أكثر من 12 شيئًا يجب عليك فعله قبل تغيير سمات WordPress
نشرت: 2021-12-10هل تتساءل عما يجب عليك فعله قبل تغيير سمات WordPress؟
عند تبديل سمة WordPress الخاصة بك ، هناك بعض الخطوات المهمة جدًا التي يجب عليك اتخاذها للتأكد من أن العملية سلسة ، ولا تفقد أي بيانات مهمة.
في قائمة مراجعة WordPress هذه ، سنشارك أهم الأشياء التي يجب عليك القيام بها قبل تغيير سمات WordPress.

ملاحظة المحرر: إذا كنت تبحث عن إرشادات خطوة بخطوة حول كيفية تبديل السمات ، فيرجى الاطلاع على دليل المبتدئين الخاص بنا حول كيفية تغيير سمة WordPress الخاصة بك بشكل صحيح.
يعد تبديل الموضوع قرارًا مهمًا يتخذه كل مالك موقع ويب مرة واحدة على الأقل كل بضع سنوات.
بالطبع عليك أن تقرر سبب قيامك بالتبديل ، واختيار موضوع يناسب جميع احتياجاتك.
لدينا قائمة بأفضل سمات WordPress متعددة الأغراض وأفضل سمات مدونة WordPress التي يمكنك التحقق منها إذا كنت تبحث عن توصيات.
بمجرد اختيار الموضوع الذي تريد التبديل إليه ، من المهم أن تتبع قائمة التحقق أدناه لضمان عدم فقد أي محتوى أو بيانات أثناء العملية.
1. قم بتدوين أي تخصيصات لقوالب WordPress
سيقوم بعض مالكي مواقع WordPress بتخصيص سمات WordPress الخاصة بهم عن طريق إضافة مقتطفات التعليمات البرمجية مباشرة إلى ملفات السمات الخاصة بهم. يمكن أن تكون مقتطفات التعليمات البرمجية طريقة رائعة لإضافة ميزات جديدة إلى موقع الويب الخاص بك والتي ليست جزءًا من سمة الأسهم.
ولكن ، إذا كنت تضيف هذه المقتطفات مباشرة إلى ملفات السمات الخاصة بك ، فمن السهل أن تفقد مسارها.
إذا قمت أنت أو مطور ويب بإجراء هذه التغييرات ، فتأكد من مراجعة ملفات السمات الحالية ولاحظ كل التعليمات البرمجية الإضافية التي تمت إضافتها.
لإضافة مقتطفات التعليمات البرمجية في المستقبل ، نوصي دائمًا باستخدام مكون إضافي خاص بالموقع أو مكون إضافي لمقتطفات التعليمات البرمجية. بهذه الطريقة ، يمكنك الاحتفاظ بهذه المقتطفات حتى إذا قمت بتغيير السمات لاحقًا. لمزيد من التفاصيل ، راجع دليل المبتدئين الخاص بنا حول لصق المقتطفات من الويب في WordPress.
2. احصل على مقاييس أداء قالب ووردبريس الحالية
قبل تغيير المظهر الخاص بك ، يجب عليك التحقق من سرعة تحميل موقعك الحالي وأدائه. يتيح لك هذا مقارنة أي اختلافات في وقت تحميل الصفحة بعد تبديل السمات.
نظرًا لأن سرعة وأداء WordPress يلعبان دورًا مهمًا في تجربة المستخدم و WordPress SEO ، فأنت بحاجة إلى التأكد من أن المظهر الجديد أسرع مما تستخدمه الآن.
يمكنك بسهولة التحقق من مقاييس سرعة موقع الويب الحالي باستخدام أداة اختبار سرعة WordPress مثل أداة اختبار سرعة موقع الويب المجانية من IsItWP.

