10 أشياء يمكنك إضافتها إلى تذييل الصفحة على موقع WordPress
نشرت: 2023-02-09هل تتساءل عما تضيفه إلى تذييل موقع WordPress الخاص بك؟
التذييل هو المنطقة الموجودة أسفل موقع الويب الخاص بك. على الرغم من أنه من السهل إغفاله ، يمكن للتذييل تحسين تجربة المستخدم على موقعك بعدة طرق مهمة.
في قائمة التحقق هذه ، سنشارك أهم الأشياء التي يجب عليك إضافتها إلى تذييل موقع WordPress الخاص بك.

ما هو التذييل في ووردبريس؟
التذييل هو المنطقة التي تظهر أسفل جزء المحتوى في موقع الويب الخاص بك. إنها ميزة شائعة لتصميم مواقع الويب تستخدمها ملايين مواقع الويب.
يمكن أن يشير "التذييل" أيضًا إلى منطقة كود التذييل. قد تطلب منك خدمات الجهات الخارجية مثل Google Analytics و Facebook Pixel والعديد من الخدمات الأخرى إضافة مقتطفات التعليمات البرمجية إلى تذييل موقع الويب الخاص بك.
لا يظهر هذا النوع من كود التذييل للزوار ولكنه يسمح لك بإضافة ميزات وخدمات ومحتويات أخرى إلى موقع WordPress الخاص بك.
مع وجود العديد من الخيارات ، قد يواجه المبتدئين صعوبة في تحديد ما يجب إضافته إلى منطقة التذييل. نتيجة لذلك ، يفقد العديد من مالكي مواقع الويب فرصًا لتحسين مواقعهم وتوفير تجربة أفضل للزائر.
بعد قولي هذا ، دعنا نلقي نظرة على بعض الأشياء التي يجب إضافتها إلى تذييل موقع WordPress الخاص بك ، وكيفية جعله أكثر فائدة.
إليك جميع الأشياء التي سنضيفها ، لذلك لا تتردد في القفز مباشرة إلى العناصر التي تهمك.
تضيف العديد من مواقع الويب روابط إلى منطقة التذييل. يساعد هذا الزائرين في العثور على أهم محتوى لموقعك مثل الصفحة حول وصفحة المنتجات والسداد ونموذج الاتصال والمزيد.
تأتي جميع سمات WordPress الشائعة مع منطقة عنصر واجهة المستخدم في التذييل حيث يمكنك إضافة محتوى وعناصر مختلفة.
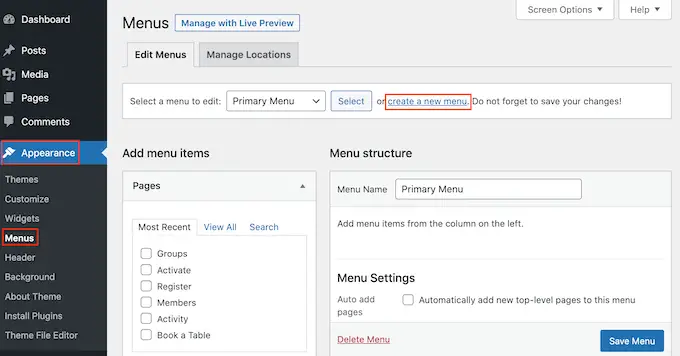
لإضافة روابط إلى منطقة التذييل ، انتقل إلى المظهر »صفحة القوائم وانقر على رابط" إنشاء قائمة جديدة ".

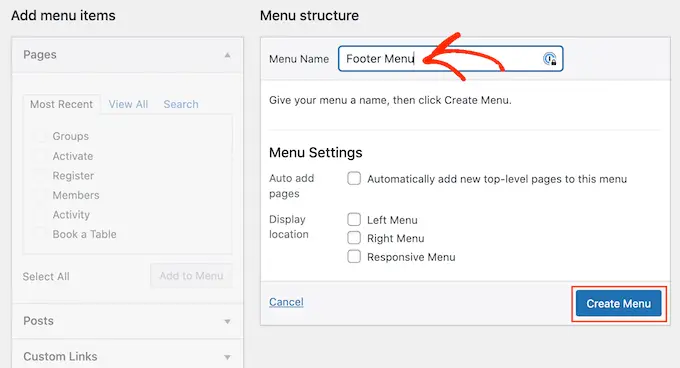
بعد ذلك ، اكتب اسمًا للقائمة. هذا فقط للرجوع إليه حتى تتمكن من استخدام أي شيء تريده.
بعد ذلك ، انقر فوق الزر "إنشاء قائمة".

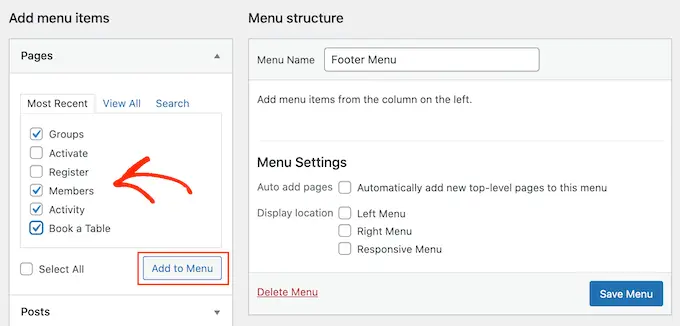
الآن ، حدد المربع بجوار كل عنصر تريد إضافته إلى القائمة.
ثم انقر فوق "إضافة إلى القائمة".

عندما تكون سعيدًا بكيفية إعداد القائمة ، انقر فوق الزر "حفظ القائمة" لتخزين تغييراتك. لمزيد من المساعدة ، راجع دليلنا حول كيفية إنشاء قوائم التنقل في WordPress.
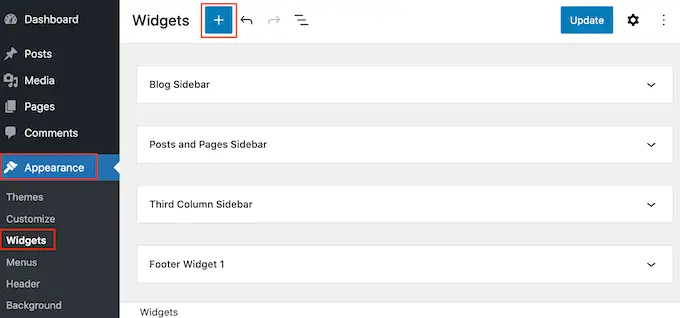
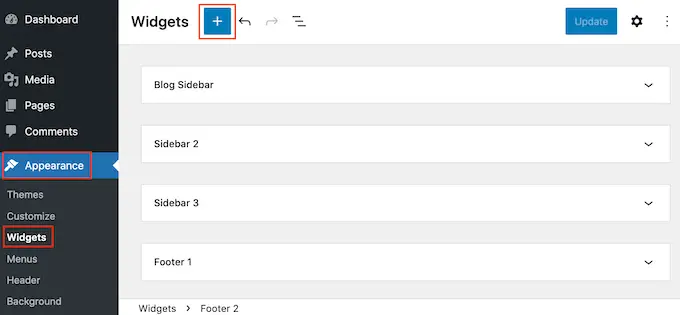
لقد قمت الآن بإنشاء قائمة ، دعنا نضيفها إلى منطقة التذييل في موقع الويب الخاص بك بالانتقال إلى المظهر »الأدوات . هنا ، انقر فوق الزر الأزرق "+".

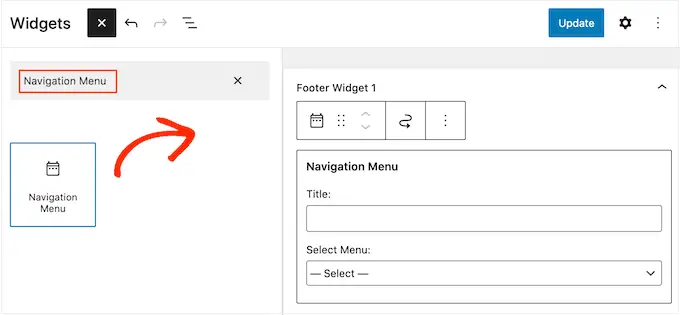
في حقل "البحث" ، اكتب "قائمة التنقل".
عندما تظهر الكتلة اليمنى ، اسحبها وأفلتها في "التذييل" أو منطقة مشابهة.

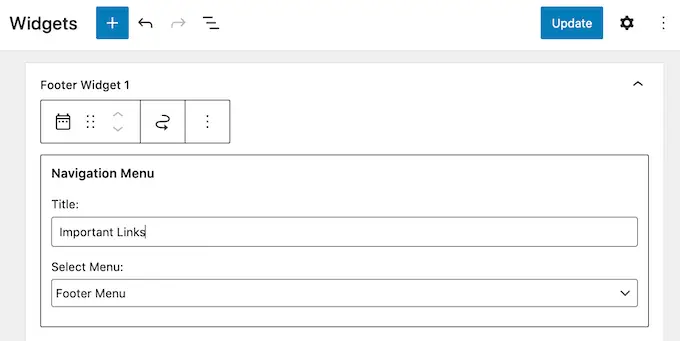
بعد ذلك ، افتح القائمة المنسدلة Select Menu واختر قائمة التذييل التي أنشأتها مسبقًا.
قد ترغب أيضًا في كتابة عنوان سيظهر أعلى الروابط في تذييل موقع الويب الخاص بك.

