21 أفضل مواقع للموسيقيين (أمثلة) 2023
نشرت: 2023-01-27قمنا برعاية مجموعة من أفضل مواقع الموسيقيين (وبعض الفرق الموسيقية) بعناية لتزويدك بالأفكار الإبداعية والإلهام.
من تضمين مقاطع الفيديو وقوائم التشغيل إلى عرض مواعيد الجولات والترويج لأحدث الألحان والألبومات وبيع البضائع ، كل ذلك ممكن باستخدام صفحة رائعة.
ستختبر أيضًا تصميمات الويب المظلمة والخفيفة وبعض التصميمات الملونة ، حيث أردنا ضمان وجود شيء للجميع.
لكن الجزء الأفضل - يمكنك بسهولة إنشاء موقع موسيقي مشابه دون خبرة في البرمجة والتصميم.
نوصي باختيار سمة WordPress للموسيقيين ، ولكن يمكنك أيضًا اختيار منشئ مواقع موسيقي قوي.
أفضل مواقع الموسيقى التي ستحبها
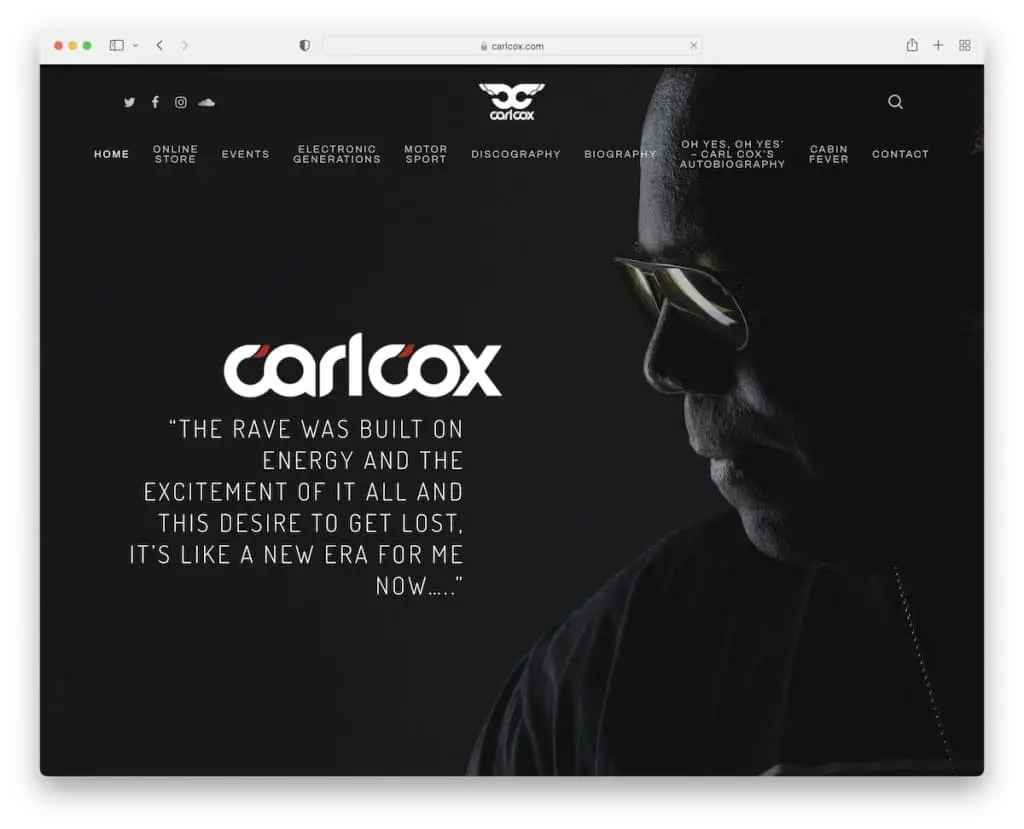
1. كارل كوكس
بنيت مع : موضوع بارز

Carl Cox هو موقع ويب بسيط وجريء ومظلم به صورة خلفية للبطل بملء الشاشة وشعار ونص (وهو اقتباس من Carl).
العنوان بسيط وشفاف ، مع روابط القائمة الضرورية وشريط البحث وأيقونات الوسائط الاجتماعية. تحتوي هذه الصفحة أيضًا على زر الرجوع إلى الأعلى لتجنب التمرير.
ملاحظة : أنشئ تأثيرًا قويًا على جميع زوارك من خلال تصميم ويب غامق.
تأكد من عدم نسيان التحقق من أمثلة السمات الرائعة هذه لمزيد من أفكار تصميم مواقع الويب.
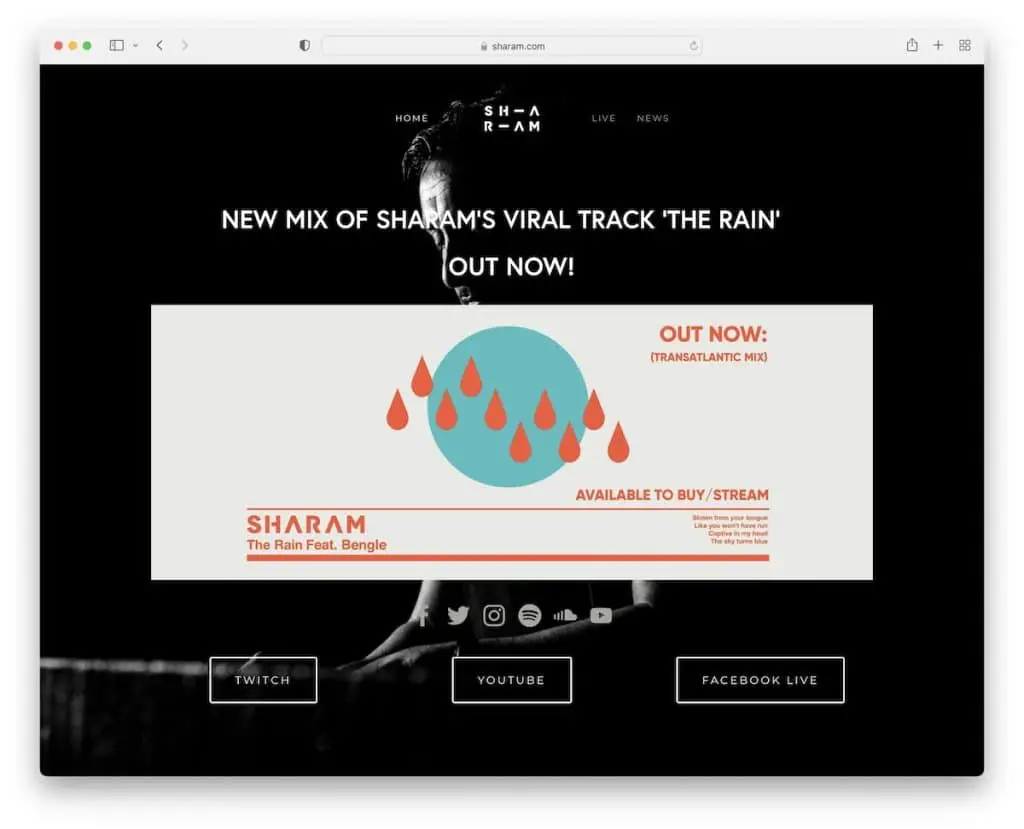
2. شرام
بنيت مع : Squarespace

