16 أفضل المكونات الزاوية لمطوري الويب لعام 2023
نشرت: 2023-10-02يقدم Angular بعض التحركات الجريئة التي قد تفاجئ أولئك الذين ليسوا على دراية بالويب على الأجهزة المحمولة. تمكنت Angular - التي أنشأتها Google - من جذب قلوب المطورين في وقت مبكر وازدهرت منذ ذلك الحين وتطورت لتصبح واحدة من أفضل أطر عمل JavaScript. ومع ذلك، يركز Angular بشكل صارم على أنه إطار عمل للجوال أولاً، مما يعني أنه يجب إنشاء تطبيقات سطح المكتب ومواقع الويب بترتيب عكسي. إذا سألتنا عن استراتيجية رائعة، فإن الهاتف المحمول يفوق بالفعل كل التوقعات، ومع تواصل مليارات الأشخاص الآخرين، فمن المنطقي أن نبني ويب الهاتف المحمول في الاعتبار أولاً.
إذا استحوذت Angular على قلبك، فقد تكون مهتمًا بالحصول على أي من مكونات Angular التالية، المصممة لدعم المطورين بوظائف أساسية ومتقدمة من شأنها تقليل الوقت المستغرق للانتقال من النموذج الأولي إلى تطبيق إنتاج كامل. فيما يلي قائمة بأفضل المكونات الزاويّة التي تم نشرها حتى الآن.
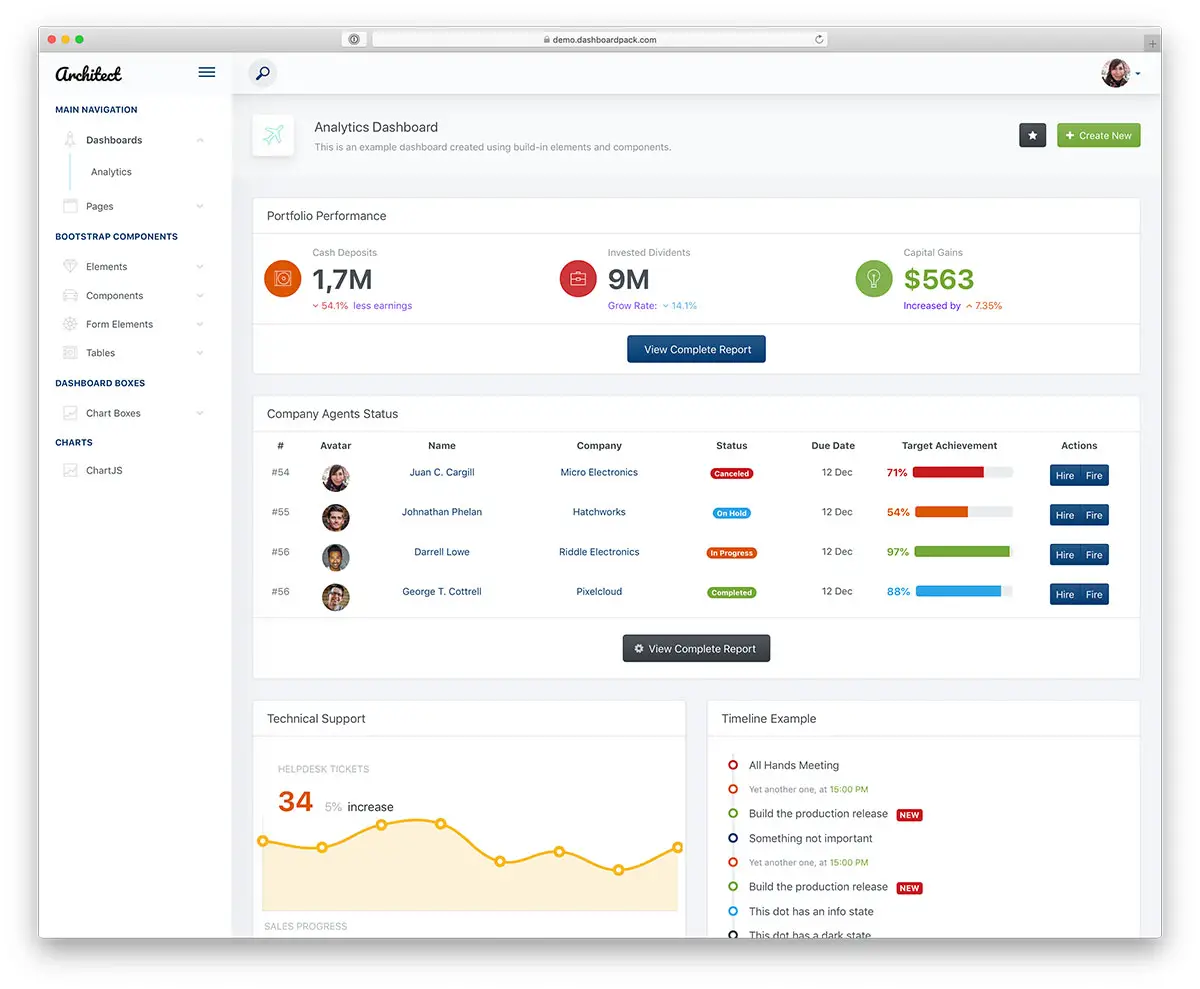
ArchitectUI الزاوي

