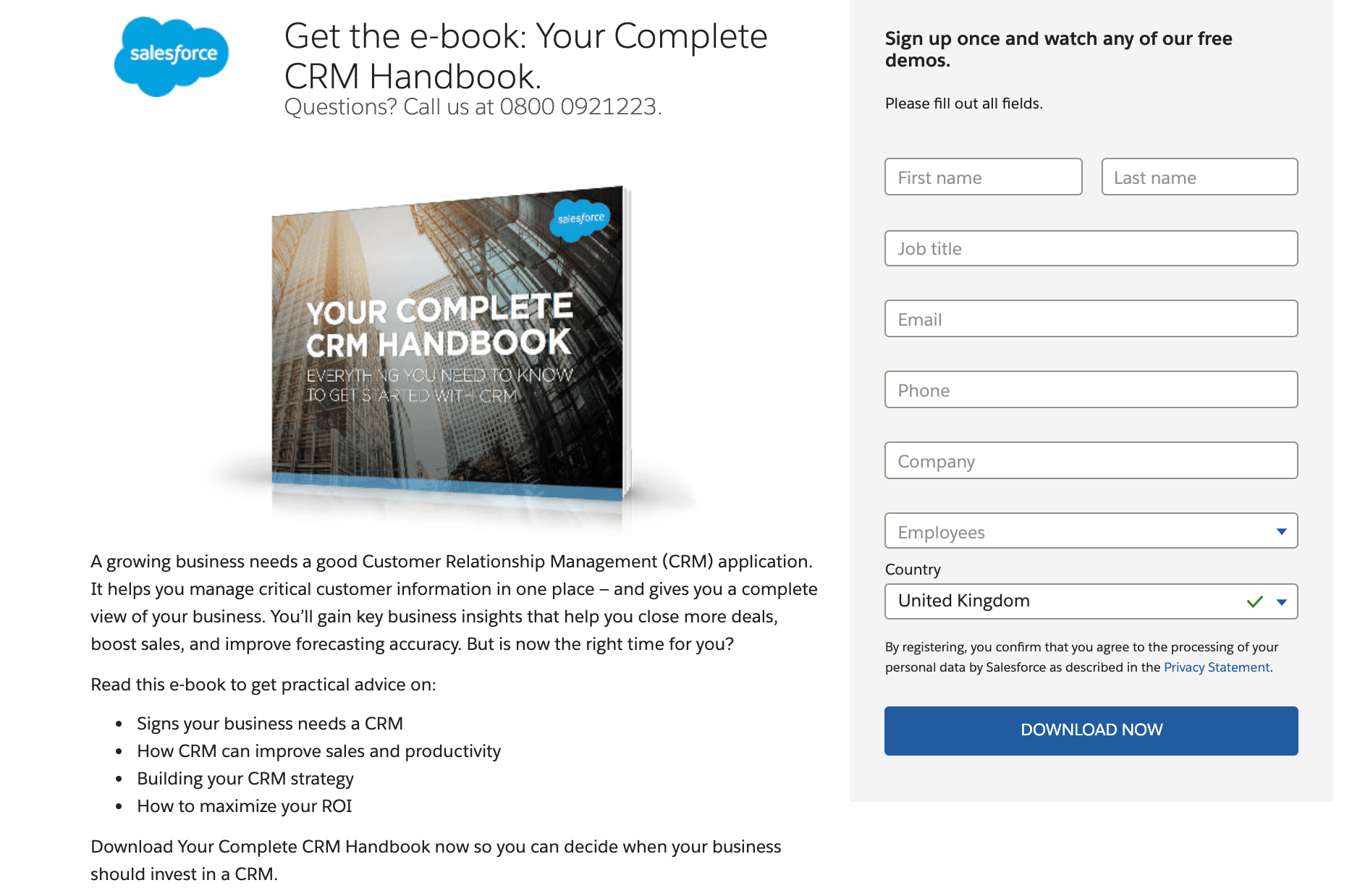
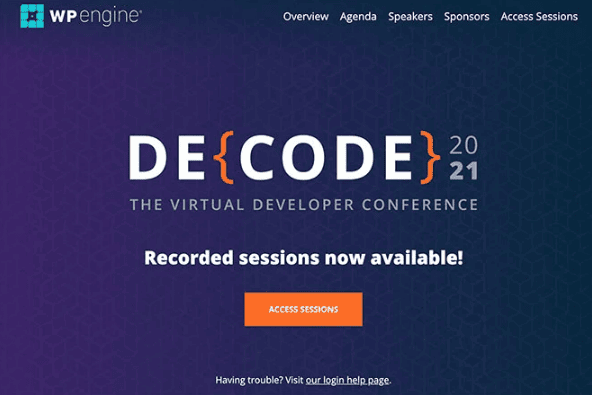
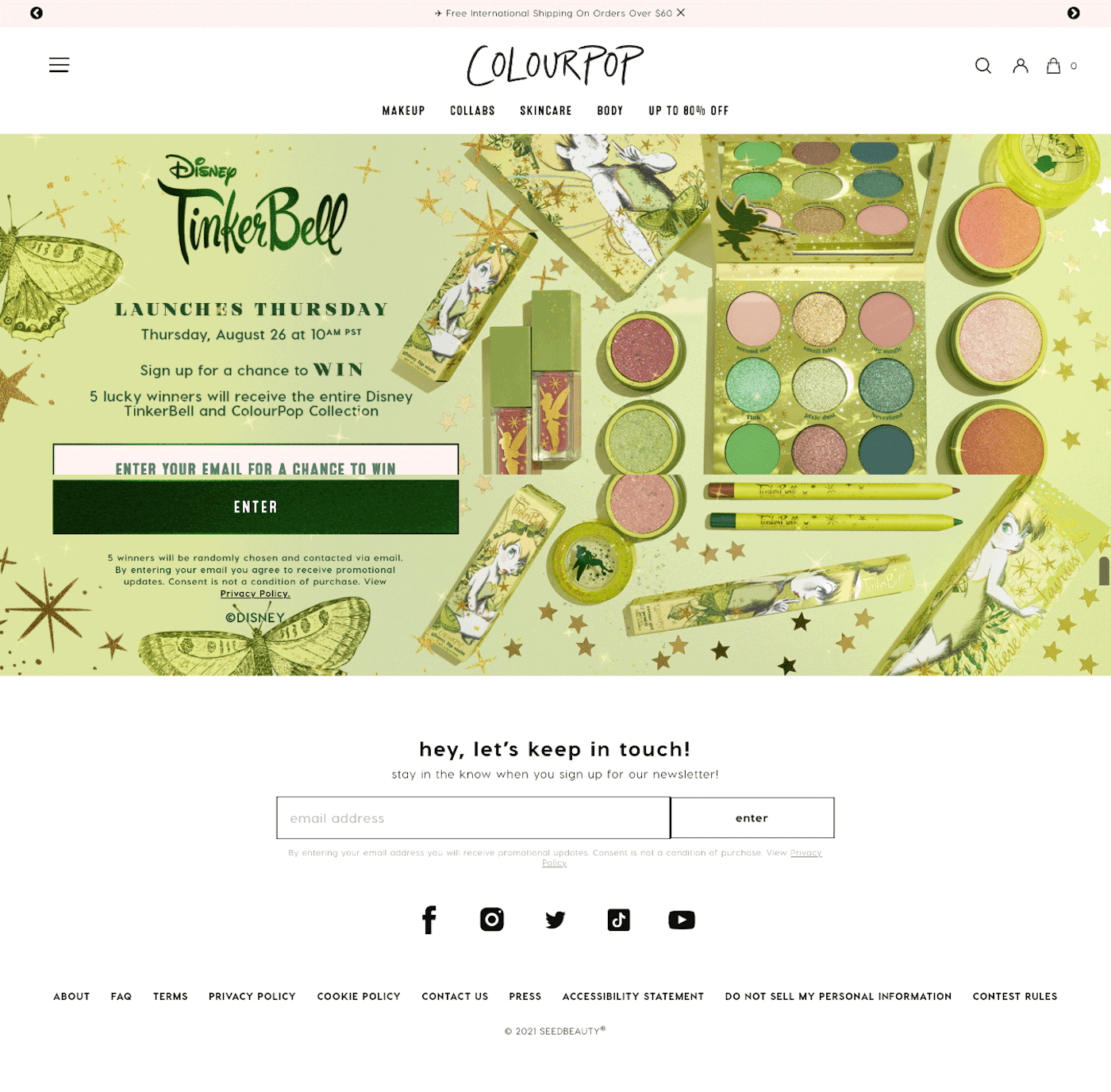
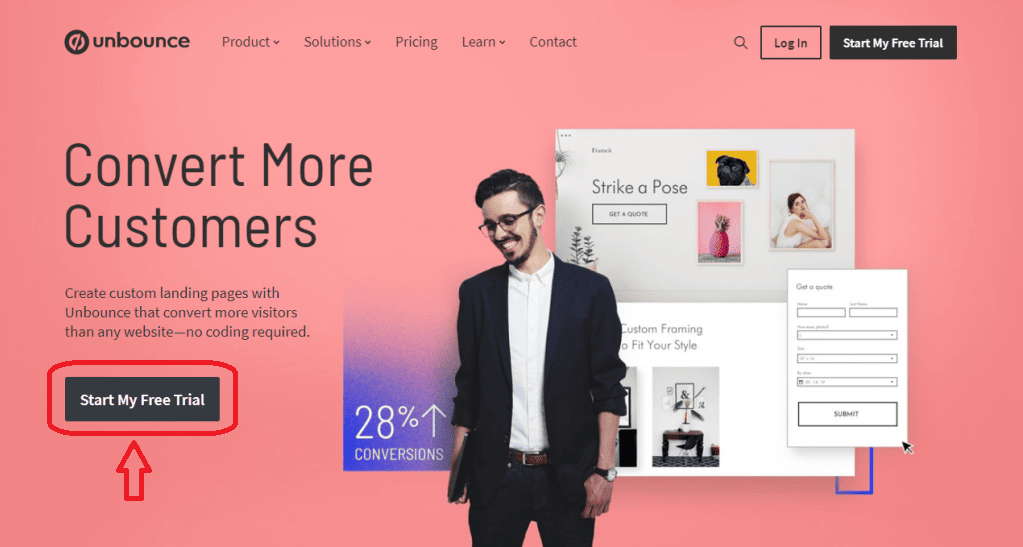
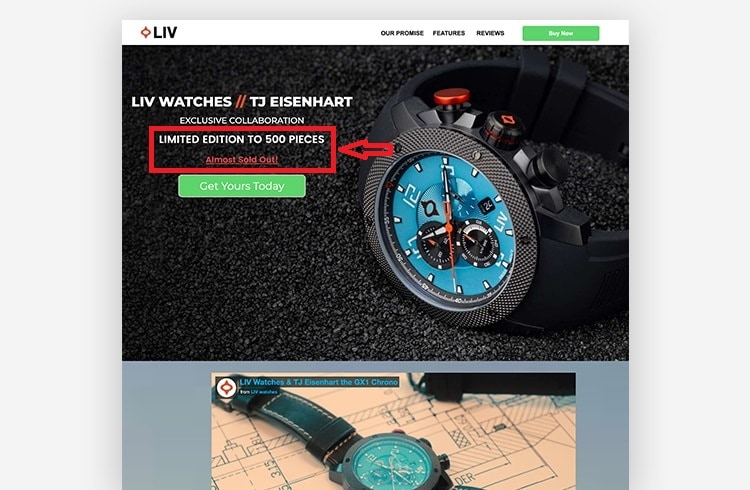
من ناحية أخرى ، يرجى إلقاء نظرة لترى كيف تختلف الصفحة المقصودة للتجارة الإلكترونية:

كما ترون ، تتضمن الصفحة المقصودة أيضًا أوصاف المنتج ، ولكن يتم كتابتها لاستهداف جماهير محددة ، وليس فقط تقديم المعلومات. تهدف أجزاء أخرى من المحتوى على الصفحة أيضًا إلى تحقيق الهدف الوحيد المتمثل في تشجيع الزائرين على التحويل. قد تحتوي صفحات المنتج على CTAs متعددة بينما تركز الصفحات المقصودة على واحدة فقط ، وتتم إزالة الروابط إلى الصفحات الأخرى تقريبًا.
بعد كل شيء ، يتم استخدام صفحات المنتج لإدخال العناصر داخل المتجر. فهي مفيدة لجذب الزوار وزيادة حركة المرور في الموقع. وفي الوقت نفسه ، تهدف الصفحات المقصودة إلى إنشاء تحويلات للحملات التسويقية.
يرجى الاطلاع على الجدول أدناه لتحديد الاختلافات بوضوح بين صفحات الهبوط وصفحات المنتج:
| صفحات الهبوط في التجارة الإلكترونية | صفحات المنتج | |
| CTA | يتضمن فقط CTA واضح واحد | قد تشمل CTAs متعددة |
| الروابط | يزيل التنقل في الموقع | يحتاج إلى التنقل في الموقع |
| محتوى | المحتوى مكتوب لهدف واحد فقط ، للجماهير المستهدفة | المحتوى العام مكتوب لتقديم المعلومات |
| غاية | تم تحسينها للحملات التسويقية ، وليس بالضرورة كبار المسئولين الاقتصاديين | تم تحسينه لكبار المسئولين الاقتصاديين لجذب حركة المرور العضوية |
الصفحة المقصودة للتجارة الإلكترونية مقابل الصفحة الرئيسية
صفحتك الرئيسية هي وجه موقع الويب الذي يتيح للأشخاص رؤية جميع المعلومات الأساسية حول علامتك التجارية/المنتجات/الخدمات الخاصة بك وغالبًا ما تحتوي على روابط لصفحات الويب المهمة الأخرى. وفي الوقت نفسه ، تقف صفحة المقصاة للتجارة الإلكترونية بمفردها ولا تتضمن روابط لأي صفحات ، باستثناء صفحة المبيعات حيث سيكمل العملاء التحويل.
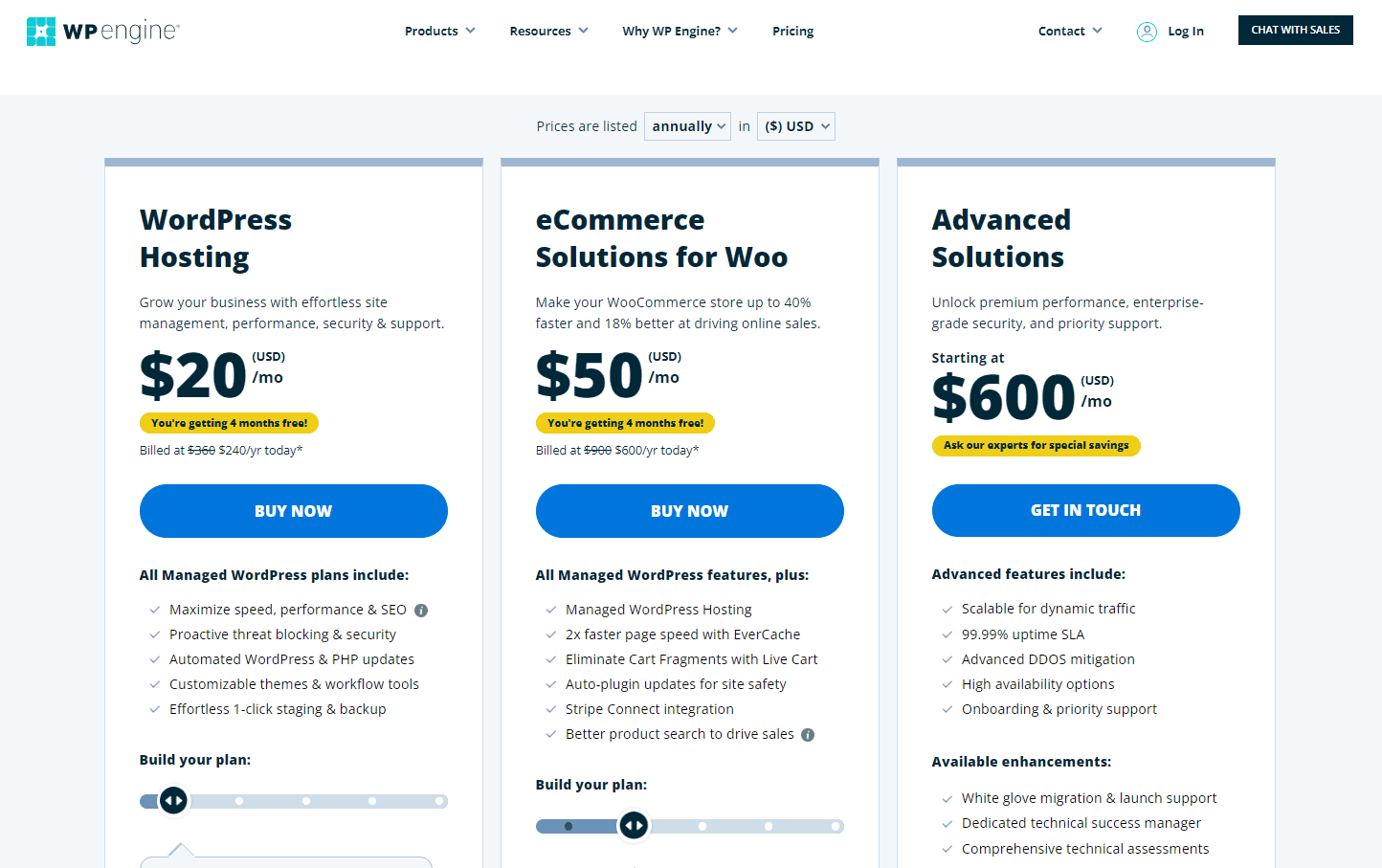
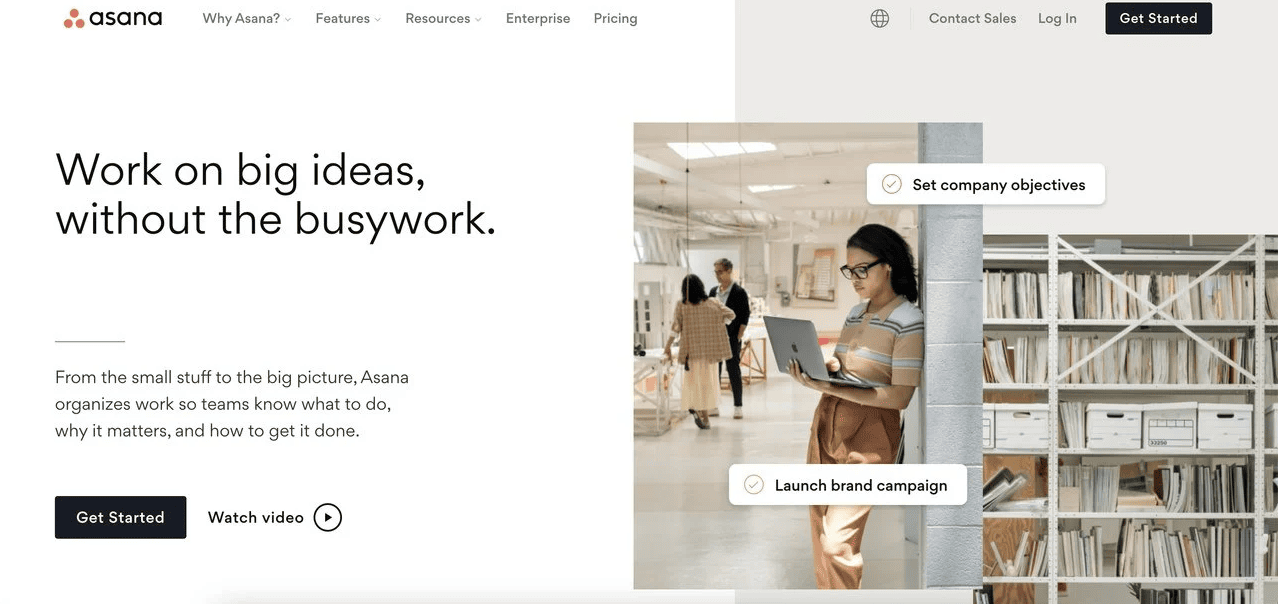
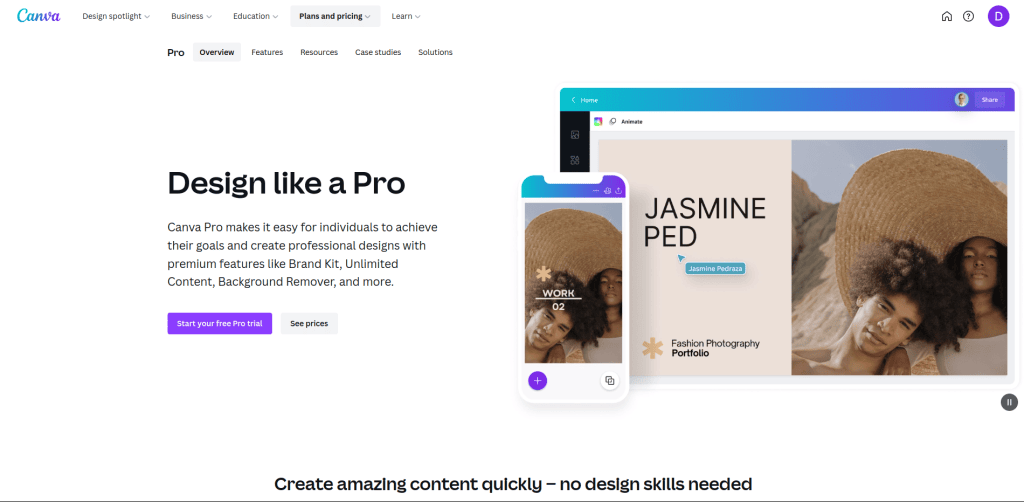
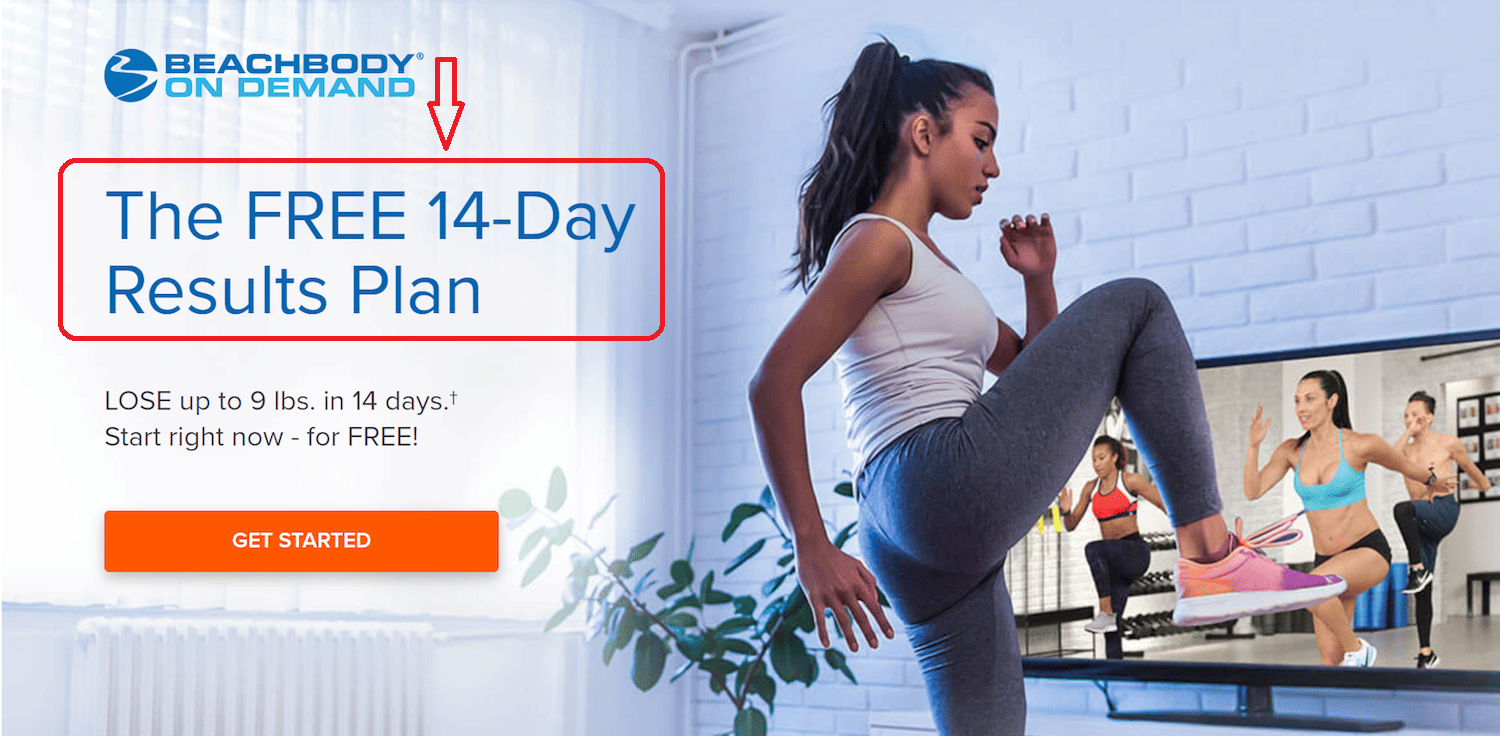
فيما يلي صفحة منزلية تحتوي على معلومات عامة:

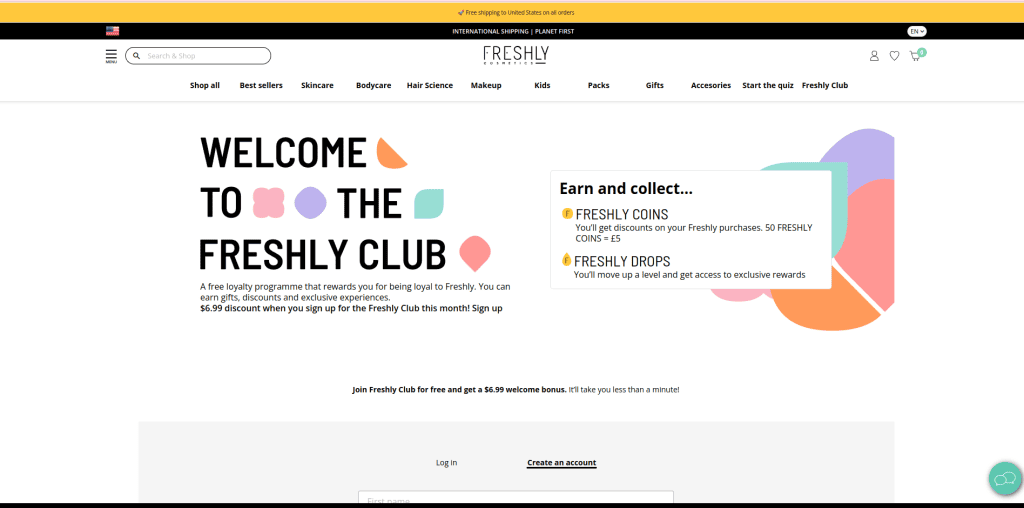
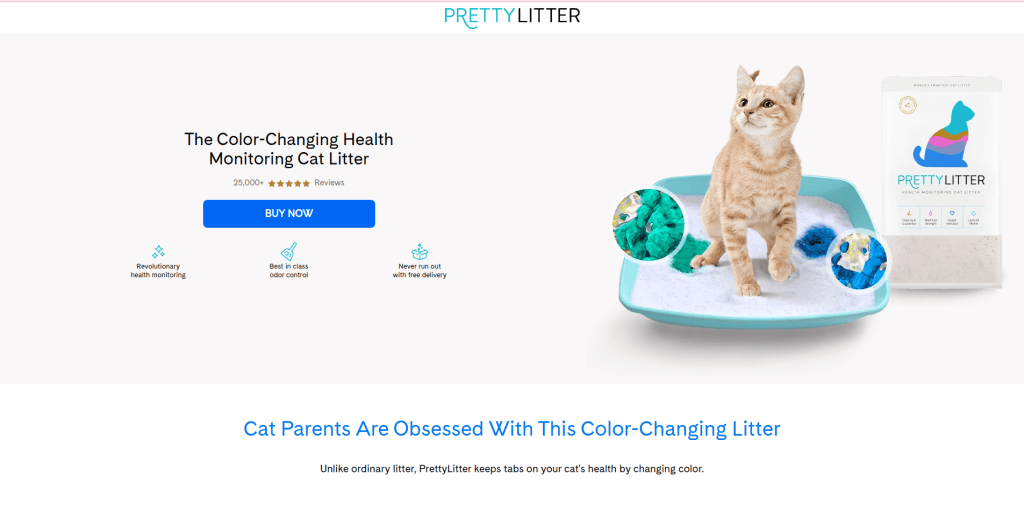
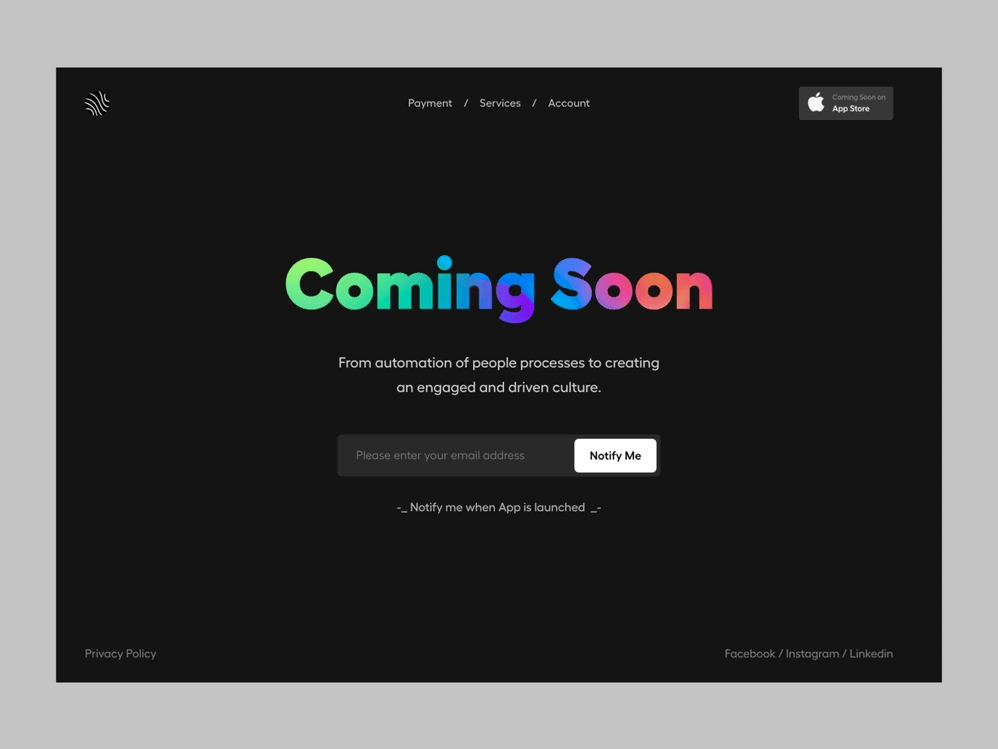
وهنا صفحة مقصودة بهدف محدد:

دعونا نرى أي نقاط معينة تجعلها مختلفة عن بعضها البعض:
| صفحات الهبوط في التجارة الإلكترونية | الصفحة الرئيسية | |
| موضع | منفصل عن الموقع | الصفحة الأولى للموقع |
| مصدر | حملة ADD + ADS | أي مصدر |
| ملاحة | لا تشمل التنقل في الموقع | تشمل التنقل في الموقع |
| غاية | تحويل | مرور |
الصفحة المقصودة للتجارة الإلكترونية مقابل صفحة مقصودة SEO
الفرق الرئيسي بين صفحات الهبوط في التجارة الإلكترونية وصفحات هبوط SEO يأتي من الغرض من الاستخدام. يتم إنشاء صفحات هبوط SEO لتعزيز حركة المرور العضوية الخاصة بهم وجعل مواقعنا الإلكترونية أكثر وضوحًا على Google ، بينما يستخدم الأشخاص صفحات الهبوط في التجارة الإلكترونية لتوليد العملاء المتوقعين.
يرجى إلقاء نظرة على جدول المقارنة لمعرفة الاختلافات الأخرى:
| الصفحة المقصودة للتجارة الإلكترونية | صفحة المقاييس SEO | |
| موقع | منفصل عن الموقع | على الموقع |
| غاية | توليد العملاء المتوقعين | زيادة حركة المرور العضوية |
| الكلمات الرئيسية | تحتاج إلى الدفع مقابل كل كلمة رئيسية | تحسين الكلمة الرئيسية |
| الروابط الخلفية | ليس ضروريًا | ضروري |
لماذا الصفحات الهبوط مهمة لموقع التجارة الإلكترونية الخاصة بك؟
على عكس الصفحة الرئيسية أو صفحات المنتج ، لا يتم استخدام صفحات المقصودة طوال الوقت لموقع التجارة الإلكترونية. ومع ذلك ، فهي ضرورية للتسويق أو الحملات الإعلانية الفعالة. فلماذا تحتاج إلى صفحات هبوط التجارة الإلكترونية؟ لنرى الأسباب أدناه:
دفع العائد على الاستثمار أعلى
بالمقارنة مع صفحات المنتجات العادية أو الصفحات الرئيسية ، تركز الصفحات المقصودة على تحفيز الإجراءات بدلاً من إظهار المعلومات المتعلقة بالعلامة التجارية أو المنتجات أو الخدمات. ذلك لأن الصفحات المقصودة تهدف إلى تحويل حركة مرور الويب إلى خيوط ومبيعات. في كثير من الأحيان ، تستخدم مواقع الويب نماذج عبر الإنترنت لالتقاط معلومات الزوار عن الصفحات المقصودة ، والتي تلعب أيضًا دورًا كبيرًا في توليد الرصاص.
غالبًا ما يجلب معدل التحويل أعلى عائدًا أفضل على الاستثمار (ROI). من الناحية المنطقية ، سيمنحك إنشاء صفحة مقصودة مصممة جيدًا فرصة رائعة لتحسين عائد الاستثمار الخاص بك.
للحصول على صفحة مقصودة جيدة لموقع التجارة الإلكترونية الخاصة بك ، يجب أن تنظر إلى دورنا في أفضل الممارسات للصفحة المقصودة .
قياس المقاييس مرتبطة ارتباطًا وثيقًا بهدف محدد
نظرًا لأن الصفحات المقصودة مصممة لتحديد هدف واحد فقط من قبل ، فمن الأسهل بالنسبة لنا قياس المقاييس المرتبطة بهذا الهدف. إذا كنت تستخدم صفحتك الرئيسية لقياس فعالية الحملة ، فقد لا تكون النتيجة دقيقة لأن الناس يأتون لزيارة الصفحة الرئيسية لأغراض مختلفة. قد يحدث هذا السيناريو أيضًا لصفحات المنتج العادية.
يساعدك جمع هذه المقاييس على معرفة ما إذا كانت الحملة تعمل بفعالية أو المصادر التي تجلب معظم التحويلات. من هناك ، سوف تتوصل إلى حملات إضافية لتحسين المقاييس الحالية.
كن رائعًا لاختبار A/B
عندما تتساءل عن فكرة التسويق التي تعمل بشكل أفضل لموقع الويب الخاص بك ، يُنصح بإنشاء صفحات مقصودة متعددة للاختبار.
على سبيل المثال ، تتساءل عما إذا كان من الضروري عرض الشهادات على الصفحة المقصودة. بعد ذلك ، يمكنك إطلاق صفحتين للهبوط في نفس الوقت. بعد عدة أسابيع ، ستقوم بجمع المقاييس من الصفحتين وتعرف أيهما يعمل بشكل جيد وأي واحد يفشل. يمكن تطبيق اختبار A/B للاختيار بين أفكار متعددة لنفس الجانب.
جمع الأفكار حول جماهيرهم المستهدفة
بعد كل إطلاق للصفحة المقصودة ، يمكنك جمع مقاييس مختلفة تتيح لك رؤية المزيد حول رؤى العملاء. بصرف النظر عن المقاييس المرتبطة ارتباطًا وثيقًا بالهدف المحدد ، ستعرف المحتوى الذي يجلب أكبر عدد من التحويلات ، وما هو أفضل CTA ، أي مصدر يأتي منه خيوطك وما إلى ذلك. ستساعدك الأفكار التي تم جمعها من هذه الصفحات المقصودة في تنفيذ حملات تسويقية أخرى على قنوات مختلفة بشكل أكثر فعالية.
عندما يجب عليك استخدام صفحات الهبوط في التجارة الإلكترونية
إن تشجيع العملاء على إجراء عملية شراء هو الهدف الرئيسي لموقع التجارة الإلكترونية ، ولكن هذه هي المرحلة الأخيرة في رحلة العميل. خلال هذه الرحلة ، يمكنك إنشاء صفحة مقصودة لأي مرحلة. سيتم تطبيق صفحات هبوط التجارة الإلكترونية المختلفة لتتناسب مع كل مرحلة:
- قمة القمع
- منتصف القمع
- أسفل القمع
- مسار بعد الشراء
يرجى متابعة القراءة لفهم المزيد عن كل.