Sharam هو أيضًا موقع موسيقي غامق يحتوي على رأس وتذييل أساسيين ، ومنطقة بطل تروج لأحدث الألحان وأزرار الحث على اتخاذ إجراء (CTA) التي ترتبط بوسائل التواصل الاجتماعي.
تمت تغطية كل المحتوى بشكل جميل فوق صورة الخلفية ، مما يخلق جوًا لطيفًا.
ملاحظة : استخدم منطقة الجزء المرئي من الصفحة للترويج لأحدث المقطوعات الموسيقية والألبومات وما إلى ذلك.
قمنا أيضًا برعاية قائمة بأمثلة مواقع Squarespace الأكثر روعة.
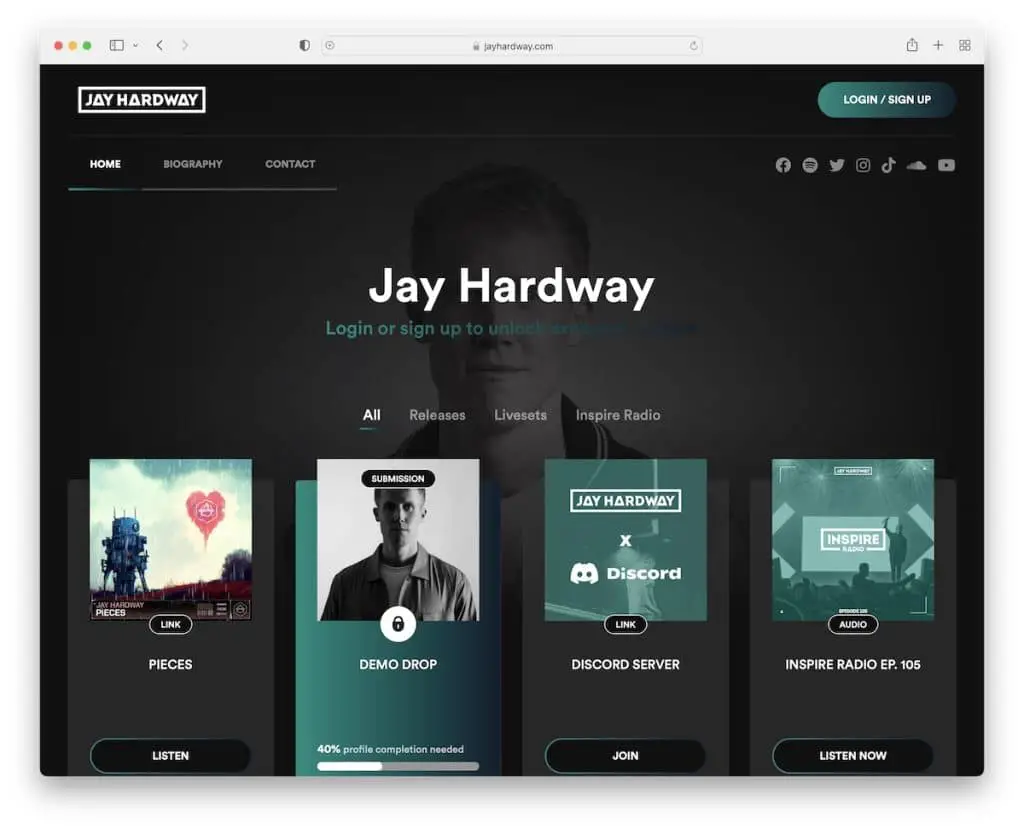
3. جاي هاردواي
بنيت مع : Laravel

ما يميز Jay Hardway هو أن بعض أجزاء المواقع عامة وبعضها متاح فقط للأعضاء. هذه طريقة رائعة لتنمية المجتمع ، مما سيساعدك على تنمية حياتك المهنية الموسيقية.
تحتوي الصفحة الرئيسية على شبكة من أربعة أعمدة بها علامات لتصفيةها والتحقق من العناصر التي تهتم بها فقط.
علاوة على ذلك ، يحتوي موقع الويب الخاص بهذا الموسيقي أيضًا على رأس عائم مع زر CTA لتسجيل الدخول / التسجيل.
ملاحظة : يساهم العنوان الثابت في تحسين تجربة مستخدم صفحتك.
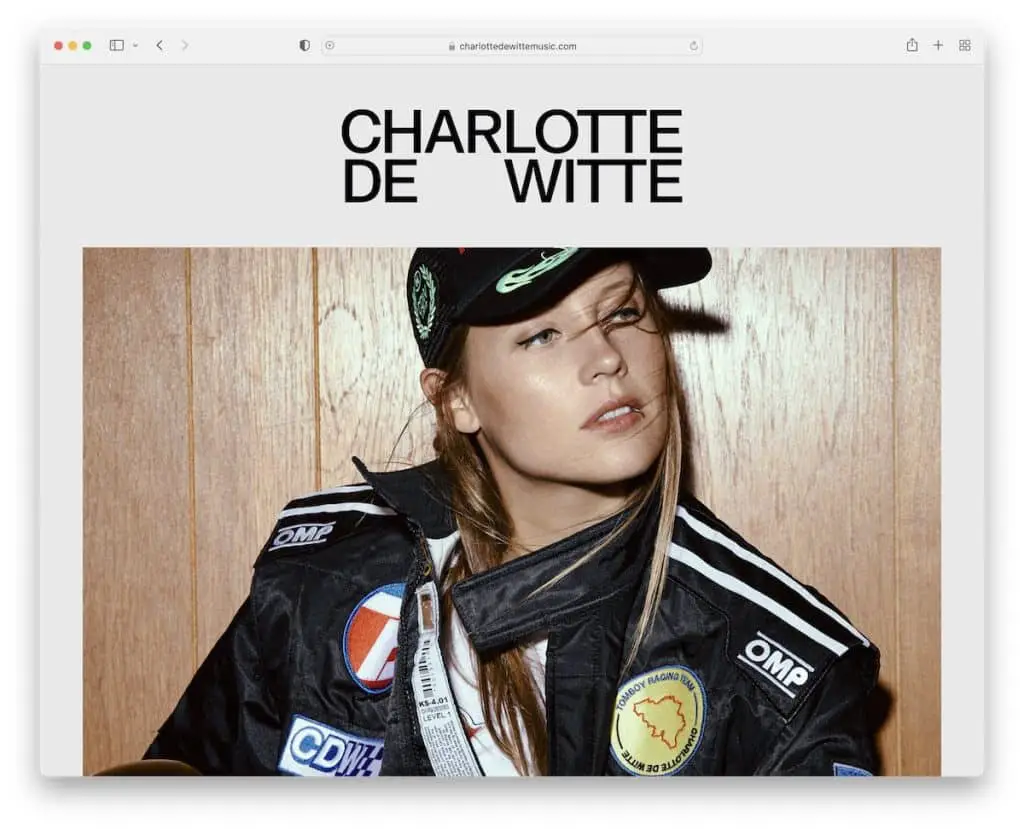
4. شارلوت دي ويت
بنيت مع : Craft CMS

شارلوت دي ويت هو موقع ويب من صفحة واحدة مع تخطيط الصفحة الرئيسية بملء الشاشة مع تأثير جذاب لكشف النص.
إنه يحتوي على صورة بطل كبيرة للفنان ، متبوعة بجميع تفاصيل الاتصال الضرورية وتذييلًا مليئًا بالروابط الإضافية لوسائل التواصل الاجتماعي ومواعيد الجولات.
ملاحظة : استخدم تخطيطًا من صفحة واحدة ، حتى يتمكن المعجبون من العثور بسرعة على جميع المعلومات التي يحتاجون إليها.
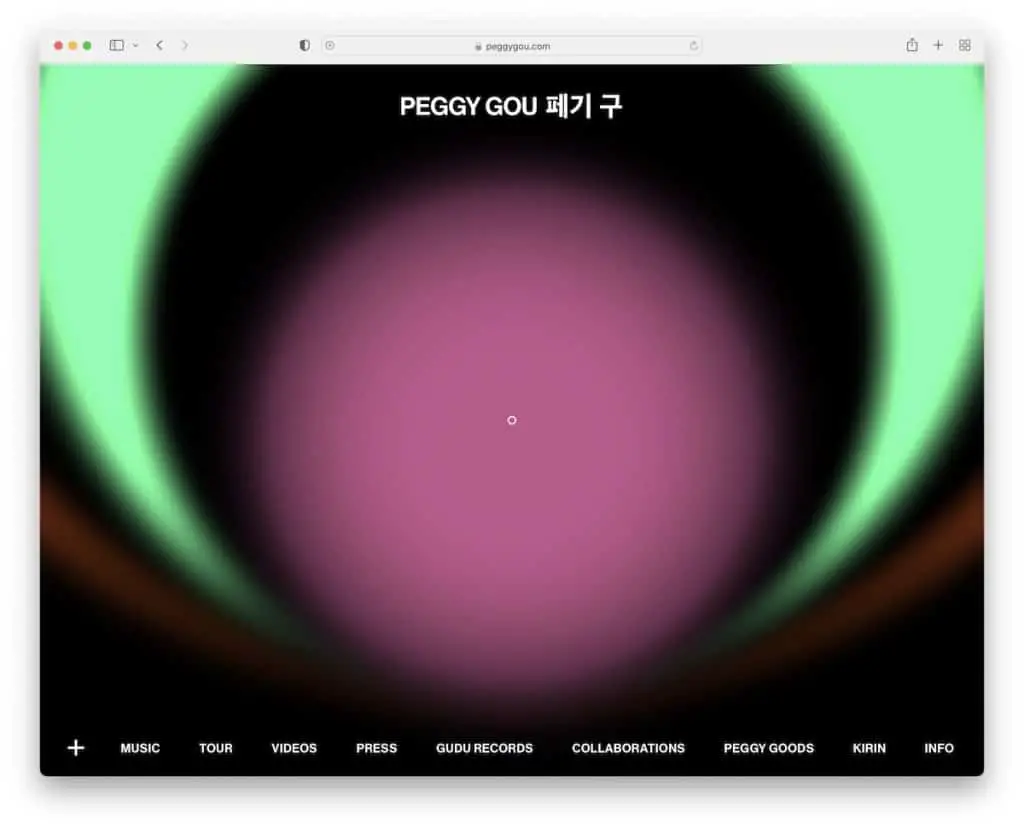
5. بيجي جو
بنيت مع : Craft CMS

