22 أفضل مواقع الأعمال (أمثلة) 2023
نشرت: 2023-01-13هل أنت مستعد لإلقاء نظرة خاطفة على أفضل المواقع التجارية لأنك ترغب في اكتساب الأفكار قبل بناء موقعك الخاص؟
أردنا تضمين شيء ما للجميع ، من مواقع الويب النظيفة إلى المواقع الإبداعية.
سواء كنت تنشئ موقعًا إلكترونيًا بسيطًا للأعمال التجارية الصغيرة أو متجرًا متقدمًا عبر الإنترنت ، فإن هذه الأمثلة تزودك بأكوام من المقترحات الإبداعية التي ستوسع آفاق الاحتمالات.
تذكر أنه يمكنك إنشاء موقع ويب مشابه بسرعة إما باستخدام سمة WordPress للأعمال أو منشئ مواقع الويب التجارية.
أفضل مواقع الأعمال للإلهام
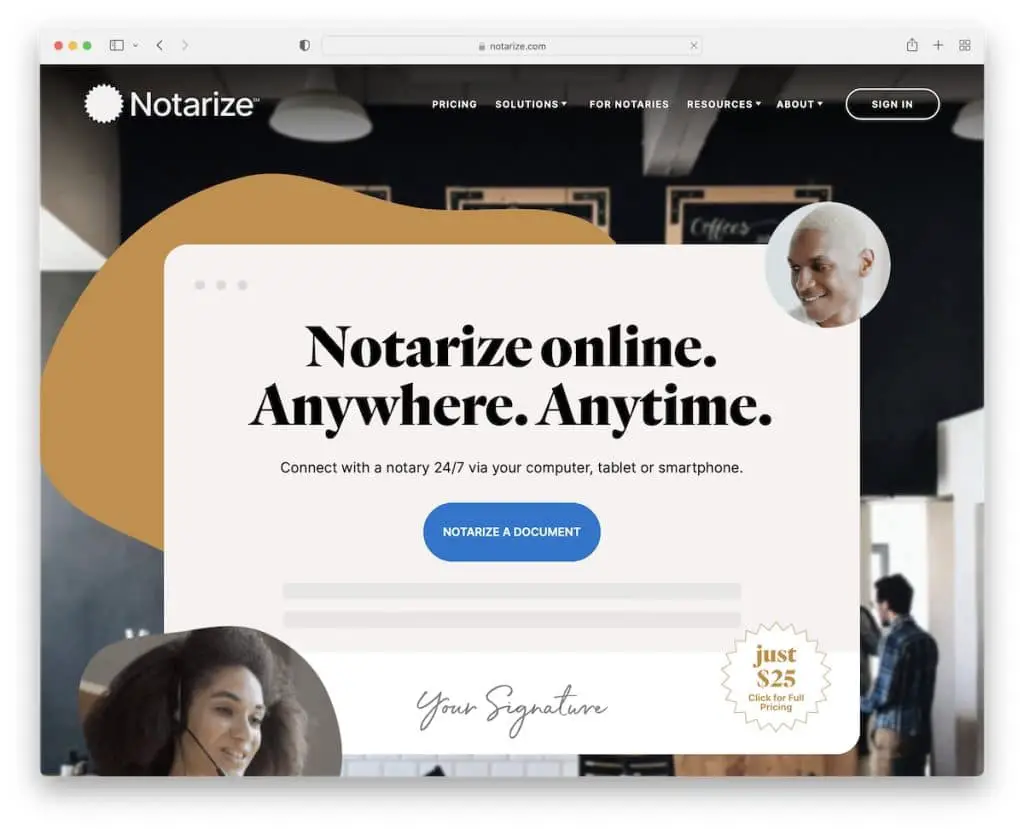
1. توثيق
بنيت مع : Webflow

Notarize هو موقع ويب جميل وحديث مع تصميم ويب سريع الاستجابة رائع. يستخدمون قسمًا فريدًا للبطل مع عنوان ونص وزر الحث على اتخاذ إجراء (CTA). ما نحبه حقًا هو أنها أيضًا واضحة جدًا مع السعر.
علاوة على ذلك ، يكون العنوان شفافًا ، مع وجود قائمة منسدلة تتحول إلى حالة صلبة وتطفو على التمرير. يوجد أيضًا قسم للأسئلة الشائعة مع الأكورديون ، مما يحافظ على نظافة المساحة.
ملاحظة : استخدم عبارة الحث على اتخاذ إجراء في الجزء المرئي من الصفحة ، بحيث يمكن لجميع المهتمين اتخاذ إجراء على الفور.
لدينا أيضًا مجموعة كاملة من أفضل مواقع Webflow.
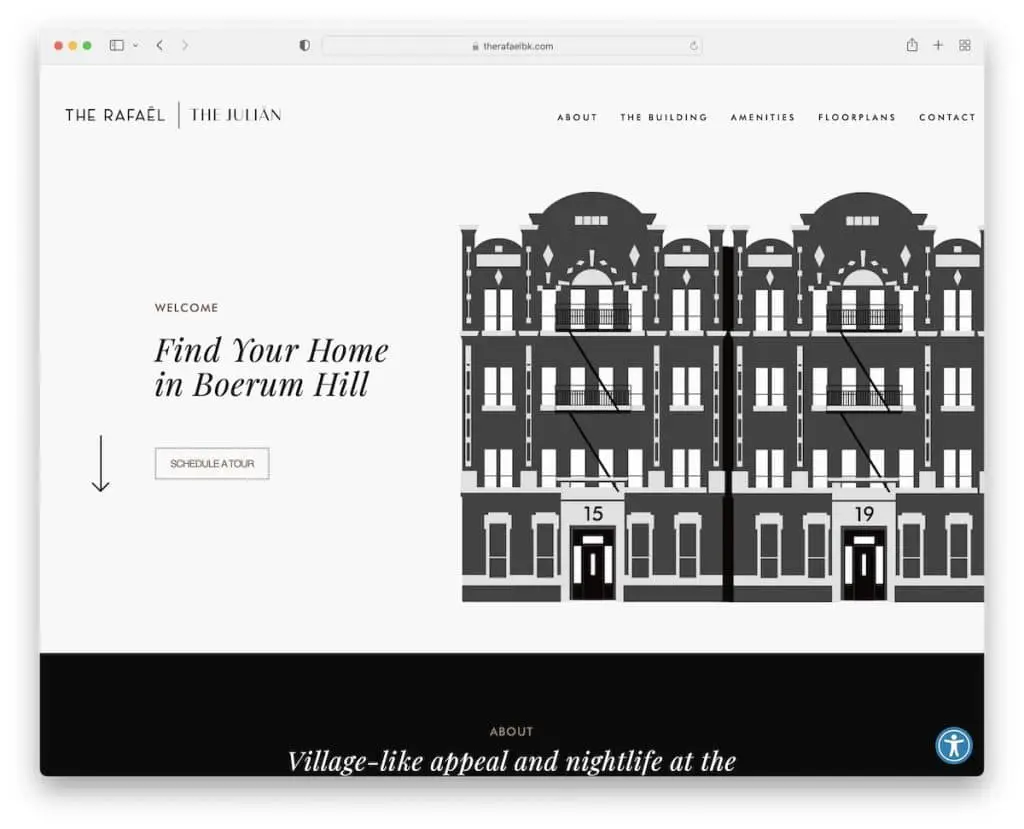
2. رافائيل
بنيت مع: بيفر بيلدر

Rafael أو The Julian هما موقعان إلكترونيان بسيطان ونظيفان من صفحة واحدة للأعمال التجارية يخلقان تجربة تصفح ممتعة.
يعد شريط التنقل ثابتًا ، وهو سهل الاستخدام في حالة تخطيط الصفحة الواحدة لأنه يساعد في تجنب التمرير غير الضروري.
ملاحظة: عزز تجربة مستخدم موقع الويب الخاص بك باستخدام رأس / قائمة عائمة.
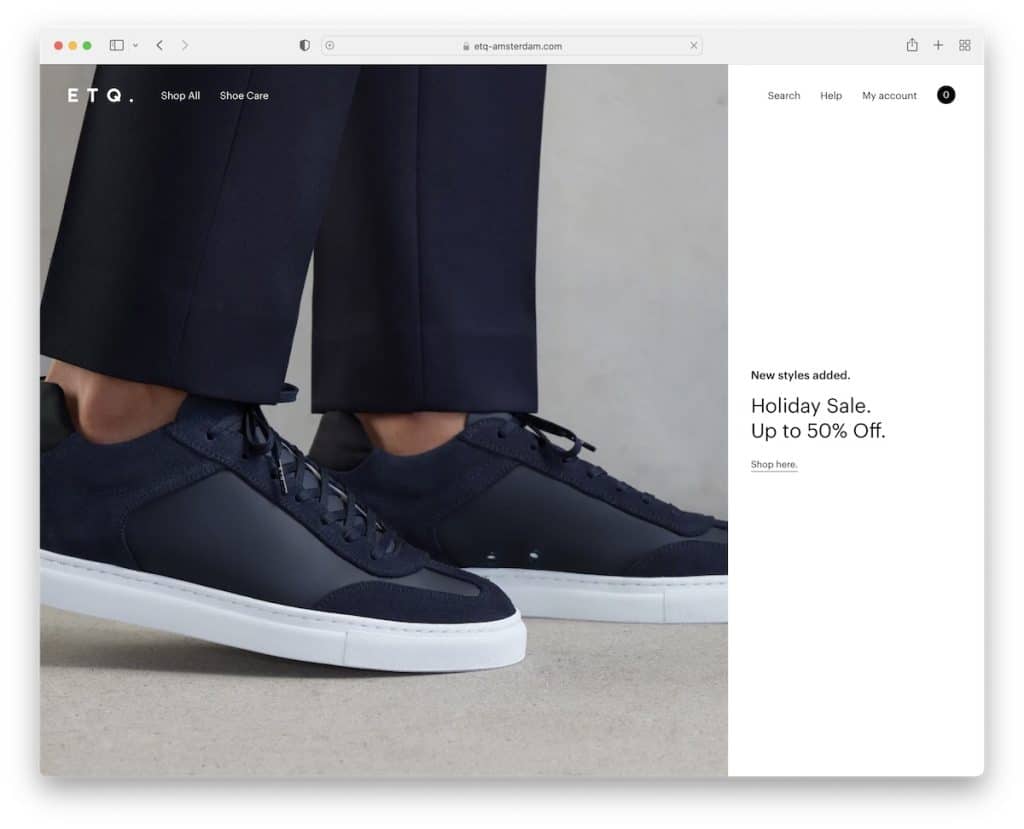
3. ETQ
بنيت مع : Shopify

