24 أفضل مواقع Shopify (أمثلة) 2023
نشرت: 2023-01-20هل ترغب في فحص أفضل مواقع Shopify لأنك بصدد إنشاء موقع إلكتروني ملحمي للتجارة الإلكترونية؟
لقد راجعنا مئات من المتاجر عبر الإنترنت ، مما سمح لنا بإنشاء هذه المجموعة من الأفضل على الإطلاق لمتعة المشاهدة.
ليس هذا فقط ، ولكنك ستتعلم أيضًا أشياء جديدة ، وتكتسب أفكارًا جديدة ، وحتى تجد ما كنت تعتقد أنه سيكون رائعًا ، لكن ينتهي بك الأمر إلى عدم كونك تتخيله عند التحقيق في هذه الصفحات المبنية على Shopify.
أخيرًا ، السؤال الكبير: "كيف نبني موقعًا مشابهًا لهؤلاء؟"
نوصي باستخدام أي من هذه السمات البسيطة Shopify لأنك ستوفر على نفسك الكثير من الوقت.
أفضل Shopify مواقع الويب التي يمكنك التعلم منها
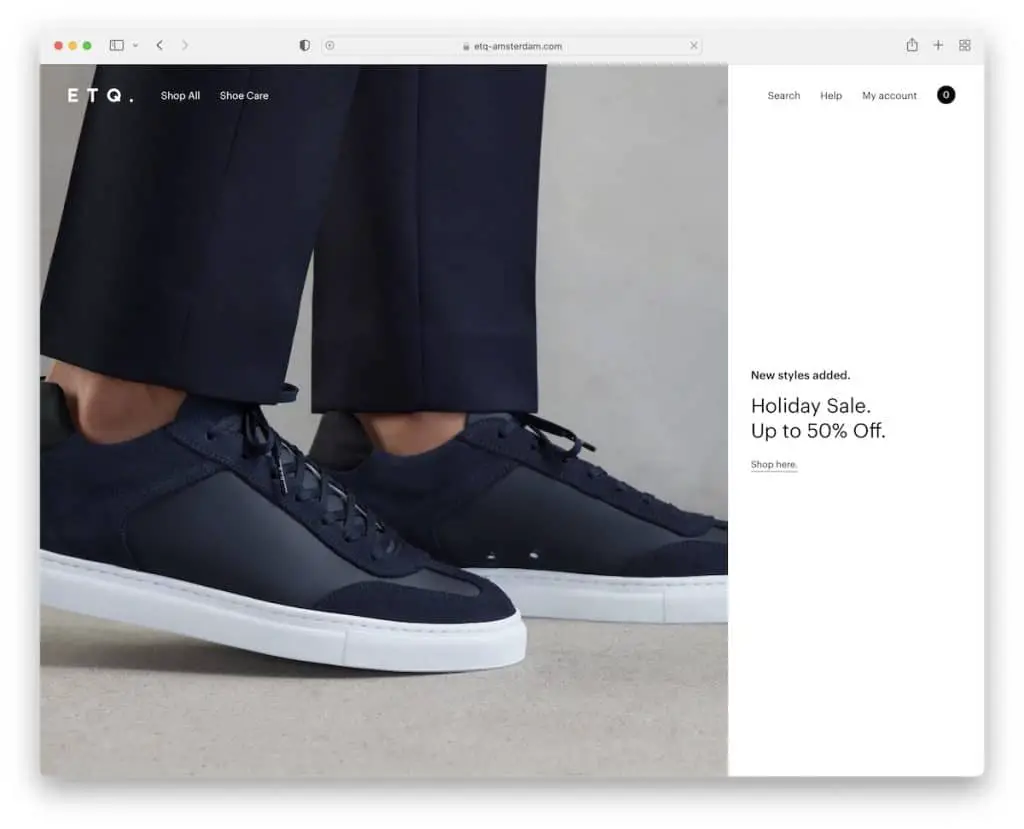
1. ETQ

ETQ هو موقع ويب بسيط للأحذية به قسم بطل بملء الشاشة بتصميم مقسم ، مع صورة من جانب ونص ورابط على الجانب الآخر.
يحتوي على رأس يختفي في التمرير ويظهر مرة أخرى عند التمرير مرة أخرى إلى الأعلى لتحسين تجربة المستخدم. علاوة على ذلك ، يحتوي التذييل على أعمدة متعددة تحتوي على معلومات عمل إضافية وروابط وسائل التواصل الاجتماعي والتنقل.
ستحصل أيضًا على نافذة منبثقة تروج لخصم في مقابل بريدك الإلكتروني.
ملاحظة : استخدم نموذج الاشتراك في النشرة الإخبارية لتنمية قائمة بريدك الإلكتروني وبناء عملك.
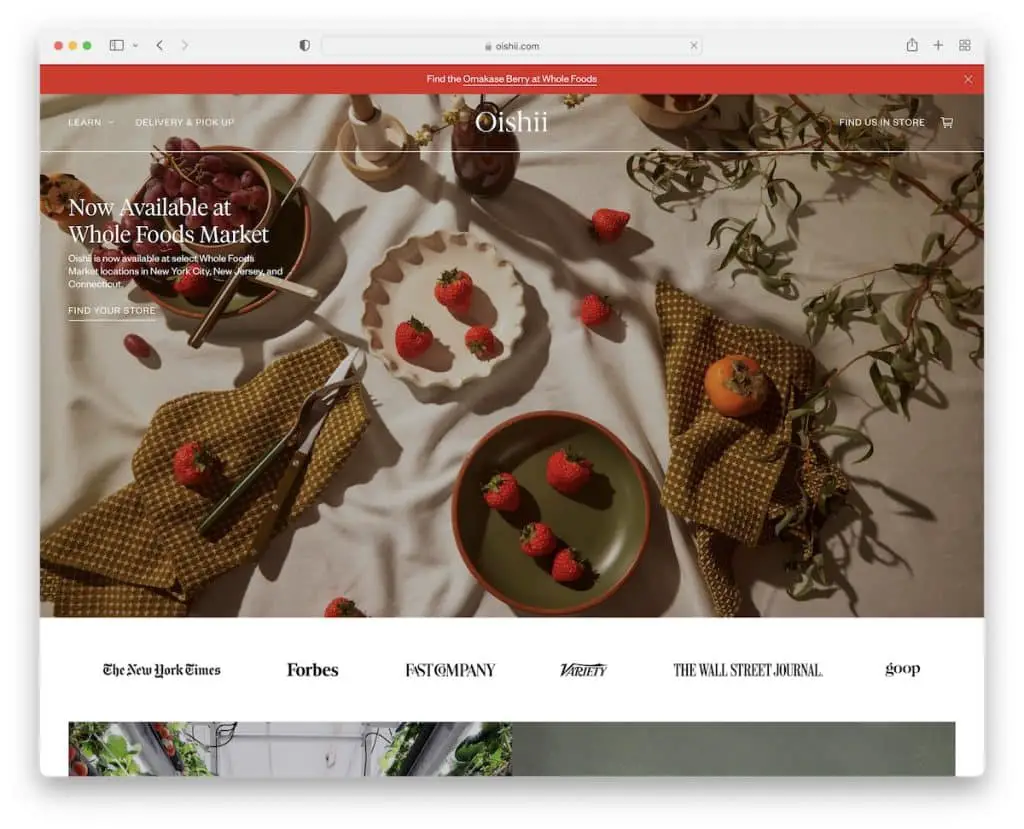
2. Oishii

Oishii هو مثال لموقع Shopify على الويب مع صورة لافتة مع نص ورابط في الجزء المرئي من الصفحة. علاوة على ذلك ، يتمسك الرأس الشفاف بأعلى الشاشة لإبقاء التنقل متاحًا دائمًا.
يحتوي Oishii أيضًا على إشعار الشريط العلوي ، والذي يمكنك إغلاقه بالضغط على "x". قبل أن يكون التذييل الغني بالمعلومات عبارة عن موجز Instagram كامل العرض يفتح المنشورات في شريط تمرير Lightbox.
ملاحظة : يمكنك بسهولة إضافة المزيد من المحتوى إلى موقع التجارة الإلكترونية الخاص بك باستخدام موجز IG (والذي سيساعدك أيضًا في تنمية ملفك الشخصي).
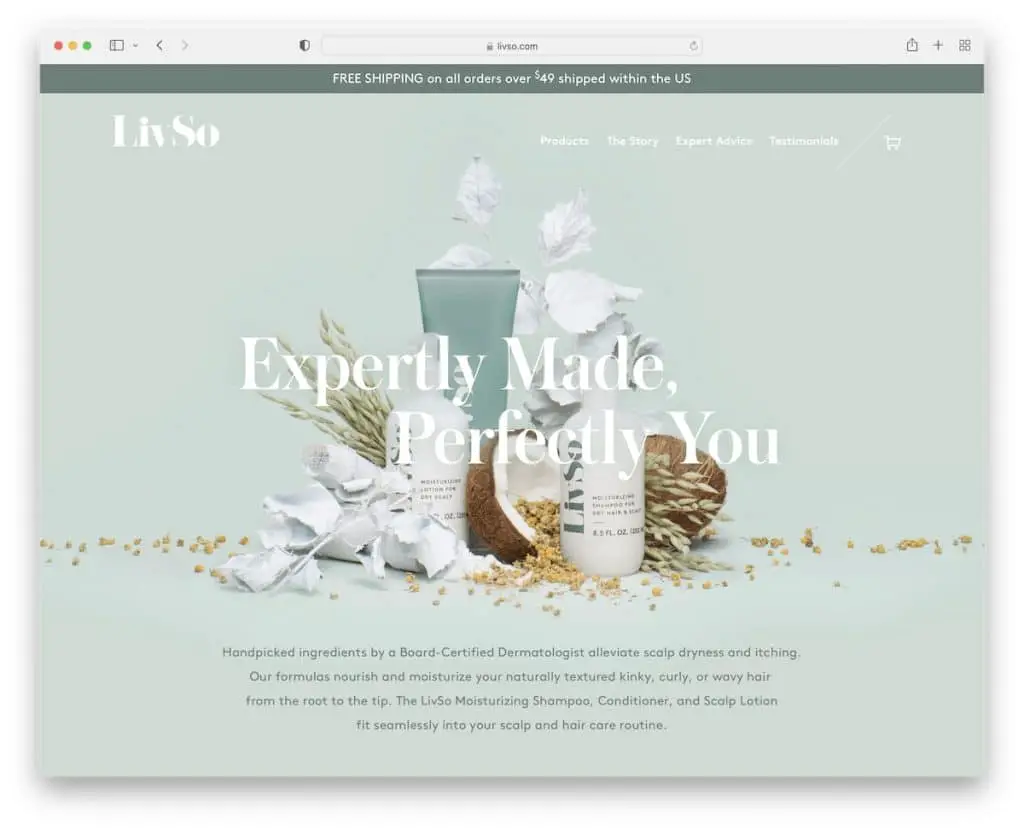
3. ليفسو

