أفضل 15 أنظمة وأطر عمل لشبكات HTML5/CSS3 لعام 2023
نشرت: 2023-09-07كانت أساليب التصميم التقليدية قبل بضع سنوات فقط تعني أنه يتعين عليك تصميم صفحة رئيسية بنفسها، ودمج الإطارات السلكية ومربعات المحتوى معًا ثم الأمل في الأفضل. ومع ذلك، اختفت هذه التقنية تدريجيًا وظهرت طرق جديدة وأكثر حداثة للتطوير السريع للمواقع الإلكترونية. وعلى وجه الخصوص، قدم CSS3 Flex-box - وهي وظيفة شبكة سهلة الاستخدام يمكنك استخدامها لإنشاء تخطيطات المحتوى، ولكن لا يزال بعضها مقاومًا. وفي المقابل، يتخذ آخرون أساليب أكثر تعقيدًا لتحقيق دقة التصميم المطلقة.
عندما تفتح موقع ويب جديدًا، ستشاهد عادةً الجزء العلوي من الموقع ومنطقة المحتوى والشريط الجانبي - تتضمن هذه المناطق الرئيسية أيضًا تخطيطات ومواصفات التصميم الخاصة بها. تستمر حفرة الأرانب في التعمق. يعد العثور على طريقة لتصميم تخطيط الصفحة الرئيسية (أو أي صفحة أخرى) الذي يبدو جيدًا عبر جميع الوسائط والأجهزة والبرامج أمرًا بالغ الأهمية. لذلك، اعتقدنا أنه قد يكون من المفيد لزملائنا المطورين أن نقوم بتجميع مجموعة من أطر وأنظمة CSS وHTML لتطوير تخطيطات الشبكة.
هل تريد المزيد من الأطر؟ جرب جولاتنا الأخرى:
وغني عن القول أن هذه التصميمات قابلة للتكيف مع أي موقف، لذا يمكنك إنقاذ نفسك من الاضطرار إلى حل مكامن الخلل والمراوغات في تخطيط التصميم بدلاً من التركيز على تلبية مربعات الشبكة هذه بالمحتوى الذي تريد وضعه هناك. هناك قدر كبير من التنوع والأنماط المختلفة التي ستجدها عبر أنظمة الشبكة هذه، خذ بعض الوقت لزيارة الصفحات التجريبية وربما قم بتدوين ما تبحث عنه حتى يكون لديك وقت أسهل للعثور على إطار العمل المطابق لاحتياجاتك.
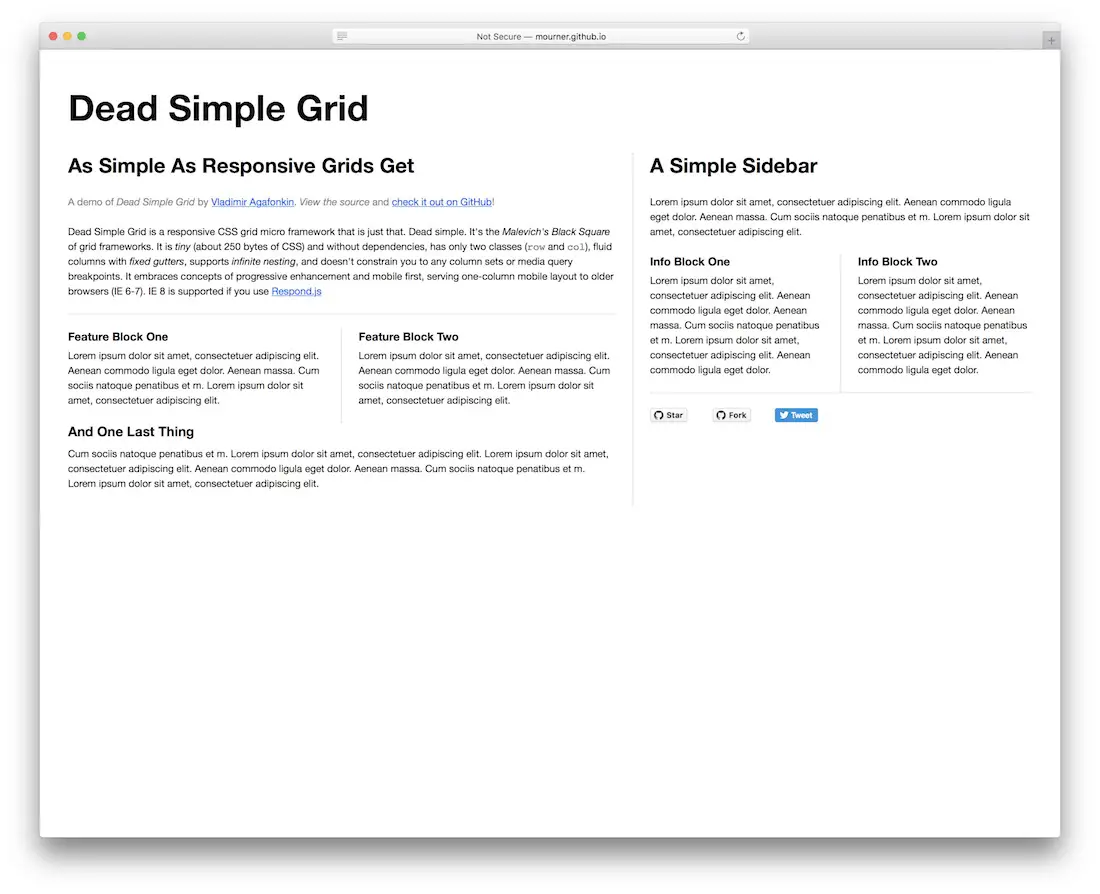
شبكة ميتة بسيطة

