أفضل 21 موقعًا إلكترونيًا للمدربين (أمثلة) 2023
نشرت: 2023-02-17ستساعدك مواقع المدربين العظيمة هذه على اكتساب أفكار إبداعية جديدة قبل بناء تواجد عبر الإنترنت لخدمات التدريب الخاصة بك.
سواء كنت تفضل تصميم ويب بسيطًا أو أكثر إبداعًا ، فلدينا مثال لموقع ويب لك.
الترويج لخدماتك وبناء دليل اجتماعي من خلال الشهادات وبدء مدونة (تصبح سلطة!) وتنمية ملفاتك الاجتماعية - يمكنك القيام بكل ذلك من خلال صفحة مدروسة جيدًا.
واحدة من أسرع وأسهل الطرق لبناء موقع العمل الصحيح هي استخدام قالب WordPress التدريبي.
بدون مزيد من اللغط ، دعنا نستمتع معًا بهذه التصاميم الجميلة أولاً.
أفضل الأمثلة على مواقع المدرب
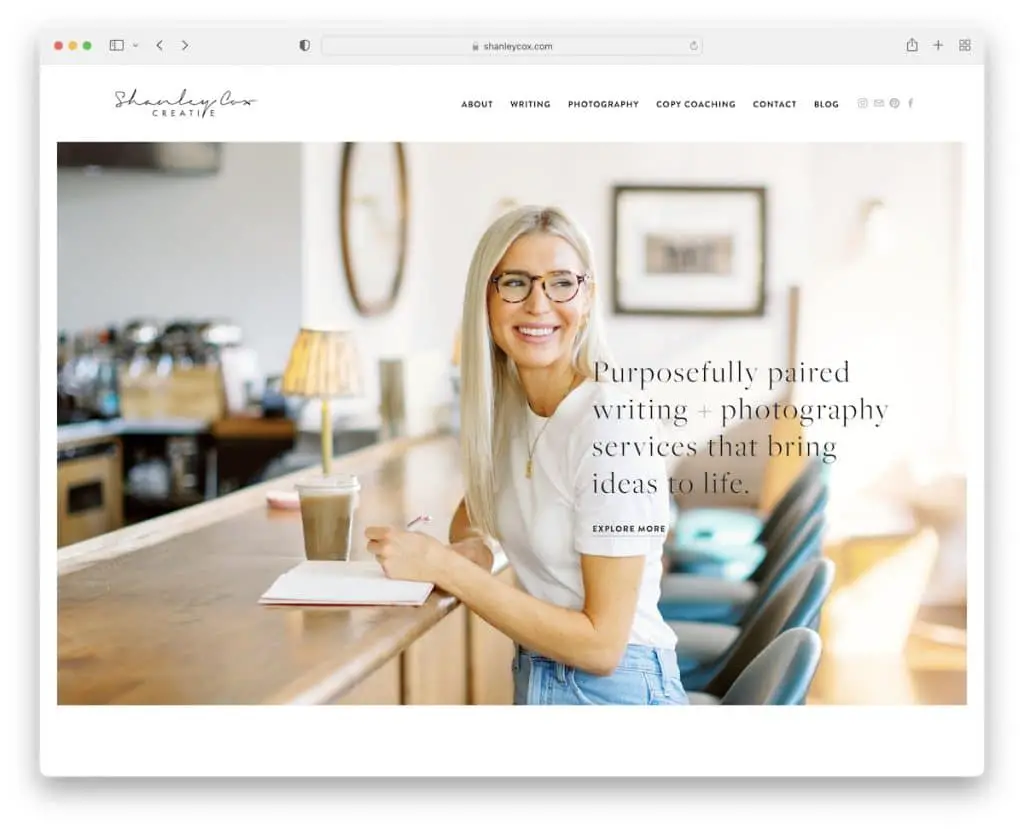
1. شانلي كوكس
بنيت مع: Squarespace

Shanley Cox هو موقع ويب بسيط وأنثوي يحتوي على تفاصيل رائعة تضفي الحيوية على التجربة.
العنوان نظيف وأساسي ، مع أيقونات الوسائط الاجتماعية وشريط التنقل ، بينما يتميز التذييل بعناصر واجهة مستخدم متعددة للبحث والاشتراك وما إلى ذلك.
يحتوي موقع المدرب هذا أيضًا على شهادات العملاء المدمجة (للدليل الاجتماعي) وخلاصة Instagram (لمزيد من المحتوى ولتوسيع الملف الشخصي).
ملاحظة : قم ببناء الثقة في خدمات التدريب الخاصة بك باستخدام شريط تمرير شهادات العملاء.
نحن على يقين من أنك ستحب أيضًا التحقق من أمثلة مواقع Squarespace الأخرى الممتازة.
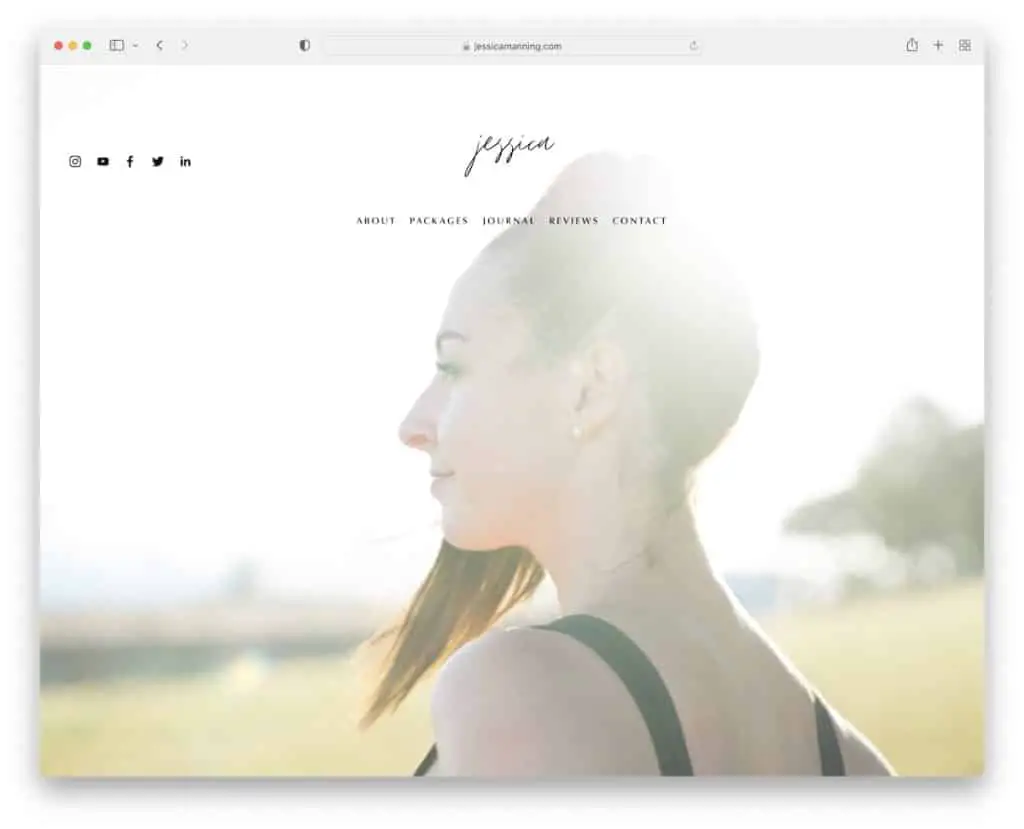
2. جيسيكا مانينغ
بنيت مع: Squarespace

قسم البطل في Jessica Manning عبارة عن خلفية صورة بملء الشاشة مع رأس شفاف يخلق انطباعًا أولًا ممتعًا ومرحبًا.
يتم تحميل المحتوى أثناء التمرير ، مما يجعل الموقع أكثر جاذبية. يساهم شريط تمرير الصور والتغذية IG في زيادة حيوية الصفحة.
ملاحظة : أضف المزيد من المحتوى إلى موقع الويب الخاص بك باستخدام موجز Instagram (سيساعدك ذلك أيضًا في تنمية ملفك الشخصي).
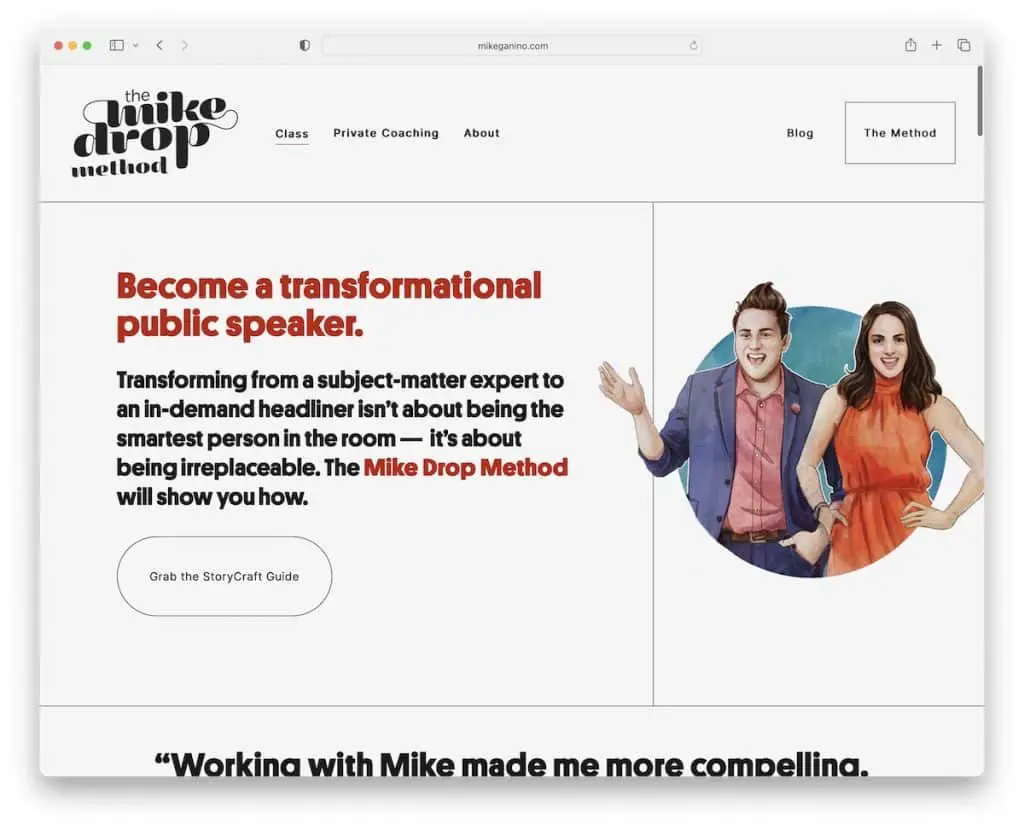
3. مايك جانينو
بنيت مع: Squarespace