Peggy Gou هي واحدة من أكثر مواقع الموسيقى الفريدة التي يمكن أن نصادفها عند تنسيق هذه المجموعة.
بدلاً من وجود القائمة في الرأس ، ستجدها في أسفل الشاشة ؛ بالإضافة إلى أنها لزجة. كما تقدم لك Peggy Gou عزف لحن بالضغط على علامة "+" في الزاوية اليسرى السفلية.
أخيرًا ، تجعل الرسوم المتحركة للصفحة الرئيسية هذا الموقع أكثر جاذبية.
ملاحظة : قم بتقديم مشغل صوت إلى موقع الويب الخاص بك ، حتى يتمكن الجميع من الاستمتاع بإيقاعاتك أثناء تصفح المحتوى الخاص بك.
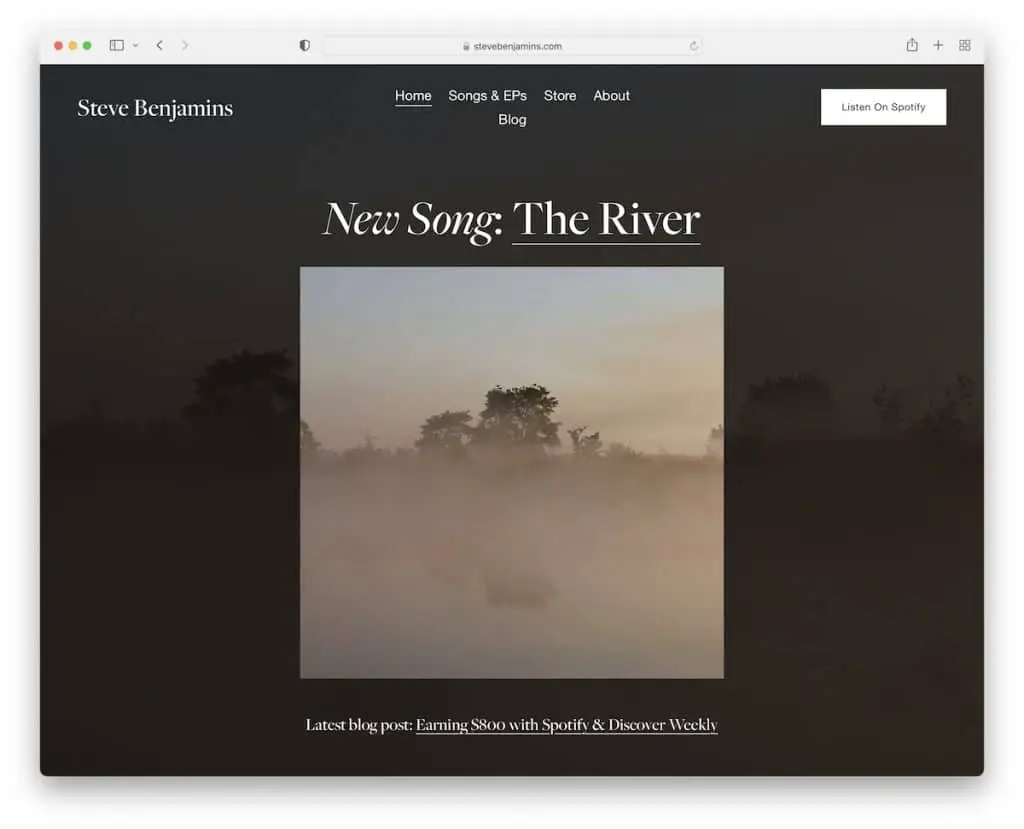
6. ستيف بنجامينس
بنيت مع : Squarespace

Steve Benjamins هو مثال لموقع موسيقي يحتوي على صفحة أمامية من قسم واحد تضفي كل اللمعان على الترويج لأغنيته الجديدة.
العنوان شفاف ونظيف ، مع زر CTA الذي يتصل بـ Spotify الخاص به.
علاوة على ذلك ، يحتوي التذييل على ثلاثة أعمدة ؛ واحد للفينيل ، وآخر لنموذج الاشتراك في النشرة الإخبارية (مع reCAPTCHA) والآخر لرموز الوسائط الاجتماعية.
ملاحظة : يمكن أن تؤدي إضافة زر CTA في قسم الرأس إلى زيادة النقرات (المزيد من التنزيلات ، والمزيد من المبيعات ، وما إلى ذلك).
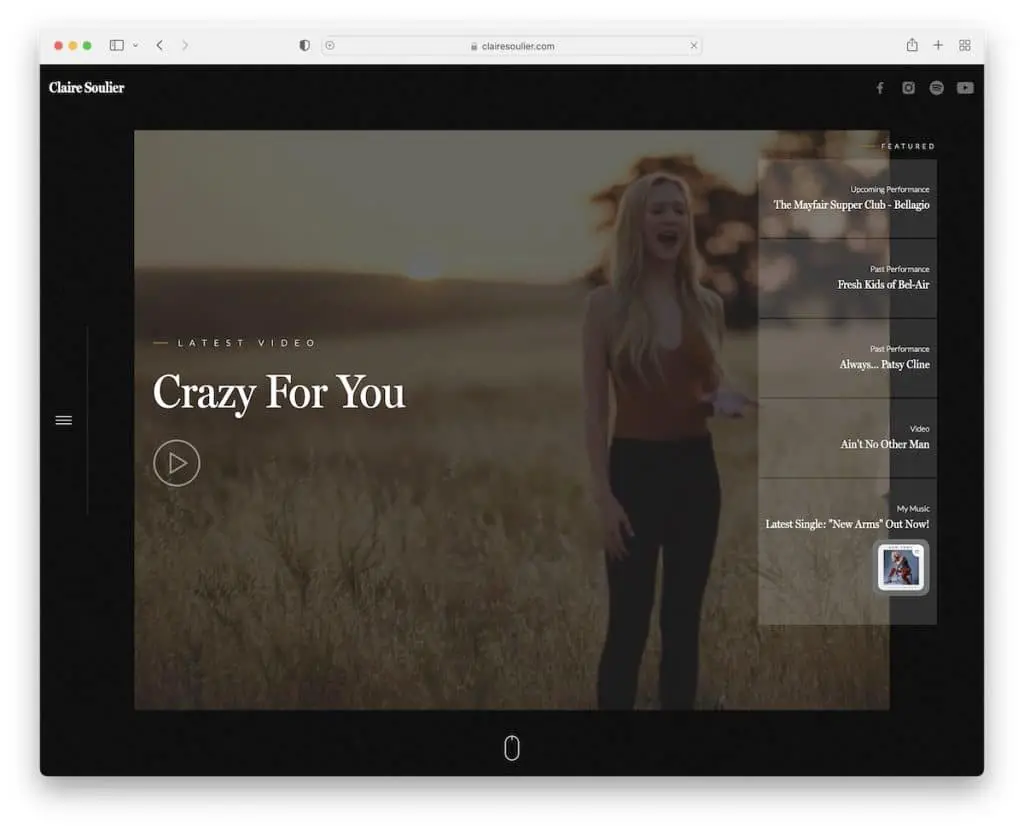
7. كلير سولييه
بنيت مع: تدفق الويب

الشيء الأول الذي يجعل صفحة Claire Soulier تنبثق هو الفيديو الذي يتم تشغيله تلقائيًا في الجزء المرئي من الصفحة.
يقوم موقع هذا الموسيقي بتحميل المحتوى عند التمرير للحصول على تجربة تمرير أكثر إمتاعًا. كما أن لديها أيقونة قائمة همبرغر في الشريط الجانبي اللاصق والتي تفتح تنقلًا متراكبًا. (يطفو أيضًا العنوان الذي يحتوي على أزرار الوسائط الاجتماعية.)
في حين أن جوهر موقع Webflow هذا له تصميم غامق ، فإن التذييل يبقيه أكثر ديناميكية مع خلفية فاتحة.
ملاحظة: قم بتضمين مقطع (مقاطع) الفيديو الموسيقية الخاصة بك في موقع الويب الخاص بك لجعله أكثر جاذبية.
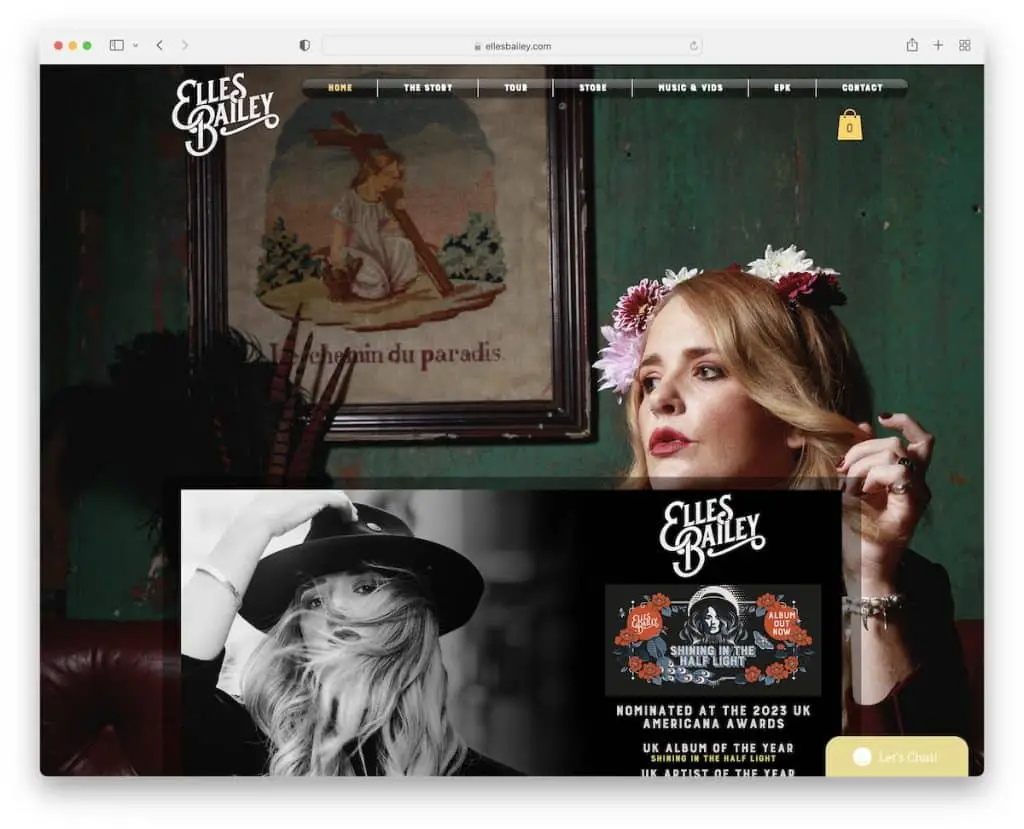
8. إليس بيلي
بنيت مع: Wix

