12 من أعظم ملحقات جوجل كروم لمصممي الإنترنت 2023
نشرت: 2023-02-06يعد Google Chrome متصفح الإنترنت الأكثر احترامًا ، وليس نظرًا لأنه مصمم من قِبل Google بنفسه. إنها شركة رائدة جيدة من حيث حصتها في السوق ، مع وجود أكثر من 69 ٪ مباشرة على أقرب منافس: Mozilla Firefox. إنه مرتبط مباشرة في قطاع مستعرض الشبكة الخلوية مع WebKit (Safari) ، وهو ما يعادل Chrome في نظام التشغيل iOS. يُعرف Chrome بمحرك جافا سكريبت الموثوق به والمستقر الذي يدعم عددًا قليلاً من التقنيات. والجدير بالذكر أن إطار عمل Node.js يعتمد على محرك يعمل على تشغيل Google Chrome.
يحصل Chrome على كل أنواع السمعة في حد ذاته عددًا من اللوم على عدم الاستقرار والمعدات المتعمقة. ولكن عندما يتعلق الأمر بالصورة الأكبر ، فإن تخيل متصفح أفضل من Chrome هو أمر صعب حقًا. تعمل السرعة وقابلية التوسع والوظائف والنقاط مثل تطبيقات المطورين على إبقاء مصممي مواقع الويب وبناة الويب في جميع أنحاء العالم ملتزمون بـ Chrome للتكتيك طويل المدى.
كانت هناك العديد من المناقشات حول حماية وخصوصية إضافات Google Chrome. ولكن ، يتعلق الأمر بخيار مدروس من الامتدادات من المطورين والشركات الناشئة الموثوق بهم الذين يرغبون في إنتاج القليل من الأشياء الرائعة للحي. لقد أدى نمو قدرات Chrome إلى تزويد البناة بمجموعات الأدوات والسمات الأساسية لإنشاء امتدادات يمكنها دعم زيادة الإنتاجية ، والأهم من ذلك ، إمكانية وصول إضافية لعوامل التطوير في المتصفح.
يعد مطورو إنهاء المدخل من بين الفائزين الإضافيين المعروفين في استخدام Chrome ، حيث إنه يوفر تجربة تشبه IDE شديدة الانسيابية عند إعداد مواقع الويب والتطبيقات للمتصفح وويب الهاتف المحمول. سنستعرض أفضل خمسة عشر من إضافات Google Chrome للمصممين ، والتي قد يكتشف المطورون بعضًا منها عمليًا أيضًا. قائمة المراجعة غير متحيزة وتستند بشكل أساسي إلى البحث الذي شاركه مصممو أكثر من بعض منتديات المجتمع الأكثر شيوعًا على الويب هذه الأيام.
1. GoFullPage

عندما تقوم بالمهمة في تصميم وأسلوب الإنترنت ، أو ترغب في التقاط العرض الكلي لصفحة الويب لعرض المتسوق الخاص بك ، فإن GoFullPage هو السبيل للذهاب. يعد امتداد Chrome سهل الاستخدام لمصممي الويب في جميع أنحاء العالم أمرًا لا يحتاج إلى شرح. باختصار ، تلتقط الأداة صفحة موقع الويب الأخيرة التي تعرضها. ما عليك سوى الضغط على الزر ، وهذا كل شيء ، لا داعي لفحص أي بدائل أخرى. بالإضافة إلى ذلك ، يمكنك أيضًا استخدام اختصار لوحة المفاتيح لتشغيل GoFullPage.
يلتقط هذا الامتداد صفحة الويب ، جزءًا تلو الآخر ، ثم يفتح علامة تبويب جديدة حيث يمكنك تحميل صورة (PNG ، JPG) أو PDF. بالطبع ، يمكنك سحبها وإفلاتها على سطح المكتب الخاص بك. بصرف النظر عما إذا كان موقعًا غير معقد أو موقع إنترنت متطورًا ، أو على بائع تجزئة عبر الإنترنت ، فإن GoFullPage يلتقط كل شيء دون الحاجة إلى التعرق.
2. برنامج RescueTime

