16 نصيحة لجعل موقع WordPress الخاص بك يبدو أكثر احترافًا
نشرت: 2020-06-17بعد تثبيت WordPress لأول مرة ، والذي يمكنك معرفة كيفية القيام به لإنشاء صفحة موقع ويب ، يتبقى لك مدونة لطيفة إلى حد ما. جميع الإعدادات الأساسية نشطة ، ولا يوجد لديك فعليًا أي مكونات إضافية مثبتة ويتم تركها مع سمة WordPress الافتراضية التي لا تبدو احترافية بأي وسيلة.
ما الذي يجب على المرء أن يفعله؟ حسنًا ، من أجل جعل مدونتك تبدو أكثر احترافية ، إليك 16 نصيحة يمكنك استخدامها.
# 1. تثبيت موضوع مخصص
من المغري تصفح قسم سمة WordPress المجاني على WordPress.org عند البحث عن مظهر لمدونتك. لسوء الحظ ، وكما لاحظت ، فإن معظم سمات WordPress المجانية لا تبدو جيدة. إنها مجانية بعد كل شيء ، لذلك لا يمكنك ولا يجب أن تتوقع الكثير منها (أيضًا ، تحقق من هذا البرنامج التعليمي المفيد - كيفية تثبيت سمة WordPress؟).
بالإضافة إلى الافتقار إلى المظهر الجميل ، فإن معظم قوالب WordPress المجانية إن لم تكن كلها تفتقر بشدة إلى قسم الميزات. بمعنى آخر ، لن تتمكن من التخصيص حسب رغبتك وسيتعين عليك تثبيت المكونات الإضافية لتعويض الفرق. المكونات الإضافية التي قد تؤثر على سرعة موقع الويب الخاص بك.
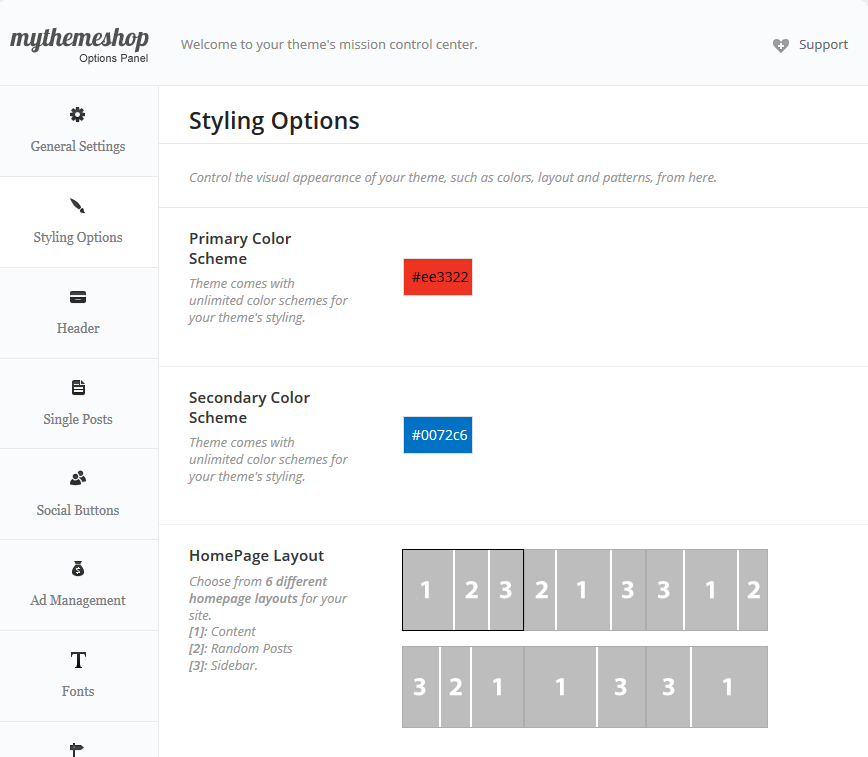
سيمنحك اختيار سمة مخصصة الكثير من الوظائف الإضافية وسيغطيك في الكثير من الأقسام الأخرى. على سبيل المثال ، تأتي السمات المخصصة عادةً مع شريط المشاركة الاجتماعية الخاص بها (مثل الشريط الخفيف الذي تستخدمه هذه المدونة) ، مع عناصر واجهة المستخدم المخصصة وقسم المنشورات ذات الصلة.

