20 أفضل مواقع التوظيف (أمثلة) 2023
نشرت: 2023-02-01مرحبًا بك في قائمتنا الواسعة لأفضل مواقع التوظيف التي تقدم جرعة كبيرة من الإبداع.
تريد إنشاء موقع يحتوي على الكثير من العناصر القابلة للتنفيذ حتى يتخذ الزائرون الإجراءات ويعثرون على ما يبحثون عنه في أسرع وقت ممكن.
نصيحة احترافية : تعمل أزرار الحث على اتخاذ إجراء ونماذج البحث (ويفضل أن تكون في الجزء المرئي من الصفحة) بشكل ممتاز في مواقع التوظيف والتوظيف.
ولكن يمكنك معرفة كيفية قيام العلامات التجارية الراسخة بذلك من خلال التحقق من القائمة أدناه. قم بتدوين الملاحظات وإنشاء موقع ويب تجاري ملحمي لوكالة التوظيف الخاصة بك بشكل مريح.
تتمثل إحدى طرق إنشاء موقع ويب رائع في استخدام سمة WordPress للوحة الوظائف.
أفضل مواقع التوظيف والتوظيف
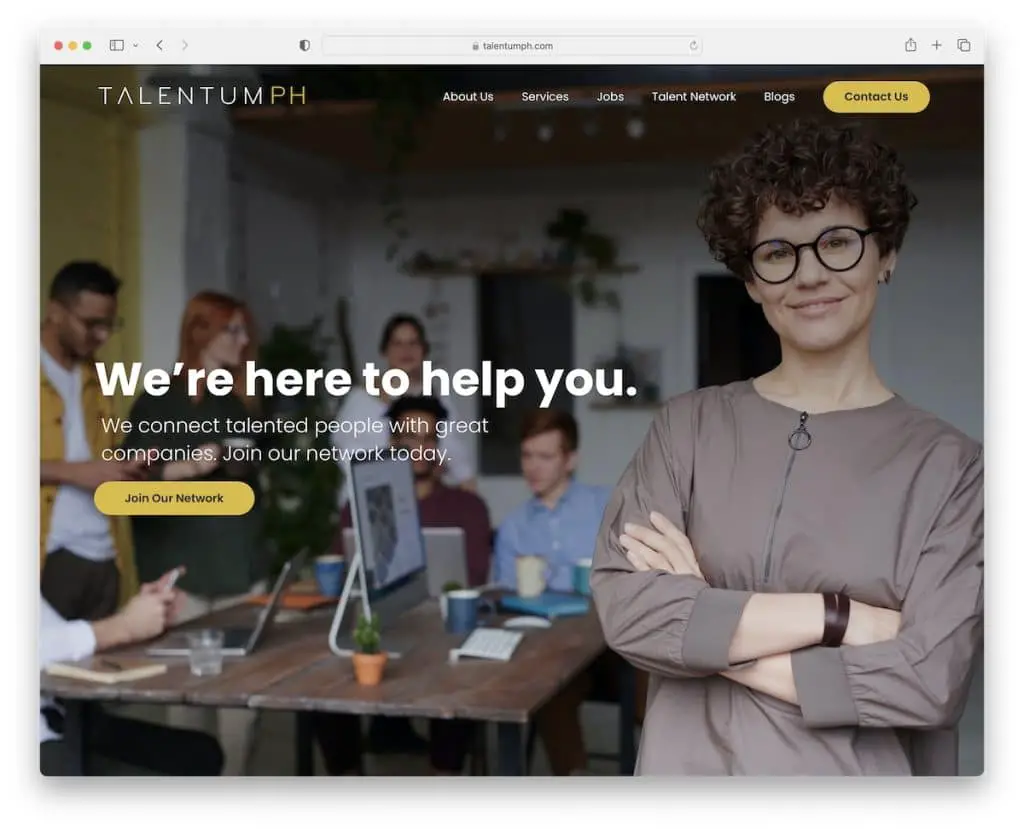
1. TalentumPH
بنيت مع: ديفي

يحتوي TalentumPH على صورة خلفية مؤثرة للصفحة الرئيسية بملء الشاشة مع عنوان ونص وزر للحث على اتخاذ إجراء (CTA). يلتصق الرأس الشفاف بأعلى الشاشة عند التمرير ويتحول إلى صلب.
بينما يحتوي موقع الويب على الكثير من المحتوى ، فإنه يتم تحميله أثناء التمرير للحصول على تجربة أكثر متعة. بالإضافة إلى ذلك ، يحتوي على زر من الخلف إلى الأعلى ، بحيث يمكنك العودة إلى الأعلى بنقرة واحدة.
ملاحظة: قم بإنشاء انطباع أول قوي بصورة خلفية بملء الشاشة.
إذا كنت مهتمًا ، فلدينا المزيد من الأمثلة على مواقع الويب التي تستخدم سمة Divi.
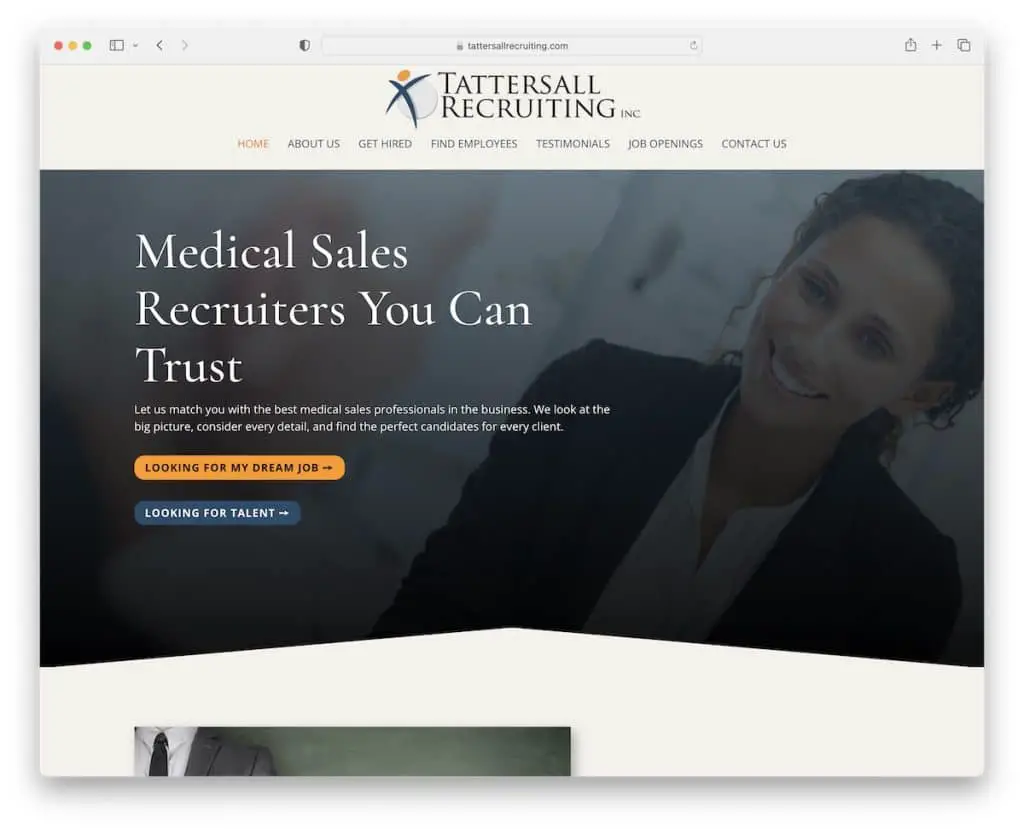
2. Tattersall التوظيف
بنيت مع: ديفي

