13 من أفضل ممارسات تصميم النموذج لتعزيز تحويلات النموذج
نشرت: 2021-02-08في عام 1994 ، بدأ استخدام نماذج الويب للمبيعات عبر الإنترنت لأول مرة. منذ ذلك الحين ، كانوا بمثابة حجر الزاوية للتفاعلات عبر الإنترنت. تعتمد الشركات على نماذج الويب لإثراء قوائم البريد الإلكتروني الخاصة بهم ، وجمع بيانات العملاء ، وإنشاء عملاء متوقعين ، وبيع المنتجات ، والمزيد.
"يملأ الغالبية (86٪) من الأشخاص نموذج ويب واحدًا على الأقل كل أسبوع." Clutch.co
في الواقع ، يعد إنشاء نموذج ويب بمثابة قطعة من الكعكة بمساعدة العشرات من منشئي النماذج. ومع ذلك ، فإن تحسين النماذج الخاصة بك إلى نماذج جيدة التصميم تزيد من تجربة المستخدم ومعدل التحويل ليس بالأمر السهل.
يلعب نموذج الويب الاحترافي والأنيق وسهل الاستخدام دورًا مهمًا في تحويل المستخدمين إلى عملاء. في هذه المقالة ، سوف نعرض 13 من أفضل ممارسات تصميم النماذج التي تساعدك على تصميم نماذج رائعة ، وجعلها متوافقة مع UX ، وبالطبع زيادة معدل تحويل النموذج الخاص بك.
- تصميم النموذج: النماذج الجذابة تكتسب الثقة
- فوز النماذج القصيرة
- العصا مع أعمدة واحدة
- حدد الأخطاء بحكمة ووضوح
- استخدم التحقق من صحة حقل النموذج المضمن
- كتابة الحد
- استخدم القائمة المنسدلة وزر الاختيار ومربعات الاختيار بحكمة
- استخدم reCAPTCHA بدلاً من CAPTCHA
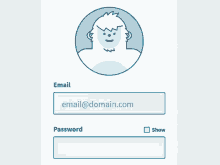
- السماح بإظهار / إخفاء كلمات المرور
- رتب حقول النموذج من الأبسط إلى الأصعب
- تضمين دليل اجتماعي قوي
- التركيز على مستخدمي المحمول
- تحسين زر الحث على الشراء
تحقق من هذا الرسم البياني إذا كنت بحاجة إلى ملخص سريع!
تصميم النموذج: النماذج الجذابة تكتسب الثقة
وفقًا لتأثير قابلية الاستخدام الجمالي ، من المرجح أن تكتسب النماذج والمواقع المصممة بشكل جميل ثقة المستخدمين أكثر من تلك الأقل إثارة للإعجاب. علاوة على ذلك ، تزيد الواجهة الجذابة من صبر المستخدم وحتى تكسب تعاطفه لتشكيل أخطاء التصميم.
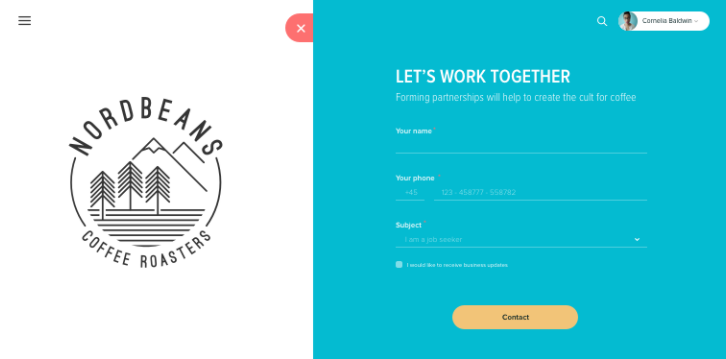
إذا انت تعرف ماذا ستفعل. قم بتجميل النماذج الخاصة بك مع السمات التي ترضي العين ونظام الألوان المناسب. على سبيل المثال ، اختر ألوانًا نابضة بالحياة لزر CTA لجذب انتباه المستخدم وألوانًا محايدة لحقول النص أو الخلفية. ضع في اعتبارك عدد الألوان في شكلك. كلما زاد عدد الألوان التي تستخدمها ، زاد تشتيت انتباهك وفوضى شكلك. يجب أن يكون الرقم المثالي 3. 
