12 نموذجًا لتصميم مواقع الويب الحديثة في التسعينيات من القرن الماضي!
نشرت: 2023-06-20هل تتطلع إلى إدخال بعض الحنين إلى علامتك التجارية؟ تصميم موقع التسعينيات هو المكان المناسب للبحث. منذ أن قدمت التسعينيات مواقع الويب الأولى لشبكة الويب العالمية ، كان العقد مليئًا بالتجارب والجماليات الجريئة.
هذا هو السبب في أنها فكرة رائعة أن تغرس موقع الويب الخاص بك ببعض ميزات تصميم مواقع الويب الكلاسيكية من التسعينيات والتي من المؤكد أنها ستثير إعجاب زوارك. على سبيل المثال ، يمكنك الاستفادة من التصميمات المرحة والألوان الصاخبة وعدم التناسق والرسوم المتحركة الممتعة.
في هذا المنشور ، سنناقش اثني عشر نموذجًا من أكثر الأمثلة شهرة لتصميم مواقع التسعينيات. هيا بنا نبدأ!
قائمتنا المنسقة لتصميم مواقع التسعينيات
1. تينانت براون المعماريين

أحد السمات المميزة لتصميم موقع التسعينيات هو استخدام عدم التناسق. بدلاً من اصطفاف كل عنصر ، كانت فترة التسعينيات تدور حول تلك الجمالية الخام غير المصقولة.
كما ترون ، يتميز موقع Tennant Brown على الويب بطباعة مائلة جريئة تشق طريقها عبر الصفحة. ومع ذلك ، فإن حجم الطباعة هو أيضًا توقيع العصر.
في الواقع ، كان تصميم مواقع الويب في التسعينيات يدور حول الخطوط المبالغ فيها والتي أصبحت النقطة المحورية في التصميم. على الرغم من أنه لا يزال بإمكانك عرض النصوص والصور ، إلا أنه من الآمن القول أن عنوان Tennant Brown يتطلب انتباهك بشدة.
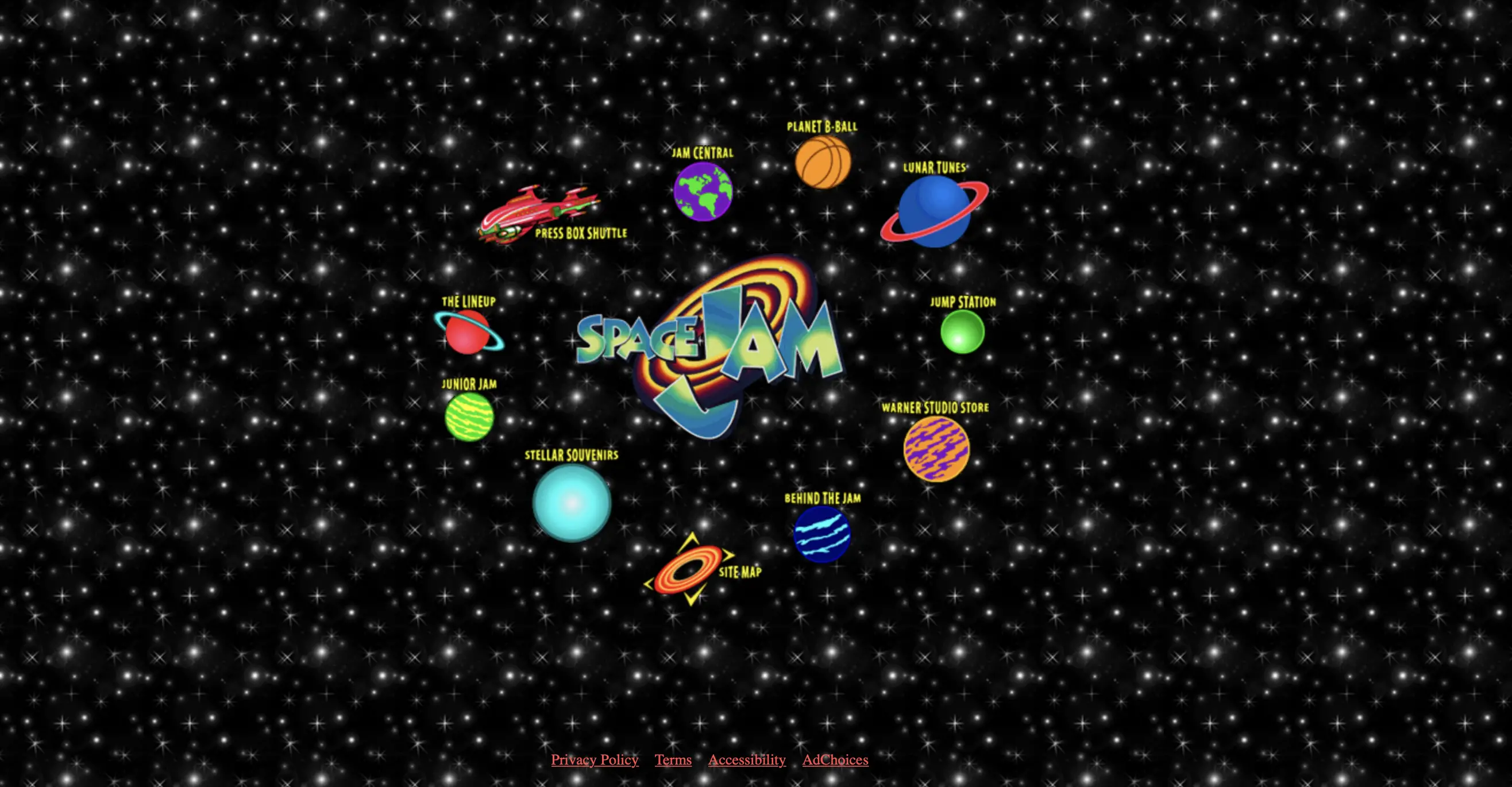
2. سبيس جام

تم إنشاء موقع Spam Jam للترويج لفيلم 1996 ودعا المعجبين لمعرفة المزيد عن الكون. والأفضل من ذلك ، لم يتم تحديث الموقع منذ التسعينيات ، لذلك إذا كنت تبحث عن مثال حقيقي لتصميم مواقع التسعينيات ، فهذا شيء رائع يجب التحقق منه.
هذا الموقع القديم مليء بالتصاميم المكتنزة والرسوم المتحركة الزائدة ورسومات القصاصات الفنية. ستجد أيضًا عناصر غير محاذاة وكائنات تفاعلية تخلق تجربة تصفح فائقة لا تُنسى.
