12 علامة تعريفية أساسية لفتح الرسم البياني للفيسبوك وتويتر
نشرت: 2022-08-05يعرف كل مسوق عبارة "المحتوى ملك" ، لكن هذا المحتوى لا يعد شيئًا بدون القراء والمتابعين.
في هذه الأيام ، هناك طريقة واحدة مؤكدة لإيصال المحتوى الخاص بك إلى جمهور أوسع ومشاركة منشور المدونة الجديد الرائع الخاص بك: وسائل التواصل الاجتماعي.
مع وجود جمهور جاهز يصل إلى الملايين ، تعد مواقع مثل Facebook و Twitter من أفضل الطرق لنشر الخبر. ومع ذلك ، إذا كنت ترغب في تحسين إمكانات التواصل هذه ، فهناك طريقة فائقة السهولة للقيام بذلك: فتح علامات الرسم البياني (OGPs).
ألم تسمع عن بروتوكول الرسم البياني المفتوح وراء OGPs؟ ثم اسمحوا لي أن أشرح ما هي ، ولماذا هي مهمة ، والأهم من ذلك - كيف تستخدمها؟
ما هو الرسم البياني المفتوح ولماذا تم إنشاؤه؟
قدم Facebook Open Graph في عام 2010 لتعزيز التكامل بين Facebook ومواقع الويب الأخرى من خلال السماح للمنشورات بأن تصبح كائنات غنية بنفس الوظائف مثل كائنات Facebook الأخرى.
ببساطة ، يساعد في تحسين منشورات Facebook من خلال توفير مزيد من التحكم في كيفية انتقال المعلومات من موقع ويب تابع لجهة خارجية إلى Facebook عند مشاركة الصفحة (أو الإعجاب بها ، وما إلى ذلك).
لجعل هذا ممكنًا ، يتم إرسال المعلومات عبر علامات Open Graph الموجودة في الجزء <head> من كود موقع الويب.

تستفيد مواقع التواصل الاجتماعي الأخرى أيضًا من العلامات الوصفية الاجتماعية. على سبيل المثال ، يتعرف Twitter و Linkedin على علامات Open Graph ؛ لدى Twitter علامات وصفية خاصة به لبطاقات Twitter ، ولكن إذا لم تتمكن روبوتات Twitter من العثور على أي منها ، فإنها تستخدم علامات OGP بدلاً من ذلك.
لماذا يجب أن يهتم المسوقون
تعد علامات OGP أمرًا حيويًا للمسوقين لأنها تساعد في ضمان أنه عندما يشارك المستخدم رابطًا للمحتوى الخاص بك على وسائل التواصل الاجتماعي ، يتم ملء المعلومات الصحيحة تلقائيًا. يمكن أن يساعد ذلك في زيادة المشاركة ومساعدة العملاء المحتملين على معرفة المزيد عن علامتك التجارية أو منتجك.
بالإضافة إلى ذلك ، يجب أن يهتم المسوقون بعلامات OGP لأن مواقع التواصل الاجتماعي هي المحرك الأساسي لمعظم حركة مرور الويب. وبالتالي ، فإن القدرة على تسخير قوة العلامات الوصفية الاجتماعية هي مهارة حيوية لجهات التسويق اليوم.
أيضًا ، يمكن أن يساعدك استخدام علامات OGP في تتبع أداء المحتوى الخاص بك على وسائل التواصل الاجتماعي ، مما يتيح لك تكييف استراتيجية المشاركة الخاصة بك.
ومع ذلك ، وعلى وجه الخصوص: يمكن أن يكون لعلامات الرسم البياني المفتوحة تأثير كبير على التحويلات ونسب النقر إلى الظهور من خلال حل المشكلات الشائعة.
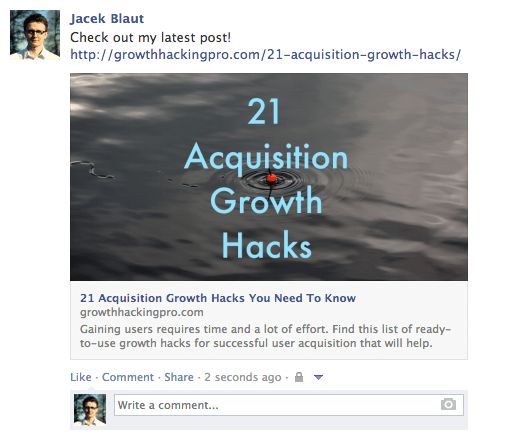
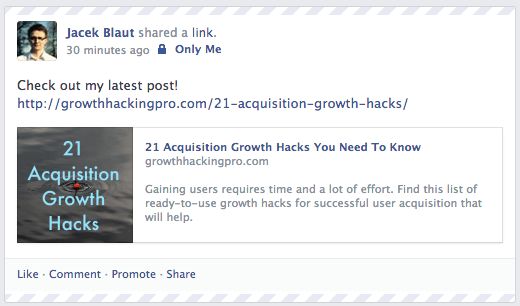
على سبيل المثال ، هل سبق لك أن شاركت رابطًا على Facebook فقط لتجد أن الصورة المصغرة مفقودة ، أو كانت هناك صورة مختلفة عما كنت تتوقع؟
يمكن أن تساعدك معرفة القليل عن علامات OGP في معالجة هذه المشكلات وتحسين تسويقك على وسائل التواصل الاجتماعي.
