20 أفضل مواقع المحامين (أمثلة) 2023
نشرت: 2023-01-27هل تحتاج إلى مراجعة قائمة بأفضل مواقع المحامين لبناء قانون قوي وتواجد محامي عبر الإنترنت لنفسك أو لعميلك؟
يسعدنا أن نشارك معك هذه التصميمات الرائعة التي يمكنك استخدامها كمصدر إلهام ونسخ وتحسين وفقًا لاحتياجاتك.
استخدم موقعًا للترويج لمجالات الممارسة والخدمات الخاصة بك ، وكتابة صفحة مقنعة ، والحصول على استشارات جديدة وعرض موقعك (عبر خرائط Google).
باختصار ، قم بإنشاء موقع ويب لتنمية أعمالك القانونية!
لكن هل تعرف ما هو الأفضل؟
يمكنك إنشاء صفحة مماثلة بسرعة وسهولة (بدون ترميز!) باستخدام إما سمة WordPress للمحامي أو منشئ مواقع الويب للمحامين.
ملاحظة: قد تكون مهتمًا أيضًا بفحص قائمتنا لأفضل مواقع التوثيق.
أفضل مواقع المحامين لإلهامك
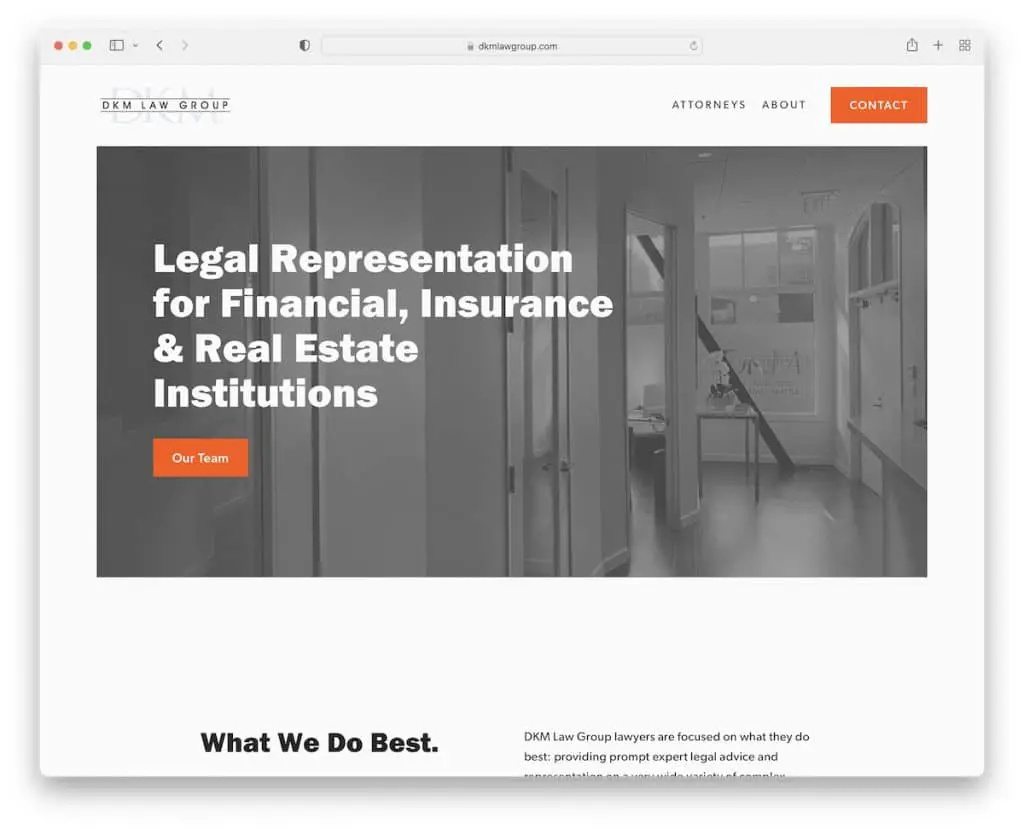
1. DKM Law Group
بنيت مع: Squarespace

تدير DKM Law Group موقعًا إلكترونيًا بسيطًا وبسيطًا يجعل محتواها أكثر بروزًا ، وهي ميزة كبيرة. يستخدمون أيضًا مجموعة من المساحات البيضاء لجعلها أكثر قابلية للقراءة ، وهي ميزة إضافية أيضًا.
بالإضافة إلى ذلك ، يعتبر رأس الصفحة وتذييلها أساسيين ، مع وجود زر الحث على اتخاذ إجراء (CTA) في شريط التنقل.
ملاحظة: حافظ على تواجد احترافي على الإنترنت من خلال الانتقال إلى الحد الأدنى.
سيكون لديك أيضًا انفجار في التحقق من أفضل أمثلة مواقع Squarespace هذه.
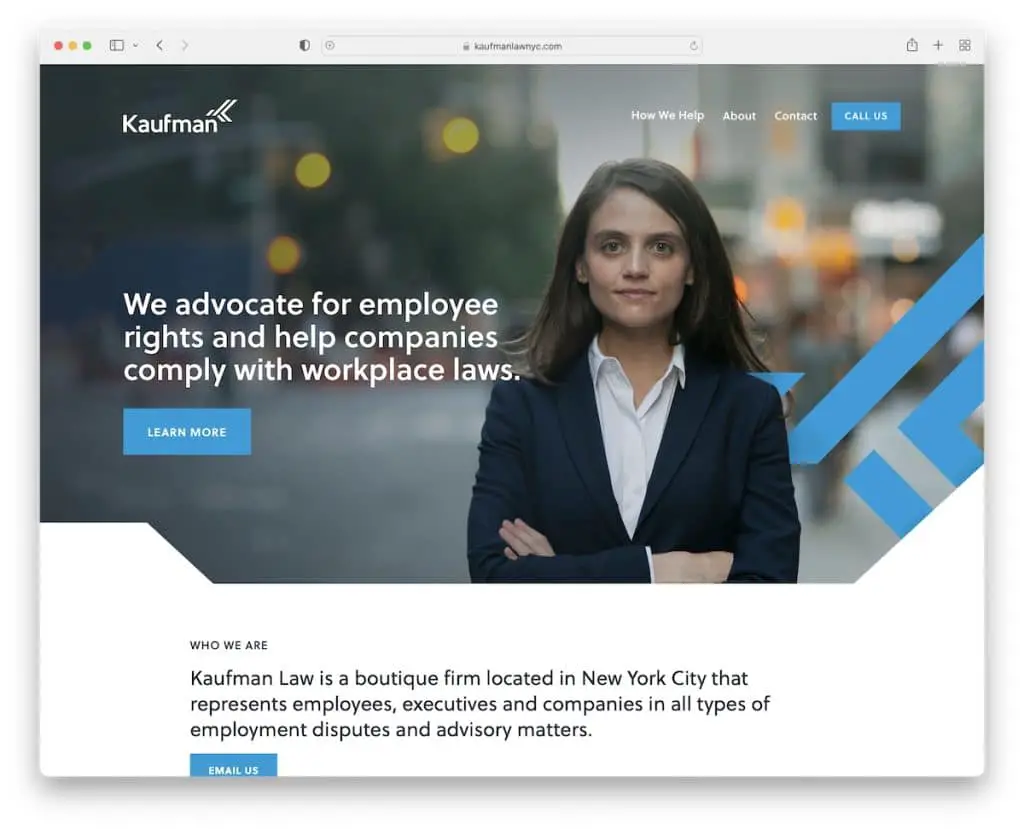
2. قانون كوفمان
بنيت مع: Squarespace