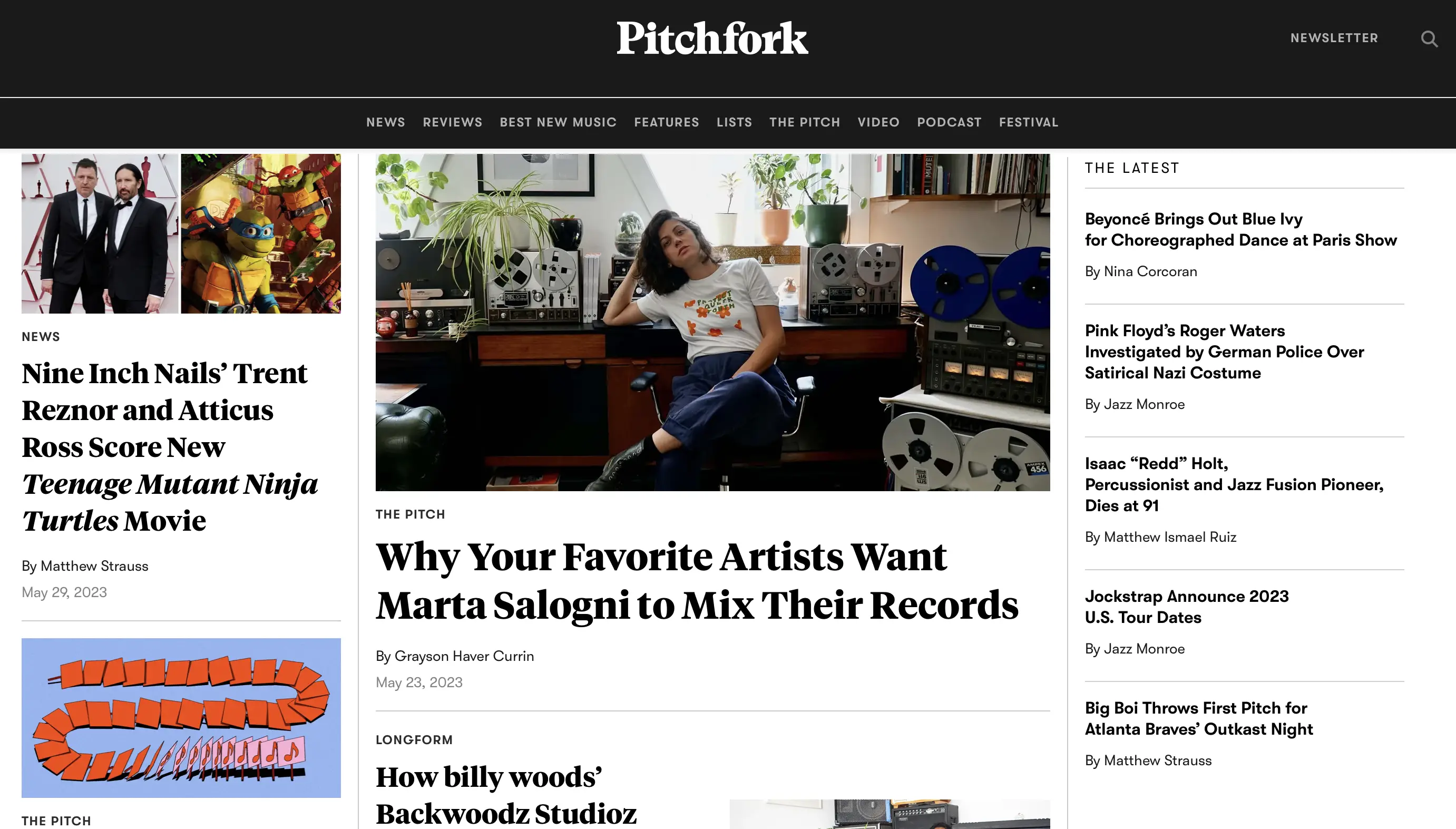
3. مذراة

خلال هذه الفترة التجريبية لتصميم مواقع الويب ، اعتاد الأشخاص على التعامل مع المواقع التي اختارت التصميمات المزدحمة والخطوط المختلطة. تم تقديم Pitchfork في أواخر التسعينيات ، وعلى الرغم من أن الموقع قد خضع لبعض عمليات إعادة التصميم ، إلا أن المفهوم الأولي ظل كما هو.
كما ترى ، حتى تخطيط الصفحة غير متسق. تنجذب عيناك على الفور إلى عمود المركز العريض. ومع ذلك ، قم بالتبديل إلى الأعمدة الخارجية الضيقة وستجد أسلوب طباعة جديد ومزيجًا من أحجام الخطوط. هذا يساعد موقع الويب على النظر قليلاً حول الحواف.
