22 من أفضل الأمثلة على تصميم مدونة جميل
نشرت: 2023-04-07وفقًا لاستطلاع حديث ، يعتمد 70٪ من العملاء على مشورة الخبراء والمطلعين. هذا صحيح - هذا يعني أن معظم الناس يثقون في المدونين أكثر من المشاهير أو الصحفيين أو السياسيين.

ولكن كيف تجعل الناس يقعون في حب مدونتك في المقام الأول؟ (بصرف النظر عن المحتوى الرائع ، بالطبع).
حسنًا ، تمامًا كما تشبه الصفحة الرئيسية لموقع الويب الخاص بك الباب الأمامي لعملك ، فإن تصميم مدونتك - يشبه إلى حد كبير حصيرة الترحيب - هو الباب الأمامي لمدونة عملك.
![حمل الآن: كيف تبدأ مدونة ناجحة [دليل مجاني]](/uploads/article/17735/RCHQRJEK7QvMY7WJ.png)
إذا كنت لا تجذب الأشخاص بصريًا ، فكيف ستجعلهم يتخذون الخطوات التالية لقراءة المحتوى الخاص بك (ونأمل أن يشترك فيه)؟ بمجرد الانتهاء من إنشاء محتوى عالي الجودة ، لا يزال لديك التحدي المتمثل في تقديمه بطريقة تحدد بوضوح موضوع مدونتك.
يجب إظهار الصور والنصوص والروابط بشكل صحيح - وإلا فقد يتخلى القراء عن المحتوى الخاص بك ، إذا لم يتم عرضه بطريقة جذابة وسهلة المتابعة وتولد المزيد من الاهتمام.
لهذا السبب قمنا بتجميع بعض الأمثلة على الصفحات الرئيسية للمدونة لجعلك على المسار الصحيح لتصميم مدونة مثالية لقرائك. تحقق من ، أدناه.
أمثلة مدونة جميلة تلهمك
- مساعدة الكشافة
- قصص مايكروسوفت
- باندو
- حليب التصميم
- Fubiz
- مستودع Webdesigner
- Mashable
- بريت + كو
- قصص حب Tesco Food
- HubSpot
- أنا أحب الطباعة
- 500 بكسل
- سلكي
- غولد
- أعد الترميز
- الجمع
- تلوين
- بلاك ترافيل بوكس
- Pixelgrade
- بارك بوست
- النوايا الحسنة الدولية للصناعات
- ربيعي
أمثلة ملهمة لتصميم الصفحة الرئيسية للمدونة الجميلة
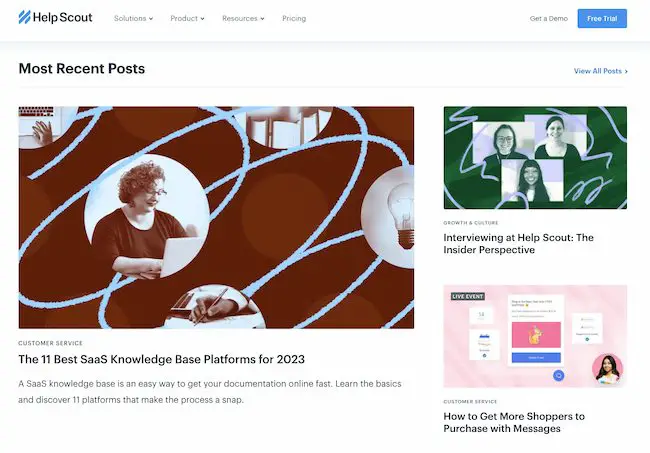
1. مساعدة الكشافة

في بعض الأحيان ، تكون أفضل تصميمات المدونات هي الأبسط أيضًا. تستخدم Help Scout ، صانعي برامج خدمة العملاء ، تصميمًا فريدًا ولكنه بسيط في مدونتها الذي نحبه - فهو يحد من النسخ والمرئيات ويحتضن المساحة السلبية.
ما نحبه بشكل خاص في هذه المدونة هو استخدامها للصور المميزة لجميع المنشورات ، بما في ذلك قسم "أحدث المنشورات" الذي يبرز الإدخالات الحديثة أو الشائعة بشكل خاص. تلفت هذه الصور انتباه القراء وتشير إلى موضوع المنشور. وهي تعمل - كل شيء عن تصميم هذه المدونة يقول أنه نظيف ومقروء.
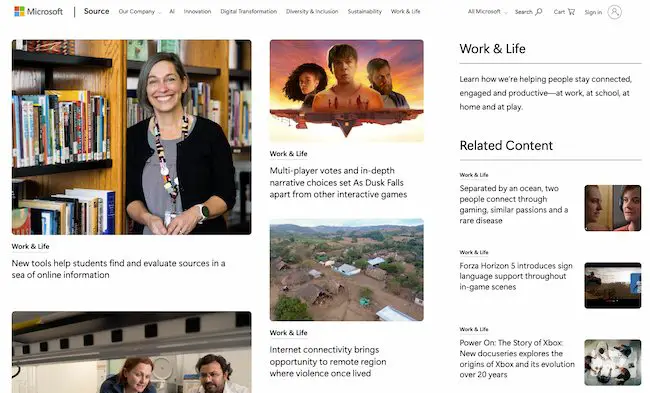
2. Microsoft Work & Life