يستخدم Kaufman Law صورة بطل مع نص و CTA كبير بما يكفي لجذب انتباهك على الفور. الرأس شفاف تمامًا ، ولا يشتت انتباه المشاهد ، ولكن التطبيق العملي لا يزال موجودًا.
يحتوي العنوان على زر CTA لإجراء مكالمات هاتفية مباشرة ، بينما يفتح زر "اتصل بنا" في الجزء السفلي نموذج اتصال منبثق. (قد تكون مهتمًا أيضًا بالتحقق من صفحات الاتصال بنا.)
ملاحظة: قلل من استخدام عقارات الويب بالنوافذ المنبثقة (يمكنك حتى إنشاء نافذة منبثقة لنموذج الاتصال).
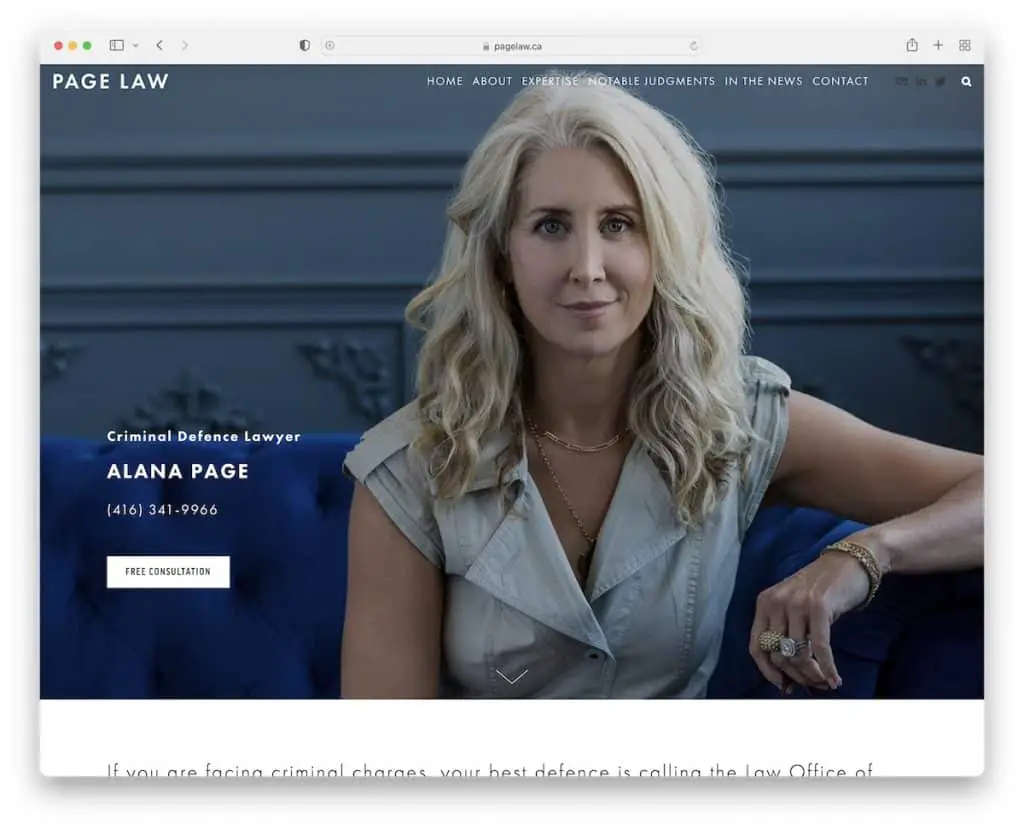
3. صفحة القانون
بنيت مع: Squarespace

Page Law هو مثال على موقع ويب محامٍ مع صورة بطل مع تأثير اختلاف المنظر الذي يضيف لمسة لطيفة من المشاركة إلى تجربة المستخدم الإجمالية.
الصفحة مليئة بالنصوص ، لكن الطباعة الأكبر (خيار رائع للخط!) والمساحة البيضاء تجعل من السهل تخطيها.
ملاحظة: استخدم مساحة بيضاء إضافية إذا كنت تخطط لإضافة الكثير من النص إلى موقع الويب الخاص بشركتك.
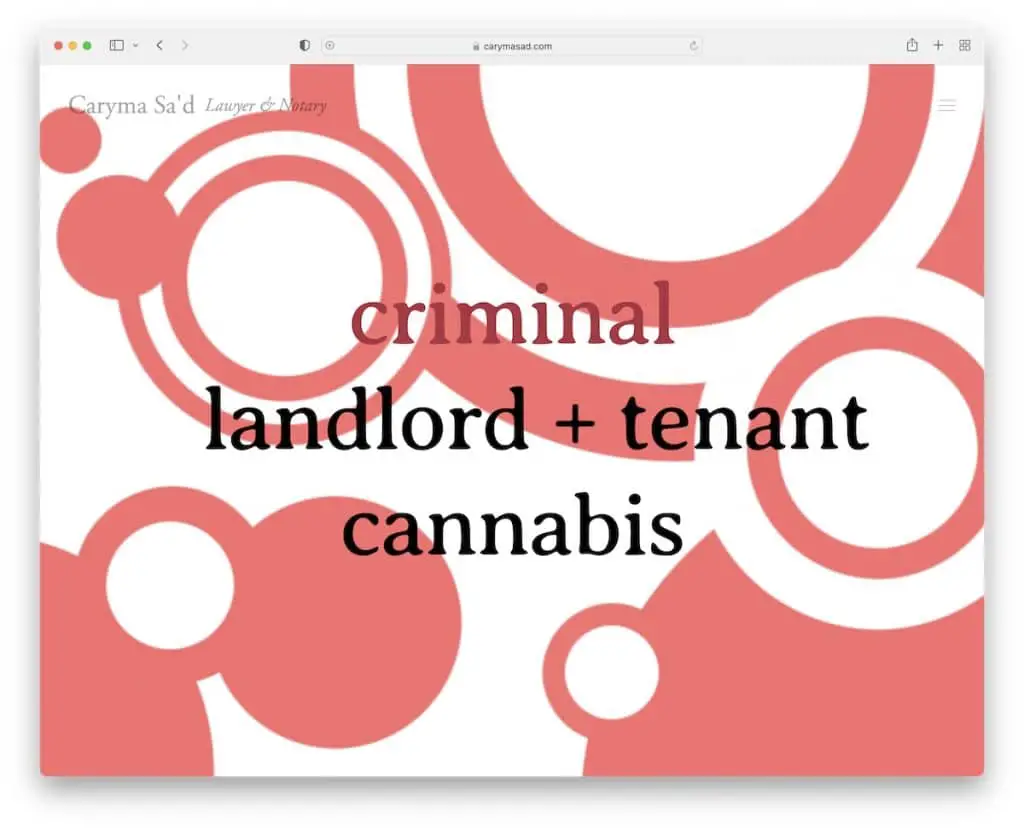
4. كاريما سعد
بنيت مع: Squarespace

ما هو رائع في موقع محامي كاريما سعد هو أنه نابض بالحياة وممتع للغاية من حيث التصميم. لكنه لا يزال موقعًا نظيفًا يحتوي على صفحة رئيسية بملء الشاشة ترتبط بالفئات الرئيسية الثلاث.
علاوة على ذلك ، يمكنك أيضًا الوصول إلى قائمة الهامبرغر المتراكبة مع جميع الروابط الإضافية والبريد الإلكتروني ووسائل التواصل الاجتماعي.
ملاحظة: لا تحتاج إلى استخدام الألوان الباهتة وعناصر التصميم حتى عندما يتعلق الأمر بأعمال تجارية وصناعات أكثر "جدية" ، مثل القانون. التوابل!
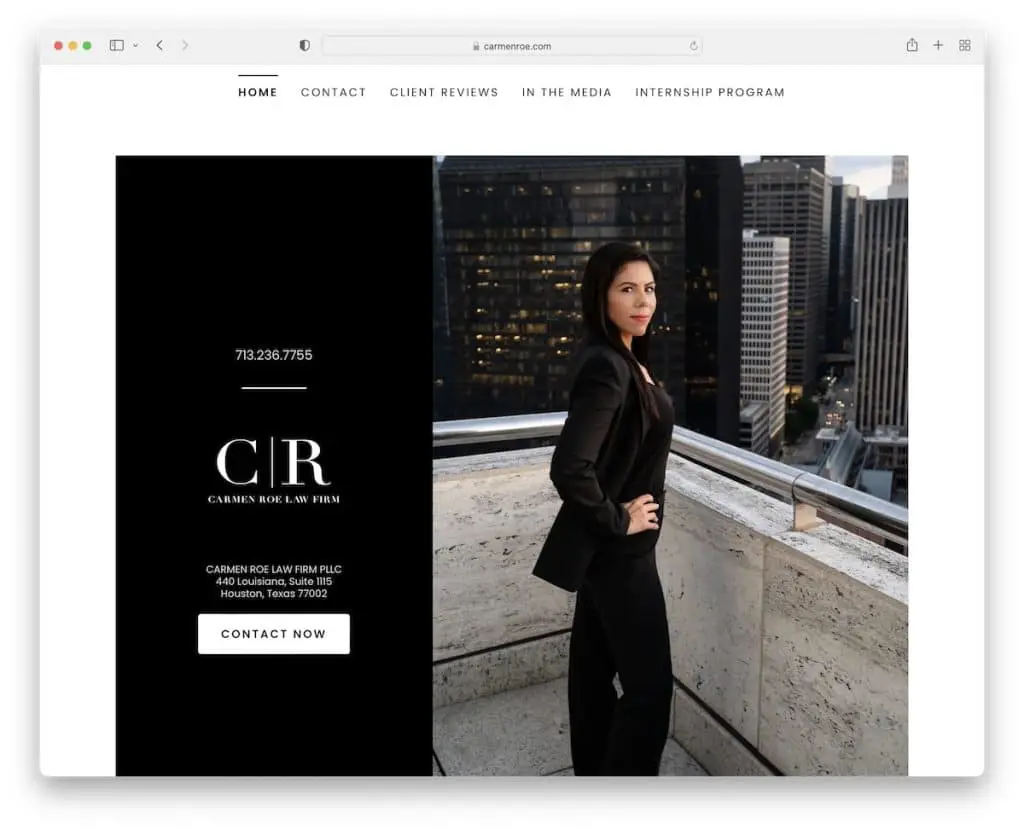
5. كارمن رو
بنيت مع: GoDaddy Builder