عندما يتعلق الأمر بالعمل على تصميم الويب على مستوى العالم ، فإن الوقت أمر بالغ الأهمية. بعد كل شيء ، لا ترغب في تخصيص الكثير من الوقت للتركيز على الإلهاء عندما يمكنك القيام بالكثير من الأداء الممتاز بدلاً من ذلك. بفضل RescueTime ، امتداد Chrome ، يمكنك مراقبة وقتك في Chrome طوال يوم العمل. هل كنت ناجحًا أم غير منتج؟ سيساعدك برنامج RescueTime في تحديد العوامل ، حتى تتمكن من التحكم في وقتك بشكل مناسب.
لا يتعلق الأمر فقط بتتبع الوقت لكل موقع تقضي فيه. يصنف RescueTime الصفحات على أنها "منتجة للغاية" و "مشتتة للغاية". علاوة على ذلك ، فإنه يتعرف حتى عندما تتجول بعيدًا عن نظام الكمبيوتر - في هذه الحالة ، يتوقف عن التتبع. إذا تساءلت يومًا عما تقوم به في Chrome كل يوم عمل ، فإن برنامج RescueTime سيمكنك من الحصول على إحساس أفضل حقًا بمدى الوقت الذي تقضيه في العمل والوقت الفعلي "لمجرد التحقق من العناصر".
3. واضح مخبأ

عندما يكون لمتصفح Chrome جانبه الخاص ، يمكنك تسريع المشكلات عند مسح ذاكرة التخزين المؤقت باستخدام ملحق واضح لذاكرة التخزين المؤقت. يمكنك زيادته إلى Chrome بنقرة واحدة والبدء في استخدامه على الفور. عند مسح ذاكرة التخزين المؤقت ، لن يطلب المورد تأكيدات إضافية أو تطوير نوافذ منبثقة أو غيرها. ومع ذلك ، فإن المزيد من الإذن مهم إذا كنت ترغب في إزالة جميع المعلومات على مستوى العالم. بعد كل شيء ، لا تريد تنظيف أي شيء عن غير قصد.
علاوة على ذلك ، يمكنك بسرعة تحديد ما تريد تمييزه على وجه التحديد ، مثل ذاكرة التخزين المؤقت للتطبيق ، وملفات تعريف الارتباط ، والتنزيلات ، والمعلومات المتنوعة ، والسجل ، والتخزين المحلي ، والقائمة تطول. يمكنك أيضًا تعيين المجال الذي تريد تضمينه أو استبعاده عند مسح المعلومات. يدعم ذاكرة التخزين المؤقت المميزة الفترات الزمنية أيضًا. سريع وسهل ، وهذا هو الأهم عند تعزيز سير عملك عن طريق السقف.
4. نافذة Resizer

من الضروري إنشاء موقع ويب فعال لغالبية السكان. مع أكثر من 700000 مستخدم نهائي حيوي في جميع المجتمعات الهندسية ، يساعد ملحق Window Resizer المصممين في محاكاة الدقة المختلفة لتحسين الفهم الكامل لكيفية تفاعل هذه القرارات مع الأنواع الخاصة بك. يمكنك تغيير عرض نافذة المتصفح وذروتها بسرعة ، والموضع الذي توجد فيه ، وسيؤدي الغرض من الرمز القصير المطوّر إلى زيادة قدرتك على التحقق من دقة الشاشة المميزة أثناء الاستمرار في الترميز. ويساعدك هذا الامتداد في تحديد المكان الذي قد تبدأ فيه الأخطاء ، حتى تتمكن على الفور من إجراء أي تعديلات مطلوبة على الكود.
5. WhatFont

مع عشرات الملايين من مواقع الإنترنت الحيوية والكثير من المواقع الجديدة التي نتحقق منها كل يوم ، هناك دائمًا شيء يلفت انتباهنا: عنصر واجهة مستخدم فريد أو وظيفة ديناميكية أو خط فريد يبدو رائعًا. ومع ذلك ، نحن لسنا مستعدين لتحديد هوية لها. باستخدام ملحق WhatFont ، يمكنك دراسة الخطوط بسرعة على أي موقع ويب لصفحة ويب معروضة واكتشاف اسم الخط بسرعة حتى تتمكن من بدء البحث عنه. بخلاف ذلك ، يمكن لـ WhatFont أيضًا المساعدة في فهم نوع الموفرين المستخدمين لتقديم الخطوط ، سواء أكان ذلك من شركات ذات جودة عالية أو شركات مجانية تمامًا مثل Google Fonts أو Typekit أم لا.