ما يميز موقع Elles Bailey عن البقية هو صورة الخلفية الجميلة المنظر. يحتوي على تخطيط محاصر بقائمة تشغيل وفيديو مدمجين وتواريخ جولة ونموذج اشتراك.
ميزة أخرى مثيرة للاهتمام هي أداة الدردشة المباشرة في الزاوية اليمنى السفلية ، وهي ليست شيئًا تراه غالبًا على موقع الويب الخاص بالموسيقي.
ملاحظة: تأثير اختلاف المنظر هو وسيلة تعزيز مشاركة رائعة تضيف عمقًا إلى موقعك.
قد ترغب أيضًا في التحقق من جميع مواقع الويب هذه المبنية على منصة Wix.
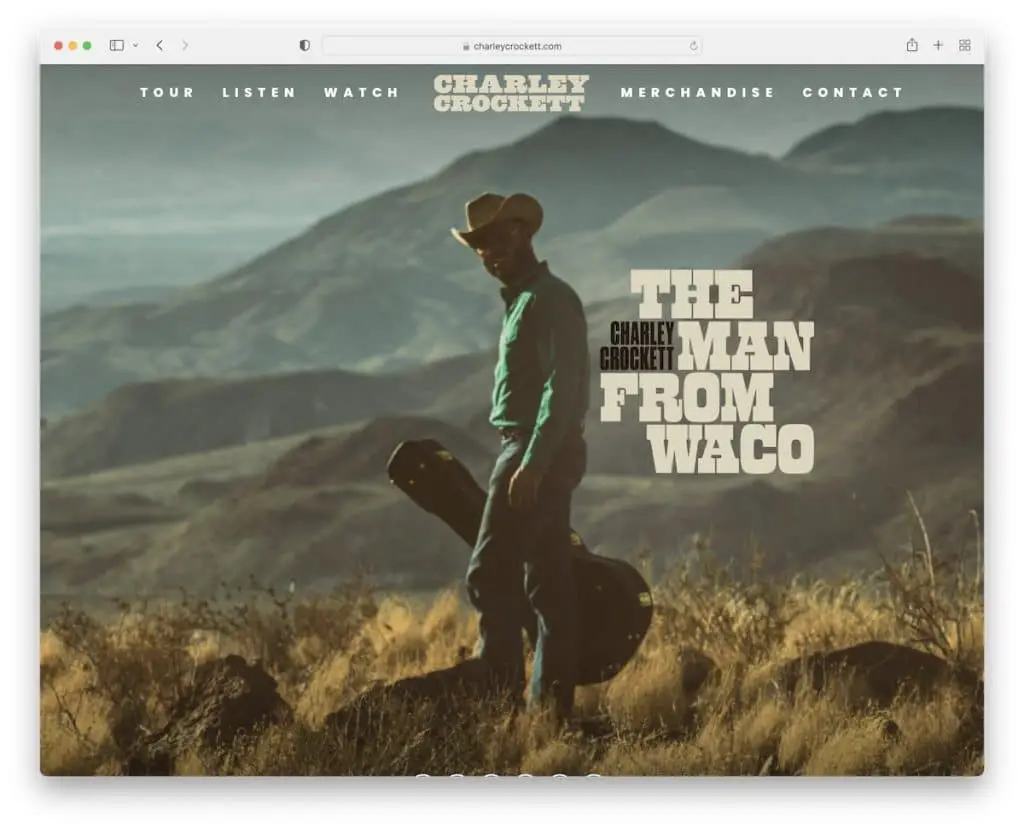
9. تشارلي كروكيت
بنيت مع: Elementor

يحتوي Charley Crockett فقط على قسم خاص بالأبطال مع خلفية صورة ملء الشاشة في الصفحة الأولى ، ورأس شفاف (يطفو) وأيقونات وسائط اجتماعية في الأسفل.
على الرغم من أنه تصميم ويب حديث وسريع الاستجابة ، إلا أنه لا يزال موقعًا أساسيًا جدًا يقوم بعمل رائع عندما يتعلق الأمر بالترويج للإيقاعات ومواعيد الجولات.
ملاحظة: يمكن أن تكون خلفية الصورة بملء الشاشة فعالة للغاية في زيادة تفاعل الزائر.
نوصي بقراءة مراجعة Elementor الخاصة بنا إذا كنت تخطط لإنشاء موقع WordPress على الويب.
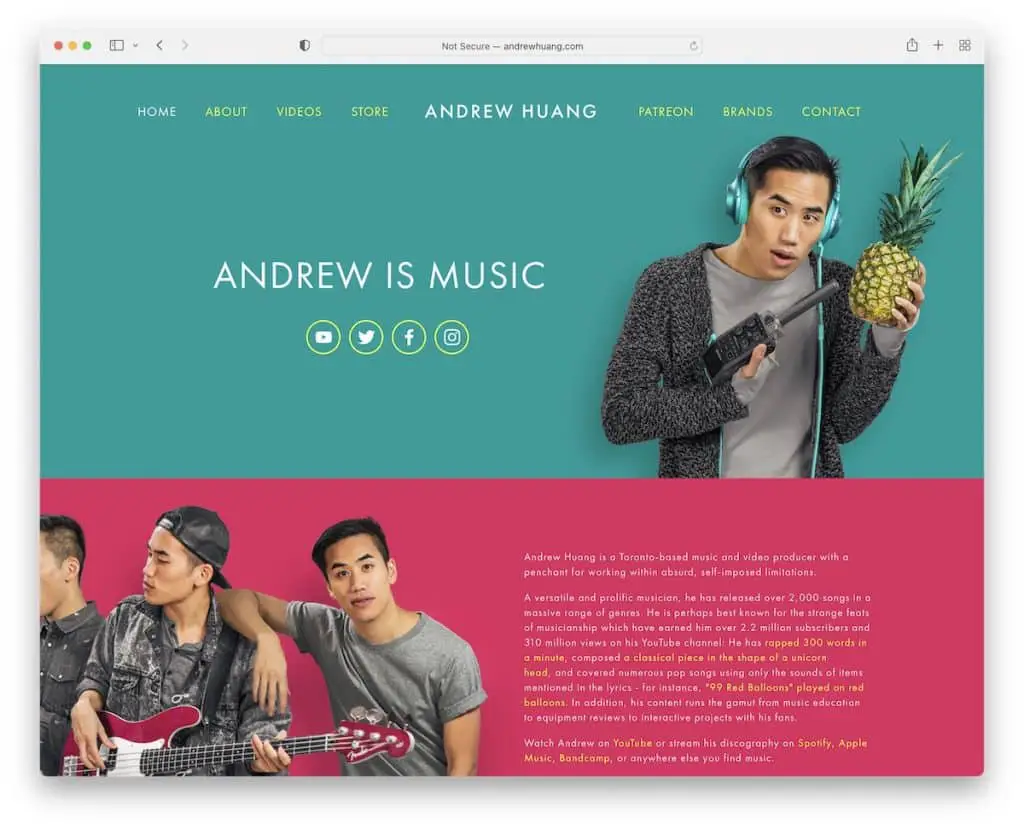
10. أندرو هوانغ
بنيت مع: Squarespace

يلفت أندرو هوانغ انتباهك على الفور بالألوان النابضة بالحياة التي يستخدمها على موقعه الموسيقي. يحتوي قسم الأبطال على روابط لوسائل التواصل الاجتماعي حتى تتمكن من التواصل مع أندرو على الفور.
علاوة على ذلك ، فإن الرأس يطفو في الجزء العلوي من الشاشة ، لذلك تكون جميع روابط القائمة متاحة دائمًا. يحتوي موقع Andrew أيضًا على شبكة فيديو بسيطة ونموذج اشتراك في رسالة إخبارية قبل التذييل مباشرة.