ومع ذلك ، هناك شيء واحد لن يفعلوه ، وهو يؤثر على مُحسنات محركات البحث على الصفحة. ومع ذلك ، فإن الدفعة التي يمكنك الحصول عليها من الوصول الإضافي على وسائل التواصل الاجتماعي تعني أن الأمر يستحق النظر فيه.
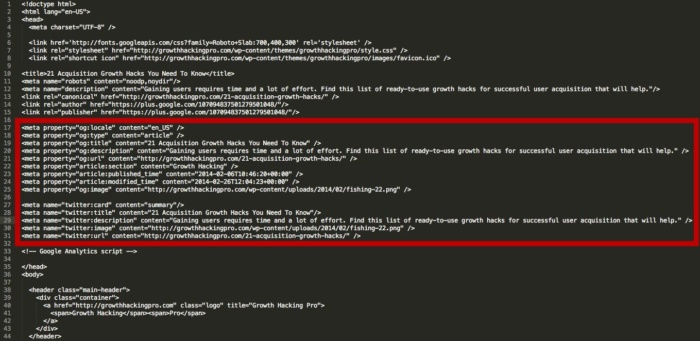
الآن ، دعنا نلقي نظرة على أهم علامات OGP على Facebook وكيفية تحسينها للمشاركة بشكل أفضل.
فهم علامات Facebook OGP
كما أوضحنا سابقًا ، تعد علامات OGP مهمة لأنها تتيح لك التحكم في كيفية ظهور المحتوى الخاص بك عند مشاركته على مواقع مثل Facebook. تتيح لك علامات الرسم البياني المفتوحة التحكم في العنوان والوصف والصورة في المنشور ؛ إنها طريقة رائعة للتأكد من أن المحتوى الخاص بك يبدو رائعًا عند مشاركته.
بالإضافة الى:
- تضمن إضافة علامات OGP استخدام الصورة والوصف الصحيحين ، مما يساعد في تحسين نسبة النقر إلى الظهور ، مع تمكينك من إضافة تفاصيل محددة مثل ما إذا كان فيلمًا أو كتابًا أو منتجًا.
- يتيح لك استخدام علامات OGP تتبع أداء المحتوى الخاص بك على Facebook. عندما يشارك شخص ما إحدى مقالاتك على الموقع ، فإن علامات OG ترسل بيانات حركة المرور مرة أخرى إلى Facebook. تتيح لك هذه البيانات بعد ذلك معرفة المقالات التي تحظى بأكبر قدر من المشاركة والتي تحتاج إلى تحسين.
- يضمن تضمين علامات OGP استخدام الصورة والوصف الصحيحين عند مشاركة الروابط الخاصة بك على Facebook ، مما قد يساعد في تحسين معدلات النقر.
- تعد إضافة علامات OGP أمرًا سهلاً ، وتحتوي معظم أنظمة إدارة المحتوى على ملحقات أو ملحقات لتبسيط العملية.
يحتوي Facebook على العديد من أنواع علامات الرسم البياني المفتوحة. يمكنك استخدام علامات OGP لتحديد أشياء مثل اسم الموقع والصورة المستخدمة كصورة مصغرة على Facebook والوصف الذي سيظهر عندما يشارك شخص ما صفحتك.
في هذا القسم ، أغطي الأنواع المختلفة ، ثم أشرح كيفية استخدامها.

og: العنوان
العنوان og: هو كيفية تحديد عنوان المحتوى الخاص بك. إنه يخدم غرضًا مشابهًا لعلامة العنوان الوصفية التقليدية في التعليمات البرمجية الخاصة بك. في الواقع ، إذا لم يعثر Facebook على علامة og: title على صفحتك ، فإنه يستخدم عنوان علامة الرسم البياني المفتوح بدلاً من ذلك.
