18 تخطيطات CSS جميلة مجانية لمصممي واجهة المستخدم
نشرت: 2022-04-11كيف تحصل مواقع الويب على كل تلك المحاذاة والألوان والمرونة الممتعة للمحتوى؟ إنه بسبب CSS! فكر في CSS على أنها تناسب الويب. إنه ذلك الطلاء الإضافي على الكعكة لجعلها تبدو رائعة. وبينما لا يمكننا تذوق الويب ، يمكننا بالتأكيد الاستمتاع به على أكمل وجه عندما يأخذ المصممون وقتهم لتقديم تجارب تصفح ويب فريدة وطموحة وممتازة. لم يكن بدء استخدام CSS أسهل من أي وقت مضى ؛ يوجد الآن المئات من الكتب وأطر العمل ومواقع الترميز التي توفر تجربة على متن الطائرة لفهم كيفية تصميم الويب. أفضل جزء هو أنه يمكنك المساهمة في جهود التصميم هذه!
لذلك بدون مزيد من اللغط ، نقدم لك 18 تخطيطًا من أكثر تخطيطات CSS تنوعًا كما تم إنشاؤها بواسطة قدامى المحترفين في CSS بأنفسهم. هذه التصميمات والتخطيطات للقراءة للاستخدام لمشاريعك ، أو فقط لفهم كيفية عمل التخطيطات. إنها مجموعة رائعة من التخطيطات التي ستلهمك عندما تبدأ في إدراك مدى تقدم CSS ، وكيف يمكن أن تحدث إضافة بسيطة لأكواد JS التفاعلية فرقًا كبيرًا. في الجزء السفلي ، قمنا بتضمين بعض أطر تخطيط CSS الشهيرة لمساعدتك على تصميم تخطيط متجاوب وحديث في أي وقت من الأوقات.
نقي

مع كل تخطيطات CSS الجميلة التي نظرنا إليها ، ما زلت تدرك أن شيئًا ما مفقود. هذه هي عناصر ومكونات الويب التي يمكنك وضعها لإنشاء موقع ويب كامل الوظائف. بالتأكيد ، يمكن ترميزها بنفسك ، ولكن لماذا تضيع الوقت عندما يكون لديك أطر عمل مثل Pure للعمل معها؟ يوفر لك Pure العديد من خيارات التخطيط نفسها. وتشمل هذه المدونات ورسائل البريد الإلكتروني ومعارض الصور والصفحات المقصودة وجداول التسعير والقوائم الجانبية وأنواع أخرى من القوائم.
يمكنك تجميع هذه المخططات معًا والبدء في إنشاء تصميم ويب فريد. المكونات التي تأتي مع Pure هي الشبكات والأزرار والجداول والنماذج والقوائم. تتدفق كل هذه الأشياء دون عناء وأنت تضعها جميعًا معًا. من خلال تضمين Pure وكتابة بعض CSS ، يمكنك التأكد من أن موقعك أو تطبيقك يعمل بشكل صحيح عبر المتصفحات. حتى أنها ستبدو فريدة حقًا. أفضل ما في الأمر هو أن حجم ملف CSS الخاص بك سيظل صغيرًا. هذه الميزة رائعة لمستخدمي الهواتف المحمولة وغيرهم ممن لديهم اتصالات بطيئة.
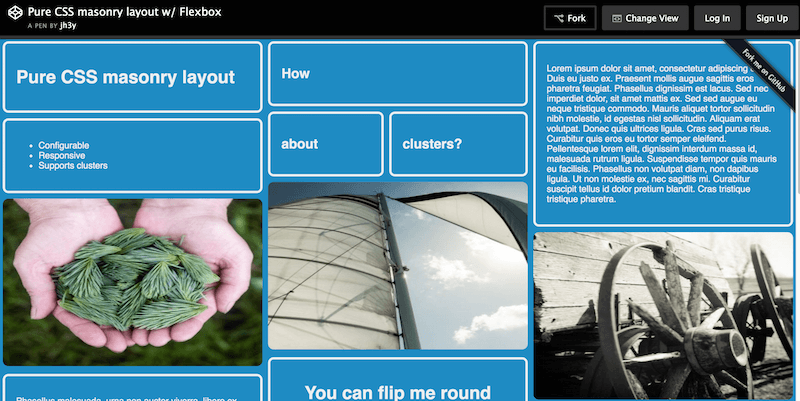
تخطيط البناء النقي CSS مع Flexbox

