طريقتان مختلفتان لإضافة JQuery إلى موقع WordPress الخاص بك باستخدام سمة Bitz
نشرت: 2022-11-12إذا كنت تستخدم سمة Bitz WordPress ، فهناك عدة طرق مختلفة يمكنك من خلالها إضافة jQuery إلى موقعك. يمكنك إما إضافته إلى ملف function.php للقالب الخاص بك ، أو استخدام ملحق مثل jQuery Input لتضمينه في قالبك. إذا لم تكن معتادًا على إضافة كود إلى ملف jobs.php الخاص بك ، فإننا نوصي باستخدام مكون إضافي مثل jQuery Input. سيسمح لك ذلك بإضافة jQuery إلى موقع WordPress الخاص بك بسهولة دون الحاجة إلى تعديل أي رمز. بمجرد تثبيت البرنامج المساعد وتنشيطه ، ما عليك سوى الانتقال إلى الإعدادات »صفحة إدخال jQuery وإدخال الرمز التالي في المربع المسمى" jQuery Code ": jQuery (document) .ready (الوظيفة ($) {// رمزك يذهب هنا })؛ تأكد من استبدال "رمزك هنا" برمز jQuery الخاص بك. بمجرد القيام بذلك ، انقر فوق الزر "حفظ التغييرات" وستكون جاهزًا تمامًا! إذن فهناك طريقتان مختلفتان يمكنك من خلالهما إضافة jQuery إلى موقع WordPress الخاص بك باستخدام سمة Bitz. إذا لم تكن مرتاحًا لتحرير الكود ، فنحن نوصي باستخدام مكون إضافي مثل jQuery Input. بخلاف ذلك ، فإن إضافة الكود إلى ملف function.php الخاص بسمة الطفل يعد خيارًا جيدًا أيضًا.
على الرغم من أن JQuery ليست مكتبة جافا سكريبت الأكثر شهرة ، فهي كذلك. يتيح لك البرنامج إضافة تفاعل سريع إلى موقع الويب الخاص بك دون الحاجة إلى JavaScript. طالما أن موقعك صغير الحجم نسبيًا ، يجب أن يعمل بشكل جيد. من المهم أن نفهم أن WordPress عبارة عن ميزة مضمنة في النظام ، وليست شيئًا يجب تثبيته على الفور. يمكن أن يُطلب ملف function.php لإنشاء سمة من الألف إلى الياء. إذا كان موجودًا بالفعل ، فيمكنك ببساطة إضافته بناءً على طبيعة السمة. سيتم تحميل المكتبة و custom_script.js في رأس الصفحة ، بناءً على تفضيلاتك ، باستثناء صفحة المسؤول.
هذه الأدوات مفيدة للغاية ويمكن أن تقلل من متاعب مطوري Chrome. من الضروري دائمًا تحديد الخطأ إذا كانت الأشياء لا تستجيب مع jQuery. أدوات Chrome Developer سهلة الاستخدام. نتيجة لبعض التغييرات الصغيرة ، ستستخدم مكتبة jQuery على موقع WordPress الخاص بك.