يبدأ ETQ برسالة إخبارية منبثقة تقدم خصمًا ، ولكن يمكنك إغلاقها بسهولة إذا لم تكن مهتمًا.
يتميز قسم البطل بملء الشاشة بخلفية صورة 2/3 ونص 1/3 ورابط بلون خالص.
يختفي العنوان في التمرير ولكنه يظهر مرة أخرى بمجرد أن تبدأ في التمرير مرة أخرى إلى الأعلى ، مما يمنح الصفحة مظهرًا أكثر سلاسة.
ملاحظة : استخدم نافذة منبثقة إذا كنت ترغب في جمع العملاء المحتملين وتوسيع قائمة البريد الإلكتروني الخاصة بك.
قد ترغب أيضًا في فحص أمثلة تصميم مواقع ويب رائعة أخرى للأحذية.
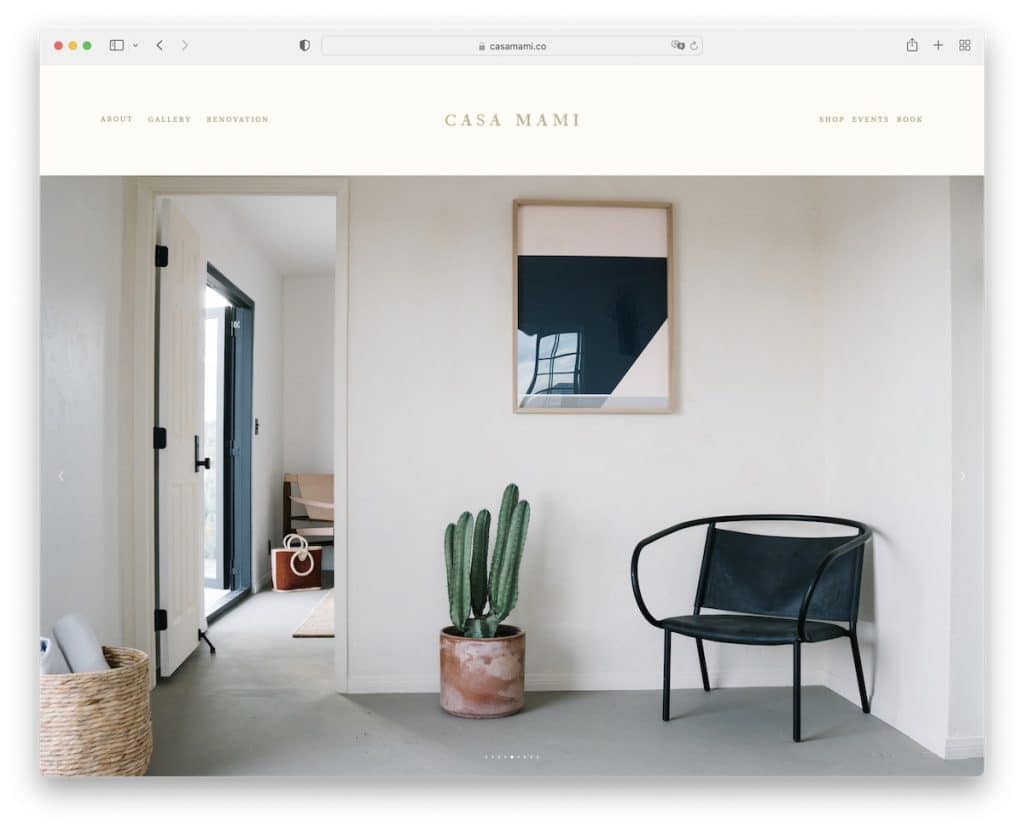
4. كاسا مامي
بنيت مع : Squarespace

كاسا مامي هو جمال مكتوب برأس مال. إنه مثال لموقع ويب تجاري به شريط تمرير ضخم يعرض الموقع بدون نص أو عبارات حث على اتخاذ إجراء.
التصميم بسيط ، مع تسلل أجزاء قليلة من الإبداع ، بما في ذلك صورة المنظر.
ملاحظة : استخدم عرض الشرائح للمتعة فقط بدلاً من الذهاب مباشرة إلى بيع الأشياء.
لا تنس التحقق من كل أمثلة مواقع Squarespace المذهلة هذه للحصول على مزيد من الأفكار.
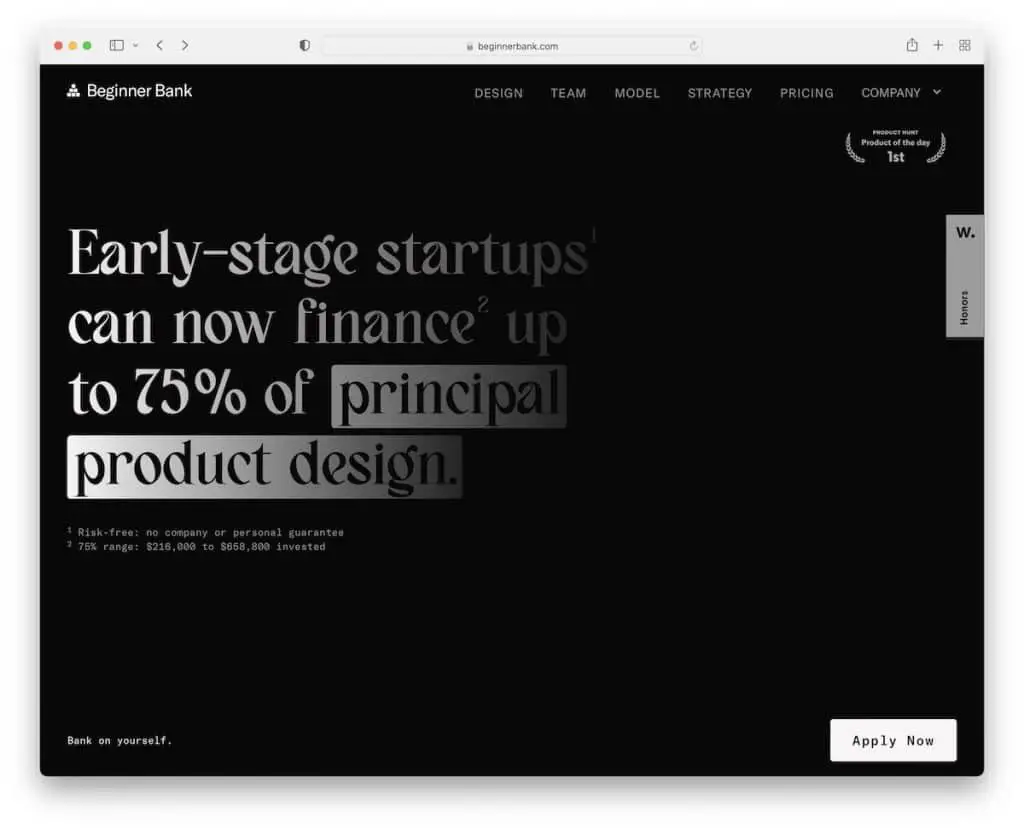
5. بنك المبتدئين
بنيت مع : Webflow