بالإضافة إلى ذلك ، يجب أن يدعم النموذج الخاص بك الأشخاص الذين يعانون من عمى الألوان ، حيث يعاني حوالي 4-10٪ من مستخدمي النموذج من مشاكل في إدراك الألوان ، خاصةً الأحمر والأخضر. سيكون من الأفضل إذا كنت تستخدم نصوصًا أو رموزًا إضافية مع الألوان عند عرض رسائل الخطأ.
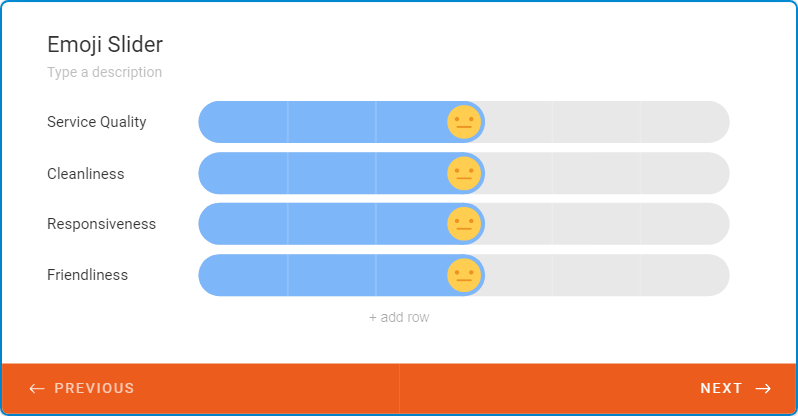
بصرف النظر عن ذلك ، يمكنك استخدام الرموز أو الرموز التعبيرية أو الأشكال لجعل ملء النماذج أكثر متعة. يعمل بشكل أفضل مع بعض أنواع النماذج المحددة ، مثل نماذج التقييم أو الملاحظات. 
فوز النماذج القصيرة
قد يشعر المستخدمون بالإرهاق لملء نموذج به العديد من الحقول. من المهم تصميم نموذج قصير قدر الإمكان ، من خلال طلب المعلومات الأكثر صلة فقط. يمنح تصغير حقول النموذج المستخدمين الإحساس "المجاني والسهل" بملء النموذج ، مما يؤدي إلى إكمال النموذج بسرعة وتحويلات أعلى للنموذج.
اكتشف Clutch.co أن 67٪ من المستخدمين يستغرقون حوالي 1-3 دقائق لملء النماذج عبر الإنترنت. ومع ذلك ، لا يزال الخبراء ينصحون بالحفاظ على الاستمارة "قصيرة قدر الإمكان".
دعونا نلقي نظرة على هذين المثالين الواضحين في الواقع. عانت شركة إكسبيديا من خسارة كبيرة بلغت 12 مليون دولار في الإيرادات كل عام فقط بسبب طرح أسئلة إضافية حول اسم الشركة. من خلال قطع 7 حقول نموذج ، من 11 إلى 4 ، تمكنت Imagescape من زيادة معدلات التحويل الخاصة بها إلى 120٪.
فكر جيدًا في أسئلتك ، سواء كانت ضرورية حقًا. إذا كنت بحاجة إلى جمع الكثير من المعلومات ، ففكر في تقسيم النموذج إلى نموذج متعدد الخطوات مع شريط تقدم.
ضع في اعتبارك مبدأ KISS (اجعله بسيطًا ، غبيًا). يعمل في مختلف استراتيجيات البيع والتسويق. وكذلك نماذج الويب.