لا ينبغي للشبكات أن تكون معقدة أبدًا، فهي في جوهرها الحقيقي مجرد عناصر HTML تجمع تصميمًا شاملاً، وفلاديمير أجافونكين هو أحد المطورين الذين يتبنون هذا المفهوم. يأتي إطار شبكته Dead Simple Grid في مائتي بايت فقط من كود CSS؛ وهذا يمثل الحد الأدنى من التعليمات البرمجية، ولن تلاحظ صفحاتك وجودها. يمكنك فصل الشبكة عن منطقة محتوى رئيسية وشريط جانبي مرن إذا رغبت في ذلك. يناسب هذا النوع من الشبكات المدونات والتخطيطات العامة للصفحة الرئيسية حيث يفضل الحد الأدنى من التصميم. تم دمج التصميم سريع الاستجابة بفضل استعلامات الوسائط، وبالتالي ستبدو الشبكة خالية من العيوب على أي جهاز تستخدمه.
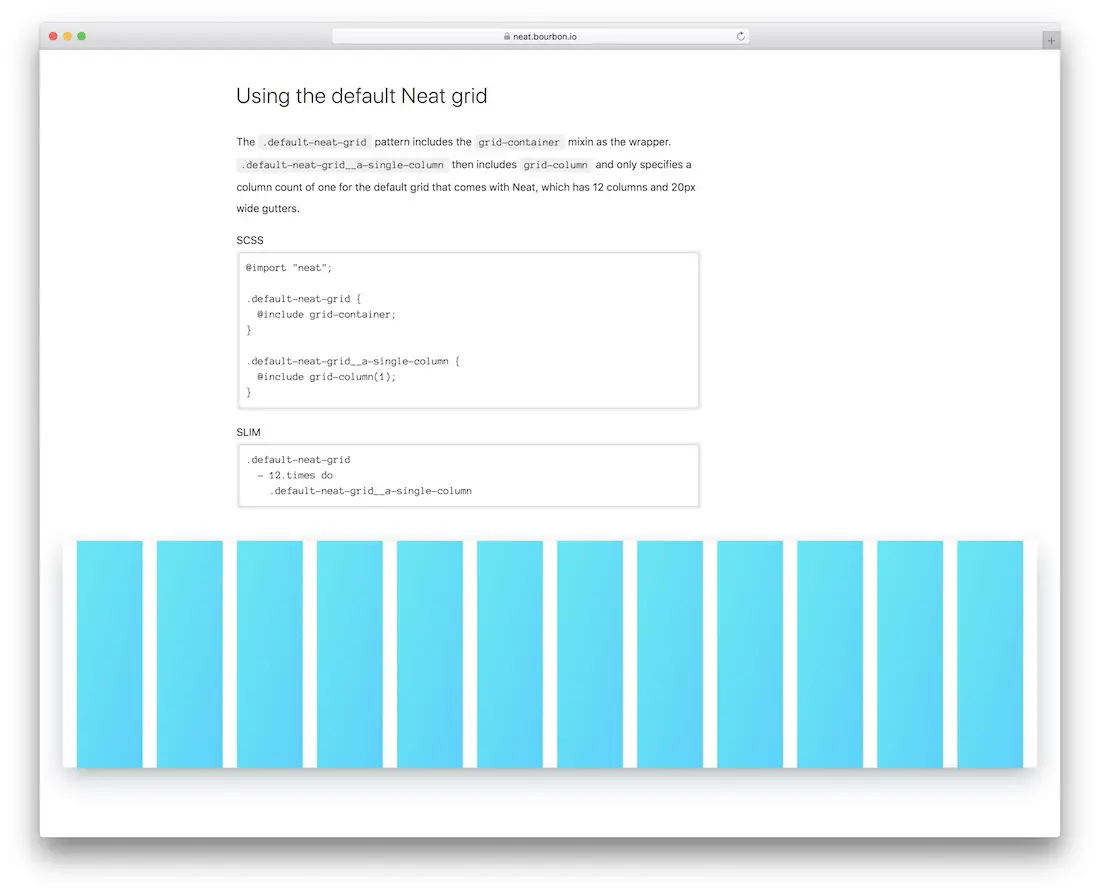
بوربون أنيق