ملاحظة: دع شخصيتك تتحدث من خلال العلامة التجارية لموقعك على الويب.
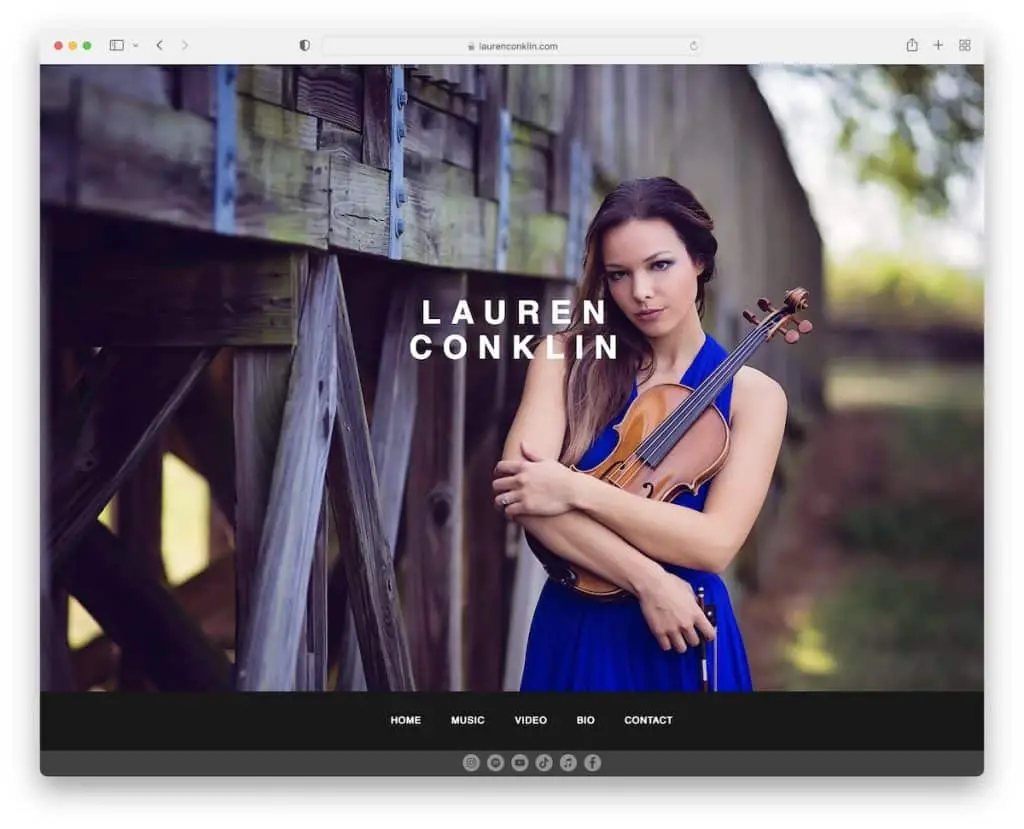
11. لورين كونكلين
بنيت مع: Wix

يبدأ موقع Lauren Conklin على الويب بصورة كاملة العرض مع وضع اسمها متراكبًا ، متبوعًا بثلاث قوائم تشغيل مضمنة Shopify بحيث يمكنك الاستماع إلى موسيقاها عبر موقعها على الويب.
بالإضافة إلى ذلك ، يحتوي موقع هذا الموسيقي على معرض / مكتبة فيديو جميل مع أزرار مشاركة اختيارية.
ومثل Peggy Gou ، تحتوي صفحة Lauren أيضًا على رأس / قائمة في أسفل الشاشة (عائمة).
ملاحظة: تجرأ على تحريك الرأس العلوي التقليدي إلى أسفل الشاشة.
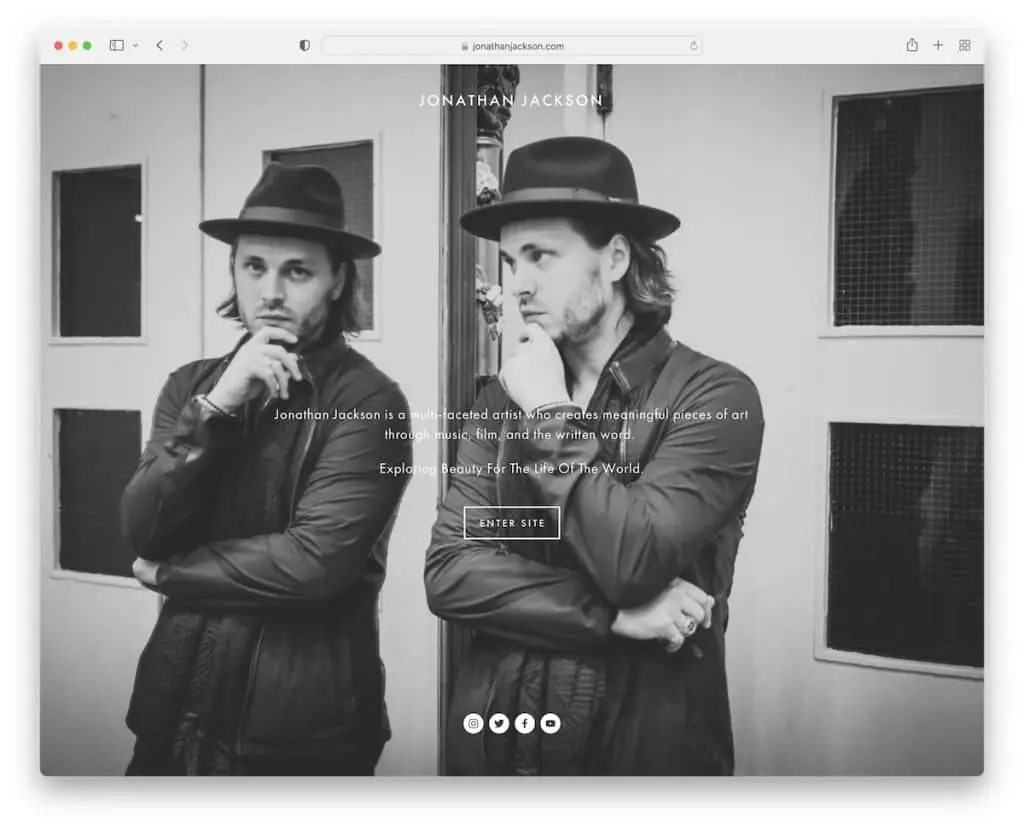
12. جوناثان جاكسون
بنيت مع: Squarespace

الصفحة الأولى لجوناثان جاكسون عبارة عن خلفية صورة بملء الشاشة مع نص و CTA للدخول إلى موقع الويب وأيقونات الوسائط الاجتماعية في الأسفل.
يفتح موقع الويب الخاص بهذا الموسيقي في علامة تبويب جديدة حيث يمكنك العثور على أكوام من المعلومات الأخرى ، بما في ذلك مقاطع الفيديو والمزيد.
يعد كل من رأس الصفحة وتذييلها أساسيين ، ويتوافقان بشكل جيد مع التصميم العام لموقع الويب النظيف.
ملاحظة: استخدم تخطيط الصفحة الرئيسية المؤثر مع النص و CTA للدخول إلى الموقع والأزرار الاجتماعية.
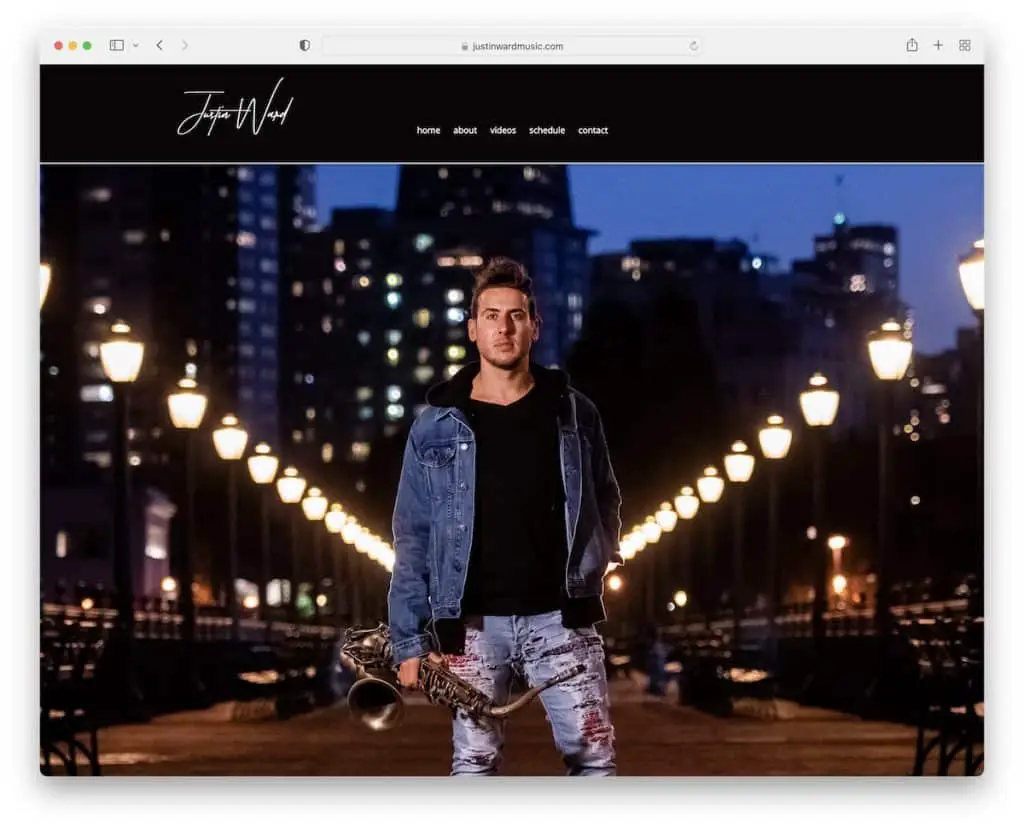
13. جاستن وارد
بنيت مع: Wix