يحتوي Carmen Roe على رأس وتذييل بسيط مع قسم خاص بالبطل يوفر معلومات عن العمل ورقم هاتف وزر اتصال.
يحتوي موقع المحامي هذا على شريط تمرير قيادة جذاب وموجز على Instagram ونموذج اشتراك في النشرة الإخبارية ، كل ذلك على الصفحة الرئيسية.
ملاحظة: استخدم موجز IG لإظهار مدى كونك اجتماعيًا ولإضافة المزيد من المحتوى إلى صفحتك.
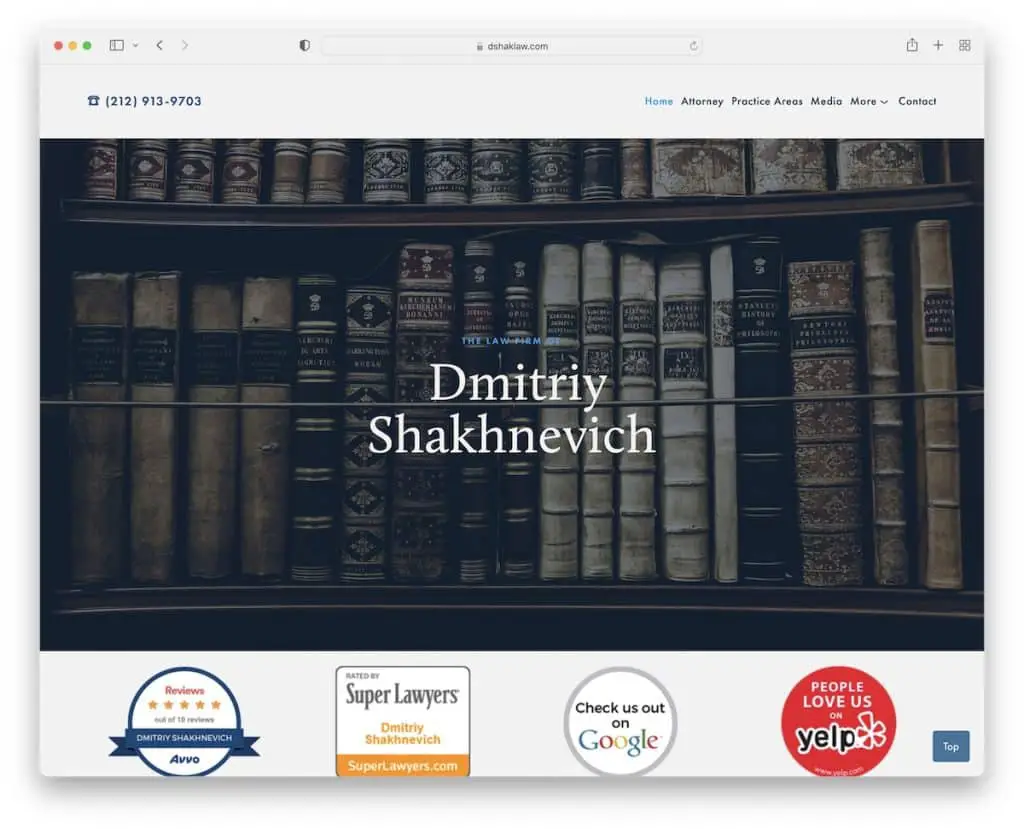
6. دميتري شاخنيفيتش
بنيت مع: Squarespace

يضمن Dmitriy Shakhnevich أن تفاصيل الاتصال الخاصة به مرئية بوضوح عن طريق إضافة رقم هاتف قابل للنقر ورابط إلى نموذج الاتصال في شريط التنقل.
صورة البطل بسيطة وجريئة ، مع "عنوان" متبوع بأكوام من المعلومات وزر من الخلف إلى الأعلى.
ملاحظة: يمكن أن يساهم استخدام زر الرجوع إلى الأعلى في تحسين تجربة المستخدم.
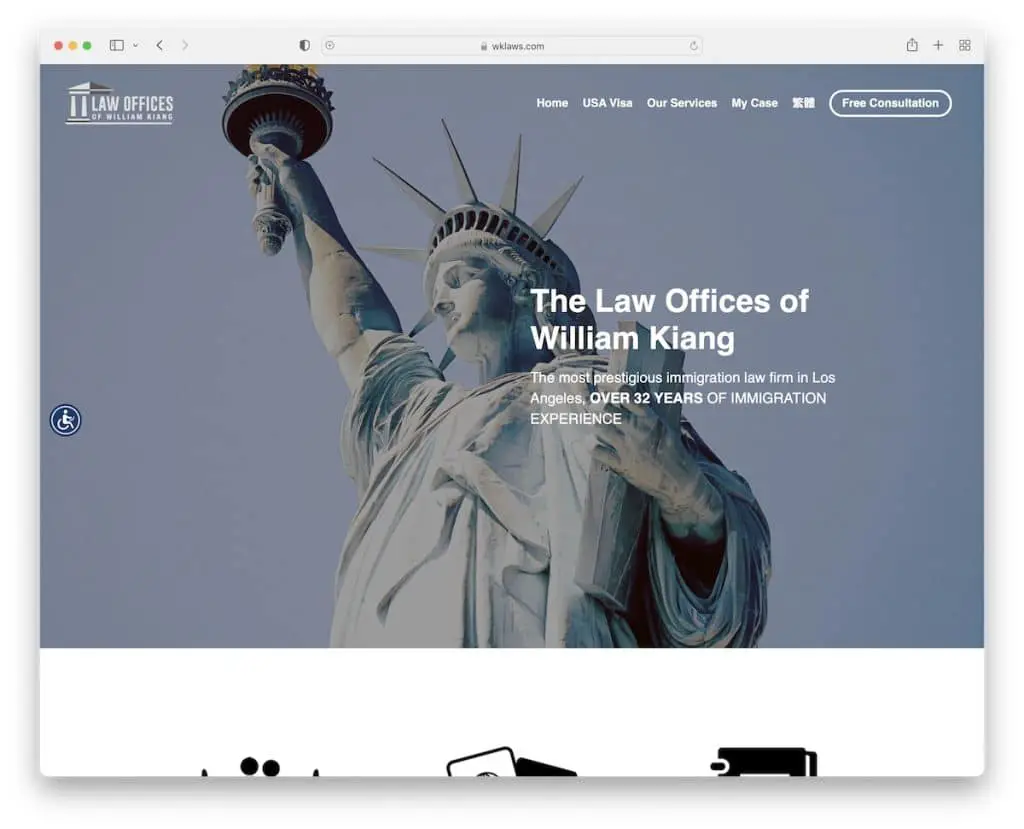
7. وليام كيانغ
بنيت مع: اللافت للنظر

