21 من أفضل الأمثلة على التصوير في Squarespace (في عام 2023)
نشرت: 2023-03-17مرحبًا بك في قائمتنا الشاملة لأبرز أمثلة التصوير الفوتوغرافي لـ Squarespace.
لقد قمنا بتضمين العديد من تصميمات الويب ، بدءًا من التصميمات البسيطة والبسيطة إلى الأكثر إبداعًا ، لذلك يوجد شيء للجميع.
والأفضل من ذلك ، يمكنك بسهولة إنشاء واحدة مماثلة باستخدام Squarespace.
ومع ذلك ، يمكنك أيضًا الذهاب إلى الطريق البديل واختيار سمة WordPress للتصوير الفوتوغرافي أو حتى البدء باستخدام منشئ مواقع التصوير الفوتوغرافي المجاني.
لكن أولاً ، لنستمتع معًا بمواقع التصوير المذهلة هذه.
أمثلة على تصوير أعظم سكوير سبيس
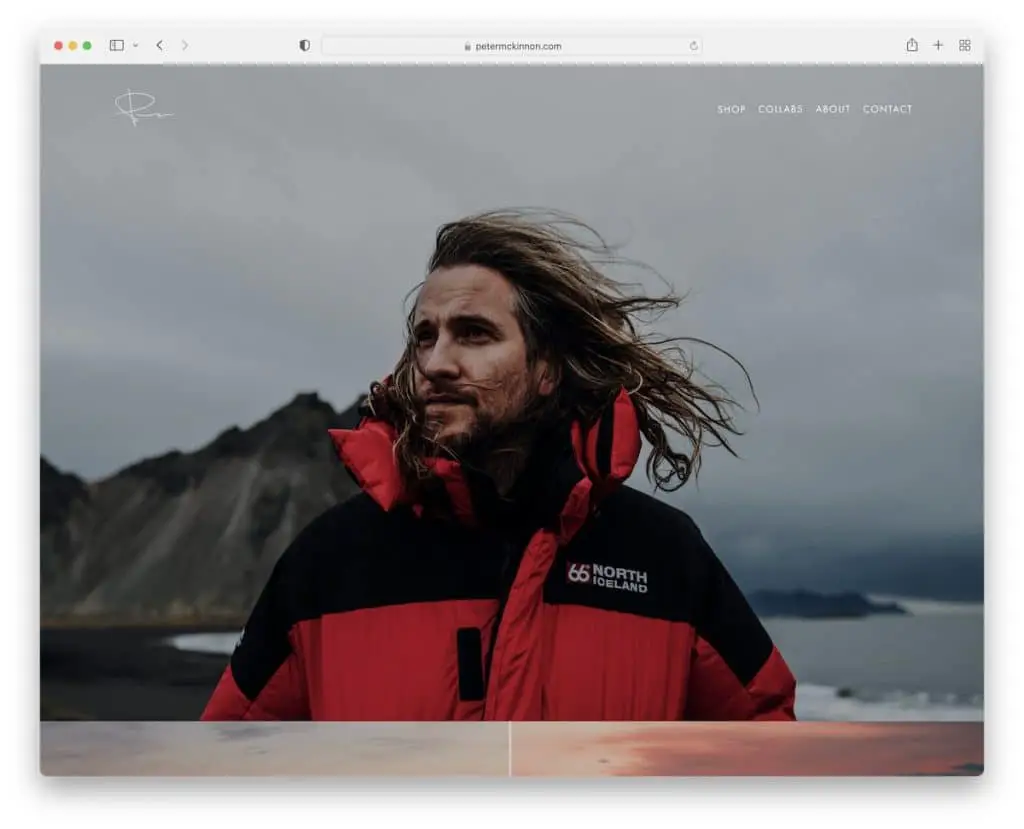
1. بيتر ماكينون
بنيت مع : Squarespace

لدى Peter McKinnon موقع ويب جميل للتصوير بملء الشاشة يحتوي على صور كبيرة ، وبعضها يتميز بتأثير المنظر الجذاب.
العنوان (مع القائمة المنسدلة) والتذييل نظيفان وأساسيان ، مع الروابط الضرورية والرموز الاجتماعية.
ملاحظة : قم بإنشاء انطباع أول قوي وجريء باستخدام تصميم ويب سريع الاستجابة بملء الشاشة.
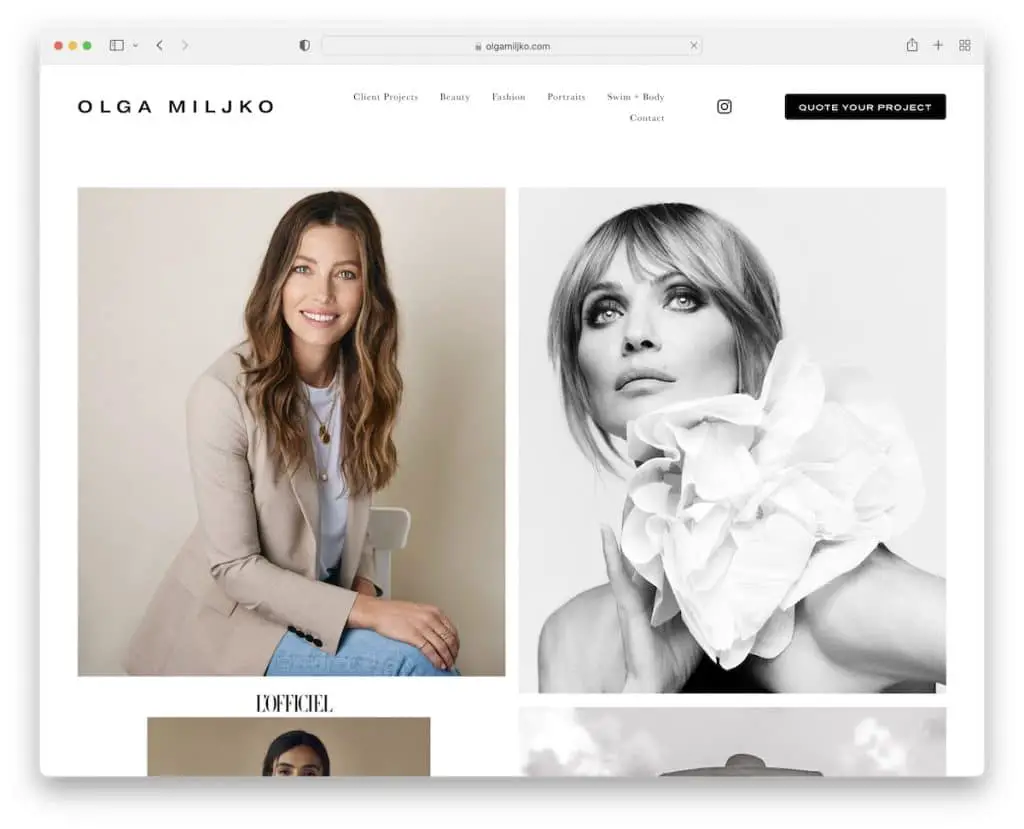
2. أولغا ميليكو
بنيت مع: Squarespace

تدير Olga Miljko موقعًا إلكترونيًا بسيطًا ، لذا فإن جميع أعمالها ومشاريعها المصورة تبرز أكثر. يختفي العنوان بمجرد بدء التمرير ولكنه يظهر مرة أخرى بمجرد العودة إلى الأعلى.
علاوة على ذلك ، تقوم الصفحة الرئيسية الطويلة للشبكة المكونة من عمودين بتحميل الصور أثناء التمرير لجعل التجربة أكثر جاذبية.
ما هو عملي أيضًا هو استخدام زر الحث على اتخاذ إجراء (CTA) في الرأس ، بحيث يمكن لكل مهتم الوصول إلى نموذج الاقتباس بشكل أسرع. (تحتوي صفحة الاتصال أيضًا على خرائط Google ، تعرض موقع أعمال Olga.)
ملاحظة : يؤدي إنشاء عنوان يختفي / يعاود الظهور إلى توفير جو ممتع للتمرير ، ولكن في نفس الوقت ، يحسن تجربة المستخدم.
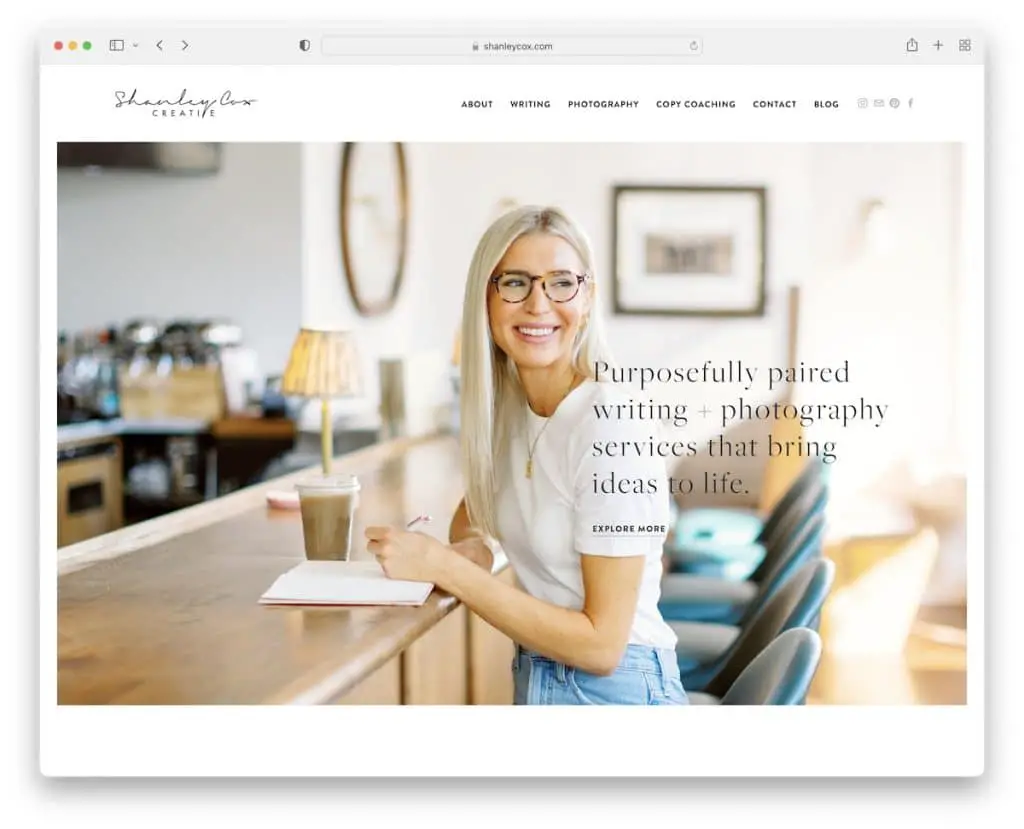
3. شانلي كوكس
بنيت مع: Squarespace