Tattersall Recruiting هو مثال لموقع التوظيف الأنيق والمهني مع لمسة بسيطة. يحتوي على أزرار CTA في منطقة الأبطال حتى يتمكن المحترفون المحتملون من اتخاذ إجراءات فورية.
علاوة على ذلك ، يحتوي التذييل على نموذج اتصال به تفاصيل وروابط اتصال إضافية. بالإضافة إلى ذلك ، في حين أن لديهم شهادة عميل واحدة فقط على الصفحة الرئيسية ، فقد خصصوا صفحة كاملة لعرض المزيد من أجل الإثبات الاجتماعي.
ملاحظة: قم ببناء الثقة من خلال دمج الشهادات (حتى تضمين شعارات العملاء الذين تعمل معهم) في صفحتك.
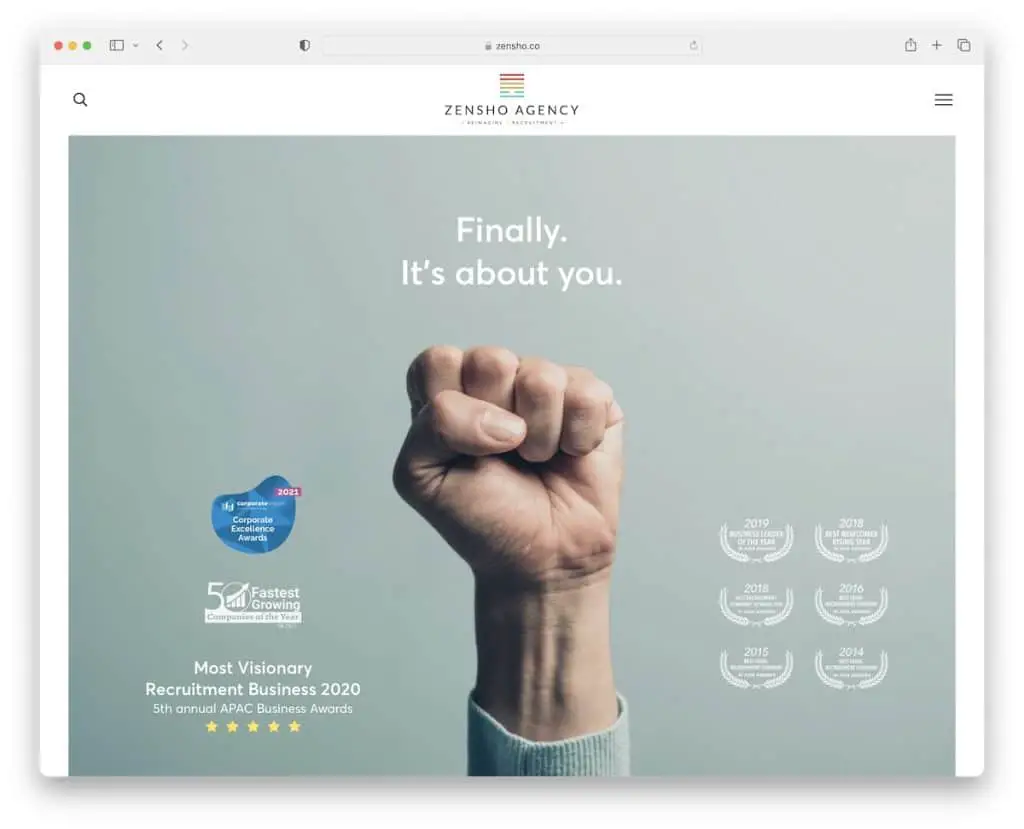
3. وكالة Zensho
بنيت مع: Elementor

تمتلك Zensho Agency عنوانًا نظيفًا للغاية مع رمز بحث وشعار وأيقونة قائمة همبرغر. يفتح كل من شريط البحث والقائمة في تراكب ملء الشاشة لراحة الزائرين.
تصميم الويب العام بسيط ، مع الكثير من المساحات البيضاء لضمان سهولة القراءة. علاوة على ذلك ، يحتوي التذييل على أربعة أعمدة بأرقام الهواتف والقوائم وروابط الوسائط الاجتماعية.
ملاحظة: استخدم رمز قائمة الهامبرغر لإبقاء العنوان أبسط.
إذا قمت بإنشاء صفحتك باستخدام WordPress ، فقد تكون مهتمًا بقراءة مراجعة Elementor الشاملة الخاصة بنا.
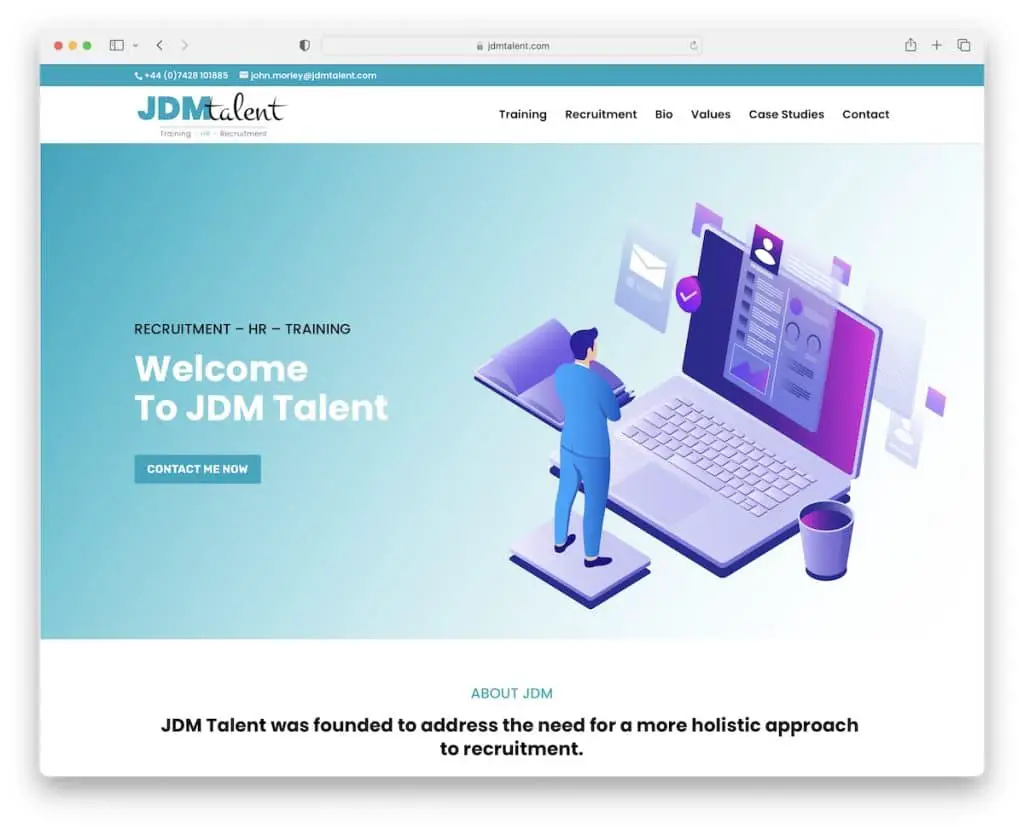
4. موهبة JDM
بنيت مع: ديفي

تخلق JDM Talent تجربة آسرة مع تمرير الرسوم المتحركة التي تحافظ على مظهرها الاحترافي أكثر جاذبية.
هذا موقع ويب من صفحة واحدة مع رأس عائم وشريط علوي ، بحيث يمكنك التنقل عبر الصفحة بسهولة أكبر.
ملاحظة: يمكن أن يؤدي تصميم موقع الويب المكون من صفحة واحدة إلى تحسين تجربة المستخدم الإجمالية والمساهمة في نجاح عملك.
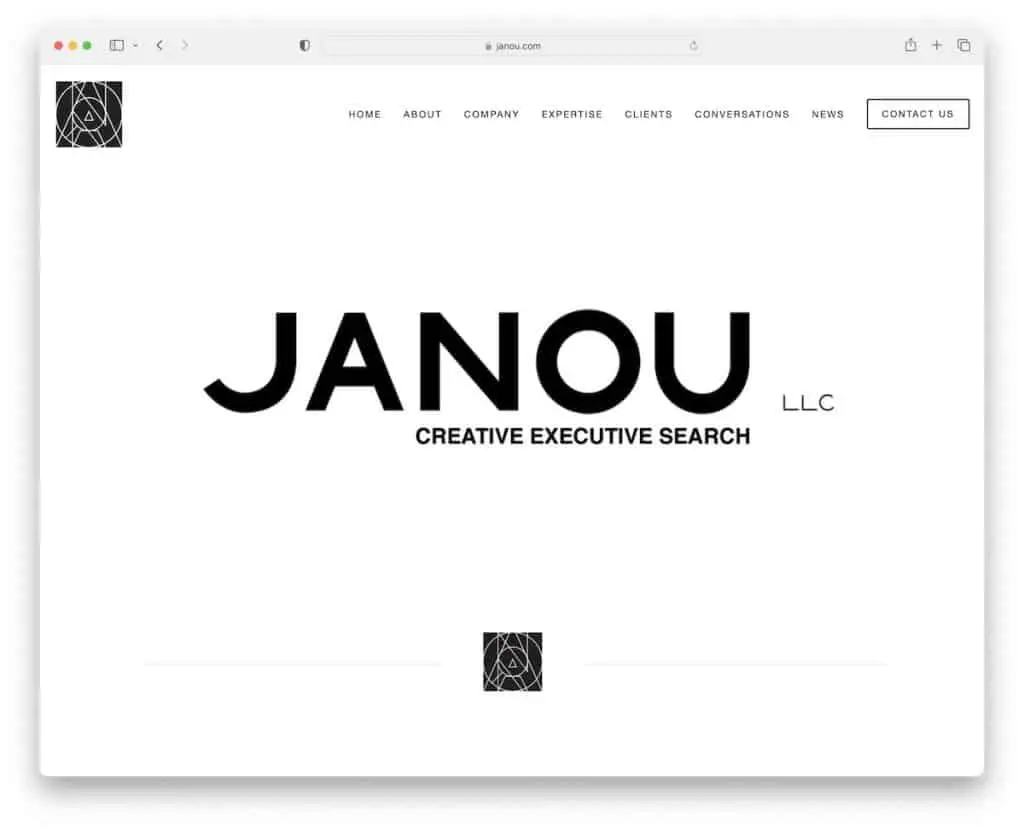
5. جانو
بنيت مع: Squarespace

