17 درسًا تعليميًا حول كيفية إنشاء سمة WordPress 2022
نشرت: 2022-05-06نحن في Colorlib نعرف شيئًا أو أكثر عن إنشاء سمات WordPress فريدة وناجحة ، وتتكون مكتبة السمات المبنية خصيصًا من 8 موضوعات بالفعل ، ونعمل على مدار الساعة لزيادة هذا المقدار أثناء التوفيق بين أشياء مثل دعم العملاء وإدارة التعليقات وسط كل ذلك. تم تمييز سمات Colorlib بواسطة WordPress عدة مرات ، وتستخدم العلامات التجارية العالمية الرائدة مثل Adobe سمات Colorlib لتصميم مدوناتها.
نحن فخورون جدا بهذه الإنجازات. ومع ذلك ، مع أيدينا المليئة بالعمل ، بدلاً من كتابة البرنامج التعليمي الخاص بنا حول كيفية إنشاء سمة WordPress ، نريد مشاركة بعض البرامج التعليمية التي وجدناها ملهمة من مجموعة من مطوري WordPress ، وبعضهم بالتأكيد سيكون لديك سمعت من قبل. ومع ذلك ، فإننا نقدم برنامجًا تعليميًا شاملاً حول كيفية إنشاء موقع WordPress الخاص بك.
ووردبريس
لقد تغير مشهد موضوع WordPress ، بقدر ما يتعلق الأمر بالمطورين ، بشكل كبير خلال السنوات القليلة الماضية. على الرغم من أن نظام PHP في حد ذاته ، إلا أن تصميم WordPress يتضمن استخدامًا مكثفًا لعناصر HTML5 و CSS3 التي ستجدها في تصميم الويب الحديث ، باستثناء أن تصميم WordPress يتطلب فهمًا محددًا لكيفية تفسير WordPress للأنماط ، ستجد المزيد من المعلومات حول ذلك ، من بين عناصر مهمة أخرى في صفحة تطوير القوالب في WordPress Codex.

لم يعد الأمر يتعلق فقط بالحاوية ، ولكن نوع الميزات التي يمكن أن تدعمها هذه الحاوية: التصميم سريع الاستجابة ، وأدوات الوسائط الاجتماعية ، وتحسين المحتوى ، وما إلى ذلك. يمكن إنشاء سمة WordPress للخدش ، وستكون أفضل النتائج ممكنة لأولئك الذين لديهم فهم موجز لتصميم الويب ، وأي شخص آخر - هناك الكثير من المرح في إنشاء سمة WP الخاصة بك بغض النظر ، واستمتع بالعملية وأنت قد تطور مهارة لنفسك من المحتمل أن تصبح الوظيفة الثانية التي كنت تبحث عنها.
بصفتنا مطوري ومستخدمي WordPress ، نحن على دراية بما يُعرف أساسًا باسم WordPress Skeleton و WordPress Boilerplate. هذه إصدارات أولية مسبقة الصنع من القوالب يمكنك تصميمها باستخدام التعليمات البرمجية الخاصة بك. سنقوم أيضًا بإدراج عدد قليل من هذه بمجرد الانتهاء من البرامج التعليمية. إذا كنت مطورًا بنفسك ، فسيسعدنا تضمين أي من البرامج التعليمية الخاصة بك المتعلقة بصياغة سمات WordPress ، إما ترك تعليقًا أو التواصل باستخدام البريد الإلكتروني.
يمكنك الوصول مباشرة إلى الأجزاء الثلاثة من هذا المنشور:
دروس موضوع الفسفور الابيض
WordPress Boilerplate Themes
دروس الفيديو: إنشاء ثيمات WP
نمو منشئي الصفحات المرئية لـ WordPress