ستشعر بهذا الشعور الشخصي فور وصولك إلى موقع التصوير الفوتوغرافي Squarespace الخاص بشانلي كوكس. يتمتع بمظهر نظيف ومبدع ، مع الكثير من المساحات البيضاء لضمان قراءة أفضل.
تعرض Shanley أيضًا شريط تمرير الشهادات على الصفحة الرئيسية للإثبات الاجتماعي. وسترى موجز Instagram قبل التذييل ، والذي يفتح المنشورات في علامة تبويب جديدة.
ملاحظة : بناء الثقة في خدماتك المتميزة من خلال دمج شهادات العملاء.
ألق نظرة خاطفة على هذه المواقع البسيطة إذا كنت لا ترغب في التعقيد مع تصميم الويب ومع ذلك لا تزال تحقق تواجدًا رائعًا عبر الإنترنت.
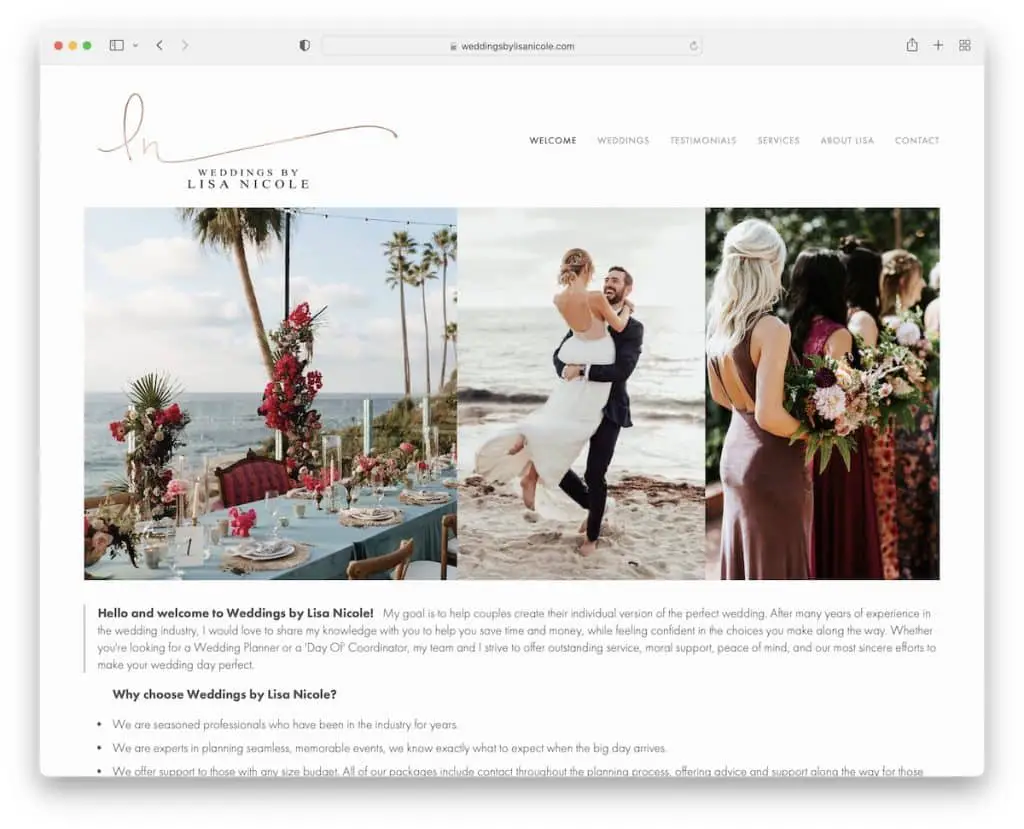
4. حفلات الزفاف بقلم ليزا نيكول
بنيت مع: Squarespace

تتمتع صفحة Weddings By Lisa Nicole بأجواء أنيقة ، حيث تحتوي على منزلقات للصور لعرض بعض أفضل الأعمال من خلال عناصر مرئية جذابة.
مثال التصوير الفوتوغرافي هذا من Squarespace له رأس فقط ولكن بدون تذييل (يقول فقط ، "مدعوم من Squarespace").
علاوة على ذلك ، ستجد أيضًا صفحة مخصصة فقط للشهادات ، وكلها متعمقة جدًا.
ملاحظة : إذا كنت لا ترغب في استخدام التذييل ، فلا تفعل ذلك. لكننا نوصي بالقيام بذلك فقط إذا كان لديك موقع ويب أساسي أكثر بدون صفحات كثيرة.
ستستمتع أيضًا بهذه المواقع الرائعة لتصوير حفلات الزفاف التي قمنا برعايتها بعناية.
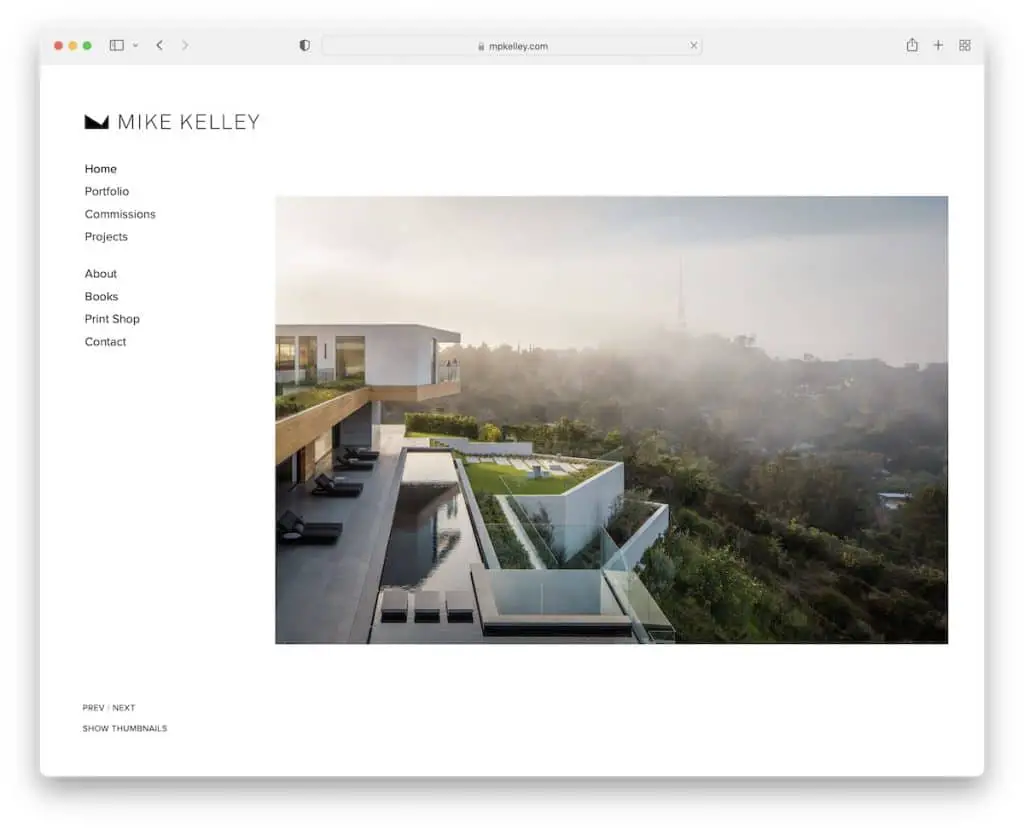
5. مايك كيلي
بنيت مع: Squarespace

