21 أفضل مواقع المعالج (أمثلة) 2023
نشرت: 2023-02-01هل ترغب في مراجعة أفضل مواقع المعالجين للتمتع بتصميم رائع واكتساب أفكار جديدة؟
قمنا بفحص 110 صفحة لكننا اعتبرناها نهائية.
يقدمون مجموعة متنوعة من أمثلة التصميم التي يمكنك الاستمتاع بها ، من النماذج البسيطة إلى الأكثر إبداعًا.
سمح لنا ذلك بالتأكد من أننا قمنا بتغطية مجموعة من الأذواق المختلفة ، بحيث يحصل الجميع على أقصى استفادة من هذه المجموعة.
تلميح : نحن نحب المظهر البسيط بلمسة من الإبداع (أو التفصيل) أكثر من غيره.
أخيرًا ، نوصي باستخدام سمة WordPress للعلاج لبناء مثل هذه الصفحة.
أفضل مواقع المعالج التي تحتاج إلى التحقق منها
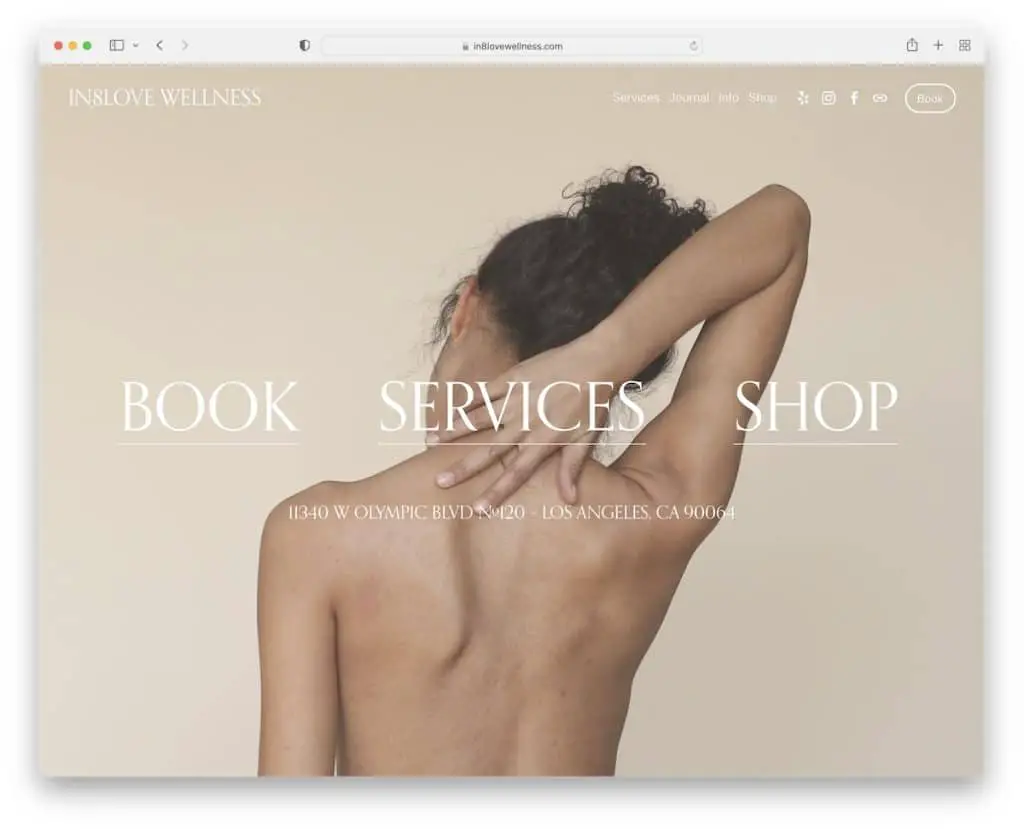
1. In8love العافية
بنيت مع: Squarespace

يحتوي In8love Wellness على خلفية صورة بملء الشاشة في الجزء المرئي من الصفحة مع ثلاثة روابط رئيسية. يكون العنوان شفافًا مع قائمة منسدلة وأيقونات وسائط اجتماعية وزر دعوة إلى إجراء الحجز (CTA).
علاوة على ذلك ، يحتوي التذييل على عناصر واجهة مستخدم متعددة للأعمال وتفاصيل الاتصال وساعات العمل ونموذج الاشتراك في الرسائل الإخبارية والمزيد.
ملاحظة : اجذب انتباه الزوار بصورة خلفية بملء الشاشة.
ستحب أيضًا التحقق من أمثلة مواقع Squarespace المذهلة التي قمنا بتجميعها في أفضل مجموعة.
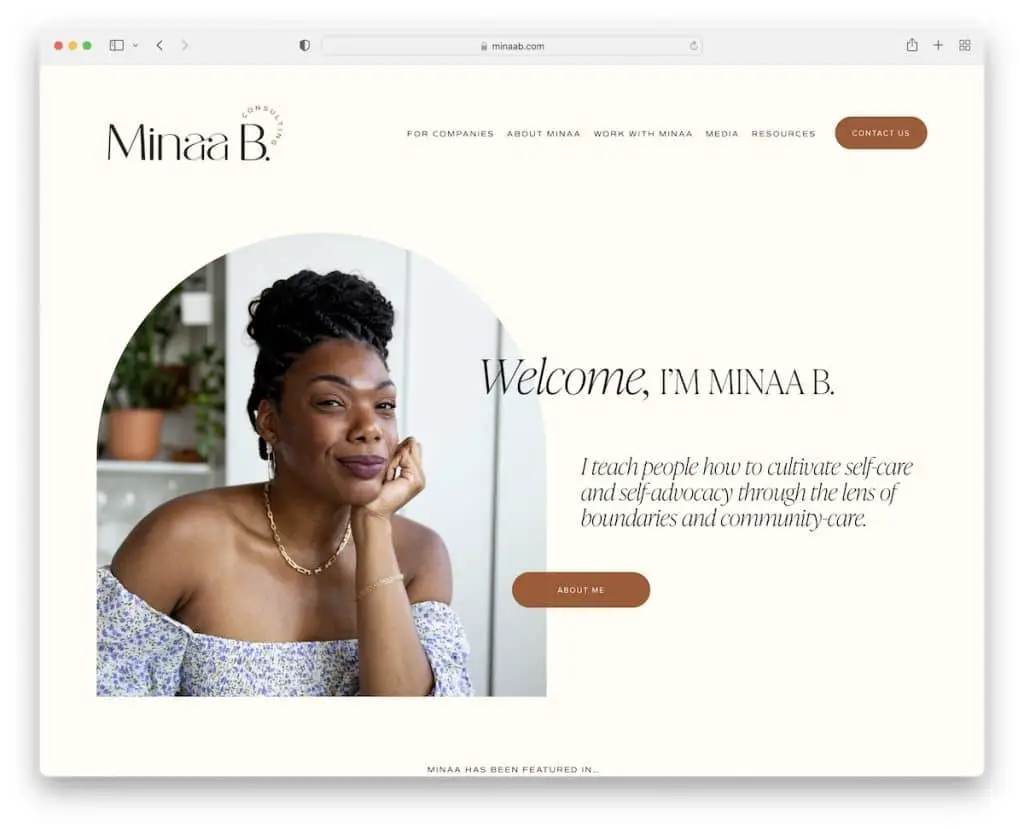
2. ميناء ب
بنيت مع : Squarespace