# 2. إضافة الحاجيات
يمكن أن يؤدي وجود عدد قليل (ولكن ليس الكثير) إلى جعل مدونتك تبدو أكثر احترافية. يمكن أن يؤدي الحصول على الأدوات الذكية المناسبة أيضًا إلى زيادة معدل النقر إلى الظهور قليلاً أيضًا. على سبيل المثال ، لا أحب المبالغة في القيام بذلك باستخدام الأدوات وأرغب في إبقاء الأمور بسيطة قدر الإمكان ، لذلك لديّ عنصر واجهة مستخدم مشترك / حديث للمشاركات ، وأداة للفئة ، واثنين من الرموز الاجتماعية التي توجه إلى صفحتي على Facebook و Twitter (تحقق أيضًا من المكون الإضافي WordPress Countdown).
لا تحتاج إلى المبالغة في ذلك ، ولكن وجود شريط جانبي بسيط ولكنه جيد المظهر يمكن أن يساعدك وسيساعد في معدل النقر إلى الظهور بالإضافة إلى جعل مدونتك تبدو أفضل.
# 3. مستجيب للجوال
لا شيء يصرخ بطريقة غير مهنية مثل موقع ويب / مدونة لا تستجيب للجوال. عادةً ما لا تستجيب قوالب WordPress المجانية ، على الرغم من وجود طرق لإصلاح ذلك. أول الأشياء أولاً ، تحقق لمعرفة ما إذا كان موقعك يظهر بشكل صحيح على أجهزة الجوال. أداة ممتازة أستخدمها هي MobileTest.me والتي تتيح لك اختبار مدونتك على العديد من الأجهزة المحمولة مثل Apple iPhone و iPad.
إذا كان موقع الويب الخاص بك لا يظهر متجاوبًا على الأجهزة ، فقم بالتبديل إلى سمة مميزة أو جرب هذه النصائح.
# 4. تغيير هيكل الرابط الثابت الخاص بك
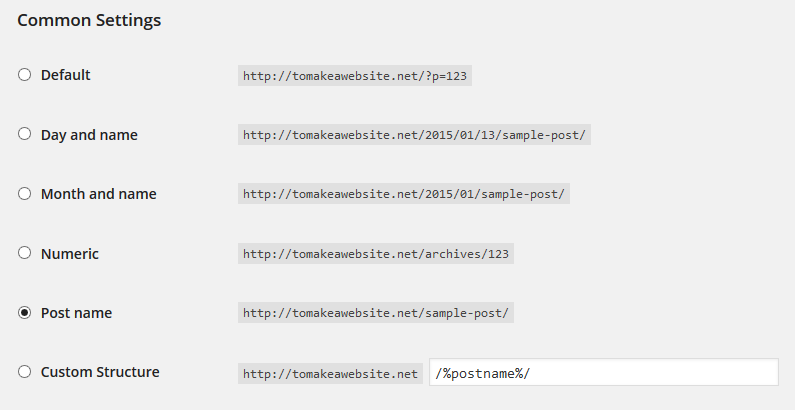
الإعداد الافتراضي للرابط الثابت مروع. فكر في الأمر كالتالي: tomakeawebsite.net/ ؟psidogneoigjeoijieo. أنا أبالغ ، لكن قليلاً فقط. يعد تغيير الروابط الثابتة أمرًا سهلاً للغاية ، ولكن القيام بذلك بعد فوات الأوان قد يكون كارثيًا على الروابط الخلفية الخاصة بك. بدلاً من ذلك ، قم بتغيير هيكل الرابط الثابت الخاص بك بمجرد نشر مدونتك (أيضًا ، يمكنك التحقق من المكون الإضافي لجدول أسعار WordPress).
