23 من أفضل أمثلة تصميم الصفحة الرئيسية لموقع الويب
نشرت: 2022-12-13عند إنشاء موقع شركة ، تكون بعض الأشياء أكثر أهمية من تصميمات الصفحة الرئيسية للموقع. الصفحة الرئيسية هي الباب الأمامي الافتراضي لعلامتك التجارية. إذا كان الزائر الجديد لا يحب ما يراه ، فإن رد فعله السريع هو الضغط على زر "رجوع".

ما الذي يجعل تصميم الصفحة الرئيسية لموقع الويب رائعًا بدلاً من اللطيف؟ يجب أن يبدو جيدًا - ولكن يجب أيضًا أن يعمل بشكل أفضل. هذا هو السبب في أن الصفحات الرئيسية الأكثر روعة في هذه القائمة لا تحصل فقط على درجات عالية في الجمال ولكن أيضًا في العقول والإبداع .
قبل أن نتعمق في الأمثلة ، دعنا نستعرض أفضل الممارسات. ستلاحظ أن أفضل تصميمات الصفحة الرئيسية للموقع الإلكتروني التي ننظر إليها تأخذ هذه المبادئ وننفذها للحصول على أفضل النتائج.

ما الذي يجعل موقع الويب جيدًا؟
يجيب موقع الويب الجيد بوضوح على "من أنا" و "ما أفعله" و / أو "ما الذي يمكنك (الزائر) فعله هنا". كما أنه يلقى صدى لدى جمهورك ، وله قيمة مقترحة ، ويدعو الزائرين إلى اتخاذ إجراء ، ويتم تحسينه لأجهزة متعددة ، ويتغير دائمًا للتكيف مع اتجاهات التصميم الجديدة.
تستخدم جميع تصميمات الصفحة الرئيسية المعروضة هنا مجموعة من العناصر التالية.
ليست كل صفحة مثالية ، ولكن أفضل تصميمات الصفحة الرئيسية تحصل على الكثير منها بشكل صحيح.
1. يجيب التصميم بوضوح على "من أنا" و "ما أفعله" و / أو "ما الذي يمكنك (الزائر) فعله هنا".
إذا كنت علامة تجارية أو شركة معروفة (مثل Coca-Cola) ، فقد تتمكن من التخلص من عدم الاضطرار إلى وصف من أنت وماذا تفعل ؛ ولكن الحقيقة هي أن معظم الأنشطة التجارية لا تزال بحاجة إلى الإجابة عن هذه الأسئلة حتى يعرف كل زائر أنهم في "المكان المناسب".
يلخص ستيفن كروغ الأمر بشكل أفضل في كتابه الأكثر مبيعًا ، لا تجعلني أفكر: إذا لم يتمكن الزوار من تحديد ما تفعله في غضون ثوانٍ ، فلن يستمروا طويلاً.
2. التصميم يلقى صدى لدى الجمهور المستهدف.
يجب أن تكون الصفحة الرئيسية مركزة بشكل ضيق - التحدث إلى الأشخاص المناسبين بلغتهم. أفضل الصفحات الرئيسية تجنب "gobbledygook الشركات" ، والقضاء على الزغب.
3. ينقل التصميم عرض قيمة مقنع.
عندما يصل زائر إلى صفحتك الرئيسية ، فإنه يحتاج إلى إجباره على البقاء. الصفحة الرئيسية هي أفضل مكان لإبراز عرض القيمة الخاص بك بحيث يختار العملاء المحتملين البقاء على موقع الويب الخاص بك وعدم الانتقال إلى موقع منافسيك.
4. التصميم الأمثل لأجهزة متعددة.
جميع الصفحات الرئيسية المدرجة هنا قابلة للاستخدام بشكل كبير ، مما يعني أنها سهلة التنقل ولا توجد كائنات "براقة" تعترض طريق التصفح ، مثل لافتات الفلاش أو الرسوم المتحركة أو النوافذ المنبثقة أو العناصر شديدة التعقيد وغير الضرورية . تم تحسين العديد منها أيضًا للجوال ، وهو أمر لا بد منه في عالم الأجهزة المحمولة اليوم بشكل لا يصدق.
5. يتضمن التصميم عبارات تحث المستخدم على اتخاذ إجراء (CTAs).
تستخدم كل صفحة رئيسية مدرجة هنا بشكل فعال عبارات الحث على اتخاذ إجراء الأساسية والثانوية لتوجيه الزوار إلى الخطوة المنطقية التالية. تشمل الأمثلة "نسخة تجريبية مجانية" أو "جدولة عرض توضيحي" أو "اشترِ الآن" أو "مزيد من المعلومات".
تذكر أن الهدف من الصفحة الرئيسية هو إجبار الزوار على التعمق أكثر في موقع الويب الخاص بك ونقلهم إلى أسفل مسار التحويل. تخبرهم عبارات الحث على اتخاذ إجراء بما يجب عليهم فعله بعد ذلك حتى لا يغرقوا أو يضيعوا. والأهم من ذلك ، تحوّل عبارات الحث على اتخاذ إجراء صفحتك الرئيسية إلى محرك مبيعات أو توليد عملاء محتملين ، وليس مجرد كتيبات.
6. التصميم يتغير دائما.
أفضل الصفحات الرئيسية ليست دائمًا ثابتة. بعضها يتغير باستمرار ليعكس احتياجات ومشاكل وأسئلة زوارهم. تتغير بعض الصفحات الرئيسية أيضًا من اختبار A / B أو المحتوى الديناميكي.
7. التصميم فعال.
تعد الصفحة المصممة جيدًا ضرورية لبناء الثقة وإيصال القيمة ونقل الزائرين إلى الخطوة التالية. على هذا النحو ، تستخدم هذه الصفحات الرئيسية بشكل فعال التخطيط ، وموضع CTA ، والمسافة البيضاء ، والألوان ، والخطوط ، وعناصر الدعم الأخرى.
الآن ، دعنا نتعمق في 23 مثالًا يوضح ما يمكن أن تفعله التصميمات الممتازة للصفحة الرئيسية لموقع الويب للأعمال التجارية الحقيقية.
أمثلة الصفحة الرئيسية
- FreshBooks
- Airbnb
- Pixelgrade
- نعناع
- Dropbox (أعمال)
- 4 ريفرز سموك هاوس
- خدمات علاج الأطفال كوب
- ميليسا جريفين
- جيل كونراث
- إيفرنوت
- Telerik بالتقدم
- الزفاف
- معسكر القاعدة
- الصدقة: الماء
- TechValidate
- شيبوتل
- متوسط
- Digiday
- KIND Snacks
- Ahrefs
- أفلام A24
- إليفيست
- HubSpot
1. FreshBooks

