أفضل 22 أمثلة على علامات تبويب Bootstrap المجانية لعام 2022
نشرت: 2022-01-13وجدنا العديد من الأمثلة الرائعة لعلامات تبويب Bootstrap المجانية للنماذج الأولية.
نظرًا لعدم وجود أي حلول موثوقة حقًا يمكننا استخدامها وإعادة استخدامها عدة مرات ، قررنا إنشاء مقتطفاتنا.
إلى جانب الاستجابة الكاملة والتحديثات المنتظمة ، حرصنا على أن يأتي كل منها برمز سهل الاستخدام.
مثالي للمبتدئين ولكنه مدهش بنفس القدر للمحترفين .
من خلال علامات تبويب Bootstrap ، أصبح تنظيم العناصر وتوفير مساحة موقع الويب و BOOSTING UX أمرًا سهلاً.
لديك كل ما تحتاجه للتنفيذ السريع. يتمتع!
أفضل أمثلة على علامات تبويب Bootstrap المجانية
30- معالج

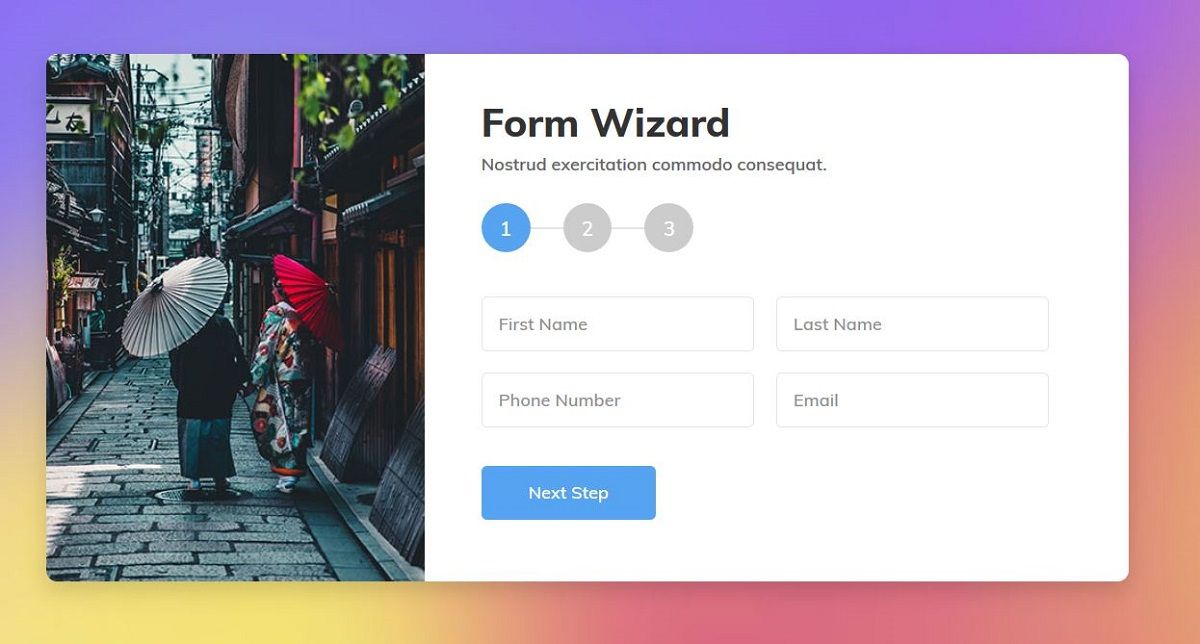
Colorlib Wizard 30 هو معالج نماذج مفيد للغاية ينظم محتوى النموذج باستخدام علامات تبويب Bootstrap. بدلاً من أخذ جميع المدخلات من المستخدم في خطوة واحدة كبيرة ، يتيح لك هذا المعالج قبول مدخلات المستخدم في ثلاث خطوات ، مما يجعل العملية برمتها أسهل كثيرًا على عميلك.
هناك ثلاث علامات تبويب للخطوات الثلاث. رموز علامة التبويب هي أرقام تشير إلى الخطوات. يشير الرقم 1 إلى الخطوة الأولى ، بينما يشير الرقم 2 إلى الخطوة الثانية بينما يشير الرقم 3 إلى الخطوة الثالثة.
يجمع هذا النموذج الاسم الأول والاسم الأخير في الخطوة الأولى. سيؤدي النقر فوق الزر "الخطوة التالية" إلى إظهار الخطوة التالية.
يمكن للمستخدم أيضًا مشاهدة خطوة خاصة عن طريق النقر فوق علامات التبويب المرقمة.
يجب على المستخدم إدخال عنوان بريد إلكتروني وكلمة مرور في علامة التبويب الثانية ، بينما تتيح علامة التبويب الثالثة للمستخدم اختيار موضوع وكتابة تعليق.
مزيد من المعلومات / تنزيل
29 معالج Colorlib

