19 أفضل مواقع الويب التابعة (أمثلة) 2023
نشرت: 2023-01-13هل أنت مستعد للتعمق في مجال التسويق بالعمولة ولكن هل ترغب أولاً في التحقق من أفضل المواقع التابعة؟
جئت إلى المكان الصحيح؟
لدينا هنا الكثير من الأمثلة الممتازة التي ستوضح لك أن صفحتك لا يجب أن تكون معقدة.
ومع ذلك ، لدينا أيضًا عدد قليل من المواقع التابعة الأكثر تقدمًا إذا كنت تريد نقل الأشياء إلى المستوى التالي.
بينما تقدم بعض مواقع الويب مراجعات كلاسيكية ومقالات قائمة ، إلا أن البعض الآخر يحتوي على الكثير من العناصر الإضافية والمحتوى الإعلامي والاستبيانات وما إلى ذلك.
نصيحة : إحدى أسرع الطرق لإنشاء موقع الويب الخاص بك هي استخدام سمة WordPress التابعة. بالإضافة إلى ذلك ، استخدم هذه الإضافات التابعة لـ WordPress واسحقها في مجال عملك.
أفضل المواقع التابعة للإلهام
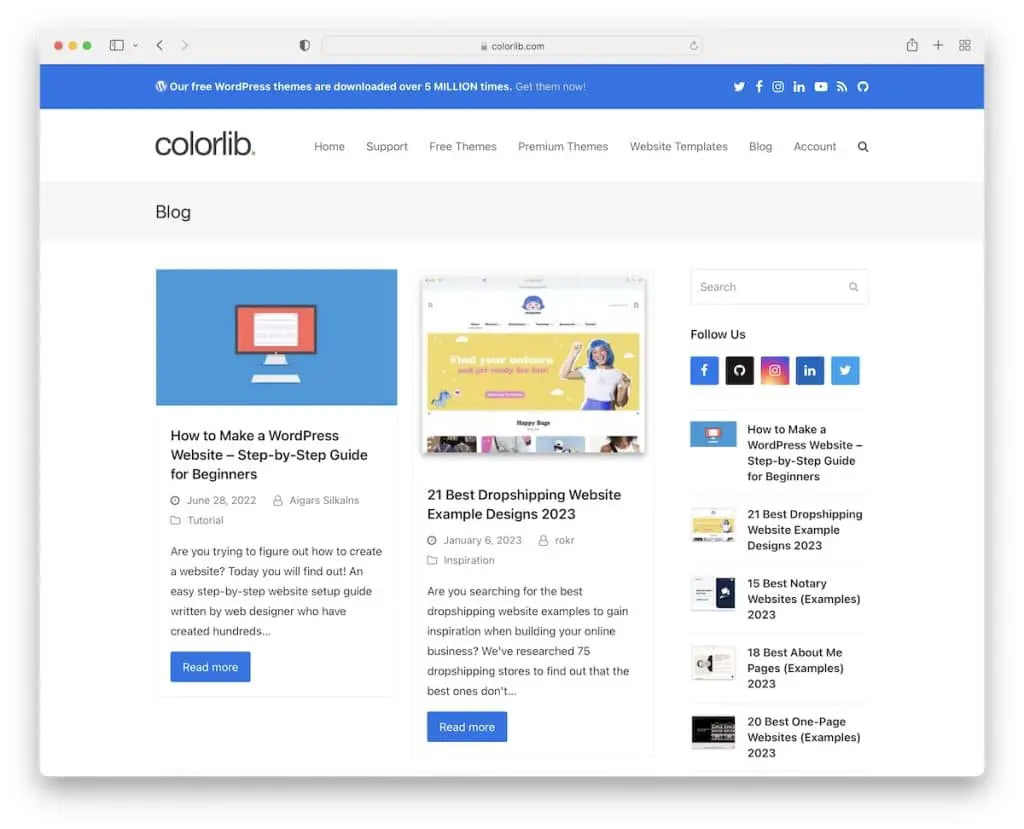
1. Colorlib
بنيت مع: WordPress Theme

حسنًا ، سنبدأ بموقعنا على الويب لأن جزءًا من إيرادات Colorlib يأتي من التسويق التابع.
إنها مدونة بسيطة من عمودين مع شريط علوي ورأس لاصق وشريط بحث. نستخدم أيضًا زر الرجوع إلى الأعلى لتحسين تجربة المستخدم وتذييل ثلاثي الأعمدة مع روابط إضافية.
ملاحظة: استخدم تخطيط شبكة / عمود النشر لعرض المزيد من المشاركات وتوفير المساحة.
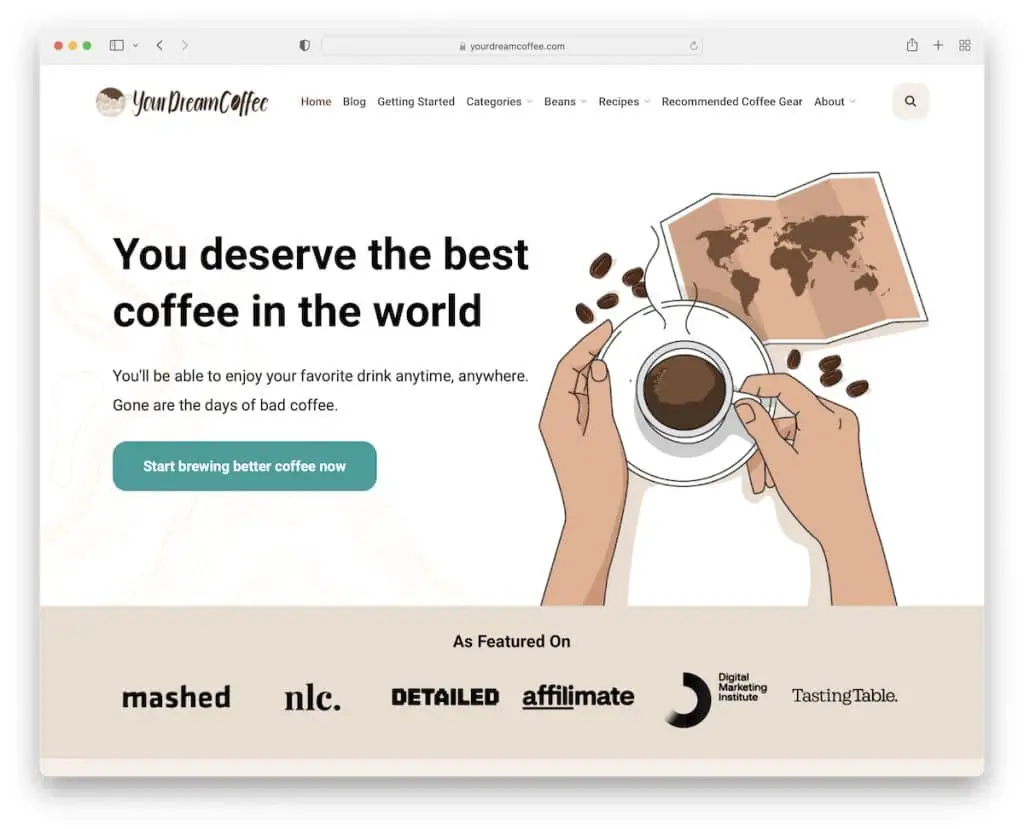
2. قهوة أحلامك
بنيت مع: Contentberg