بعد ذلك ، انقر فوق الزر "تحديث".
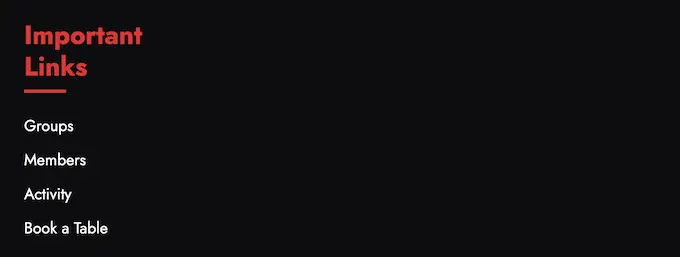
الآن ، إذا قمت بزيارة موقع الويب الخاص بك ، فسترى جميع الروابط في منطقة التذييل.

يمكنك أيضًا إضافة روابط إلى التذييل باستخدام مكون إضافي منشئ صفحات السحب والإفلات مثل SeedProd. يمكنك أيضًا إنشاء تذييلات مختلفة لصفحات WordPress الفردية.
للحصول على إرشادات خطوة بخطوة ، راجع دليلنا حول كيفية تحرير التذييل في WordPress.
إضافة قائمة إلى التذييل الخاص بك باستخدام محرر الموقع الكامل
إذا كنت تستخدم سمة قائمة على الكتلة مثل ThemeIsle Hestia Pro أو Twenty-Three ، فإن عملية إضافة قائمة إلى التذييل تكون مختلفة قليلاً.
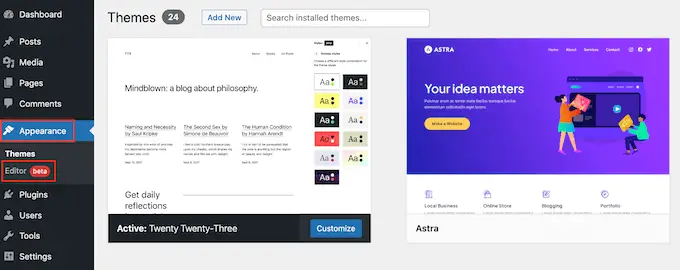
ما عليك سوى إنشاء قائمة تنقل باتباع نفس العملية الموضحة أعلاه. بعد ذلك ، انتقل إلى السمات » المحرر في لوحة معلومات WordPress لفتح محرر الموقع بالكامل.

هنا ، انقر فوق السهم الذي يشير لأسفل في شريط الأدوات وحدد قالب "التذييل".
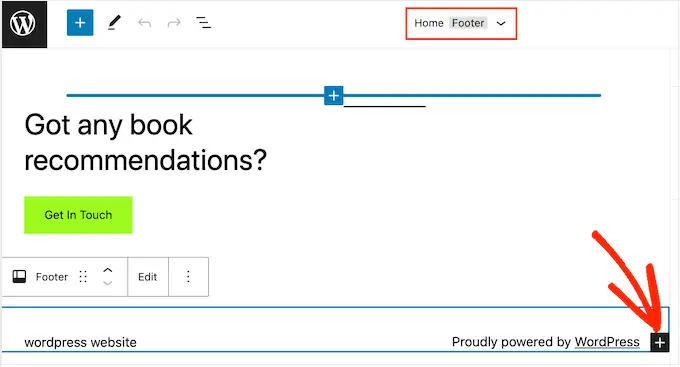
في منطقة التذييل ، امض قدمًا وانقر على زر "+" لإضافة كتلة جديدة.

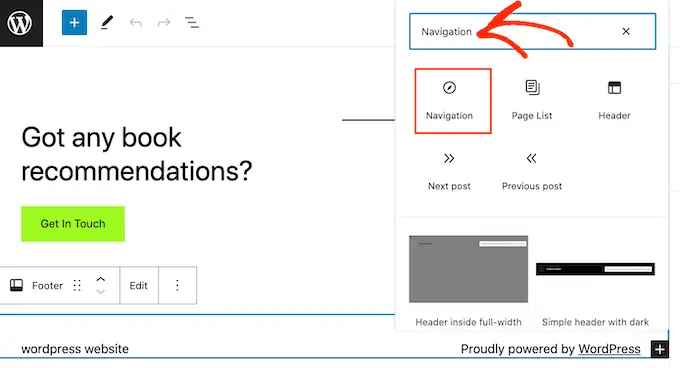
في شريط "البحث" ، اكتب "التنقل".
عندما تظهر الكتلة اليمنى ، انقر لإضافتها إلى منطقة التذييل.

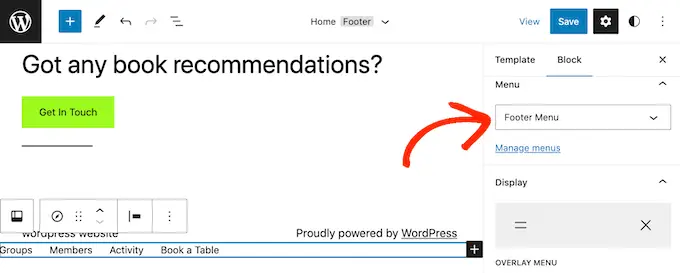
سيعرض محرر الموقع بالكامل إحدى قوائم التنقل الخاصة بك بشكل افتراضي.
إذا كنت تريد إظهار قائمة مختلفة بدلاً من ذلك ، فافتح القائمة المنسدلة "قائمة التحديد" في اللوحة اليمنى واختر القائمة التي تريد استخدامها.

عندما تكون سعيدًا بالشكل الذي تبدو عليه القائمة ، انقر فوق "حفظ" لإجراء تغييراتك مباشرة.
قد تحتاج أحيانًا إلى إضافة مقتطفات إلى مدونة WordPress أو تذييل موقع الويب الخاص بك.
يمكنك تحرير ملفات السمات الخاصة بك مباشرةً ولصق الرمز الجديد في قالب footer.php. ومع ذلك ، لا يُنصح بذلك لأن الشفرة المخصصة ستختفي إذا قمت بتغيير سمة WordPress ، أو قمت بتحديث هذا المظهر.
يمكن أيضًا أن يكون تحرير ملفات السمات الخاصة بك مباشرة أمرًا محفوفًا بالمخاطر. حتى الخطأ المطبعي البسيط أو الخطأ قد يتسبب في الكثير من أخطاء WordPress الشائعة.
أفضل طريقة لإضافة التعليمات البرمجية في تذييل WordPress هي استخدام مكون إضافي لمقتطفات التعليمات البرمجية. WPCode هو أفضل مكون إضافي لمقتطفات التعليمات البرمجية لـ WordPress. يجعل من السهل إدخال التعليمات البرمجية في رؤوس وتذييلات موقع WordPress الخاص بك دون الحاجة إلى تعديل ملفات السمات الخاصة بك.
أولاً ، تحتاج إلى تثبيت وتفعيل المكون الإضافي WPCode. لمزيد من التفاصيل ، راجع دليلنا خطوة بخطوة حول كيفية تثبيت مكون WordPress الإضافي.
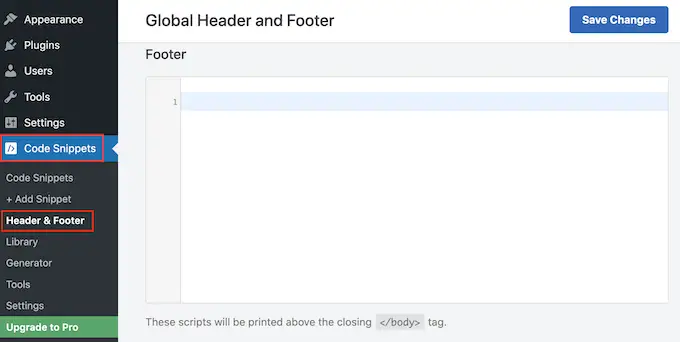
عند التنشيط ، انتقل إلى مقتطفات التعليمات البرمجية »رأس الصفحة وتذييلها . من هنا يمكنك لصق مقتطف الشفرة في مربع "التذييل".

لا تنس النقر فوق الزر "حفظ التغييرات" لتخزين تغييراتك. للحصول على إرشادات أكثر تفصيلاً ، يرجى الاطلاع على مقالتنا حول كيفية إضافة رمز رأس وتذييل في WordPress.
3. إضافة رابط سياسة الخصوصية في تذييل WordPress
للامتثال للقانون العام لحماية البيانات (GDPR) والقوانين الأخرى المتعلقة بالخصوصية في مختلف البلدان ، تحتاج إلى إضافة صفحة سياسة الخصوصية في WordPress ثم الارتباط بها من جميع الصفحات الأخرى.
نظرًا لأن التذييل يظهر عبر موقع الويب بالكامل ، فهو المكان المثالي لإضافة عنوان URL هذا.
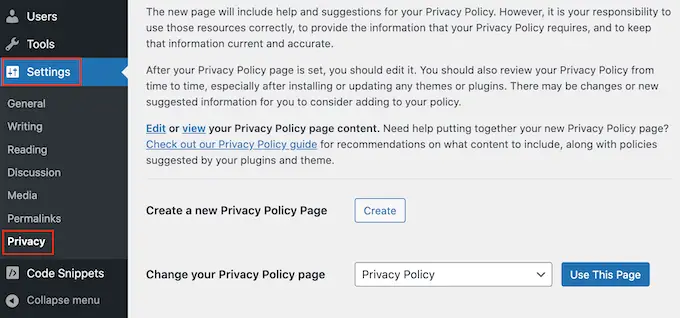
أولاً ، عليك الذهاب إلى الإعدادات »الخصوصية في منطقة الإدارة. ستلاحظ أن WordPress قد أنشأ بالفعل مسودة صفحة سياسة الخصوصية لك.