6. دليل الألوان المسطحة

تطوير أسلوب إنترنت جديد وتصميم يعمل مع دليل أزياء FLAT ، ولكن هل أنت غير متأكد من أكواد التلوين الصحيحة التي يجب استخدامها؟ مع الأساسي لاستخدام ملحق معلومات الألوان المسطحة يختفي القلق بسرعة. قم بتثبيت الامتداد وانقر ببساطة على زر الامتدادات لتحميل الأشكال التي عادة ما تدخل في نماذج FLAT.
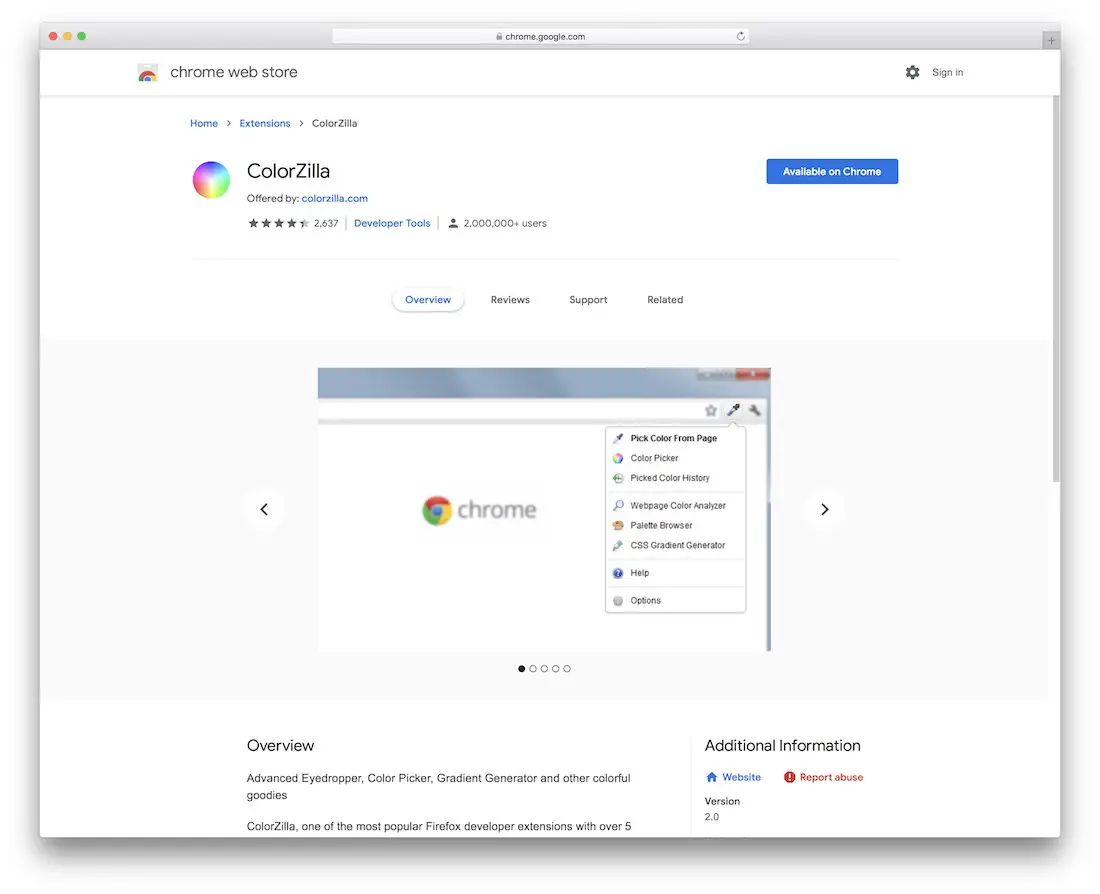
7. ColorZilla

لدى ColorZilla عشرات الملايين من العملاء النشطين على متصفح Mozilla. وأخيرًا وليس آخرًا ، يتوفر أيضًا امتداد Google Chrome بسهولة ، مما يؤدي إلى تراكم أكثر من 2 مليون شخص نشط. باستخدام ColorZilla ، يمكنك تقييم الظلال بسرعة على أي صفحة ويب محددة. ويمكنك استخدام ألوان هؤلاء الأشخاص لتحسينها وتحميلها في أي برنامج آخر تستخدمه لصنع نماذجك. ما عليك سوى الوصول إلى ألوان وحدات البكسل المفردة داخل صفحة موقع الويب ، مما يوفر لك العمق الصحيح لأشكالك في أي ظرف من الظروف. تساعد الاختصارات في معالجة الألوان وتحسينها بسرعة أكبر.
8. Stylebot