LivSo لديها تصميم ويب نظيف وسريع الاستجابة يؤكد على منتجاتها بشكل جميل. يعمل استخدام المساحة البيضاء الإضافية على تحسين إمكانية القراءة ، بينما ينقلك شريط التنقل العائم الشفاف إلى صفحات أخرى دون الحاجة إلى التمرير مرة أخرى إلى الأعلى.
يحتوي LivSo أيضًا على إشعار شريط علوي مثبت لإبلاغ العملاء بشحنهم المجاني. نحب أيضًا قسم "في الصحافة" الذي يحتوي على شريط تمرير الشعار مع روابط لمقالات كاملة.
ملاحظة: يمكن أن يؤدي استخدام محتوى أقل ومساحة بيضاء أكبر إلى تحسين تجربة المستخدم الخاصة بموقع Shopify بشكل كبير.
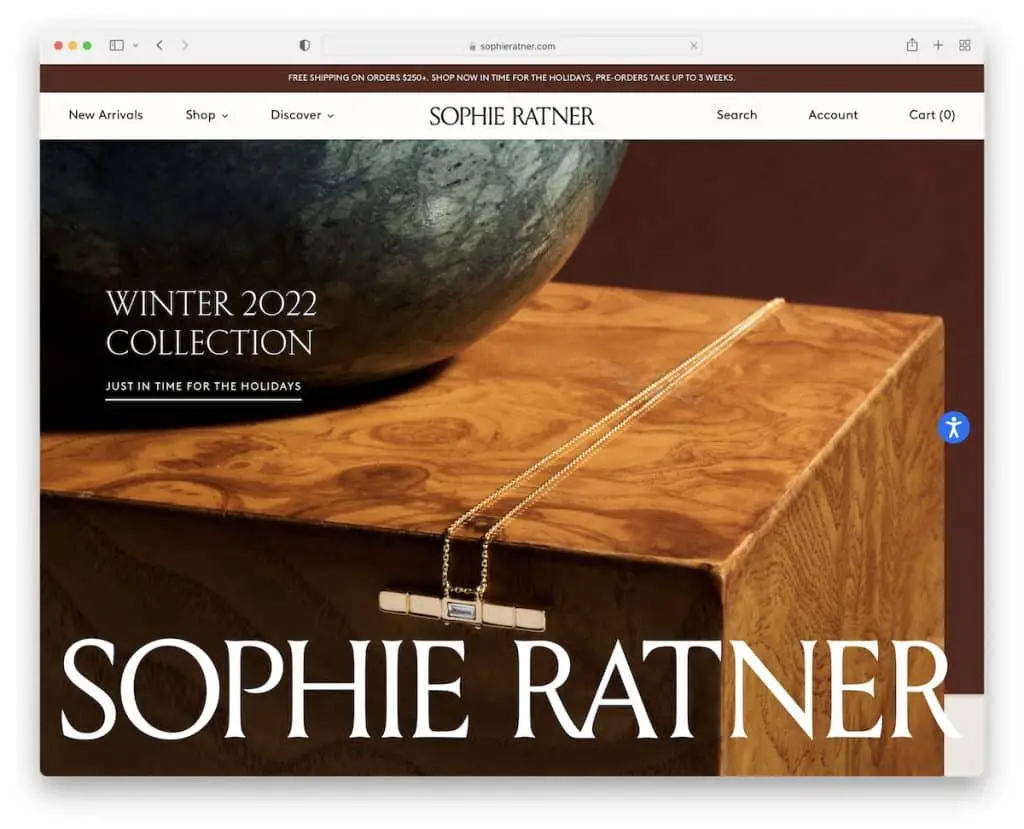
4. صوفي راتنر

صوفي راتنر لديها عرض شرائح ضخم يعرض منتجاتها "قيد الاستخدام" مع العناوين والروابط.
ستلاحظ زر إمكانية الوصول الثابت الذي يسمح للمستخدمين بتخصيص تجربة موقعهم على الويب. بالإضافة إلى ذلك ، يوجد أيضًا محدد بلد ثابت في الزاوية اليمنى السفلية.
علاوة على ذلك ، يحتوي التنقل على قائمة ضخمة بها روابط وصور للعثور على الفئات والمنتجات بشكل أسهل.
ملاحظة: اسمح للجميع بالاستمتاع بمتجرك عبر الإنترنت بالكامل مع تعديلات إمكانية الوصول.
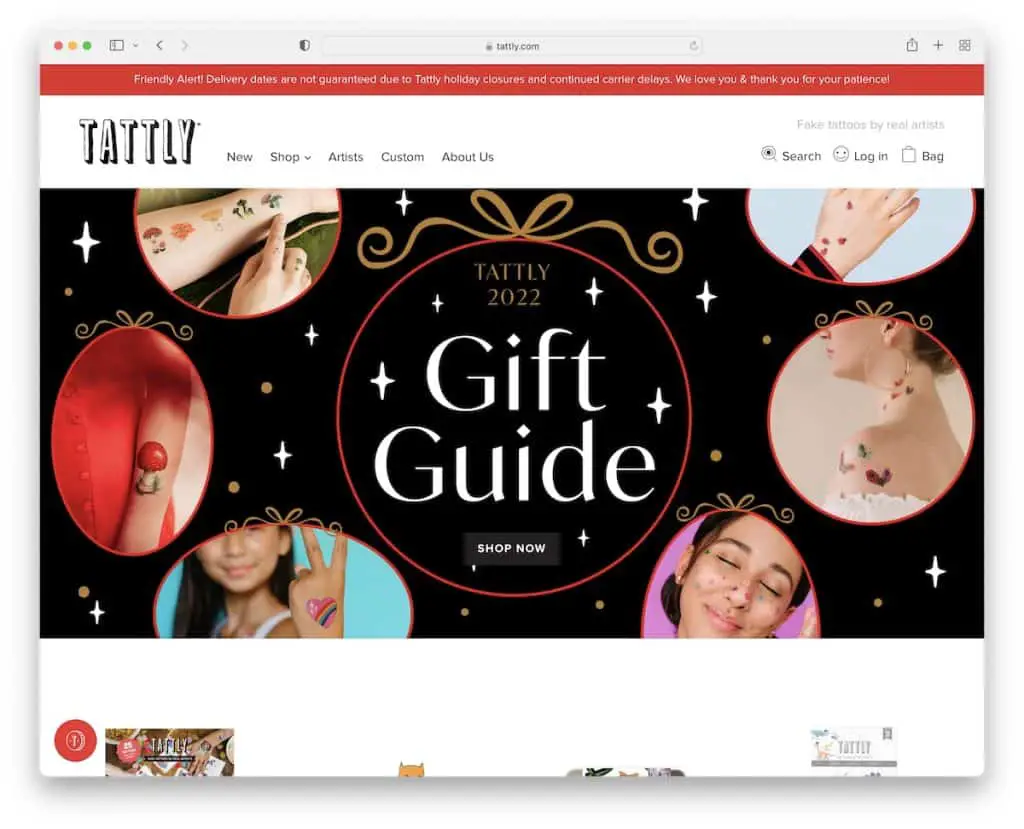
5. تاتلي

يبدأ Tattly بإشعار الشريط العلوي بخلفية متباينة لجعله بارزًا أكثر. التالي هو عنوان مبسط مع قائمة ضخمة ثم شبكة جريئة مع روابط للفئات.
يحتوي موقع Shopify هذا على تصميم بسيط مع تفاصيل إبداعية لتحسين تجربة التسوق عبر الإنترنت.
ملاحظة: المزج بين البساطة والإبداع يساهم بشكل كبير في تجربة مشاهدة أفضل. (اجعلها ممتعة!)
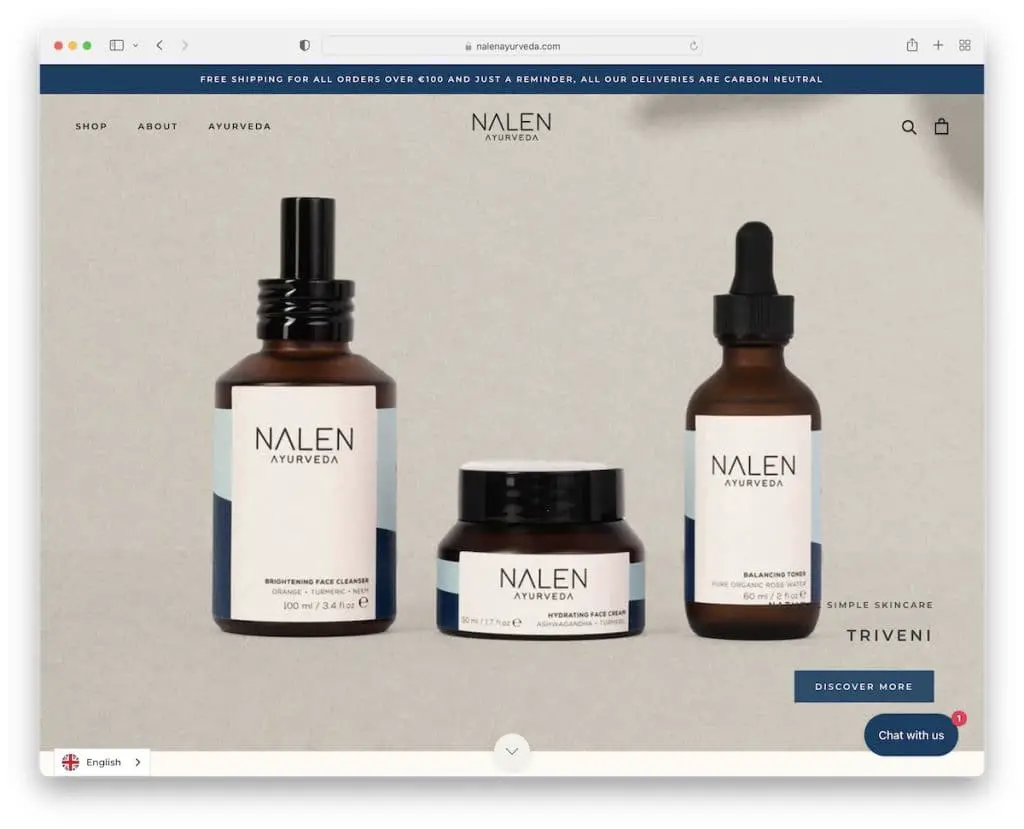
6. نالين أيورفيدا

