21 من أفضل أمثلة تصميم الصفحة المقصودة التي تحتاج إلى رؤيتها في عام 2022
نشرت: 2022-01-07كيف تقنع الزوار أن موقع الويب الخاص بك يستحق وقتهم؟ هناك العديد من العناصر التي تحتاجها الصفحة المقصودة من الدرجة الأولى ، وجعل هذه العناصر "الأفضل" التي يمكن أن تكون غالبًا يعتمد على أهداف صفحتك المقصودة.

إذا كنت تتطلع إلى تحسين لعبة الصفحة المقصودة ، فمن المفيد أن تعرف ما الذي يمكن أن يدخل في لعبة رائعة. لقد قمنا بتجميع قائمة بالصفحات المقصودة التي نحبها حتى تتمكن من رؤية هذه التصميمات الرائعة قيد التنفيذ وتنفيذ تكتيكاتها في صفحاتك المقصودة.
أمثلة على الصفحة المقصودة
- Shopify
- جريت جونز
- كمامة
- DoorDash
- حكيم
- Airbnb
- هز!
- Wistia
- تدفق الويب
- Talkspace
- ناوتو
- تسويق القوة الصناعية
- عاطفة واردة
- العلامة التجارية IMPACT والتصميم
- إفتح
- Bills.com
- زيلو
- لاندبوت
- Webprofits
- الخشخاش الأصلي
- معمل التحويل
التسجيل في الصفحات المقصودة
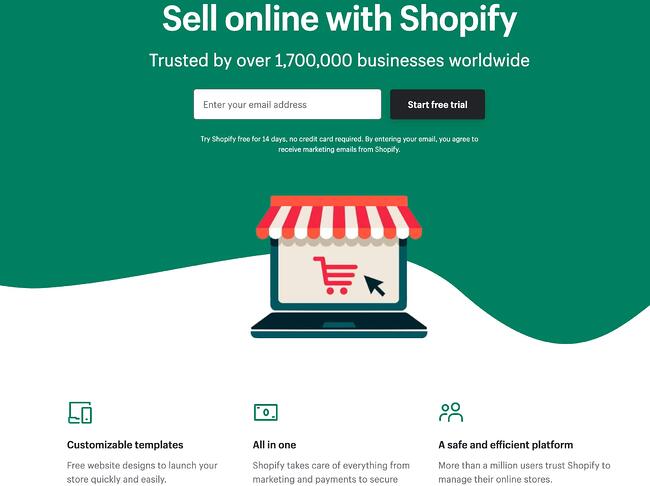
1. Shopify

مثل العديد من الصفحات المقصودة الأخرى في هذا المنشور ، فإن الصفحة المقصودة التجريبية الخاصة بـ Shopify للبائعين تبقي الأمر بسيطًا. إنه ليس نصًا ثقيلًا للغاية ، ولكنه لا يزال قادرًا على إقناع المستخدمين من خلال ملاحظة بعض النقاط الرئيسية حول منتجها المتميز. يأتي الزوار بعيدًا وهم يعلمون أن Shopify عبارة عن نظام أساسي متعدد الإمكانات سهل الاستخدام وموثوق من قبل الكثيرين.
لماذا تعمل هذه الصفحة المقصودة:
- واجهة نظيفة: العنوان الموجه للمستخدم هو مجرد كلمات قليلة ، على سبيل المثال ، وتعتمد الصفحة على رسومات بسيطة وفقرات قصيرة لتوصيل تفاصيل التجربة وفوائدها.
- عبارة موجزة للحث على اتخاذ إجراء: لا يوجد سوى عدد قليل من الحقول التي تحتاج إلى تعبئتها قبل أن تبدأ. كل هذا يسهل عليك البدء بسرعة في البيع عبر الإنترنت باستخدام أداتهم.
ما الذي يمكن تحسينه:
- التأكيد على الأمان: يشير العمود الأخير إلى أن النظام الأساسي آمن ، لكنه لا يوضح السبب. بدلاً من ذلك ، يذكر أن أكثر من مليون شركة تستخدمه. ستعمل بضع كلمات تتحدث عن أمان الموقع على تحسين هذا القسم نظرًا لأن عدد البائعين مذكور بالفعل في أعلى الصفحة. بالإضافة إلى ذلك ، سوف يقضي على الاحتكاك بالنسبة للزوار الذين لديهم مخاوف أمنية.
2. جريت جونز

يقوم الكثير منا بالكثير من الطهي أثناء الوباء ويتطلعون إلى ترقية معداتنا. تقدم Great Jones صفحة مقصودة جميلة مثل أفرانها الهولندية. إنه طموح للغاية ويستفيد من جميع أحلامنا المثالية في المطبخ.
لماذا تعمل هذه الصفحة المقصودة:
- استخدام الألوان: موقع Great Jones ملون تمامًا مثل أدوات الطهي الخاصة به. يجذب استخدام الألوان الجريئة الزوار بسرعة ويجعل أواني الطهي مميزة.
- CTA البارز : لا يمكنك تفويت قسيمة CTA الصفراء العملاقة والخط الغامق 100 دولار قبالة القسيمة. من منا لا يريد خصم 100 دولار على هذه الأواني الرائعة؟
ما الذي يمكن تحسينه:
- أوصاف التمرير : مع وجود العديد من المقالي والأواني المصورة في وقت واحد ، سيكون من الرائع أن يكون لدى المستخدمين القدرة على عرض اسم العنصر. بهذه الطريقة يمكن أن يجدوا الأمر أسهل على الموقع عندما يكونون مستعدين للشراء.
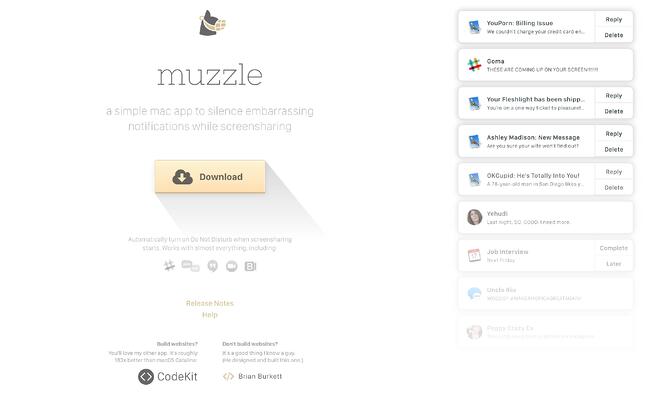
3. كمامة

Muzzle ، وهو تطبيق Mac يعمل على إسكات الإشعارات التي تظهر على الشاشة ، يحتضن هذا العرض تمامًا ولا يخبرنا بالعقلية في الصفحة المقصودة الصغيرة الخاصة بهم. تساعد الصفحات المقصودة المستخدمين على تحديد ما إذا كان منتجك أو خدمتك تستحق وقتهم الثمين وطاقتهم أم لا. ما هي أفضل طريقة لإيصال عرض القيمة الخاص بك بوضوح وبشكل مباشر من مواجهة الزائرين بالمشكلة ذاتها التي يحلها تطبيقك؟
لماذا تعمل هذه الصفحة المقصودة:
- Show Rather Than Tell: يتم الترحيب بزوار الصفحة بهجمة سريعة من الإشعارات المحرجة في الجزء العلوي الأيسر من الشاشة. ليست الرسوم المتحركة مضحكة فحسب ، بل إنها تنجح أيضًا في نقل فائدة التطبيق بشكل مقنع دون وصف مطول.
- تجربة بصرية متماسكة : حتى النص الموجود على الصفحة بلون رمادي صامت ، يعكس وظيفة المنتج.
ما الذي يمكن تحسينه:
- قد يكون من الصعب قراءته: في حين أن النص الرمادي الفاتح على خلفية بيضاء رائع في محاكاة وظيفة المنتج ، فقد يكون من الصعب قراءته بالنسبة للبعض.
4. DoorDash

