أفضل 22 مثالًا لمحفظة Squarespace في عام 2023
نشرت: 2023-03-10فيما يلي قائمة بأفضل أمثلة محفظة Squarespace لتحفيز إبداعك.
يمكنك استخدام أداة إنشاء مواقع الويب الخاصة بالمحفظة ، مثل Squarespace ، لإنشاء حضور رائع عبر الإنترنت حتى لو لم يكن لديك أي مهارات في التصميم والبرمجة.
اعرض مشاريعك بأفضل إضاءة ممكنة من خلال شبكة أنيقة ، واستخدم وظيفة العرض المبسط للحصول على عرض أفضل للمحتوى واكتب صفحة مقنعة عني.
تحتوي بعض صفحات المحفظة هذه أيضًا على قسم للتجارة الإلكترونية وقسم مدونة ، والذي يمكنك تقديمه إذا كنت ترغب في نقل الأشياء إلى المستوى التالي.
يفحص. اشعل حماسك. ينسخ. وتحسين (مع تعديلاتك الإبداعية).
لدينا أيضًا مجموعة أكثر عمومية من أفضل أمثلة مواقع Squarespace التي يجب ألا تفوتها.
أفضل أمثلة محفظة Squarespace
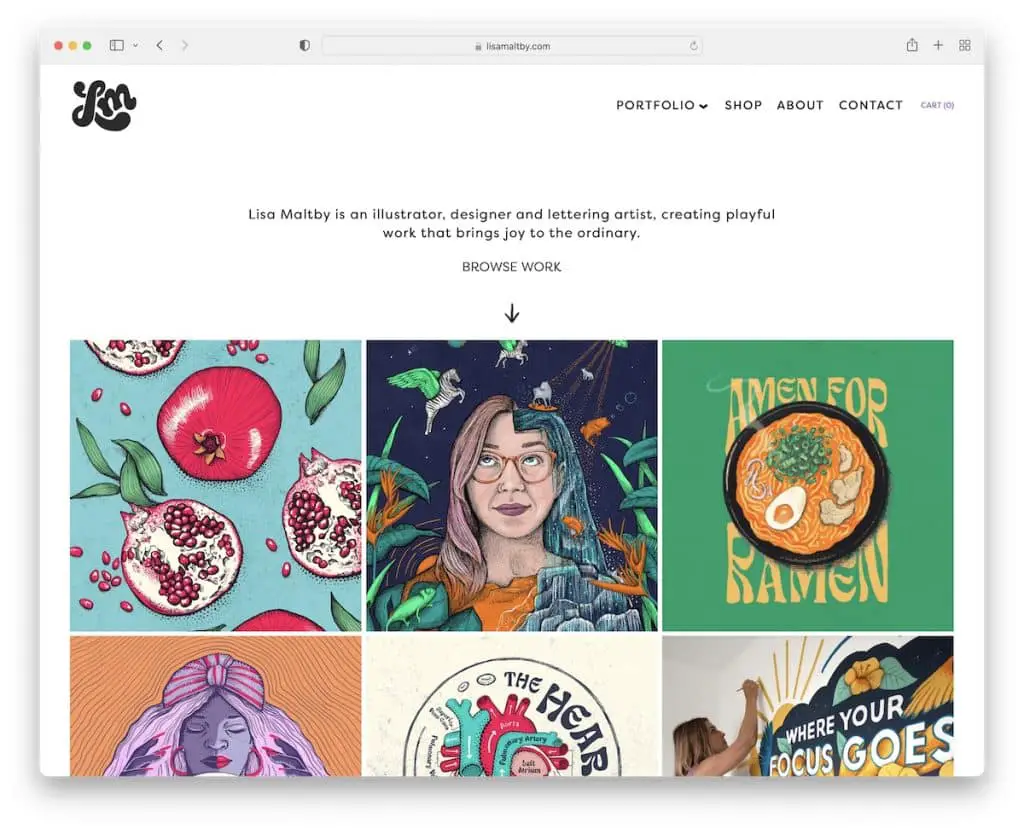
1. ليزا مالتبي
بنيت مع: Squarespace

تعد صفحة محفظة Lisa Maltby بسيطة ولكنها جريئة ، وذلك بفضل تخطيط الشبكة الكبير المكون من ثلاثة أعمدة. ما هو رائع أيضًا في الشبكة هو أن بعض العناصر ثابتة وبعضها متحرك ، مما يجعلها أكثر جاذبية.
علاوة على ذلك ، فإن الرأس والتذييل مبسّطان ، مع الروابط الضرورية للتنقل السهل.
ملاحظة: استخدم صفحتك الرئيسية لعرض أحدث وأروع أعمالك أولاً.
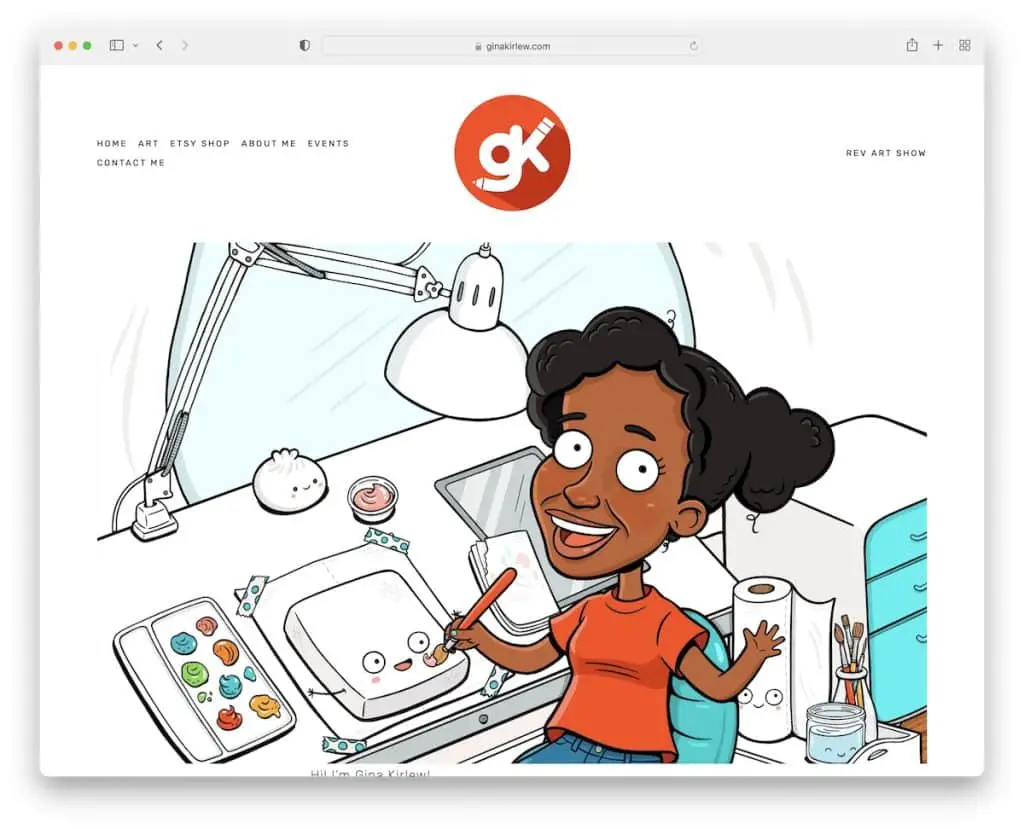
2. جينا كيرليو
بنيت مع: Squarespace

تعد محفظة Squarespace من Gina Kirlew مثالًا رائعًا على البساطة الممزوجة بالإبداع.
نحب حقًا استخدام نفس لون الخلفية في جميع أنحاء موقع الويب بالكامل ، والرأس ، والقاعدة ، والتذييل. إنه يمنحها مظهرًا أنيقًا ، مما يضمن ظهور جميع المحتويات بشكل أكبر.
بالإضافة إلى ذلك ، يتمتع شريط التنقل بتأثير تمرير جذاب ، حيث يبرز ارتباطًا واحدًا ويعتم الباقي.
ملاحظة: يتناسب موقع الويب البسيط مع محفظة على الإنترنت بشكل جيد حقًا لأنه يضفي مزيدًا من اللمعان على الأعمال.
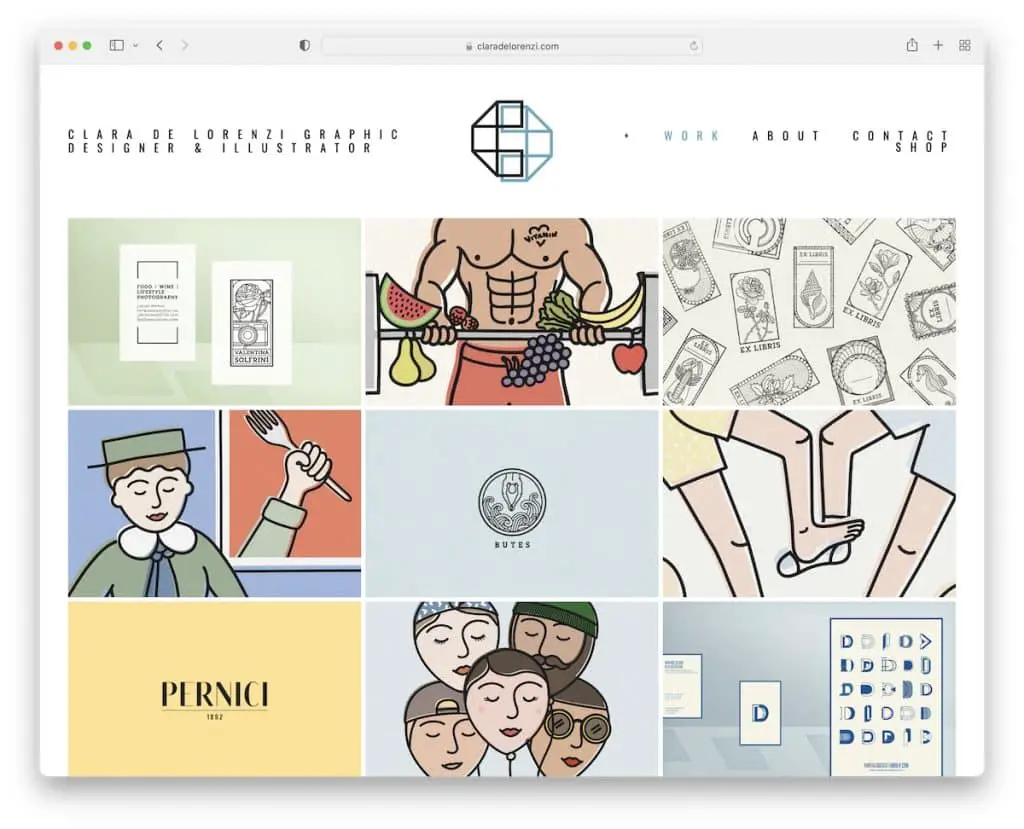
3. كلارا دي لورينزي
بنيت مع: Squarespace