يتمتع Beginner Bank بتصميم داكن مع تجربة تمرير غامرة تعمل جيدًا لبنية من صفحة واحدة.
علاوة على ذلك ، فإن الرأس الشفاف موجود دائمًا ، مما يسمح لك بالقفز من قسم إلى آخر بنقرة واحدة.
في حين أن معظم الموقع مظلمة ، فإن التذييل يكون فاتحًا ، مما يمنحه إحساسًا ديناميكيًا رائعًا. نحب أيضًا زر CTA العائم في الزاوية اليمنى السفلية ، مما يزيد بالتأكيد من معدل التطبيق.
ملاحظة : قم بدمج زر CTA مثبت وزد من إمكاناتك في تسجيل المزيد من التحويلات.
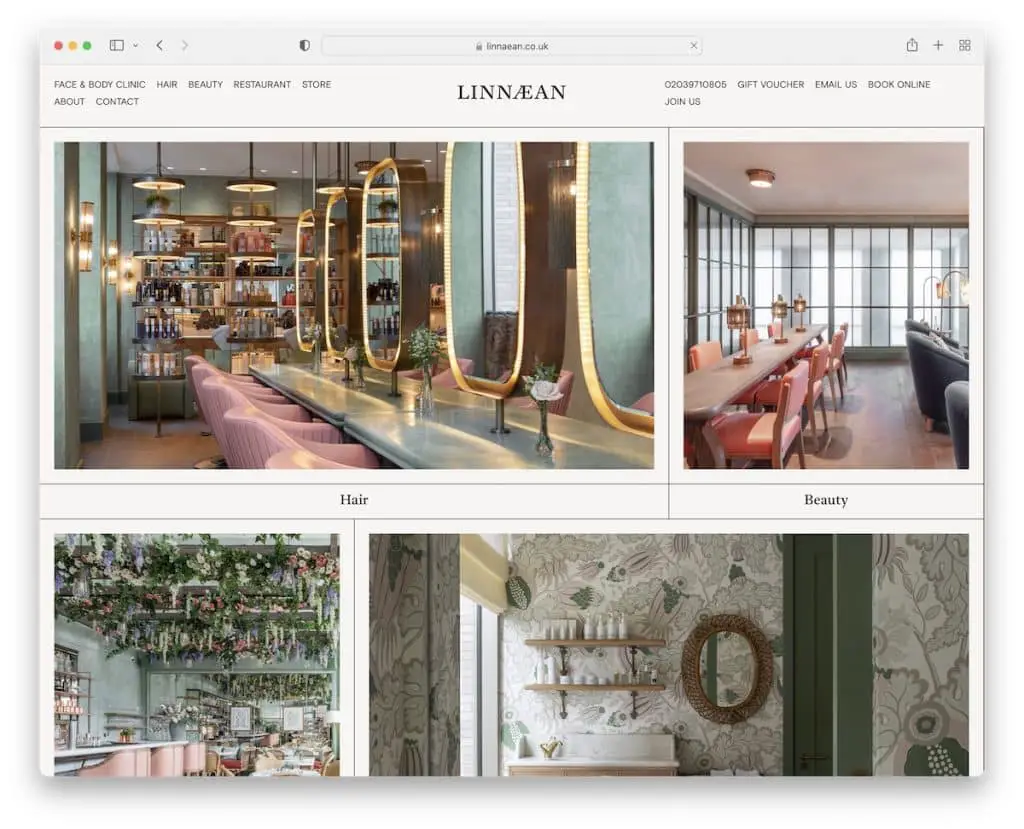
6. لينيان
بنيت مع: Craft CMS

Linnaean هو موقع إلكتروني رائع للأعمال مع رسالة إخبارية منبثقة تغلق بالضغط على "x" أو في أي مكان خارج النافذة المنبثقة.
نظرًا لأنه موقع خدمة ، يستخدم Linnaean بشكل استراتيجي زر CTA مثبتًا يفتح نظام الحجز عبر الإنترنت من الشريط الجانبي ، حتى لا يضطر المستخدمون إلى مغادرة الصفحة الحالية.
جزء رائع آخر من Linnaean هو الصور (القابلة للنقر) التي تمثل كل جزء من الموقع دون أن تكون مبيعًا للغاية.
ملاحظة : استخدم نظام الحجز عبر الإنترنت على موقع الويب الخاص بك لزيادة معدلات التحويل بدلاً من نظام أساسي تابع لجهة خارجية.
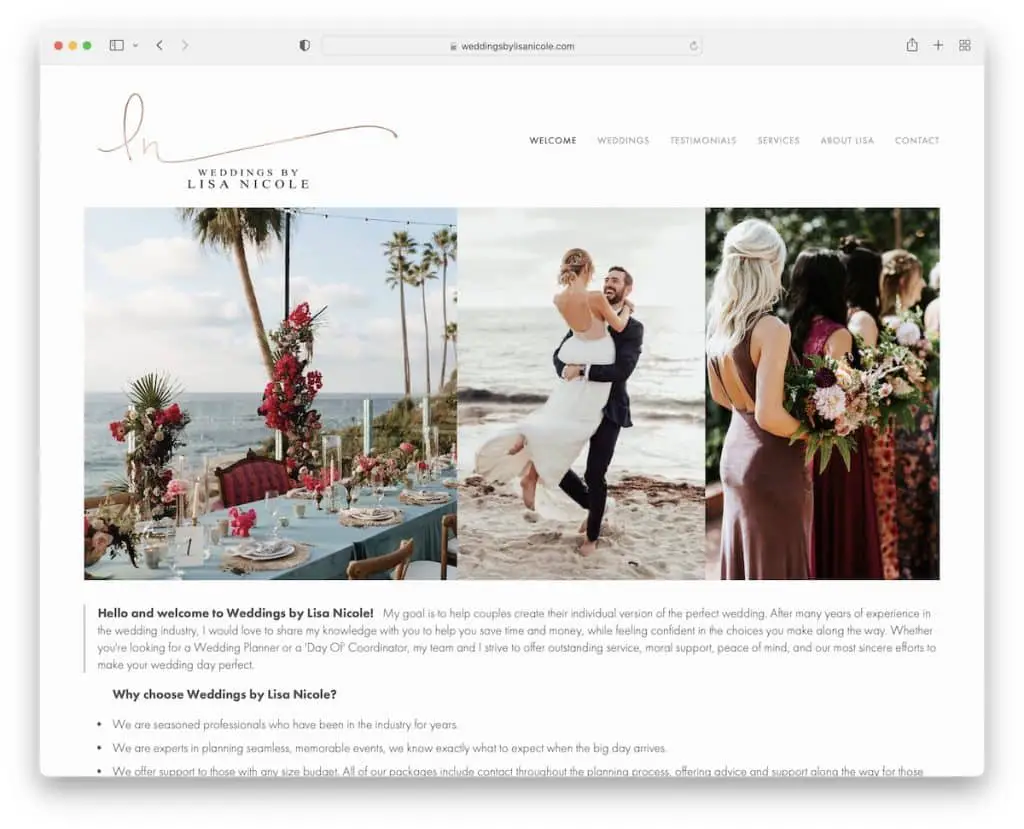
7. حفلات الزفاف ليزا نيكول
بنيت مع: Squarespace

Weddings By Lisa Nicole هو موقع ويب بسيط للزفاف يخلق انطباعًا أوليًا قويًا من خلال عرضين رفيعين للشرائح لا يشبهان عرض الشرائح حتى تضغط عليهما.
العنوان أضيق الحدود ، مع وجود شعار على اليسار وقائمة على اليمين. من ناحية أخرى ، لا تستخدم Weddings By Lisa Nicole أي تذييل ، فقط نص "بدعم من Squarespace".
ملاحظة : استخدم أكثر من شريط تمرير إذا كنت تريد عرض الكثير من المحتوى. نوصي باستخدام عروض شرائح أضيق في هذه الحالة.
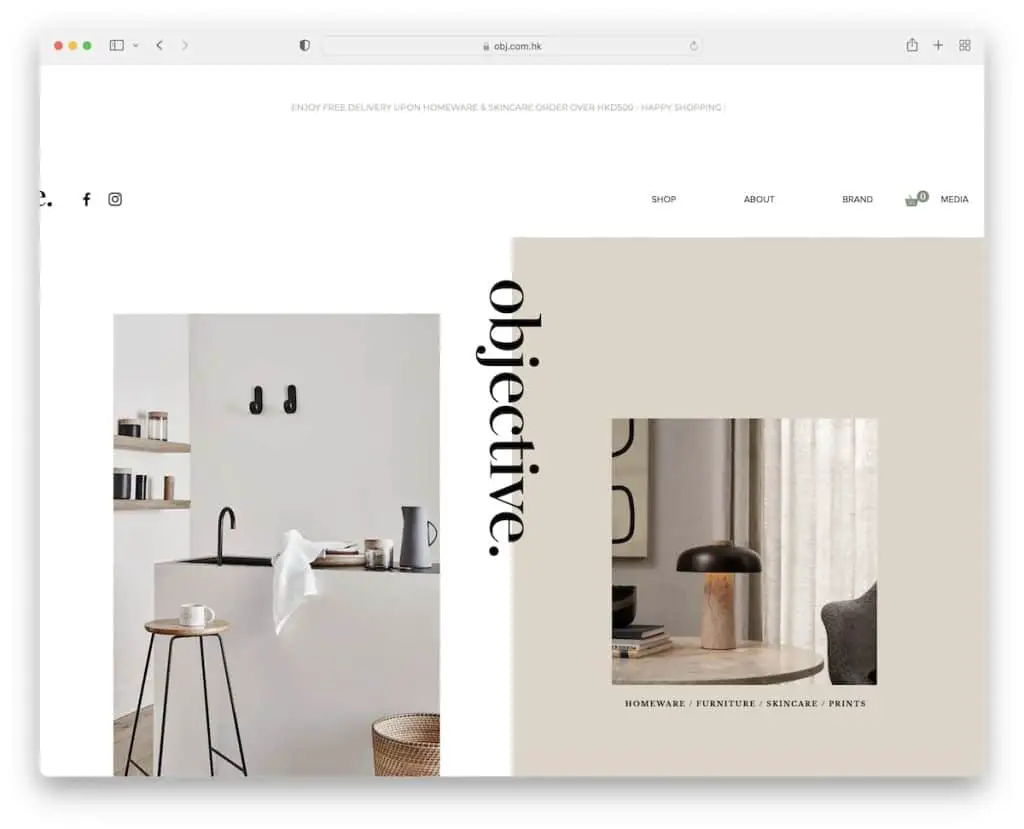
8. الهدف
بنيت مع: Wix