حل مناسب وسريع إذا كنت تبحث عن معالج 4 خطوات بسيط وحديث إلى حد ما. تستخدم الأداة Bootstrap Framework لضمان أداء ممتاز عبر جميع الأجهزة الحديثة.
ما هو رائع. من خلال التوجه إلى معاينة العرض التوضيحي المباشر ، يمكنك اختبارها على الهاتف المحمول وسطح المكتب أولاً والانتقال من هناك.
تتضمن الخطوات الأربع اسم المستخدم والبريد الإلكتروني وكلمة المرور وتأكيد كلمة المرور. ومع ذلك ، إذا كنت ترغب في إجراء أي تكوينات ، فاحرص على تنفيذها بكل الوسائل.
الهيكل مناسب للغاية ، مما يضمن حصول كل مستخدم على أقصى استفادة منه.
مزيد من المعلومات / تنزيل
معالج Colorlib 27

يوفر لك Colorlib Wizard 27 علامات تبويب عمودية. هذا معالج نموذج مذهل يتيح لك جمع التفاصيل الضرورية من مستخدمي موقع الويب الخاص بك. يحتوي هذا المعالج على ثلاث علامات تبويب موضوعة على الجانب الأيسر من النموذج.
يمكن للمستخدم رؤية محتوى كل علامة تبويب من خلال النقر فوق علامات التبويب.
يمكنهم أيضًا عرض محتوى علامة التبويب التالية بالنقر فوق الزر "التالي".
تبدو علامات التبويب رائعة بسبب التصميم الرائع. يكون لون النص المستخدم في علامات التبويب أبيض بينما لون خلفية النص في علامات التبويب هو اختلاف من اللون الأزرق.
مزيج الألوان هذا جذاب للغاية للعين . علامات التبويب لها شكل خاص وجميل.
مزيد من المعلومات / تنزيل
26 معالج Colorlib

يأتي Colorlib Wizard 26 بثلاث علامات تبويب أفقية. تم تطوير علامات التبويب باستخدام Bootstrap وتبدو حديثة جدًا ورائعة. عند النقر فوق علامات التبويب ، يظهر محتوى علامات التبويب بشكل سلس للغاية .
يمكن للمستخدم أيضًا مشاهدة محتوى علامة التبويب التالية بالنقر فوق الزر "التالي".
علامات التبويب هي "معلومات شخصية" و "حجز" و "تأكيد".
كما توحي عناوين علامة التبويب ، يتم جمع المعلومات الشخصية مثل الاسم ورقم الهاتف في علامة التبويب الأولى ، بينما تأخذ علامة التبويب الثانية معلومات الحجز من المستخدم. في المقابل ، تعرض علامة التبويب الثالثة التفاصيل التي تم إدخالها والسعر وتطلب من المستخدم تأكيد.
مزيد من المعلومات / تنزيل
معالج Colorlib 25

