أفضل 25 مدونة لإلهامك في عام 2022
نشرت: 2022-12-20مرحبًا بك في مجموعتنا التي تضم أفضل المدونات لمساعدتك على اكتساب أفكار جديدة عند إنشاء مدوناتك.
لقد غطينا كل شيء بدءًا من التصميمات فائقة البساطة إلى التصاميم الأكثر تقدمًا ، الفاتحة والداكنة.
كما ستجد أيضًا أنواعًا مدونات شخصية ، ومدونات سفر ، وغذاء ، وتقنية ، والعديد من أنواع المدونات الأخرى ، لذلك هناك ما يناسب الجميع.
يعد إنشاء مدونة أمرًا سهلاً في الوقت الحاضر ، ولا تحتاج إلى خبرة في البرمجة والتصميم لتحقيق ذلك.
يمكنك اختيار إما سمة مدونة WordPress أو منشئ مواقع الويب للمدونات والبدء على الفور.
الآن دعنا نتحقق معًا من أمثلة المدونات الرائعة هذه.
أفضل المدونات والأمثلة لإلهامك
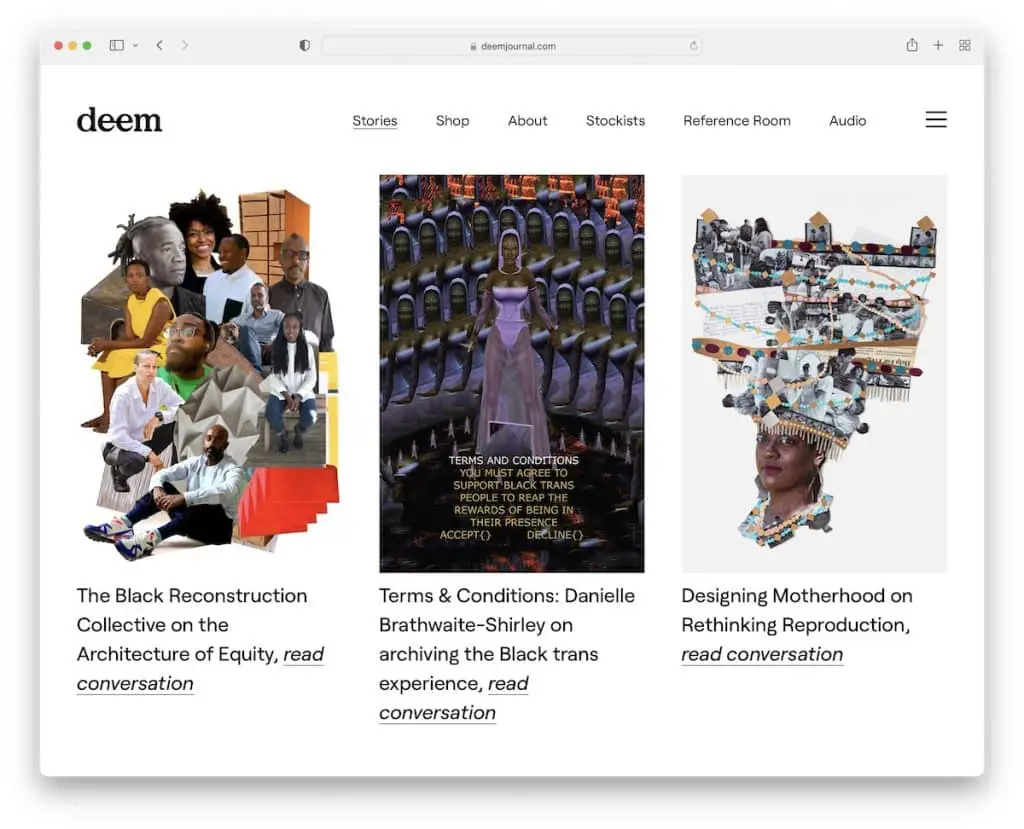
1. مجلة ديم
بنيت مع : Squarespace

يحتوي Deem Journal على صفحة رئيسية جريئة على غرار الشبكة مع قصص متعددة يمكنك النقر فوقها وقراءتها.
يختفي العنوان عند بدء التمرير ولكنه يظهر مرة أخرى في التمرير الخلفي. الأمر المثير للاهتمام أيضًا هو أن هذه المدونة لا تحتوي على تذييل.
ملاحظة : قم بإزالة التذييل إذا كنت تريد إنشاء مظهر أنظف.
