15 من أفضل القوالب التي ستظهر قريبًا لمواقع WordPress
نشرت: 2023-04-11هل تبحث عن بعض قوالب WordPress التي ستتوفر قريبًا ؟
إذا كان موقع الويب الخاص بك لا يزال غير جاهز لوقت الذروة بعد ، فإن إنشاء صفحة مقصودة قريبًا أو قيد الإنشاء يمكن أن يساعدك في إثارة الإثارة وجمع العملاء المحتملين قبل الإطلاق.
ومع ذلك ، ليس من المنطقي قضاء الكثير من الوقت في العمل على صفحة مقصودة مؤقتة ، حيث يمكن أن تكون قوالب Coming Soon هذه مفيدة.
في هذه المقالة ، سوف نقدم لك أفضل قوالب تحت الإنشاء وقريباً لموقعك على الويب.
تتوفر هذه القوالب مع مكونات إضافية وبناة صفحات مختلفة يمكنك تثبيتها بسهولة على موقع WordPress الخاص بك. للمساعدة في توضيح ذلك ، سنقسم القوالب إلى أقسام بناءً على المنشئ الذي أتوا منه.
هيا بنا نبدأ!
LightStart
LightStart هو أداة إنشاء صفحات مقصودة مجانية مع العديد من قوالب وضع الصيانة وقريبًا . يمكنك تخصيص جميع القوالب الخاصة به باستخدام Block Editor ، والذي يسمح بالتخصيص السهل بدون تعليمات برمجية.
لاستيراد أي من هذه القوالب ، كل ما عليك فعله هو تثبيت المكون الإضافي المجاني LightStart من WordPress.org.
دعنا نلقي نظرة على بعض أفضل الخيارات:
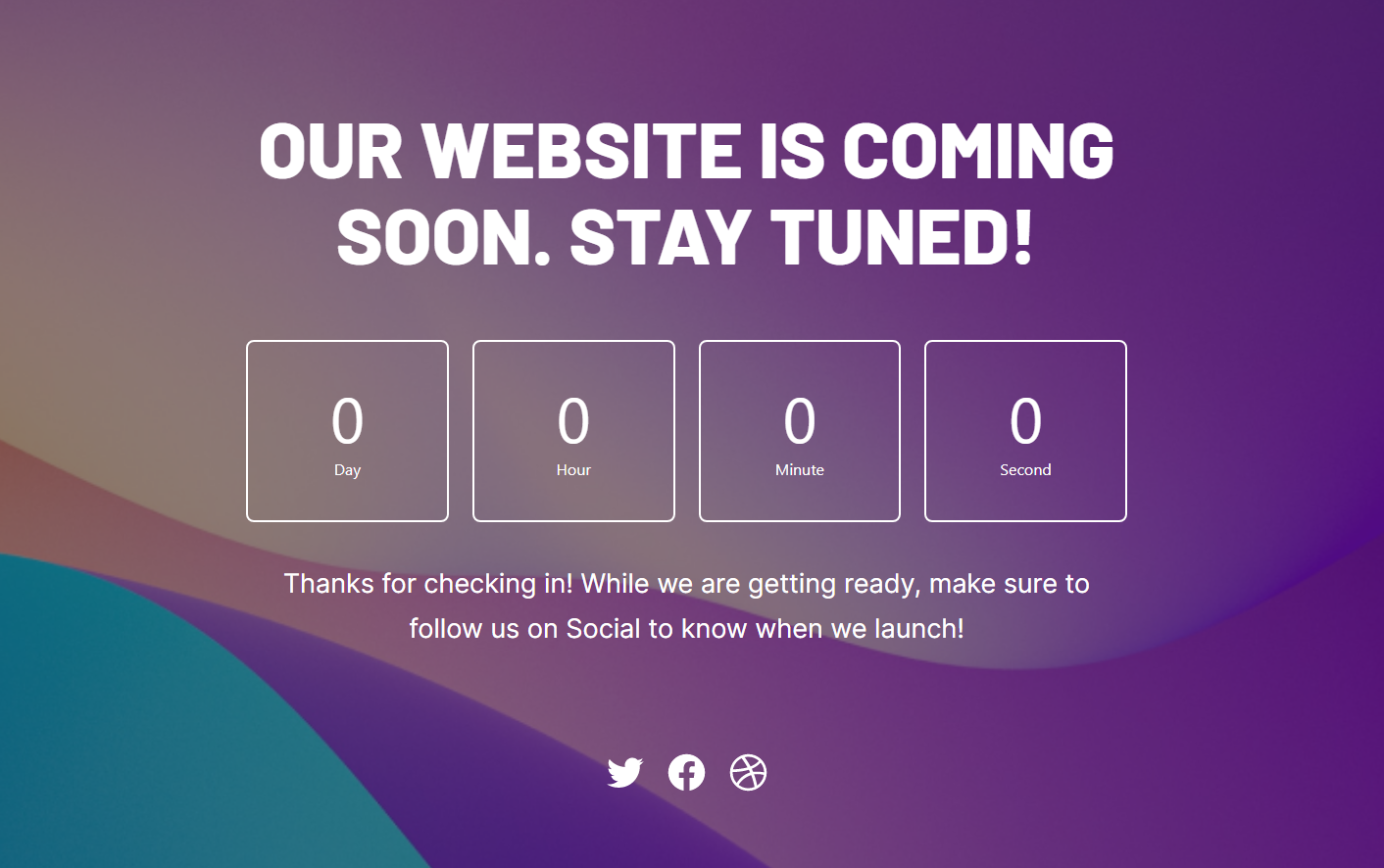
1. قريبا العد التنازلي

أحد القوالب التي ستحصل عليها باستخدام Lightstart هي صفحة ستصدر قريبًا مع مؤقت للعد التنازلي. يمكّنك هذا القالب أيضًا من إضافة روابط إلى ملفات تعريف الوسائط الاجتماعية الخاصة بموقعك.
يمكن أن يكون هذا خيارًا مثاليًا إذا كان لديك تاريخ إطلاق محدد لموقعك. مثل جميع قوالب LightStart الأخرى ، فإنه يستخدم Otter Blocks - وهو مكون إضافي مع مجموعة من كتل بناء الصفحة. هذا يعني أنه يمكنك تخصيص كل جانب من جوانب القالب باستخدام Block Editor.
2. قريبا عرض الخصم

طريقة فعالة لتوليد عملاء متوقعين لموقعك أثناء إنشائه هي تقديم خصومات على المشتريات المستقبلية. يتضمن نموذج LightStart هذا نموذجًا للاشتراك في البريد الإلكتروني وعرضًا يمكنك تخصيصه ، اعتمادًا على المنتجات أو الخدمات التي تريد الترويج لها.
3. الموقع تحت الصيانة