كما يوضح Facebook ، تتم مشاركة معظم المحتوى كعنوان URL. إذا كنت تريد التحكم في الطريقة التي يظهر بها المحتوى الخاص بك على موقعه ، فيجب عليك إضافة علامات OGP.
بكلمات Facebook الخاصة ،
"بدون علامات Open Graph هذه ، يستخدم Facebook Crawler أساليب الاستدلال الداخلية لتقديم أفضل تخمين حول العنوان والوصف وصورة المعاينة للمحتوى الخاص بك. عيّن هذه المعلومات صراحةً باستخدام علامات Open Graph لضمان أعلى جودة للمشاركات على Facebook ".
للحصول على أفضل ما في OGP ، تحتاج أيضًا إلى التفكير في طريقة ظهور النص وطوله.
ضع في اعتبارك أن النص المعروض في موجز Facebook جريء وملفت للنظر للغاية. يجب أن يكون مقنعًا ، تمامًا مثل عنوان المنشور الجيد.
لا يوجد حد لعدد الأحرف ، ولكن من الأفضل أن تبقى بين 60 و 90 حرفًا. إذا كان العنوان الخاص بك أطول من 100 حرف ، فسيقوم Facebook باقتطاعه إلى 88 فقط!
مثال:
<meta property = ”og: title” content = ”عنوانك اللافت للنظر هنا” />
og: url
عند مشاركة رابط على Facebook ، يمكنك إضافة علامات Open Graph. تساعد هذه العلامات Facebook في عرض معلومات غنية حول الارتباط ، مثل الصورة والعنوان والوصف.
هذه هي الطريقة التي تحدد بها عنوان URL الأساسي للصفحة التي تشاركها. هذا يعني أنك تحدد صفحة واحدة تذهب إليها جميع مشاركاتك. من المفيد إذا كان لديك أكثر من عنوان URL واحد لنفس المحتوى (على سبيل المثال ، استخدام المعلمات). ملاحظة مهمة: عنوان URL المقدم غير معروض في موجز أخبار Facebook ، فقط المجال مرئي.
مثال:
<meta property = ”og: url” content = ”http://www.yourdomain.com” />
og: اكتب
هذه هي الطريقة التي تصف بها نوع الكائن الذي تشاركه: منشور مدونة أو فيديو أو صورة أو أي شيء آخر. القائمة للاختيار من بينها طويلة. وهنا بعض الأمثلة:
على شبكة الإنترنت:
وسائل الترفيه:
مكان:
الناس:
اعمال:
يمكنك رؤية القائمة الكاملة للأنواع هنا.
هذه العلامة مهمة إذا كانت صفحتك تحتوي على زر "أعجبني" وتمثل كائنًا واقعيًا (مثل كتاب أو فيلم). يحدد ما إذا كان المحتوى الخاص بك يظهر في قسم اهتمامات المستخدم في ملفه الشخصي في حالة "الإعجاب" به.
في معظم الحالات ، ستستخدم قيمة "موقع الويب" لأن ما تشاركه هو رابط إلى موقع ويب. في الواقع ، إذا لم تحدد النوع ، فسيقرأه Facebook على أنه "موقع ويب" افتراضيًا.
مثال:
<meta property = ”og: type” content = ”website” />
og: الوصف
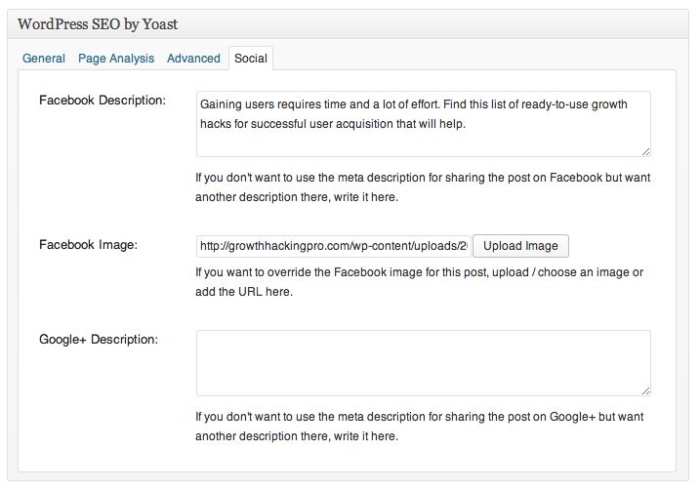
واصف البيانات الوصفية هذا مشابه جدًا لعلامة وصف البيانات الوصفية في HTML. هذا هو المكان الذي تصف فيه المحتوى الخاص بك ، ولكن بدلاً من ظهوره على صفحة نتائج محرك البحث ، فإنه يظهر أسفل عنوان الرابط على Facebook.
