10 أمثلة مبتكرة لتصميم الويب يمكنك التعلم منها
نشرت: 2023-06-08بغض النظر عن نوع الأعمال التجارية عبر الإنترنت التي تديرها ، فإن تصميم موقع الويب الخاص بك أمر حيوي لنجاحه. إذا كان تصميمك قديمًا أو باهتًا ، فقد يشعر زوار موقعك بالملل ويتخلوا عن موقعك. لذلك ، سيكون من الحكمة تبني مبادئ تصميم الويب المبتكرة.
من المرئيات التفاعلية إلى ميزات التنقل الرائدة ، هناك العديد من الطرق التي يمكنك من خلالها جعل تصميم موقعك أكثر إثارة. ومع ذلك ، فإن الخروج بأفكار تصميم جديدة يمثل تحديًا. يمكن أن يكون التحول إلى نظرائك المبتكرين مفيدًا.
في هذا المنشور ، سنناقش بعض أفضل الممارسات لتصميم الويب المبتكر. بعد ذلك ، سوف نشارك عشرة أمثلة لمواقع رائعة لإلهام فكرتك التالية. هيا نبدأ!
ما يجب تذكره عندما يتعلق الأمر بتصميم الويب المبتكر
يعد تصميم الويب المبتكر أمرًا بالغ الأهمية إذا كنت تريد أن يبرز عملك. يمكن أن يعزز هذا وضوح علامتك التجارية ويساعدك على تحقيق أهداف عملك. ومع ذلك ، من المهم أن تتذكر أن تصميم الويب يجب أن يكون متجذرًا في تجربة المستخدم (UX).
ببساطة ، يجب أن لا تتردد في الابتكار كما يحلو لك ، مع التحذير من أن إبداعاتك يجب ألا تعوق الوظائف. بعد كل شيء ، لن يقدر المستخدمون صفحة ويب مبتكرة إذا لم تكن لديهم فكرة عن كيفية التنقل فيها.
بالإضافة إلى ذلك ، لا تريد التضحية بهوية علامتك التجارية أو الابتعاد عن مهمتك من أجل الابتكار. وإلا فإنك تخاطر بفقدان ثقة عملائك أو الإضرار بسمعتك.
طالما أنك تضع هذه الاعتبارات في الاعتبار ، يجب أن تكون قادرًا على جذب المستخدمين بتصميمات جديدة جديدة!
أمثلة تصميم ويب مبتكرة يمكنك التعلم منها
الآن ، سوف نتعمق في بعض الأمثلة على تصميم الويب المبتكر!
العلامة التجارية والألوان
دعنا نبدأ قائمتنا عن طريق التحقق من المواقع التي تدلي ببيانات جريئة بعلامتها التجارية وألوانها.
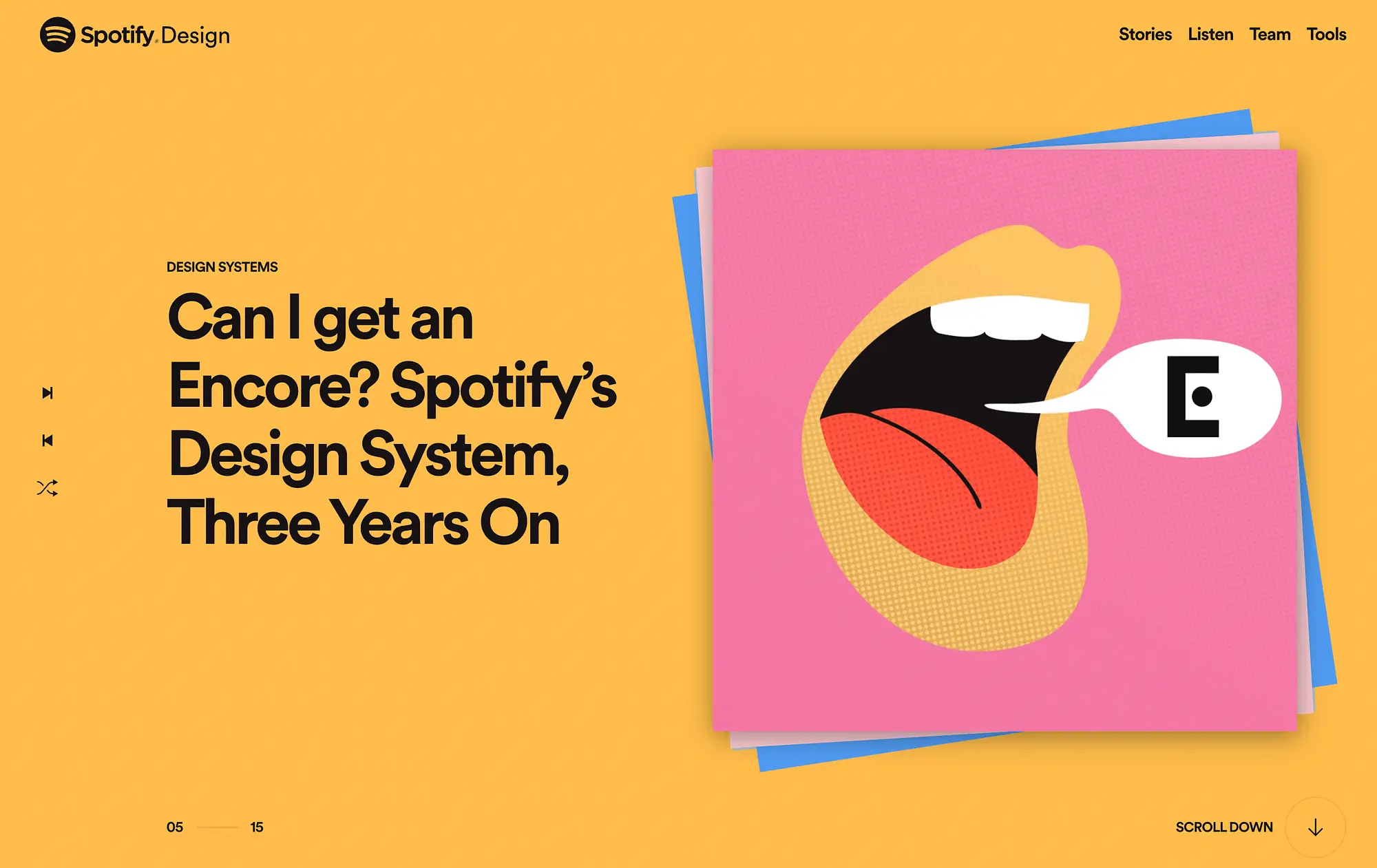
1. سبوتيفي التصميم