العصا مع أعمدة واحدة
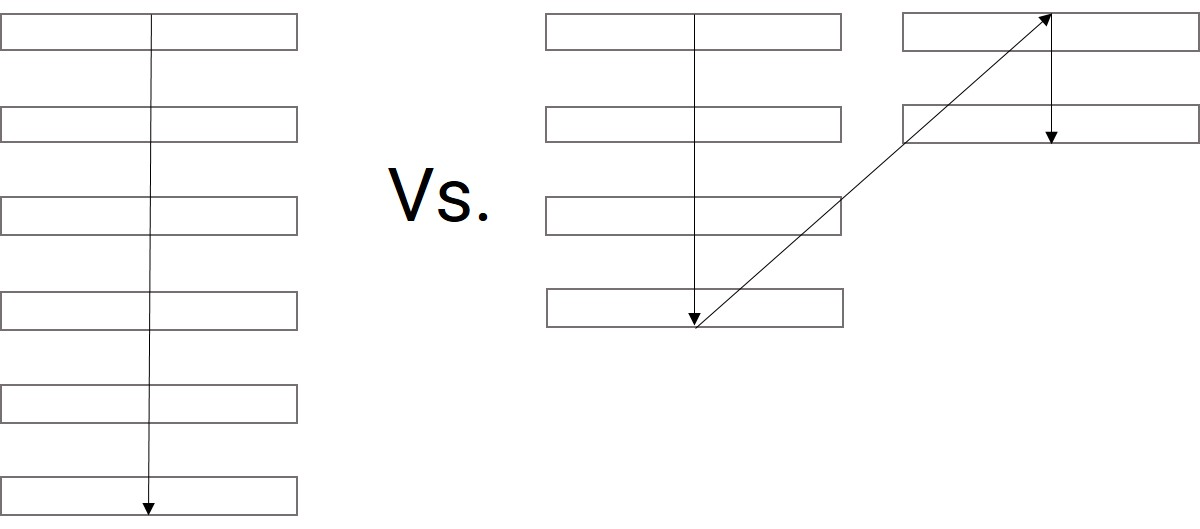
هناك طريقة سهلة وفعالة دائمًا لتشجيع المستخدمين على ملء النماذج وهي تصميم النموذج بأسلوب العمود الواحد. بطبيعتها ، تقوم العين البشرية بمسح المعلومات عموديًا بطريقة أسرع من الأفقية. تجبر التخطيطات متعددة الأعمدة أعيننا على التحرك ذهابًا وإيابًا ، مما يتسبب في تشتيت الانتباه ومقاطعة تدفق المستخدم.
"كان إكمال النموذج أحادي العمود أسرع. أكمل المشاركون في الاستطلاع نماذج العمود الواحد بمعدل 15.4 ثانية أسرع من النماذج متعددة الأعمدة. " CXL. 
إلى جانب ذلك ، قد يخطئ المستخدمون في تفسير كيفية ملء النماذج متعددة الأعمدة ، سواء كان عليهم البدء في الملء من اليسار إلى اليمين أو من أعلى إلى أسفل. لذلك ، تساعد تخطيطات العمود الفردي المباشرة كثيرًا في توفير الوقت والجهد للمستخدمين.
حدد الأخطاء بحكمة ووضوح
تعتبر الطريقة التي تصمم بها رسائل الخطأ أهمية كبيرة في كيفية قيام المستخدمين بملء النماذج.
يجب أن تكون رسائل خطأ النموذج إيجابية ومباشرة. يجب أن يشيروا إلى مكان الخطأ وكيف ينبغي تصحيحه.
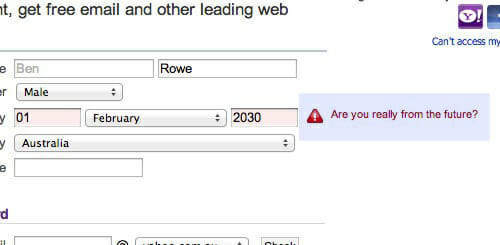
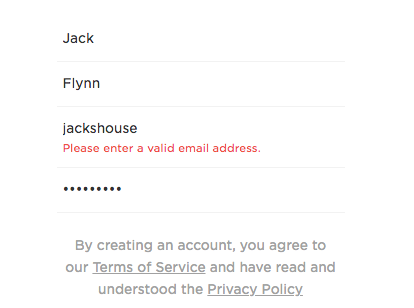
تجنب استخدام رسائل خطأ عامة جدًا مثل "حدث خطأ ما" لأنها ستربك المستخدمين وتزعجهم. ما هو بالضبط "شيء ما"؟ يتعين على المستخدمين التمرير لأعلى ولأسفل للعثور على الخطأ. بدلاً من ذلك ، اعرض بعض رسائل الخطأ المحددة ، وإذا أمكن ، رسائل خطأ ذكية ، مثل المثال أدناه. 