لمزيد من التفاصيل ، راجع دليلنا حول كيفية إجراء اختبار سرعة موقع الويب.
3. قم بتدوين الأشرطة الجانبية الحالية للموضوع ومناطق عناصر واجهة المستخدم
تُستخدم الأشرطة الجانبية لإضافة عناصر واجهة مستخدم مختلفة إلى موقع الويب الخاص بك ، مثل نماذج الاشتراك في الرسائل الإخبارية عبر البريد الإلكتروني ، وأزرار الوسائط الاجتماعية ، والمنشورات الشائعة ، والمزيد.
نظرًا لأن كل سمة لها مناطق عناصر واجهة مستخدم مختلفة ، فقد تتحرك عناصر واجهة المستخدم الخاصة بك بشكل غير متوقع أو تختفي من موقعك إذا قمت بتبديل السمات.
لهذا السبب من المهم تدوين عناصر واجهة المستخدم التي تستخدمها في أشرطة WordPress الجانبية وأي مناطق عناصر واجهة مستخدم أخرى في موقع الويب الخاص بك قبل تغيير السمات. ثم يمكنك نسخها بسهولة بعد التبديل.
إذا أضفت أي رمز مخصص أو رموز قصيرة ، فتأكد من نسخ هذا الرمز وحفظه في مكان آمن بحيث يمكنك استخدامه مع المظهر الجديد.
4. نسخ رموز التعقب الموجودة في WordPress
سيضيف العديد من المستخدمين شفرة تتبع التحليلات مباشرة إلى ملفات السمات الخاصة بهم. تسمح لك بعض سمات WordPress أيضًا بإضافة أكواد التتبع مباشرة إلى لوحة خيارات المظهر.
من الخطأ الشائع التغاضي عن رموز التتبع المهمة هذه.
تحتاج إلى التأكد من نسخ جميع أكواد تتبع موقع الويب التي تستخدمها للتحليلات والإعلان والمزيد ، حتى تتمكن من إضافتها إلى موقع الويب الجديد الخاص بك.
إذا كنت تريد أن تجعل الأمر سهلاً على نفسك ، فنحن نوصي باستخدام مكون إضافي مثل MonsterInsights لتثبيت Google Analytics في WordPress.
باستخدام MonsterInsights ، يمكنك أن تطمئن إلى أنه لن يكون هناك أي انقطاع في تحليلاتك أو فقدان البيانات. ستقوم أيضًا بإلغاء تأمين تتبع المكافآت مثل نقرات الارتباط وتتبع النقرات على الأزرار وفئة WordPress وتحليلات العلامات وتتبع المؤلف وغير ذلك الكثير.

بالنسبة لجميع أكواد التتبع الأخرى ، يمكنك استخدام المكون الإضافي "إدراج رؤوس وتذييلات". لمزيد من التفاصيل ، راجع دليلنا حول كيفية إضافة كود الرأس والتذييل في WordPress.
5. قم بعمل نسخة احتياطية من موقع WordPress الحالي الخاص بك
من الجيد دائمًا إجراء نسخ احتياطي لموقع الويب الخاص بك على أساس منتظم. قبل تغيير المظهر الخاص بك ، يجب عليك إجراء نسخ احتياطي كامل لمنشوراتك وصفحاتك وإضافاتك ووسائطك وقواعد بياناتك.
أسهل طريقة للقيام بذلك هي استخدام مكون إضافي للنسخ الاحتياطي في WordPress لإنشاء نسخة احتياطية من موقعك بالكامل. لمزيد من التفاصيل ، راجع دليلنا حول كيفية عمل نسخة احتياطية لموقع WordPress الخاص بك باستخدام UpdraftPlus.
سيساعد ذلك في ضمان إمكانية استرداد موقع الويب الخاص بك بسهولة إذا حدث خطأ ما عند تبديل السمات.
6. ضع موقع WordPress الخاص بك في وضع الصيانة
عند إجراء تغييرات على موقعك ، فمن الأفضل دائمًا وضع موقع الويب الخاص بك في وضع الصيانة. يتيح لك وضع الصيانة عرض إشعار سهل الاستخدام للزائرين.

يساعد هذا في منع زوارك من رؤية موقع الويب الخاص بك عندما يكون نصف منتهي أو قيد الإنشاء.
للقيام بذلك ، نوصي باستخدام البرنامج المساعد SeedProd. إنه أفضل منشئ صفحات WordPress بالسحب والإفلات يستخدمه أكثر من مليون موقع ويب.
يتيح لك بسهولة إنشاء صفحات وضع الصيانة المخصصة والصفحات المقصودة والصفحات القادمة قريبًا و 404 صفحات والمزيد.

لمزيد من التفاصيل ، راجع دليلنا حول كيفية وضع موقع WordPress الخاص بك في وضع الصيانة.