يحتوي Dream Coffee على قسم بطل جريء مع عنوان ونص وزر الحث على اتخاذ إجراء (CTA). والرسومات الرائعة جاهزة لجذب انتباه الزوار.
علاوة على ذلك ، يحتوي شريط التنقل البسيط على قائمة منسدلة متعددة المستويات مع أيقونة بحث تفتح شريطًا بملء الشاشة متراكبًا.
في حين أن الصفحة الرئيسية جذابة مع محتوى سهل الاستخدام ، فإننا نحب أيضًا الأداة الاجتماعية العائمة في الزاوية اليمنى السفلية.
ملاحظة: ادمج وظائف المشاركة الاجتماعية للسماح للزوار بنشر الاسم هناك ومساعدتك في الترويج.
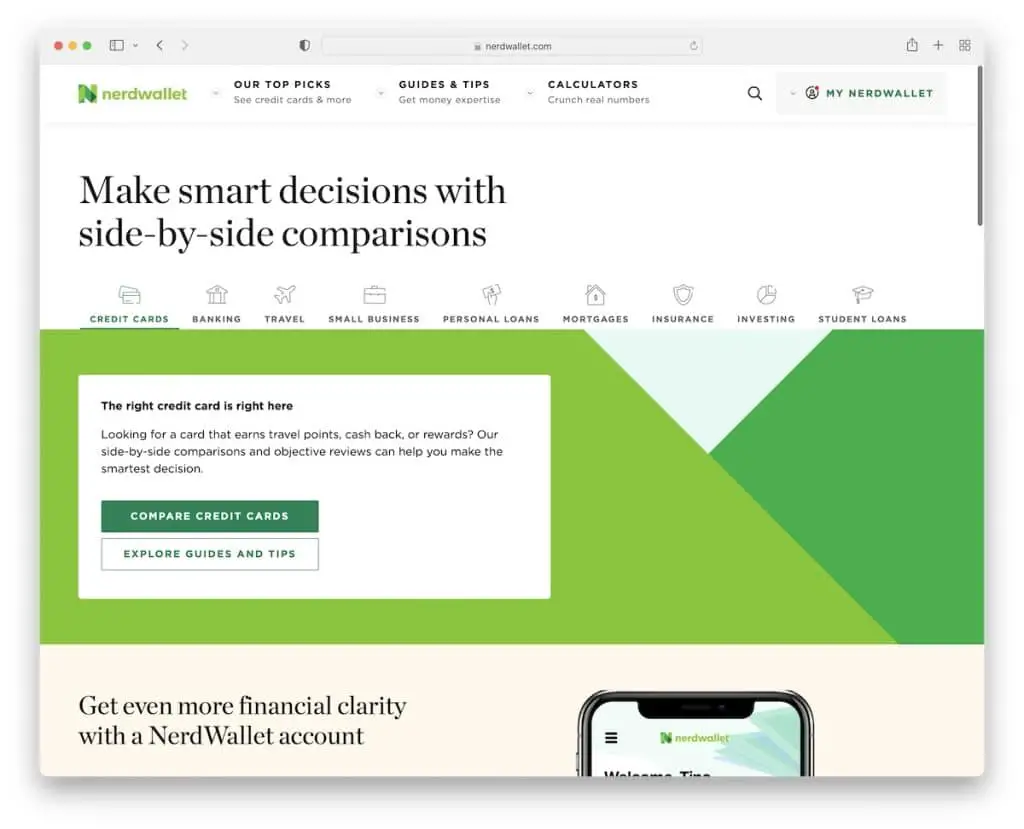
3. NerdWallet
بنيت مع: غاتسبي

يحتوي NerdWallet على رأس بسيط مع قائمة منسدلة كبيرة ولكن مساحة تذييل واسعة جدًا مع أكوام من الروابط وأزرار CTA لتنزيلات التطبيقات.
تحتوي منطقة البطل على قسم مبوب يسمح باختيار الموضوع الصحيح بسهولة أكبر. علاوة على ذلك ، يحتوي NerdWallet أيضًا على قسم لشهادات المستخدمين ، مما يبني الثقة.
ملاحظة: هل تريد إضافة دليل اجتماعي إلى موقع الويب التابع لك؟ دمج المراجعات والشهادات.
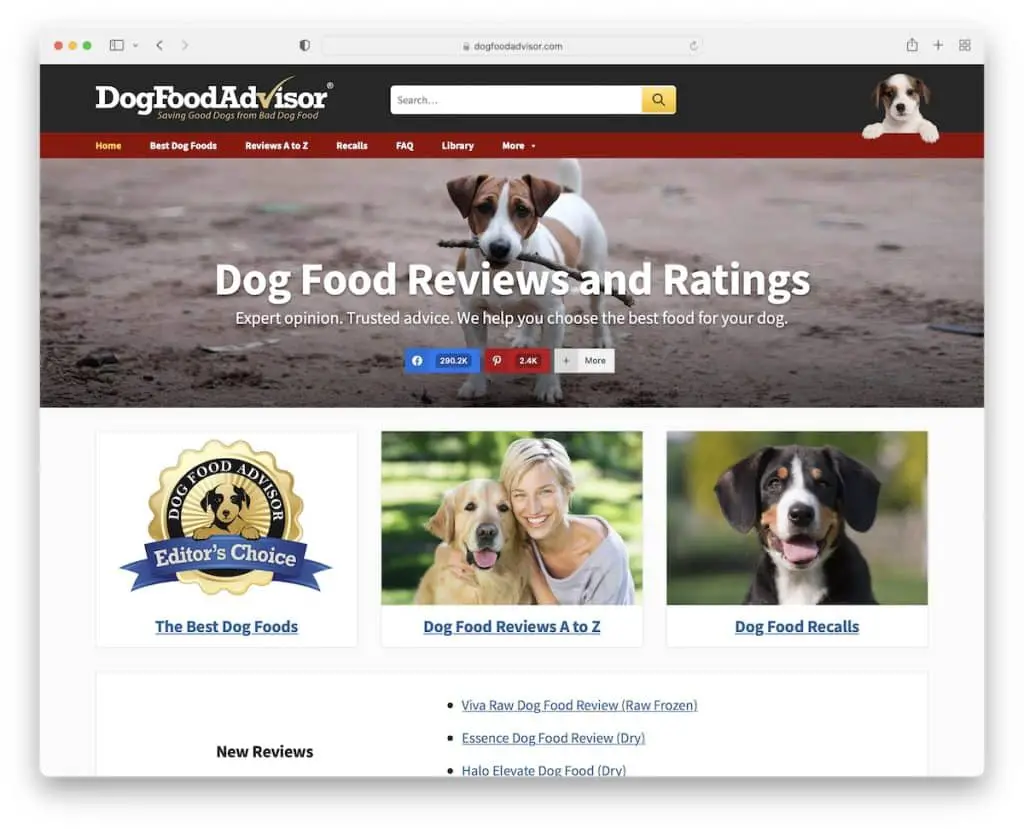
4. مستشار أغذية الكلاب
بنيت مع: جينيسيس

Dog Food Advisor هو مثال على موقع ويب تسويق تابع مع شريط بحث مرئي في الرأس أعلى شريط التنقل الأساسي.
تتكون الصفحة الرئيسية من أقسام متعددة للعثور على المحتوى الذي يجب قراءته بسهولة أكبر. يستخدم Dog Food Advisor أيضًا شريط التنقل السفلي العائم الذي يفتح نموذج اشتراك في رسالة إخبارية على صفحة جديدة.
ملاحظة: هل ترغب في زيادة قائمة بريدك الإلكتروني؟ لا تنس أن تضيف استمارة اشتراك!
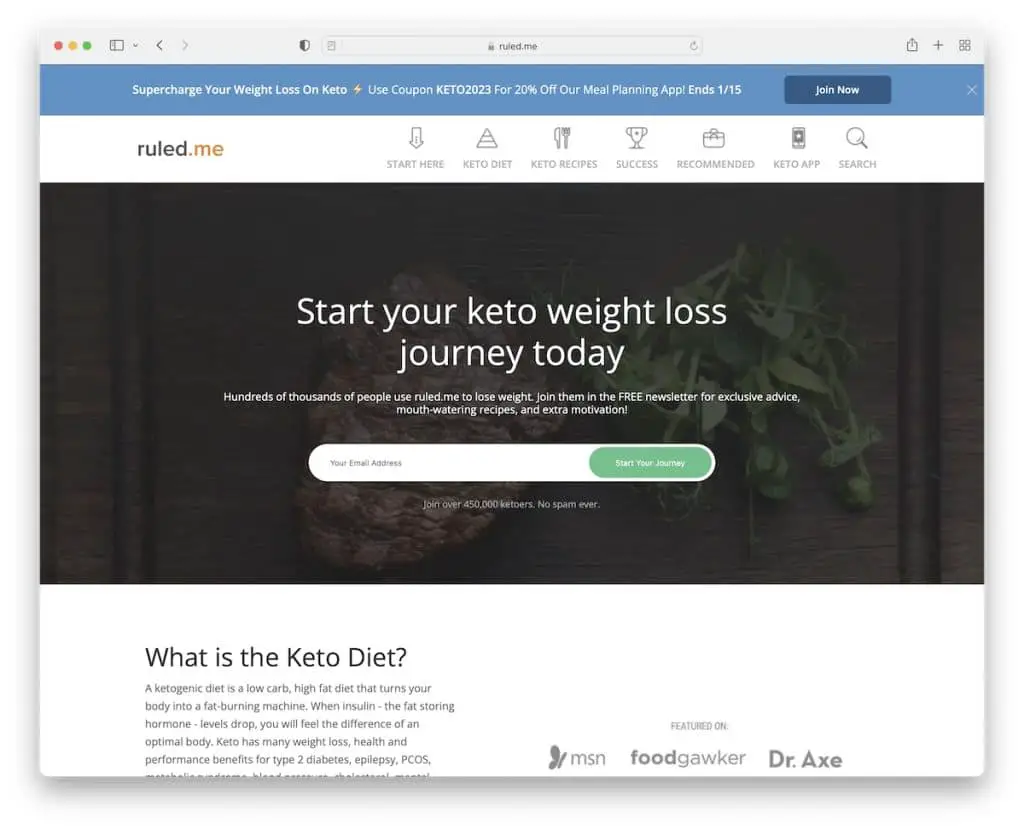
5. Ruled.me
بنيت مع: جينيسيس