Minaa B هو مثال لموقع معالج حديث بمظهر نظيف وبسيط. يتم تحميل المحتوى عند التمرير ، مما يساهم في تجربة ممتعة بشكل عام.
يحتوي Minaa B أيضًا على موجز Instagram متكامل مع فتح المشاركات في علامة تبويب جديدة. علاوة على ذلك ، يحتوي التذييل البسيط على روابط قائمة وأزرار وسائط اجتماعية مع شريط سفلي متباين.
ملاحظة : يمكنك بسهولة إضافة المزيد من المحتوى إلى موقع الويب الخاص بك من خلال دمج موجز IG (وبالتالي تنمية ملفك الشخصي).
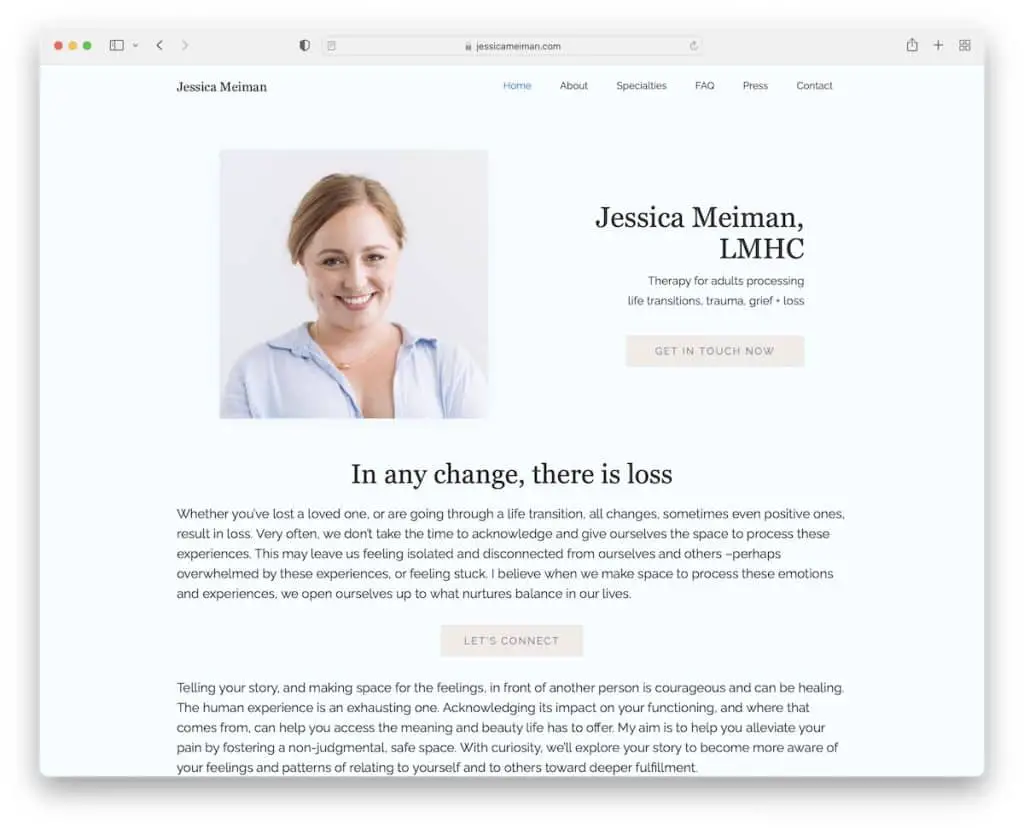
3. جيسيكا ميمان
بنيت مع: Webflow

على الرغم من أن موقع Jessica Meiman يحتوي على نصوص ثقيلة ، إلا أنه يستخدم مساحة بيضاء كافية ونظام ألوان رائع لجعله قابلاً للقراءة.
يعرض قسم البطل صورة رأسها مع معلومات وزر حث على اتخاذ إجراء.
علاوة على ذلك ، فإن الرأس يطفو ، بحيث يكون لديك روابط قائمة يمكن الوصول إليها دائمًا. وبالنسبة إلى "التذييل" ، تستخدم Jessica تفاصيل العمل والاتصال ونموذج الاتصال.
ملاحظة: يمكن أن يؤدي استخدام التنقل الثابت إلى تحسين تجربة المستخدم لموقعك.
لدينا أيضًا مجموعة من أفضل مواقع Webflow لراحتك.
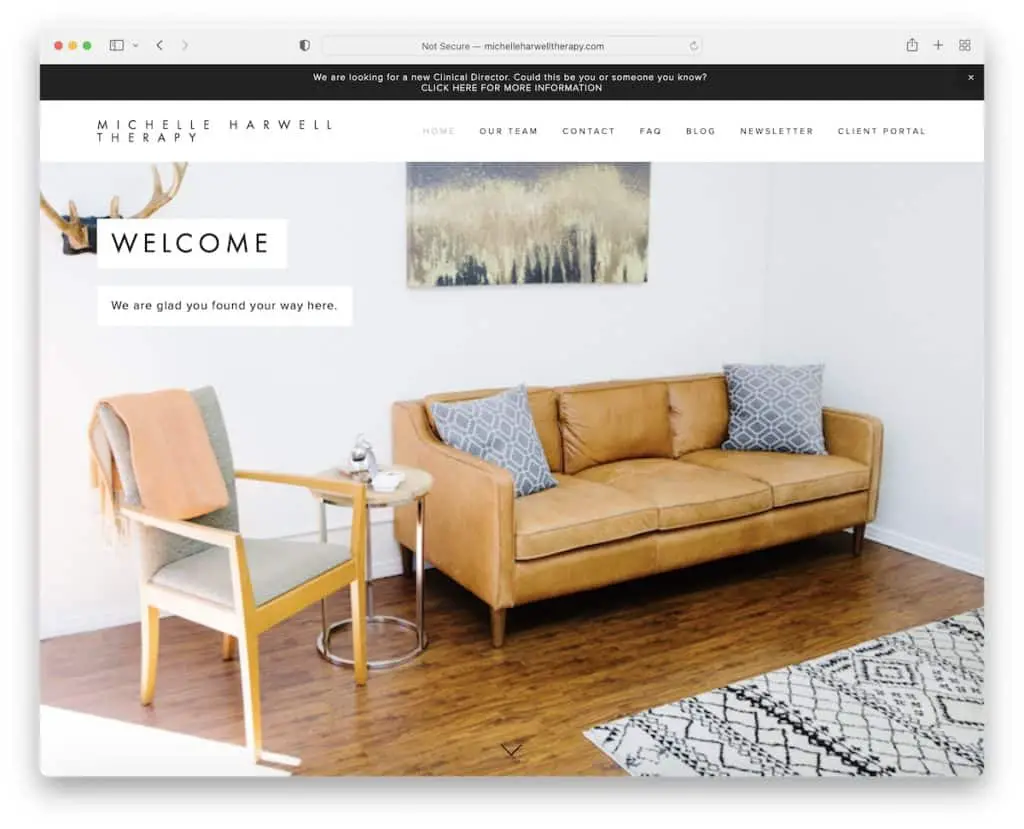
4. علاج ميشيل هارويل
بنيت مع: Squarespace

تبدأ صفحة Michelle Harwell Therapy بشريط علوي وشريط تنقل أساسي ، متبوعًا بصورة كبيرة للبطل بتأثير اختلاف المنظر.
يمكنك إما التمرير عبر موقع الويب أو استخدام "ترقيم الصفحات" للشريط الجانبي الذي ينقلك مباشرةً إلى القسم الذي تريده.
تذييل Michelle Harwell Therapy كبير ، مع CTA للحجز ومعلومات مكتبية وأزرار وسائل التواصل الاجتماعي. بالإضافة إلى ذلك ، يحتوي على زر الرجوع إلى الأعلى لتحسين تجربة المستخدم.
ملاحظة: أضف المزيد من المشاركة إلى موقع الويب الخاص بك باستخدام تأثير المنظر.
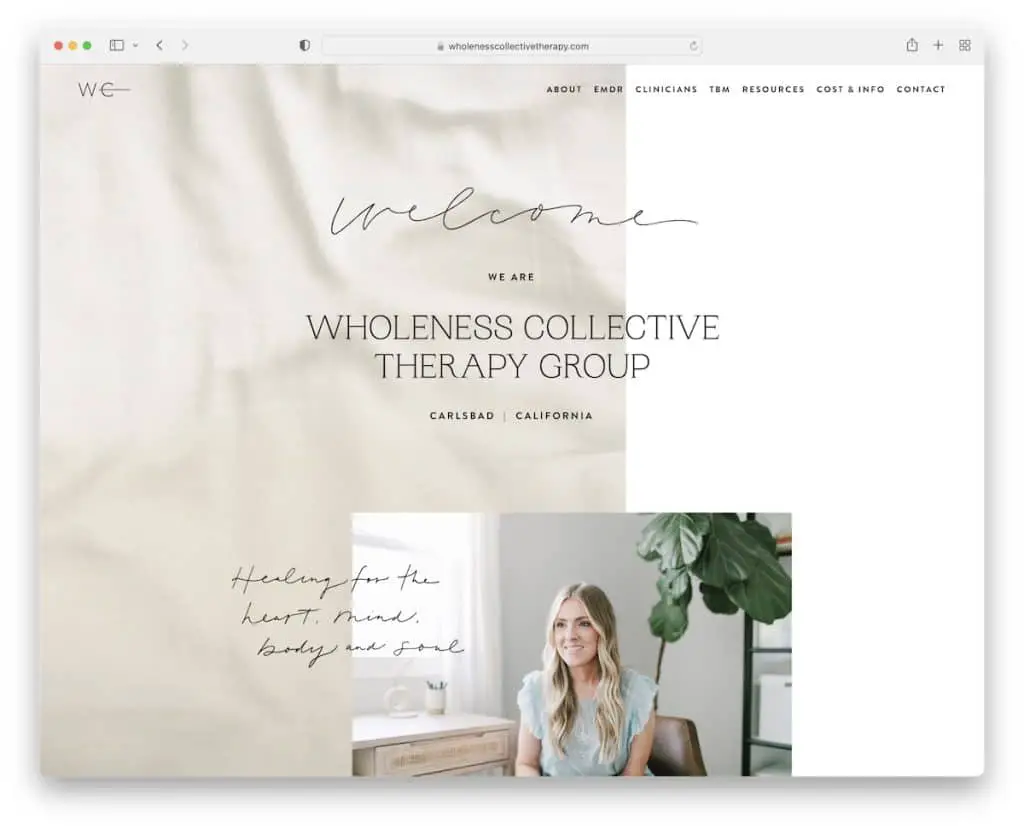
5. مجموعة العلاج الجماعي الشامل
بنيت مع: Squarespace