تعد Bourbon مكتبة ناجحة جدًا من الخلطات الخاصة بمعالج SASS الأولي. وهذا ما جعل Neat خيارًا جذابًا لأولئك الذين يستخدمون Bourbon وSASS بالفعل. يتيح برنامج Neat للمطورين إمكانية الوصول إلى نظام شبكة مرن سريع وسهل بما يكفي لإعداده في دقائق، ولكنه مرن إلى الحد الذي لن تصبح فيه التغييرات والتعديلات غير المحدودة مشكلة.
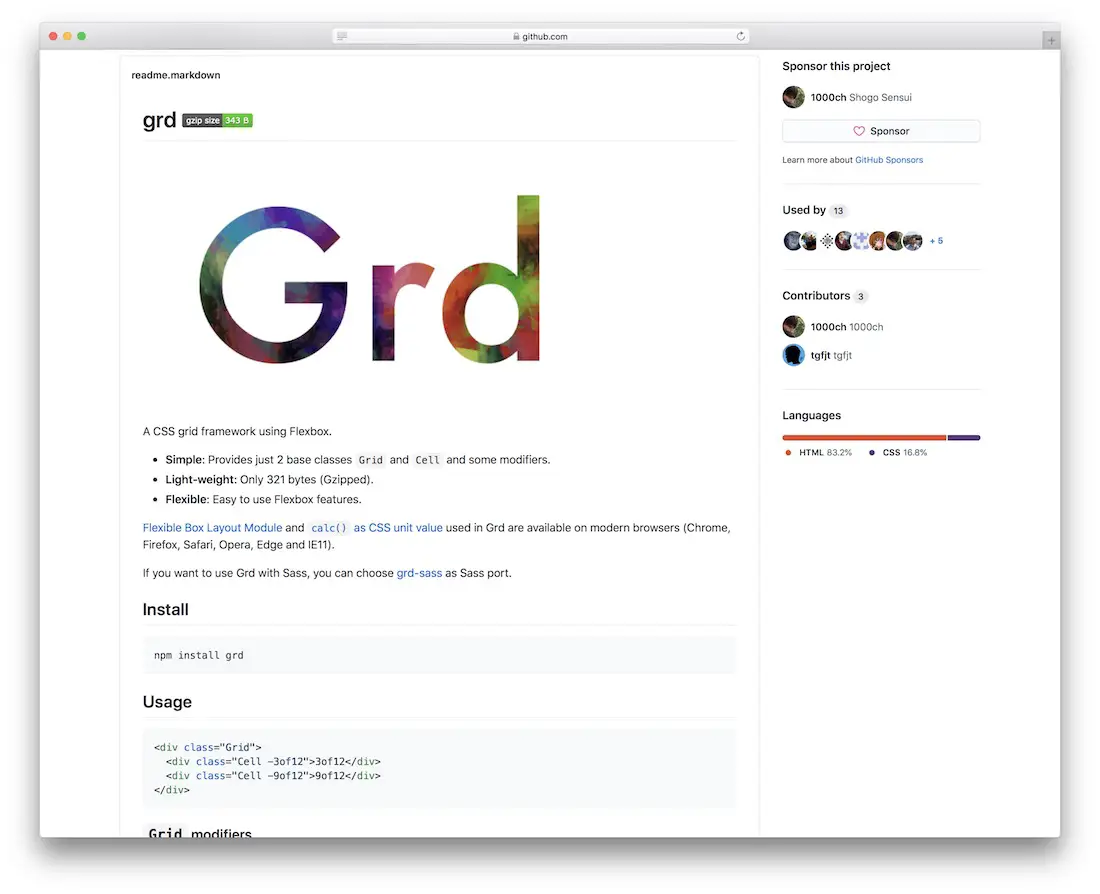
GRD

Grd هو نظام شبكة CSS يستخدم Flexbox كأداة خلفية لإنشاء تخطيطات سريعة الاستجابة مرنة وحديثة. باستخدام العرض التجريبي المباشر، يمكنك اللعب بالإعدادات وتخصيصات التصميم المختلفة لمعرفة ما إذا كان بإمكان Grd حل مشكلتك المتمثلة في دمج عنصر تصميم معين في سير العمل الحالي لديك. لقد وجدنا أنه من السهل إنشاء الرؤوس والتذييلات ومناطق المحتوى العامة باستخدام قائمة منسدلة للإعدادات فقط.
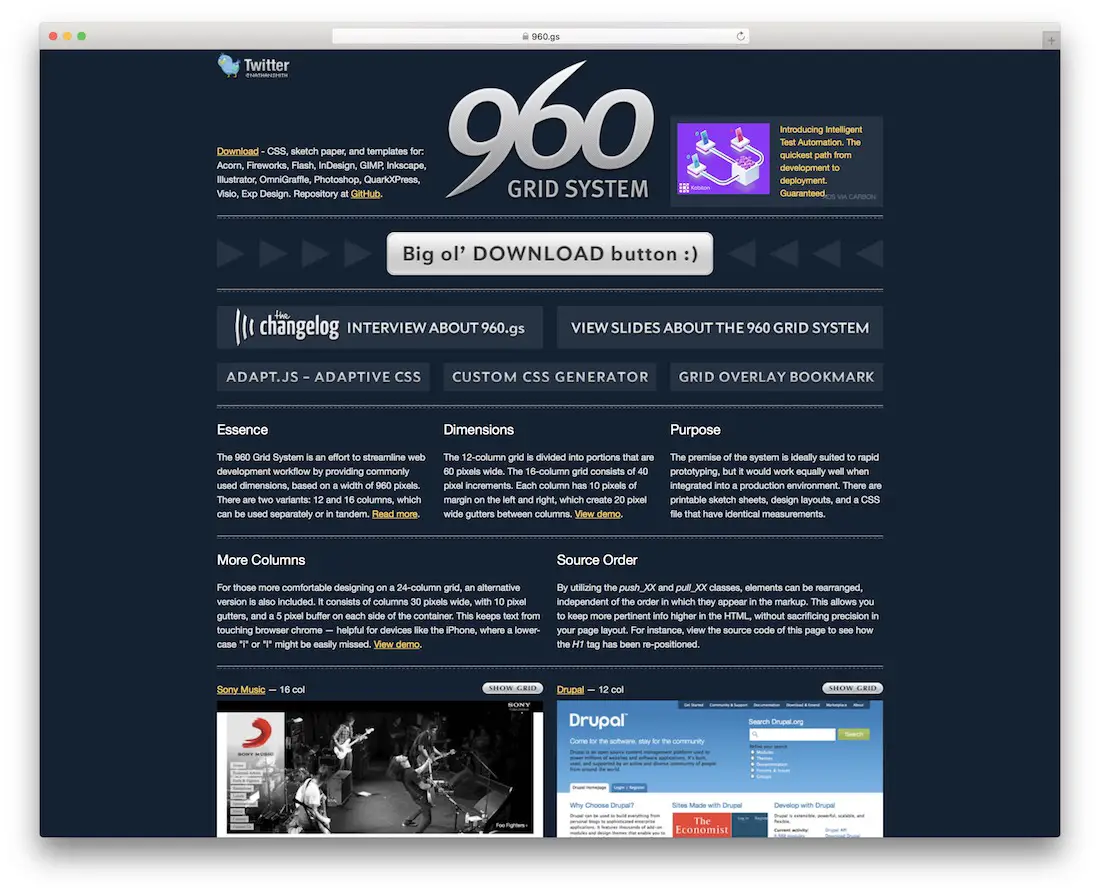
960 نظام الشبكة