يجب ألا يخبر النموذج قيد الإنشاء المستخدمين فقط أن موقع الويب الخاص بك سيعيش قريبًا ، ولكن يجب أن يمكّنهم أيضًا من الاتصال بك. يحتوي نموذج LightStart هذا على نموذج اتصال بسيط وروابط وسائط اجتماعية.
كل ما عليك فعله هو تغيير "تحت الصيانة" إلى "تحت الإنشاء" باستخدام محرر البلوك. نوصي أيضًا بإضافة شعارك لإبراز علامتك التجارية.
4. موقع بسيط تحت الصيانة

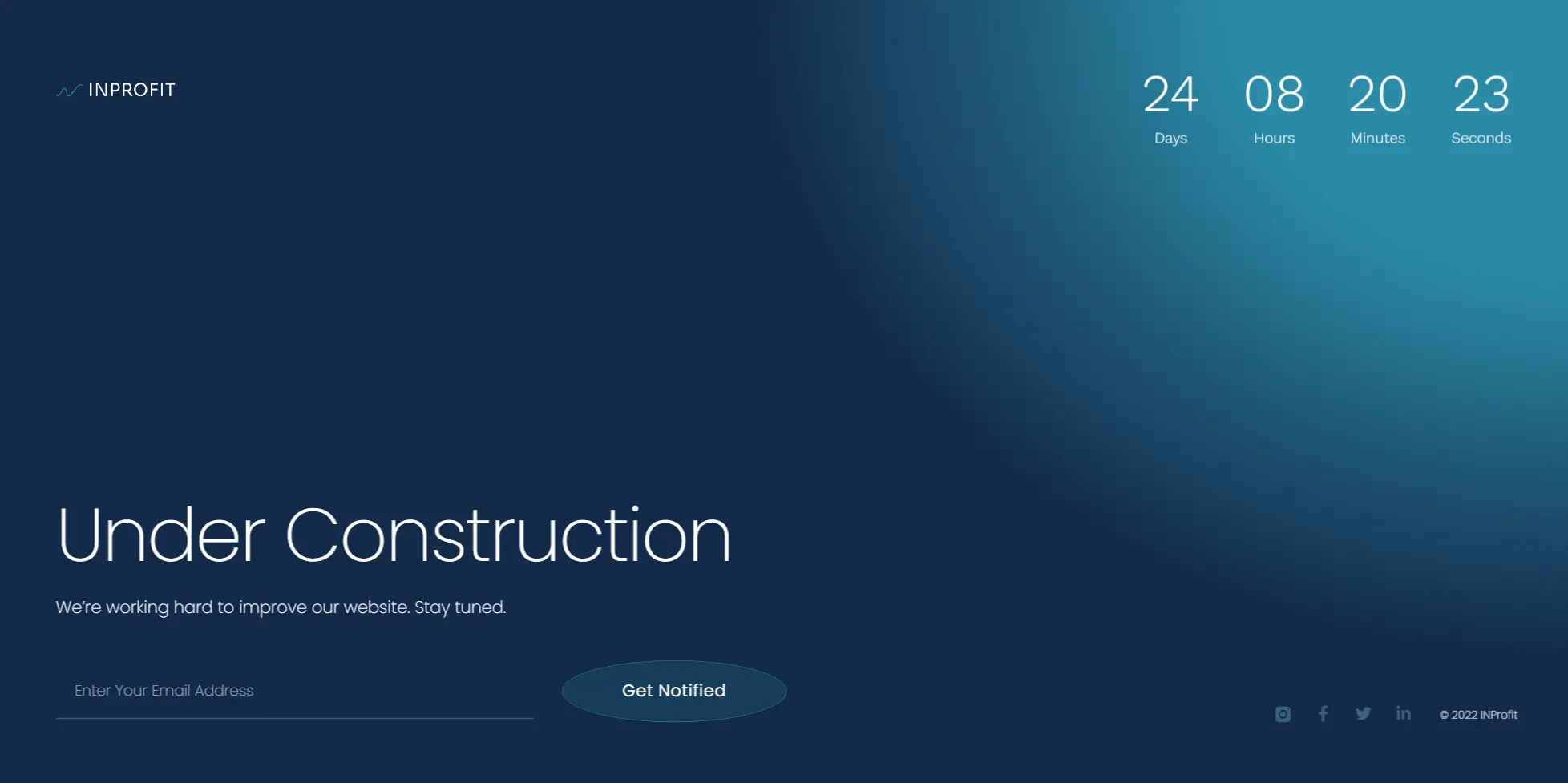
إذا كان كل ما تريده هو صفحة مقصودة بسيطة ، فهذا هو النموذج المناسب لك. إنه يصل مباشرة إلى النقطة ويمكنك استخدامه لتؤكد للزائرين أن الموقع سيتم إطلاقه قريبًا.
قد ترغب أيضًا في استخدام هذا النموذج لتوجيه المستخدمين إلى صفحات الوسائط الاجتماعية الخاصة بك. بهذه الطريقة ، يمكنك إبقائهم على اطلاع دائم بالتقدم المحرز في مشروعك.
5. الملونة قريبا العد التنازلي