William Kiang هو موقع ويب بسيط به صورة بطل المنظر ورأس عائم. ما هو أكثر من ذلك ، إنه مثال لموقع ويب من صفحة واحدة ، يمنحك كل التفاصيل والمعلومات على بعد خطوات قليلة.
ما نحبه أيضًا هو رمز إمكانية الوصول إلى الشريط الجانبي اللاصق الذي يفتح قائمة التكوينات لتخصيص مظهر الصفحة وفقًا لاحتياجاتك.
ملاحظة: اسمح للجميع بتجربة موقع ويب أفضل من خلال قائمة إمكانية الوصول.
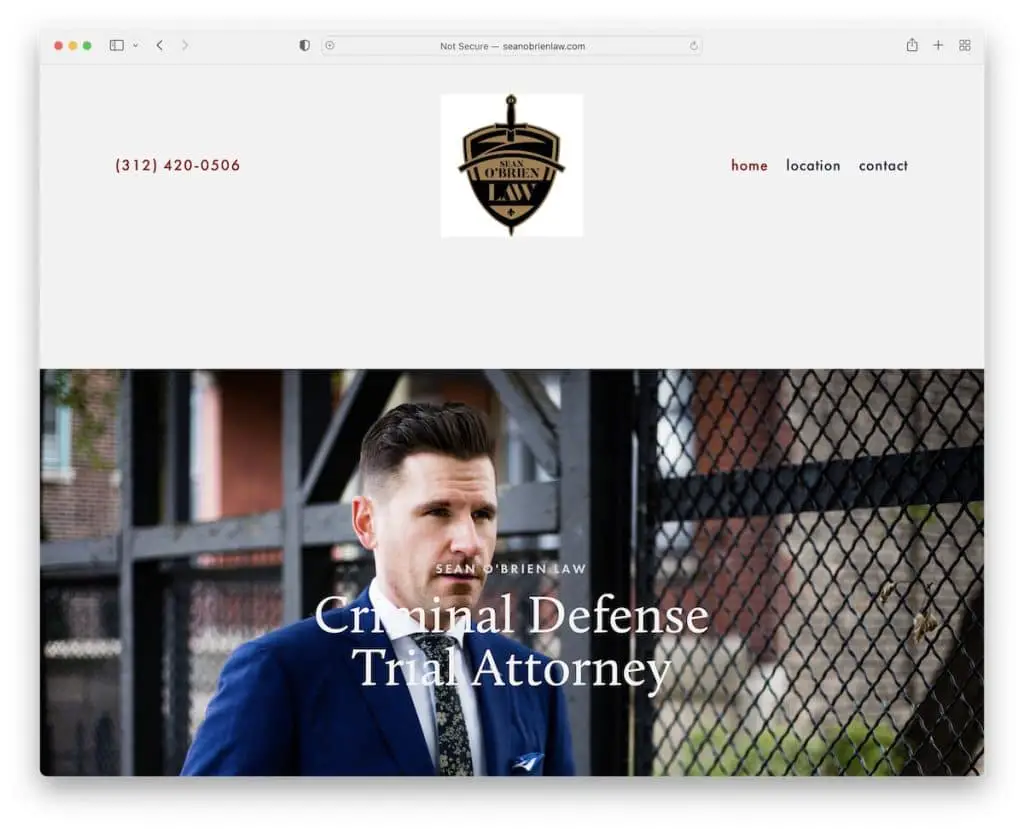
8. شون أوبراين لو
بنيت مع: Squarespace

Sean O'Brien Law هو موقع ويب محامٍ يحتوي على رأس كبير وتذييل كبير ، لكن كلاهما أضيق الحدود ، تمامًا مثل باقي الصفحة.
تحتوي الصفحة الرئيسية على قسم به مجالات ممارسة متخصصة وشهادة العميل ونموذج اتصال.
ملاحظة: قم ببناء دليل اجتماعي من خلال دمج شهادات / مراجعات العملاء في موقعنا على الإنترنت.
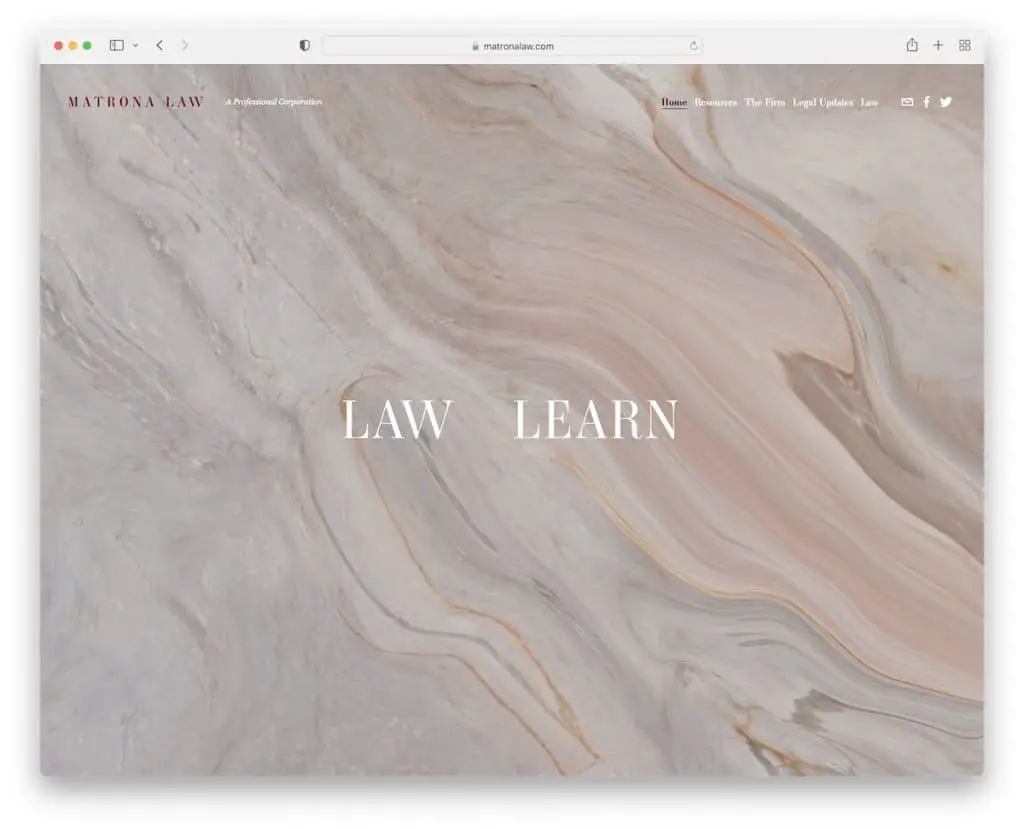
9. قانون ماترونا
بنيت مع: Squarespace

لدى Matrona Law تصميم صفحة رئيسية بملء الشاشة مع رابطين لهما تأثير تحوم الصخور ، مما يؤدي إلى تغيير صورة الخلفية وفقًا لذلك.
بمجرد دخولك إلى موقع القانون هذا ، تحصل على الكثير من المحتوى والأكورديون بتفاصيل إضافية.
يكون العنوان شفافًا ويختفي عند بدء التمرير ولكنه يظهر مرة أخرى عند الرجوع إلى الأعلى.
ملاحظة: استخدم الأكورديون لإضافة معلومات إضافية مع الحفاظ على مظهر موقع ويب أنظف.
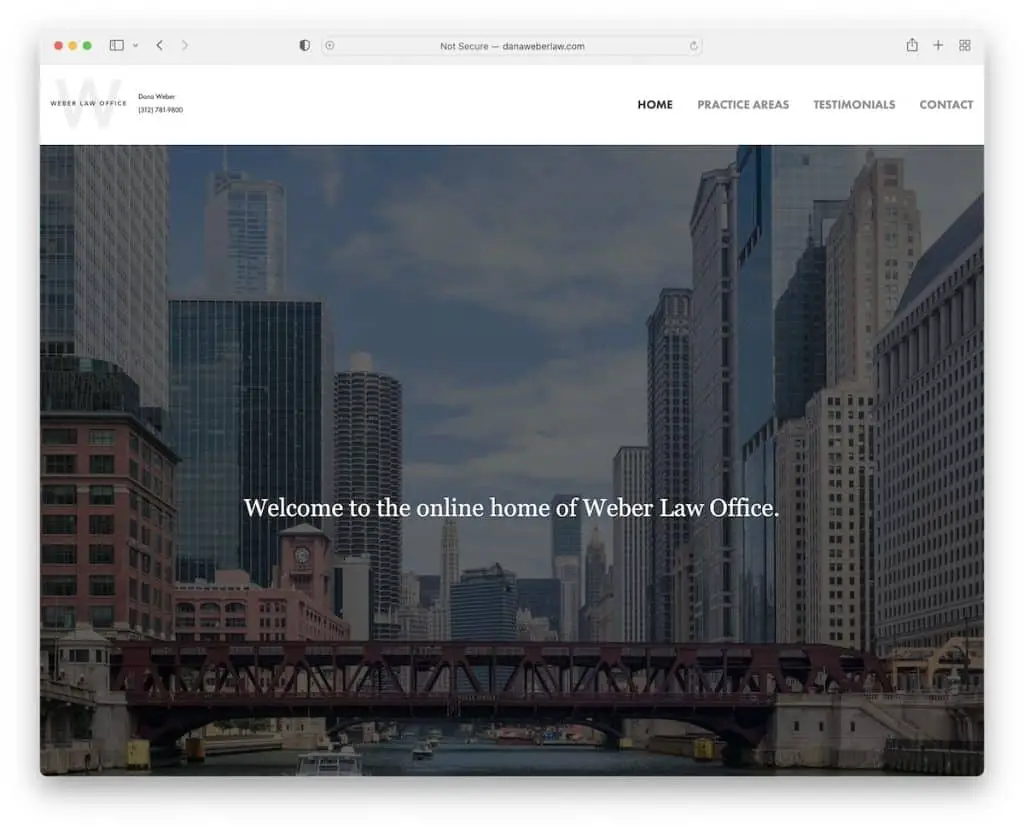
10. دانا ويبر لو
بنيت مع: Squarespace

Dana Weber Law هو موقع ويب بسيط ولكنه حديث مع تصميم ويب سريع الاستجابة يضمن أداءً رائعًا عبر جميع الأجهزة.