يعد موقع محفظة Clara De Lorenzi البسيط عبر الإنترنت بمثابة أجواء ممتعة نظرًا لتصميم الشبكة كاملة العرض.
يحتوي على وظيفة التمرير التي تعرض العنوان بمجرد وضع المؤشر فوقه. وعند النقر فوق المشروع ، يتم فتحه على صفحة جديدة تحتوي على مزيد من التفاصيل.
بالإضافة إلى ذلك ، تعمل قائمة التنقل المنسدلة بشكل رائع نظرًا لعدم وجود شريط بحث في Clara.
ملاحظة: قم بإنشاء تنقل أفضل للمحفظة باستخدام قائمة منسدلة.
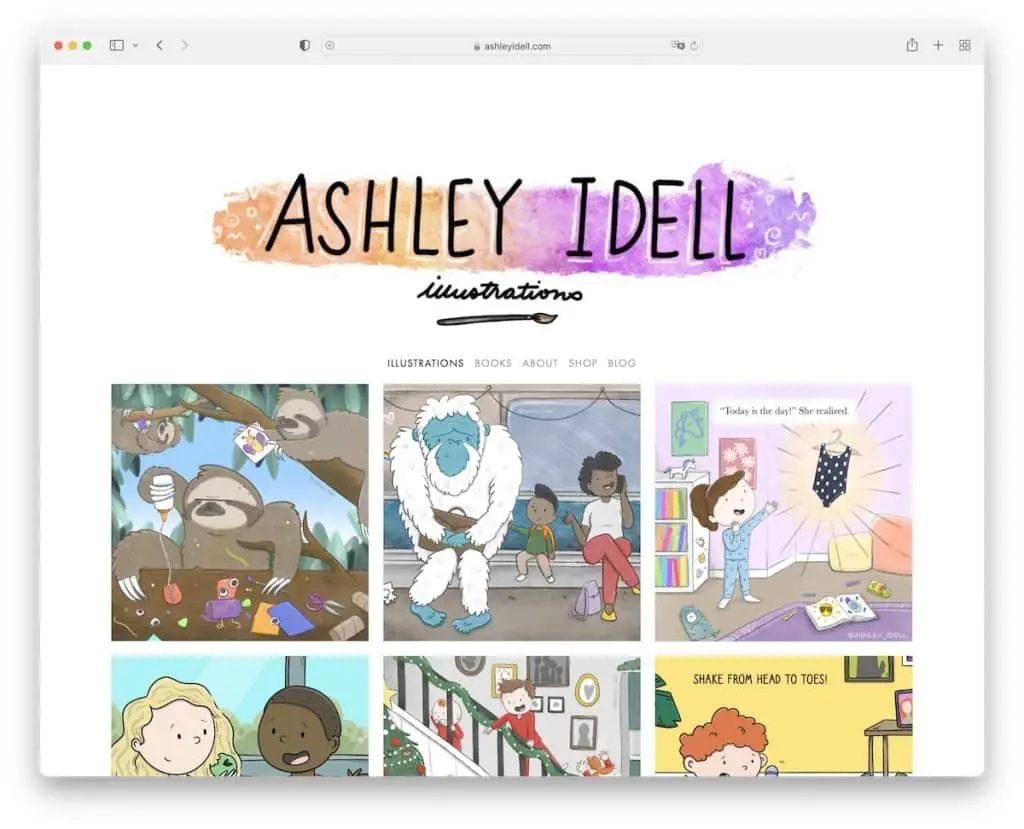
4. اشلي ايديل
بنيت مع: Squarespace

تحتوي آشلي إيدل على قسم رأس كبير يعرض شعارها ثم شريط تنقل. يحتوي تخطيط شبكة المحفظة على وظيفة العرض المبسط ، بحيث يمكنك عرض صور أكبر دون الحاجة إلى مغادرة الصفحة الحالية.
أخيرًا وليس آخرًا ، ستجد أزرار الحث على اتخاذ إجراء (CTA) للاشتراك في الرسائل الإخبارية وأيقونات الوسائط الاجتماعية في الجزء السفلي ، في التذييل.
ملاحظة: قم بإنشاء معرض / محفظة عرض مبسط لعرض صور أكبر دون فتحها في صفحة جديدة.
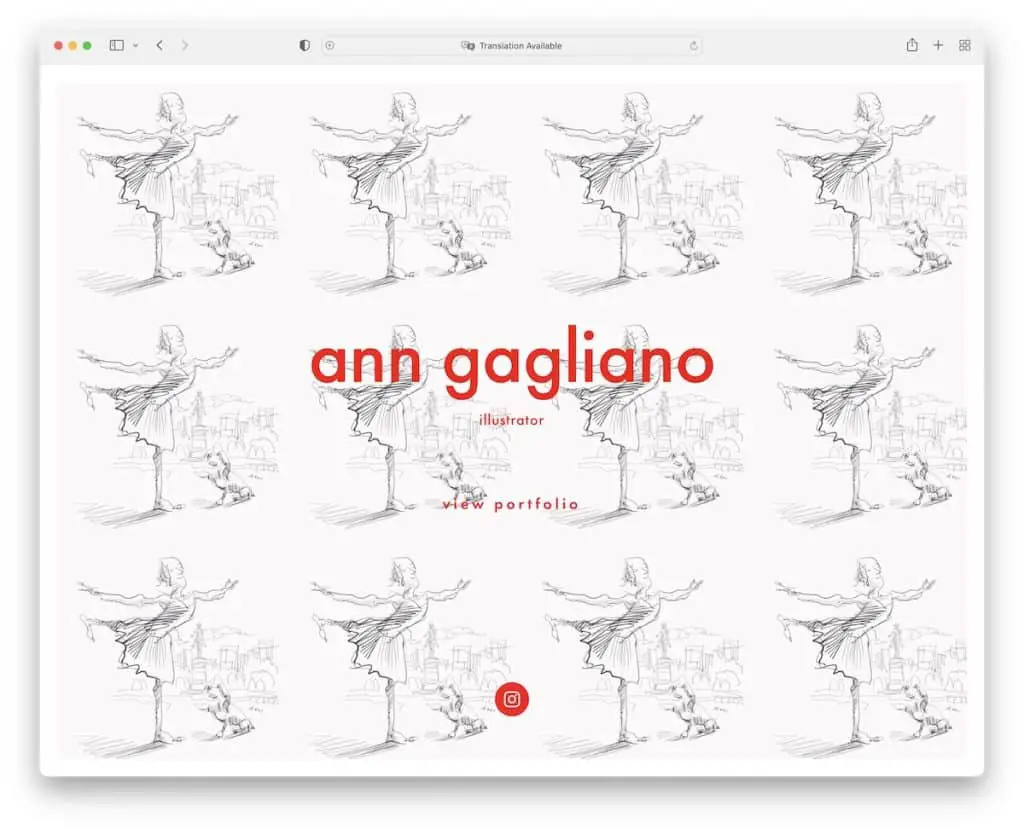
5. آن جاليانو
بنيت مع: Squarespace