عرض الصفحة الرئيسية بأكملها
لماذا هو رائع
- من السهل أن تستهلك. هناك الكثير من الجدل حول ما إذا كانت الصفحات الرئيسية القصيرة أو الطويلة تعمل بشكل أفضل. إذا اخترت القيام بالأخير ، فأنت بحاجة إلى تسهيل التمرير والقراءة - وهذا بالضبط ما يفعله هذا الموقع. يكاد يكون بمثابة قصة.
- هناك استخدام كبير للتباين وتحديد الموضع مع العبارات الأساسية التي تحث المستخدم على اتخاذ إجراء - من الواضح ما تريد الشركة منك أن تقوم بالتحويل بناءً عليه عند وصولك.
- النسخة المستخدمة في عبارة الحث على اتخاذ إجراء "اشترِ الآن واحفظ" مقنعة.
- يستخدم FreshBooks شهادات العملاء على الصفحة الرئيسية لإخبار قصص واقعية عن سبب استخدام المنتج.
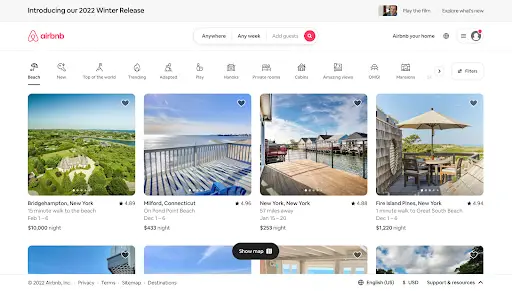
2. Airbnb