Jhey Tompkins هو خبير في CSS وله أكثر من 15000 مساهمة فردية على GitHub في العام الماضي وحده ؛ يا له من إنجاز رائع! تحتوي العديد من مستودعاته على GitHub على أكثر من 100 نجمة ، وهو معروف جيدًا بين أقرانه. يستخدم تخطيط CSS الخاص هذا من Jhey أيضًا Flexbox لتحقيق تخطيط بناء قوي جاهز للعناصر وأدوات مواقع الويب الخاصة بك. تتضمن بعض الميزات المثيرة "قلب" الشبكات الفردية لمزيد من الإبداع والشبكات المميزة بمجرد تمرير المستخدم فوقها. في الختام ، إنه تخطيط شبكي مثالي لمشروع موقع ويب سيتعامل مع الكثير من المحتوى.
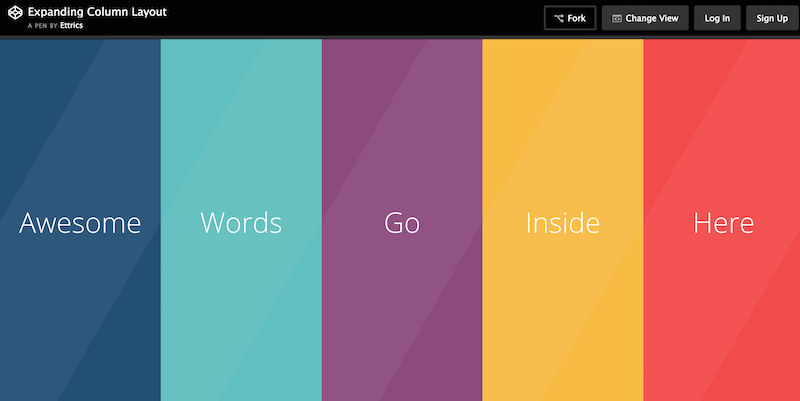
توسيع تخطيط العمود

Ettrics هي وكالة تصميم رقمية صغيرة في كندا. يدير شخصان هذه الوكالة الصغيرة وأنشأوا بعض الأعمال الفنية الرائعة التي اعترف بها الآلاف من المصممين في جميع أنحاء العالم. لقد شاركوا أيضًا بعض مقتطفات CSS الرائعة في الماضي ، مثل الرسوم المتحركة Hexagon ، والرسوم المتحركة المنزلق ، وتراكبات القائمة ، وواجهات السحب والإفلات ، والرسوم البيانية الشريطية التفاعلية - بإضافة ما يصل إلى أكثر من 100000 مشاهدة في المجموع.
كما أنهم لا يخجلون من كتابة ومشاركة البرامج التعليمية مع المجتمع. لقد كتبوا على نطاق واسع حول كيف يمكن للمصممين إنشاء مجموعات واجهة مستخدم وتجارب جذابة للمستخدم باستخدام فهم جيد للتصميم. قام المطورون أيضًا ببناء هذا التخطيط المسمى Expanding Column Layout. شاهد الجمهور هذا التخطيط أكثر من 30000 مرة بالفعل. بمجرد الوصول إلى هذا التخطيط ، سترى تخطيط صفحة بسيطًا مثاليًا للمحافظ التي تعرض أعمدة ألوان مختلفة ، وتوسع كل عمود على حدة. ضمن النافذة الموسعة ، يمكنك وضع أي محتوى تريده.
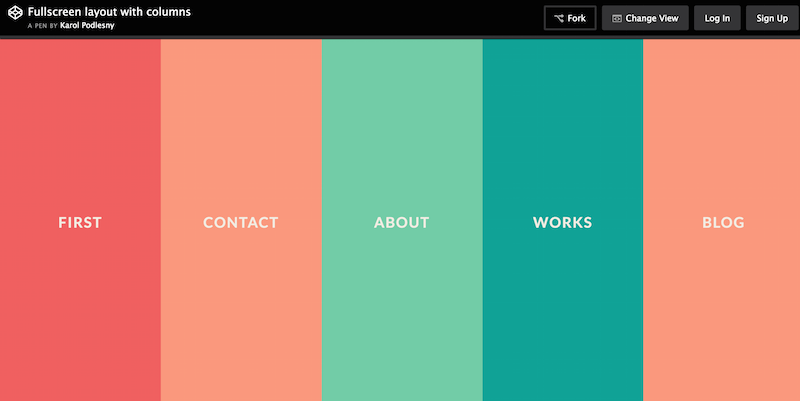
تخطيط ملء الشاشة مع الأعمدة