يعد Visual Composer منشئ الصفحات الأكثر استخدامًا في WordPress ، لدرجة أنه يحتوي على 135000 مبيعات بالفعل ، والله يعلم عدد السمات المخصصة التي تدمج Visual Composer في قاعدة الرموز الخاصة بهم. لقد تغير مشهد إنشاء تصميمات الويب الخاصة بك حقًا في العقد الماضي ، وأصبح المزيد من المستخدمين على مستوى المبتدئين قادرين على اللعب مع منشئي الصفحات لإنشاء تصميمات مواقع الويب الفريدة الخاصة بهم.
ولكن ، هل يمكن لمنشئي الصفحات أن يتفوقوا على فن إنشاء سمة WordPress مخصصة من البداية باستخدام لغات البرمجة؟ ما زلت بحاجة إلى سمة للعمل معها إذا كنت تريد استخدام Visual Composer ؛ على الرغم من أنه يدعم جميع سمات WordPress. بالنظر إلى مواقع الويب التي تستخدم Visual Composer ، من الواضح أن المنافسة عالية بين المطورين الذين يمكنهم تقديم عمل مخصص ، ومنح مستخدمي WP ببساطة بديلاً سهلاً للإنشاء كما يحلو لهم.
ليس من الصعب ملاحظة الجانب الإيجابي لإنشاء سمة WordPress الخاصة بك. تحصل على تجربة بيئة برمجة حقيقية داخل نظام أساسي تستخدمه لتشغيل موقع الويب الخاص بك ، وبناء جملة WordPress ليس سيئًا حقًا للتعلم على أي حال. يعني المظهر من البداية أنه يمكنك بناؤه مع وضع الأداء وسهولة الاستخدام في الاعتبار ، مباشرة من بداية تخطيط الشبكة. لن يتلاشى الطلب على سمات WP المصممة خصيصًا في أي وقت قريب ، لذا تناسبك ، وإذا كانت البرمجة شيئًا تستمتع بفعله أو ترغب في ممارسته ، فلا يوجد بديل أفضل من الدخول في الوحل والبدء في العب مع البرامج التعليمية التالية.
كيف تصنع ثيم WordPress من الصفر؟

يمكن أن تكون البرامج التعليمية السريعة مفيدة في فهم بنية ما تقوم ببنائه ، مما يمنحك أيضًا معرفة حول السمات الحالية التي تعمل معها. كلما زاد الوقت المستغرق في تعلم الأساسيات ، أصبح من السهل ملاحظة كيفية عمل وظائف معينة للموضوع. ستتعلم في هذا البرنامج التعليمي كيفية إنشاء هيكل أساسي لموضوع WordPress يتكون من رأس وتذييل ومنطقة محتوى وشريط جانبي. وفقًا لتوصية المؤلف ، من الأفضل ممارسة هذا على خادم قمت بتمكينه محليًا. النتيجة النهائية هي مخطط أساسي لموضوع WordPress يمكنك البدء في البناء فوقه من خلال الانغماس في برامج تعليمية إضافية ، إما من قائمتنا أو من الويب.
قم بإنشاء سمة WordPress Bare-bones من سكراتش

ستجد المزيد من مقاطع الفيديو التعليمية من YouTube في الجزء الأخير من مجموعة هذا البرنامج التعليمي ، ولكن في الوقت الحالي ، نود أن نذكر البرنامج التعليمي السريع لمدة 5 دقائق من SitePoint حول كيفية إنشاء الأساس الخاص بك لموضوع WordPress. سينتهي بك الأمر بهيكل بسيط جدًا لموضوع ما ولديك فهم أفضل لكيفية البدء في تصميم عناصر فردية باستخدام CSS.
دليل المبتدئين: كيفية إنشاء سمة WordPress

لقد حصل شهيد صديق على الكثير من الخبرة السابقة في إنشاء السمات. على الرغم من أن البرنامج التعليمي الخاص به سيركز على الأساسيات ، إلا أنك ستعمل بشكل أعمق قليلاً في العملية أيضًا. تعتبر مقتطفات الكود التي يشاركها أكثر تقدمًا وتسمح له بإنشاء أساس موضوع أكثر توجهاً نحو الشبكة والذي سيكون من الأسهل البناء عليه. تتكون جميع سمات WordPress من نفس الملفات ، باستثناء إذا كنت تقوم ببناء مكونات إضافية وعناصر واجهة مستخدم تحتاج إلى دمجها في ملفات فردية.
كيفية إنشاء قالب WordPress من البداية - دليل نهائي