ومع ذلك ، على عكس علامة الوصف التعريفي العادية ، فإنها لن تؤثر على مُحسنات محركات البحث لديك ، ولكن لا يزال من الجيد جعلها مقنعة لجعل الأشخاص ينقرون عليها.
Og: لا تقيدك علامات الوصف بعدد الأحرف ، ولكن من الأفضل استخدام حوالي 200 حرف. في بعض الحالات ، بناءً على الرابط / العنوان / المجال ، يمكن لـ Facebook عرض ما يصل إلى 300 حرفًا ، لكنني أقترح معاملة أي شيء يزيد عن 200 حرفًا كشيء إضافي.
مثال:
<meta property = ”og: description” content = ”نسختك المسلية والوصفية هنا ، إذا كان الوصف التعريفي جيدًا ، فاستخدمه.” />
og: صورة
هذه هي علامة OGP الأكثر إثارة للاهتمام للعديد من المسوقين لأن الصورة تساعد دائمًا في إبراز المحتوى. هذه هي الطريقة التي تتأكد من أن Facebook يعرض صورة مصغرة معينة عند مشاركة صفحتك ، ويمكن أن يكون مفيدًا لمعدلات التحويل الخاصة بك.
تأكد من تعيين og: الصورة التي تختارها ، وإلا فإن Facebook يظهر شيئًا غبيًا مثل لافتة إعلانية غير مرغوب فيها تم إزالتها من الصفحة أو لا شيء. أنت بالتأكيد لا تريد ذلك!
إليك بعض المؤشرات الأخرى:
- من المهم أن تتذكر أنه إذا كانت صفحتك ثابتة ولا تستخدم أي نوع من أنظمة إدارة المحتوى (مثل WordPress) ، فأنت بحاجة إلى تغيير صورة og: يدويًا لكل صفحة من صفحاتك.
- إذا كنت تتحكم في موقع الويب الخاص بك باستخدام CMS وقمت بتثبيت المكون الإضافي ذي الصلة ، يتم تعيين علامات og: image تلقائيًا لكل صفحة. ابحث عن قائمة المكونات الإضافية في الأسفل.
- الدقة الموصى بها بشكل متكرر لصورة OG هي 1200 بكسل × 627 بكسل (نسبة 1.91 / 1). بهذا الحجم ، ستكون صورتك المصغرة كبيرة ومتميزة عن الآخرين. فقط لا تتجاوز حد الحجم 5 ميغا بايت.

إذا كنت تستخدم صورة أصغر من 400 بكسل × 209 بكسل ، فسيتم عرضها كصورة مصغرة أصغر بكثير. انها ليست في أي مكان تقريبا مثل ملفتة للنظر.

ضع في اعتبارك أن الصورة التي تستخدمها كصورة Open Graph يمكن أن تختلف عما لديك على صفحتك.
لماذا لا تستغل هذه الفرصة لتبرز أكثر؟
على سبيل المثال ، إذا كان العنوان الخاص بك جيدًا ، ولكن الصورة التي تستخدمها ليست مثيرة للغاية (ليست رسمًا بيانيًا أو شخصًا حسن المظهر ، وما إلى ذلك) ، ففكر في استخدام صورة ذات سطر جيد أو نسختين بدلاً من ذلك (انظر المثال أقل).
هناك شيء واحد يجب أن تتذكره إذا قمت بذلك: ضع النص ، أو الجزء الأكثر أهمية منه ، في منتصف الصورة. هذا مهم لأن Facebook يقص جوانب الصور المصغرة.

مثال:
<meta property = ”og: image” content = ”http://www.yourdomain.com/image-name.jpg” />
للحصول على طريقة سهلة لإضافة OGPs ، يوجد مولد على الإنترنت.
علامات الفيسبوك الرسم البياني المتقدمة المتقدمة
علامات Open Graph أعلاه هي العلامات التي تحتاج إلى معرفتها. ومع ذلك ، يمكنك استخدام علامات أخرى أكثر تقدمًا لتقديم المزيد من المواصفات المتعمقة.