Mike Ganino هو موقع إلكتروني للمدرب بتصميم فريد من نوعه ولكنه بسيط مع عنصر قوي يجذب الانتباه. من المؤكد أن الرسومات تجعل موقع الويب وكل محتوياته تظهر بشكل أكبر.
هناك أيضًا نافذة منبثقة في الزاوية اليسرى السفلية للترويج لورشة العمل ، والتي يمكنك إغلاقها بالضغط على "x".
ما نحبه هو نفس لون الخلفية عبر موقع الويب بالكامل ، والرأس ، والقاعدة ، والتذييل.
ملاحظة: استخدم النوافذ المنبثقة للترويج لخدماتك ، ونموذج اشتراك ، وما إلى ذلك.
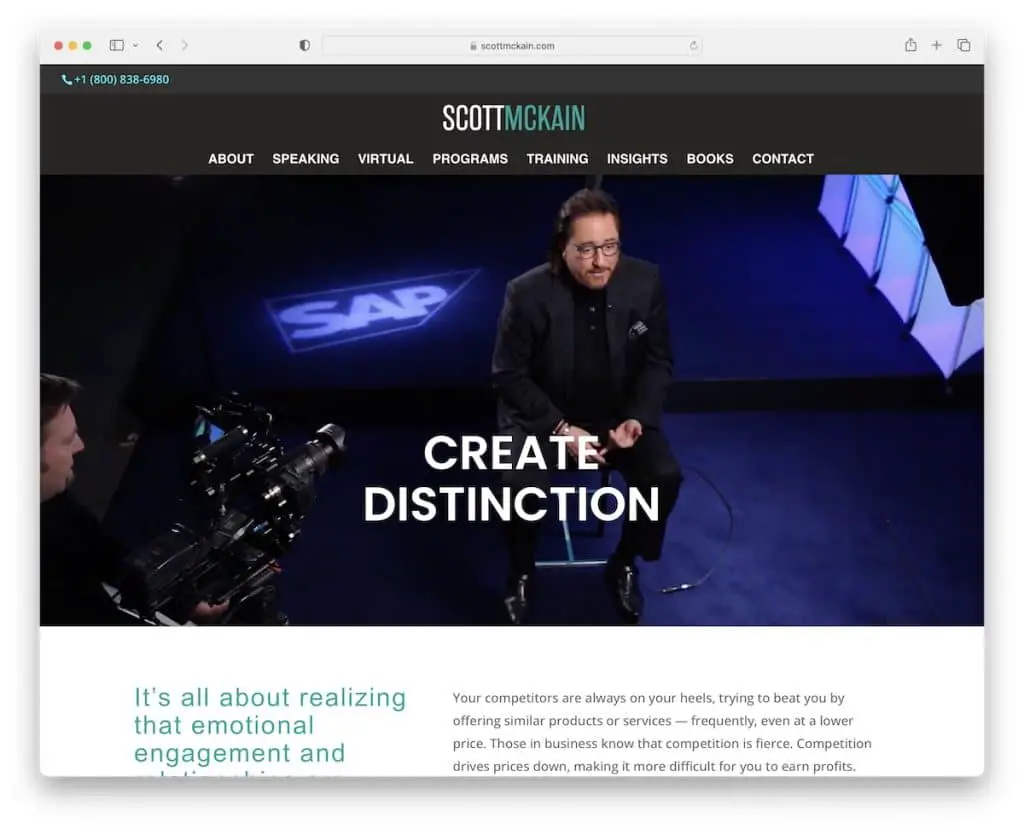
4. سكوت ماكين
بنيت مع: ديفي

ابتكر سكوت ماكين "تمييزًا" بفيديو بطل يتم تشغيله تلقائيًا بمجرد وصولك إلى موقع التدريب هذا.
يحتوي موقع الويب أيضًا على شريط علوي ورأس ثابت ، لذلك لا تحتاج إلى التمرير مرة أخرى إلى الأعلى للوصول إلى روابط القائمة. ولكن هناك أيضًا شريط من أعلى إلى أعلى ، فقط في حالة حدوث ذلك.
إلى جانب الشهادات ، أضاف سكوت مجموعة ضخمة من شعارات العميل التي عمل معها لإثبات اجتماعي.
ملاحظة: استخدم رأس ثابت / عائم لتحسين تجربة مستخدم موقع الويب الخاص بك.
بالمناسبة ، لا تفوت التحقق من هذه المواقع المتميزة باستخدام سمة Divi.
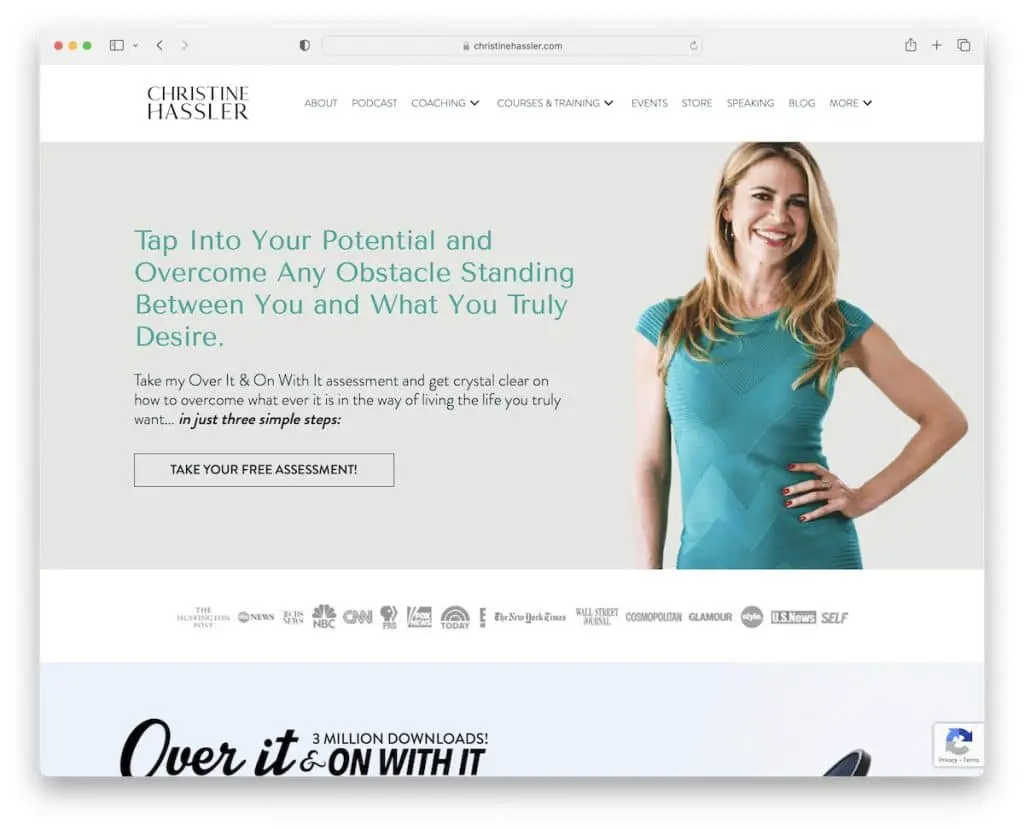
5. كريستين هاسلر
بنيت مع: بيفر بيلدر