انتقل ببساطة إلى الإعدادات-> الروابط الثابتة وقم بتغيير إعداداتك الافتراضية:

التغيير إلى أي شيء إلى حد كبير ما عدا الافتراضي. أوصي إما بـ "Post name" أو "Day and name".
# 5. استخدم الصور المميزة في مشاركاتك
الصور المميزة مهمة ، ليس فقط لصفحة المدونة الخاصة بك ، ولكن أيضًا عندما يقرر شخص ما مشاركة المحتوى الخاص بك على إحدى منصات الوسائط الاجتماعية الخاصة به. Pinterest على سبيل المثال ، سيعرض تلقائيًا الصورة المميزة لمشاركتك عندما يقوم شخص ما بتثبيت الصفحة. لإضافة صورة مميزة إلى إحدى منشوراتك ، ما عليك سوى النقر فوق الرابط الموجود أسفل قسم "الصورة المميزة" في منشورك ، وحدد الصورة من التحميلات وإضافتها إلى منشورك (أيضًا ، تحقق من البرنامج الإضافي لمعرض الصور في WordPress).
# 6. أضف الأيقونة المفضلة
أولاً ، ما هو الأيقونة المفضلة؟ ببساطة ، الأيقونة المفضلة هي صورة صغيرة جدًا 16 × 16 بكسل تظهر في علامة تبويب المتصفح. إذا كان موقع الويب الخاص بك مفضلاً ، فسيظهر الرمز أيضًا في قسم المفضلة لهذا الشخص وسيظهر في برامج قراءة RSS أيضًا.
عادة ، من الأفضل إنشاء رمز فافيكون بسيط للغاية لأنه صغير جدًا. أفضل رهان هو الحرف أو الأيقونة الصغيرة. بالنسبة للكيفية ، تسمح لك معظم السمات المخصصة بتحميل رمزك المفضل عبر "خيارات السمة" (قد يُطلق عليها اسم شيء آخر في حالتك) في علامة التبويب "المظهر". إليك ما يبدو عليه الرمز المفضل الخاص بي في علامة التبويب (أيضًا ، يمكنك التحقق من المكون الإضافي WordPress Coming Soon):
# 7. لديك قسم الوظائف ذات الصلة
يجب أن تحتوي كل مدونة على قسم منشورات ذات صلة يتم عرضه بعد مقالتها. هذا لا يجعل مدونتك تبدو أفضل فحسب ، بل يساعد أيضًا في إبقاء الزائرين على موقع الويب الخاص بك لفترة أطول. تأتي العديد من سمات WordPress المخصصة مع وظائف منشورات ذات صلة ، وإلا فسيتعين عليك العثور على مكون إضافي لملء الفراغ. أحد أكثر الخيارات المجانية شيوعًا هو Yet Another Related Posts ، والذي يحتوي حاليًا على أكثر من 3 ملايين عملية تنزيل.
# 8. احصل على مجال مخصص
إذا كنت تستخدم WordPress.com وليس WordPress.org ، فمن المحتمل أن نطاقك يحتوي على ملحق .wordpress (yourdomainname.wordpress.com). لا يجب أن أخبرك أن هذا يبدو غير محترف. لقد لاحظت أيضًا أن المدونين الآخرين أقل احتمالًا بكثير للرجوع إلى مواقع الويب الخاصة بك إذا لم يكن لديك مجال مخصص. إذا كنت تفكر في استخدام WordPress.com كبرنامج لبناء موقع الويب الخاص بك ، ففكر مرة أخرى. يستخدم معظم الأشخاص الذين يديرون مدونات احترافية WordPress.org لسبب ما.

