21 من أفضل مواقع وتصميمات الشركات الناشئة لعام 2022
نشرت: 2022-11-23لا تفوت أفضل مواقع بدء التشغيل هذه إذا كنت تبني موقعًا خاصًا بك وتحتاج إلى جرعة من الإلهام لتبدأ.
ستجد كل شيء بدءًا من الصفحات البسيطة إلى البسيطة إلى الصفحات المتحركة والمتقدمة في المجموعة أدناه.
نقضي أحيانًا ساعات وساعات في تصميم ويب واحد ، في محاولة لمعرفة سبب نجاحه وسبب فشله.
وهكذا ، فقد قضينا على كل أصحاب الأداء السيئ وجلبنا لك فقط من يمكنك التعلم منهم.
نحن متأكدون من ذلك!
ملاحظة : أضفنا أيضًا الجزء "Built with:" إلى كل موقع ويب رائع ، حتى تعرف النظام الأساسي الذي يستخدمه.
تذكر أنه يمكنك أيضًا إنشاء موقع ويب أحلامك باستخدام سمات WordPress لبدء التشغيل هذه.
أفضل مواقع بدء التشغيل وإلهام التصميم
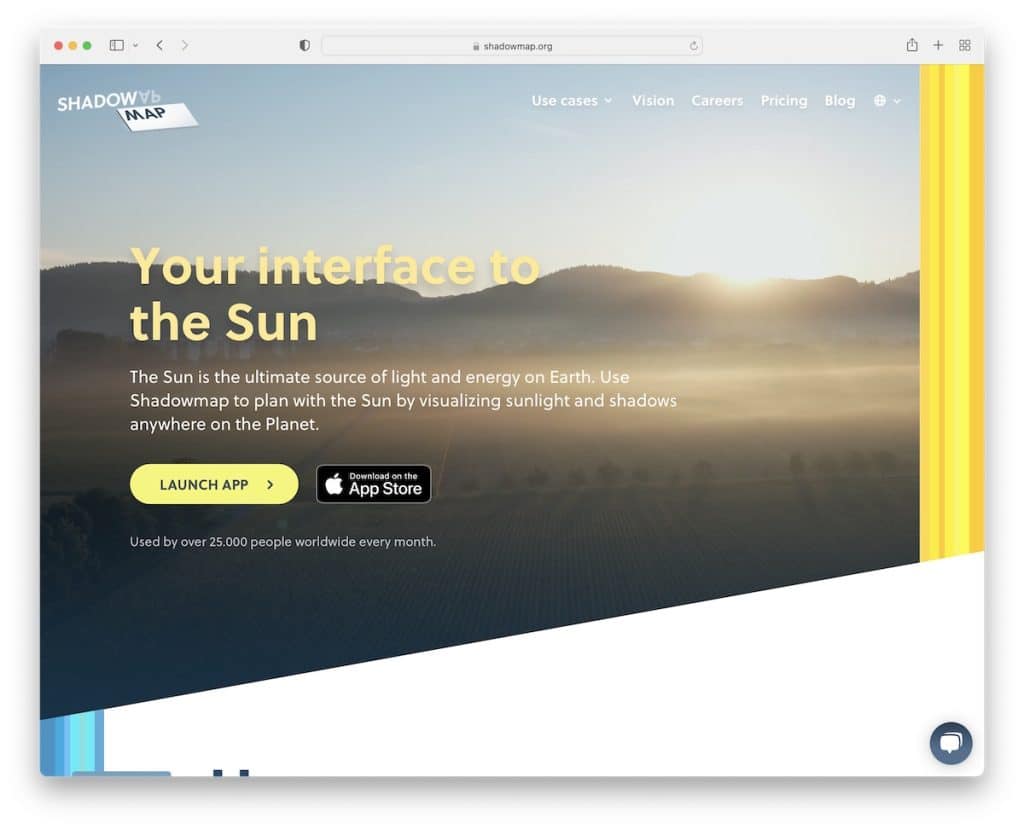
1. خريطة الظل
بنيت مع: Craft CMS

دع موقع الويب الخاص بك يشبه ما لديك لتقدمه ، ويقوم Shadowmap بعمل ذلك بشكل جيد للغاية. يتيح لك تصور إمكانات التطبيق دون اختباره.
لكنها تضمنت أيضًا أزرار CTA ، مثل حالات الاستخدام والميزات والفوائد للحصول على جوهرها بسرعة.
ملاحظة : استخدم موقع الويب الخاص بك كسفير للعلامة التجارية ، وقم بإنشاء أفضل عرض تقديمي لتعزيز إمكاناتك وتحسين معدلات التحويل.
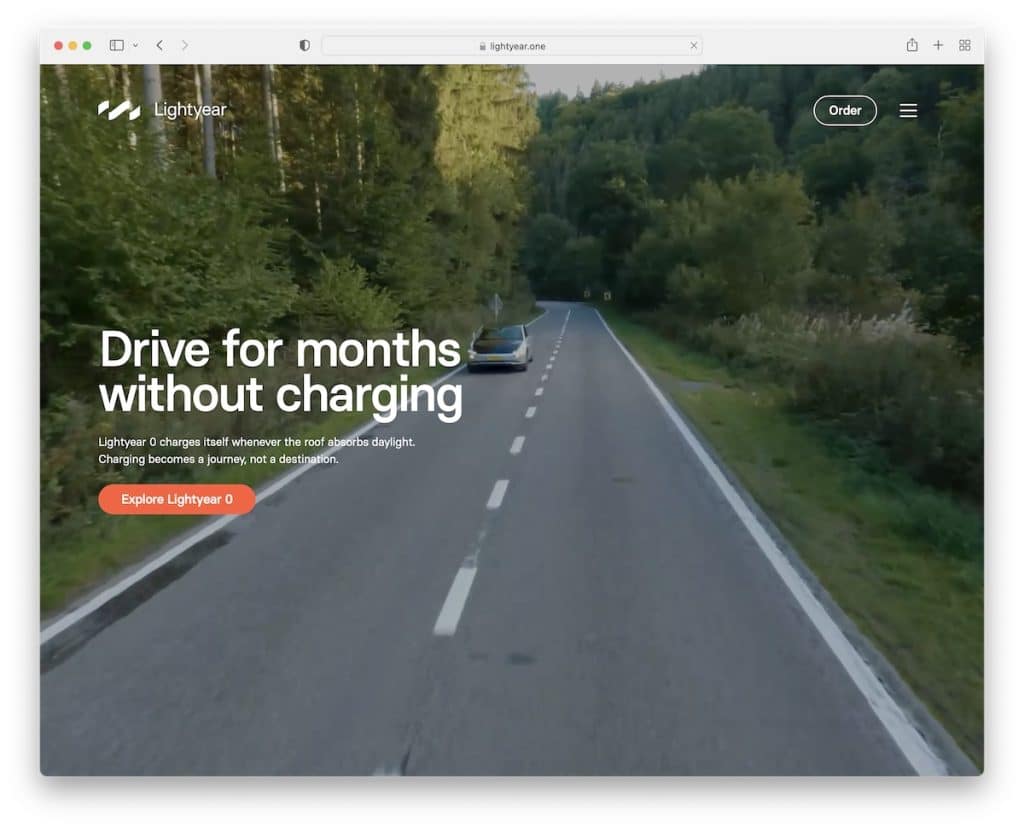
2. السنة الضوئية
بنيت مع: Webflow

من المؤكد أن فيديو Lightyear الذي يتم عرضه بملء الشاشة يجذب الانتباه ، مما يجعلك تشعر بالفضول بشأن ما سيحدث. النص الصغير وزر الحث على اتخاذ إجراء ممتازان لاتخاذ إجراء سريع وجيد.
لكن تجربة تصفح Lightyear هي أيضًا من الدرجة الأولى وجذابة وغامرة للغاية. إنه شعور متقدم ، ولكن يمكنك إنشاؤه بسهولة باستخدام Webflow.
ملاحظة : حافظ على تفاعل الزائر من خلال تجربة تمرير فريدة ، كما يفعل الأشخاص في Lightyear.
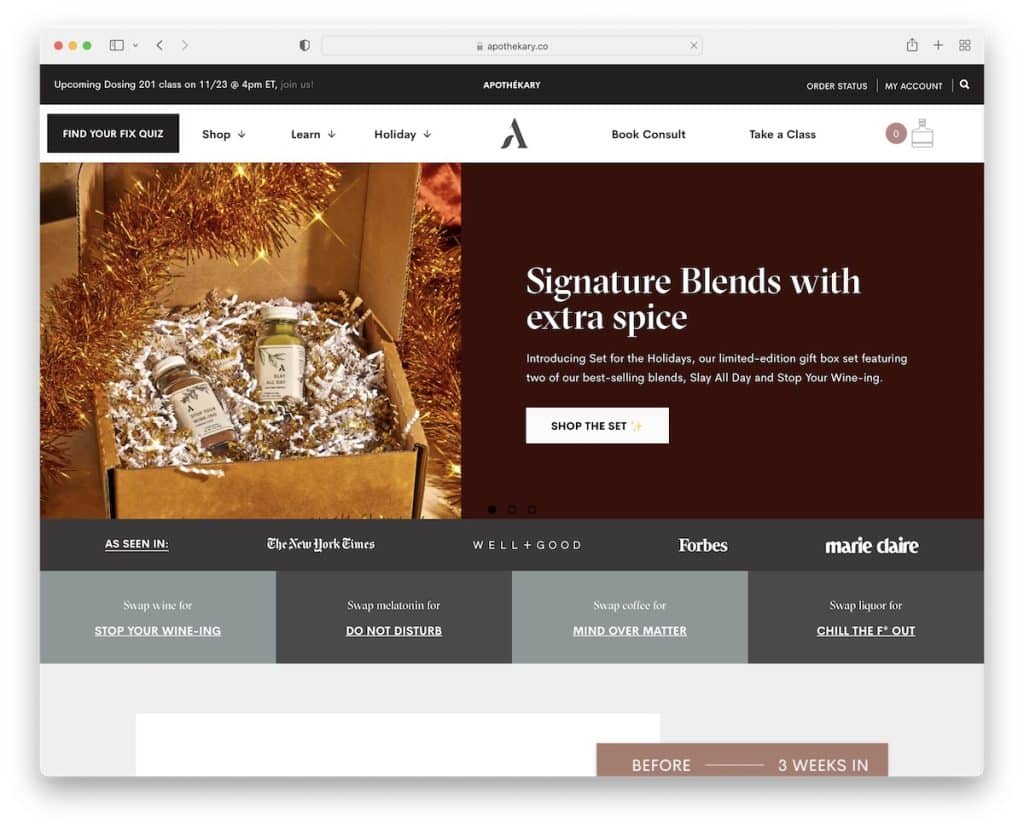
3. صيدلي
بنيت مع: Shopify