يستخدم Ruled.me إشعارًا عريضًا في الشريط العلوي مع CTA بحيث لا يفوتك أي زائر (ولكن يمكنك أيضًا إغلاقه بالضغط على "x").
علاوة على ذلك ، يتميز العنوان بقائمة تحتوي على رموز ، بينما تحتوي منطقة البطل على نموذج اشتراك في رسالة إخبارية.
يحتوي موقع Ruled.me أيضًا على قسم يعرض مختلف السلطات التي تذكرها ، مما يؤدي إلى بناء الثقة على الفور.
هناك أيضًا رف دائري به جميع الروابط الضرورية للمقالات الأساسية مع CTA الذي يأخذك إلى المدونة.
ملاحظة: استخدم إشعار الشريط العلوي لجذب المزيد من عيون الزوار.
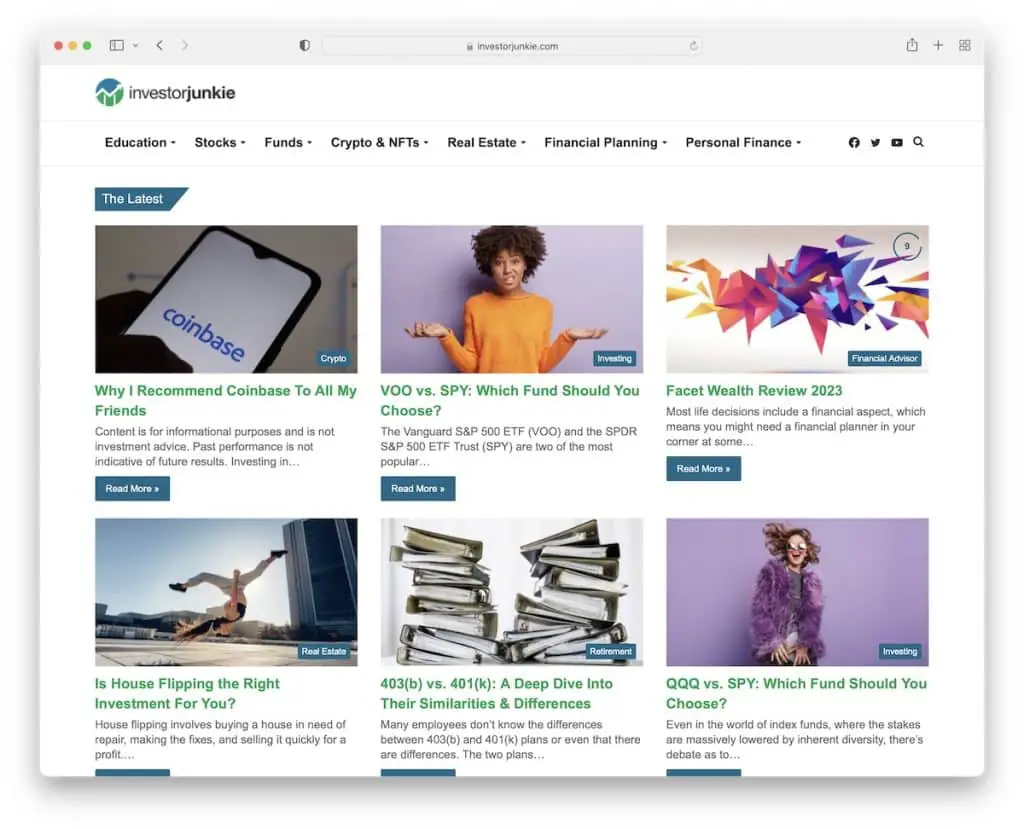
6. المستثمر المدمن
بنيت مع: موضوع الجنة

لدى المستثمر Junkie تخطيط شبكة مشاركة مرقمة الصفحات مع عنصر واجهة مستخدم للشريط الجانبي الثابت. يحتوي شريط التنقل على قائمة منسدلة متعددة المستويات ورموز وسائط اجتماعية وأيقونة بحث تفتح شريط بحث بملء الشاشة.
ويختفي العنوان عند التمرير ولا يظهر مرة أخرى إلا عند بدء التمرير مرة أخرى إلى الأعلى. يستخدمون أيضًا الدوارات لعرض المزيد من المقالات المتاحة دون أخذ الكثير من العقارات.
ملاحظة: استخدم رأس / قائمة عائمة حتى يتمكن المستخدمون دائمًا من الوصول إلى القائمة وشريط البحث.
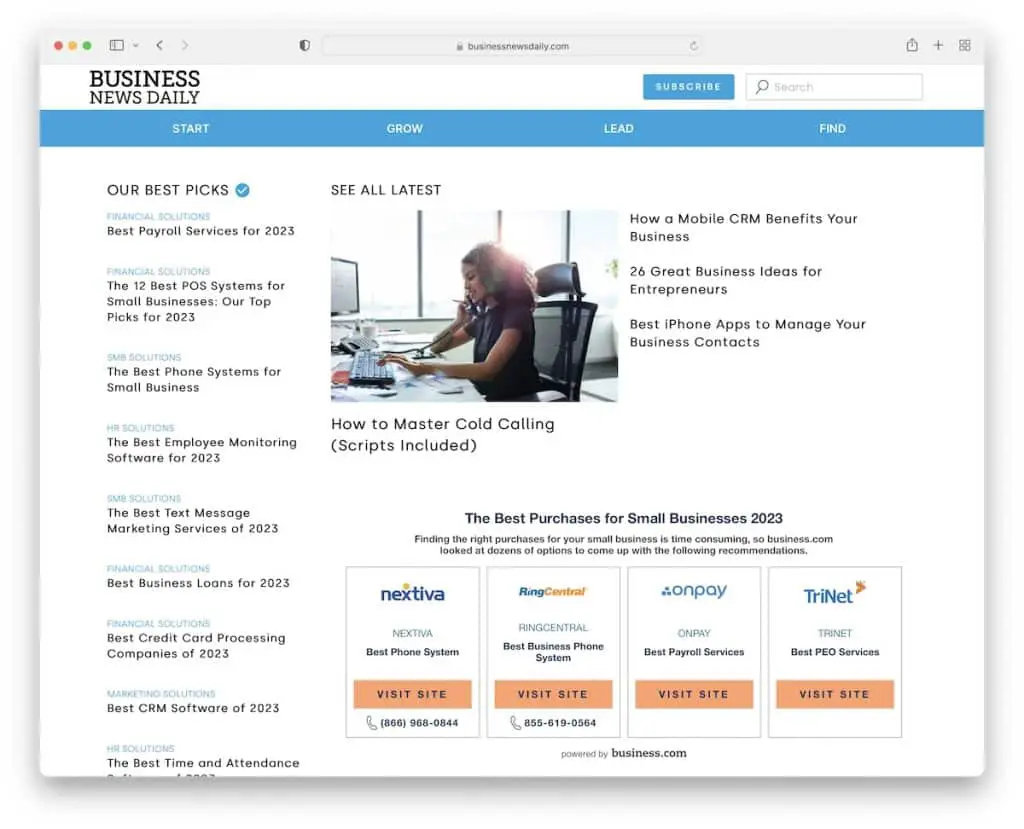
7. بيزنس نيوز ديلي
بنيت مع: Next.js