الميزة البارزة لـ Mike Kelley هي رأس / قائمة الشريط الجانبي اللاصق. إنه موجود دائمًا ، لذلك لا تحتاج إلى التمرير إلى الأعلى للوصول إلى روابط التنقل.
علاوة على ذلك ، فإن القاعدة ورأس الشريط الجانبي لهما نفس الخلفية البيضاء ، مما يمنح موقع التصوير هذا مظهرًا أكثر إتقانًا. بالإضافة إلى ذلك ، لا يوجد تذييل للحصول على مظهر أكثر تنظيمًا.
ملاحظة: يمكنك بسهولة تمييز تواجدك عبر الإنترنت عن البقية عن طريق نقل قسم الرأس إلى الشريط الجانبي (الأيسر).
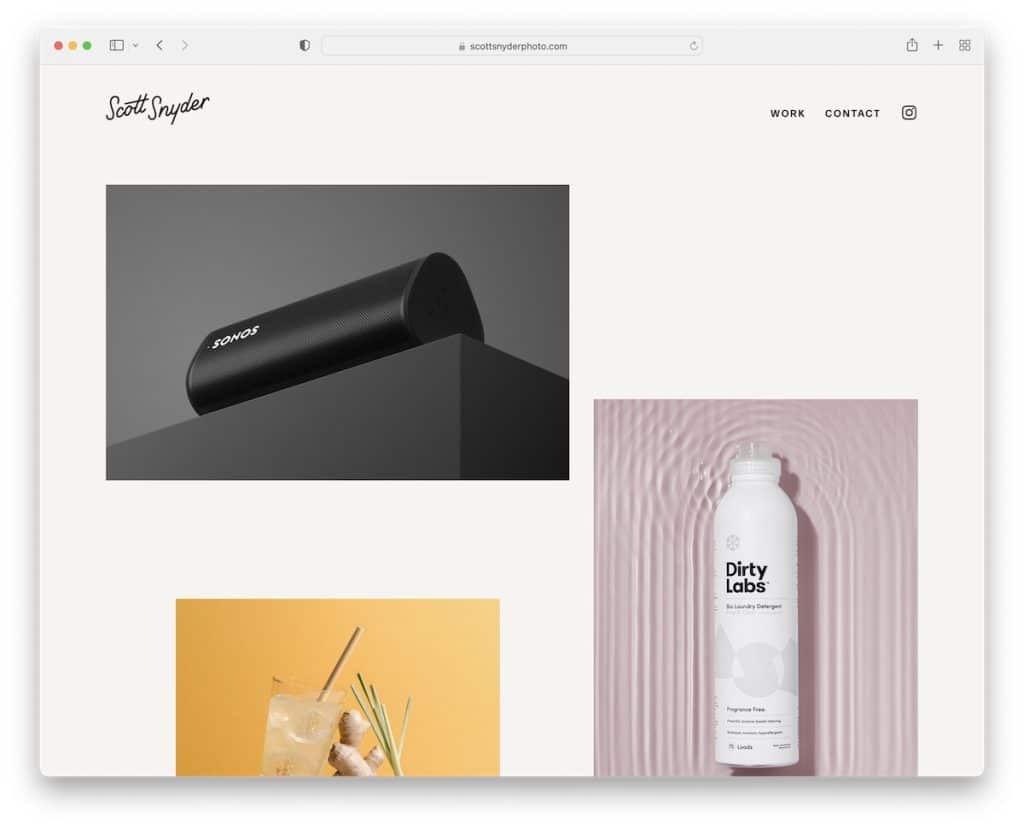
6. سكوت سنايدر
بنيت مع: Squarespace

يثير Scott Snyder الفضول من خلال تخطيط فريد للشبكة حيث يتم تحريك بعض الصور المصغرة وبعضها ثابت. وإذا نقرت على الصورة المصغرة ، فإنها تفتح صفحة كاملة للمشروع تحتوي على المزيد من المعلومات المكتوبة والمرئية.
يحتفظ مثال موقع Squarespace هذا على نفس لون الخلفية في جميع أنحاء الصفحة بأكملها ، بما في ذلك الرأس والتذييل. أيضًا ، لا تحتاج إلى التمرير مرة أخرى إلى الأعلى للوصول إلى روابط القائمة لأن الرأس يظهر مرة أخرى عند بدء التمرير للخلف.
ملاحظة: امزج الصور المصغرة الثابتة والمتحركة لإجبار الزائر على المزيد.
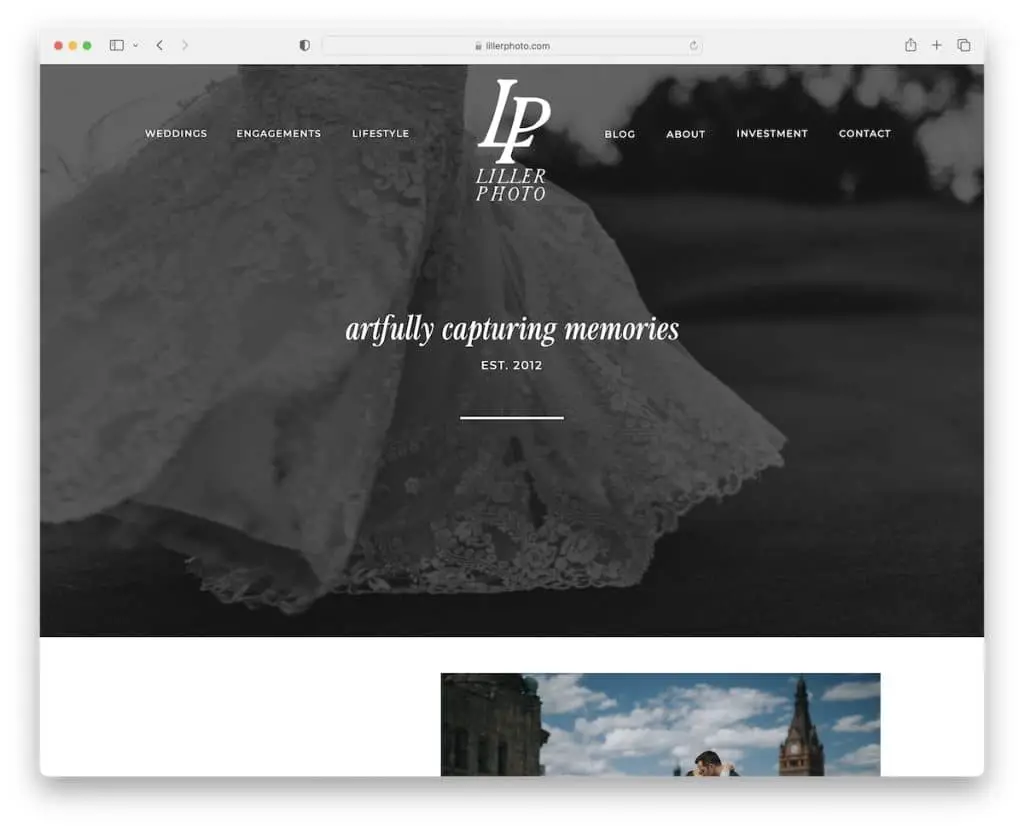
7. صور ليلر
بنيت مع: Squarespace

يحتوي موقع Liller Photo على تخطيط مميز مع أقسام تجتاحك تثير اهتمامك بالمحتوى.
ينتقل العنوان من الشفافية الكاملة إلى "الضبابية" عندما يلتصق بأعلى الشاشة ، مما يخلق تفاصيل رائعة. لكن التذييل له خلفية سوداء ، وبالتالي فإن المعلومات والروابط الإضافية تظهر بشكل أكبر.
يوجد أيضًا زر من الخلف إلى الأعلى (لكنك لست بحاجة إليه تقريبًا) وشريط تمرير رائع مع صور للعرائس والعرسان.
ملاحظة: يعد زر الرجوع إلى الأعلى مفيدًا بشكل خاص إذا كنت لا تستخدم رأسًا عائمًا - فسوف يرفع UX لموقعك.
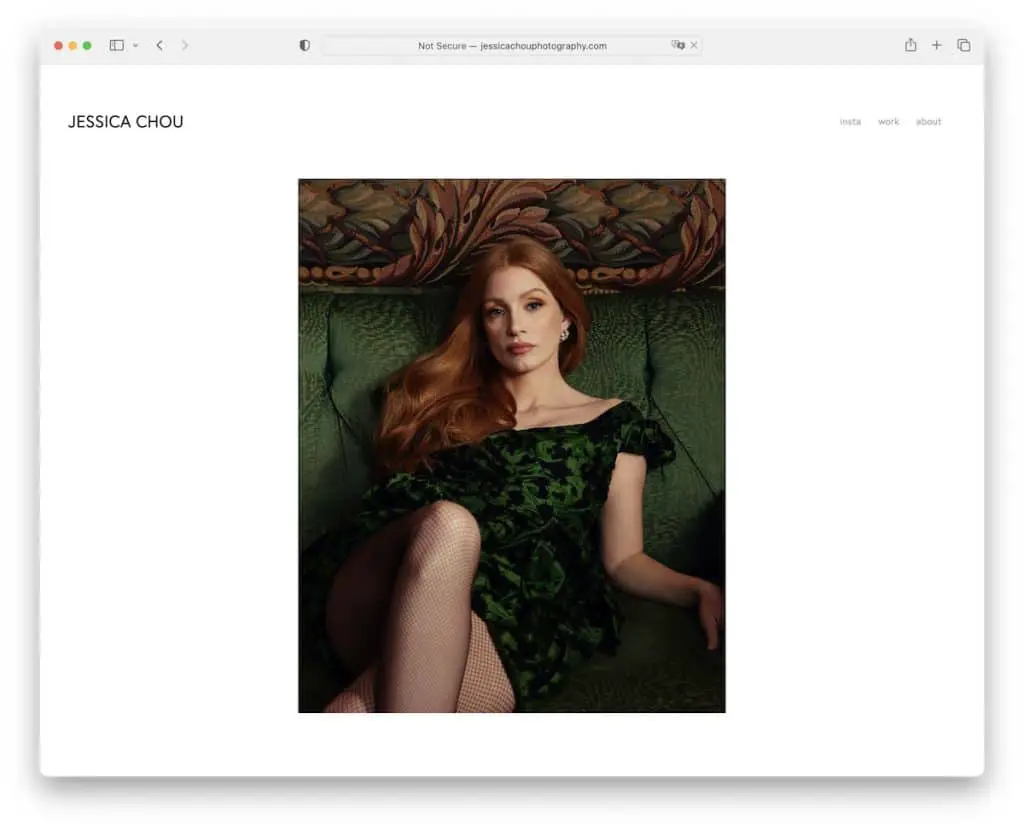
8. جيسيكا تشو
بنيت مع: Squarespace