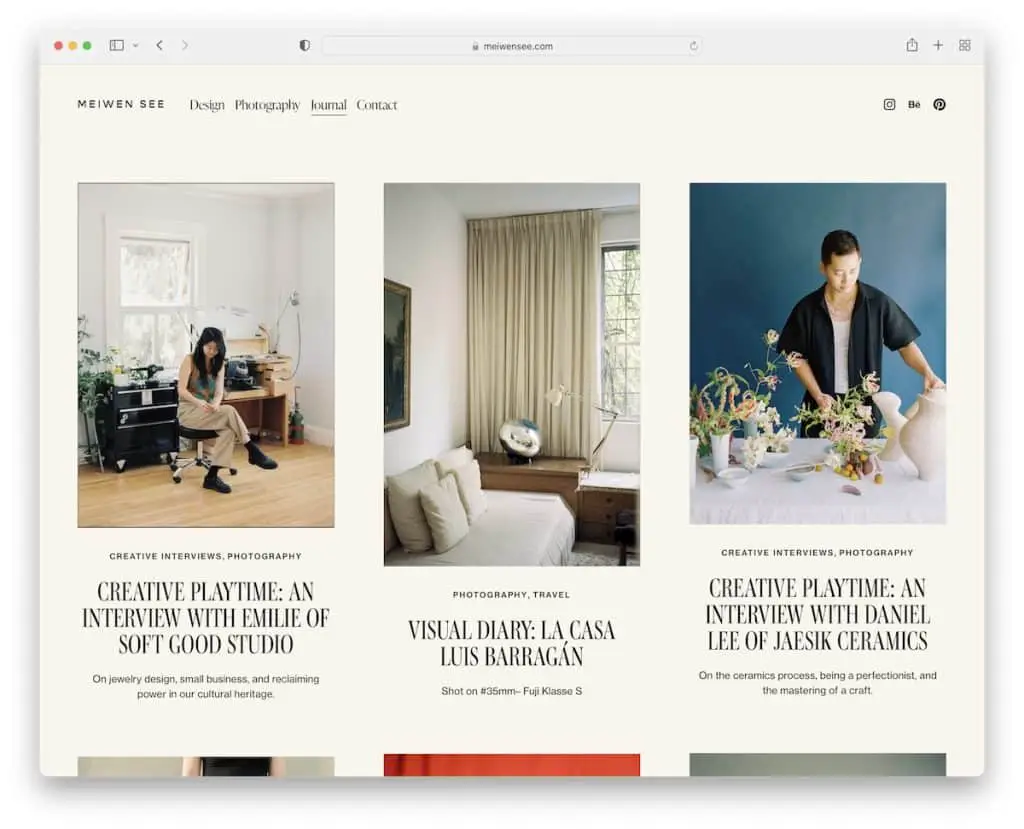
2. Meiwen See
بنيت مع : Squarespace

مجلة Meiwen See على الإنترنت بسيطة ، مع تصميم حديث وبعض الرسوم المتحركة الرائعة التي تضفي البهجة على التجربة.
في حين أن معظم الصور المصغرة ثابتة ، إلا أن إحداها متحركة ، وتتحول بين صورتين لمزيد من المشاركة.
يوجد أيضًا قسم كبير جدًا به نموذج اشتراك في النشرة الإخبارية لا يمكن لأحد أن يفوته.
ملاحظة : اجمع العملاء المحتملين وحوّلهم إلى قراء مخلصين للمدونات عبر التسويق عبر البريد الإلكتروني.
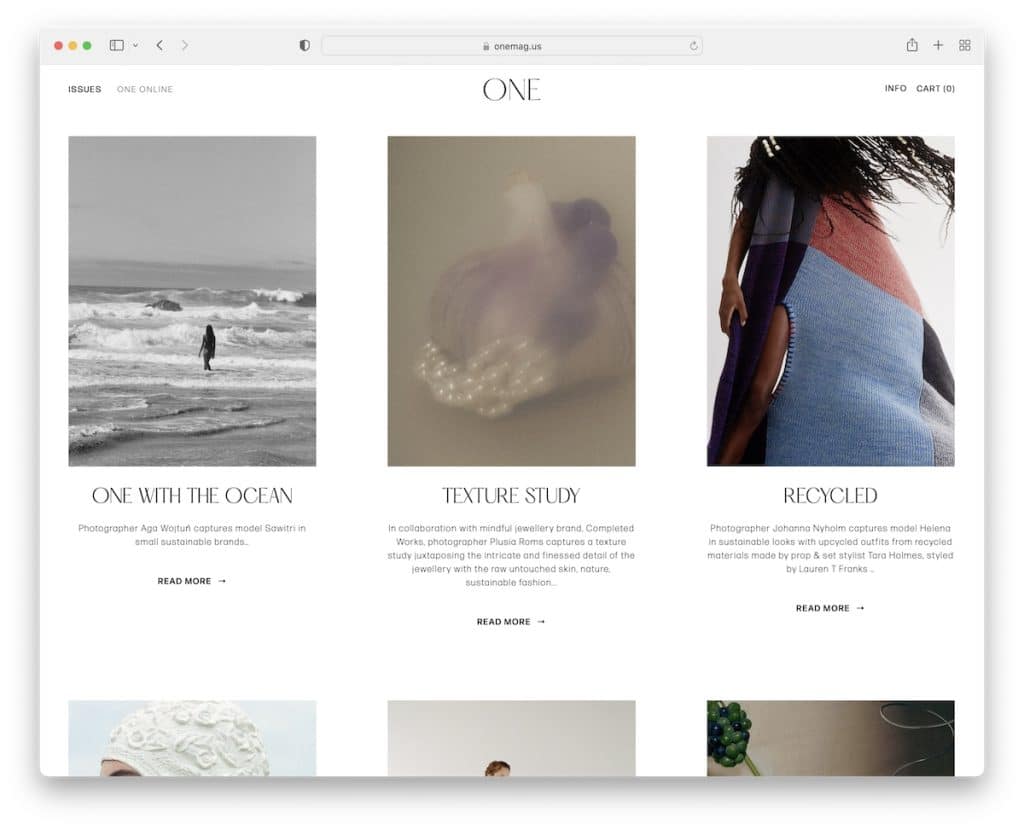
3. ماج واحد
بنيت مع : Squarespace

يحافظ One Mag على الأشياء نظيفة للغاية من خلال قسم المدونة الخاص به ، مما يضمن تمتع الجميع بالمحتوى دون تشتيت الانتباه.