تجعلك Nalen Ayurveda تشارك في منتجاتها بتصميم ويب مريح ، بدءًا من عرض شرائح كبير يركز على المنتج أكثر من عنصر المبيعات الفعلي (النص و CTA ليسا مشتتين للغاية).
يطفو زر الدردشة المباشرة في الزاوية اليمنى السفلية ، لذلك لا تحتاج إلى البحث عن تفاصيل الاتصال.
ما هو رائع هو شريط التمرير الذي يحتوي على صور بها نقاط فعالة تعرض المنتج بالاسم والسعر وزر CTA (كل ذلك داخل عرض الشرائح).
ملاحظة: استخدم شريط التمرير للترويج لمنتجاتك من خلال الصور الجميلة ولكن اجعل جزء المبيعات بسيطًا.
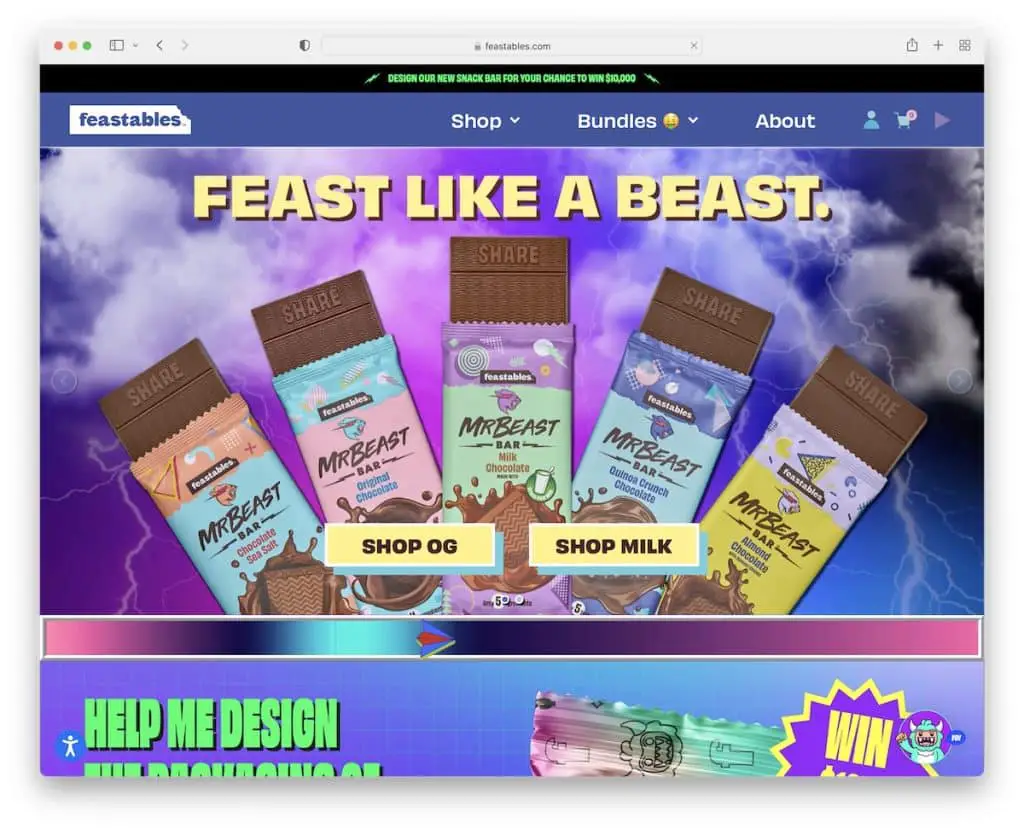
7. الأعياد

Feastables ليس موقع الويب المعتاد الخاص بك Shopify بسبب تصميمه النابض بالحياة والرائع والجذاب الذي يتعارض تمامًا مع الحبوب.
إنه يتميز بمجموعة من العناصر المتحركة وأزرار CTA التي تشعر وكأنك تضغط على زر فعلي وشريط علوي ورأس عائم.
يوجد أيضًا قسم مراجعة فريد وشريط تمرير به صور تعرض المعجبين بمنتجات Feastables.
ملاحظة : قم بإشراك عملائك من خلال مشاركة ملاحظاتهم وتصميم منتجاتك ، والتي يمكنك جمعها باستخدام علامة تصنيف فريدة على IG.
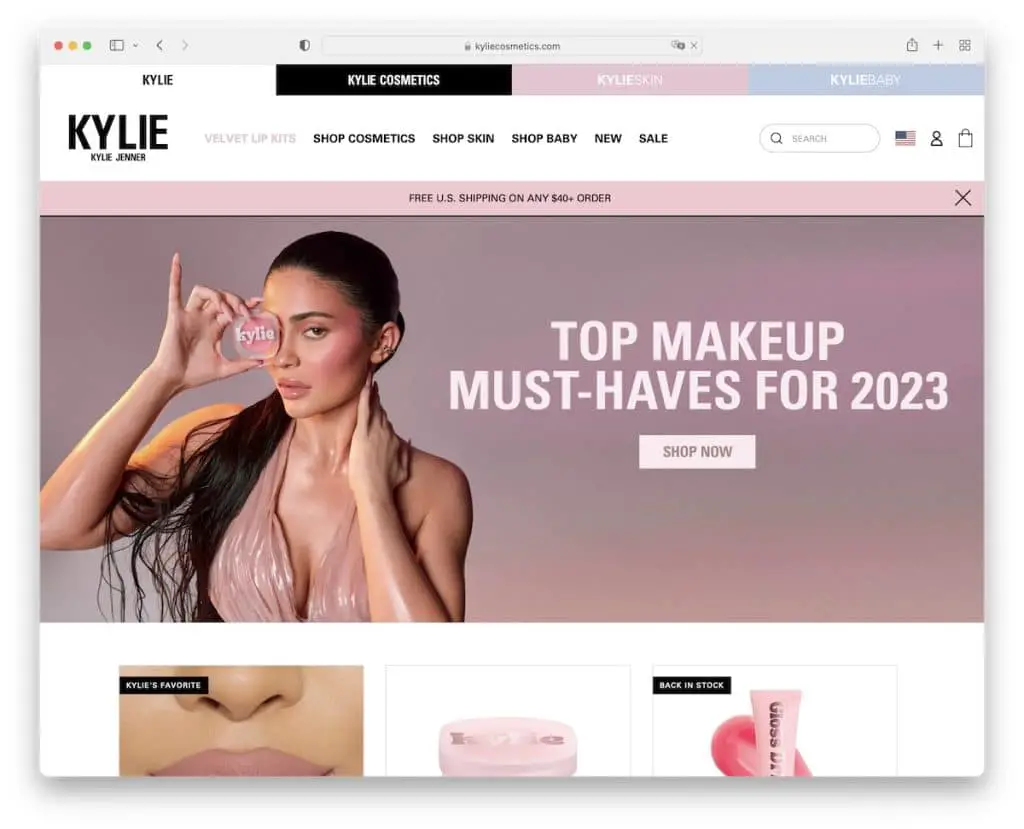
8. كايلي كوزمتيكس

يحتوي موقع Shopify من Kylie Cosmetics على قسم رأس من ثلاثة أجزاء مع شريط علوي ، والتنقل باستخدام شريط البحث ومحدد البلد وشريط الإعلام (يمكنك إغلاقه). علاوة على ذلك ، يلتصق الثلاثة بأعلى الشاشة.
وبالمثل ، يأخذ التذييل أيضًا جزءًا كبيرًا جدًا من عقارات الويب ، حيث يمكنك العثور على أيقونات الوسائط الاجتماعية ، والروابط الإضافية ، والمزيد.
ملحوظة: يمكن أن يعمل الرأس متعدد الأجزاء بشكل رائع ، لكن التمسك بالبساطة وعدم تكدسها.
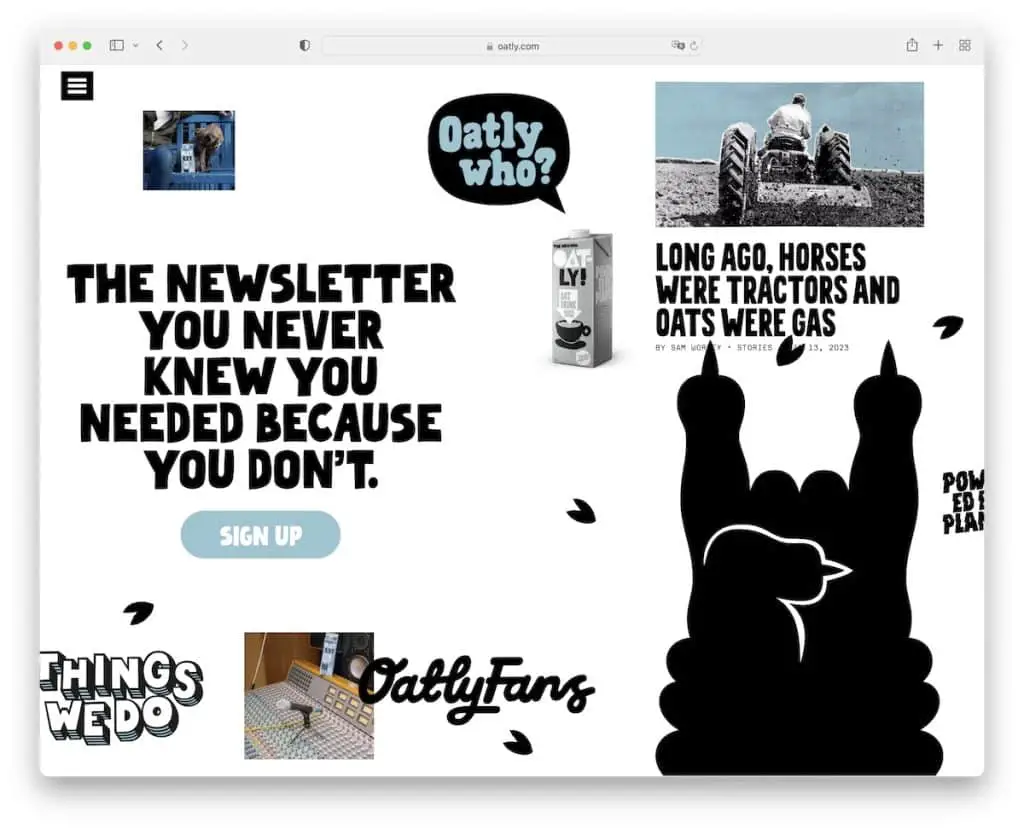
9. الشوفان