ما هو رائع في محفظة Ann Gagliano's Squarespace هو أنها تستخدم صفحة رئيسية فعلية بها رابط إلى صفحة المحفظة وملفها الشخصي على Instagram. (الخلفية المخصصة تعمل على تنشيط الأشياء).
بمجرد وصولك إلى صفحة الرسوم التوضيحية ، سترى معرضًا به صور مصغرة في الجزء السفلي يمكنك التنقل باستخدام لوحة المفاتيح أو النقر أو التمرير. أو يمكنك النقر فوق الصور المصغرة لفتح النسخة الكاملة.
ملاحظة: بدلاً من استخدام تخطيط الشبكة ، يمكنك أيضًا إنشاء معرض لعرض أعمالك ومشاريعك (الصور المصغرة في الأسفل ملائمة).
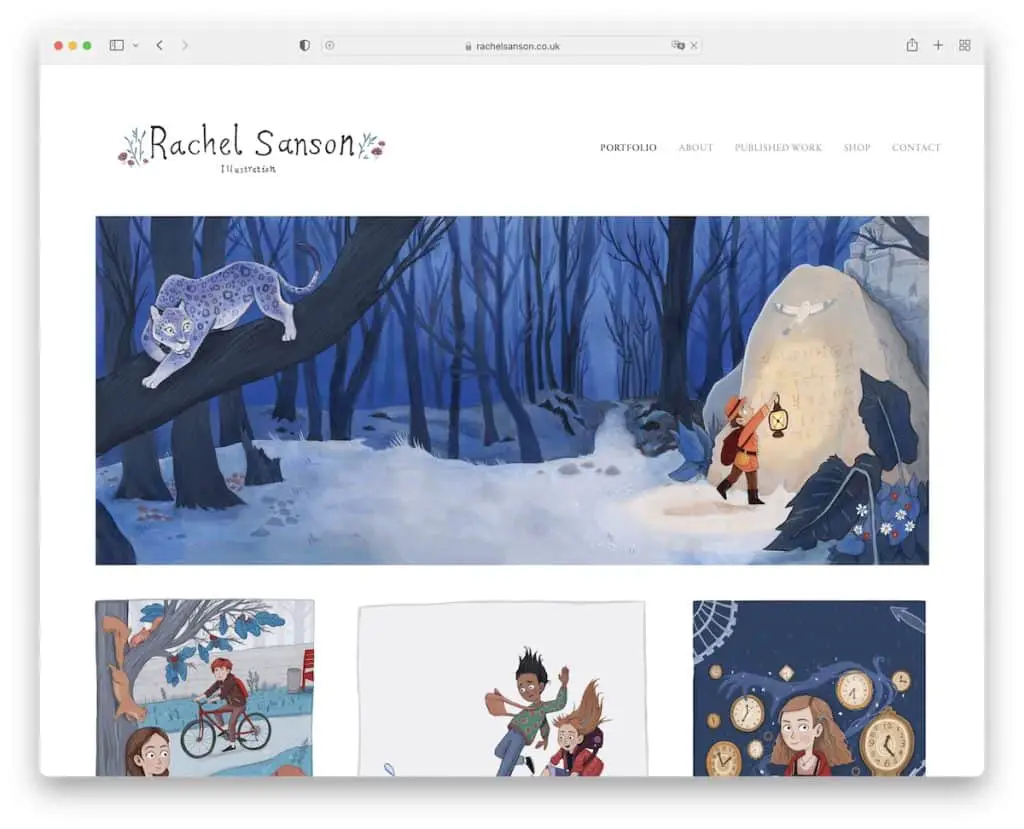
6. راشيل سانسون
بنيت مع: Squarespace

تلتزم راشيل سانسون بالبساطة بحيث تظهر أعمالها الجميلة في المقدمة وفي المنتصف من أجل متعة المشاهدة. تأتي محفظتها عبر الإنترنت مزودة بوظيفة العرض المبسط لتسهيل التنقل بين الصور.
رأس الصفحة وتذييلها عاديان ، مع روابط القائمة الرئيسية وأيقونات الوسائط الاجتماعية.
ملاحظة: استخدم الرأس أو التذييل للربط بحسابات وسائل التواصل الاجتماعي الخاصة بك وتنمية ملفاتك الشخصية.
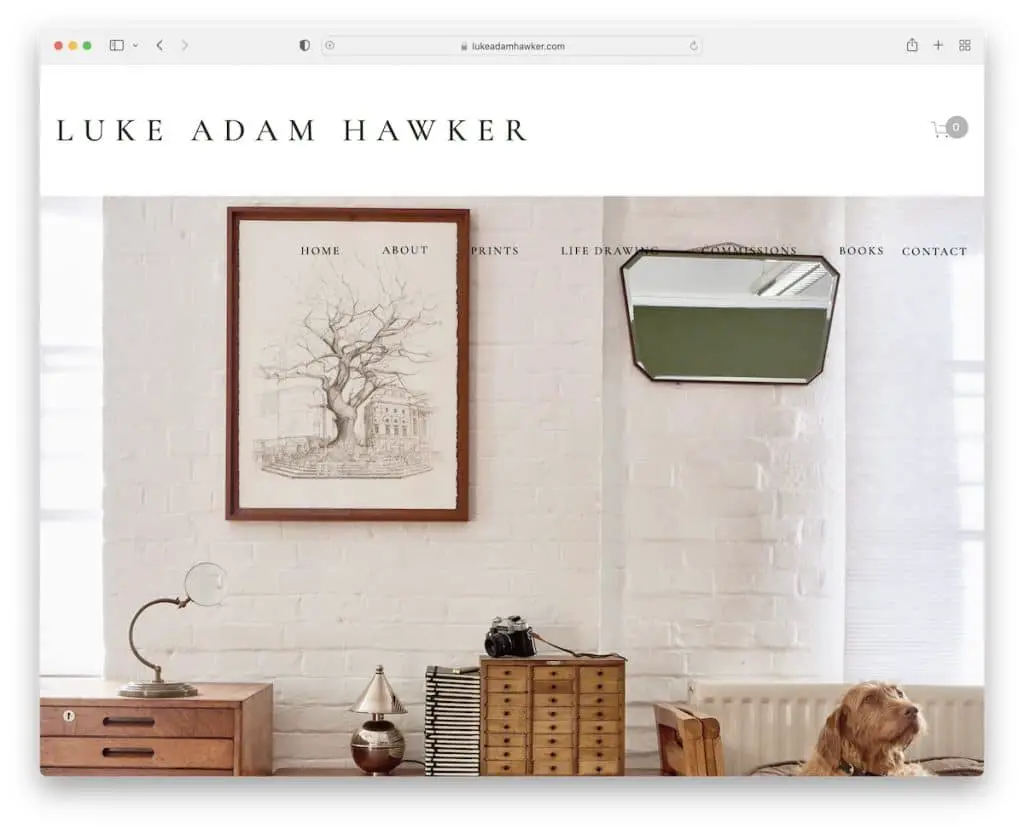
7. لوك آدم هوكر
بنيت مع: Squarespace

إلى جانب العنوان وشريط التنقل ، يستخدم Luke Adam Hawker أيضًا إشعار الشريط العلوي على موقع محفظة Squarespace على الويب.
يحتوي قسم البطل على صورة كبيرة مع زري CTA ، متبوعًا بقائمة بالأحداث والأسواق القادمة وما إلى ذلك.
بالإضافة إلى ذلك ، يحتوي التذييل على بعض الروابط السريعة ونموذج الاشتراك في النشرة الإخبارية.
ملاحظة: استخدم إشعار الشريط العلوي لجذب الانتباه إلى منتج جديد أو صفقة خاصة وما إلى ذلك.
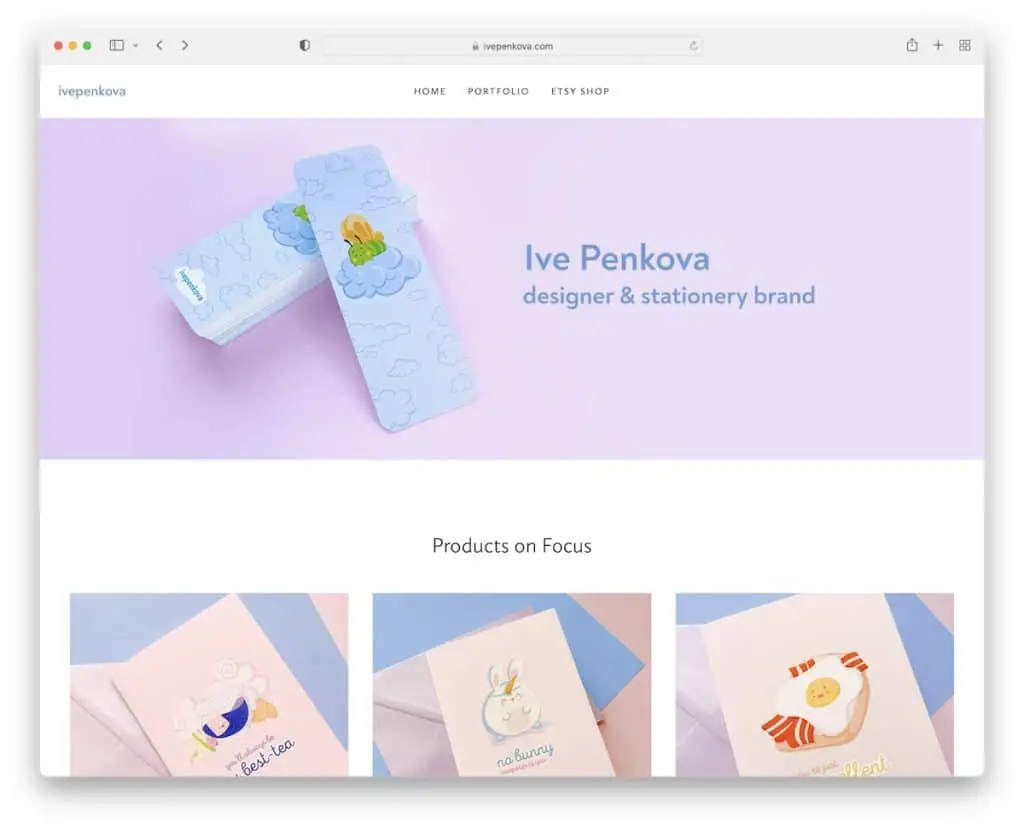
8. إيف بينكوفا
بنيت مع: Squarespace