شيء آخر ، يجب أن تعرض رسائل خطأ بجوار الحقول المعنية. نوصي باستخدام التحقق من صحة النموذج المضمنة. سيتم شرح سبب ذلك في الجزء التالي.
استخدم التحقق من صحة حقل النموذج المضمن
يحدث التحقق من صحة النموذج المضمن عندما يكتب المستخدمون بياناتهم في حقل نموذج ويتم التحقق من هذه البيانات في الوقت الفعلي.
ستظهر رسائل الخطأ على الفور إذا أدخل المستخدمون معلومات غير صحيحة ، على سبيل المثال ، رقم بطاقة الائتمان أو عنوان البريد الإلكتروني غير صالحين. يساعد هذا المستخدمين على ملاحظة أخطائهم وتصحيحها بسرعة أثناء قيامهم بملء النموذج. 
كتابة الحد
الكتابة هي العملية الأكثر استهلاكا للوقت في إكمال النموذج ، ناهيك عن الأخطاء المطبعية ، خاصة على الهواتف المحمولة. يسمح الحد من الكتابة عن طريق تمكين ميزة الملء التلقائي بتحويل الكتابة النصية إلى نقر.
علاوة على ذلك ، يمكنك تمكين ميزة الملء التلقائي للمتصفح لتوفير وقت الكتابة. متصفحات مثل Google أو Firefox لها وظيفة الملء التلقائي التي تسمح لك بإكمال النموذج في لمح البصر. لتمكين هذه الميزة ، يجب أن تكون حقول النموذج بعبارات مشتركة ، على سبيل المثال "الاسم الأول" أو "البريد الإلكتروني" أو "تاريخ الميلاد" حتى تتمكن المستعرضات من التعرف عليها بسهولة.
إذا كان ذلك ممكنًا ، يجب أن تكون النماذج الخاصة بك متصلة تلقائيًا بحسابات التواصل الاجتماعي الأخرى ، بحيث يمكن حفظ الأسماء أو أرقام الهواتف أو رسائل البريد الإلكتروني تلقائيًا. يساعد هذا بشكل كبير في تقليل جهد الكتابة وتسريع إنهاء النماذج.
استخدم القائمة المنسدلة وزر الراديو ومربع الاختيار بحكمة
يُعتقد أن استبدال القوائم المنسدلة بأزرار الاختيار ومربعات الاختيار في النماذج يمكن أن يساعد في تقليل الحمل المعرفي. ومع ذلك ، ليس هذا صحيحًا في جميع الظروف. الشيء هو ، يجب أن تعرف متى تستخدم أزرار الاختيار ومربعات الاختيار والقوائم المنسدلة.
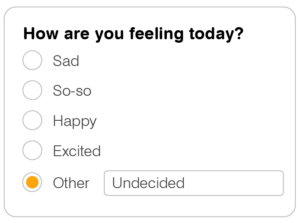
يجب استخدام أزرار الاختيار إذا لم يكن هناك العديد من الخيارات ويمكن اختيار خيار واحد فقط.
تعتبر مربعات الاختيار رائعة إذا كان من الممكن تحديد أكثر من خيار واحد. وتعمل القائمة المنسدلة بشكل أفضل إذا كان لديك الكثير من الخيارات ، على سبيل المثال ، عندما تطلب سنة أو تاريخ ميلاد.
لذا فإن القاعدة هنا هي إذا كانت اختياراتك للإجابات أقل من 6 عناصر ، فاختر مربعات الاختيار وأزرار الاختيار. وإذا كانت أكثر من 6 ، فإن القوائم المنسدلة تكون أكثر فعالية.
لسهولة قراءة المستخدم ، يجب أن تكون أزرار الاختيار ومربعات الاختيار مكدسة رأسياً. يجعل التخطيط الأفقي من الصعب على المستخدمين عرض ومقارنة جميع الخيارات واختيار الأنسب.