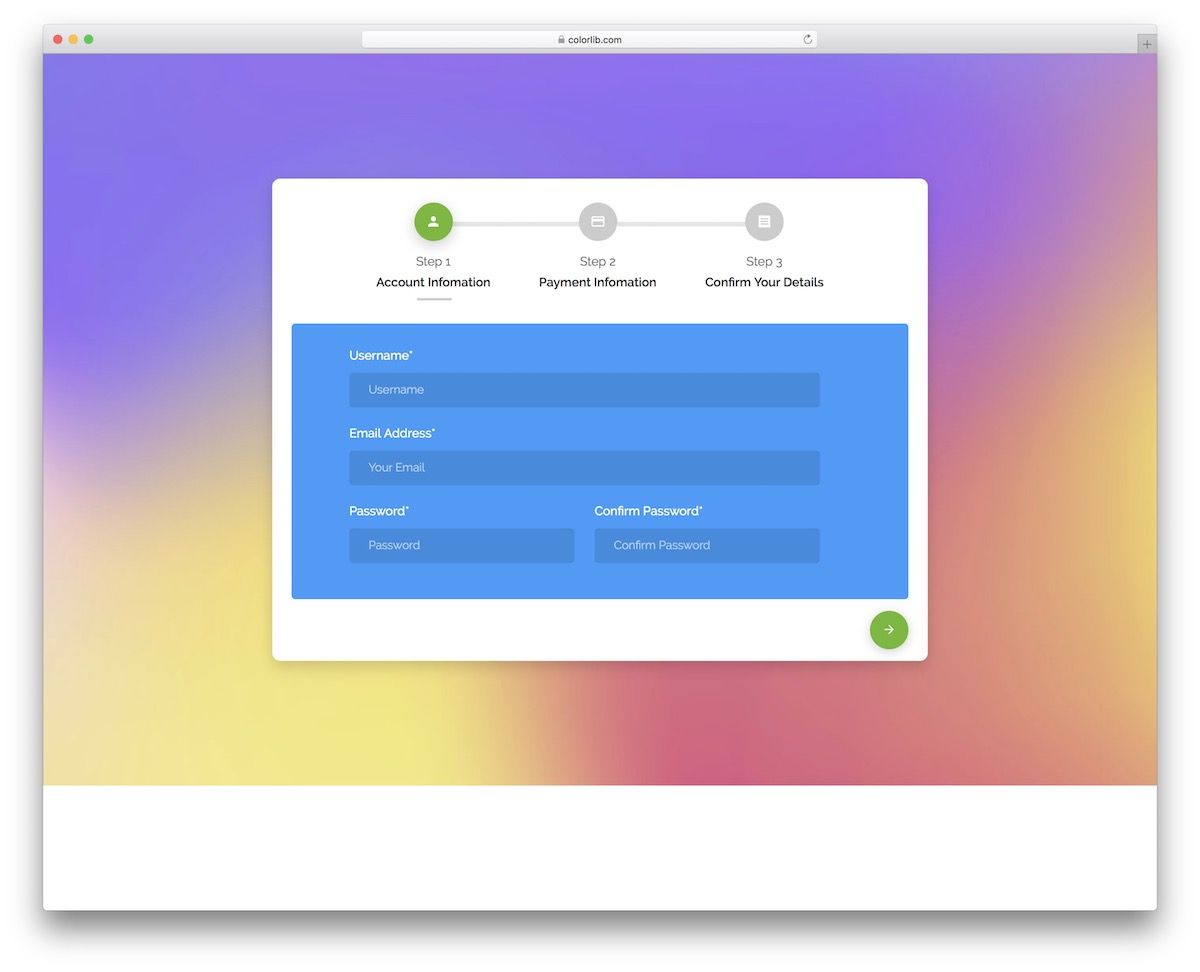
Colorlib Wizard 25 هو معالج رائع للنماذج تم تطويره بواسطة Colorlib. يمنحك ثلاث علامات تبويب مصممة بشكل جيد. عناوين علامة التبويب هي "معلومات شخصية" و "معلومات بنكية" و "تأكيد التفاصيل".
في علامة التبويب "المعلومات الشخصية" ، يُطلب من المستخدم إدخال المعلومات الشخصية مثل الاسم وتاريخ الميلاد وما إلى ذلك. عند فتح علامة التبويب "معلومات البنك" ، يتم طلب المعلومات المصرفية من المستخدم.
وتطلب علامة التبويب "تأكيد التفاصيل" من المستخدم تأكيد التفاصيل التي تم إدخالها.
تم استخدام رمز التجزئة في أيقونات علامة التبويب. وتم استخدام رمز مصفوفة لزر "التالي". بدلاً من إظهار كلمة "التالي" ، تظهر علامة سهم في الزر تشير إلى الخطوة التالية.
مزيد من المعلومات / تنزيل
24 معالج Colorlib