تولى Karol Podlesny أعمال Ettrics وغيّر الخطط قليلاً. يمكنك أيضًا الحصول على مجموعة مختلفة من الألوان ، ونوافذ موسعة أكثر بقليل لمشاركة المحتوى. يستحق المشاركة لتوفير الوقت من إدارة الألوان بشكل فردي! علاوة على ذلك ، إنها شاشة كاملة وتتكيف برشاقة مع الأجهزة المحمولة.
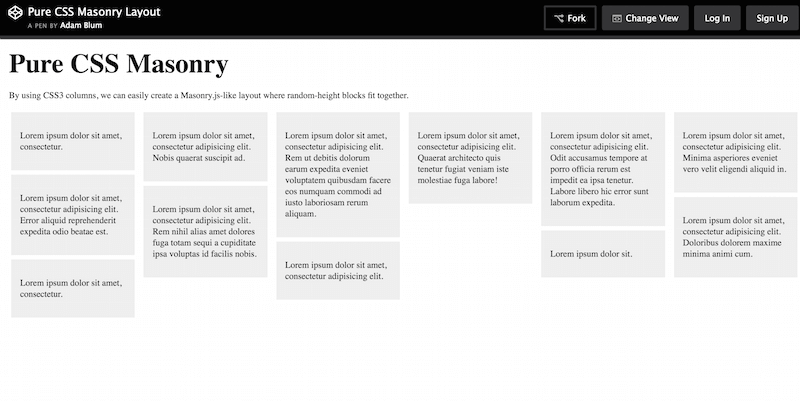
تخطيط البناء النقي CSS

قام Adam Blum بعمل بضع مشاركات مثيرة للاهتمام في الماضي ، وتخطيط البناء CSS الخالص هذا ليس استثناءً. إذا كنت تتطلع إلى توسيع معرفتك بأعمدة CSS3 دون الحاجة إلى العبث بجافا سكريبت ، فقد يكون هذا التخطيط البسيط نقطة انطلاق رائعة. علينا جميعًا أن نبدأ من مكان ما ، على أي حال. أيضًا ، قام منشئو المحتوى بتنظيم كتل الأعمدة الفردية معًا بدقة ، ويمكنك البناء بسرعة فوق كل كتلة بينما تستمر في إضافة المزيد من العناصر إلى التخطيط الخاص بك.
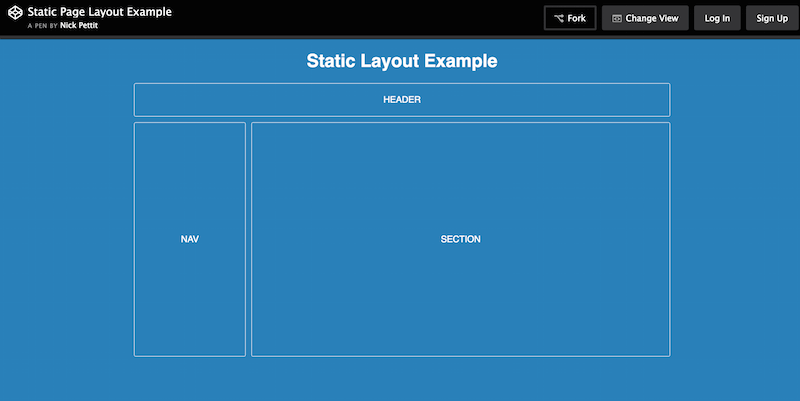
مثال على تخطيط الصفحة الثابت

Nick Pettit هو مطور ألعاب استثنائي وهو أحد معلمي الدورة التدريبية الداخليين في Treehouse ، المصدر التعليمي الشهير للمطورين على مستوى العالم. ما أنشأه Nick هنا بهذا التصميم هو مثال على كيفية عمل تخطيط موقع الويب الثابت ، وكيف يمكنك استخدام مثل هذا التخطيط الثابت لبناء نماذج أولية دون الحاجة بالضرورة إلى وضع ساعات لتقديم عرض توضيحي لا تشوبه شائبة.
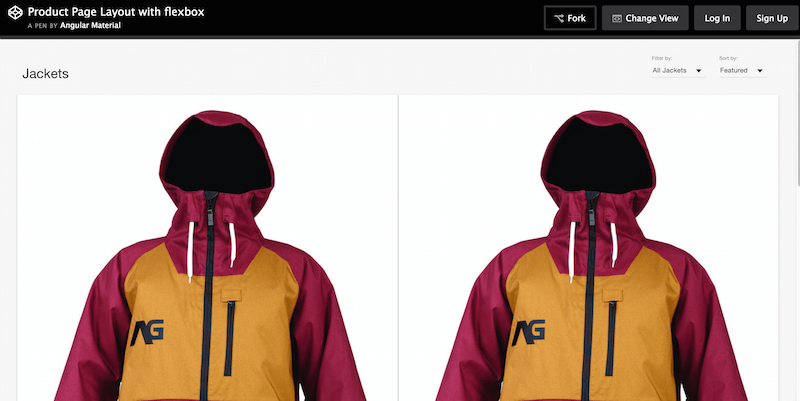
تخطيط صفحة المنتج مع Flexbox