Janou هو موقع ويب بسيط يجعل المحتوى يظهر بشكل جيد. يحتوي العنوان وقاعدة الموقع على خلفية بيضاء ، بينما يجعل التذييل أكثر ديناميكية مع خلفية داكنة.
يحتوي التنقل على قائمة منسدلة وتفاصيل عمل التذييل ورموز اجتماعية وشريط بحث. يأتي موقع التوظيف الخاص بـ Janou أيضًا مع شريط تمرير شهادة العميل ورابط لقراءة المزيد من المراجعات على صفحة جديدة.
ملاحظة: أبهر زوارك بموقع بسيط ونظيف.
لا تنسَ عرض قائمتنا لأمثلة مواقع Squarespace النهائية.
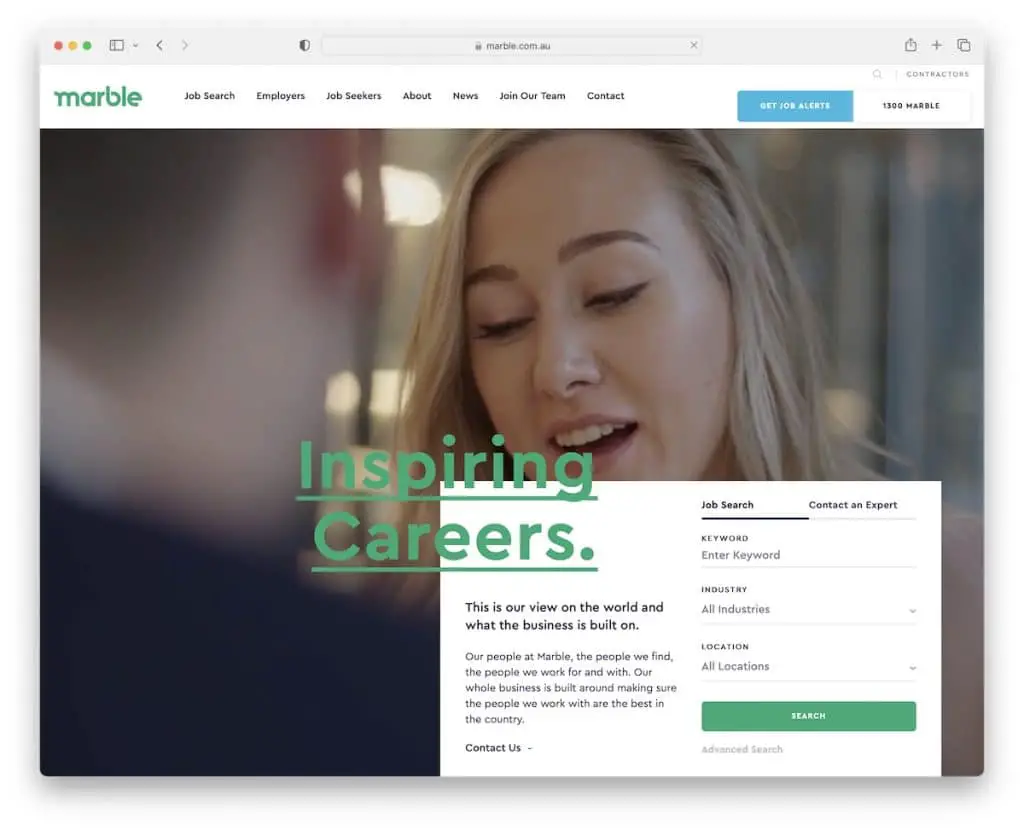
6. توظيف الرخام
بنيت مع: مظهر سائل

الشيء الأول الذي يميز تطبيق Marble Recruitment عن البقية هو خلفية الفيديو الضخمة الموجودة في الجزء المرئي من الصفحة. يحتوي قسم الأبطال أيضًا على نموذج للبحث عن وظيفة ، لذلك يمكن لأي شخص يبحث عن وظيفة شاغرة القيام بذلك على الفور.
الجزء المثير للاهتمام هو أيضًا العنوان الذي يلتصق ويزيل التنقل ولكنه يحتفظ فقط بعبارات CTA والرموز الاجتماعية والبريد الإلكتروني.
ملاحظة: أضف أزرار CTA في الرأس العائم ، بحيث يمكن الوصول إليها دائمًا. بالإضافة إلى ذلك ، يمكن أن تجعل خلفية الفيديو موقع التوظيف الخاص بك أكثر جاذبية.
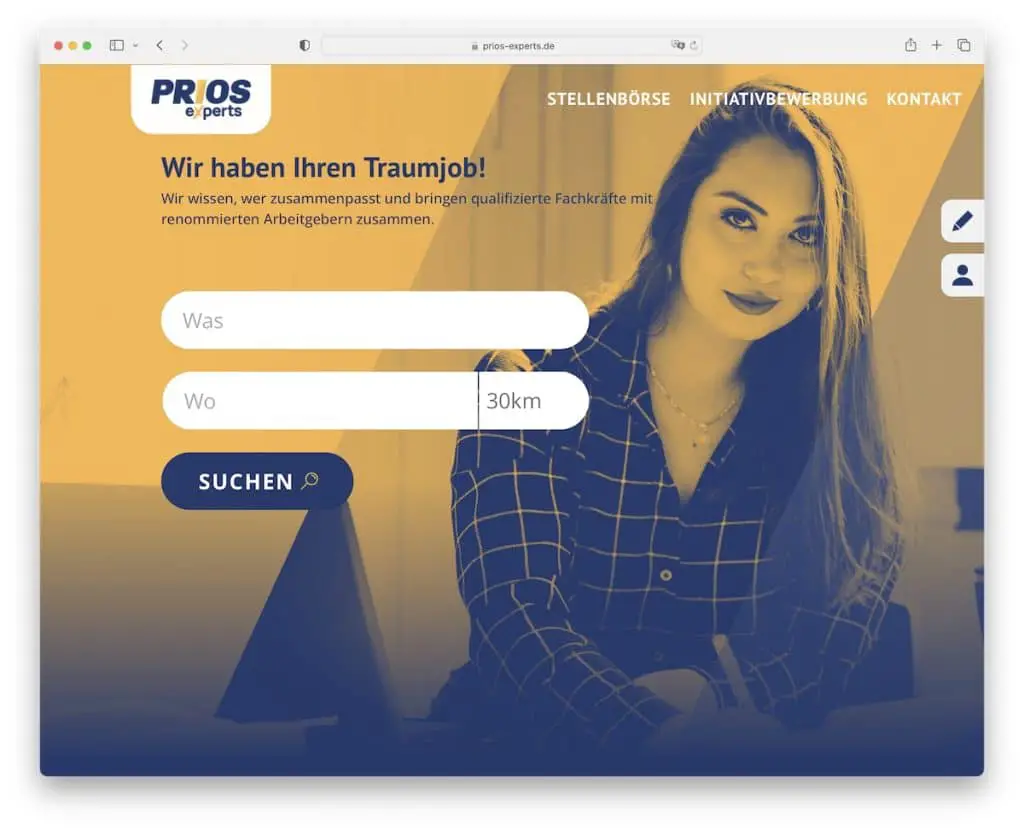
7. بريوس الخبراء
بنيت مع: ديفي