لا يجب أن تكون القوالب التي ستظهر قريبًا مملة . يستخدم هذا القالب خلفية متدرجة ملونة يمكن أن تساعد في إبراز صفحتك.
ضع في اعتبارك أنه باستخدام LightStart ، يمكنك التبديل بين النماذج ببضع نقرات فقط. علاوة على ذلك ، فإن المكون الإضافي مجاني تمامًا ، لذا ستتمكن من الوصول إلى جميع القوالب التي رأيناها حتى الآن (وأكثر).
العنصر
Elementor هو مكون إضافي منشئ صفحات WordPress شائع يساعدك في إنشاء أي نوع من مواقع الويب التي تريدها تقريبًا. يأتي مزودًا بمكتبة ضخمة من العروض التوضيحية لموقع الويب وقوالب الصفحات ، بما في ذلك خيارات الصفحات قيد الإنشاء والصفحات القادمة قريبًا.
يمكنك معرفة المزيد في مراجعة Elementor الخاصة بنا .
فيما يلي بعض قوالب Elementor التي يمكنك استخدامها:
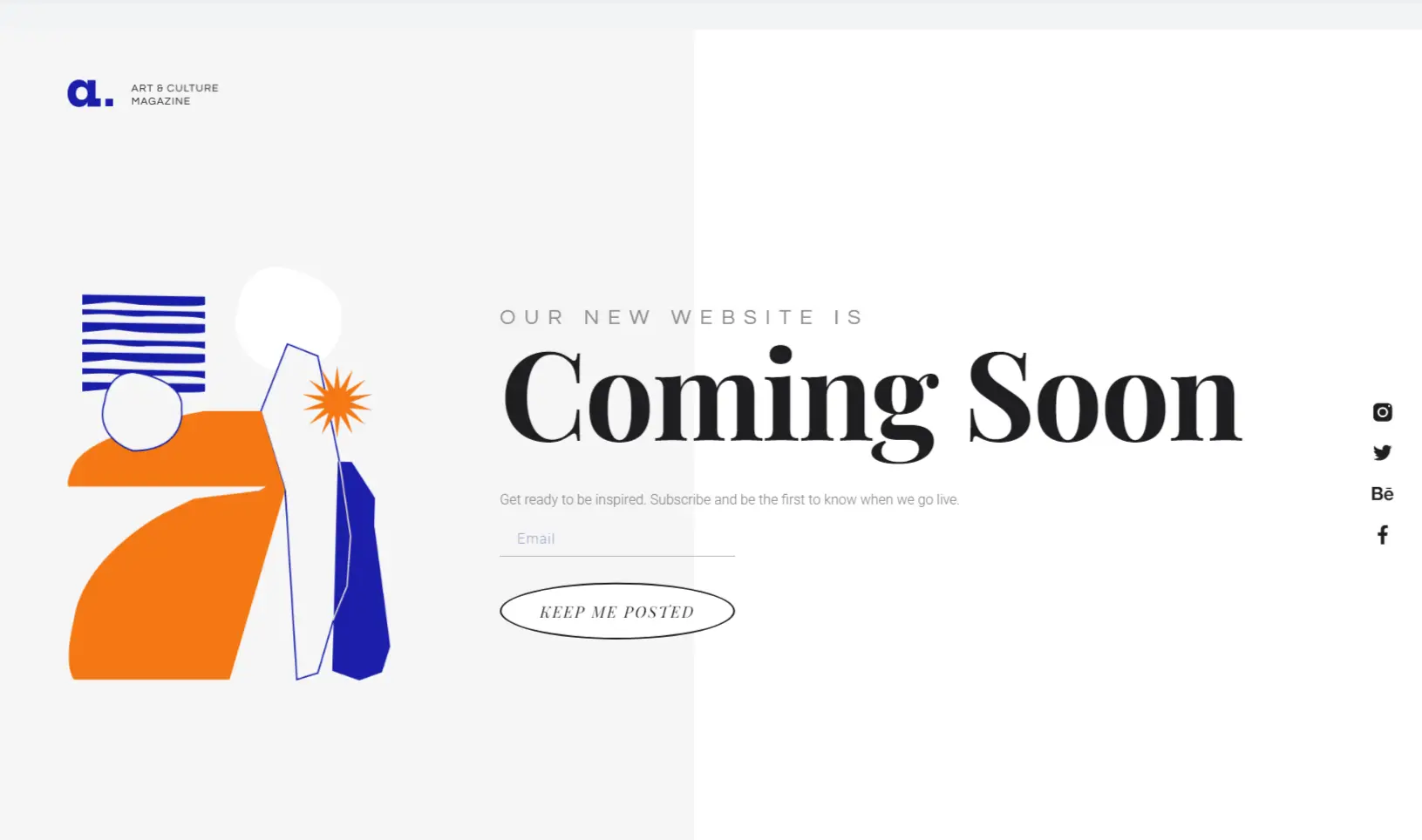
6. ابقني منشوراً

هذا النموذج الذي سيتم طرحه قريبًا مثالي لمواقع الويب الحديثة. التصميم مخصص لمجلة ، ولكن يمكن أن يعمل أيضًا مع المدونات والمحافظ وحتى المتاجر عبر الإنترنت. إنها أيضًا مثالية إذا كنت تريد تصميم صفحة بتنسيق أفقي أكثر.
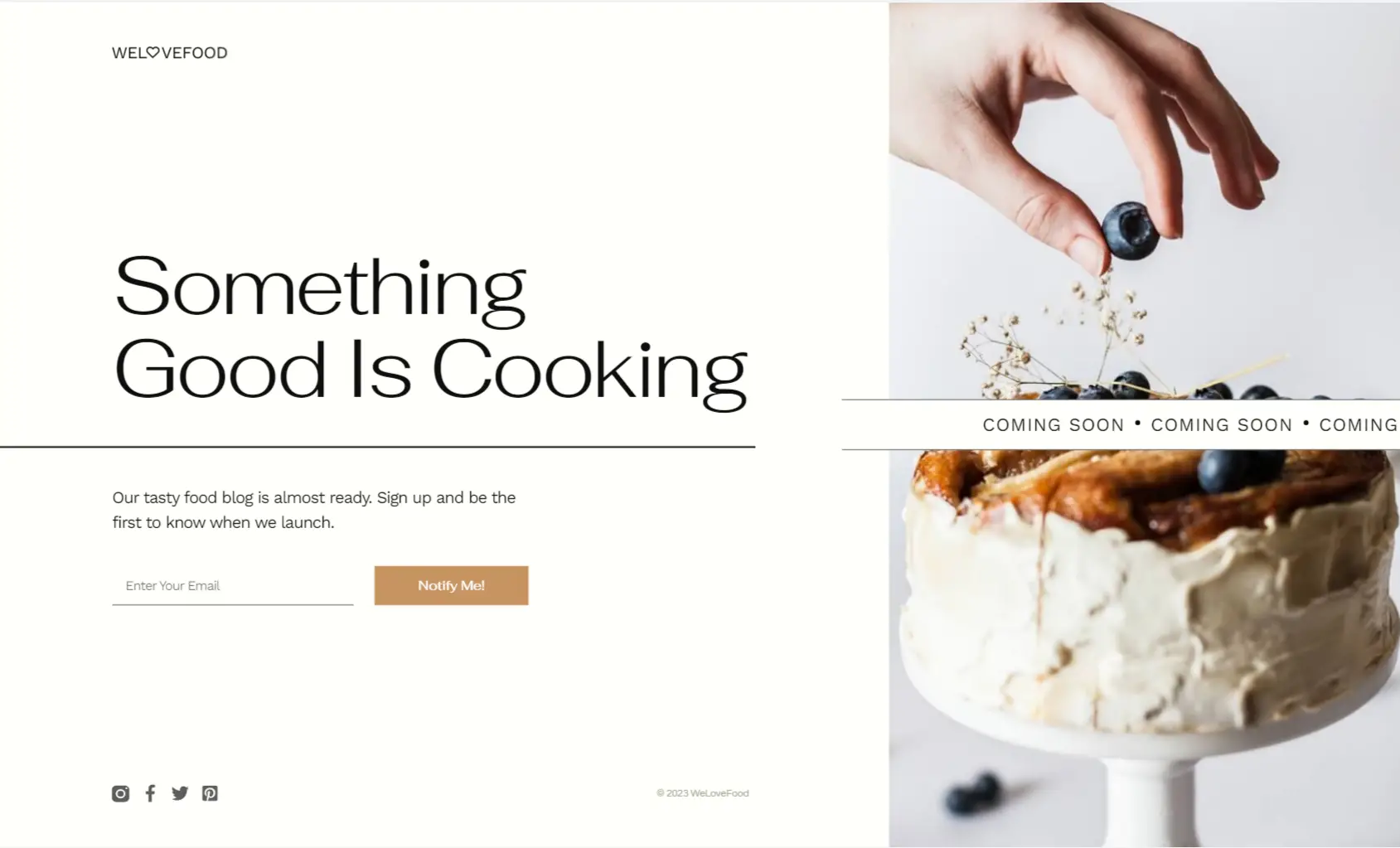
7. الطبخ الجيد