تعد مجموعة Wholeness Collective Therapy Group مثالاً على موقع ويب معالج حديث ومبدع يتميز بتصميم / مخطط ألوان مريح.
ليس عليك العودة إلى الأعلى ، بفضل الرأس العائم ، بينما يتيح لك نموذج الاتصال بالصفحة الرئيسية التواصل على الفور دون زيارة صفحة أخرى.
ملاحظة: استخدم نظام ألوان مريح لخلق جو أكثر متعة.
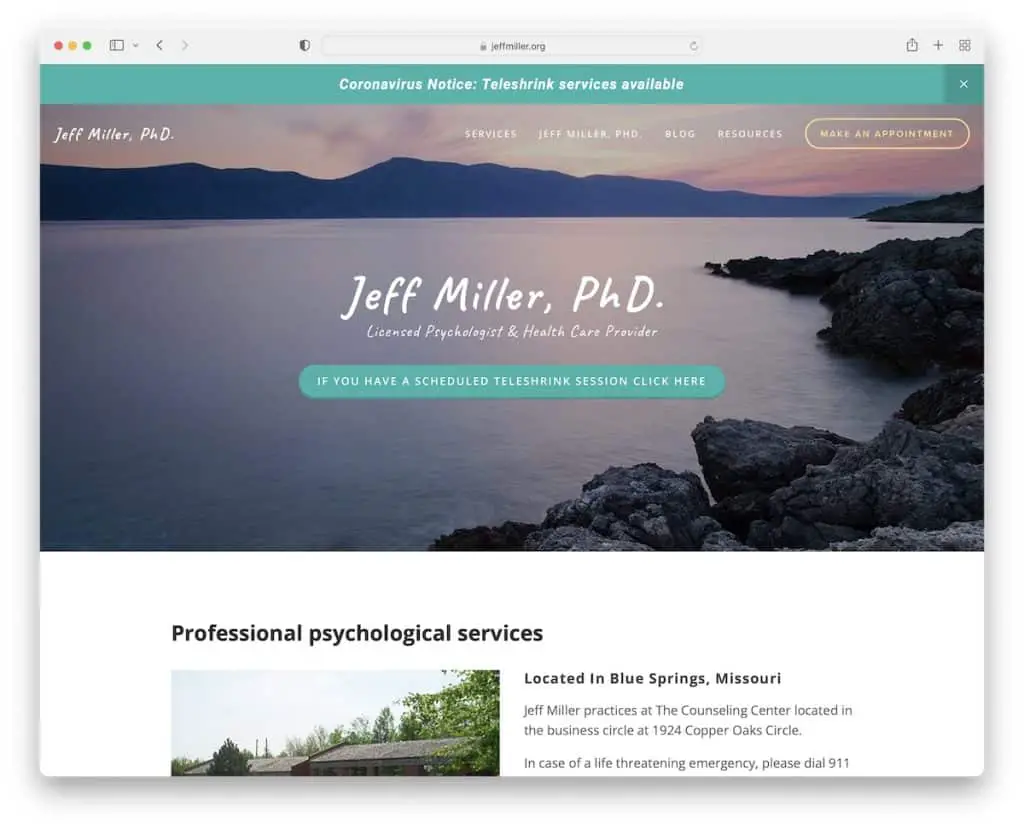
6. جيف ميلر
بنيت مع: Squarespace

ما هو رائع في صفحة المعالج جيف ميلر هو أنه على الرغم من أنها أكثر من الجانب الأساسي ، إلا أنها لا تزال تتمتع بتصميم جميل مع نموذج موعد عبر الإنترنت.
يحتوي الموقع على شريط علوي يمكنك إغلاقه بالضغط على "x" ورأس شفاف (مع قائمة منسدلة) يجعل الصورة الرئيسية تظهر بشكل أكبر.
ملاحظة: يمكن للموقع الأساسي والنظيف الترويج لخدماتك المهنية بشكل جيد. (لا حاجة لتعقيد تصميم الويب.)
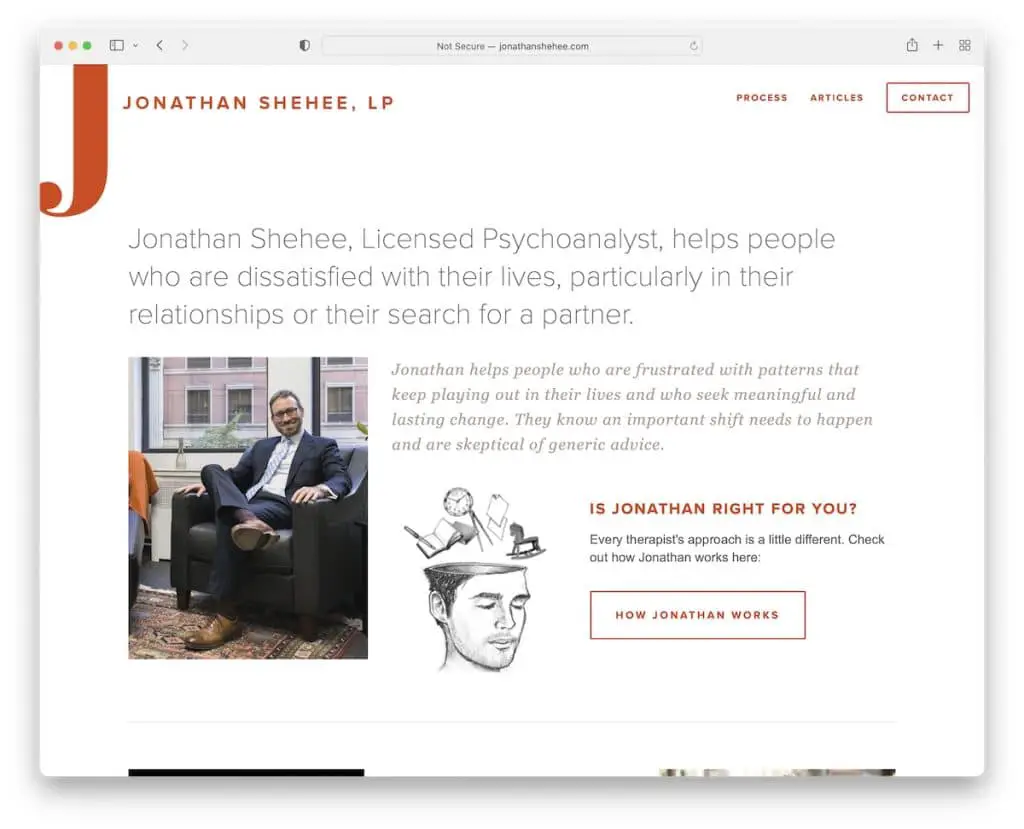
7. جوناثان شيهي
بنيت مع: Squarespace