Apothekary هو موقع إلكتروني للتجارة الإلكترونية يروج لمنتجات الصيدليات بطريقة جذابة. يروج شريط التمرير ذو العرض الكامل لبعض عروضهم الحصرية باستخدام عبارات الحث على اتخاذ إجراء للتسوق السريع.
نحن أيضًا نحب حقًا الصورة والشهادات قبل وبعد التي تجعلك تشعر أنها منتج (منتجات) جديرة بالثقة.
ملاحظة : اسمح للزائر بالتعرف على منتجاتك فقط من خلال تصفح صفحتك الرئيسية.
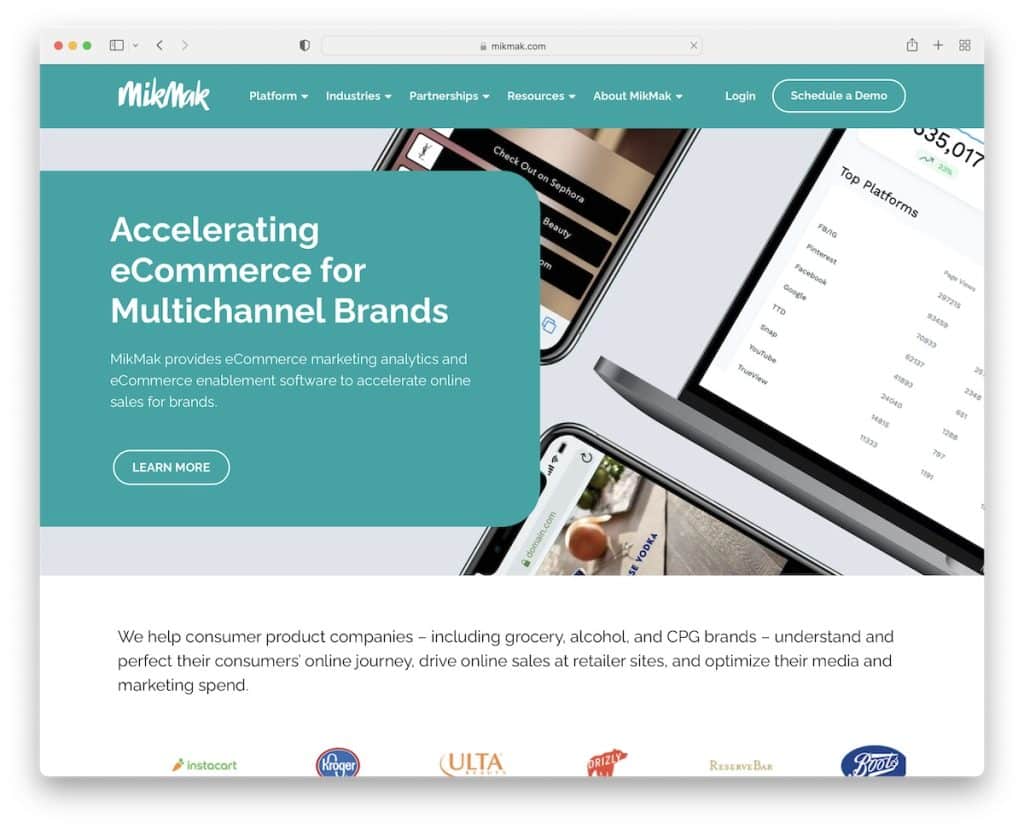
4. MikMak
بنيت مع: HubSpot

موقع MikMak على الويب حديث ومهني ، ويضمن تجربة مستخدم رائعة. يستخدمون صورة خلفية كبيرة مع كتلة نصية وعبارة تحث المستخدم على اتخاذ إجراء في الجزء المرئي من الصفحة لكل من يريد معرفة المزيد عن العلامة التجارية على الفور.
علاوة على ذلك ، فإن شريط تمرير شعار العلامة التجارية يجعل هذه الشركة الناشئة تبدو احترافية حقًا. إنه موقع ويب له انطباع أول قوي ضروري لنجاح عملك.
ملاحظة : استخدم العلامات التجارية التي تعمل بها (محرر) كمرجع مع شريط تمرير رائع ليراه الجميع.
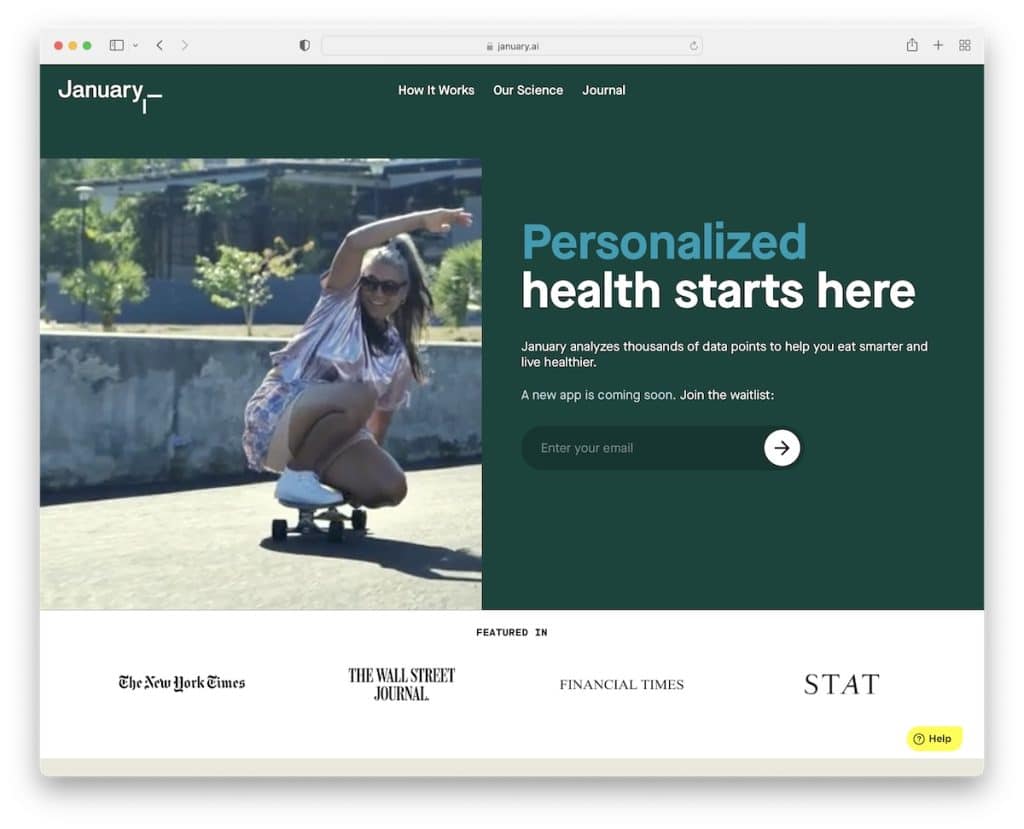
5. يناير
بنيت مع: Netlify CMS

