أفضل 20 نموذجًا لأمثلة وتصميم صفحة اتصل بنا 2023
نشرت: 2023-07-22لا يقتصر موقع الويب الكامل على صفحة رئيسية جميلة وصفحات منتجات جديدة تمامًا. تعد صفحة اتصل بنا واحدة من أكثر الصفحات زيارة. لذلك ، يجب أن تبرز وتسهل على زوار الموقع التواصل معك والبحث في عملك. من حيث التصميم ، يحتاج إلى عناصر وأساليب أساسية تتماشى مع هوية علامتك التجارية.
تقدم هذه المقالة أفضل أمثلة تصميم صفحة اتصل بنا لإلهام الممارسات القديمة والتخلص منها. دعونا نتعمق فيها!
لماذا تعتبر صفحة اتصل بنا مهمة؟
كما ذكرنا ، لا يمكن للموقع الجيد الاستغناء عن صفحة اتصل بنا جيدة التصميم. ما هي النقطة؟ تعد هذه الصفحة علامة فارقة في تطوير موقعك من أجل:
- تقديم دعم العملاء عبر قنوات اتصال متعددة ؛
- بناء المصداقية مع زوار الموقع حتى يثقوا بك ويتحولوا إلى عملاء ؛
- جمع الملاحظات (نموذج الاتصال يؤدي دوره في جمع الشهادات والطلبات).
أفضل 7 ممارسات تصميم صفحة اتصل بنا
بعد ذلك ، نود أن نقدم لك الرصاص الفضي لصفحة اتصل بنا جيدة المظهر. يشملوا:
- طرق متعددة للاتصال بك في أسرع وقت ممكن (على سبيل المثال ، نموذج اتصال سريع الاستجابة ورقم الهاتف والبريد الإلكتروني وروابط الوسائط الاجتماعية).
- مخطط ألوان مدروس جيدًا (استخدم ألوانًا متباينة تتماشى مع ألوان علامتك التجارية لإبراز المعلومات).
- خطوط قابلة للقراءة لجعل النص في متناول الجميع.
- صور أعضاء فريقك.
- الخريطة والعنوان الفعلي للإشارة إلى موقعك.
- التوجه مع دعوة واضحة للعمل.
- الأسئلة الشائعة ذات الصلة أو مقالات قاعدة المعارف للعملاء للعثور على المعلومات التي يتم البحث عنها بشكل شائع دون تأخير.
أيضًا ، قمنا بإعداد 3 نصائح إضافية لا يجب عليك تخطيها أثناء إنشاء تصميم صفحة اتصل بنا:
- ضع الرابط في الجزء العلوي من موقع الويب أو على صفحة "حول" لتسهيل العثور عليه ؛
- لا تضيف الكثير من المعلومات حتى لا تفرط في تحميل الصفحة ؛
- لا تطلب الكثير من التفاصيل لتسريع الاتصال.
أفضل 20 صفحة اتصل بنا
هناك الكثير من الأمثلة للتعلم من الشركات ومطوري القوالب. دعونا نكتشفها بمزيد من التفصيل!
أفضل 10 تصميمات لصفحات الاتصال بنا: أمثلة من مواقع الويب الحقيقية
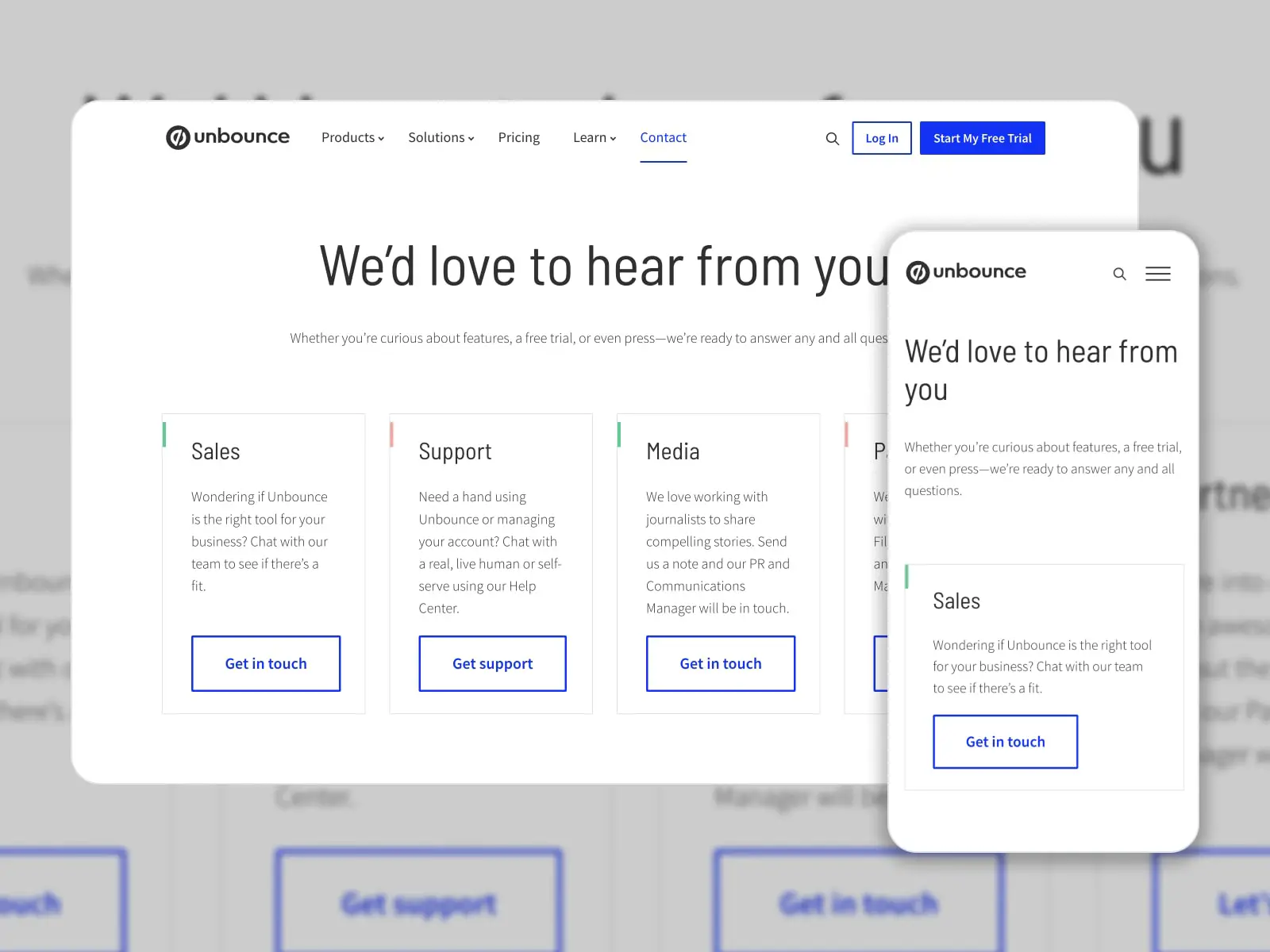
1. Unbounce

Unbounce هي واحدة من شركات التكنولوجيا الكندية المتنامية التي تتعامل مع الصفحات المقصودة وكتابة النصوص AI وتحسين الذكاء الاصطناعي والمزيد. توجد صفحة "اتصل بنا" الخاصة بهم في قائمة بالأعلى. يحتوي على استفسارات عامة قد يهتم بها العملاء.
ما الذي يجعل هذه الصفحة فعالة؟
يبدأ كل شيء بعنوان ترحيبي "نود أن نسمع منك" والذي يبني علاقات أوثق مع المستخدمين. بعد ذلك ، توجد أربع قنوات اتصال للحصول بسرعة على إجابات من قسم معين عبر زر مخصص. يكشف القسم التالي عن مواقع المكاتب وأرقام الهواتف.
المزيد من التفاصيل
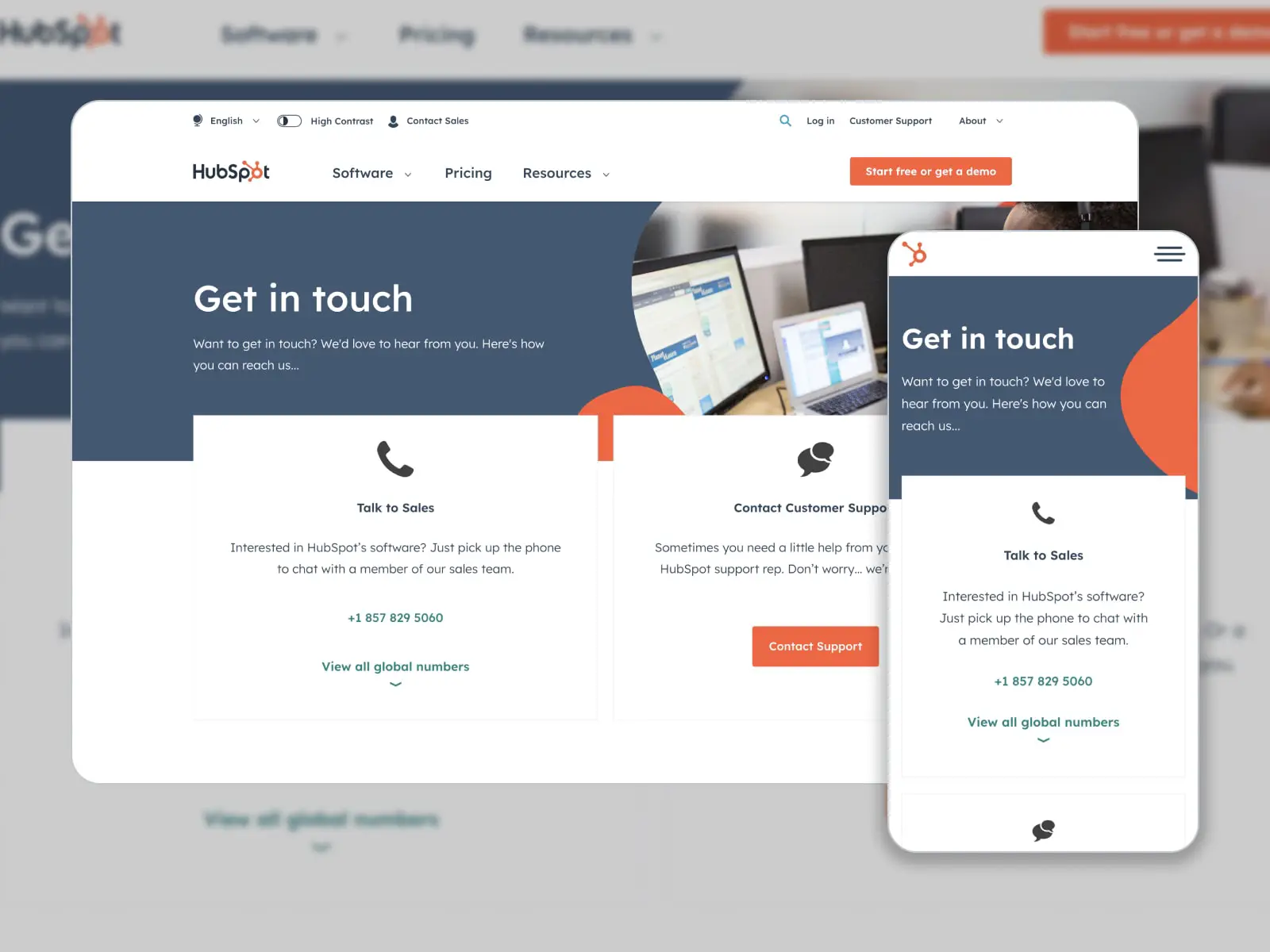
2. Hubspot

Hubspot مسؤول عن تسويق البرامج والخدمات. وهذه الشركة لديها صفحة "اتصل بنا" جيدة التنظيم تهدف إلى بيع المنتجات وحل المشكلات. يمكن الوصول إليه في أعلى الصفحة. ويمكن للعملاء الوصول إليه ببضع نقرات.
ما الذي يجعل هذه الصفحة فعالة؟
يدمج Hubspot الأدوات لتقديم أفضل خدمة للعملاء: نبرة صوت ودية في الجمل ، والحث على اتخاذ إجراءات للاتصال الفوري بوكلاء المبيعات والدعم ، وأرقام الهواتف العالمية والمحلية. أيضًا ، من الممكن أن تسقط في مقرهم الرئيسي أثناء قيامهم بتضمين خريطة مع اتجاه. نظرًا لأن Hubspot لديها مكاتب في بلدان مختلفة ، فقد أضافوا عناوينهم ومعلومات الاتصال والصور الخاصة بهم.
المزيد من التفاصيل
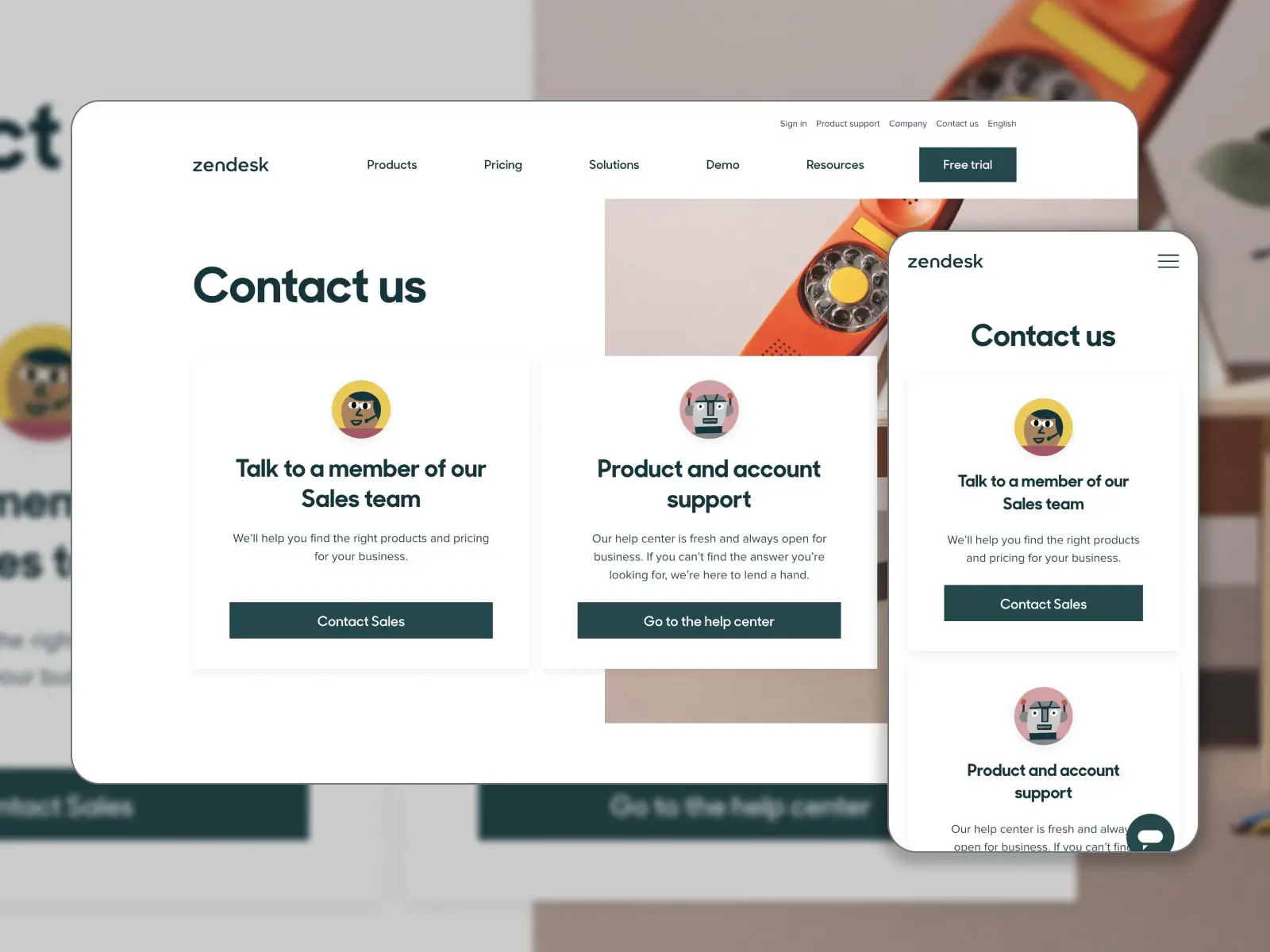
3. Zendesk