أحد العناصر الفريدة من نوعها للهدف هو نص "الهدف" العائم في منتصف الشاشة والذي يعمل كزر من الخلف إلى الأعلى. والمثير للدهشة أنه لا يشعر بالتشتت.
يستخدم موقع الويب هذا الكثير من الصور ومعرض العرض المبسط وقائمة منسدلة وتذييل من عمودين يضم روابط قائمة وأداة اشتراك في الرسائل الإخبارية.
ملاحظة: لا تخف من التعارض مع الاتجاه العام عن طريق إضافة عناصر موقع الويب التي لا يضيفها أي شخص آخر.
لدينا بعض الأمثلة على مواقع الويب المبنية على منصة Wix.
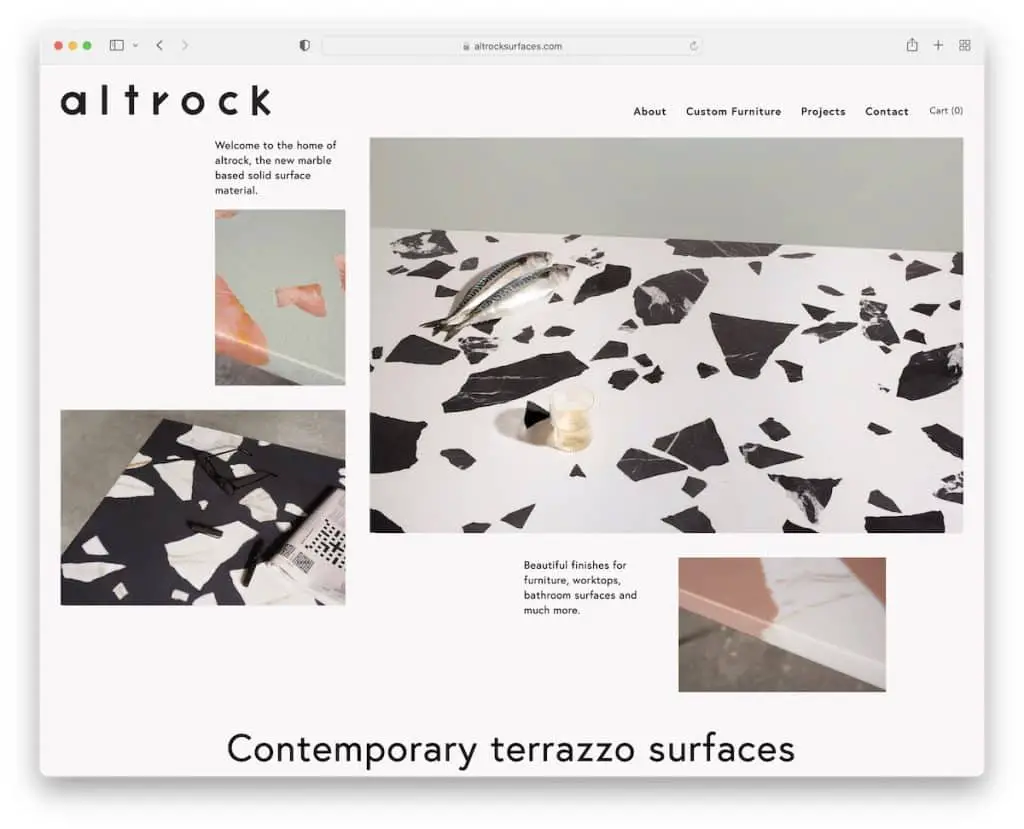
9. التروك
بنيت مع: Squarespace

يحتوي Altrock على هذه الصفحة الرئيسية التي تشبه الصورة المجمعة ، مع بعض الصور التي يمكن النقر عليها والبعض الآخر غير قابل للنقر. إنه عرض رائع لأعمالهم لم نعتد رؤيته.
بالإضافة إلى ذلك ، يتمسك نمط الصفحة العام بالبساطة لضمان التجربة النهائية لتصفح المحتوى. ينطبق هذا أيضًا على الرأس والتذييل.
ملاحظة: الجمع بين البساطة والإبداع يمكن أن يصنع المعجزات.
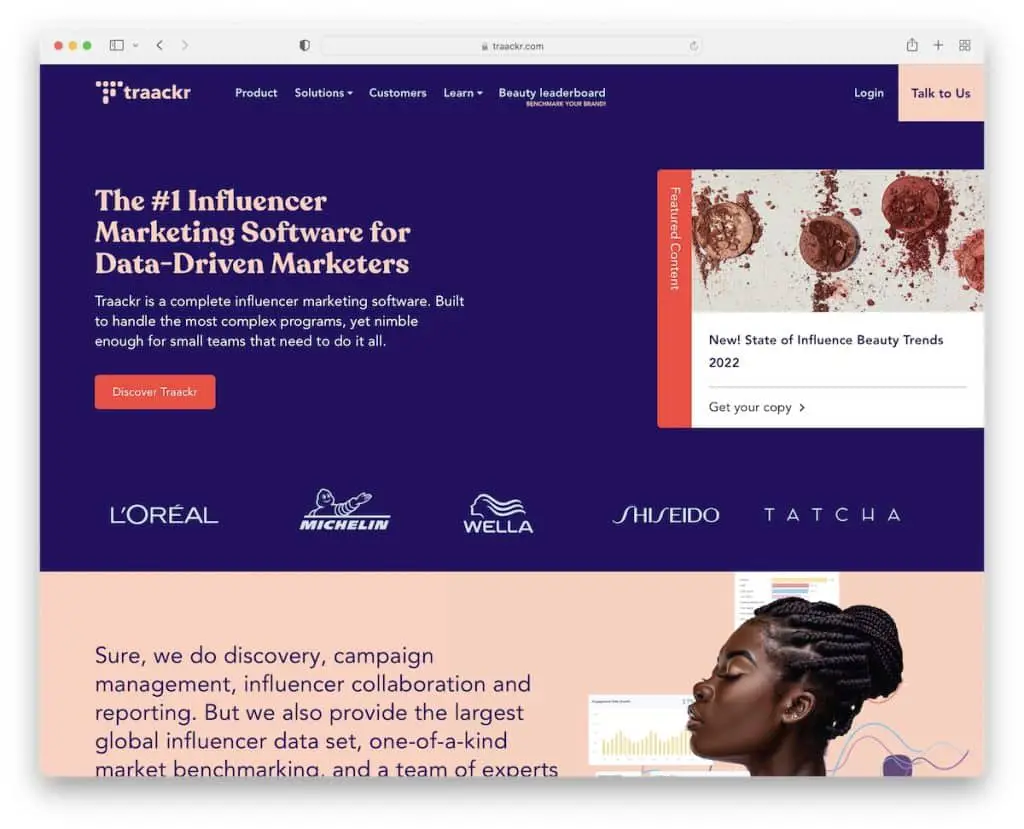
10. تراكر
بنيت مع: Webflow

يعرض Traackr الكثير من المحتوى والمعلومات على الصفحة الرئيسية ولكنه يستخدم نصًا أكبر قليلاً ومساحة بيضاء كافية للحفاظ على سهولة القراءة.
ستجد أيضًا بعض العناصر المتحركة ، وقائمة ضخمة ، و CTAs في شريط التنقل ومحوّل اللغة في الأسفل. علاوة على ذلك ، لديهم أيضًا "نافذة منبثقة" تروج لمحتواهم المميز الذي ينهار في شريط جانبي لاصق بمجرد التمرير.
ملاحظة: استخدم محوّل اللغة بحيث يمكن للمستخدمين تخصيص تجربة موقع الويب الخاص بهم.
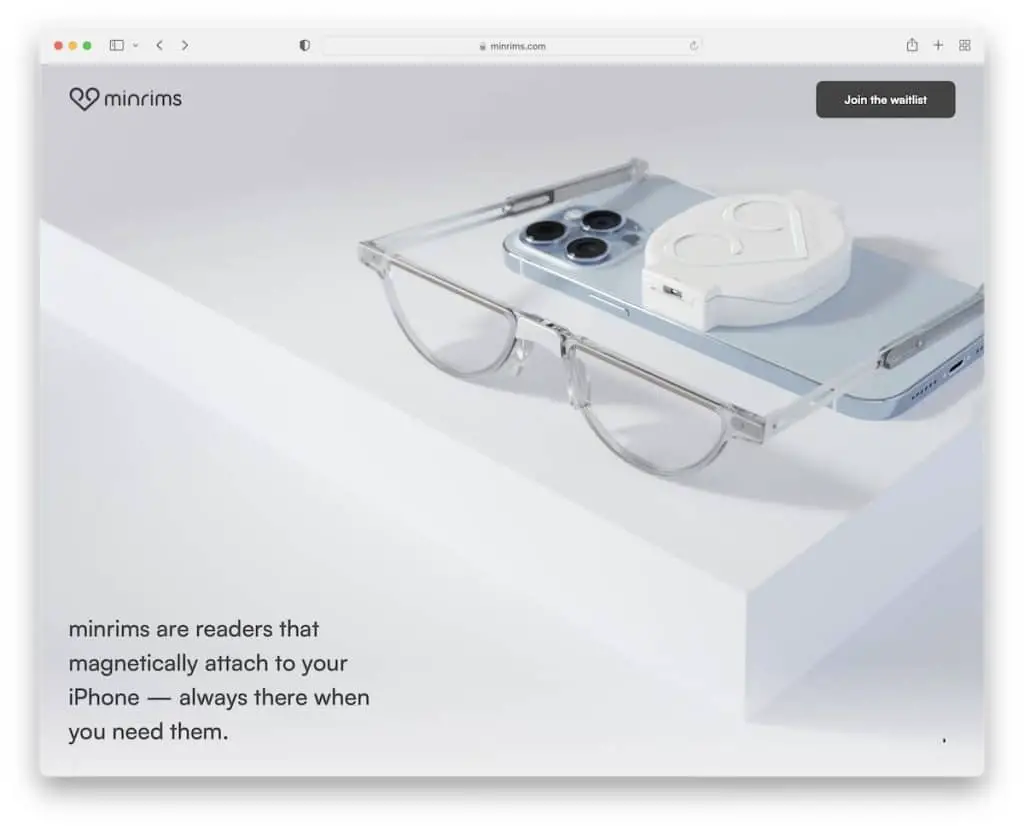
11. MinRims
بنيت مع : Webflow

يرحب بك MinRims بخلفية صورة ملء الشاشة ، ونص في الأسفل و CTA في الأعلى مع سهم متحرك يشير لأسفل يشجعك على بدء تجربة التمرير الفريدة من نوعها.
إن طريقة عرض المنتج غامرة للغاية ، حيث تكشف عن جميع التفاصيل الإضافية ووجهات النظر التي تثيرك للانضمام إلى قائمة الانتظار.