ArchitectUI Angular عبارة عن لوحة معلومات متعددة الوظائف ذات أفق واسع للمشاريع المختلفة. يحتوي التصميم الحديث والنظيف لهذا القالب على ميزات ووظائف رائعة من شأنها أن تفيدك بشكل جيد. بالطبع، يمكنك الاستفادة من ArchitectUI Angular خارج الصندوق، ولكن يمكنك أيضًا تخصيصه وفقًا لاحتياجاتك ولوائحك وفقًا لذلك. بينما يمكنك تعديله ليناسب تطبيقًا حصريًا، يمكنك أيضًا دمج ArchitectUI Angular 12 مع مشاريع أخرى.
علاوة على ذلك، في الحزمة، تحصل على تخطيطات متعددة وألوان متعددة، وأكثر من مائتي مكون مخصص، وتسعة تصميمات للوحة القيادة، ووثائق كاملة للتنفيذ دون عناء. كما أن الهيكل مرن وسلس، ويعمل بسلاسة على الأجهزة ومتصفحات الويب المختلفة. أنشئ لوحة تحكم إدارية ستلفت الأنظار باستخدام ArchitectUI Angular 12 وابدأ في السير نحو النجاح الذي ترغب في تحقيقه باستخدام تطبيقك.
مزيد من المعلومات / تحميل
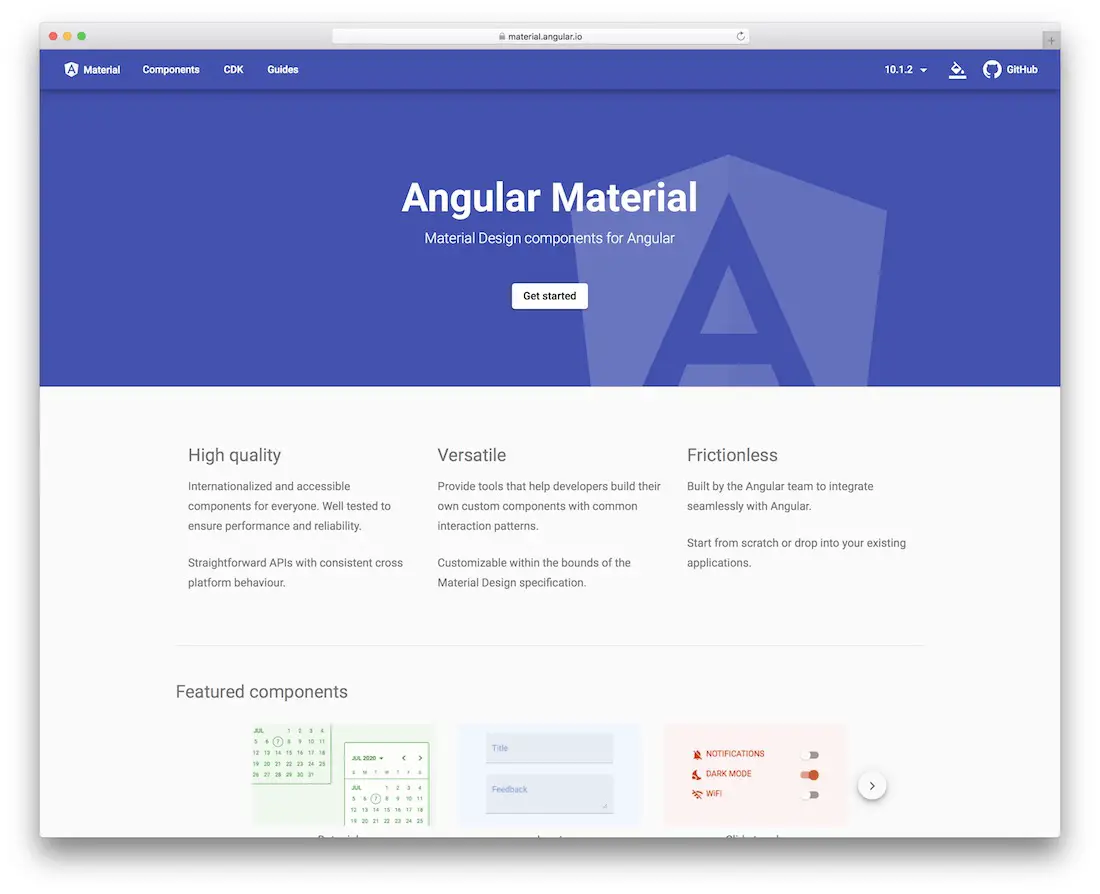
تصميم المواد للزاوية