يمكننا القول أن Oatly يقترب جدًا من موقع Feastables نظرًا لتميزه.
بدلاً من التمرير عموديًا ، يمكنك التمرير في هذا Shopify موقع الويب أفقيًا. وعلى الرغم من أن التصميم يبدو مزدحمًا للغاية ، إلا أنه يجعل التحقق من المحتوى ممتعًا لأنه يبدو وكأنه "هل يمكنك العثور عليه؟" لعبه.
ومع ذلك ، لا يزال لدى Oatly رمز هامبرغر لزج في الزاوية اليسرى العليا يفتح تراكب قائمة بملء الشاشة ينقلك إلى المحتوى والمعلومات الضرورية.
ملاحظة: هل تجرؤ على فعل شيء مختلف؟ قم بإنشاء صفحة رئيسية يتم تمريرها أفقيًا وليس رأسيًا.
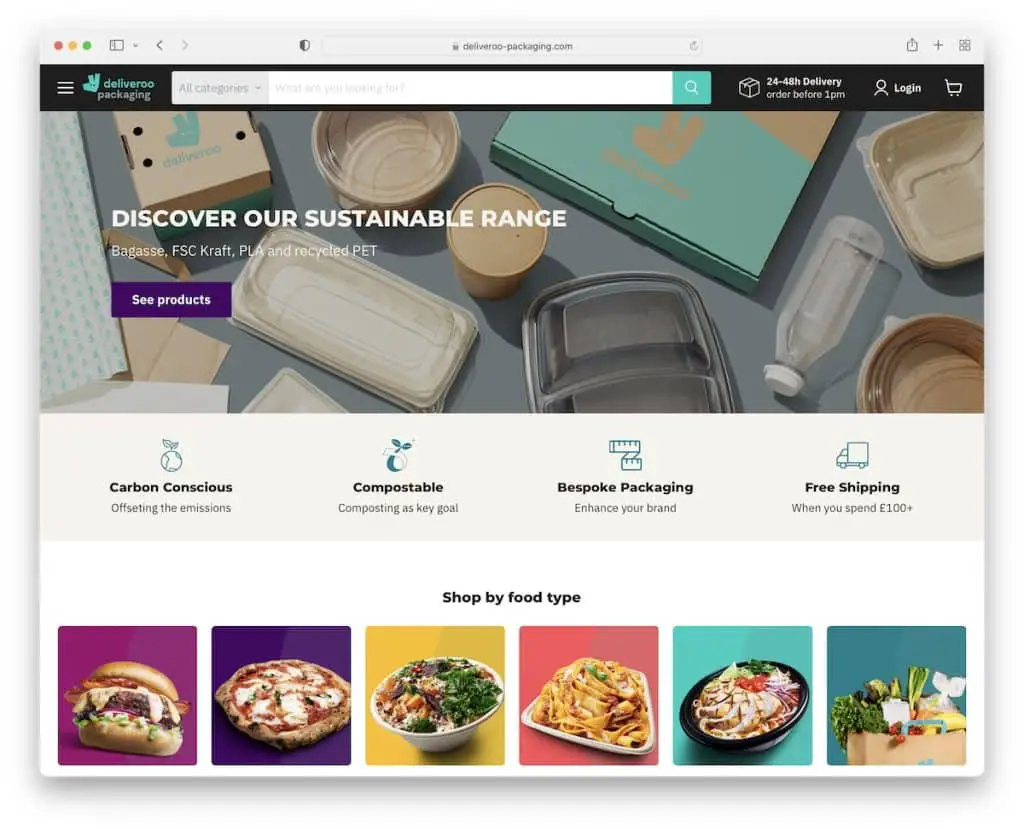
10. ديليفرو التغليف

بينما تحتوي مواقع الويب التجارية عادةً على شريط بحث صغير أو مجرد رمز ، فإن Deliveroo Packaging تجعل جزءًا جيدًا من رأسها العائم شريط بحث مع خيار للبحث حسب الفئة. مريحة للغاية.
لكنهم يستخدمون أيضًا قائمة ضخمة وخيارًا للتسوق حسب نوع الطعام لجعل العثور على الأشياء المناسبة أسهل وأسرع.
ملاحظة: تأكد من وصول الجميع إلى الأشياء الصحيحة بسهولة من خلال التنقل الرائع وشريط البحث.
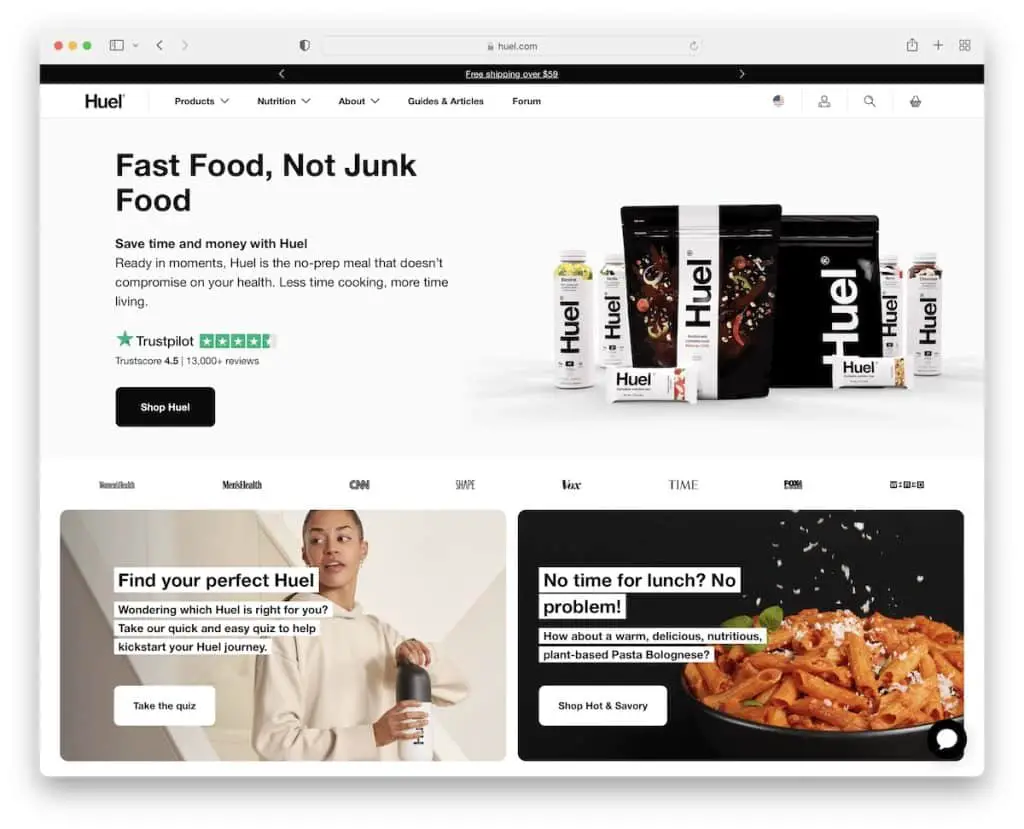
11. هويل

يضمن لك Huel اختيار الموقع الصحيح أولاً ، لذا فهو يضبط موقع الويب وفقًا لبلدك. تحتوي الصفحة على شريط علوي به إعلامات متعددة ورأس بسيط يفتح قائمة ضخمة للعثور على الفئات والمنتجات بسرعة.
يوجد أيضًا قسم خاص أسفل لافتة البطل مخصص لشعارات السلطة المختلفة ، وهي مذكورة في الصحافة.
عند الحديث عن اللافتة ، فهي تحتوي على عنوان ونص وزر CTA وشارة Trustpilot.
ملاحظة: هل تستخدم نظام تصنيف تابع لجهة خارجية؟ اعرض النتيجة الإجمالية على صفحتك الرئيسية (إذا كانت عالية).
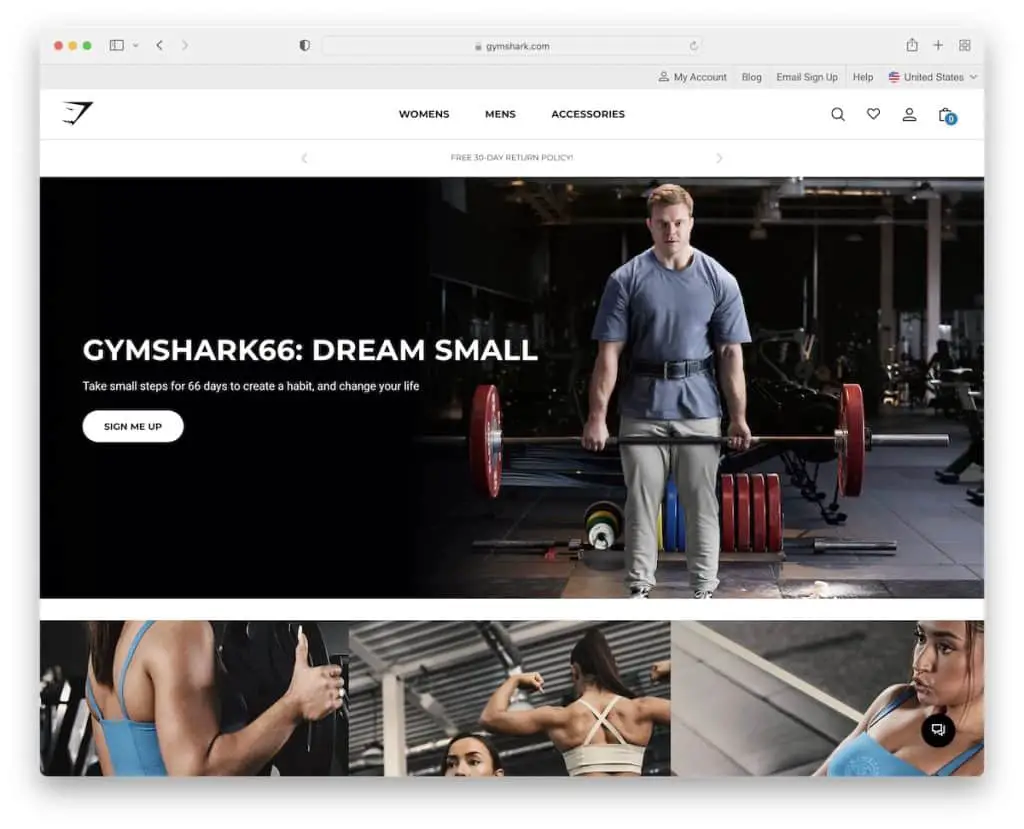
12. جيمشارك

الصفحة الرئيسية لـ Gymshark موجهة إلى حد كبير للترويج للمنتج ولكن لا تزال تضع في الاعتبار تجربة المستخدم الرائعة لضمان بقاء الزوار على الموقع وعدم مغادرته مبكرًا.
يحتوي موقع Shopify هذا على أداة دردشة مباشرة مع الأسئلة الشائعة ، ولكن هناك أيضًا خيار لإرسال رسالة مباشرة.
يشتمل شريط التنقل فقط على ثلاث فئات رئيسية تفتح قائمة ضخمة بها روابط متعددة. ولكن هناك المزيد من الروابط في التذييل مع أيقونات وسائل التواصل الاجتماعي وشارات بوابة الدفع.
ملاحظة: يمكنك إبقاء شريط التنقل أبسط كثيرًا عند استخدام قائمة ضخمة.