يدور خبراء Prios حول تقديم أفضل تجربة للمستخدم من خلال إضافة وظيفة بحث كبيرة في منطقة البطل. خلفية البطل عبارة عن شريط تمرير به انتقال سلس لجعله يبدو أكثر أناقة.
إلى جانب العنوان العائم ، يحتوي Prios Experts على رمزين مثبتين وزر من الخلف إلى الأعلى ، لذلك تتوفر الأساسيات دائمًا للزائر.
ملاحظة: اجعل بحثك عن الوظيفة مرئيًا ، ويفضل أن يكون ذلك في قسم البطل (بالقرب من العنوان).
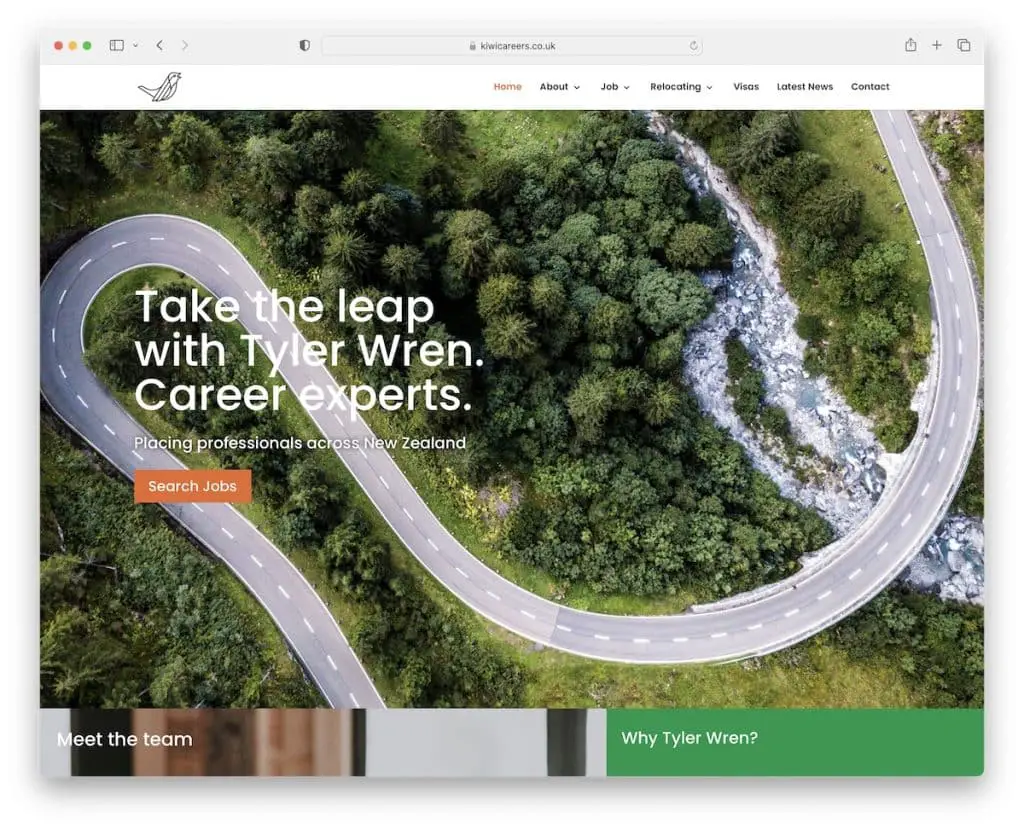
8. وظائف الكيوي
بنيت مع: ديفي

على الرغم من أن Kiwi Careers ليس لديها نموذج بحث مثل Prios Experts ، إلا أنهم ما زالوا يضيفون زر CTA الذي يوجهك مباشرة إلى نموذج الاتصال.
ومع ذلك ، لديهم أيضًا صفحة "بحث عن وظيفة" فردية بعلامات مختلفة للحصول على نتائج أكثر صلة. ما يميز Prios Experts هو أن كل صفحة داخلية بها صورة مميزة كبيرة تضيف لمسة لطيفة.
ملاحظة: قم بتضمين زر CTA الأكثر أهمية في الجزء المرئي من الصفحة.
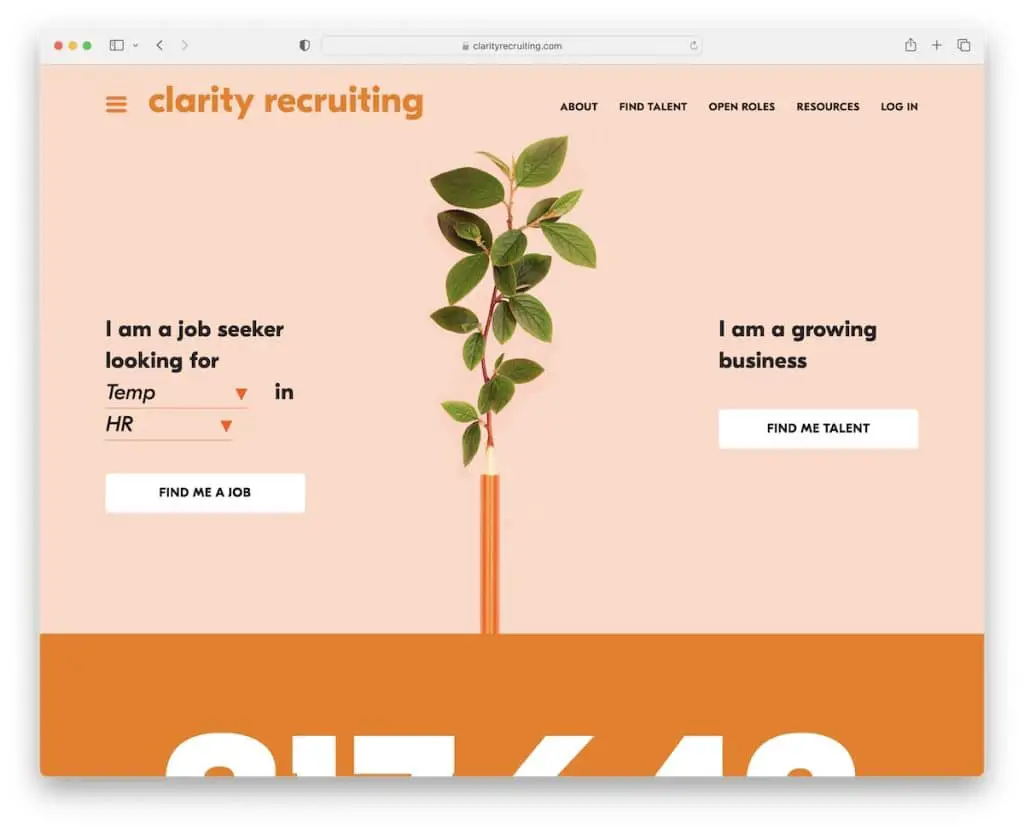
9. وضوح التوظيف
بنيت مع: الخطوط السفلية

تطلق Clarity Recruiting نافذة منبثقة للاشتراك في الرسائل الإخبارية بعد وقت قصير من تحميلها ، مما يساعد على زيادة قائمة البريد الإلكتروني الخاصة بهم.
يحتوي موقع التوظيف هذا على تصميم بسيط ولكنه إبداعي مع رقم إحصائي متحرك كبير يروج لعدد الوظائف التي تم الحصول عليها من خلال خدمتهم.
لديهم أيضًا قسم بطل رائع مكون من جزأين للباحثين عن عمل والشركات المتنامية.
ملاحظة: هل ترغب في زيادة قائمة بريدك الإلكتروني؟ دمج نموذج منبثق لجذب انتباه الزوار.
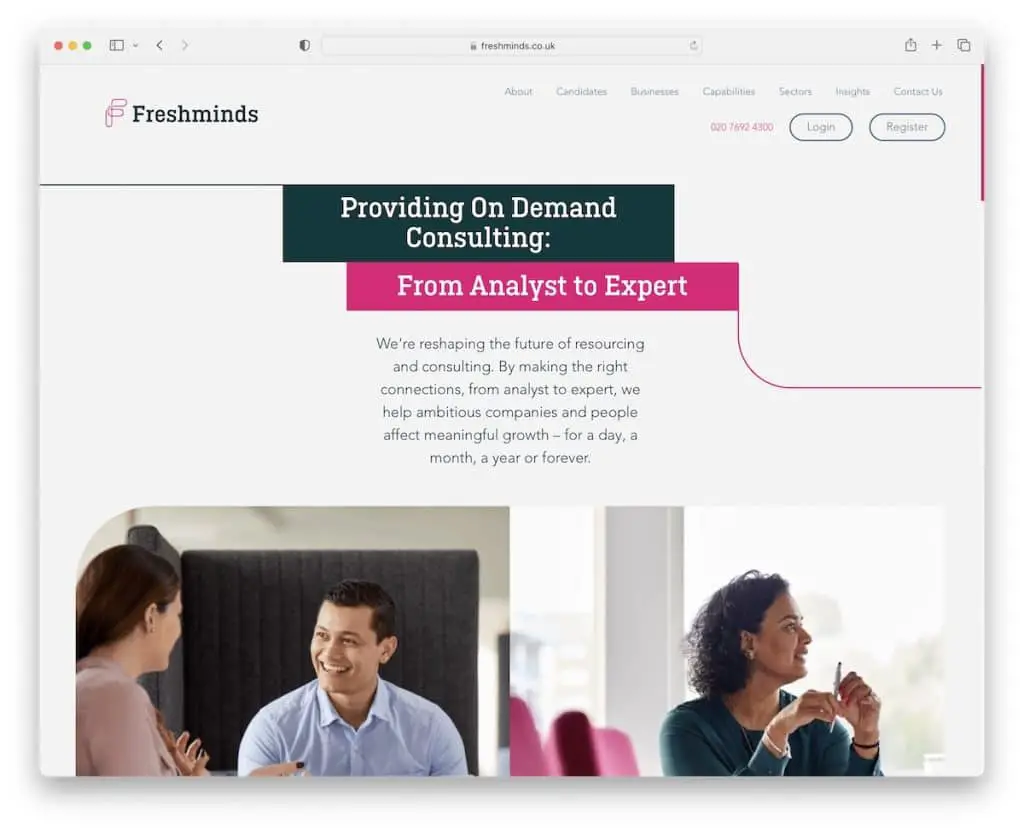
10. Freshminds
بنيت مع: روبي أون ريلز

السطر البسيط الذي يتدفق عبر تخطيط Freshminds هو عنصر ذكي يجعل الصفحة أكثر قابلية للتمرير (يجعلك "تريد" متابعة الخط).