تقوم Zendesk بتطوير حلول للخدمات والمبيعات لإنشاء اتصالات شخصية خالية من المتاعب مع العملاء. في الجزء المرئي من الصفحة ، تتيح صفحة "اتصل بنا" للعملاء التحدث إلى فرق المبيعات والدعم.
ما الذي يجعل هذه الصفحة فعالة؟
تتميز الصفحة بتصميم بسيط وأنيق وتأتي مع خيارات اتصال يسهل العثور عليها. يفتح الأول نموذج اتصال للوصول إلى أحد أعضاء فريق المبيعات. الثاني يؤدي إلى مكتب المساعدة. تتضمن الصفحة أيضًا التفاصيل (العناوين والمواقع الإلكترونية الرسمية) الخاصة بمكاتب Zendesk حول العالم.
المزيد من التفاصيل
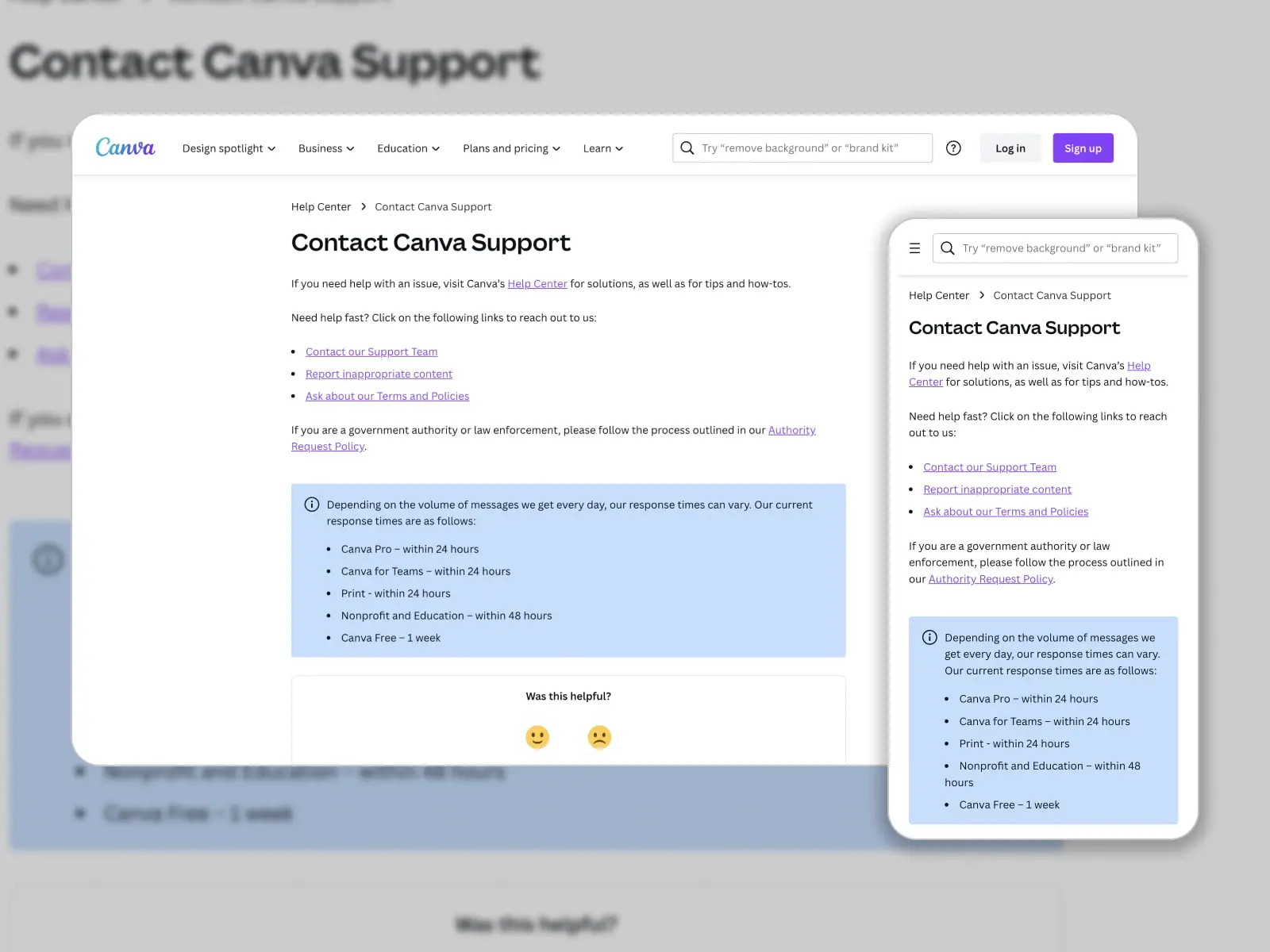
4. كانفا

تشتهر Canva بمجموعة متنوعة من القوالب الجاهزة لإنشاء محتوى سلس. تصميماته مناسبة لأغراض متعددة. يجب أن تغطي صفحة الاتصال Canva قنوات دعم مختلفة لمساعدة مستخدميها. إذا انتقلت إلى Learn> Help Center> خيارات دعم Canva ، فستجد ثلاثة روابط للوصول إلى فريقهم.
ما الذي يجعل هذه الصفحة فعالة؟
توفر هذه الصفحة للمستخدمين إمكانية تشغيل روبوت محادثة ، والإبلاغ عن أي مشكلات تتعلق بالمحتوى عبر نموذج اتصال ، وإرسال استفسارات حول شروط وسياسات Canva ، وهي بسيطة ولكنها مفيدة. بشكل ملائم ، يوجد متوسط وقت استجابة في صندوق بلون خلفية مختلف. بمجرد تقييم خيارات الدعم ، ستصل إلى مقالات قاعدة المعارف التي يبحث عنها عملاء آخرون بشكل متكرر.
المزيد من التفاصيل
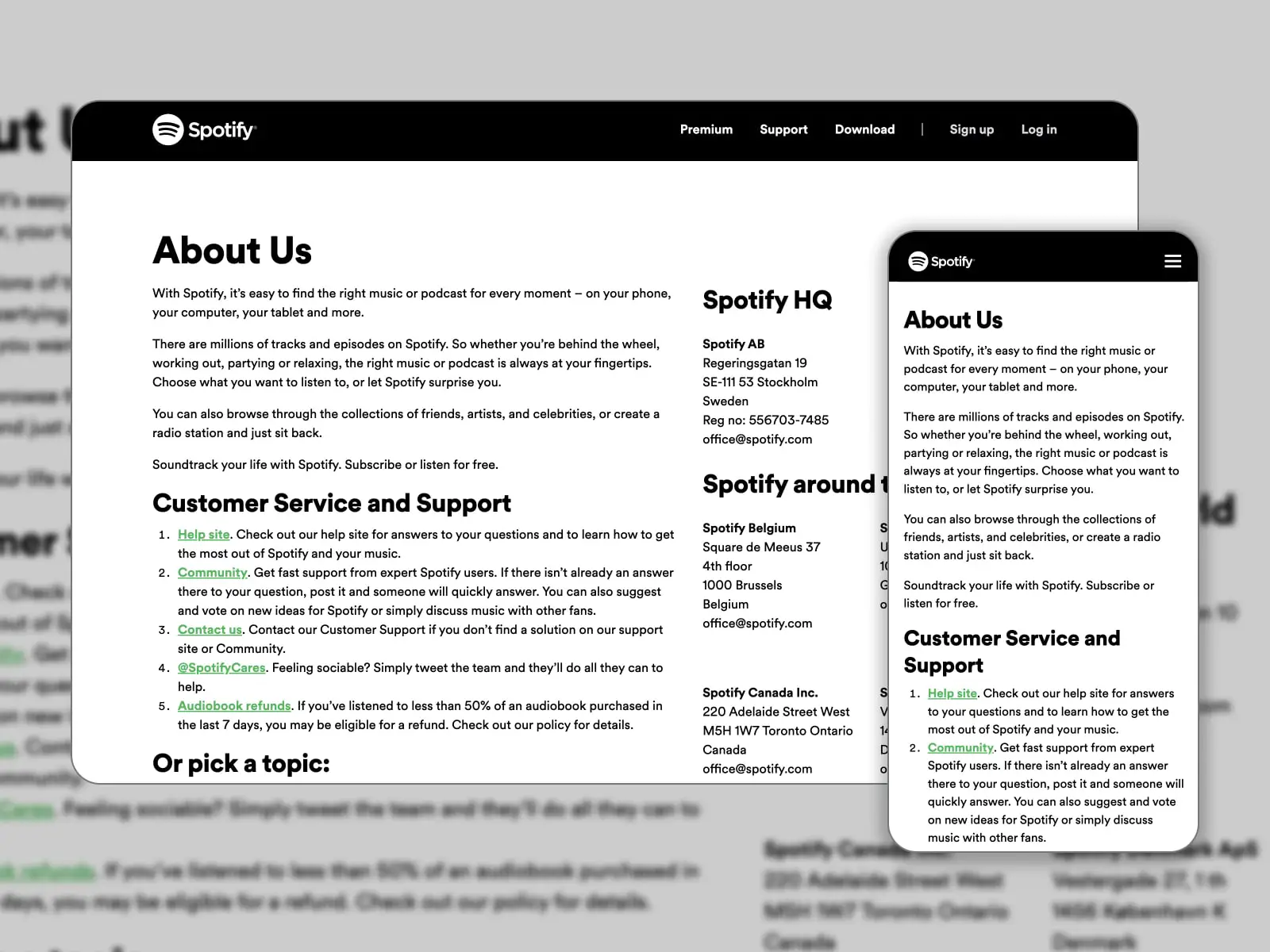
5. Spotify

Spotify عبارة عن نظام أساسي يوزع الموسيقى والبودكاست المتاح على الهاتف والكمبيوتر والجهاز اللوحي وما إلى ذلك. يمكنك الاشتراك فيه أو الاستماع إلى المقاطع الصوتية والحلقات مجانًا. تتم إضافة معلومات جهة الاتصال إلى الصفحة "حول" في تذييل الموقع.
ما الذي يجعل هذه الصفحة فعالة؟
سواء كان الزوار بحاجة إلى خدمة العملاء والدعم أو تفاصيل عن مقر Spotify الرئيسي ، فسوف يبحثون عنها في هذه الصفحة. أولاً ، هناك خمسة خيارات مرتبطة للاختيار من بينها. وهي تشمل موقع مساعدة مع الأسئلة الشائعة وصفحة مجتمع ونموذج اتصال للدعم المخصص وصفحة دعم Twitter وسياسة استرداد الكتب الصوتية. إلى جانب ذلك ، يسرد فريق Spotify روابط إلى ثلاثة أقسام: الإعلان والصحافة والوظائف.
المزيد من التفاصيل
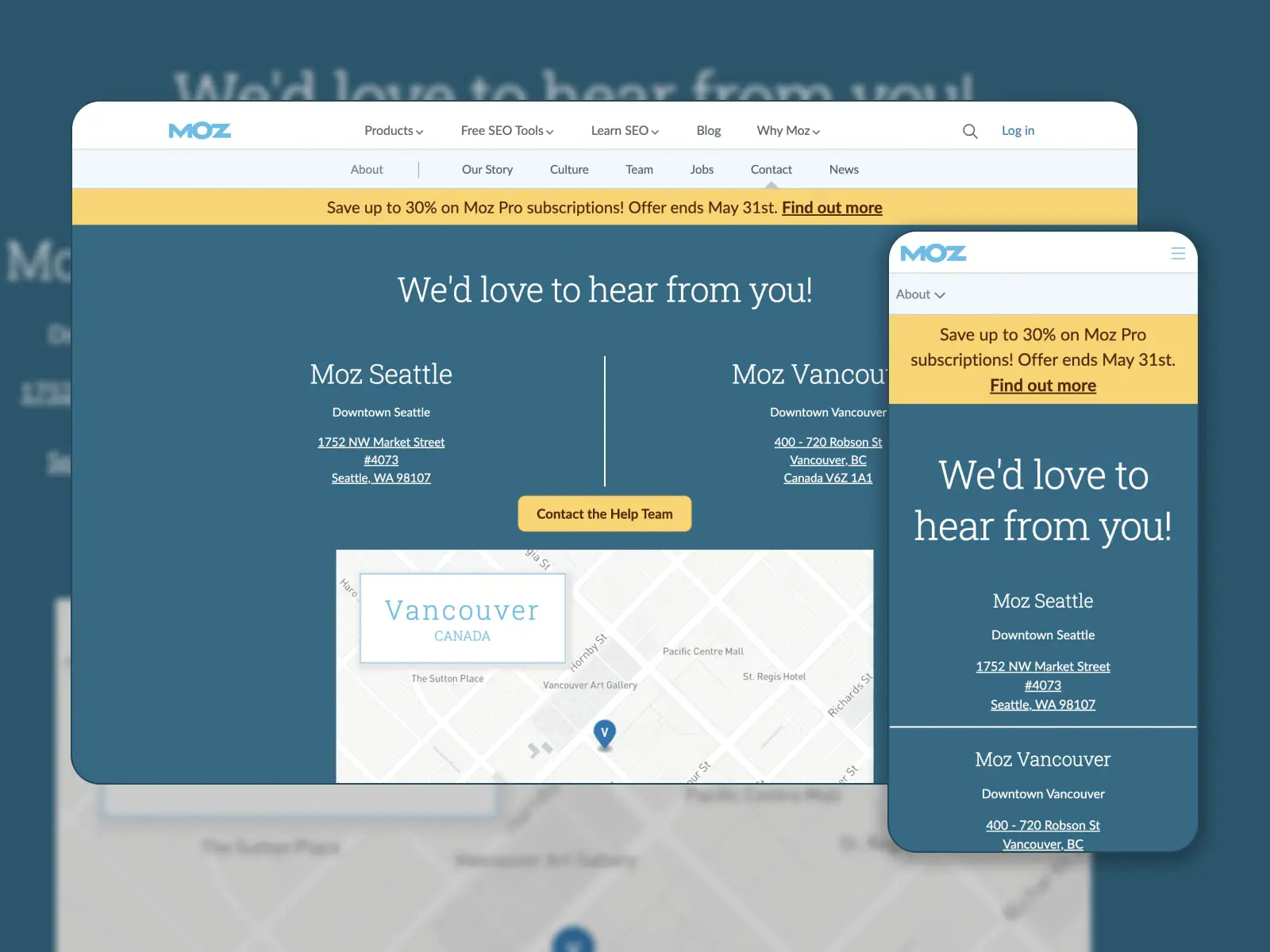
6. Moz