فمثلا
- og: locale - تحدد اللغة ؛ اللغة الإنجليزية الأمريكية هي الإعداد الافتراضي
- og: site_name - إذا كانت الصفحة (الكائن) التي تشاركها جزءًا من شبكة أكبر
- og: audio أو og: video - لإضافة ملفات صوت أو فيديو إضافية إلى الكائن الخاص بك
- fb: app_id - للارتباط بتطبيق Facebook (على سبيل المثال ، تعليقات FB) مع الكائن
تحقق من علامات OGP الخاصة بك
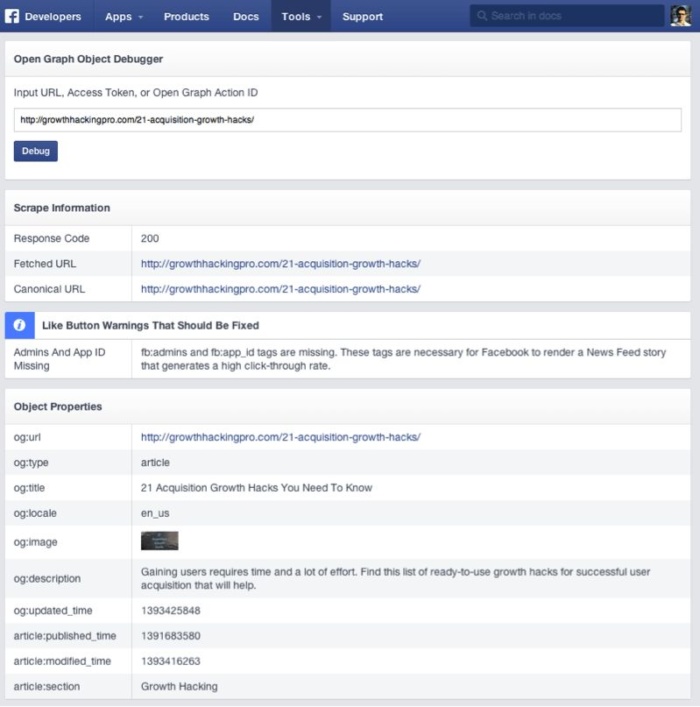
بمجرد إعداد علامات الرسم البياني المفتوحة الخاصة بك ، ستحتاج إلى التحقق من أنها تعمل بشكل جيد. للقيام بذلك ، يمكنك استخدام Sharing Debugger لمعرفة كيفية عرض المعلومات عند مشاركة محتوى موقع الويب الخاص بك على Facebook و Messenger وأماكن أخرى. أيضًا ، سيسمح لك Batch Invalidator بتحديث هذه المعلومات لعناوين URL متعددة في نفس الوقت.
لاستخدامه ، ما عليك سوى إدخال عنوان URL للصفحة التي تواجه مشاكل فيها وانقر فوق تصحيح.

تحتوي أداة تصحيح الأخطاء في Facebook على وظيفتين مفيدتين.
أولاً ، عندما تكتب الرابط الذي تريد التحقق منه ، فإنه يعرض أي أخطاء واقتراحات لعلامات OG ، إن وجدت. يمكنك أيضًا التحقق من شكل og: الصورة ووصفك وما إلى ذلك.
ثانيًا ، يمسح ذاكرة التخزين المؤقت لـ Facebook. تخيل هذا: تنشر رابطًا إلى Facebook ، ولكن بعد ذلك ترى خطأً في الصورة المصغرة ، فتعود إلى موقعك وتعديل علامات OGP ، وتنشره مرة أخرى على Facebook.
على الأرجح ، لن يحدث شيء. ستبقى الصورة المصغرة كما هي. هذا بسبب ذاكرة التخزين المؤقت. سيقوم Facebook Sharing Debugger بتحديث ذاكرة التخزين المؤقت على الروابط الخاصة بك بعد أي تعديلات ، لذا تذكر استخدامها في كل مرة.

افتح علامات الرسم البياني لتويتر: بطاقات تويتر
إذا لم تكن معتادًا على بطاقات Twitter ، فإنها تسمح لك بإرفاق ملفات الوسائط وإضافة معلومات إضافية إلى تغريداتك. يمكن أن يكون هذا مفيدًا لزيادة وضوح تغريداتك وتوفير سياق إضافي للمستخدمين الذين ينقرون عليها.
على الرغم من أنهما ليسا نفس الشيء ، تستخدم بطاقات Twitter نفس بروتوكول الرسم البياني المفتوح ويبدو مشابهًا لعلامات OGP. يؤدي تطبيق هذه العلامات إلى تسهيل إنشاء بطاقات Twitter دون حدوث مشكلات في التكرار.
مثل علامات Open Graph على Facebook ، تتيح لك Twitter Cards أن تبرز من بين حشد التغريدات. باختصار ، إنها تسمح لك بإنشاء بعض المحتوى الإضافي من تغريدتك المكونة من 140 حرفًا.