ملاحظة : أنشئ عرضًا تقديميًا فريدًا لمنتج من صفحة واحدة ، مثل MinRims.
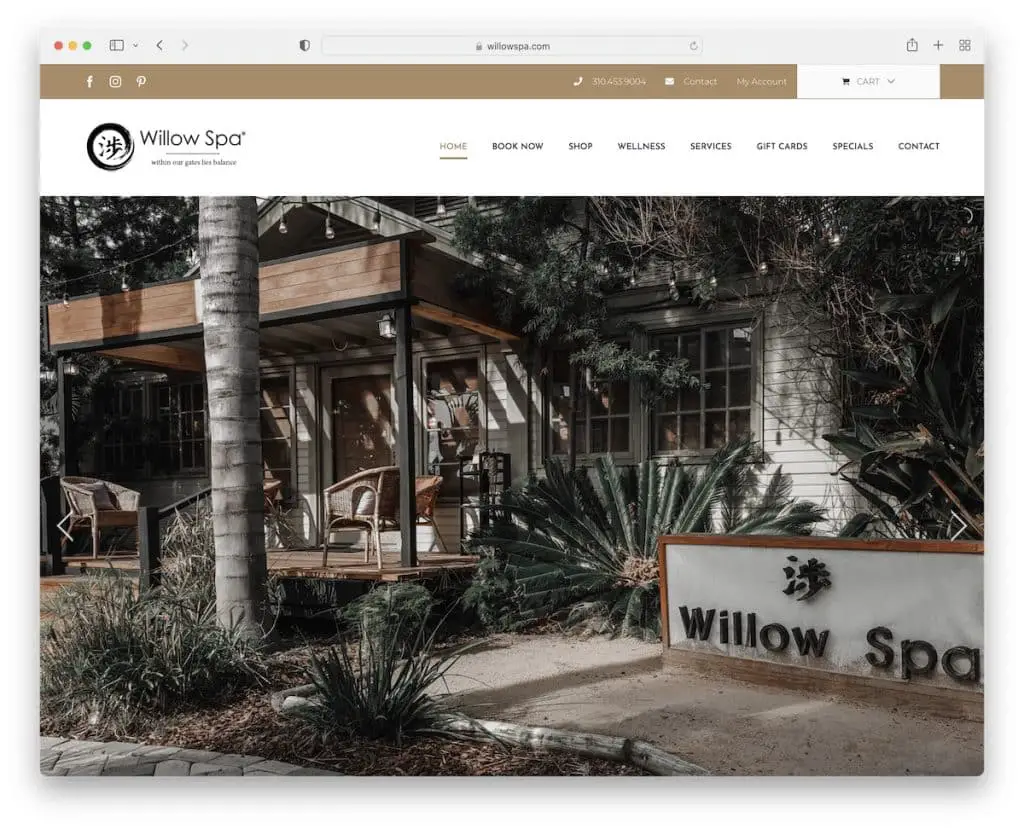
12. منتجع ويلو
بنيت مع: موضوع أفادا

على غرار Casa Mami ، يستخدم Willow Spa أيضًا عرض شرائح نظيفًا بدون أي نص أو أزرار CTA.
يوجد شريط علوي به معلومات عمل إضافية ورأس مع قائمة منسدلة يتم تثبيتها في الجزء العلوي من الشاشة.
ما هو عملي هو أداة الدردشة المباشرة في الزاوية اليمنى السفلية للحصول على إجابات سريعة. يستخدم Willow Spa أيضًا شبكة تغذية Instagram كبيرة جدًا تفتح كل منشور في علامة تبويب جديدة.
ملاحظة : هل تريد إضافة المزيد من المحتوى إلى موقع الويب الخاص بك؟ متكامل تغذية IG.
هل تريد استخدام WordPress لصفحة عملك؟ ثم لا تفوّت هذه الأمثلة الملحمية لموضوع Avada.
13. Soilboy
بنيت مع : Squarespace

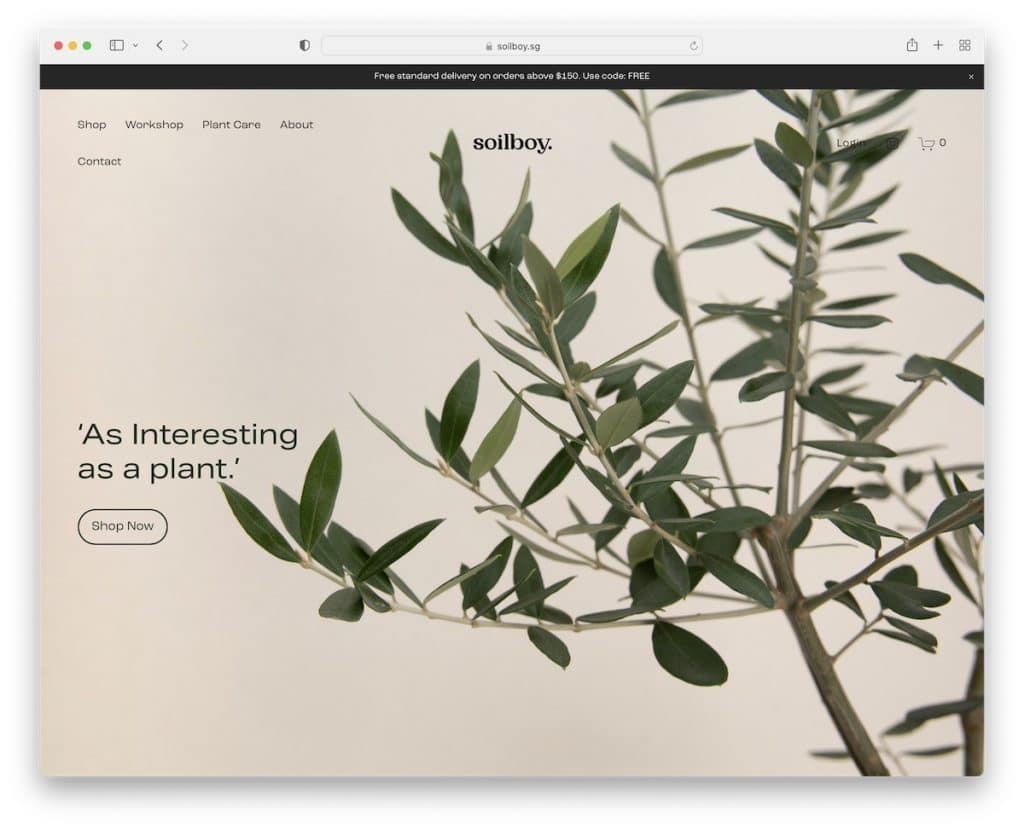
يبدأ Soilboy بخلفية صورة ملء الشاشة ونص وزر CTA يأخذ المستخدم مباشرة إلى المتجر.
يوجد أيضًا رأس شفاف (يختفي عند التمرير في الصفحة) للحفاظ على المظهر نظيفًا وإخطار الشريط العلوي قابل للإغلاق.
ما يعجبنا في الصفحة الرئيسية لـ Soilboy هو أنها تحافظ على موقع ويب بسيط في كل مكان ، مع الكثير من المساحات البيضاء ، بما في ذلك التذييل.
ملاحظة : إخفاء العنوان عند التمرير والسماح له بالظهور مرة أخرى عند الحاجة فقط.
14. فريد بيري
بنيت مع : Adobe Commerce

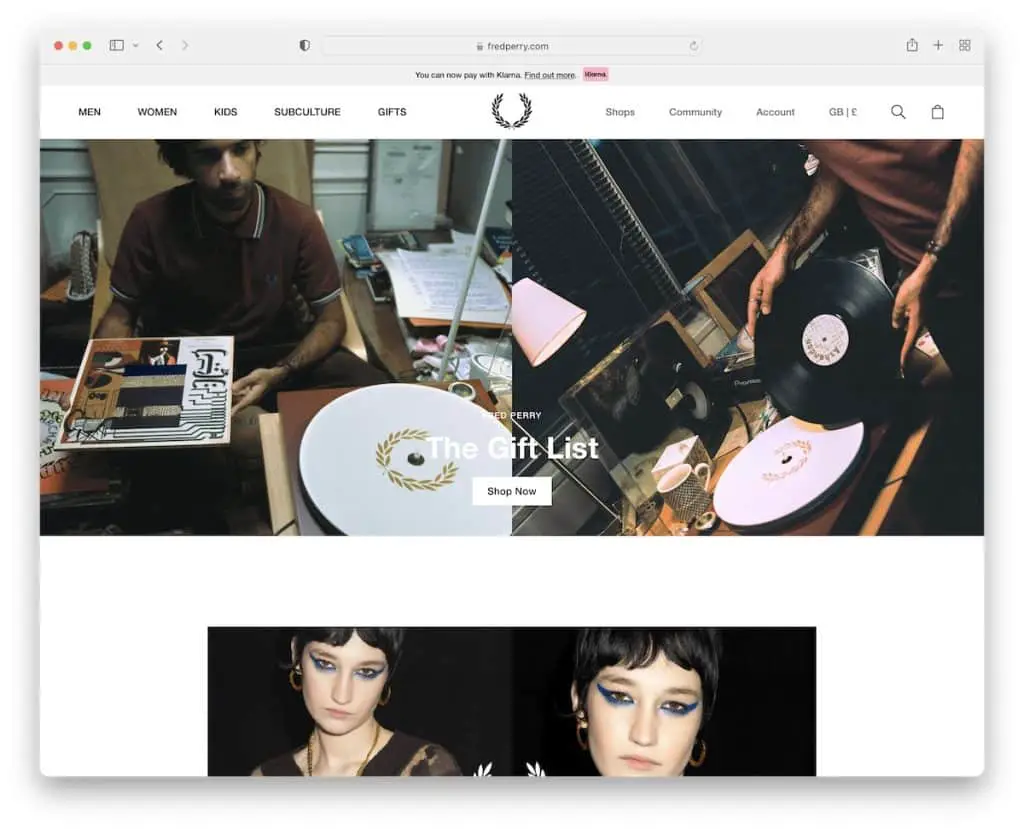
يريد فريد بيري أن تحصل على أفضل تجربة تسوق عبر الإنترنت من خلال نافذة منبثقة تقدم لك اختيار منطقتك ولغتك.
يتميز موقع الويب الخاص بالعمل هذا برأس يختفي / يظهر مجددًا ، وإخطار الشريط العلوي ، واشتراك النشرة الإخبارية السفلية الملتصقة ، وتذييل متعدد الأعمدة ، ودوامات عرض المنتجات ، على سبيل المثال لا الحصر.
ملاحظة : إضفاء الطابع المحلي على التجربة مع محوّلات المنطقة واللغة.
بنيت مع : Adobe Commerce