إذا قمت بإزالة المحتوى ، فستكون صفحة محفظة Ive Penkova واحدة من أبسط الصفحات في هذه القائمة.
إنه يتميز بشعار كامل العرض وتنقل عادي وأيقونات اجتماعية في التذييل وموجز Instagram حيث تفتح منشورات الفيديو في نافذة جديدة ومنشورات الصور على صفحة جديدة.
تحتوي صفحة الحافظة على تخطيط شبكي يضم فئات متعددة ، كل منها يفتح الكثير من أمثلة العمل.
ملاحظة: يعد دمج موجز IG إحدى الطرق الذكية لإضافة المزيد من المحتوى إلى موقع الويب الخاص بك.
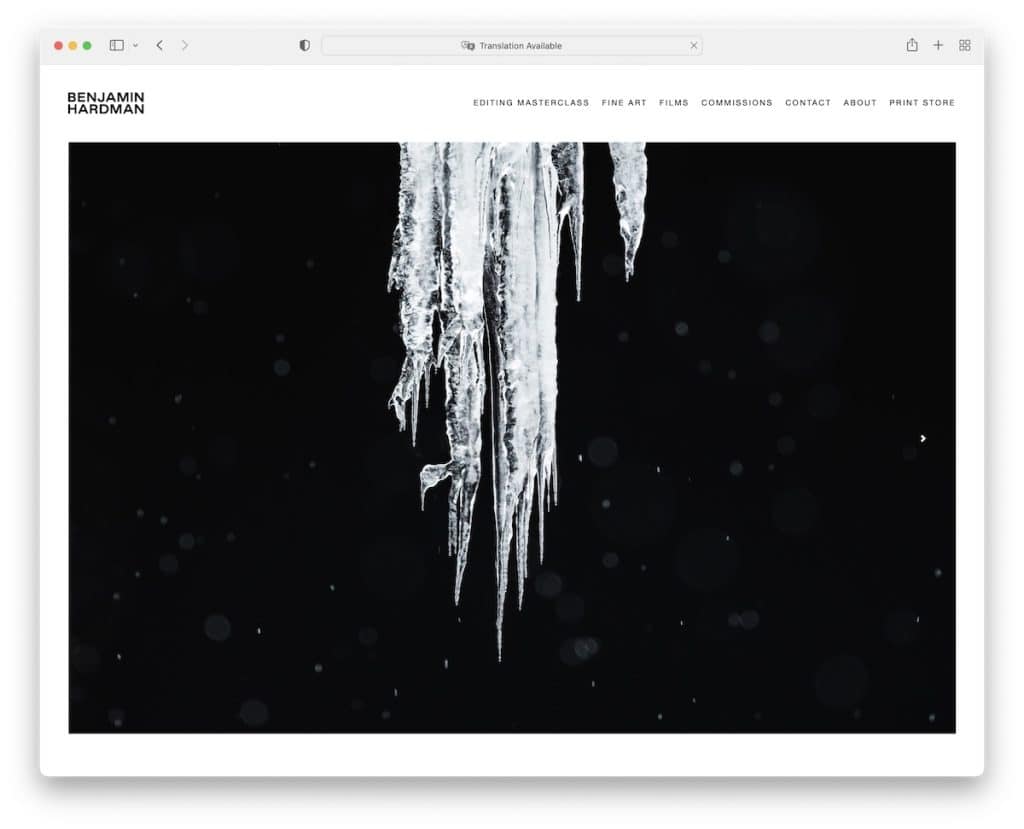
9. بنيامين هاردمان
بنيت مع : Squarespace

الصفحة الرئيسية لـ Benjamin Hardman تدور حول شريط تمرير الصور المذهل (بدون نص وأزرار CTA).
يحتوي التنقل على قائمة منسدلة للعثور على المعلومات والمحتوى الضروري بشكل أسرع ، ولكن لا يوجد تذييل (تعرض صفحة "نبذة عني" الرموز الاجتماعية فقط).
ملاحظة : قم بإنشاء عرض شرائح لعرض أفضل أعمالك ومشاريعك - ولكن لا تصرف انتباهك عن تجربة النص وعبارات الحث على اتخاذ إجراء ؛ ابقها نظيفة.
احصل على المزيد من إلهام التصميم من خلال تصفح أفضل مواقع الويب النظيفة.
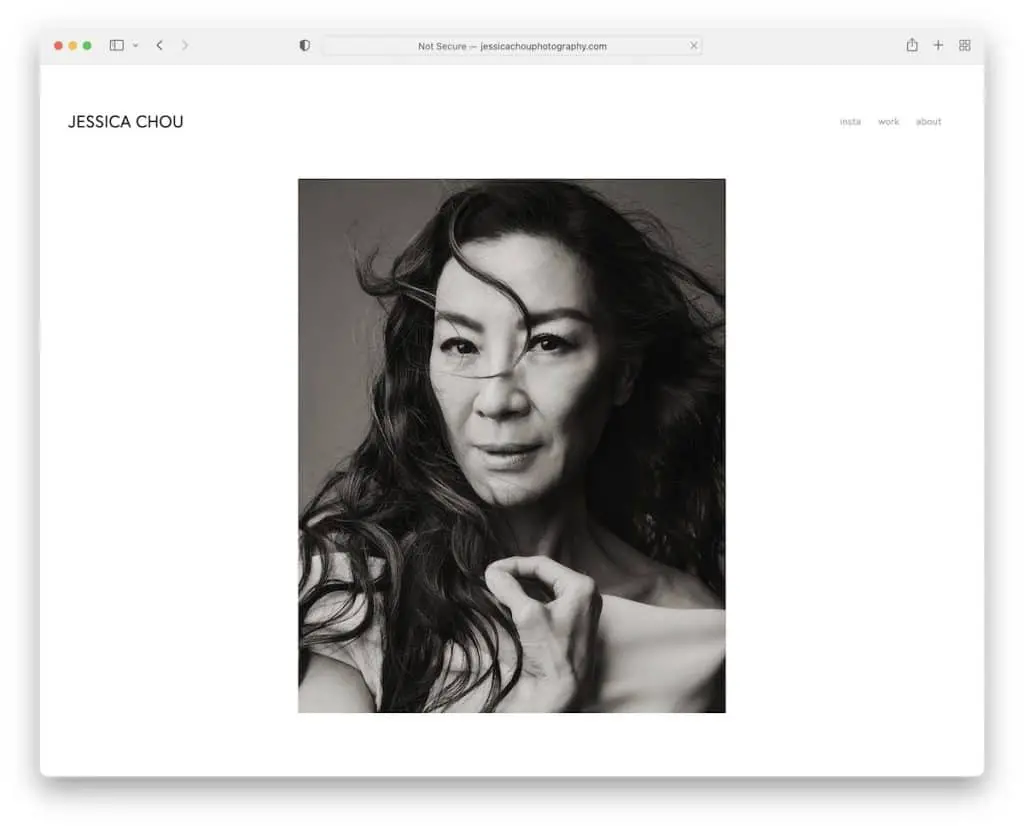
10. جيسيكا تشو
بنيت مع: Squarespace

مثال محفظة Jessica Chou's Squarespace هو LONG ، لكن الصور الهائلة يتم تحميلها على التمرير ، مما يبقي المشاهد في بؤرة التركيز ، ولا يعرف أنه كان يقوم بالتمرير لبعض الوقت.
يحتوي موقع الويب هذا على صفحتين أخريين فقط ورابط لملف تعريف Instagram الذي يفتح في علامة تبويب جديدة.
ليس لدى جيسيكا أيضًا قسم تذييل. نصيحة: ستكون الصفحة الرئيسية أكثر عملية باستخدام زر الرجوع إلى الأعلى لتجنب التمرير الخلفي (اللانهائي) بعد الوصول إلى الجزء السفلي ، وهو أمر غير ممتع للغاية.
ملاحظة: قم بإنشاء تجربة أكثر جاذبية عن طريق تحميل المحتوى عند التمرير.
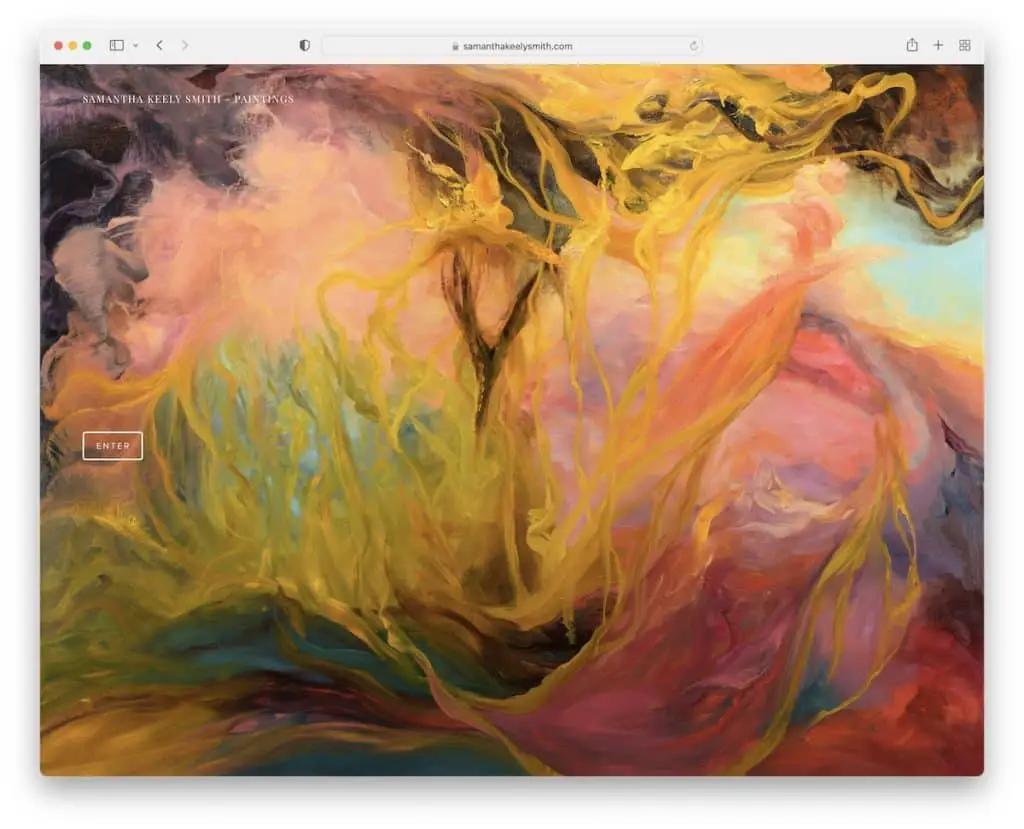
11. سامانثا كيلي سميث
بنيت مع: Squarespace

ما يميز موقع الفنان سامانثا كيلي سميث عن الباقي هو رأس / قائمة الشريط الجانبي. يتم تثبيته أيضًا ، لذا فهو متاح دائمًا (لا تحتاج إلى التمرير للخلف للوصول إليه).
تحتوي الصفحة الرئيسية على شريط تمرير كبير به معلومات إضافية حول اللوحة في الزاوية اليسرى السفلية ، حيث يمكنك أيضًا اختيار رؤية الحافظة بأكملها على شكل شبكة من الصور المصغرة.