Stylebot هو أداة تحرير ثابتة لمعالجة كود CSS لأي موقع وجانب تتصفحه حاليًا. يمكنك العثور بسرعة على العوامل الشخصية وإجراء تعديلات على المظهر باستخدام CSS. اضبط كل شيء تريده باستخدام الموارد التلقائية المضمنة ، أو اكتب CSS الخاص بك. يساعدك هذا على إتقان المزيد حول CSS. كما يقدم لك أيضًا لمحة عن كيفية عمل تعديل المكوث ومدى سرعة إنشاء التعديلات التي تريدها على النماذج الخاصة بك. مع وجود أكثر من 200000 مستخدم ، هذا هو الامتداد الذي يجب أن يمتلكه كل مصمم ويب في جميع أنحاء العالم في مجموعة أدواتهم.
9. EnjoyCSS

EnjoyCSS هو استوديو مجموعة تخطيط صافي مباشرة في متصفحك! إنه مولد CSS3 فوري يتيح لك إدارة إعدادات واجهة المستخدم لأي مكون من اختيارك. يمكنك إنشاء انتقالات وتحويل الميزات والعمل مع التدرجات والظلال وغير ذلك الكثير. تتمتع EnjoyCSS أيضًا بمكتبة من التحولات المطورة مسبقًا والتي يمكنك تطبيقها على الفور على الجوانب الخاصة بك.
10. Emmet LiveStyle

يقوم Emmet LiveStyle على الفور بتحديث ورقة أنماط صفحات الويب الخاصة بك على مستوى العالم عندما تقوم بتحرير معلومات CSS أو Less أو SCSS في محرر المحتوى النصي الخاص بك. لا يوجد حفظ ملف أو إعادة تحميل الصفحة: خبرة الوقت الفعلي الخالص! وهذه هي الأداة الأولى التي تنقل التحديثات من DevTools مرة أخرى إلى كود المصدر بشكل مناسب. تشير العديد من الشهادات لهذا الامتداد إلى أنهم ببساطة لا يستطيعون التفكير في سير عمل هيكل الويب الخاص بهم على مستوى العالم بدون هذه الأداة.
11. مطور ويب عالمي

يحتوي Mozilla Firefox على أدوات المطور الخاصة به ، تمامًا مثل Google Chrome. ما حدث في السنوات الأخيرة هو أن الكثير من مستخدمي Firefox النهائيين قد تحولوا إلى Chrome. ولكن يبدو أن الأداء المحدد مفقود أو مفقود في الأقسام الفريدة. الشخص الذي يعاني من أعلى الخسائر بالنسبة للأشخاص الذين يتحولون هو انخفاض Mozilla Developer Instruments. ونظرًا لوجود هذا النوع من الطلب الكبير من العملاء عليه ، فقد ابتكر اثنان من البناة مرآة محددة لمعدات Firefox Dev لمتصفح Chrome. مع وجود أكثر من مليون مستهلك نشيط ، يعد هذا الامتداد بمثابة نتائج مزدهرة لكل من المصممين الذين تم إعدادهم بشكل متساوٍ والمصممين الطموحين الذين يرغبون في إطالة مجموعة أدوات المتصفح الخاصة بهم للقيام بالمهمة مع نماذج الويب العالمية في محيط دائم.
12. شخص وكيل الجلاد

وكيل الشخص هو بصمة يتم إرسالها داخل كل طلب جديد تقدمه إلى صفحة ويب. يمكن لموقع الويب بعد ذلك اكتشاف وكيل المستهلك الخاص بك وتزويدك بالإصدار المناسب من صفحة الويب وفقًا لإمكانيات متصفحك. هذا هو النهج المعتاد لموقع الويب لمعرفة ما إذا كان شخص ما يتصفح موقعًا إلكترونيًا من جهاز سطح المكتب أو الجهاز الخلوي. يسمح لك ملحق User-Agent Switcher بتغيير وكيل المستهلك الخاص بك إلى أي متصفح آخر أو جهاز محمول ، مما يتيح لك تجربة كيفية ظهور أنماطك على هذه المنتجات والمتصفحات بسرعة. إنه امتداد صغير جدًا يحتوي على قدر كبير من الطاقة الكهربائية لدعم البناة في تعزيز الكفاءة من خلال توفير الوقت لهم من التبديل ذهابًا وإيابًا.
اسمح لنا بمعرفة ما إذا كنت تحب المنشور.