لا شك أن عشاق Takeout على دراية بتطبيق DoorDash ، وهو التطبيق الذي يتيح لك طلب الطعام من مجموعة متنوعة من المطاعم من هاتفك. حسنًا ، بدلاً من العملاء ، هذه الصفحة المقصودة موجهة نحو تجنيد Dashers الذين يقومون بالتسليم.
لماذا تعمل هذه الصفحة المقصودة:
- تؤكد على استقلالية Dasher: تلعب هذه الصفحة المقصودة حقًا دور أن Dashers مستقلة وحرة في العمل عندما يريدون.
- يسلط الضوء على الأرباح المحتملة : على الرغم من عدم وجود طريقة لإثبات أن هذه الأرباح نموذجية ، إلا أنها بالتأكيد جذابة لأي شخص يريد جني أموال إضافية من الجانب.
ما الذي يمكن تحسينه:
- ميزة على المنافسين: DoorDash ليست لعبة التوصيل الوحيدة في المدينة. يمكنهم تسليط الضوء على ما يميزهم عن منافس مثل UberEats.
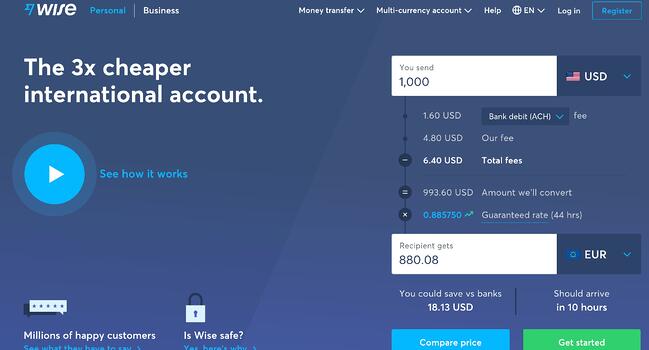
5. حكيم

يتيح لك Wise إرسال الأموال أو تلقيها بعملات ودول مختلفة ، وتفصل صفحته المقصودة العملاء إلى فئتين من فئة الأعمال أو الشخصية حتى لا تشتت انتباهك بالخيارات التي لا تنطبق عليك. حتى أن هناك مقطع فيديو قصيرًا يوضح للزوار كيفية عمل الخدمة قبل تجربتها. نظرًا لأنهم يتعاملون مع الأموال ، فمن المهم الحصول على تجربة العميل بشكل صحيح في المرة الأولى.
لماذا تعمل هذه الصفحة المقصودة:
- يسلط الضوء على السلامة: المعلومات الأمنية في المقدمة وفي المنتصف في هذه الصفحة ، مما يساعد على تخفيف أي تردد قد يكون لدى العميل المحتمل ويؤكد له أن Wise هي خدمة آمنة لاستخدامها في إرسال الأموال واستلامها.
- التأكيد على القيمة: في عدة مواضع على الصفحة ، في النص والفيديو ، يكرر Wise أنه أقل تكلفة من تحويل الأموال من خلال بنك تقليدي.
ما الذي يمكن تحسينه:
- الواجهة مشغولة قليلاً : على الرغم من أنه من الرائع أن يتمكن العملاء من الوصول إلى ثروة من المعلومات حول الخدمة ، إلا أن هناك الكثير مما يحدث. هناك مقاطع فيديو وقوائم تظهر عند التمرير وأزرار متعددة - كل ذلك في النصف العلوي من الصفحة.
6. Airbnb
 للمساعدة في تحويل الزائرين إلى مضيفين ، تقدم Airbnb بعض التخصيص الجذاب: تقدير متوسط الأرباح الأسبوعية بناءً على موقعك وحجم منزلك. يمكنك إدخال معلومات إضافية حول أماكن الإقامة المحتملة في الحقول للحصول على تقدير أكثر تخصيصًا.
للمساعدة في تحويل الزائرين إلى مضيفين ، تقدم Airbnb بعض التخصيص الجذاب: تقدير متوسط الأرباح الأسبوعية بناءً على موقعك وحجم منزلك. يمكنك إدخال معلومات إضافية حول أماكن الإقامة المحتملة في الحقول للحصول على تقدير أكثر تخصيصًا.
 إذا قمت بزيارة الصفحة وأنت مقتنع بالفعل ، فإن العبارة الواضحة التي تحث المستخدم على اتخاذ إجراء في أعلى الصفحة تجعل من السهل التحويل على الفور.
إذا قمت بزيارة الصفحة وأنت مقتنع بالفعل ، فإن العبارة الواضحة التي تحث المستخدم على اتخاذ إجراء في أعلى الصفحة تجعل من السهل التحويل على الفور.
لماذا تعمل هذه الصفحة المقصودة:
- التخصيص : يُظهر لك Airbnb في البداية ما يمكن أن تكسبه بناءً على منطقتك وحجم منزلك. هذا مفيد للمضيفين الجدد المحتملين الذين ربما لا يزالون يكتشفون المبلغ الذي يجب أن يتقاضوه وما يمكن أن يتوقعوا كسبه.
- رفع مستوى المجتمع: في أسفل الصفحة ، يكون لدى أولئك الذين لديهم فضول بشأن الاستضافة خيار الاتصال بالمضيف المتميز المخضرم للإجابة على أي أسئلة قد تكون لديهم.
ما الذي يمكن تحسينه:
- لا شيء: الصفحة واضحة وموجزة وتؤكد للمضيفين المحتملين أن Airbnb آمن للاستخدام ويقدم تجربة مخصصة.
7. هز!