تقدم Moz برامج تحسين محركات البحث المجانية والمدفوعة لمساعدة مواقع الويب في الحصول على مرتبة أعلى في نتائج البحث. تتمثل الخطوة الأولى في إنشاء صفحة اتصال جيدة في جعلها مرئية على موقع الويب الخاص بك. ويقوم Moz بعمل رائع من خلال وضع الرابط في القائمة العلوية.
ما الذي يجعل هذه الصفحة فعالة؟
بالإضافة إلى المعلومات الواضحة حول مكاتب Moz في سياتل وفانكوفر ، يمكن للزوار الاتصال بفريق المساعدة عبر زر أصفر بضربة واحدة. ينتقلون إلى نموذج اتصال سريع الاستجابة يحتوي على حقول مثل الموضوع والاسم والبريد الإلكتروني والموضوع والتفاصيل. خريطة مفيدة لزيارة مكتب Moz شخصيًا.
المزيد من التفاصيل
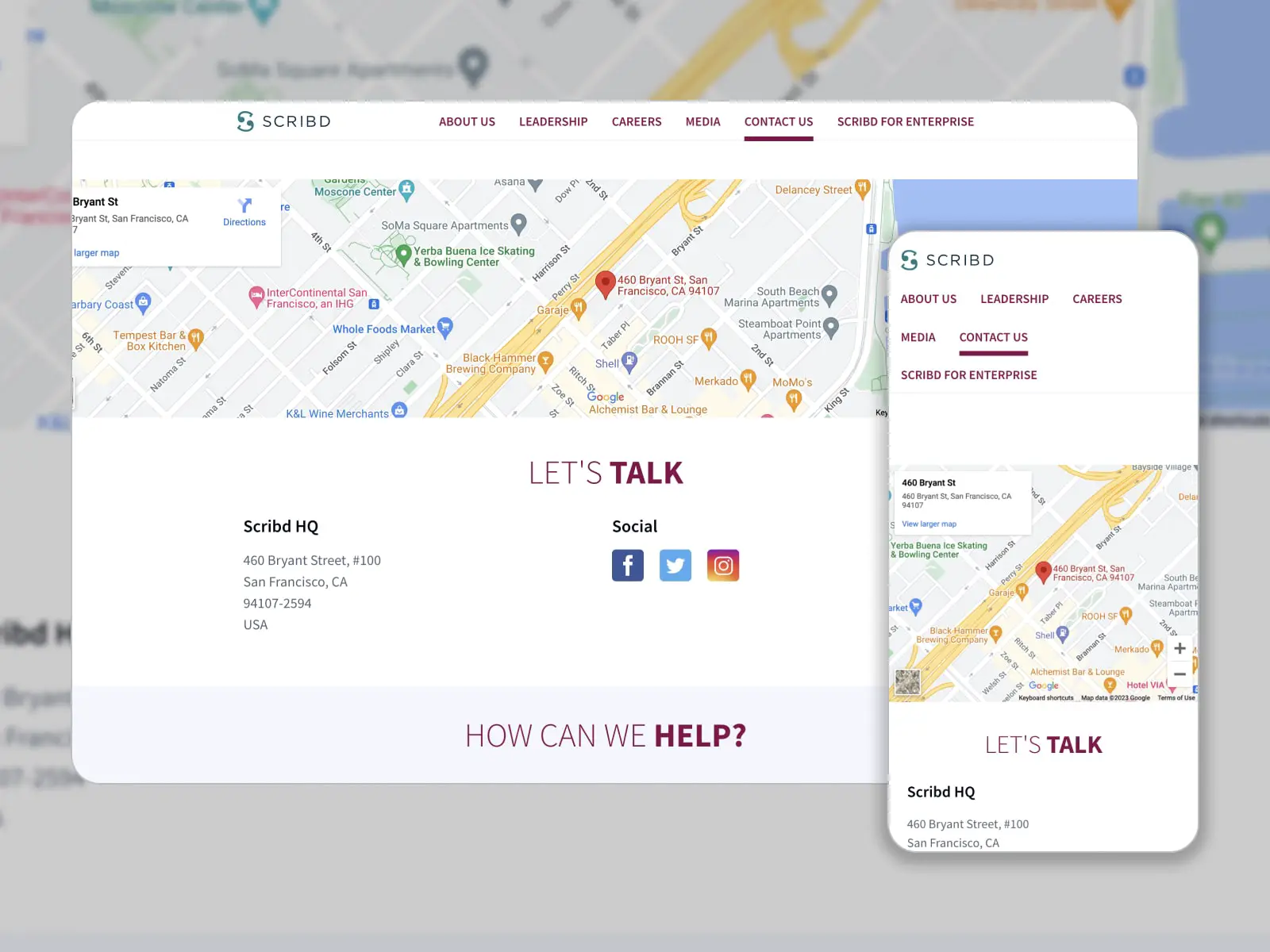
7. Scribd

يتيح لك Scribd الوصول إلى مكتبة رقمية تتضمن ملايين الكتب الإلكترونية والكتب الصوتية والمجلات والبودكاست والمزيد تحت سقف واحد. تحديد أولويات العميل ، أنشأ الفريق صفحة اتصال جذابة وسهلة المتابعة.
ما الذي يجعل هذه الصفحة فعالة؟
موقع محدد على خرائط Google ، وعنوان مع CTA ، وعنوان فعلي ، وروابط وسائط اجتماعية ، وأزرار مساعدة - كل هذه العناصر تشكل صفحة "اتصل بنا" فريدة. يعكس نظام الألوان ألوان علامة Scribd التجارية. عندما تحوم فوق الأزرار جيدة التنظيم ، ستتمكن من بدء محادثة مع فريق دعم أو العثور على البريد الإلكتروني المطلوب أو الانتقال إلى صفحات حقوق النشر والناشرين.
المزيد من التفاصيل
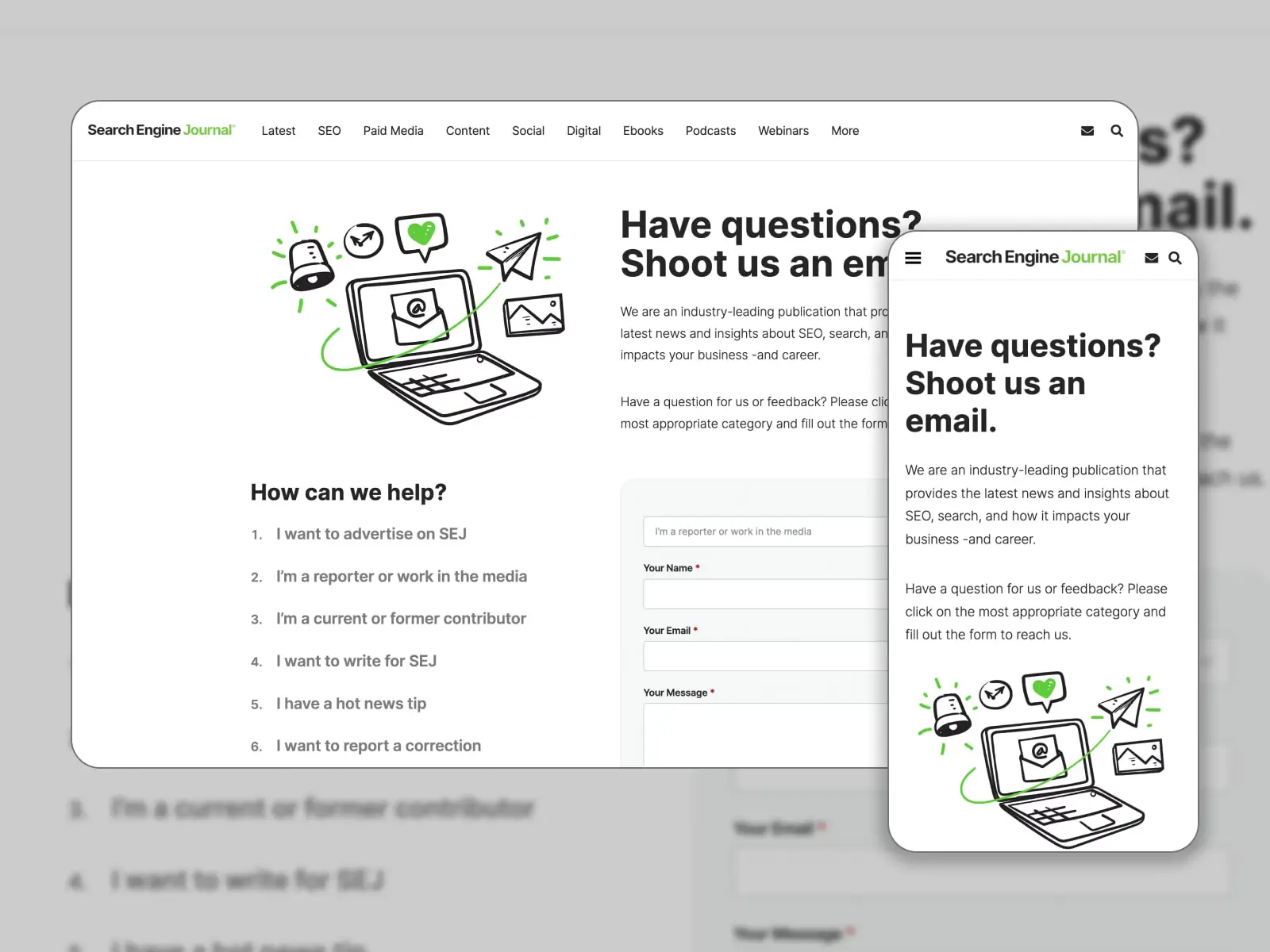
8. مجلة محرك البحث