تُظهر صفحة Jonathan Shehee أن قسم البطل المليء بالنصوص يمكن أن يفعل الحيلة (بفضل حجم الخط الأكبر المستخدم). يستخدم أيضًا صورة لنفسه لجعلها أكثر شخصية وزر CTA الذي يربط بصفحة العملية.
يحتوي موقع الويب الخاص بهذا المعالج على شريط تنقل مثبت وتذييل يحتوي على تفاصيل الاتصال ونموذج الاشتراك في النشرة الإخبارية.
ملاحظة: يمكنك بسهولة بدء صفحتك بنص بدلاً من المحتوى المرئي. (فقط استخدم خطوطًا أكبر.)
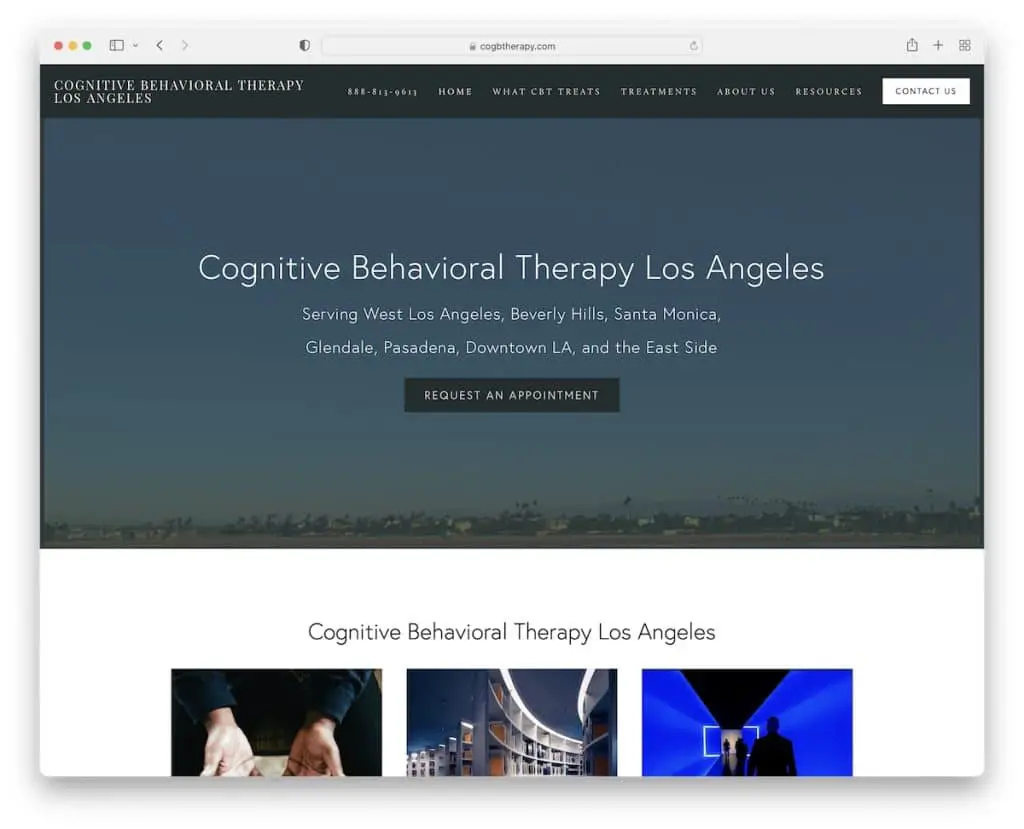
8. العلاج السلوكي المعرفي LA
بنيت مع: Squarespace

Cognitive Behavioral Therapy LA هو موقع ويب بسيط يحتوي على صورة رئيسية وعنوان ونص وزر CTA.
لقد قامت بدمج خرائط Google على الصفحة الرئيسية لعرض مواقع مكاتبهم وجميع تفاصيل الاتصال الضرورية الأخرى ، بما في ذلك نموذج متقدم.
علاوة على ذلك ، تعمل القائمة المنسدلة جيدًا حقًا لأن هذا الموقع لا يستخدم شريط البحث.
ملاحظة: لا تكتفِ بكتابة عنوانك ؛ اعرض الموقع الدقيق باستخدام خرائط Google.
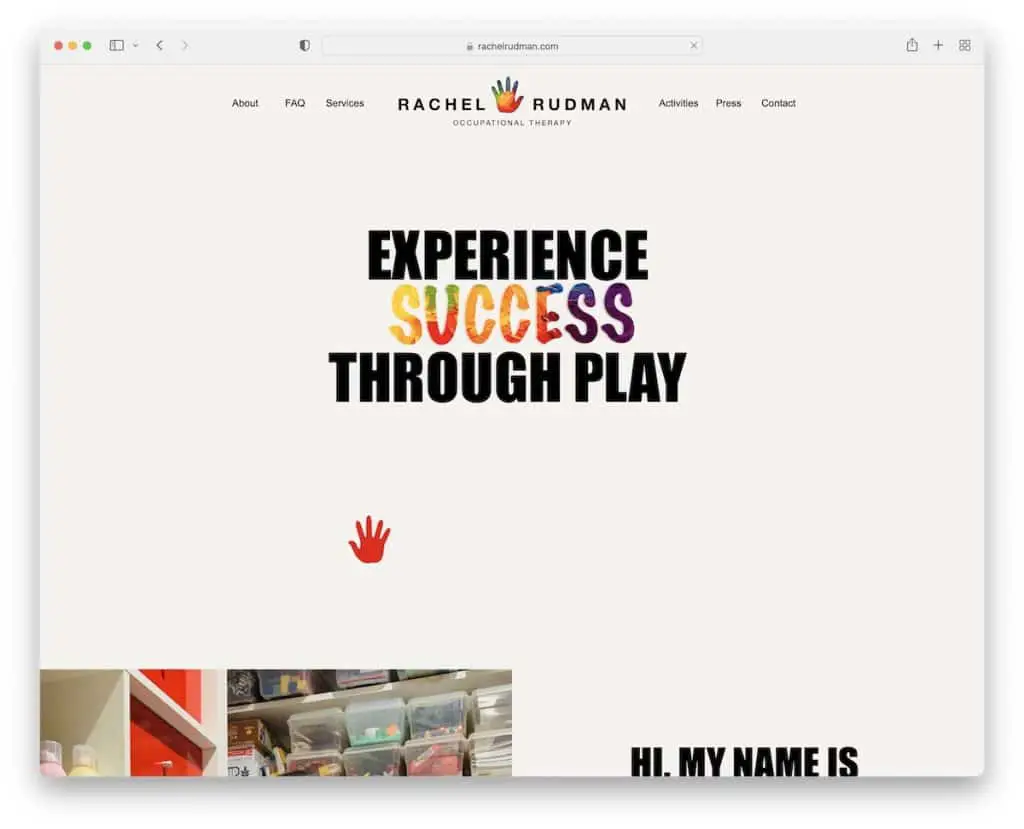
9. راشيل رودمان
بنيت مع: Webflow

تعرف راشيل رودمان كيفية اللعب بالتفاصيل لضمان حضور رائع عبر الإنترنت لخدمات العلاج التي تقدمها.
قسم الأبطال عبارة عن رسالة ذات نص ملون تثير الاهتمام الفوري. ما سيجذب انتباهك أيضًا هو تأثير المؤشر المخصص (لكنه يعمل فقط في قسم الأبطال).
يحتوي موقع الويب الخاص بهذا المعالج أيضًا على شريط تمرير مدمج وتأثيرات تحوم لتوابل الأشياء.
ملاحظة: أضف رسالة قوية على خلفية صلبة في الجزء المرئي من الصفحة لإثارة الاهتمام.
10. جيسامي هولاند
بنيت مع: Squarespace

تحتوي صفحة Jessamy Holland على تخطيط محاصر مع صورة خلفية تخلق تأثيرًا رائعًا حقًا.
التصميم ضئيل للغاية ، مع أربع صفحات داخلية حول ، والتخصصات ، والمدونة ، والاتصال. قام Jessamy بتضمين شهادات العملاء على الصفحة الرئيسية لبناء دليل اجتماعي ، والذي نوصي بشدة أيضًا بإضافته.

ملاحظة: استخدم شهادات العملاء وردود الفعل لبناء الثقة.
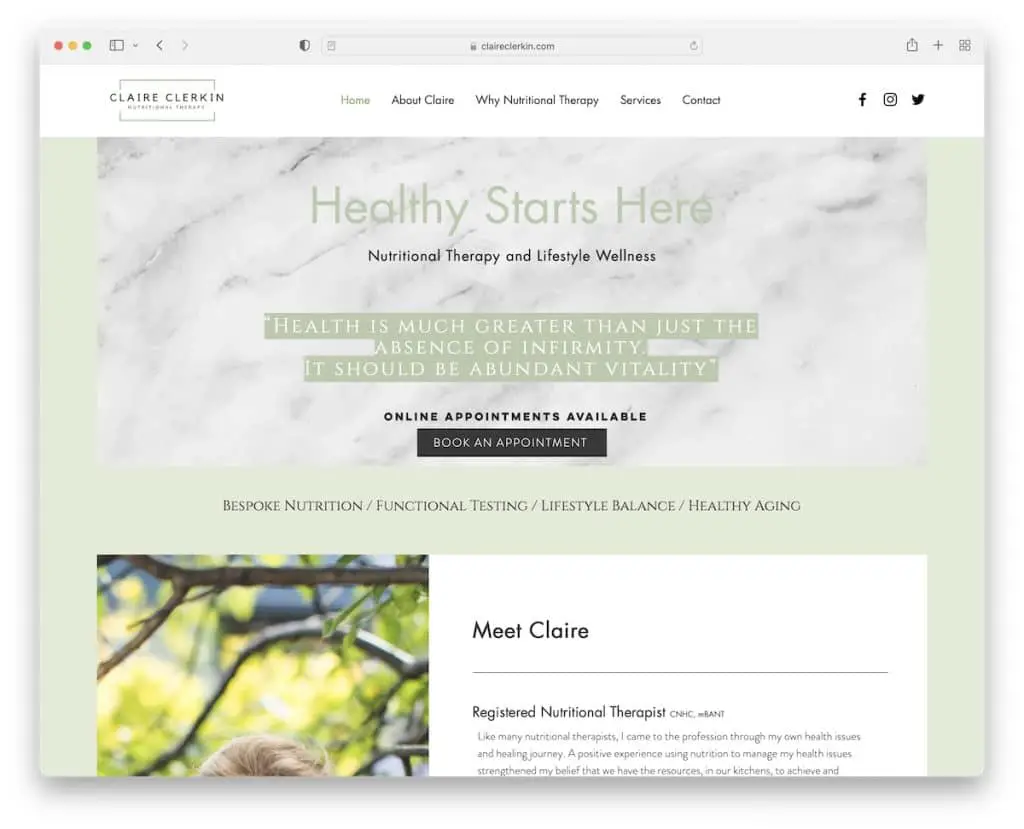
11. كلير كليركين
بنيت مع: Wix