لاستخدام صفحة سياسة الخصوصية الافتراضية ، ما عليك سوى النقر فوق "استخدام هذه الصفحة". إذا كنت تريد استخدام صفحة مختلفة بدلاً من ذلك ، فافتح القائمة المنسدلة واختر صفحة جديدة من القائمة.
يمكنك أيضًا إنشاء صفحة سياسة خصوصية جديدة من هذه الشاشة. ما عليك سوى النقر فوق الزر "إنشاء" وسيقوم WordPress بإنشاء منشور جديد به بعض نصوص سياسة الخصوصية الأساسية.

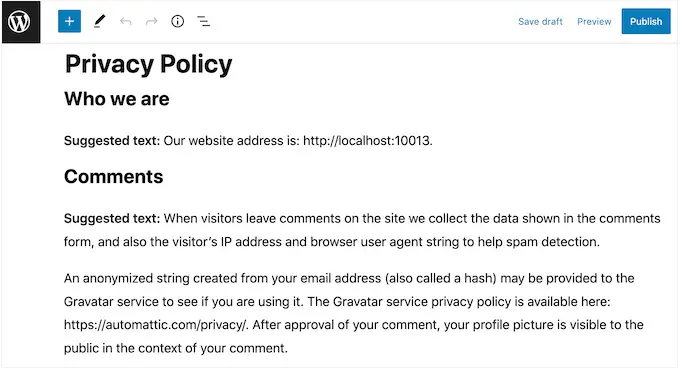
بغض النظر عن كيفية إنشاء صفحة سياسة الخصوصية ، يمكنك تعديلها تمامًا مثل أي صفحة أخرى في WordPress. على سبيل المثال ، يمكنك إضافة المزيد من المعلومات حول متطلباتك والشروط والأحكام.
عندما تكون راضيًا عن المعلومات التي أدخلتها ، انقر فوق الزر "نشر" لتفعيل سياسة الخصوصية.
بعد القيام بذلك ، ستحتاج إلى إضافة رابط إلى تذييل موقع الويب الخاص بك. لإضافة قائمة تنقل إلى منطقة التذييل ، ما عليك سوى اتباع نفس العملية الموضحة أعلاه.
4. إضافة تاريخ حقوق التأليف والنشر في تذييل وورد
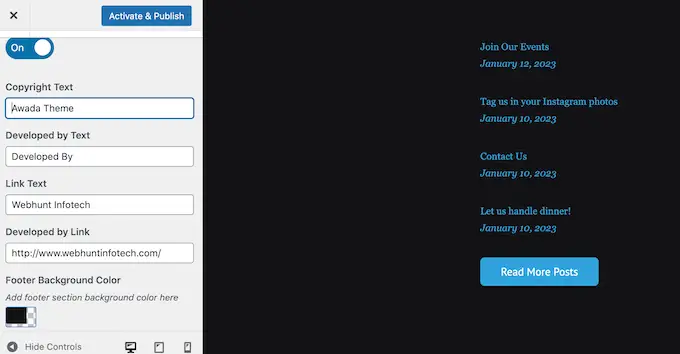
قد ترغب أيضًا في إضافة تاريخ حقوق النشر في منطقة تذييل WordPress للسماح للزوار بمعرفة أن المحتوى الخاص بك محمي بحقوق الطبع والنشر. طريقة واحدة للقيام بذلك هي ببساطة عن طريق إضافة النص إلى إعدادات السمة الخاصة بك.
تسمح لك العديد من سمات WordPress العليا بإضافة نص في منطقة التذييل ، لذلك يجدر التحقق مما إذا كان الموضوع الخاص بك يحتوي على هذا الإعداد.
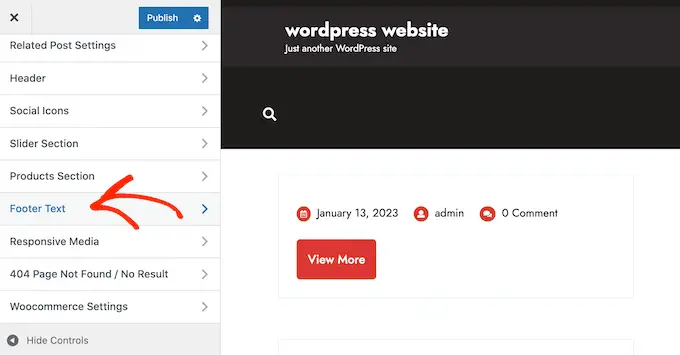
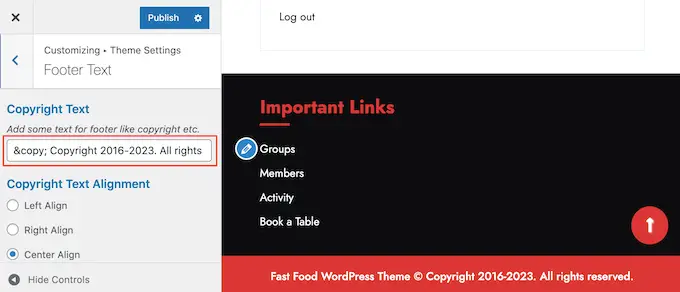
ما عليك سوى الانتقال إلى المظهر »تخصيص الصفحة والبحث عن أي إعدادات تذييل في القائمة اليمنى. عادةً ما تسمى هذه الخيارات "خيارات التذييل" أو "إعدادات التذييل" أو ما شابه.

لإضافة رمز حقوق النشر ، ما عليك سوى لصق ما يلي في قسم "اعتمادات التذييل" أو "نص حقوق النشر" أو قسم مشابه.
© Copyright 2016-2023. All rights reserved.
سيتم تحديث WordPress Theme Customizer تلقائيًا حتى تتمكن من رؤية كيف سيبدو نص حقوق النشر على موقع الويب الخاص بك.

اعتمادًا على المظهر الخاص بك ، قد تتمكن أيضًا من تغيير حجم الخط ومحاذاة النص باستخدام إعدادات السمة.
إذا كنت راضيًا عن الشكل الذي يبدو عليه إشعار حقوق النشر ، فانقر فوق الزر "نشر" لجعل التغييرات مباشرة.
نصيحة للمحترفين: باستخدام هذا النهج ، ستظل بحاجة إلى تحديث إشعار حقوق النشر كل عام. لإضافة العام الجديد تلقائيًا ، راجع دليلنا حول كيفية إضافة تاريخ ديناميكي لحقوق الطبع والنشر في تذييل WordPress.
إضافة تاريخ حقوق التأليف والنشر إلى التذييل الخاص بك باستخدام محرر الموقع الكامل
إذا كنت تستخدم سمة ممكّنة للحظر ، فمن السهل إضافة تاريخ حقوق نشر إلى التذييل. ما عليك سوى الانتقال إلى السمات » المحرر لفتح محرر الموقع بالكامل.
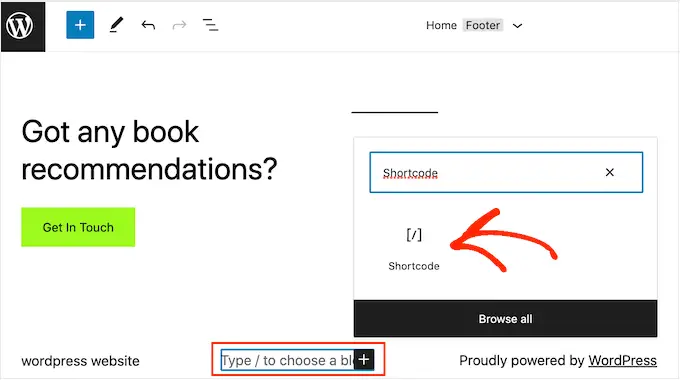
بعد ذلك ، قم بالتمرير إلى قسم التذييل وانقر على "+" لإضافة كتلة جديدة. يمكنك الآن البدء في كتابة "الرمز المختصر" وتحديد الكتلة الصحيحة عند ظهورها.

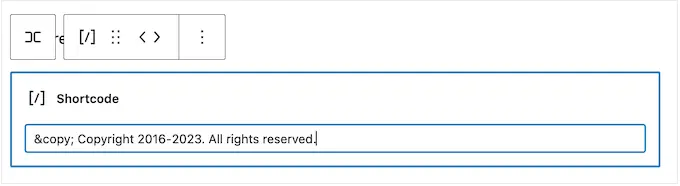
في كتلة الرمز القصير ، أضف ما يلي:
© Copyright 2016-2023. All rights reserved.