إذا كنت تعمل على مدونة طعام ، فابحث عن قالب صفحة Coming Soon هذا. يتضمن هذا التصميم نموذج اشتراك بالبريد الإلكتروني يمكنك استخدامه لإعلام المستخدمين عندما يكون الموقع جاهزًا.
هناك أيضًا شعار يمكنك تعديله. بالإضافة إلى ذلك ، يمكنك إضافة شعارك الخاص واستخدام صورة مختلفة.
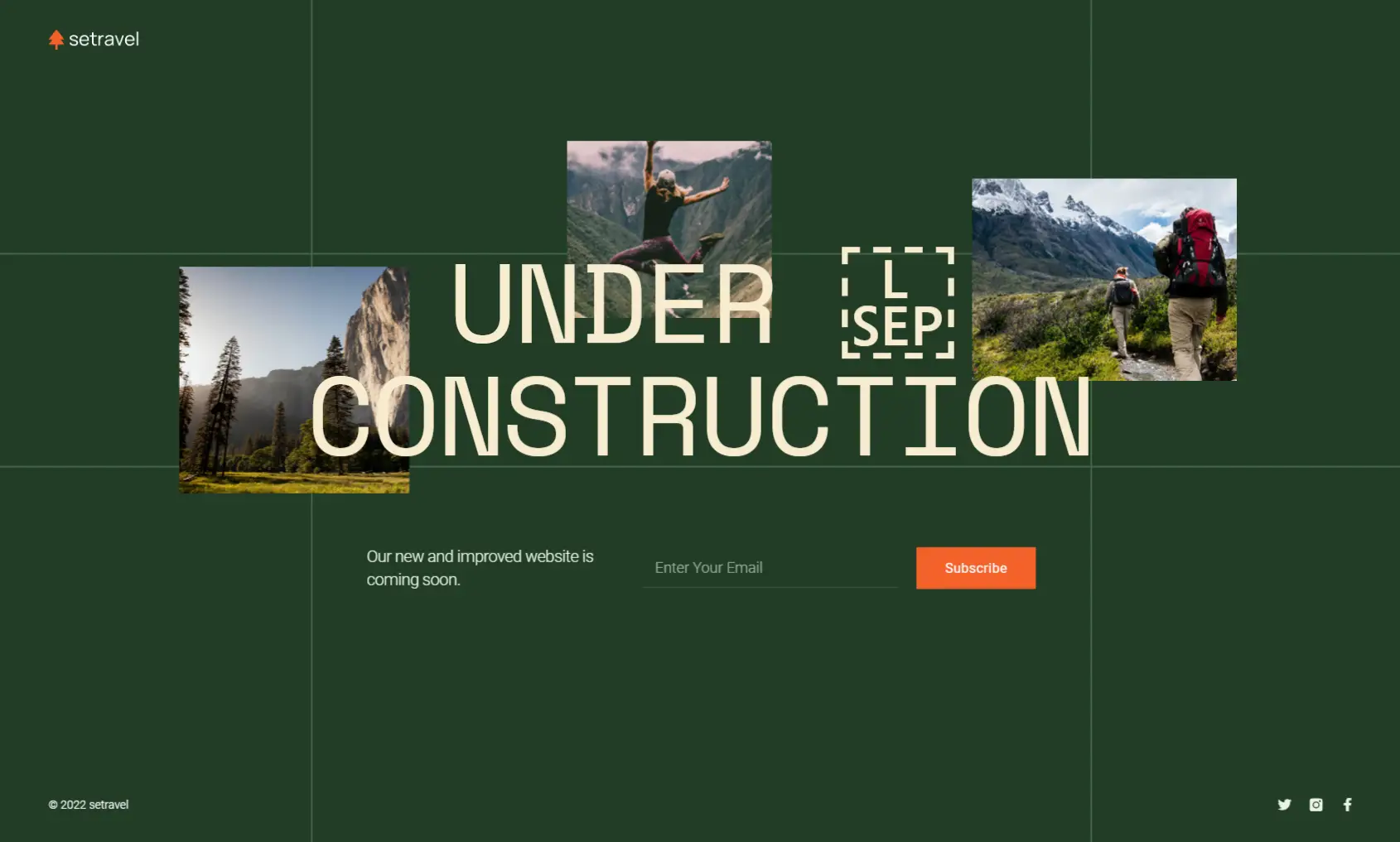
8. قيد الإنشاء

هذا القالب قيد الإنشاء متعدد الاستخدامات بشكل لا يصدق. يمكنك بسهولة استبدال الصور بوسائطك الخاصة وتغيير لون الخلفية باستخدام Elementor.
يتضمن النموذج نموذج اشتراك بالبريد الإلكتروني لجمع العملاء المتوقعين. كما أنه يحتوي على روابط لملفات تعريف الوسائط الاجتماعية ، على الرغم من أننا نوصي بجعل الرموز أكبر قليلاً بحيث تكون ملحوظة بشكل أكبر.
9. تحت الإنشاء العد التنازلي

يتضمن هذا القالب من Elementor جهاز توقيت عد تنازلي حديث المظهر يمتزج مع الخلفية. يختلف تصميم نموذج الاتصال عن ما تراه في معظم مواقع الويب ، مما قد يجعل صفحتك المقصودة مميزة.
بشكل عام ، يعمل هذا التصميم بشكل جيد مع الشركات والشركات التقنية. إذا كنت ترغب في اختيار نمط مختلف قليلاً ، يمكنك تغيير ألوان القالب في Elementor.
Divi Builder هو منشئ WordPress الشهير الذي يمكنك الوصول إليه كمكوِّن إضافي مستقل ( يمكنك استخدامه مع أي سمة ) أو كجزء من سمة Divi. يمنحك هذا المنشئ إمكانية الوصول إلى واحدة من أكبر مجموعات تصميمات مواقع الويب الكاملة وقوالب الصفحة المقصودة لـ WordPress.
لنلقِ نظرة على بعض من أفضل القوالب التي ستطرح قريبًا والتي تقدمها Divi Builder:

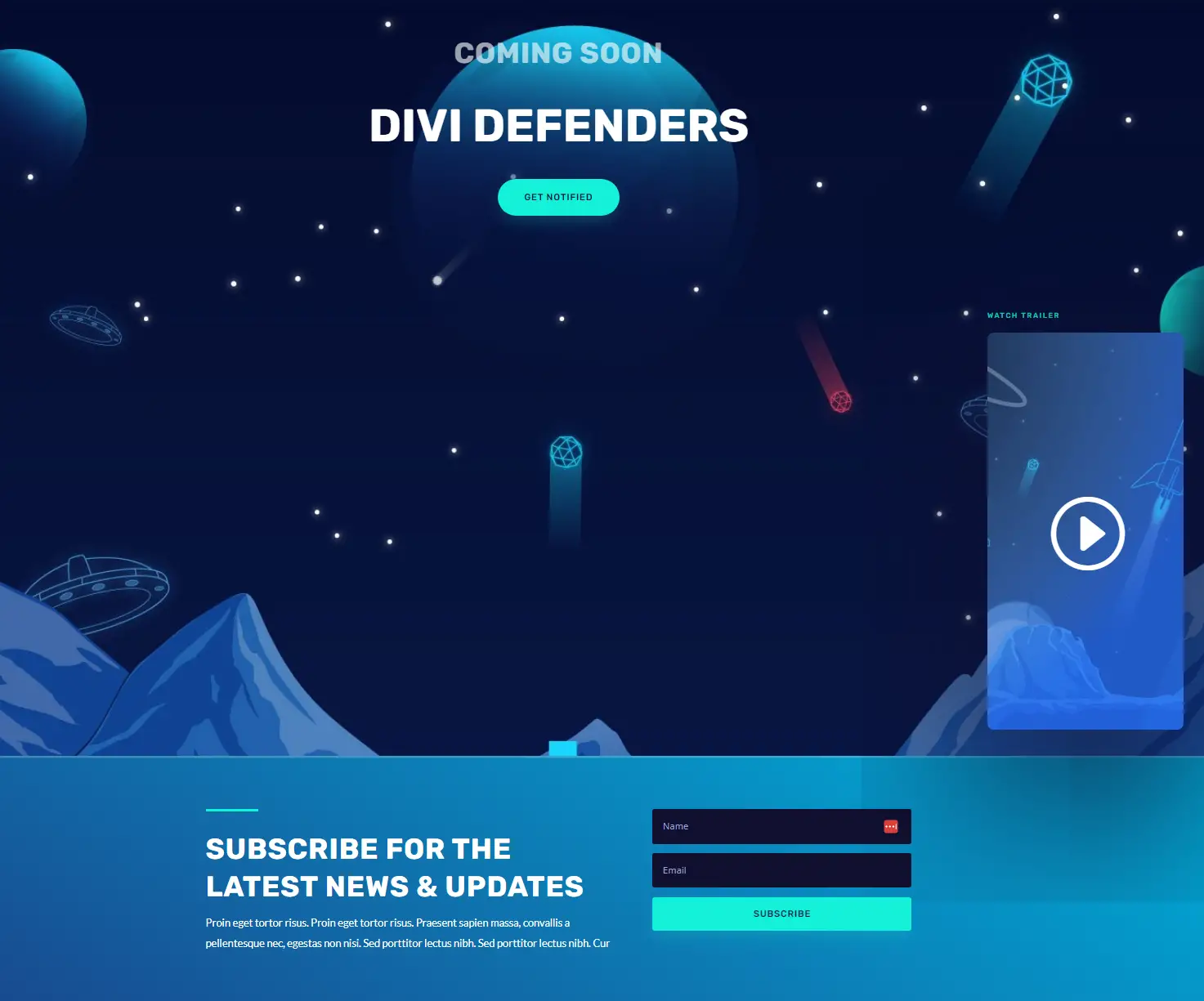
10. قريبا لعبة فيديو

تحتاج أي لعبة فيديو قادمة إلى إثارة الإثارة قبل إطلاقها. تتيح لك الصفحة المقصودة المخصصة مشاركة التفاصيل الأساسية حول لعبتك ، بما في ذلك المقاطع الدعائية. بالإضافة إلى ذلك ، يمكنك استخدامه لجمع رسائل البريد الإلكتروني وإعلام المستخدمين عندما يكون المنتج جاهزًا.
تم تصميم نموذج Coming Soon هذا من Divi لمواقع ألعاب الفيديو ، ولكن يمكنك تكييفه مع أي نوع من إطلاق المنتجات. يتيح لك Divi Builder تخصيص كل عنصر في القالب.
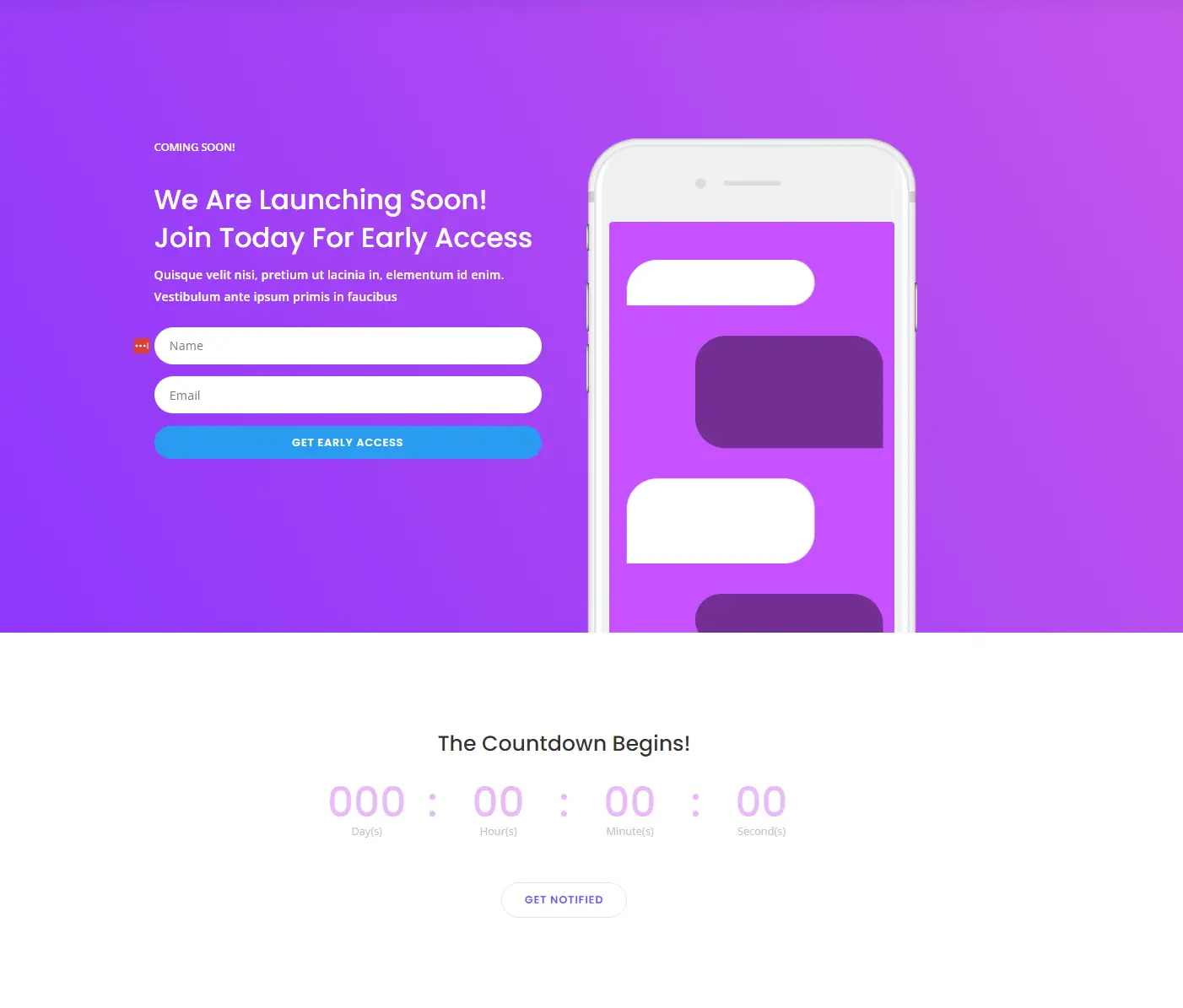
11. قريبا إعلام