الشيء نفسه ينطبق على مواقع بلوكسبوت. لا شيء يوقف الزوار أو الروابط الخلفية المحتملة أكثر من امتداد .blogspot على عنوان URL الخاص بك.
# 9. سرعة الموقع
تعمل معظم المدونات الكبرى مثل Moz و Smashingmagazine و Ahrefs و socialmediaexaminer وغيرها لتحقيق سرعة جيدة للصفحة. عادةً ما يعني هذا أنهم ينتقلون إلى خدمة استضافة مخصصة أو حتى خدمة استضافة WordPress متخصصة مثل WPEngine. يفعلون ذلك لأن مواقع الويب الاحترافية لا تستغرق 10 ثوانٍ للتحميل. سرعة التحميل البطيئة ليست فقط غير احترافية ، بل ستجعل القراء المحتملين يتركون مدونتك (أيضًا ، تحقق من - أفضل ملحقات WordPress للتجارة الإلكترونية).
# 10. أزرار المشاركة
تعد إضافة أزرار المشاركة أمرًا مهمًا لأسباب عديدة. إذا كان لديك محتوى شائع ، فإن إظهار عدد المشاركات التي تحصل عليها يعد ميزة إضافية في نظر زوارك. مثال مثالي على ذلك هو Socialmediaexaminer ، الذي يتلقى الآلاف والآلاف من المشاركات كلما نشروا مقالًا جديدًا (يمكنك التحقق من هذا المنشور المثير للاهتمام أيضًا - كيفية إضافة زر مشاركة LinkedIn على WordPress؟).
حتى إذا لم يكن لديك عدد القراء الذين تمتلكهم الشركات الصغيرة والمتوسطة ، فلا ينبغي أن يثنيك ذلك عن وجود شريط مشاركة اجتماعية. يجب أن يكون وجود طريقة تتيح لقرائك نشر مشاركاتك أمرًا لا يحتاج إلى تفكير. إذا لم يتمكن الزوار من المشاركة ، فلن يشعروا بخيبة أمل فقط ، ولكنك تفقد أيضًا حركة مرور قيمة من وسائل التواصل الاجتماعي.
# 11. الخطوط
ليست فكرة سيئة أن يكون لديك خطوط ألوان مختلفة لموقعك على الويب. يعتمد هذا على المظهر الذي تستخدمه ، وقد لا تأتي سمات WordPress المجانية مع خيار تغيير الخط. من ناحية أخرى ، تحتوي السمات المميزة عادةً على الكثير من تخصيصات الألوان للنص مثل العناوين ونص الارتباط. إذا كان لديك ، فحاول تجربة خطوط ملونة مختلفة لجوانب مختلفة من موقع الويب الخاص بك (أيضًا ، تحقق من هذا البرنامج التعليمي المفيد - ما هو PHP.INI؟).
على سبيل المثال ، يستخدم موقع الويب هذا خطًا أزرقًا لنص العنوان ، ونصًا أحمر لمنشورات المدونة وجميع النصوص المرتبطة ، ثم الخط الأسود القياسي لجميع نصوص الفقرة.
رقم 12. العودة للأعلى Jumper
على الرغم من أنه ليس مطلوبًا لمدونة احترافية ، إلا أن وصلة المرور من أعلى إلى أعلى ملائمة لقرائك. رابط الانتقال من أعلى إلى أعلى يفعل ذلك بالضبط. عند النقر عليه ، سينتقل القارئ إلى أعلى الصفحة التي يقرؤها. هذا مناسب بشكل خاص للمنشورات الأطول ، مثل هذا المنشور ، وقد رأيت حتى هذه الميزة المفيدة المضمنة في عدد قليل من قوالب WordPress المجانية.
إذا لم يكن المظهر الخاص بك مزودًا بوصلة من الخلف إلى الأعلى ، فيمكنك تجربة هذا المكون الإضافي المجاني.