تعد كريستين هاسلر مثالاً رائعًا على موقع المدرب على الإنترنت مع مشغل صوتي متكامل للاستماع إلى البودكاست. (لدينا أيضًا قائمة بأفضل مواقع البودكاست.)
يتم التنقل باستخدام وظيفة القائمة المنسدلة ، بحيث تكون جميع الروابط الضرورية في متناول يدك. يكون هذا مفيدًا جدًا إذا لم تقم بإضافة شريط بحث.
ميزة أخرى رائعة هي النافذة المنبثقة للتقييم المجاني ، والتي هي ، في نفس الوقت ، منشئ قائمة البريد الإلكتروني.
ملاحظة: هل ترغب في زيادة قائمة بريدك الإلكتروني؟ تقديم منتج / خدمة مجانية مقابل رسالة بريد إلكتروني.
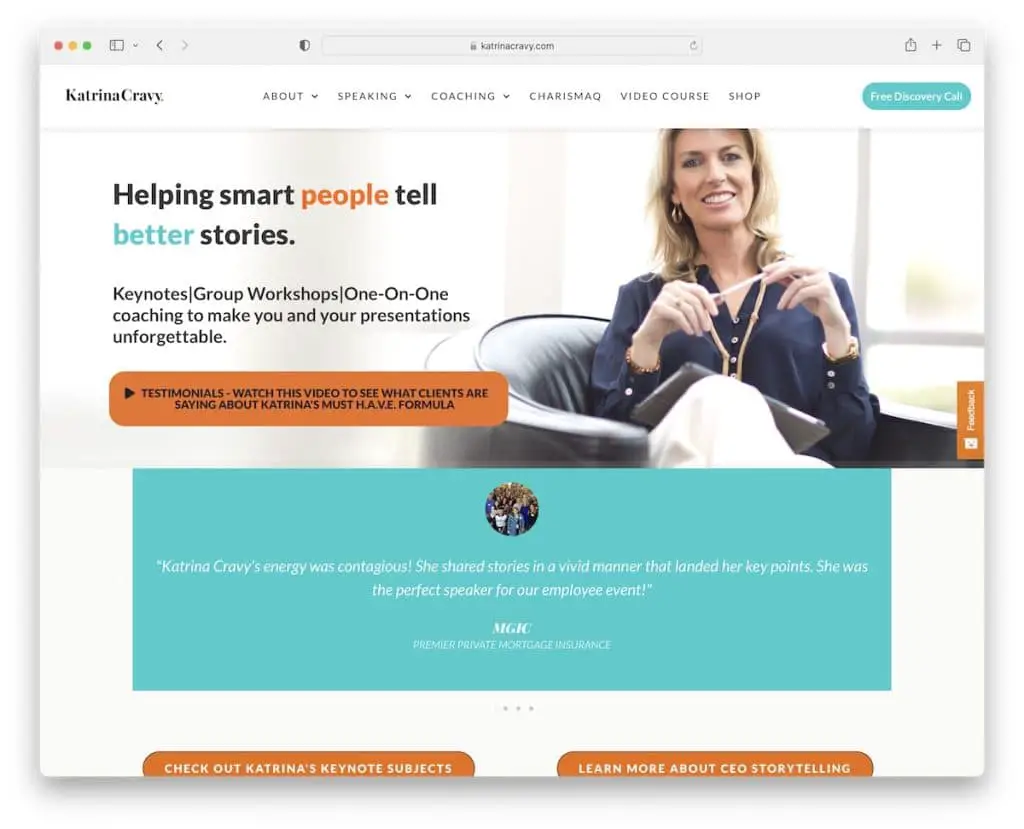
6. كاترينا كرافي
بنيت مع: Elementor

موقع Katrina Cravy على الويب حديث ، مع شريط تمرير للشهادة يعرض تجسيدات العملاء للحصول على طبقة إضافية من الإثبات.
يطفو العنوان ويتميز بقائمة منسدلة ، بالإضافة إلى زر الحث على اتخاذ إجراء (CTA) لحجز مكالمة. يأخذك CTA إلى تقويم عبر الإنترنت لتأمين المكالمة مباشرة عبر الموقع - لا حاجة لمنصات الطرف الثالث.
ملاحظة: حافظ على تنظيم عملك من خلال دمج تقويم الحجز / المواعيد عبر الإنترنت.
لا تنس قراءة مراجعة Elementor الخاصة بنا لمعرفة سبب كونها مكونًا إضافيًا جيدًا منشئ صفحات WordPress.
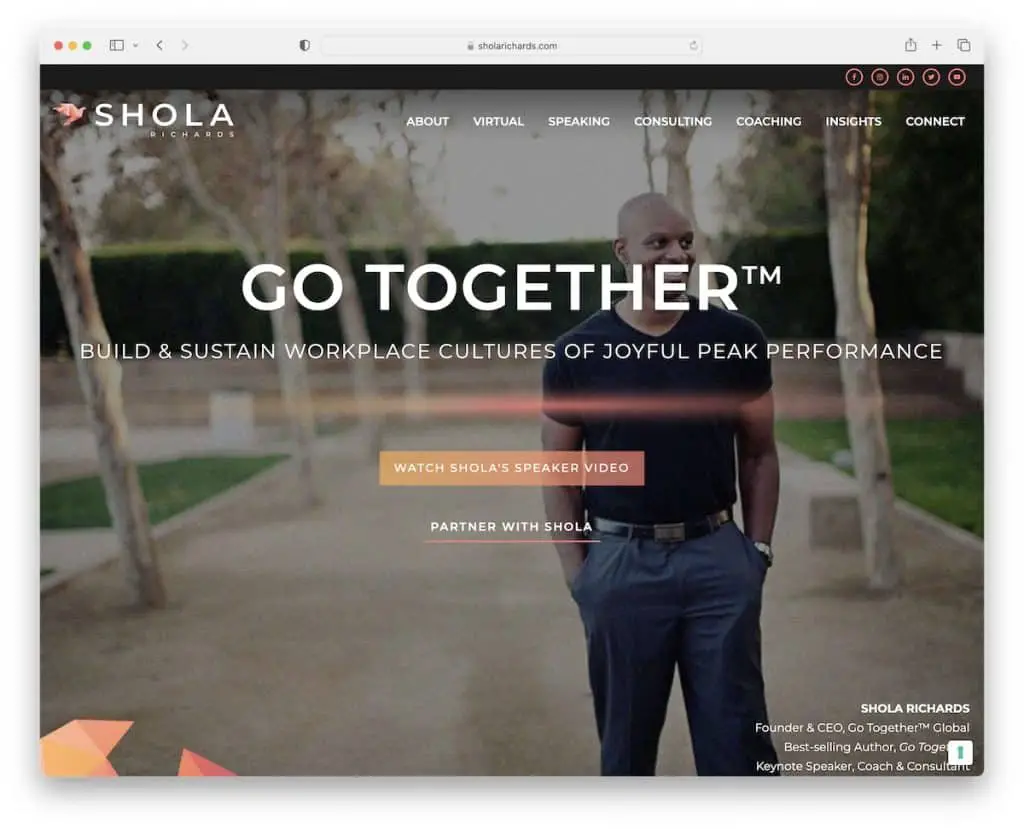
7. شولا ريتشاردز
بنيت مع: GeneratePress

يحتوي هذا المثال الرائع لموقع المدرب على صورة خلفية اختلاف المنظر في الجزء المرئي من الصفحة ، مع نص ، وزر حث على اتخاذ إجراء يفتح مقطع فيديو مبسطًا ورابطًا للعمل.
يلتصق كل من الشريط العلوي (مع الرموز الاجتماعية) وشريط التنقل بأعلى الشاشة لراحتك.
تحتوي الصفحة الرئيسية على نموذج اتصال متقدم يحتوي على حقول ومربعات إضافية ، بحيث تصل رسائل البريد الإلكتروني إلى البريد الوارد الصحيح ، وذلك بفضل "التصنيف".
ملاحظة: يمكنك إضافة المزيد من العمق والمشاركة إلى موقع الويب الخاص بك مع تأثير اختلاف المنظر.
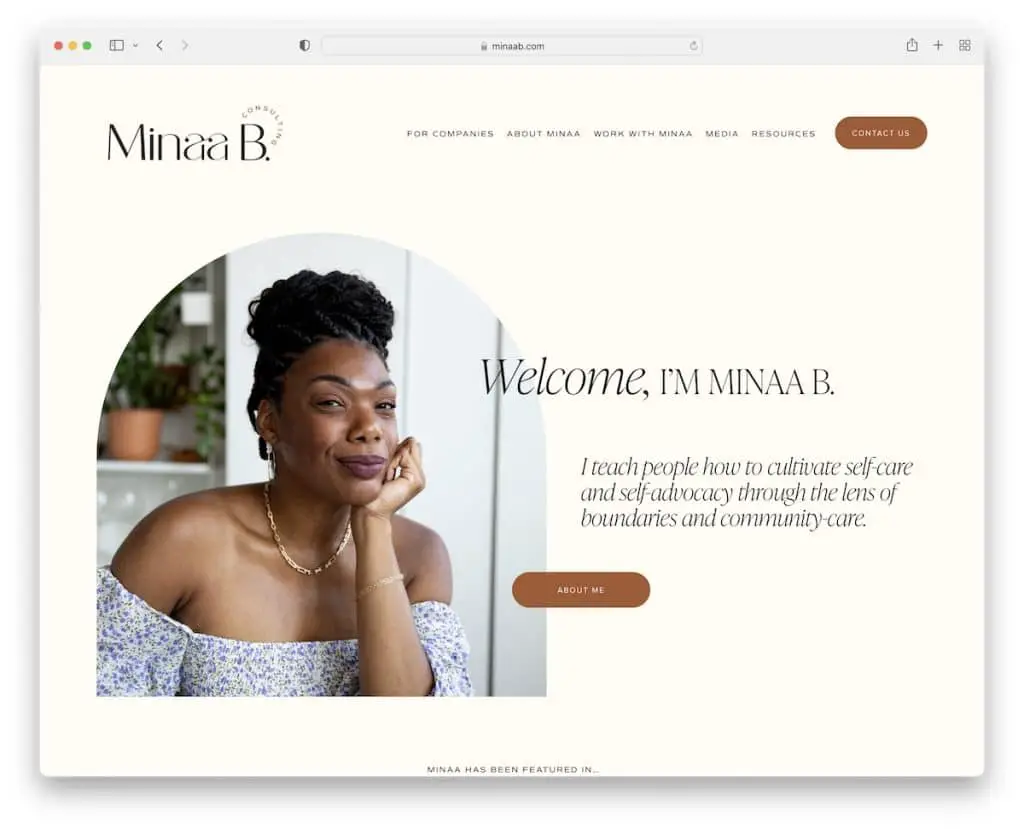
8. ميناء ب
بنيت مع : Squarespace