Claire Clerkin هو موقع ويب من صفحة واحدة مع شريط تنقل عائم يرشدك خلال الأقسام إذا كنت لا ترغب في التمرير.
يحتوي موقع المعالج هذا على شريط تمرير شهادات متكامل ونموذج اتصال مخفف وخرائط Google مع الموقع الدقيق.
ملاحظة: يمكن أن يؤدي تصميم موقع Wix من صفحة واحدة إلى تحسين تجربة المستخدم لتواجدك عبر الإنترنت بشكل كبير.
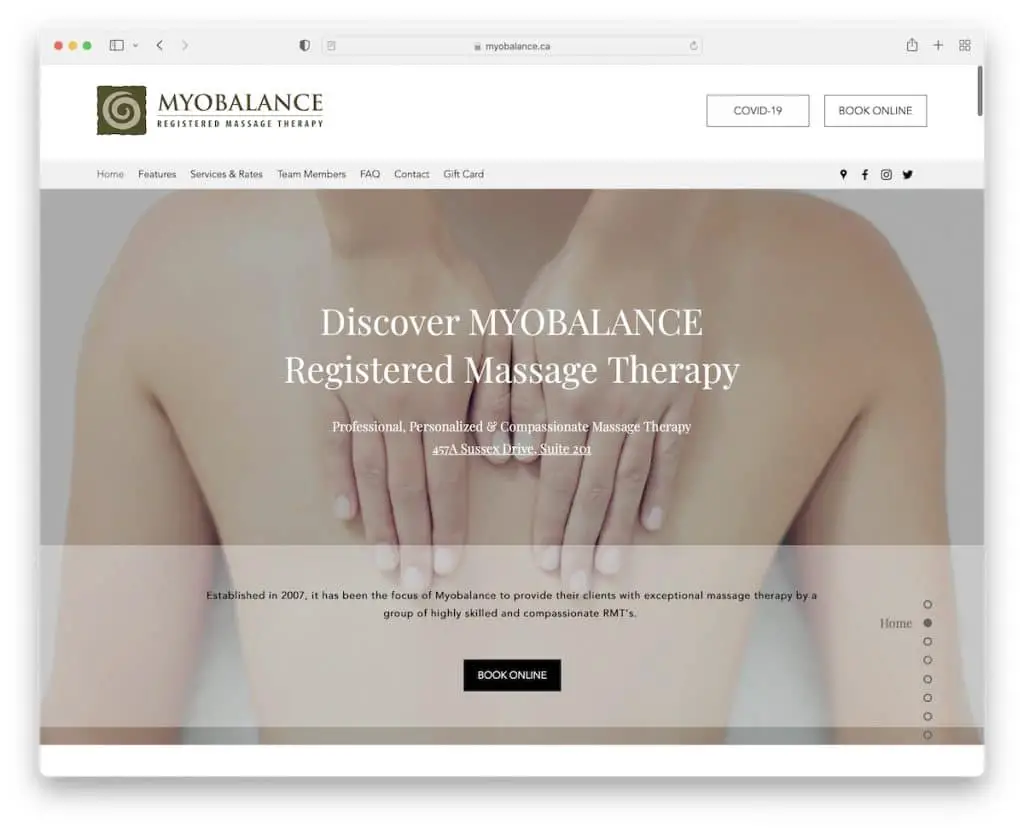
12. ميوبالانس
بنيت مع: Wix

Myobalance هو موقع ويب أنيق به رأس عائم يتميز بالقائمة وأيقونات الوسائط الاجتماعية واثنين من أزرار CTA.
ولأنه تخطيط من صفحة واحدة ، فإن التنقل سهل للغاية للقفز من قسم إلى آخر. ومع ذلك ، يمكنك أيضًا استخدام التنقل النقطي في الزاوية اليمنى السفلية ، والذي يتضمن زرًا من الخلف إلى الأعلى.
ملاحظة: استخدم أزرار الحث على الشراء في العنوان حتى يتمكن الجميع من اتخاذ إجراء فوري.
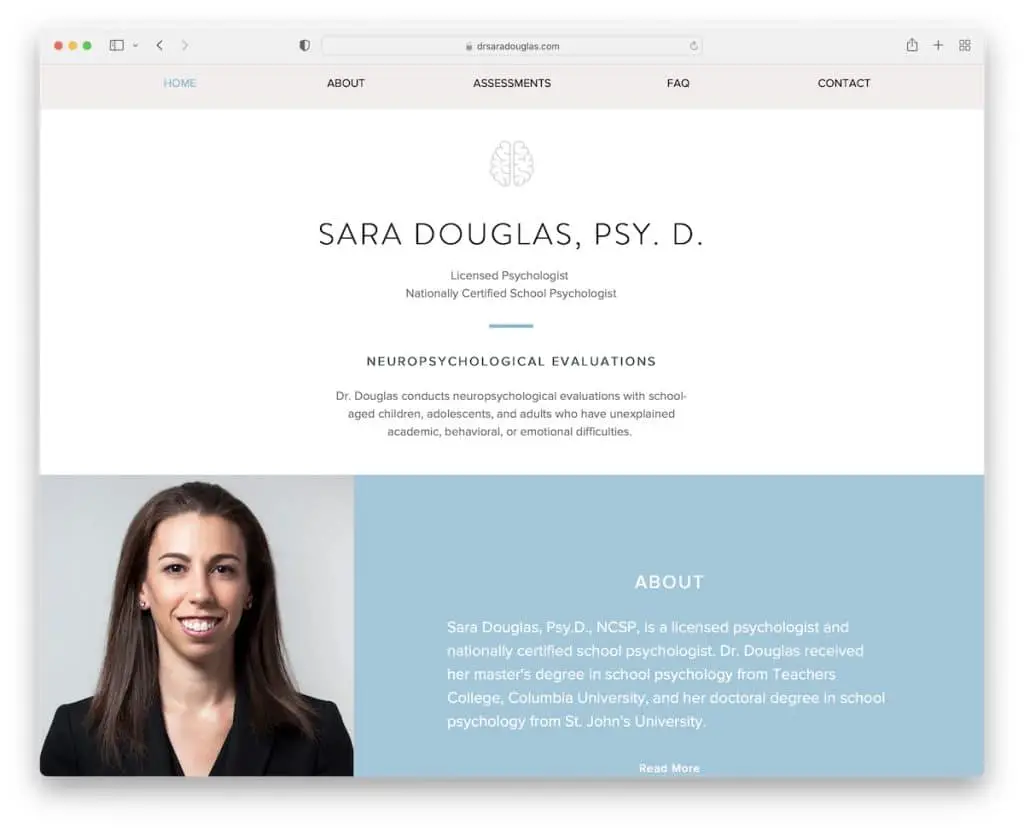
13. سارة دوغلاس
بنيت مع: Wix