يشعر رأس الصفحة وتذييلها بواحد من قاعدة موقع الويب ، مما يمنحه مظهرًا أكثر نقاءً.
ملاحظة : حافظ على التدفق سليمًا من رأس إلى تذييل الصفحة دون إبراز الاثنين.
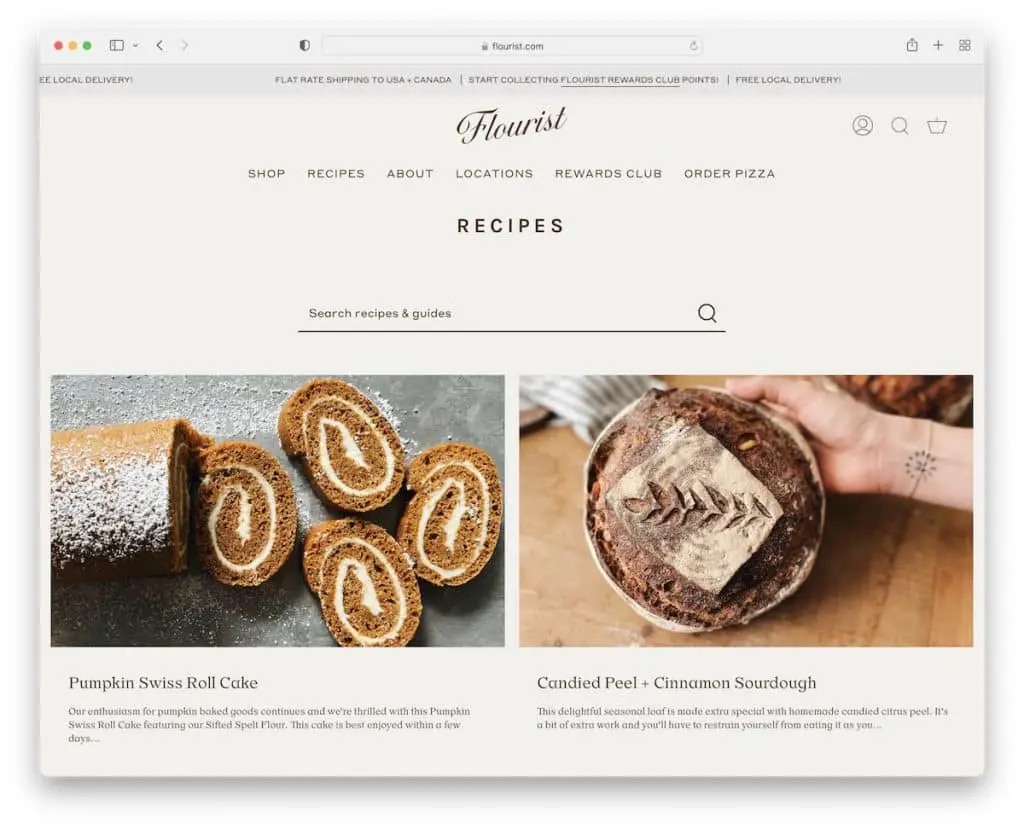
4. وصفات بائع الزهور
بنيت مع : Shopify

يحتوي تصميم مدونة الطعام في Flourist Recipes على عمودين مع شريط بحث في الأعلى للعثور على الوصفات والأدلة بشكل أسرع.
تحتوي الصفحة على شريط علوي منزلق به إشعارات ورأس عائم مع قائمة ضخمة للوصول السريع.
علاوة على ذلك ، فإن المشاركات الفردية نظيفة للغاية ، مع وجود شريط جانبي مثبت بحيث يمكنك النقر فوق المنتجات ذات الصلة والمقالات الحديثة في أي وقت.