Colorlib Wizard 24 هو نموذج تسجيل رائع تم إنشاؤه بواسطة Colorlib. يحتوي نموذج الاشتراك هذا على 4 علامات تبويب. في هذا المعالج ، يمكنك مشاهدة أمثلة رائعة لعلامات تبويب Bootstrap.
تمثل علامات التبويب فئة المعلومات التي يتم جمعها من المستخدم في نموذج التسجيل هذا.
تحتوي عناوين علامات التبويب على نصوص مفيدة مثل "حول" و "الحساب". تحتوي أيضًا على رموز مفيدة حتى يتمكن المستخدم من فهم موضوع كل علامة تبويب.
يتغير لون رموز علامة التبويب عند النقر فوقها. هذا يجعل النموذج مرئيًا جذابًا للمستخدم. يحسن تجربة المستخدم.
مزيد من المعلومات / تنزيل
معالج Colorlib 23

Colorlib Wizard 23 هو أحد أفضل المعالجات التي صممها Colorlib. هذا نموذج اشتراك به عدة علامات تبويب. يأخذ أنواعًا مختلفة من المعلومات من المستخدم في خطوات متعددة ، مما يسهل تقديم التفاصيل اللازمة.
توجد 4 علامات تبويب في هذا المعالج بالعناوين والأيقونات المناسبة. عناوين علامة التبويب هي "الحساب" و "شخصي" و "الدفع" و "تأكيد". بمجرد النظر إلى عناوين علامات التبويب والرموز ، يمكن للمستخدم معرفة ما تدور حوله كل علامة من علامات التبويب.
على سبيل المثال ، يمكن لأي شخص أن يفهم بسهولة بمجرد النظر إلى عنوان علامة التبويب وأيقونة علامة التبويب "الشخصية" التي يجب إدخال المعلومات الشخصية في علامة التبويب هذه.
مزيد من المعلومات / تنزيل
معالج Colorlib 22

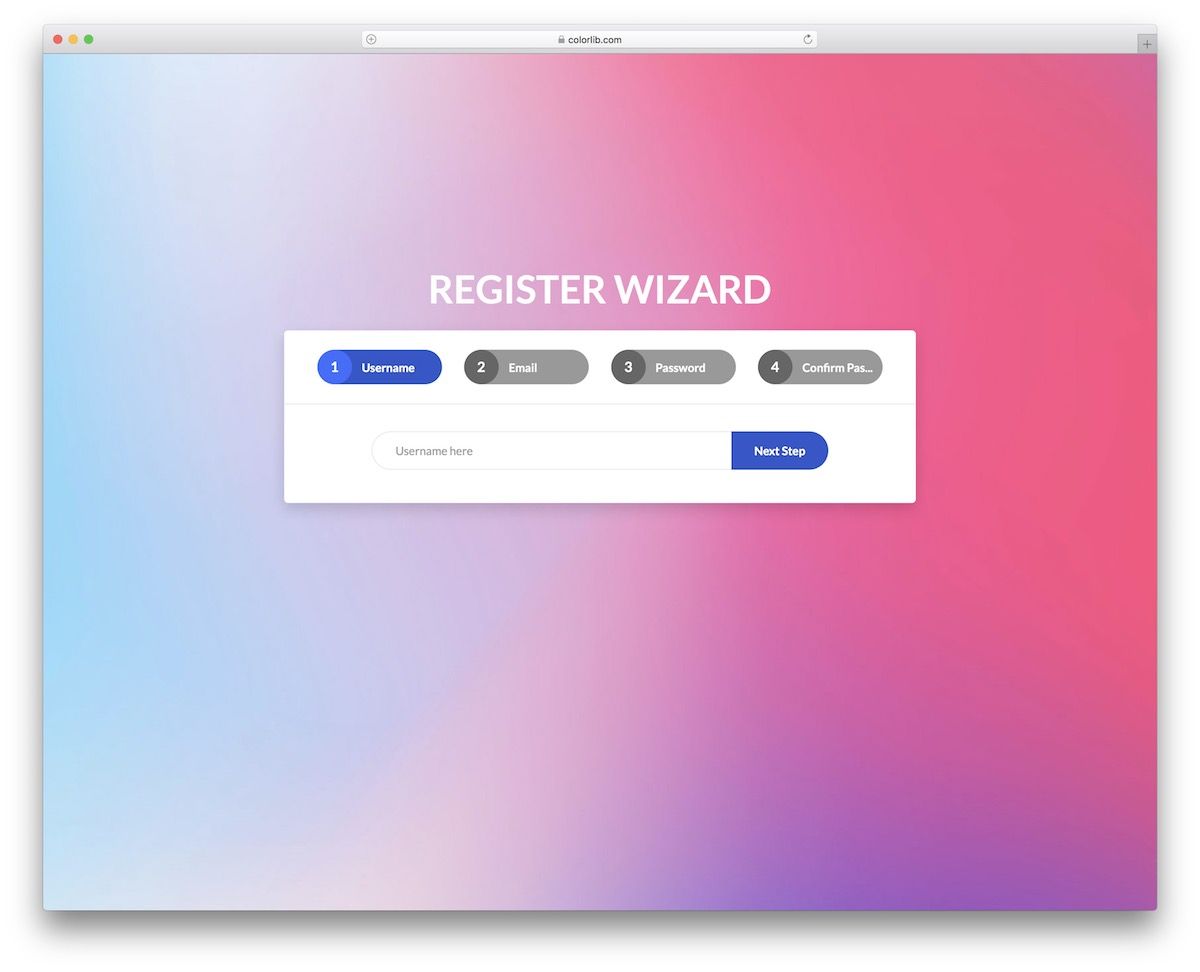
Colorlib Wizard 22 هو معالج نموذج يجمع إدخالات المستخدم في 3 خطوات. توجد علامة تبويب لكل خطوة وهناك ثلاث علامات تبويب في هذا المعالج. رموز علامة التبويب هي أرقام تشير إلى الخطوات.
يمكن للمستخدم الانتقال إلى الخطوة التالية بالنقر فوق الزر "الخطوة التالية" أو النقر فوق علامات التبويب المرقمة.
يتغير لون رموز علامة التبويب عند النقر فوق زر الخطوة التالية أو عند النقر فوق رموز علامة التبويب.
تجمع علامة التبويب الأولى المعلومات الشخصية مثل الاسم ورقم الهاتف والبريد الإلكتروني.
تطلب علامة التبويب الثانية من المستخدم تحديد الموقع والتاريخ والوقت.
علامة التبويب الثالثة تسمح للمستخدم بتأكيد التفاصيل المدخلة.
مزيد من المعلومات / تنزيل
معالج Colorlib 21