فيما يتعلق بالعلامات التجارية العالمية ، هناك عدد قليل يمكن التعرف عليه أكثر من Spotify. لذلك ، لا ينبغي أن يكون مفاجئًا أن موقع التصميم الخاص به هو مثال ممتاز لمبادئ الابتكار:
تعرض الصفحة الرئيسية لـ Spotify Design مجموعة من "القصص" القابلة للنقر ممثلة بالعناوين والأعمال الفنية النابضة بالحياة التي تحاكي أغلفة الألبومات. تظل لوحة ألوان الموقع على العلامة التجارية ، بينما تدفع الحدود في نفس الوقت من خلال التباين بين ألوان الباستيل الغنية والنيون الجريئة.
بالإضافة إلى ذلك ، يشتمل الموقع بذكاء على مجموعة متنوعة من الميزات التفاعلية التي تعيد إنشاء تجربة الاستماع إلى الموسيقى على Spotify. على سبيل المثال ، يمكنك استخدام الأسهم للنقر فوق القصص أو حتى الضغط على زر التبديل العشوائي لترتيبها عشوائيًا. كل عناصر التصميم هذه جديدة وممتعة ، لكنها تظل وفية للهوية العامة للعلامة التجارية للشركة.
2. Airbnb

بعد ذلك ، دعنا نلقي نظرة على علامة تجارية عالمية أخرى:
تصميم موقع Airbnb بسيط ومباشر ، ولكنه منعش ومبتكر.
تعرض الصفحة الرئيسية منازل من جميع أنحاء العالم على خلفية بيضاء بسيطة. وبهذه الطريقة ، فإنها تجسد العلامة التجارية التي تقدم إقامة وتجارب فريدة من نوعها في جميع أنحاء العالم.
الملوثات العضوية الثابتة القليلة من الألوان التي نراها هنا مقصودة للغاية. فقط الشعار وزر البحث يحصلان على هذا الشرف. هذا الحد الأدنى من استخدام اللون يجعله أكثر تأثيرًا.
بالإضافة إلى ذلك ، يمكنك رؤية العلامات التجارية الدقيقة لشركة Airbnb في مرشحاتها. تتضمن خيارات التصفية هذه كل شيء من "Beachfront" إلى "Off-the-grid" ويتم تمثيل كل منها بأيقونة مرحة.
3. مسح العالم