ملاحظة : استخدم قائمة ضخمة إذا كان لديك الكثير من المحتوى.
قد تكون مهتمًا أيضًا بدليلنا حول كيفية بدء مدونة طعام اليوم باستخدام WordPress.
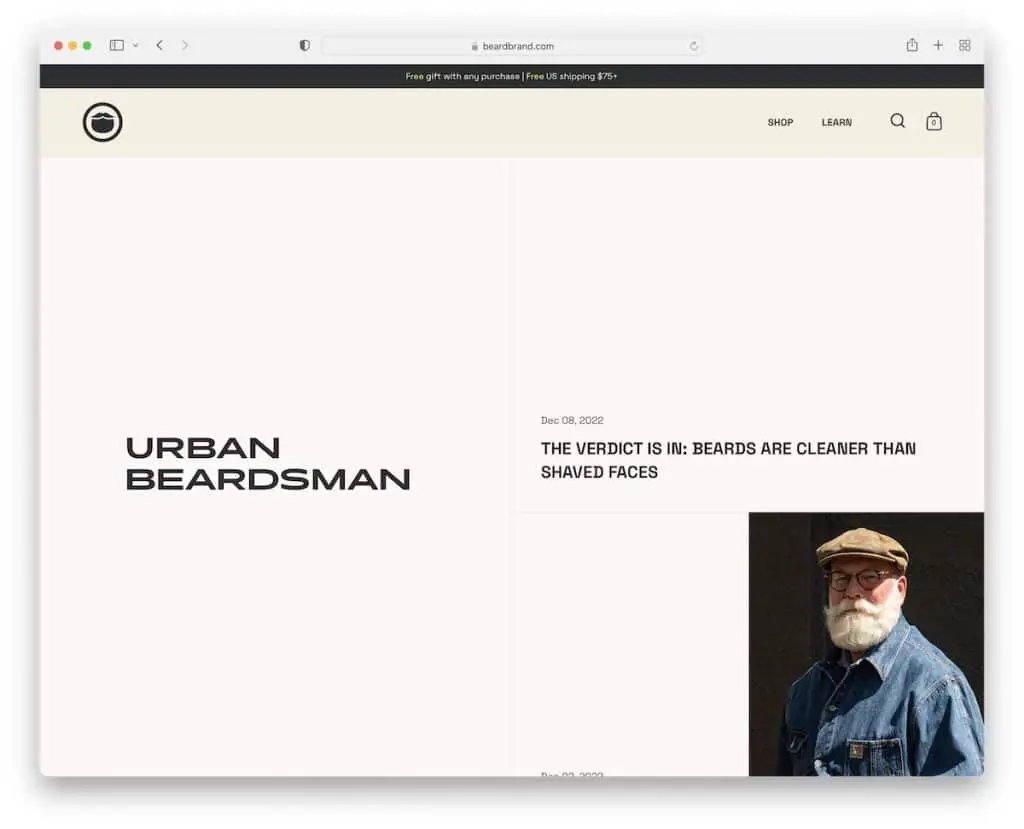
5. الحضرية بيردسمان
بنيت مع : Shopify

لا تشبه مدونة Urban Beardsman أي مدونة أخرى أضفناها إلى هذه المجموعة من الأمثلة الملحمية.
يحتوي على تصميم تقسيم الشاشة مع قسم أيسر لزج وقسم تمرير يمين حيث يمكنك العثور على أحدث المنشورات.
بالإضافة إلى ذلك ، تتميز كل صورة مصغرة للمنشور أيضًا بتصميم مقسم مع العنوان والتاريخ على اليسار والصورة على اليمين.
ملاحظة : يمكن أن يعمل تصميم المدونة على شاشة مقسمة (مثل Urban Beardsman) جيدًا للعلامات التجارية.