الكشف الكامل: لقد تدفقنا تمامًا على مواقع Microsoft الصغيرة من قبل. لا يمكننا مساعدته - ما هي أفضل طريقة لتنشيط علامة تجارية قديمة من مدونة تتميز بمحتوى جميل وتفاعلي وملهم ذي علامة تجارية؟ بالإضافة إلى ذلك ، فإن الصور المربعة في تخطيط هذه القصص تذكرنا بشعار Microsoft. هذا يساعدها على تحقيق تناسق قيمة للعلامة التجارية.
يعد Microsoft Work & Life أيضًا مثالًا رئيسيًا على كيف يمكن أن تكون مدونة الأعمال أحد الأصول الرئيسية لتغيير العلامة التجارية بشكل عام. في السنوات الأخيرة ، عملت Microsoft على إضفاء الطابع الإنساني على علامتها التجارية ، إلى حد كبير استجابةً للتنافس مع Apple.
يحتوي الموقع المصغّر "العمل والحياة" على شعار بسيط - "تعرّف على كيفية مساعدة الأشخاص على البقاء على اتصال ومشاركين ومنتجين - في العمل والمدرسة والمنزل واللعب". إنه الجانب الأكثر ليونة من Microsoft ، إذا جاز التعبير.
عندما تحاول نقل رسالة علامة تجارية معينة ، يمكنك استخدام مدونتك لتوصيلها - من الناحية الجمالية والمحتوى.
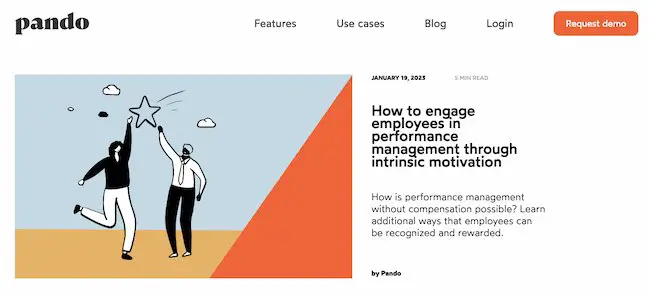
3. باندو

أحد الجوانب المهمة في المدونة جيدة التصميم هو نظام الألوان المتسق والأسلوب. بعد كل شيء ، يقول 80٪ من المستهلكين أن اللون يعزز تقديرهم للعلامة التجارية.
من المثير للاهتمام أن نرى كيف يمكن لاتساق الألوان أن يوحد عناصر التصميم الأكثر تنوعًا. تدمج Pando ، وهي مدونة تستكشف دورة بدء التشغيل ، مجموعة من الألوان - البرتقالي والأخضر والأزرق الباهت والخزامي والأصفر الغامق - في عدة أقسام من موقعها. تظهر هذه الألوان في الخلفية وأشرطة التمييز ومناطق معينة من النص.
ولكنه يستخدم أيضًا العديد من الخطوط المختلفة - والتي يمكن أن تبدو جميعها سلسة عند ربطها ببعضها البعض بواسطة نظام ألوان متماسك.
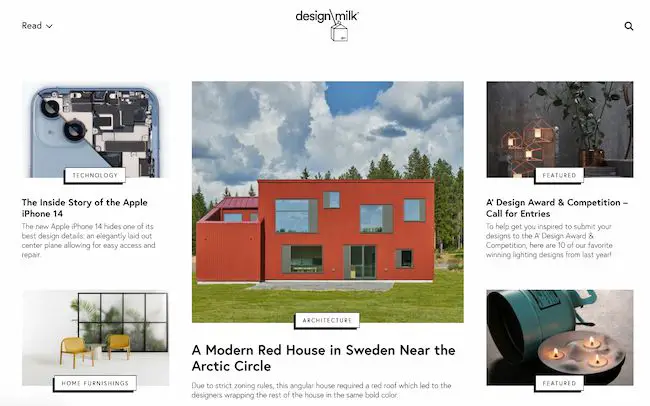
4. تصميم الحليب

يستخدم Design Milk ، وهو منفذ للتصميم المعاصر عبر الإنترنت ، تخطيطًا بسيطًا لتسليط الضوء على مشاركاته. إذا كان السهم الموجود بجانب "قراءة" في أعلى اليسار يشير إلى الأسفل ، فيمكنك التمرير عبر الصور المميزة والنص التشويقي لمجموعة متنوعة من المقالات. إذا كان السهم الموجود بجوار "قراءة" يشير لأعلى ، فسترى عرضًا مثاليًا لمواضيع المدونة والمشاركات المميزة.
هذه استراتيجية ارتباط داخلية تساعد في تشجيع القراء على البقاء على الموقع لفترة أطول.
تعد الرموز الاجتماعية الموجودة في الجزء العلوي من كل منشور إضافة رائعة إلى المظهر العام والمظهر العام للموقع. من السهل تحديدها وتسهيل مشاركة محتوى Design Milk. (ولمعرفة المزيد حول إضافة الأزرار الاجتماعية إلى مدونتك ، راجع هذا المنشور.)
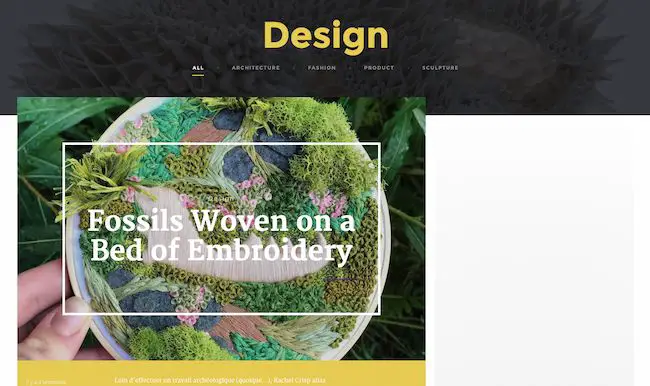
5. Fubiz