أي مشروع يتضمن إنشاء شيء خاص بك سيكون دائمًا مبهجًا. أنت تشرع في رحلة لفهم WordPress والبرمجة بشكل أكبر ، وسوف ينتهي بك الأمر مع القدرة على الحفاظ على المظهر الخاص بك بشكل كامل. هذا شيء لا يستطيع مُنشئ الصفحات تقديمه لك.
يعمل Soumil Roy على دليل نهائي لفهم سمات WordPress وكيفية بنائها من نقطة الصفر تمامًا. حتى الآن ، لديه درسان تعليميان تم نشرهما بالفعل ، وهو يعمل على المزيد في الوقت الذي نتحدث فيه. هناك عاملان بارزان بالفعل: سيتم إنشاء السمة باستخدام إطار عمل Bootstrap ، وسيتضمن البرنامج التعليمي إرشادات حول كيفية إعداد خادم الويب الخاص بك محليًا. إذا نظرت إلى الإصدار النهائي لما ستقوم ببنائه ، فقد ينتهي بك الأمر إلى أن يكون هذا هو سلسلة البرامج التعليمية الوحيدة التي ستحتاج إليها. تنتظر بفارغ الصبر الأجزاء التالية.
قم بإنشاء سمة WordPress باستخدام Bootstrap والشرطات السفلية خطوة بخطوة

تأتي النقاط السفلية من المطورين الفعليين لمنصة WordPress Core نفسها ، لذا فأنت بالتأكيد في أيد أمينة. لقد وجد موضوع الهيكل العظمي هذا بالفعل استخدامًا في الآلاف من تصميمات WordPress الفريدة ، وإذا كنت ترغب في الانضمام إلى العصابة ، فتابع مع البرنامج التعليمي من Sigit Prasetya Nugroho ، وتمكن عينات الكود الخاصة به والأفكار من فهم أوسع للشرطات السفلية وكيف يمكن أن تكون تستخدم لصياغة أي تجربة سمة WP حرفياً. نصائح مفيدة متاحة أيضًا في مربع التعليقات الخاص به ، ألقِ نظرة.
إنشاء سمة WordPress مخصصة من الألف إلى الياء

ملخص تعليمي موجز لكثير مما تعلمناه بالفعل حتى الآن. يوضح كيفية بناء أساس WP أساسي لموضوع يكون جاهزًا تمامًا للتصميم والتخصيص.
صنع موضوع أصلي للشركة في ووردبريس

تعد سمات الشركات من أكثر السمات التي يتم تنزيلها / شراؤها في المحيط البيئي لـ WordPress. لماذا قد تسأل؟ حسنًا ، يبدو أن الشركات تحقق نجاحًا كبيرًا في استخدام WordPress كنظام أساسي للواجهة الأمامية والخلفية لنشر مواقع الويب الخاصة بأعمالهم وأيضًا لإدارتها مع المجتمعات والمحتوى. تأتي سلسلة البرامج التعليمية هنا من Baris Unver ، الذي يركز على تعليم مطوري WP الجدد ما يلزم لإنشاء سمة WordPress مرنة ومذهلة لأغراض الشركات. يركز البرنامج التعليمي الأول على الصفحة الرئيسية والصفحة "حول" ، بينما يتناول البرنامج التعليمي الثاني بالتفصيل أنواع الصفحات. نتطلع إلى المزيد من الإضافات في هذه السلسلة ، لذا ترقبها.
كيف تعمل أطر الموضوع في الواقع

يدور إطار عمل قالب WordPress حول تمكين إنشاء قوالب WordPress مخصصة من مكان واحد. يوفر إطار العمل جميع الوظائف ، ويمكن استخدام سمة فرعية للاستفادة من هذه الوظيفة بكامل طاقتها. من المرجح أنك سمعت عن أطر عمل مثل Genesis و Canvas و WordSmith من قبل. هذه كلها أطر عمل WP مشهورة جدًا مستخدمة من قبل مئات الآلاف من المستخدمين ، ولكن كيف تعمل أطر WP حقًا؟ هذه هي المهمة التي تحاول راشيل ماكولين من Tutsplus + الشروع فيها. سوف تتعلم من سلسلة متعمقة (بالفعل 11 منشورًا) توضح لك كيفية إنشاء إطار عمل WordPress الخاص بك للقوالب ، ونوع الجوانب التي ستحتاج إلى تغطيتها لإنشاء إطار عمل فريد ، قادر على بناء سمات إضافية مباشرة من لوحة تحكم المشرف.
تطوير موضوع DRY WordPress