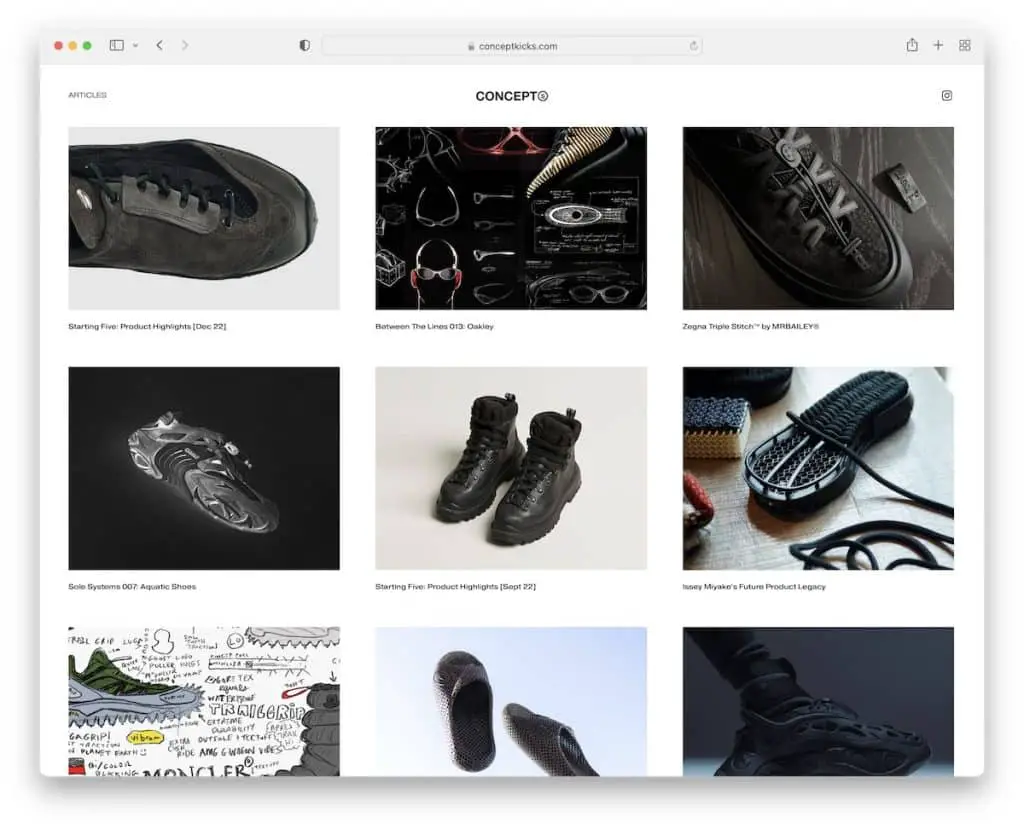
6. مفهوم الركلات
بنيت مع : Squarespace

تدير Concept Kicks مدونة أنيقة على غرار الشبكة برأس عائم يركز على الصور وليس كثيرًا على النص. عناوين المنشورات صغيرة مقارنة بالمحتوى المرئي ولكنها تعمل بشكل جيد لهذا المظهر البسيط.
تحتوي المدونة أيضًا على تذييل مبسط للغاية مع قائمة ونص حقوق النشر.
ملاحظة : دع الجميع يقدر الصور بشكل أكبر باستخدام الصور المصغرة الأكبر حجمًا.
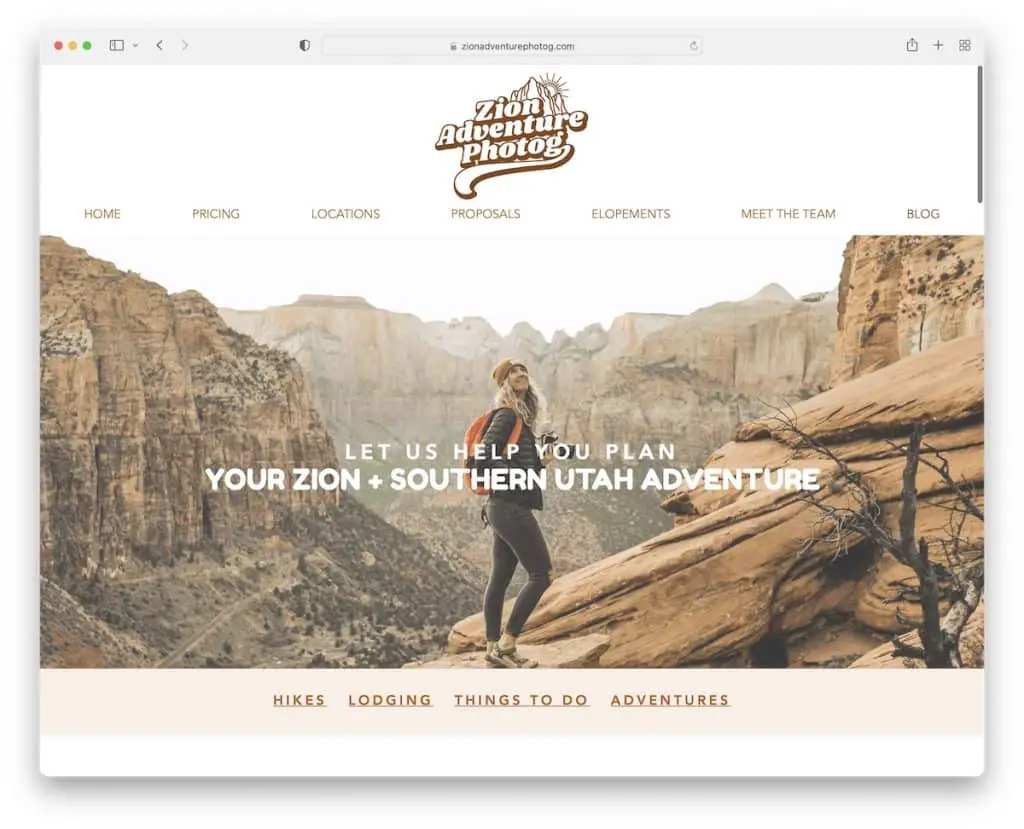
7. صهيون مغامرة التصوير
بنيت مع : Wix

لقد رأينا بالفعل بعض المدونات البسيطة والنظيفة ، لكن Zion Adventure Photog هو عكس ذلك تمامًا.