استخدمت مئات الآلاف من مواقع الويب نظام Nathan Smith's 960 Grid System لتشغيل تخطيط التصميم الخاص بها. إنها أداة فعالة لتبسيط سير عمل مطوري الويب الذين يعملون بجد. من خلال اختيار تخطيطين مختلفين للأعمدة (12 و16 على التوالي)، يمكن للمطورين تشغيل الصفحة الرئيسية بسرعة والتي ستدعم أي نوع من الإدخال الديناميكي والثابت. من الممكن إضافة المزيد من الأعمدة، ولكن ستحتاج إلى التعامل مع الوثائق لفهم الاستخدام بشكل أكثر وضوحًا.
غير دلالي

Unsemantic هو الإصدار التالي من شبكة 960 التي توفر إمكانات تصميم سريعة الاستجابة. من خلال فئات السحب الفريدة، يمكن للمطورين إعادة ترتيب تخطيط الصفحة التي ينتجونها، مما قد يساعد في الترويج للمحتوى الأكثر أهمية وعرضه في أي وقت، وهي إستراتيجية معروفة لمساعدة محركات البحث على فهم الغرض من كل عنصر محتوى بشكل أفضل. يعد Unsemantic أيضًا مستخدمًا فخورًا لاستعلامات الوسائط، لذا لن يواجه مطورو الواجهة الأمامية وقتًا عصيبًا لتخصيص إطار الشبكة هذا ليناسب احتياجاتهم الخاصة.
شبكة بسيطة