Google هي الشركة الرسمية التي تقف وراء Angular، لذا سيكون الأمر سخيفًا إذا لم توفر معايير التصميم الخاصة بها لـ Angular! وهذا ما فعلوه، حيث قاموا بنقل تصميم المواد إلى مكونات Angular، لتكون جاهزة للاستخدام في تطبيقاتك الحالية والمستقبلية. الهدف هو إنشاء مستودع مكونات واجهة مستخدم التصميم متعدد الأبعاد لتلبية مواصفات التصميم متعدد الأبعاد. تمت عولمة جميع المكونات بحيث يمكن استخدامها بأي لغة أو بأي جنسية، وتوفير حل واجهة برمجة التطبيقات (API) المباشر الذي يجعل عمل المطور أقل إحباطًا، وقد تم اختبارها في المواقف الشائعة لضمان التوافق، ولها قاعدة تعليمات برمجية نظيفة و وظائف موثقة جيدًا حتى يتمكن المطورون من الاستمتاع بالجودة التي تشتهر بها Angular. يتم تحسين المكون تدريجيًا مع زيادة تدليل Angular وتحسينه ومعالجته.
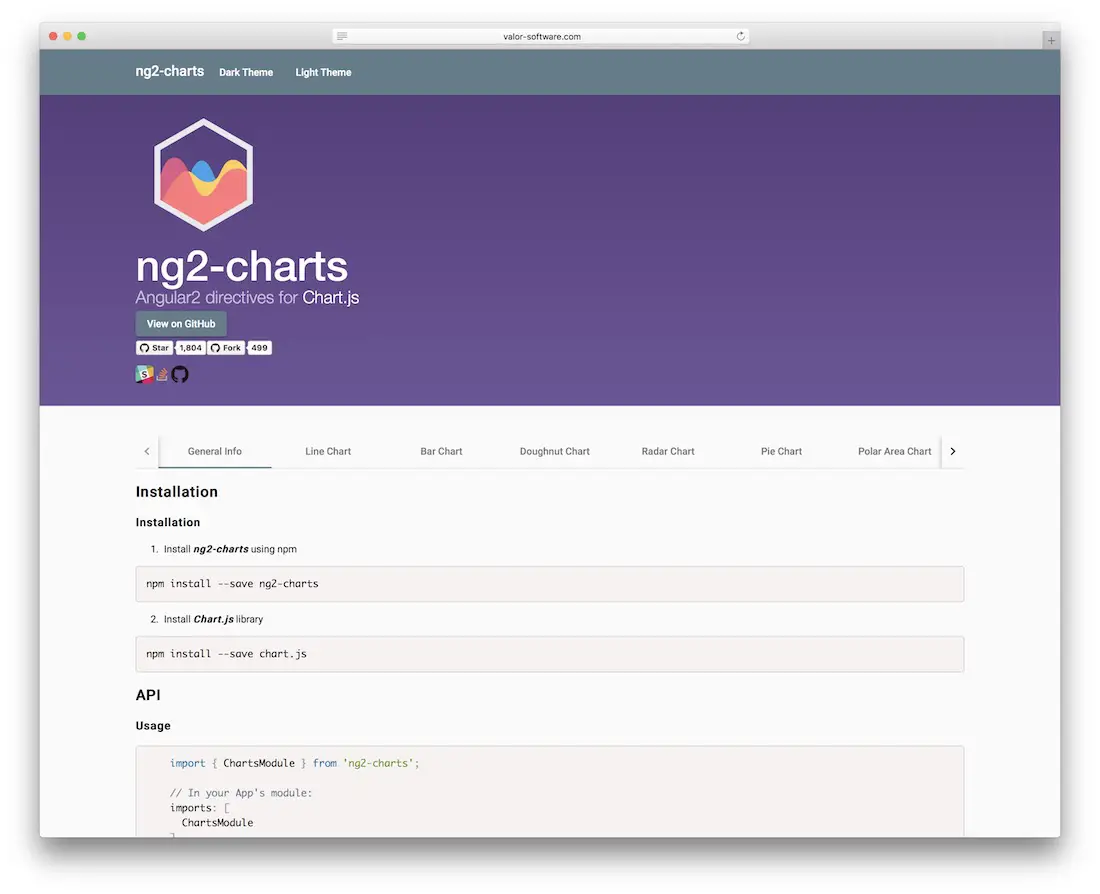
الرسوم البيانية لـ Angular2 بناءً على Chart.js

Chart.js عبارة عن مكتبة مخططات HTML5 تستخدم الإمكانات الكاملة لعنصر HTML5 Canvas. وقد استخدمها علماء البيانات والباحثون الصحيون والصحفيون وشركات الإعلام والناشرون الذين يقدرون الرسوم البيانية التفاعلية لتقديم بيانات تفاعلية لجمهورهم. لقد تم استخدام Chart.js في عروض الشرائح، واجتماعات العمل، ويتم تنفيذه بشكل متكرر في تطبيقات الويب والهاتف المحمول على حدٍ سواء. إنها مكتبة الرسوم البيانية الأكثر رواجًا على GitHub، ولن يتم تجاهل أي مقالة عبر الإنترنت تتحدث عن مكتبات الرسوم البيانية دون ذكر Chart.js! على الرغم من أنها محدودة (هل هي حقًا؟) بثمانية أنواع من المخططات فقط، إلا أن كل نوع من هذه الأنواع تم إتقانه بشكل لا تشوبه شائبة ليبرز من بين الآخرين من خلال التركيز الهادف على البيانات المقدمة. وAngular هو الإطار المثالي الذي يمكن أن يكمل الإمكانات الكاملة لـ Chart.js حيث يشترك كلاهما في فهم تصميمي مماثل، ويمكنك معًا تحقيق العجائب.
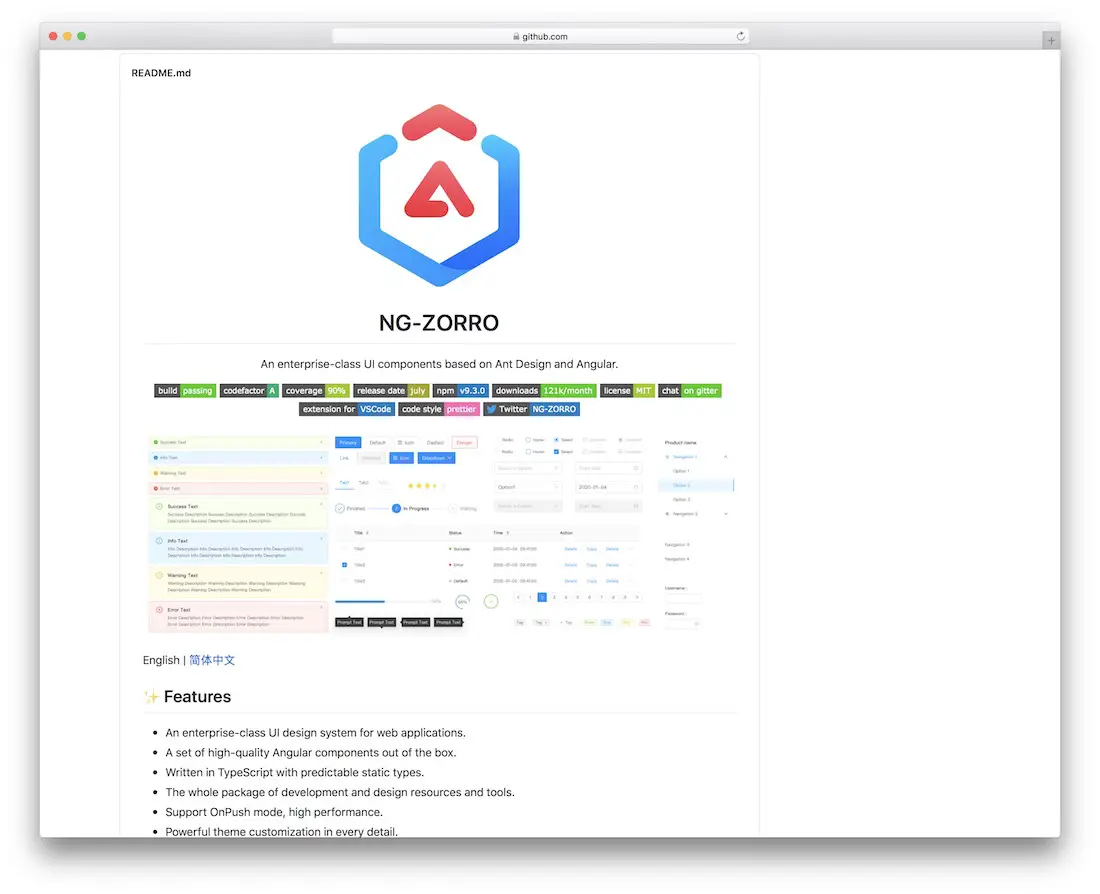
إن جي زورو