Fubiz ، مدونة للفنون والتصميم ، هي مثال على التصميم الأنيق حقًا الذي يتضمن أيضًا بعض التخصيص الرائع.
تسهل الصفحة الرئيسية للمدونة على القراء التمرير الجانبي خلال "النقاط البارزة". يوجد أدناه Creativity Finder ، حيث يمكن للزوار اختيار شخصيتهم - من "Art Lover" إلى "Freelance" - والموقع ونوع المحتوى الذي يبحثون عنه. من هناك ، يمكن للقراء تصفح المحتوى الذي يلبي احتياجاتهم على وجه التحديد.
لا يسعنا إلا أن نحب الصور أيضًا. كل صورة مميزة لها أسلوب مميز. باستخدام التصميم لتسليط الضوء على هذه الصور القوية ، تستطيع Fubiz جذب الزوار بصريًا إلى محتواها.
للحصول على مظهر مشابه ، تحقق من مجموعة ثيمات CMS Hub في سوق Envato.
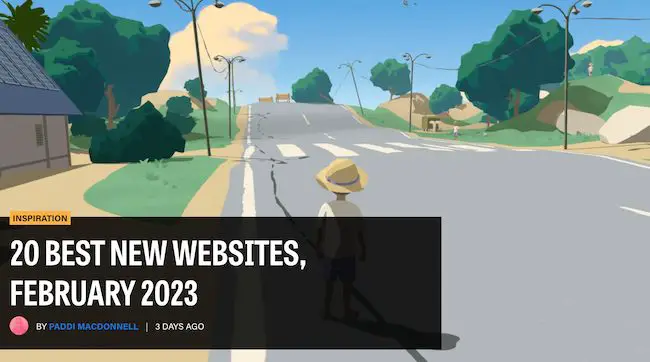
6. مستودع Webdesigner

باستخدام اسم مثل "Webdesigner Depot" ، فلا عجب أن يكون هذا الموقع الإخباري المصمم جذابًا بصريًا.
الشيء الوحيد الذي نحبه بشكل خاص هو الصور المتجاوبة في كل مشاركة على حدة. تساعد الحركة الدقيقة للصورة أثناء تمرير القراء على مجموعة من المقالات في جذب انتباه الزوار.
وتحقق من الاستخدام الفعال للصورة المميزة لتسليط الضوء على أحدث مقالة. يؤدي هذا الأسلوب إلى جذب المشاهد فورًا إلى أحدث محتوى في المدونة.
علاوة على ذلك ، فإن نظام الألوان والخلفية والخطوط كلها متسقة - مما يجعل هذه المدونة تبدو احترافية ، لكنها لا تزال متميزة عن قوالب المدونة الأساسية التي قد تكون معتادًا على رؤيتها.
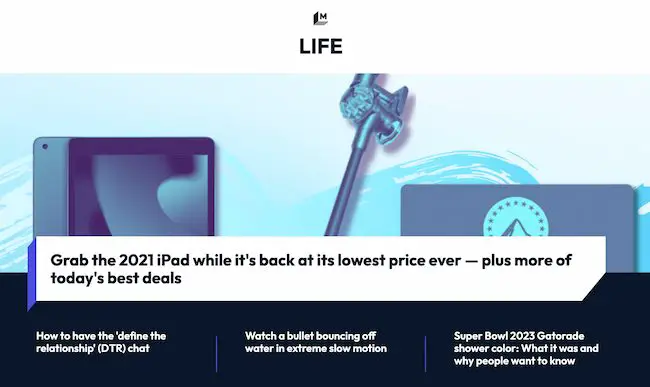
7. Mashable

أعني ، ما عليك سوى إلقاء نظرة على صورة الرأس هذه - الألوان الجريئة ، والأدوات التي يمكن التعرف عليها ، والنص المتباين. إنه يلفت انتباه القارئ تمامًا - لا يقصد التورية.
يقسم موقع Mashable محتواه إلى ثلاثة أقسام ملحوظة على الصفحة الرئيسية:
- تحظى المشاركات الجديدة بالاهتمام من خلال صورة مميزة كبيرة وثلاث كتل مميزة.
- تجذب المشاركات الخاصة بكل قسم الانتباه مع صورة مميزة أعلى عمودين إلى ثلاثة أعمدة مع قائمة قصيرة بالعناوين الرئيسية أسفلها.
- ثم تظهر المشاركات "الشائعة" إلى اليمين ، مع نص غامق أعلى رسم مربع الظل.
يمكن أن يساعد هذا النهج متعدد الجوانب لعرض المحتوى القراء على تحديد نوع الأخبار الأكثر أهمية بالنسبة لهم. يمكنهم الاختيار بسرعة بين أهم الأخبار التي تجذب الانتباه ، أو أهم المنشورات ، أو القصص حول الموضوع الذي يهتمون به أكثر.
"القصص ذات الصلة" التي تنتهي كل منشور هي أيضًا ميزة رائعة لربط القراء بالمزيد من المحتوى الذي يبحثون عنه.
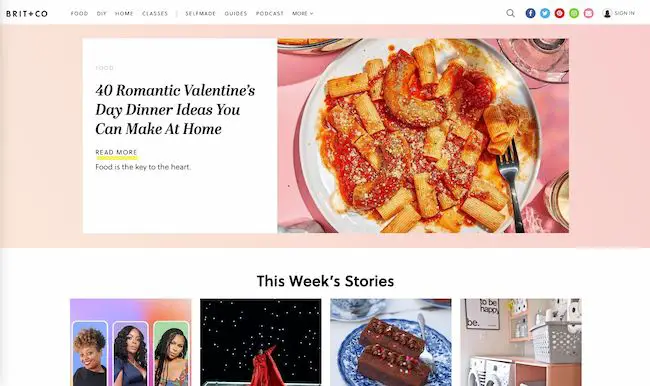
8. بريت + كو