Business News Daily هو موقع ويب تابع له تصميم ويب بسيط وسريع الاستجابة برأس من جزأين وشريط جانبي مع "أفضل اختياراتنا".
يفتح إشعار نموذج الاشتراك في النشرة الإخبارية في الجزء السفلي من الشاشة ويلتزم بها.
إلى جانب القائمة المتقدمة في الرأس ، هناك قائمة ثانية أعلى التذييل. عند الحديث عن التذييل ، فإنه يوفر روابط إضافية وتفاصيل العمل والرموز الاجتماعية.
ملاحظة: استخدم الشريط الجانبي للترويج لمقالاتك "الأكثر قراءة".
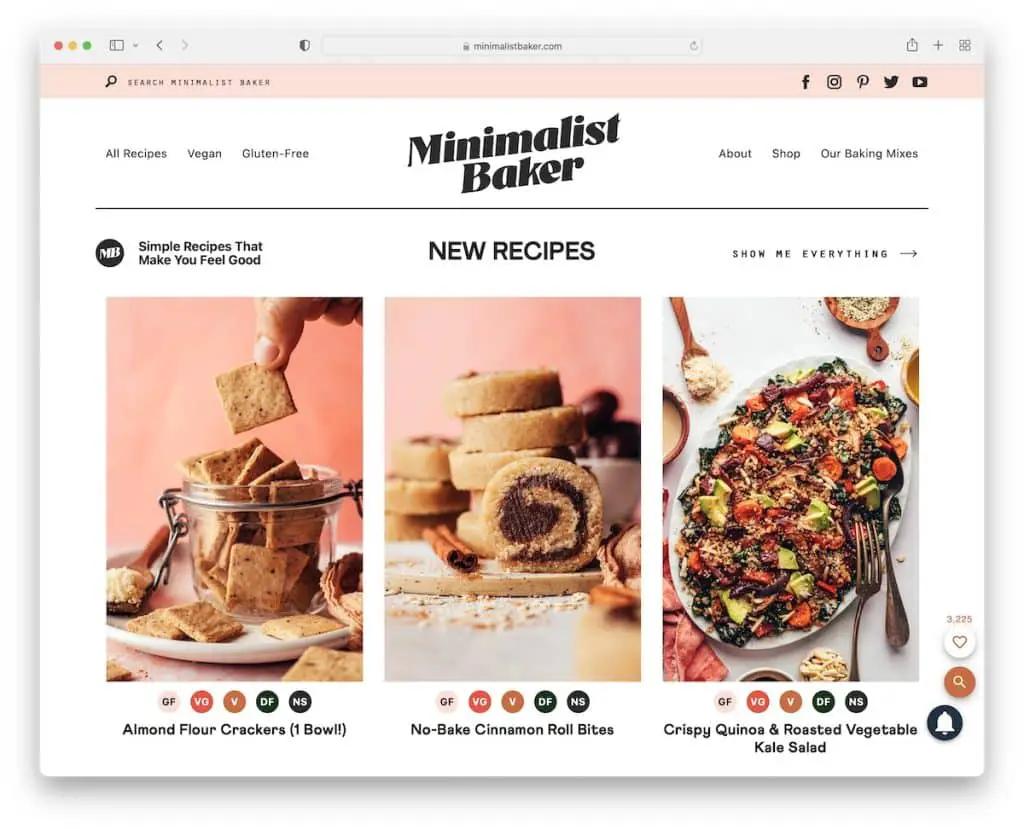
8. الحد الأدنى بيكر
بنيت مع: جينيسيس

يتميز Minimalist Baker بتصميم جريء ولكنه بسيط مع صور رائعة تزين التخطيط ، مما يتيح لك الانغماس في المحتوى بسهولة أكبر.
يحتوي موقع الويب التابع هذا على شريط علوي به رموز بحث واجتماعية ، متبوعًا برأس به روابط قائمة ، ثم روابط لأحدث الوصفات.
ما يميز Minimalist Baker هو رمز البحث العائم في الزاوية اليمنى السفلية التي تفتح نافذة كبيرة بها شريط البحث وتوصيات متعددة.
ملاحظة: من الضروري استخدام صور كبيرة وجميلة إذا كنت تخطط لإنشاء مدونة طعام.
لدينا أيضًا برنامج تعليمي كامل حول كيفية بدء مدونة طعام باستخدام WordPress.
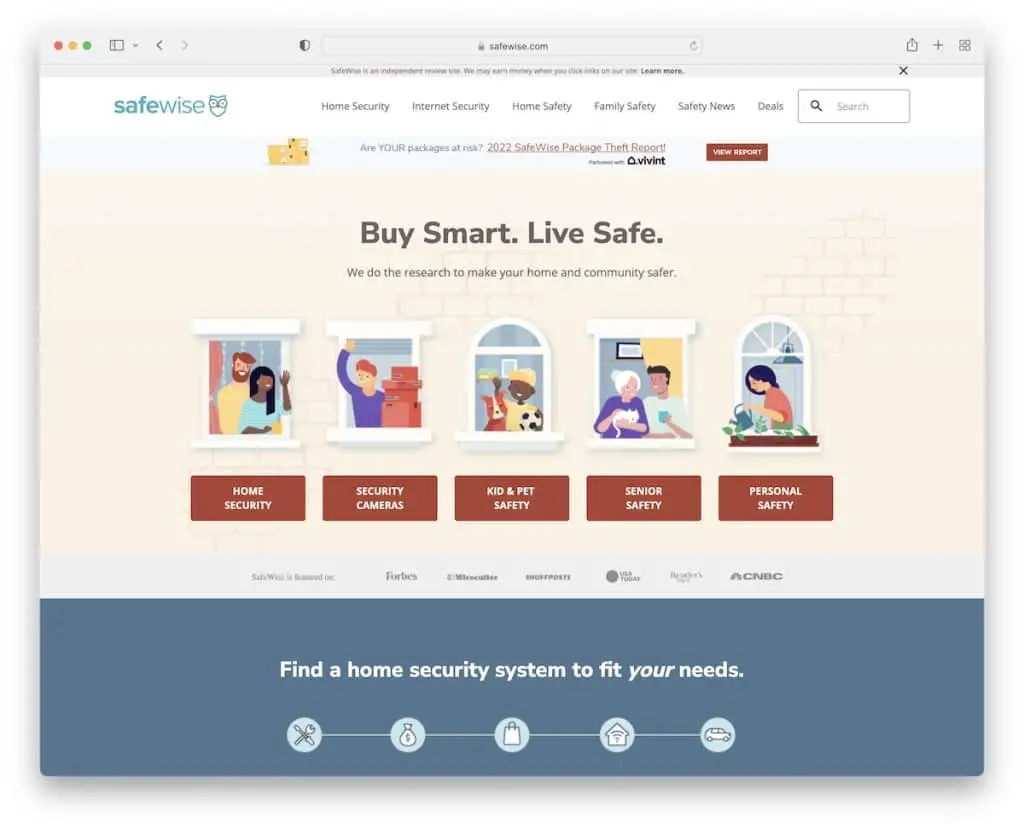
9. آمن الحكيم
بنيت مع: Elementor

Safe Wise هو موقع ويب تابع متخصص مع تصنيف رائع للعثور على المحتوى المناسب بشكل أسرع. بينما يستخدمون شريط التنقل مع قائمة ضخمة حيث يمكنك العثور على كل شيء (أو استخدام شريط البحث) ، فإنهم يعرضون أيضًا قوائم المراجعة الأكثر شيوعًا في منطقة الأبطال.
يتميز Safe Wise أيضًا بمعالج مفيد يساعد المستخدمين على اختيار نظام الأمان المثالي مع توصية ترتبط بطرف ثالث بمعرف تابع.
ملاحظة: استخدم قائمة ضخمة إذا كنت تريد عرض الكثير من الفئات والروابط.
يجب عليك أيضًا التحقق من مراجعة Elementor الخاصة بنا إذا كنت تخطط لإنشاء صفحتك التابعة باستخدام WordPress.
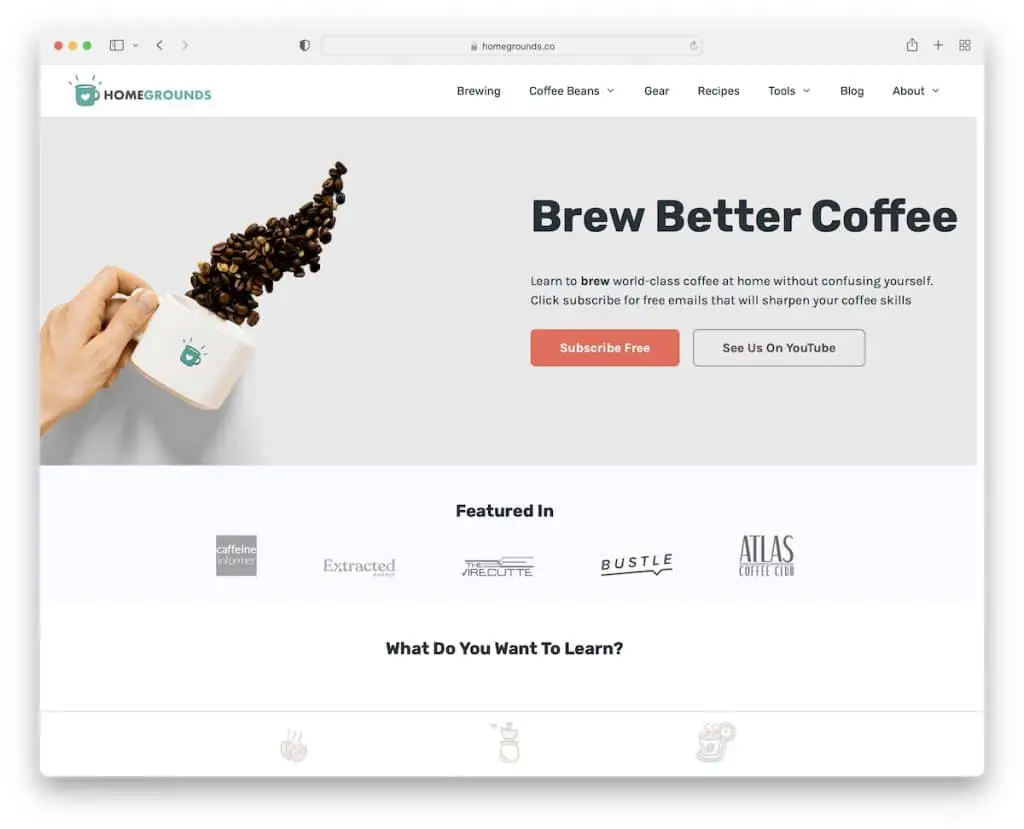
10. أرض الوطن
بنيت مع: Generatepress