موقع الويب الخاص بـ Sara Douglas يدور حول البساطة ولكنه يوفر أكبر قدر ممكن من المعلومات المفيدة. وبالتالي ، فإنه يحتوي على الكثير من النص ولكن مساحة بيضاء كافية لتسهيل التصفح.
يحتوي التذييل على نموذج اتصال وتفاصيل إضافية عن العمل والاتصال. علاوة على ذلك ، قامت صفحة الاتصال بدمج خرائط Google مع الموقع الدقيق.
ملاحظة: إذا كنت تخطط لاستخدام الكثير من النصوص على موقع الويب الخاص بك ، فيجب أن تخطط أيضًا لاستخدام مساحة بيضاء إضافية.
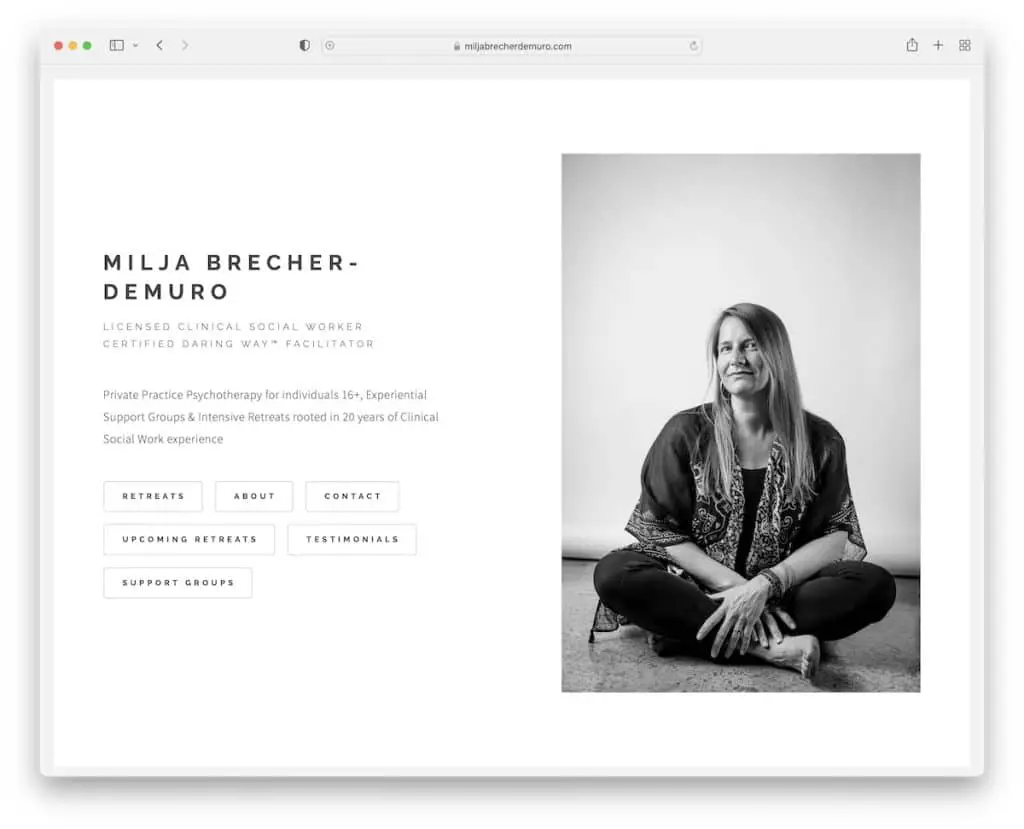
14. ميلجا بريشر
بنيت مع: كارد

Milja Brecher هو موقع Carrd الجميل والبسيط الذي يخلق تواجدًا رائعًا عبر الإنترنت مع كل ما يلزم وبعد ذلك.
تتضمن الصفحة الرئيسية العديد من أزرار الحث على الشراء وهي عبارة عن روابط تنقل. ولأن موقع المعالج الإلكتروني هذا لا يحتوي على عنوان (مع قائمة) ، فإن كل صفحة بها زر "رجوع" لجعلها أكثر ملاءمة.
ملاحظة: استهدف إنشاء موقع ويب بسيط إذا لم تكن متأكدًا من تصميم الويب. إنه يعمل دائمًا!
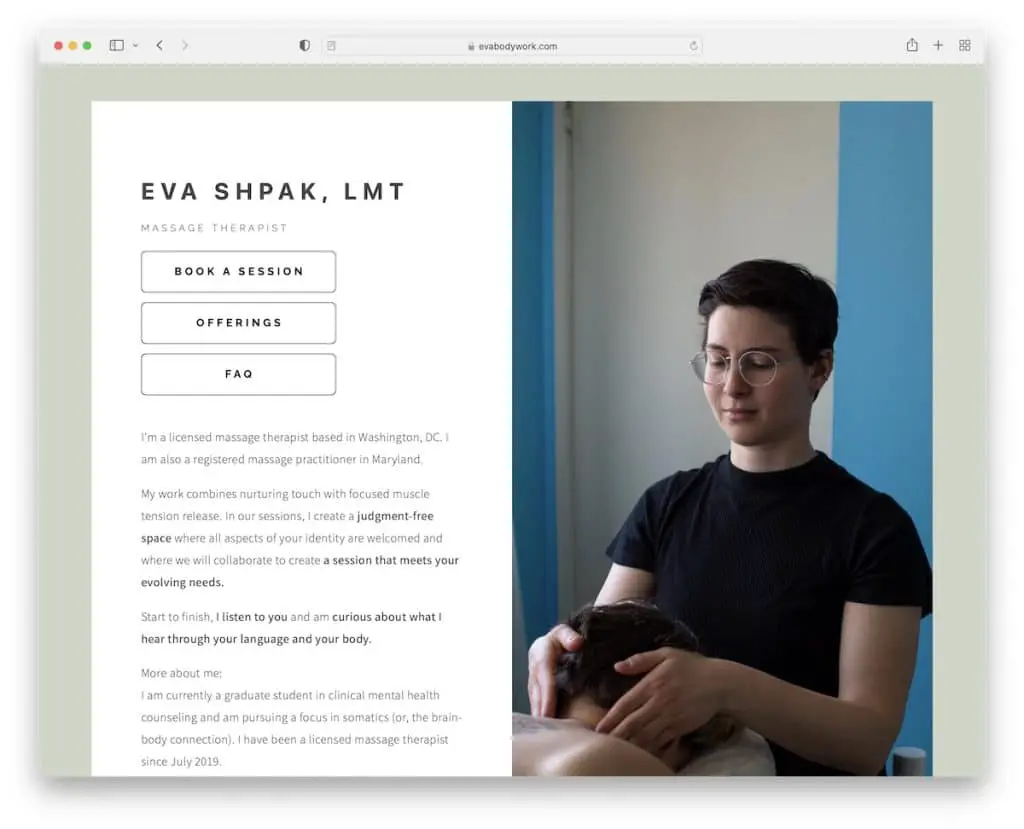
15. إيفا شباك
بنيت مع: كارد

Eva Shpak هو مثال رائع آخر على موقع ويب بسيط للمعالجين يثبت أنك لست بحاجة إلى تعقيد تصميم الويب.
وهذا هو بالضبط ما يمكنك بناؤه بسرعة وبدون عناء مع أحد أسهل منشئي مواقع الويب ، Carrd.
ملاحظة: إن الترويج لخدماتك الاحترافية من خلال موقع ويب خالٍ من الزغب أفضل دائمًا من عدم وجود موقع ويب على الإطلاق.
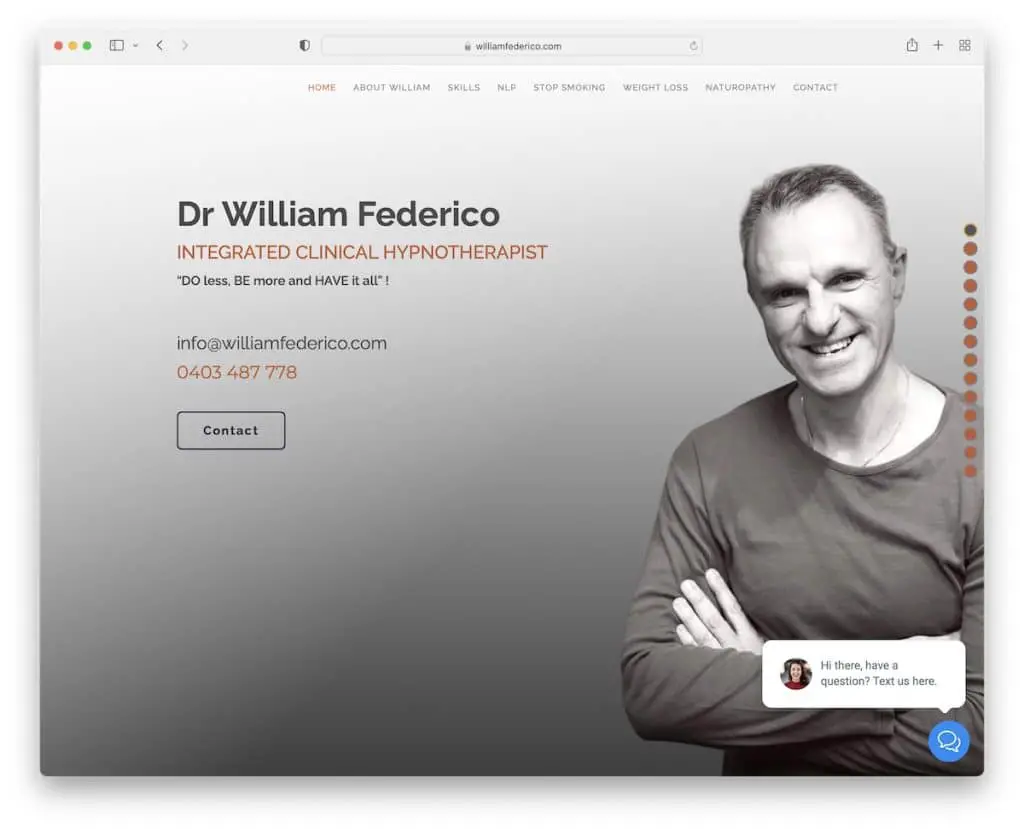
16. وليام فيديريكو
بنيت مع: Webflow