يدير Minaa B موقعًا إلكترونيًا نظيفًا يحتوي على عناصر إبداعية تجعل التمرير أكثر متعة. النص أكبر ، مع الكثير من المساحات البيضاء لضمان سهولة القراءة.
يعتبر رأس الصفحة وتذييلها واضحين جدًا ، مع الروابط الأساسية وأيقونات الوسائط الاجتماعية. عند الحديث عن وسائل التواصل الاجتماعي ، ستكتشف أيضًا شبكة تغذية IG بسيطة ، حيث يتم فتح كل منشور في علامة تبويب جديدة.
ملاحظة : استخدم درجات ألوان متجانسة ومساحة بيضاء وخطوط أكبر لضمان تجربة مستخدم من الدرجة الأولى.
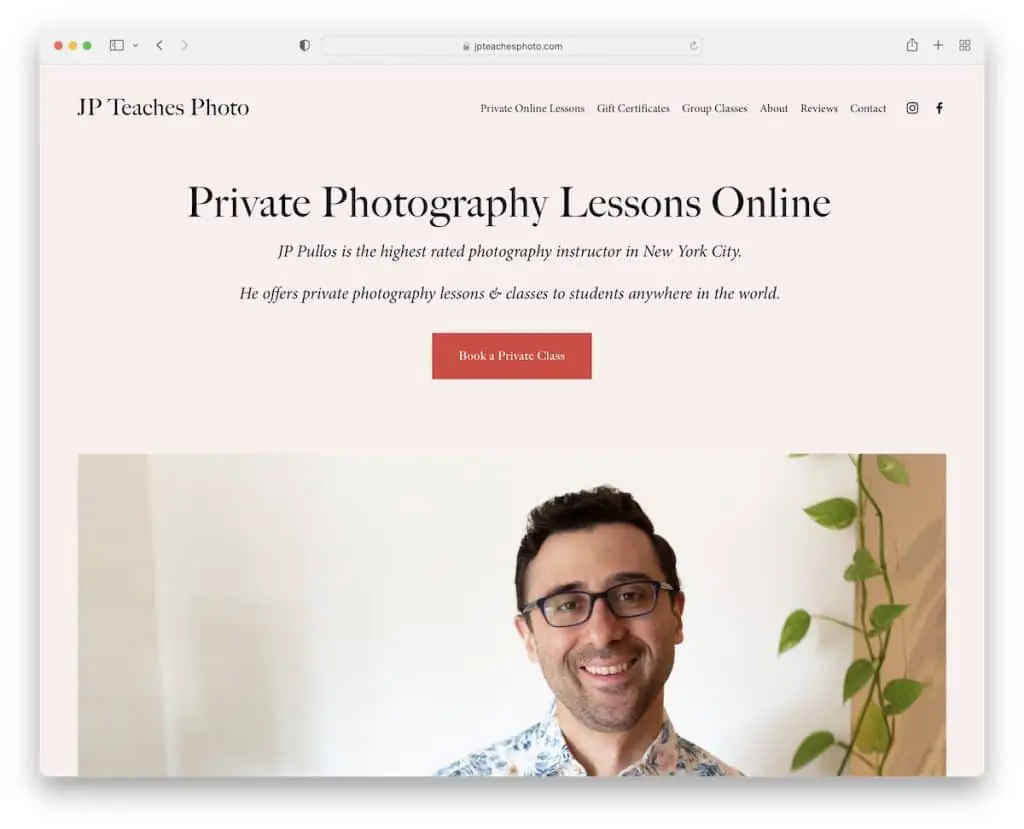
9. JP يعلم الصورة
بنيت مع : Squarespace

الأمر الرائع في موقع التدريب هذا هو أنه يبدأ بعنوان ونص وزر حث على اتخاذ إجراء قبل الانتقال إلى صورة شخصية.
يمكنك الحصول بسرعة على جميع المعلومات الضرورية ، وذلك بفضل الصور الكبيرة والطباعة.
يعرف JP يعلم الصورة كيفية جعلها شخصية أكثر من خلال سرد القصص. لكنه أنشأ أيضًا صفحة كاملة للمراجعات لبناء الثقة.
يحتفظ موقع الويب المبسط هذا بنفس لون الخلفية في جميع أنحاء الموقع بالكامل للحصول على مظهر أنيق ، مثل Mike Ganino.
ملاحظة : بدلاً من عمل العناصر المرئية أولاً ، ابدأ موقع الويب الخاص بك بنص وزر CTA.
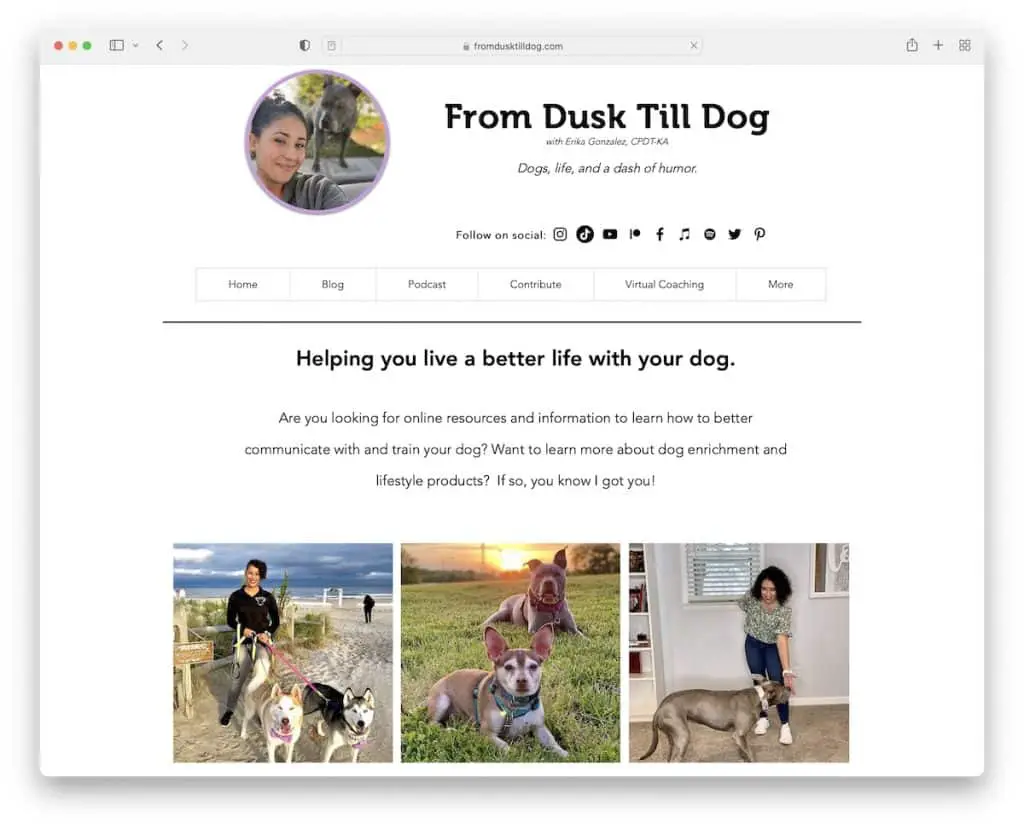
10. من الغسق حتى الكلب
بنيت مع : Wix

من Dusk Till Dog لديه رأس ذو مظهر بسيط ولكنه متقدم (هل هذا منطقي؟) مع صورة رمزية وعنوان ونص ووسائط اجتماعية وروابط قائمة.
تستخدم الصفحة الرئيسية تخطيطًا شبكيًا لتقديم الخدمات وسيرة ذاتية قصيرة وروابط لصفحات داخلية. بدلاً من الشهادات ، يخلق From Dusk Till Dog طبقة من الثقة من خلال عرض شارات وشهادات مختلفة.