Justin Ward هو موقع موسيقي أنيق يحتوي على صورة بطل (بدون نص متراكب أو CTA) ورأس (مع قائمة) وتذييل (مع وسائل التواصل الاجتماعي).
يحتوي هذا الموقع البسيط على هيكل مباشر يتيح لك الوصول إلى جميع المعلومات المفيدة ببضع نقرات.
ملاحظة: حافظ على البساطة إذا لم تكن متأكدًا من كيفية تصميم وتنظيم وجودك عبر الإنترنت. إنه يعمل دائمًا!
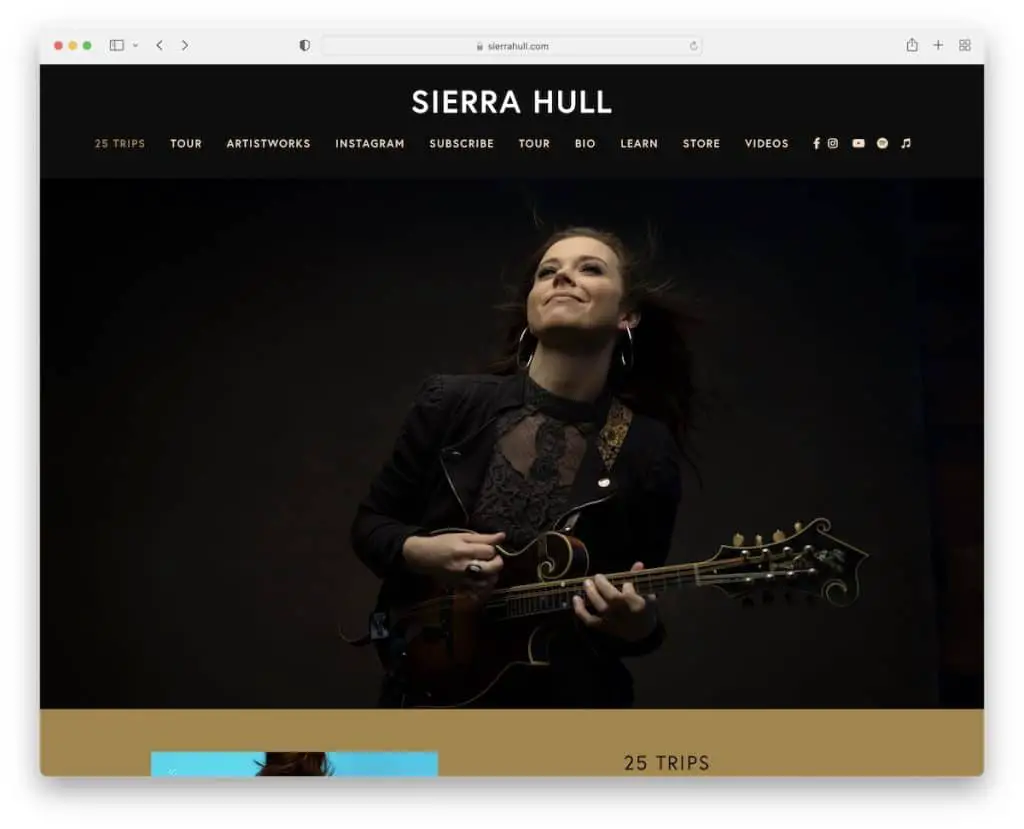
14. سييرا هال
بنيت مع: Squarespace

يحتوي Sierra Hull على موقع ويب مكون من صفحة واحدة مع شريط تنقل عائم يرشدك من قسم إلى آخر (وصفحات أخرى) دون الحاجة إلى التمرير.
يوجد أسفل منطقة البطل قسم يروج لأحدث ألبوم لها ثم قائمة بمواعيد الجولات مع CTAs للتذاكر و RSVPs.
يحتوي Sierra Hull أيضًا على نموذج اشتراك في الرسائل الإخبارية يقع بين شريط تمرير موجز Instagram وقائمة تشغيل Spotify.
ملاحظة: قم بدمج موجز IG لإضافة المزيد من المحتوى إلى موقع الويب الخاص بك ولتنمية ملفك الشخصي.
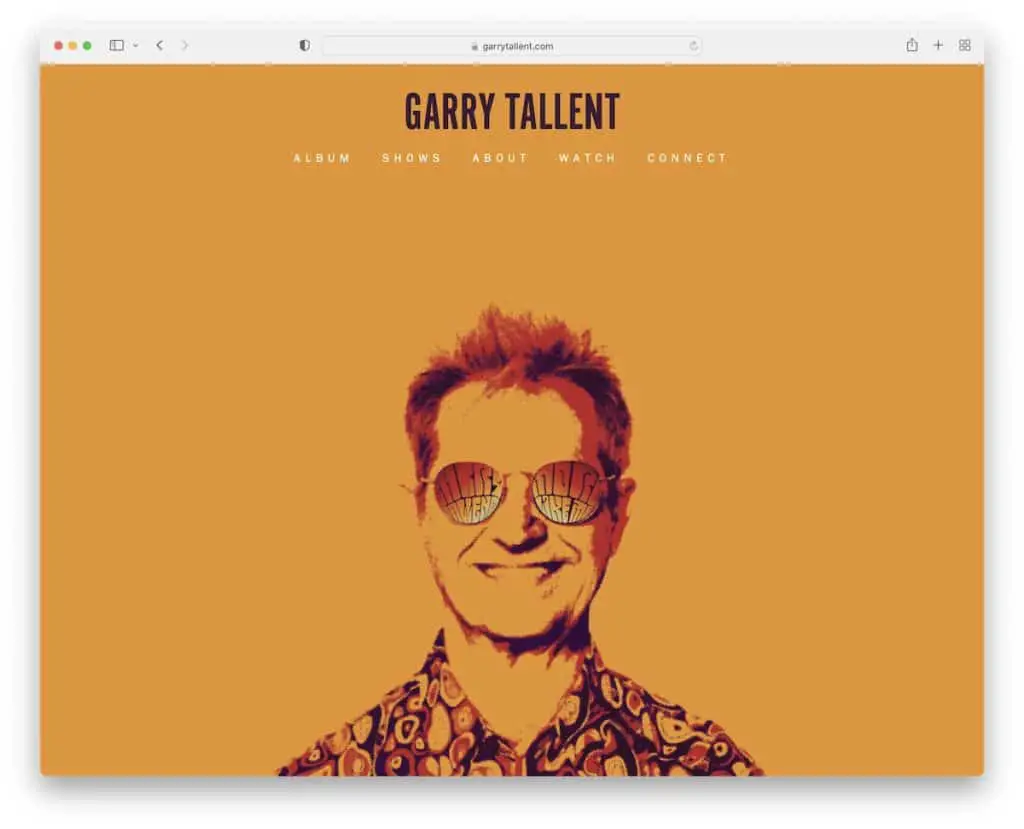
15. غاري تالينت
بنيت مع: تدفق الويب