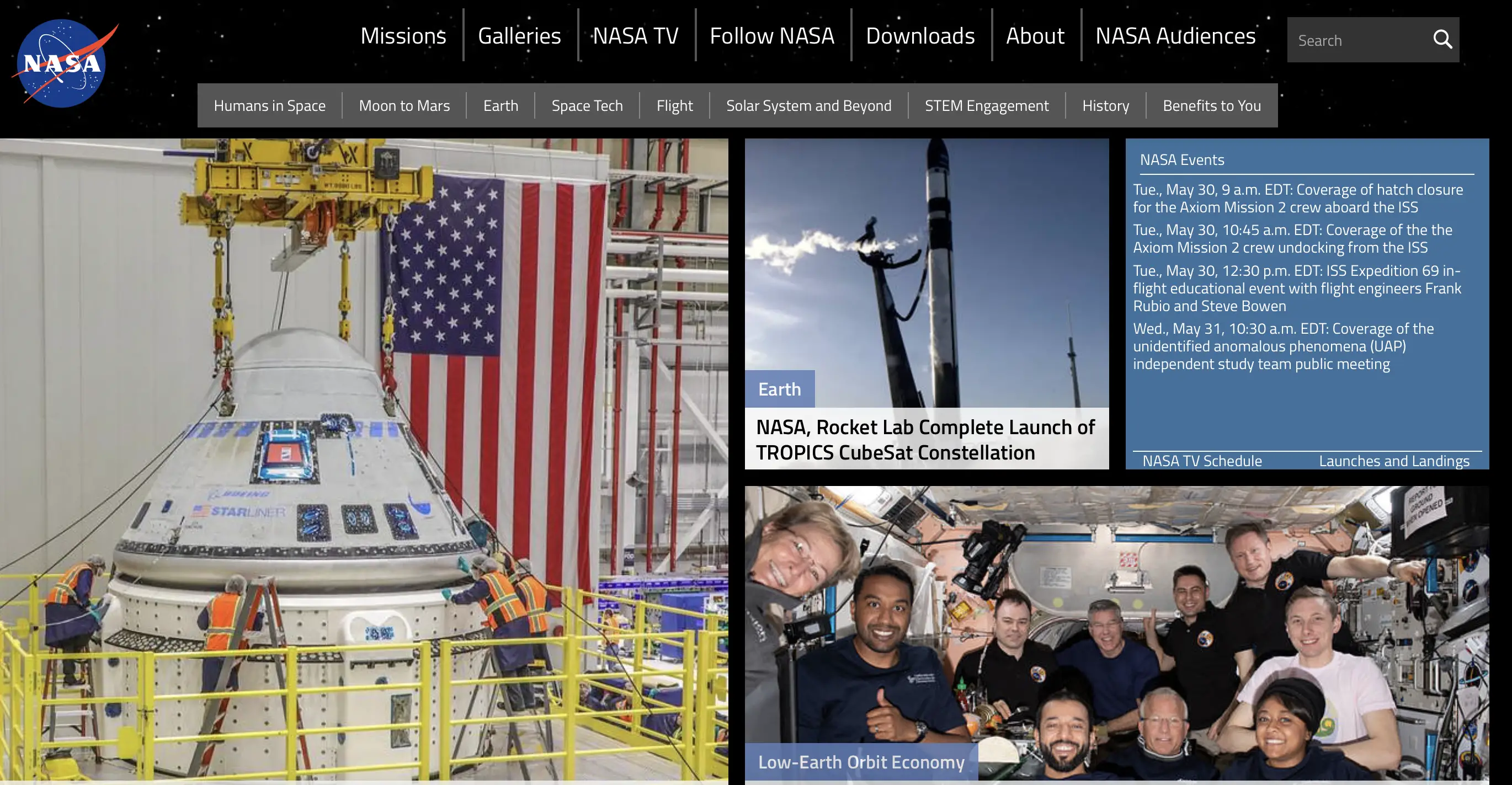
4- الإدارة الوطنية للملاحة الجوية والفضاء (ناسا)

بينما خضع موقع ناسا الإلكتروني لبعض إصلاحات التصميم ، إلا أنه عالق مع بعض العناصر الأصلية من إطلاقه عام 1994. أولاً ، يظل شعار وكالة ناسا كما هو ، مما يضفي طابعًا رجعيًا على الموقع.
ما هو أكثر من ذلك ، أنك تعامل مع تخطيط مليء بالمربى يجعل الموقع يشعر بالمرح والانشغال. بالإضافة إلى ذلك ، تظهر الظلال المسقطة خلف النص والروابط ، وتظل القائمة الفرعية وفية للخلفية الرمادية المحببة للموقع الأصلي.
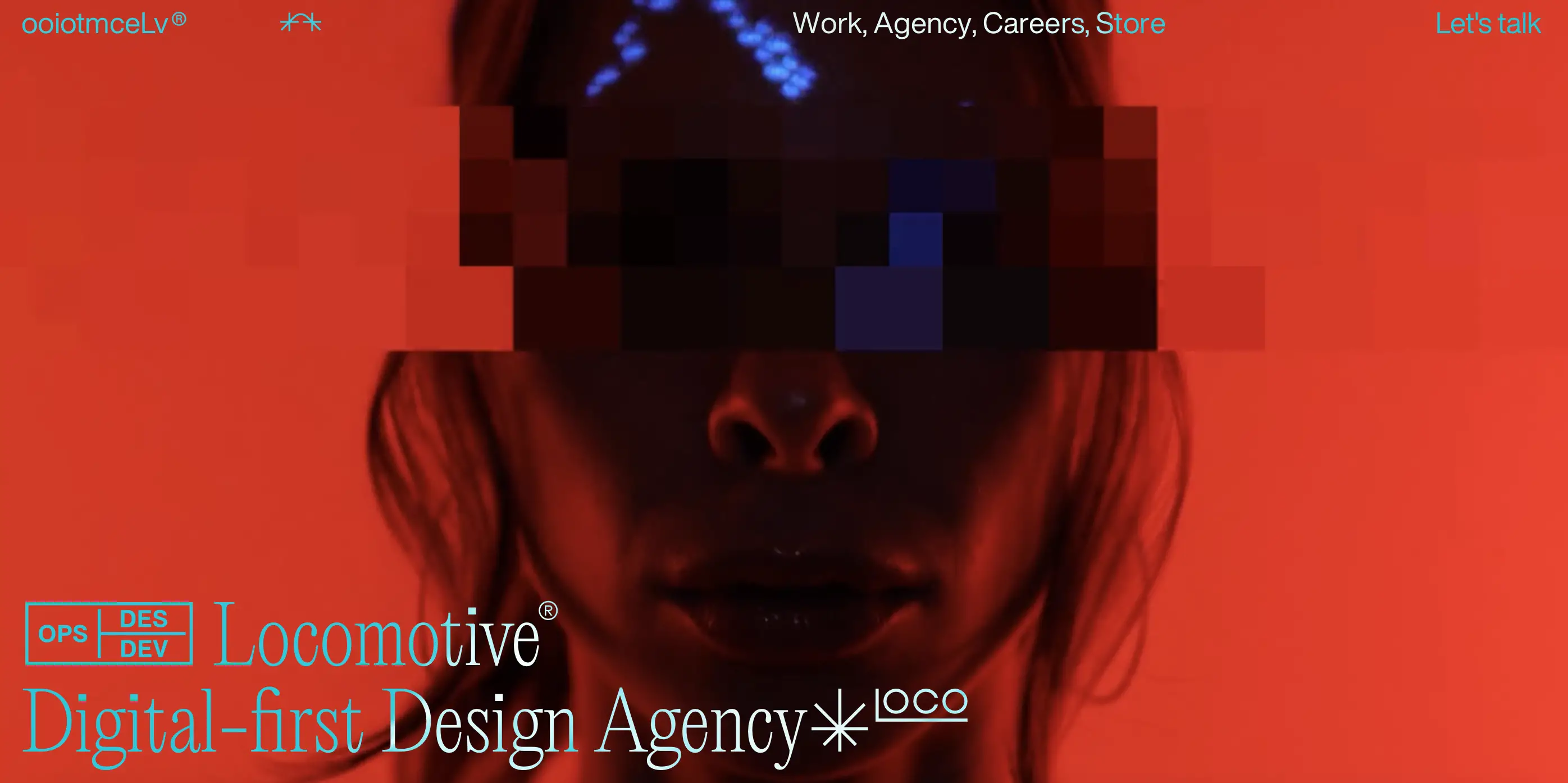
5. وكالة تصميم القاطرات الرقمية الأولى

على الرغم من أن تصميم موقع الويب في التسعينيات لم يكن كبيرًا من حيث اللون ، إلا أن الظل الوحيد الذي يمكنك توقع رؤيته غالبًا هو اللون الأحمر. ليس اللون الأحمر هو لون العاطفة فحسب ، بل يمكن أن يرتبط أيضًا بالشهوة والخطر والطاقة. لذلك ، إنها طريقة مؤكدة لإضفاء الحيوية على موقع الويب الخاص بك.