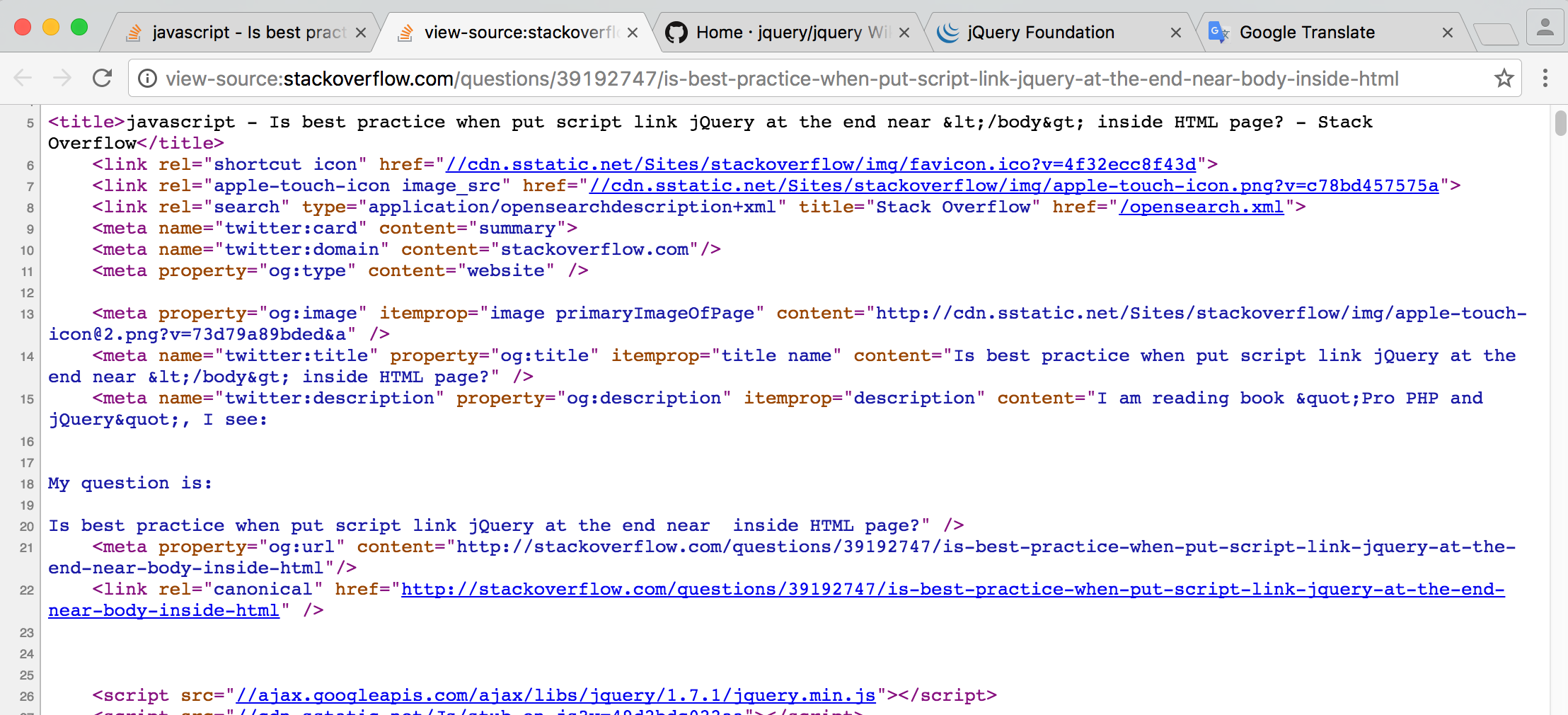
أين يجب وضع Jquery Html؟

يجب وضع jQuery ضمن علامات مستند HTML الخاص بك. هذا لأن jQuery عبارة عن مكتبة JavaScript ، ويجب تحميل JavaScript قبل استخدامها. من خلال وضع jQuery داخل العلامات ، فإنك تضمن تحميل المكتبة قبل أي كود آخر يستخدمها.
مجتمع Treehouse هو مكان لقاء للمطورين والمصممين والمبرمجين من جميع الخلفيات ومستويات المهارات. توفر لك مشاركتك في المجتمع فرصة فريدة للتفاعل مع الآلاف من خريجي Treehouse والطلاب. يمكنك مواكبة أحدث محتوى والتعرف على أشخاص جدد في مجتمع داعم. للطلاب الجدد ، يوفر Treehouse فترة تجريبية مجانية مدتها سبعة أيام. في 11 أبريل 2014 ، في الساعة 6:39 مساءً ، صعد لوري هاسكو إلى المسرح. لأنني أتحدث هنا فقط عن هذا الشيء ، لا أريد حتى تصديقه. للوصول إلى الجزء السفلي من الكومة ، يجب أن يكون الرمز في فئات / كائنات. ماذا لو لم يكن ملف app.js مستندًا جاهزًا لفتحه بواسطة المبرمج؟ هل يمكن التعليق على هذا؟
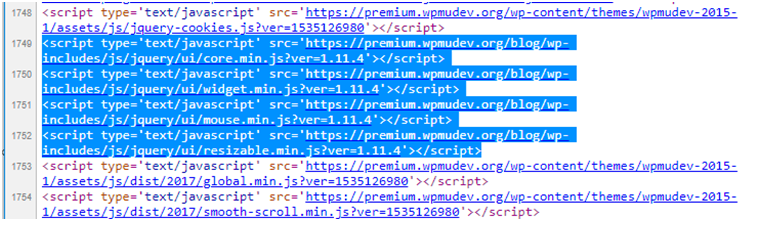
عند تضمين jQuery ، يجب توفير رقم الإصدار المناسب. في معظم الحالات ، يتوافق هذا مع 1.11.1 أو 2.1.1.