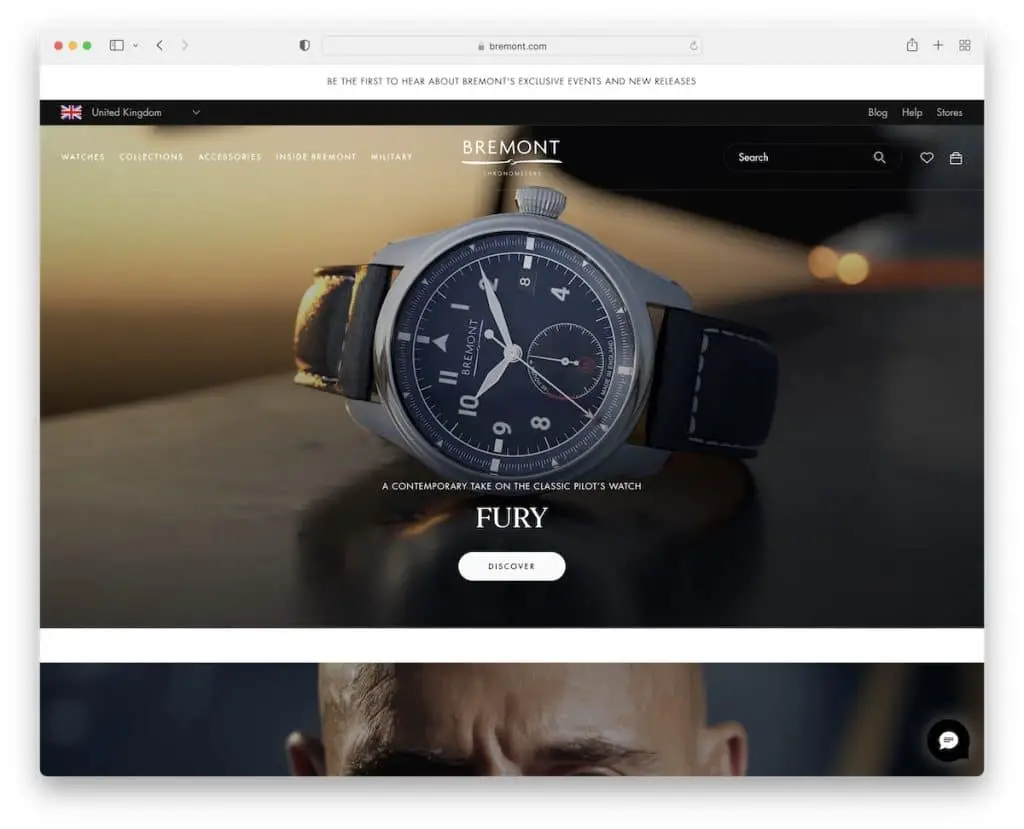
13. بريمونت

يحتوي Bremont على أقسام متعددة ، حيث تعرض الصور ومقاطع الفيديو ومنتجًا دائريًا وروابط للمقالات.
يروج أحد الأقسام أيضًا لنموذج الاشتراك في النشرة الإخبارية مع معلومات حول نوع رسائل البريد الإلكتروني التي يمكنك توقعها.
يختفي / يظهر العنوان مرة أخرى اعتمادًا على حركة التمرير لتحسين تجربة المستخدم. علاوة على ذلك ، ستجد أيضًا أداة تبديل العملة / الموقع لتخصيص تجربة التسوق.
ملاحظة: إذا كان لديك عملاء من جميع أنحاء العالم ، فاستخدم على الأقل محوّل عملات (إذا كنت لا ترغب في ترجمة الموقع بالكامل حتى الآن).
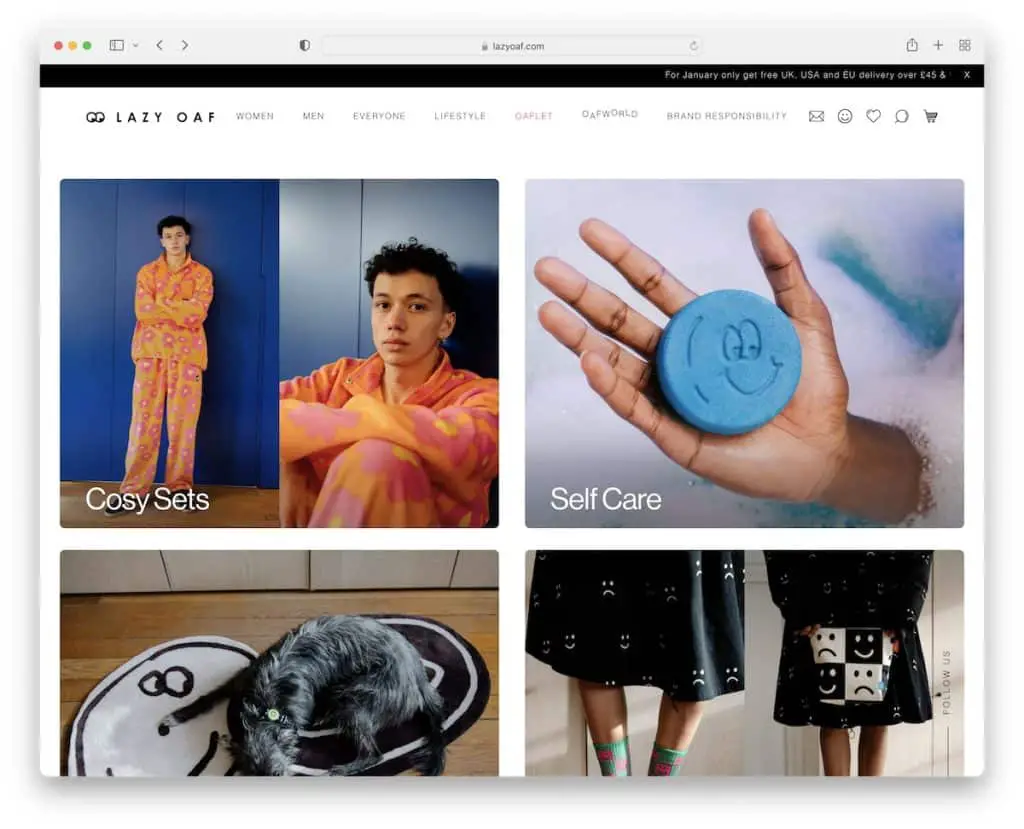
14. كسلان عوف

يحتوي Lazy Oaf على إشعار في الشريط العلوي يروج لتطبيقهم ، وزر شريط جانبي مثبت يدفع خصمًا للبريد الإلكتروني وأداة دردشة مباشرة في الزاوية اليسرى السفلية لمساعدة المستخدمين في الحصول على إجابات سريعة.
يعد موقع Shopify هذا أيضًا ذكيًا حقًا عندما يتعلق الأمر بالتفاصيل الصغيرة التي تجعل التسوق أكثر متعة.
لديهم أيضًا رأس يختفي / يظهر مجددًا وموجز Instagram الذي يفتح المنشورات كعرض شرائح Lightbox.
ملاحظة: استخدم إشعار الشريط العلوي للترويج لعملية بيع ، أو انخفاض خاص ، أو تطبيق ، وما إلى ذلك.
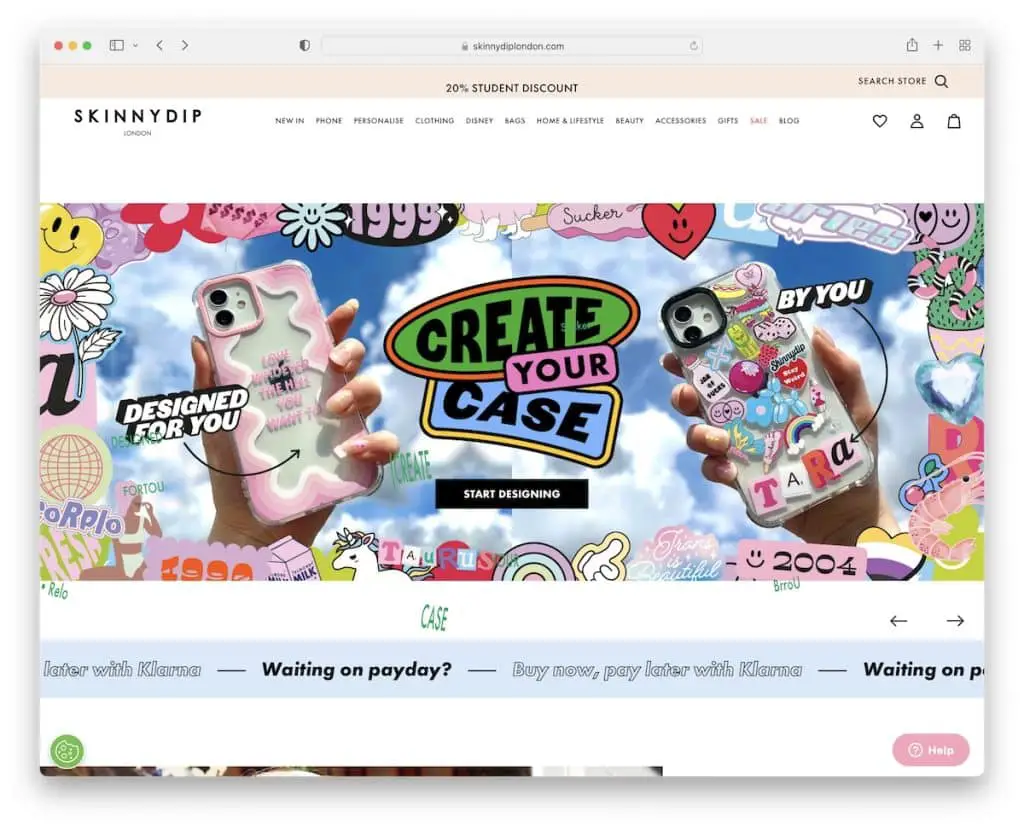
15. Skinnydip