يحتوي على لافتة المنظر ذات العرض الكامل والتي تستمر مع الأقسام المختلفة التي تتيح الوصول إلى المحتوى الذي يجب قراءته.
يحتوي Zion Adventure Photog أيضًا على موجز Instagram رائع يفتح المنشورات في النوافذ المنبثقة.
ملاحظة : استخدم مدونتك لبناء متابعين لـ IG من خلال موجز جذاب.
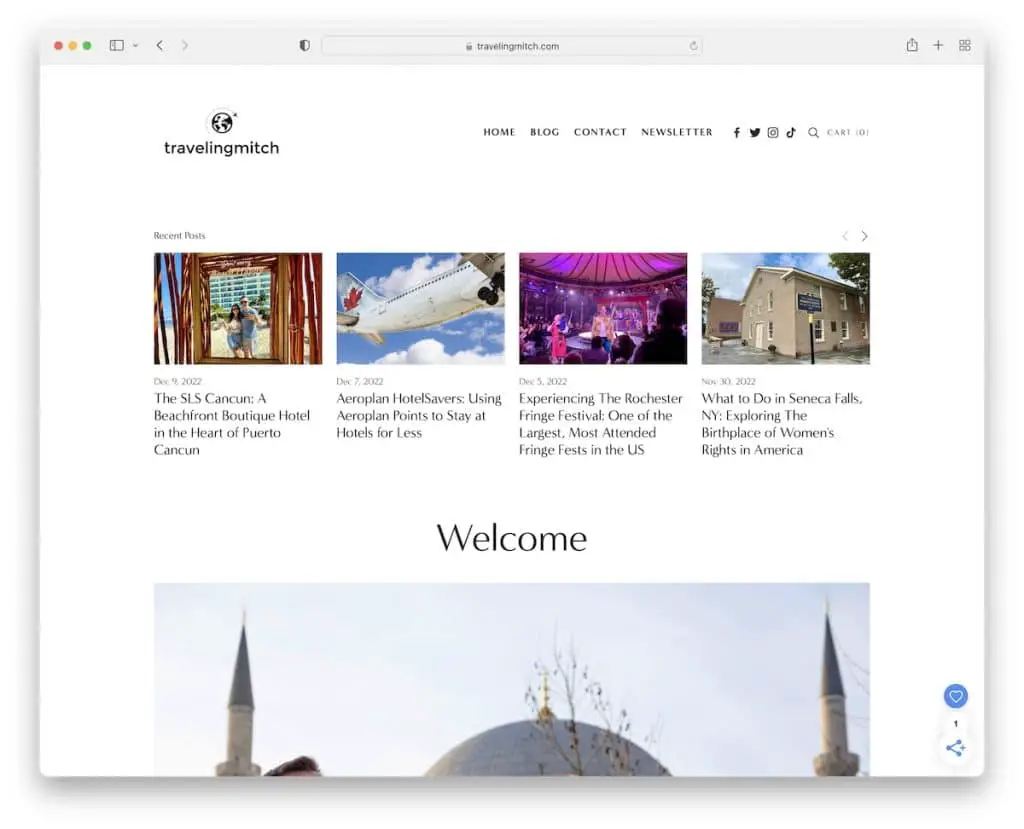
8. السفر ميتش
بنيت مع : Squarespace

جعل السفر ميتش الصفحة الرئيسية لمدونته عملية للغاية ، باستخدام أقسام متعددة لعرض المشاركات الحديثة والفئات المختلفة.
لكنه أضاف أيضًا مقدمة قصيرة عن هويته ومشروعه بصورة تجعله أكثر شخصية.
ملاحظة : قدِّم وأظهر نفسك إذا كنت تدير مدونة شخصية لتصل إلى مستوى شخصي أكثر (نعم!) مع معجبيك.