لن يكون لتكرار الكود أي نتيجة جيدة فيما يتعلق بأداء ما تقوم ببنائه ، وغني عن القول ، قد يكون من الصعب على المطور أن يفتح قالبك ويحاول فهمه عندما تكرر كل الشفرة نفسها باستمرار. راشيل ماكولين هي خبيرة في تطوير WordPress تشارك معرفتها حول منهج DRY (لا تكرر نفسك) وكيف يمكنك إتقان هذا النهج لإنشاء كود يعمل على مستوى العالم. باستخدام هذا الأسلوب ، لن تحتاج إلى تحرير التعليمات البرمجية وإضافة ميزات جديدة إلا مرة واحدة ، وسيسمح للمطورين الآخرين بالبناء فوق ما قمت بإنشائه بالفعل ، دون إحباط لا داعي له. مقال رائع مليء بلحظات "آها" لتذوقها.
تطوير موضوع ووردبريس من سكراتش

إن معرفة لغات البرمجة مثل HTML5 و CSS3 و JavaScript يمكن أن يكون مفيدًا حقًا لبدء مشروع موضوع WP الخاص بك ؛ لكن لا تقلق إذا لم تكن تمتلك هذه المهارات بعد ، لأنه مع وجود ما يكفي من الممارسة والتصميم ، فإن النجاح قاب قوسين أو أدنى. ما يفعله المؤلف هنا ، يأخذ نموذج Bootstrap Blog موجود ويساعدك على تحويل هذا القالب إلى سمة WordPress وظيفية من شأنها تكرار هذا التصميم. هذا نهج أكثر تقدمًا ، لكنه لا يزال ودودًا للمبتدئين. ستعمل مع سلسلة من المنشورات (متوفرة حاليًا 2) والتي تعد دروسًا متعمقة حول كيفية عمل البنية التحتية لـ WP ، وكيف يمكنك تعلم أن تصبح نينجا موضوع WP. كل التعليمات البرمجية متاحة للتنزيل أيضًا.

كيفية إنشاء وتخصيص قالب طفل ووردبريس

باستخدام القليل من لغة البرمجة ، يمكنك بالفعل تغيير الكثير باستخدام القالب الحالي. يمكنك أيضًا البدء في إنشاء القوالب الخاصة بك أثناء التنقل. السمات الفرعية هي النسخ الاحتياطية للسمات الأصلية الخاصة بك. يمكنك إجراء أي قدر من التغييرات على سمة فرعية دون الحاجة إلى القلق بشأن دفع التغييرات المعطلة في تثبيت WordPress الإنتاج المباشر. على الرغم من أن السمات الفرعية ليست بالضرورة أسهل في العمل معها من السمة الصلبة المخصصة ، ولكنها تقدم بعض التقلبات الفريدة في الطريقة التي يمكن بها تصميم سمة WP لدعم أفكارك بشكل أفضل من أجل التصميم المثالي. برنامج تعليمي متقدم يغطي النطاق الكامل لموضوعات WordPress الفرعية.
أفضل الممارسات: لماذا وكيف تنشئ موضوعًا فرعيًا في WordPress

السمات الفرعية هي السمات التي ترث وتتجاوز الأنماط والقوالب الخاصة بوالديها. كما هو الحال في الحياة ، بدون أبوين ، لا يوجد أطفال. في WordPress ، لا يمكن أن توجد السمات الفرعية بدون السمات الأصلية. النسق الرئيسي هو أي نسق يتم إنشاؤه ليكون سمة قائمة بذاتها. كل سمة افتراضية يتم شحنها مع WordPress (Twenty Fifteen ، Twenty Fourteen ، إلخ) هي سمات رئيسية. لا تعتمد على أي موضوع آخر من أجل العمل والوظيفة. لذلك إذا كنت تبحث عن نهج أكثر تحديدًا للموضوعات الفرعية ، فقم بإلقاء نظرة على دليل Matt Cromwell التمهيدي لموضوعات WP Child.
كيفية بناء موضوع يستجيب لـ WordPress على Bootstrap