وبالتالي، فإن Simple Grid مناسبة لكل من يبحث عن البساطة وسهولة الاستخدام. التصميم سريع الاستجابة ومتوافق مع الهواتف الذكية والأجهزة اللوحية وأجهزة الكمبيوتر المكتبية. بمعنى آخر، سيكون أداء مشروعك على أعلى مستوى دون أدنى شك. إنه متوافق تمامًا مع الشاشات الكبيرة والدقة الأعلى أيضًا. كما أن Simple Grid هي مجرد شبكة، دون أي أصول إضافية، مما يجعلها خفيفة الوزن للغاية. بفضل البنية المريحة المكونة من اثني عشر عمودًا، لديك الحرية في إنشاء التصميم الذي تفضله تمامًا. يمكنك تقسيمها إلى عمودين أو ثلاثة أو أربعة أو ستة أعمدة بشكل لا تشوبه شائبة.
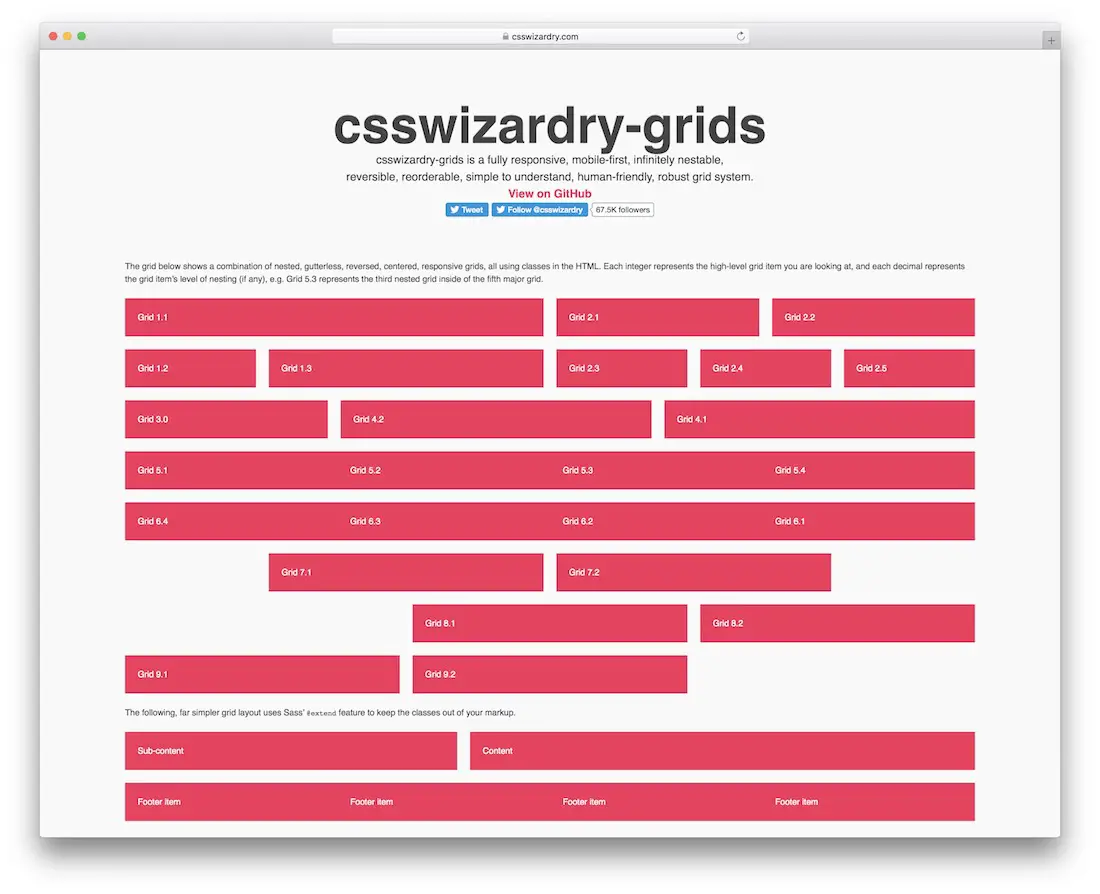
csswizardry-grids

باستخدام شبكة HTML، مثل csswizardry-grids، يمكنك توفير الوقت والطاقة. إنها أداة قوية يمكنك الاستفادة منها بما يرضي قلبك بدقة. إنه سهل الاستخدام وسهل التنظيم، مما يضمن لمطوري الويب من جميع المستويات تحقيق أقصى استفادة منه. في لقطة الشاشة أعلاه، يمكنك إلقاء نظرة خاطفة على جميع الأشكال المختلفة التي يدعمها csswizardry-grids. يمكنك إعادة ترتيب الأشياء بحرية، بحيث تطابق رغباتك مع نقطة الإنطلاق. قم بنشاطك عن طريق تجنب تنفيذ الأشياء من الألف إلى الياء باستخدام csswizardry-grids الآن وابدأ بالقدم اليمنى.

صينية

إن فوائد استخدام نظام الشبكة هائلة، حيث لا توفر الوقت فحسب، بل لا داعي للقلق بشأن الجوانب الفنية أيضًا. على سبيل المثال، يضمن Griddle التوافق الكامل مع الأجهزة ومتصفحات الويب الشائعة. بمعنى أن أداء تطبيقك سيكون من الدرجة الأولى في جميع الأوقات. باستخدام Griddle، يمكنك تحقيق أي شيء بدءًا من الشبكات المتناسبة والمتداخلة إلى الوحدات المركزية والهجينة حتى تؤتي ثمارها. أما بالنسبة للأخيرة، مع بعض التخصيص، يمكنك الجمع بين الوحدات الثابتة والمرنة في بناء واحد مثير للإعجاب. يمكنك التحكم في التوسيط الأفقي للوحدات، ويمكنك أيضًا تغيير المحاذاة الرأسية.
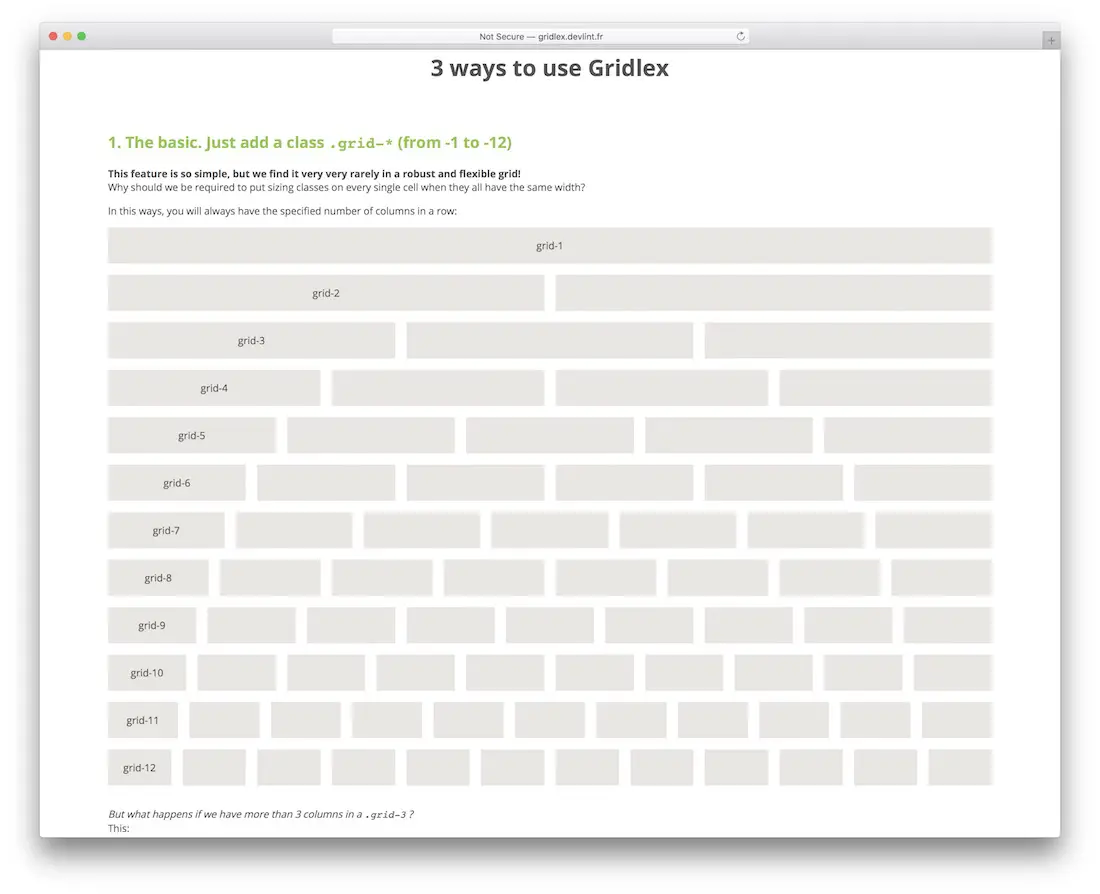
جريدليكس