يعد Search Engine Journal مصدرًا معروفًا يقدم مقالات حول أفضل ممارسات تحسين محركات البحث ، وأحدث أخبار البحث ، ووسائل التواصل الاجتماعي ، واستراتيجيات التسويق الرقمي. نبدأ بعنوان إبداعي "هل لديك أسئلة؟ أرسل إلينا رسالة بريد إلكتروني. "
ما الذي يجعل هذه الصفحة فعالة؟
على غرار موقع Search Engine Journal على الويب ، تم إنشاء صفحة اتصل بنا باللونين الأخضر والأبيض. بعد وصف موجز ، سيرى الزائرون نموذج اتصال واضح محسّنًا بخدمة reCAPTCHA. يمكنهم اختيار الموضوع من خلال النقر على الاستفسار ذي الصلة في القائمة. كما توضح الصفحة بوضوح عنوان البريد الإلكتروني SEJ.
المزيد من التفاصيل
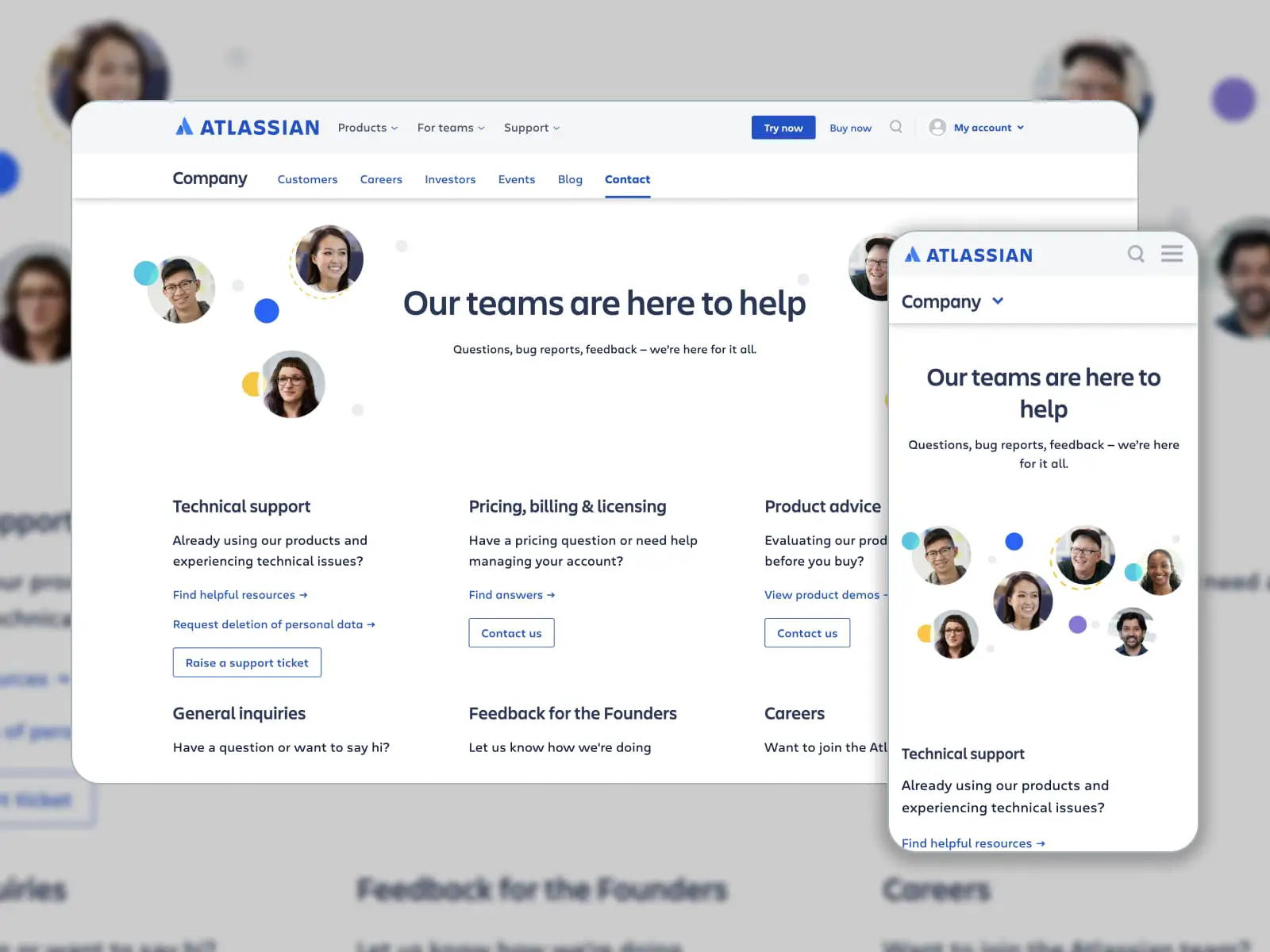
9. أتلاسيان

يهدف Atlassian إلى تطوير برامج تشغيل كاملة للشركات لإدارة سير العمل والفرق. تتيح لهم منتجاتها تسهيل التعاون وتنظيم الأفكار. تعد صفحة Atlassian Contact Us مثالاً لصفحة جيدة التنظيم وغنية بالمعلومات وجذابة.
ما الذي يجعل هذه الصفحة فعالة؟
تمكن Atlassian عملائها من الاتصال بفريقها بعدة طرق: تذكرة دعم ، أو نموذج اتصال يسهل ملؤه ، أو ملاحظات يتم إرسالها إلى المؤسسين. إلى جانب عناوين المكاتب وأرقام الهواتف ، تُظهر الشركة الشفافية من خلال الصور الحقيقية لأعضاء فريقها.
المزيد من التفاصيل
10. MotoPress

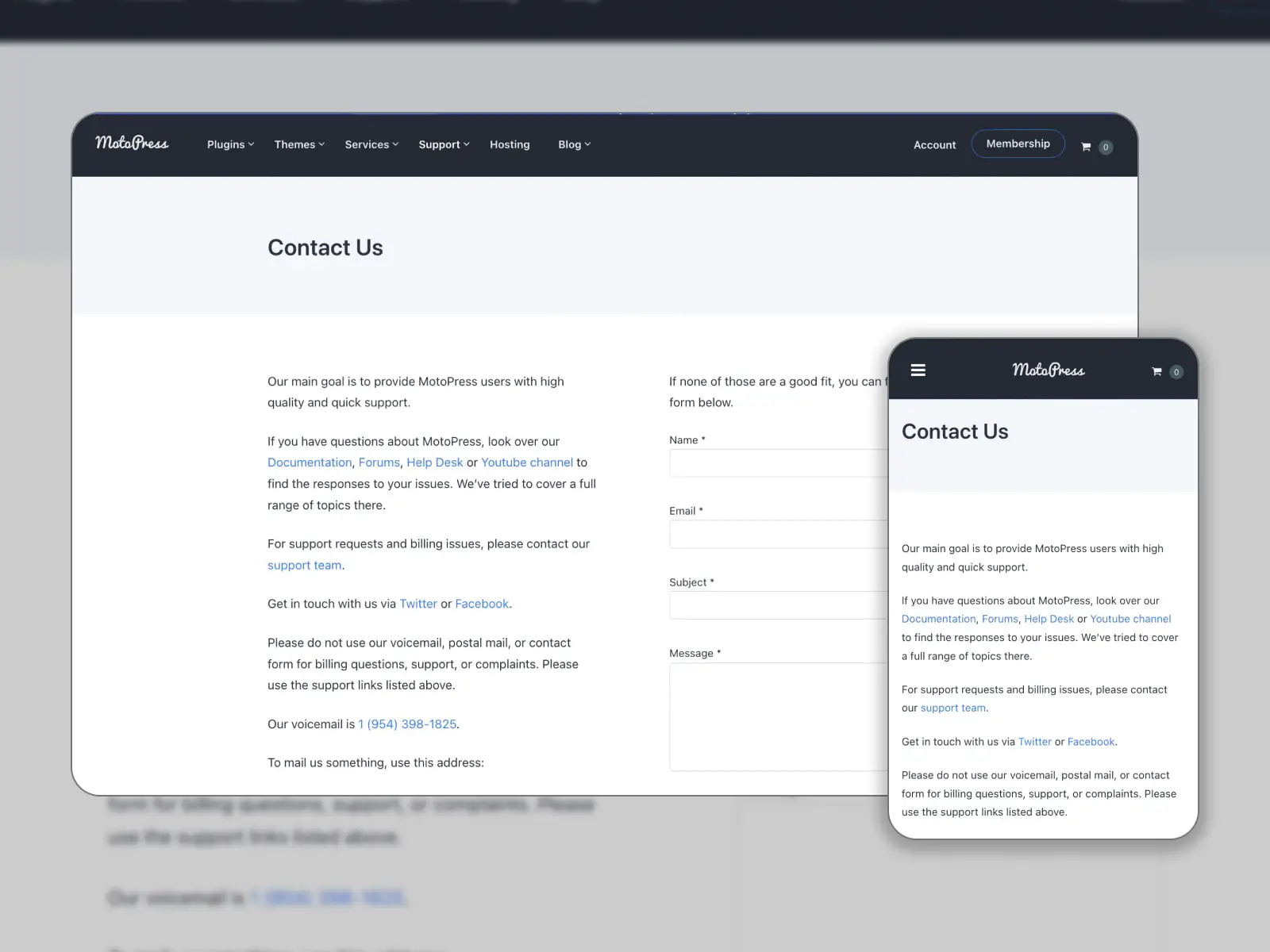
لم نتمكن من تجميع القائمة دون التحدث على صفحة MotoPress اتصل بنا. يتم وضعه في التذييل ، ويتميز بتصميم بسيط ولكنه نظيف مع تضمين العناصر الرئيسية. يمكن للزوار فرز هذه الصفحة بسرعة للحصول على جميع الروابط المفيدة.
ما الذي يجعل هذه الصفحة فعالة؟
تُدرج MotoPress الارتباطات إلى وثائقها ومنتدىها ومكتب المساعدة وقناة YouTube. تقديم طلب بخصوص الدعم والفواتير هو قطعة حلوى للعملاء. أيضًا ، هناك روابط لملفات تعريف MotoPress على Twitter و Facebook. يمكنك الوصول إلى البريد الصوتي وعنوان البريد للشركة. إذا كانت هذه المعلومات لا تغطي مشكلتك ، فيمكنك إرسال استفسار عبر نموذج الاتصال.
المزيد من التفاصيل
أفضل 10 تصاميم لصفحة اتصل بنا: أمثلة من القوالب
دعنا نلقي نظرة على التصاميم الإبداعية والوظيفية التي وضعها المحترفون لصفحات اتصل بنا!
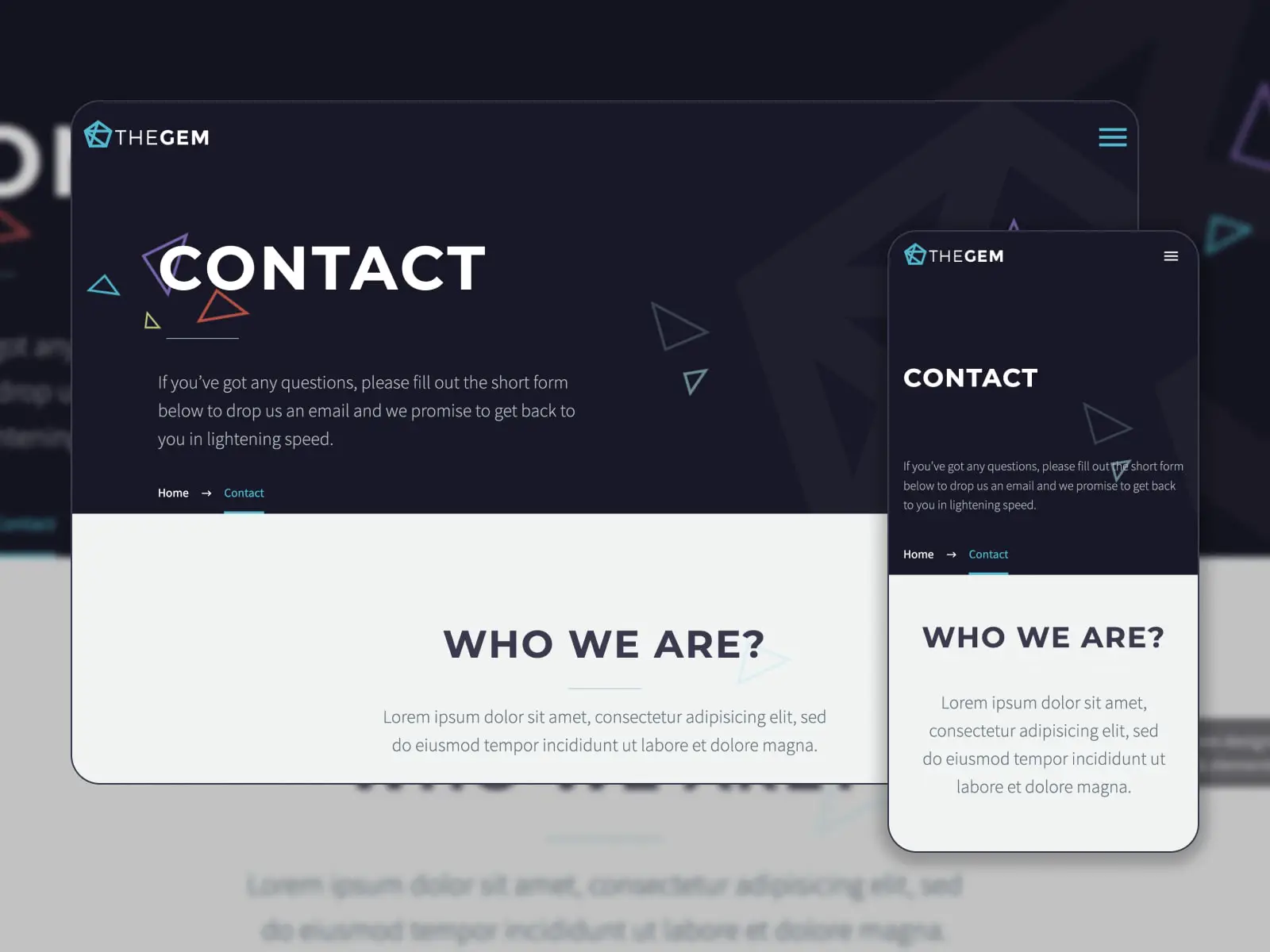
11. TheGem