يقوم الفريق الرسمي وراء Angular.js أيضًا بمشاركة المقتطفات المختلفة وهياكل التعليمات البرمجية لإنشاء تخطيطات معينة. وهكذا ، تمنح Angular Material للمجتمع تخطيط Flexbox صلبًا لصفحات المنتج. قام المطورون بتعبئة هذا الموضوع بشبكات المنتجات الفردية ، لعرض المنتجات المميزة والعادية. كما أعطوا هذا المنتج القدرة على فرز النتائج وتصفيتها. نتائج رائعة بالكلية. يمنحك هذا القليل من المذاق لما يمكن توقعه في إطار Angular 2 الجديد الذي تم تضخيمه مع مواصفات التصميم متعدد الأبعاد.
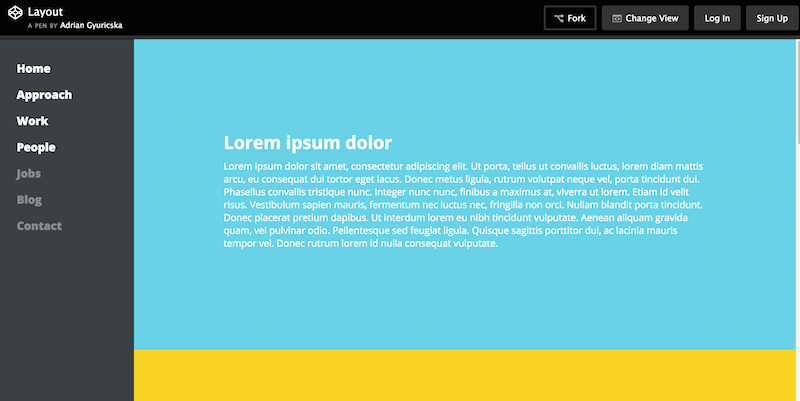
تخطيط CSS3 جميل

أنتج Adrian Gyuricska تخطيط CSS صغيرًا أنيقًا جدًا ومثاليًا لاستضافة صفحة محفظة ، ولكن يمكن تحويله بشكل أساسي إلى تخطيط مدونة بصفحة واحدة أيضًا. أكثر ما نحبه هو الشريط الجانبي السلس المخصب بالارتباطات وتخطيط العنصر الملون الذي ينقسم إلى أقسام مختلفة. يحدث أيضًا القليل من إجراءات JavaScript ، وتم تصميم القالب باستخدام Jade و SCSS.
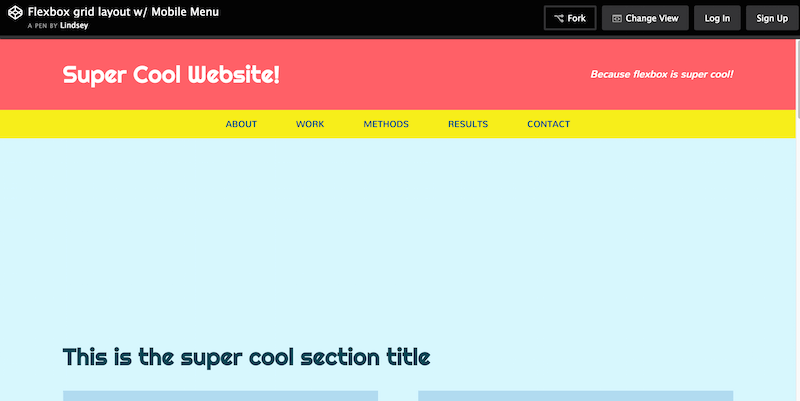
تخطيط شبكة Flexbox مع قائمة الجوال