كل ما يتعلق بصفحة Brit + Co الرئيسية يشير إلى النظافة والدفء والترحيب. إنه خالي من الفوضى ، مما يجعل المحتوى أكثر قابلية للفهم والتخطيط منظم للغاية.
نحن نحفر موسمية الموقع أيضًا - من الأفوكادو جاك-أو-فوانيس في الأول من أكتوبر إلى وصفات العشاء لعيد الحب. رائعة ومليئة بالصور الملونة والممتعة لتوضيح محتوى كل قصة.
يعمل العنوان الدقيق "قصص هذا الأسبوع" أيضًا كطريقة لطيفة للترويج لمحتوى شائع ، دون أن تكون شديد الجدل بشأنه. بالإضافة إلى ذلك ، مع هذه المرئيات الرائعة ، لاحظنا إيماءة Pinterest. من المهم تضمين هذا الرمز عندما تتضمن مدونتك الكثير من الصور الجذابة.
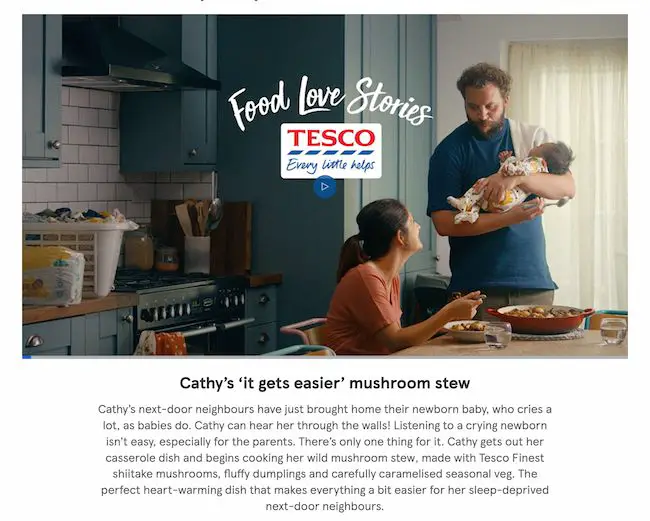
9. Tesco Food Love Stories

نحن نحب التصميم الملون والمتسق لـ Tesco Food Love Stories ، من سلسلة البقالة البريطانية Tesco.
تذكر كيف نستمر في العزف على تناسق العلامة التجارية؟ تحقق من الطريقة التي تدمج بها هذه العلامة التجارية الشعار بشكل طبيعي في التصوير الفوتوغرافي والفيديو المميز.
ما حققته Tesco هو توازن رائع بين البساطة والجرأة. التصميم ضئيل ، لكنه ليس باهتًا. تؤكد الظلال الدافئة والترحيبية على كل محتوى يميزه ووصفه ، وتضيف الصور شرطات من الألوان في جميع أنحاء الموقع. إنه مثال رائع على كيف يمكن للصور الصحيحة أن تحقق مظهرًا جذابًا "أقل هو أكثر" ، خاصة إذا كان ذلك يتناسب مع المفهوم العام لعلامتك التجارية.
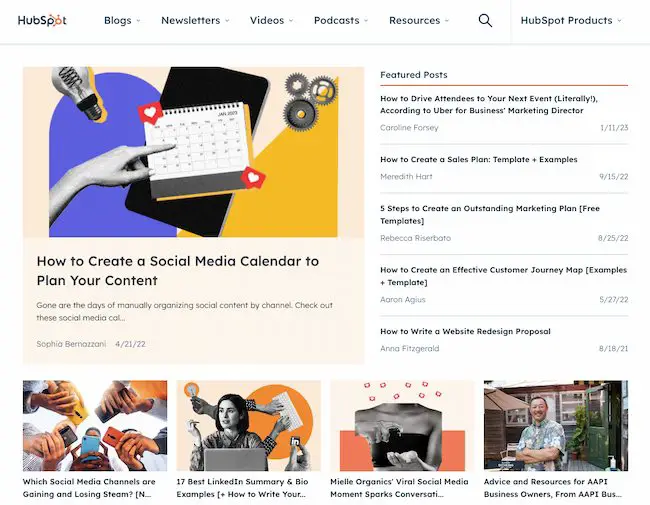
10. HubSpot

تجد مدونة HubSpot طريقة لتعبئة الكثير من المحتوى المثير في الصفحة بينما لا تزال مريحة للعينين. لاحظ أنه ، في الجزء المرئي من الصفحة ، يحتوي على منشور مدونة واحد به صورة كبيرة وعنوان وعبارة تحث المستخدم على اتخاذ إجراء لقراءة المزيد. الصورة المميزة فريدة من نوعها للعلامة التجارية بمزيج جذاب من التصوير الفوتوغرافي والرسومات للفت الأنظار.

إلى اليمين ، توجد قائمة بأفضل المشاركات لإشراك القراء بمجموعة متنوعة من المحتوى على المدونة. هذا يجعل من السهل على القراء الاتصال بـ HubSpot أو معرفة المزيد.
بالإضافة إلى ذلك ، هناك هذا الاتساق مرة أخرى. أثناء استمرار التمرير لأسفل الصفحة ، يكون كل قسم متسقًا بصريًا بغض النظر عن الموضوع أو البودكاست أو الفيديو أو منشور المدونة الذي تبحث عنه. يمكن أن يساعدك استخدام هذه الإستراتيجية في بناء ثقة العلامة التجارية.
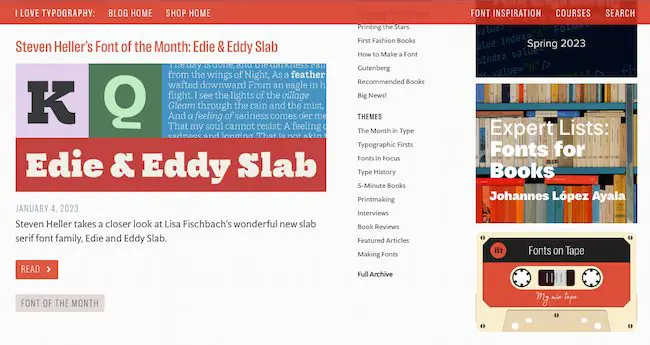
11. أحب الطباعة