7. اختبار جميع الوظائف وإضافات WordPress المثبتة
بمجرد تنشيط سمة WordPress جديدة ، ستحتاج إلى التأكد من أن لديك نفس الوظيفة كما كان من قبل وأن جميع المكونات الإضافية القديمة تعمل مع المظهر الجديد الخاص بك.
يمكنك البدء بإعادة إضافة مقتطفات التعليمات البرمجية التي نسختها من ملفات سمات WordPress القديمة. لمزيد من التفاصيل ، راجع دليل المبتدئين لدينا للصق مقتطفات التعليمات البرمجية في WordPress.
بعد ذلك ، اقض بعض الوقت في استخدام ميزات موقعك التي يتم تشغيلها بواسطة مكونات WordPress الإضافية. إذا كنت تواجه أي أخطاء في الوقت الحالي ، فراجع دليل المبتدئين الخاص بنا لاستكشاف أخطاء WordPress وإصلاحها.
8. اختبر سمة WordPress الجديدة عبر المتصفحات والأجهزة
سيساعدك الاختبار عبر المتصفحات على التأكد من أن موقع الويب الجديد يبدو جيدًا على المتصفحات المختلفة وأحجام الشاشات وأنظمة التشغيل والأجهزة المحمولة.
من المحتمل أن يستخدم معظم زوار موقعك Google Chrome لزيارة مدونة WordPress الخاصة بك. ومع ذلك ، لا يزال مئات الملايين من المستخدمين حول العالم يستخدمون متصفحات الويب الأخرى مثل Firefox و Microsoft Edge و Safari وغيرها.
إذا كان موقع الويب الجديد الخاص بك لا يعمل بشكل صحيح على أحد هذه المتصفحات ، فإنك تفقد الزوار وحركة المرور.
لحسن الحظ ، يمكنك استخدام جميع أنواع أدوات الاختبار عبر المستعرضات لترى كيف يبدو موقع الويب الخاص بك عبر المتصفحات والأجهزة المختلفة.
لمزيد من التفاصيل ، راجع دليلنا حول كيفية اختبار موقع WordPress في متصفحات مختلفة.
9. حذف ملحقات WordPress التي لم تعد بحاجة إليها
ستقوم بعض سمات WordPress بتثبيت المكونات الإضافية مسبقًا عند تثبيت السمة. قد يكون بعضها مفيدًا ، لكن في أحيان أخرى لن تحتاج إليها.
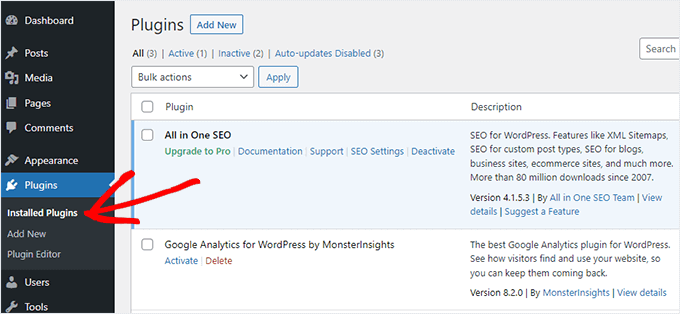
ما عليك سوى الانتقال إلى الإضافات »الإضافات المثبتة لمعرفة ما إذا كان قالبك قد أضاف أي مكونات إضافية جديدة.

يعد الآن أيضًا وقتًا جيدًا لاستعراض قائمة المكونات الإضافية بالكامل لمعرفة ما إذا كانت أي مكونات إضافية تستحق الحذف.
إذا كنت تبحث عن مكونات إضافية عالية الجودة لاستخدامها مع قالبك الجديد ، فراجع اختياراتنا من المكونات الإضافية التي يجب أن تحتوي عليها WordPress.
10. دع المستخدمين يعرفون أن موقع الويب الجديد الخاص بك مباشر
بمجرد أن تصبح جاهزًا لنشر سمة WordPress الجديدة الخاصة بك ، يمكنك إيقاف تشغيل وضع الصيانة.
يجب عليك أيضًا الاتصال بقرائك لإخبارهم عن موقع الويب الجديد الخاص بك. سيعمل هذا على إعداد جمهورك بحيث لا يتم الخلط بينه وبين أي تغييرات كبيرة في التصميم ، وسيساعد أيضًا في الحفاظ على مشاركة المشتركين لديك والعودة إلى موقعك لمشاهدة التصميم الجديد.
إليك مثال على منشور شاركناه على Facebook حول إعادة تصميم موقعنا الإلكتروني الجديد.