يدير William Federico موقعًا إلكترونيًا للمعالج من صفحة واحدة مع تنقل عائم وشريط جانبي.
قسم الأبطال عبارة عن خلفية صورة بملء الشاشة مع نص وتفاصيل الاتصال وزر CTA الذي ينقلك مباشرة إلى نموذج الاتصال.
شيء آخر رائع في هذه الصفحة هو أداة الدردشة اللاصقة في الزاوية اليمنى السفلية.
ملاحظة: قدم أفضل خدمة عملاء من خلال أداة الدردشة (المباشرة).
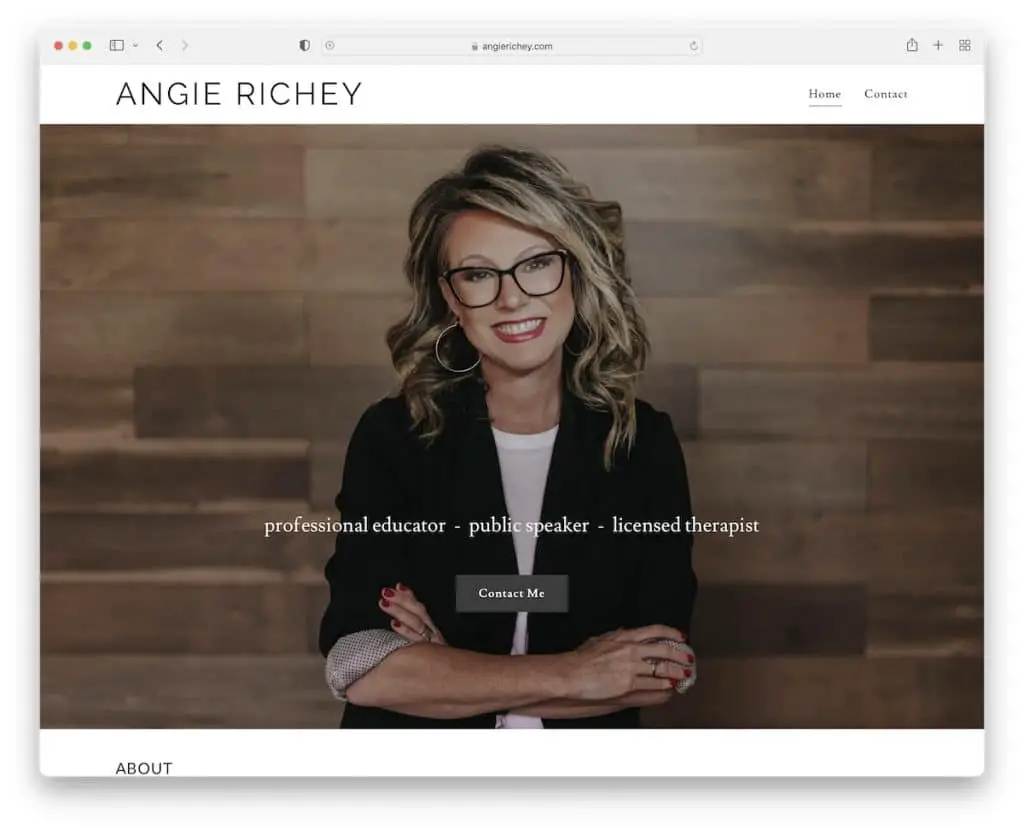
17. انجي ريتشي
بنيت مع: GoDaddy Builder

Angie Richey هو موقع ويب معالج من صفحتين يحتوي على صفحة رئيسية نظيفة وقسم اتصال. يأتي نموذج الاتصال أيضًا مع مربع اختيار للاشتراك في رسالتها الإخبارية.
يوجد في الجزء المرئي من الصفحة صورة كبيرة ذات تأثير اختلاف المنظر ، مع ذكر خدماتها وزر CTA للانتقال مباشرة إلى نموذج الاتصال.
رأس الصفحة وتذييلها عاديان وبسيطان ، مع نفس لون الخلفية لقاعدة الموقع للحصول على مظهر أكثر إتقانًا.
ملاحظة: استخدم نموذج اتصال مع مربع اختيار نشرة إخبارية إذا كنت لا ترغب في إضافة نموذج اشتراك منفصل في الرسائل الإخبارية.
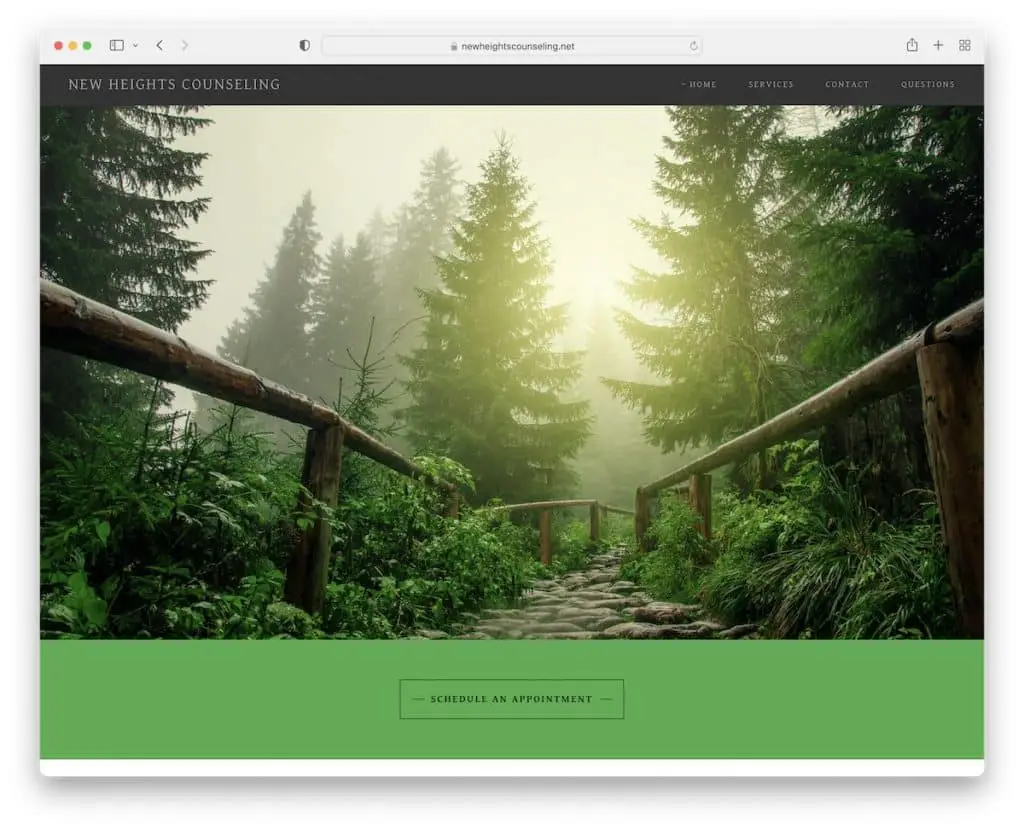
18. نيو هايتس للاستشارات
بنيت مع: GoDaddy Builder

يبدأ موقع New Heights Counselling بصورة ذات تأثير مهدئ للغاية - بدون نص أو CTA. ومع ذلك ، هناك زر لجدولة موعد أسفل الصورة مباشرة.
ملاحظة: استخدم فقط صورة في الجزء المرئي من الصفحة بدون نص متراكب أو عبارة تحث المستخدم على اتخاذ إجراء (مما قد يجعلها ترويجية للغاية).
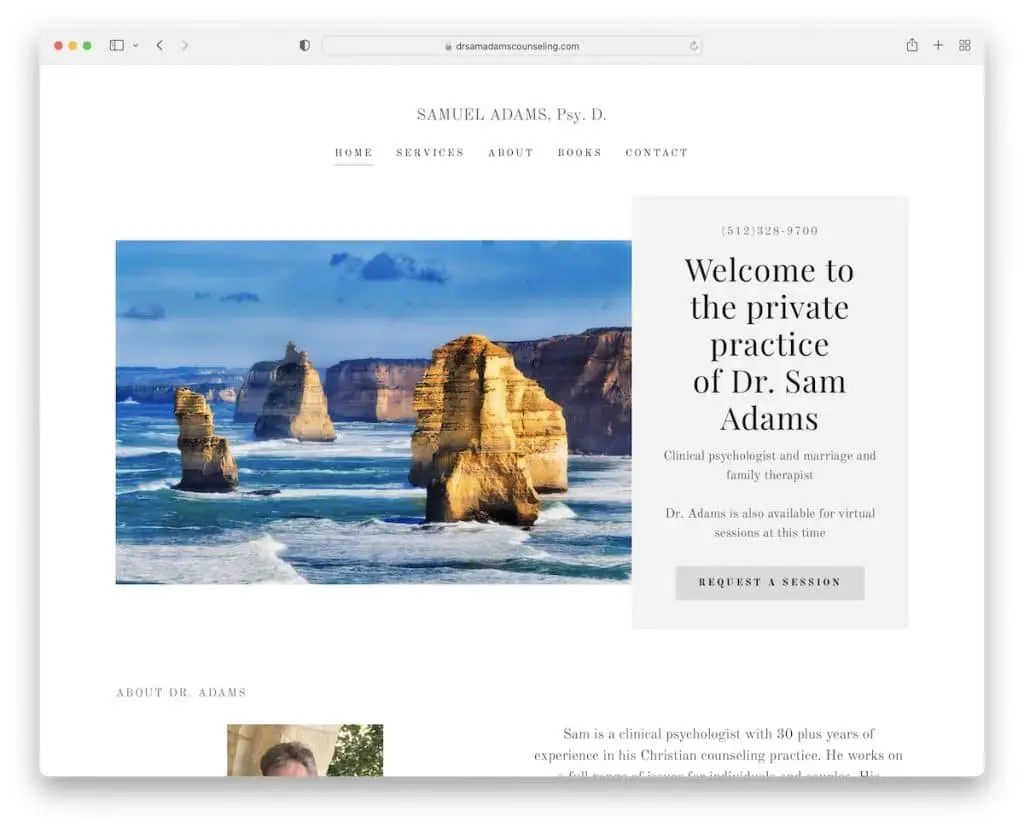
19. صموئيل ادامز
بنيت مع: GoDaddy Builder