لا يتمتع المثال التالي لتصميم الويب المبتكر في قائمتنا بنفس الاعتراف العالمي مثل Spotify أو Airbnb ، ولكن موقعه التفاعلي اللافت للنظر لا يُنسى بشكل لا يُصدق:
Swab the World هي منظمة غير ربحية ملتزمة بتنويع سكان المتبرعين بالخلايا الجذعية من أجل المساعدة في إنقاذ المزيد من الأرواح.
يجسد تصميم صفحتها الرئيسية هذا الهدف تمامًا. بادئ ذي بدء ، ألوان علامتها التجارية ملفتة للنظر. يتباين الفيروز والخزامى لخلق نغمة هادئة ولكن ترحيبية. يتم استخدام نفس اللوحة للرسوم التوضيحية التعليمية لعملية التبرع بالخلايا الجذعية.
في كل صفحة ، سترى أيضًا عملًا فنيًا ذا علامة تجارية وشروحات مباشرة. هذا يخلق تجربة متماسكة للمستخدم وهو مناسب لموقع تعليمي إلى حد كبير.
ملاحة
بعد ذلك ، إليك بعض أمثلة تصميم الويب الرائعة التي تعرض ميزات تنقل فريدة.
4. المرايا

تقدم Mirrows فن NFT مزدوج الحالة ، بهدف تزويد المستخدمين بتجارب تفاعلية:
تماشياً مع هذه المهمة الطموحة والرائدة ، تفتخر الصفحة الرئيسية لهذا الموقع بتجربة ملاحية مميزة. الخروج عن المعيار الرأسي ، يستخدم موقع Mirrows التنقل الأفقي.
كما أنها توظف التدرج لشرح مهمتها ، مع رش الرسوم المتحركة الفنية في كل مكان. ومع ذلك ، فإن هذا النمط الملاحي المثير سهل الاستخدام للغاية. هذا لأن Mirrows يعطي مؤشرات واضحة حول كيفية التمرير ولديه قائمة تقليدية في الزاوية اليمنى العليا.
5. النفوس البرية

بالنسبة لمواقع التجارة الإلكترونية ، تتوقف تجربة المستخدم على قدرة المتسوقين على العثور على المنتجات بسهولة. ولكن ، قد يكون إنشاء قائمة منتجات عملية من الناحية الجمالية أمرًا صعبًا.
تجد Wild Souls التوازن باستخدام تصميم ويب مبتكر ومثير للاهتمام لعرض منتجاتها:
تتخلى هذه الصفحة عن القائمة الأفقية التقليدية للحصول على بديل أنيق لقائمة عمودية ضخمة.
علاوة على ذلك ، تتيح لك هذه القائمة عرض التفاصيل الأساسية بسهولة قبل الانتقال إلى صفحة المنتج الكاملة. على سبيل المثال ، يمكنك معاينة صورة المنتج والسعر.
بالنسبة للفئات التي تحتوي على المزيد من العناصر ، يمكنك حتى استخدام ميزة التمرير. أخيرًا ، لن تفقد مكانك بسهولة عند استخدام هذه القائمة ، لأن العنصر المحدد يظهر بلون أبيض متباين.
صور البطل
بالنسبة لهذه الفئة التالية ، دعنا نتحقق من بعض صور قسم البطل غير التقليدية!
6. مكافحة الآفات الأولاد

تقدم Pest Stop Boys خدمات مكافحة الآفات. ولكن ، على عكس الطبيعة غير السارة لعروضها ، فإن موقعها على الإنترنت نابض بالحياة وممتع:

بفضل استخدام الألوان الزاهية وصورة البطل الجذابة ، يتم جذب زوار الموقع على الفور. وفي الوقت نفسه ، لا يكون هذا التصميم مزدحمًا أو مزدحمًا.
ترى اسم الشركة أمام السعف الملون. بالإضافة إلى ذلك ، فإن مؤشر التمرير محاط بفقاعة شفافة تكشف بشكل دوري عن أخطاء تتنقل عبر الصفحة.
7. الغداء