NG-ZORRO عبارة عن مجموعة مكونات وظيفية لواجهة المستخدم تعتمد على تصميم Angular وAnt. مع NG-ZORRO، يمكنك الحصول على الكثير من العناصر والامتدادات التي يمكنك دمجها في المشاريع المختلفة التي تعمل عليها. كل شيء يعمل في وئام تام خارج الصندوق ويأتي متوافقًا مع متصفحات الويب الرئيسية. يدعم NG-ZORRO أيضًا التدويل، لذا يمكنك تغييره إلى لغات مختلفة دون أي متاعب. علاوة على ذلك، فإن التخصيصات ممكنة أيضًا، حتى تتمكن من ضبط كل مكون ليتناسب مع نمط مشروعك. شارك الآن، وتعرف على التثبيت وانتقل بالأشياء إلى المستوى التالي.
المكونات الزاوية

ومن هنا الاسم، هذه هي مجموعة المكونات الرسمية لـ Angular. هذه الأدوات متاحة لأي شخص، لأنها تتمتع بمرونة عالية للعمل مع نوايا مختلفة. كما تم اختبارها جيدًا للتأكد من أن الأداء على أعلى درجة. باستخدام المكونات المتوفرة، يمكن للمطورين بناء المشاريع بشكل أسرع بكثير وبجهد أقل. يمكنك البدء من الألف إلى الياء أو الاندماج في مشروع حالي، وكلاهما يعمل بشكل جيد للغاية. تتضمن بعض المكونات الإكمال التلقائي، والشارة، والبطاقة، وتبديل الأزرار، والرقائق، ومنتقي التاريخ، وحقل النموذج، على سبيل المثال لا الحصر. وأخيرًا، راجع الوثائق المتاحة إذا لزم الأمر واستمتع بالتنفيذ السلس.
واجهة Onsen لـ Angular

باستخدام Angular وOnsen UI، يمكنك الآن تسريع عملية إنشاء تطبيقات الهاتف المحمول من الدرجة الأولى. ستعمل جميع المكونات في انسجام مع تطبيق Angular للهاتف المحمول الخاص بك لتشغيل لا تشوبه شائبة. تتضمن بعض المكونات الرف الدائري، ومربع الحوار، والنموذج، والشبكة، والقائمة، والتنقل، وتسجيل الدخول، والنوافذ المنبثقة، والمزيد. يمكنك أيضًا التحقق من مكونات Angular الخاصة بـ Onsen UI أثناء العمل أولاً قبل اتخاذ القرار. لماذا تضيع الوقت في القيام بكل الأعمال الثقيلة بنفسك بينما يمكنك الاستفادة من المواد المحددة مسبقًا التي تقدمها Onsen UI إلى الطاولة؟ ابدأ العمل مع Onsen UI الآن، لأنه يأتي بدون أي تكلفة.
NGX-Bootstrap

NGX-Bootstrap هو مشروع مفتوح المصدر يوفر مكونات Bootstrap لـ Angular. في هذه الحالة، لا يتعين عليك تضمين مكونات JS، ومع ذلك، يستخدم NGX-Bootstrap ترميز Bootstrap وCSS. تم تصميم كل عنصر مع وضع القدرة على التكيف في الاعتبار. وهذا يعني أنهم لا يجدون صعوبة في التكيف مع المشاريع والتطبيقات المختلفة، سواء كنت تبدأ من الصفر أو تخطط للاندماج في الإبداعات الحالية. هناك الكثير من العروض التوضيحية للاختيار من بينها، مما يساعدك على توفير المزيد من الوقت مع التركيز فقط على اللمسات النهائية. يعد التوثيق وطريقة التثبيت والمعلومات الضرورية الأخرى أيضًا جزءًا من الحزمة التي يمكنك الاستفادة منها.
دراجولا

في الوقت الحالي، هناك نمو هائل يحدث في أدوات السحب والإفلات والمكتبات وأطر العمل، على الرغم من أنها تندرج عادةً ضمن فئة تخطيط تصميم الويب أو النماذج الأولية. لا نرى الكثير من وظائف السحب والإفلات في التصميم التقليدي ما لم يتم إنشاء موقع الويب هذا للسماح للمستخدمين بإعادة ترتيب تخطيط واجهة المستخدم الخاصة بهم.