إذا كنت مهتمًا بالتصميم ، فأنت تفهم قوة الخطوط. يمكن أن يجعل الخط الصحيح الكلمات تغني على صفحة الويب ، في حين أن الاختيار الخاطئ يمكن أن يكون فوضى يصعب قراءتها. لذلك ، يجب أن تصبح المدونة التي تحتوي على مئات الخطوط مبدعة في تصميم المدونة.
تحصل I Love Typography على التوازن الصحيح مع تصميم بسيط ونظيف. تفصل ثلاثة أعمدة رأسية سمات المدونة وأهم المنشورات عن أحدث الإضافات إلى المدونة. وفي الوقت نفسه ، يخصص العمود الأيمن لإبراز ميزات المدونة. يتميز هذا القسم برسومات ممتعة قابلة للنقر (مثل شريط الكاسيت الجميل) التي توازن الألوان والأشكال الزاهية التي تهيمن على المنشورات على الجانب الأيسر من المدونة.
إذا كنت تنشئ مدونة لأول مرة ، فهذه طريقة ذكية للاقتراض منها. يمكنك أيضًا الاطلاع على هذه النصائح حول بدء مدونة ناجحة.
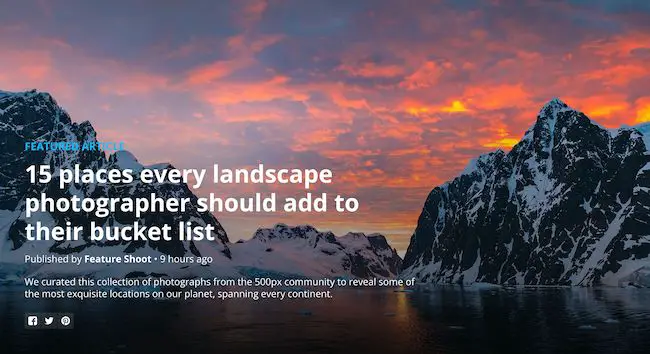
12. 500 بكسل

تقود مدونة التصوير الفوتوغرافي ، 500 بكسل ، مقالة مميزة واحدة وصورة كبيرة وجريئة وعالية الدقة لجذب القارئ إليها. وهذا يوضح تمامًا ما تدور حوله المدونة - فهي تضم محتوى قيمًا عن التصوير الفوتوغرافي مع التصوير الفوتوغرافي المذهل.
بالإضافة إلى ذلك ، ما مدى روعة وجود الروابط الاجتماعية هناك ، ومن الواضح أنها معروضة في الجزء المرئي من الصفحة؟ يحافظون على تفاعل القراء مع المحتوى ويسهلون مشاركة الصور الفوتوغرافية. يحصل المحتوى الإضافي مع الصور على أكثر من ضعف المشاركة على Facebook كما تفعل المنشورات بدون صور.
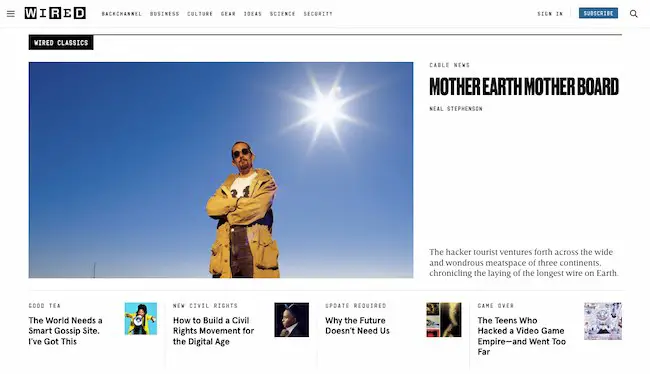
13. سلكي

كلما زاد عدد الموضوعات الموجودة في مدونتك ، زادت فوضى التجربة بالنسبة لقرائك. لهذا السبب نحب البساطة المنعشة لتصميم مدونة Wired.
اعتمادًا على حجم شاشتك ، يمكن أن يكون هناك ثمانية عناوين أو أكثر في الجزء المرئي من الصفحة وحدها ، ولكن لا يزال من السهل مسح هذا التصميم والبحث فيه.
تتضمن كل مشاركة صورة مميزة لجذبك إليها. بعد ذلك ، تجعل خيارات الخطوط المذهلة من السهل فهم الفئة والمؤلف والعنوان لكل منشور في لمحة سريعة.
إذا بدأت مدونتك بالبساطة وتواجه صعوبة في جعلها تعمل مع نموها ، فإن هذه المدونة هي مصدر إلهام كبير لإعادة التصميم. يمكنك أيضًا استخدام هذا المصنف لإعادة تصميم موقع مدونتك على الويب.
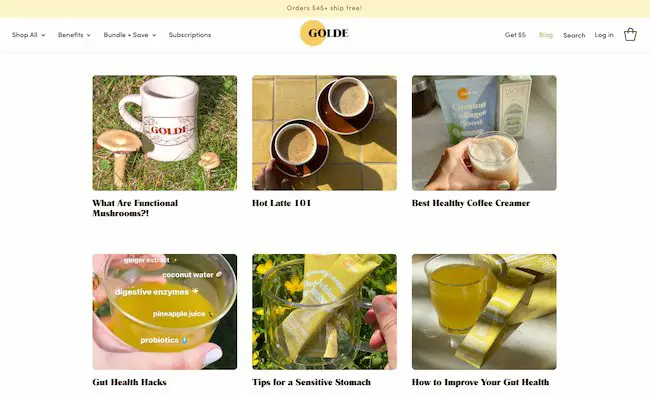
14. غولد