TheGem هو موضوع WordPress متعدد الأغراض ومليء بقوالب لمختلف المجالات. متوافق مع Elementor ، يضمن هذا المظهر تحرير الصفحة وتخصيصها بسلاسة. أنت حر في إدارة أسلوب موقع الويب الخاص بك ودمج عناصر واجهة المستخدم المخصصة. يحتوي كل عرض توضيحي على أمثلة فريدة لتصميم صفحة اتصل بنا. دعنا نعتبر حل التسويق الرقمي أحد أكثر الحلول شيوعًا!
ما الذي يجعل هذه الصفحة فعالة؟
تتكون صفحة جهات الاتصال هذه من خريطة ذات موقع محدد ومعلومات الاتصال (العنوان ورقم الهاتف والبريد الإلكتروني) وروابط إلى الشبكات الاجتماعية. يتم تضمين نموذج الاتصال لجمع الطلبات حول مواضيع أخرى. تساعد الخطوط الجريئة الزوار في معرفة القسم المطلوب.
مزيد من التفاصيل Demo Hosting
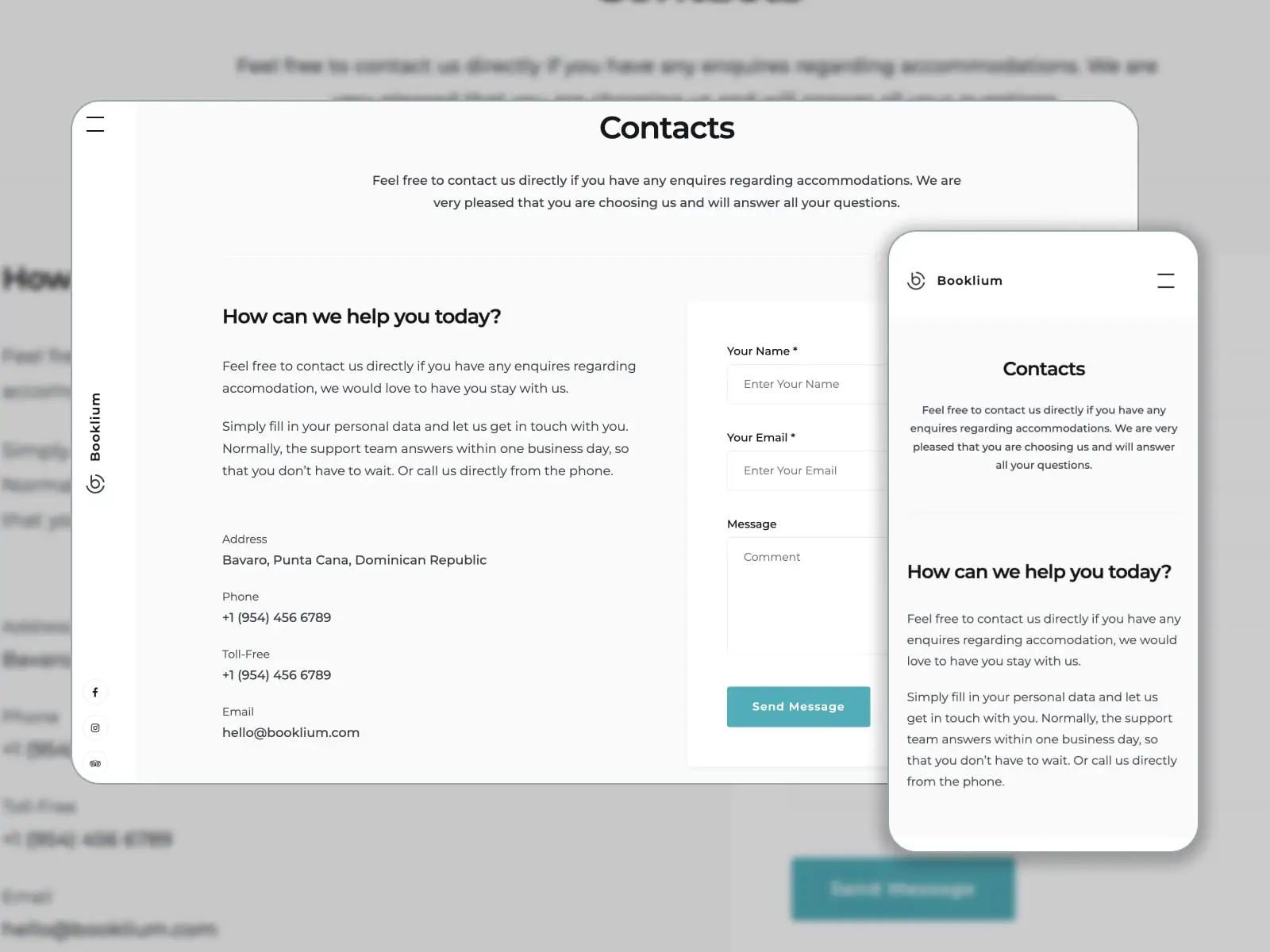
12. Booklium

Booklium هي واحدة من أفضل سمات تأجير عطلة WordPress المجمعة مع المكون الإضافي للحجز. يقدم أكثر من 5 عروض توضيحية لأنواع مختلفة من أماكن الإيجار. عندما يتعلق الأمر بصفحات الاتصال بنا المضمنة في حزمة السمات ، فقد تم تطويرها مع وضع مطالب مالكي العقارات الرئيسية في الاعتبار.
ما الذي يجعل هذه الصفحة فعالة؟
نظرًا لأن Booklium هو سمة تأجير WordPress مميزة ، يمنحك قالب صفحة اتصل بنا حرية إضافة عنوان وهاتف وبريد إلكتروني. سيكون من الأسهل على الضيوف التعرف على موقع مكان الإقامة الخاص بك كما تحدده على خرائط Google. يمكنهم إرسال رسالة إليك عبر نموذج الاتصال والعثور على إجابات للأسئلة الأكثر شيوعًا في قسم الأسئلة الشائعة.
مزيد من التفاصيل Demo Hosting
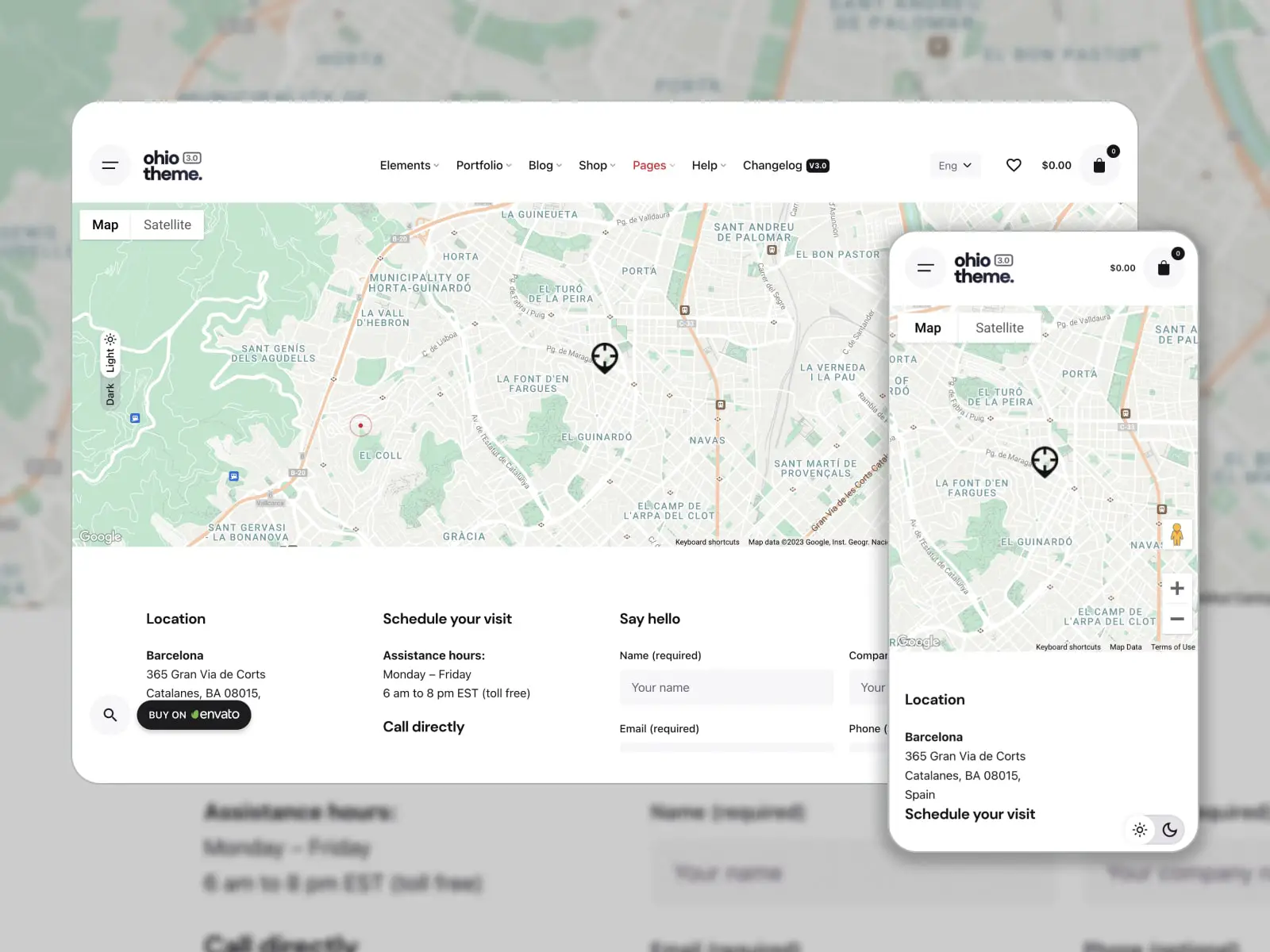
13. أوهايو

تناسب أوهايو مواقع WordPress للوكالات الإبداعية ، والمحافظ ، والمدونات ، والمتاجر عبر الإنترنت ، وما إلى ذلك. يمكنك تخصيص تخطيطات حديثة ونظيفة مع منشئي صفحات WPBakery أو Elementor. تدعم أوهايو إضافات WordPress الشائعة وتأتي مليئة بالقوالب المعدة مسبقًا ، بما في ذلك 6 صفحات اتصل بنا من أنماط مختلفة.
ما الذي يجعل هذه الصفحة فعالة؟
يتوفر تصميم كلاسيكي لصفحة اتصل بنا في أوضاع الإضاءة والظلام. يسمح لك بإظهار موقعك على الخريطة ، وإبلاغ العملاء بساعات عملك ، وإضافة رقم هاتف للاتصال مباشرة. يشجع CTA المختصر "قل مرحبًا" الزائرين على الحصول على عرض أسعار عبر نموذج الاتصال.
مزيد من التفاصيل Demo Hosting
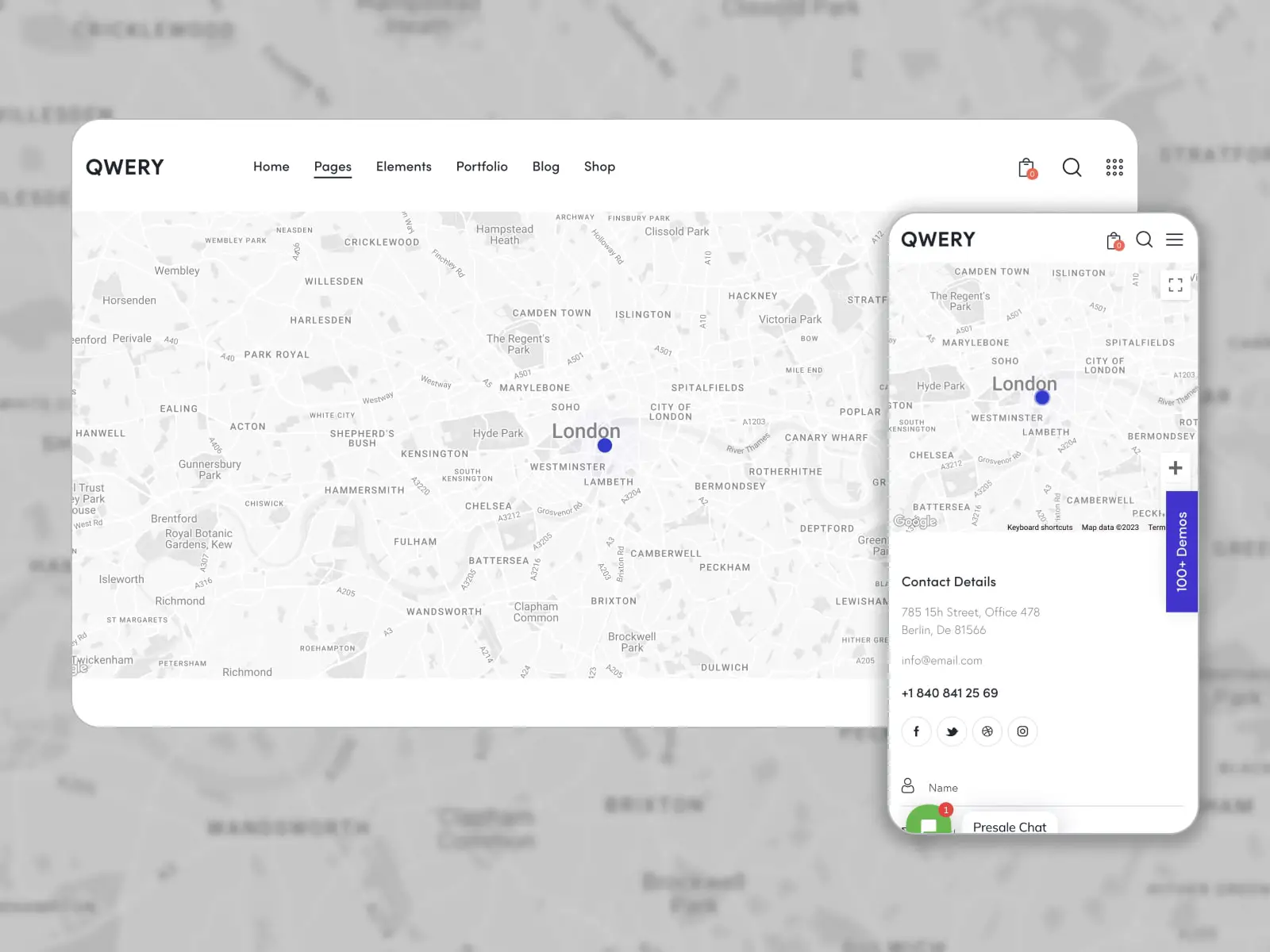
14. Qwery

Qwery هي واحدة من أكثر موضوعات WordPress متعددة الأغراض مبيعًا مع قوالب لأعمال متعددة. فهو يجمع بين العروض التوضيحية الأنيقة والوظائف القوية. يوفر هذا المظهر ، الذي تم إنشاؤه باستخدام Elementor ، خيارات حجز وأدوات تخصيص مرنة. يوفر الجلد الافتراضي 3 تصميمات صفحة اتصل بنا.