تحتوي معظم مواقع التسعينيات على نقطة محورية واضحة على الصفحة. في حين أن هذا يمكن أن يكون عنوانًا مبالغًا فيه ، إلا أنه يمكن أيضًا أن يكون لونًا مهيمنًا بما يكفي لجذب انتباهك. كما ترون ، مع الطباعة المحافظة وقائمة التنقل الصغيرة ، يتيح موقع الويب هذا حقًا للون القيام بكل الكلام.
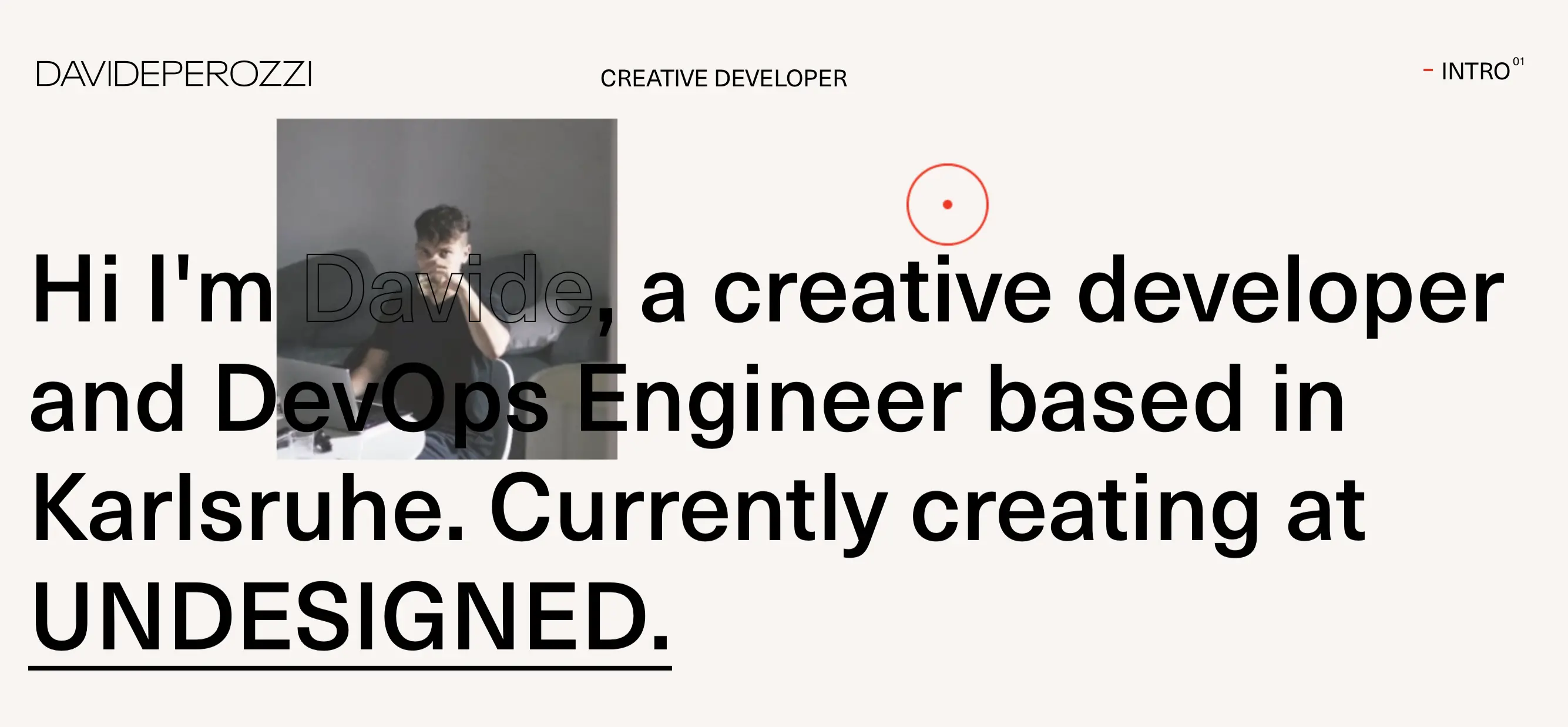
6. دافيد بيروزي

Davide Perozzi هو موقع تطوير إبداعي يتسم بتصميم موقع ويب من التسعينيات. كما ترى ، حتى نص الفقرة كبير الحجم. بالإضافة إلى ذلك ، فإن الطباعة بالخط العريض ، مع تسطير بعض الأجزاء ، مما يضيف نسيجًا ونمطًا للصفحة.
والأفضل من ذلك ، أن الصفحة مليئة بعدد قليل من الصور المحببة التي تخلق جمالية خام وعرة. وفي الوقت نفسه ، على الرغم من أنه على نطاق أصغر بكثير ، فإننا نرى اللون الأحمر يستخدم مرة واحدة. ومع ذلك ، فإن هذا اللون البوب يشبه تصميم موقع الويب التقليدي في التسعينيات ، والذي يستخدم لتسليط الضوء على تفاصيل مهمة.