ملاحظة : هل لديك شهادات؟ أضف الشعارات إلى موقع الويب الخاص بك!
قم بتوسيع تفكيرك الإبداعي مع المزيد من مواقع الويب المبنية على منصة Wix.
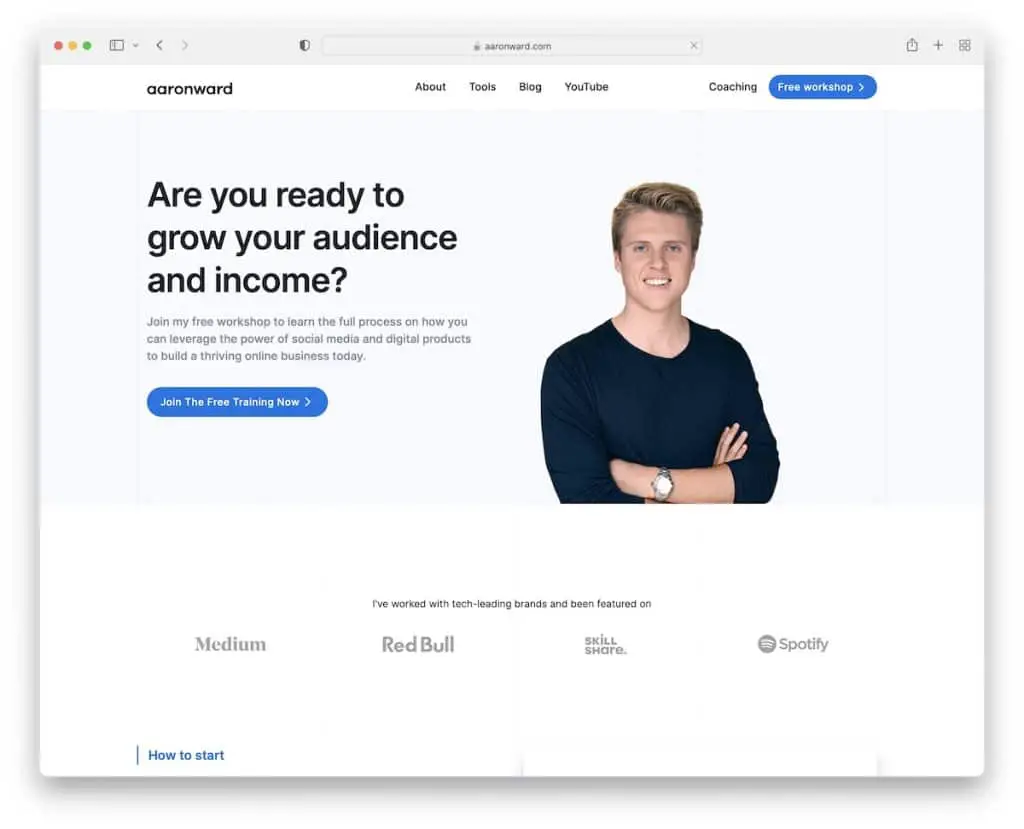
11. هارون وارد
بنيت مع: Webflow

موقع التدريب الخاص بـ Aaron Ward بسيط ، مع أقسام متناقضة وأزرار CTA للاستيلاء على المزيد من مقل العيون.
قسم الرأس سهل مع زر CTA ، ولكن هناك قسم آخر في منطقة البطل في حالة فقده.
علاوة على ذلك ، يزودك التذييل المكون من أربعة أعمدة بروابط سريعة متعددة ، بحيث يكون كل شيء على بعد نقرة واحدة.
ملاحظة: استخدم ألوانًا متباينة لخلفيات أزرار الحث على الشراء لإبرازها (وتكون أكثر قابلية للنقر).
ناهيك عن ذلك ، ستستمتع أيضًا بمراجعة مواقع Webflow الرائعة هذه واكتساب المزيد من الأفكار الإبداعية.
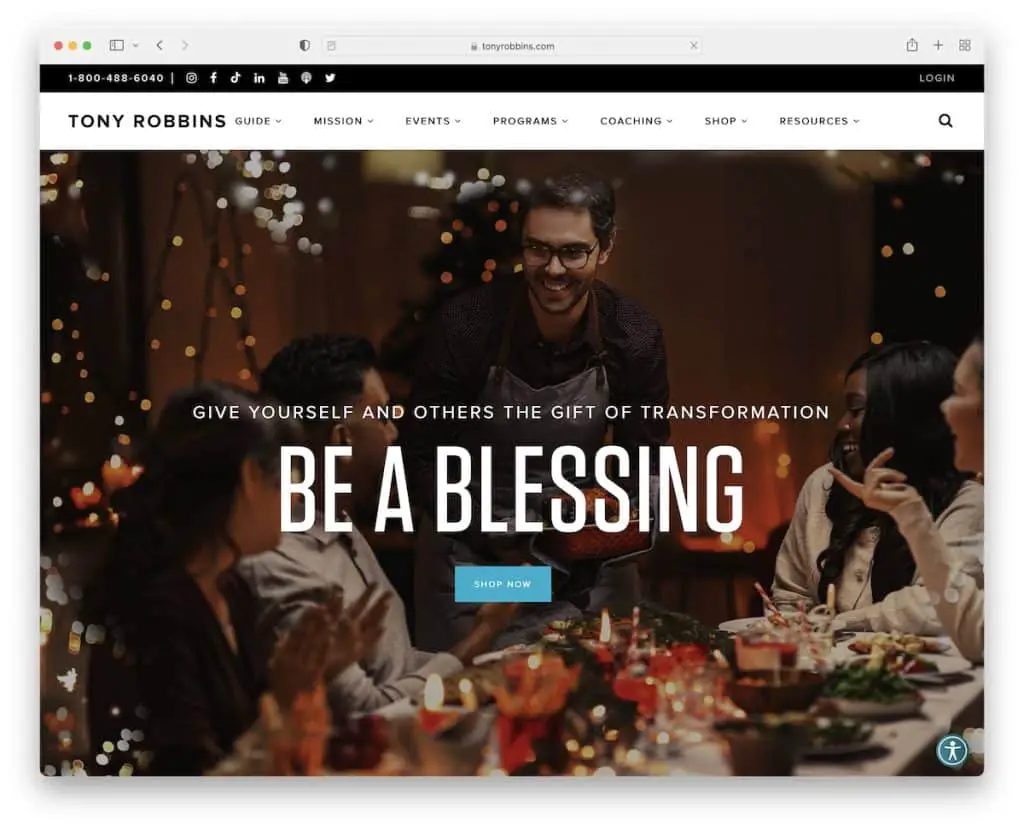
12. توني روبينز
مدمج بـ: WordPress باستخدام سمة WordPress مخصصة

يحتوي موقع Tony Robbins على العديد من الميزات التي يمكنك نسخها واستخدامها على موقع المدرب الخاص بك.
الأول هو اختيار اللغة في الشريط العلوي ورقم هاتف قابل للنقر. الثاني هو رمز قائمة إمكانية الوصول اللاصق في الزاوية اليمنى السفلية حتى يتمكن الزوار من تخصيص التجربة. والثالث هو شريط تمرير "الأحداث القادمة".
علاوة على ذلك ، يمكنك متابعة البحث حتى إذا قمت بالتمرير لأسفل ، وذلك بفضل شريط التنقل العائم.
ملاحظة: اسمح للزوار بتعديل موقع الويب الخاص بك عبر أداة تهيئة الوصول.
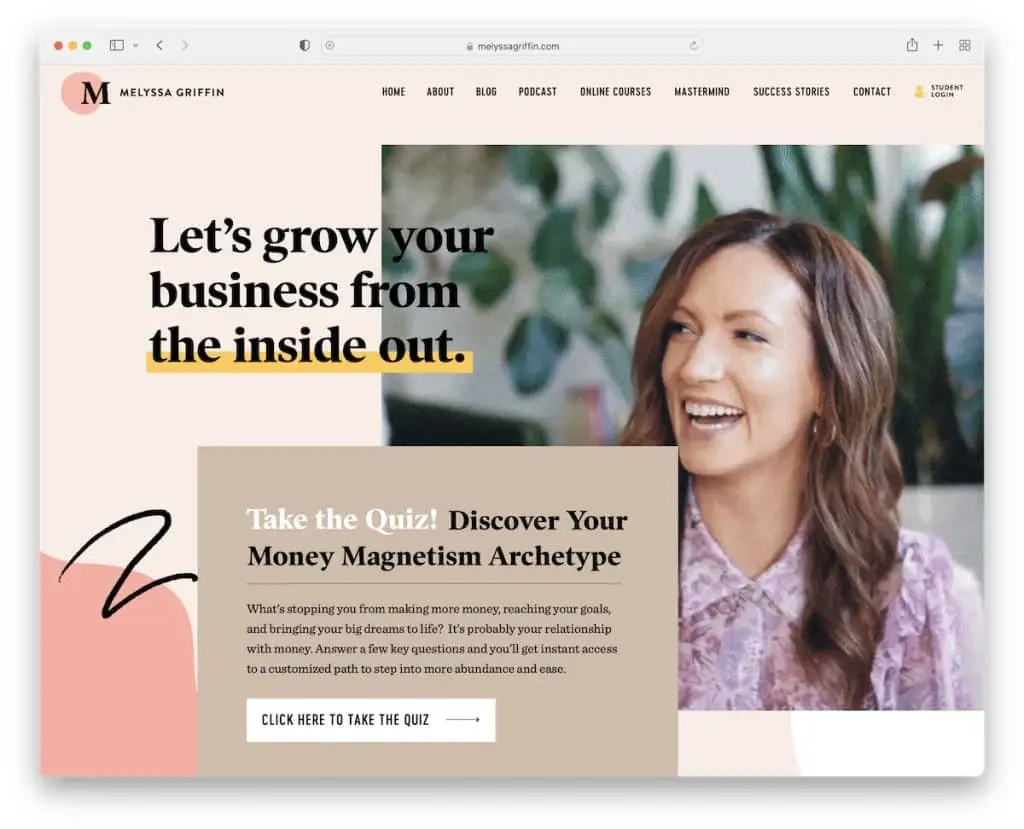
13. ميليسا جريفين
بنيت مع: شويت