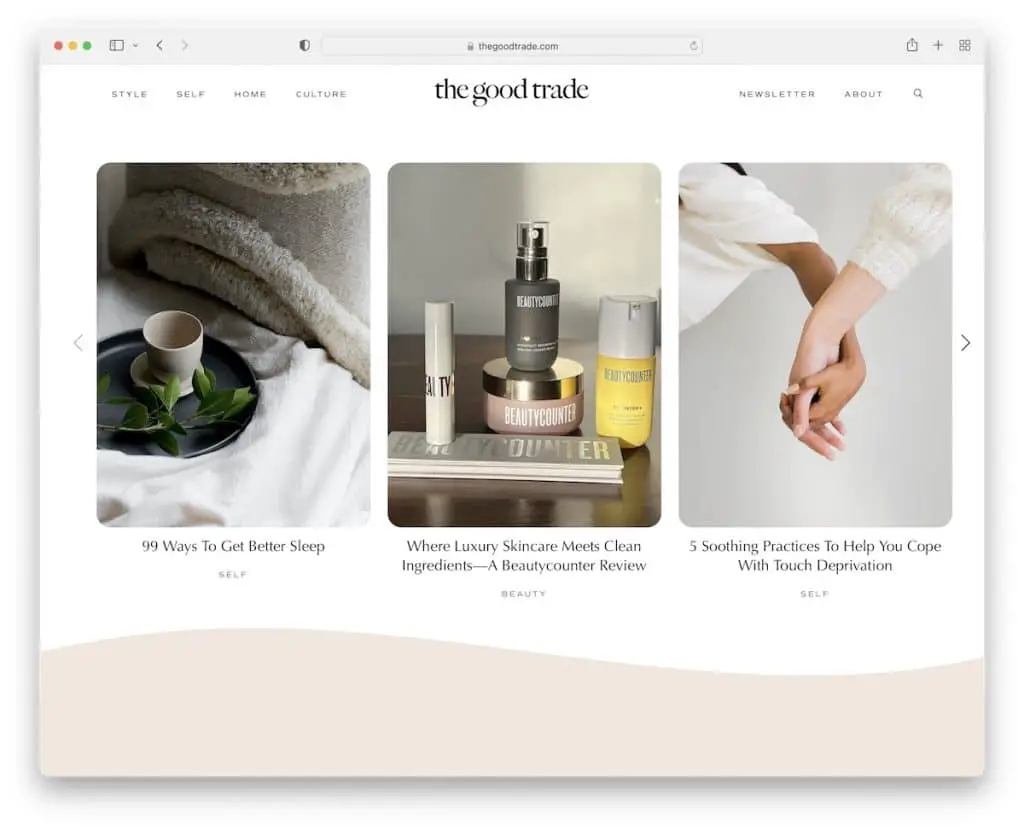
9. التجارة الجيدة
بنيت مع : Squarespace

يبدأ Good Trade بثلاثة من المنشورات الأخيرة حتى يتمكن الزائر من البدء بمحتوى جديد. التالي هو نموذج اشتراك في رسالة إخبارية مع نص يشرح كيفية استخدامهم للتسويق عبر البريد الإلكتروني.
يستخدم Good Trade التنقل العائم مع قائمة منسدلة للوصول إلى الصفحات والفئات الأخرى دون الحاجة إلى التمرير مرة أخرى إلى الأعلى.
ملاحظة : أضف مزيدًا من التألق على أحدث مقالاتك من خلال وضعها في الجزء المرئي من الصفحة.
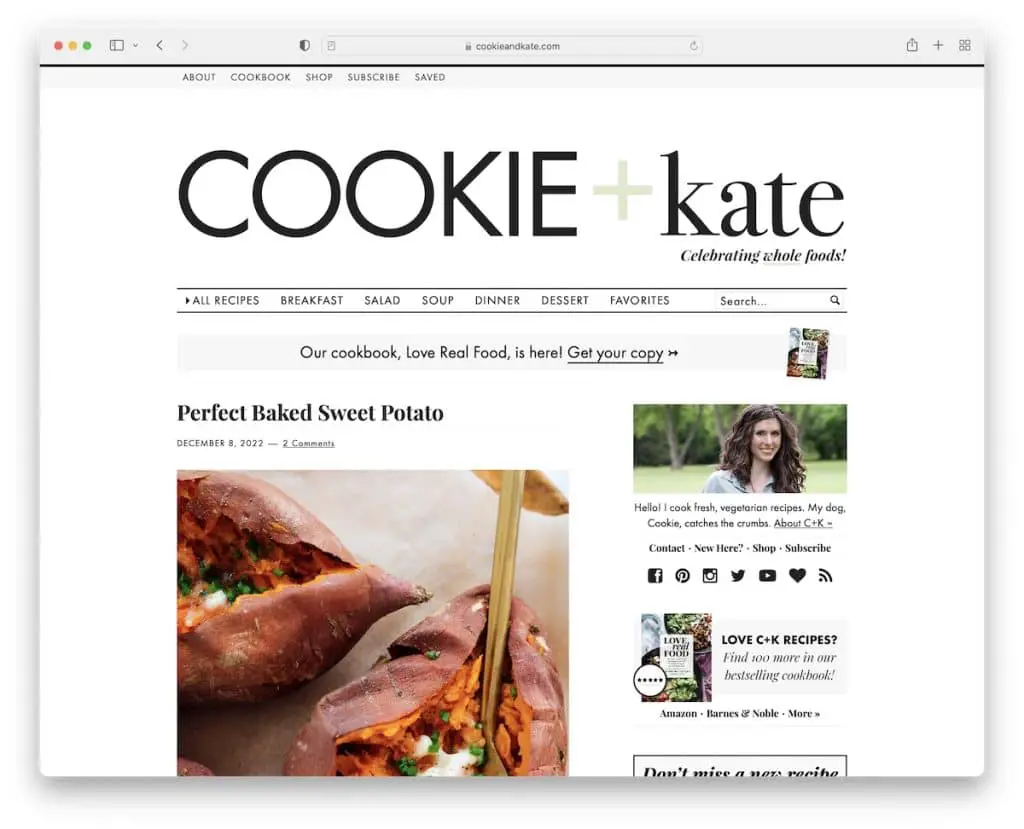
10. كوكي وكيت
بنيت مع : مجلة برو الموضوع

Cookie And Kate هي مدونة تقليدية ذات رأس كبير (مع قائمة وشريط بحث) وشريط علوي به روابط إضافية.