تتميز Gridlex بتصميمها الرائع وسهولة استخدامها. إن بساطة إطار الشبكة المعتمد على Flexbox أمر مذهل، والرؤية بسيطة - قم بلف أعمدتك داخل شبكتك، وإذا لزم الأمر، قم بإجراء أي تعديلات إضافية لجعل تصميمك النهائي يبدو لا يقاوم. بمجرد النظر إلى العروض التوضيحية لمواقع الويب التي تستخدم Gridlex، فمن الواضح أن هذا هو الجزء العلوي من نظام الشبكة الخطية ولن تشعر بخيبة أمل إزاء ما يمكن أن يفعله لمشاريعك وسير العمل الخاص بك.
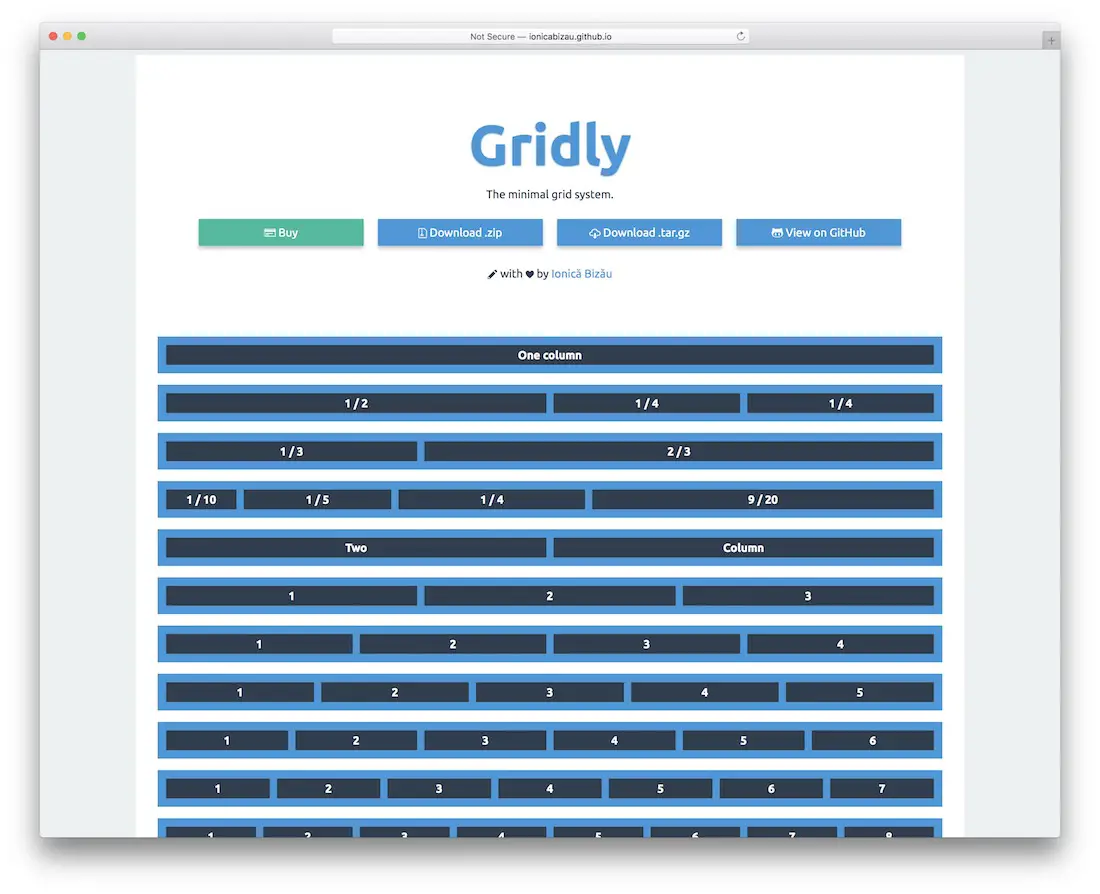
بشكل شبكي