عرض الصفحة الرئيسية بأكملها
لماذا هو رائع
- يتضمن نموذج البحث عن الوجهة والتاريخ الذي يبحث عنه معظم الزائرين ، مباشرةً في المقدمة ، لإرشاد الزائرين إلى الخطوة المنطقية التالية.
- نموذج البحث "ذكي" ، مما يعني أنه سيملأ تلقائيًا آخر بحث للمستخدم إذا تم تسجيل دخوله.
- تتناقض العبارة الأساسية التي تحث المستخدم على اتخاذ إجراء ("بحث") مع الخلفية وتبرز ؛ لكن عبارة الحث على اتخاذ إجراء الثانوية للمضيفين تظهر في الجزء المرئي من الصفحة أيضًا.
- يقدم اقتراحات للرحلات والملاذ التي يمكن لمستخدمي Airbnb الحجز فيها على نفس الموقع الذي توجد فيه أماكن إقامتهم لإثارة حماس الزوار بشأن حجز رحلتهم على الموقع. كما أنه يوضح أيًا من هذه العروض هو الأكثر شيوعًا بين المستخدمين الآخرين.
3. درجة البكسل

لماذا هو رائع
- أنت تعرف فورًا ما تدور حوله هذه الشركة: WordPress Themes. يتيح العنوان الكبير ، متبوعًا بعنوان فرعي وصفي ، للزوار معرفة ما يمكن توقعه.
- التصميم بسيط ، وتؤدي مجموعة الألوان عملاً رائعًا في إبراز عبارة الحث على اتخاذ إجراء.
- يوفر الجانب الأيمن لمحة عن شكل قوالب WordPress الخاصة بالشركة دون الحاجة إلى التمرير أو البحث بشكل أعمق.
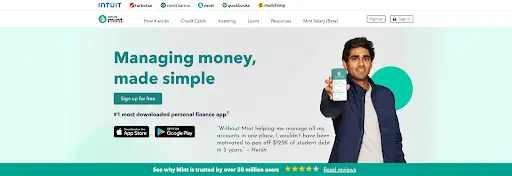
4. النعناع

عرض الصفحة الرئيسية بأكملها
لماذا هو رائع
- إنه تصميم بسيط مع عنوان رئيسي قوي وعنوان فرعي.
- توفر الصفحة الرئيسية مظهرًا آمنًا وسهل الاستخدام ، وهو أمر مهم لمنتج يتعامل مع المعلومات المالية.
- كما يحتوي أيضًا على نسخة بسيطة ومباشرة ومقنعة للحث على اتخاذ إجراء: "اشترك مجانًا". تصميم CTA رائع أيضًا - رمز القفل الآمن يصل إلى المنزل برسالة السلامة مرة أخرى.
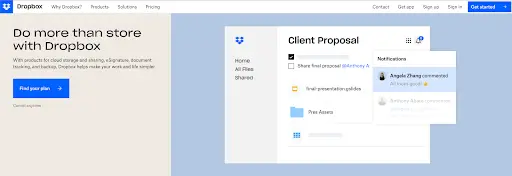
5. Dropbox (أعمال)

عرض الصفحة الرئيسية بأكملها
لماذا هو رائع
- يحمل Dropbox تصميمه البسيط وعلامته التجارية. يتضمن كل شيء مهم: زر كبير وجريء للحث على اتخاذ إجراء "ابحث عن خطتك" جنبًا إلى جنب مع عينة صورة لتظهر لك كل ما يمكن لـ Dropbox القيام به
- الصفحة الرئيسية والموقع الإلكتروني لـ Dropbox هما المثال النهائي على البساطة. يحد من استخدامه للنسخ والمرئيات ويحتضن المسافات البيضاء.
- عنوانه بسيط ولكنه قوي: "القيام بأكثر من مجرد التخزين باستخدام Dropbox" يترك القليل لخيال القارئ عن الاحتمالات اللانهائية
6. 4 دخان الأنهار