بعد ذلك ، ما عليك سوى النقر فوق الزر "حفظ" لتفعيل إشعار حقوق النشر.
5. إزالة مدعوم من الروابط من التذييل في وورد
تضيف بعض سمات WordPress المجانية روابط إلى منطقة التذييل. عادةً ما يكون هذا إخلاء مسؤولية `` مدعوم من WordPress '' يرتبط بموقع WordPress الرسمي على الويب ، ولكن بعض مطوري السمات يشتملون أيضًا على روابط إلى مواقع الويب الخاصة بهم.
تشجع هذه الروابط الصادرة الزوار على مغادرة موقع الويب الخاص بك ويمكن أن يكون لها تأثير سلبي على WordPress SEO الخاص بك. مع أخذ ذلك في الاعتبار ، من الجيد إزالتها من منطقة التذييل بالانتقال إلى المظهر »تخصيص .
تجعل بعض السمات من الصعب إزالة هذه الروابط ، لذا قد تضطر إلى قضاء بعض الوقت في البحث في الإعدادات المختلفة.
للبدء ، نوصي بالبحث عن أي إعدادات تسمى "خيارات التذييل" أو "خيارات التذييل وحقوق النشر" أو ما شابه ذلك.

هنا ، يجب أن تكون قادرًا على حذف الروابط أو حتى استبدالها بعناوين URL الخاصة بك.
تقوم بعض السمات بترميز الروابط الموجودة في ملفات السمات بشكل ثابت ولا تمنحك خيار إزالتها باستخدام مُخصص WordPress.
في هذه الحالة ، يمكنك إزالة هذه الروابط عن طريق تحرير ملف footer.php. للحصول على إرشادات خطوة بخطوة ، يرجى الاطلاع على دليلنا حول كيفية إزالة روابط التذييل المدعومة من WordPress.
إزالة مدعوم من الروابط مع محرر الموقع الكامل
لإزالة روابط "مدعوم من قِبل" في سمة ممكّنة للحظر ، ما عليك سوى فتح محرر الموقع بالكامل باتباع نفس العملية الموضحة أعلاه.
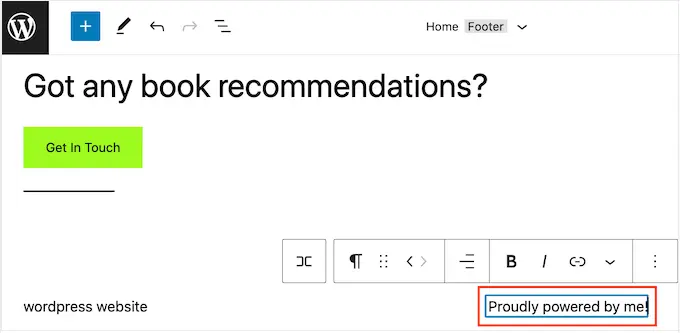
في المحرر ، ابحث عن "مدعوم بفخر بواسطة WordPress" أو نص مشابه. يمكنك استبدال هذا بالنص الخاص بك عن طريق الكتابة في كتلة "الفقرة".

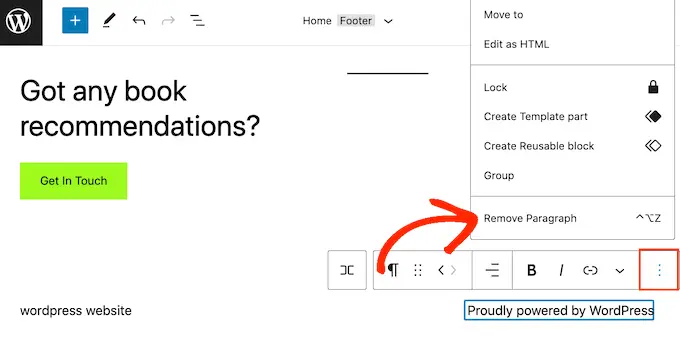
إذا كنت تريد إزالة النص تمامًا ، فما عليك سوى النقر لتحديد كتلة "الفقرة". بعد ذلك ، انقر فوق الزر "خيارات" ثلاثي النقاط.
أخيرًا ، انقر فوق "إزالة الفقرة" لحذف الكتلة.

يمكنك بعد ذلك المضي قدمًا والنقر فوق "حفظ". الآن ، إذا قمت بزيارة موقع الويب الخاص بك ، فسترى أنه قد تمت إزالة هذا النص.
هل تنشر بانتظام صورًا ومقاطع فيديو جميلة على Instagram؟
لن يرى الأشخاص محتوى Instagram الخاص بك إذا قاموا فقط بزيارة موقع الويب الخاص بك. مع وضع ذلك في الاعتبار ، قد ترغب في عرض صور Instagram الحديثة في تذييل موقع الويب الخاص بك.

هذه طريقة سهلة للترويج لصفحتك على وسائل التواصل الاجتماعي وتشجيع المزيد من الأشخاص على متابعتك على Instagram.
أسهل طريقة لإضافة موجز للصور في تذييل WordPress هي استخدام Smash Balloon Instagram Feed. إنه أفضل مكون إضافي لـ Instagram لـ WordPress ويسمح لك بسهولة إضافة موجز الصور إلى موقع الويب الخاص بك.
بعد إضافة موجز الوسائط الاجتماعية إلى التذييل الخاص بك ، سيقوم Smash Balloon بإحضار صور Instagram الجديدة تلقائيًا. بهذه الطريقة ، سيعرض تذييلك دائمًا أحدث صورك على Instagram للأشخاص الذين يزورون موقع الويب الخاص بك.
إذا كنت تدير متجرًا عبر الإنترنت ، فيمكنك حتى الحصول على المزيد من المبيعات عن طريق إضافة صور قابلة للتسوق في Instagram إلى تذييل WordPress.
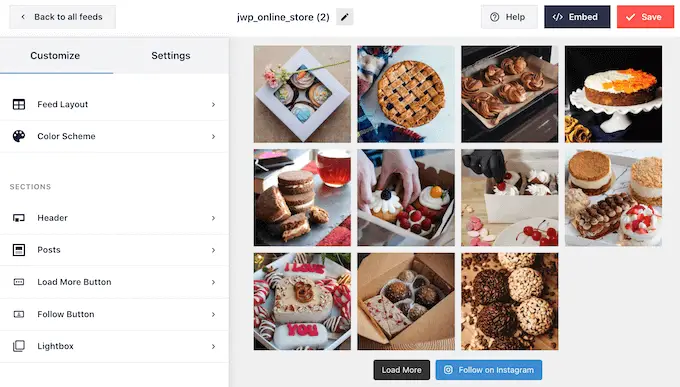
يحتوي Smash Balloon على جميع الأدوات التي تحتاجها لضبط شكل موجز Instagram في تذييل الصفحة. على سبيل المثال ، يمكنك الاختيار من بين تخطيطات مختلفة ، وإضافة زر "متابعة" ، وتحسين خلاصتك للأجهزة المحمولة ، والمزيد باستخدام محرر Smash Balloon سهل الاستخدام.

للحصول على إرشادات خطوة بخطوة ، يرجى الاطلاع على دليلنا حول كيفية تضمين Instagram بسهولة في WordPress.
عندما تكون راضيًا عن شكل الخلاصة ، فقد حان الوقت لإضافتها إلى تذييل موقع الويب الخاص بك. ما عليك سوى الانتقال إلى المظهر »الحاجيات والنقر على الزر الأزرق" + ".

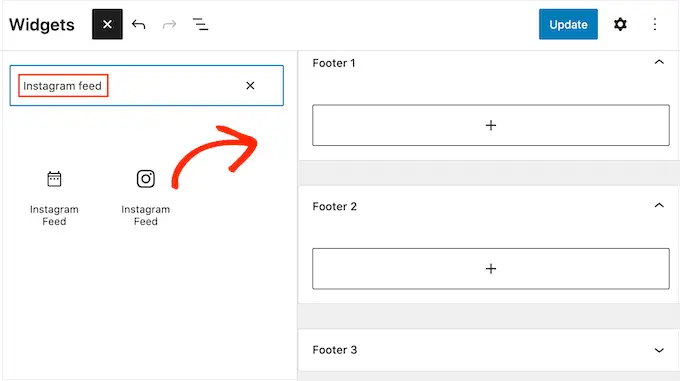
في حقل البحث ، اكتب "Instagram Feed" للعثور على الكتلة الصحيحة. فقط كن على علم بأن WordPress يحتوي على زر Instagram Feed مضمّن ، لذا تأكد من استخدام الكتلة التي تحتوي على شعار Instagram الرسمي.

يمكنك الآن سحب الكتلة وإفلاتها في تذييل موقعك.