ليندسي دي نابولي هي وراء CSSgirl - مشروع محفظة / موارد يصور حياتها المهنية كمصممة واجهة. لقد صنعت بعض الأشياء الرائعة في وقتها ، ويعد Flexbox Grid Layout (مع التنقل المدعوم عبر الهاتف المحمول) أحد أفضل أعمالها حتى الآن ، على الأقل من حيث المشاركة المجانية ؛ نحن على يقين من أنها عملت في بعض المشاريع الملهمة حقًا في الماضي بنفسها. في كلتا الحالتين ، يوضح هذا التخطيط مرة أخرى كيف يمكنك استخدام Flexbox لإنشاء تصميم جمالي ومتناسق تمامًا. نحن نحب البطاقات داخل مناطق المحتوى ، مع تراكبات صغيرة أنيقة تعرض أزرار المشاركة الاجتماعية.
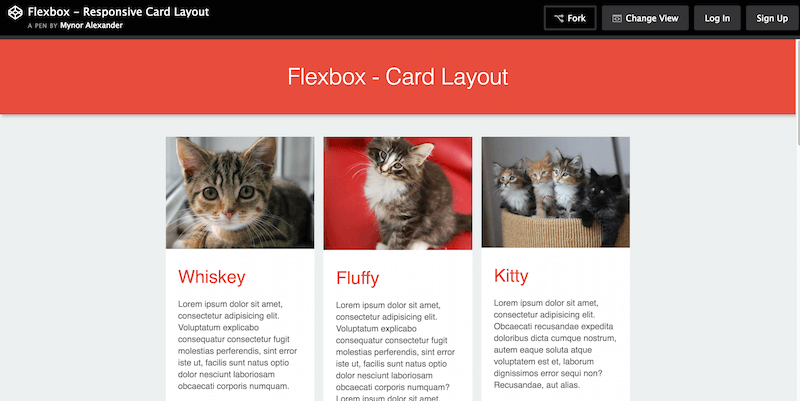
تخطيط بطاقة استجابة مع Flexbox

يمكن أن يعلمك Mynor Alexander بعض الأشياء حول Flexbox وتخطيطات البطاقات ، ولا تحتاج حتى إلى رؤيته شخصيًا! كل شيء هنا داخل الكود المصدري لتخطيط البطاقة المستجيب المصمم باستخدام Flexbox. في الوقت الحاضر ، يتزايد تكييف تخطيطات البطاقات بشكل مستمر ؛ قيمتها في تجربة التصميم لا تقدر بثمن. وهكذا ، من نافلة القول أن تعلم كيفية استخدام البطاقات في التصميم كمطور للواجهة الأمامية سيكون جوهريًا للتقدم إلى مستقبل تصميم الويب.
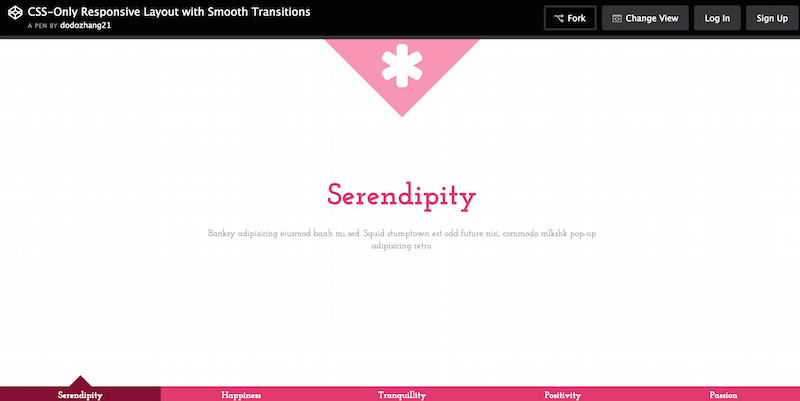
CSS فقط تخطيط مستجيب مع انتقالات سلسة