بدلاً من استخدام صورة ، يمكن أن يكون الفيديو طريقة رائعة أخرى للترويج لتطبيقك. يقوم يناير بعمل الأشياء بشكل استراتيجي من خلال تخطيط تقسيم الشاشة ، باستخدام الفيديو على جانب واحد ونموذج التقيد من ناحية أخرى (على سطح المكتب).
يخلق نهج التمرير الذي يكشف عن المحتوى تجربة رائعة ، مما يجعل الزائر جائعًا لرؤية ما هو التالي.
ملاحظة : يعد استخدام مقاطع الفيديو ولقطات الشاشة الخاصة بالتطبيق وشهادات العملاء من بعض الميزات الرئيسية لموقع ويب التطبيق الرائع.
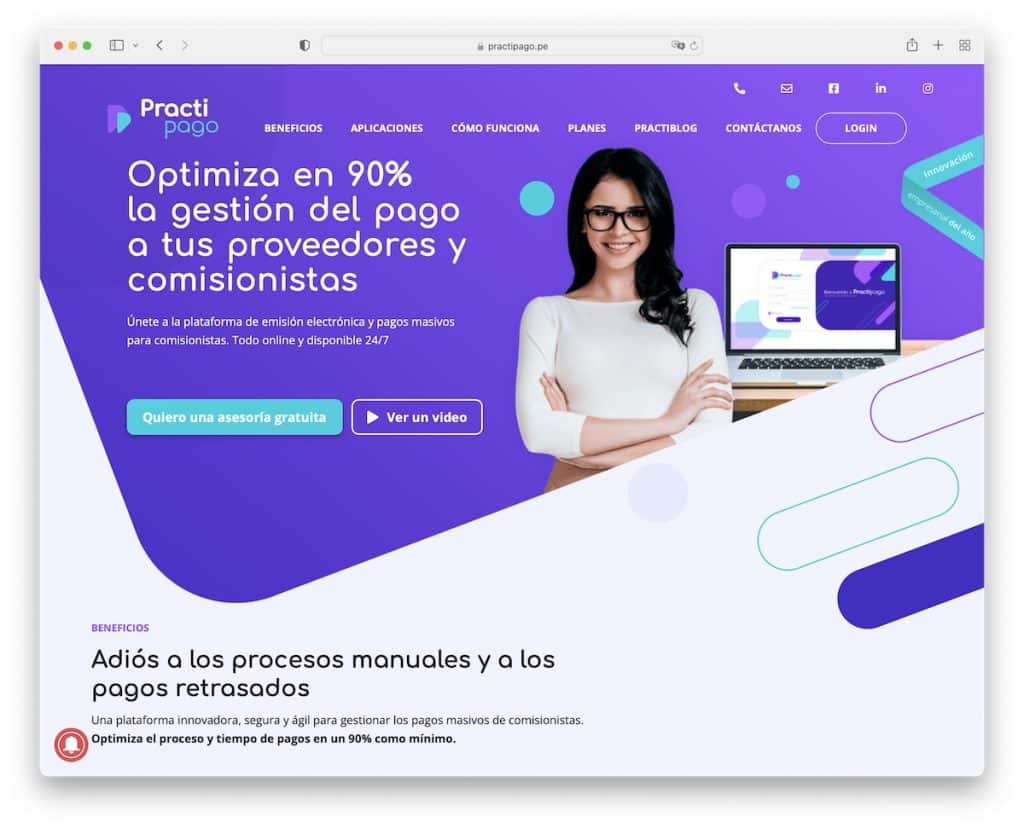
6. براتيباغو
بنيت مع: Elementor

Practipago هو مثال لموقع بدء التشغيل نابض بالحياة بتصميم جذاب. توزع العناصر المتحركة المتعددة (الدوارات والمنزلقات) الكثير من المعلومات المفيدة بذكاء شديد (قراءة خالية من الإلهاء).
أيضًا ، لا يظهر التنقل العائم إلا بمجرد بدء التمرير مرة أخرى إلى الأعلى ، والذي يمكنك استخدامه للانتقال من قسم إلى آخر.
ملاحظة : يُعد تطبيق Practipago مثالًا رائعًا على الصفحة المقصودة التي تحتوي على الكثير من المعلومات ولكن يتم إجراؤها بذكاء لإبقاء المستخدم مستمتعًا.
لا تنس قراءة مراجعة Elementor الخاصة بنا إذا كنت مهتمًا بإنشاء موقع WordPress على الويب.
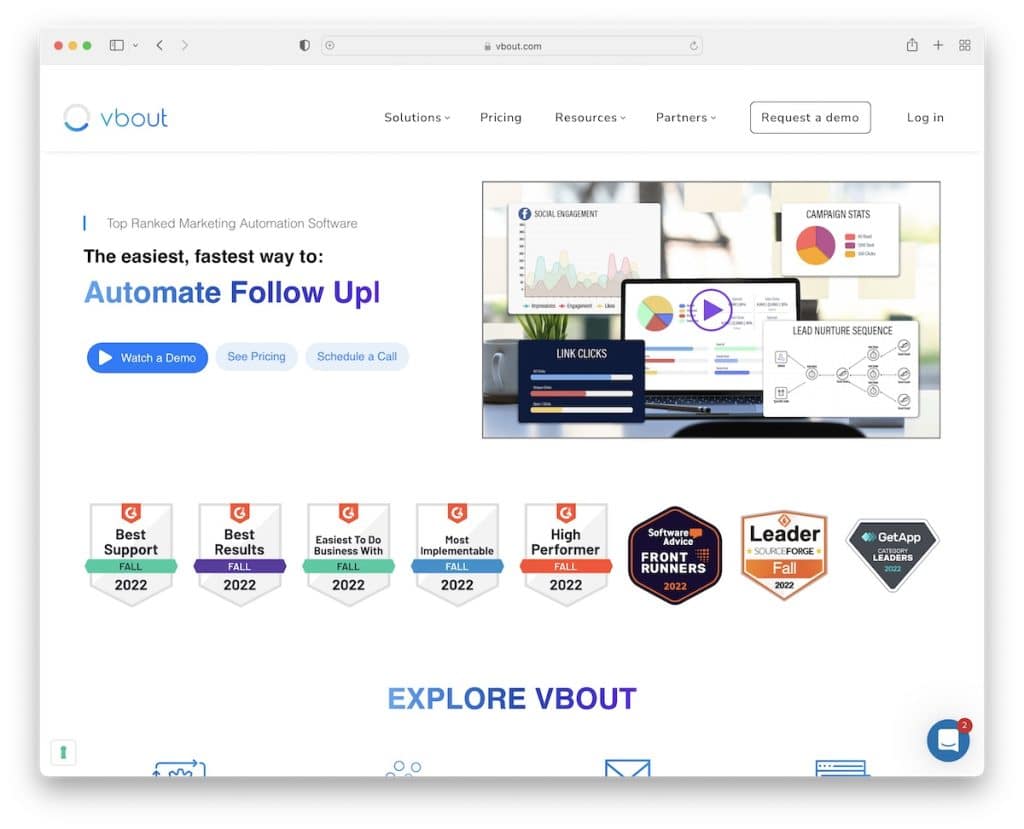
7. VBOUT
بنيت مع: Uncode

بينما يحافظ VBOUT على ثبات كل عنصر ، فإن تأثير الآلة الكاتبة البسيط يعد إضافة رائعة لجذب اهتمام الزوار.
يحافظون على التصميم بسيطًا مع وجود الكثير من المساحات البيضاء وأداة الدردشة الحية اللاصقة في الزاوية اليمنى السفلية للتواصل معهم بسرعة.
ملاحظة : حتى إذا كنت تعتقد أنك في صناعة مملة ، ففكر خارج الصندوق وقدم نفسك عبر الإنترنت بشكل جذاب.
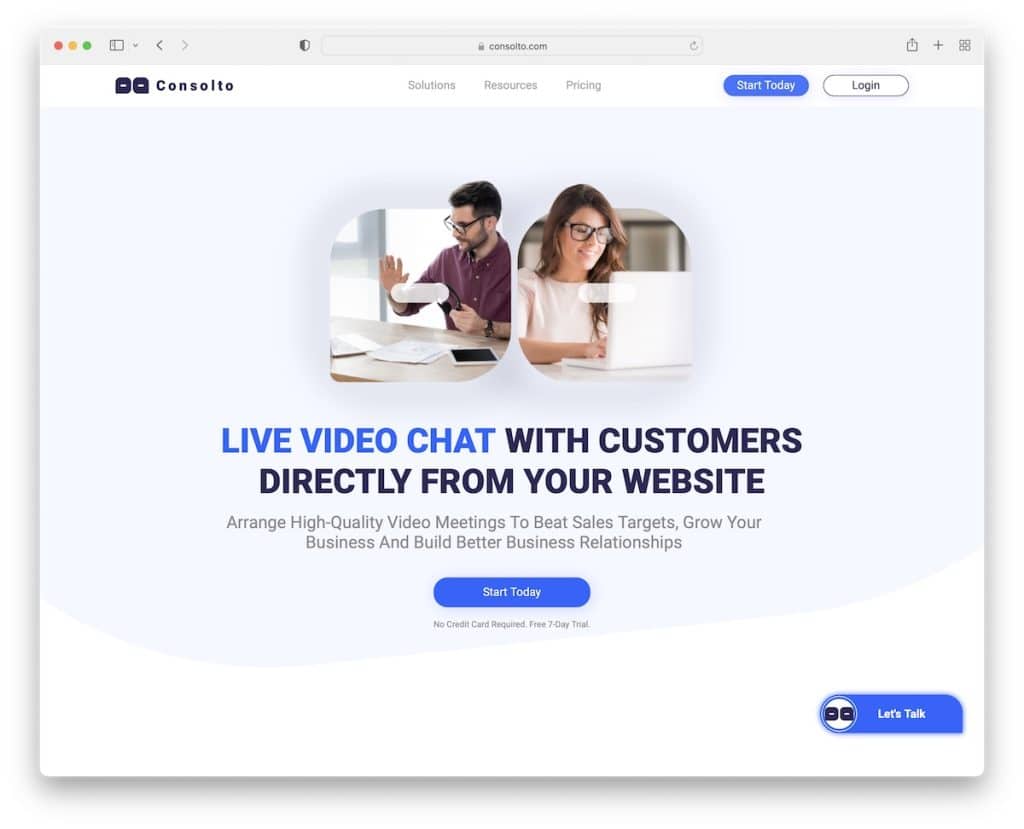
8. كونسولتو
بنيت مع: Webflow