يساعد التعرف على إطارات عمل Bootstrap حتى إذا كنت لا تخطط لإنشاء أي سمات WordPress. يتيح Bootstrap تجربة تطوير أمامية سلسة ويمنحك مقدمة شاملة لكيفية عمل التصميم داخل المتصفح وعلى الويب. تجدر الإشارة إلى أن استخدام Bootstrap يعني أنه يمكنك استخدام أي من مكونات Bootstrap في تصميمك ، مما يقلل بشكل أساسي من وقت التطوير إلى بضع ساعات بدلاً من أيام. إذا كنت مغرمًا بـ Bootstrap وكان صنع السمات في ذهنك لفترة طويلة ، فسوف يسعدك الاطلاع على هذا البرنامج التعليمي الذي يوضح كيفية إنشاء سمة WP جديدة مدعومة من Bootstrap.
إنشاء سمة WordPress باستخدام واجهة برمجة تطبيقات REST و Vue.js

واجهة برمجة تطبيقات REST و Vue.js ؛ تبدو معقدة! ومن المحتمل أن يكون لأولئك الذين لم تكن لديهم خبرة سابقة في التطوير. لذلك ، تركنا البرنامج التعليمي الأكثر تعقيدًا كما هو أخير ، والذي سيكون مفيدًا لمطوري WP الذين قاموا بالفعل ببناء سمات مسبقًا ، ويحتاجون إلى طريقة جديدة لتحدي أنفسهم. نعتقد أن تعلم كيفية صياغة موضوع باستخدام لا شيء سوى REST و Vue سيكون تحديًا كافيًا.
WordPress Theme Boilerplates لإنشاء أنماط مخصصة
يتم فهم Boilerplates بشكل مختلف في العديد من السياقات المختلفة ، لا سيما في تطوير الويب والأعمال. بقدر ما يتعلق الأمر بموضوعات WordPress ، فإن النموذج المعياري هو أساس موضوع WordPress تم إنشاؤه مسبقًا والذي يمكنك من خلاله الاستمرار في البناء على استخدام الوظائف المحددة مسبقًا للنموذج الذي تستخدمه. هذا هو المعروف أكثر باسم التطور السريع. سوف يتطلب الأمر جهدًا أقل بكثير لتحقيق نتائج رائعة بسرعة. نحن نعرف بعض نماذج WordPress المعيارية التالية. لكننا نشجعك على مشاركة أي أشخاص آخرين قد فاتهم أثناء عملية البحث لدينا. شكرًا!
لمعلوماتك: يمكنك تطبيق مهاراتك المكتسبة حديثًا من كل تلك البرامج التعليمية. استخدمها عند العمل مع النماذج المعيارية التالية. إنها طريقة رائعة لممارسة ما تعلمته. اجمعها مع قاعدة بيانات تتبع قواعد نمط تطوير معينة.
WordPress Boilerplate

غالبًا ما يُنظر إلى WordPress على أنه منصة تدوين بسيطة. إنها منصة محتوى للمبتدئين. ومع ذلك ، كم عدد الأشخاص الذين يتحدثون حقًا عن جميع عمليات الخلط التي تحدث أثناء عملية إضافة سمات ومكونات إضافية وعناصر واجهة مستخدم جديدة ، وفوق ذلك الاضطرار إلى الحفاظ على تحديثات WP جديدة. بالإضافة إلى ذلك ، فإنه يجعل كل هذه الوظائف منفصلة عن بعضها البعض ، مما يتيح لك التركيز على ما هو مهم حقًا.
HTML5 Boilerplate لبرنامج WordPress