هز! هي خدمة تربط أصحاب الكلاب بمُمارسي مشاة الكلاب ومربيها. تصل هذه الصفحة إلى صلب الموضوع بخط كبير يشجع العملاء المحتملين على الانضمام ، وتضع نموذج الاشتراك في مكان بارز في النصف الأيمن من الصفحة. يجعل لون الخلفية الأخضر الخط الأبيض والعناصر الأخرى على الصفحة منبثقة. تعد إضافة رمز الاستجابة السريعة في النموذج أيضًا لمسة لطيفة ، مما يتيح للزوار مسحه ضوئيًا وتنزيل التطبيق بسرعة والاشتراك.
لماذا تعمل هذه الصفحة المقصودة:
- نموذج فعال: ترك حقل النموذج مفتوحًا على الصفحة يعني أن الزوار لا يضطرون حتى إلى النقر فوق CTA للوصول إليه. يعمل رمز الاستجابة السريعة على تسريع العملية.
- تؤكد المصداقية: بما في ذلك صور المشرفين وأن أكثر من 351000 مقدم رعاية يستخدمون الخدمة حاليًا على الصعيد الوطني ، يجعل Wag أكثر جدارة بالثقة.
ما الذي يمكن تحسينه:
- إنه ليس مقنعًا: على عكس DoorDash المذكورة سابقًا ، Wag! لا يذكر سبب انضمام الناس. ما هي الامتيازات؟ هل الساعات مرنة؟
8. Wistia

فورًا ، ستلاحظ الخلفية الزرقاء مع اللون الوردي المنبثق على شكل زر "جرب مجانًا". تدخل الصفحة في الحدث مباشرةً من خلال مقطع فيديو يعرض كل المحتوى الرائع الذي يمكنك إنشاؤه. إذا كانت لديك شكوك ، فيمكنك دائمًا التمرير أدناه لقراءة الشهادات من بعض عملاء Wistia البالغ عددهم 375000 عميل سعداء.
لماذا تعمل هذه الصفحة المقصودة :
- سهولة الاستخدام : يسمح النموذج نفسه للمستخدمين بتعبئته بسرعة عن طريق الربط بحساب Google الخاص بهم. يؤدي القيام بذلك إلى تمكين ميزة الملء التلقائي ، والتي تقلل من الاحتكاك للمستخدم.
- يستفيد من المرئيات : بصفته مضيف فيديو ، يقوم Wista بعمل رائع في عرض قدراته باستخدام مجموعة متنوعة من الوسائط. هناك رسومات ملونة ومقاطع فيديو وحتى رابط لتسويق الرسوم المتحركة المركزة.
ما الذي يمكن تحسينه:
- قم بتضمين الأسئلة الشائعة : الشهادات رائعة ، ولكن في بعض الأحيان يكون لدى العملاء بعض المخاوف التي يمكن الإجابة عليها بسرعة من خلال قسم الأسئلة الشائعة. وبهذه الطريقة يمكنهم تحديد الاشتراك من عدمه دون الاضطرار إلى مغادرة الصفحة للبحث عن إجابات.
9. Webflow
 Webflow ، أداة تصميم لمطوري الويب ، يحزم الكثير من المعلومات في ملف GIF واحد. كما هو الحال مع Muzzle ، يصل Webflow أيضًا إلى النقطة ويوضح ما يمكن أن تفعله أداتهم ، بدلاً من مجرد التحدث عنه. يمكن رؤية صورة GIF المتحركة في نفس الإطار على موقع الويب ، بحيث يمكن للمستخدمين معرفة كيفية عمل المنتج والتسجيل دون الحاجة إلى التمرير.
Webflow ، أداة تصميم لمطوري الويب ، يحزم الكثير من المعلومات في ملف GIF واحد. كما هو الحال مع Muzzle ، يصل Webflow أيضًا إلى النقطة ويوضح ما يمكن أن تفعله أداتهم ، بدلاً من مجرد التحدث عنه. يمكن رؤية صورة GIF المتحركة في نفس الإطار على موقع الويب ، بحيث يمكن للمستخدمين معرفة كيفية عمل المنتج والتسجيل دون الحاجة إلى التمرير.
لماذا تعمل هذه الصفحة المقصودة:
- Show Rather Than Tell: إن القدرة على عرض أداة Webflow أثناء العمل تمنح العملاء المحتملين فكرة واضحة ليس فقط عما تفعله ، ولكن كيف ستكون تجربة المستخدم الخاصة بهم.
- يزيل المخاطر: في عدة أماكن على الصفحة المقصودة ، يتم تذكير الزوار بأن الخدمة مجانية. لا توجد نسخة تجريبية للتسجيل فيها. يمكنهم إنشاء موقعهم مجانًا وتحديد ما إذا كانوا سيشتركون في خطة أم لا عندما يكونون مستعدين للإطلاق.
ما الذي يمكن تحسينه:
- لا شيء : هذه الصفحة المقصودة هي التوازن المثالي للمعلومات ، وسهولة الاستخدام ، والمرئيات.
10. Talkspace

تركز Talkspace ، وهي خدمة علاج عبر الإنترنت ، على الجدارة بالثقة من خلال هذه الصفحة المقصودة. تؤكد جميع المعلومات الواردة في هذه الصفحة أنه سيتمكن العملاء من الوصول إلى معالجين مرخصين ، وتؤكد أن الخدمة آمنة وسرية. إنها طريقة رائعة لطمأنة أولئك الذين قد يترددون في المشاركة. يعد استخدام الأشكال أيضًا فكرة ذكية. غالبًا ما تمتلئ الصفحات بالمربعات والمربعات ، لذا فإن وضع CTA داخل دائرة كبيرة يجذب المشاهد على الفور. بشكل عام ، يكون التخطيط نظيفًا وجذابًا وغنيًا بالمعلومات.
لماذا تعمل هذه الصفحة المقصودة:
- يبني الثقة : يعمل التركيز على أمان العملاء لصالحهم ، خاصة مع الإشارة إلى أنهم متوافقون مع HIPPA.
- توفر قيمة : بالإضافة إلى توفير تفاصيل حول كيفية عمل Talkspace ، توفر هذه الصفحة أيضًا العديد من مصادر ومقالات الصحة العقلية.
ما الذي يمكن تحسينه:
لا شيء: تحتوي هذه الصفحة على واجهة مستخدم رائعة وتعمل كنقطة انطلاق رائعة لموارد الصحة العقلية.
صفحات مقصودة للكتاب الإلكتروني
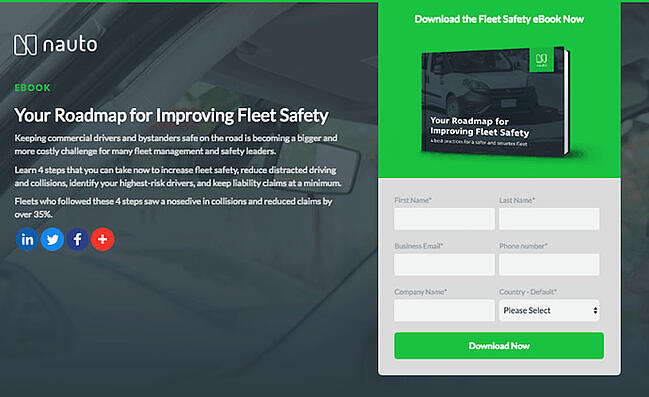
11. ناوتو