نحن نحب نهج التصميم الحديث (على غرار الهاتف المحمول) الخاص بـ Consolto مع التأثيرات الرائعة التي تبهر الأشياء.
يتم إثراء التمرير بالرسوم المتحركة وتأثيرات التمرير وأزرار الحث على اتخاذ إجراء ، بحيث يمكن للمستخدم المحتمل اتخاذ إجراء دون التمرير إلى أعلى / أسفل.
يوجد شريط التنقل اللاصق أيضًا (في التمرير الخلفي) لزيارة صفحات مختلفة ، وخاصة الأسعار.
ملاحظة : يستخدم Consolto أداة التحميل المسبق السريع بشكل استراتيجي ، لإعلامهم بما يدور حوله نشاطهم التجاري. (قم بتضمين شيء إعلامي أكثر من شريط النسبة المئوية إذا كنت تستخدم أداة تحميل مسبق.)
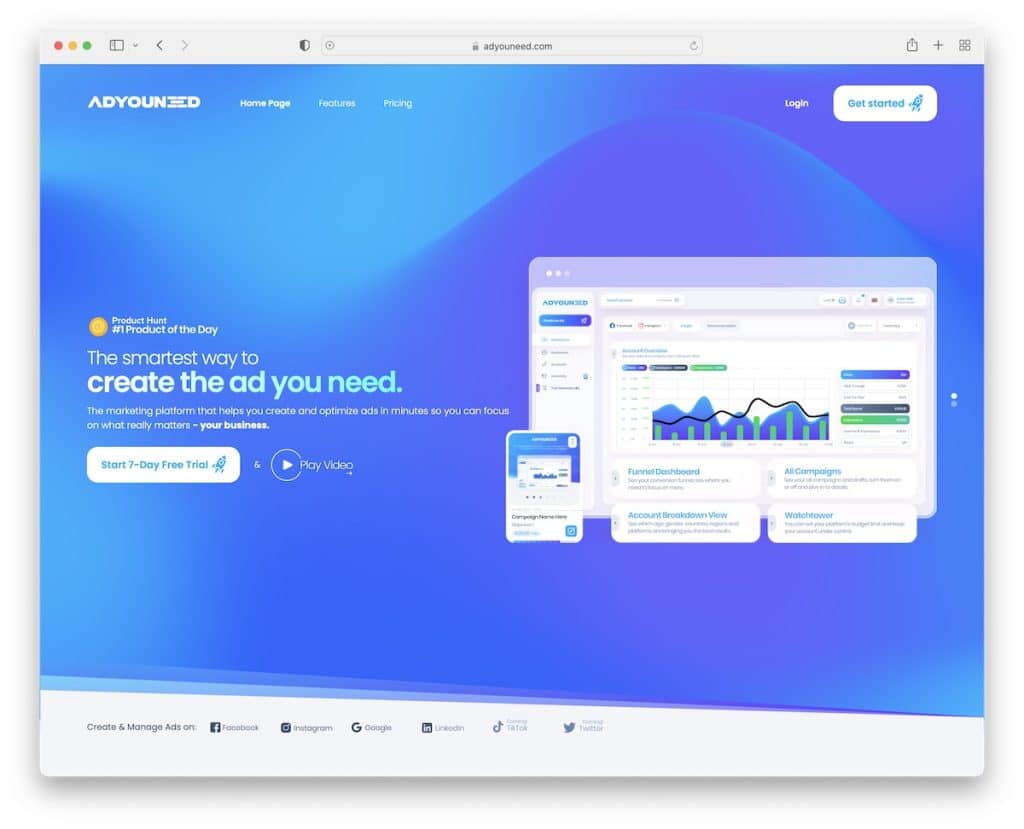
9. AdYouNeed
بنيت مع: Webflow

AdYouNeed لديه تدفق رائع من الصور والنصوص والرسوم المتحركة لإبقاء الزوار مشغولين ومتحمسين لمواصلة التمرير.
ما هو رائع أيضًا هو أنهم يقدمون ثلاث خطط تسعير ولكن مع الحفاظ على الأكثر شعبية أمام الأخرى - مميزة. هذه إستراتيجية رائعة لمساعدة المستخدمين على اختيار الخيار الصحيح إذا لم يكونوا متأكدين.
ملاحظة : استخدم موقع AdYouNeed كمصدر إلهام لتقديم برنامجك بالقدر المناسب من الرسوم المتحركة والمؤثرات الخاصة.
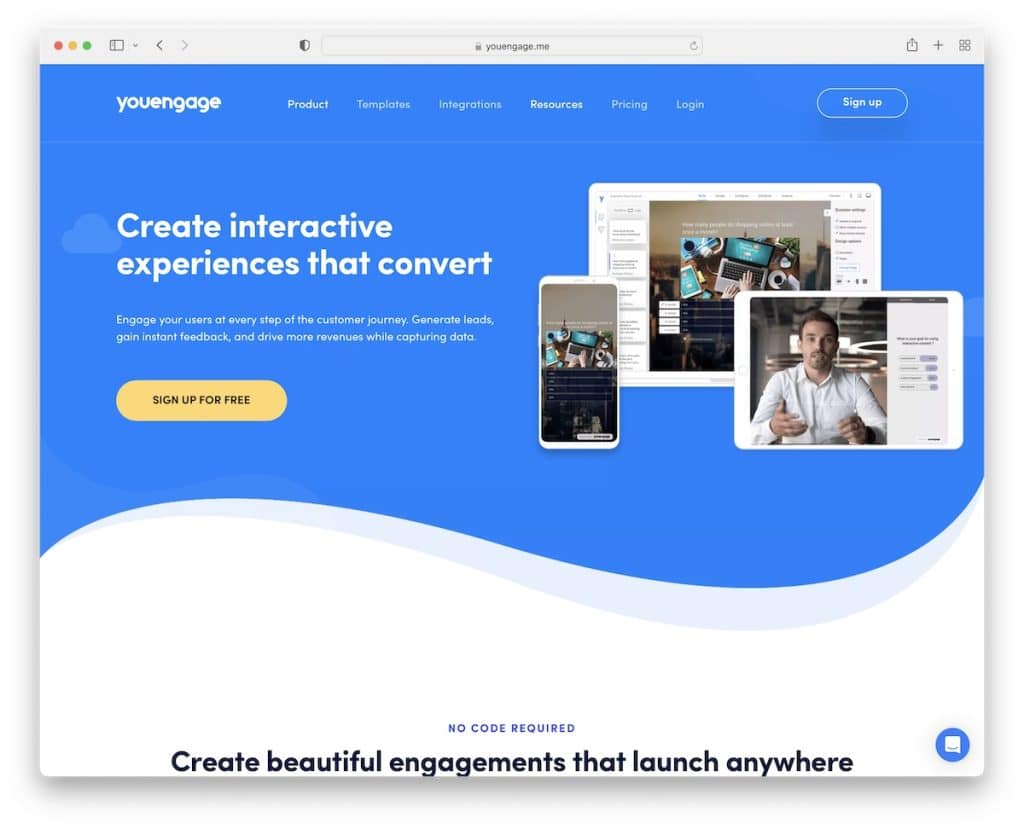
10. YouEngage
بنيت مع: Elementor