Golde هي مدونة أخرى تستخدم الصور للتواصل الرائع. باستخدام اسم العلامة التجارية كنقطة انطلاق لمدونتها "The Golden Hour" ، تجعل Golde الصورة المميزة محور تركيز كل منشور في المدونة.
بعد ذلك ، يستخدم التصوير الفوتوغرافي الرائع درجات اللونين الأصفر والأخضر في كل صورة. هذا يخلق إحساسًا متسقًا ودافئًا وجذابًا لجذبك إلى كل مشاركة مدونة.
بمجرد النقر فوق منشور ، تستفيد هذه المدونة بشكل مثالي من المساحة الموجودة أسفل النص لتسليط الضوء على المنتجات والوصفات والموارد المفيدة الأخرى.
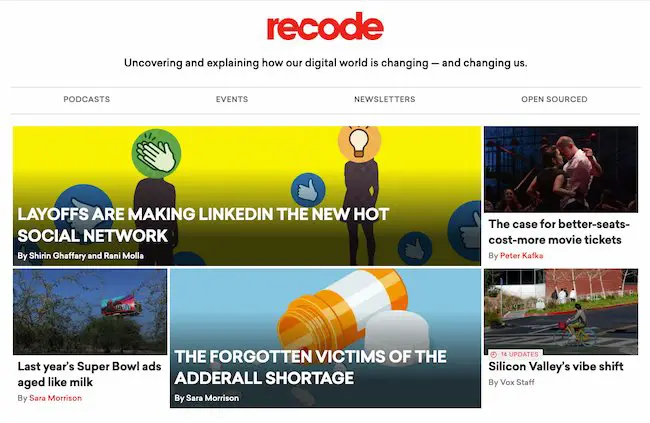
15. إعادة الترميز

الإعلانات هي وسيلة مفيدة للعديد من المدونات لتوليد الدخل. تقدم العديد من الشركات الصغيرة مدونة لتسليط الضوء على منتجاتها وخدماتها. في الوقت نفسه ، قد تكافح المدونات المستقلة الأخرى لتحقيق التوازن بين التصميم والحاجة إلى تحقيق الدخل من محتواها.
يتميز Recode بآخر الأخبار التقنية باستخدام هيكل شبكي غير متماثل. تتماشى الصور المصغرة الجريئة مع نص العنوان مع الصور الأكبر مع النص المتراكب بأحرف كبيرة.
تسهل هذه الأساليب المتنوعة للصور والنص على المشاهدين مسح واختيار المنشور الذي يريدون قراءته. يتضمن التخطيط بعض الرسوم المتحركة أيضًا وهذا يضيف الإثارة إلى تخطيط المدونة.
إلى جانب كونه تجربة مستخدم رائعة ، يتيح هذا التصميم للمدونة إمكانية دمج الإعلانات التي لا تشتت انتباه العين. في الوقت نفسه ، لا يندمجون أيضًا مع المحتوى العضوي ، مما يتيح لـ Recode إنشاء تجربة أصيلة لقرائها.
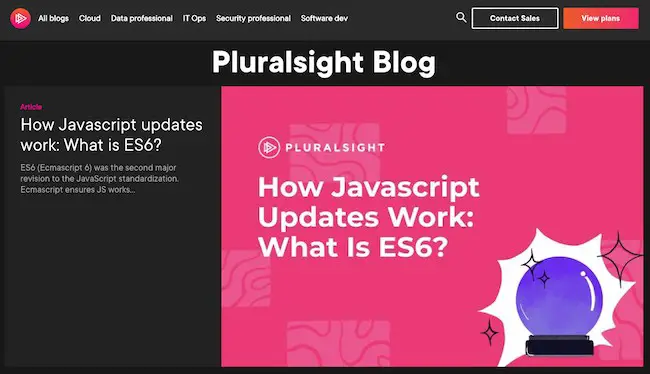
16. التعددية

تعد هذه المدونة تذكيرًا رائعًا بأن تصميمات المدونات لا يجب أن تكون رائعة للغاية.
لاحظ العنوان الغامق في أعلى ووسط الصفحة. ثم يستخدم الرسم التوضيحي المميز في الأعلى خلفية ساطعة ونص بسيط باللون الأبيض على الأسود. يظل هذا التواجد الجريء للعلامة التجارية ثابتًا في جميع أنحاء مدونة الشركة.
الخطوط النظيفة ، على سبيل المثال ، تطابق الشعار وتبقى متماشية مع صوت العلامة التجارية الواضح والمفيد. ويسهل هيكل الشبكة والعناوين لكل قسم فهم ما يمكنك العثور عليه في المدونة.
نحب أيضًا روابط الأرشيف التي يمكن التنقل فيها بسهولة في الجزء العلوي ومدى سهولة رؤية أرشيف المدونة بأقل قدر من التمرير.
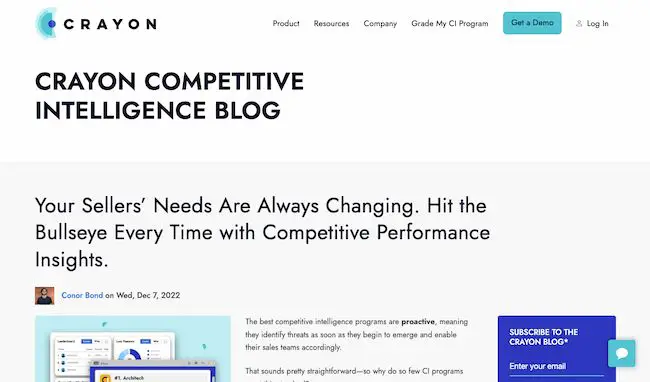
17. قلم تلوين