رأس موقع التوظيف هذا واضح ومباشر ، مع أزرار تسجيل الدخول والتسجيل ، بينما يحتوي التذييل على أعمدة متعددة مع الكثير من الروابط الإضافية.
ملاحظة: استخدم عناصر وتفاصيل فريدة لجعل موقع الويب الاحترافي الخاص بك أكثر إثارة للتمرير.
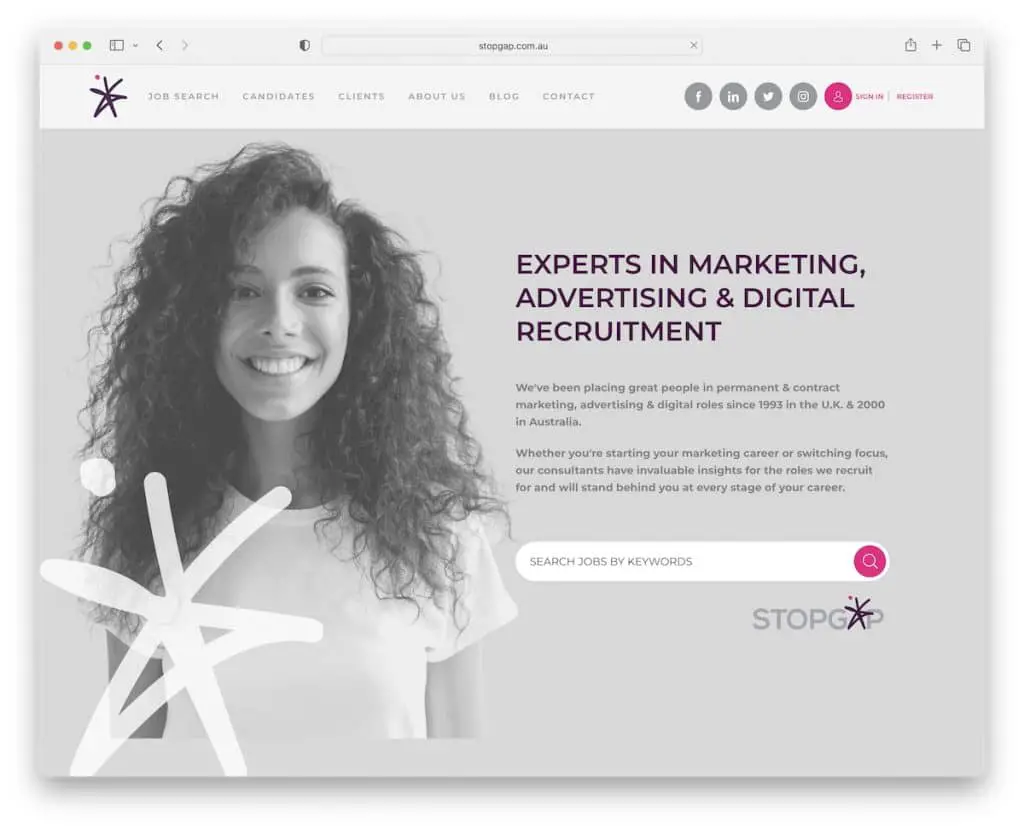
11. السداسية
بنيت مع: روبي أون ريلز

يحتوي Stopgap على قسم كبير للبطل به عنوان ونص وشريط بحث عن وظيفة. المسكر ثابت من خلال القائمة المنسدلة ورموز الوسائط الاجتماعية وروابط تسجيل الدخول والتسجيل في الملف الشخصي.
علاوة على ذلك ، لديهم CTAs لتحميل السير الذاتية وتقديم الوظائف الشاغرة. هناك أيضًا شريط تمرير للعلامات التجارية ، وأحدث مكتبة الوظائف والشهادات ، حتى تحصل على نظرة عامة سريعة على كل شيء.
ملاحظة: استخدم شريط التمرير أو الرف الدائري لعرض أحدث الوظائف دون أخذ الكثير من عقارات الموقع.
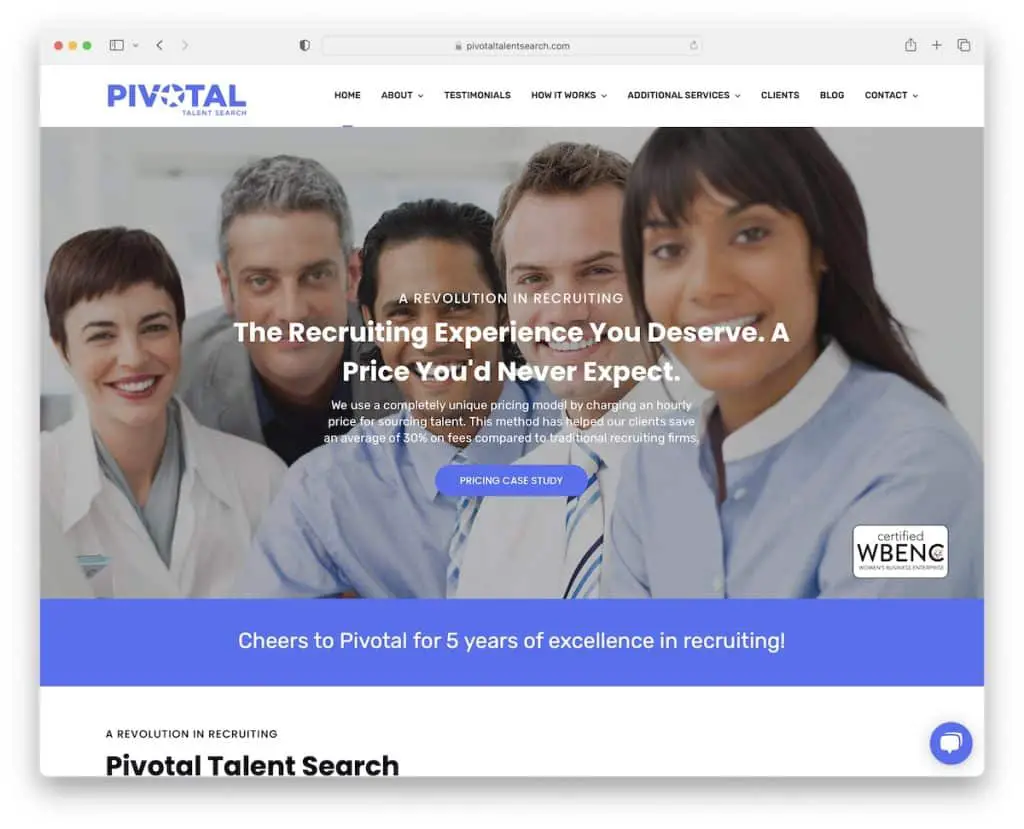
12. البحث المحوري عن المواهب
بنيت مع: موضوع غير منضم

Pivotal Talent Search هو مثال لموقع التوظيف بمظهر احترافي ونظيف.
يعتبر الرأس أساسيًا مع وظيفة القائمة المنسدلة ، والتذييل به ثلاثة أعمدة ، بما في ذلك تفاصيل الاتصال وأداة الاشتراك في الرسائل الإخبارية.
يحتوي Pivotal Talent Search أيضًا على أداة دردشة مباشرة في الزاوية اليمنى السفلية للحصول على إجابات سريعة.
ملاحظة: عزز خدمة العملاء الخاصة بك من خلال الدردشة المباشرة المضمنة.
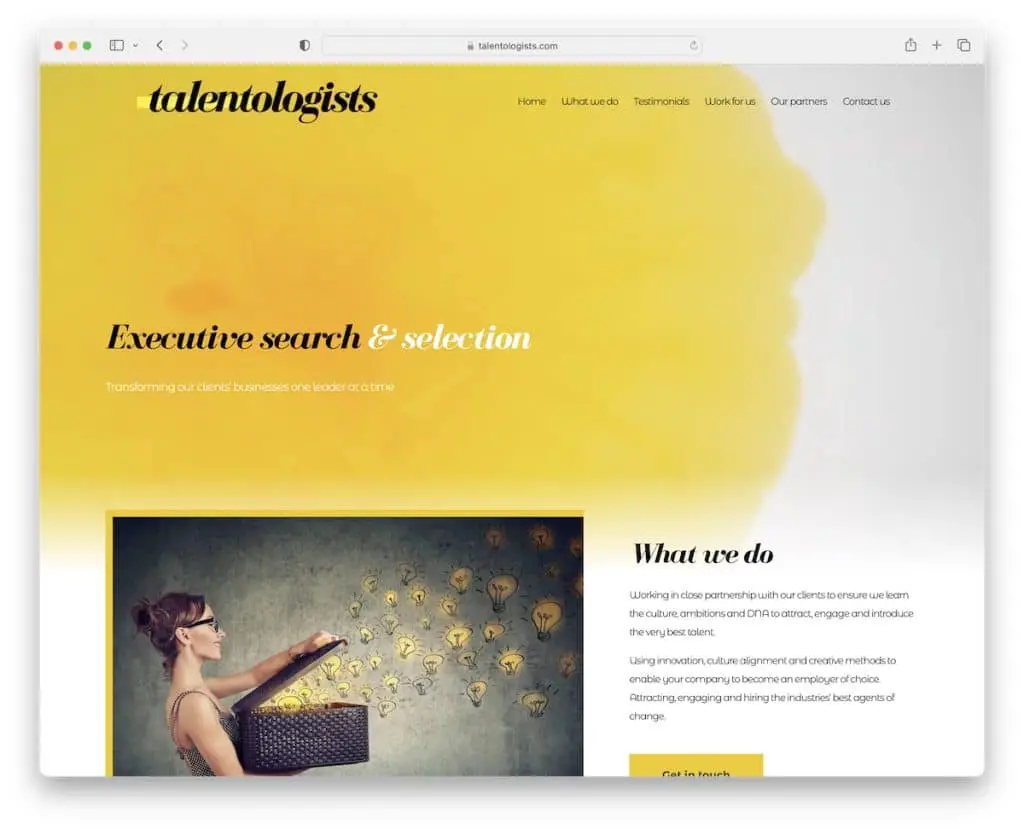
13. خبراء المواهب
بنيت مع: ديفي