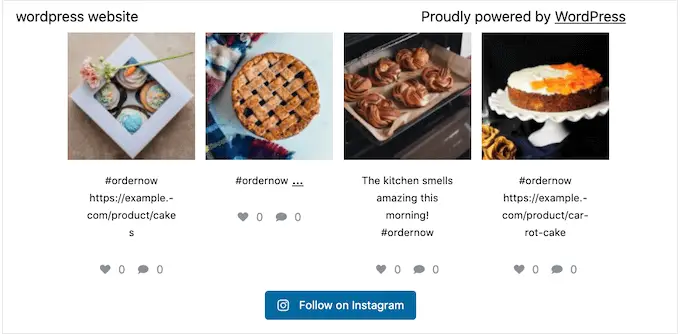
بعد ذلك ، ما عليك سوى النقر فوق "تحديث". بعد ذلك ، يمكنك زيارة موقع الويب الخاص بك لمشاهدة موجز Instagram الخاص بك في التذييل.
إضافة موجز Instagram باستخدام محرر الموقع الكامل
من السهل إضافة موجز Smash Balloon Instagram إلى سمة WordPress الممكّنة بالكتل.
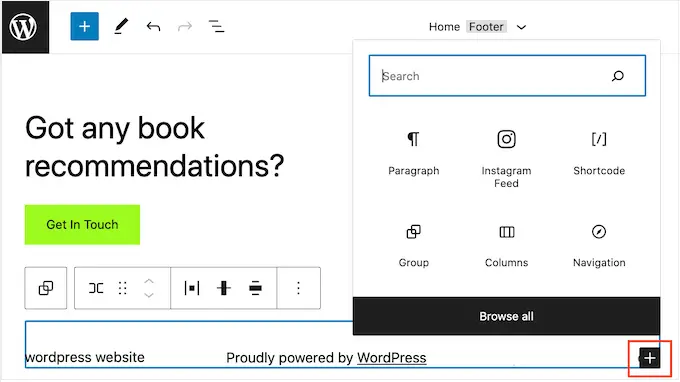
ما عليك سوى فتح محرر الموقع بالكامل باتباع نفس العملية الموضحة أعلاه ، ثم النقر فوق الزر "+" في قالب التذييل.

بعد الانتهاء من ذلك ، اكتب "Instagram Feed" وحدد الكتلة الصحيحة عندما تظهر لإضافتها إلى التذييل.
سيعرض محرر الموقع بالكامل تلقائيًا موجز Instagram الذي أنشأته.

بعد ذلك ، ما عليك سوى النقر فوق "حفظ" لجعل موجز Instagram مباشرًا.
هل تريد إظهار العروض الخاصة أو الإخطارات في منطقة التذييل؟
يمكنك إنشاء شريط تذييل يظل عالقًا في أسفل الشاشة أثناء قيام الزائر بالتمرير.
لإنشاء هذا النوع من شريط التذييل اللاصق ، ستحتاج إلى OptinMonster. إنه أفضل برنامج لتحسين التحويل في السوق ويسمح لك بتحويل زوار الموقع بمعدل ارتداد مرتفع إلى مستخدمين وعملاء.
يأتي OptinMonster أيضًا بقواعد عرض قوية حتى تتمكن من عرض رسائل مخصصة مخصصة في تذييل موقع الويب الخاص بك.
أولاً ، ستحتاج إلى التسجيل للحصول على حساب OptinMonster.
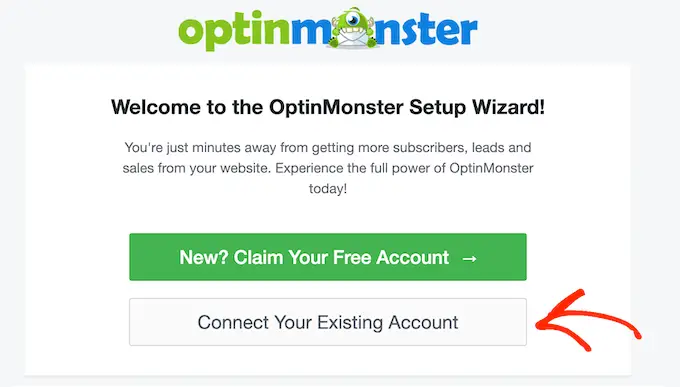
بعد ذلك ، قم بتثبيت وتفعيل المكون الإضافي OptinMonster على موقع WordPress الخاص بك. عند التنشيط ، حدد ربط حسابك الحالي.

يمكنك الآن كتابة عنوان البريد الإلكتروني وكلمة المرور لحساب OptinMonster الخاص بك.
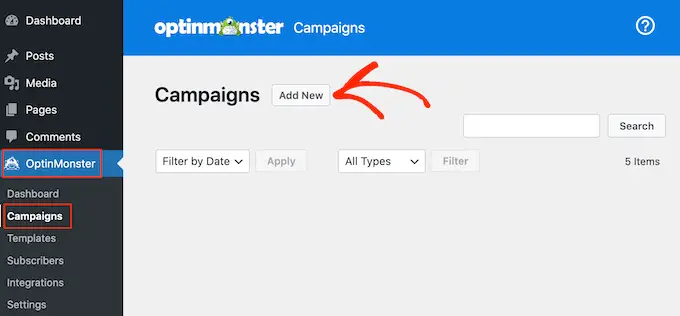
بمجرد الاتصال ، انتقل إلى OptinMonster »صفحة الحملات وانقر فوق الزر" إنشاء حملتك الأولى "أو الزر" إضافة جديدة ".

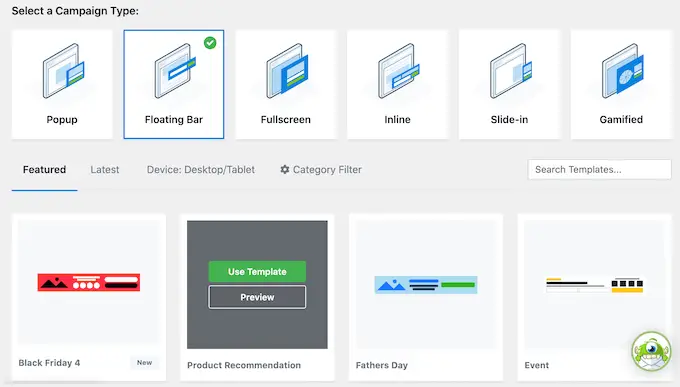
في الشاشة التالية ، اختر "شريط عائم" كنوع حملتك ، ثم حدد نموذجًا.
لمعاينة نموذج OptinMonster ، ما عليك سوى تحريك مؤشر الماوس فوقه ثم النقر فوق الزر "معاينة".

عندما تجد نموذجًا يعجبك ، انقر فوق الزر "استخدام النموذج" الخاص به.
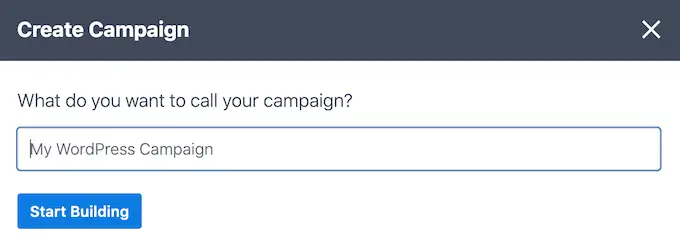
يمكنك بعد ذلك كتابة اسم للحملة. هذا فقط للرجوع إليه حتى تتمكن من استخدام أي عنوان تريده.

بعد ذلك ، انقر فوق بدء البناء.
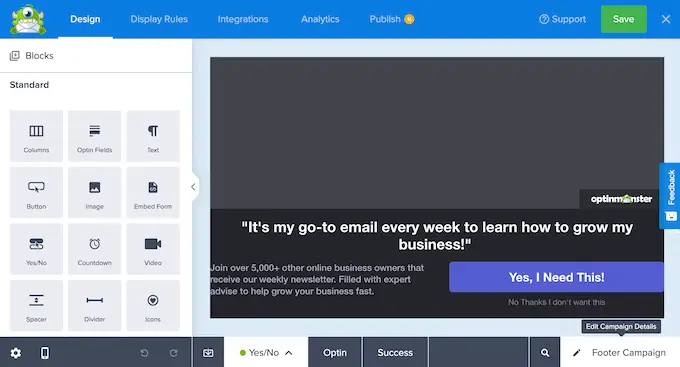
سينقلك هذا إلى أداة إنشاء حملات السحب والإفلات في OptinMonster حيث يمكنك تصميم شريط التذييل. ما عليك سوى النقر فوق أي عنصر تريد تعديله ، أو سحب وإفلات كتل جديدة من العمود الأيسر.

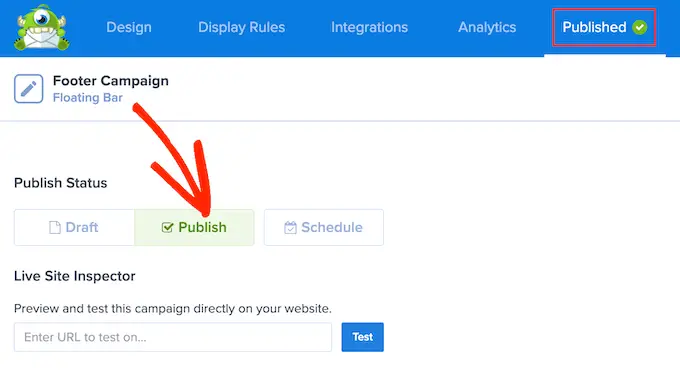
عندما تكون راضيًا عن شكل الحملة ، ما عليك سوى النقر فوق الزر "نشر".
ثم حدد "نشر" لتفعيل الحملة.