نوصي بإخطار جمهورك عبر الرسائل الإخبارية عبر البريد الإلكتروني ووسائل التواصل الاجتماعي ودفع الإشعارات.
إذا كنت تبحث عن المزيد من الطرق للترويج لموقعك ، فراجع دليلنا حول كيفية مشاركة منشورات مدونتك مع القراء.
11. اختبار سرعات التحميل لموضوع WordPress الجديد الخاص بك
بمجرد أن يتم نشر المظهر الجديد الخاص بك وقيامك بتنفيذ الخطوات المذكورة أعلاه ، فقد حان الوقت لإجراء اختبار سرعة آخر. من الناحية المثالية ، سيكون موقع الويب الجديد الخاص بك أسرع ويحصل على نتائج أفضل في اختبار السرعة الخاص بك.
للقيام بذلك ، ما عليك سوى استخدام نفس أداة سرعة موقع الويب التي استخدمتها سابقًا وقارن النتائج.
إذا كانت السمة الجديدة أبطأ من السمة القديمة ، فتأكد من إجراء اختبارات متعددة ، واختبارها من مناطق مختلفة ، وتحقق لمعرفة ما إذا كان لديك أي إعدادات تخزين مؤقت أو جدار ناري قد تتسبب في التراجع.
12. مراقبة معدل ارتداد موقع WordPress الخاص بك
معدل الارتداد هو النسبة المئوية للزائرين الذين يهبطون على موقع الويب الخاص بك ويغادرون دون المتابعة إلى صفحة ثانية. يعني معدل الارتداد المرتفع أنك لم تقنع الزائر بالبقاء على موقعك لفترة كافية لاتخاذ إجراء.
بعد تبديل السمات ، من المهم مراقبة معدل الارتداد. بعض السمات ببساطة أكثر ودية في مساعدة الزوار على التنقل حول موقعك.
إذا ارتفع معدل الارتداد لديك منذ تبديل المظهر ، فستحتاج إلى العمل على خفضه. يمكنك القيام بذلك عن طريق تحسين قوائم التنقل ، وإضافة المزيد من الروابط الداخلية ، وإضافة أداة منشورات شائعة ، والمزيد.
لمزيد من التفاصيل ، راجع دليلنا حول كيفية زيادة مشاهدات الصفحة وتقليل معدل الارتداد في WordPress.
13. استمع إلى ملاحظات القارئ لتحسين موقع WordPress الخاص بك
أخيرًا ، من المهم أن تستمع إلى ملاحظات القارئ بعد التبديل إلى سمة جديدة. قد يحب بعض القراء أو يكرهون أجزاء معينة من تصميمك.
ليس عليك الاستماع إلى كل قارئ وإجراء التغييرات التي يقترحونها. ولكن ، إذا كانت هناك مجموعة من القراء تعاني من نفس المشكلة ، فمن المحتمل أن يكون الأمر يستحق النظر فيها.
يمكنك جمع ملاحظات الزائرين عن طريق إضافة نموذج اتصال إلى موقع الويب الخاص بك ، أو إجراء استبيان يطلب فيه تعليقات القراء على تصميمك الجديد.
أسهل طريقة للقيام بذلك هي استخدام WPForms. إنه أفضل مكون إضافي لاستطلاع WordPress في السوق يستخدمه أكثر من 5 ملايين موقع.

يتيح لك إنشاء نماذج مسح جذابة بسهولة باستخدام أداة إنشاء السحب والإفلات.
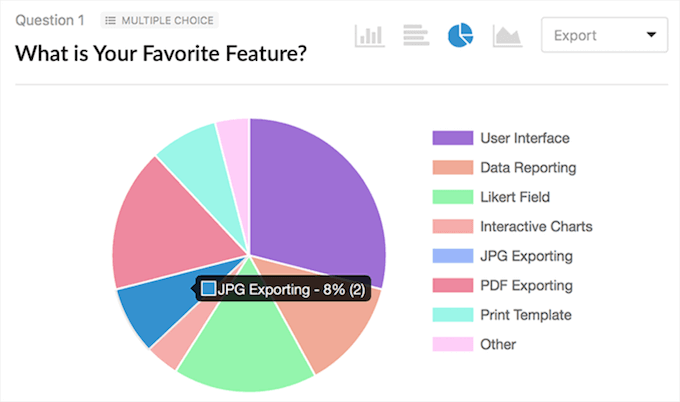
بالإضافة إلى ذلك ، يقوم قسم التقارير تلقائيًا بإنشاء تقارير جميلة للمساعدة في تحليل نتائجك.

لمزيد من التفاصيل ، راجع دليلنا حول كيفية إنشاء استطلاع في WordPress.
نأمل أن تساعدك هذه المقالة في معرفة ما يجب عليك فعله بالضبط قبل تبديل سمات WordPress. قد ترغب أيضًا في الاطلاع على دليلنا حول كيفية اختيار أفضل استضافة WordPress واختيار الخبراء لدينا من أفضل برامج chatbot AI لموقع الويب الخاص بك.
إذا أعجبك هذا المقال ، فيرجى الاشتراك في قناتنا على YouTube لدروس فيديو WordPress. يمكنك أيضًا أن تجدنا على Twitter و Facebook.
ظهر المنشور 12+ شيئًا يجب عليك فعله قبل تغيير سمات WordPress لأول مرة على WPBeginner.