يستخدم Home Ground زري CTA في قسم الأبطال ، أحدهما يروج لنموذج الاشتراك في النشرة الإخبارية والصفحة الأخرى على YouTube.

يوجد في الجزء المرئي من الصفحة أيضًا قسم خاص مخصص لمختلف السلطات التي تذكر Home Ground.
لكنهم يحاولون جذب انتباهك بسؤال بسيط وإجابات موصى بها (مع رموز) لاختيار أسهل.
ملاحظة: استخدم سؤالاً في الصفحة الرئيسية واقترح إجابات حتى يتمكن القراء من اختيار ما يهتمون به بنقرة واحدة.
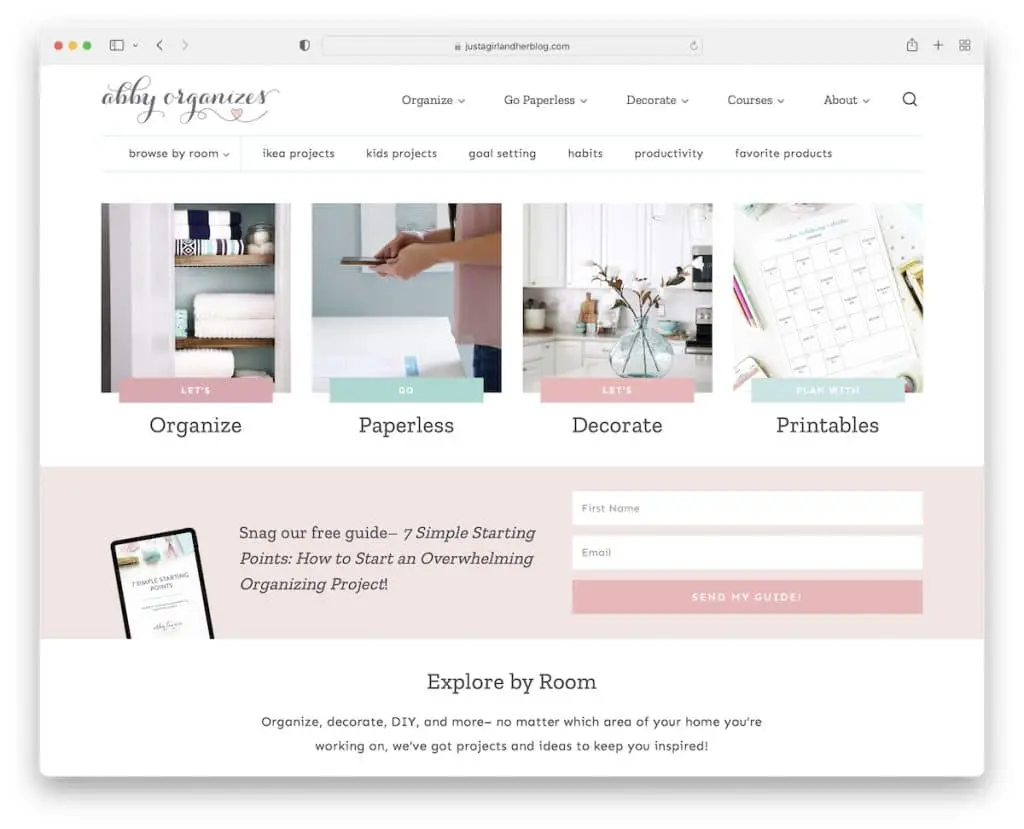
11. آبي ينظم
تم الإنشاء مع: موضوع 316 تم ترميمه

Abby Organizes هو موقع ويب تابع جذاب على غرار المدونة بتصميم أنثوي يتميز بالفئات الأكثر شيوعًا بعد العنوان مباشرة. يتكون الرأس من جزأين ، مما يسمح لأبي بتوفير روابط أكثر فائدة للقارئ.
الصفحة الرئيسية مليئة بالمحتوى ولكن بفضل تصميم الإضاءة والمساحة البيضاء ، فإن التصفح خلالها خالٍ تمامًا من الإلهاء.
ملاحظة: استخدم قسم البطل للترويج للفئات / المحتوى الرئيسي. وإذا قمت بإنشاء صفحة طويلة جدًا ولم تستخدم قائمة ثابتة ، فأضف زر الرجوع إلى الأعلى لتحسين تجربة المستخدم.
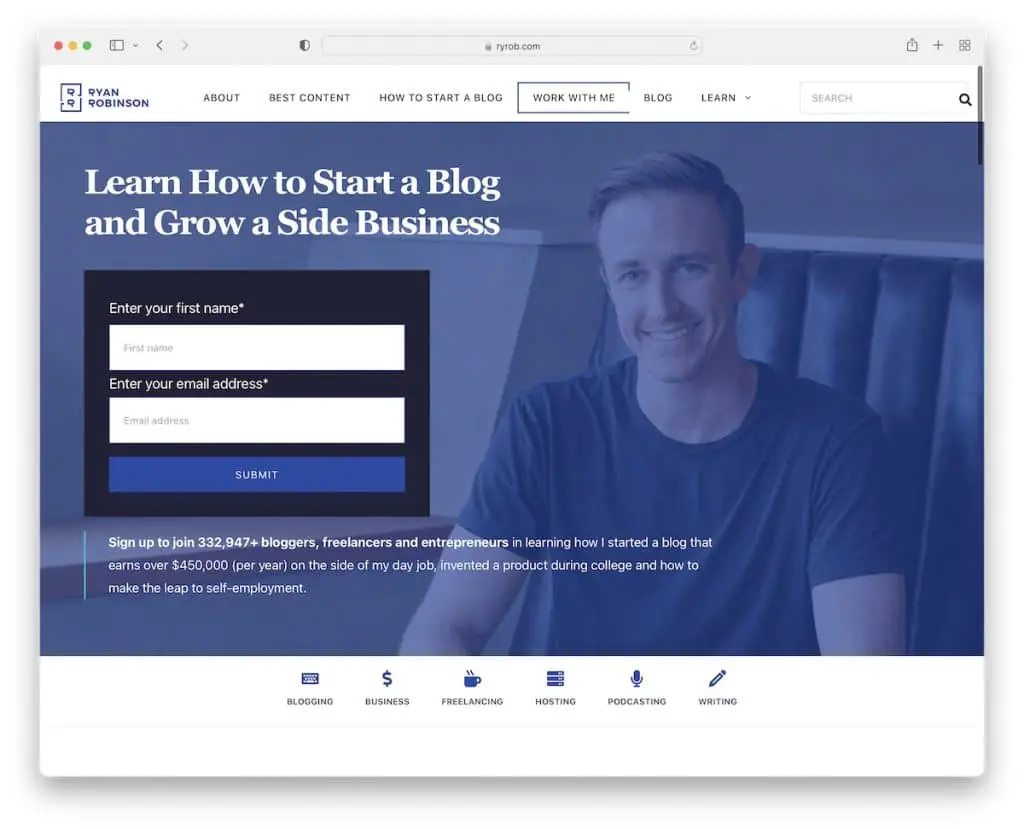
12. ريان روبنسون
بنيت مع: Generatepress