يمتلك Talentlogists قسمًا رائعًا للرسوم المتحركة / الفيديو للبطل مع تراكب العنوان والنص ، ولا يزال يبقي الأمور بسيطة نسبيًا.
يتم تحميل بعض المحتوى عند التمرير للحصول على تجربة أفضل ، بينما دائمًا ما يكون العنوان وزر الرجوع إلى الأعلى على بُعد نقرة واحدة فقط (لأنهما يطفوان).
ملاحظة: كن مبدعًا مع بطلك / قسم الجزء المرئي من الصفحة لجذب اهتمام الزوار.
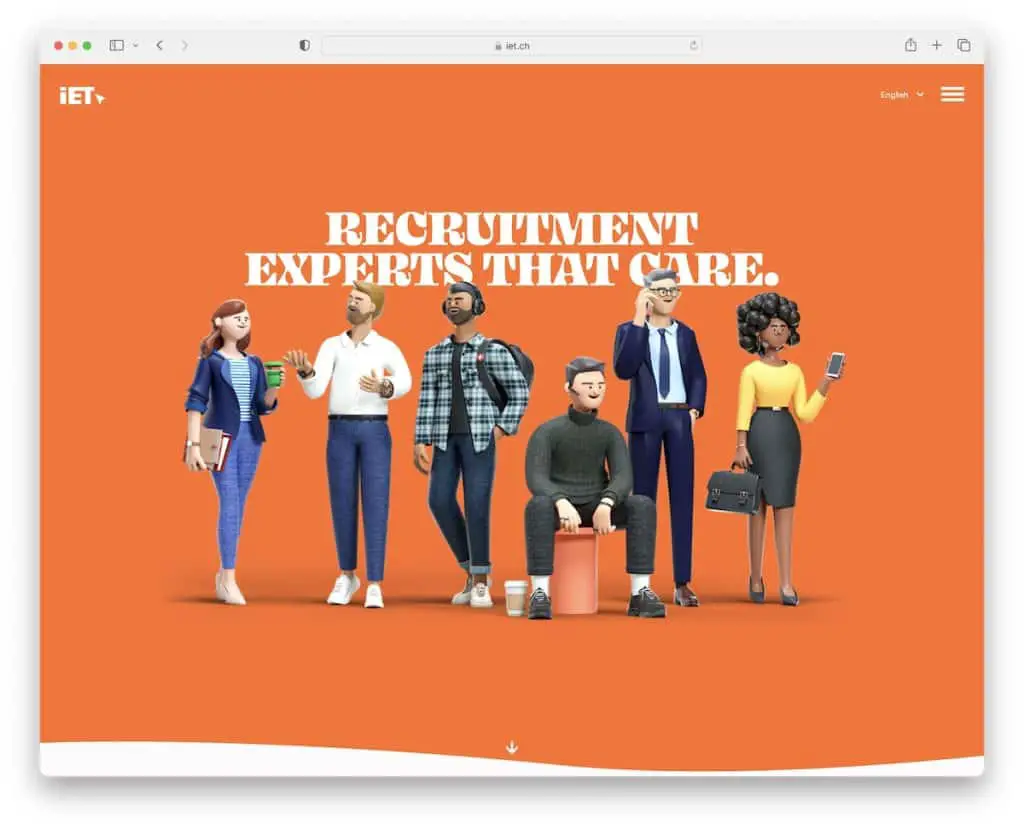
14. iET SA
بنيت مع: Craft CMS

تتمتع iET SA بعنصر ممتع يعزز الشكل والمظهر العامين لموقع التوظيف هذا. لماذا تكون جاد جدا؟
يحتوي الموقع على محوّل لغة في منطقة الرأس وأيقونة قائمة هامبرغر ، مما يجعله بسيطًا. على العكس من ذلك ، يحتوي التذييل على أعمدة متعددة تحتوي على العنوان والرابط وتفاصيل الاتصال للوصول السريع.
ملاحظة: لا يجب أن تكون صفحة التوظيف محترفة وجادة جدًا ، واستمتع بها.
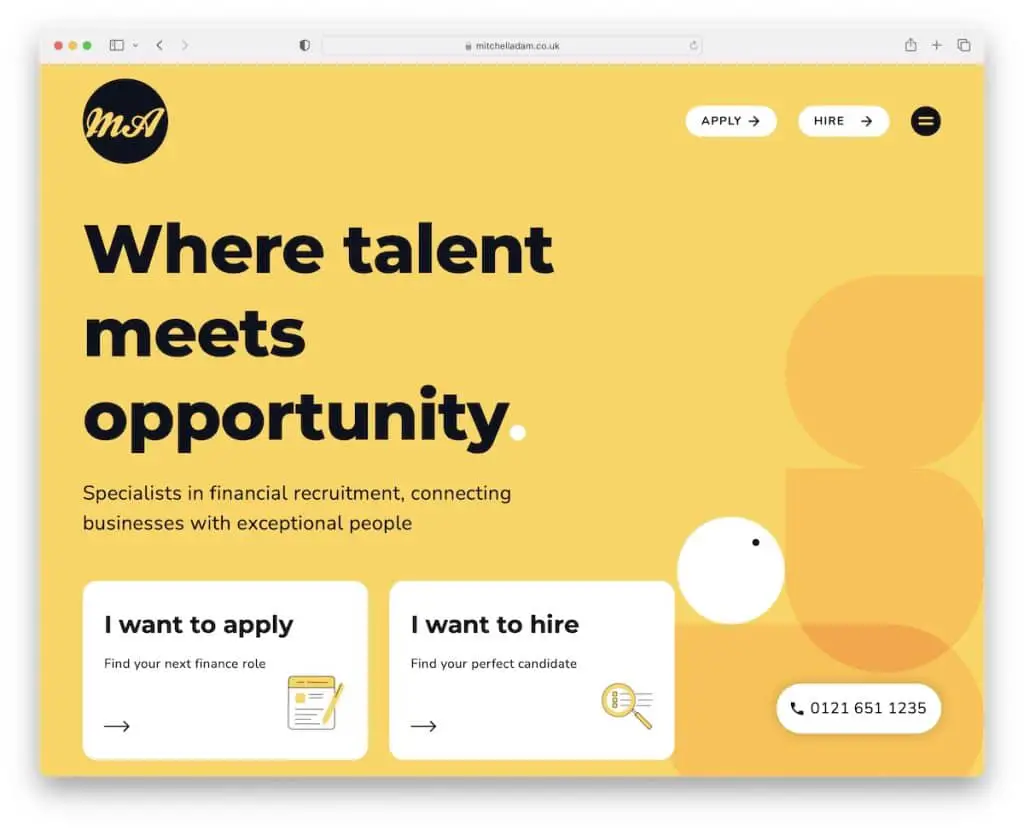
15. ميتشل آدم
بنيت مع: Elementor