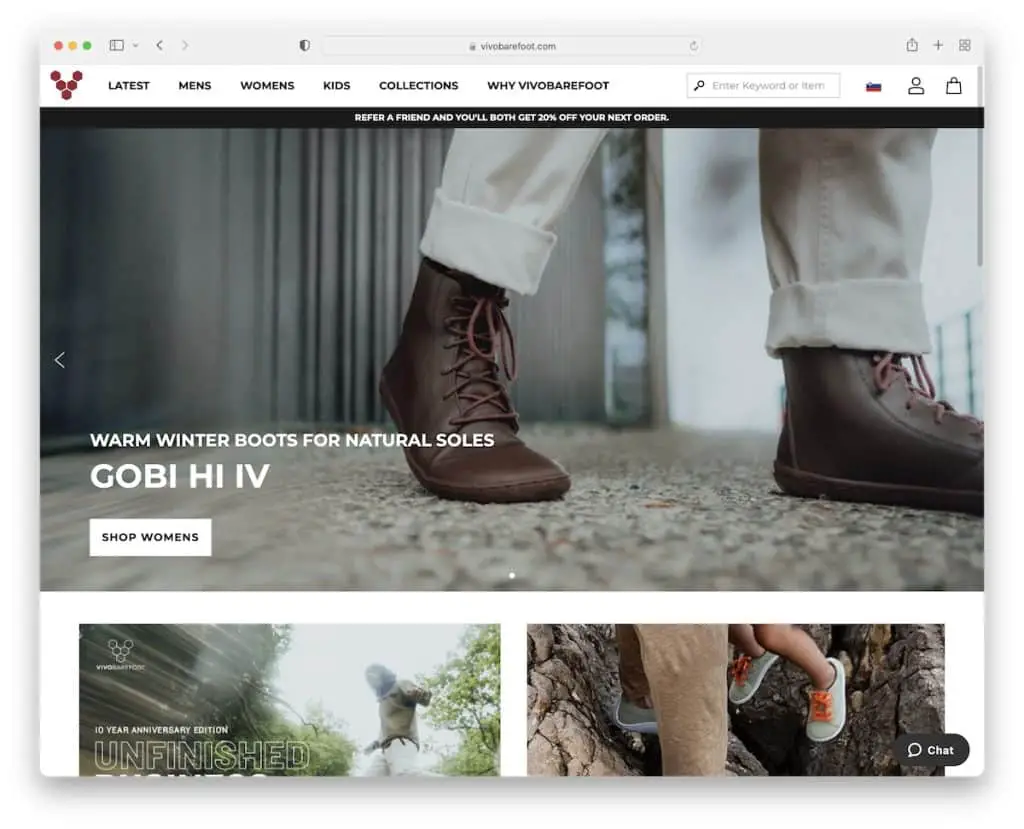
يحتوي Vivobarefoot على عرض شرائح كامل العرض للترويج لبعض منتجاته باستخدام زري CTA لكل شريحة.
التنقل عبارة عن قائمة ضخمة تحتوي على روابط وصور للعثور على المنتج أو المعلومات المناسبة بشكل أسرع.
يحتوي Vivobarefoot أيضًا على محددات الدولة والعملات لمزيد من التسوق المريح.
ملاحظة : استخدم شريط التمرير للترويج لأفضل المنتجات مبيعًا وأحدث القطرات والمزيد.
تحقق من المزيد على سبيل المثال. Magento الآن مواقع Adobe Commerce.
16. نسبرسو
بنيت مع : Adobe Commerce

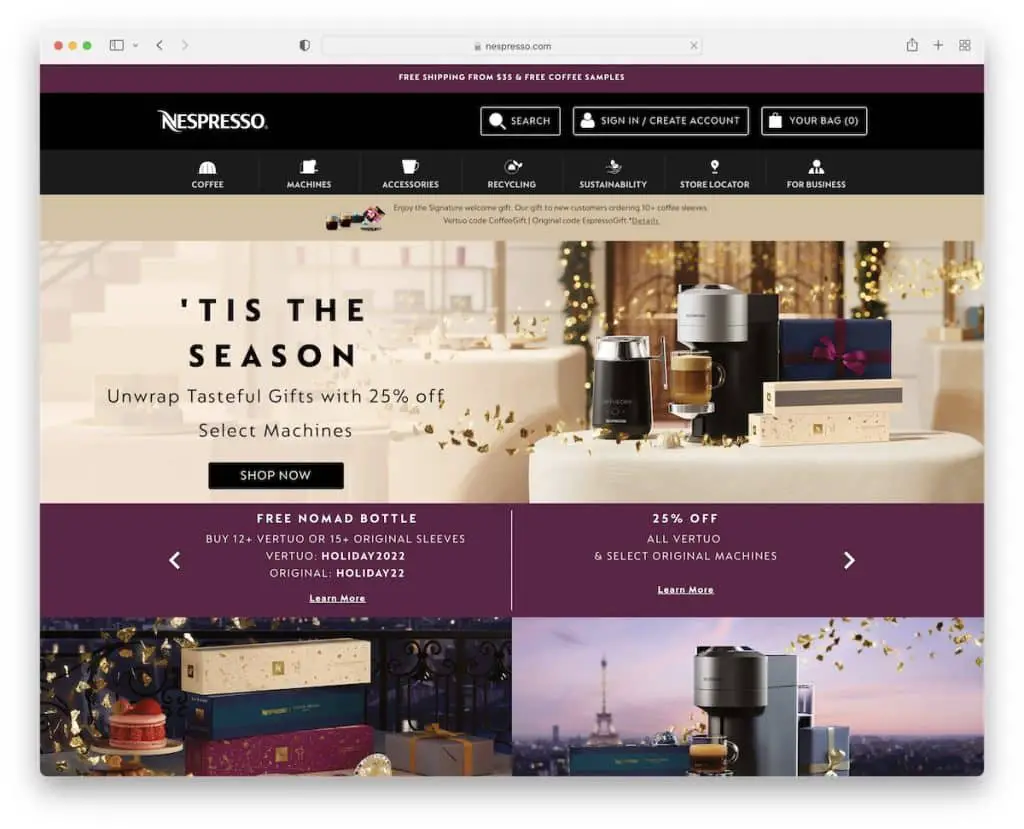
لدى Nespresso صفحة رئيسية غنية بالمحتوى لا تشعر بأنها مكتظة أو مزدحمة ، ولا تزال تضمن عرضًا رائعًا للمحتوى.
لديهم أيضًا "مكتشف قهوة مثالي" رائع مع معالج من ثلاثة أجزاء يكشف عن أقرب التوصيات.
أخيرًا وليس آخرًا ، ستجد أيضًا خلاصة Instagram قابلة للشحن قبل التذييل مباشرةً مع وظيفة lightbox.
ملاحظة : عند الانتهاء بشكل صحيح ، يمكن أن يكون لديك الكثير من المحتوى على صفحتك ، وسيظل من دواعي سروري مشاهدته.
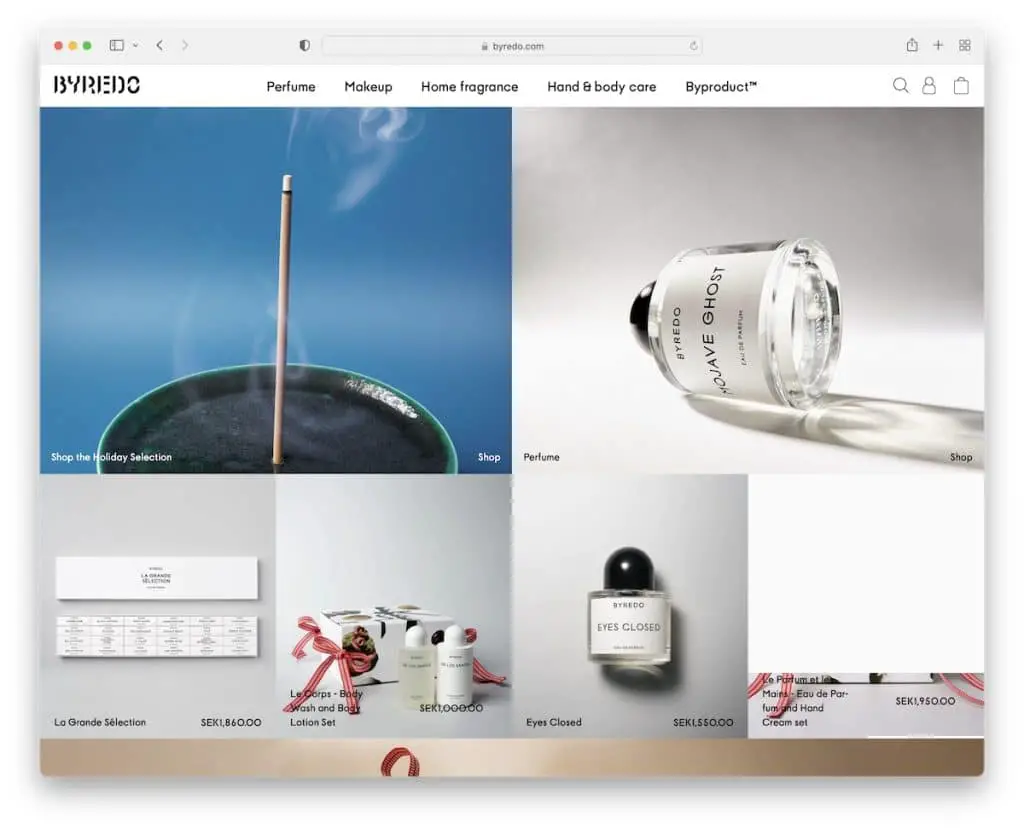
17. بيريدو
بنيت مع : Adobe Commerce