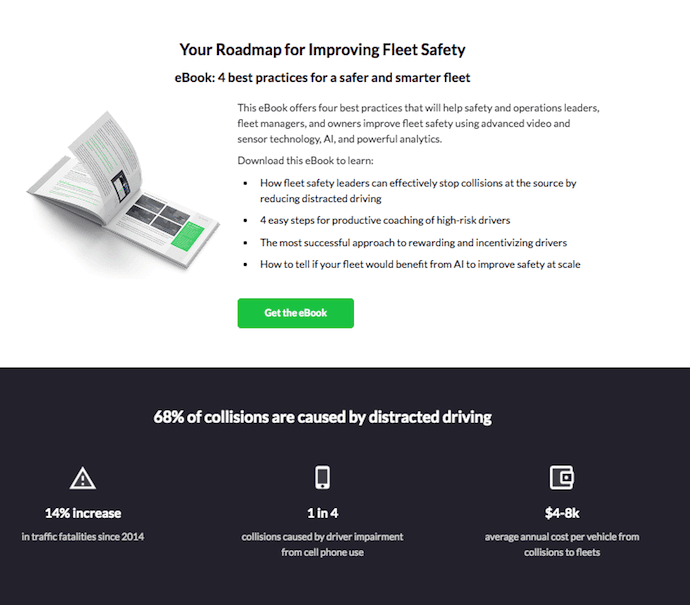
تساعد Nauto ، وهي منصة بيانات للسيارات ذاتية القيادة ، على جعل القيادة الذاتية أكثر أمانًا للشركات التي تدير أساطيل المركبات ذاتية القيادة. بطبيعة الحال ، سيحتاج عملاؤها إلى جميع أنواع المعلومات لبيعها على هذه المنصة. يحتوي Nauto على ذلك ، ويتم تجميعه في كتاب إلكتروني فائق البساطة تمنحك صفحته المقصودة نموذج اتصال موجز وبعض إحصائيات المعاينة لإثبات سبب أهمية هذا المورد.
في أعلى الصفحة ، كما هو موضح أعلاه ، هناك صورة دافئة لسيارة من الخارج تعانق شكل التقاط الرصاص. قد يكون الزر الأخضر "تنزيل الآن" عن قصد (على الطريق ، يعني اللون الأخضر انطلق ، بعد كل شيء).
قم بالتمرير لأسفل ، وسترى عبارة أخرى للحث على اتخاذ إجراء "Get the eBook" لتذكير المستخدمين بما ينتظرهم. سترى أيضًا ثلاث إحصائيات متنافرة حول حوادث السيارات لجذب المستخدمين لمعرفة المزيد. تحقق من ذلك أدناه.

لماذا تعمل هذه الصفحة المقصودة:
- البساطة: لا توجد أي عوامل تشتيت للانتباه في هذه الصفحة المقصودة ، وهو أمر مثالي نظرًا لتركيز الشركة على المركبات الآمنة ذاتية القيادة.
- استخدام رائع للمقارنة : في أسفل الصفحة ، تقدم Nauto لقطات متجاورة للسائق المشتت مقابل مركبة ذاتية القيادة. إنها طريقة ممتازة للتأكيد على أن الذكاء الاصطناعي هو رهان أكثر أمانًا.
ما الذي يمكن تحسينه:
- الرسومات: من الصعب حقًا رؤية الصورة الدافئة في الأعلى. كان من الممكن أن يساعد التعريف الإضافي الزائرين في التعرف بسهولة على الصورة على أنها سيارات.
12. تسويق القوة الصناعية

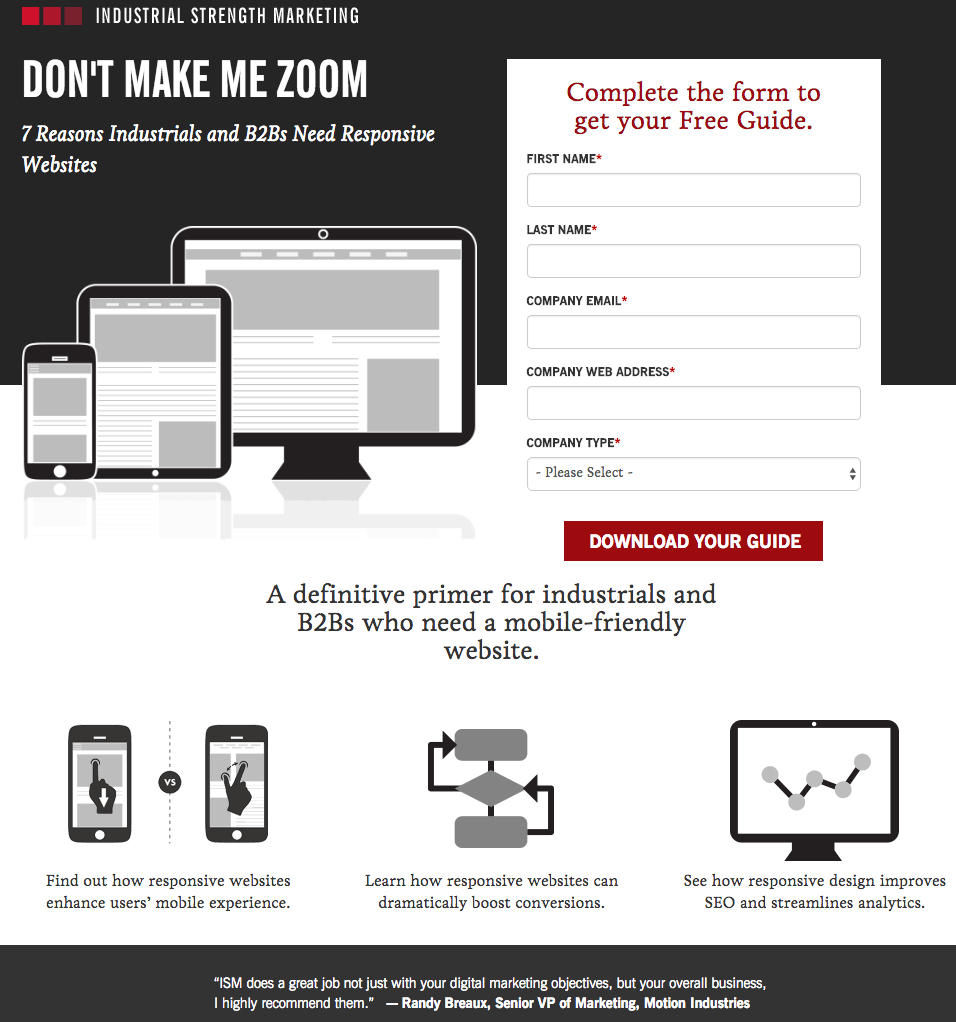
مباشرة بعد الخفاش ، تجذبني هذه الصفحة المقصودة برأس مقنع ومثقل: "لا تجعلني أتكبير." إنها تتحدث بشكل مباشر عن تجربة مشتركة مر بها معظمنا عندما نتصفح هواتفنا أو أجهزتنا اللوحية - وهي أيضًا وقحة بعض الشيء.
لكن هذا ليس الشيء الوحيد الذي جعلني مهتمًا بهذه الصفحة المقصودة. لاحظ كيف يتم وضع اللون الأحمر بشكل استراتيجي: إنه في أعلى وأسفل النموذج مباشرةً ، مما يجعلك أقرب إلى حدث التحويل.


بالإضافة إلى ذلك ، يعد هذا التصميم ميتا للتشغيل: فهو يبدو رائعًا ويعمل بشكل رائع على الهاتف المحمول أيضًا (في الصورة أعلاه) ضع في اعتبارك أن الكثير من الزوار سيصلون إلى صفحاتك المقصودة على هواتفهم الذكية أو الأجهزة اللوحية ، وإذا لم يكن تصميم موقع الويب الخاص بك لن تعمل بشكل جيد بالنسبة لهم ، فقد يستسلموا ويتركون صفحتك.
جعل الأشخاص في Industrial Strength Marketing الخطوط وحقل النموذج كبيرًا بما يكفي بحيث لا يضطر الزوار إلى التكبير / التصغير لقراءة المحتوى والتفاعل معه ، على سبيل المثال.