ما الذي يجعل هذه الصفحة فعالة؟
بمجرد إضافة الموقع إلى الخريطة ، يمكنك عرض تفاصيل الاتصال (العنوان والبريد الإلكتروني ورقم الهاتف) ونموذج اتصال سريع الاستجابة. يطلب الأخير من الزوار ذكر أسمائهم وعنوان بريدهم الإلكتروني وهاتفهم وموضوعهم ورسالتهم. تقدم هذه الصفحة أيضًا روابط لملفات شخصية على وسائل التواصل الاجتماعي.
مزيد من التفاصيل Demo Hosting
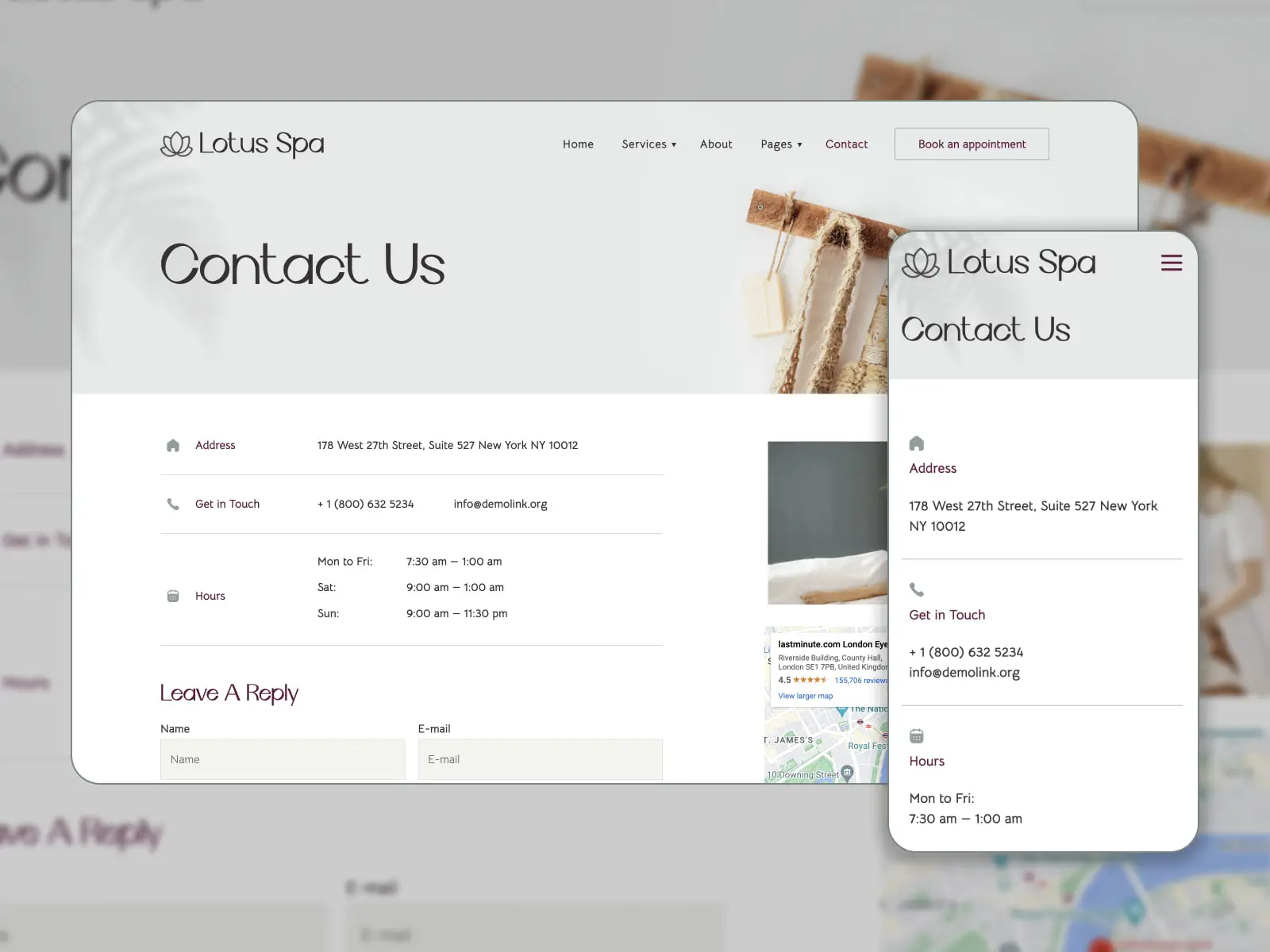
15. لوتس سبا

تم تصميم Lotus Spa لبناء تواجد عبر الإنترنت لصالونات التجميل والمنتجعات الصحية ومراكز الصحة واستوديوهات الأظافر وما إلى ذلك. يمكنك الوصول إلى قوالب Elementor المعدة مسبقًا ووظائف جدولة المواعيد. نظرًا لأن Lotus Spa يتعامل مع الخدمات ، يجب أن يشمل تصميم صفحة اتصل بنا جميع المعلومات التي قد يحتاجها العملاء المحتملون.
ما الذي يجعل هذه الصفحة فعالة؟
ما هي التفاصيل الضرورية التي قد تعزز موقع أعمال الخدمة؟ عنوان فعلي بالإضافة إلى خريطة ورقم هاتف للاتصال بالبريد الإلكتروني وساعات العمل. يتيح لك Lotus Spa تحديد جدولك الزمني وقبول الرسائل عبر نموذج الاتصال.
مزيد من التفاصيل Demo Hosting
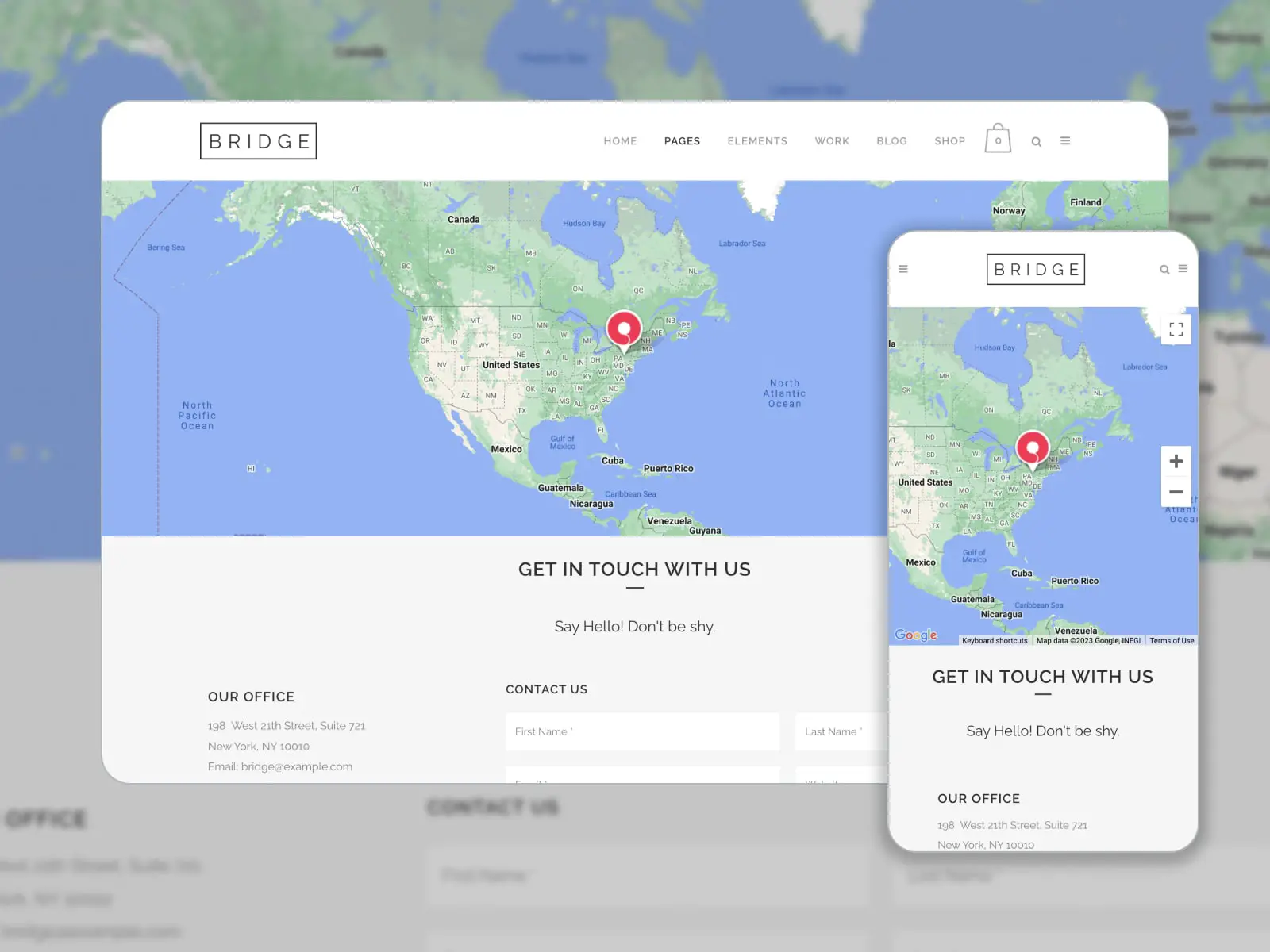
16. الجسر

تم اختيار Bridge في هذه الجولة بفضل مجموعته من العروض الإبداعية متعددة الأغراض المصممة مع منشئي صفحات Elementor و WPBakery. سريع الاستجابة وغني بالميزات ، يزود هذا المظهر موقع WordPress الخاص بك بتخطيطات صفحات قابلة للتخصيص ، وأقسام رأس وتذييل مرنة ، وعناصر مخصصة. دعنا ننظر تحت غطاء صفحة اتصل بنا في العرض التوضيحي الأصلي لـ Bridge!
ما الذي يجعل هذه الصفحة فعالة؟
إنه يعتني بموقع المكتب على الخريطة والعنوان والبريد الإلكتروني ورقم الهاتف والفاكس. سوف تساعد روابط وسائل التواصل الاجتماعي الزوار في العثور على ملفات التعريف الخاصة بك. عبارة حث على اتخاذ إجراء ودية "قل مرحبًا! لا تخجل." توجه إلى نموذج اتصال بسيط ولكنه فعال يتكون من بضعة حقول: الاسم الأول ، واسم العائلة ، والبريد الإلكتروني ، والموقع الإلكتروني ، والرسالة. يتوافق مخطط ألوان الصفحة مع نمط موقع الويب.
مزيد من التفاصيل Demo Hosting
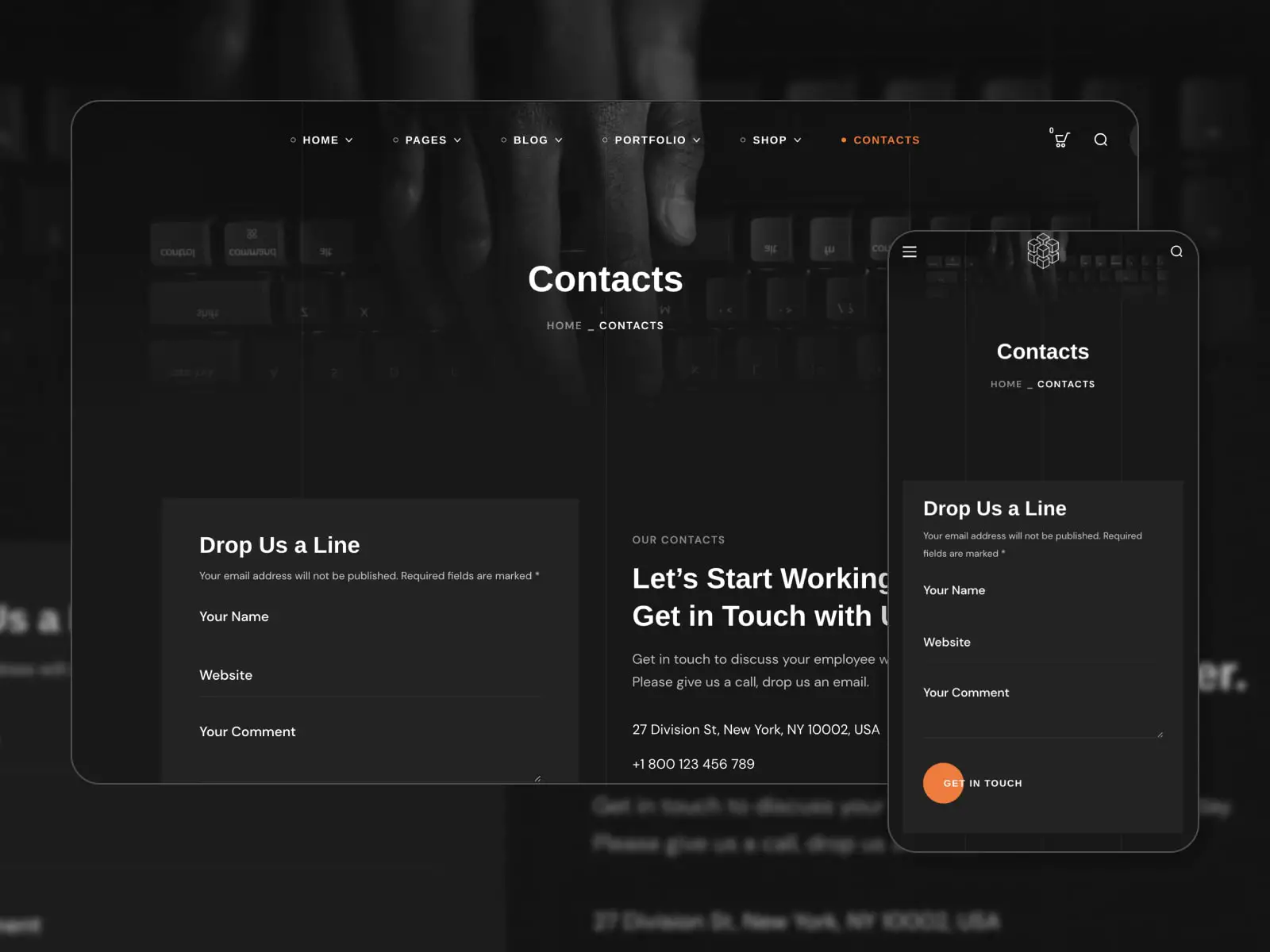
17. بيلي