لدى Byredo تصميم صفحة رئيسية على غرار الشبكة ، مع ثبات معظم عناصر الشبكة ، باستثناء عنصر متحرك لإضفاء الحيوية على الأشياء.
يتميز إشعار الشريط العلوي بنص متحرك (يمكنك إغلاقه) ، ويحتوي الرأس على قائمة ضخمة ، ويحتوي التذييل على أربعة أعمدة من الروابط المفيدة ، والمعلومات ، ومحوّل اللغة ، وعناصر واجهة مستخدم للرسائل الإخبارية.
ملاحظة : ألا ترغب في إضافة الكثير من النص على صفحتك الرئيسية؟ لا مشكلة ، قم بإنشاء شبكة لعرض العناصر الجميلة الخاصة بك.
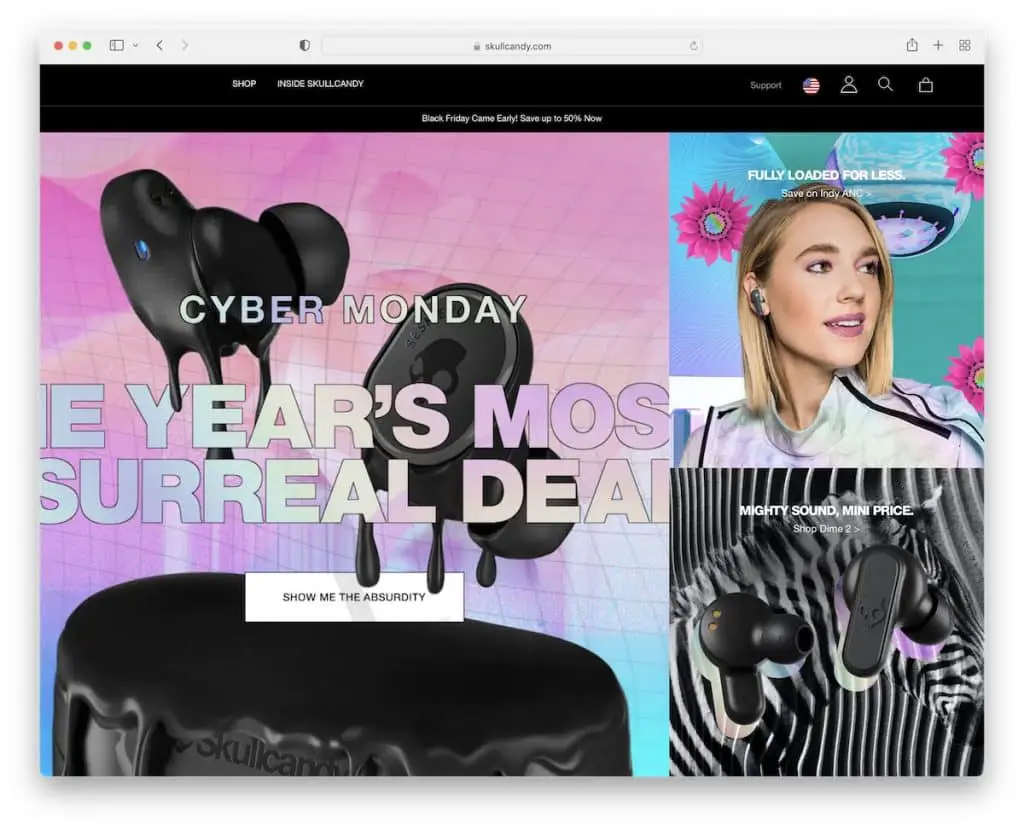
18. سكل كاندي
بنيت مع : BigCommerce

صفحة Skullcandy الرئيسية جريئة ولكنها بسيطة. إنها جريئة بسبب الصور وبسيطة لأنها قصيرة. العنوان نظيف للغاية ، لكن التنقل يفتح قائمة ضخمة تحتوي على جميع الروابط الضرورية.
يحتوي التذييل على أعمدة متعددة مع عنصر واجهة مستخدم للرسائل الإخبارية وأيقونات وسائط اجتماعية وروابط قائمة.
ملاحظة : لا تحتاج دائمًا إلى إضافة الكثير من المنتجات والمحتوى وما إلى ذلك على صفحتك الرئيسية - اجعل الأمر بسيطًا.
نحن على يقين من أنك ستستمتع أيضًا بتحليل مواقع BigCommerce النهائية هذه.
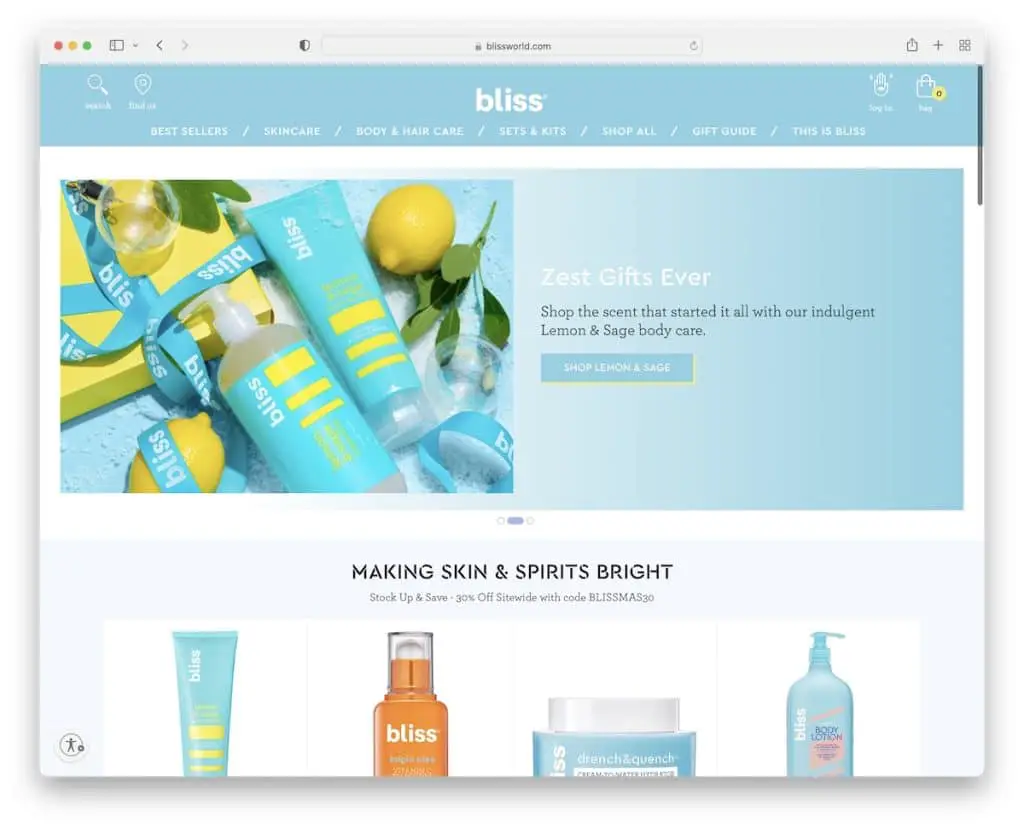
19. النعيم
بنيت مع : BigCommerce