لماذا هو رائع
- يمنحك التركيز على الأسرة والمجتمع والطعام المصنوع محليًا كل الأسباب التي تدفعك إلى دعم هذا العمل. وذلك قبل أن تصل إلى تشغيل الفيديو ، حيث تعرض الطعام الرائع هنا.
- توجه الأزرار البرتقالية الزاهية للطلب انتباهك إلى محتوى الصفحة. إذا كنت تريد وجبة رائعة ، فأنت على بعد نقرة واحدة فقط.
7. The Stepping Stone Group

عرض الصفحة الرئيسية بأكملها
لماذا هو رائع
- هذا الموقع جميل في بساطته. تُظهر الخلفية عائلات حقيقية عملت مع Stepping Stones Group وشهدت النتائج. يناشد العنوان الجانب العاطفي للزوار: "نحول الحياة معًا". هذه الرسائل الدقيقة فعالة لأنها تشمل الزائر في هذه العملية.
- هناك العديد من المسارات التي يمكن للزوار اتباعها عند وصولهم إلى الصفحة ، ولكن يتم وضع العبارات التي تحث المستخدم على اتخاذ إجراء بشكل جيد ومكتوبة على نحو يتعارض مع بقية الصفحة.
8. ميليسا جريفين

عرض الصفحة الرئيسية بأكملها
لماذا هو رائع
- تظهر Melyssa على الفور قيمتها للزائر من خلال اختبار سريع وممتع. هذه دعوة واضحة للعمل.
- تضيف وجها لعلامتها التجارية. هذا ليس مجرد موقع عشوائي. لقد أوضحت أنها إنسان له شخصية يمكن للناس الاتصال بها.
- تستخدم الصفحة ألوانًا زاهية دون أن تكون مربكة وتجعل من السهل فهم ماهية عروض الأعمال المركزية لمليسا.
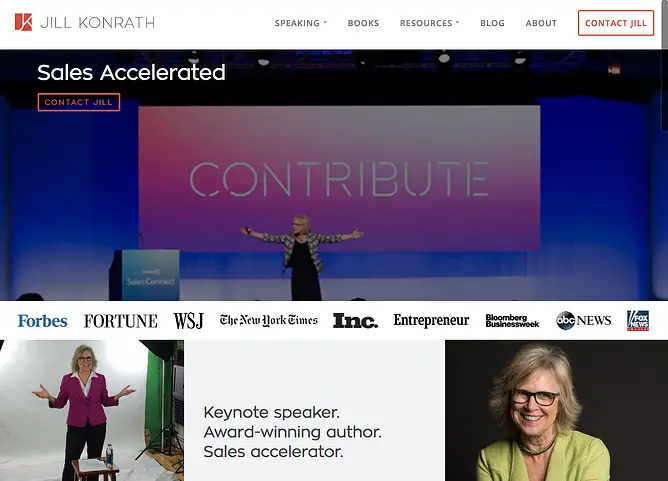
9. جيل كونراث


عرض الصفحة الرئيسية بأكملها
لماذا هو رائع
- إنه أمر بسيط ويصل مباشرة إلى صلب الموضوع. من العنوان الرئيسي والعنوان الفرعي ، من الواضح تمامًا ما تفعله جيل كونراث (وكيف يمكنها مساعدة عملك).
- كما أنه يوفر وصولاً سهلاً إلى مواد القيادة الفكرية الخاصة بـ Jill ، وهو أمر مهم لتأسيس مصداقيتها كمتحدث رئيسي.
- من السهل الاشتراك في النشرة الإخبارية والتواصل - وهما اثنتان من العبارات الأساسية التي تحث المستخدم على اتخاذ إجراء.
- يستخدم CTA للاشتراك المنبثق دليلًا اجتماعيًا لجعلك تنضم إليها الآلاف من المعجبين الآخرين.
- يتضمن شعارات المنفذ الإخباري وشهادات كدليل اجتماعي.
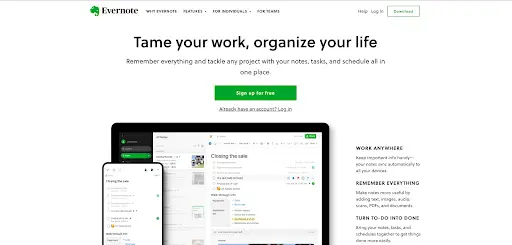
10. Evernote