تتيح لك صفحة YouEngage الرئيسية معرفة ما تدور حوله أداتهم دون الحاجة إلى التمرير. ويمكن لجميع المهتمين اتخاذ إجراءات فورية بالضغط على زر CTA.
تحتوي بقية الصفحة على قدر كبير من عناصر تعزيز المشاركة لمعرفة كل شيء عن الأداة.
ملاحظة : إذا كان لديك شيء مجاني تقدمه ، اجعله مرئيًا بوضوح ، ويفضل أن يكون في الجزء المرئي من الصفحة (خاصة في حالة الإصدار التجريبي المجاني).
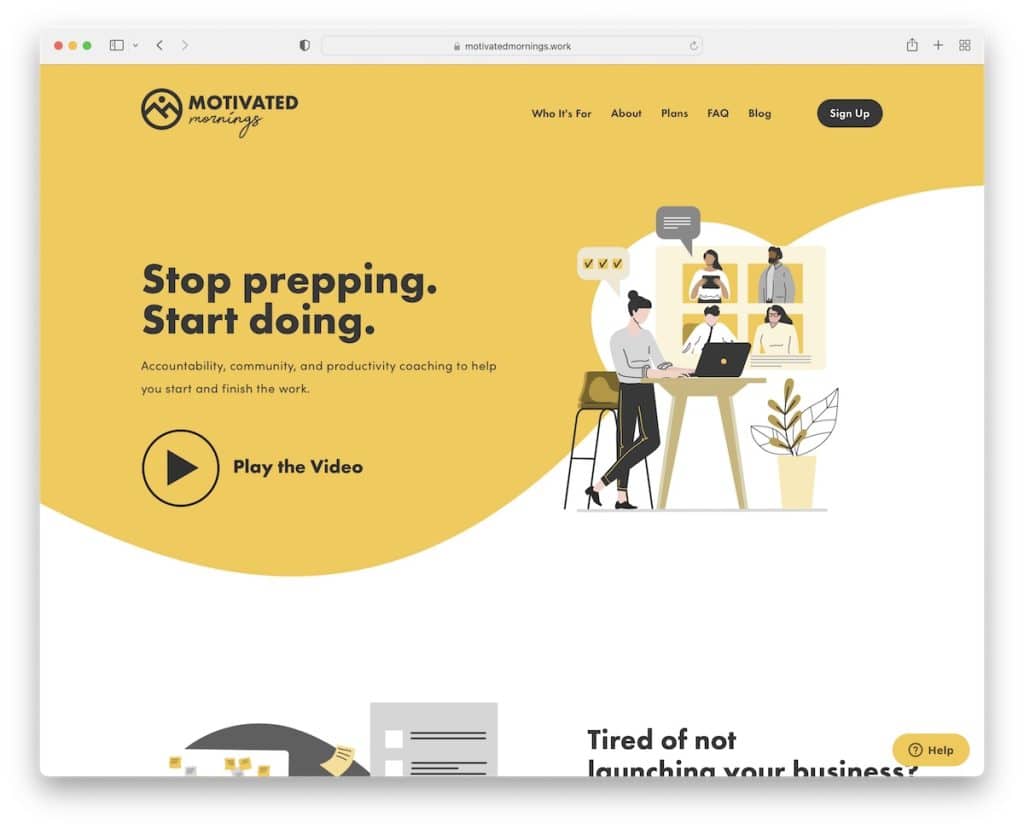
11. الصباح الدافع
بنيت مع: Squarespace


Motivation Mornings هو موقع ويب بدء تشغيل ممتع يريدك أن تشاهد الفيديو الترويجي الخاص به والذي سيبقيك بالتأكيد ملتصقًا بالشاشة.
الشيء الآخر الذي يقومون بعمل جيد فيه هو تأثير التدحرج النصي ، والذي يستمر في طرح الأسئلة عليك ، والتي ، بالطبع ، تعتني بها Motivation Mornings. (طريقة ذكية لتقديم الفوائد.)
ملاحظة : لن يقوم الجميع بالتسجيل في الخدمة أو البرنامج الخاص بك في العرض الأول. لكن من المحتمل أن يملأوا نموذج الهدية الترويجية. يتم تضمينه في موقع Motivation Mornings في الجزء السفلي من الموقع (دليل مجاني) ، مما يزيد من احتمالية الحصول على عميل محتمل.
قد تكون مهتمًا أيضًا بمزيد من أمثلة مواقع Squarespace الملحمية.
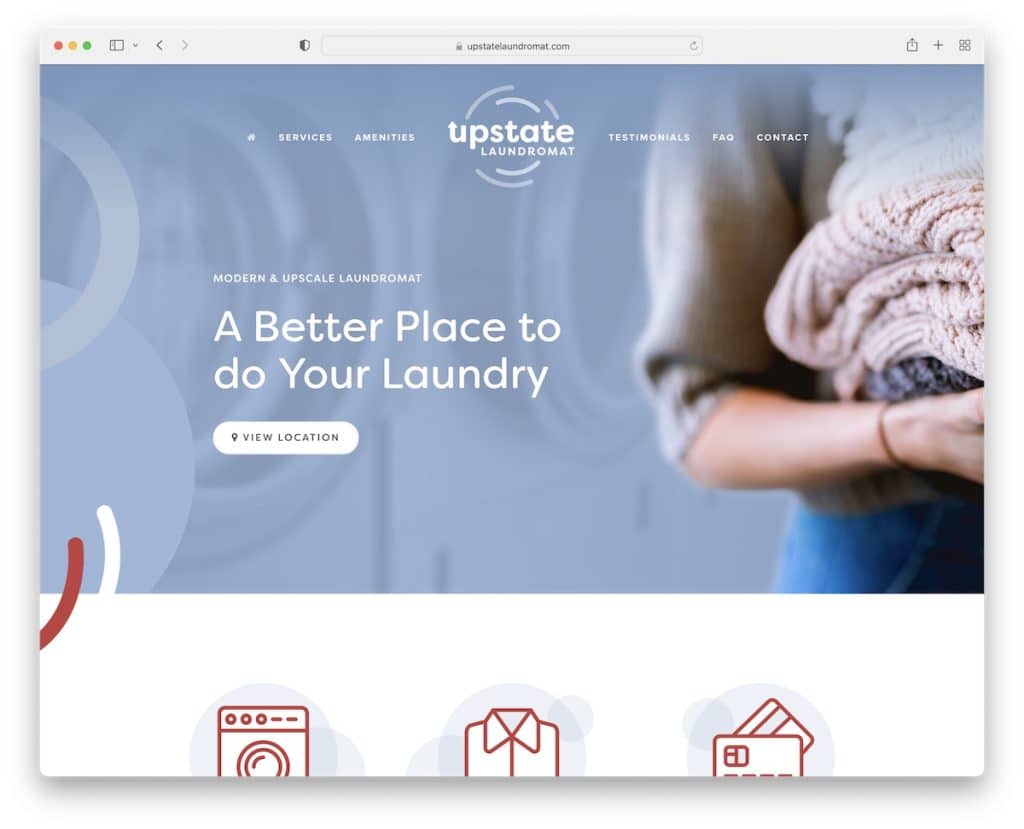
12. المغسلة الشمالية
بنيت مع: Squarespace

Upstate Laundromat هي شركة صغيرة ناشئة لها موقع ويب للصفحة المقصودة يكشف كل شيء ببضع نقرات أو لفائف.
يعد شريط التنقل العائم رائعًا لأنه يأخذك إلى القسم الذي تريد رؤيته دون التمرير. أضافوا أيضًا تفاصيل الاتصال وخرائط Google المدمجة لعرض الموقع.
ملاحظة : إذا تلقيت الكثير من الأسئلة في بريدك الوارد ، فاستخدم موقع الويب الخاص بك لعرض الأسئلة المتداولة. (تعمل الأكورديونات جيدًا لهذا لأنها تحافظ على نظافة موقع الويب.)
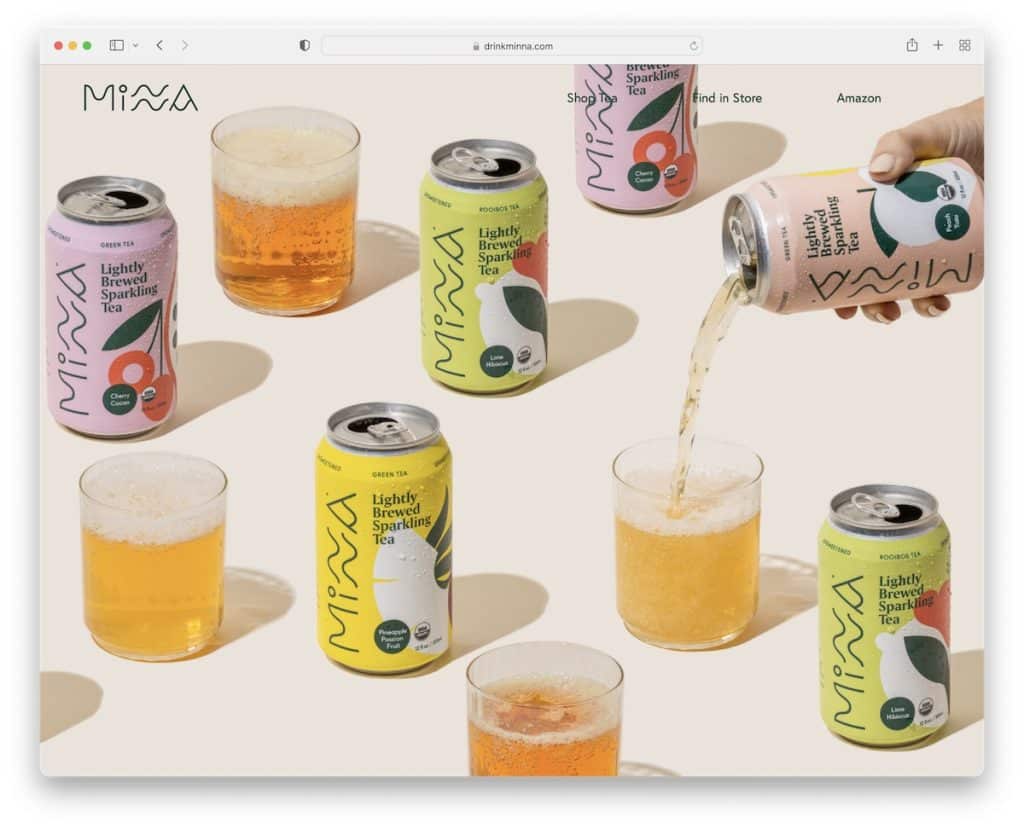
13. مينا
بنيت مع: Squarespace