قمة القمع
في هذه المرحلة ، لا يمكنك أن تتوقع أن يكون العملاء مستعدين لشراء منتجك حتى الآن. ستركز على الاقتراب من العملاء وتثقيفهم حول علامتك التجارية. هذه خطوة مهمة لترك أول انطباع جيد على عملائك. سيتم استخدام صفحة مقصودة من أعلى الحدود لجمع عناوين البريد الإلكتروني من العملاء. يمكنك أن تطلب منهم إعطاء أسمائهم ورسائل البريد الإلكتروني لبدء تجربة مجانية أو الحصول على دليل أو تلقي عرض خاص لطلبهم الأول.
منتصف القمع
يختلف العملاء بالفعل عن مرحلة أفضل من ذلك ، ويظهر بالفعل اهتمامهم بعلامتك التجارية في هذه المرحلة ؛ ثم سوف تقنعهم بالشراء. من الضروري التركيز على قيمة المنتج المحدد وإنشاء زر محفز للاتصال. علاوة على ذلك ، يمكنك إضافة دليل اجتماعي أو شعور بالإلحاح لتحفيز المستخدمين على الوصول إلى خطوة الشراء. سيكون استخدام هذه الصفحات المقصودة خيارًا رائعًا لإعادة الاستهداف.
أسفل القمع
غالبًا ما يتم استخدام صفحات المقصودة في أسفل الحملات للحملات المبيعات. بمعنى آخر ، ستقوم بإنشاء هذه الصفحات عندما تريد من العملاء شراء منتجات Upsell. عند الوصول إلى هذه المرحلة ، يكون العملاء على وشك إكمال عملية الشراء ، مما يعني أنهم مستعدون تمامًا للشراء. بعد ذلك ، يُنصح بالغتن هذه الفرصة لتشجيعهم على إنفاق المزيد. لا تتردد في إضافة عرض حزمة أو عناصر ذات صلة إلى الصفحة.
مسار بعد الشراء
يقال إن البيع للعملاء الحاليين أسهل وأرخص بكثير من العروض الجديدة. تهدف الصفحات المقصودة في هذه المرحلة إلى إعادة الأشخاص إلى متجرك بعد مشترياتهم. يمكنك إعداد حملات البريد الإلكتروني لتعريفها بالمنتجات الأخرى ذات الصلة على موقعك أو دعوتها للانضمام إلى برنامج ولاء العملاء. في هذه المرحلة ، على الرغم من عدم وجود توقعات كبيرة بأن الحملة ستعزز الإيرادات ، إلا أنها تساعد في الحفاظ على العلاقات مع العملاء.
10 أمثلة على الصفحة المقصودة في التجارة الإلكترونية
يستخدم الناس الصفحات المقصودة لأغراض مختلفة. فيما يلي بعض القوالب الأكثر شيوعًا.
1. الصفحة المقصودة الاشتراك