تحدد أزرار الاختيار المستخدمين في عدد الخيارات المحددة. لذلك ، يجب عليك تضمين خيار إضافي يسمى "أخرى" مع حقل ربط. يمنح هذا المستخدمين المرونة إذا لم يتم سرد إجاباتهم المفضلة.

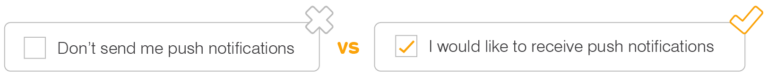
بالنسبة لمربع الاختيار ، يجب ترتيب الخيارات بترتيب منطقي. تذكر استخدام الكلمات الإيجابية بدلاً من الكلمات السلبية. لأن الكلمات السلبية ستربك المستخدمين ، ستشير الأوضاع الإيجابية إلى تحديداتهم على أنها صحيحة.

استخدم reCAPTCHA بدلاً من CAPTCHA
يساهم اختبار CAPTCHA في حماية النماذج الخاصة بك من البريد العشوائي وإساءة الاستخدام. ومع ذلك ، فإن اختبار CAPTCHA يزعج المستخدمين أيضًا بسبب كثرة استخدامه في الصور أو الأرقام أو الأحرف. إن اكتشاف الأشياء التي يصعب قراءتها هو حقًا مضيعة للوقت مما يؤدي إلى تخلي المستخدمين عن النماذج.
إذن ما الذي يجب استخدامه لحماية النماذج وتحسين تجربة المستخدم؟
إنه عندما يكون reCAPTCHA في متناول اليد. باستخدام reCAPTCHA ، يحتاج المستخدمون فقط إلى التحقق في المربع لإثبات أنهم ليسوا روبوتات ثم الضغط على إرسال. العملية أسرع بكثير وخالية من المتاعب.
إذا كنت ترغب في تحسين تجربة المستخدم الخاصة بك إلى أقصى حد ، ففكر في استخدام reCAPTCHA v3. إنه قوي ويعمل بشكل خاص خلف الكواليس ، ولا يقطع تدفق المستخدمين.


السماح بإظهار / إخفاء كلمات المرور
يعد إخفاء كلمات المرور ممارسة شائعة لتأمين كلمات المرور الخاصة بك من المتلصصين. في حين أنه يعزز بالفعل أمان البيانات ، يبدو أنه يدمر تجربة المستخدم ، خاصة لمستخدمي الهواتف المحمولة.
ينتج عن إخفاء كلمة المرور المزيد من الأخطاء الإملائية حيث لا يمكن للمستخدمين رؤية الكلمات غير الصحيحة أثناء الكتابة. لنتخيل أنه إذا فشل المستخدمون في كتابة كلمة المرور الصحيحة في نموذج الاشتراك ، فيمكن قفل حسابهم مع رسالة إعادة تعيين كلمة المرور.
علاوة على ذلك ، لا تطلب من المستخدمين تأكيد كلمات المرور الخاصة بهم مرتين. الفكرة وراء تأكيد كلمة المرور هي تحسين الدقة. ومع ذلك ، فإن هذا يعني إضافة المزيد من العمل للمستخدمين وزيادة احتمالات الأخطاء المطبعية.
لذا ، فالشيء هو أنك يجب أن تضع نفسك في مكان المستخدم. أحد الحلول البسيطة والفعالة لكلتا المشكلتين المذكورتين أعلاه هو إدراج ميزة إظهار / إخفاء كلمة المرور التي تتيح للمستخدمين رؤية ما يكتبونه.

رتب حقول النموذج من الأبسط إلى الأصعب
تساهم طريقة ترتيب أسئلتك في تحويل النموذج أيضًا. سيشجع ترتيب حقول النموذج من الأسهل إلى الأصعب الأشخاص على ملء النماذج.
قد يؤدي طرح أسئلة معقدة من البداية إلى احتمال كبير للتخلي عن النموذج. إذا كانت النماذج الخاصة بك تحتوي على هذه الأسئلة ، مثل التفاصيل المصرفية أو تفاصيل بطاقة الائتمان ، فيجب عليك وضعها في النهاية.