تعد Jessica Chou مثالاً ممتازًا على موقع Squarespace للتصوير الفوتوغرافي البسيط (المتطرف). على الرغم من وجود محتوى نصي قليل جدًا وشريط التنقل سهل للغاية ، فقد أضافت Jessica A TON من الصور للقيام بكل الكلام.
الصفحة الرئيسية طويلة ، ولكن تحميل المحتوى عند التمرير يبقيك في موضع التركيز ، وينسى الوقت. الجانب السلبي الوحيد هو أنه لا يوجد تذييل ولا يوجد زر العودة إلى الأعلى ، لذا فإن التمرير للخلف قد يكون مزعجًا بعض الشيء.
ملاحظة: أنت مصور فوتوغرافي ، لذا دع صورك تتحدث (لا تحتاج بالضرورة إلى الكثير من النصوص ، وموقع Jessica Chou هو توضيح رائع لذلك).
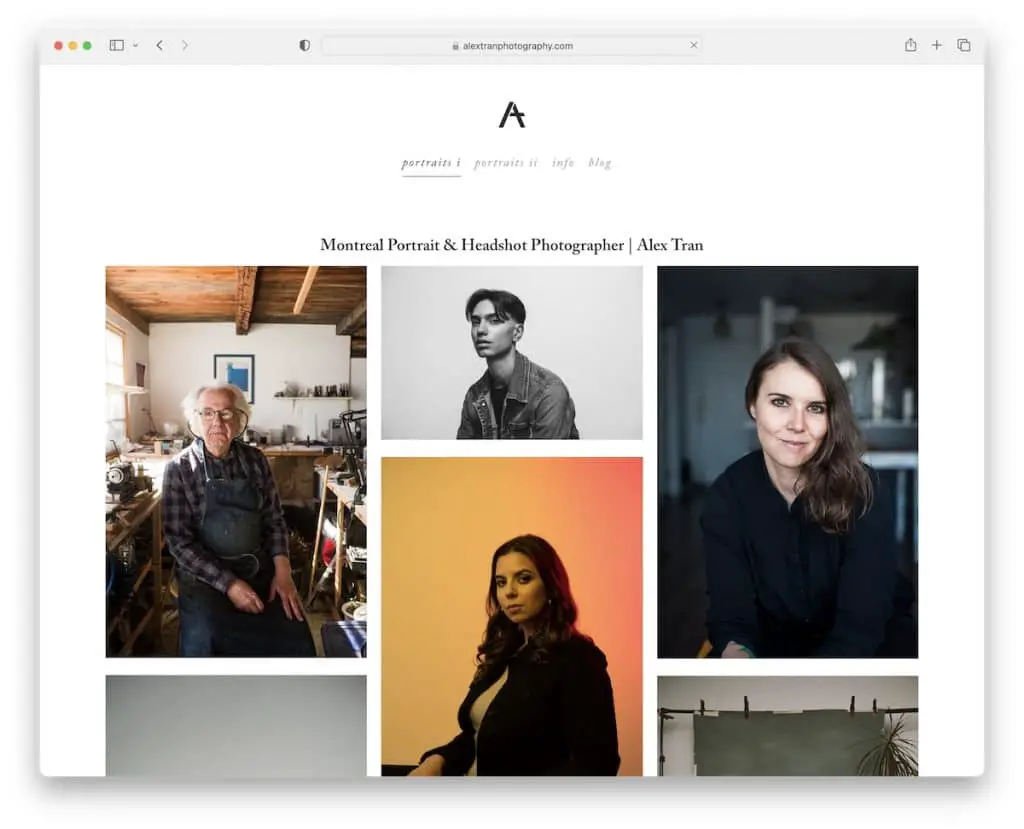
9. أليكس تران
بنيت مع: Squarespace

أحد الأشياء الأكثر إثارة للاهتمام حول موقع Alex Tran هو أنه يعرض سيرة ذاتية في تذييل الصفحة في بعض الصفحات.
إلى جانب صفحات المحفظة وصفحة معلومات / عني ، يمتلك Alex Tran أيضًا مدونة حيث يدردش حول مواضيع مختلفة تتعلق بالصور أولاً.
ملاحظة: إحدى الطرق لتحسين موقع Squarespace للتصوير الفوتوغرافي هي بدء مدونة. (فقط قم بتحديثه بانتظام.)
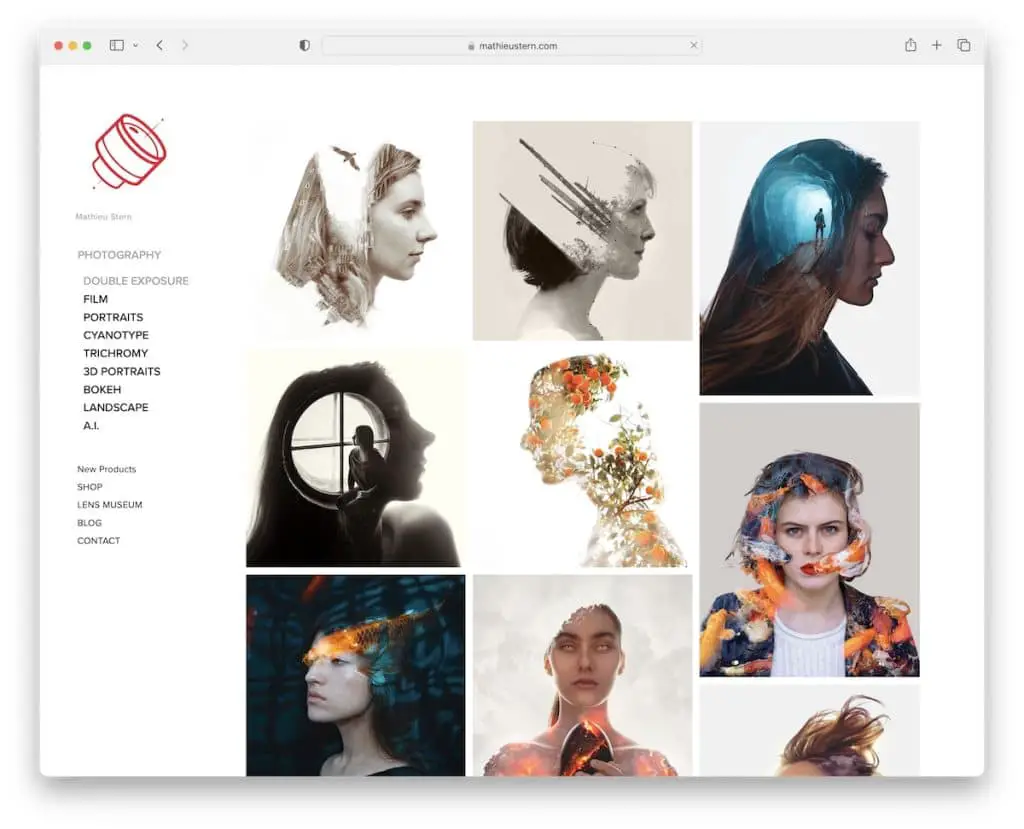
10. ماتيو ستيرن
بنيت مع: Squarespace