بينما Samuel Adams هو موقع ويب معالج متعدد الصفحات ، تعمل الصفحة الرئيسية كصفحة مقصودة تحتوي على المعلومات الضرورية ونموذج الاتصال وخرائط Google.
يحتوي قسم الأبطال على زر CTA يجعلك تذهب مباشرة إلى نموذج الاتصال للتواصل معك على الفور.
ملاحظة: احصل على جميع المعلومات الضرورية (بما في ذلك تفاصيل الاتصال والعمل) في الصفحة الرئيسية.
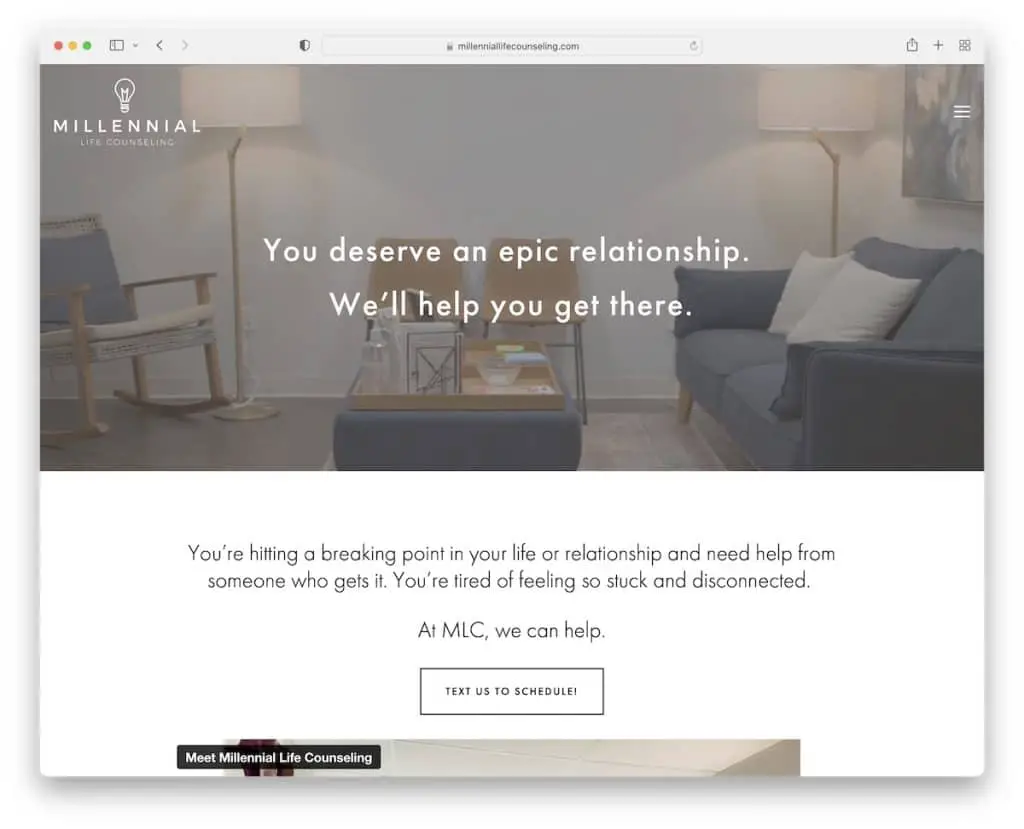
20. الإرشاد الحياتي الألفي
بنيت مع: Squarespace

تثير Millennial Life Counselling اهتمام الجميع عبر الفيديو البطل الذي لم نر الكثير من استخدامه أثناء إنشاء مجموعة مواقع الويب الأفضل للمعالجين.
ولجعل مشاهدة الفيديو أكثر متعة ، يكون العنوان شفافًا بالكامل والنص المتراكب بسيطًا (بدون CTA).
علاوة على ذلك ، هناك مقطع فيديو ترويجي آخر مضمن قبل "احجز عبر الإنترنت الآن!" زر الحث على الشراء.
ملاحظة: استخدم مقطع (مقاطع) فيديو ترويجية على موقع الويب الخاص بك (لأننا نحصل على المزيد والمزيد من العناصر المرئية).
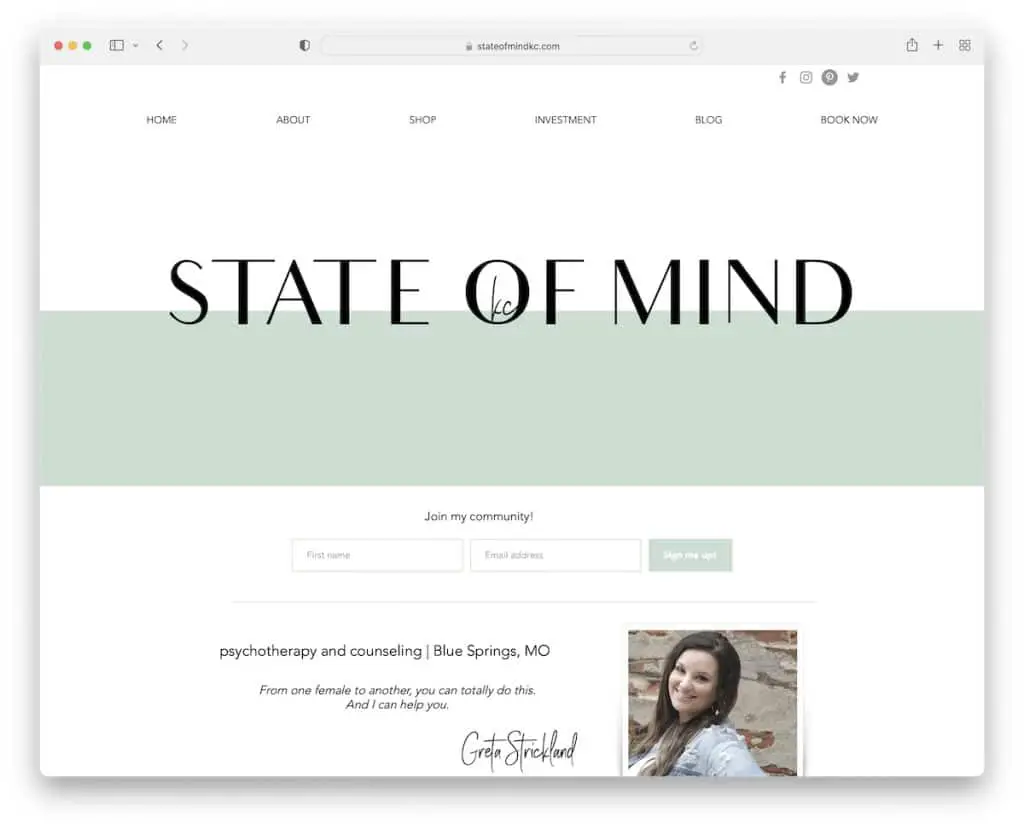
21. الحالة الذهنية
بنيت مع: Wix

حالة العقل هي مثال ممتاز للاستقامة. تهدف الصفحة إلى البساطة مع اختيار ألوان مبهج يجعل مشاهدة المحتوى أكثر متعة.
يحتوي العنوان على شريط تنقل به قائمة منسدلة وأيقونات وسائط اجتماعية. علاوة على ذلك ، يوفر التذييل تفاصيل أعمال إضافية ونموذج اشتراك في الرسائل الإخبارية.
ملاحظة: بصفتك معالجًا ، استخدم ألوانًا هادئة ومهدئة على موقع الويب الخاص بك.
اعلمنا اذا اعجبك المنشور