علامة تبويب Bootstrap مجانية أخرى حديثة وسهلة الدمج يمكنك ضبطها وتغييرها حسب احتياجاتك. بشكل افتراضي ، يأتي مع خلفية متدرجة ، ولكن يمكنك الذهاب وراء الكواليس وتعديلها.
باختصار ، بينما يمكنك العمل مع المعالج المجاني كما هو ، يمكنك بالطبع تخصيصه وفقًا لاحتياجاتك.
يحتوي المقتطف على ثلاث خطوات لتأكيد الحساب والدفع والمعلومات. مع ذلك ، تحصل على العديد من الحقول المحددة مسبقًا والتي ستوفر لك وقتًا إضافيًا.
يضمن التصميم سريع الاستجابة أيضًا أن العملية المكونة من 3 خطوات تعمل بشكل رائع على أحجام الشاشات المختلفة.
مزيد من المعلومات / تنزيل
20 معالج Colorlib

Colorlib Wizard 20 هو نموذج تسجيل ممتاز تم تطويره بواسطة Colorlib. هذا النموذج يأتي مع ثلاث علامات تبويب. تم تصميم علامات التبويب باستخدام Bootstrap. يتيح نموذج التسجيل هذا إنشاء حساب أسهل .
يمكن لزوار موقع الويب الخاص بك إنشاء حساب على موقع الويب الخاص بك في ثلاث خطوات سهلة فقط من خلال معالج النموذج هذا.
تبدو أيقونات علامة تبويب Bootstrap أنيقة للغاية. عناوين علامة التبويب هي "إعداد الحساب" و "الملفات الشخصية الاجتماعية" و "التفاصيل الشخصية". يمكنك تغيير كل شيء في نموذج التسجيل هذا. إذا لزم الأمر ، يمكنك تغيير عناوين علامات التبويب.
يمكنك أيضًا تعديل حقول الإدخال. إذا لم تطلب جميع حقول الإدخال الواردة في هذا النموذج ، فيمكنك إزالة الحقول غير الضرورية.
مزيد من المعلومات / تنزيل
معالج Colorlib 19

Colorlib Wizard 19 هو معالج آخر رائع للنماذج ، بما في ذلك ثلاث علامات تبويب Bootstrap . ستسهل علامات التبويب على المستخدمين التسجيل في موقعك.
نظرًا لأنه يتم جمع المعلومات المطلوبة في ثلاث خطوات صغيرة ، يصبح من السهل على المستخدمين تقديم تفاصيلهم.