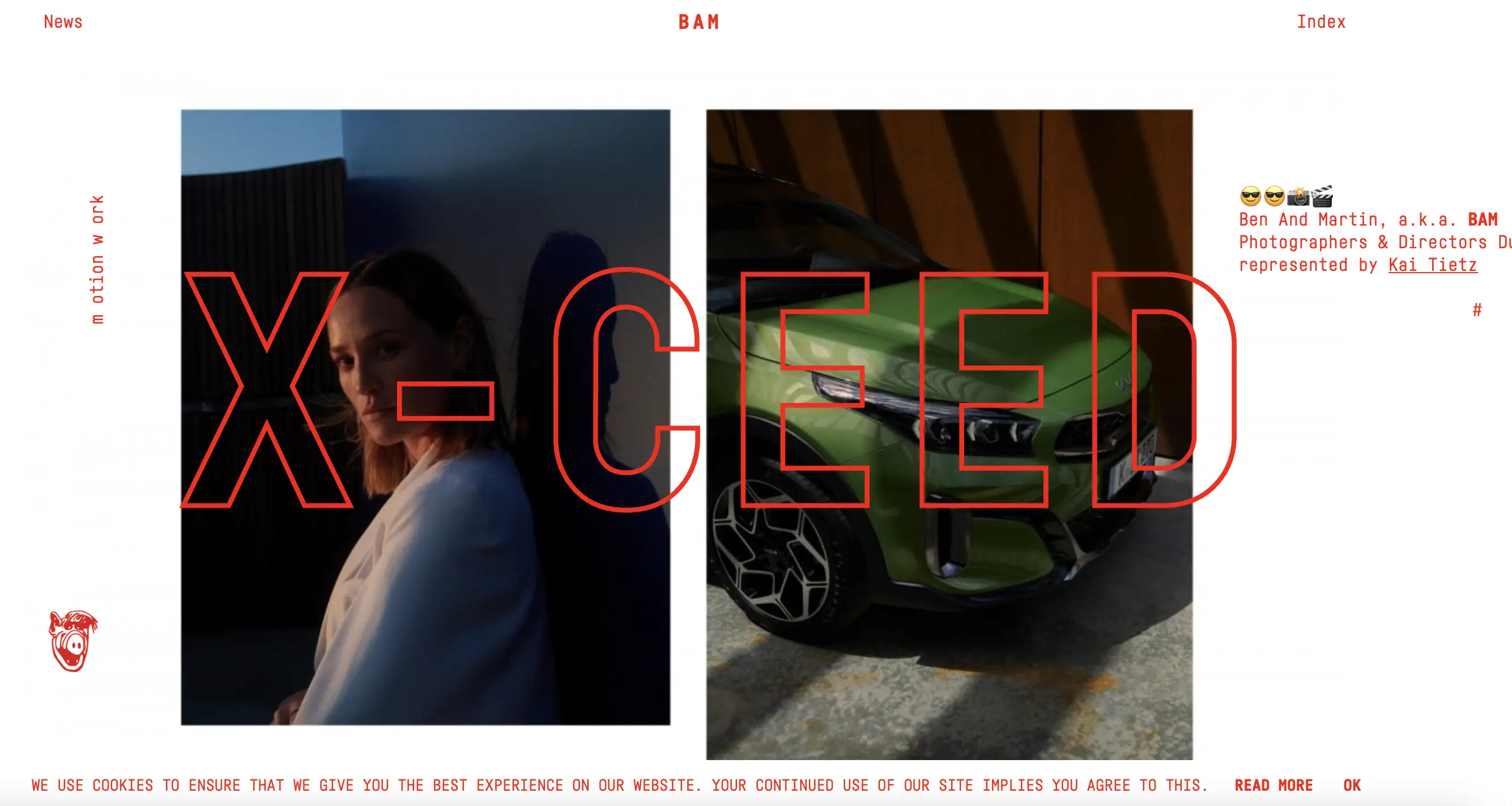
7. بام

Ben and Martin (BAM) هو موقع ويب إبداعي آخر من المؤكد أنه سيثير الحنين إلى الماضي. تتغير واجهة المستخدم (UI) باستمرار أثناء التمرير لأسفل الصفحة. على سبيل المثال ، سترى خطوطًا عريضة كبيرة مبعثرة عبر الصور ومقاطع الفيديو التي يتم تشغيلها تلقائيًا والروابط الوامضة.
هناك المزيد من اللون الأحمر الكلاسيكي في التسعينيات المستخدم في القوائم والعناوين وحتى في إشعار ملفات تعريف الارتباط. بالإضافة إلى ذلك ، هناك الكثير من الصور المتداخلة والعناصر المنحرفة المنتشرة في جميع أنحاء الموقع.
وعلى الرغم من أن تصميم مواقع الويب في التسعينيات معروف بعناوينه الكبيرة الممتلئة ، إلا أن العديد من مواقع الويب فضلت أيضًا الخطوط الصغيرة جدًا لعناصر النص الأخرى. كما ترى ، تتبنى BAM هذا الاتجاه ، مع الحفاظ على نص الفقرة وروابط القائمة صغيرة جدًا.
8. لويس أنسا

يستخدم Louis Ansa رسومًا متحركة جريئة وحروفًا حمراء لإبراز جمالية التسعينيات حقًا. عندما تحوم فوق صورة ما ، فإنه يغير شكلها ، مع تطبيق تأثير التمرير السائل.

والأفضل من ذلك ، أثناء التمرير عبر الحافظة ، ستلاحظ أن الصور غير المحاذية تنحرف لأعلى ، ويغير شكل المؤشر ، وتتحول الأحرف والأرقام في حركة متتالية.
ومع ذلك ، من المهم أن نلاحظ أنه في حين أن جمالية التسعينيات تفضل بعض العناصر المبالغ فيها ، فإن باقي التصميم يظل بسيطًا جدًا. يتضح هذا في المثال أعلاه حيث يتم الاحتفاظ بالتخطيط المتبقي نظيفًا وبسيطًا.