معظم الصفحات القادمة قريبًا التي تتضمن نماذج تسجيل تقوم بذلك كعناصر ثانوية. النماذج نفسها ليست مركز الاهتمام أبدًا ، لكن قالب Divi يقوم بالأشياء بشكل مختلف.
الغرض الرئيسي من هذا النموذج هو مساعدتك في جمع أكبر عدد ممكن من العملاء المحتملين قبل إطلاق المنتج أو موقع الويب. يتضمن التصميم أيضًا عدادًا للعد التنازلي يعمل بكامل طاقته ، مما يجعله خيارًا مثاليًا إذا كان لديك تاريخ إطلاق نهائي.
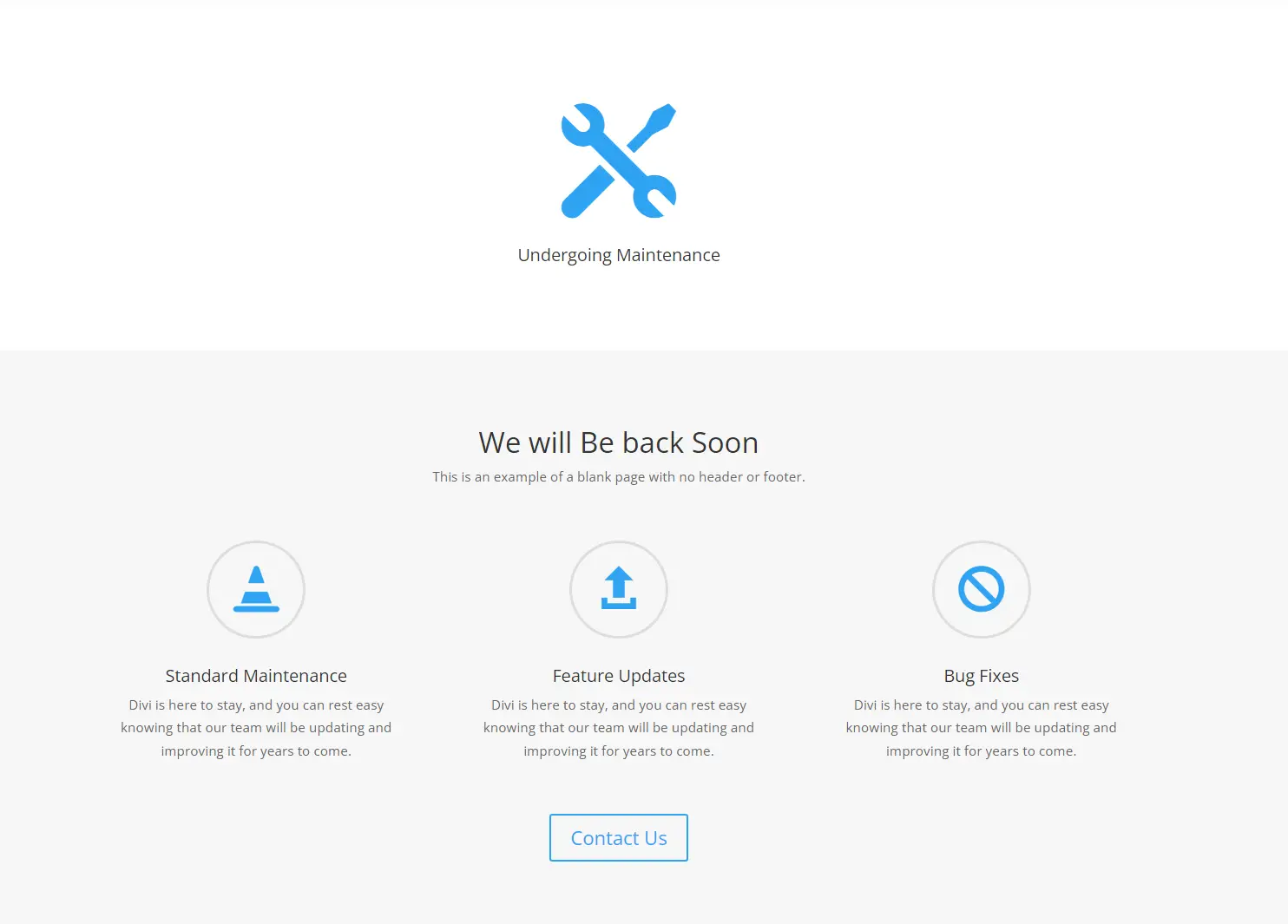
12. الخضوع للصيانة

يعد قالب وضع الصيانة هذا من Divi بسيطًا إلى حد ما ويمكن أن يتضاعف كصفحة قيد الإنشاء . يُعلم المستخدمين أن الصفحة غير متوفرة حاليًا. يتضمن أيضًا أقسامًا قليلة لإضافة المزيد من المعلومات حول ماهية المشكلة ومتى تتوقع تشغيل الموقع مرة أخرى.
يمكنك استخدام هذه الأقسام لإعلام الزوار بمنتجاتك أو خدماتك أيضًا. يمكن أيضًا تكوين الزر "اتصل بنا" لتوجيه المستخدمين إلى عميل بريد إلكتروني من اختيارك.
بيفر بيلدر
يعد Beaver Builder أحد منشئي صفحات WordPress المفضلين لدينا. على الرغم من أن مكتبة القوالب الخاصة بها محدودة بعض الشيء مقارنة بالخيارات الأخرى ، إلا أنك تجد بعض التصميمات المذهلة لصفحات Coming Soon .
13. نموذج قريبًا