قام المطورون ببناء Gridly كنظام تخطيط شبكي مصغر لدعم أحدث المتصفحات اليوم. يساعد هيكلها خفيف الوزن المطورين في الحصول على وقت سهل لإعداد تخطيط الشبكة/العمود وتشغيله دون الكثير من المتاعب. بشكل عام، فإن الحجم الصغير لهذه المكتبة بشكل سخيف سيجعلك ترغب في المزيد للمشاريع القادمة.
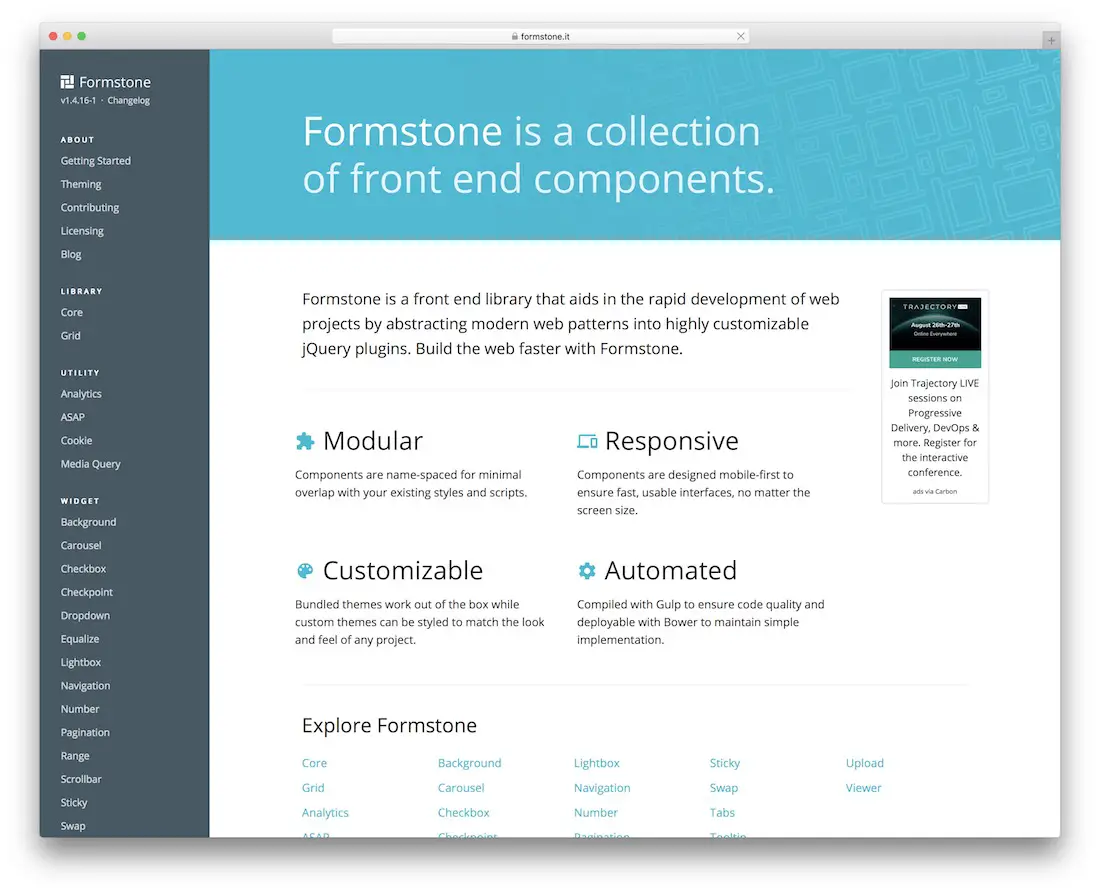
فورمستون