ملاحظة: اذهب عكس اتجاه بنية موقع الويب التقليدية باستخدام رأس / تنقل للشريط الجانبي.
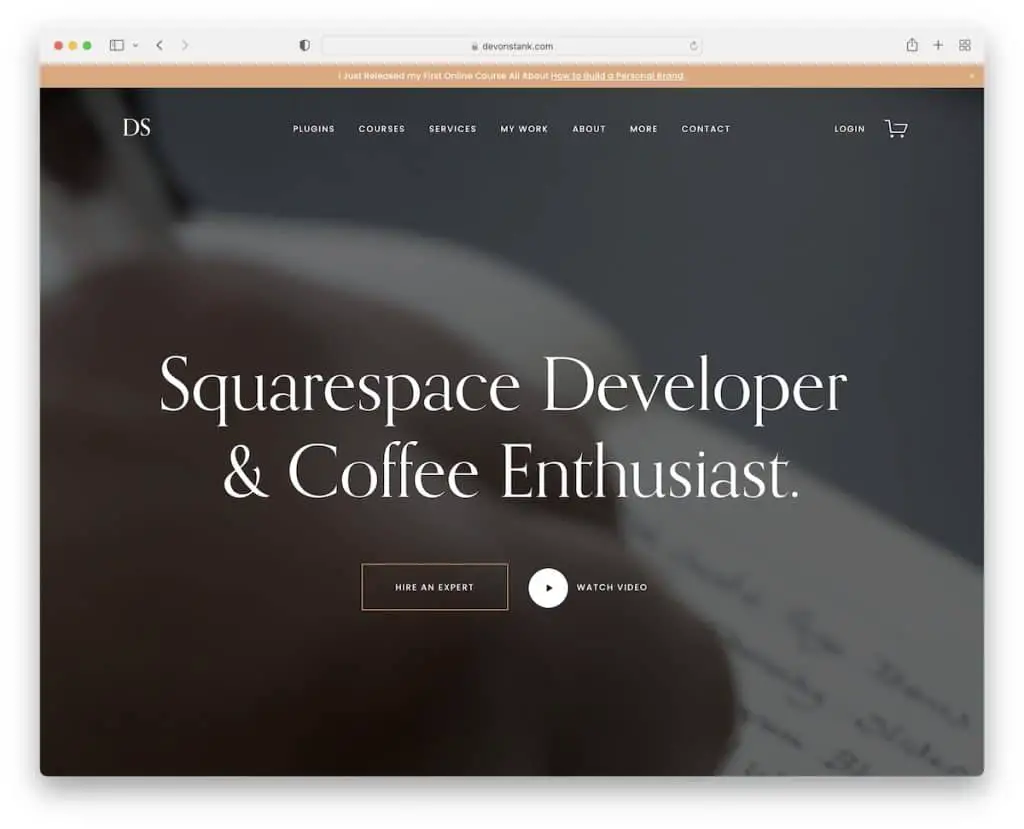
12. ديفون ستانك
بنيت مع : Squarespace

يعرف Devon Stank كيفية إثارة الفضول من خلال فيديو خلفية ملء الشاشة في الجزء المرئي من الصفحة. يحتوي قسم الأبطال أيضًا على عنوان كبير مع CTA وزر تشغيل. يفتح الأخير مقطع فيديو في نافذة منبثقة ، بحيث يمكنك إغلاقه في أي وقت والاستمرار في الاستمتاع بالصفحة الحالية.
لكن إحدى السمات الرئيسية لمحفظة Devon Squarespace هي التصميم الغامق الذي يمنحها هذا الشعور الفاخر والفاخر تقريبًا.
ملاحظة : أضف مقطع فيديو في الجزء المرئي من الصفحة لتجعل أول لقاء مع موقع الويب الخاص بك أكثر جذبًا للانتباه.
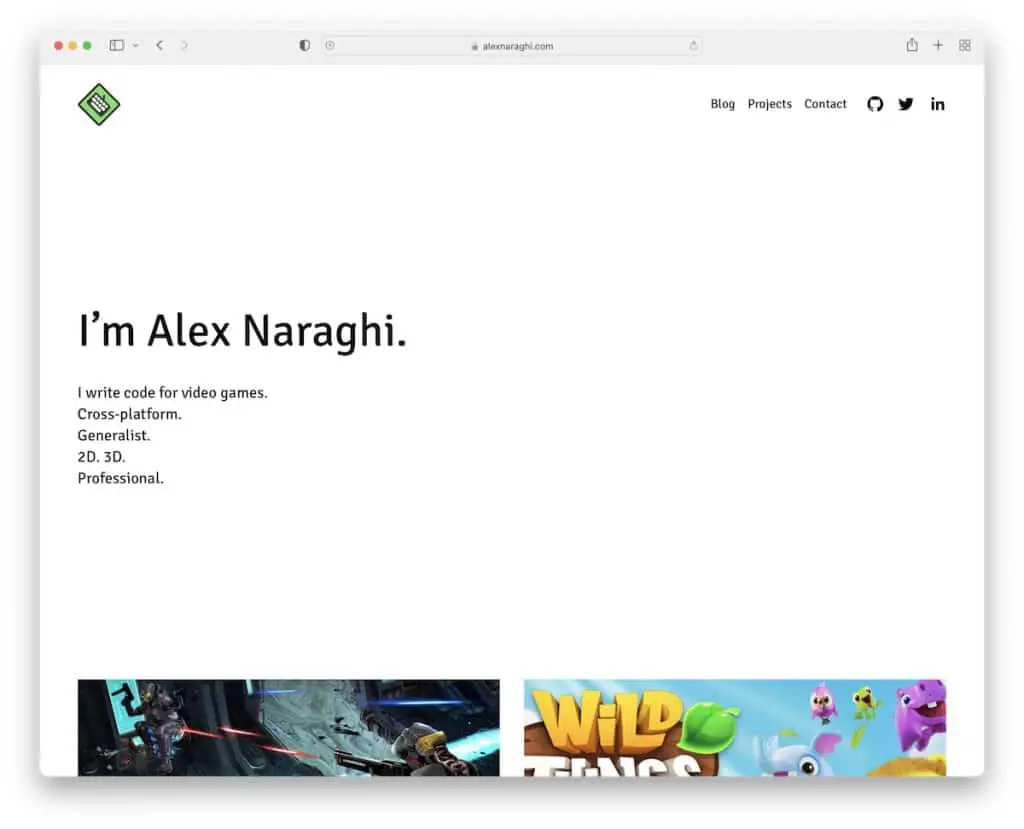
13. أليكس ناراغي
بنيت مع : Squarespace

في حين أن معظمهم يبدأون محافظهم على الإنترنت بمحتوى مرئي ، قرر Alex Naraghi الانتقال إلى نصوص فقط على خلفية بيضاء. وهذا بالضبط ما يجعلها فريدة من نوعها!
يحتفظ رأس الصفحة وتذييلها بنفس الخلفية البيضاء للقاعدة ، لكن السيرة الذاتية بها قسم أخضر حيوي مع زر تنزيل لجعلها تبرز أكثر.
ملاحظة : استخدم الألوان الزاهية في تصميم الويب الخفيف لإبراز شيء معين.
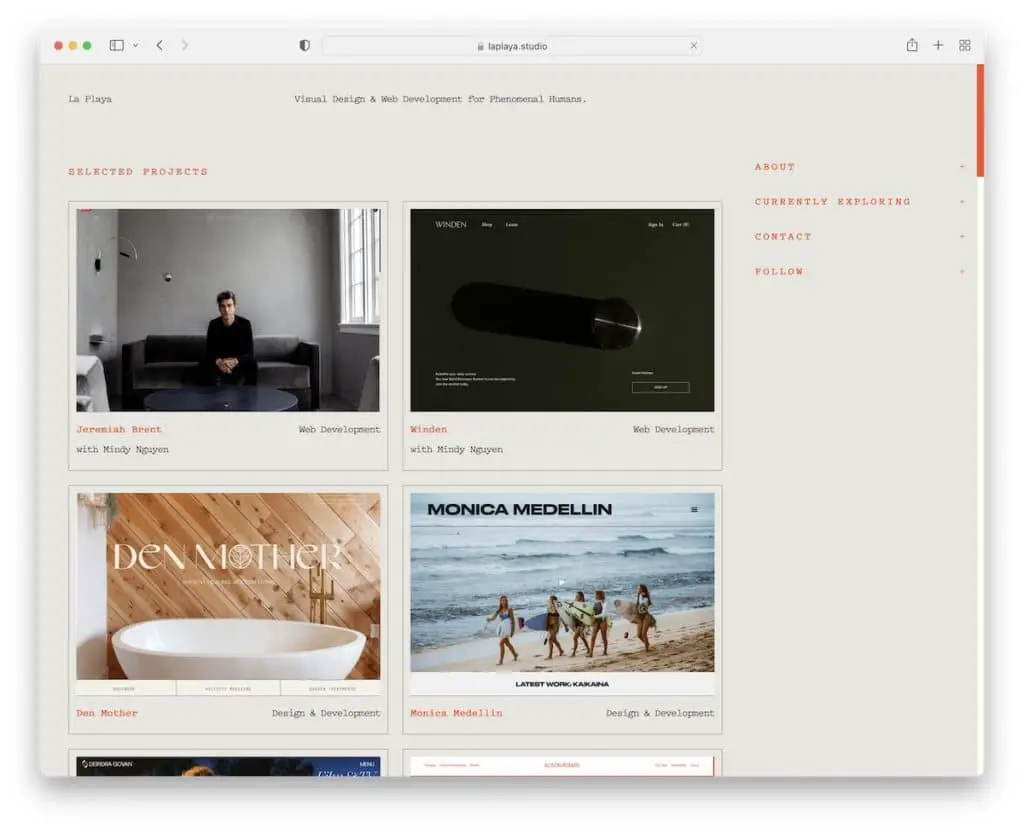
14. لا بلايا
بنيت مع: Squarespace