يمكنك الآن تحديد الزر "حفظ" لتخزين تغييراتك ثم النقر فوق "X" في الزاوية العلوية اليمنى لإغلاق منشئ حملة OptinMonster.
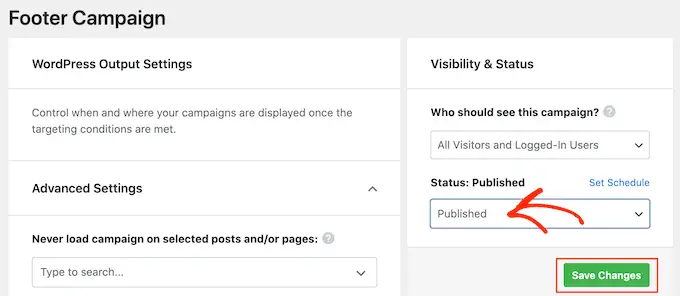
مرة أخرى في لوحة تحكم WordPress ، افتح القائمة المنسدلة "الحالة" وحدد "منشور".

أخيرًا ، انقر فوق "حفظ".
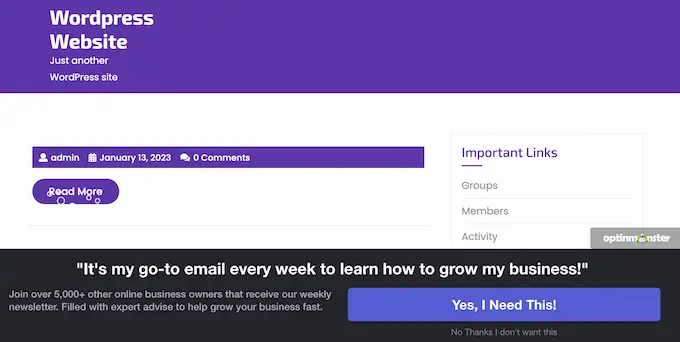
الآن ، قم بزيارة موقع WordPress الخاص بك لمشاهدة شريط التذييل العائم قيد التشغيل.

يمكنك استخدام OptinMonster لإنشاء جميع أنواع الحملات عالية التحويل ، بما في ذلك النوافذ المنبثقة للتذييل ، وموقتات العد التنازلي ، وإشعارات التذييل المستهدفة التي يمكن أن تساعدك على استعادة مبيعات العربة المهجورة.
8. إضافة الأزرار الاجتماعية في تذييل WordPress
هناك طريقة أخرى جيدة لاستخدام مساحة التذييل في قالب WordPress الخاص بك وهي عرض أيقونات الوسائط الاجتماعية. هذه طريقة سهلة للترويج لملفاتك الشخصية المختلفة والحصول على المزيد من المتابعين على Twitter و Facebook والأنظمة الأساسية الشائعة الأخرى.
أفضل طريقة لإضافة هذه الأزرار هي استخدام البرنامج المساعد Social Icons Widget. يدعم هذا المكون الإضافي جميع الشبكات الاجتماعية الرئيسية ويأتي مع أنماط رموز متعددة يمكنك الاختيار من بينها.
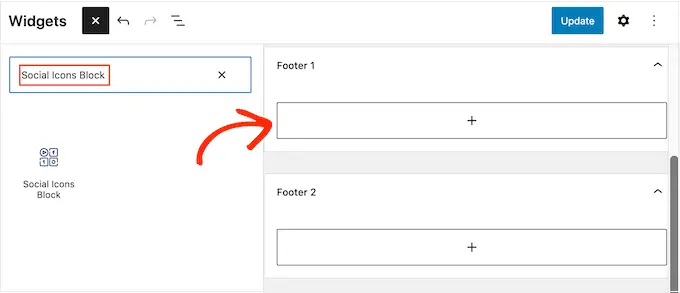
بعد تنشيط Social Icons Widget ، انتقل إلى المظهر »Widgets . يمكنك بعد ذلك النقر فوق الزر "+" والبحث عن "حظر الرموز الاجتماعية".
عندما تظهر الكتلة اليمنى ، اسحبها وأفلتها في منطقة التذييل.

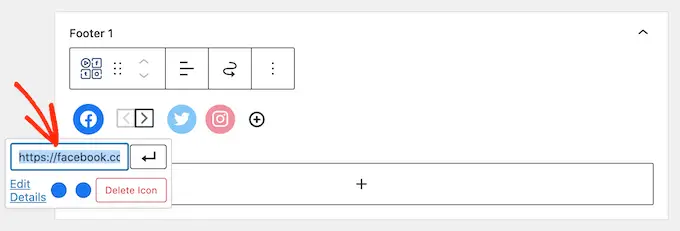
بشكل افتراضي ، يحتوي Social Icons Block بالفعل على عدد قليل من أيقونات الوسائط الاجتماعية المضمنة.
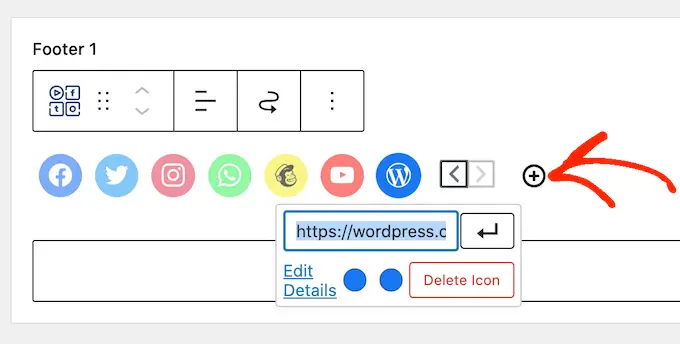
لربط أي من هذه الرموز بملفات التعريف الاجتماعية الخاصة بك ، ما عليك سوى النقر عليها. في الشريط الصغير الذي يظهر ، اكتب عنوان URL للصفحة التي تريد الترويج لها.

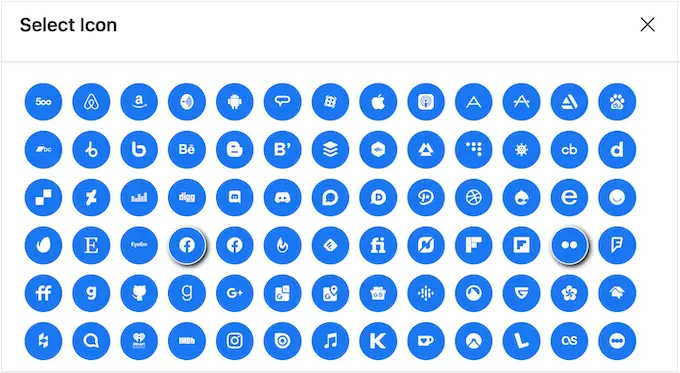
هل تريد استخدام رمز مختلف لمنصة الوسائط الاجتماعية هذه؟
ثم انقر ببساطة على رابط "تعديل التفاصيل". هذا يفتح نافذة حيث يمكنك اختيار صورة جديدة للرمز الاجتماعي.

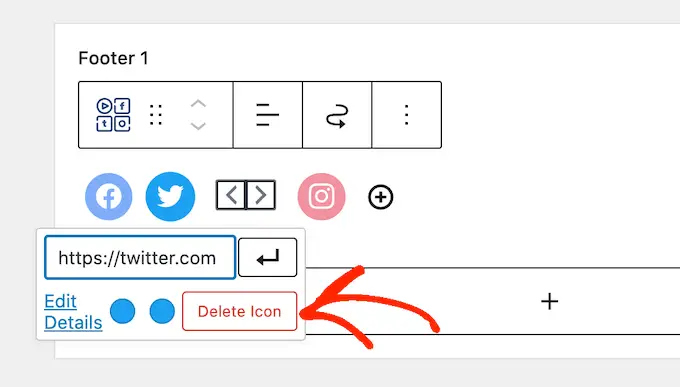
ما عليك سوى تكرار هذه العملية لكل أيقونة وسائط اجتماعية مدمجة.
إذا كنت تريد إزالة أحد هذه الرموز الافتراضية ، فانقر فوق "رمز الحذف".

هناك عدد لا يحصى من منصات الوسائط الاجتماعية ومواقع الويب الأخرى التي قد ترغب في إضافتها إلى منطقة التذييل.
للقيام بذلك ، انقر فوق الزر "+".

يمكنك الآن اختيار أيقونة وسائط اجتماعية وإضافة رابط باتباع نفس العملية الموضحة أعلاه.
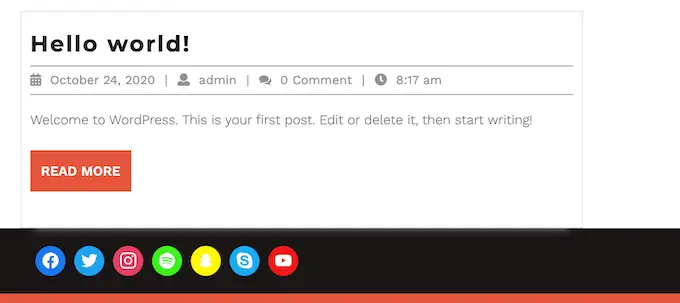
عندما تكون سعيدًا بكيفية إعداد أيقونات الوسائط الاجتماعية ، انقر فوق "تحديث". الآن ، ما عليك سوى زيارة موقع الويب الخاص بك والتمرير إلى منطقة التذييل لمشاهدة الأزرار الاجتماعية أثناء العمل.