2. صفحة مقصودة المنتجات الرقمية

3. الصفحة المقصودة للمنتج المادي

4.

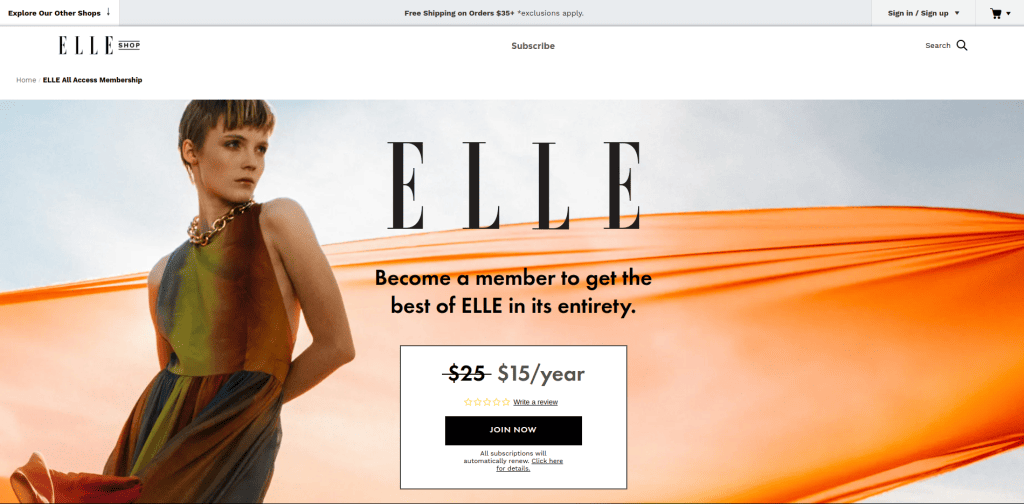
5. عرض الاشتراك الصفحة المقصودة

6. صفحة المقايضة لتسجيل الأحداث

7.