Mathieu Stern هو مثال آخر رائع لموقع ويب نظيف مع تنقل عائم في الشريط الجانبي وقائمة منسدلة. يتيح لك هذا تصفح الموقع بسرعة ، مع وجود روابط على اليسار ومحتوى على اليمين.
لا تحتوي صفحة Mathieu أيضًا على تذييل لتبسيط وجوده عبر الإنترنت بشكل أكبر.
عندما تكون في أي من فئات المحفظة ، وبعد النقر فوق الصورة المصغرة ، تفتح صورة أكبر على صفحة جديدة ، ولكن يمكنك بعد ذلك التمرير عبر الباقي دون الحاجة إلى العودة. (يمكنك أيضًا النقر فوق "إظهار الصور المصغرة" في الزاوية اليسرى السفلية لمشاهدة الألبوم بالكامل.)
ملاحظة: حوّل محفظتك عبر الإنترنت إلى عرض شرائح حتى يتمكن المشاهدون من الاستمتاع بأعمالك بدقة أعلى.
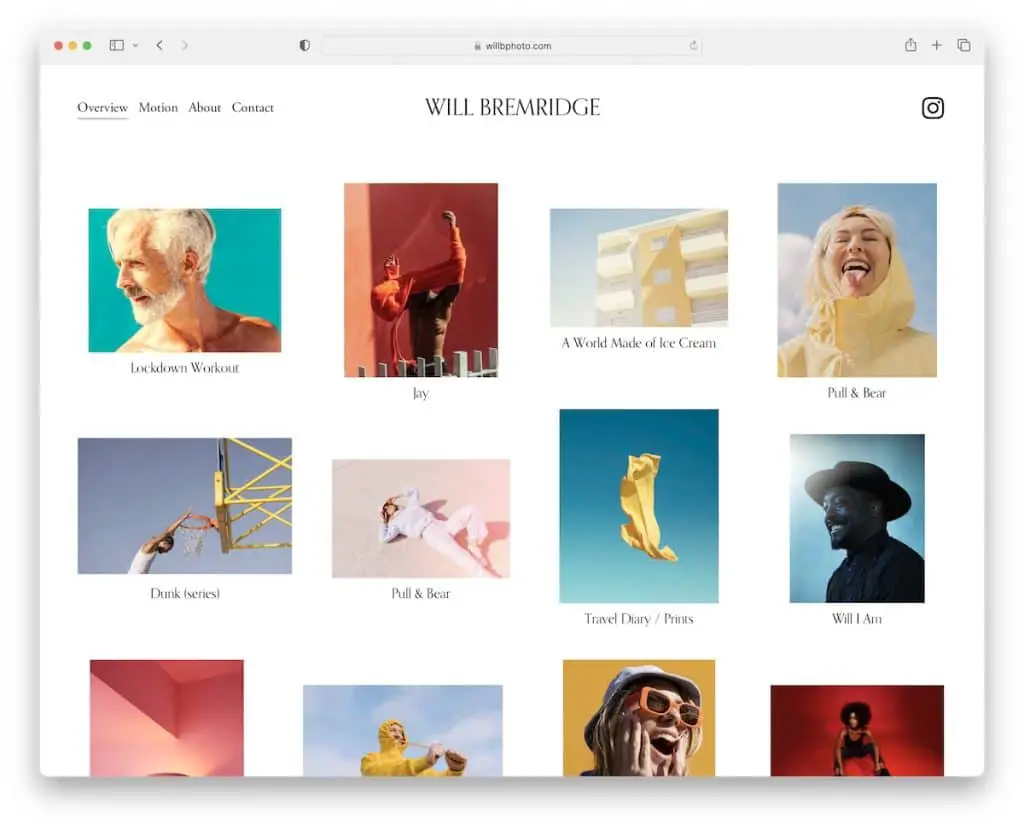
11. ويل بريمريدج
بنيت مع: Squarespace


يمكن أن يؤدي استخدام الرسوم المتحركة وملفات GIF على موقع التصوير الفوتوغرافي الخاص بك إلى إضفاء مزيد من الحياة عليه وجعل تجربة المحتوى أكثر إثارة. وويل بريمريدج يعرف ذلك بالتأكيد.
تتمسك محفظته عبر الإنترنت بالبساطة ، مع التركيز على وضع كل اللمعان الإضافي على المشاريع.
يحتوي الرأس فقط على الروابط الأساسية وأيقونة Instagram وتفاصيل الاتصال في التذييل - هذا كل شيء. القاعدة هي إما الكثير من المحتوى المرئي الرائع أو سيرة ذاتية قصيرة.
ملاحظة: إن تبسيط تواجدك على الإنترنت يعني التخلص من كل عوامل التشتيت بحيث يكون عملك هو مركز الاهتمام.
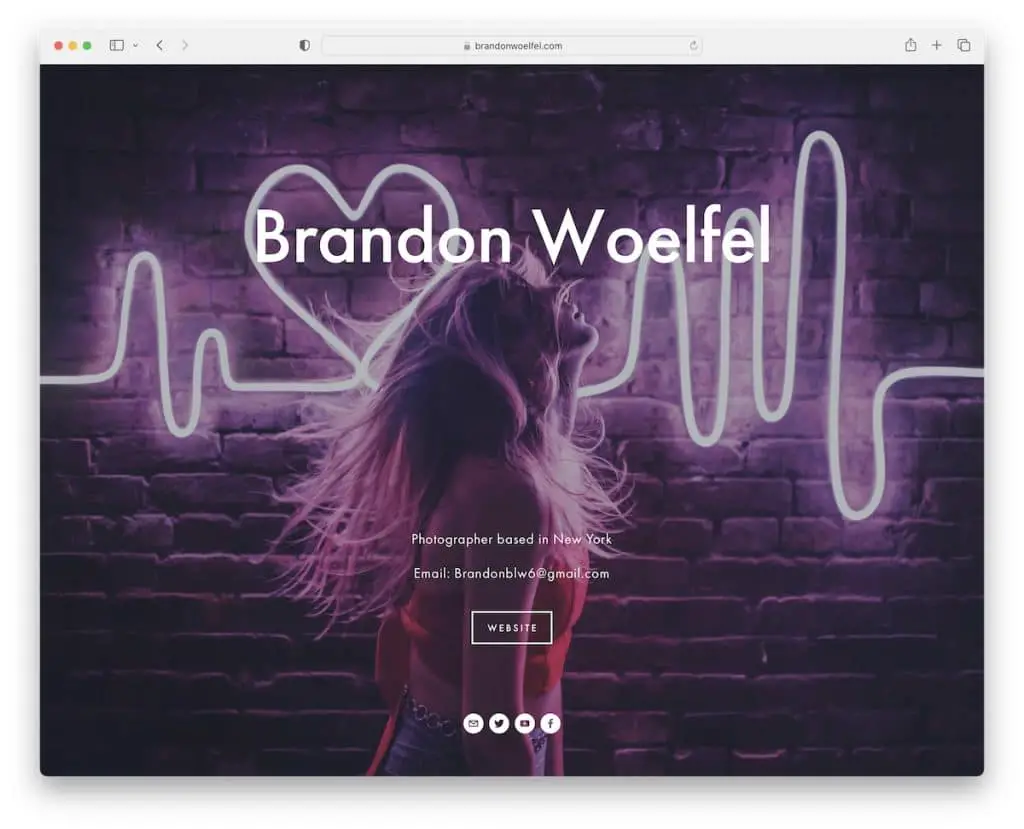
12. براندون وولفيل
بنيت مع: Squarespace

لم نتمكن من العثور على العديد من أمثلة التصوير في Squarespace بصفحة رئيسية منفصلة ، ولكن تستحق Brandon Woelfel الفحص (وثلاثة أخرى أدناه).
تحتوي الصفحة الأولى على معلومات موجزة ، وزر "دخول إلى موقع الويب" والبريد الإلكتروني والرموز الاجتماعية في الأسفل. ثم هناك الجزء الداخلي برأس ضخم ، وتذييل صغير ، ووظيفة معرض / حافظة Lightbox.
ملاحظة: يعتبر العرض المبسط رائعًا لعرض محتوى أكبر بدون مغادرة الصفحة الحالية.
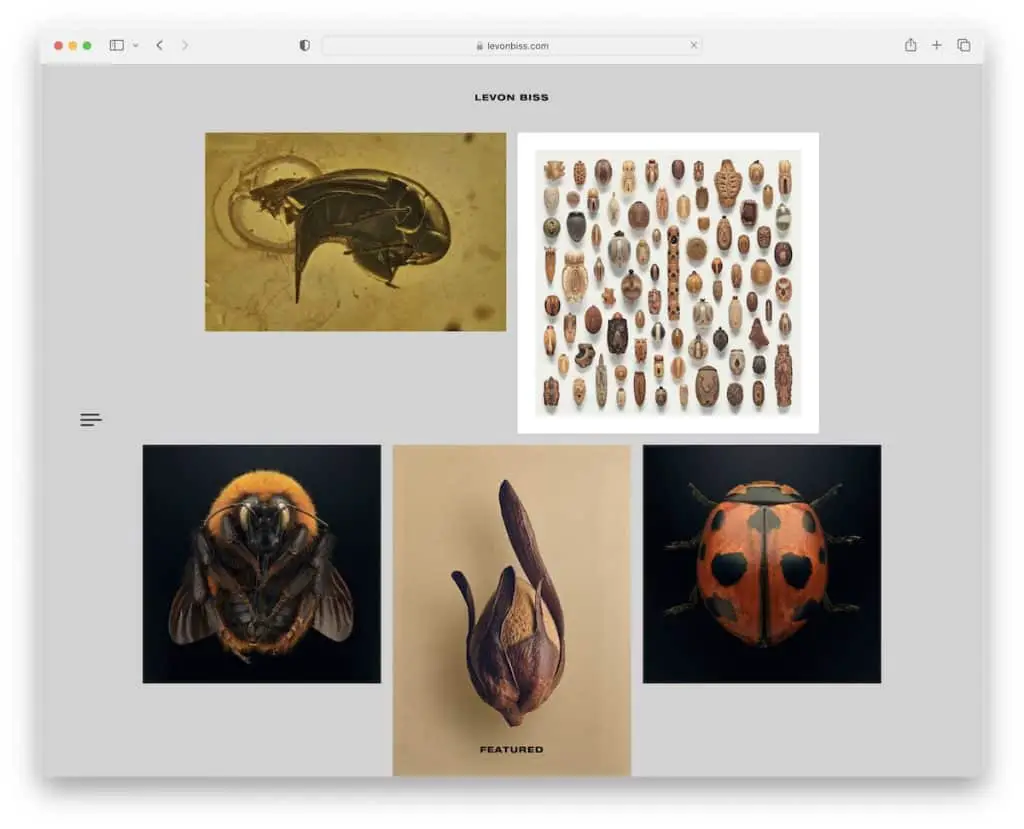
13. ليفون بيس
بنيت مع: Squarespace