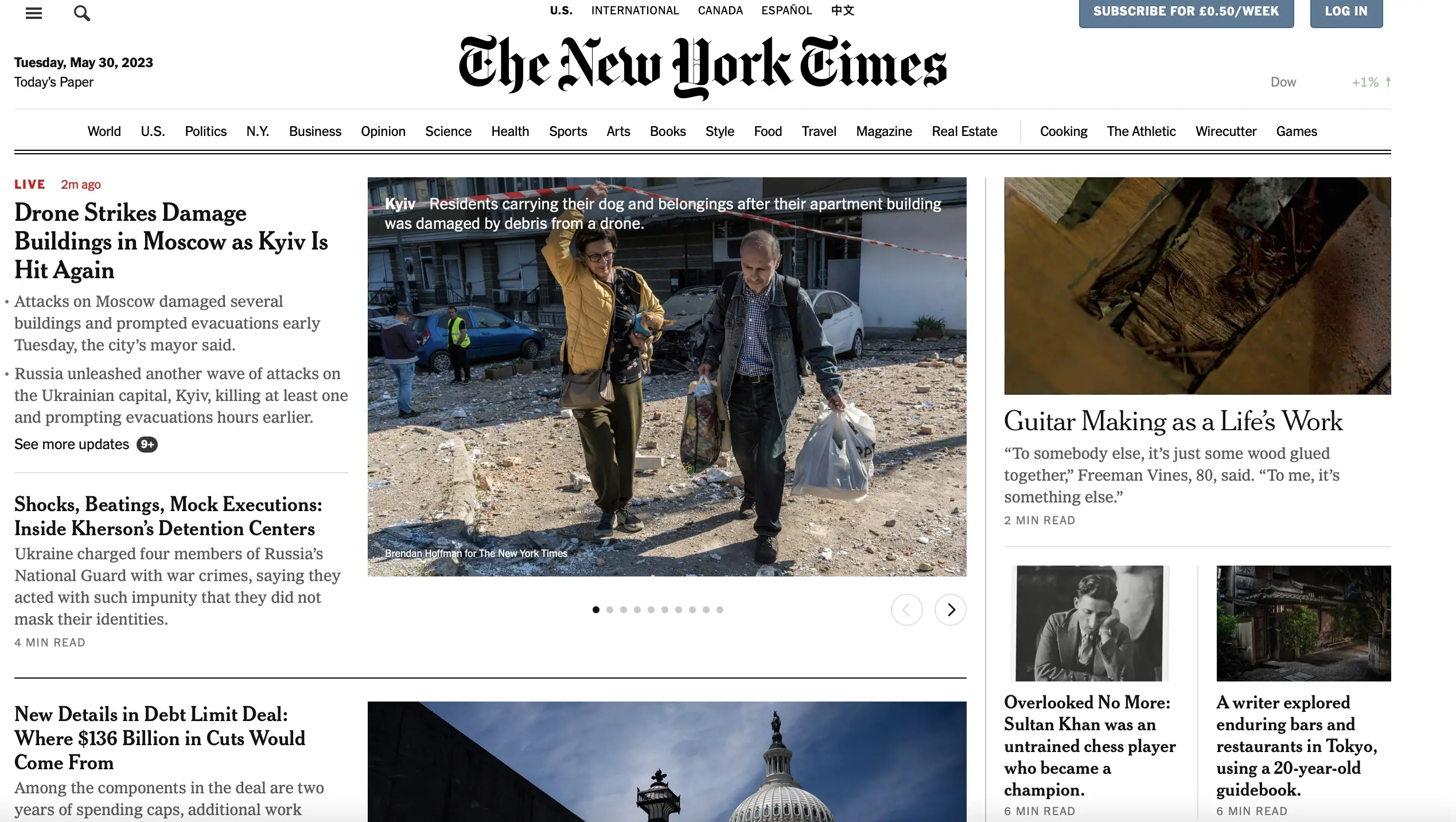
9. نيويورك تايمز

تعد New York Times مثالًا كلاسيكيًا آخر لتصميم مواقع الويب في التسعينيات. كما ذكرنا ، كانت فترة التسعينيات هي المرة الأولى التي يقوم فيها الأشخاص بالفعل بتجربة شبكة الويب العالمية منذ أن تم تقديمها في عام 1989 فقط.
على هذا النحو ، ستجد الكثير من مواقع الأخبار / الموسوعات التي تضم مئات الروابط والأقسام الممنوعة. يمكنك أن ترى أن موقع NYT الإلكتروني لديه إحساس بهذا ، حيث يقسم الصفحة رأسياً وأفقياً. هنا ، هناك أيضًا الكثير من الأمثلة على الخطوط غير المتطابقة.
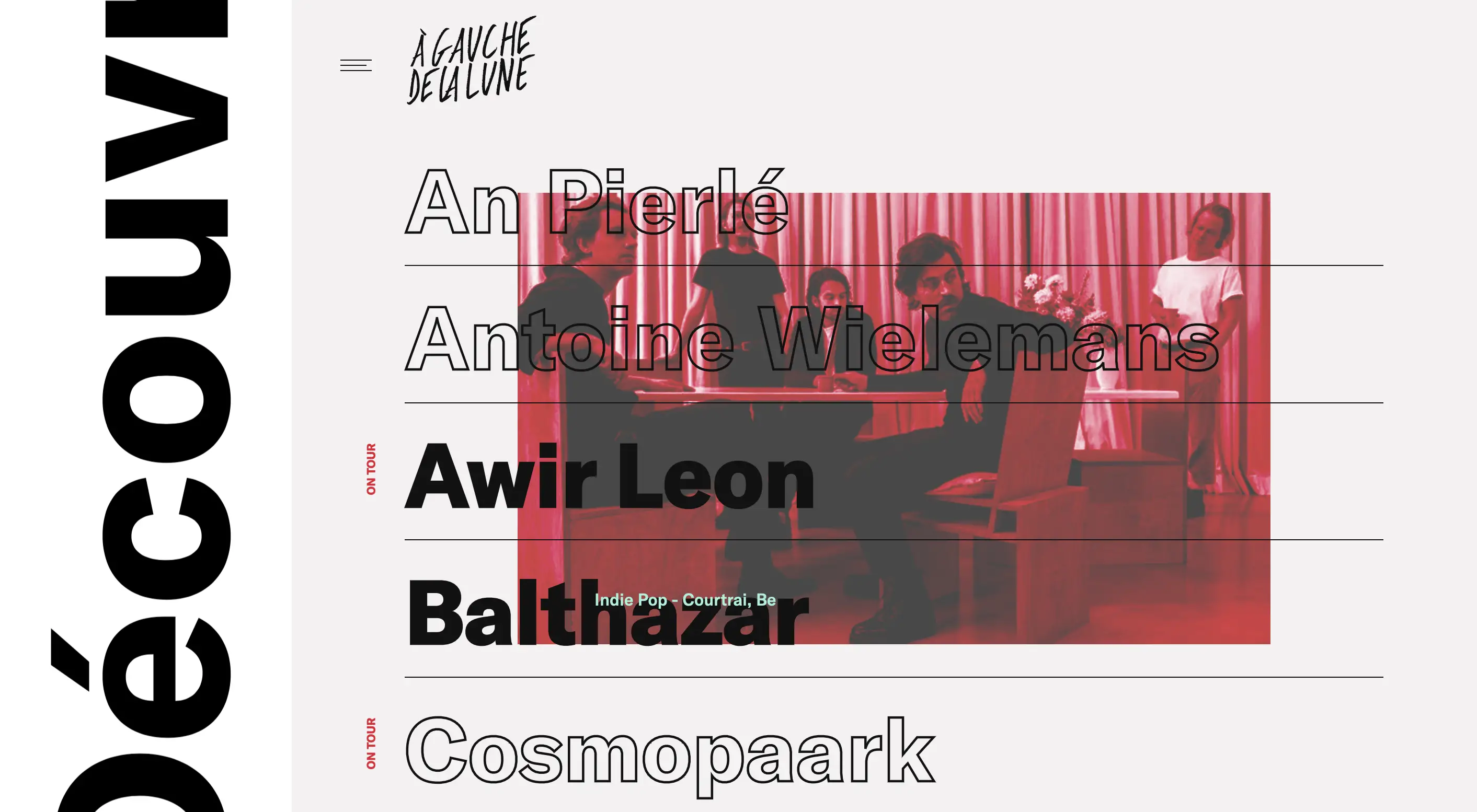
10. A Gauche de la Lune

يعتبر Gauche de la Lune مثالًا مثاليًا لتصميم مواقع الويب في التسعينيات. على الفور ، لديك وميض باللون الأحمر والخط اللافت للنظر والصورة المتداخلة.