إذا كنت تستخدم Beaver Builder ، فيمكنك الوصول إلى نموذج Coming Soon واستيراده عند تحرير الصفحة. يتميز التصميم بخلفية متحركة مع تراكب يتضمن نموذج تسجيل بريد إلكتروني.
لتخصيص القالب ، ستحتاج إلى تغيير سطر الوصف وإضافة شعارك. يمكنك أيضًا تخصيص الألوان والطباعة بحيث تتوافق الصفحة مع علامتك التجارية. يجب أن يستغرق إجراء كل هذه التغييرات بضع دقائق فقط مع Beaver Builder.
تعد Avada واحدة من أكثر السمات شيوعًا في سوق WordPress وهي تأتي مع منشئ Theme Fusion. يمنحك المنشئ المدمج الوصول إلى العديد من تصميمات الصفحات ، بما في ذلك القوالب التالية قريباً .
لاستخدام هذه القوالب ، ستحتاج إلى شراء وتثبيت سمة Avada على موقعك.
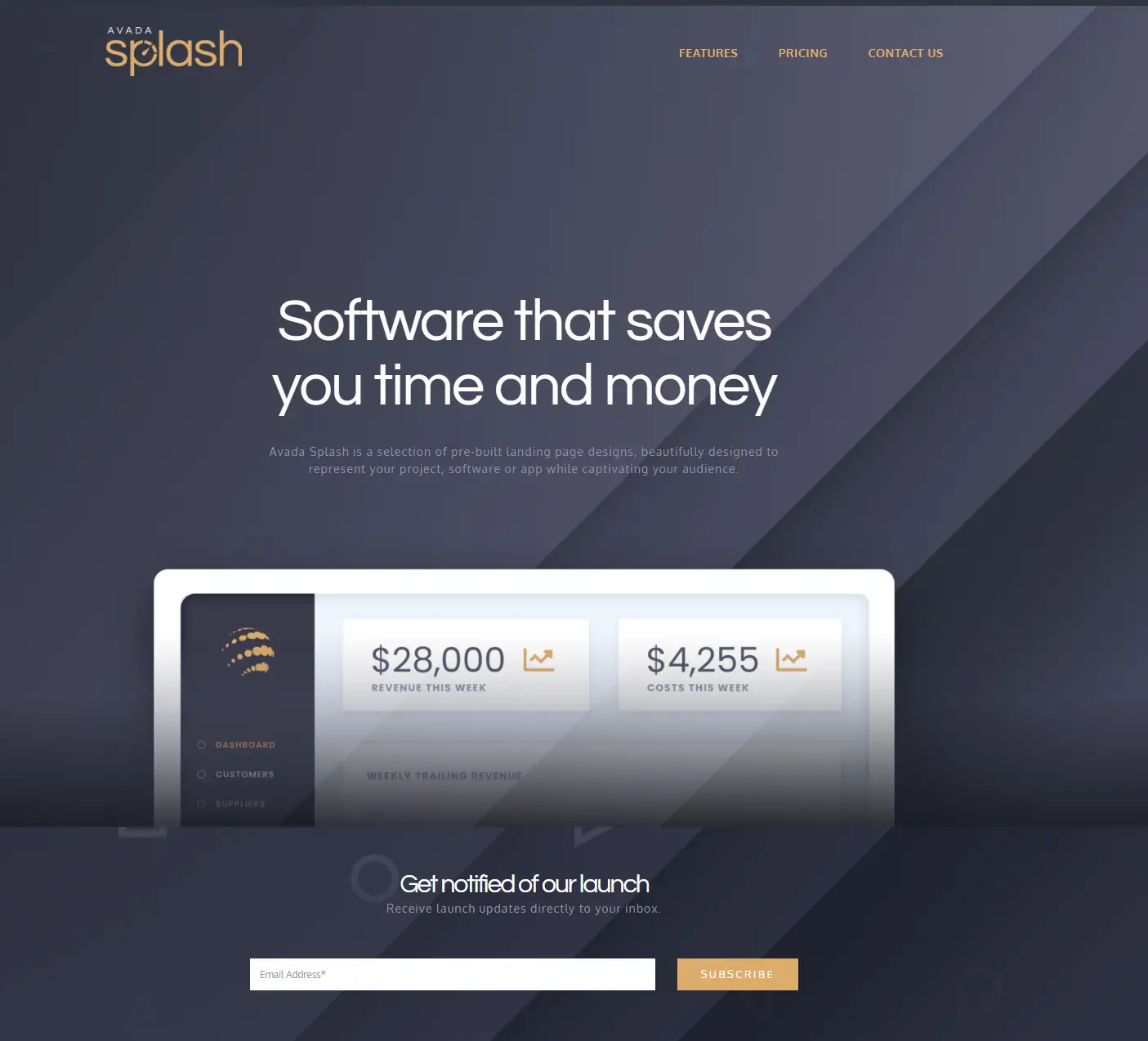
14. تمديد نماذج قريبا