يجب أن يبدأ ترتيب الأسئلة المثالي بأسئلة بسيطة مثل الاسم وعنوان البريد الإلكتروني ورقم الهاتف ثم الأسئلة المعقدة ، مثل الحساب المصرفي وتكلفة الشحن وما إلى ذلك.
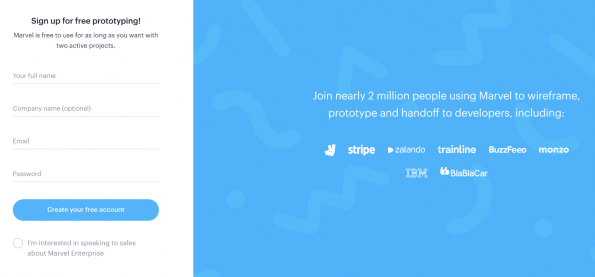
تضمين دليل اجتماعي قوي
يمكن أن يؤدي عرض البيانات على أنها "تم تسجيل 300000 شخص" أو "استخدمها مليون شخص" إلى تحفيز المستخدمين على ملء الاستمارات. هذا بمثابة أسلوب إقناع فعال لبناء الثقة وراحة الزائرين المترددين في التسجيل. 
التركيز على مستخدمي المحمول
وفقًا لدراسة أجرتها Google ، شعر ما يصل إلى 48٪ من المستخدمين أن الشركات لا تهتم بأعمالهم إذا لم تعمل مواقعهم بشكل جيد على الأجهزة المحمولة. يمكن تطبيق نفس الأمر على النماذج الخاصة بك.
في الوقت الحاضر ، يصل المستخدمون إلى النماذج الخاصة بك عبر العديد من الأجهزة المحمولة. يلعب تحسين النموذج الخاص بك إلى تصميم متوافق مع الأجهزة المحمولة دورًا مهمًا في زيادة مشاركة المستخدم بالإضافة إلى معدل التحويل.
إليك ما يجب أن تفكر فيه:
تصميم نموذج تطبيق سهل الاستخدام
ضع في اعتبارك أنه كلما كانت أهداف اللمس أصغر ، كان من الصعب على المستخدمين إنهاء نماذجهم. الأهداف الصغيرة تجبر المستخدمين على إيلاء المزيد من الاهتمام للضغط على الأهداف بدقة. لذلك ، تأكد من تصميم النماذج الخاصة بك باستخدام عناصر بحجم الإصبع. 
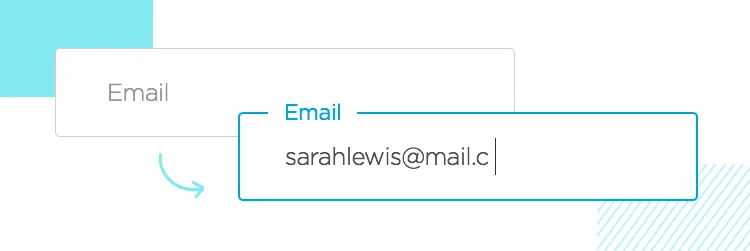
يجب أن تكون الملصقات موجزة وموضوعية وأن توضع فوق حقول الإدخال
يتطلب تصميم النماذج للهواتف المحمولة مزيدًا من الجهد بسبب محدودية المساحة. كل شيء ، بما في ذلك الملصقات ، يحتاج إلى التحسين إلى أبسطها وأكثرها دقة.
عادة ، يتم وضع العلامات داخل إدخال الحقل بحيث تختفي عندما يكتب المستخدمون. ومع ذلك ، فإن أفضل ممارسة للتسميات هي أنه يجب عليك وضعها فوق إدخال الحقل. يكون هذا مفيدًا عندما يحتاج المستخدمون إلى إرشادات أثناء كتابة النماذج. 