مرة أخرى ، نتعامل مع مزيج من أنواع الخطوط المختلفة. يمكنك أن ترى أسلوب الكتابة المائل يدويًا لاسم موقع الويب الذي يضخ الإبداع والذوق في الموقع. وفي الوقت نفسه ، يتم عرض أسماء المشاريع في خطوط مجوفة يتم ملؤها باللون الأسود عند التمرير فوقها.
يضفي هذا إحساسًا ديناميكيًا على موقع الويب كما لو كان يتحرك باستمرار. على سبيل المثال ، ستجد أيضًا أن الصور تظهر تلقائيًا عندما تحوم فوق عنصر قائمة. بالإضافة إلى ذلك ، عندما تشغل منصبك ، يتم تكبير الصورة للداخل ، مما يخلق إحساسًا بالانجذاب إلى موقع الويب.
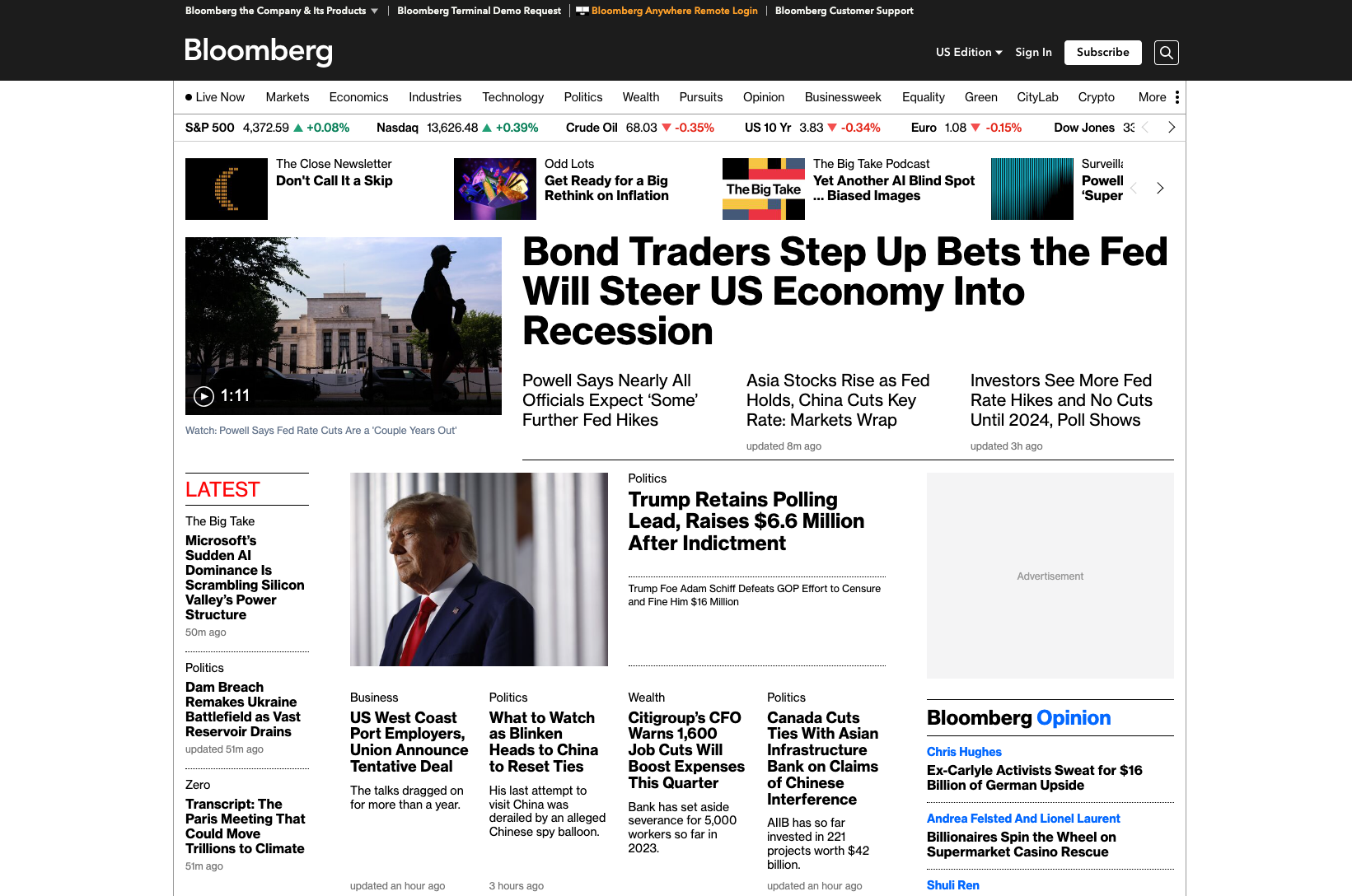
11. بلومبرج

إن الشيء الرائع في تصميم مواقع الويب في التسعينيات هو أنه نظرًا لأنها كانت فترة ثقيلة من التجارب ، فهناك العديد من الطرق لاعتماد الجمالية في تصميم موقع الويب الخاص بك. إذا كنت تدير مدونة أو موقعًا إخباريًا ، فيمكن أن تكون بلومبيرج مصدر إلهام لك.