يكون العنوان النظيف مصحوبًا بتذييل أكبر يحتوي على جميع تفاصيل العمل وخرائط Google التي تعرض الموقع الدقيق بعلامة.
ما يميز هذه الصفحة عن الباقي هو الفيديو الترويجي المضمن.
ملاحظة: قم بدمج خرائط Google في موقع الويب الخاص بك لعرض الموقع الدقيق لشركتك القانونية.
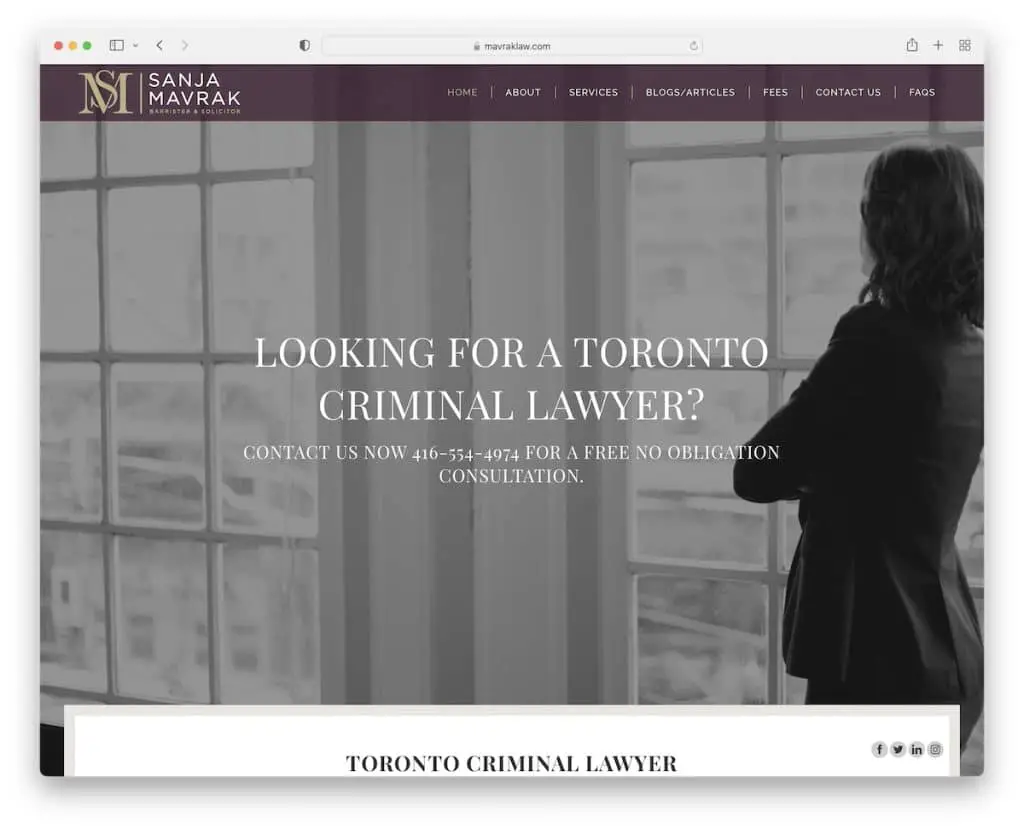
11. قانون مافراك
بنيت مع: هدسون الموضوع

Mavrak Law هو موقع محامٍ محترف وأنيق مع خلفية صورة المنظر ورأس شبه شفاف مع تنقل متعدد المستويات.
قام الموقع بدمج خرائط Google وزر الرجوع لأعلى وأيقونات وسائط اجتماعية عائمة.
ملاحظة: استخدم قائمة منسدلة متعددة المستويات إذا كان لديك الكثير من الصفحات والفئات للحفاظ على شريط التنقل الرئيسي نظيفًا.
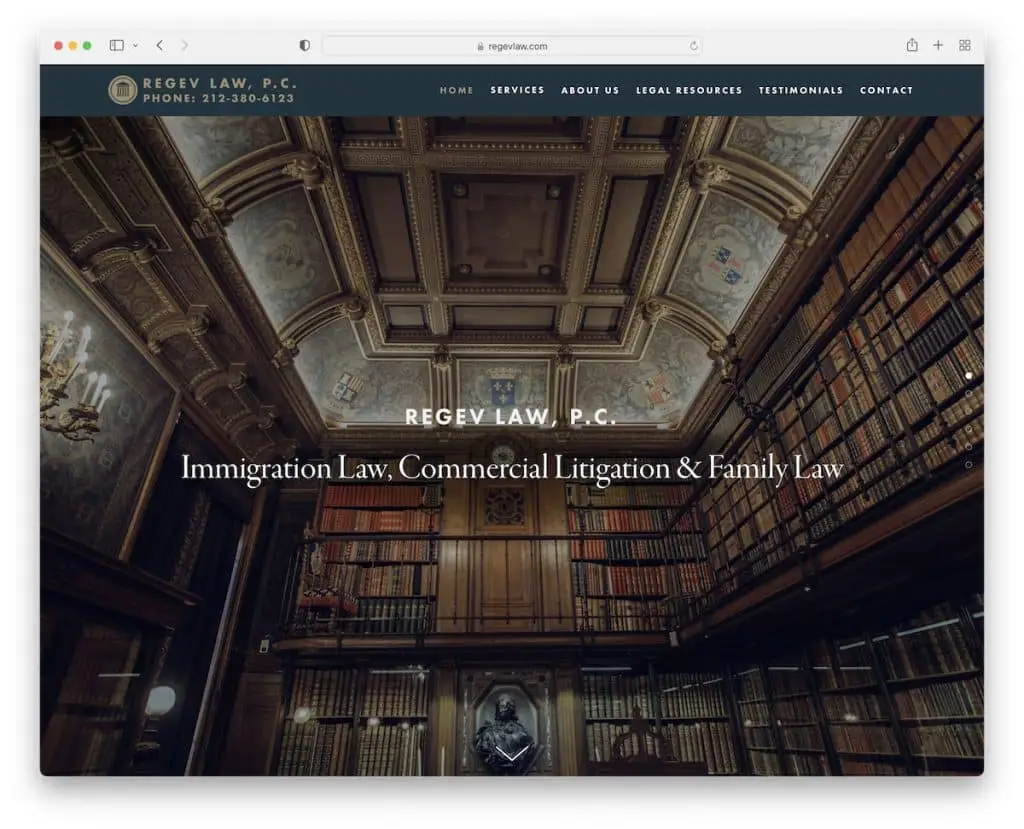
12. قانون ريجيف
بنيت مع: Squarespace

يحتوي Regev Law على تصميم ويب بملء الشاشة مع ترقيم صفحات الشريط الجانبي إذا كنت لا ترغب في التمرير. أيضًا ، تبدو الأقسام الموجودة أسفل صورة البطل ومقدمة التدريب وكأنها "شريط تمرير" عمودي مع تأثير اختلاف المنظر.
علاوة على ذلك ، يوجد رأس الصفحة وتذييلها في الجانب الأساسي ولكن مع جميع الروابط التي يجب توفرها ، بما في ذلك وسائل التواصل الاجتماعي.
ملاحظة: اترك انطباعًا قويًا ودائمًا من خلال تخطيط ملء الشاشة.
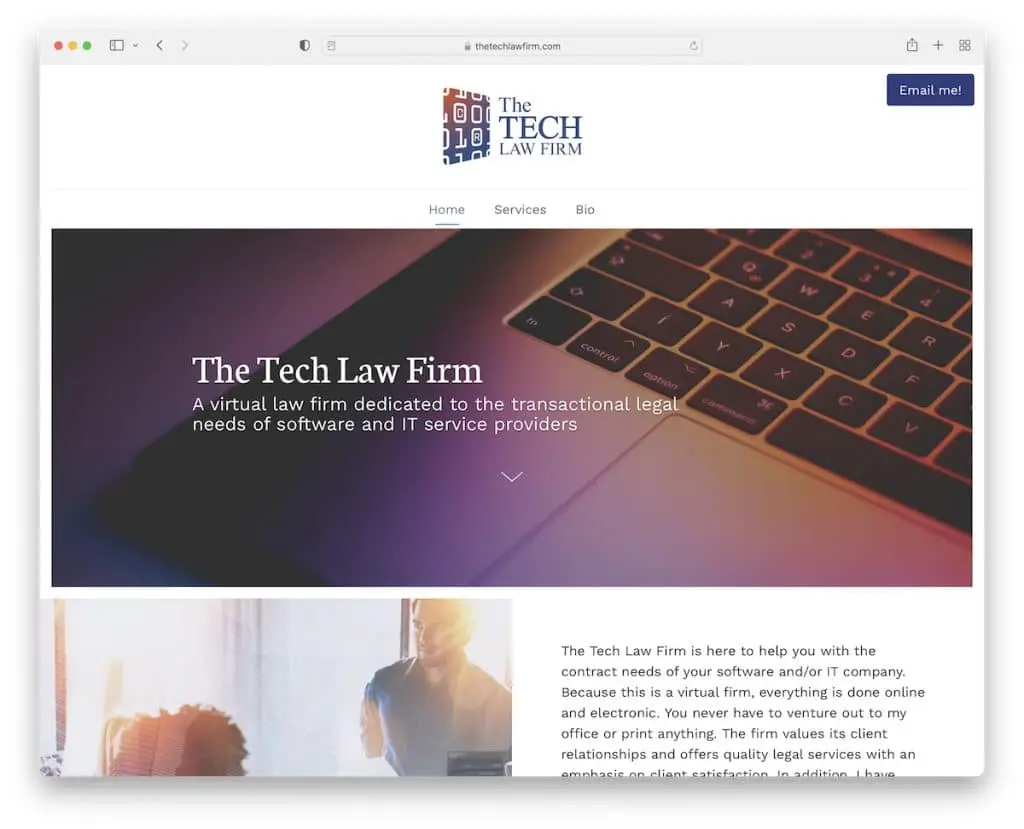
13. شركة المحاماة التقنية
بنيت مع: Weebly