لماذا تعمل هذه الصفحة المقصودة:
- الصوت : اللغة قوية وقابلة للتوثيق ، وتجذب القارئ بسرعة.
- الحد الأدنى : نظام الألوان بالأبيض والأسود مع عدد قليل من الملوثات العضوية الثابتة من اللون الأحمر يجعل ورقة التسجيل بارزة حقًا. بالإضافة إلى ذلك ، يعمل التصميم البسيط بشكل جميل على الهاتف المحمول وسطح المكتب ، دون الحاجة إلى الضغط.
ما الذي يمكن تحسينه:
لا شيء : يوضح كل من إصداري الأجهزة المحمولة وسطح المكتب التنفيذ المثالي لملف
13. عاطفة واردة

حتى إذا كنت لا تتحدث الإسبانية ، فلا يزال بإمكانك تقدير إمكانات التحويل لموقع HubSpot الشريك هذا. الميزة المفضلة للصفحة؟ يظل النموذج في موضع ثابت وبارز أثناء قيامك بالتمرير عبر الموقع. أنا أيضا أحب التصميم البسيط والألوان الدافئة.
لماذا تعمل هذه الصفحة المقصودة:
- نموذج ثابت : يوفر الوصول إلى النموذج أثناء التمرير تجربة مستخدم أفضل. لا حاجة للتمرير للخلف إلى أعلى الصفحة للعثور عليه.
- واجهة بسيطة: التصميم بسيط ولكنه فعال. يمنح استخدام درجتين فقط من اللون البرتقالي إحساسًا أحادي اللون ويحافظ على التركيز على فوائد الكتاب الإلكتروني.
ما الذي يمكن تحسينه:
- جعل موجز النموذج: كان هناك ستة عناصر لتعبئتها ، ولا تشمل خيار خانات الاختيار في النهاية. يمكن أن تكون الأشكال الأطول نفرًا لبعض الزوار.
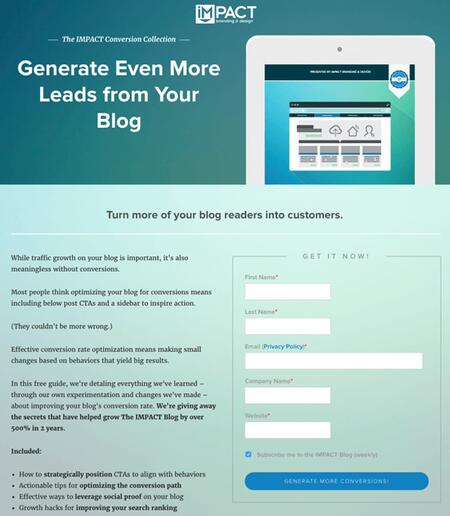
14. IMPACT العلامة التجارية والتصميم

الإفصاح الكامل: IMPACT شريك HubSpot - لكن هذا ليس سبب تضمينها هنا. لطالما كانت صفحات IMPACT المقصودة مصدر إلهام للتصميم. أنا أحب التصميم البسيط للصفحة ، من نسخة العنوان الكبيرة والصورة المميزة التفصيلية ، إلى المخطط التفصيلي الذي يحيط بالشكل ، إلى الألوان والخطوط التي ترضي العين للغاية.
لا يؤكد الدليل المجاني الذي تقدمه IMPACT للتنزيل هنا أيضًا على التنزيل نفسه بالزر الأزرق الذي يسمح لك بإرسال النموذج المعبأ. بدلاً من ذلك ، يدعوك IMPACT إلى "إنشاء المزيد من التحويلات" - مع التركيز على ما يمكن أن تكتسبه نتيجة قراءة الدليل.
لماذا تعمل هذه الصفحة المقصودة:
- المراسلة الذكية : أنت لا تقوم بتنزيل كتاب إلكتروني ، بل تتعلم كيفية "إنشاء المزيد من المحادثات". تعد إعادة الصياغة هذه أكثر إغراءً بكثير من مجرد وضع زر تنزيل عادي.
- الاستخدام البسيط للألوان والخطوط : تعمل الدرجات الزرقاء بشكل جيد على هذه الصفحة المقصودة ، مما يمنحها تنوعًا مع الحفاظ على تماسك المظهر. نظرًا لوجود الكثير من النص على الصفحة ، فإن الخط البسيط مثالي.
ما الذي يمكن تحسينه:
- لا شيء : تشجع هذه الصفحة التنزيلات بطريقة ذكية باستخدام تخطيط وألوان بسيطة.
صفحات مقصودة لمعرفة المزيد
15. Unbounce

ليس من المستغرب أن تكون Unbounce قد أعدت هذه القائمة - لقد كتبوا بالفعل الكتاب عن إنشاء صفحات مقصودة عالية التحويل. على الرغم من وجود الكثير من الأشياء المدهشة حول هذه الصفحة المقصودة ، فإن الأمرين اللذين أحبهما تمامًا هما: الطرق المتعددة للوصول إلى الدورة التدريبية وعروض التقارير الإضافية الخاصة بالصناعة. Unbounce ماهر حقًا في تزويد الزائرين بالمعلومات التي يحتاجون إليها ، ولكن أيضًا ما لم يعرفوا أنهم بحاجة إليه حتى وصلوا إلى الموقع.
لماذا تعمل هذه الصفحة المقصودة:
- يعطي خيارات الزوار: عندما يتعلق الأمر بالوصول إلى الدورة التدريبية ، يمكن للمستخدمين إما النقر فوق الزر الرئيسي أعلى النصف العلوي من الصفحة ، أو إذا كانوا يقومون بالتمرير ، فانقر فوق الدورة التدريبية من الشريط الجانبي على اليسار. يلغي الحاجة إلى التمرير للخلف إلى أعلى الصفحة.
- أحيانًا يكون "المزيد" أكثر : بالإضافة إلى الدورة التدريبية ، يوفر Unbounce للزوار تقارير وإجابات خاصة بالصناعة على موضوعات أخرى متعلقة بالصفحة المقصودة. يؤدي توفير المزيد من المعلومات المفيدة إلى وضع Unbounce كسلطة موثوقة في مجالهم.
ما الذي يمكن تحسينه:
- الأوصاف: تقدم الدورة عدة وحدات وسيكون من المفيد أن يقدم بعضها وصفاً موجزاً. تقدم قائمة الشريط الجانبي قائمة بالمقررات الدراسية ، لكن الجملة القصيرة التي تلخص ما يمكن للزوار أن يتوقعوا تعلمه ستكون مفيدة.
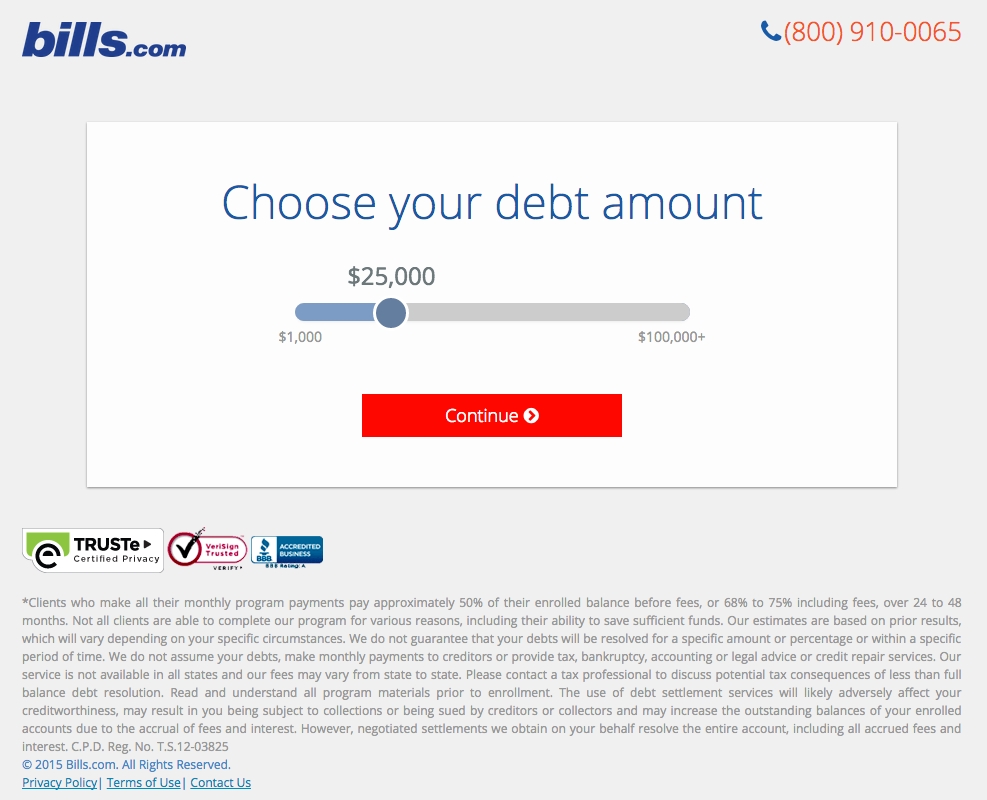
16. Bills.com