يتمتع ميتشل آدم بشعور عصري شبيه بالهاتف المحمول يجعل تصميم الويب سريع الاستجابة هذا ممتعًا على أجهزة سطح المكتب والأجهزة المحمولة.
يحتوي موقع الويب على أقسام جريئة مع خطوط أكبر ومساحة بيضاء كبيرة لجعل التحقق من المحتوى والمعلومات أكثر إعجابًا.
بمجرد النقر فوق رمز قائمة الهامبرغر ، يتم فتح تراكب تنقل ملء الشاشة مع زري CTA للتطبيقات والتعيينات.
ملاحظة: اتبع اتجاه الويب الحديث الذي يشبه الهاتف المحمول مع الخطوط الكبيرة والحواف الدائرية وأنظمة الألوان الجذابة.
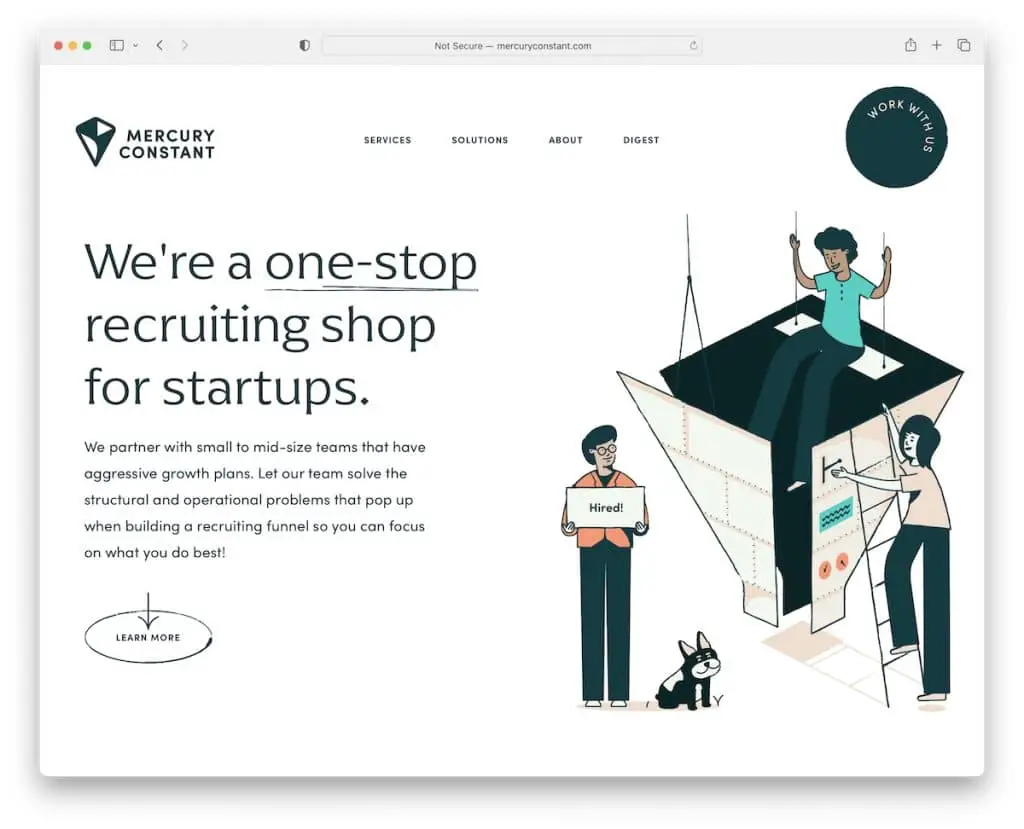
16. ثابت الزئبق
بنيت مع: مضمون

لدى Mercury Constant نهج ذكي لمزج البساطة مع الإبداع. يحتوي موقع المجند هذا على العديد من العناصر المتحركة / المتحركة التي تجعله أكثر حيوية لتجربة مستخدم أفضل.
العنصر الرائع هو زر الحث على اتخاذ إجراء المتحرك في الزاوية اليمنى العلوية المتحركة الذي يفتح نموذجًا منبثقًا إذا كنت تريد العمل معهم.
علاوة على ذلك ، يأخذ التذييل جزءًا مهمًا جدًا من موقع الويب مع نموذج اشتراك كبير في النشرة الإخبارية وتفاصيل الاتصال وغيرها من المعلومات المفيدة.
ملاحظة: يمكن أن تؤثر إضافة الرسوم المتحركة والمؤثرات الخاصة بشكل إيجابي على تجربة مستخدم موقع الويب الخاص بك.
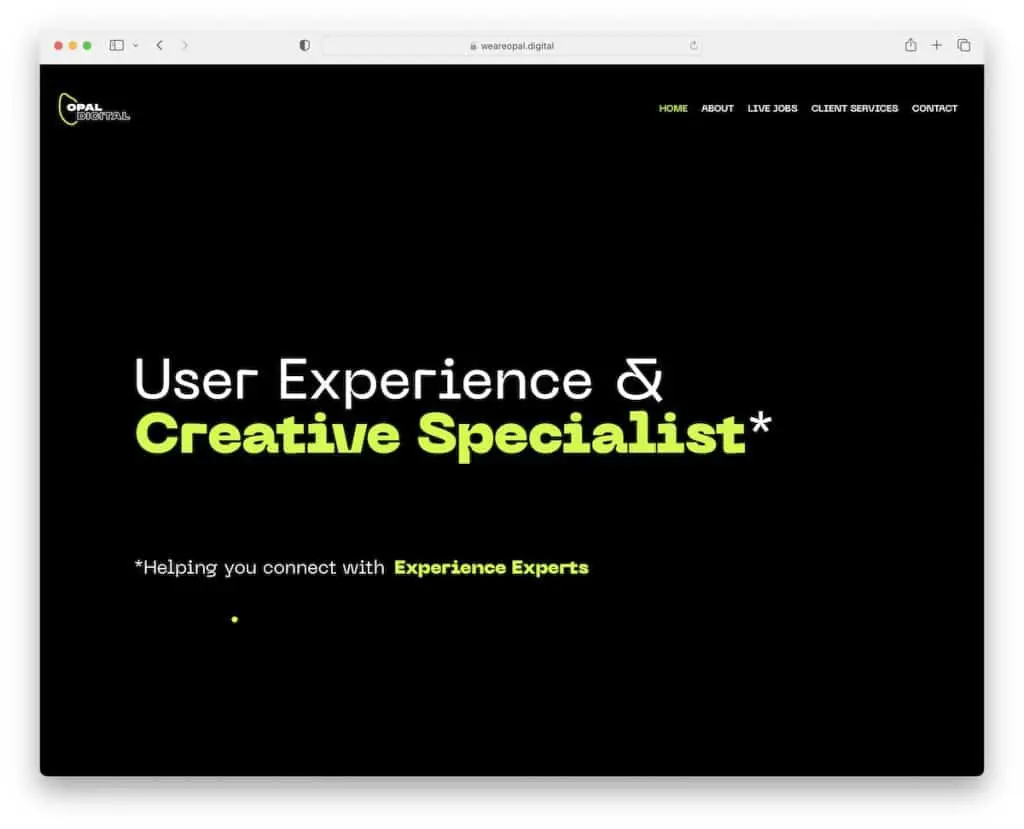
17. أوبال ديجيتال
بنيت مع: غاتسبي

Opal Digital هي واحدة من أكثر مواقع التوظيف الفريدة التي صادفناها والتي قد تكسبك الكثير من الإلهام والأفكار الإبداعية.
تعد منطقة البطل المظلمة التي تحتوي على نص مصدرًا قويًا للانتباه ، بينما تخلق بقية تأثيرات الصفحة أثناء التمرير تجربة لا تُنسى.
يستخدم Opal Digital أيضًا مؤشرًا مخصصًا يمثل تفاصيل لطيفة لصفحة مميزة بالفعل.
ملاحظة: أدخل تأثيرات التمرير لجعل موقعك أكثر جاذبية.
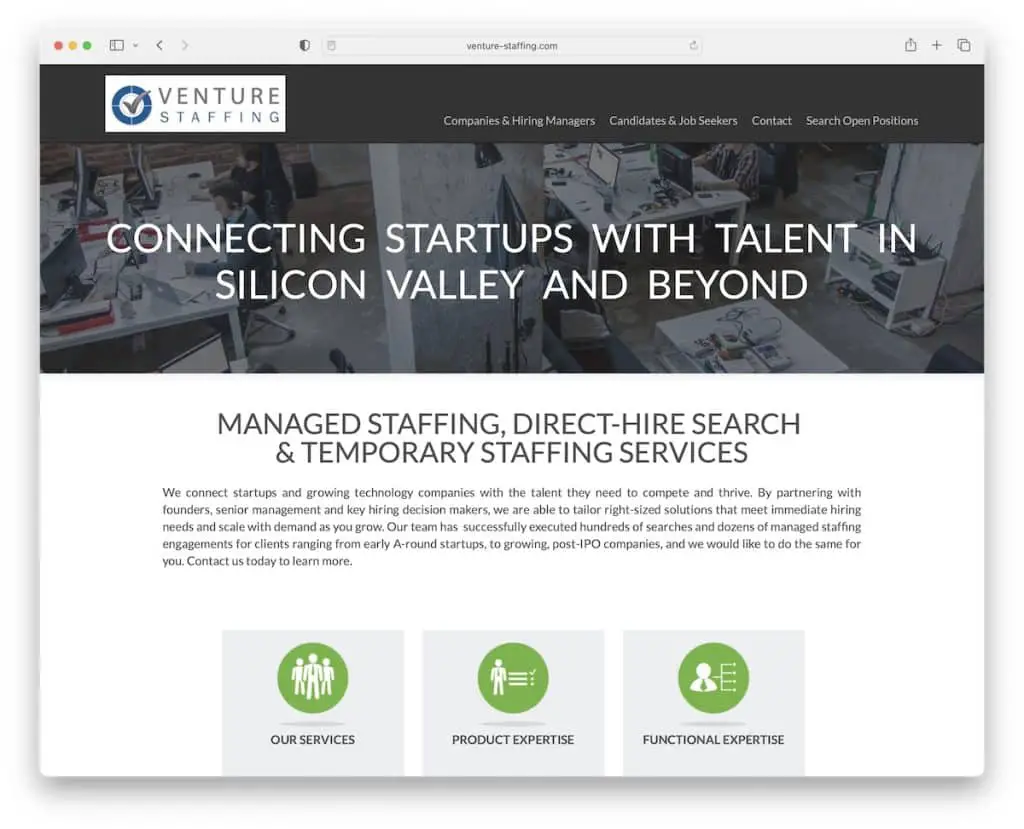
18. المشروع التوظيف
بنيت مع: HubSpot CMS