لماذا هو رائع
- على مر السنين ، تحول Evernote من تطبيق بسيط لحفظ الملاحظات إلى مجموعة من منتجات الأعمال. ليس من السهل دائمًا نقل هذا على الصفحة الرئيسية ، ولكن Evernote يقوم بعمل رائع في تجميع العديد من الرسائل المحتملة في عدد قليل من الفوائد الرئيسية.
- تستخدم هذه الصفحة الرئيسية مجموعة من المساحات البيضاء وميزاتها المميزة باللونين الأخضر والأبيض الساطع لإبراز مسارات التحويل.
- بعد عنوان بسيط ("تذكر كل شيء") ، يقودك مسار العين بعد ذلك إلى العبارة التي تحث المستخدم على اتخاذ إجراء ، "اشترك مجانًا".
- تقدم Evernote أيضًا عملية تسجيل بنقرة واحدة من خلال Google لمساعدة الزوار على توفير المزيد من الوقت.
11. Telerik و Kendo UI

لماذا هو رائع
- "Stuffy enterprise" ليس هو الشعور الذي ينتابك عند وصولك إلى موقع Telerik الإلكتروني. بالنسبة إلى الشركة التي تقدم العديد من المنتجات التكنولوجية ، فإن ألوانها الجريئة وتصميماتها الممتعة وتصوير الفيديو تضفي أجواءً أنيقة وعصرية. مجرد جانب واحد مهم لجعل الزوار يشعرون بالترحيب وإعلامهم بأنهم يتعاملون مع أناس حقيقيين.
- نظرة عامة بسيطة وعالية المستوى لعروض منتجاتها الستة هي طريقة واضحة جدًا للتواصل مع ما تفعله الشركة وكيف يمكن للناس معرفة المزيد.
- النسخة خفيفة الوزن وسهلة القراءة. إنها تتحدث لغة عملائها.
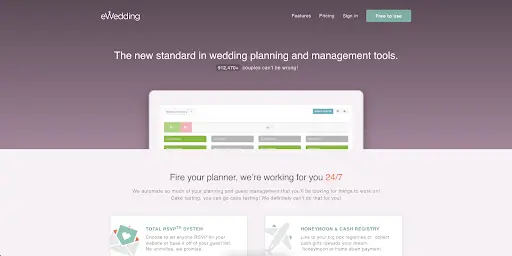
12. الزفاف الإلكتروني

لماذا هو رائع
- بالنسبة لأولئك الذين يحبون الطيور الذين يخططون ليومهم الكبير ، يعد eWedding وجهة رائعة لبناء موقع ويب مخصص للزفاف. الصفحة الرئيسية غير مزدحمة وتتضمن فقط العناصر الضرورية لجعل الأشخاص يبدأون في بناء مواقعهم على الويب.
- العنوان الفرعي "912470 من الأزواج لا يمكن أن يكونوا مخطئين!" دليل اجتماعي رائع على فعالية الشركة.
- العنوان واضح ومباشر ، ويتضمن الموقع عبارة تحث المستخدم على اتخاذ إجراء لتقليل الاحتكاك بالنسخة ، "ابدأ الآن".
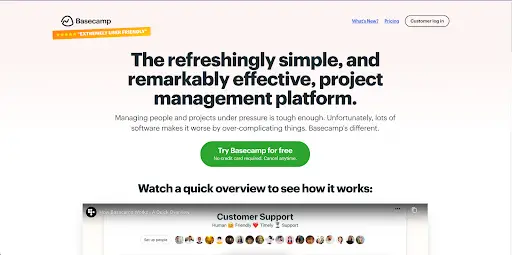
13. Basecamp