يريد Ryan Robinson الحصول على بريدك الإلكتروني في الجزء المرئي من الصفحة باستخدام نموذج اشتراك بسيط من خطوة واحدة ، مصحوبًا بنص مقنع.
يختفي العنوان ويظهر مرة أخرى اعتمادًا على حركة التمرير ، بينما يلتزم التذييل بالبساطة مع بعض الروابط الإضافية وأيقونات الوسائط الاجتماعية.
يكرس Ryan Robinson أيضًا جزءًا كبيرًا جدًا من العقارات لعرض شعارات السلطات المختلفة التي ميزته. وإذا لم يكن ذلك كافيًا ، فقد أضاف أيضًا شهادات الطلاب لإثبات إضافي.
يمزج Ryan بين دورات البيع والتسويق بالعمولة بشكل استراتيجي للغاية.
ملاحظة: لا تتردد في البدء بموقع ويب تابع ، والذي يمكنك لاحقًا توسيعه باستخدام منتجك (منتجاتك) وتقديم خدمات مخصصة.
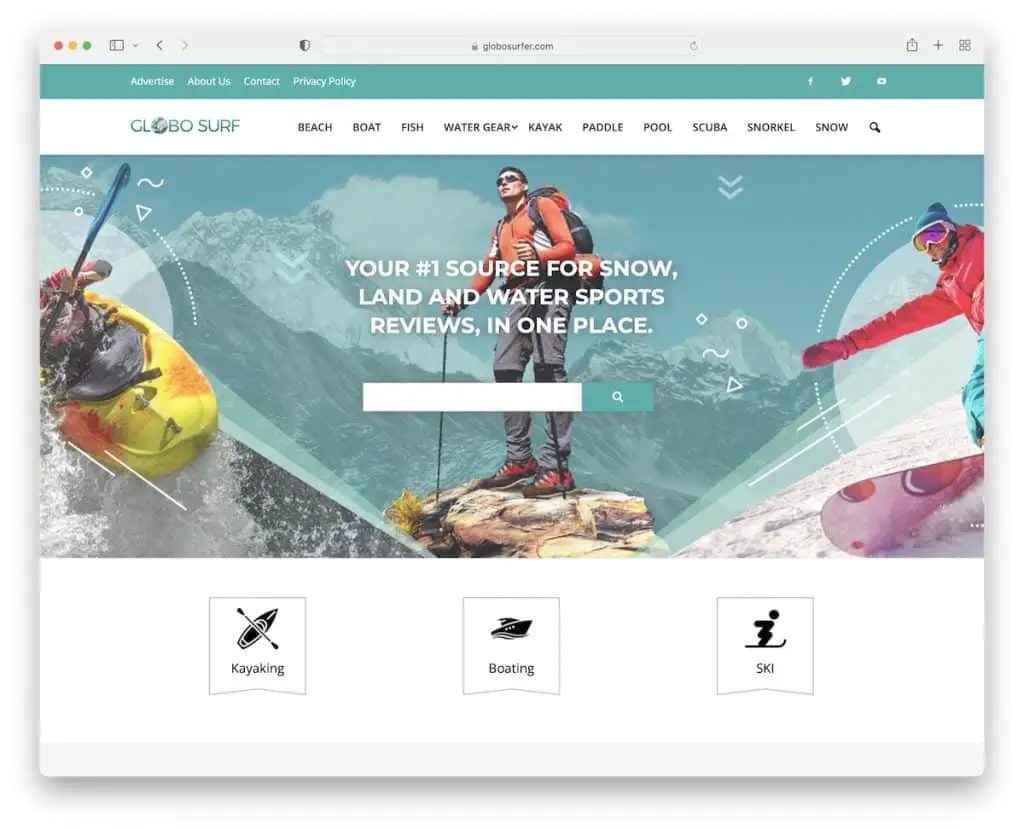
13. جلوبو سيرفر
بنيت مع: موضوع الجريدة

بينما يحتوي Globo Surfer على شريط بحث في قسم التنقل ، إلا أنه يحتوي أيضًا على شريط آخر في قسم الأبطال. من ناحية أخرى ، تزودك القائمة المنسدلة بالفئات الرئيسية.
علاوة على ذلك ، تحتوي الصفحة الرئيسية لموقع الويب التابع هذا على أدلة ومراجعات شائعة لضمان الوصول الفوري.
ملاحظة: روّج لمقالاتك الأكثر قراءة على الصفحة الرئيسية وجذب المزيد من الزيارات إليها.
فيما يلي بعض الأمثلة الرائعة لموضوع الرسائل الإخبارية التي تمس صناعات مختلفة.
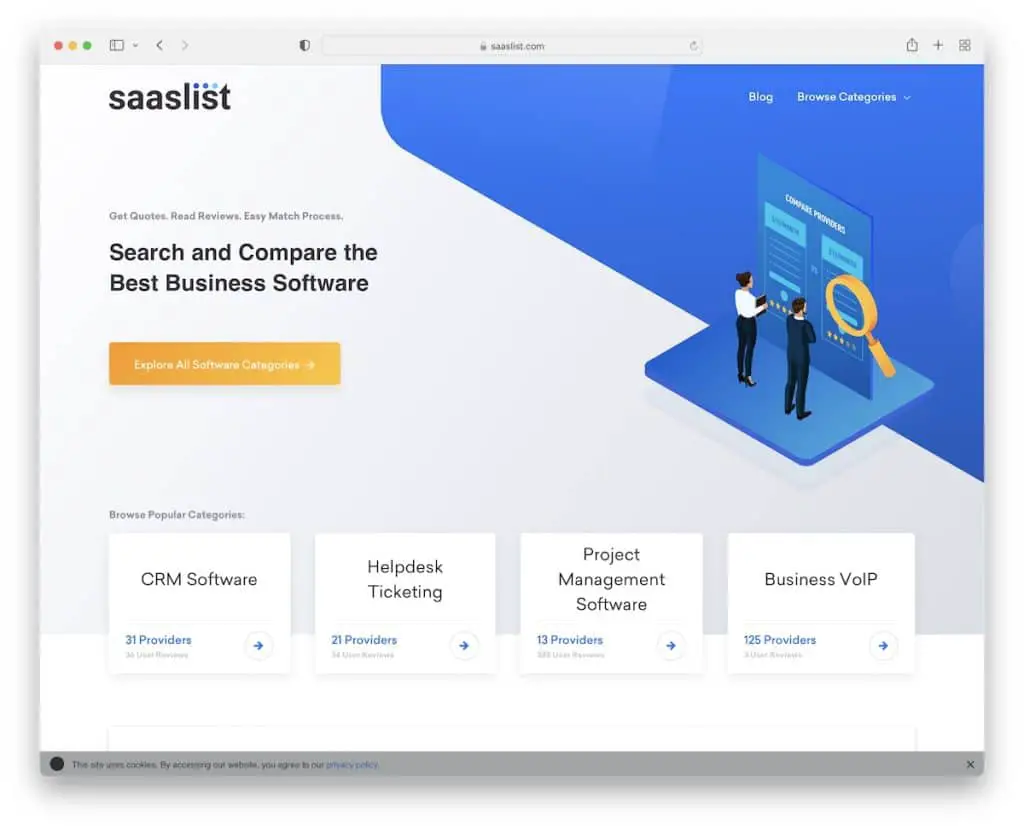
14. SaaSList
بنيت مع: اكسبرس