قسم بطل Melyssa Griffin جذاب وجذاب - كل ذلك بسبب GIF الرائع. تحتوي الصفحة على تصميم ويب حديث ومبتكر سريع الاستجابة مع الكثير من التفاصيل لتحسين التجربة.
ستجد أيضًا قسمًا به صورة اختلاف المنظر وآخر به خلفية فيديو.
أخيرًا ، هناك العديد من أزرار CTA (بألوان مختلفة) منتشرة عبر الصفحة الرئيسية لجعلها أكثر قابلية للتنفيذ.
ملاحظة: اجعل موقع الويب الخاص بك أكثر إثارة ومتعة للتمرير باستخدام صور GIF.
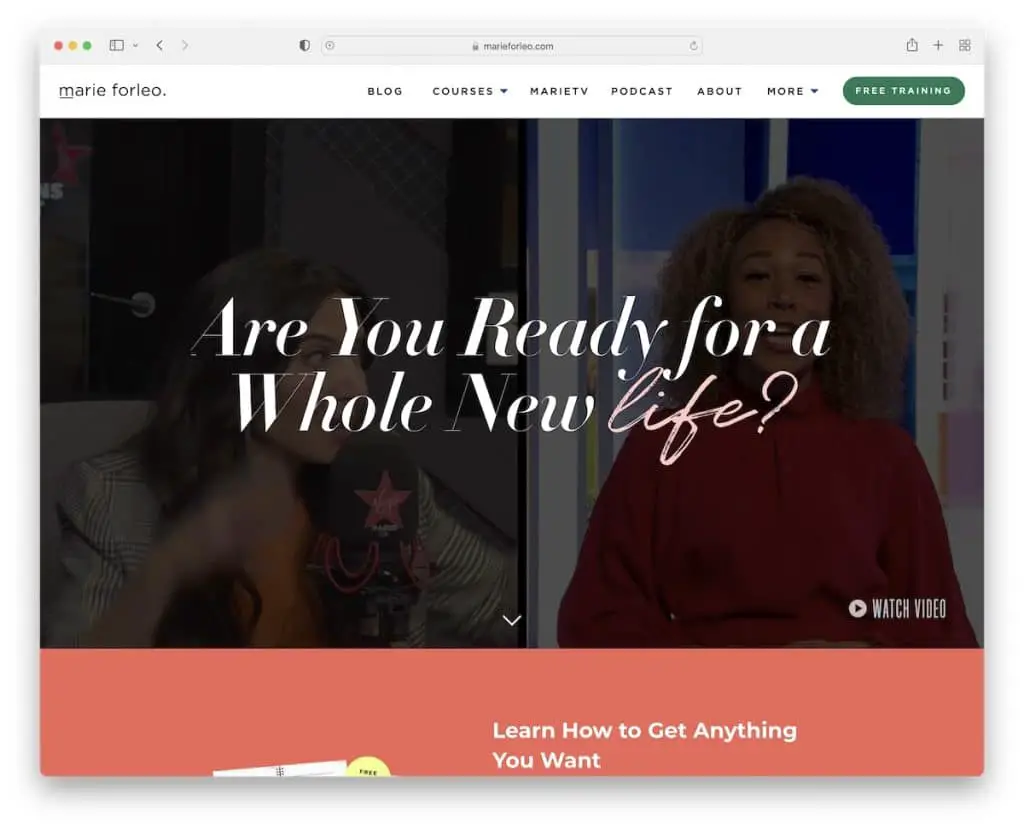
14. ماري فورليو
بنيت مع: Webflow

تعتبر Marie Forleo مثالًا ممتازًا آخر على موقع ويب مدرب بخلفية فيديو في قسم الأبطال يثير الفضول على الفور. والأفضل من ذلك ، يمكنك النقر على "مشاهدة الفيديو" ، وسيفتح في صندوق مبسط ، حتى تتمكن من الاستمتاع به دون مغادرة الصفحة الحالية.
تحاول ماري أيضًا جذب المزيد من الاهتمام لفصلها المجاني عن طريق إضافة شريط إعلام أسفل العنوان. كلاهما يطفو ، ولكن يمكنك إغلاق شريط الإشعارات إذا كنت تريد ذلك.
ملاحظة: روّج للفصول الدراسية المجانية وخدمات التدريب والمنتجات وما إلى ذلك ، باستخدام شريط إضافي أعلى أو أسفل العنوان.
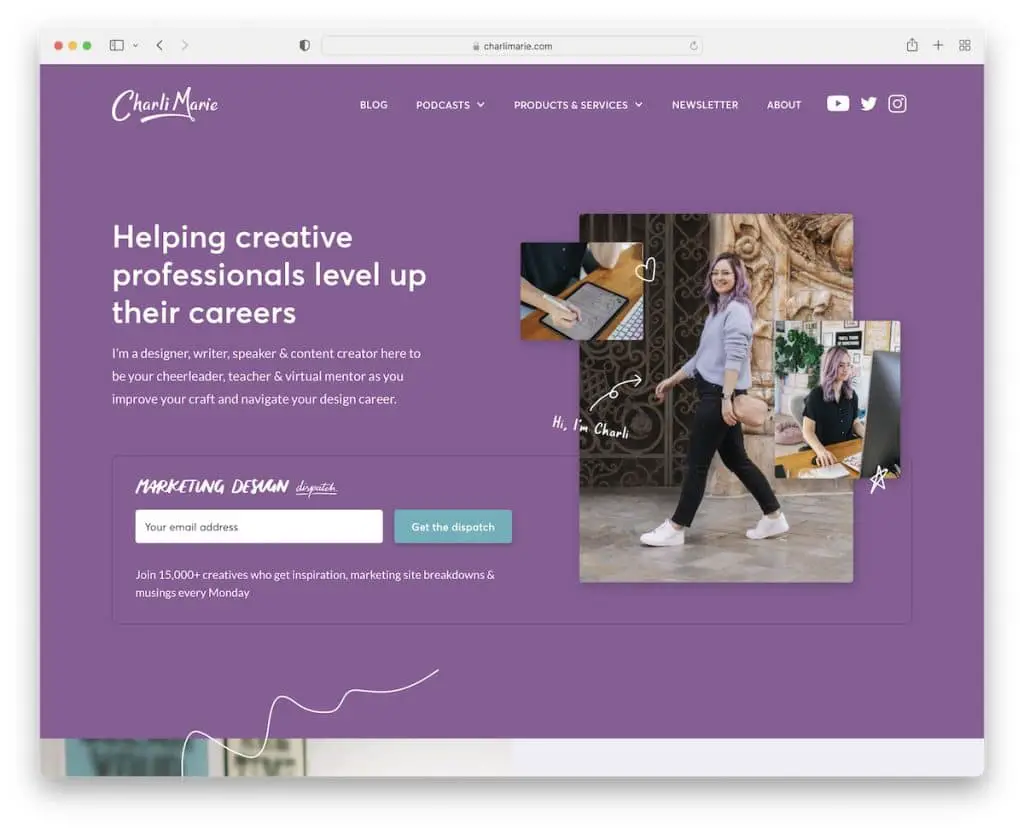
15. تشارلي ماري
بنيت مع: Webflow

يمنحك موقع Charlie Marie هذه التجربة الشخصية من خلال اختيار الألوان والعناصر الصغيرة والتفاصيل التي تثريها.
بدلاً من التنقل التقليدي ، تستخدم هذه الصفحة قائمة ضخمة تحتوي على روابط وصور وأزرار CTA.
علاوة على ذلك ، يتميز قسم الجزء المرئي من الصفحة أيضًا بنموذج اشتراك يساعد تشارلي في جمع رسائل البريد الإلكتروني وتنمية قاعدة المعجبين بها.
ملاحظة: قم بتحسين التنقل في صفحتك من خلال قائمة ضخمة.
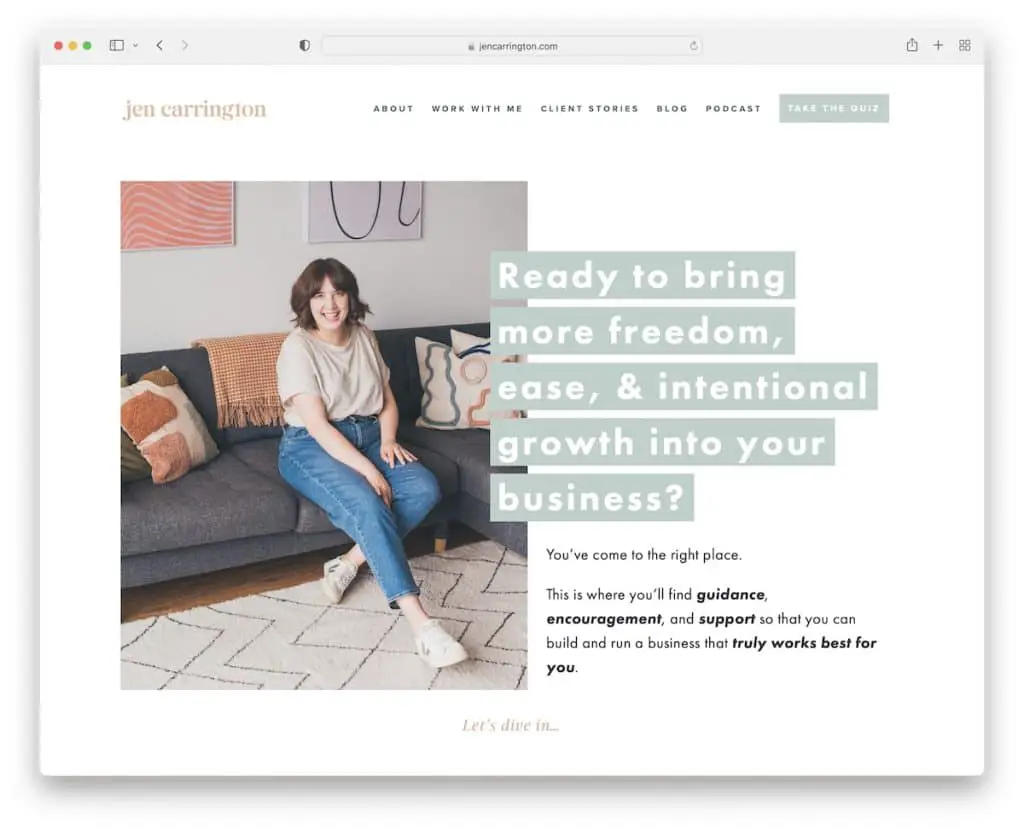
16. جين كارينجتون
بنيت مع : Squarespace