لماذا هو رائع
- لفترة طويلة ، كان لدى Basecamp صفحات رئيسية رائعة ، وهنا يمكنك معرفة السبب. غالبًا ما تحتوي على عناوين رائعة ورسوم كاريكاتورية ذكية.
- عبارة الحث على اتخاذ إجراء جريئة وفي الجزء المرئي من الصفحة.
- في هذا المثال ، اختارت الشركة صفحة رئيسية تشبه المدونة (أو نهج موقع صفحة واحدة) ، والتي توفر المزيد من المعلومات حول المنتج.
- اقتباس العميل عبارة عن شهادة جريئة ومؤكدة تتحدث عن فوائد ونتائج استخدام المنتج.
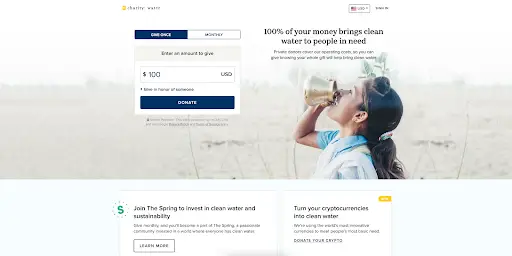
14. الصدقة: الماء

لماذا هو رائع
- هذا ليس موقع الويب النموذجي غير الربحي الخاص بك. الكثير من المرئيات ، والنسخ الإبداعية ، واستخدام تصميم الويب التفاعلي يجعل هذا الأمر بارزًا.
- صندوق التبرعات هو وسيلة رائعة لجذب الانتباه والسماح للزوار بالتبرع دون احتكاك.
- إنه يستخدم استخدامات رائعة للفيديو والتصوير الفوتوغرافي ، لا سيما في التقاط المشاعر التي تسبب الحركة.
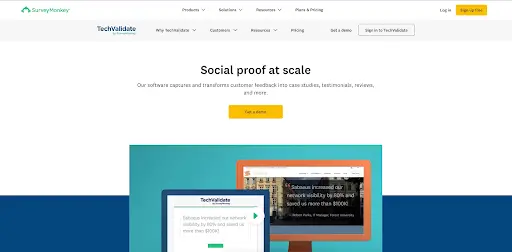
15. TechValidate بواسطة SurveyMonkey

لماذا هو رائع
- هذه الصفحة الرئيسية مصممة بشكل جميل. يعد استخدام المسافات البيضاء والألوان المتناقضة والتصميم المتمحور حول العميل جديرًا بالملاحظة بشكل خاص.
- العنوان واضح ومقنع ، وكذلك العبارات التي تحث المستخدم على اتخاذ إجراء.
- هناك أيضًا تسلسل هرمي للمعلومات رائعًا ، مما يجعل من السهل فحص الصفحة وفهمها بسرعة.
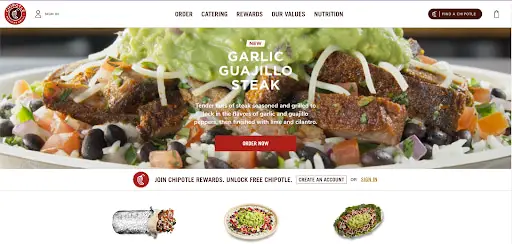
16. شبوتل

عرض الصفحة الرئيسية بأكملها
لماذا هو رائع
- الصفحة الرئيسية هي مثال رائع على المرونة والتغيير المستمر. تدور الصفحة الرئيسية الحالية لـ Chipotle حول الطعام ، والذي تستخدمه كعرض قيمة فريد لجعلك تبدأ في النقر فوق موقعك.
- تصوير الطعام مفصل وجميل بشكل يسيل اللعاب. الآن هذا استخدام فعال للعناصر المرئية.
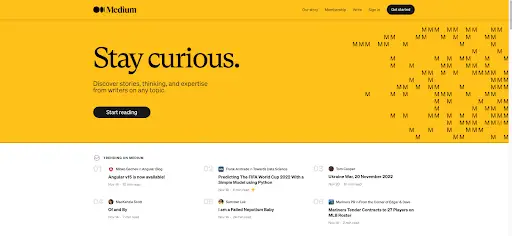
17. متوسط