تعكس عناوين علامات التبويب فئات المدخلات المطلوبة. حتى يتمكن المستخدمون من فهم نوع المعلومات التي يجب إدخالها في كل علامة تبويب.
يمكن لزوار موقع الويب الخاص بك مشاهدة محتوى علامة تبويب معينة من خلال النقر على عناوين علامة التبويب. يمكنهم أيضًا التنقل بين علامات التبويب بالنقر فوق الزر "التالي" و "السابق".
مزيد من المعلومات / تنزيل
معالج Colorlib 15

يمنحك معالج Colorlib ثلاث علامات تبويب عمودية. يتم وضع علامات التبويب بحيث يصبح من الملائم للمستخدمين النقر فوق علامة تبويب معينة ورؤية محتواها.
تم استخدام الرموز المناسبة والعناوين ذات المعنى لعلامات التبويب لفهم ما تحتويه كل علامة تبويب. تخبر علامة التبويب "المعلومات الشخصية" أنها ستطلب من المستخدم إدخال التفاصيل الشخصية مثل الاسم وعنوان البريد الإلكتروني ورقم الهاتف وما إلى ذلك.
تشير الأرقام الموجودة في رموز علامة التبويب إلى الخطوات. لذا فإن علامة التبويب التي تحمل الرقم 1 تخبر المستخدم أن هذه هي الخطوة الأولى.
مزيد من المعلومات / تنزيل
معالج Colorlib 14

Colorlib Wizard 14 هو معالج نماذج قوي يمكنك استخدامه كنموذج تسجيل على موقع الويب الخاص بك. يمكن لزوار موقع الويب الخاص بك التسجيل في شركتك أو موقع الويب الخاص بك باستخدام نموذج التسجيل هذا.
عنوان النموذج هو "إنشاء ملف التعريف الخاص بك". يمكنك تغيير هذا العنوان إلى شيء أكثر ملاءمة لك.
لون خلفية الصفحة هو اختلاف من اللون الأخضر الفاتح.
يوفر لك هذا المعالج ثلاث علامات تبويب Bootstrap بالعناوين "حول" و "الحساب" و "العنوان". تجمع كل علامة تبويب نوعًا معينًا من المعلومات من المستخدم. إذا كنت بحاجة إلى جمع معلومات أخرى من المستخدم الخاص بك ، فيمكنك تغيير عناوين علامات التبويب.
مزيد من المعلومات / تنزيل
معالج Colorlib 11

Colorlib Wizard 11 هو مثال جيد آخر لمعالج النماذج الذي يتضمن علامات تبويب Bootstrap. هناك 4 علامات تبويب في هذا النموذج. لا يسمح معالج النموذج هذا للمستخدم بالانتقال إلى علامة التبويب التالية أو عرض علامة تبويب أخرى دون ملء النموذج في علامة التبويب الأولى.
لذلك إذا أراد المستخدم الانتقال إلى علامة التبويب التالية ، فيجب عليه أولاً ملء جميع الحقول المطلوبة في علامة التبويب الأولى.
وبالمثل ، عندما يكون المستخدم في علامة التبويب الثانية ، لا يمكنه الانتقال إلى علامة التبويب التالية أو علامة التبويب الأخيرة دون ملء الحقول المطلوبة في علامة التبويب هذه.
هذه ميزة رائعة تتيح لمستخدميك إنشاء حساب باستخدام هذا النموذج بطريقة منهجية للغاية.
مزيد من المعلومات / تنزيل
معالج Colorlib 8