تبرز Dragula حيث يمكن استخدامها ليس فقط للتخطيط ولكن أيضًا للمحتوى الفعلي، وهذا يعني أنه يمكنك الذهاب إلى أبعد من إنشاء تطبيقات ذات صلة بالاختبار أو تطبيقات مرتبطة بالبحث عن الكلمات الرئيسية والتي تتطلب من المستخدم محاذاة مجموعة معينة من البيانات في الترتيب الصحيح، Dragula يدعم عمليات الاسترجاعات. تتبادر إلى الأذهان مواقع مراجعة المحتوى وتنظيم المحتوى التي يمكن أن تستفيد من Dragula، حيث تتيح إمكانية سحب المحتوى في كل اتجاه بناءً على ما توفره المنصة.
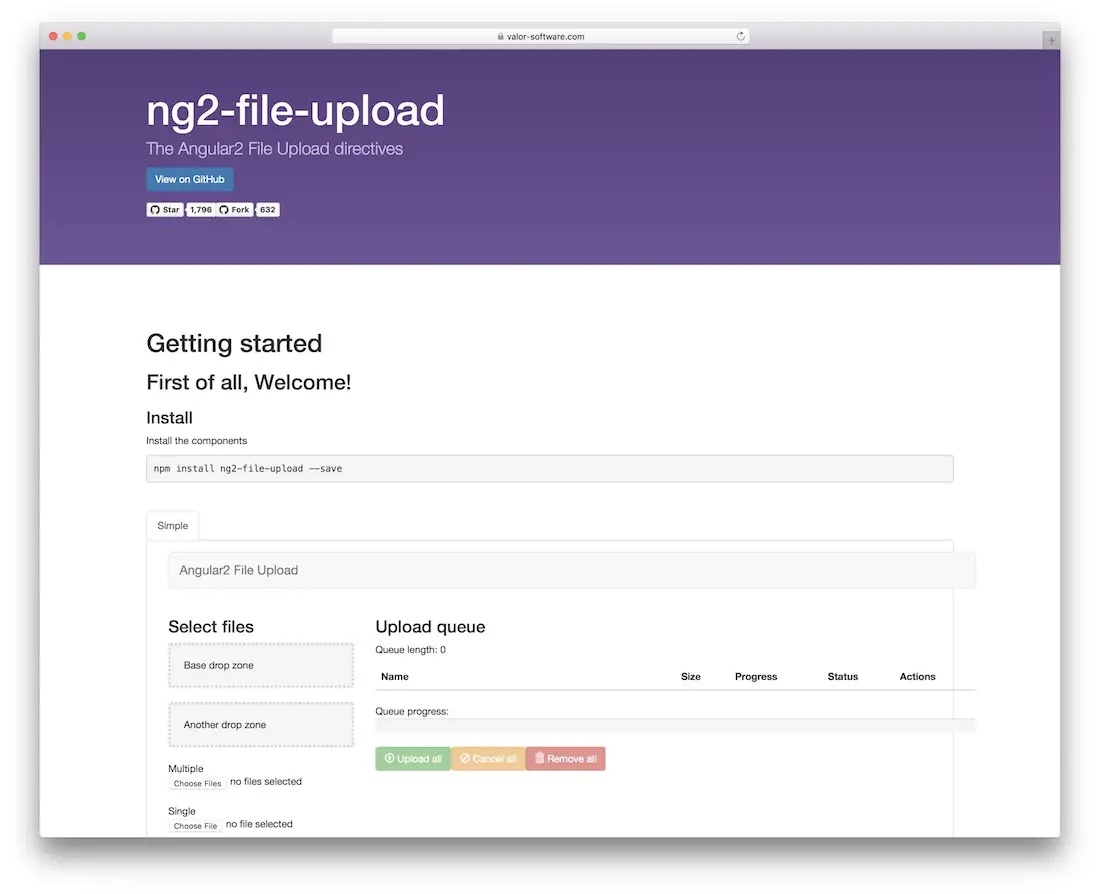
توجيهات Angular2 لتحميل الملفات

إن تحميل الملفات ليس شيئًا ستأخذه بعين الاعتبار منذ بداية تشغيل تطبيقك. على أقصى تقدير، ستبدأ في التفكير في ميزات تحميل الملفات عند الانتهاء من أجزاء ملف تعريف المستخدم في تطبيقك حيث يمكن للمستخدمين تحميل صورهم الاجتماعية. ولكن هناك أيضًا جزء المحتوى، وإذا كنت تقوم بإنشاء وظيفة مراسلة فورية مدمجة، فسيتعين عليك منح المستخدمين طريقة لإرسال الملفات إلى بعضهم البعض.
إنه شيء يتوقعه الناس هذه الأيام. يعد Angular File Upload مكونًا صغيرًا رائعًا ومصممًا بشكل جميل وسهل العمل معه. يدعم تحميلات الملفات المتعددة والمفردة والسحب. يمكن للمستخدمين (أو أنت) مشاهدة تقدم الملف الذي يتم تحميله، وبمجرد الانتهاء من ذلك يمكنهم اتخاذ أي إجراء ضروري مثل إلغاء الملف أو إزالته. بالنسبة لمشكلات التعليمات البرمجية المحتملة، يمكنك الرجوع إلى مكتبة GitHub وفتح مشكلة هناك.
التوجيهات الزاوية لخرائط جوجل