في كثير من الأحيان ، يعتقد الناس أن الصفحات المقصودة هي صفحات ثابتة على موقع الويب الخاص بك. ولكن باستخدام الأدوات المناسبة ، يمكنك جعلها تفاعلية ومخصصة.
خذ المثال أعلاه من Bills.com. لمعرفة ما إذا كنت ستستفيد من استشارتهم ، فأنت تجيب على ثلاثة أسئلة قبل أن يظهر لك نموذج.
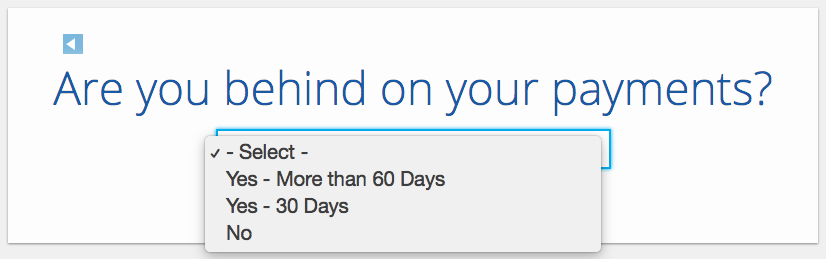
بعد ذلك ، تجيب على سؤالين آخرين ، مثل السؤال أدناه:

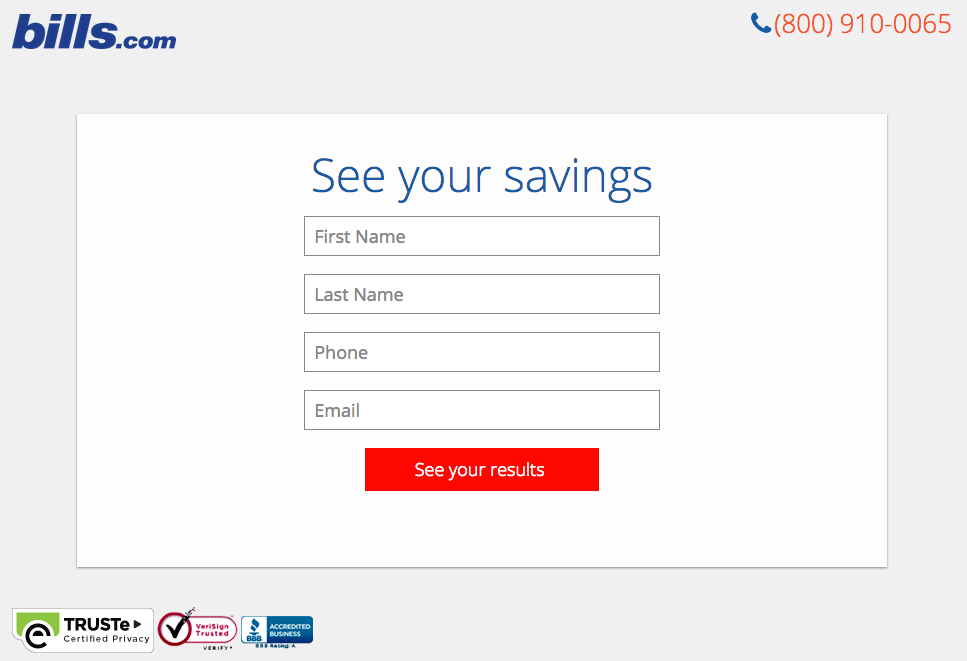
وإليك نموذج الصفحة المقصودة النهائي حيث تملأ معلوماتك:

لست متأكدًا من كيفية عمل الخوارزمية (أو إذا كانت هناك واحدة على الإطلاق) ، لكن بينما كنت أقوم بملئها ، شعرت ببعض القلق بشأن عدم التأهل. بمجرد أن اكتشفت أنني فعلت ذلك ، كنت متحمسًا لملء النموذج ، وأنا متأكد من أن معظم الأشخاص المدينين يستخدمون هذه الأداة. بجعل هذا العرض يبدو أكثر حصرية قبل ظهور النموذج على الصفحة المقصودة ، أراهن أن Bills.com زاد التحويلات بشكل كبير.
لماذا تعمل هذه الصفحة المقصودة :
- التفرد: يحب الجميع الشعور بالخصوصية ، وهذا هو السبب في أن التفرد يعمل بشكل جيد. تعطي الصفحة انطباعًا بأن العرض لم يتم منحه لأي شخص فقط ، يجب أن تكون مؤهلاً أولاً.
- التفاعل : يمكنك في أي وقت حث المستخدمين على التفاعل مع الصفحة ، حتى لو كان شيئًا بسيطًا مثل استخدام نموذج مع سؤال شريط منزلق.
ما الذي يمكن تحسينه:
- المزيد من الألوان: على الرغم من أن الموقع مصمم بحيث لا يكون موضوعات ممتعة مثل الفواتير والديون ، إلا أن هذا لا يعني أنه يجب أن يكون مملاً. الرمادي يترك الكثير مما هو مرغوب فيه.
17. Zillow