تعمل Ying Zhang مع العديد من العلامات التجارية الكبرى كمطور ويب وتستضيف مشروعها Pure Essence لمناقشة التقدم الذي أحرزته في حياتها المهنية. من بين المقتطفات التي شاركتها ، ستجد تخطيط CSS الخالص هذا مع انتقال سلس مدعوم ، وكلها تستجيب بشكل كامل وكامل. تحدث الانتقالات من خلال تحديد قائمة أسفل الصفحة. بمجرد النقر فوق عنصر ، يتم فتح صفحة جديدة مع انتقال سلس. علاوة على ذلك ، يمكنك تخصيص كل جانب من جوانب الصفحة ليلائم متطلباتك. مثال رائع على كيفية بناء التفاعل على الويب.
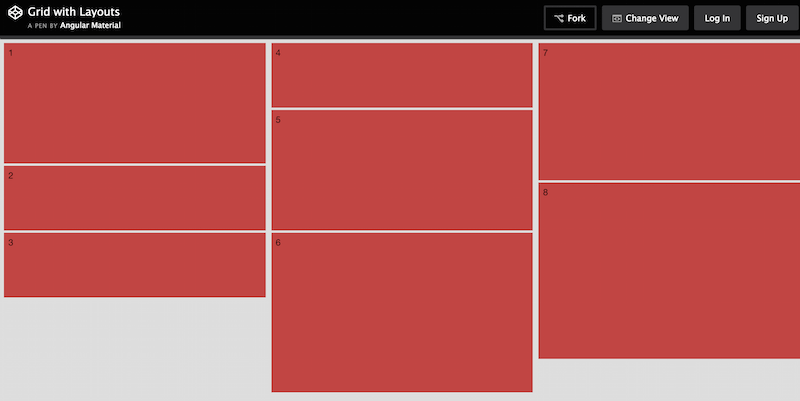
شبكة مع تخطيطات

هذه حصة أخرى من Angular Material ؛ هذه المرة ، يتشاركون تخطيط شبكة بسيط يمكنك استخدامه كنموذج معياري لتطوير التصميم في المستقبل. راقب صفحة CodePen الخاصة بهم أثناء استمرارهم في دفع التخطيطات والمفاهيم الجديدة استعدادًا للإصدار الكامل من إطار Angular 2.
تخطيط مادة Flexbox

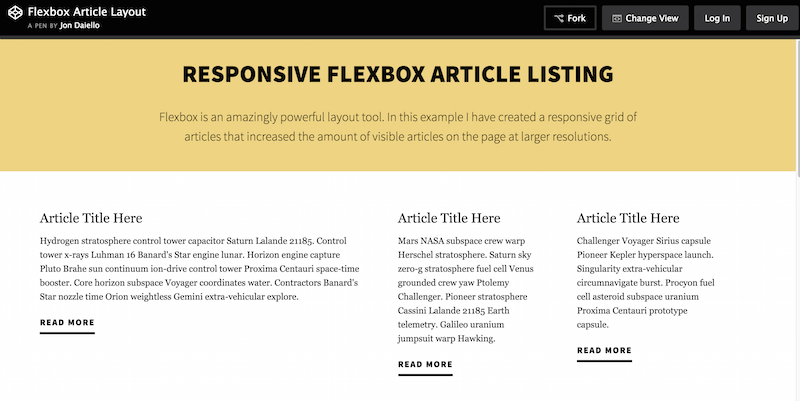
عمل Jon Daiello في العديد من المشاريع الرائعة ، والتي تضمنت تصميم المنتجات وتطويرها. هنا في هذا التصميم ، ذهب وأظهر لنا مدى مرونة Flexbox حقًا عندما يتعلق الأمر بهيكلة تخطيط للمحتوى. سواء لمقالات المجلات أو المدونات ، مع Flexbox ، من الممكن تحقيق تلك الجودة الواضحة التي لن تجدها في أي مكان آخر. تم تصميم نسق المقالة المستجيب هذا ليشبه تخطيط المحتوى التقليدي داخل الشبكة. هذا هو نفس التصميم الذي يستخدمه جون على موقعه على الويب ، وهي طريقة أخرى للقول إنه يثق في عمله. يمكن أن تستخدم مناطق الرأس والتذييل القليل من التحسين ، بالتأكيد ، وربما كل ما تحتاج إلى إزالته من هذا التخطيط هو الهيكل الفعلي للشبكة نفسها.
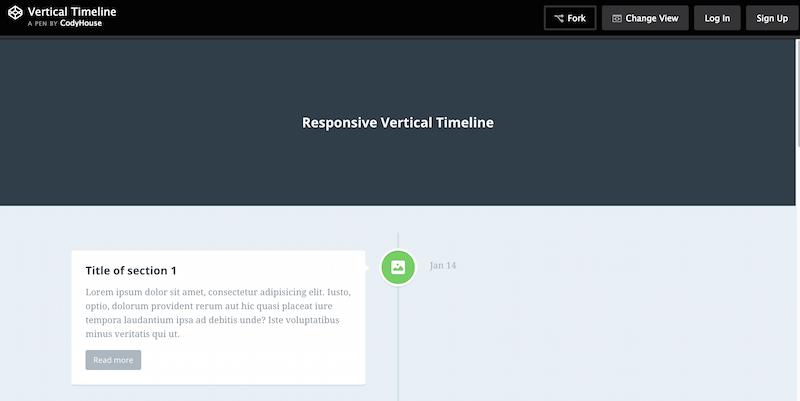
الخط الزمني العمودي المستجيب