أنت تعمل مع عميل لتطبيق Angular، ويطلب منك تنفيذ أداة خرائط Google في التطبيق نفسه، فماذا تفعل؟ هل تستخدم النهج التقليدي لإطار iframe، أم أنك تستخدم مكتبة مثل Angular Google Maps لدمج الخرائط في التطبيقات أصلاً؟ لسوء الحظ، المكتبة موجودة في إصدار Alpha في الوقت الحالي، لذا لا يوصى باستخدام الإنتاج، ولكن ترقب الإصدار، أو يمكنك تعديل هذا بنفسك والتوصل إلى إصدار مستقر لاستخدامه في تطبيقاتك.
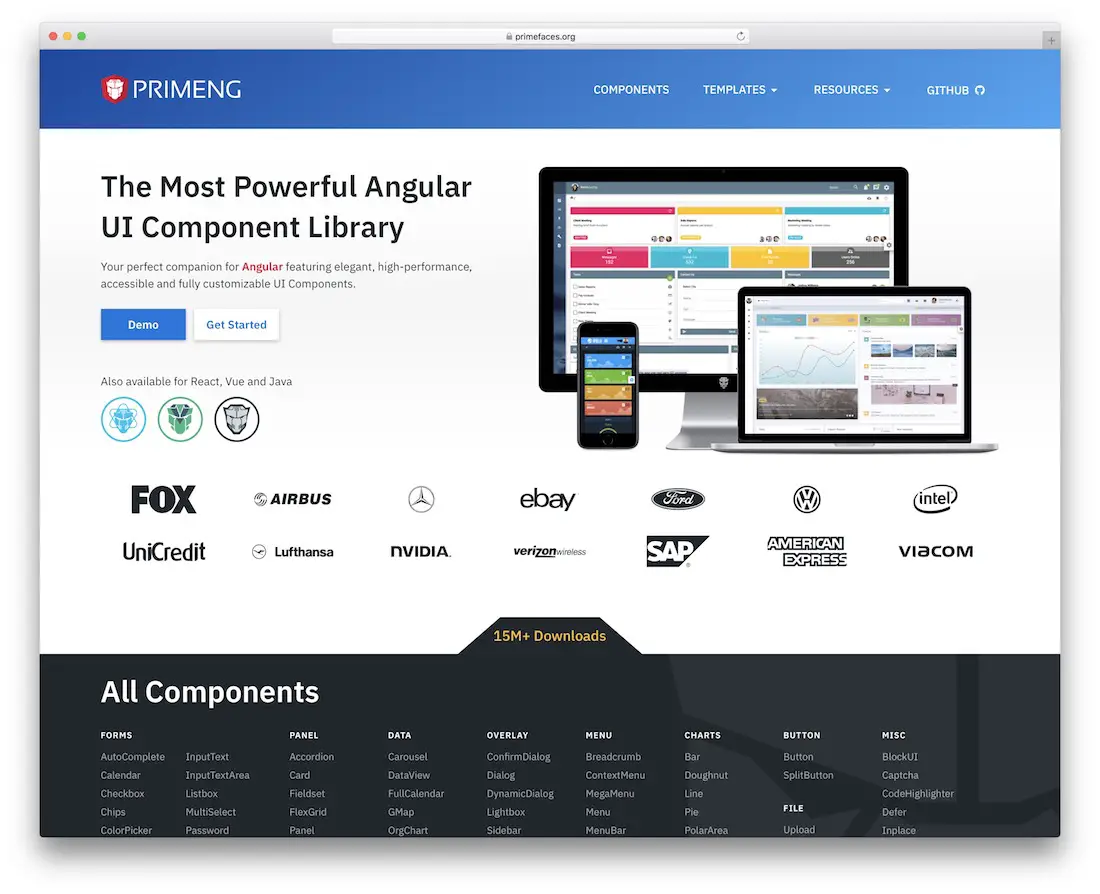
PrimeNG

PrimeNG هي مكتبة مكونات أساسية لمصممي واجهات المستخدم الذين يتعلمون كيفية استخدام Angular! وهو يركز على هذه المكونات الفريدة: نماذج الإدخال، والأزرار، وعرض البيانات، ولوحات التخطيط، وتراكب التخطيط، وقوائم المحتوى، ومخططات البيانات، والرسائل، والوسائط المتعددة، وأدوات السحب والإفلات، وأدوات متنوعة مثل السمات المخصصة، والتصميم سريع الاستجابة، وأشرطة التقدم، والتعليمات البرمجية تسليط الضوء والأدوات الطرفية. يوفر كل مكون أداة فريدة يمكن تطبيقها على تطبيقك، ولن يؤدي استخدام PrimeNG فقط إلى تحسين الإنتاجية ومعدل السرعة التي تقوم بالتطوير بها، بل سيمنحك أساسًا متينًا يمكنك من خلاله تطوير أي تطبيقات مستقبلية. هناك عدد قليل جدًا من الأشياء التي لا توفرها PrimeNG، ويمكن العثور على أي شيء آخر إما في هذا المنشور أو على GitHub لوضع اللمسات الأخيرة على فكرتك.
تكامل fullPage.js مع Angular

ما هو fullPage.js؟ إنها مكتبة جافا سكريبت تهدف إلى تمكين المطورين من إنشاء موقع ويب متحرك من صفحة واحدة. يشبه إلى حد ما شريط تمرير المحتوى ولكنه يتحول رأسيًا ولخدمة محتوى موقع الويب. مع الفكر الجديد، يمكن أن تمتد الاستخدامات إلى حالات مثل تحويل موقع الويب الخاص بك إلى عرض شرائح. ولكن أيضًا، ليس بعيدًا عن كونه مفيدًا للمطورين الفعليين الذين يبنون مشاريع مفتوحة المصدر ويريدون شرح التفاصيل. يتيح التنقل في القائمة لأي شخص الانتقال من شريحة (صفحة) إلى أخرى. لذا، من الناحية الفنية، فهو يعمل تمامًا مثل موقع الويب على أي حال.
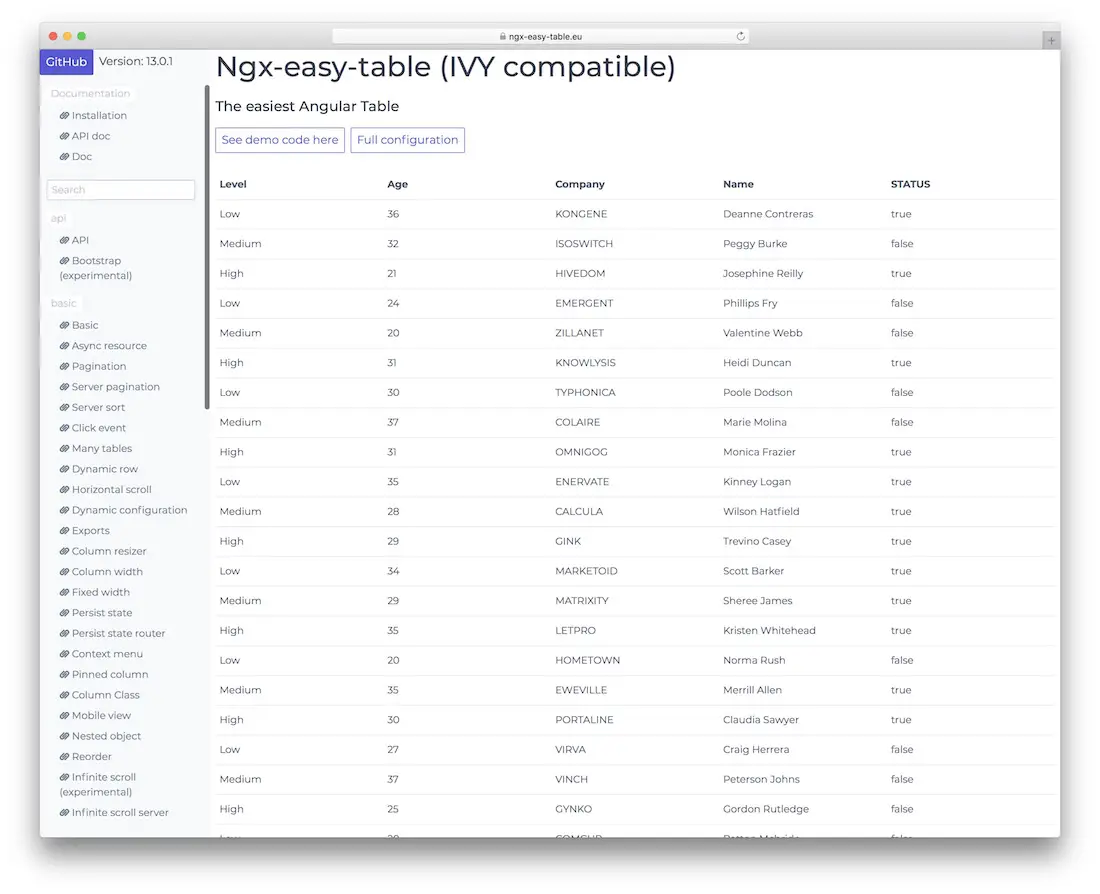
الجدول السهل الزاوي