يوفر Bili كل ما تحتاجه لإنشاء موقع ويب للوكالة الإبداعية: عروض توضيحية مطورة جيدًا في إصدارات فاتحة ومظلمة ، وصفحات داخلية مصممة مسبقًا (بما في ذلك اتصل بنا) ، ودعم مكونات WordPress الإضافية وخيارات التخصيص بواسطة Elementor.
ما الذي يجعل هذه الصفحة فعالة؟
تبهر صفحة جهات الاتصال زوار الموقع باستخدام نظام ألوان داكن ، عبارة حث ترحيبية للحث على اتخاذ إجراء "فلنبدأ العمل معًا. ابق على تواصل معنا!" ومعلومات الاتصال التفصيلية. يمكنهم إرسال رسالة إليك عبر نموذج اتصال سهل الاستخدام للجوال أو زيارة حساباتك على وسائل التواصل الاجتماعي. توجد خارطة تفصيلية لتوضيح موقع الوكالة.
مزيد من التفاصيل Demo Hosting
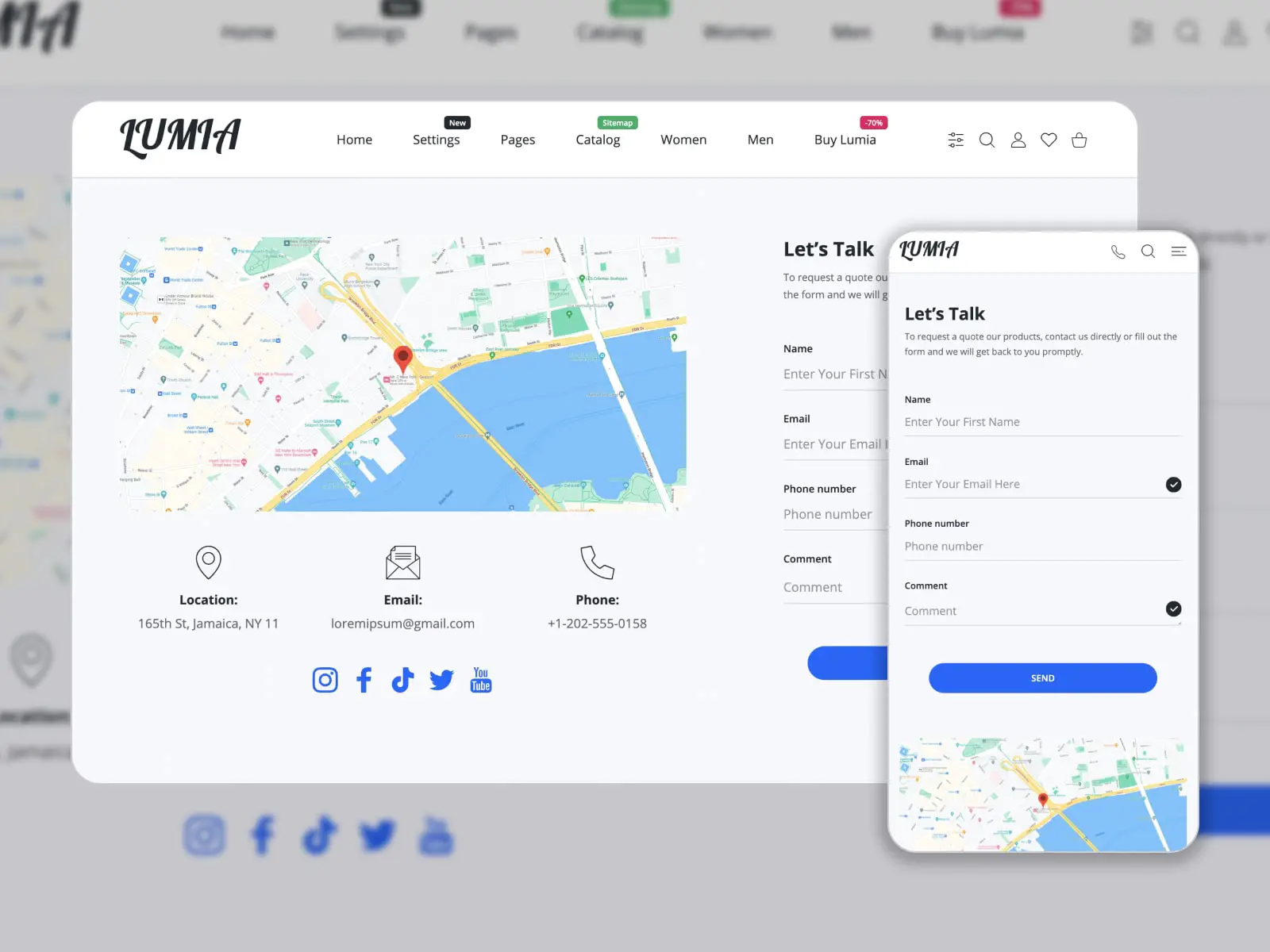
18. لوميا

Lumia هو موضوع Shopify متعدد الأغراض مخصص للهاتف المحمول لإنشاء موقع متجر على الإنترنت. تتضمن قائمة الميزات الخاصة به ملفًا سهل الاستخدام للمنتج وآلة حاسبة للشحن وخيارات الاشتراك. قم بالتبديل بين أوضاع الإضاءة الكلاسيكية والأوضاع الداكنة العصرية.
ما الذي يجعل هذه الصفحة فعالة؟
يبرز تصميم صفحة اتصل بنا بواسطة Lumia لأنه يمكن للعملاء الاتصال بالفريق عبر نموذج اتصال أو الحصول على الدعم عبر البريد الإلكتروني أو الهاتف أو زيارة أحد المتاجر مباشرة. قد تساعد الروابط إلى ملفات تعريف الوسائط الاجتماعية في زيادة الجمهور ومشاركة المزيد من المحتوى الممتص.
مزيد من التفاصيل Demo Hosting
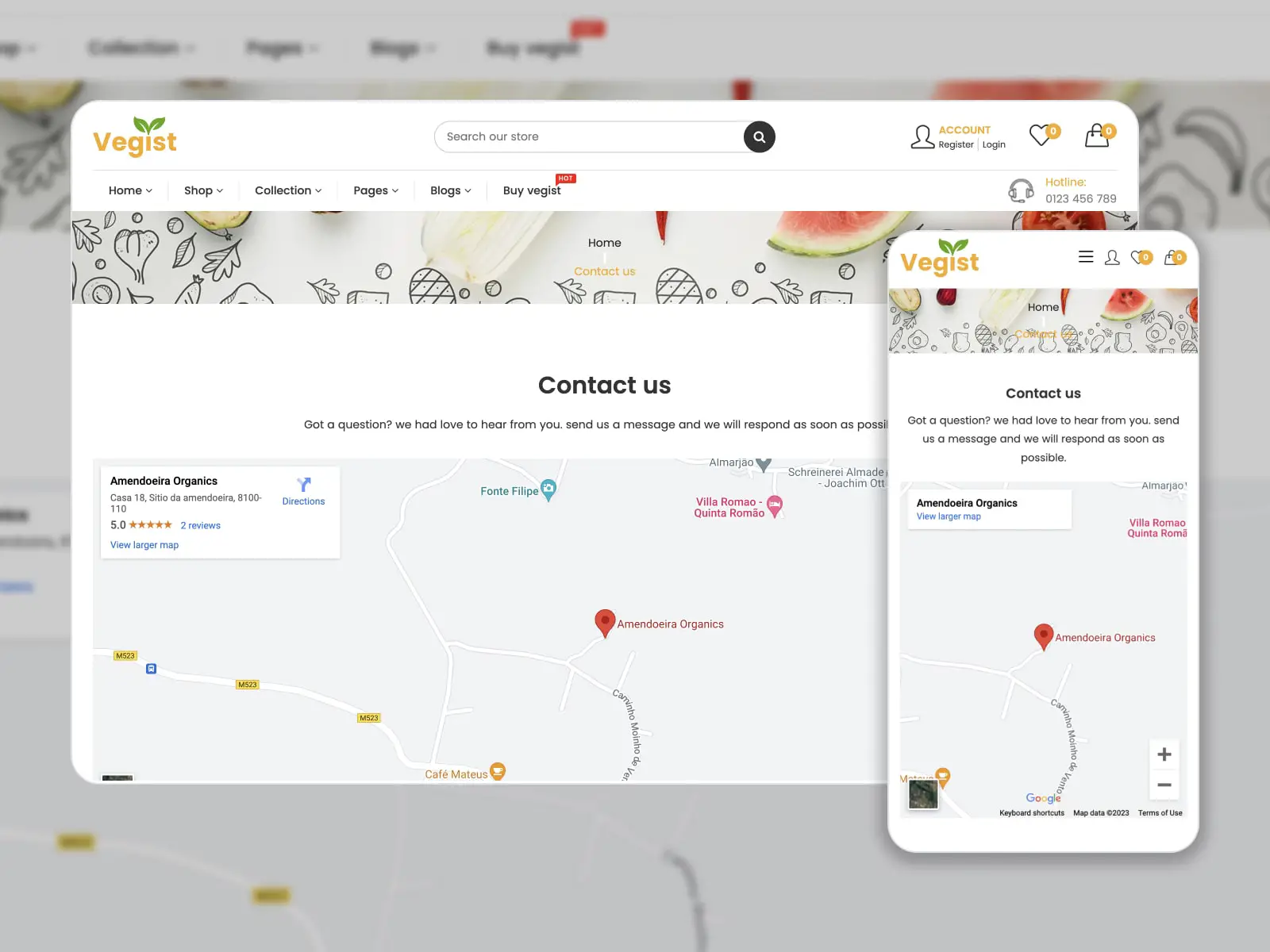
19. نباتي

Vegist هو موضوع متعدد الأغراض للتجارة الإلكترونية Shopify يتطابق مع متاجر المواد الغذائية على الإنترنت ومحلات البقالة ومحلات التجميل وما إلى ذلك. لقد أدرجناه في هذه المجموعة حيث تتبع الإعدادات المسبقة لصفحات الاتصال بنا أفضل ممارسات التصميم لموقع التجارة الإلكترونية.
ما الذي يجعل هذه الصفحة فعالة؟
تم تصميم هذه الصفحة لتناسب المظهر العام لموقع الويب ، وتتضمن نموذج اتصال مع ثلاثة حقول ، العنوان ، رقم الهاتف ، والبريد الإلكتروني. تُبرز الخريطة الموجودة أعلى الصفحة مواقع المتاجر. من الجدير بالذكر أن معلومات الاتصال ومزايا المتجر معروضة في كل صفحة في التذييل.
مزيد من التفاصيل Demo Hosting
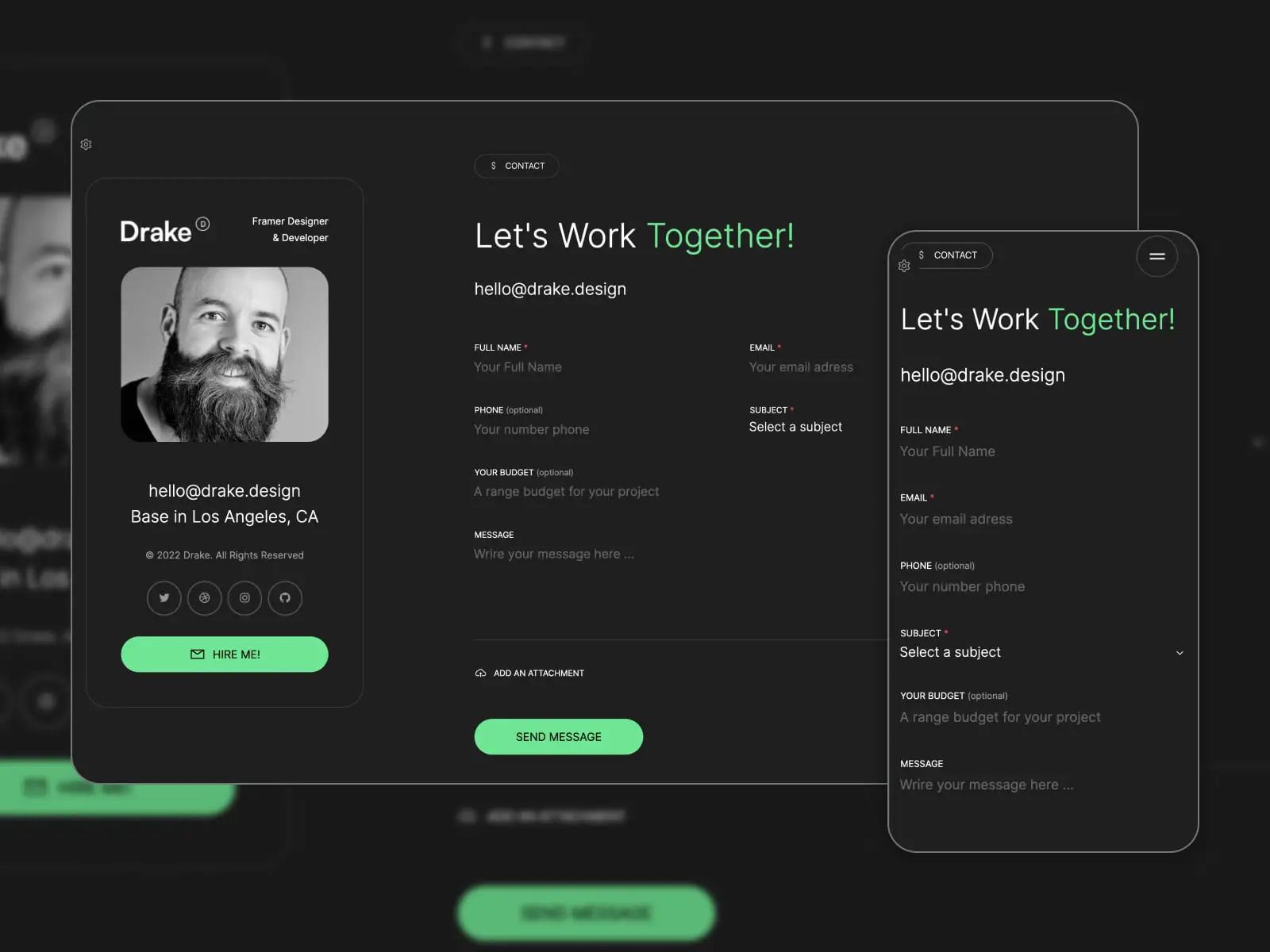
20. دريك