لقد رأينا مجموعة من المواقع المبسطة ، لكن Levon Biss ينتقل بها إلى المستوى التالي. يوجد كل من "الرأس" و "التذييل" ورمز قائمة الهامبرغر في الشريط الجانبي على خلفية شفافة ويلتزمان بالشاشة.
يكشف الأخير عن التنقل بملء الشاشة لزيارة صفحات أخرى أثناء عرض الحافظة أيضًا وظيفة شريط التمرير مع رمز الصورة المصغرة في الزاوية اليمنى السفلية لرؤية كل العمل من فئة معينة في صفحة واحدة.
ملاحظة: قم بإنشاء شريط تنقل أكثر نظافة مع رمز قائمة هامبرغر بسيط.
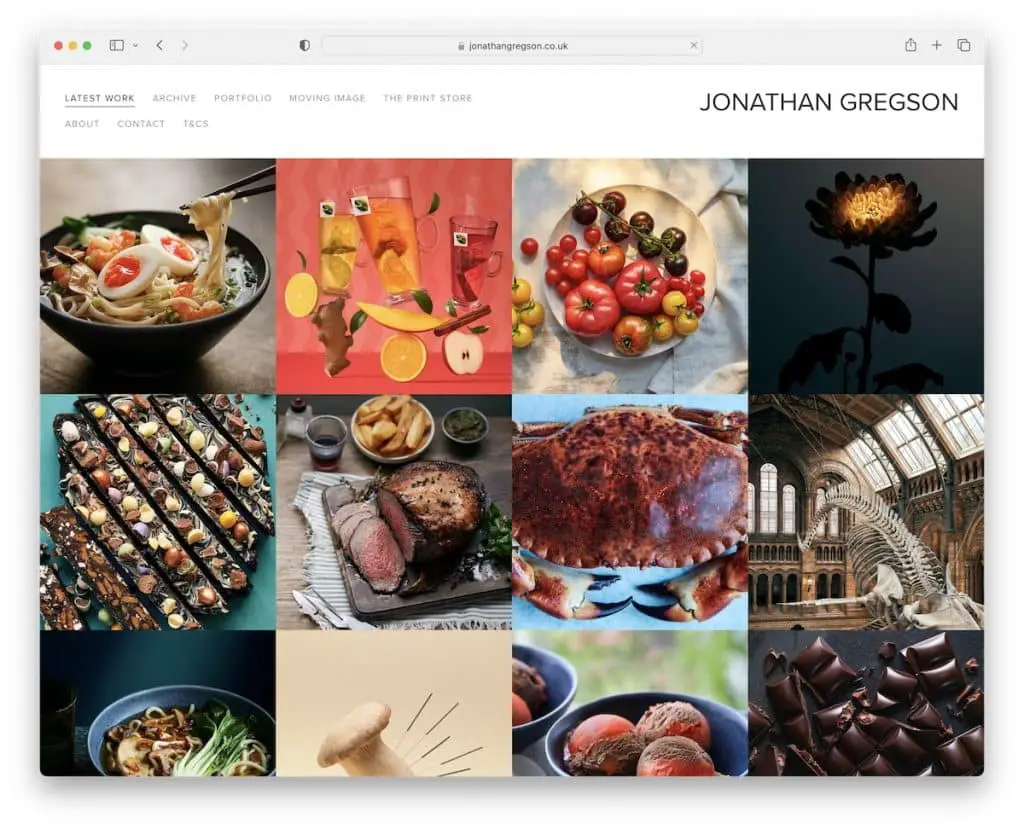
14. جوناثان جريجسون
بنيت مع: Squarespace

لدى Jonathan Gregson تخطيط شبكة محفظة متعدد الأعمدة بدون تباعد ولكن بتأثير تمرير يعرض عنوان المشروع.
لا يحتوي مثال التصوير الفوتوغرافي Squarespace هذا على تذييل ، ولكن يحتوي الرأس العائم دائمًا على روابط القائمة تحت تصرفك ، مما يجعل التنقل عبر الصفحة أكثر راحة.
ملاحظة: قم بإنشاء شبكة نظيفة من الصور ولكن استخدم تأثير التمرير لإظهار المزيد من المعلومات ، مع ارتباط إلى صفحة المشروع.
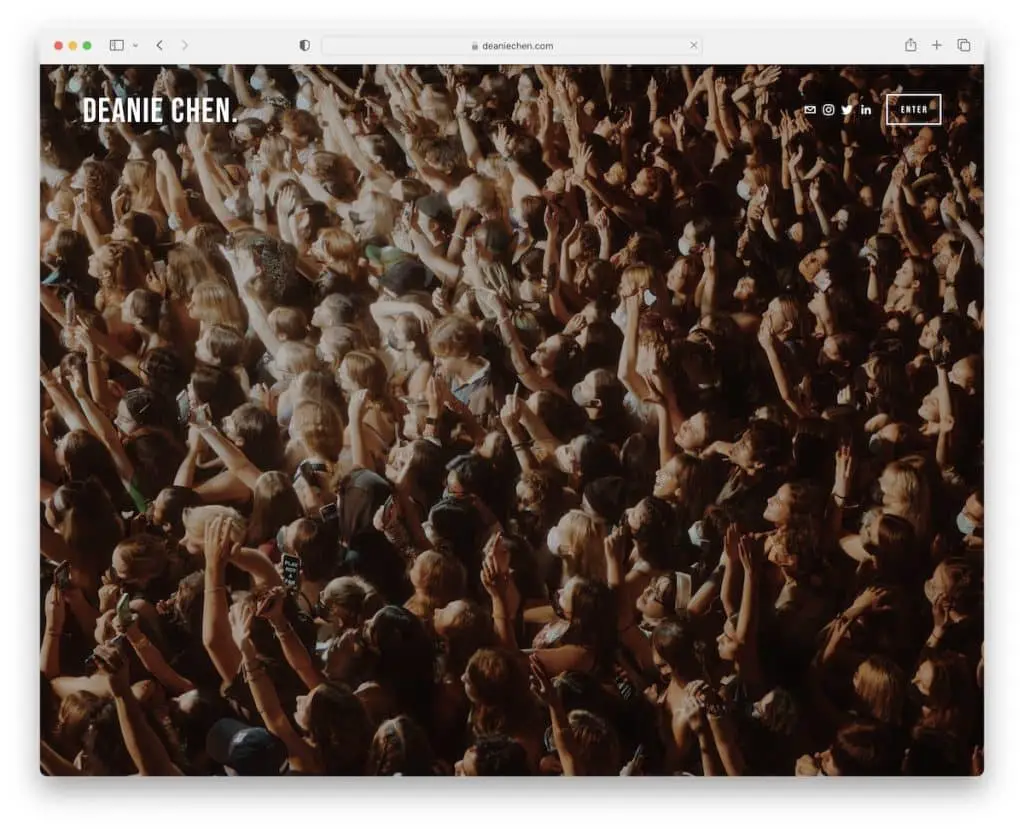
15. دين تشن
بنيت مع: Squarespace