يقدم الغداء مثالًا رائعًا آخر لتصميم الويب المبتكر:
بدلاً من صورة البطل الثابتة ، يستخدم متجر المفاهيم غير التقليدي هذا بكرة من صور GIF تعرض مشاهد غداء غير تقليدية. يبدو أن النموذج في هذه السيناريوهات الغريبة قليلاً يرتدي عناصر يمكن شراؤها في المتجر ، أو تعكس على الأقل جمالية العلامة التجارية.
عنصر آخر يجعل لافتة البطل هذه مثيرة للاهتمام وهي أنها متراكبة مع اسم المتجر. يخفي هذا في الواقع جوانب من المشاهد المصورة في صور GIF ، مضيفًا طبقة من الغموض إلى التسلسلات المصورة.
الطباعة
بالنسبة لفئتنا الأخيرة ، سنستكشف بعض الأمثلة المبتكرة لطباعة الويب.
8. ستيفي دي ليوو

ستيفي دي ليو فنانة. يعرض موقعها الاحترافي استخدامًا مثيرًا للاهتمام للطباعة:
تعلن صورة البطل عن "خلفيات وفنون جدارية". الخط المستخدم قديم الطراز وأنيق ويتناسب مع أسلوب الفنان والمنتج. علاوة على ذلك ، تبدو الصورة نفسها كخلفية تنمو حول هذه الكلمات.
ما يجعل الطباعة مثيرة للاهتمام بشكل خاص في هذه الصفحة هو التباين الذي نراه في توقيع "de Leeuw" في منتصف الجزء العلوي من كل صفحة. قد ترغب المواقع الفنية بشكل خاص في الجمع بين الخطوط المتضاربة لنقل شخصية جريئة.
9. هاي بوينت درايف إن

بشكل عام ، تعد الطباعة طريقة رائعة لتصوير شخصية العلامة التجارية أو مظهرها الإبداعي. نجح Hi-Pointe Drive-In في تحقيق ذلك بنجاح من خلال موقع المطعم الخاص به:
شعار الشركة عبارة عن "مرحبًا" بسيطًا بأحرف حمراء ناعمة تتطابق مع المظهر العام للعلامة التجارية.
علاوة على ذلك ، يتميز هذا الموقع أيضًا بتضارب خط دقيق. على سبيل المثال ، تكون كتابة فئات مثل "الطعام والشراب" و "تقديم الطعام" أكثر اتساقًا من خط الشعار. بالإضافة إلى ذلك ، يعرض تذييل الموقع حروفًا مائلة للحنين للإعلان عن المطاعم الشقيقة.
10. شركة فان هولتز.

أخيرًا ، دعنا نلقي نظرة على موقع شركة Van Holtz Co.
تعلن عن مجموعة من وكالات التصميم والعلامات التجارية المتخصصة في تجارب الويب. بالإضافة إلى ذلك ، فإنه يقدم مثالًا بسيطًا ولكنه ساطع للطباعة المبتكرة.
يتم عرض هذا بشكل أساسي في قائمة التنقل التي تلوح في الأفق ، والتي يتم وضعها بشكل غير تقليدي في أقصى يمين الشاشة. ما يجعل هذا المثال من الطباعة لا يُنسى له علاقة كبيرة بالحجم.
هذا الخط المخصص بسيط ، ولكن فيما يتعلق بأحرف الويب ، فإن النسب جريئة جدًا. تضيف حقيقة أنه أيضًا خط ذو أحرف استهلالية كاملة إلى عظمة هذا التصميم البسيط.
علاوة على ذلك ، تصبح عناصر القائمة المحددة شفافة وتتحرك قليلاً إلى مقدمة الشاشة. هذه اللمسة التفاعلية الدقيقة تجعل صفحة الويب هذه أكثر أناقة.
خاتمة
قد يكون تبني تصميم ويب مبتكر أمرًا مخيفًا. ومع ذلك ، إذا بقيت صادقًا مع علامتك التجارية وأعطت الأولوية لتجربة المستخدم ، فإن المخاطرة بالتصميم يمكن أن تؤتي ثمارها. ومع ذلك ، قد يكون الخروج بأفكار جديدة أمرًا صعبًا.
إذا كنت تبحث عن بعض الإلهام ، فراجع صفحة Spotify Design للحصول على دروس متقدمة في العلامات التجارية. أو ، إذا كنت ترغب في إضفاء الإثارة على ميزات التنقل الخاصة بك ، فيمكنك تحليل مواقع ويب Mirrows أو Wild Souls. للحصول على صور مذهلة للبطل وابتكار في الطباعة ، انتقل إلى Lunch و Steffie de Leeuw و Van Holtz Co.
هل لديك أي أسئلة حول أمثلة تصميم الويب المبتكرة هذه؟ اسألنا في قسم التعليقات أدناه!