The Tech Law Firm هو موقع ويب بسيط به تخطيط من صفحة واحدة حيث يمكنك استخدام شريط التنقل العائم للتنقل عبر الأقسام.
يفتح البريد الإلكتروني CTA الموجود في الرأس البريد الإلكتروني مباشرةً ، تمامًا مثل عنوان البريد الإلكتروني القابل للنقر في قسم التذييل.
ملاحظة: موقع الويب البسيط أفضل دائمًا من عدم وجود موقع ويب.
لا تنس إلقاء نظرة خاطفة على مجموعة مختارة من أفضل مواقع Weebly.
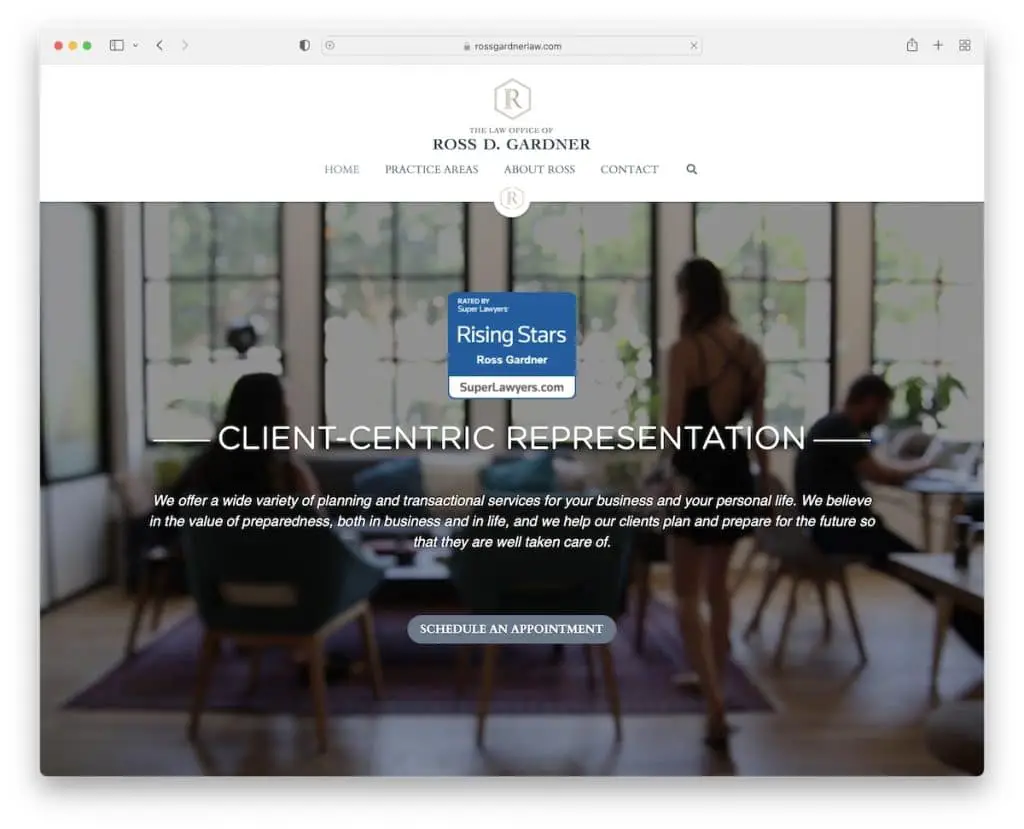
14. روس د. غاردنر
بنيت مع: اللافت للنظر

تجعل خلفية الفيديو الموجودة في الجزء المرئي من الصفحة روس د. جاردنر تبرز على الفور من مواقع المحامين الأخرى.
ومع ذلك ، فإن تصميم الصفحة هو أكثر صعوبة من خلال رأس عائم وخرائط Google وشريط تمرير شهادات العملاء وأيقونات اجتماعية للشريط الجانبي اللاصق.
ملاحظة: استخدم أيقونات الشريط الجانبي اللاصقة لوسائل التواصل الاجتماعي والبريد الإلكتروني وما إلى ذلك.
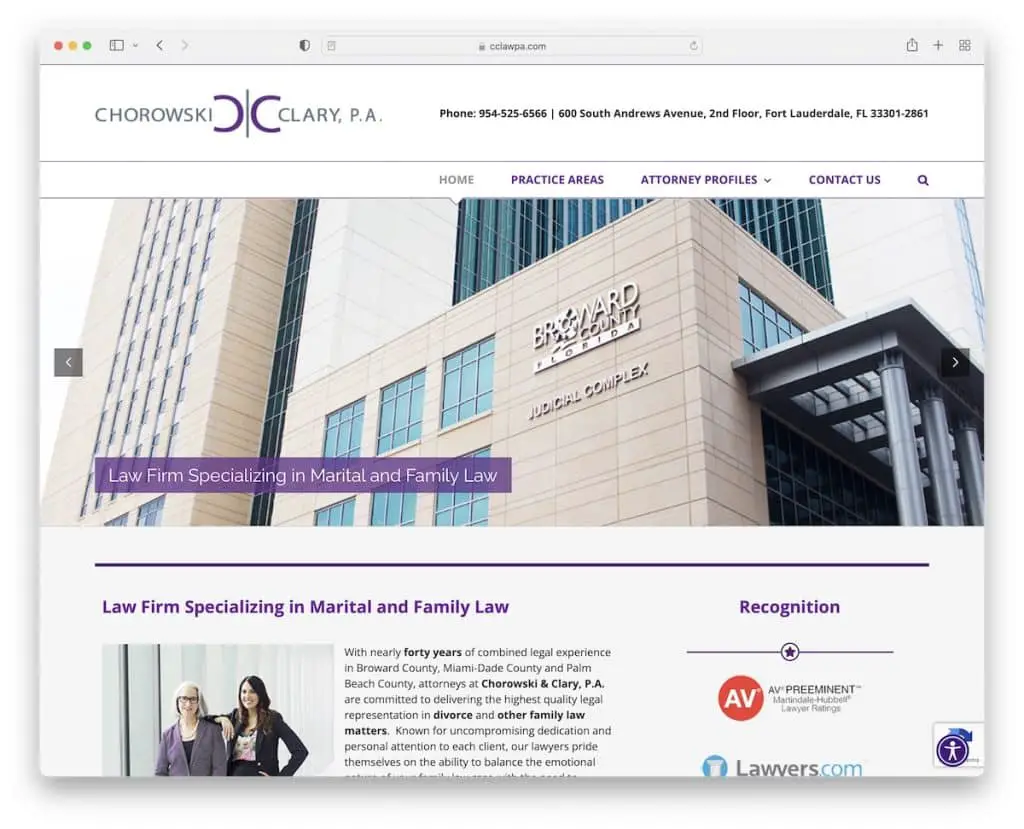
15. كروفسكي وكلاري
بنيت مع: أفادا