Drake هو قالب HTML لمحفظة شخصية من صفحة واحدة مع تخطيطات فريدة وسهلة التخصيص. إنه حل مثالي لأي شخص يرغب في عرض مشاريعه ، وبناء محفظة مهنية ، والتواصل مع أصحاب العمل المحتملين.
ما الذي يجعل هذه الصفحة فعالة؟
تتوفر تصميمات قسم اتصل بنا في الوضع المظلم فقط وتركز على طلبات التعاون. وهي تتألف من عبارة CTA واضحة "لنعمل معًا!" وعنوان بريد إلكتروني ونموذج اتصال. علاوة على ذلك ، يُسمح لك باختيار لون الزر من بين ثمانية خيارات.
مزيد من التفاصيل Demo Hosting
ما هي أفضل تصميم صفحة اتصل بنا لممارسات WordPress؟
إذا اخترت WordPress كنظام إدارة المحتوى لموقع الويب الخاص بك ، فلن تحتاج إلى مهارات تشفير لإنشاء تصميم صفحة اتصل بنا المطلوب. علاوة على ذلك ، يتميز WordPress بالعديد من الامتيازات مثل:
- سهولة الاستخدام والإدارة ؛
- ميزات تحسين محركات البحث المضمنة لإنشاء موقع الويب مرئيًا في نتائج البحث ؛
- تصميمات متجاوبة تتكيف مع أي حجم شاشة ؛
- خيارات التخصيص لتخصيص الألوان والخطوط حسب تفضيلاتك وإدراج أقسام محتوى مختلفة ؛
- السمات والإضافات المخصصة (على سبيل المثال ، المكونات الإضافية لنماذج الاتصال تسهل إنشاء نموذج الاتصال).
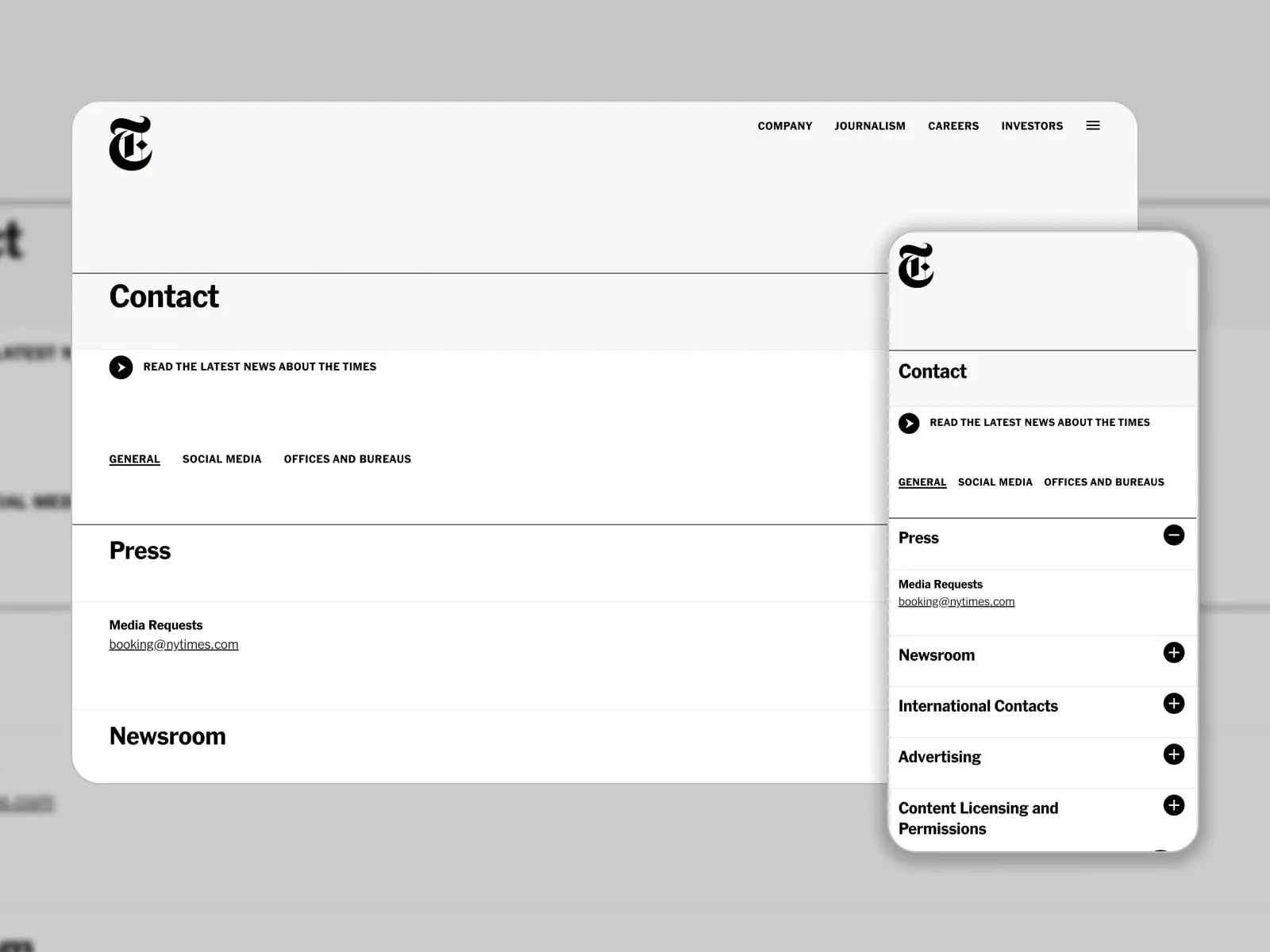
كمرجع ، يعتمد موقع شركة نيويورك تايمز على WordPress. تكشف صفحة اتصل بنا عن معلومات الاتصال العامة وروابط وسائل التواصل الاجتماعي ومواقع المكاتب. هناك رابط لقراءة آخر الأخبار.

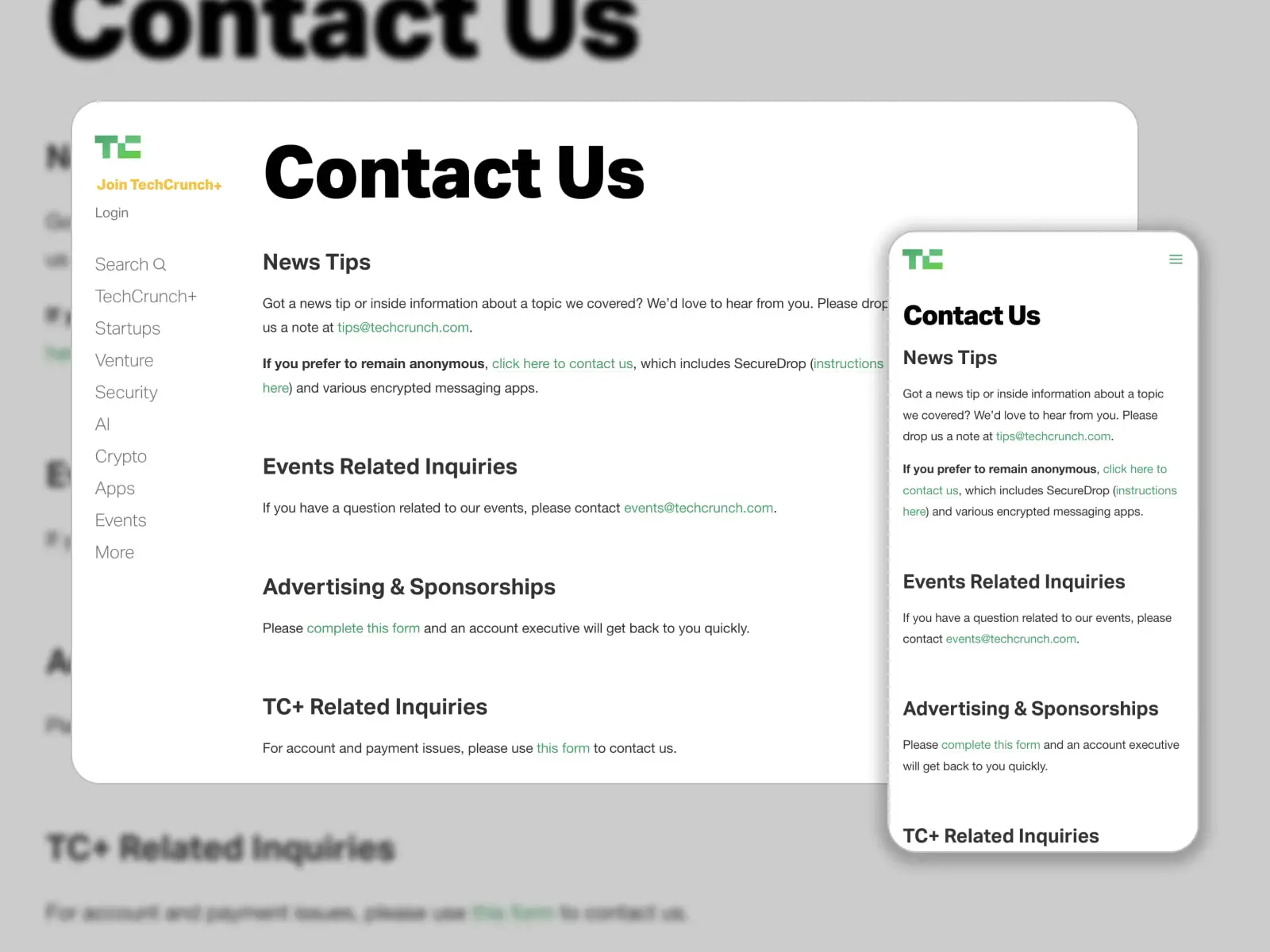
قام مطورو موقع TechCrunch WordPress بتحويل طلبات العملاء إلى صفحة اتصل بنا مثالية البكسل. وهي مقسمة إلى أقسام مختلفة: نصائح إخبارية ، واستفسارات متعلقة بالأحداث ، وإعلانات ورعاية ، واستفسارات ذات صلة بـ TC +. يمكن إرسال الاستفسارات الأخرى عبر نموذج اتصال مخصص.

لتلخيص
- يؤثر تصميم صفحة اتصل بنا على الانطباع العام لموقعك على الويب. وبالتالي ، يجب عليك البقاء على اطلاع دائم بممارسات التصميم الحديثة وإظهار معلومات الاتصال التي تحتاج إلى المعرفة هناك.
- ما هي النقاط الأساسية التي يجب مراعاتها عند إنشاء صفحة اتصل بنا؟ يعتمد ذلك على هدف موقع الويب الخاص بك واحتياجات العمل. من المرجح أن يستفيد الزوار إلى أقصى حد من خيارات الاتصال جيدة التنظيم والخطوط سهلة القراءة وعبارات الحث على اتخاذ إجراء والخرائط والاتجاهات وروابط الوسائط الاجتماعية والأسئلة الشائعة والصور.
- في هذه المقالة ، ستتعرف على أمثلة تصميم صفحة اتصل بنا من عشرة مواقع موجودة لشركات مختلفة. لقد وصفنا تخصصات الأسلوب التي تجعلها فعالة.
- هناك أيضًا أمثلة من قوالب (WordPress و Shopify و HTML) تم تطويرها للعديد من الصناعات. يمكنك اختيار واحد منهم أو اعتباره نموذجًا لموقع الويب الخاص بك.
- الآن ، نحن حريصون على تحديد أفضل 5 قوالب لتصميم صفحة اتصل بنا من تقريرنا:
| اسم | سنة الإصدار | الموقع الرسمي | علاوة مجانيه | نظام الألوان |
|---|---|---|---|---|
| ذا جيم | 2016 | موقع إلكتروني | غالي | الأزرق والرمادي والأبيض |
| كتاب | 2019 | موقع إلكتروني | غالي | الأبيض والفيروز والأصفر |
| لوميا | 2023 | موقع إلكتروني | غالي | الرمادي والأبيض |
| Qwery | 2021 | موقع إلكتروني | غالي | الرمادي والأبيض |
| دريك | 2023 | موقع إلكتروني | غالي | الأسود والأبيض والرمادي |
الإفصاح: قد تحتوي هذه المقالة على روابط تابعة لمنتجات الجهات الخارجية. إذا قمت بالنقر فوق ارتباط وقمت بعملية شراء لاحقًا ، فقد نربح عمولة تابعة لا ينتج عنها رسوم إضافية عليك.
التعليمات
ماذا تكتب على صفحة اتصل بنا؟
- معلومات الاتصال: معلومات الاتصال الخاصة بشركتك ، مثل رقم الهاتف وعنوان البريد الإلكتروني والعنوان الفعلي (إن أمكن). من المفيد أيضًا تضمين ساعات عملك ومنطقتك الزمنية.
- نموذج الاتصال: يمكن أن يكون نموذج الاتصال طريقة أكثر ملاءمة للزوار لإرسال رسالة إليك ، بدلاً من فتح برنامج البريد الإلكتروني الخاص بهم.
- روابط وسائل التواصل الاجتماعي: إذا كان لدى شركتك حسابات على وسائل التواصل الاجتماعي ، فقم بتضمين روابط لها في صفحة الاتصال لمنح الزائرين خيارات إضافية للاتصال بك.
- الأسئلة الشائعة: إذا تلقيت الكثير من الأسئلة الشائعة ، ففكر في تضمين قسم الأسئلة الشائعة في صفحة الاتصال للإجابة عليها.
كيف أجعل صفحة اتصل بنا جيدة؟
- اجعل الأمر بسيطًا: يجب أن تكون الصفحة سهلة التنقل وألا تزدحم بالمعلومات غير الضرورية.
استخدم عنوانًا رئيسيًا واضحًا وموجزًا: يجب أن يوضح العنوان موضوع الصفحة ، مثل "اتصل بنا" أو "ابق على اتصال". - أضف خيارات اتصال مختلفة: البريد الإلكتروني أو الهاتف أو الوسائط الاجتماعية أو نموذج اتصال.
- قم بتضمين نموذج اتصال بسيط وسهل الاستخدام لا يتطلب سوى المعلومات الأساسية.
- عرض معلومات الاتصال الخاصة بك بوضوح.
- قدم توقعات وقت الاستجابة.
- استخدم نغمة ودية لمساعدة الزوار على الشعور بالراحة في التواصل معك.
كيف تقول اتصل بنا بطرق مختلفة؟
يمكنك استخدام عبارات مختلفة. على سبيل المثال ، "Drop Us a line" أو "Let's Talk / Connect" أو "Get in Touch" أو "Say مرحبًا" أو "Talk To Us" أو "How Can We Help؟".
ما الذي يجب أن تحتويه صفحة الاتصال؟
- معلومات الاتصال: رقم الهاتف وعنوان البريد الإلكتروني والعنوان الفعلي.
- نموذج الاتصال بما في ذلك الحقول لاسم الزائر وعنوان البريد الإلكتروني والرسالة.
- روابط وسائل التواصل الاجتماعي إذا كان لشركتك حسابات على وسائل التواصل الاجتماعي (Facebook و Instagram و LinkedIn وما إلى ذلك).
- الأسئلة الشائعة أو مقالات قاعدة المعارف لتقليل عدد الرسائل التي تتلقاها وتزويد الزائرين بإجابات فورية.
- الخريطة والاتجاهات لمساعدة الزوار في العثور عليك.
- التخصيص: ضع في اعتبارك إضافة لمسة شخصية إلى صفحة الاتصال الخاصة بك عن طريق تضمين صور فريقك ، أو سجل موجز للشركة ، أو رسالة من الرئيس التنفيذي أو المؤسس.