يحتوي Garry Tallent على مساحة فنية فوق الجزء المرئي من الصفحة مع صورة خلفية ورأس شفاف.
يحتوي موقع هذا الموسيقي على بنية من صفحة واحدة مع كل التفاصيل فقط على بعد بضع لفات. (من المؤسف أن العنوان ليس ثابتًا لأنه سيجعل القفز من قسم إلى آخر أكثر راحة.)
بينما يستخدم الكثيرون موجز IG ، يستخدم Garry موجز شبكة Twitter (يتم تشغيله بواسطة أداة Juicer).
ملاحظة: يمكن لموقع الويب المكون من صفحة واحدة تحسين تجربة المستخدم (خاصةً من خلال قائمة ثابتة).
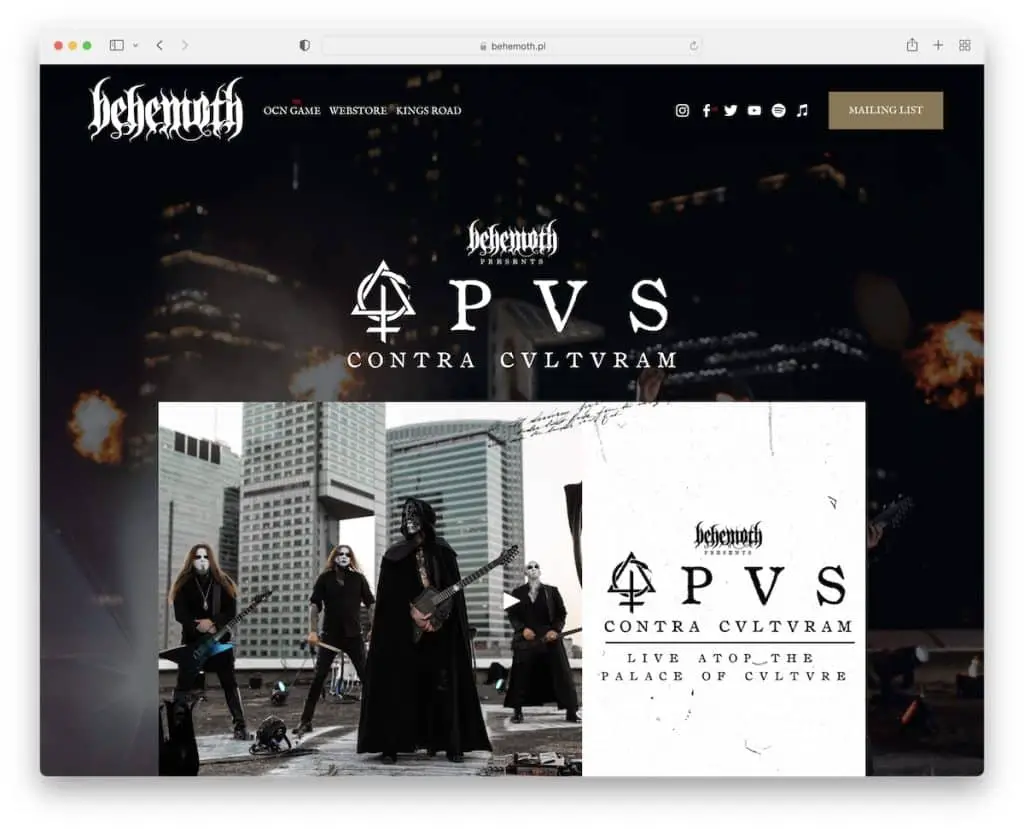
16. بَهِيمُوث
بنيت مع: Squarespace

Behemoth هو مثال على موقع شريطي يحتوي على فيديو مضمن في الجزء المرئي من الصورة فوق صورة الخلفية. العنوان شفاف للحصول على تجربة خالية من الإلهاء. أيضًا ، يحتوي شريط التنقل على رموز وسائط اجتماعية وزر CTA للانضمام إلى القائمة البريدية.
ملاحظة: اسمح للمعجبين بمشاهدة أحدث مقطع فيديو على الفور من خلال وضعه في الجزء المرئي من الصفحة.
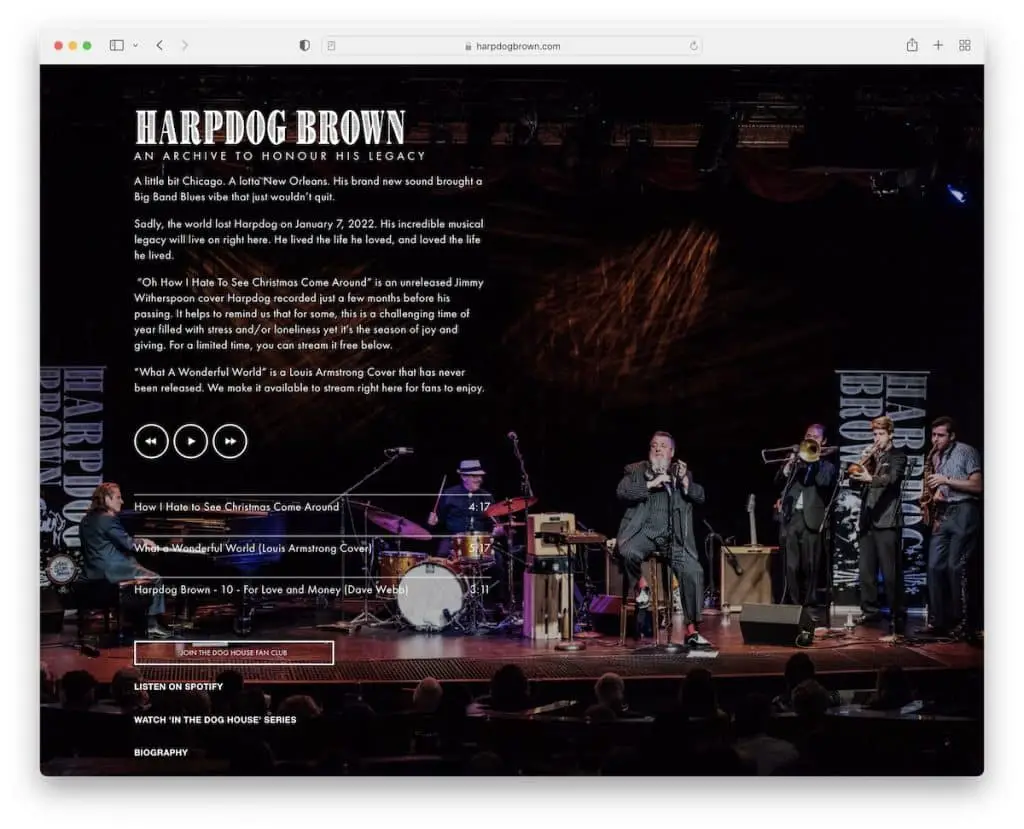
17. Harpdog براون
بنيت مع: Squarespace

ما نحبه حقًا في موقع Harpdog Brown على الويب هو الصفحة الأولى التي تحتوي على شريط تمرير في الخلفية بملء الشاشة ومشغل صوت وروابط لوسائل التواصل الاجتماعي وصفحات أخرى.
في حين أن الصفحة الرئيسية لا تحتوي على رأس أو تذييل ، فإن بقية موقع الويب بها. يحتوي شريط التنقل على قائمة منسدلة للعثور على معلومات معينة بسهولة أكبر.
ملاحظة: استخدم شريط تمرير الخلفية لإضفاء الإثارة على الأشياء وخلق تجربة مشاهدة أكثر إمتاعًا.
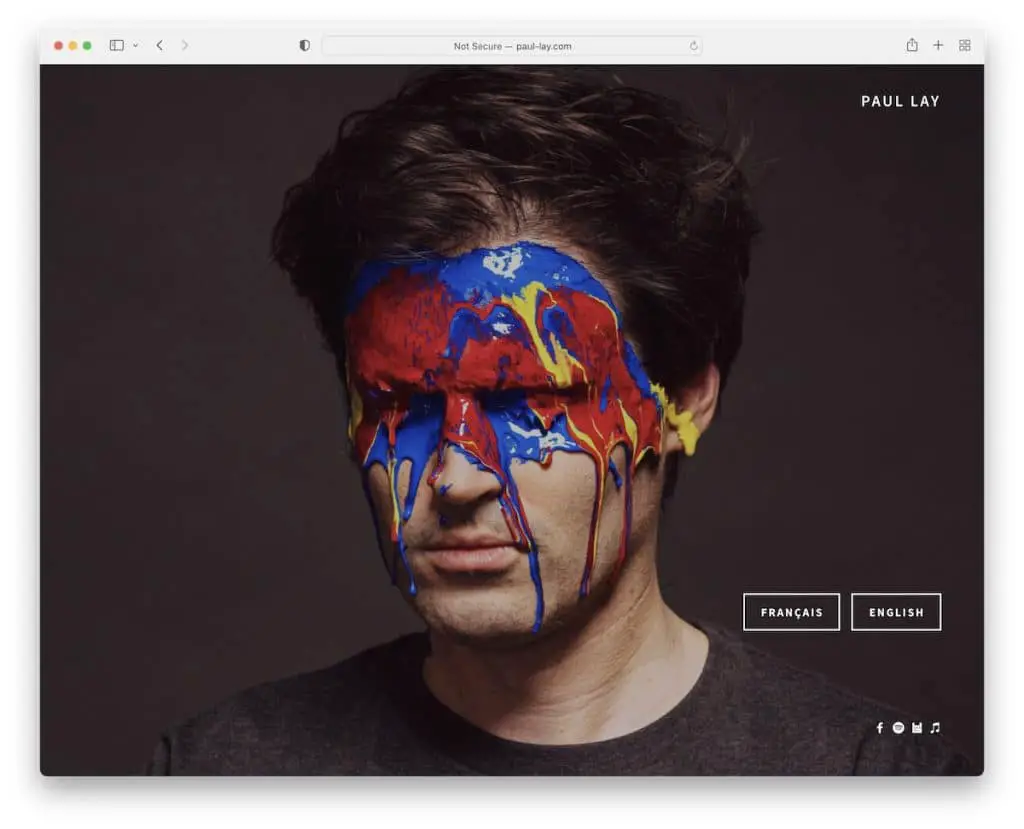
18. بول لاي
بنيت مع: Squarespace