يحتوي موقع المدرب هذا على قسم للأبطال مزدحم جدًا - ولكن بطريقة جيدة. النص (السؤال) المتراكب على الخلفية رائع بشكل خاص لأنه يثير الاهتمام.
ولكن ما هو أكثر الميزات الفريدة لصفحة Jen Carrington هو الاختبار مع نموذج الاشتراك في النهاية للوصول إلى الفيديو المجاني وكتاب العمل.
ملاحظة : ترفيه عن زوار موقعك باختبار.
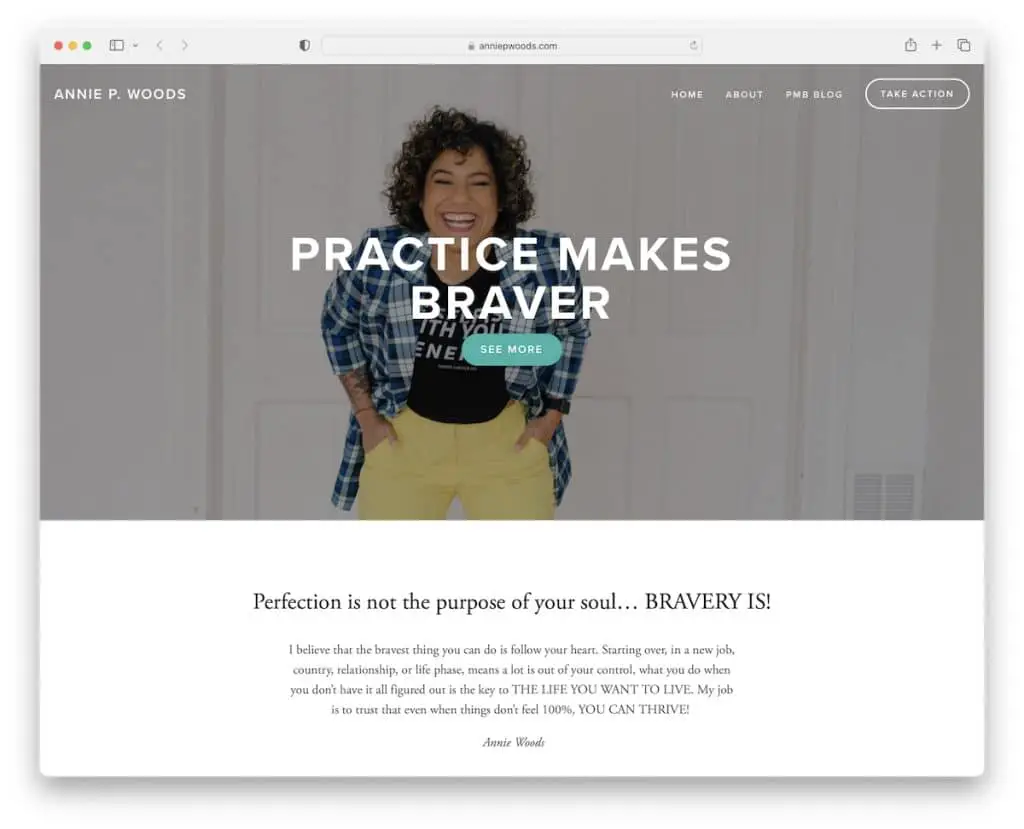
17. آني وودز
بنيت مع: Squarespace

Annie Woods هو موقع ويب بسيط برأس شفاف يحتوي على روابط القائمة الرئيسية وزر CTA. ستشعر بالبساطة عبر الصفحة بأكملها ، بما في ذلك قسم التذييل.
ملاحظة: يمكن للموقع البسيط أن يضفي مزيدًا من التألق على المحتوى الضروري.
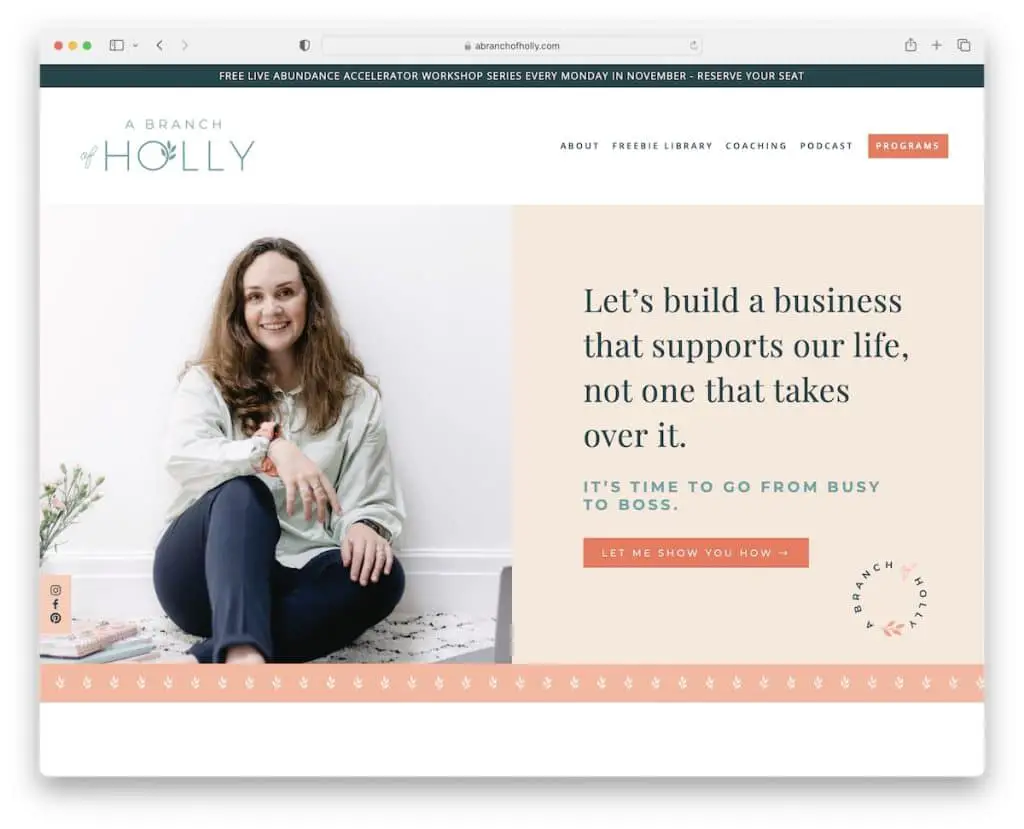
18. فرع هولي
بنيت مع: Squarespace