SaaSList هو موقع ويب تابع ذو توجه مهني مع نص وزر CTA في الجزء المرئي من الصفحة ، متبوعًا على الفور بالفئات الشائعة.
العنوان بسيط للغاية ، مع رابطين ، أحدهما يفتح قائمة منسدلة من ثلاثة أعمدة مع روابط متعددة.
يحتوي SaaSList أيضًا على قسم مبوب يشرح المصطلحات والإجابة على الأسئلة الشائعة.
ملاحظة: استخدم علامات التبويب أو الأكورديون لإضافة محتوى / معلومات إضافية دون شغل مساحة كبيرة جدًا على موقع الويب.
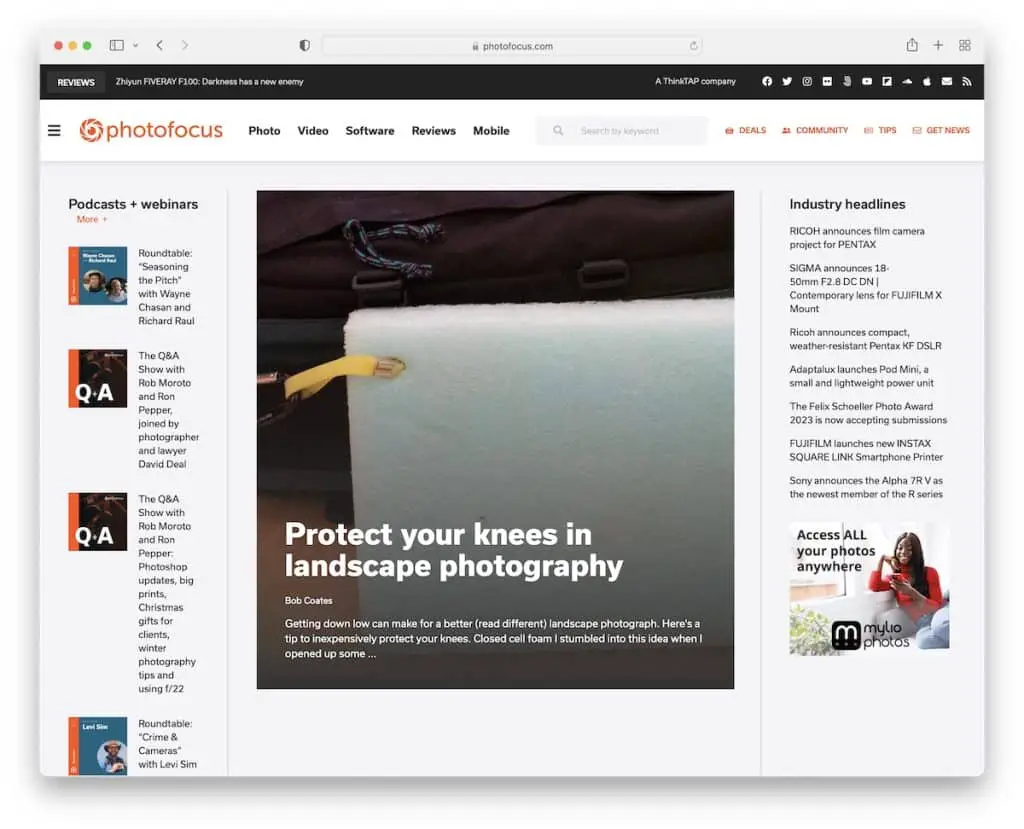
15. تركيز الصورة
بنيت مع: Elementor

Photofocus هو موقع تسويق تابع له رأس عائم مع شريط بحث وقائمة هامبرغر. تفتح القائمة تراكبًا بملء الشاشة مع روابط وشريط بحث وأيقونات وسائط اجتماعية.
يروج Photofocus لاشتراك في النشرة الإخبارية باستخدام عنصر واجهة مستخدم شريط جانبي مثبت باستخدام خلفية ساطعة ، لذلك فهي تبرز أكثر.
علاوة على ذلك ، تروج الأقسام المختلفة لفئات مختلفة للحصول على نظرة عامة سريعة.
ملاحظة: حافظ على صفحتك الرئيسية أكثر تنظيمًا عن طريق تقسيم المحتوى إلى أقسام بالعناوين.
هل أنت أيضًا في صناعة الصور؟ ثم تحقق من مواقع التصوير الرائعة الأخرى.
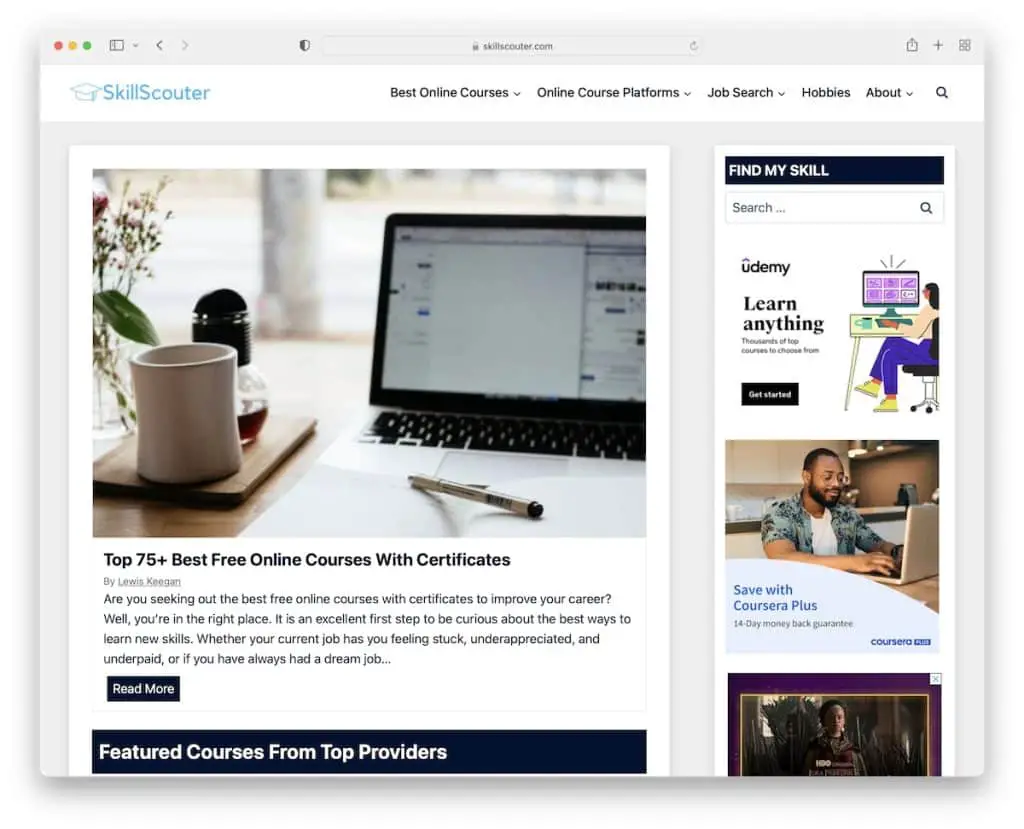
16. المهارة المستكشف
بنيت مع: موضوع كادينس

Skill Scouter هو موقع مدونة تابع له شريط جانبي يمين به عنصر ثابت لإبقاء الإعلانات مرئية دائمًا.
بدلاً من الرأس اللاصق ، يستخدم Skill Scouter شريط إعلام عائم (لا يظهر على الفور) يروج لارتباط تابع.
يحتوي العنوان على قائمة منسدلة متعددة المستويات ، بينما يتكون التذييل من ثلاثة أعمدة تحتوي على أدوات حول ، جهة اتصال ، أدوات اجتماعية وملاحة.
ملاحظة: استخدم إشعار الشريط العلوي العائم للحصول على المزيد من مقل العيون على الروابط التابعة الخاصة بك.
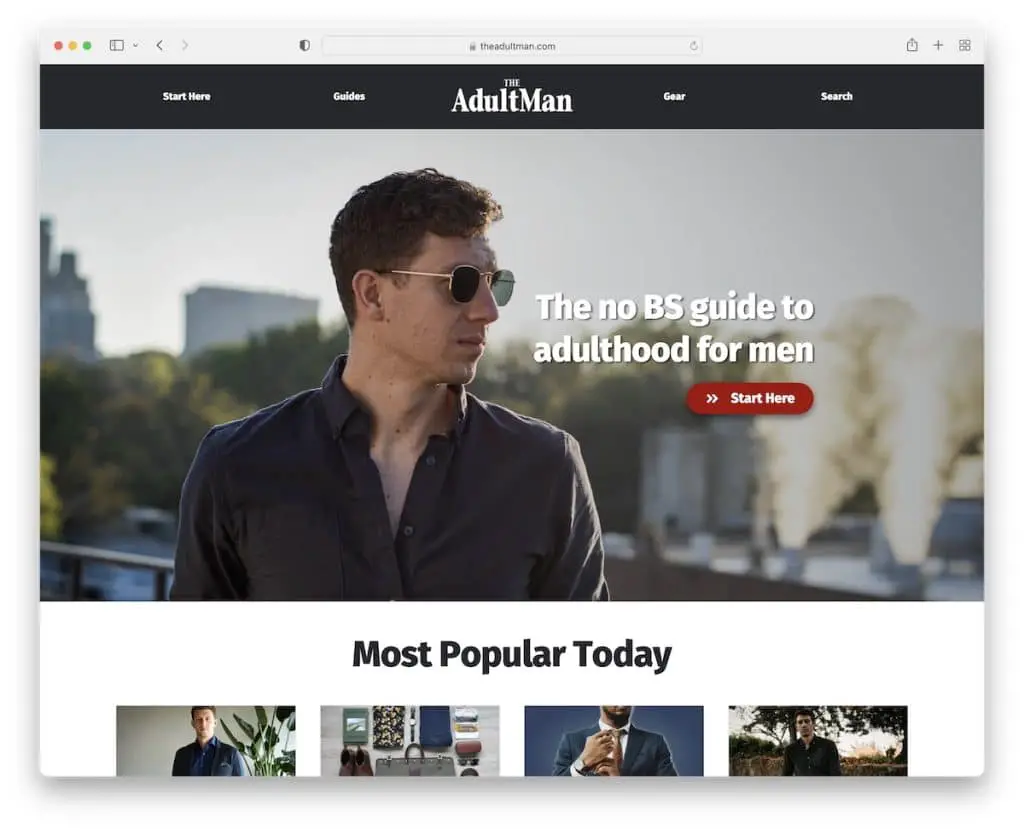
17. الرجل البالغ
بنيت مع: موضوع الكربونات