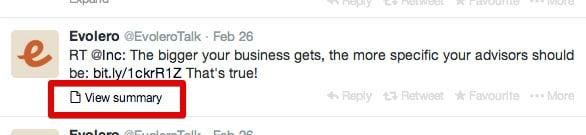
لا يظهر هذا في خلاصات الأشخاص تلقائيًا ، ولكنه يضيف زر "عرض الملخص" أسفل التغريدة.
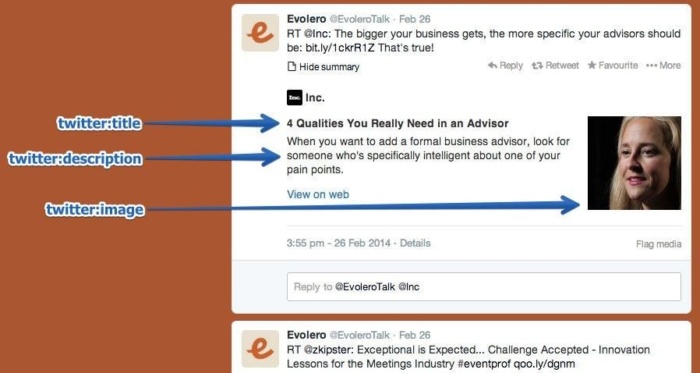
يمكنك استخدام علامات الرسم البياني المفتوحة لتحديد عنوان المحتوى الخاص بك ووصفه وصوره ، ولتحديد نوع محتوى صفحتك والجمهور الذي تريد الوصول إليه.

عند النقر فوقه:

تغري بطاقة Twitter النقر وتوفر ملخصًا مفيدًا للصفحة المشتركة. ومع ذلك ، من المدهش أن العديد من المواقع لا تستفيد من هذه العلامات ، مما يمنحك فرصة رائعة لإبراز تغريداتك عن الخلاصات الأخرى.
تثبيت هذه البطاقات ليس بالأمر الصعب ، وهناك حل سريع ، حتى لو لم تكن خبيرًا في التكنولوجيا. فقط قم بتثبيت البرنامج المساعد WordPress.
يقوم WordPress SEO من Yoast بالمهمة بشكل جيد.
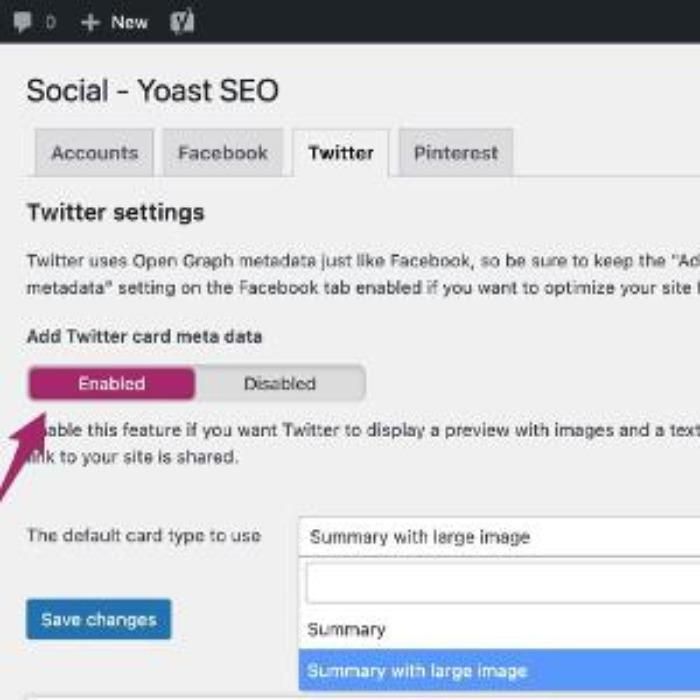
لتفعيل بطاقات Twitter في Yoast:

- سجّل الدخول إلى ووردبريس
- انتقل إلى لوحة القيادة الخاصة بك ،
- اختر خيار "SEO" من القائمة.
- انقر فوق SEO واختر الاجتماعية. انقر.
- انتقل إلى الحسابات وانقر على اسم مستخدم Twitter الخاص بك
- حدد علامة التبويب "Twitter" بالنقر فوق
- قم بالتمرير لأسفل إلى "إضافة بيانات التعريف لبطاقة Twitter"
- انقر فوق "ممكّن"
- أخيرًا ، احفظ أي تغييرات.
إذا لم تكن الطريقة المذكورة أعلاه خيارًا ، فاطلب من مطور الويب الخاص بك ومنحه علامات Twitter Card الجاهزة للتنفيذ. إليك كيف ستصنعها.