يعتبر Venture Staffing أكثر أهمية عندما يتعلق الأمر بالتصميم والتخطيط ولكنه يقوم بعمل رائع فيه.
يحتوي على رأس عائم بسيط وتذييل مع روابط إلى خرائط Google والبريد الإلكتروني ورقم الهاتف. أيضًا ، يفتح الزر "نعم ، لنتحدث" نموذج اتصال منبثق ، وهو أمر غير شائع جدًا.
ملاحظة: اجعل تفاصيل الاتصال قابلة للنقر عليها ، حتى لا يضطر الزوار إلى كتابتها أو نسخها ولصقها.
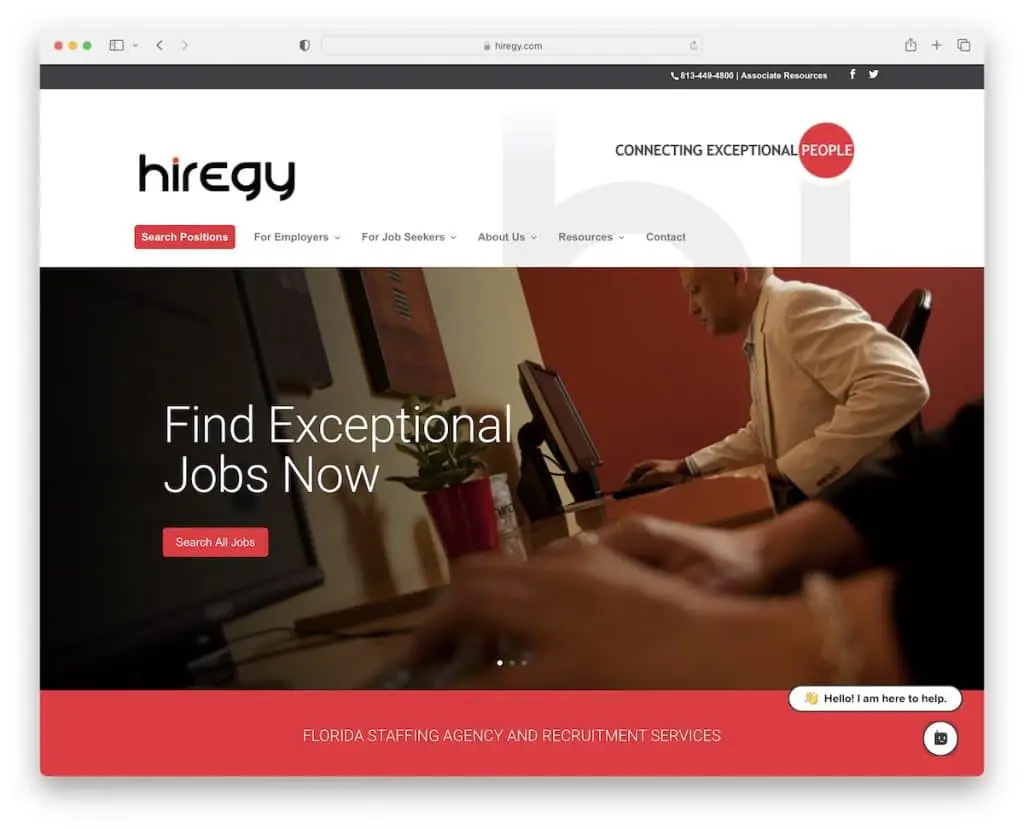
19. تأجير
بنيت مع: ديفي

ومن المثير للاهتمام ، أننا لم نتمكن من العثور على العديد من مواقع التوظيف المتطورة التي تحتوي على شريط تمرير بطل ، ولكن Hiregy هو مثال ممتاز على ذلك.
تأتي الصفحة أيضًا مع وظيفة البحث عن وظيفة مع محددات الموقع والفئة وأداة روبوت الدردشة الحية.
بالإضافة إلى ذلك ، قاموا بدمج مراجعات Google للإثبات الاجتماعي مع تصنيفات النجوم.
ملاحظة: روّج لعروضك من خلال عرض شرائح.
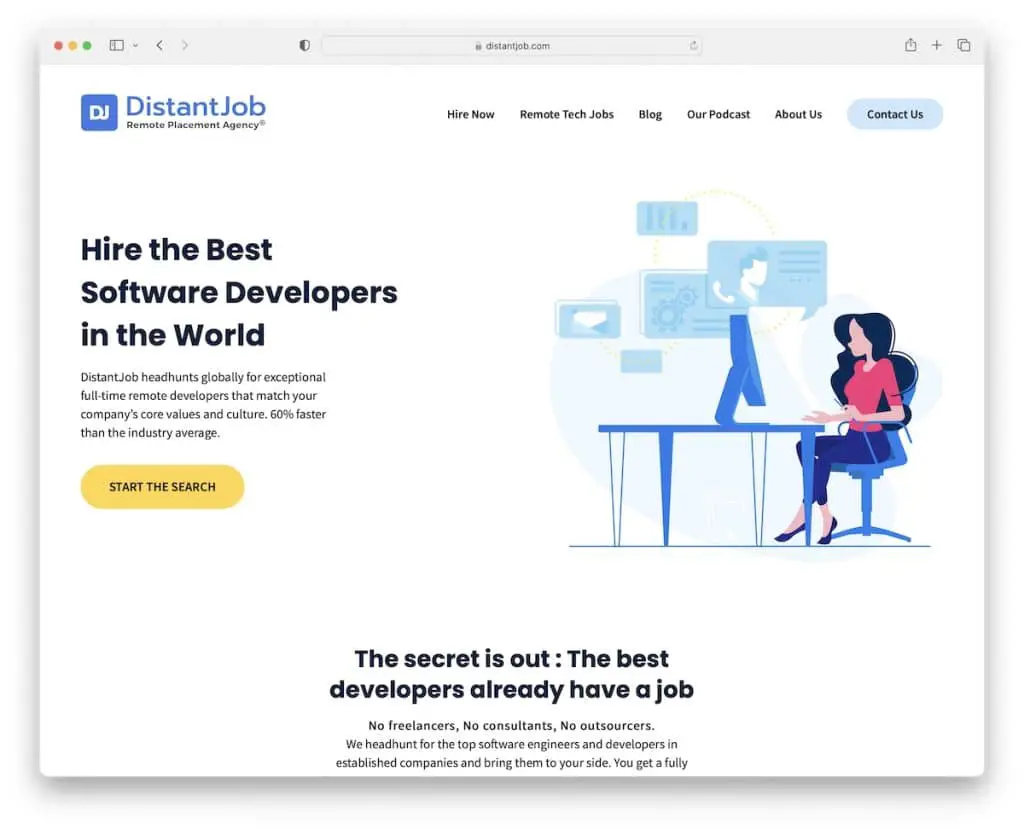
20. وظيفة بعيدة
بنيت مع: Elementor

DistantJob هو موقع توظيف متخصص بتصميم نظيف ورسومات رائعة. ينقلك زر الحث على الشراء الخاص بقسم البطل مباشرة إلى نموذج البحث ، لذلك لا يتعين عليك التمرير إليه.
علاوة على ذلك ، يتيح لك شريط التنقل العائم الانتقال من صفحة إلى أخرى دون الحاجة إلى التمرير مرة أخرى إلى الأعلى. بالإضافة إلى ذلك ، يعد التذييل أيضًا غنيًا بالميزات ، مع رموز اجتماعية وروابط ونموذج اشتراك.
ملاحظة: تأكد من سهولة الوصول إلى نماذج البحث وإرسالها.
اعلمنا اذا اعجبك المنشور