The Adult Man هو موقع ويب تابع له رأس بسيط وصورة بطل كبيرة مع نص وزر CTA.
علاوة على ذلك ، تحتوي الصفحة الرئيسية على قسم خاص يروج للأدلة والموارد ، وآخر للمراجعات والثالث لإلهام الأزياء.
التذييل أساسي جدًا ، مع الروابط ، والكشف عن الشركات التابعة وأزرار الوسائط الاجتماعية. أخيرًا ، تروج النافذة المنبثقة بملء الشاشة بقصد الخروج من القائمة المنبثقة ، والتي تجذب انتباه العديد من القراء.
ملاحظة: لا تدع المستخدم يغادر موقع الويب الخاص بك بهذه الطريقة ؛ استخدم بدلاً من ذلك نافذة منبثقة بغرض الخروج.
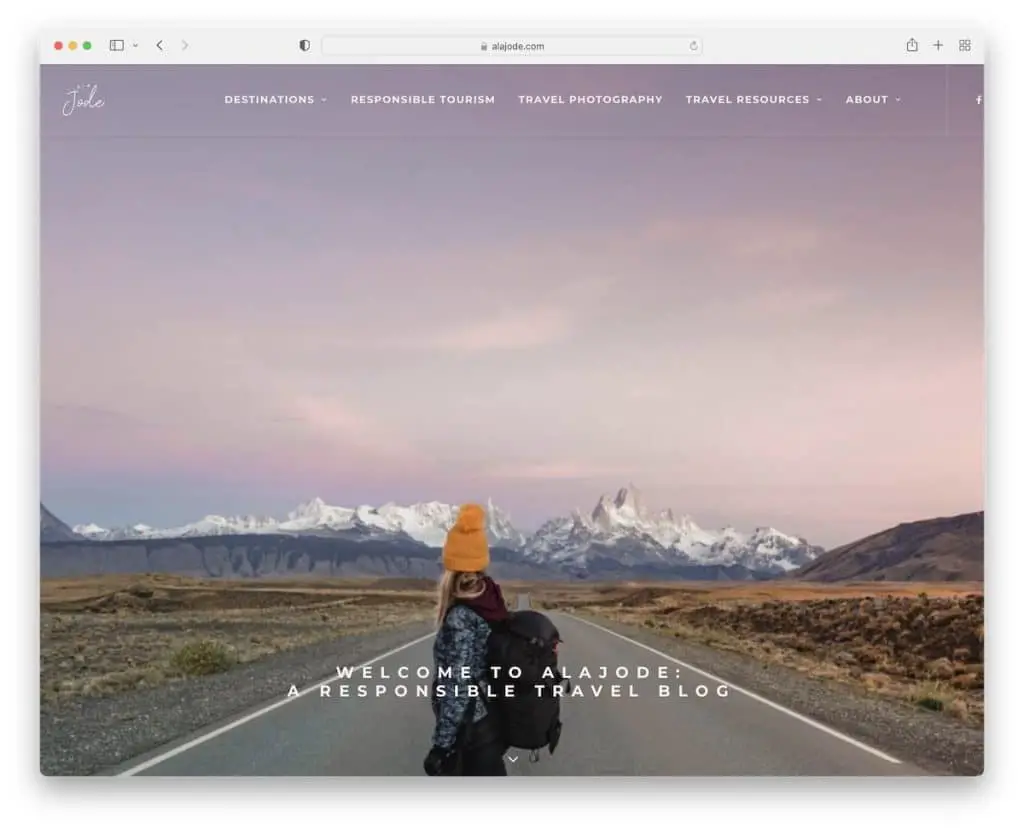
18. الأجود
بنيت مع: Uncode الموضوع

يستخدم Alajode خلفية صورة بملء الشاشة فوق الطية مع رأس / قائمة شفافة للحفاظ على المظهر أكثر إتقانًا. يمكنك استخدام زر التمرير لأسفل أو ببساطة البدء في التمرير لبدء الرحلة.
الأمر المثير للاهتمام في Alajode هو أن موقع الويب التابع هذا يستخدم عنصرًا ثابتًا للترويج لمقالات مختلفة بدلاً من الترويسة العائمة.
علاوة على ذلك ، تحتوي منشورات المدونة الفردية على شريط جانبي يمين به أدوات متعددة ، بما في ذلك حول ، المنشورات الموصى بها وإعلان بانر (يطفو).
ملاحظة: استبدل العنوان العائم بأحدث المقالات أو الأكثر قراءة ، مثل Alajode.
لدينا أيضًا أمثلة أخرى لموضوع Uncode إذا كنت تريد التحقق من المزيد من البدائل.
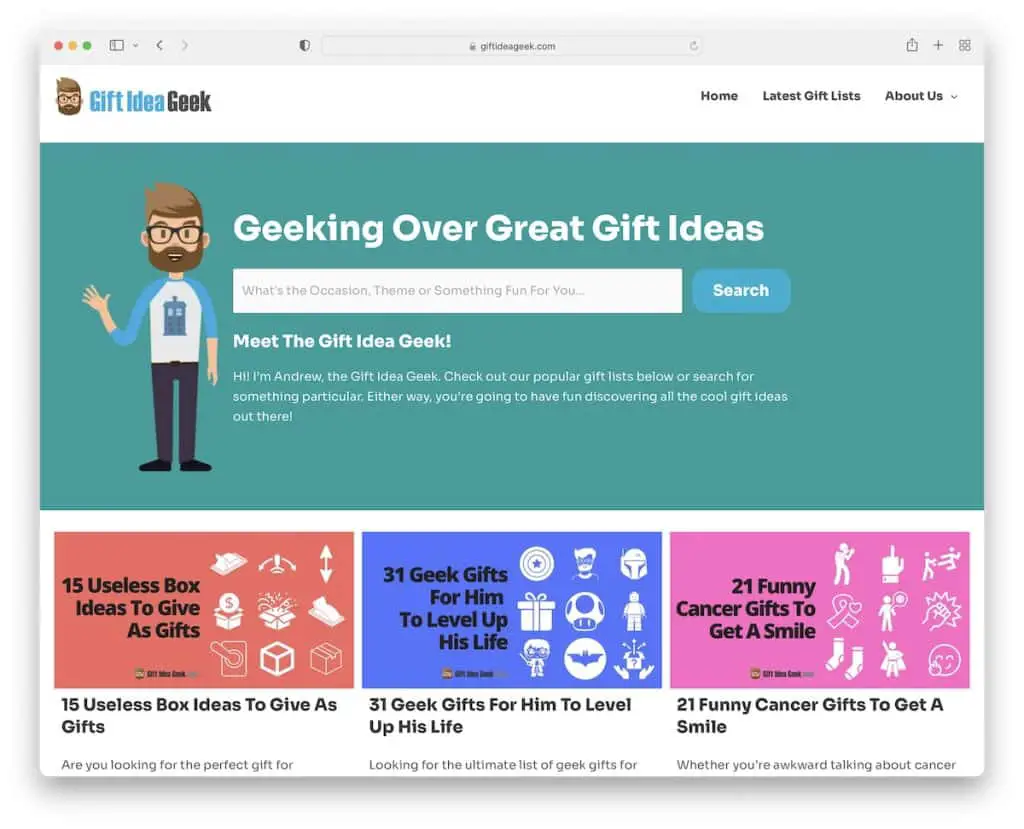
19. هدية فكرة المهوس
بنيت مع: استرا الموضوع

يحتوي Gift Idea Geek على رأس نظيف (يطفو) متبوعًا بقسم بطل مع شريط بحث كبير للعثور على المحتوى المطلوب بشكل أكبر.
ما تبقى من موقع الويب التابع هذا عبارة عن شبكة ضخمة مكونة من ثلاثة أعمدة من القوائم وتذييل أساسي.
ملاحظة: استخدم تخطيط الشبكة لعرض جميع مقالاتك على الصفحة الرئيسية (إلا إذا كان لديك مئات منها).
اعلمنا اذا اعجبك المنشور