يأتي Colorlib Wizard 8 مع 4 علامات تبويب Bootstrap. تصميم علامات التبويب مذهل. عناوين علامة التبويب هي "الخطوة 01" و "الخطوة 02" وهكذا. كل علامة تبويب لها رمز مثير للاهتمام.
سوف يناسبك معالج النماذج هذا إذا كان لديك متجر على الإنترنت يبيع الفاكهة.
تتمثل الخطوة الأولى في إدخال التفاصيل الأساسية للمشتري ، مثل الاسم وعنوان البريد الإلكتروني والبلد. الخطوة الثانية تطالب المستخدم بتغيير كلمة المرور الحالية للمستخدم. الخطوة الثالثة تأخذ عميلك إلى عربة التسوق الخاصة بهم. تُظهر الخطوة الأخيرة إجمالي سلة التسوق وتطلب من العميل الخروج.
مزيد من المعلومات / تنزيل
معالج Colorlib 5

Colorlib Wizard 5 هو معالج شكل رائع تم تطويره بواسطة Colorlib. في هذا النموذج ، يمكن للمستخدم رؤية عنوان علامة التبويب المفتوحة حاليًا فقط. يمنحك أربع علامات تبويب. تم استخدام Bootstrap لتصميم علامات التبويب.
يمكن للمستخدم رؤية عناوينها فقط عندما تصبح علامات التبويب هذه نشطة. بمعنى آخر ، يمكنهم رؤية عناوين علامات التبويب عند فتح علامات التبويب. لا يمكنه رؤية عناوين علامات التبويب الأخرى غير النشطة.
هذا يبسط الشكل بأكمله. هذا النوع من التصميم البسيط يبدو رائعًا جدًا. استخدمه على موقع الويب الخاص بك ، وسوف ينال إعجاب عملائك.
مزيد من المعلومات / تنزيل
معالج Colorlib 3

يحتوي Colorlib Wizard 3 على علامات تبويب بأيقونات أنيقة. ألق نظرة على معالج النموذج هذا ، يبدو مذهلاً. إذا كنت تحب معالج النماذج هذا ، فيمكنك استخدامه على موقع الويب الخاص بك ، فهو مجاني تمامًا ويمكنه أيضًا تعديل الكود .
قم بإجراء التغييرات وفقًا لمتطلباتك وتفضيلاتك. يمكنك تغيير الصورة إذا كنت تريد. هذا النموذج قابل للتخصيص بالكامل مثل أي نموذج آخر مذكور في منشور المدونة هذا.
للاطلاع على مزيد من المعلومات حول معالج النموذج هذا أو تنزيله ، انقر فوق الزر "مزيد من المعلومات / التنزيل" أدناه ، ولرؤية معاينة هذا المعالج ، انقر فوق الزر "عرض توضيحي" أدناه.
مزيد من المعلومات / تنزيل
معالج Colorlib 2

سيكون Colorlib Wizard 2 هو الخيار المناسب لك إذا كنت تقوم بتطوير موقع ويب فندق لعميلك أو لنفسك. سيسمح هذا النموذج للعملاء بحجز الغرف.
يتم توفير خطوات الحجز في علامات تبويب مختلفة في هذا النموذج.
هناك أربع علامات تبويب عمودية. يُطلب من المستخدم إدخال التفاصيل في كل علامة تبويب والاختيار من بين الخيارات المختلفة. تخبر علامة التبويب الأخيرة المستخدم بتأكيد الاختيارات التي قام بها وعن التفاصيل التي تم إدخالها.
تقسم علامات التبويب عملية الحجز بأكملها إلى خطوات صغيرة وسهلة.
مزيد من المعلومات / تنزيل
معالج Colorlib 1

Colorlib Wizard 1 هو معالج نموذج تسجيل رائع تم تطويره بواسطة Colorlib. يوفر لك نموذج التسجيل هذا ثلاث علامات تبويب . تم تصميم علامات التبويب باستخدام Bootstrap.
بمجرد أن يملأ المستخدم الحقول في علامة التبويب الأولى ، يجب عليه النقر فوق الزر "إعادة توجيه" للانتقال إلى علامة التبويب التالية.
يمكن للمستخدم أيضًا الانتقال إلى علامة التبويب التالية بالنقر فوق رمز علامة التبويب التالية.
تحتوي كل علامة تبويب على عنوان ذي مغزى يوجه المستخدم للقيام بشيء ما. على سبيل المثال ، عنوان علامة التبويب الأولى هو "الرجاء ملء التفاصيل الخاصة بك لإرشاد المستخدم لإدخال تفاصيله.
مزيد من المعلومات / تنزيل
علامات تبويب Bootstrap المجانية الإضافية
علامات تبويب Bootstrap بواسطة Boomer