Minna هو مثال رائع لمتجر عبر الإنترنت بتصميم إبداعي لا يشعر بالتجارة الإلكترونية.
تخبر صورة البطل بملء الشاشة أكثر من 1000 كلمة ، والقائمة الشفافة تجعلها تبدو نظيفة.
تستخدم Minna أيضًا تأثير Parallax Scrolling ، الذي يخلق تجربة غامرة أكثر.
ملاحظة : يمكنك اختبار no-text و no-CTA في الجزء المرئي من الصفحة ، مجرد صورة ملء الشاشة ، مثل Minna.
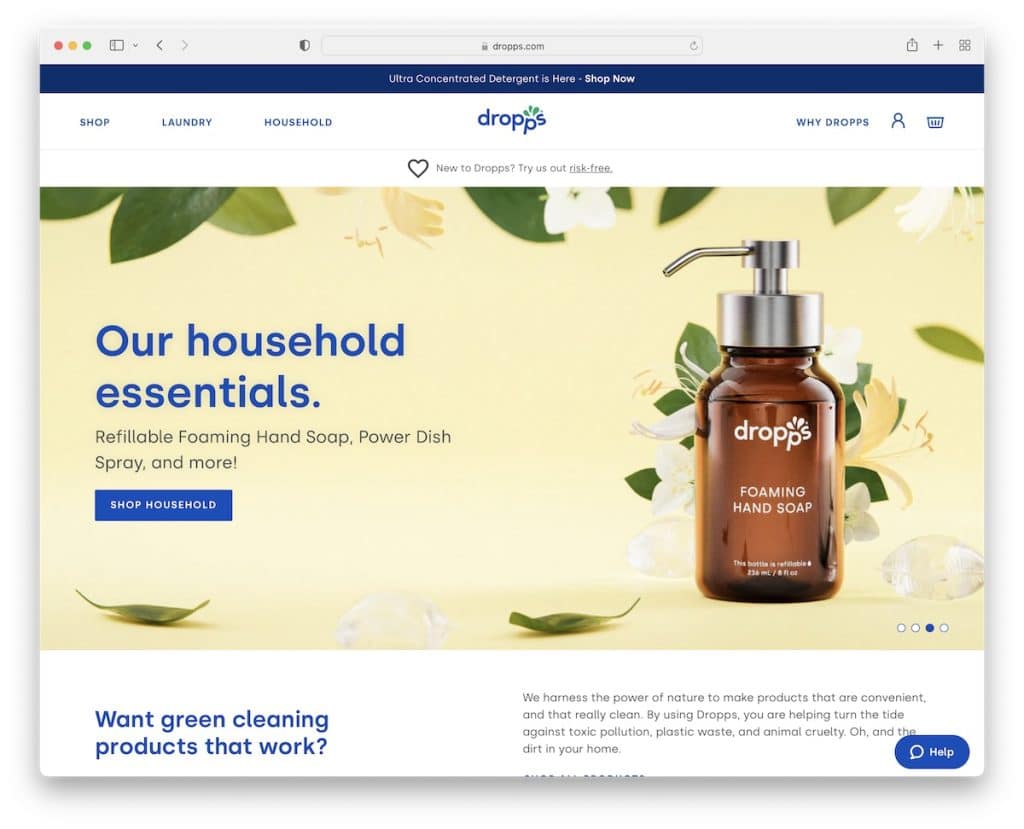
14. قطرات
بنيت مع: Shopify

على عكس البساطة التي يتميز بها موقع Minna ، فإن Dropps يعطي انطباعًا فوريًا عن شركة بدء التجارة الإلكترونية.
شريط تمرير رائع به نصوص وعبارات حث على اتخاذ إجراء يرحب بكل زائر في عالم التنظيف في Dropps.
ولكن هناك شريط تمرير رائع آخر في منتصف التمرير ، يعرض لك الصور قبل / بعد ، ويوضح مدى روعة منتجهم.
ملاحظة : قم بتطبيق تقنية الصورة قبل / بعد على عملك والشهادات التي تبني الثقة معًا.
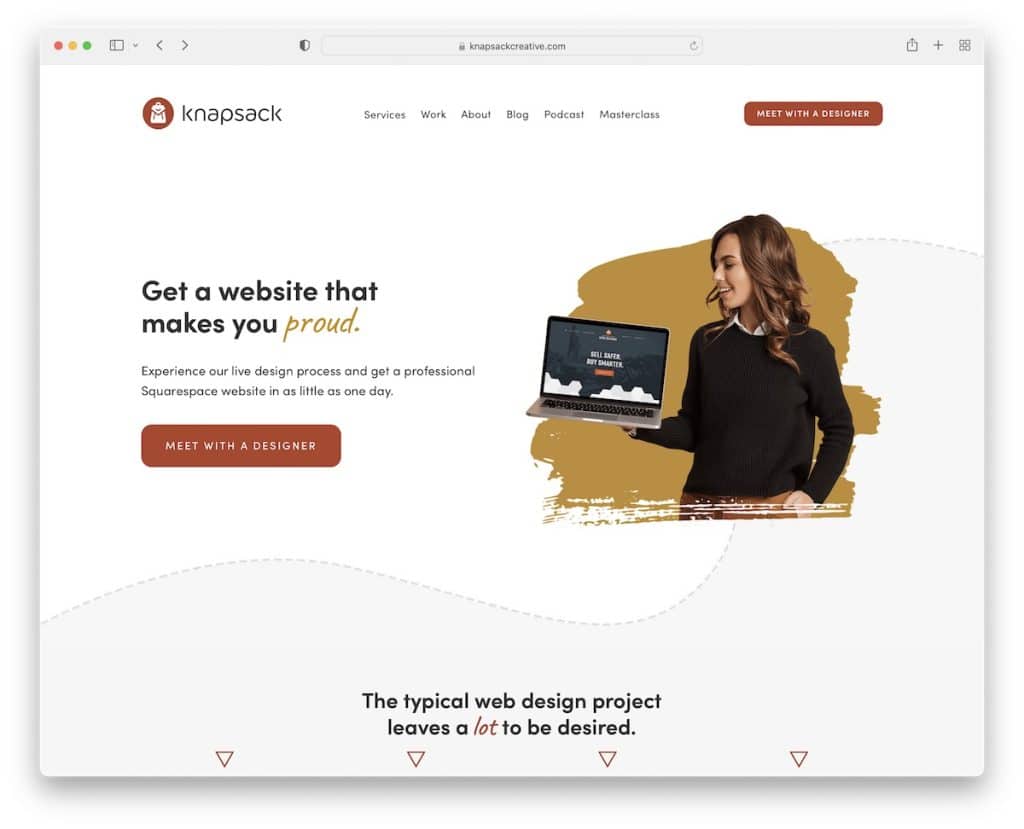
15. حقيبة إبداعية
بنيت مع: Squarespace

يشارك موقع Knapsack Creative المبتدئ الكثير من المشاعر الحديثة ، ويعزز خدماتهم بشكل خلاق وجذاب.
يخلق نمط الخلفية انطباعًا عن الطريق الذي يأخذك عبر مسار ما يدور حوله Knapsack Creative عند التمرير. أطلق عليها اسم فريد!
ملحوظة : استخدم صفحتك الرئيسية لأخذ الزائر في رحلة ممتعة ، وتعلم المزيد عنك وتهيئته للعمل.
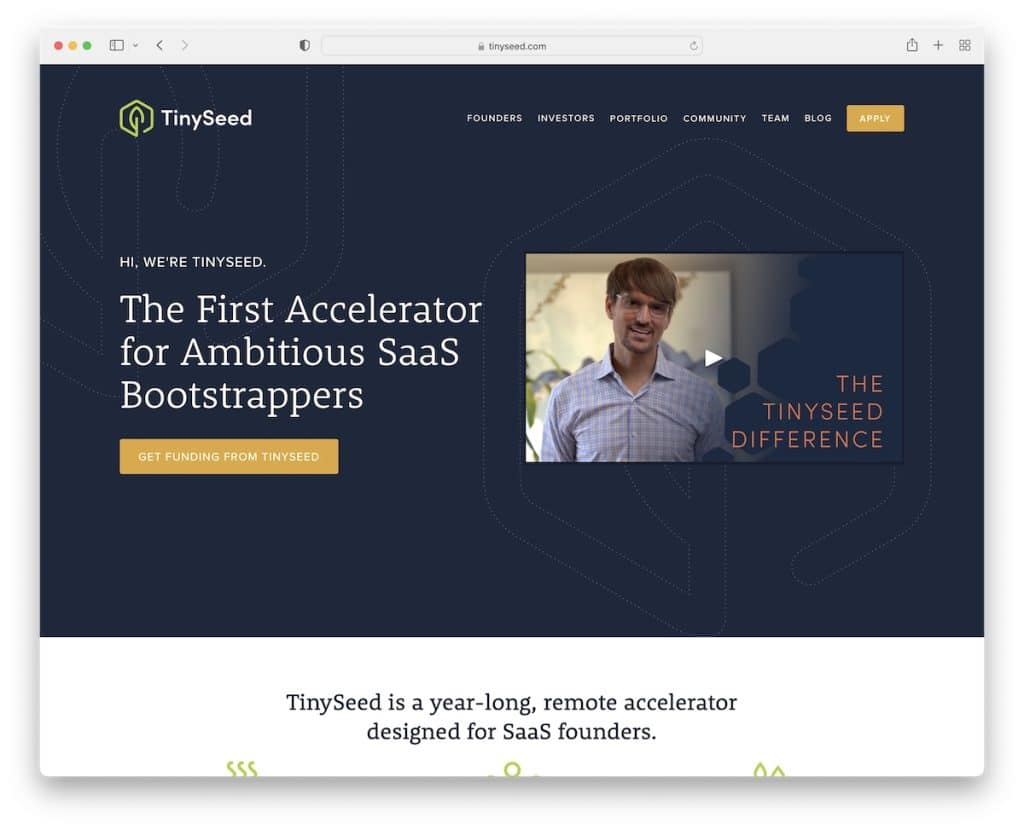
16. TinySeed
بنيت مع: Squarespace