تحتوي الصفحة الرئيسية لـ Paul Lay على زري CTA (مع تأثير التمرير) للدخول إلى موقع الويب باللغة الفرنسية أو الإنجليزية. ومع ذلك ، يمكنك أيضًا الاتصال مباشرة مع Paul عبر أيقونات الوسائط الاجتماعية في الزاوية اليمنى السفلية.
تحتوي الصفحة على رأس (مع قائمة منسدلة) وتذييل (مع اشتراك في رسالة إخبارية) وتنقل إضافي في الشريط الجانبي.
ملاحظة: اسمح للزائرين باختيار لغة موقع الويب المطلوبة عبر صفحتك الرئيسية.
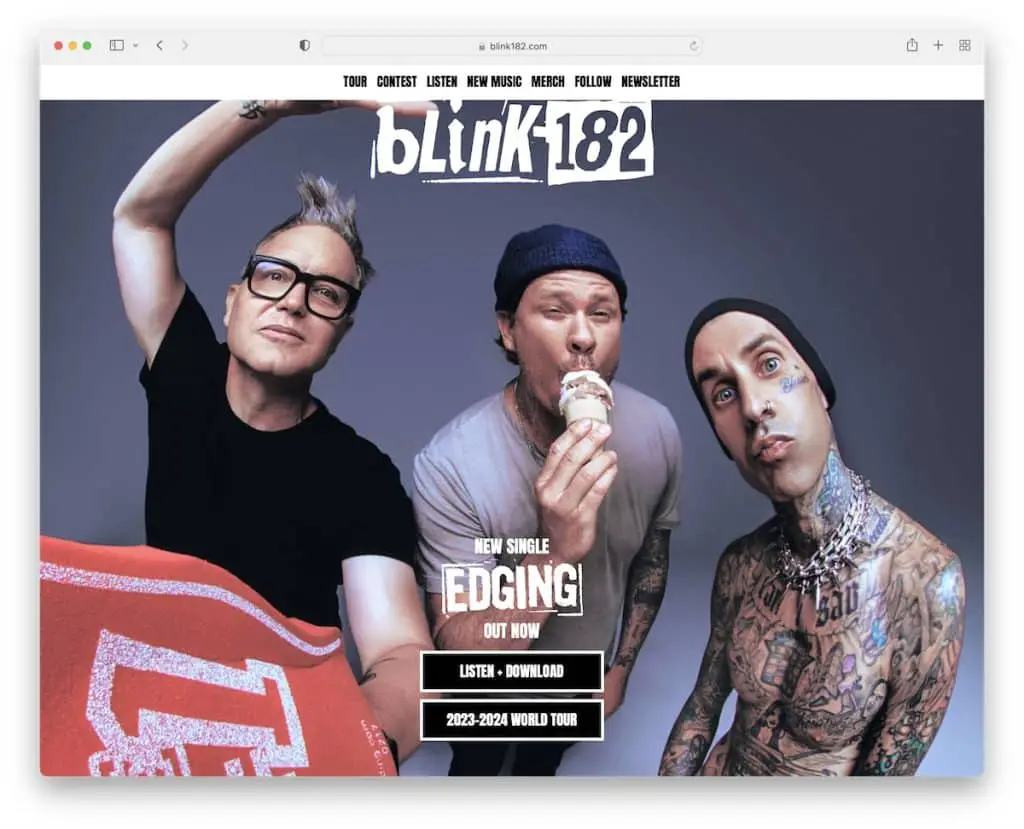
19. طرفة 182
بنيت مع: Wix

Blink 182 هو موقع موسيقي يحتوي على قسم للأبطال بملء الشاشة مع أزرار CTA وشريط تنقل بسيط.
يوجد في الجزء السفلي غير المرئي من الصفحة أحدث فيديو موسيقي رسمي ، متبوعًا بقائمة مواعيد الجولة. التذييل صغير ، مع روابط مستخدم وعمل إضافية.
ملاحظة: اجعل مواعيد جولتك قابلة للوصول فورًا عن طريق إضافتها إلى صفحتك الرئيسية.
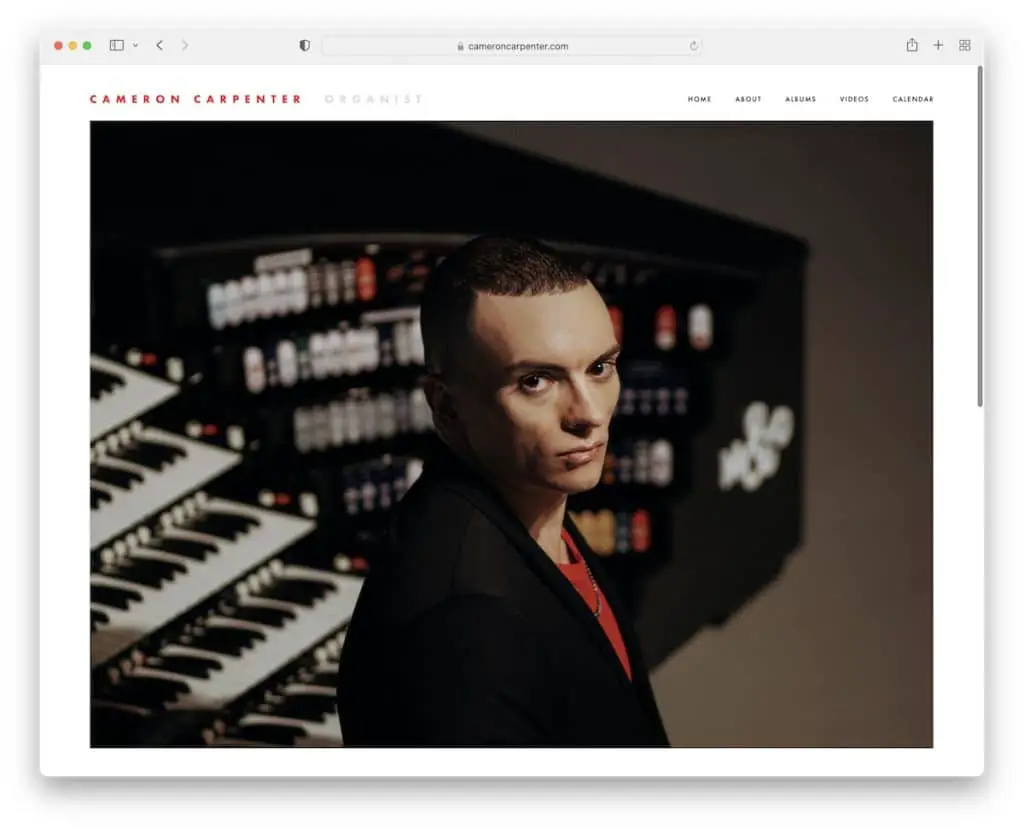
20. كاميرون كاربنتر
بنيت مع: Squarespace

يلتزم كاميرون كاربنتر بالبساطة والبساطة من خلال موقعه على الويب. يحتوي قسم الجزء المرئي من الصفحة على صورة رئيسية فقط بدون أي نص أو عبارة CTA وشريط تنقل عادي.
يوجد أسفل الجزء المرئي من الصفحة العديد من ذكر العلاقات العامة من مختلف السلطات التي بنت الدليل الاجتماعي.
ملاحظة: بدلاً من تقييمات المعجبين وشهاداتهم ، يمكنك أيضًا تضمين إشارات العلاقات العامة والمراجع على موقع الويب الخاص بالموسيقي.
21. جاني باي
بنيت مع: كارد

نضيف موقع ويب Janie Bay إلى هذه القائمة لأنه يثبت نجاح بساطتها. بالإضافة إلى ذلك ، يمكن لأي شخص إنشاء مثل هذا الموقع قريبًا باستخدام Carrd builder.
التفاصيل الأساسية ، رأس بسيط مع التنقل والوسائط الاجتماعية وأيقونات البريد الإلكتروني في التذييل - هذا كل شيء!
ملاحظة: يمكن أن يخلق موقع الويب البسيط تجربة مستخدم رائعة وغالبًا ما يكون إنشائه أسهل.
إليك بعض مواقع Carrd الأخرى التي توضح لك كيف يمكنك إنشاء مواقع رائعة باستخدام أداة إنشاء مواقع ويب سهلة.
اعلمنا اذا اعجبك المنشور