يطفو Chrowski & Clary رمز التنقل والبحث في الجزء العلوي من الشاشة ، لذلك يكون الوصول إلى الصفحات الأخرى موجودًا دائمًا.
علاوة على ذلك ، يحتوي موقع المحامي هذا على شريط تمرير بعرض كامل وشريط جانبي وزر من أعلى إلى أعلى وقائمة وصول سهلة الاستخدام. لكن المظهر العام يظل أبسط ، مما يجعل Chrowski & Clary في نفس الوقت يبدو أكثر احترافًا.
ملاحظة: استخدم شريطًا جانبيًا مع عناصر واجهة مستخدم إضافية لعرض مزيد من المعلومات.
هل تخطط للعمل مع WordPress؟ ثم استمتع بمزيد من أمثلة سمات Avada الرائعة.
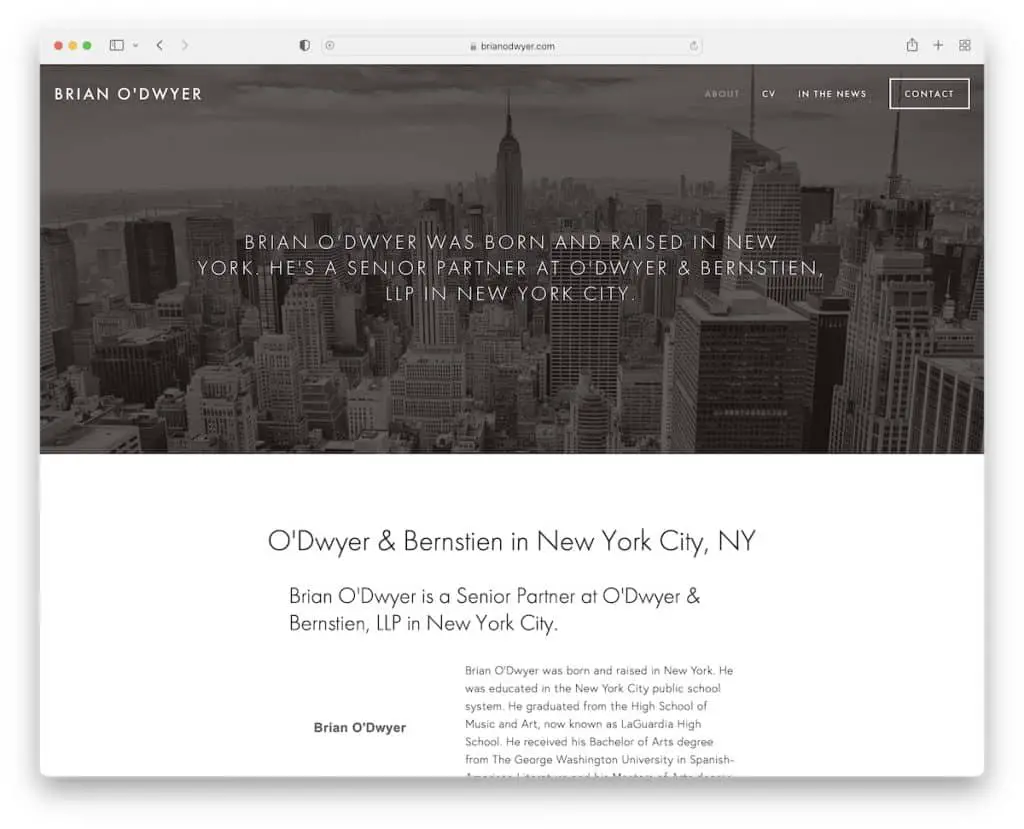
16. بريان اودوير
بنيت مع: Squarespace

لدى براين أودوير سيرته الذاتية الشاملة على الصفحة الرئيسية (وهي أيضًا صفحة "حول" الخاصة به) ، حتى تتمكن من التعرف عليه بسرعة. (لكن لديه أيضًا صفحة منفصلة للسيرة الذاتية).
ملاحظة: يمكن للزوار التعرف عليك على الفور عن طريق تحويل صفحتك الرئيسية إلى صفحة حول.
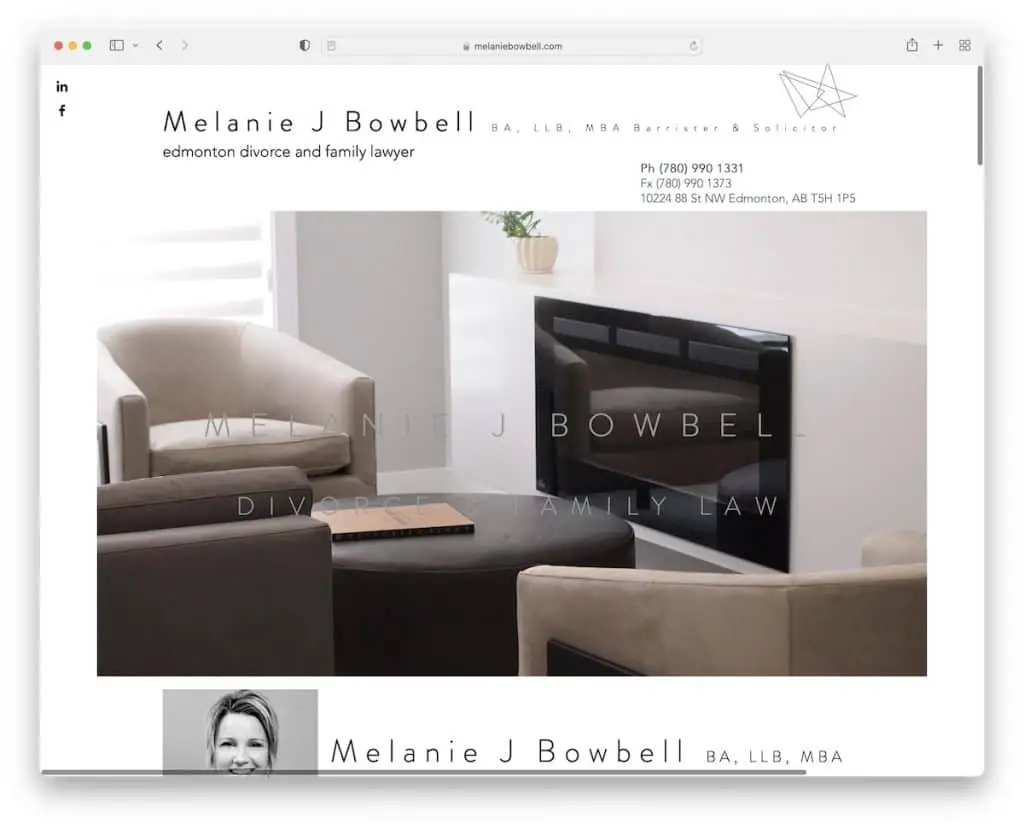
17. ميلاني جيه باوبيل
بنيت مع: Wix

Melanie J Bowbell هو موقع ويب محامٍ من صفحة واحدة مع صورة بطل ، متبوعًا برأسه وسيرة ذاتية مع رابط إلى مدونتها.
تعرض الأقسام المتعددة تخصصاتها وتعليقات العملاء ونموذجًا متقدمًا للاتصال. علاوة على ذلك ، يحتوي التذييل على ساعات عمل وتفاصيل اتصال إضافية ورابط لخرائط Google.
الملاحظة رقم 1: أضف ساعات العمل وتفاصيل الاتصال الضرورية إلى موقع الويب الخاص بك.
ملاحظة رقم 2: اعرض المزيد من مواقع الويب المبنية على منصة Wix لتعرف مدى قوتها.
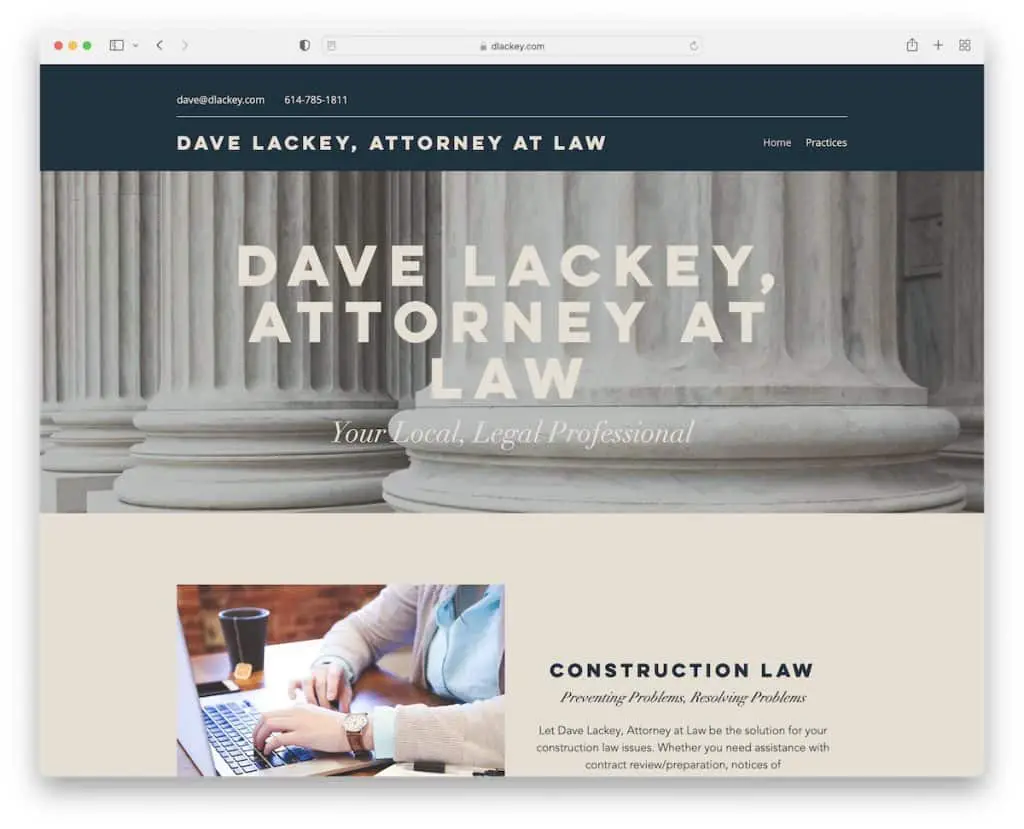
18. ديف لاكي
بنيت مع: Wix