أولاً ، يعد La Playa مثالاً لمحفظة Squarespace بخلفية رمادية ، والتي تتماشى جيدًا مع التفاصيل البرتقالية. ثانيًا ، يحتوي على تخطيط يشبه المدونة مع شريط جانبي يمين لزج يتميز بالأكورديون لمزيد من المعلومات.
القاعدة عبارة عن شبكة من المشاريع ذات تأثير التمرير ، مما يبرز المشروع الذي تضع المؤشر عليه ويعتم الباقي. ما هو ملحوظ أيضًا هو أن جميع عناصر الشبكة ترتبط بالمشاريع الحية ، بحيث يمكن للجميع مشاهدة المنتجات النهائية مباشرة.
ملاحظة : تعتبر الأكورديونات ميزة رائعة للحفاظ على المظهر الأولي نظيفًا ، ولكن التطبيق العملي لعرض معلومات إضافية لا يزال موجودًا.
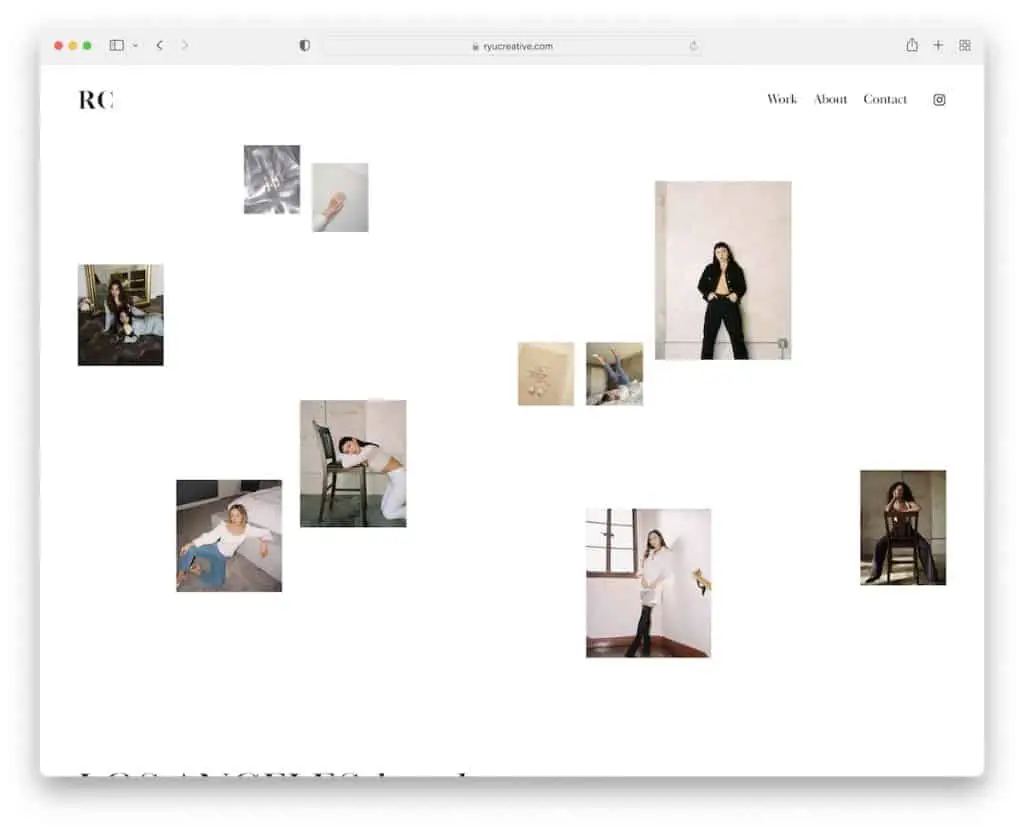
15. RyuCreative
بنيت مع: Squarespace

يحتوي RyuCreative على قسم جذاب للبطل ، وهو عبارة عن مجموعة من الصور بها الكثير من المساحات البيضاء بينها. يحتوي العنوان على ثلاثة روابط قائمة رئيسية وأيقونة IG ، لكن هذه المحفظة عبر الإنترنت لا تحتوي على تذييل.
يظهر المحتوى أثناء التمرير ليجعله أكثر جاذبية للعين. علاوة على ذلك ، يوجد في أسفل الصفحة شبكة من منشورات Instagram ، كل منها يفتح على صفحة جديدة.
ملاحظة : لا توجد طريقة صحيحة أو خاطئة لإنشاء قسم جذاب للبطل. تعارض مع القاعدة ، مثل RyuCreative
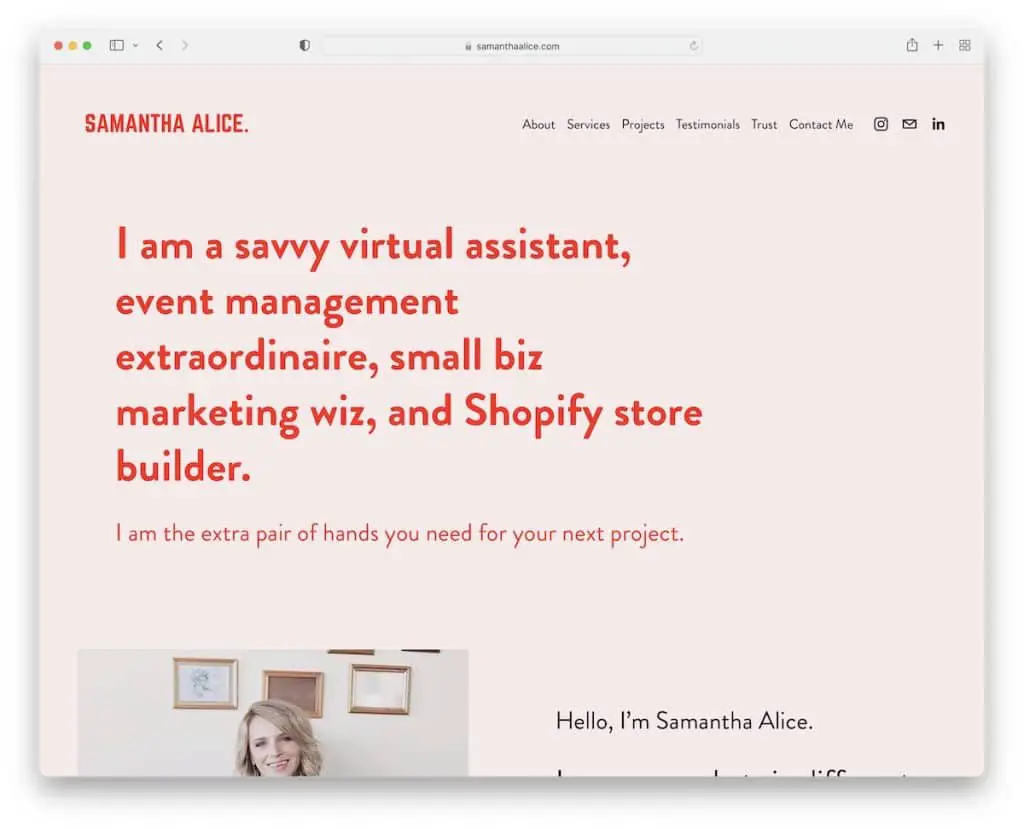
16. سامانثا أليس
بنيت مع: Squarespace

مثل أليكس ، اختارت Samantha Alice أيضًا قسمًا نصيًا ثقيلًا فوق الجزء المرئي من الصفحة ، حتى تتعرف على الفور على ما تفعله.
يحتوي موقع الويب على نظام ألوان أنثوي يجعل التمرير محبوبًا للغاية ، مع تفاصيل حمراء وتأثير تمرير زر CTA للتفاعل.
أحد الأقسام الجديرة بالذكر هو الشهادات التي تستخدمها سامانثا لبناء الثقة.
ملاحظة : إن دمج شهادات العملاء في محفظة Squarespace الخاصة بك سيفيدك كثيرًا بسبب الدليل الاجتماعي.
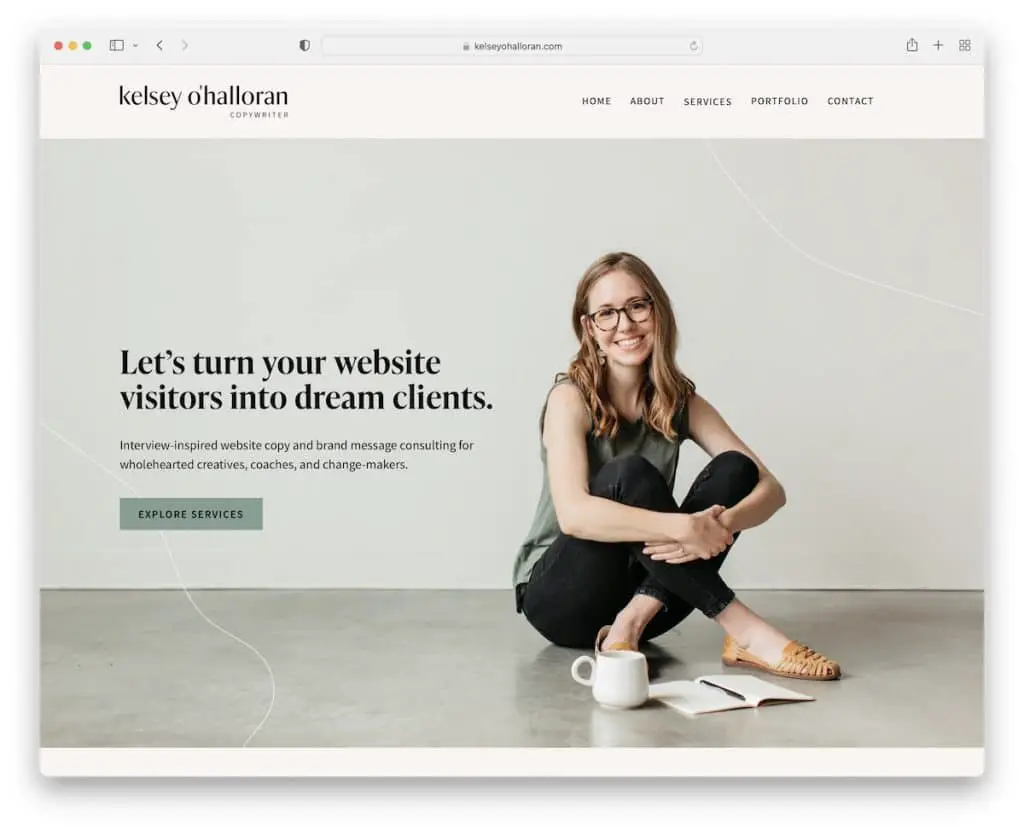
17. كيلسي أوالوران
بنيت مع: Squarespace