كما ترى ، فإن موقع الويب خالي تمامًا من الألوان باستثناء الصور المميزة والإعلانات واستخدام اللون الأحمر للفت انتباهك نحو التفاصيل المهمة. بالإضافة إلى ذلك ، هناك الكثير من الخطوط ذات الوزن الثقيل التي تنشئ على الفور تسلسلاً هرميًا مرئيًا واضحًا مع النص الآخر على الشاشة.
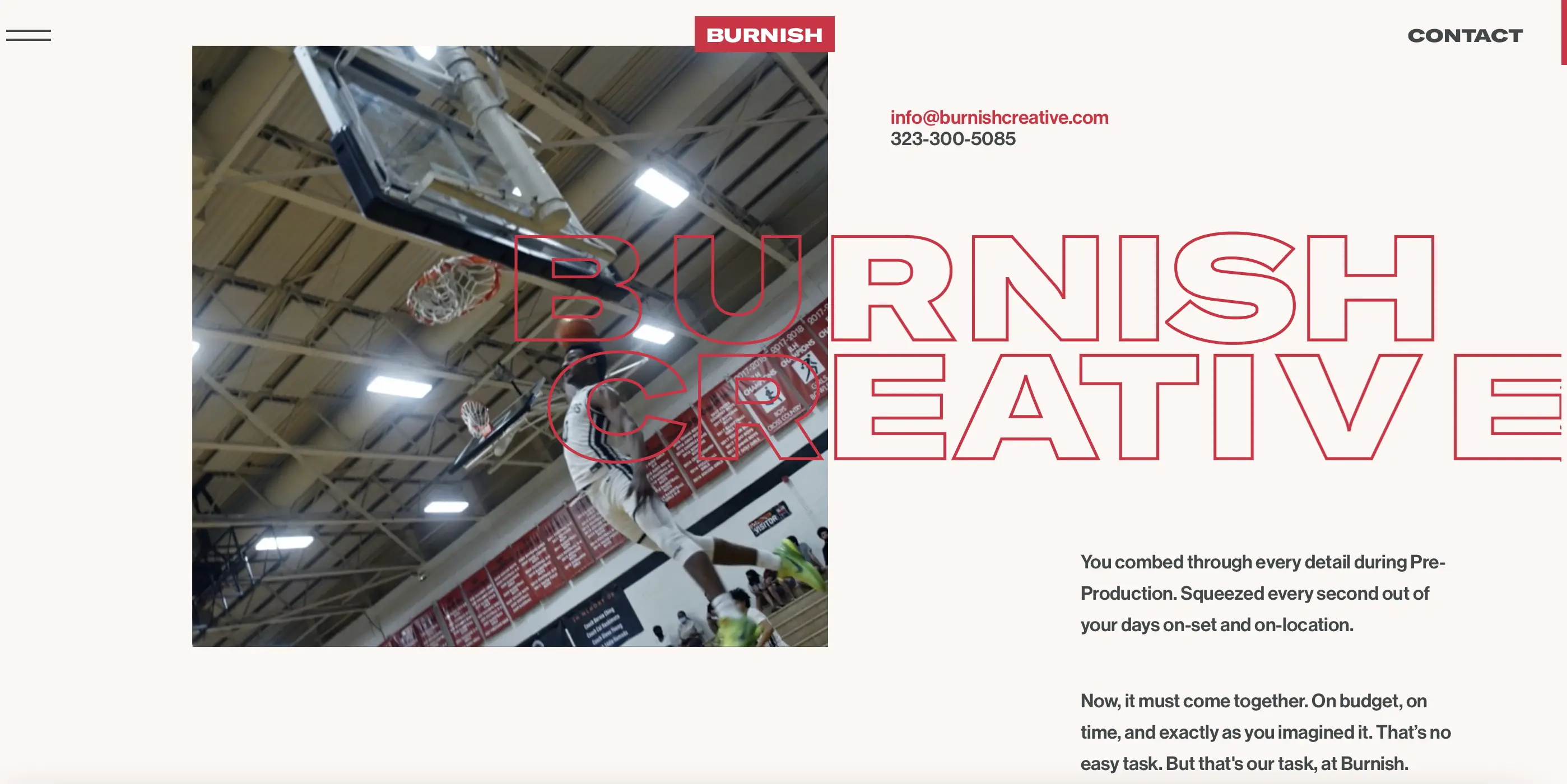
12. تلميع الإبداعية

Burnish Creative هو موقع ويب آخر يتدفق باستمرار ويستخدم الإزاحة وعدم التناسق والرسوم المتحركة لتحديد جمالية موقع التسعينيات. على سبيل المثال ، يظهر أسلوب الطباعة على الصفحة أثناء التمرير ويصبح أضيق كلما تحركت نحو القسم.
بالإضافة إلى ذلك ، يتم التعامل مع قصاصات صغيرة من اللون الأحمر في عناوين الأقسام والشعار وعنوان البريد الإلكتروني. يذكرنا استخدام اللون الأحمر باعتدال بتصميم موقع الويب في التسعينيات.
يعكس استخدام الخطوط الموضحة أيضًا العصر ، خاصة على مواقع الويب القائمة على الصور. نظرًا لأن المنشئ لا يريد أن تتغلب عناوين نمط التسعينيات الكلاسيكية على الصور ، فإن الخطوط المجوفة تقدم حلاً ممتازًا.
خاتمة
إذا كنت تبحث عن بعض الإلهام لتصميم مواقع الويب ، فإن جمالية التسعينيات تعد بالحنين والأناقة. والأفضل من ذلك ، أن العديد من اتجاهات تصميم مواقع الويب في التسعينيات في طريقها إلى الوراء. لذلك ، يمكنك المضي قدمًا في اللعبة والبدء في تنفيذ بعض السمات الرئيسية.
على سبيل المثال ، كلما كان الحجم أكبر ، كان ذلك أفضل مع عناوين موقع الويب الخاص بك. بالإضافة إلى ذلك ، ستحصل على نقاط إضافية للطباعة الجريئة والخطوط المجوفة. بالإضافة إلى ذلك ، يعد عدم التناسق توقيعًا رئيسيًا للتسعينيات حتى تتمكن من البدء بالصور المتداخلة والحروف المتحركة وحالات الإزاحة للحصول على تأثير منعش للغاية.
هل لديك أي أسئلة حول كيفية اعتماد جمالية تصميم مواقع التسعينيات؟ واسمحوا لنا أن نعرف في قسم التعليقات أدناه!