تويتر: بطاقة
تعمل هذه العلامة المطلوبة بطريقة مشابهة لـ og: type. يصف نوع المحتوى الذي تشاركه. هناك سبعة خيارات: الملخص ، الصورة ، الفيديو ، المنتج ، التطبيق ، المعرض ، وملخص "النسخة الكبيرة".
اعتمادًا على نوع المحتوى الذي تختاره ، يتغير الرابط الموجود أسفل تغريدتك. يمكنك الحصول على "عرض الملخص" للملخصات ، و "عرض الصورة" للصور ، وما إلى ذلك. إذا لم يتم تعيين هذه العلامة ، فإن Twitter يقرأ الرابط الخاص بك على أنه "ملخص" افتراضيًا.
مثال:
<meta name = ”twitter: card” content = ”abstract” />
تويتر: العنوان
هذا في الأساس يفعل نفس الشيء مثل نظيره من OG. أنت تحدد عنوان مقالتك الذي سيظهر بخط عريض. من الذكاء تجنب تكرار نفس النص الموجود في تغريدتك. استفد إلى أقصى حد من المساحة المتوفرة واترك قطعتين من النسخ تعمل على بعضهما البعض لتعزيز الرسالة. استخدم ما يصل إلى 70 حرفًا.
مثال:
<meta name = ”twitter: title” content = ”لقبك هنا” />
تويتر: الوصف
استخدم هذه العلامة لكتابة توجيه وصفي للصفحة التي تشاركها. كما هو الحال مع علامات Open Graph ، لا تركز على الكلمات الرئيسية لأنها لا تهم مُحسنات محركات البحث لديك. قم بإنشاء نسخة مقنعة تكمل بشكل جيد تغريدتك والعنوان. يقصر Twitter هذا الجزء على 200 حرف.
مثال:
<meta name = ”twitter: description” content = ”وصفك المكون من 200 حرف هنا” />
تويتر: url
يقوم هذا بتعيين عنوان URL الأساسي للمحتوى الذي تشاركه. (لمزيد من المعلومات ، راجع الوصف الخاص بعلامة Facebook Open Graph المكافئة أعلاه.)
مثال:
<meta name = ”twitter: url” content = ”http://www.yourdomain.com” />
تويتر: صورة
نعم ، لقد خمنت ذلك. هذه هي الطريقة التي تحدد بها الصورة لتتماشى مع تغريدتك. يسمح Twitter بخيارين ، بطاقة بها صورة أصغر أو أكبر.
عليك أن تقرر أي واحد تريده في علامة النوع. إذا اخترت الخيار الكبير ، فتأكد من أنه يحتوي على دقة لا تقل عن 280 × 150 بكسل وأن حجم الملف لا يزيد عن 1 ميجابايت. يمكنك التفكير في استخدام نفس الحيلة مثل صورة Facebook المصغرة: أضف بعض النص إلى الصورة لتعزيز الرسالة.
مثال:
<meta name = ”twitter: image” content = ”http://www.yourdomain.com /image-name.jpg” />
طلب الموافقة من تويتر
من السهل إضافة بطاقات إلى تغريداتك - كل ما عليك فعله هو تضمين بعض الرموز الإضافية في نهاية تغريدتك. يخبر الرمز Twitter بنوع البطاقة الذي تريد استخدامه وكيف تريد أن يظهر المحتوى.
هناك عدة أنواع من بطاقات Twitter ، لذا يمكنك اختيار النوع الذي يناسب احتياجاتك.
ومع ذلك ، ضع في اعتبارك أنه قبل أن تتمكن من الاستفادة الكاملة من بطاقات Twitter ، يلزمك طلب الموافقة على صفحتك من Twitter.
لحسن الحظ ، يستغرق ذلك حوالي 15 دقيقة فقط ويمكن إجراؤه بسهولة باستخدام مدقق البطاقة.
للبدء،
- حدد نوع البطاقة التي ترغب في استخدامها.
- أضف العلامات الوصفية الخاصة بك
- تحقق من عنوان URL باستخدام أداة التحقق من Twitter.
- اختبر في المدقق أو احصل على الموافقة على بطاقتك ، ثم غرد بعنوان URL لترى بطاقتك معروضة. https://developer.twitter.com/ar/docs/twitter-for-websites/cards/overview/abouts-cards
بمجرد حصولك على الموافقة ، يخدم Card Validator نفس الغرض مثل Facebook Sharing Debugger ، مما يسمح لك بالتحقق من روابطك قبل الالتزام.