فعل Zillow شيئًا مشابهًا جدًا لموقع Bills.com من خلال صفحته المقصودة. يبدأ النموذج بنموذج بسيط يسأل عن "عنوان منزلك" (يبدو مخيفًا ، ولكن لا تقلق. تم وضع حقل النموذج هذا أعلى صورة البطل التي تعرض منزلًا غريبًا عند الغسق متبوعًا بقسم للأسئلة الشائعة سهل الاستخدام.
بالطبع ، لن يكون العنوان نفسه كافيًا للحصول على قيمة تقييم حقيقية للمنزل. إنه يشير فقط إلى حي المنزل. إنه يشبه إلى حد ما لعب The Price is Right. يمكنك تخمين قيمة المنازل في المنطقة ثم كتابة عنوان لمعرفة مدى قربك. إذا كنت ترغب في معرفة المزيد من المعلومات حول أحد الممتلكات ، فإن Zillow تطالب المستخدمين بالتسجيل للمتابعة.
 بمجرد تسليم بريدك الإلكتروني ، ستتمكن من الوصول إلى المزيد من البيانات مثل المنازل المماثلة في المنطقة ، وأدوات الرهن العقاري ، وصافي الأرباح المقدرة إذا قررت البيع.
بمجرد تسليم بريدك الإلكتروني ، ستتمكن من الوصول إلى المزيد من البيانات مثل المنازل المماثلة في المنطقة ، وأدوات الرهن العقاري ، وصافي الأرباح المقدرة إذا قررت البيع.
لماذا تعمل هذه الصفحة المقصودة :
- الألعاب ممتعة: في أي وقت يمكنك جعل ملء نموذج يبدو وكأنه لعبة ، إنه فوز.
- يؤسس سلطة حول الموضوع : تتمتع Zillow بإمكانية الوصول إلى الكثير من بيانات الإسكان والأحياء ، فلا عجب أنها واحدة من أفضل مواقع البحث عن المنازل في البلاد.
ما الذي يمكن تحسينه:
- لا شيء: صفحة Zestimate بسيطة ولكنها فعالة. أولئك الذين لديهم مخاوف بشأن ماهية Zestimate وكيف يتم حسابها لديهم وصول سهل إلى الأسئلة الشائعة حول شراء المنزل في النصف الثاني من الصفحة.
18. Landbot

Landbot ، وهي خدمة تنشئ صفحات مقصودة قائمة على روبوتات الدردشة ، تضع منتجها في المقدمة وفي المنتصف على صفحتها المقصودة التي تغذيها الدردشة. يتم الترحيب بالزوار من خلال روبوت ودود - كامل مع الرموز التعبيرية وصور GIF - الذي يشجعهم على تقديم المعلومات بتنسيق محادثة بدلاً من النموذج التقليدي.
لماذا تعمل هذه الصفحة المقصودة :
- إنها ممتعة : من الألوان الزاهية إلى صور GIF ، تحافظ هذه الصفحة على تفاعل الزوار وتسليتهم.
- العرض ، عدم الإخبار : من خلال وجود chatbot مباشرة على الصفحة ، والقيام بعمله ، يمكن للعملاء المحتملين رؤية ما يحصلون عليه بالضبط. التجربة بأكملها تحاكي ما يشبه استخدام منتج Landbot.
ما الذي يمكن تحسينه:
- لا شيء : استخدام Landbot للعرض التوضيحي المباشر والشهادات وميزات التكامل المميزة والتفاصيل التفصيلية لكيفية عمل المنتج يجعل العملاء الجدد مستعدين للتسجيل من النظرة الأولى.
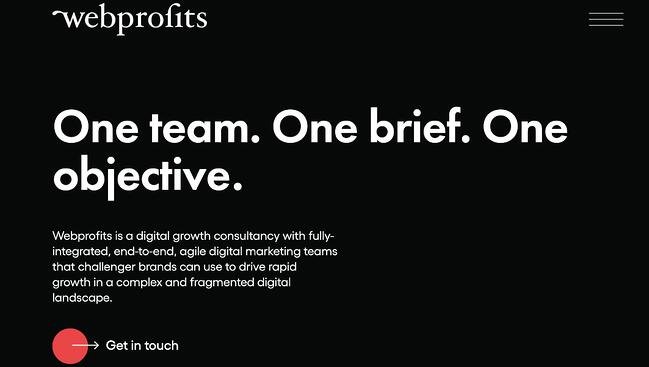
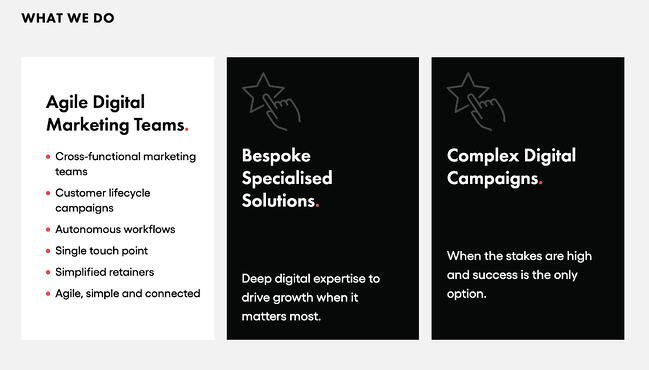
19. Webprofits

مثل تسويق القوة الصناعية المذكور سابقًا ، تستفيد Webprofits أيضًا بشكل كبير من نظام الألوان الذي يغلب عليه اللون الأسود والأبيض والأحمر. والنتيجة هي تصميم نظيف يستفيد بشكل كبير من الملوثات العضوية الثابتة من الألوان على الصفحة. إنها شهادة على خبرة المنظمة في التسويق الرقمي وتصميم UX.
ميزة وصف التمرير في جميع أنحاء قسم "ما نفعله" ، بينما تستخدم الأبيض والأسود الحركة لجذب انتباه القارئ إلى المحتوى. يتغير لون كل قسم ويتدحرج لأسفل مثل الظل ليكشف عن المزيد من ميزات العمق.

كما أنها تسهل عليك معرفة ما يفعله Webprofits بالفعل . تقدم بقية الصفحة معلومات مفصلة حول ما ستحصل عليه عندما تقدم معلوماتك. بالإضافة إلى ذلك ، فهو يتضمن عبارات تحث المستخدم على اتخاذ إجراء إستراتيجية في جميع الأنحاء ، مثل "كن على اتصال"
لماذا تعمل هذه الصفحة المقصودة:
- إعلامي ، لكن ليس ساحقًا: هناك الكثير من المعلومات والنصوص في هذه الصفحة ، لكن استخدام الرسومات ومقاطع الفيديو في وضع جيد يساعد في تفتيت الأمور.
- عبارات الحث على اتخاذ إجراء متعددة : يؤدي وضع نفس الحث على اتخاذ إجراء في جميع أنحاء الصفحة إلى عدم اضطرار الزائرين إلى التمرير طوال الطريق إلى الأعلى من أجل "البقاء على اتصال".
ما الذي يمكن تحسينه:
- لا شيء: يستفيد Webprofit بشكل كبير من تنسيق الصفحة المقصودة الطويلة ، حيث يحزم جميع المعلومات ذات الصلة التي يحتاجها الزوار في مكان واحد مع تجربة جذابة بصريًا.
20. الخشخاش الأصلي