8. تحديثات المنتجات المقصودة

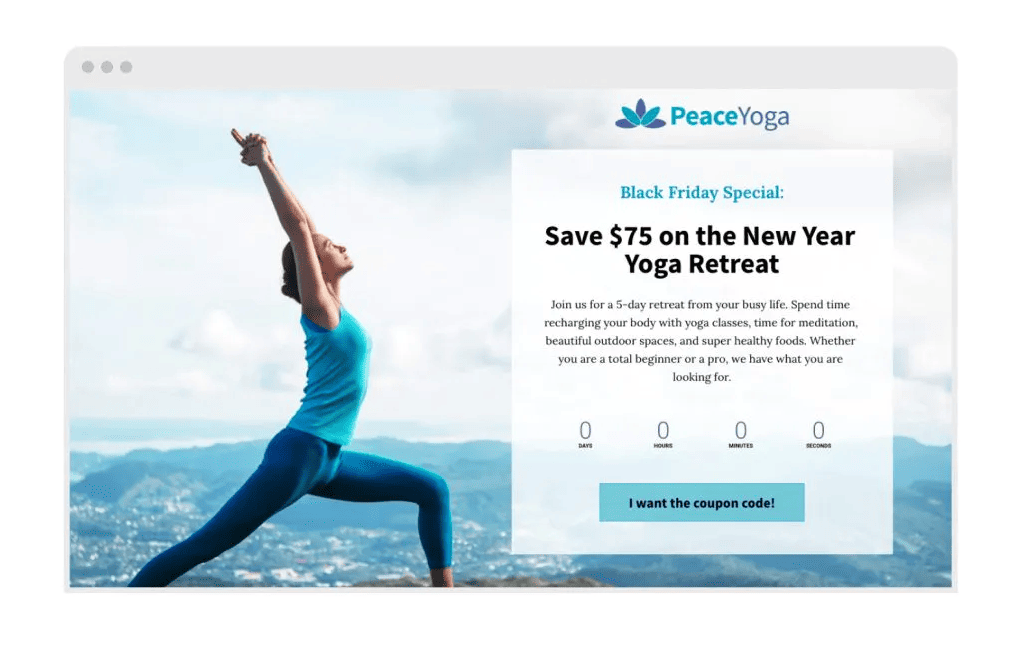
9. خصم صفحة المقايضة

10. صفحة الهبة المقصودة

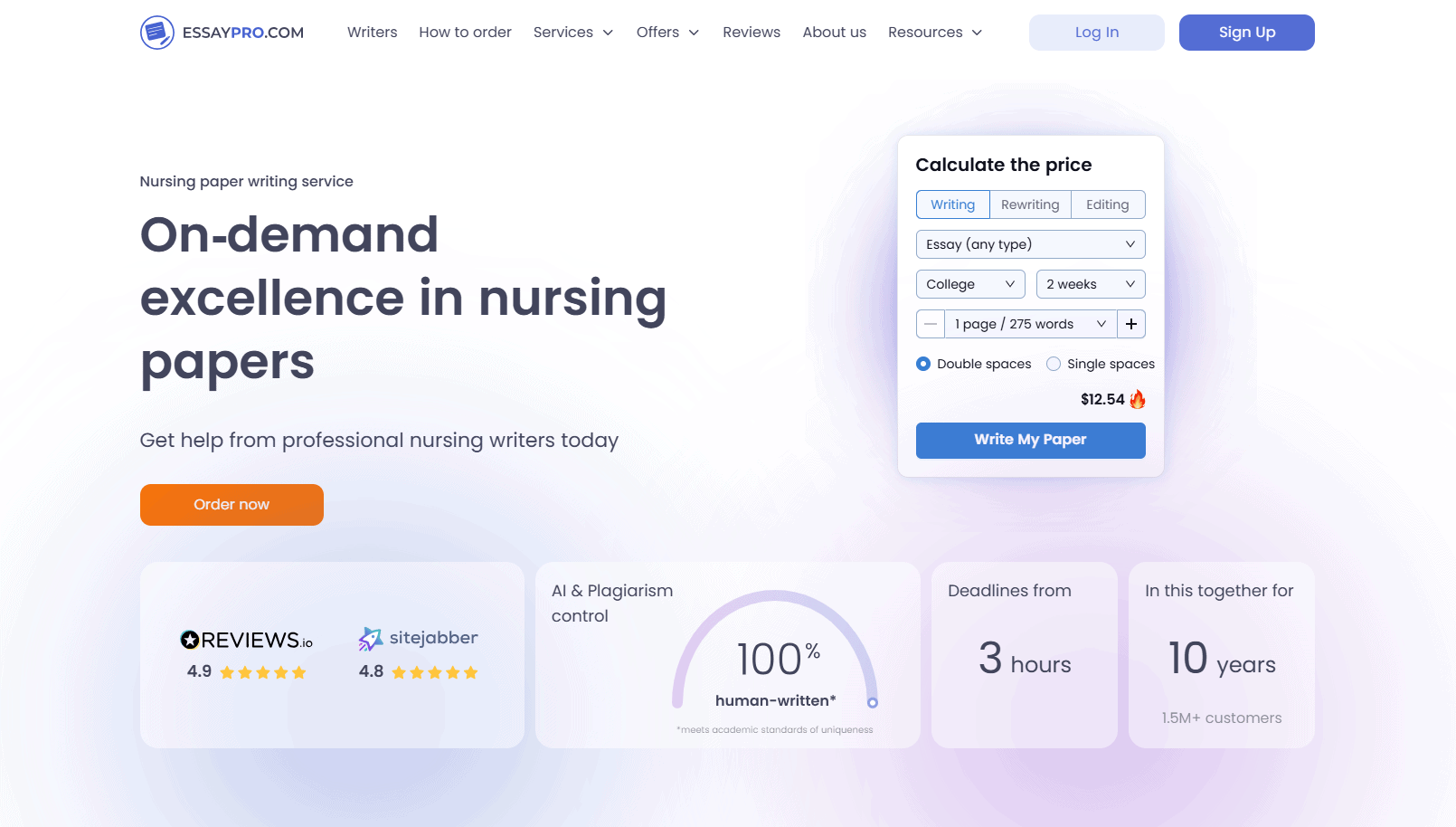
11. صفحة المقصود القائمة على الخدمة

المثال أعلاه هو موقع ويب لخدمات كتابة التمريض.
7 أفضل ممارسات صفحة التجارة الإلكترونية
سيساعد تحسين الصفحة المقصودة على موقع التجارة الإلكترونية في الوصول إلى الجماهير المستهدفة بطريقة أفضل. فيما يلي بعض نصائح التحسين التي يجب أن تضعها في الاعتبار:
1. تعيين هدف محدد وقابل للقياس
لماذا تحتاج هذه الصفحة المقصودة لموقع التجارة الإلكترونية الخاصة بك؟ يرجى الإجابة على هذا السؤال لتحديد الهدف والهدف لصفحتك المقصودة بدقة قبل إنشائه. هل ترغب في الحصول على المزيد من العملاء المتوقعين ، أو زيادة المبيعات أو تحسين الوعي الخاص بك؟ فقط عند تحديد ما يتم استخدام الصفحة المقصودة من أجله ، يمكنك إنشاء تصميم قياسي ، وتحسينه للهدف الأولي ، وجمع المقاييس الدقيقة.
يجب أن تهدف كل صفحة مقصودة إلى أهداف قابلة للقياس مثل جمع عناوين البريد الإلكتروني ، وتنزيل كتاب إلكتروني ، وحفظ القسيمة.
2. قم بإنشاء عنوان إلى نقطة