Espeo Software هي مجموعة من المحترفين الذين يساعدون العملاء على تحويل أفكارهم إلى مشاريع حقيقية وملموسة. عندما يجدون الوقت، يمكنهم مشاركة بعض مكتباتهم وأفكارهم بحرية مع مجتمع Angular. واحد منها هو Angular Easy Table. إنها وحدة ملائمة جدًا لتنفيذ الجداول في تطبيقاتك أو مواقع الويب الخاصة بك. يمكنك استخدامه ضمن أربعة تكوينات مختلفة: بدون تكوين على الإطلاق، وجدول مزود بإمكانيات البحث، وجدول به ترقيم الصفحات، وجدول يمكنك استخدامه لتصدير البيانات إلى ملف CSV خارجي. لم يطبق المطورون Bootstrap على التصميم. يمنحك هذا حرية تغطيته بواجهتك كما تفضل.
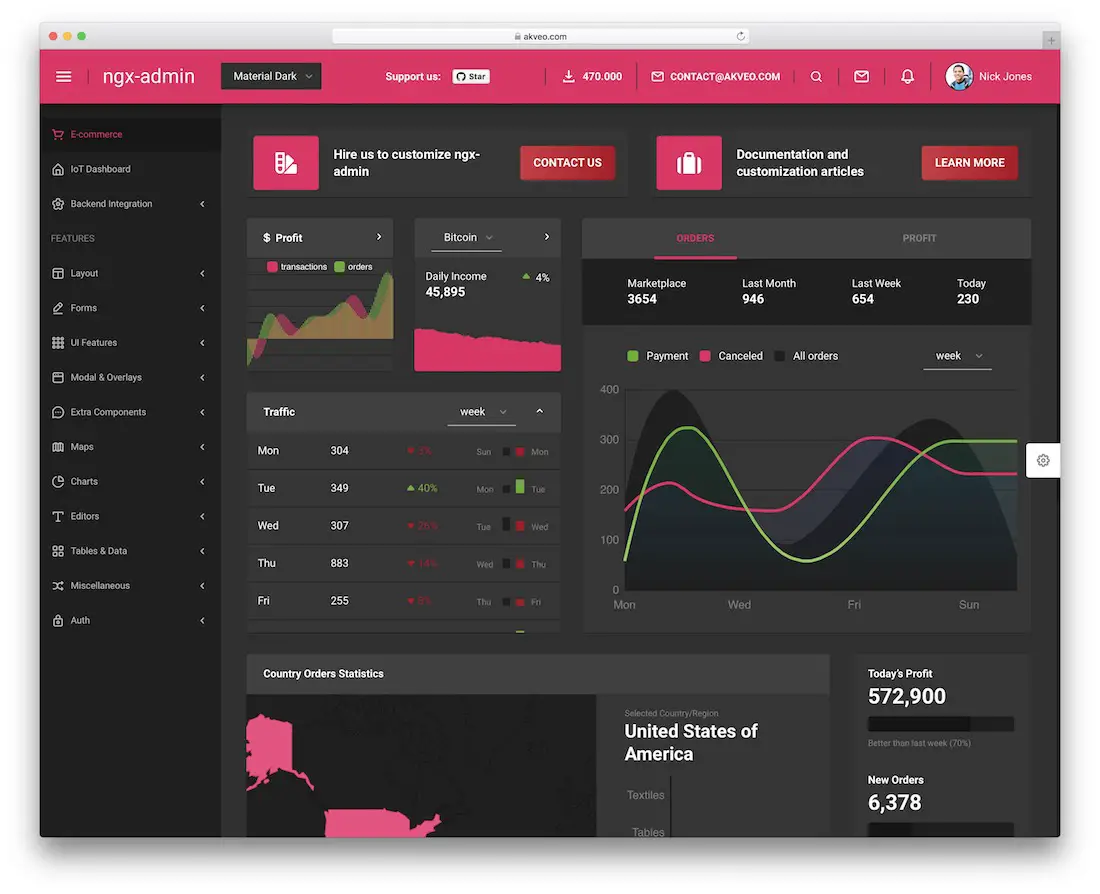
تم إنشاء إطار عمل لوحة الإدارة باستخدام Angular وBootstrap 4 وWebPack