يستخدم TinySeed مقطع فيديو في الجزء المرئي من الصفحة مع نص (شرح موجز لما يدور حوله) وعبارة تحث المستخدم على اتخاذ إجراء.
تصميم الويب سريع الاستجابة بشكل عام بسيط للغاية ، مقسم إلى أقسام مختلفة ، مما يمنحك المزيد من الأفكار. ستجد أيضًا نموذج اشتراك في رسالة إخبارية في التذييل ، مع قائمة ثانوية وأيقونات وسائط اجتماعية.
ملاحظة : أصبح محتوى نموذج الفيديو شائعًا بشكل متزايد ، لذا فهو يستحق استخدامه.
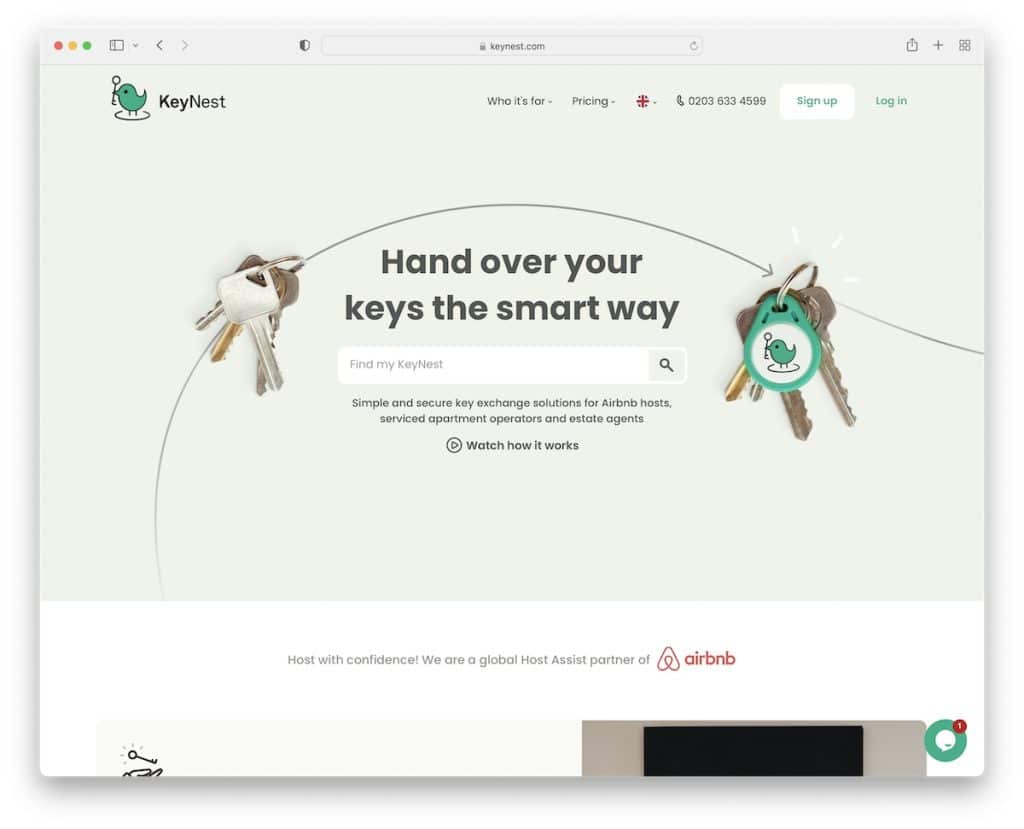
17. KeyNest
بنيت مع: Squarespace

نظرًا لأن خدمة KeyNest (شريك Airbnb) تدور حول العثور على "Keynest" ، فإنها تتميز بشريط بحث مع نتائج مباشرة لاتخاذ إجراء سريع في قسم الأبطال.
لكن لديهم أيضًا زر فيديو يفتح صندوقًا خفيفًا لمشاهدة الفيديو الترويجي.
تبدو الصفحة الرئيسية وكأنها صفحة مقصودة ، بها شهادات وشريط بحث آخر ونموذج اتصال ومربع دردشة مباشر.
ملاحظة : إذا كنت شريكًا في شركة كبيرة ، فتأكد من جعلها مرئية بوضوح لأنها ستزيد من إمكاناتك.
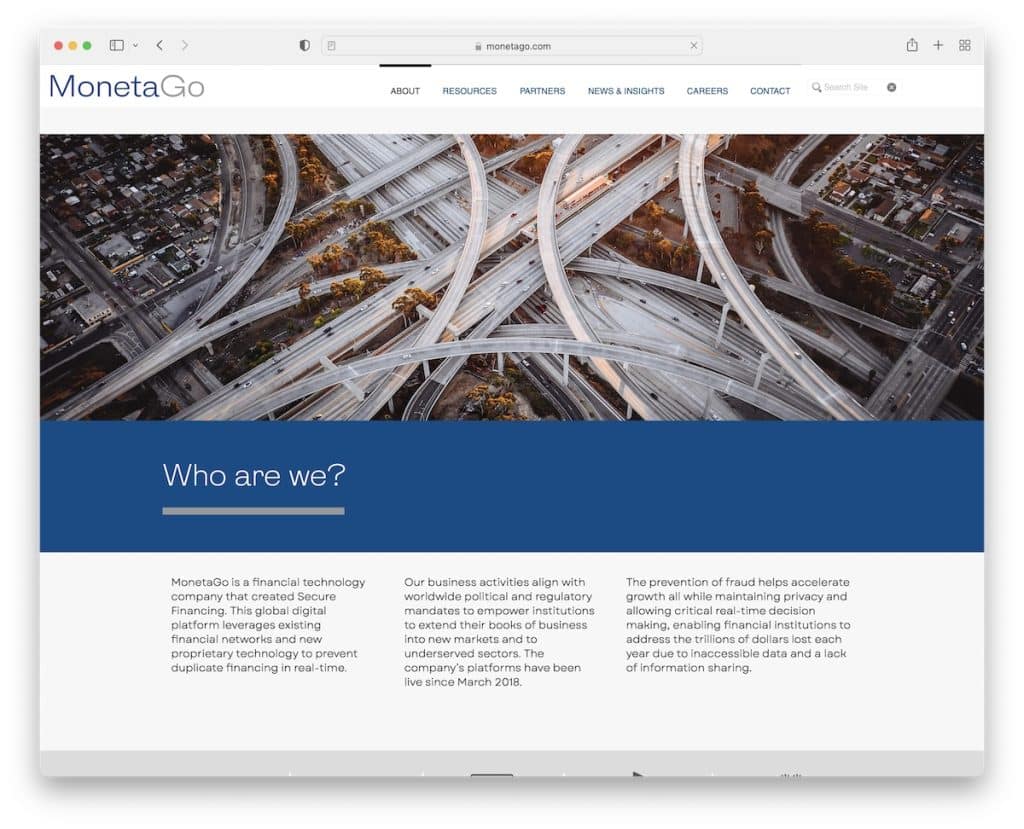
18. MonetaGo
بنيت مع: Wix