يحتوي jQuery على بعض المحددات التي يجب أن تكون على دراية بها إذا كنت تريد استخدامها. عند البحث عن عناصر في مستند ، يتم استخدام محدد البحث (). يتم إعطاء كائن المستند الوسيطة الثانية بعد الوسيطة الأولى ، وهي المحدد.
في محدد attr () ، يمكن استرداد قيمة السمة. الوسيطة الأولى هي عنصر ، والثانية عبارة عن محدد يجب الاستعلام عنه.
عندما تكون نهاية عنصر قابلة للإلحاق ، يتم استخدام طريقة الإلحاق () لإضافة البيانات. الوسيطة الأولى عبارة عن محدد ، والوسيطة الثانية هي البيانات المراد إضافتها.
Wrap () هي طريقة تُستخدم لالتفاف عنصر في div أو span. الوسيطة الأولى هي العنصر المراد تغليفه ، متبوعًا بالعنصر المراد تغليفه.

يجب تحميل الصور قبل Jquery
عندما لا تنوي تحميل صورك قبل jQuery ، يمكنك إما تحميلها في الرأس باستخدام السمة defer أو باستخدام jQuery بشكل غير متزامن.
هل هناك حاجة لـ Jquery لـ WordPress؟

تم تجميع jQuery وبعض مكتبات jQuery الأساسية مع WordPress. يتم استخدام jQuery في مجموعة متنوعة من قوالب WordPress والإضافات ، بحيث يمكن للمطورين استخدامها في الإضافات والقوالب الخاصة بهم. عند استخدام jQuery في قالب WordPress أو البرنامج المساعد ، يجب على المستخدمين أولاً إضافة نصوص jQuery الخاصة بهم وإدراجها في قائمة.
إنها مكتبة JavaScript تحظى بشعبية كبيرة بين مطوري WordPress لأنها تتيح لهم إنشاء مواقع ويب ديناميكية وجذابة ومميزة للغاية. بصرف النظر عن تحديث وتغيير لغة ترميز النص التشعبي (HTML) وأوراق الأنماط المتتالية (CSS) ، يمكن أيضًا استخدامها لإنشاء لغات جديدة. في هذه المقالة ، سنوجهك خلال عملية إضافة jQuery إلى موقع الويب الخاص بك باستخدام مكون إضافي أو بدونه. قبل استخدامه على موقع الويب الخاص بك ، من الأفضل وضع المكتبة في وضع التوافق. بعبارة أخرى ، سوف يدخل في وضع بمجرد تحميله على الصفحة لتجنب التعارض مع مكتبات JavaScript الأخرى التي قد تستخدمها. قبل دمج وظائفك بشكل صحيح ، ستحتاج إلى إنشاء ملف نصي وحفظه في مجلد السمة الخاصة بك. بدلاً من تعلم أساسيات وظائف ونصوص WordPress ، يمكنك استخدام المكونات الإضافية للقيام بذلك.
قبل تحديد البرنامج المساعد الذي يجب استخدامه ، نوصي بتعلم jQuery وكيف يعمل مع WordPress. كمثال ، دعنا نلقي نظرة على مكون إضافي مثل هذا على موقع الويب الخاص بك. يمكن للحقول المتاحة لك أداء مجموعة واسعة من المهام. يمكن اختبار الحقل عن طريق النقر فوق المنشورات. سيحتوي المنشور الجديد الآن على حقل مخصص أسفل منطقة التحرير.
ما هو إصدار Jquery الذي يستخدمه WordPress؟
يتضمن WordPress الآن الإصدار 1.12 من jQuery .
لماذا نحتاج إلى استخدام Jquery؟
الهدف من jQuery هو تسهيل استخدام JavaScript على موقع الويب الخاص بك. يمكن إكمال معظم المهام الشائعة بسطر واحد من كود jQuery ، والذي يلفها في طرق يمكن الوصول إليها باستخدام سطر واحد من التعليمات البرمجية.
هل تستخدم Woocommerce Jquery؟
تستخدم الواجهة الأمامية لـ WooCommerce حاليًا jQuery لتفاعل DOM.