تأتي قوالب لوحة تحكم المسؤول من العديد من أطر العمل المختلفة. لقد قاموا أيضًا ببناء العديد منها باستخدام Bootstrap. علاوة على ذلك، فقد بنوا بعضها محليًا، والآن هناك جوهرة التاج لمجتمع Angular. يتفوق قالب لوحة تحكم Angular على أي توقعات قد تكون لديك بشأن تصميم مثل هذا القالب. تم تصميمه باستخدام إطار عمل TypeScript وWebPack وBootstrap 4، وهو مزيج من واجهة المستخدم وتجربة المستخدم لم يسبق له مثيل. Angular Admin قالب مذهل للعمل معه.
علاوة على ذلك، فهو يحتوي على ميزات مثل تصميم الويب سريع الاستجابة، والعرض عالي الجودة، وSASS، وjQuery، وتكامل مكتبات المخططات والخرائط. تعد لوحة القيادة المصممة أيضًا شيئًا مميزًا حقًا. ربما يقطع هذا شوطًا طويلًا لإظهار الشكل الذي سيبدو عليه مستقبل مواقع الويب الخاصة بـ Bootstrap 4.
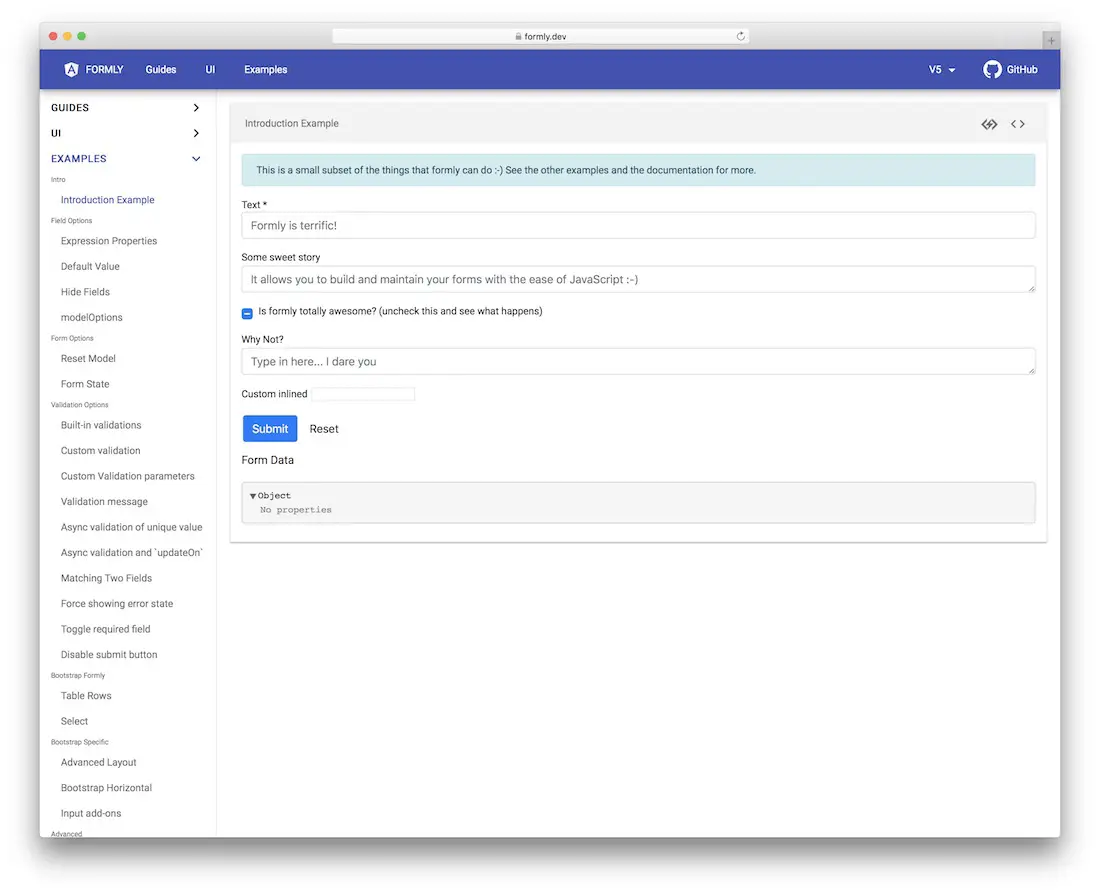
نماذج جافا سكريبت للزاوية

لا ينبغي أن يكون استخدام نماذج JavaScript في مشروعك Angular أمرًا صعبًا. مجرد مكتبة مكونات بسيطة يمكنها إضافة الوظائف الضرورية لتمكين مشاريعك لنماذج JS. على الرغم من كونه مكونًا قيد التقدم، إلا أن العشرات من المطورين أثبتوا أنه قيد الاستخدام النشط.
أداة تحميل الصور البطيئة لـ Angular

تتمتع Angular بجاذبية كبيرة للمشاريع الكبيرة التي تتضمن اللعب بالمحتوى المرئي. الأداء موجود بالفعل، وبالتأكيد الاستقرار موجود أيضًا. يمكنك أيضًا التأكد من عرضها للمستخدمين فقط بمجرد وصولهم إلى هذا العنصر المحدد في الصفحة. هذا بغض النظر عن التطبيق وعدد الصور التي تتعامل معها باستمرار. هذه هي الطريقة التي يعمل بها التحميل البطيء. وفر بعض النطاق الترددي لنفسك ولقرائك. يمكنك القيام بذلك عن طريق عرض المحتوى المرئي بمجرد وصوله إلى النافذة الفعلية للمتصفح.
هل كان المقال مساعدا؟!
نعم لا