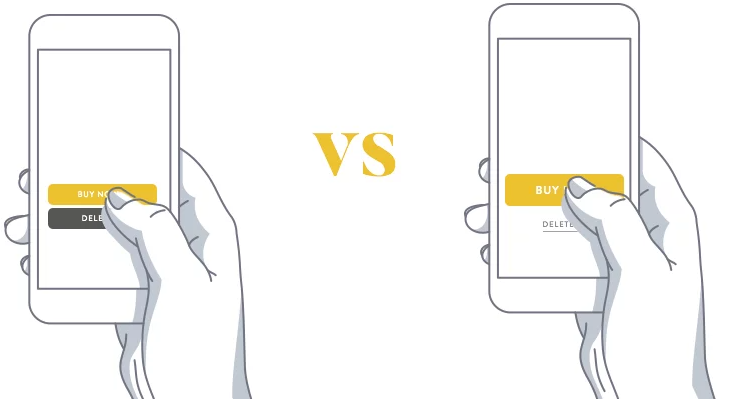
تحسين زر الحث على الشراء
يلعب زر الإرسال أهم جزء في النموذج. تحسينه يساهم بشكل كبير في زيادة معدل إرسال النموذج. بدلاً من الاحتفاظ بزر النموذج الافتراضي الممل "إرسال" أو "إرسال" ، يجب استبدالهما بعبارة وصفية قوية تحث المستخدم على اتخاذ إجراء ، على سبيل المثال ، "تنزيل الآن" أو "احصل عليه الآن" أو "تسجيل الدخول" أو " انشئ حساب."
بالإضافة إلى ذلك ، فإن استخدام الألوان الرائعة الجريئة مثل الأحمر سيجذب انتباه الزوار بسهولة ويحثهم على النقر عليها. وفقًا لدراسة أجرتها شركة Midas Media ، فإن اللون البرتقالي والأزرق والأحمر والأخضر هي الألوان الأربعة الأكثر شيوعًا التي تثير شعورًا قويًا بـ "جربها". 
يمكنك أيضًا التفكير في تجربة تأثيرات بسيطة ، مثل الأسهم أو التدرجات لإبراز الزر الخاص بك. هناك جانب آخر يجب مراعاته وهو حجم الزر. الأزرار الصغيرة جدًا ستغرق مثل الحجر بينما الأزرار كبيرة الحجم ستُنظر إليها على أنها رسائل غير مرغوب فيها أو انتهازية.
كيف تقرر حجم زر CTA الخاص بك؟
لسوء الحظ ، لا توجد مبادئ ثابتة لهذا. لمعرفة ذلك ، عليك إجراء اختبار أ / ب. ادعُ الأصدقاء وزملاء العمل لإجراء الاختبار ، وقم بتدوين ملاحظاتهم ثم اتخذ قرارًا.
استنتاج
قدمت لك هذه المقالة نظرة ثاقبة على 13 من أفضل ممارسات تصميم النموذج لنقل النموذج الخاص بك إلى المستوى التالي - رائع ، صديق لتجربة المستخدم ، بالإضافة إلى زيادة معدل التحويل.
ضع في اعتبارك أن النموذج الخاص بك يجب أن يكون قصيرًا ، ومصممًا جيدًا ، ومناسبًا للجوال ، ومضمنًا في الدليل الاجتماعي ، ويستخدم أعمدة مفردة.
فيما يتعلق بالخصوصية ، اسمح بإظهار / إخفاء كلمات المرور وكذلك تنفيذ ReCaptcha لضمان تدفق المستخدم وتشكيل الأمان.
انتبه بشكل خاص لزر الحث على الشراء ، لأنه العامل المحدد لمعدل تحويل النموذج الخاص بك. تذكر أن تقوم بتجميل الزر الخاص بك بألوان نابضة بالحياة وأن تملأ النص المقدم بعبارات وصفية قوية.
أخيرًا ، عندما تكون لديك النماذج المناسبة ، نوصيك باختبار النموذج الخاص بك ، للتأكد من عدم وجود احتكاك.
الآن بعد أن تعرفت على جميع نصائح تصميم النموذج ، حان الوقت لتطبيقها وتقديم أفضل النماذج للمستخدمين!
هل تحتاج إلى مزيد من الإرشادات حول هذا الموضوع؟ اسمحوا لنا أن نعرف من خلال إسقاط تعليق أدناه!
إذا أعجبك هذا المقال ، فاضغط على "مشاركة" وتواصل مع موقعنا على الويب لمزيد من البرامج التعليمية المفيدة والموضوعات الشيقة!