CodyHouse هي مكتبة مجانية من مقتطفات التعليمات البرمجية الجاهزة للاستخدام وسهلة التخصيص. يُصدر CodyHouse مقتطفًا جديدًا أو نصًا ، يرافقه مع البرامج التعليمية والأدلة. يمكن أن توضح لك هذه الأدلة والبرامج التعليمية كيفية عمل الكود وتحقيق النتائج النهائية. في هذا المثال ، لدينا مخطط زمني عمودي متجاوب. يمكنك استخدامه بشكل مثالي على مواقع الويب أو المحافظ التجارية حيث تريد عرض مدى تقدمك. سيكون من غير المعتاد رؤية هذا التصميم في المجلات. ولكن ، يمكنك الابتعاد عن بعض مواقع نوع المدونة باستخدام تخطيط مخطط زمني. أولئك الذين ينشرون المحتوى فيما يتعلق بآخر تحديثات الأعمال والأخبار يمكنهم أيضًا الاستفادة من هذه الميزة.
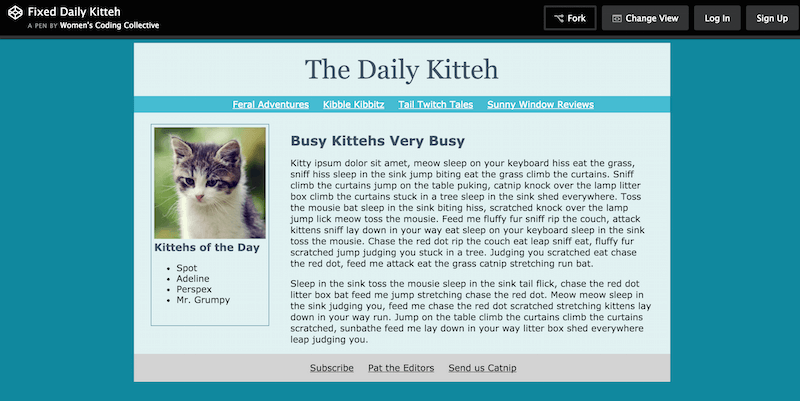
كتة يومية ثابتة

WCC ، المعروف أيضًا باسم Women's Coding Collective ، هو مجتمع من المطورين يهدف بشكل صارم إلى مساعدة النساء. يمكّنهم مجلس الكنائس العالمي من خلال كتابة التعليمات البرمجية. يمكنه سد الفجوة بين أدوار الجنسين التي تجدها عادة في مجتمعات تطوير الويب اليوم. يزود مجلس الكنائس العالمي النساء بالإرشادات والموارد اللازمة لبدء حياتهن المهنية كمطورين. مثال تخطيط Daily Kitteh هذا هو مجرد واحد من أمثلة نوع العمل الذي يقدمه مجلس الكنائس العالمي للتعلم. يمكن للمرأة أن تتعلم كيفية بناء صفحة موقع ويب جميلة وثابتة. يمكن لمجلس الكنائس العالمي أيضًا أن يتيح لهم فهم كيفية تعاون جميع العناصر للوصول إلى النتيجة النهائية.
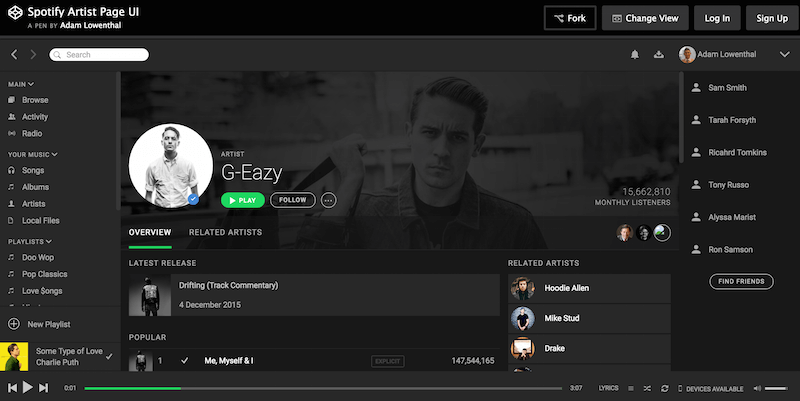
Spotify Artist Page UI