في بعض الأحيان ، عليك فقط التوقف والإعجاب بصفحة مقصودة لكونها جميلة. باستخدام التصوير الفوتوغرافي عالي الدقة والكثير من المساحات البيضاء ، يسعدنا إلقاء نظرة على الصفحة المقصودة لـ Native Poppy.
بصرف النظر عن جمال الصفحة ، تحتوي الصفحة على بعض العناصر الرائعة: عبارة CTA وردية واضحة ومبهجة ، وقسم إعلامي بعنوان "How It Works" ، بالإضافة إلى الأسئلة الشائعة في الأسفل. والأفضل من ذلك كله ، أنها تتلاعب باللغة ، وتتخلى عن عبارة "اصبح مشتركًا" من أجل "تصبح زهرة برية". لا أعرف شيئًا عنك ، لكنني أفضل أن أكون "زهرة برية" أكثر من مشترك في أي يوم.
لماذا تعمل هذه الصفحة المقصودة :
- يلتقط صوت العلامة التجارية: يعكس تصميم Wild Poppy الأجواء الغريبة للعلامة التجارية. من الصور واختيار الخط واشتراك "الزهرة البرية" ، تعمل جميع الرسائل في وئام.
- مقنع: من خلال إبراز جميع الامتيازات والخصومات لكونك جزءًا من برنامج الاشتراك ، فإنه يغري العملاء بالانضمام.
ما الذي يمكن تحسينه:
- رؤية النموذج : على الرغم من وجود العديد من عبارات CTA ، كان من الجيد أن يكون لديك حقول النموذج على الصفحة لتسجيل أسرع ، أو كنافذة منبثقة بعد النقر ، بدلاً من الاضطرار إلى النقر فوق CTA ثم الانتقال إلى سلسلة أخرى من المطالبات.
21. معمل التحويل

على الرغم من أنني لا أقوم عادةً بتضمين مثال لصفحة رئيسية بها نموذج في منشور حول الصفحات المقصودة ، إلا أن موقع الويب هذا خاص. الصفحة الرئيسية هي الموقع بالكامل - تنقلك روابط التنقل إلى المعلومات أدناه.
عند النقر فوق "الحصول على استشارة مجانية" ، يتم تعتيم الصفحة بأكملها لتمييز النموذج. انظر كيف يبدو قبل النقر في الصورة أعلاه.
وعند النقر فوق CTA ، تحقق من كيفية ظهور النموذج:

إنها وظيفة مماثلة عند النقر فوق أي من العناوين الموجودة في الصفحة. بدلاً من نقلك إلى صفحة مختلفة ، ينتقل ببساطة إلى القسم المقابل في الصفحة الرئيسية.
أحب الطريقة التي لا تضطر فيها إلى مغادرة الصفحة لملء النموذج ، أو عرض أي من الميزات ، مما يخلق تجربة مستخدم سلسة.
لماذا تعمل هذه الصفحة المقصودة :
- إبداعي: إن امتلاك صفحة رئيسية تعمل أيضًا كصفحات مقصودة متنوعة يجعل معمل التحويل فريدًا. وأفضل ما في الأمر أنه لا يزال يوفر تجربة مستخدم ممتعة.
- التخطيط المنظم : على الرغم من وجود الصفحة الرئيسية والصفحات المقصودة كواحد ، إلا أن الصفحة لا تشعر بالفوضى أو الانشغال على الإطلاق.
ما الذي يمكن تحسينه:
- وضع النموذج: سيكون من الجيد أن يتم فتح النموذج على جانب واحد حتى يتمكن الزوار من قراءة المحتوى في باقي الصفحة.
أفكار الصفحة المقصودة
يمكن للصفحة المقصودة المحسّنة جيدًا تحويل العملاء المحتملين إلى عملاء متوقعين من خلال جمع المعلومات التي يمكن أن تساعدك على فهم الزائرين وتسويقهم وإسعادهم بشكل أفضل. نظرًا لأن الصفحات المقصودة ضرورية للتحويلات ، فمن المهم التأكد من التخطيط الجيد والتصميم والتنفيذ.
فيما يلي بعض الأشياء التي يجب وضعها في الاعتبار عند إنشاء الصفحات المقصودة:
- جماليات جذابة : إن إعطاء لون لصفحتك المقصودة وواجهة مستخدم نظيفة يمكن أن يساعد فقط. سيرغب الزوار في معرفة المزيد عن منتجاتك والاطلاع على دليل على القيمة التي تقدمها. ألقِ نظرة على # 18 في قائمتنا - Landbot للحصول على مثال رائع لصفحة ويب مذهلة.
- الأقل هو الأكثر : دع العرض أو الصور تقوم بمعظم الحديث ، ولكن تأكد من تضمين أي وجميع العناوين الوصفية والنص الداعم لجعل صفحتك المقصودة واضحة ومقنعة. ينطبق هذا على جميع المكونات الموجودة على الصفحة تقريبًا: جرب المسافات البيضاء والنسخة البسيطة والنماذج الأقصر.
- إبقاء الزائرين على الصفحة : من خلال إزالة شريط التنقل الرئيسي أو أي روابط خلفية مشتتة للانتباه ، فمن غير المرجح أن يكون هناك أي احتكاك مع العملاء المحتملين قد يتسبب في هجر الزائرين لصفحتك.
- المشاركة الاجتماعية : هناك طريقة بسيطة لجذب الزوار للتفاعل مع صفحتك المقصودة وهي تضمين أزرار مشاركة الوسائط الاجتماعية حتى يتمكنوا من نشر المحتوى الخاص بك إلى متابعيهم على مواقع التواصل الاجتماعي. بعد كل شيء ، العملاء هم مركز دولاب الموازنة التسويقية.
- اختبار A / B : الصفحات المقصودة مهمة للحصول على المعلومات الصحيحة ، وبما أن نفسية المستهلك يمكن أن تكون مفاجئة في بعض الأحيان ، فمن الأفضل دائمًا تجربة إصدارات مختلفة من صفحاتك لمعرفة أيها يحتوي على أعلى معدل تحويل (CVR). اختبر موضع العرض وأنواع عبارات الحث على اتخاذ إجراء أو حتى مخطط الألوان.
- Call-To-Action: عبارة CTA هي المكان الذي يوجد فيه عنصر الصفحة المقصودة ، أو نقطة التحول حيث يصبح العملاء المحتملون جهات اتصال. يمكن أن تطلب CTAs من الزائرين الاشتراك والتنزيل وملء نموذج والمشاركة على وسائل التواصل الاجتماعي والمزيد - ولكن بشكل عام ، تعد CTAs ضرورية لجعل جمهورك أكثر تفاعلًا مع عرضك. لتوليد عملاء محتملين ، يجب أن تكون عبارات الحث على اتخاذ إجراء جريئة وملفتة للنظر ، ولكن الأهم من ذلك أنها تحتاج إلى توصيل القيمة بشكل فعال.
إنشاء صفحات مقصودة تتألق
تساعد الصفحات المقصودة في تنمية قاعدة عملائك وزيادة التحويلات. قم بإنشاء صفحة تسعد العملاء بواجهة مستخدم رائعة للغاية ، ويستمرون في العودة للمزيد.
تم نشر هذه المقالة في الأصل في 2 أبريل 2020 وتم تحديثها من أجل الشمولية.