تعد العناوين عنصرًا أساسيًا في صفحتك المقصودة لأن الزوار سيرونهم بمجرد زيارة صفحتك. ستساعد كتابة عنوان مقنع في إنشاء انطباع أولي رائع. إذا لم يكن عنوانك آسرًا بما فيه الكفاية ، فهناك فرصة ضئيلة لأن يقوم الزوار بالتمرير والتحويل.
يجب أن تكون عناوين الصفحة المقصودة إلى هذه النقطة والانخراط. إنهم بحاجة إلى تغطية قيمة المنتج/الخدمة بإيجاز وتجعل الناس يعتقدون أن ما يظهر على الصفحة سوف يلمس نقاط ألم العملاء. يمكنك استخدام اختبار A/B إذا لم تكن متأكدًا من العنوان الأكثر نجاحًا في جذب الزوار.
3. تحسين المحتوى لجماهير مستهدفة محددة
يتم إنشاء الصفحات المقصودة لجذب جماهير مستهدفة محددة. بعد ذلك ، من الضروري إنشاء محتوى يلبي مطالب هذه الجماهير. أنت لا تكتب ببساطة نسخة عامة مقنعة للمنتج ، والتي غالبًا ما تكون مصنوعة لصفحات المنتج. بدلاً من ذلك ، من الضروري البحث بعناية في عمرهم وجنسهم وهياياتهم لفهم ما يبحث عنه جماهيرك المستهدفة. سيكون لدى الرجال الذين تزيد أعمارهم عن 30 طعمًا في المحتوى مختلفًا تمامًا عن النساء الذين تقل أعمارهم عن 30 عامًا.
هذه المرحلة مهمة جدا. قطعة من الكتابة الآسر ليست مقنعة بما يكفي لإبقاء الزائرين يقيمون لفترة أطول إذا لم يكن ما يحتاجون إليه. يرجى فهم جماهيرك المستهدفة للكتابة لجماهيرك المستهدفة.
4. استخدم CTA واضح واحد

تأتي الصفحات المقصودة لخدمة هدف واحد وجماهير محددة ، ثم يجب عليك تضمين CTA واضحة وواضحة. "واحد" لا يعني أنك تضيف زر CTA واحد فقط. لا يزال بإمكانك إنشاء أزرار CTA متعددة ولكن يجب أن تكون نفس النص أو تهدف إلى إرسال رسالة واحدة فقط إلى الزوار. يجب أن يكون نص CTA قصيرًا ويشير بالضبط إلى الفوائد التي ستقدمها للزوار.
علاوة على ذلك ، من المهم جعل تصميم CTA الخاص بك يبرز لأنه له تأثير هائل على معدلات التحويل. بصرف النظر عن اختيار الألوان المتناقضة ، فإن إنشاء CTA أعلى أو أسفل الطية هو وسيلة مثيرة للاهتمام لالتقاط عيون الزوار.
5. إضافة صور عالية الجودة
يقال أن الصورة تساوي ألف كلمة. هذا صحيح أن الصور تلعب دورًا أساسيًا في تقديم الرسالة. بالإضافة إلى النص ، تحتاج إلى إضافة الرسوم التوضيحية والرسومات لجعل الصفحة أكثر جاذبية وإقناعًا.
حتى في بعض الحالات ، تساعد الصور في الحصول على ثقة الزوار. على سبيل المثال ، عندما تعرض الشهادات أو مراجعات العملاء أو التعرف على المؤثر ، سيجد الزوار علامتك التجارية أكثر موثوقية.
جودة الصور هي أيضا نقطة تستحق النظر هنا. لضمان ترك صوراتك انطباعًا قويًا ، قم دائمًا بتحسين الصور وشحذها قبل تحميلها. هذه الخطوة البسيطة
يعزز الوضوح والتفاصيل ، مما يجعل موقع الويب الخاص بك يبدو أكثر تلميعًا ومهنية. سوف يتغذى الزوار على صورهم على صور عالية الجودة توضح كيف يكون موقعك محترفًا.
6. إزالة العناصر المشتتة
الهدف الوحيد لصفحة الهبوط للتجارة الإلكترونية هو تحويل. بعد ذلك ، يجب أن يعمل النص أو الصورة أو CTA أو أي شيء آخر معروض على الصفحة فقط لهذا الهدف. يجب إزالة أي عناصر غير موجهة نحو هدف واحد. كالعادة ، يعد التنقل بين الصفحات مهمًا جدًا لموقع الويب. ولكن ، لا يتم تشجيعه على تضمين التنقل في الموقع في صفحتك المقصودة ، وهي صفحة ويب قائمة بذاتها. حتى عند تقديم منتج/خدمة/جزء من المعلومات ذات الصلة على الموقع ، لا تدخل أي روابط داخلية. يرجى التركيز على إغراء الزائرين للنقر على زر Call-to-action.
إليك ما يجب أن تضمنه في صفحتك المقصودة:
- كيف سيفيد منتجك الزوار
- صور عالية الجودة/فيديو وصفي
- CTA واحد
- دليل اجتماعي (اختياري)
- الإلحاح في المبيعات (اختياري)
7. خلق شعور بالإلحاح

ليس من الإلزامية إضافة إلحاح إلى صفحتك المقصودة في التجارة الإلكترونية. ومع ذلك ، فإن الإلحاح يثير الخوف من الخسارة ، ويحفز الناس على اتخاذ القرارات بسرعة أكبر. لإنشاء إلحاح على صفحتك المقصودة ، يمكنك استخدام أجهزة ضبط الوقت العد التنازلي وحدود التوفر ونصائح أخرى.
تجدر الإشارة إلى أنه لا ينبغي عليك إساءة استخدام FOMO المزيفة لحملاتهم. في بعض الحالات ، قد يضر ثقة العملاء في علامتك التجارية.
قم بإنشاء قالب صفحة مقصودة للتجارة الإلكترونية يتحول
إذا كنت تريد أن تبدو صفحة التجارة الإلكترونية الخاصة بك مذهلة مثل الأمثلة في القسم أعلاه ، فستحتاج إلى منشئ صفحة قوي. وسيقدم لك موضوع Woostify هذه الأداة. يتكامل Woostify مع Elementor & Woobuilder ، يوفر العديد من الخيارات لبناء أي عناصر لصفحتك المقصودة. بغض النظر عما إذا كنت ترغب في إنشاء CTA فريدة من نوعها ، أو إضافة دليل اجتماعي ، أو تخصيص العنوان ، يمكن أن يساعدك Woostify في القيام بكل شيء.
يأتي Woostify مع نسخة مجانية ومحترفة. ستجد فقط ميزات مذهلة لتخصيص الصفحات المقصودة في Woostify Pro. لمعرفة المزيد حول بناء صفحة مع Woostify Pro ، يرجى قراءة مستندات Woobuilder ومستندات حزمة Elementor.
هناك خيار آخر يمكنك محاولة إنشاء موقع ويب عالي التحويل هو Ecomposer ، وهو مصمم خصيصًا لتجار Shopify. من خلال محرر السحب والإفلات البديهي ، وعناصر لا حصر لها وإضافات الوظائف ، ومختلف قوالب الصفحات والقسم المذهلة المذهلة ، يمكنك بناء صفحات الويب الخاصة بالتجارة الإلكترونية المذهلة. لا ترميز - أقصى مبيعات.