يحتوي Dave Lackey على موقع بسيط من صفحة واحدة مع رأس نظيف (جهات اتصال + روابط تنقل) وتذييل (جهات اتصال + عنوان).
صورة البطل لها تأثير اختلاف المنظر الذي يضيف التفاعل إلى الموقع ، بينما يتكون جوهر الصفحة من الممارسات الثلاثة التي يعدها ديف خبيرًا فيها.
ملاحظة: تخطيط الصفحة البسيط يمكن أن يضفي مزيدًا من التألق على ممارساتك وخدماتك.
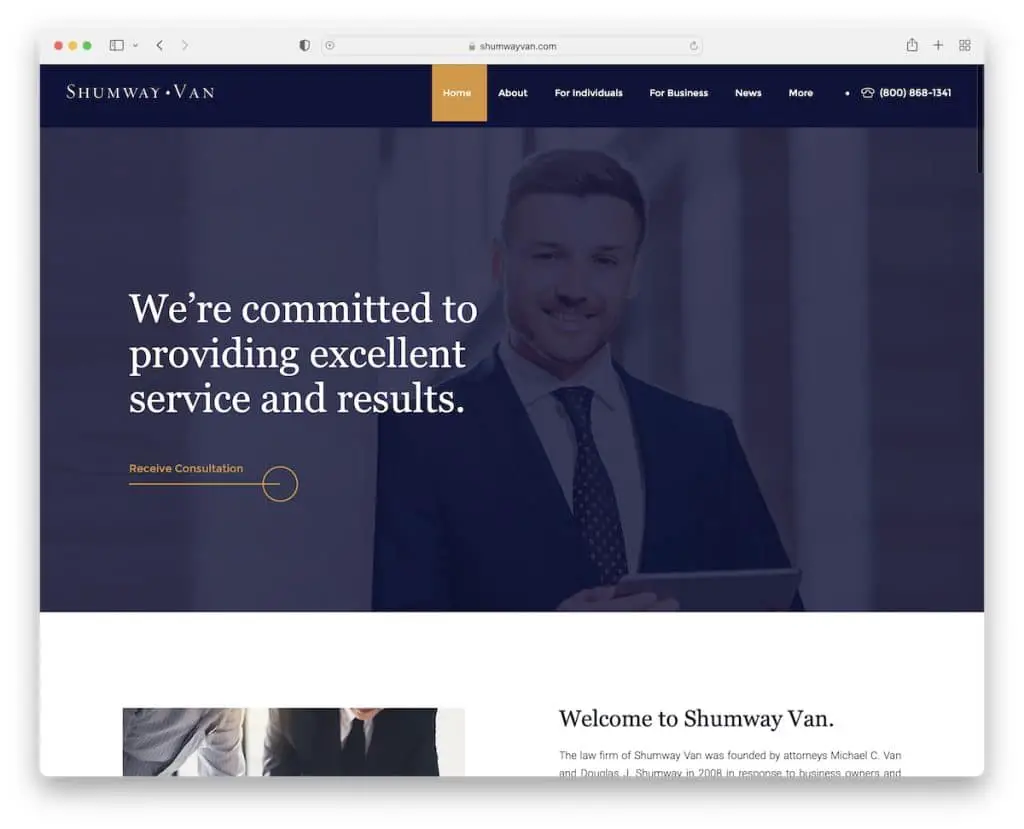
19. شمواي فان
بنيت مع: Wix

Shumway Van هو موقع ويب للمحامين والمحامين يتمتع بشعور مؤسسي ، باستخدام رابط الاستشارة / CTA في قسم البطل أسفل الرسالة الرئيسية.
تستخدم منطقة التنقل قائمة منسدلة ورقم هاتف قابل للنقر ، بينما يعرض التذييل تفاصيل المكتب المتعددة والقائمة والروابط الاجتماعية.
يستخدم موقع الويب أيضًا تخطيطًا شبكيًا لتقديم الملابس وشريط تمرير الشهادات لبناء الثقة.
ملاحظة: يعد التذييل قسمًا رائعًا لإضافة تفاصيل الأعمال والاتصال الإضافية.
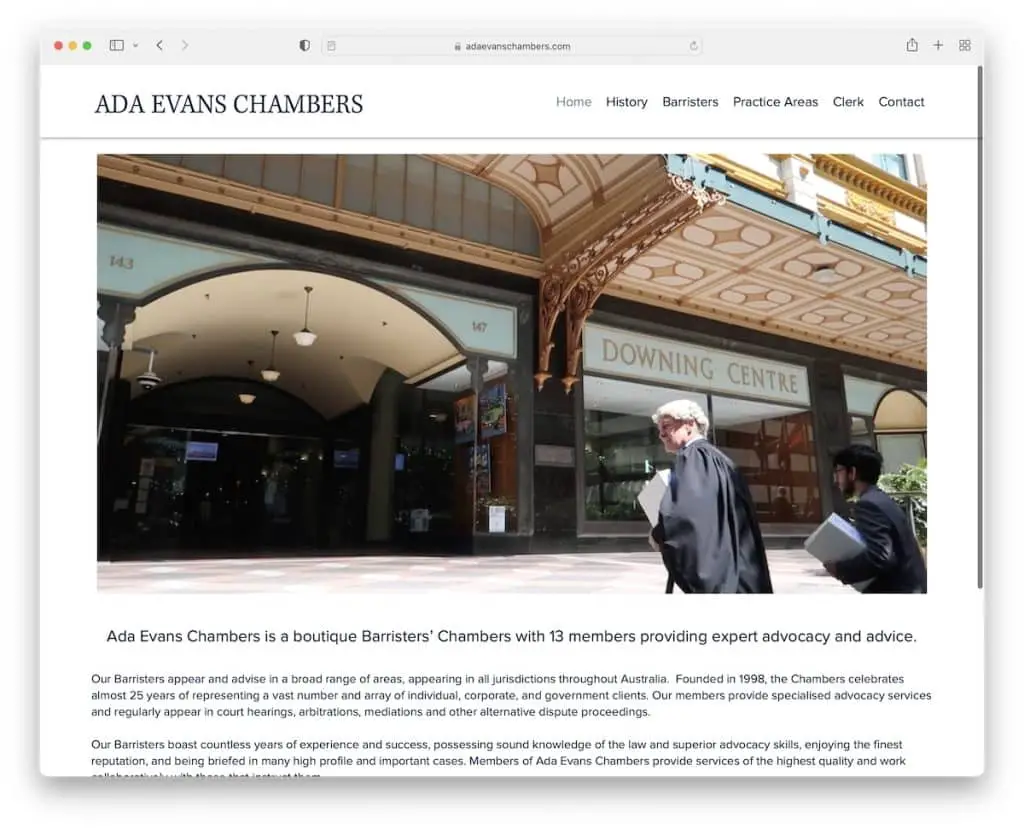
20. أدا إيفانز تشامبرز
بنيت مع: Wix

Ada Evans Chambers هو موقع ويب محامٍ آخر به فيديو بطل ، يجذب انتباه الزوار على الفور. باقي الصفحة الرئيسية عبارة عن نص تمهيدي مع تذييل بسيط (مع البريد الإلكتروني والهاتف والعنوان) ورأس شفاف عائم يرتبط بصفحات داخلية أخرى.
تحتوي القائمة على قائمة منسدلة للمحامين ، بحيث يمكنك العثور بسرعة على الشخص الذي ترغب في العمل معه.
ملاحظة: بدلاً من إنشاء منطقة بطل ثابتة ، استخدم تنسيق فيديو.
اعلمنا اذا اعجبك المنشور