تعد علامات تبويب Bootstrap من Boomer مثالًا متقدمًا جدًا لعلامات تبويب Bootstrap. إنه متقدم لأنه يحتوي على علامات تبويب متداخلة. هناك علامات تبويب داخل علامات التبويب. تعد علامات التبويب المتداخلة مفيدة في بعض الحالات ولكن ليس طوال الوقت.
علامات التبويب المتداخلة تجعل موقع الويب الخاص بك معقدًا. لذلك يجب عليك تجنب هذا النوع من التعقيد ولكن في بعض الحالات ، فإن استخدام علامات التبويب المتداخلة هو ببساطة الخيار الأفضل.
يوفر لك نموذج علامات التبويب هذا 4 علامات تبويب رئيسية بالعناوين "الصفحة الرئيسية" و "الملف الشخصي" و "الرسائل" و "الإعدادات". توجد علامات تبويب ثانوية ضمن علامة التبويب "الصفحة الرئيسية" بالعناوين "الخيار 1" و "الخيار 2".
يمكنك بسهولة تغيير عناوين علامات التبويب في أي وقت من الكود.
مزيد من المعلومات / تنزيل
Bootstrap Tab + jQuery تحقق بواسطة Gabriel Buzzi Venturi

قام Gabriel Buzzi Venturi بتطوير مثال علامة تبويب Bootstrap. يحتوي هذا المثال على علامتي تبويب ، مع "معلومات الاتصال" و "معلومات العنوان".
في علامة التبويب "معلومات الاتصال" ، يجب على المستخدم إدخال اسمه وعنوان بريده الإلكتروني ، بينما في علامة التبويب "معلومات العنوان" ، يجب إدخال عنوان المستخدم.
وبشكل أكثر تحديدًا ، في علامة التبويب الثانية ، يتعين على المستخدم إدخال رمزه البريدي وعنوانه واسم مدينته.
هذا مجرد نموذج ، يمكنك من خلاله توفير بعض الوقت ، ولكن عليك تعديل العديد من الأشياء في هذا القالب حتى يصبح مناسبًا لموقع الويب الخاص بك.
مزيد من المعلومات / تنزيل
علامة تبويب Bootstrap / طي بواسطة Ivan Melgrati

يحتوي قالب علامة تبويب Bootstrap هذا على خمس علامات تبويب عمودية. ابتكر إيفان ميلغراتي هذا القلم.
نظرًا لأن هذا قالب Bootstrap قابل للتخصيص بالكامل ، يمكنك تغيير أي شيء في هذا المثال من علامة تبويب Bootstrap. إذا كنت لا تحتاج إلى خمس علامات تبويب ، فيمكنك إزالة بعضها .
وإذا كنت تعتقد أنك بحاجة إلى المزيد من علامات التبويب ، فيمكنك إضافة المزيد من التعليمات البرمجية. يمكنك تغيير التصميم وتغيير محتوى كل علامة تبويب لتلبية متطلباتك. انظر إلى الكود الخاص بهذا النموذج وقم بتعديله حسب تفضيلاتك.
من خلال تعديل الكود ، يمكنك تغيير كل جانب من جوانب هذا القالب.
مزيد من المعلومات / تنزيل
قدم لك هذا المنشور قائمة بأفضل علامات تبويب Bootstrap. هناك العديد من الأمثلة على علامات تبويب Bootstrap المتاحة على الإنترنت. لكن في هذه المقالة ، أشرت إلى قوالب علامات تبويب Bootstrap ، وهي الأفضل. أتمنى أن تكون قد وجدت هذه القائمة مفيدة.
الإفصاح: تحتوي هذه الصفحة على روابط تابعة خارجية قد تؤدي إلى حصولنا على عمولة إذا اخترت شراء المنتج المذكور. الآراء الواردة في هذه الصفحة خاصة بنا ولا نحصل على مكافأة إضافية للمراجعات الإيجابية.