يريد Skinnydip جذب انتباهك من خلال نافذة منبثقة للخصم ، والتي يمكنك تجاوزها أو ملؤها. هذا النموذج سهل الاستخدام لأنه يسمح لك باختيار جهازك ، بحيث تحصل فقط على المحتوى المرتبط به ، مما يجعل رسائل البريد الإلكتروني أكثر فائدة.
وبعد ذلك يوجد تذكير في الجزء العلوي من الشاشة بشأن الخصم الذي يطفو ، تمامًا مثل الإشعار الثانوي والعنوان.
يبني Skinnydip الثقة من خلال شريط تمرير ملاحظات العملاء ومتجر Instagram الذي يضم أيضًا العملاء الفعليين ، وليس فقط نماذج Skinnydip.
ملاحظة: اسمح للمشتركين باختيار "الموضوع" الذي يهتمون به أكثر عند إعطائك بريدهم الإلكتروني للحصول على رسائل إخبارية أكثر تخصيصًا.
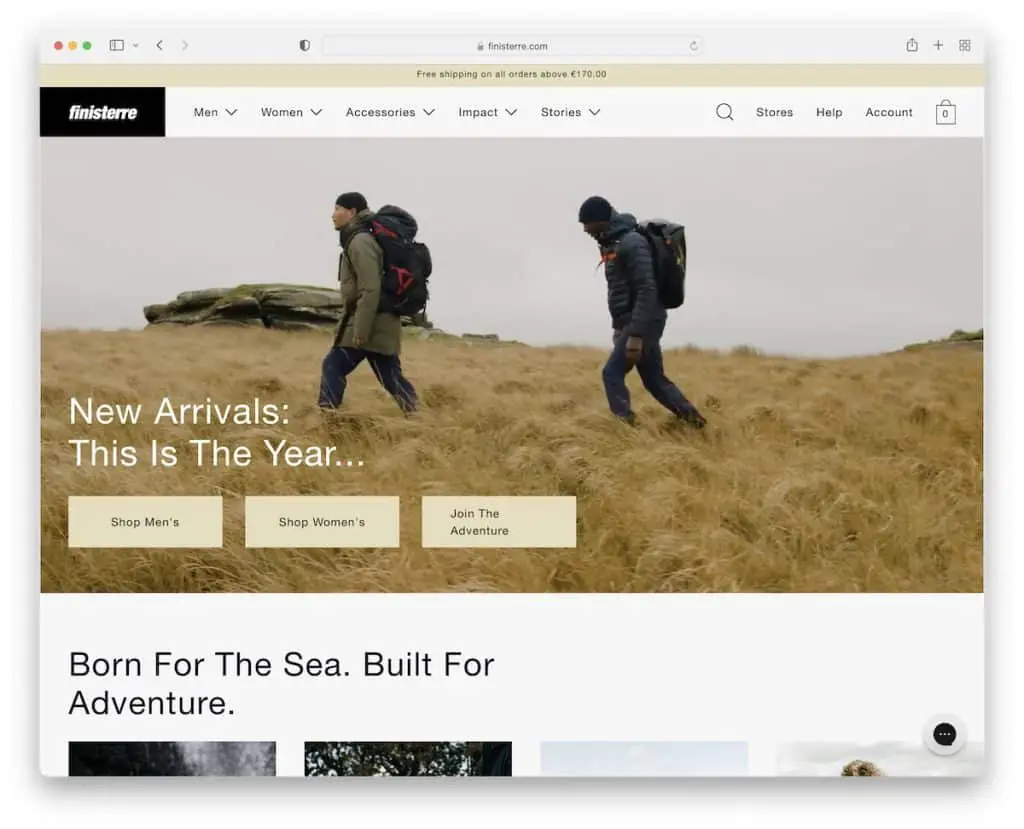
16. Finisterre

بدلاً من صورة أو شريط تمرير أعلى الجزء المرئي من الصفحة ، يستخدم Finisterre مقطع فيديو جذابًا للغاية مع تراكب نص وثلاثة أزرار CTA.
يضمن Finisterre أن العثور على العناصر هو قطعة من الكعكة مع القائمة الضخمة وشريط البحث. تذكر أن العنوان يختفي عند بدء التمرير ويظهر مرة أخرى في التمرير الخلفي.
يعد Finisterre مثالاً جيدًا على كيفية مزج المنتجات والمحتوى وتغذية IG بطريقة تجعلك تنغمس بسهولة في ما تراه ، وذلك بفضل الإحساس البسيط والمساحة البيضاء الزائدة.
ملاحظة: استخدم مقطع فيديو ترويجيًا أو فيديو يعرض منتجًا لقطرة جديدة أو أي فيديو آخر في الجزء المرئي من الصفحة.
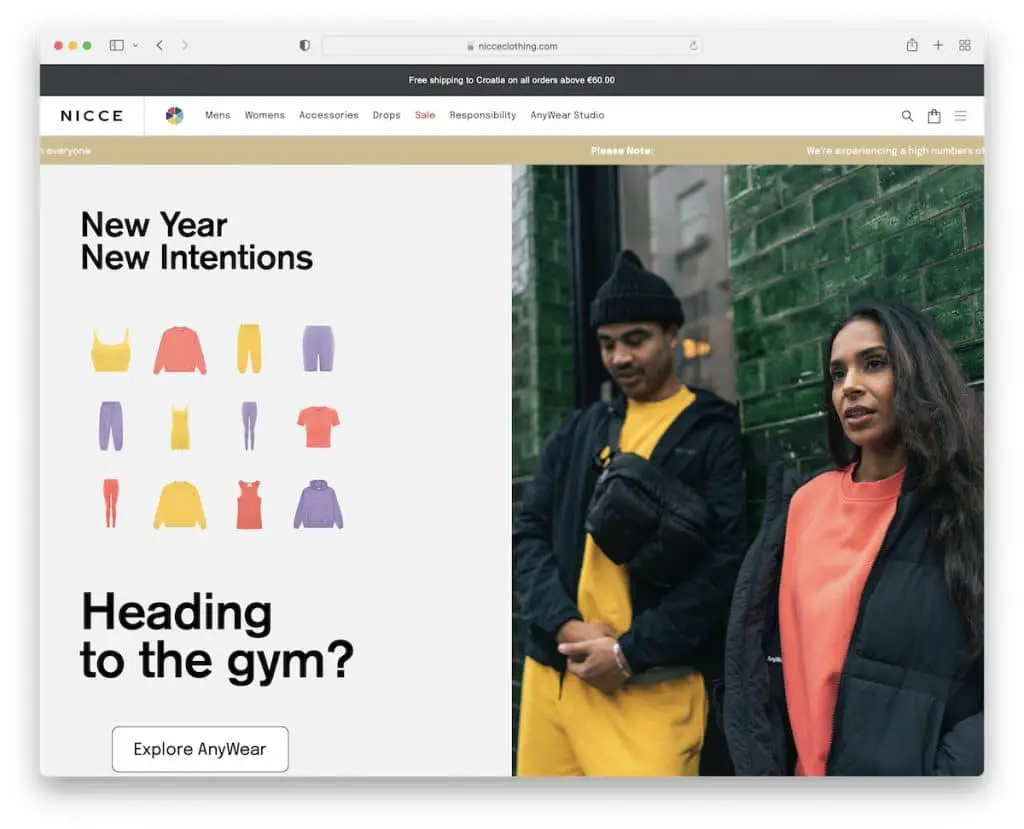
17. نيس

يتيح لك Nicce إلقاء نظرة على بعض منتجاتهم وعروضهم عبر شريط التمرير الكبير الموجود في الجزء المرئي من الصفحة. يحتوي موقع Shopify هذا على عناصر شائعة أسفل عرض الشرائح مباشرة ، متبوعة بأقسام أخرى تكشف المزيد من الأشياء الجيدة.
يستخدمون أيضًا نموذج اشتراك متقدمًا جدًا وتذييلًا من أربعة أعمدة مع العديد من الروابط الإضافية ومواقع المتاجر والوسائط الاجتماعية.
ملاحظة: يمكنك إنشاء رسائل إخبارية أكثر تخصيصًا عن طريق طلب المزيد من معلومات المستخدم.
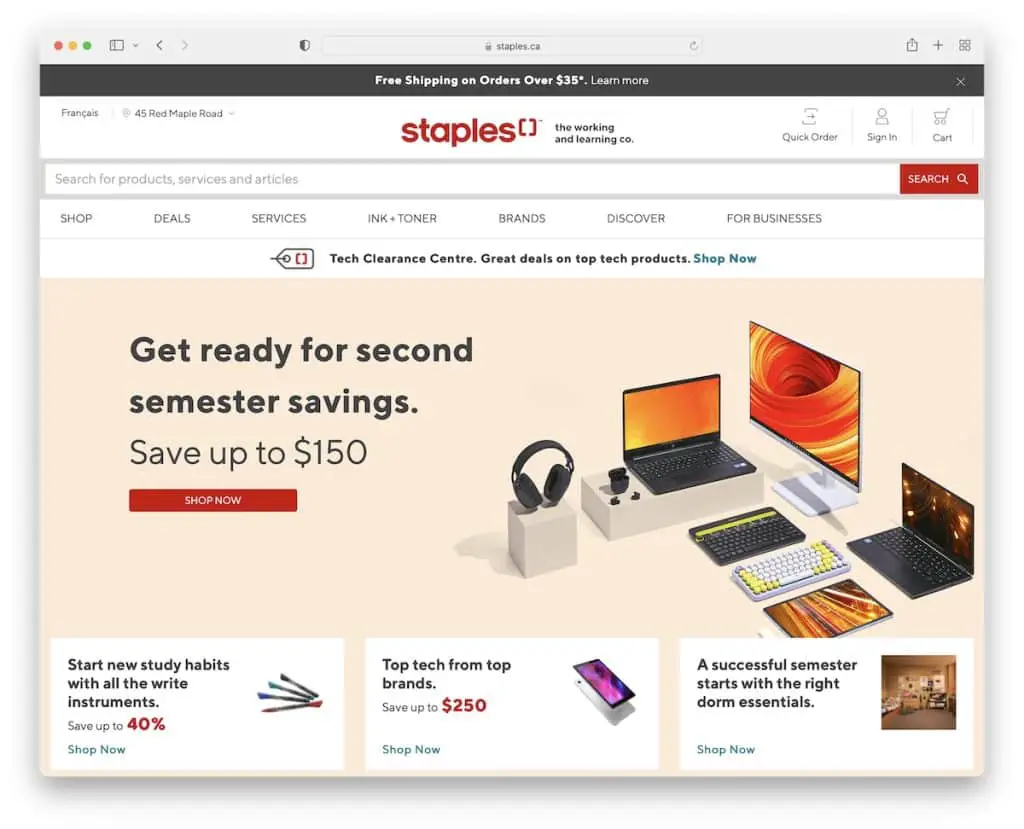
18. المواد الغذائية الأساسية