إذا استخدم براندون خلفية صورة فقط على الصفحة الرئيسية ، فإن Deanie Chen لديه شريط تمرير ملء الشاشة يجذب الانتباه بسهولة.
بعد دخولك إلى صفحة التصوير الفوتوغرافي هذه ، ستحصل على شبكة طويلة من الصور باستخدام صندوق الضوء العملي.
يحتوي التنقل على روابط لفئات مختلفة ، حتى يتمكن الجميع من العثور على ما يتواجدون فيه بشكل أسرع. من ناحية أخرى ، يحتوي التذييل على أيقونات وسائط اجتماعية فقط.
ملاحظة: اجذب اهتمام زوارك باستخدام شريط تمرير الصورة بملء الشاشة.
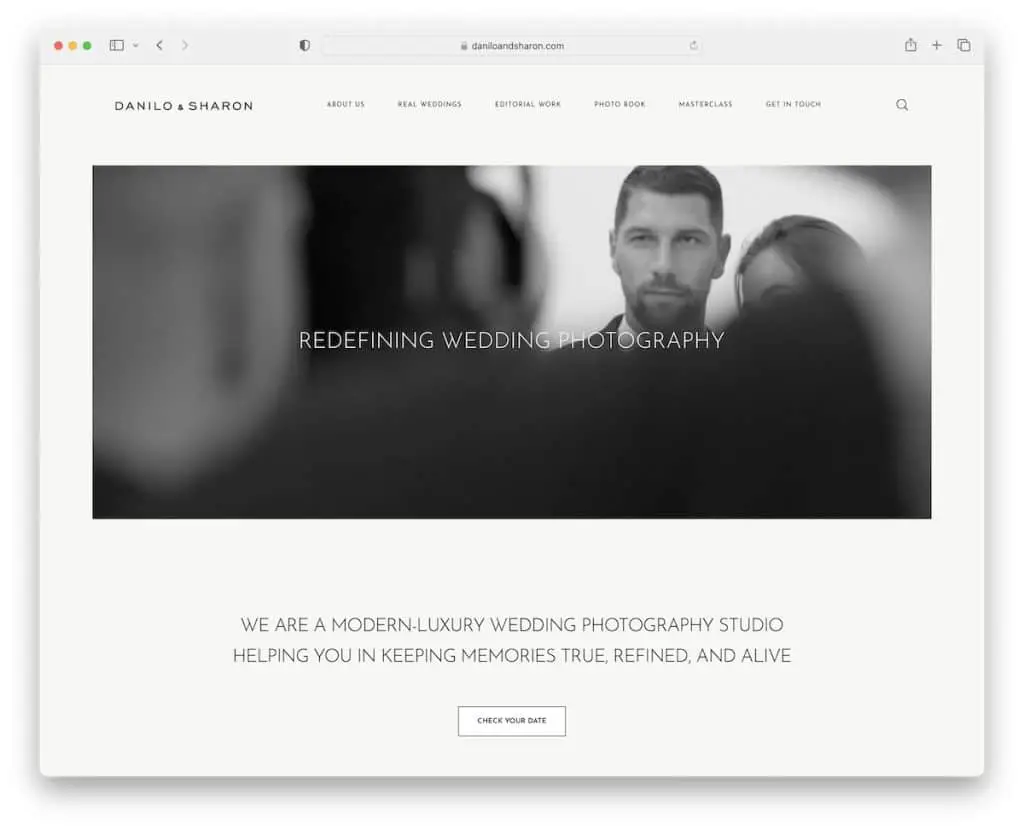
16. دانيلو وشارون
بنيت مع: Squarespace

تخصص موقع Danilo & Sharon هو الفيديو البطل الذي يجعل مجموعة التصوير الفوتوغرافي عبر الإنترنت جذابة للغاية من البداية.
بينما يكون الهيكل في الجانب البسيط ، لا تزال الصفحة تحتوي على عناصر جذابة للحفاظ على تركيزك (مثل تحميل المحتوى على التمرير).
بالإضافة إلى ذلك ، ستجد موجز Instagram وزر "حجز موعد" في الأسفل ، قبل التذييل البسيط.
ملاحظة: يمكن أن تكون موجز IG إضافة رائعة إلى موقع Squarespace للتصوير الفوتوغرافي الخاص بك للحصول على محتوى إضافي (ولتنمية ملفك الشخصي).
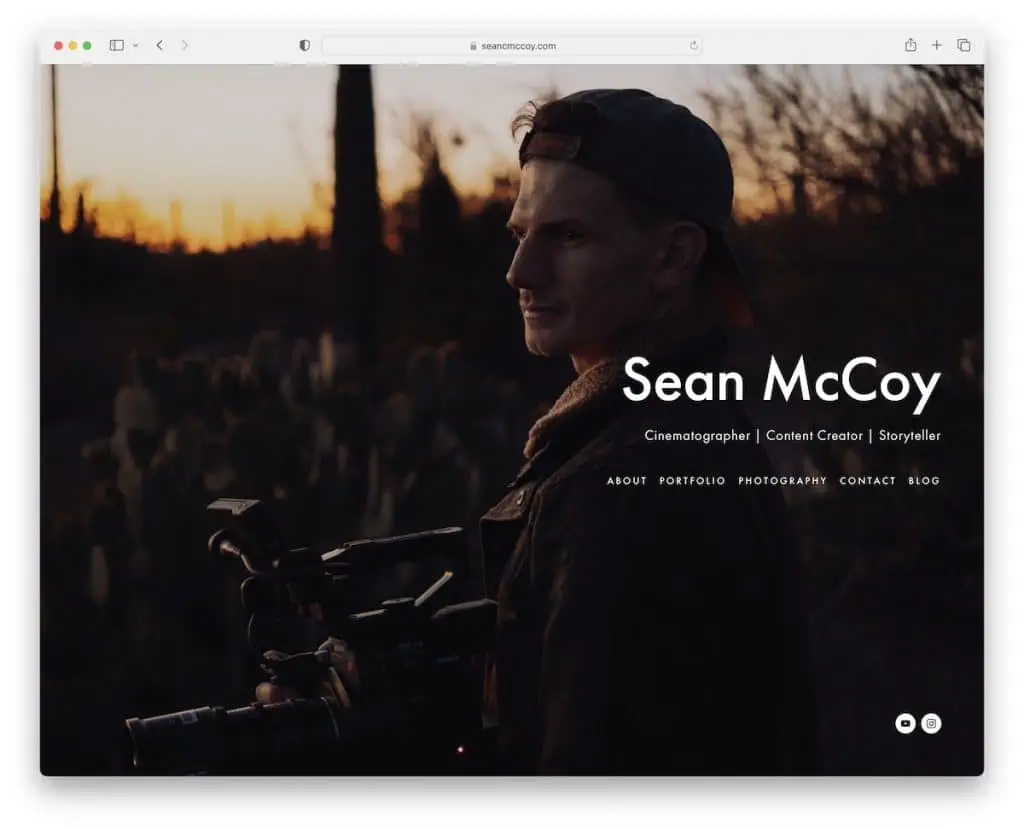
17. شون مكوي
بنيت مع: Squarespace

يخلق Sean McCoy طابعًا شخصيًا أكثر من خلال صورة ملء الشاشة لنفسه على الصفحة الرئيسية ، حيث يمكنك العثور على جميع الروابط ووسائل التواصل الاجتماعي.
ما هو رائع في هذه الصفحة هو إشعار الشريط العلوي ، الذي يستخدمه Sean للإعلان عن الحجوزات. علاوة على ذلك ، تحتوي الصور المصغرة للمحفظة أيضًا على زر Pinterest ، مما يجعل مشاركتها قطعة من الكعكة.
ملاحظة: استخدم الشريط العلوي إذا كان لديك شيء مهم تريد مشاركته أو الإعلان عنه.
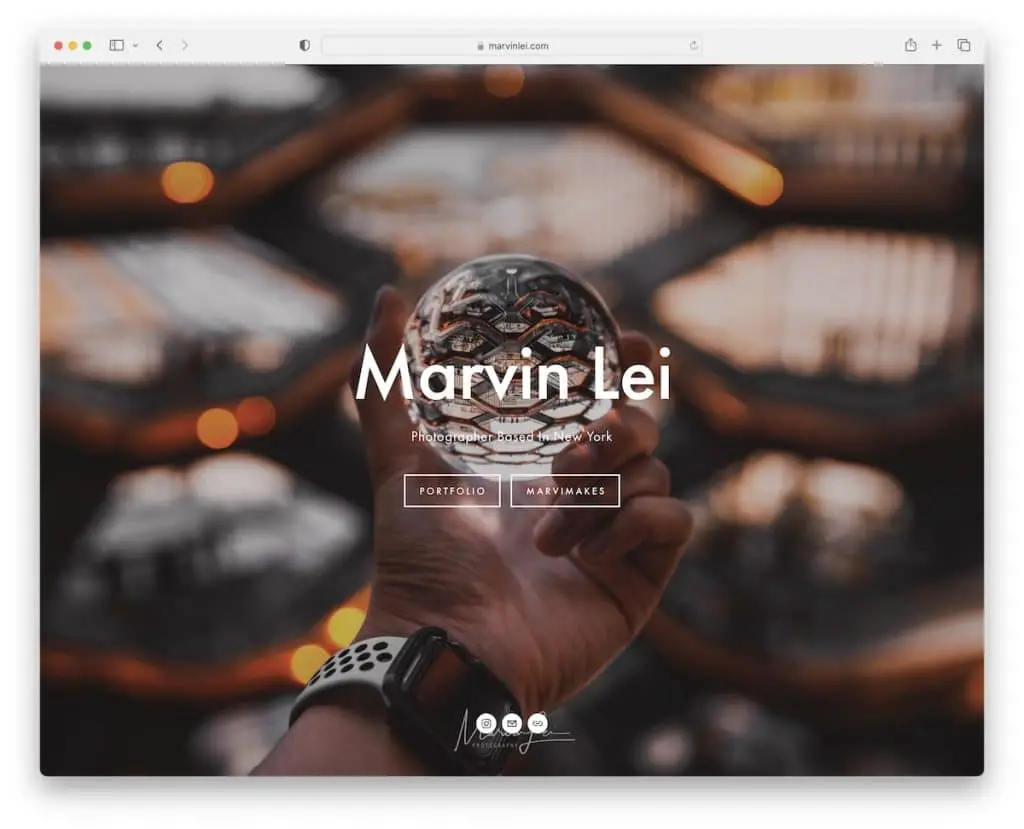
18. مارفن لي
بنيت مع: Squarespace