لا يعد Formstone نظامًا شبكيًا مُدارًا منفردًا في حد ذاته، فهو مكتبة لمطوري الواجهة الأمامية الذين يحتاجون إلى مكونات قابلة للتخصيص بدرجة كبيرة وعناصر ويب تشكل صفحة ويب تقليدية تواجهها يوميًا. كونها مكتبة معيارية وسريعة الاستجابة وآلية - يمكن استخدام Formstone ليس فقط لتوسيع نطاق مشروع موقع ويب كبير الحجم، ولكن أيضًا لاستخدام تخطيط الشبكة نفسه.
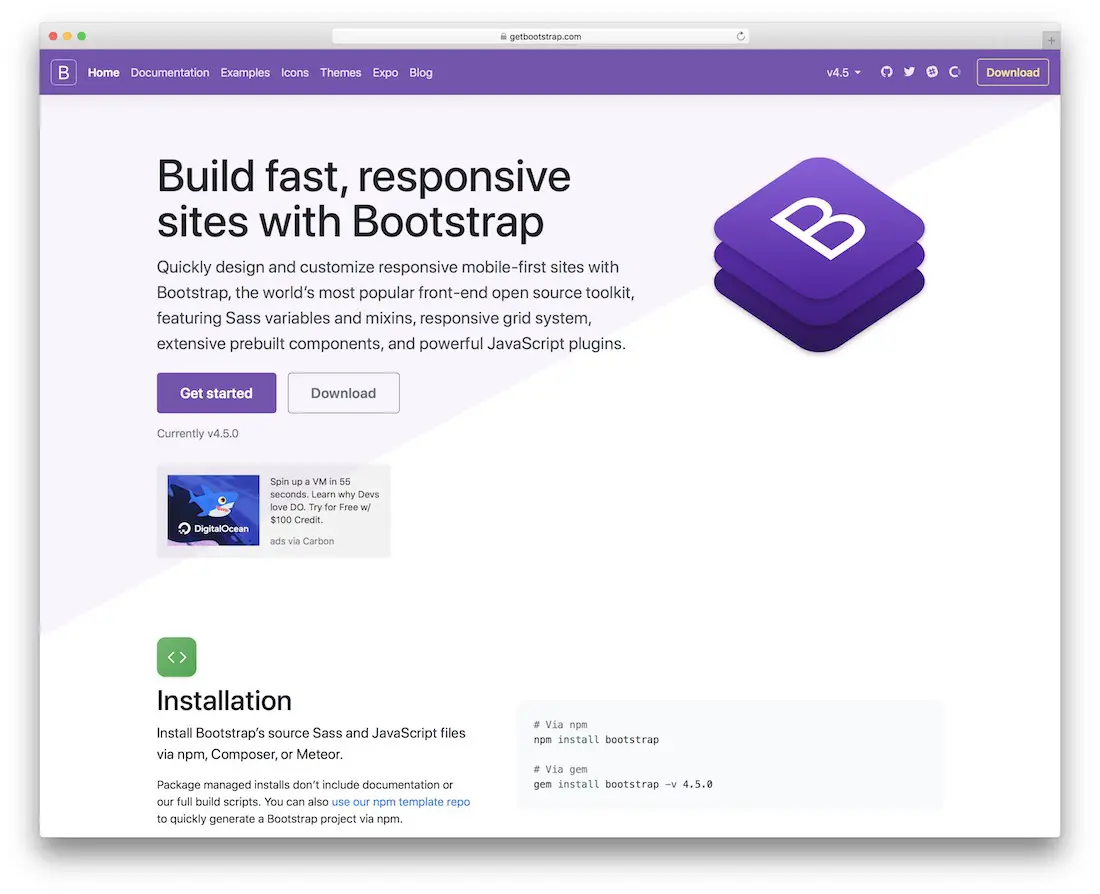
بوتستراب

أين سيكون Bootstrap اليوم لولا نظام الشبكة الذي بني عليه كل شيء آخر؟ ما زلنا ننتظر بفارغ الصبر وصول Bootstrap 6 ولكن في هذه الأثناء.. لا يمكنك مقاومة قول نعم لإطار عمل أثبت نفسه كواحد من أبرز أطر العمل الأمامية في هذا القرن. تعمل ميزات Bootstrap على تشغيل الملايين من مواقع الويب، ومع ذلك لم يكن أي منها ممكنًا لولا إطار الشبكة الذي تم دمجه في قلب Bootstrap.
مؤسسة

Foundation هي مكتبة أمامية ناجحة أخرى تدعم التصميم سريع الاستجابة، الإصدار الأخير (Foundation 6) يقدم المزيد من الميزات والعناصر الحديثة التي يمكن أن تساعد المطورين على تزويد عملائهم بتصميمات متعددة الاستخدامات بشكل لا يصدق. تمنحك القوالب سهلة الاستخدام التي تقدمها Foundation فرصة لأخذ قسط من الراحة من كل عملية تطوير الشبكة هذه، والتركيز بدلاً من ذلك على ما هو مهم - الأشياء التي ستضعها داخل تلك الشبكة نفسها.
نظام الشبكة سريع الاستجابة لمشروعك القادم

يستخدم نظام الشبكة المستجيب لمشروعك التالي نفس الفئات مثل نظام الشبكة 960. لقد تم تصميمه لخدمة زوار الهاتف المحمول أولاً، ويوفر نموذجًا أساسيًا لإدارة الرأس. قام المطورون باختباره على جميع المتصفحات الحديثة لذا فأنت في أيد أمينة. يمكنك استخدام هذا كنظام شبكة أساسي لمساعدتك في بناء تصميم ويب سريع الاستجابة. سيؤدي هذا إلى الحفاظ على كفاءتك الحالية عبر نظام الشبكة الشهير.
HTML5 النموذجي

HTML5 Boilerplate هو إطار عمل معياري قوي (قالب) لمطوري الواجهة الأمامية. إنه مخصص للمطورين الذين يرغبون في بدء مشاريعهم دون متاعب أطر العمل الأكبر مثل Bootstrap أو Foundation.
هل كان المقال مساعدا؟!
نعم لا