Staples هو موقع Shopify عام بتصميم أنظف لضمان ظهور كل المحتوى بشكل أكبر. يستخدمون قائمة ملاحة ضخمة وشريط بحث كبير للعثور على العناصر بشكل أسهل.
ولمنع التمرير من الخلف إلى الأعلى ، ستجد زر الرجوع إلى الأعلى في الزاوية اليمنى السفلية (لتحسين تجربة المستخدم).
علاوة على ذلك ، تتيح لك وظيفة موقع المتجر في منطقة العنوان البحث عن المتاجر للعثور على متجر قريب ، وساعات العمل وتفاصيل العمل.
ملاحظة: استخدم محدد موقع المتجر إذا كان لديك مواقع متعددة بحيث يمكن للعميل العثور على الموقع المثالي.
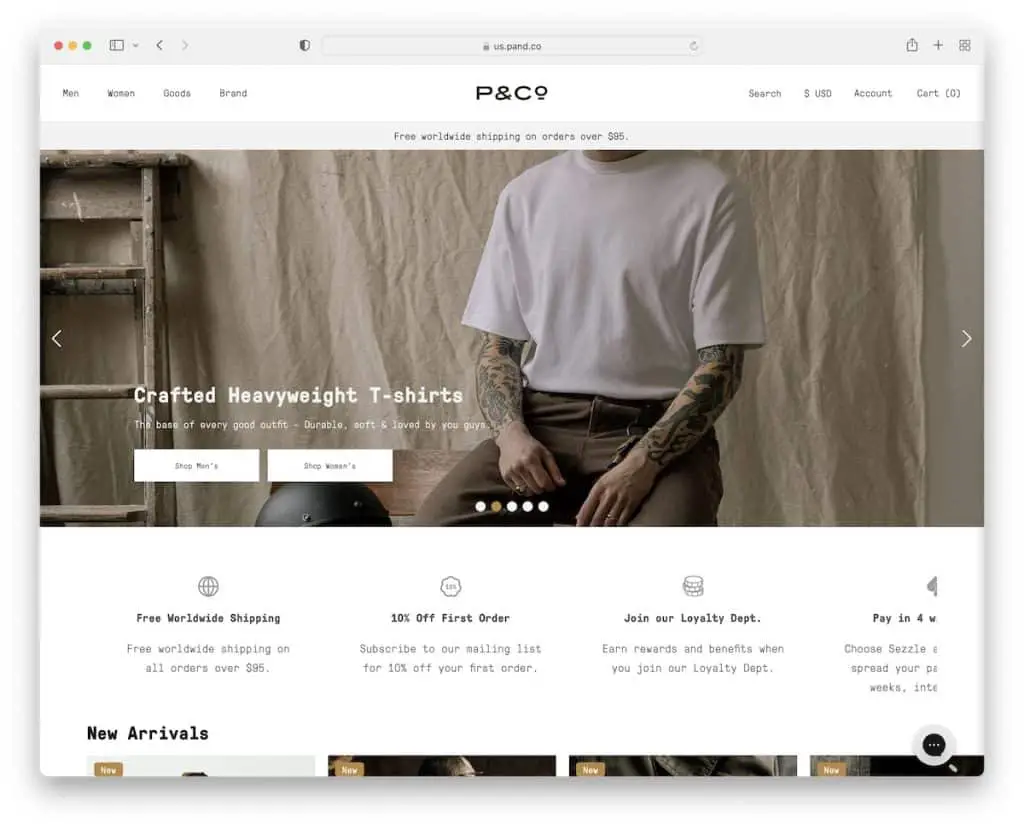
19. شركة P & Co

تستخدم P & Co شريط تمرير أضيق ، لذلك هناك مساحة متبقية لتضمين شريط تمرير إعلامي إضافي في الجزء المرئي من الصفحة.
يطفو الرأس وشريط الإشعارات أعلى الشاشة ، بينما يزودك التذييل بنموذج اشتراك وتفاصيل التسوق وروابط لأقسام الصفحة الأخرى ووسائل التواصل الاجتماعي.
ما هو مفيد أيضًا هما دائري المنتجات المختلفين للوافدين الجدد والمنتجات المميزة ، بحيث يمكنك التمرير سريعًا بينهما.
ملاحظة: وفر مساحة موقع الويب باستخدام دائرة (مجموعات) المنتج.
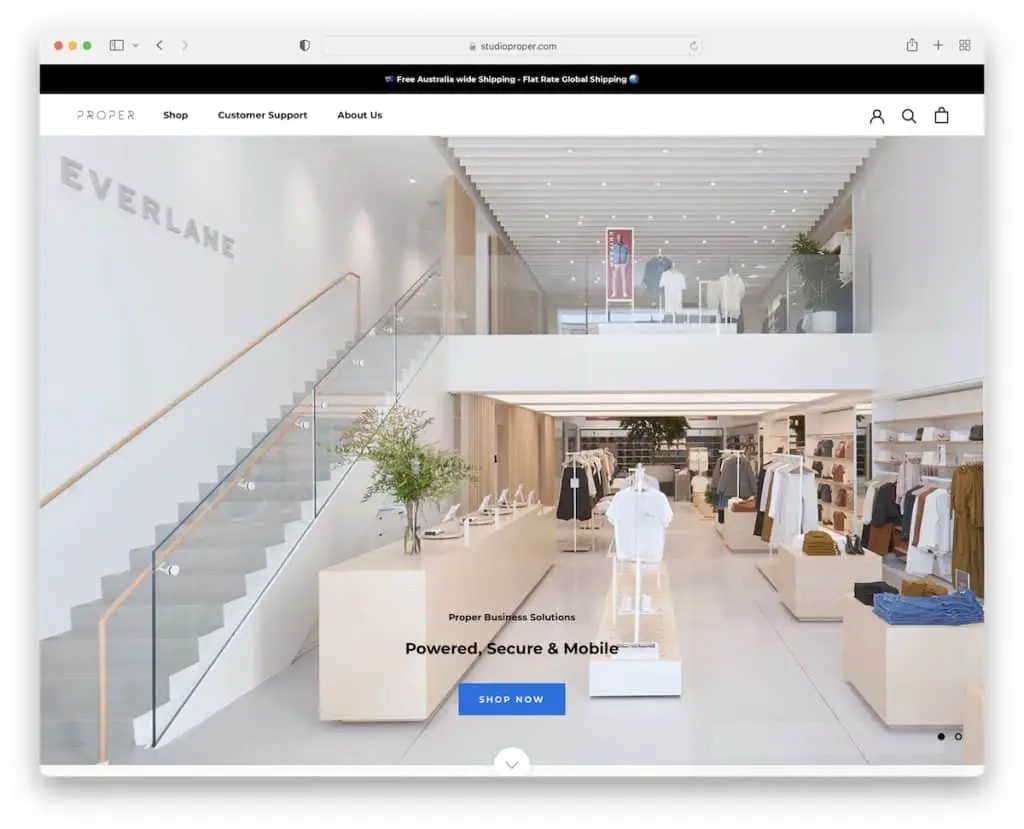
20. السليم

Proper هو متجر آخر على الإنترنت يرحب بالزائرين من خلال شريط تمرير ضخم (بنص أصغر وعبارات CTA).
يعد شريط التنقل أساسيًا للوهلة الأولى ولكنه يفتح قائمة ضخمة ترشدك عبر موقع الويب بالكامل.
التصميم العام السليم مبسط ، لذا فإن التركيز على المنتجات والمحتوى لا يشتت انتباهه عن طريق المؤثرات الخاصة الهائلة.
يستخدمون أيضًا شبكة تغذية Instagram وشريط تمرير مراجعة العملاء لبناء دليل اجتماعي.
ملاحظة: سوف تتألق منتجاتك أكثر بمظهر بسيط وبسيط على موقع الويب.
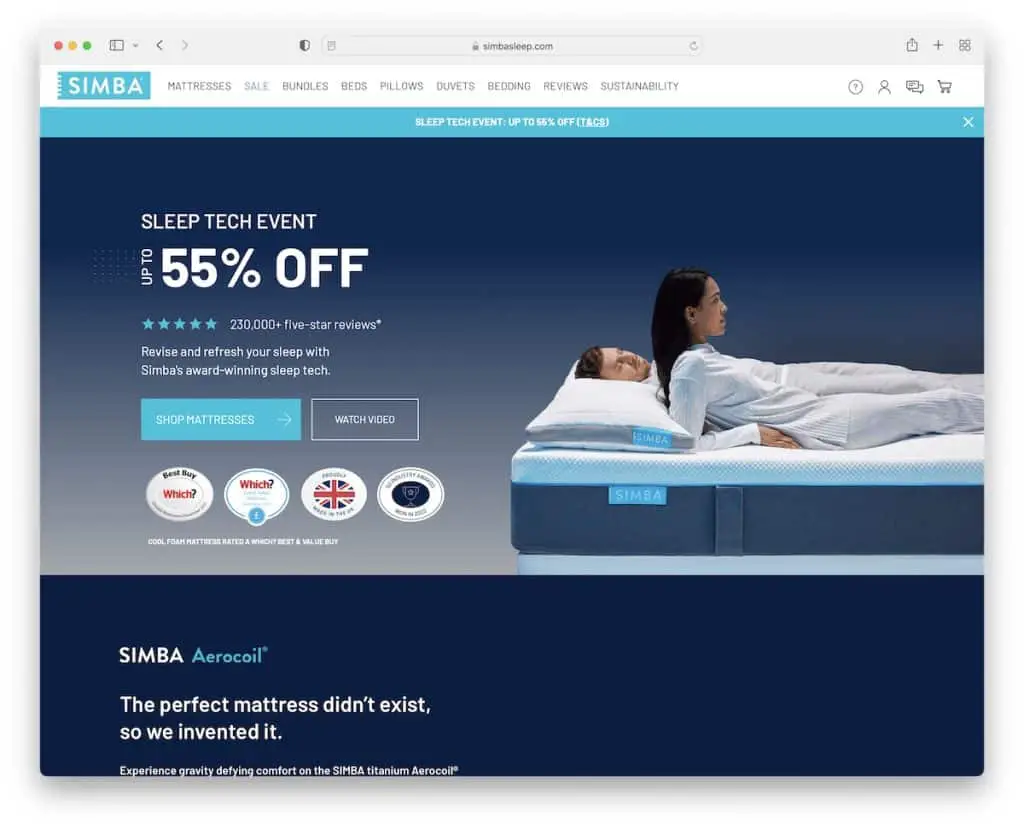
21. سيمبا