# 13. تحتاج إلى عرض شريط البحث في مكان ما
سواء في الجزء العلوي من مدونتك أو في الوسط أو في الجزء السفلي ، يجب أن يكون شريط البحث في مكان ما على موقع الويب الخاص بك. تأتي معظم السمات ، حتى المجانية منها ، مزودة بشريط بحث مدمج. إذا لم يكن لديك ، فيمكنك استخدام أحد إضافات شريط البحث الأكثر تقدمًا (والمجانية) - Dave's WordPress Live Search (أيضًا ، تحقق من قائمة أفضل ملحقات WordPress الاحتياطية).
# 14. تذييل مخصص
اعتمادًا على الموضوع ، سيكون لديك نوع من التذييل في أسفل موقع الويب الخاص بك ، والذي قد يتضمن أشياء مثل رسالة حقوق النشر الافتراضية واسم موقع الويب الخاص بك (الارتباط بالصفحة الرئيسية).
بدلاً من ترك التذييل الافتراضي ، أضف التذييل المخصص الخاص بك. إما أن تمنح بعض التقدير لمصمم المظهر الخاص بك ، أو أضف بعض الروابط ، وخيار الاشتراك ، وأيقونات الوسائط الاجتماعية لصفحتك على Facebook و Twitter ، وما إلى ذلك.
#15. أضف نموذج الاتصال
قد تندهش من عدد المدونات الجديدة التي لا تقلق بشأن طريقة للزوار للاتصال بها. ليس هذا فقط غير احترافي ، ولكنه قد يكلفك بعض الفرص (مثل فرص الربط الخلفي). تأتي بعض السمات بالفعل مع وظيفة اتصال مضمنة ، على الرغم من أنك ستحتاج في كثير من الأحيان إلى استخدام مكون إضافي. أحد أكثر خيارات المكونات الإضافية المجانية شيوعًا هو نموذج الاتصال 7 الذي يحتوي حاليًا على أكثر من 23 مليون عملية تنزيل (أيضًا ، تحقق من هذا المكون الإضافي الرائع لنموذج الاتصال).
# 16. أضف شعارًا
يجب أن يكون لكل مدونة شعارها المخصص. تدرك أفضل العلامات التجارية أهمية وجود شعار في الجزء العلوي من موقعها على الويب ، على الرغم من أن المواقع الجديدة يبدو أنها تؤجل عملية الشعار. لا يجب عليك. إن وجود شعار يجعل مدونتك تبدو احترافية ، وكلما كان المظهر الاحترافي لموقع الويب أكثر ، زادت فرصتك في الحصول على روابط خلفية من مواقع الويب الأخرى.
ومع ذلك ، قد يكون هذا الخيار صعبًا بالنسبة لبعض الأشخاص الذين ليس لديهم مهارات التصميم (وهو ما لا تحتاجه حقًا إذا كنت تبحث فقط عن إنشاء شعار أساسي) ، أو برامج المصمم مثل Photoshop. لديك خيارات أخرى إذا كان هذا هو الحال. بدلاً من محاولة صنع شعارك الخاص ، ببساطة استعن بمصادر خارجية للوظيفة. لقد ذكرت في مقالات سابقة أنه يمكنك العثور على الذهب (بسعر منخفض) على مواقع الويب مثل Fiverr و Freelancer. يحتوي Fiverr على قسم لصنع الشعار ويسمح لك Freelancer بنشر مشروعك الخاص والسعر ، والذي يبدأ عادةً في جذب العطاءات بعد دقائق من نشره (أيضًا ، تحقق من منشور المقارنة هذا - WP Super Cache VS W3 Total Cache).
بعد هذه التعديلات ، يجب أن تتمتع مدونتك ببعض التفرد لعلامتك التجارية المحددة. أفضل ما في الأمر هو أن معظم النصائح المذكورة أعلاه لا تتطلب منك رفع مستوى مطور محترف. تحتاج فقط إلى المظهر الديناميكي الصحيح الذي يمكّنك من إجراء كل هذه التخصيصات.