عرض الصفحة الرئيسية بأكملها
لماذا هو رائع
- يسمح الاستخدام الدقيق للمسافة البيضاء لـ Medium بإبراز بعض مقالاتهم الشائعة لجذب اهتمام الزائرين وإعطاء فكرة عما يمكن أن يتوقعوا العثور عليه.
- يخبر العنوان "ابق فضوليًا" المستخدمين على الفور بما يدور حوله موقع الويب. يجعل Medium عملية التسجيل سهلة - انقر على "البدء".
- تستخدم الصفحة الرئيسية دليلًا اجتماعيًا لجذب الزائرين لبدء النقر حولها: يتيح لي القسمان "شائع على المتوسط" و "اختيارات الموظفين" معرفة مكان العثور على محتوى عالي الجودة.
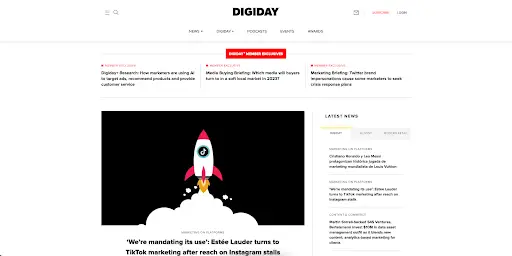
18. Digiday

عرض الصفحة الرئيسية بأكملها
لماذا هو رائع
- على عكس المنشورات الإخبارية الأخرى على الإنترنت التي تغمر الصفحات الرئيسية بأكبر عدد ممكن من العناوين والصور ، فإن الصفحة الرئيسية لـ Digiday تسلط الضوء على مقال واحد. صورته المميزة ملفتة للنظر ، ويطلب العنوان أن يتم النقر عليه الآن بعد أن يعرف الزائر ما سيقرأه.
- يعرض الجزء العلوي من الصفحة الرئيسية كل من الموارد المختلفة على موقع Digiday على الويب ، مما يتيح لك رؤية كل ما تقدمه.
- يعد استخدام المسافات البيضاء طريقة رائعة لتسليط الضوء على الموضوعات والمقالات الشائعة المختلفة المتوفرة على موقع Digiday الإلكتروني.
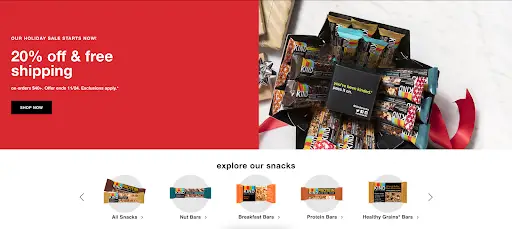
19. KIND Snacks
عرض الصفحة الرئيسية بأكملها
لماذا هو رائع
- تنتج الألوان الجريئة تباينًا ، مما يجعل الكلمات والصور تبرز على الصفحة.
- يعد "استكشاف وجباتنا الخفيفة" في أسفل الصفحة طريقة رائعة للسماح للزوار بتصور ما هو متاح للشراء.
- يستفيد KIND أيضًا بشكل كبير من موسم العطلات ، مما يخلق CTA جيدًا لبيع العطلات.
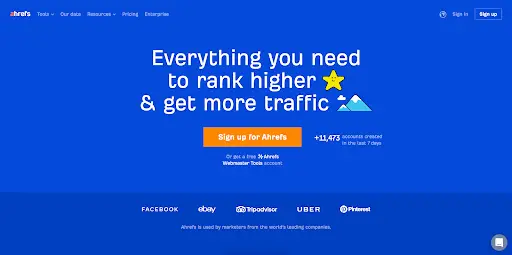
20. Ahrefs

عرض الصفحة الرئيسية بأكملها
لماذا هو رائع
- يعد تباين الألوان بين الألوان الأزرق والأبيض والبرتقالي ملفتًا للنظر ويجعل العنوان الرئيسي و CTA منبثًا.
- العنوان الفرعي و CTA هما زوجان مقنعان: لبدء تتبع المنافسين وتفوقهم مجانًا ، يعد هذا عرضًا رائعًا.
- تقدم الصفحة الرئيسية العديد من الخيارات للزائر ، ولكنها ليست مزدحمة ، وذلك بفضل الخلفية الصلبة والطباعة البسيطة.
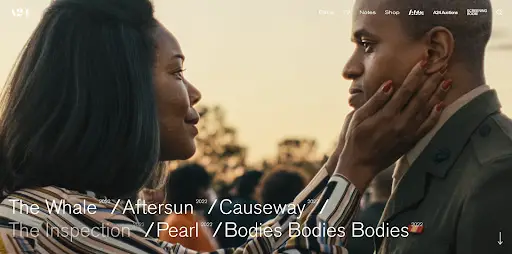
21. أفلام A24