تريد العديد من المدونات أن تعرض للقراء القليل من كل ما تقدمه. لكن العمق يمكن أن يكون مغريًا للقراء مثل الاتساع. إذا كنت تريد أن يتعمق زوار موقعك في ما يقوله كتاب مدونتك ، فإن تصميم المدونة هذا يمنحهم خيارًا سهلاً - فقط ابدأ القراءة.
مع الجملة التشويقية الممتدة في الرأس ، يكون التركيز في الجزء المرئي من الصفحة لمدونة Crayon هو أحدث منشور في المدونة. أثناء قيام القارئ بالتمرير لأسفل ، سيجد شبكة بها محتوى أكثر من المدونة.
نحب أيضًا الترميز اللوني حسب الموضوع ، مما يجعل من السهل تحديد موقع المدونات ذات الأهمية في لمح البصر. يمكنك مشاهدة المزيد من أمثلة تصميم المدونات الموجهة بالنص هنا.
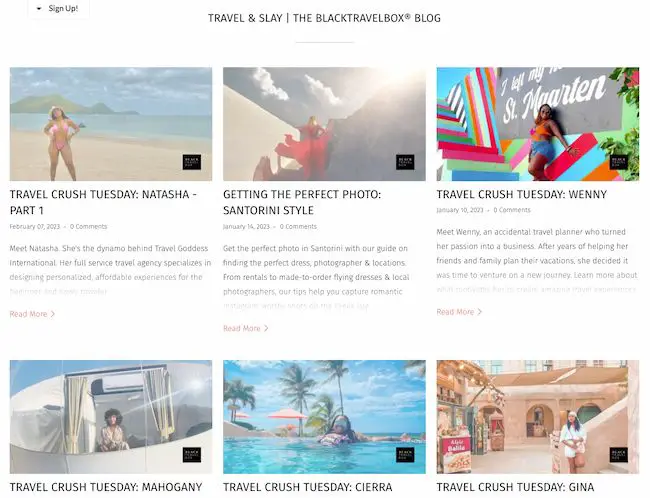
18. ترافل بوكس أسود

لإزالة أي ارتباك ، لا يصنع Black Travelbox حقائب سفر. تصنع منتجات العناية الشخصية للسفر. لكن الشركة قامت بعمل رائع في ربط المسكنات والمكيفات المحمولة والمزيد مع متعة السفر.
بالإضافة إلى ذلك ، يعرف الأشخاص في مدونة "Travel and Slay" الخاصة بهذه الشركة شيئًا أو اثنين عن اتساق العلامة التجارية عبر القنوات. تحتوي المدونة على نظام ألوان بسيط وتساعد الخطوط المطابقة على إنشاء تجربة مستخدم موحدة من المتجر إلى المحتوى العام. في الوقت نفسه ، يتم طرحه بصور جريئة وملونة لجذب انتباه القراء.
قم بزيارة موقع الويب واحصل على التمرير - نعتقد أنه من الرائع اختلاف الصور ، ولكن كل إدخال مدونة يسلط الضوء على "إعجاب سفر" مختلف. بعد ذلك ، يحزم كل منشور بصور مشرقة ومقابلات ذكية وقصص مبهجة.
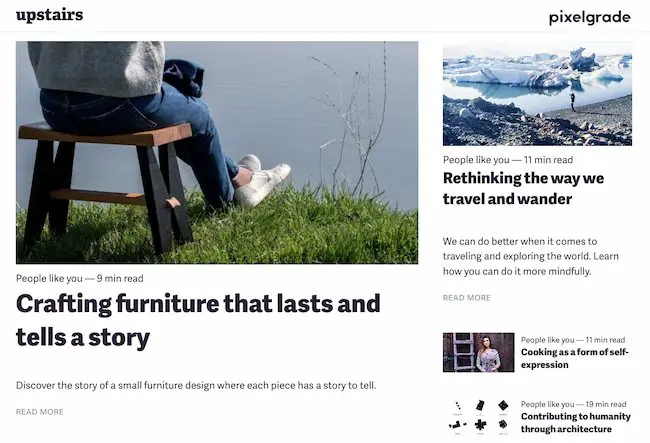
19. Pixelgrade

Pixelgrade هو استوديو تصميم يقوم بإنشاء سمات WordPress مذهلة للأشخاص المبدعين والشركات الصغيرة. تقوم صفحة المدونة الخاصة بهم بعمل رائع في إبراز إحدى منشورات المدونة الأحدث أو الشائعة ، إلى جانب عبارة واضحة تحث المستخدم على اتخاذ إجراء ومقتطف قصير.
أفضل ما أحبه هو أن تصميم الصفحة يتماشى بنسبة 100٪ مع علامتهم التجارية. إذا كنت تحب تصميم مدونتهم ، فمن المحتمل أنك سترغب أيضًا في تجربة أحد مظاهر WordPress الذكية والمصممة بشكل جميل.
لمزيد من أفكار تصميم مدونة WordPress ، راجع هذا المنشور حول سمات WordPress للمدونين.
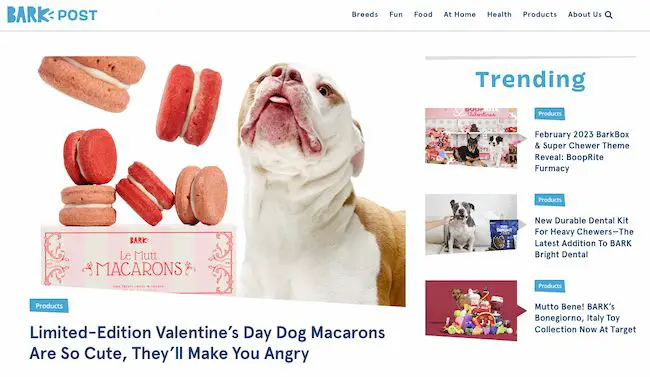
20. بارك بوست