يحتوي موقع Kelsey O'Halloran على طابع شخصي للغاية مع صورة كبيرة لها وعنوان ونص وزر CTA.
ينشئ الهيكل المقسم بألوان خلفية مختلفة وعناصر إبداعية عرضًا تقديميًا رائعًا ، مع مساحة بيضاء كافية لقراءة أفضل.
Kelsey هي شخص آخر أضاف روابط للمنتجات النهائية على صفحة محفظتها بحيث يمكن للجميع مشاهدة العمل و "لمسه".
ملاحظة : استخدم صورة (صور) لنفسك ورواية قصص رائعة لتخصيص محفظتك عبر الإنترنت. (قد تكون مهتمًا أيضًا بهذه المواقع الشخصية رفيعة المستوى.)
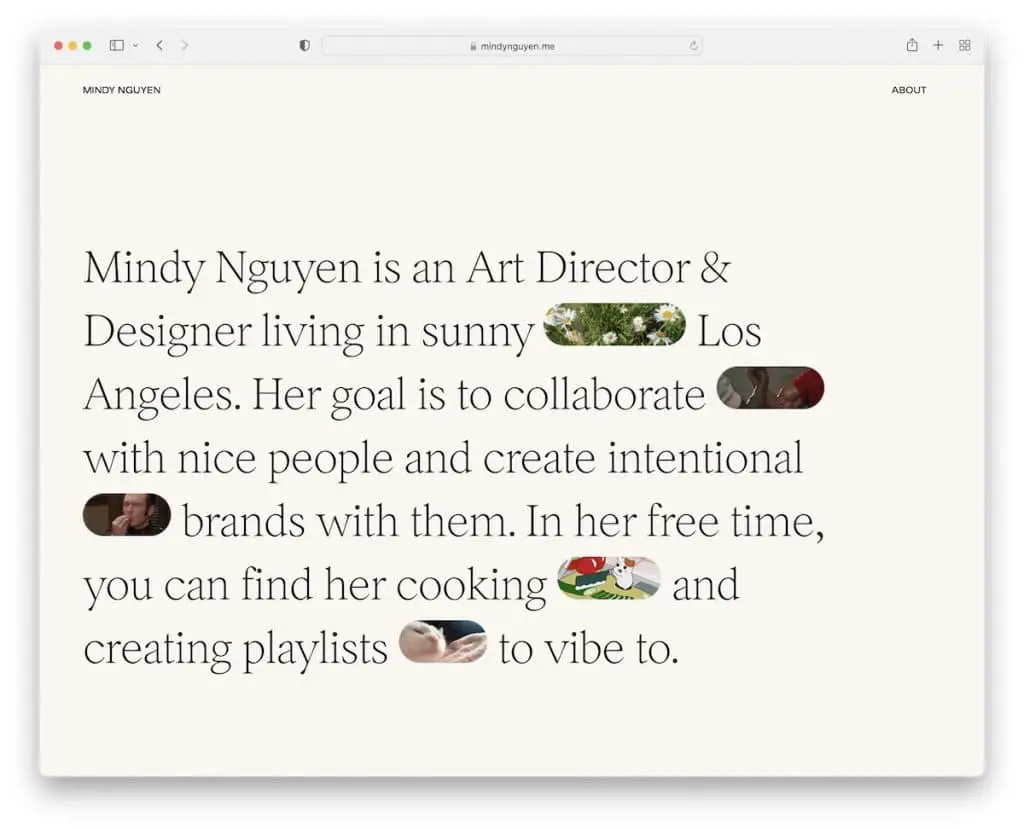
18. ميندي نجوين
بنيت مع: Squarespace

إذا كانت الأقسام النصية الموجودة أعلى الجزء المرئي من الصفحة لا تروق لك ، لكنك لست من محبي الصور الكبيرة ، فيمكنك نسخ ما فعلته ميندي نجوين. مزج النص وصور GIF - يا له من ذكاء!
علاوة على ذلك ، تعرض الصفحة الرئيسية بعض أعمالها من خلال الصور والعناوين والمقتطفات وروابط لمشاريع حية.
أخيرًا ، يوجد رأس الصفحة وتذييلها في الجانب البسيط ، مع ارتباط حول وبريد إلكتروني قابل للنقر ووسائط اجتماعية.
ملاحظة : يمكن أن تضيف إضافة صور GIF والرموز التعبيرية إلى النص مزيدًا من الحياة ، والتي تتوافق مع الرسائل النصية الحديثة.
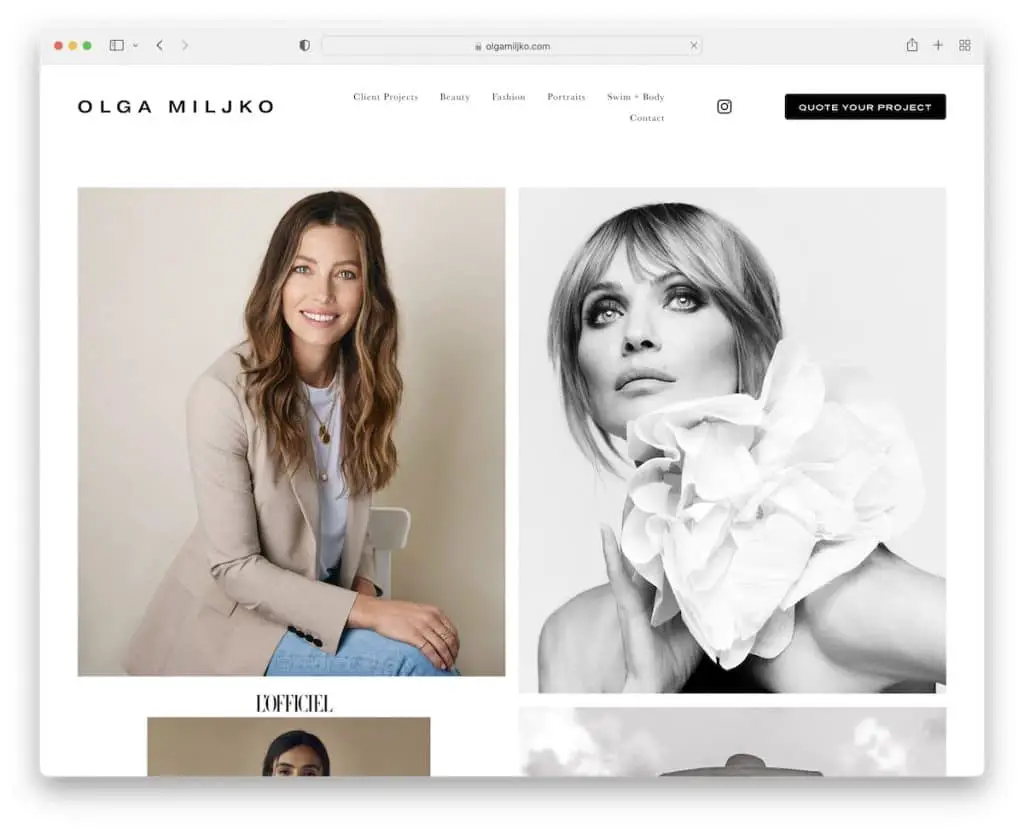
19. أولغا ميلجكو
بنيت مع: Squarespace