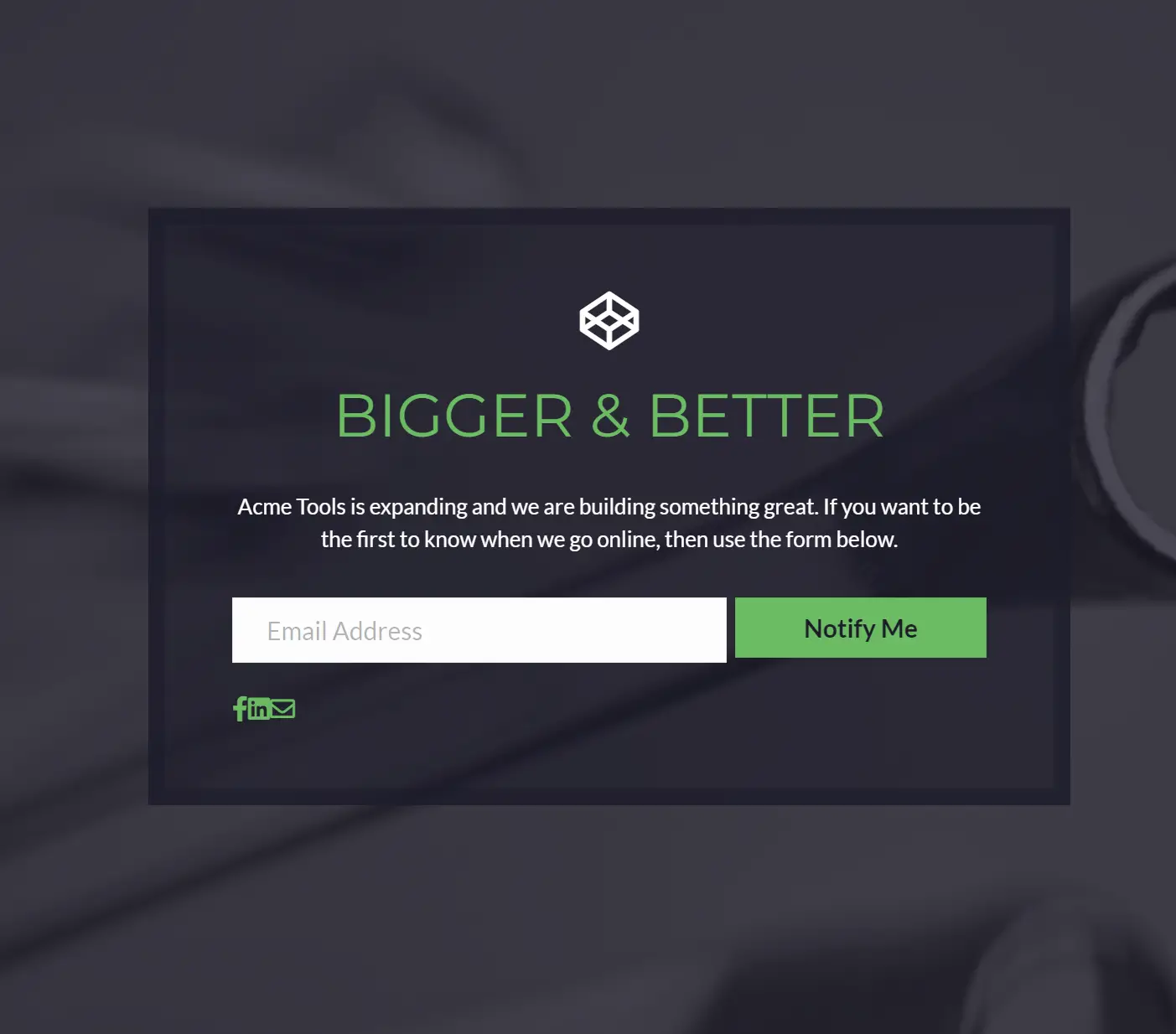
يتميز هذا القالب من Avada برأس رئيسي يتيح للمستخدمين معرفة أن منتجك أو موقع الويب الخاص بك على وشك الإطلاق. يأتي أيضًا مع نموذج لجمع العملاء المتوقعين ، بالإضافة إلى أقسام حيث يمكنك مشاركة تفاصيل حول منتجك القادم.
يعتبر هذا التصميم مثاليًا إذا كنت ترغب في تزويد المستخدمين بمزيد من المعلومات ، مثل قائمة الميزات وتفاصيل الأسعار. علاوة على ذلك ، يمكنك تعديل أي جزء من التصميم باستخدام Avada.
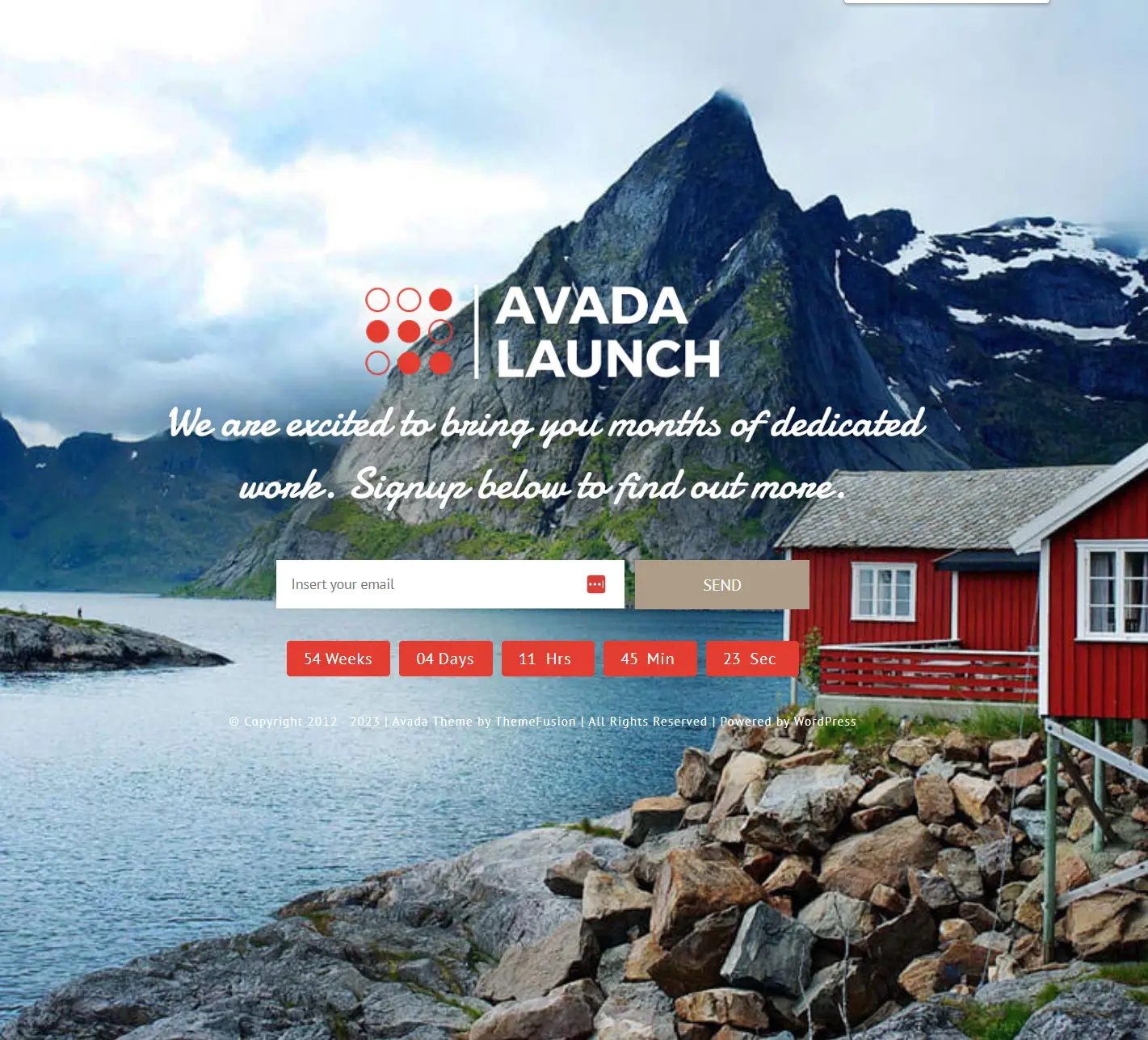
15. العد التنازلي للانطلاق

يتخذ نموذج "قريبًا" من Avada منهجًا مختلفًا لصفحات العد التنازلي. إنه يتميز بصورة كاملة كخلفية ، والتي يمكنك استبدالها بصورة ذات صلة بموقعك المستقبلي.
في أعلى نموذج الاشتراك في البريد الإلكتروني ، يمكن للمستخدمين رؤية عد تنازلي بسيط لبدء التشغيل. الشيء الوحيد الذي يفتقده التصميم هو روابط لملفات تعريف الوسائط الاجتماعية (والتي يمكنك إضافتها يدويًا).
جرب هذه النماذج القادمة قريبا
يمكن أن توفر لك القوالب التي سيتم طرحها قريبًا الكثير من الوقت ، مما يتيح لك بذل المزيد من الطاقة لإنهاء موقع الويب الخاص بك بالفعل. إذا كنت تستخدم منشئ الصفحات ، فمن المحتمل أن يكون لديك حق الوصول إلى الكثير من الخيارات لقوالب Coming Soon و Under Construction .
إذا كنت لا ترغب في استخدام مُنشئ صفحات كامل فقط للوصول إلى قوالب Coming Soon ، نوصيك بمراجعة LightStart. يقدم هذا المكون الإضافي المجاني مجموعة واسعة من التصميمات ، والتي يمكنك تخصيصها جميعًا بالكامل باستخدام محرر قوالب WordPress الأصلي.
بالإضافة إلى ذلك ، يمكنك أيضًا استخدام LightStart لوضع WordPress في وضع الصيانة ، مما يعني أنه يمكن أن يكون مفيدًا بعد الإطلاق أيضًا.
هل لديك أي أسئلة حول استخدام نماذج Coming Soon هذه لموقعك على الويب؟ واسمحوا لنا أن نعرف في قسم التعليقات أدناه!