لدى Simba جميع أنواع المعلومات المفيدة على موقعها Shopify على الويب إلى جانب منتجاتها لتثقيف العملاء المحتملين وإظهار أنهم محترفين حقيقيين فيها.
يحتوي الرأس على شريط تنقل نظيف مع قائمة ضخمة وشريط إعلام أسفله (يمكنك إغلاقه).
من ناحية أخرى ، يشغل التذييل مساحة أكبر بكثير مع العديد من الأعمدة والروابط والرموز الاجتماعية ومحدد البلد وما إلى ذلك.
ما هو مفيد أيضًا هو زري CTA الموجودان في الجزء المرئي من الصفحة ، حيث يفتح أحدهما مقطع فيديو ترويجيًا مبسطًا.
ملاحظة: استخدم شارات الثقة ومراجعات النجوم والشهادات لبناء ثقة الشركة.
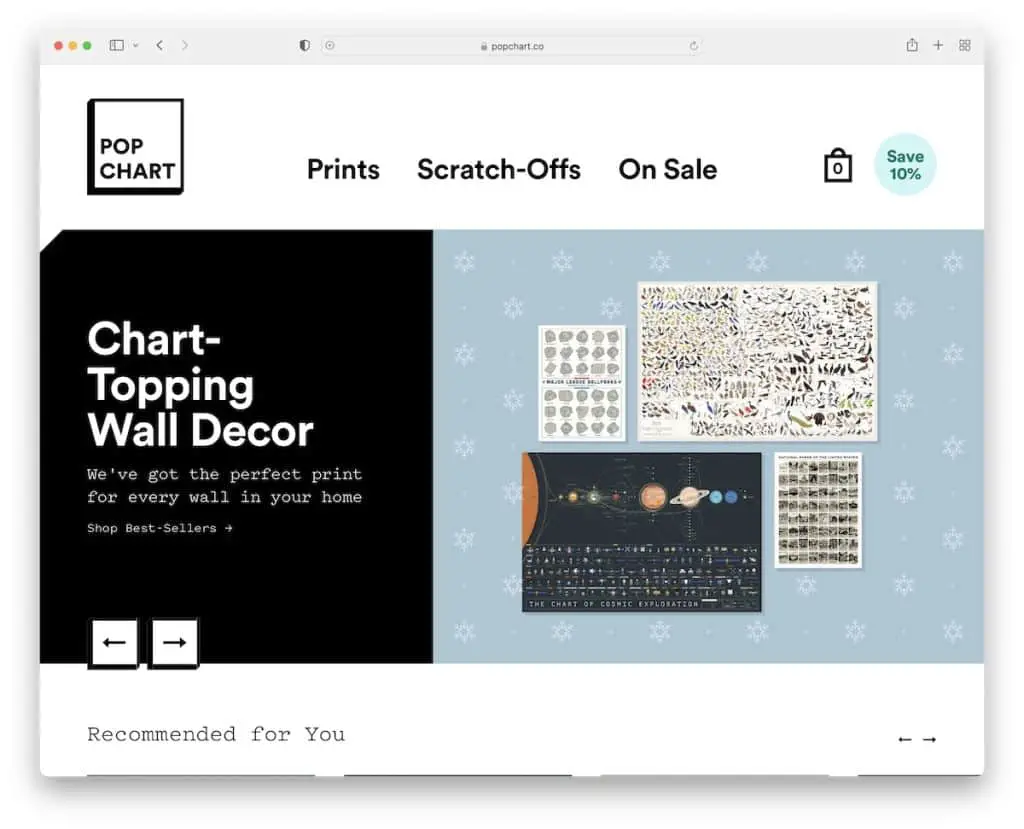
22. البوب الرسم البياني

يحاول Pop Chart جمع بريدك الإلكتروني أولاً من خلال نافذة منبثقة جذابة تخبرك عن رسائل البريد الإلكتروني غير العشوائية.
علاوة على ذلك ، يستخدمون العديد من المنتجات الدوارة مع تأثيرات التحويم الرائعة لجعل عرض المحتوى أكثر جاذبية.
جزء مهم آخر من مخطط البوب هو إشارات العلاقات العامة ، والتي تتضمن بعض الأسماء المرجعية الكبيرة.
نحن نحب حقًا اهتمام Pop Chart بالتفاصيل المنتشرة بدقة في جميع أنحاء موقع الويب النظيف.
ملاحظة: حتى إذا كنت تخطط لإنشاء تصميم ويب بسيط ، فلا يزال بإمكانك إضافة عناصر / تفاصيل إبداعية لجعلها تجربة أكثر بهجة.
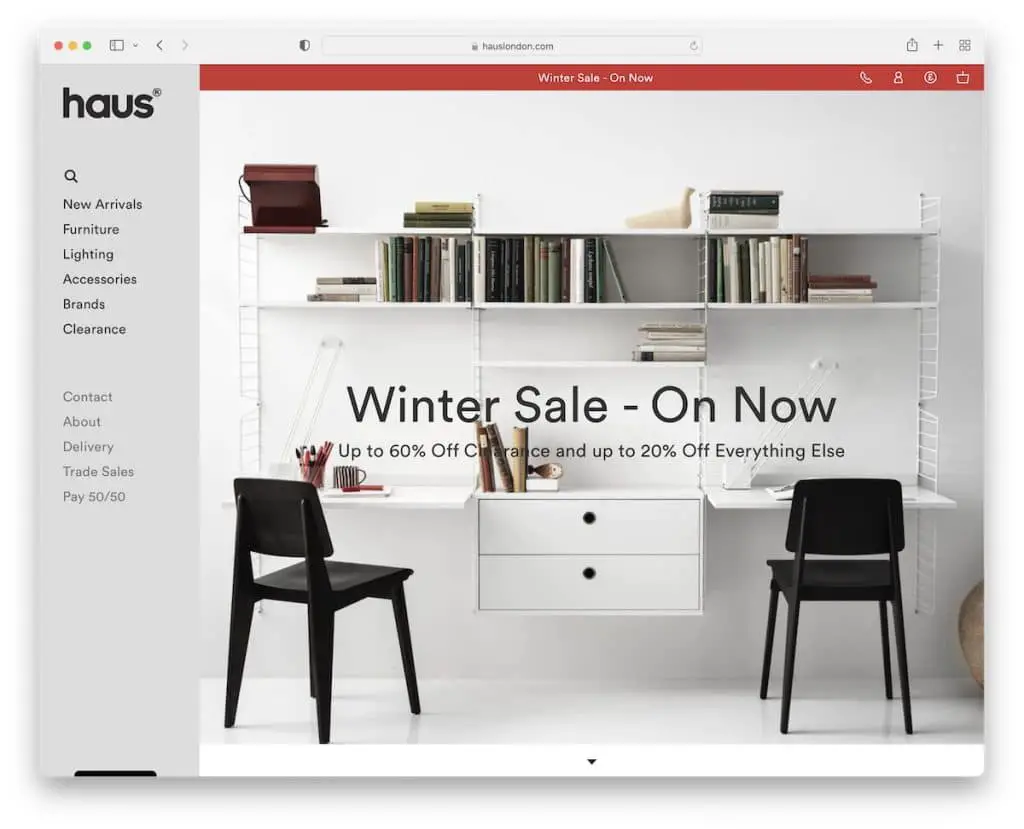
23. هاوس

لم نتمكن من العثور على العديد من مواقع Shopify ذات رأس / قائمة الشريط الجانبي اللاصق عالي الجودة. لكننا وجدنا Haus!
إلى جانب التنقل في الشريط الجانبي ، يحتوي Haus أيضًا على إشعار الشريط العلوي ، مع روابط إضافية ومحول عملات وتذييل متعدد الأعمدة.
ملاحظة: جرب شيئًا مختلفًا عن طريق إنشاء رأس / قائمة الشريط الجانبي.
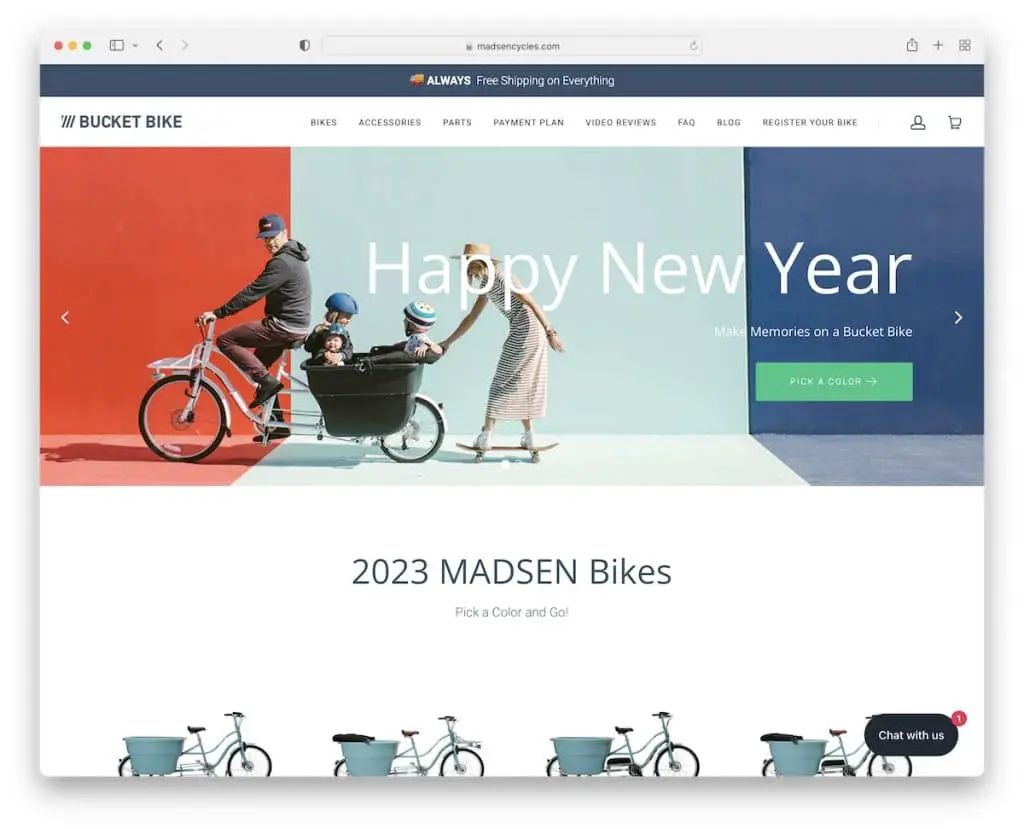
24. دورات مادسن

تحييك Madsen Cycles باستخدام شريط تمرير وشريط إعلام للشحن المجاني وشريط تنقل نظيف.
ستجد زرًا ثابتًا للحصول على خصم على الجانب الأيسر (إذا قمت بإغلاق النافذة المنبثقة) ، وهو تذكير دائم. عنصر عائم آخر هو وظيفة الدردشة المباشرة في الزاوية اليمنى السفلية.
تمتلك Madsen Cycles أيضًا أحد أفضل العروض التقديمية للمنتجات على الصفحة الرئيسية ، حيث تعرض جميع منتجاتها بجميع الألوان المتاحة ولكن بدون أي نص - مما يجعلها بسيطة ولكنها رائعة.
ملاحظة: أضف زرًا ثابتًا لتذكير الزائر بصفقة / بيع / خصم خاص ، حتى بالنسبة للاشتراك المباشر في النشرة الإخبارية.
اعلمنا اذا اعجبك المنشور