ستجعلك محفظة Olga Miljko تتصفح بحماس ، على الرغم من أنها طويلة نوعًا ما. وعندما تصل إلى الجزء السفلي ، يوفر التذييل النظيف معلومات إضافية عن الأعمال والاتصال وروابط لملفاتها الشخصية على Facebook و Instagram.
بالإضافة إلى ذلك ، يظهر العنوان مرة أخرى لتجنب التمرير مرة أخرى إلى الأعلى ، مما يساهم في تجربة مستخدم الموقع بالكامل.
ملاحظة : يمكن للرأس الذي يختفي ويظهر مرة أخرى اعتمادًا على حركة التمرير أن يعزز تجربة المستخدم.
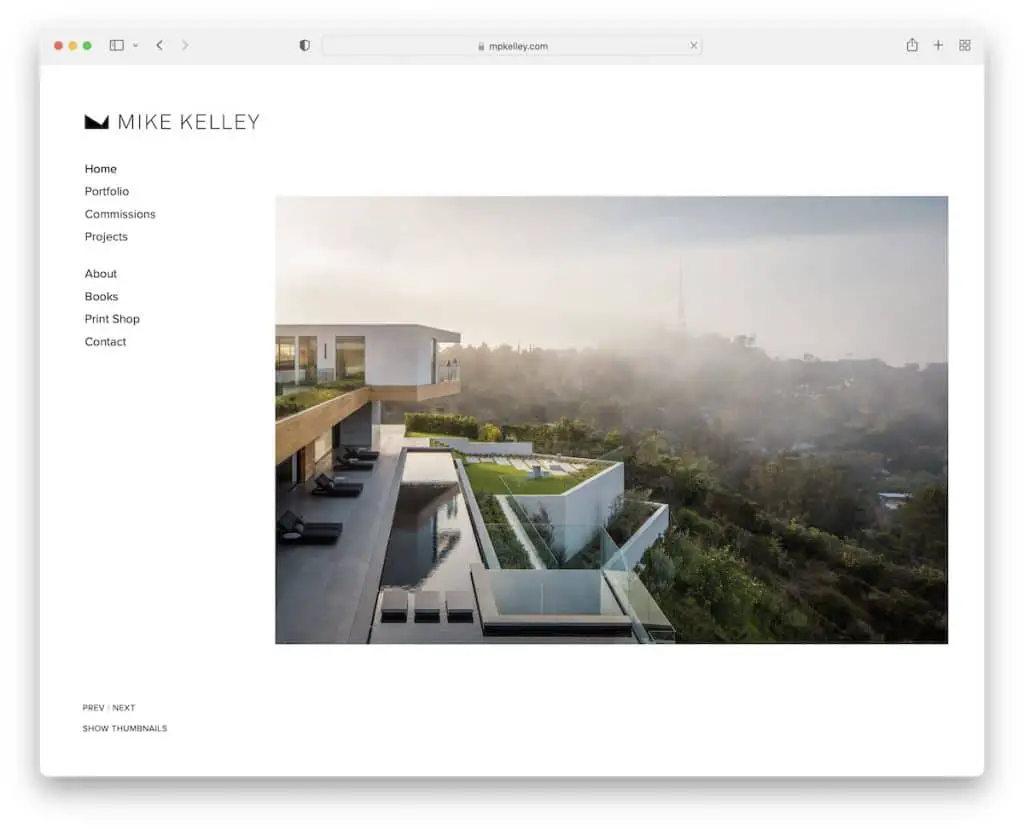
20. مايك كيلي
بنيت مع : Squarespace

Mike Kelley هو مثال آخر نادر لمحفظة Squarespace تجده مع التنقل في الشريط الجانبي الذي يطفو.
موقع الويب بسيط ، مع مجموعة رائعة من الطباعة لتسهيل القراءة ، حتى لو كان النص يميل إلى العمل بشكل أصغر.
تحتوي الصفحة الرئيسية أيضًا على عرض شرائح للصور ، ولكنها تتحول إلى شبكة إذا نقرت عندما يشير السهم لأعلى.
ملاحظة : استخدم خطوطًا بسيطة للنصوص الصغيرة بحيث تظل مريحة للعينين.
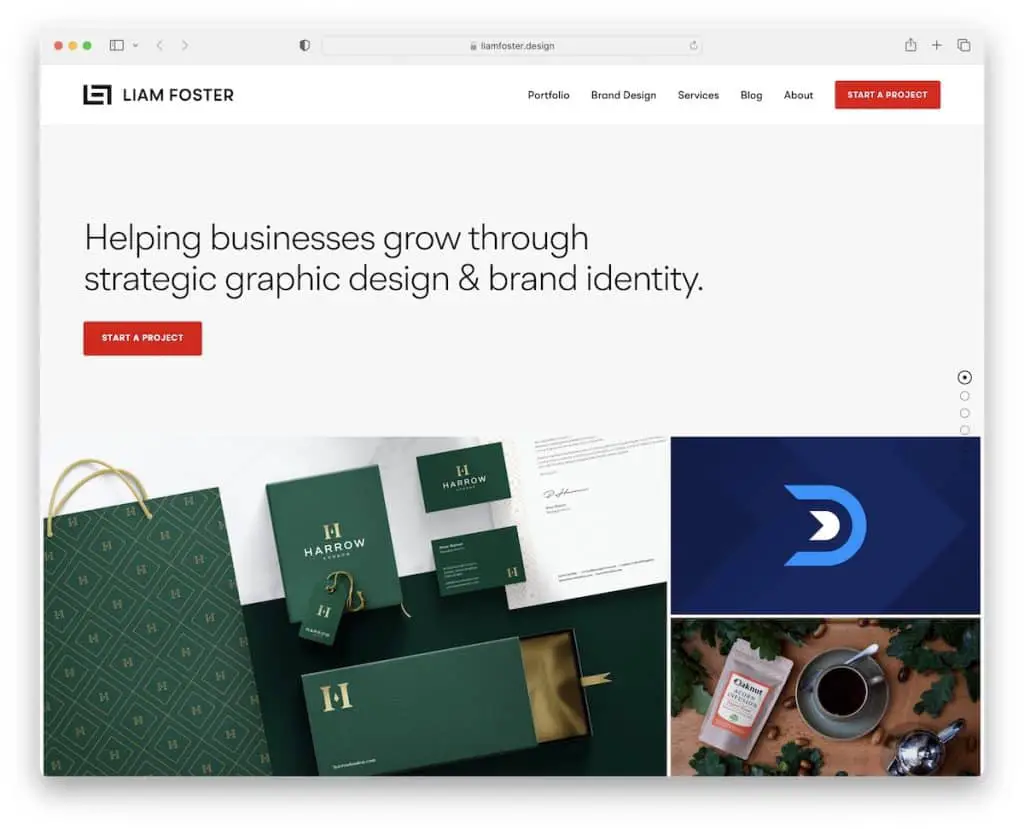
21. ليام فوستر
بنيت مع: Squarespace

يعد Liam Foster أحد أكثر الأمثلة "تقدمًا" لمحفظة Squarespace بسبب الأقسام العديدة والتنقل اللاصق في الشريط الجانبي والزر من أعلى إلى أعلى والتذييل الغني بالميزات.
إلى جانب التنقل ، يحتوي العنوان أيضًا على زر CTA لبدء مشروع مع Liam على الفور. هناك صفحة أخرى نحبها وهي "العملية" ، حيث يشرح ليام عملية عمله حتى تعرف ما يمكن توقعه.
ملاحظة: اكشف عن زر الحث على اتخاذ إجراء للاستمتاع بمزيد من النقرات عن طريق وضعه في العنوان.
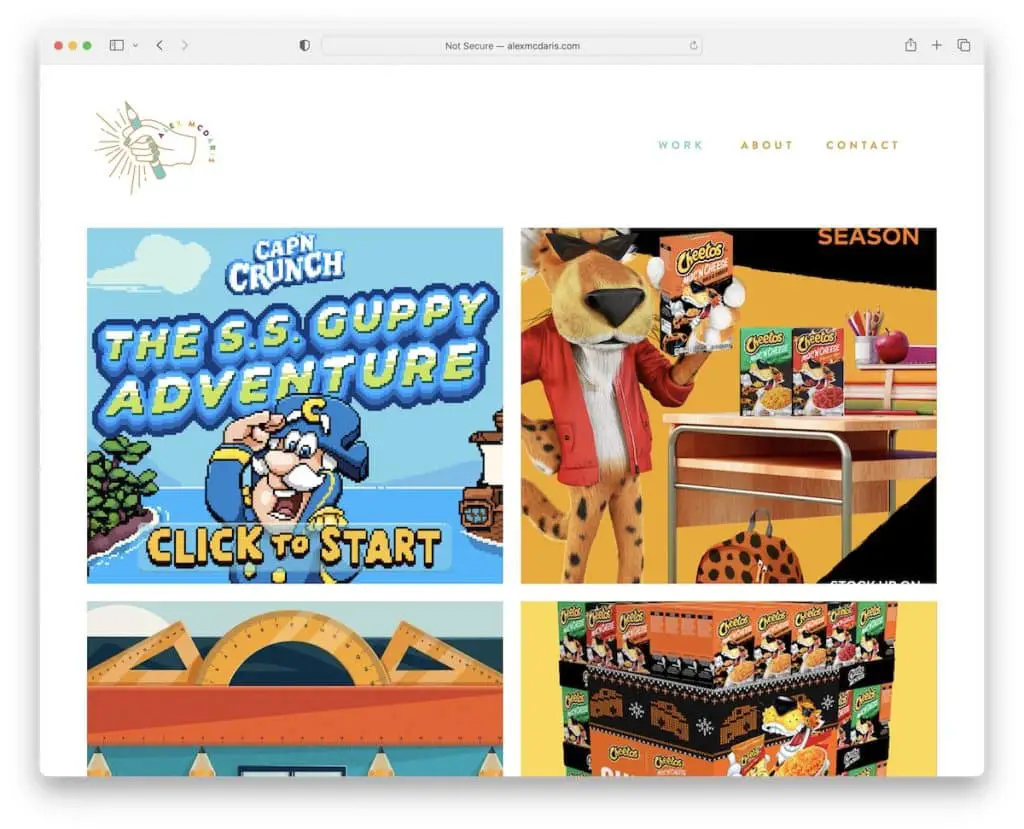
22. أليكس مكداريس
بنيت مع: Squarespace

لا يحتوي موقع Alex McDaris على قسم خاص بالأبطال ولكنه ينتقل مباشرة إلى شبكة الأعمال الكبيرة المكونة من عمودين. كل صورة مصغرة لها تأثير تحوم ورابط إلى صفحة فردية مع عرض تقديمي أكثر شمولاً.
وعلى الرغم من أن Alex ابتكرت تصميم ويب بسيطًا للغاية ، إلا أنها استمرت في اللعب بألوان الخط لجعله أكثر إمتاعًا.
ملاحظة: امزج بين التصميم البسيط والتفاصيل الإبداعية لإضفاء الحيوية عليه ، كما فعل أليكس مع الطباعة.
اعلمنا اذا اعجبك المنشور