نحن نوعا ما مثل الكلاب هنا في HubSpot. لذلك عندما ظهرت مدونة مخصصة للحياة كمالك كلب عبر الرادار الخاص بنا ، لفتت انتباهنا.
BarkPost ، مدونة شركة BarkBox لصناديق اشتراك الكلاب ، هي مثال رائع على التصميم لأسباب عديدة. أولاً ، انظر إلى الخط الممتع الكبير في كل رأس - إنه سريع وسهل القراءة ، حتى من جهاز محمول.
الصور الرائعة تجعل المنشورات الخاصة بكل موضوع ملحوظة أيضًا - وبالطبع كل ذلك باللون الأزرق المطابق للعلامة التجارية والجدير بالثقة.
نحب أيضًا أن BarkPost تلفت الانتباه إلى الشركات الشقيقة. سواء كنت مهتمًا برعاية أسنان الكلاب أو أفضل غذاء لصغارك ، فإن تصميم المدونة الممتع هذا يجعل من السهل على الآباء والأمهات وعشاق الكلاب على حد سواء العثور على أحدث الأخبار والموارد.
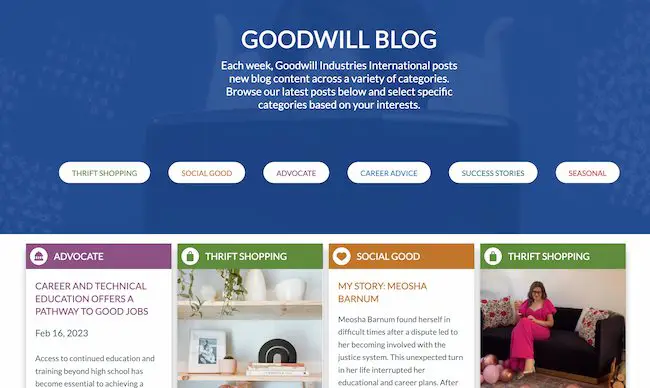
21. Goodwill Industries International

من قال إن المنظمات غير الربحية لا يمكنها التدوين؟ كلا ، يجب عليهم ذلك. تحقق من دليل التسويق غير الربحي النهائي هذا لجعله رائعًا.
في هذا المثال ، تنقل Goodwill النظيف والملون (مرة أخرى - اللون الأزرق الجدير بالثقة) يجذب القارئ إلى العناصر المهمة في هذه المدونة.
كما يتم وضع المنشورات بدقة ويسهل على القراء الوصول إليها. ويمكن للزوار اختيار نوع المعلومات التي تهمهم أكثر من خلال اختيار موضوع من الأزرار البسيطة في الرسم الموجود في الجزء المرئي من الصفحة.
أخيرًا ، نحب التركيز على القصص الشخصية في مدونة Goodwill. يحتوي هذا التصميم على إعلانات تشويقية طويلة تقود القراء إلى برامج هذه المنظمة. هذا النهج يجعل من السهل معرفة سبب اختيار الكثير من الناس لدعم النوايا الحسنة.
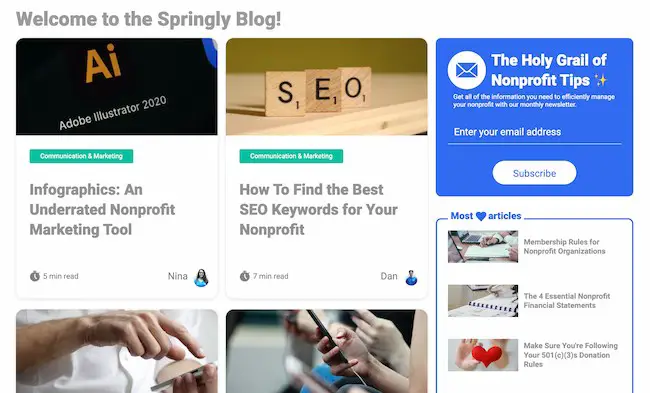
22. ربيعي

الحفاظ على قطار التدوين غير الربحي هو Springly ، والذي يستخدم بشكل ممتاز تنسيق شبكة بسيط من خلال تسليط الضوء على أعظم الموارد لمعظم المنظمات غير الربحية - الأشخاص المتفانون.
تتميز هذه المدونة بتصميم مبسط مع نص موجز ولوحة ألوان واضحة للمنظمات غير الربحية التي تبحث عن موارد مفيدة.
تحتوي كل بطاقة مقالة على الاسم الأول وصورة المؤلف ، مما يسلط الضوء على المساهمين فيها. كما يوضح الوقت الذي ستستغرقه قراءة المنشور.
يتوافق وضع الوقت والأشخاص في المقدمة مع ما تركز عليه معظم المنظمات غير الربحية. هذا النهج يجعل المدونة أكثر قيمة لأولئك الذين من المرجح أن يساهموا بها ويستخدموها.
هل مازلت تبحث عن المزيد من الإلهام والأفكار؟ انقر هنا للتحقق من أكثر من 70 مثالًا إضافيًا لمدونات مواقع الويب والصفحات الرئيسية وتصميمات الصفحات المقصودة.
استخدم أمثلة تصميم المدونة هذه لإنشاء أفضل مدونة لك
لا يقتصر إنشاء مدونة جميلة على المظهر فقط. إذا كنت تريد أن يقع قرائك في الحب حقًا ، فيجب أن يتوافق تصميم مدونتك مع احتياجات وتوقعات المستخدمين. ما هو الأكثر أهمية بالنسبة لهم؟ وما الذي تقدمه مدونتك ولا يمكن لأي شخص آخر أن يقدمه؟
لا تتصفح تصميمات المدونات الملهمة هذه فقط. استخدمها كنقطة انطلاق لتخيل كيف يمكن لمدونتك التواصل مع جمهورك وتحسين تصميم مدونتك. ثم ، شاهد قرائك ينمو.
ملاحظة المحرر: تم نشر هذا المنشور في الأصل عام 2013 وتم تحديثه من أجل الشمول.