ملحقات بطاقة Twitter
كما هو الحال مع Facebook ، تتوفر الكثير من المكونات الإضافية لتنفيذ بطاقات Twitter. وهنا عدد قليل:
كيف تقوم بتطبيق علامات Open Graph؟
كيف تقوم بتطبيق علامات OGP؟ بشكل أساسي ، ينتمون إلى جزء <head> من HTML لصفحتك. إذا كنت لا تدير الشفرة ، فستحتاج إلى مطالبة مطور الويب الخاص بك للحصول على المساعدة. يمكنك تحضير الحزمة بأكملها بنفسك باستخدام النصائح المذكورة أعلاه لتوفير وقتهم الثمين.
إذا كنت تستخدم WordPress ، فما عليك سوى تثبيت أحد المكونات الإضافية التي تنفذ التعليمات البرمجية بدقة من أجلك. كما أوضحت ، أحب استخدام WordPress SEO من Yoast ، ولكن هناك بعض الأدوات المجانية الأخرى التي يمكنك استخدامها ، بما في ذلك:

فيما يلي ملحقات / ملحقات / إضافات OG أخرى لـ:
مثل الفيسبوك. يقدم Twitter أداة للتحقق من صحة علامات OGP الخاصة بك ، Twitter Card Validator هو أداة تسمح لك باختبار ومعاينة كيفية ظهور تغريداتك عند مشاركتها على مواقع الويب الأخرى. لاستخدام المدقق ، أدخل عنوان URL لموقع الويب الذي تريد مشاركة تغريدتك عليه وانقر على "تحقق".
سيعرض لك المدقق معاينة لكيفية ظهور تغريدتك على موقع الويب ، ويعرض العنوان والوصف والصورة.
أسئلة وأجوبة
ما هو Open Graph ولماذا تم إنشاؤه؟
بروتوكول Open Graph Protocol (OGP) عبارة عن مجموعة من العلامات المستخدمة على مواقع الويب لتحديد بنية صفحة الويب بحيث يمكن مشاركتها بسهولة أكبر على منصات الوسائط الاجتماعية. تسمح علامات OGP لمسؤولي الويب بالتحكم في كيفية ظهور المحتوى الخاص بهم عند مشاركته على مواقع التواصل الاجتماعي مثل Facebook و LinkedIn.
كيف تجد علامات Open Graph؟
تجد الرسم البياني المفتوح في قسم <Head> بصفحة الويب.
ما هو SEO OGP؟
كيف تتحقق من علامات OGP؟
هناك أدوات مجانية متاحة للتحقق من علامات OGP الخاصة بك. تقدم مواقع مثل Facebook أيضًا أداة تحقق حتى تتمكن من التحقق من وجود أخطاء في علاماتك.
استنتاج
يجب أن يبدو الرمز النهائي لكل من Facebook و Twitter - بشكل أو بآخر - مثل هذا:

قد يبدو الأمر محيرًا بعض الشيء ، ولكن لحسن الحظ ، هناك العديد من الأدوات التي تجعل العملية أسهل - لست بحاجة إلى معرفة كيفية البرمجة.
هناك ثلاثة أنواع رئيسية من العلامات الوصفية لـ Open Graph: og: title ، و og: image ، و og: description ، وبذل الجهد المبذول لتنفيذها له مزايا مميزة ، بما في ذلك تحسين النقرات والمشاركة ، والتي يمكن أن تؤدي جميعها إلى تحويلات إضافية . تؤدي الإجراءات الإضافية لإضافة الرسم البياني المفتوح إلى زيادة الرؤية أيضًا.
ومع ذلك ، على الرغم من هذه المزايا ، من المدهش قلة عدد الأشخاص الذين يقومون بتحسين هذه العلامات. إنه يستحق القيام به لأنه يساعدك على التميز وجذب المزيد من النقرات والمشاهدات ، ويمكنه أيضًا المساعدة في تحسين مُحسنات محركات البحث - كل الأشياء التي تؤدي إلى المزيد من الربح.
هل قمت بتنفيذ العلامات الوصفية للرسم البياني المفتوح؟ كيف أثرت على موقعك؟

انظر كيف يمكن لوكالتي توجيه كميات هائلة من حركة المرور إلى موقع الويب الخاص بك
- تحسين محركات البحث ( SEO ) - أطلق العنان لكميات هائلة من حركة تحسين محركات البحث (SEO). رؤية النتائج الحقيقية.
- تسويق المحتوى - يقوم فريقنا بإنشاء محتوى ملحمي تتم مشاركته والحصول على الروابط وجذب حركة المرور.
- وسائل الإعلام المدفوعة - استراتيجيات مدفوعة فعالة مع عائد استثمار واضح.
احجز مكالمة