MonetaGo هو موقع إلكتروني صارم للأعمال مع تصميم احترافي.
تحتوي على ثلاثة أقسام رئيسية على الصفحة الرئيسية ، "من نحن؟" ، "كيف تعمل" و "التكنولوجيا" وهي طريقة رائعة لإظهار الزائر ما هو عملك.
ملاحظة : بغض النظر عن مدى "جدية" عملك ، اعرض فريقك بلقطات رأس جميلة وأدوارهم. يضيف على الفور تجربة شخصية أكثر.
لدينا أيضًا مجموعة من أفضل المواقع المبنية على منصة Wix من أجلك.
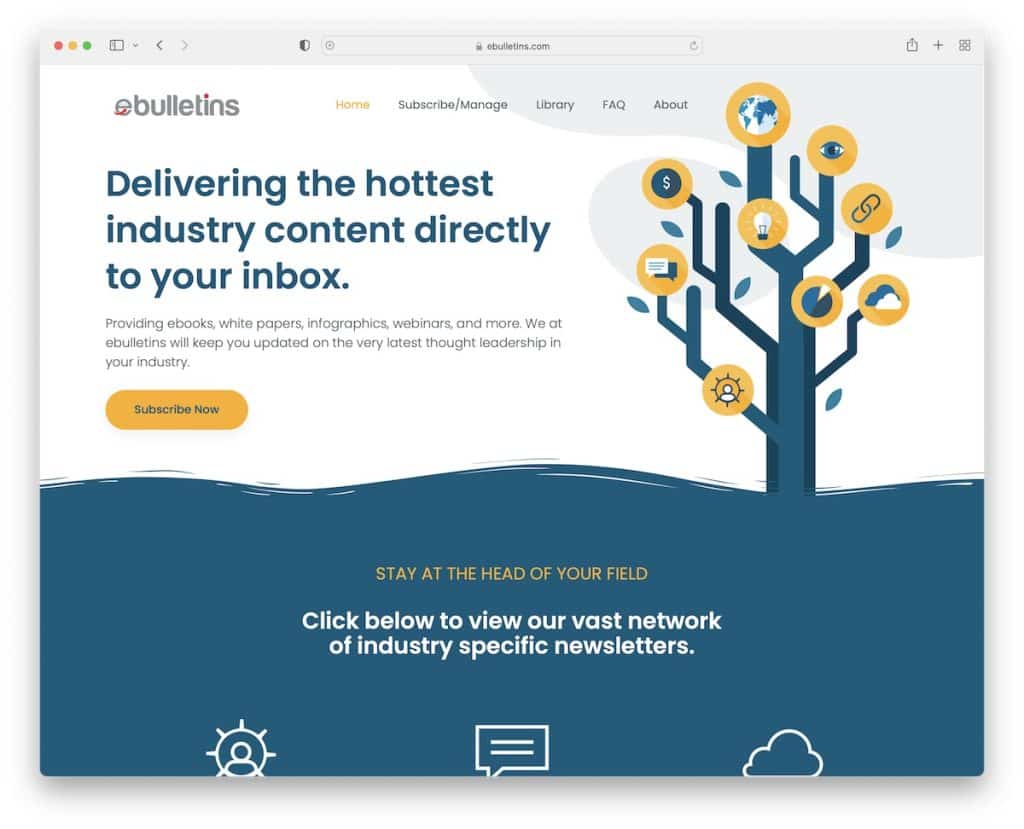
19. النشرات الإلكترونية
بنيت مع: Elementor

انتهزت النشرات الإلكترونية الفرصة واستخدمت قسم الجزء المرئي من الصفحة لمشاركة قدر كبير جدًا من المعلومات حول أعمالهم ، مصحوبة برسومات جذابة.
مع كل المعلومات ، يمكن للمستخدم الانتقال مباشرة إلى النقر فوق الزر CTA دون الحاجة إلى معرفة المزيد.
ملاحظة : استخدم زر CTA الذي يتيح للزوار الانتقال مباشرة إلى نموذج الاشتراك (لا حاجة للتمرير).
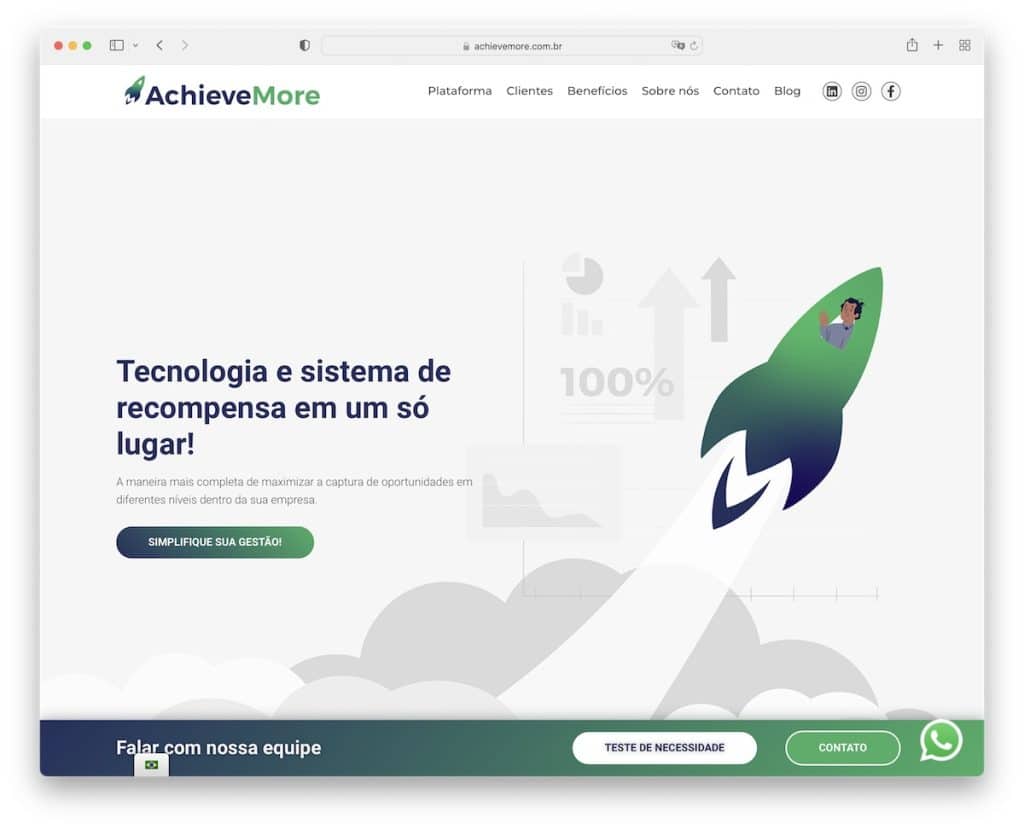
20. تحقيق المزيد
بنيت مع: Elementor

موقع AchieveMore لبدء التشغيل بسيط وجريء في الجزء المرئي من الصفحة ولكن به الكثير من الأشياء التي تستمر في الانخفاض.
ومع ذلك ، فقد قاموا بتنفيذ الرسوم المتحركة والتأثيرات وتوزيع المحتوى بحكمة من أجل التمرير الممتع.
ملاحظة : بدلاً من استخدام رأس عائم ، يمكنك أيضًا إضافة شريط عائم في الجزء السفلي من الشاشة باستخدام عبارات الحث على اتخاذ إجراء.
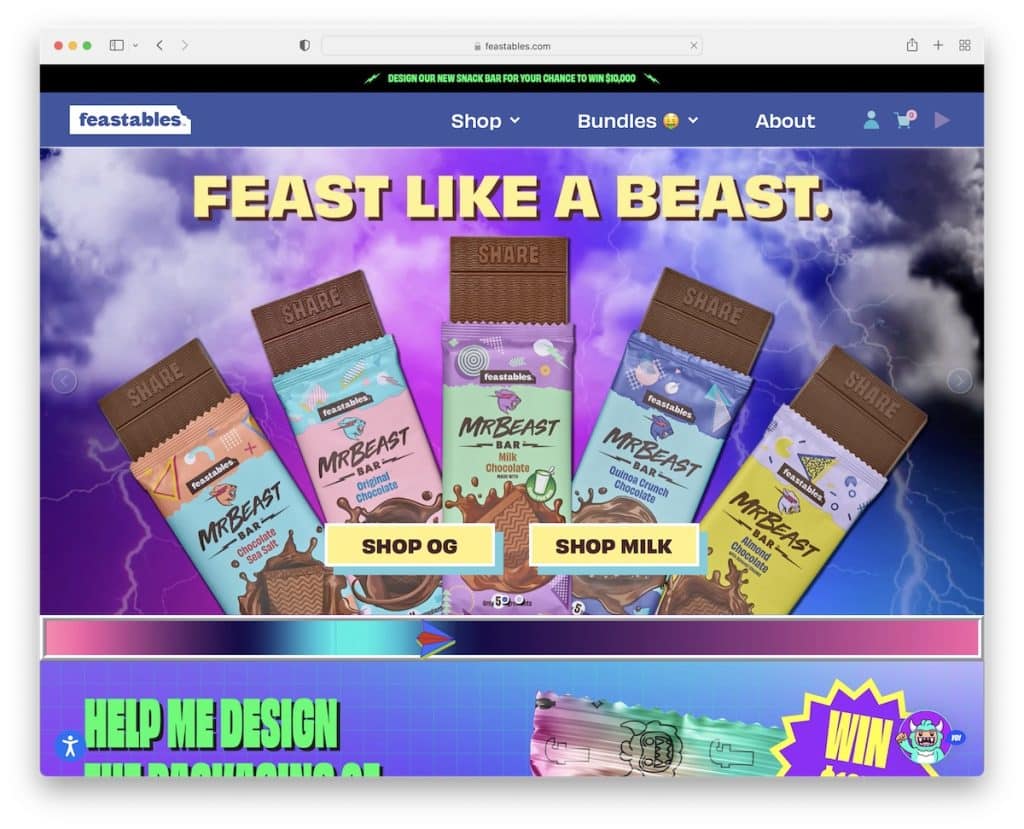
21. الأعياد
بنيت مع: Shopify

إذا كنت ترغب في جعل موقع ويب مختلفًا عن أي موقع ويب آخر ، فإن Feastables هو مثال ممتاز لمزيد من الدراسة. إنه نابض بالحياة للغاية ، مع عناصر متحركة ورسوم متحركة.
نحن أيضًا نحب حقًا كيفية تضمينهم الشهادات ، وهو أمر لا تراه يوميًا. وهناك أيضًا زر تشغيل في شريط التنقل يقوم بتشغيل أغنية Feastables.
ملاحظة : لا توجد قواعد عندما يتعلق الأمر بتصميم الويب ، لذا تجرؤ على أن تكون مختلفًا.
اعلمنا اذا اعجبك المنشور