المكافأة: هل تريد إضافة المزيد من الميزات الاجتماعية إلى موقع الويب الخاص بك؟ ألقِ نظرة على اختيار خبرائنا لأفضل مكونات الوسائط الاجتماعية الإضافية لـ WordPress لتنمية جمهورك.
إضافة الأزرار الاجتماعية باستخدام محرر الموقع الكامل
هل تستخدم سمة ممكّنة للحظر؟ ثم يمكنك إضافة أيقونات اجتماعية إلى التذييل بالانتقال إلى السمات » المحرر .
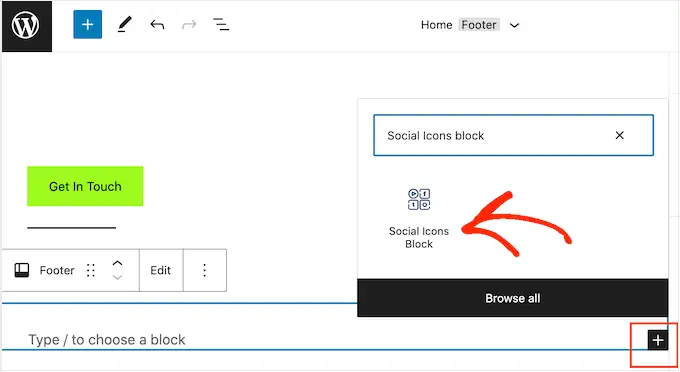
في التذييل ، انقر فوق الزر "+" ثم اكتب "كتلة الرموز الاجتماعية".

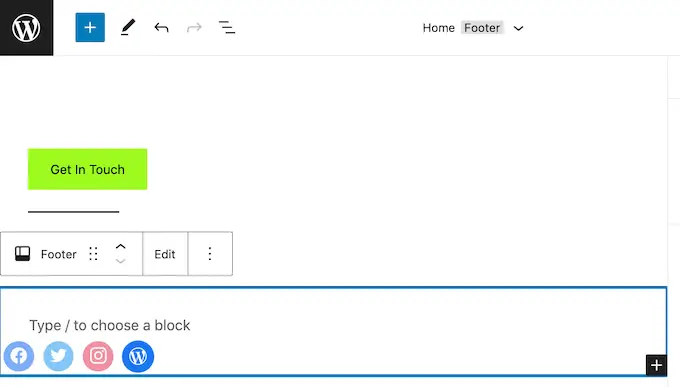
عندما تظهر الكتلة اليمنى ، انقر لإضافتها إلى التذييل.
هذا يضيف كتلة مع الرموز الاجتماعية الافتراضية.

يمكنك الآن تخصيص هذه الرموز وإضافة أزرار اجتماعية جديدة باتباع نفس العملية الموضحة أعلاه.
عندما تكون راضيًا عن شكل الأزرار ، ما عليك سوى النقر فوق الزر "حفظ". الآن إذا قمت بزيارة موقع الويب الخاص بك ، فسترى الرموز الاجتماعية في التذييل الممكّن للحظر.
9. أضف رقم هاتف في تذييل WordPress
إذا كنت تقدم دعم العملاء عبر الهاتف ، فإن إضافة رقم هاتفك في منطقة تذييل WordPress يمكن أن يساعد المستخدمين في الاتصال بك.
لهذا ، ستحتاج إلى رقم هاتف العمل. نوصي باستخدام Nextiva ، وهي أفضل خدمة هاتف للأعمال للشركات الصغيرة.
يتيح لك Nextiva إجراء مكالمات أرخص واستخدام ميزات متقدمة مثل إعادة توجيه المكالمات والمكالمات المحلية المجانية غير المحدودة والبريد الصوتي إلى البريد الإلكتروني والرسائل النصية والمزيد. يمكنك أيضًا استخدام نفس الرقم على أجهزة وهواتف متعددة وإدارة المكالمات من أي جهاز متصل بالإنترنت.
بمجرد حصولك على رقم هاتف العمل ، ستحتاج إلى إضافته إلى موقع الويب الخاص بك. أسهل طريقة هي استخدام المكون الإضافي WP Call Button ، والذي يضيف زر click-to-call إلى موقع WordPress الخاص بك.

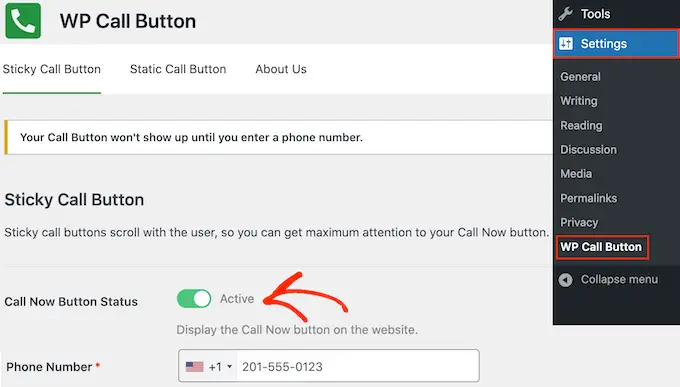
بعد تنشيط المكون الإضافي ، انتقل إلى الإعدادات »WP Call Button في لوحة معلومات WordPress.
هنا ، انقر فوق مفتاح "Call Now Button Status" بحيث يظهر "نشط".

بعد ذلك ، اكتب رقم هاتف عملك في حقل "رقم الهاتف".
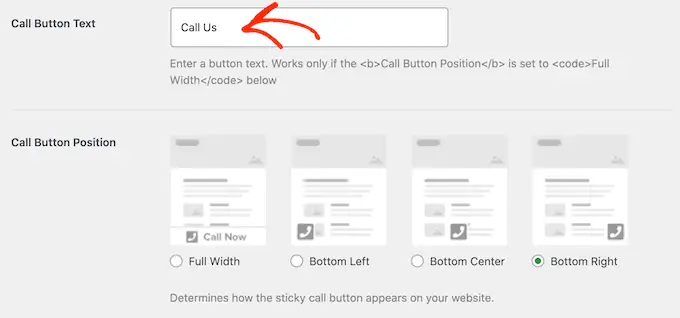
بشكل افتراضي ، يعرض الزر نص "اتصل بنا" ولكن يمكنك استبداله برسائلك المخصصة عن طريق الكتابة في حقل "نص زر الاتصال".

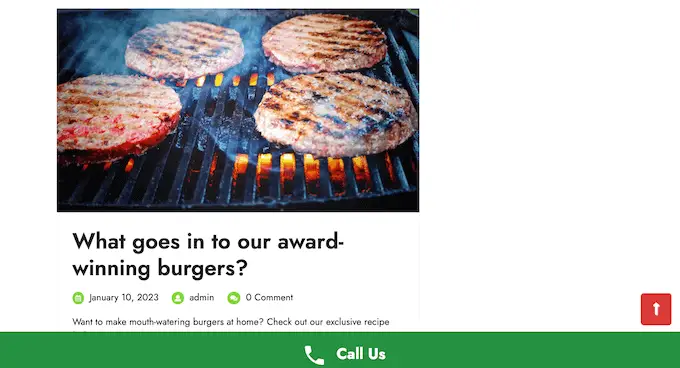
بعد ذلك ، قم بالتمرير إلى قسم Call Button Position واختر المكان الذي تريد إظهار الزر فيه على موقع الويب الخاص بك. على سبيل المثال ، يمكنك إظهار الزر في الزاوية اليمنى السفلية ، أو إنشاء لافتة تغطي منطقة التذييل بأكملها.
عندما تكون راضيًا عن كيفية إعداد الزر ، انقر فوق "حفظ التغييرات". بعد ذلك ، ما عليك سوى التوجه إلى موقع الويب الخاص بك لمشاهدة زر الاتصال للنقر أثناء العمل.
ألا تريد استخدام زر النقر للاتصال؟ ثم راجع دليلنا حول كيفية إضافة أرقام هواتف قابلة للنقر في WordPress للحصول على بعض الخيارات المختلفة.
10. إضافة نموذج اتصال في تذييل WordPress
لا يجب أن يكون تذييل موقع الويب الخاص بك طريقًا مسدودًا. إذا أضفت قائمة تنقل باتباع العملية الموضحة أعلاه ، فأنت في بداية رائعة. ومع ذلك ، يمكنك أيضًا تشجيع العملاء على التواصل معك عن طريق إضافة نموذج اتصال إلى منطقة التذييل.
هذا هو المكان الذي يأتي فيه WPForms.
WPForms هو أفضل مكون إضافي لنموذج اتصال WordPress ويأتي مع قالب نموذج اتصال بسيط جاهز يسمح لك بإنشاء نموذج اتصال ببضع نقرات فقط.
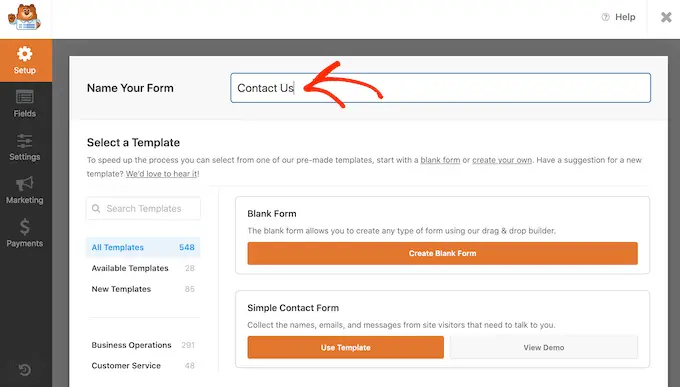
بعد تنشيط المكون الإضافي ، انتقل إلى WPForms »إضافة جديد واكتب اسمًا لنموذج الاتصال. هذا فقط للرجوع إليه حتى تتمكن من استخدام أي شيء تريده.