عرض الصفحة الرئيسية بأكملها
لماذا هو رائع
- تتكون الصفحة الرئيسية لشركة الفيلم من مقطورات لأفلامها الجديدة فقط. نحن نعلم أن محتوى الفيديو هو تنسيق يرغب الجمهور في رؤية المزيد منه ، وهذه استراتيجية رائعة لعرض عمل A24 بطريقة جذابة للغاية.
- في الجزء العلوي من الصفحة الرئيسية ، تقدم A24 قائمة نظيفة وموجزة توجه العملاء إلى جميع الأجزاء الأكثر أهمية في موقعها على الويب.
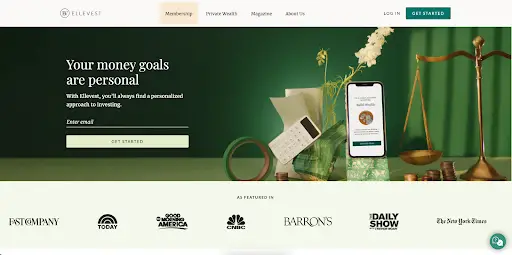
22. Ellevest

عرض الصفحة الرئيسية بأكملها
لماذا هو رائع
- تُظهر الصور ، بدلاً من إخبارنا ، أحد عروض القيمة التي تقدمها الشركة: موقع سطح مكتب وتطبيق جوال يتحرك معك.
- "البدء" عبارة عن عبارة حث على اتخاذ إجراء رائعة - في الواقع ، نستخدمها بأنفسنا هنا في HubSpot. عند النقر عليه ، يأخذ الزائرون بضع خطوات بسيطة لإعداد ملف تعريف وبدء الاستثمار.
- يعد قسم "As Featured In" دليلًا اجتماعيًا رائعًا ويضم العديد من العلامات التجارية البارزة التي يعرفها المستخدمون.
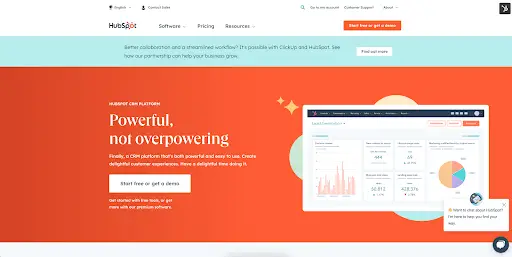
23. HubSpot

عرض الصفحة الرئيسية بأكملها
لماذا هو رائع (إذا قلنا ذلك لأنفسنا)
- "قوي ، لا يغلب" هو وصف مثالي ، مقترن بصورة بسيطة من CRM لإثبات إيماننا بهذا الشعار. لاحظ كيف يتم استخدام المساحة البيضاء في الجزء العلوي لجذب انتباه الزوار إلى الميزات المختلفة المعروضة.
- في جميع أنحاء الصفحة الرئيسية ، تستمر السمات الزرقاء والبرتقالية الساطعة في العودة لجذب انتباهك إلى الروابط وعبارات الحث على اتخاذ إجراء.
الشروع في العمل مع تصميمات الصفحة الرئيسية
يعد العثور على التصميم المثالي للصفحة الرئيسية مهمة شاقة ، ولكن ترقب السمات المشتركة في التصميمات التي قمنا برعايتها هنا. ابحث عن طرق للحصول على صور متماسكة للعلامة التجارية دون أن تكون متعجرفًا.
الأهم من ذلك كله ، تأكد من إبراز نقاط قوة شركتك في تصميم صفحة الويب الخاصة بك.
هل تبحث عن المزيد من الإلهام؟ تحقق من صفحات About Us المذهلة هذه أو سوق Theme Marketplace.