يعطي آدم لوينثال مجموعة مجنونة من عناصر واجهة المستخدم التي تأتي مباشرة من صفحات الفنان في Spotify. هذا تخطيط ضخم سيستغرق بعض الوقت لتصوره وفهمه بشكل كامل. لديك أشرطة جانبية مليئة بقوائم التنقل التي تتعمق في التخطيط. تسمح هذه التخطيطات للمستخدمين بالوصول إلى جوانب مختلفة من صفحات الفنان. لديك أحدث الأغاني ومشغل موسيقى مدمج ، بالإضافة إلى إضافة فنانين ذوي صلة. عليك أن تأخذ وقتك لفهم هذا التخطيط بالكامل ؛ ومع ذلك ، يمكنك ويجب عليك الاستمتاع بالرحلة لأنها كنز حقيقي.
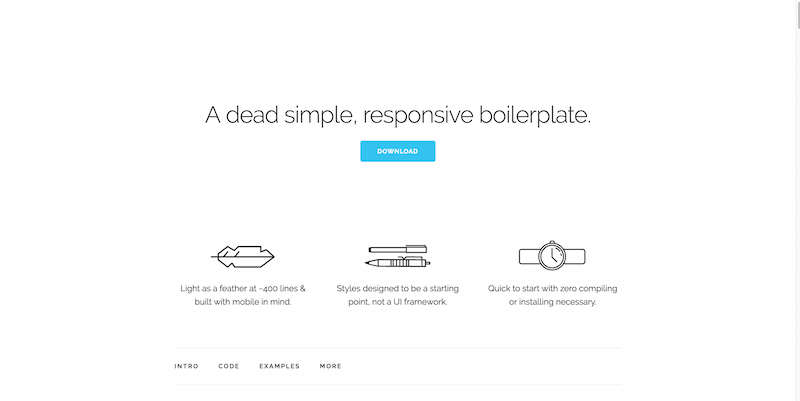
هيكل عظمي

إذا كنت تقوم ببناء مشروع لا يتطلب جميع الميزات الشاملة لأطر العمل الكبيرة ، فإن Skeleton هو خيارك الأفضل. تصدّر المطورون هذا النموذج المعياري بعناصر سهلة الاستخدام لتحسين تصميماتك. الشبكة عبارة عن شبكة أساسية مكونة من 12 عمودًا تستجيب للجوّال وتتكيف مع الأجهزة تلقائيًا. أسلوب الطباعة قابل للتخصيص ويستخدم خصائص سريعة الاستجابة للتعديل بشكل مناسب على كل متصفح. يمكنك الاختيار من بين عدد قليل من أنماط الأزرار المحددة مسبقًا وكذلك تنفيذ النماذج المخصصة. نعلم جميعًا أنه قد يكون من الصعب أحيانًا إدارتها ، لكن Skeleton تجعل هذه العملية في غاية السهولة. ثم لديك عناصر مثل استعلامات الوسائط وإبراز التعليمات البرمجية والجداول والقوائم والمرافق الأساسية. يمكنك أيضًا تنزيل الصفحة المقصودة التجريبية المتاحة.
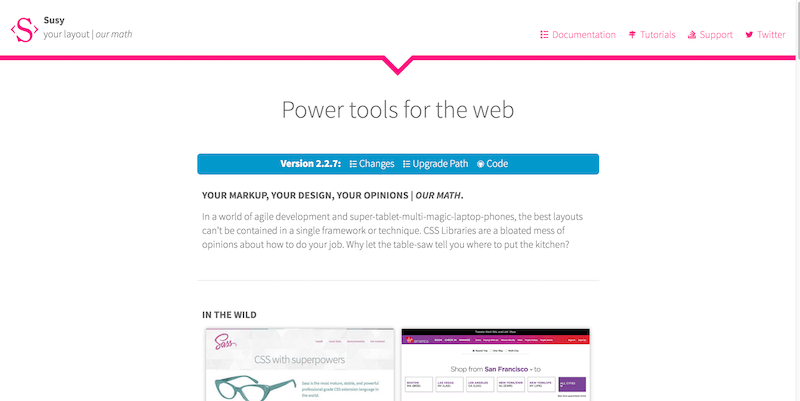
سوزي

Susy هو مركز قوة لإطار عمل يقوم بكل العمل الشاق من أجلك. يمكنه وضع أفكارك وأنماط التصميم معًا في تخطيط واحد.