يعتمد HTML5 Boilerplate لـ WordPress على قالب HTML5 Boilerplate الفعلي. يتميز القالب ببنية HTML5 الحديثة للسماح بصياغة مواقع الويب المحسنة والمستجيبة للجوال والمتصفح بشكل عام منذ البداية. يحتوي التصميم على مساحة كبيرة للتحسين ، ولكن فيما يتعلق بالنموذج المعياري ، فإن هذا شيء يجب استكشافه أكثر.
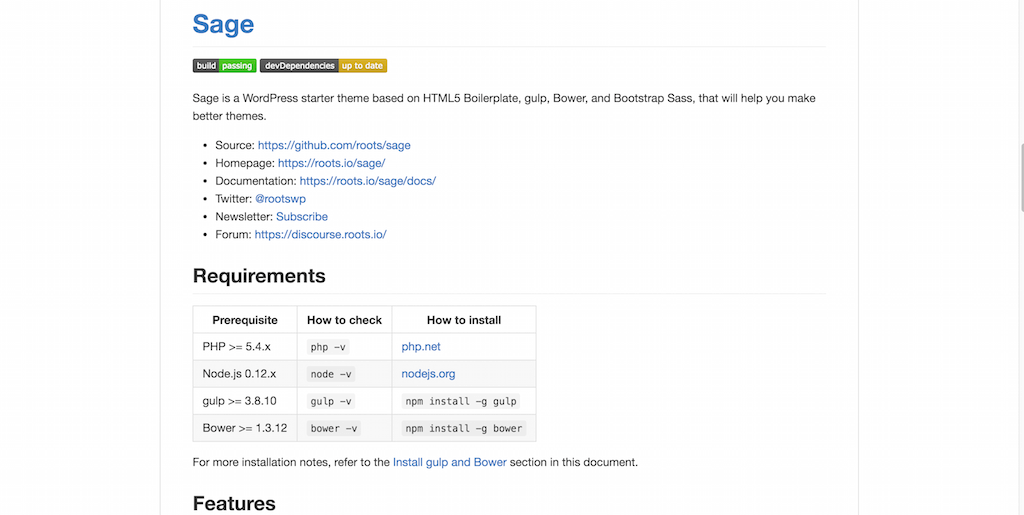
حكيم

تم بناء نظام Sage على بعض التقنيات الحديثة حقًا:
- HTML5
- التمهيد
- ساس
- يعمل جنبًا إلى جنب مع مديري حزم Gulp و Bower
سيكون هذا النوع من التثبيت مناسبًا بشكل أفضل للشركات الناشئة أو الشركات الجادة بشأن منصة WordPress الخاصة بهم وتريد توسيع نطاقها بأمان من خلال استخدام مدير الحزم.
بيدروك

يعد Bedrock نموذجًا آخر رائعًا من Roots devs. يستخدم Composer لإدارة التبعيات. يحتوي Bedrock على ملفات تكوين سهلة التعديل ، ولديه دعم WordPress Multisite ، وكذلك بعض ميزات الأمان الفريدة لإبقاء مدونتك بعيدة عن أيدي المتسللين.
WP React Boilerplate

تعرف على إمكانات React لـ WordPress بنفسك باستخدام WP React Boilerplate من Gregory Cornelius.
موضوع الهيكل العظمي وورد

Skeleton هو موضوع WordPress سريع الاستجابة. تم تصميمه لغرض السماح للمطورين والمصممين ببناء ميزات جديدة فوق نواة موجودة.
دروس الفيديو: إنشاء قالب ووردبريس
قد يكون تعلم البرمجة من الكتب المدرسية (بما في ذلك منشورات المدونة والمقالات) أمرًا مربكًا للغاية. أنت "مجبر" على التحقق مرة أخرى من تفاصيل البرنامج التعليمي كل دقيقة تقريبًا. هذا هو سبب وجود سوق ضخم لدروس الفيديو أيضًا. اكتشفنا أن هناك عددًا غير قليل من دروس الفيديو التي تتعلق بإنشاء سمات WordPress من البداية. لذلك ، سنحاول أن نذكر الأشياء التي اعتقدنا أنها الأكثر تميزًا ، أو الأفضل بشكل عام. نود أن نمد في هذا القسم بالذات بمزيد من دروس الفيديو ، أرسلها في طريقنا إذا كان لديك بعض يختبئ هذا الكم من الخاص بك.
الرجاء الضغط على صور الفيديو لفتح الفيديو في نافذة جديدة.
WordPress 101: أنشئ موضوعًا من سكراتش