Bliss هو موقع ويب تجاري خفيف وحيوي مع طابع / علامة تجارية نشطة من أعلى إلى أسفل. يحتوي إشعار الشريط العلوي على خلفية متدرجة لإبرازها. يحتوي العنوان على قائمة ضخمة وأيقونات لشريط البحث وتسجيل الدخول وعربة التسوق والمزيد.
ما هو رائع حقًا هو شريط تمرير Instagram الذي يعرض العملاء الذين يستخدمون منتجات Bliss ، وبالتالي فإن موقع الويب بأكمله لا يتعلق بـ "أنا" بل يتعلق بـ "أنت" أيضًا.
تحتوي الصفحة أيضًا على عنصر واجهة مستخدم بسيط لتمكين الوصول ، والذي يحدث تلقائيًا.
ملاحظة : دع الجميع يتمتع بأفضل تجربة استخدام لموقع الويب مع وضع إمكانية الوصول.
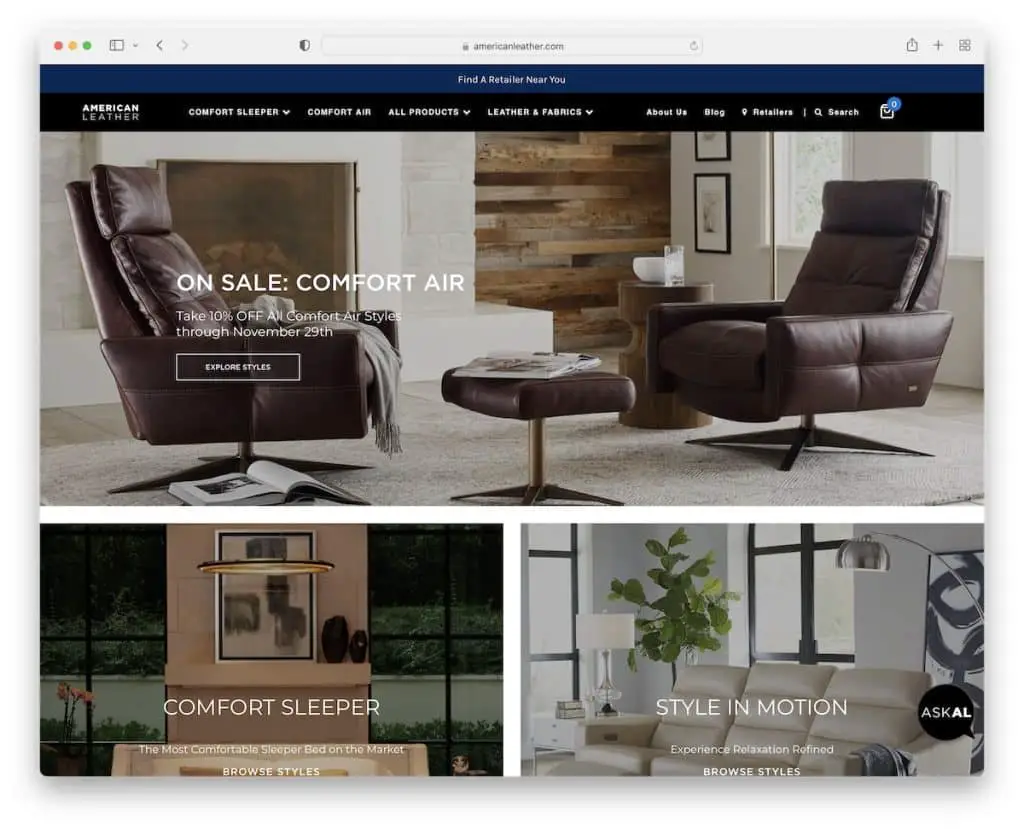
20. الجلود الأمريكية
بنيت مع : BigCommerce

يحتوي American Leather على شريط علوي مثبت ورأس / تنقل ، لذلك تكون جميع الروابط دائمًا في متناول يدك.
لديهم أداة دردشة مباشرة للعثور على إجابات سريعة ، ولكن هناك أيضًا رقم هاتف قابل للنقر في التذييل.
تحتوي الصفحة الرئيسية على الكثير من الصور لإلقاء نظرة سريعة على منتجاتها.
ملاحظة : قدم للزائرين إجابات سريعة باستخدام أداة الدردشة الحية.
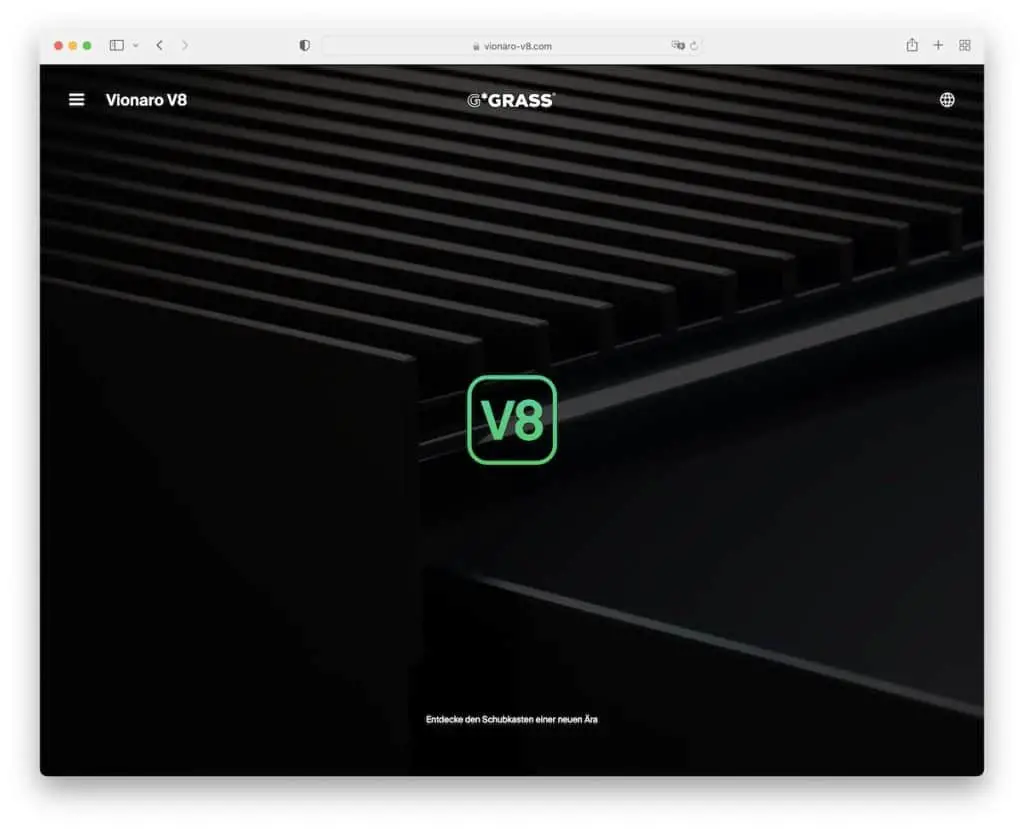
21. فيونارو V8
بنيت مع : Webflow

مثل MinRims ، يمتلك Vionaro V8 أيضًا موقعًا تجاريًا غامرًا للغاية يأخذك في رحلة عرض تقديمي جميلة.
وعلى الرغم من أن الصفحة طويلة ، إلا أنها مسلية للغاية ، لذا لن تشعر بذلك. (يوجد أيضًا شريط تقدم في الأعلى.) بالإضافة إلى ذلك ، يمنحها التصميم الداكن شعورًا أكثر تميزًا وراقية.
ملاحظة : استخدم شريط التقدم لإعلام الزائرين بمكان وجودهم.
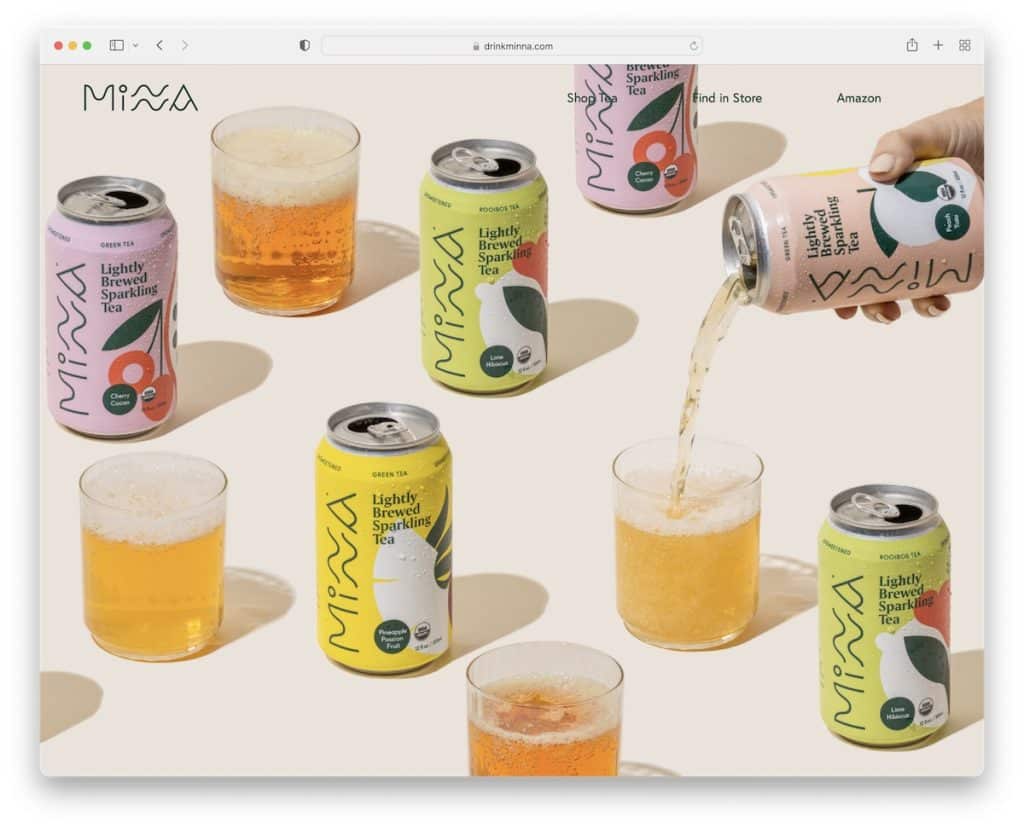
22. مينا
بنيت مع: Squarespace

يستخدم Minna أيضًا خلفية صورة بملء الشاشة المنظر فوق الطية برأس بسيط وشفاف ، مما يسمح لهم بتحقيق مظهر مصقول.
تنقسم الصفحة الرئيسية إلى أقسام متعددة ، وتقدم عنصرًا واحدًا لكل قسم مع خلفية مصاحبة لجعله أكثر ديناميكية.
لدى Minna أيضًا موجز IG من ثلاث منشورات وتذييل يحتوي على روابط وأيقونات اجتماعية وأداة اشتراك.
ملاحظة : أضف عمقًا إلى موقع الويب الخاص بك مع تأثير اختلاف المنظر.
اعلمنا اذا اعجبك المنشور