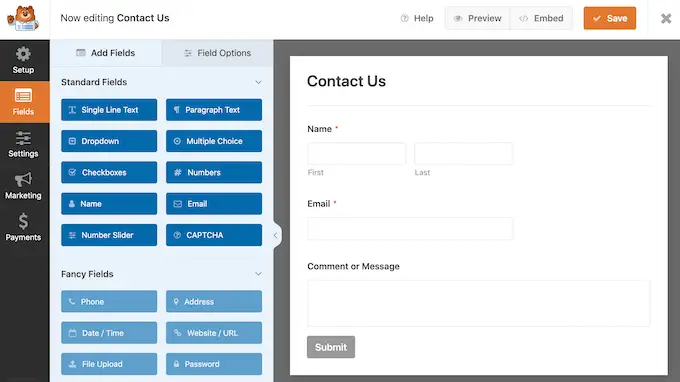
ما عليك سوى العثور على نموذج "نموذج الاتصال البسيط" والنقر فوق الزر "استخدام النموذج" الخاص به.
سيفتح WPForms الآن القالب في منشئ النماذج الخاص به. يحتوي النموذج بالفعل على جميع الحقول التي ستحتاج إليها عادةً ، ولكن يمكنك إضافة المزيد من الحقول عن طريق سحبها من القائمة اليمنى وإفلاتها في النموذج الخاص بك.

يمكنك أيضًا النقر فوق أي حقل لتحريره وإعادة ترتيبها في النموذج باستخدام السحب والإفلات.
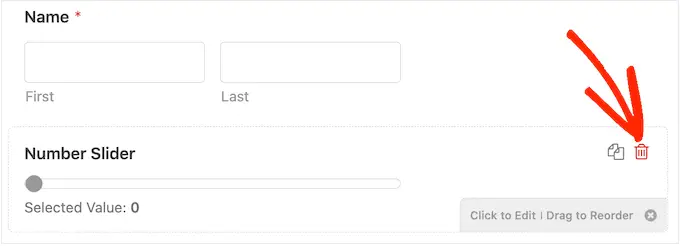
لحذف حقل ، ما عليك سوى تحريك مؤشر الماوس فوقه ثم النقر فوق رمز سلة المهملات الصغيرة عند ظهوره.

عندما تكون جاهزًا ، انقر فوق الزر "حفظ" لتخزين تغييراتك.
لإضافة نموذج الاتصال إلى تذييل الصفحة ، توجه إلى صفحة Appearance »Widgets في لوحة معلومات WordPress.
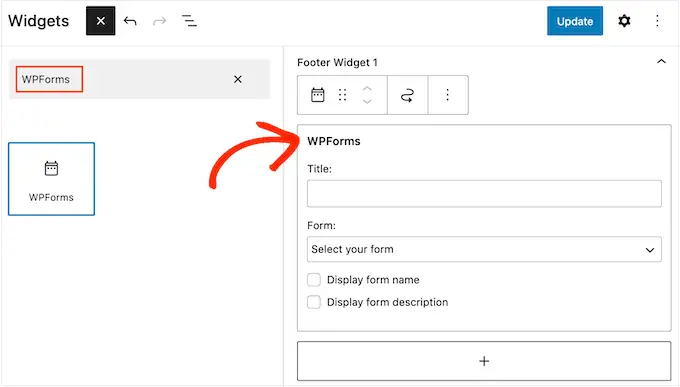
هنا ، انقر فوق الزر "+" وابحث عن "WPForms". عندما تظهر الكتلة اليمنى ، اسحبها وأفلتها في منطقة تذييل المظهر الخاص بك.

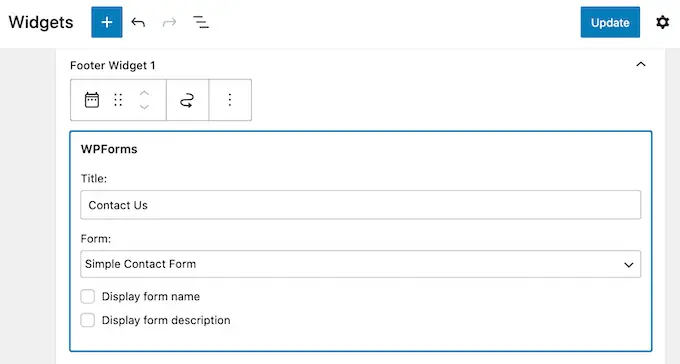
بعد ذلك ، افتح القائمة المنسدلة "النموذج" وحدد نموذج الاتصال الخاص بك.
يمكنك أيضًا إضافة عنوان اختياري ، والذي سيظهر أعلى نموذج الاتصال.

بمجرد القيام بذلك ، انقر فوق الزر "تحديث".
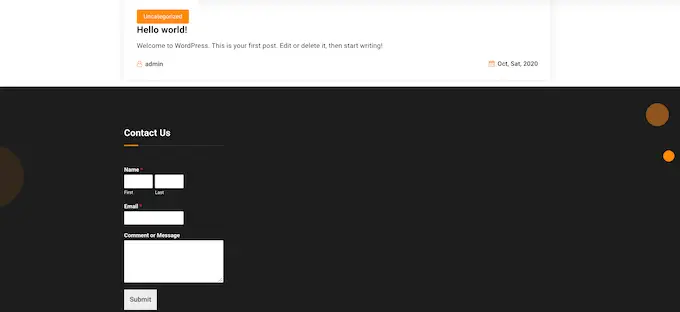
الآن ، إذا قمت بزيارة موقع الويب الخاص بك ، فسترى نموذج الاتصال الجديد في التذييل.

إضافة نموذج اتصال باستخدام محرر الموقع الكامل
هل تريد إضافة نموذج اتصال إلى تذييل سمة ممكّنة للحظر؟
ثم ستحتاج إلى التوجه إلى السمات » المحرر . هنا ، قم بالتمرير إلى أسفل الشاشة وانقر فوق "+" في منطقة التذييل.
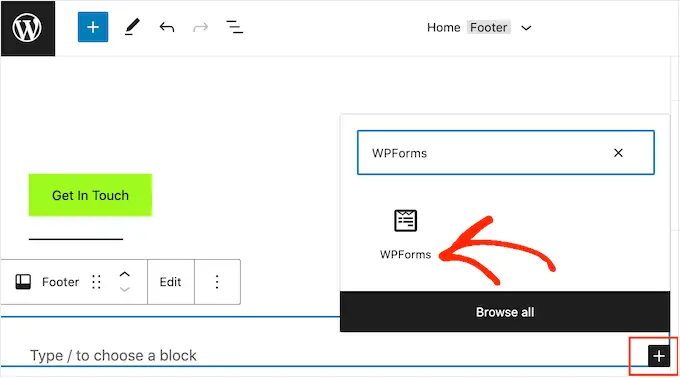
بعد الانتهاء من ذلك ، اكتب "WPForms" للعثور على الكتلة الصحيحة.

انقر فوق هذه الكتلة لإضافتها إلى منطقة التذييل.
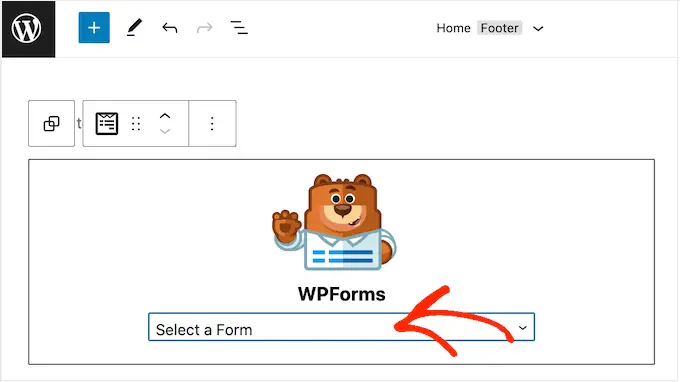
في كتلة WPForms ، افتح القائمة المنسدلة "تحديد نموذج" واختر نموذج الاتصال الذي أنشأناه للتو.

عندما تكون جاهزًا لنشر نموذج الاتصال ، ما عليك سوى النقر فوق الزر "حفظ".
نأمل أن تساعدك هذه المقالة في تحديد الأشياء التي يجب إضافتها إلى تذييل WordPress الخاص بك لجعله أكثر فائدة. بعد ذلك ، يمكنك الاطلاع على دليلنا حول كيفية تحسين سرعة وأداء موقع WordPress الخاص بك ، واختيار الخبراء لدينا لأفضل مكونات WordPress الإضافية لاستخدامها على موقعك.
إذا أعجبك هذا المقال ، فيرجى الاشتراك في قناتنا على YouTube لدروس فيديو WordPress. يمكنك أيضًا أن تجدنا على Twitter و Facebook.