أول فيديو تعليمي يأتي من أليساندرو كاستيلاني. إنه ينشئ مقاطع فيديو مفيدة حول "البدء في استخدام WordPress". يساعد الوافدين الجدد إلى WordPress على أن يكونوا أكثر مرونة مع نظام إدارة المحتوى الذي يستخدمونه. يبلغ طول أول فيديو تعليمي 20 دقيقة تقريبًا. يشرح الجوانب العديدة لموضوع WordPress. بالإضافة إلى تقديمك للأدوات وأنظمة الملفات الضرورية التي يجب عليك فهمها لبدء إنشاء قوالب WordPress الخاصة بك. تم بالفعل ترك مئات التعليقات على هذا الفيديو ، مما يشير إلى أن هذا برنامج تعليمي موثوق به ، لتبدأ به.
قم بإنشاء سمة WordPress من سكراتش

يأتي الفيديو الثاني من JREAM ، وهو مصدر دورة لكل ما يتعلق بالإدارة الرقمية. هذا البرنامج التعليمي أطول قليلاً. يبلغ إجمالي مدته 30 دقيقة ويشرح كيفية تحقيق نتيجة الحد الأدنى من سمة WordPress التي ستكون جاهزة لنشر المحتوى بمجرد إنشائه. مرة أخرى ، من السهل متابعة الفيديو الذي يمكنك إيقافه مؤقتًا أو تخطيه في أي وقت. تحقق من التعليقات للحصول على مراجع أخرى ، أو مواد تعليمية إضافية.
كيفية إنشاء موضوع طفل ووردبريس في 4 دقائق

كاترينا لديها العديد من دروس الفيديو المتعلقة بأمور مشرفي المواقع. إنها روح جميلة بذلت الكثير من الجهد في إنتاج مقاطع فيديو يمكن للمستخدمين عديمي الخبرة فهمها. هذا واحد فقط من مقاطع الفيديو العديدة الخاصة بها حول مواضيع WordPress و WordPress. على وجه الخصوص ، في هذا الموضوع ، تركز على سمات WordPress Child ، وكيفية إنشائها ، ومساعدتك على فهم كيفية عملها. تستهدف مجتمع اليوجا الواعي ، نظرًا لأنه لا يمتلك جميع اليوغيين الأموال اللازمة لبدء الاستثمار في أنماط WordPress المخصصة الخاصة بهم ، فلماذا لا تبني أسلوبًا خاصًا بك.
كيفية إنشاء سمة WordPress مميزة

هذا برنامج تعليمي آخر من أليساندرو كاستيلاني. إنها قائمة التشغيل الكاملة لبرنامج تعليمي ثري حول إنشاء سمات WordPress المتميزة الخاصة بك. من المحتمل أن تبيع هذه السمات لشخص ما. في وقت كتابة هذا ، كان هناك 39 درسًا تعليميًا في قائمة التشغيل. سيكون هذا مشروعًا مخصصًا للغاية ستحتاج إلى احترامه بصبر وتصميم. من النادر جدًا رؤية شخص ما يقوم بمثل هذه البرامج التعليمية الشاملة. استفد من هذا ، لأنه مجاني ولأنك تستطيع.
إنشاء سمات WordPress الخاصة بك ، من الصفر
نأمل أن نكون قادرين على بذل قصارى جهدنا في هذا الأمر. أيضًا ، يمنحك موردًا شاملاً لأي شيء يتعلق بإنشاء سمات WordPress. بالإضافة إلى ذلك ، نوع الأدوات التي قد تحتاجها للبدء. من دروس المدونة إلى النماذج المعيارية ، إلى دروس الفيديو التي تحتوي على أكثر من 15 ساعة من المحتوى المتراكم. لن تحتاج أبدًا إلى الرجوع إلى مورد آخر لإنشاء أول قالب WordPress خاص بك. نرحب بالتوصيات الخاصة بمحتوى إضافي لإضافته إلى هذا المنشور.