مثل Deanie ، لدى Marvin Lei أيضًا عرض شرائح في الخلفية بملء الشاشة لخلق انطباع قوي على الزائر.
يمكنك بعد ذلك استخدام شريط التنقل للتصفح عبر أنماط التصوير المختلفة التي يستخدمها مارفن ، والتحقق من العتاد ، وما إلى ذلك ، بالإضافة إلى ذلك ، فإن استخدام Lightbox مفيد أيضًا في التقليب عبر الصور عالية الدقة دون تشتيت الانتباه.
ملاحظة: قم بإنشاء قائمة بسيطة بحيث يمكن للزوار التنقل في موقع الويب الخاص بك بسرعة وسهولة.
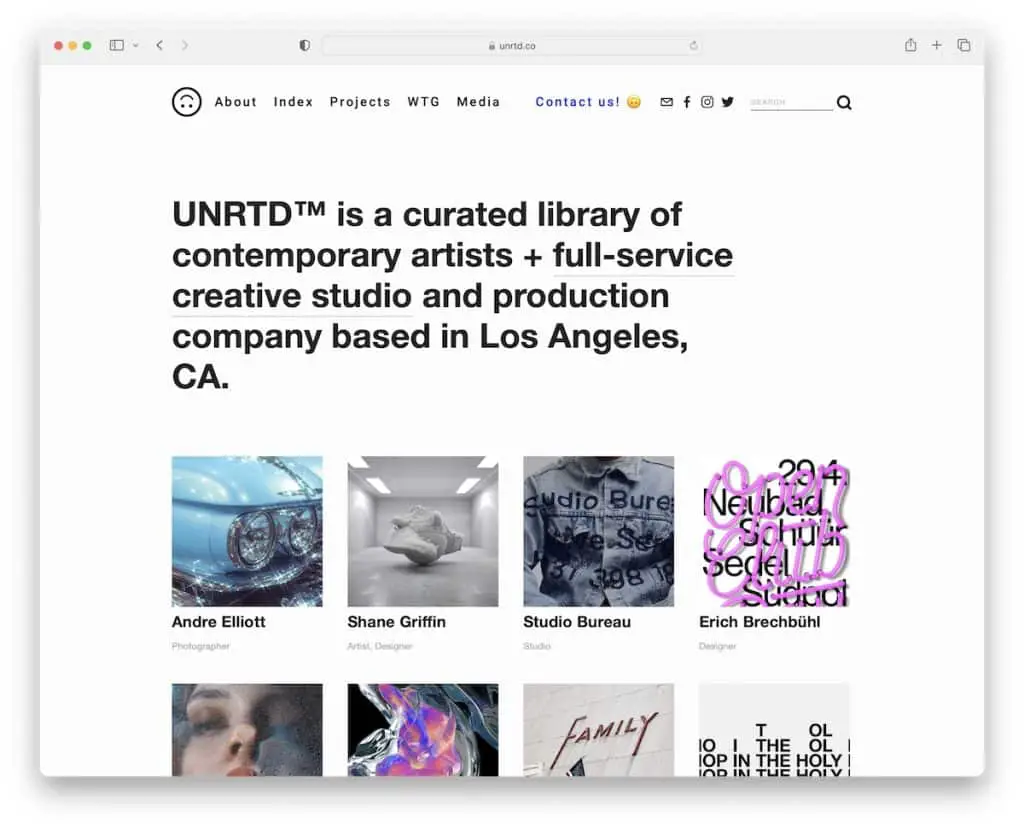
19. الأمم المتحدة
بنيت مع: Squarespace

تبدأ UNTD موقع الويب الخاص بها بذكاء بنص ، وهو شرح موجز لما يدور حوله كل شيء. سيتم أيضًا فتح نافذة منبثقة للاشتراك في وقت مبكر لجمع العملاء المحتملين "للعروض الترويجية للبريد الوارد".
عنصر ممتع آخر بالكاد يستخدمه أي شخص على مواقعه هو الرموز التعبيرية ، ولدى برنامج الأمم المتحدة لتنمية الموارد البشرية رمز مبتسم مقلوب في رأس الصفحة لجذب انتباهك.
ملاحظة: أنشئ قائمة بريدك الإلكتروني من خلال نافذة منبثقة للاشتراك في الرسائل الإخبارية ، وقم بتنمية أعمالك من خلال التسويق عبر البريد الإلكتروني.
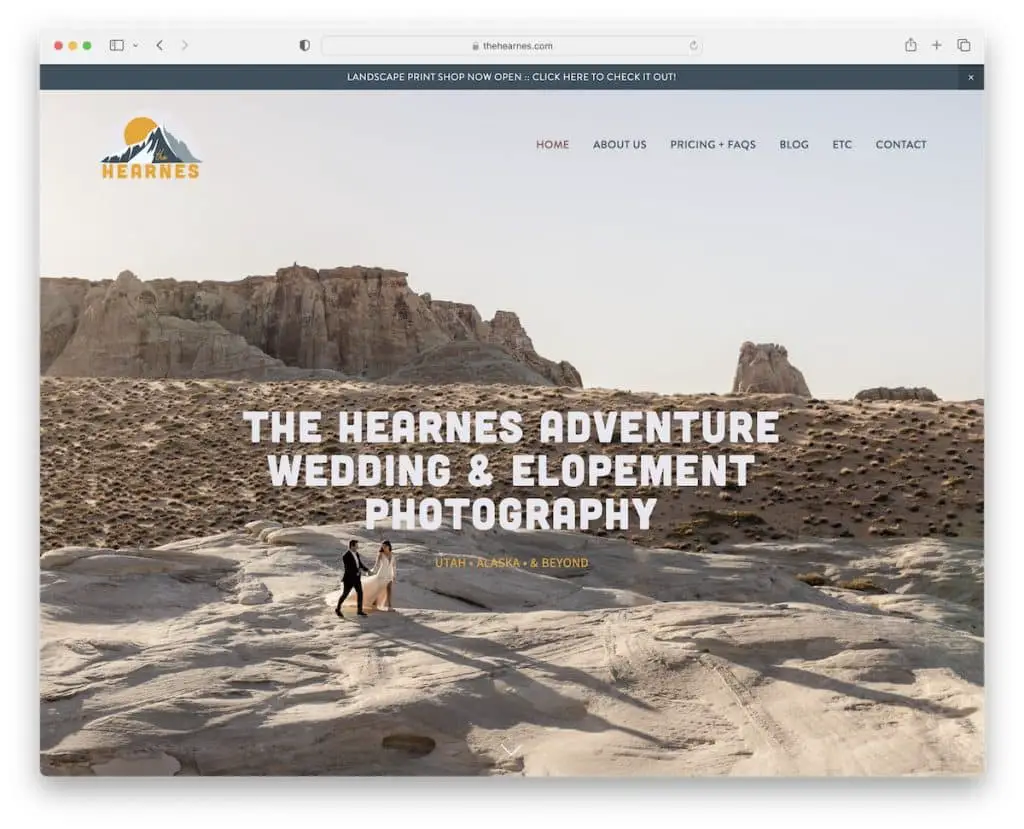
20. هيرنز
بنيت مع: Squarespace

The Hearnes هو مثال رائع للتصوير الفوتوغرافي من Squarespace مع صورة بطل ملء الشاشة مع تأثير اختلاف المنظر. يحتوي على إشعار الشريط العلوي ورأس شفاف بنسبة 100٪ ، لذلك لا يعيق الخلفية الرائعة.
تحتوي الصفحة على أساس نظيف ، حيث تمزج النص والصور بشكل طبيعي للحصول على أقصى عرض للمحتوى.
ما هو غير نمطي هو استخدام شريط البحث في التذييل ، وليس الرأس. علاوة على ذلك ، فإن صفحة "الحزم" الخاصة شفافة للغاية مع التسعير والعديد من الأسئلة الشائعة ، لذلك يعرف العميل المحتمل بالضبط ما يحصل عليه.
ملاحظة: كن شفافًا قدر الإمكان عند الترويج لخدماتك (ولا تنس إضافة أسعار).
21. تايلر سميث
بنيت مع: Squarespace

يتمتع Tayler Smith بأحد تأثيرات التمرير الأكثر جاذبية التي رأيناها عند جمع أفضل أمثلة التصوير الفوتوغرافي لـ Squarespace. بمجرد التمرير فوق النص ، تتغير الصورة بأكملها ، مما سيجعلك بالتأكيد تقول ، "أوه ، هذا رائع."
شيء آخر: عندما تشاهد حافظة ، دعنا نقول ، البشر ، بدلاً من الوصول إلى تذييل بعد التمرير وصولاً إلى الأسفل ، تظهر الصفحة الرئيسية مرة أخرى. وهذا شيء لم نره من قبل.
ملاحظة: على الرغم من أن موقع الويب الخاص بك قد يبدو بسيطًا للوهلة الأولى ، إلا أنه لا يزال من الممكن أن يحتوي على العديد من العناصر الفريدة التي تجعله أكثر تفاعلية. انظر إلى Tayler Smith's!
هل كان المقال مساعدا؟!
نعم لا