يجمع فرع هولي بين النظافة والإبداع في مكان بعيد لإشراك الزائر ، مما يضمن تجربة ممتعة.
يحتوي اللافتة الموجودة فوق الجزء المرئي من الصفحة على تصميم منقسم مع صورة اختلاف المنظر على اليسار ونص + زر CTA على اليمين.
علاوة على ذلك ، بينما يقوم البعض بإنشاء رأس عائم ، فإن موقع هذا المدرب يحتوي على أيقونات وسائط اجتماعية مثبتة على الجانب الأيسر من الشاشة.
ملاحظة: أنشئ عنصرًا ثابتًا للترويج لحساباتك على وسائل التواصل الاجتماعي.
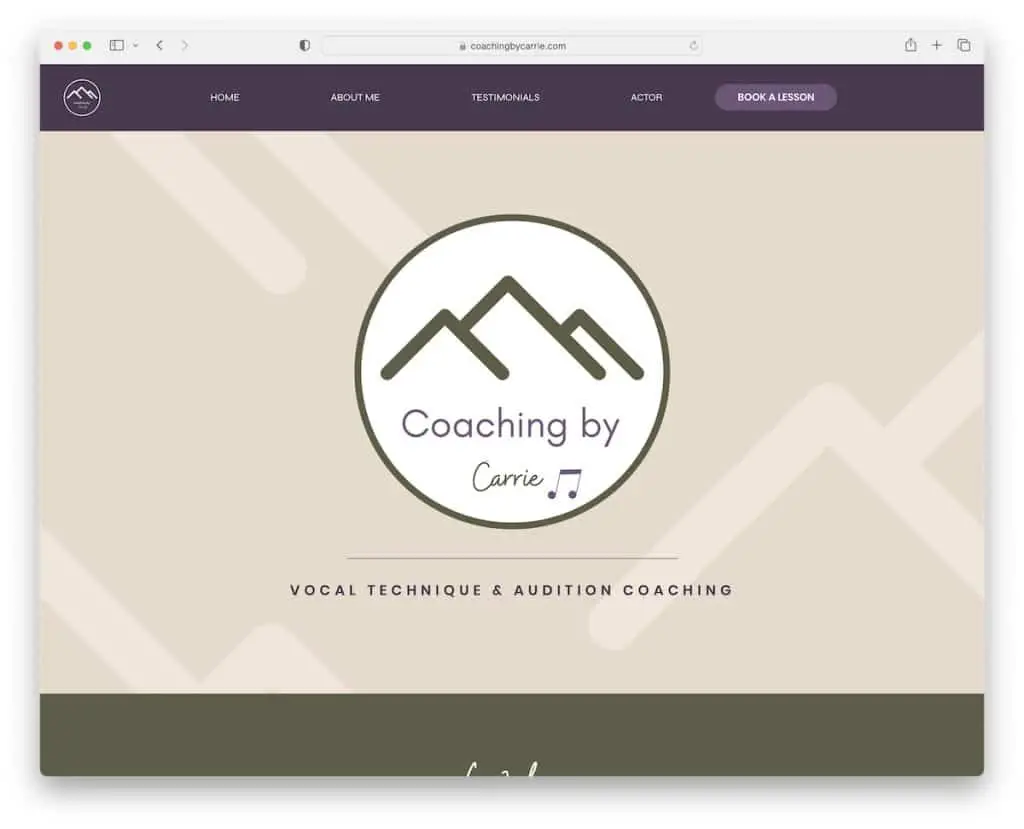
19. التدريب من قبل كاري
بنيت مع: Wix

بدلاً من استخدام صورة أو شريط تمرير أو مقطع فيديو في منطقة البطل ، يستخدم Coaching By Carrie شعارًا كبيرًا. يوجد أسفل الجزء المرئي من الصفحة نص ترحيبي به أزرار CTA لمعرفة المزيد عن الاستوديو وكاري.
أقسام الصفحة لها خلفيات مختلفة لجعل التمرير أكثر فعالية ، مما يساعدك على التركيز على كل منها بسهولة أكبر.
ملاحظة: استخدم خلفيات متباينة لأقسام الصفحة لتحسين "إمكانية التمرير".
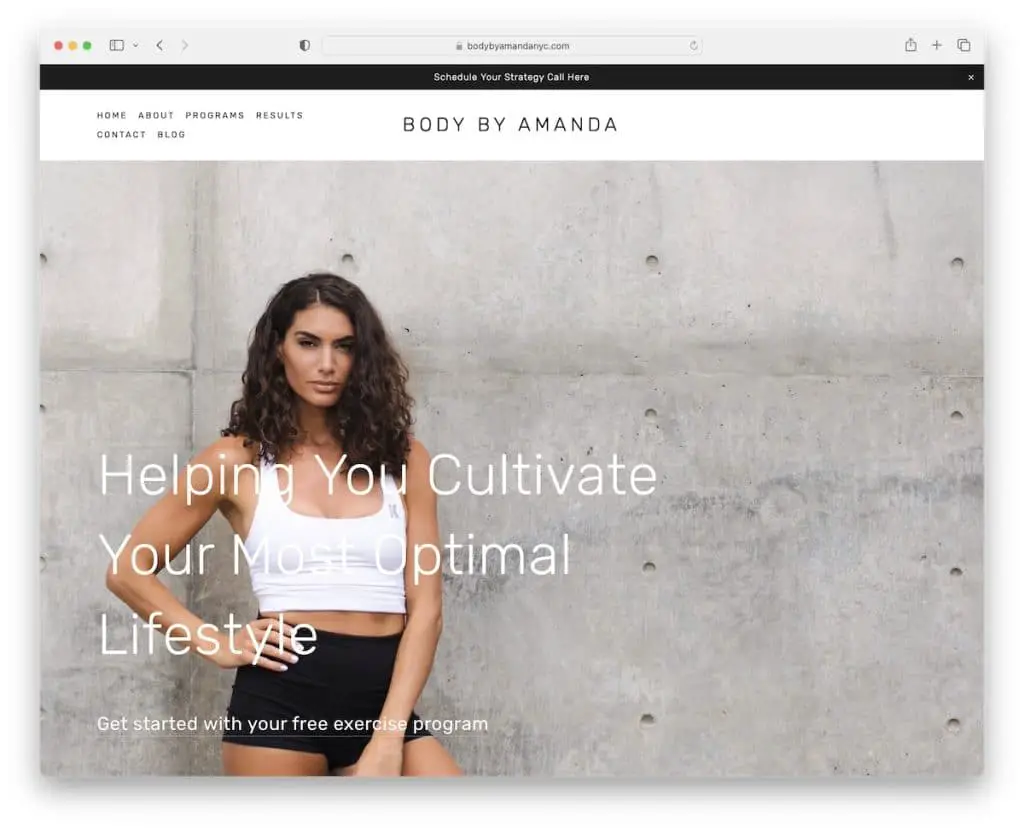
20. Body By Amanda
بنيت مع: Squarespace

يحتوي Body By Amanda على موقع ويب نظيف كامل العرض مع وظيفة اختلاف المنظر لجاذبية إضافية. ستلاحظ وجود شريط علوي على خلفية سوداء يبرز بشكل جيد في بيئة الإضاءة.
يحتوي التنقل على تفاصيل تحوم لطيفة ، مع إبراز رابط القائمة الذي تحوم فوقه وتعتيم الباقي.
أخيرًا ، تمنحك صفحة "النتائج" الكثير من صور عملاء أماندا قبل وبعد ، وهي أفضل من الشهادات المكتوبة.
ملاحظة: إذا كان بإمكانك تضمين الصور قبل / بعد - فابحث عنها!
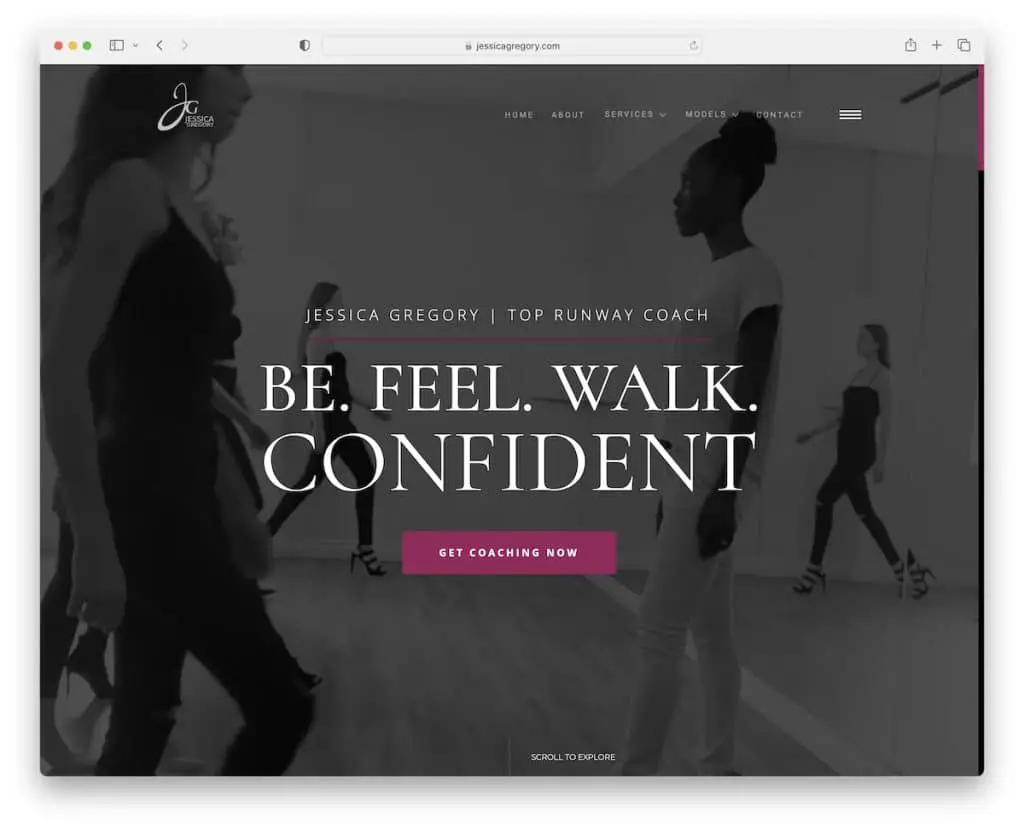
21. جيسيكا جريجوري
بنيت مع: Webflow

يخلق مثال موقع التدريب هذا انطباعًا قويًا مع خلفية فيديو ملء الشاشة في الجزء المرئي من الصفحة.
بعد بضع ثوانٍ ، تفتح نافذة منبثقة ، تروّج لنموذج اشتراك في النشرة الإخبارية بنموذج رائع.
سترى أيضًا قائمة همبرغر متراكبة (مع رموز اجتماعية) ، ورسوم متحركة مذهلة للتمرير وشريط تمرير يروج لخدمات Jessica.
ملاحظة: اجذب الزوار والعملاء / العملاء المحتملين بخلفية فيديو بطل ملء الشاشة.
اعلمنا اذا اعجبك المنشور