مقتطفات كل منشور مكثف للغاية ، ويكشف عن أكثر من مجرد نظرة خاطفة. علاوة على ذلك ، يتكون الشريط الجانبي من عناصر واجهة مستخدم متعددة ولافتة إعلانية تلتصق بشاشتك أثناء التمرير.
ملاحظة : امنح القارئ سببًا للنقر على منشور المدونة بالكامل وقراءته مع مقتطف أطول.
هل تحتاج إلى المزيد من موضوعات مدونة الطعام في WordPress؟ لدينا مجموعة كاملة جاهزة لك.
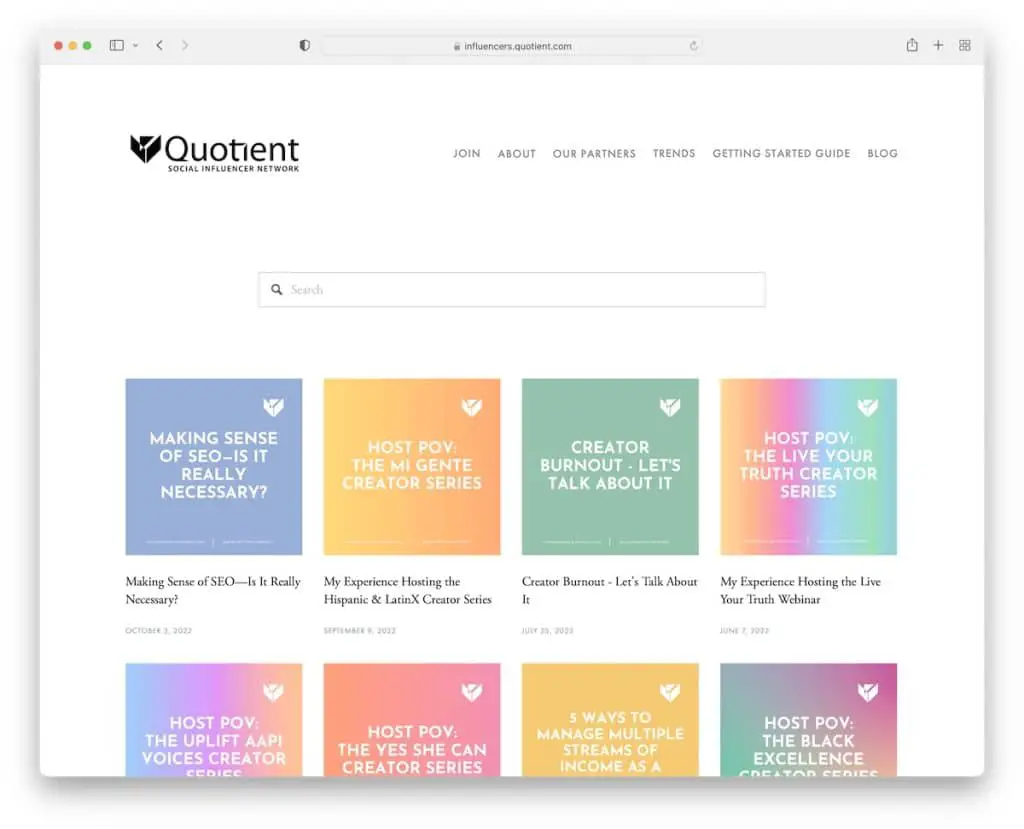
11. شبكة المؤثرات الاجتماعية الحصة
بنيت مع : Squarespace

تمتلك شبكة Quotient Social Influencer Network شبكة من الصور المصغرة للنشر النابضة بالحياة والتي تحافظ على المظهر البسيط أكثر ديناميكية.
العنوان بسيط ، مع قائمة ذات تأثير تمرير رائع ، وتسليط الضوء على العنصر الحالي والقائمة المنسدلة.
أيضًا ، تجعل وظيفة البحث المباشر العثور على المقالات المطلوبة أسرع.
ملاحظة : استخدم البحث المباشر لتعزيز تجربة مستخدم مدونتك.
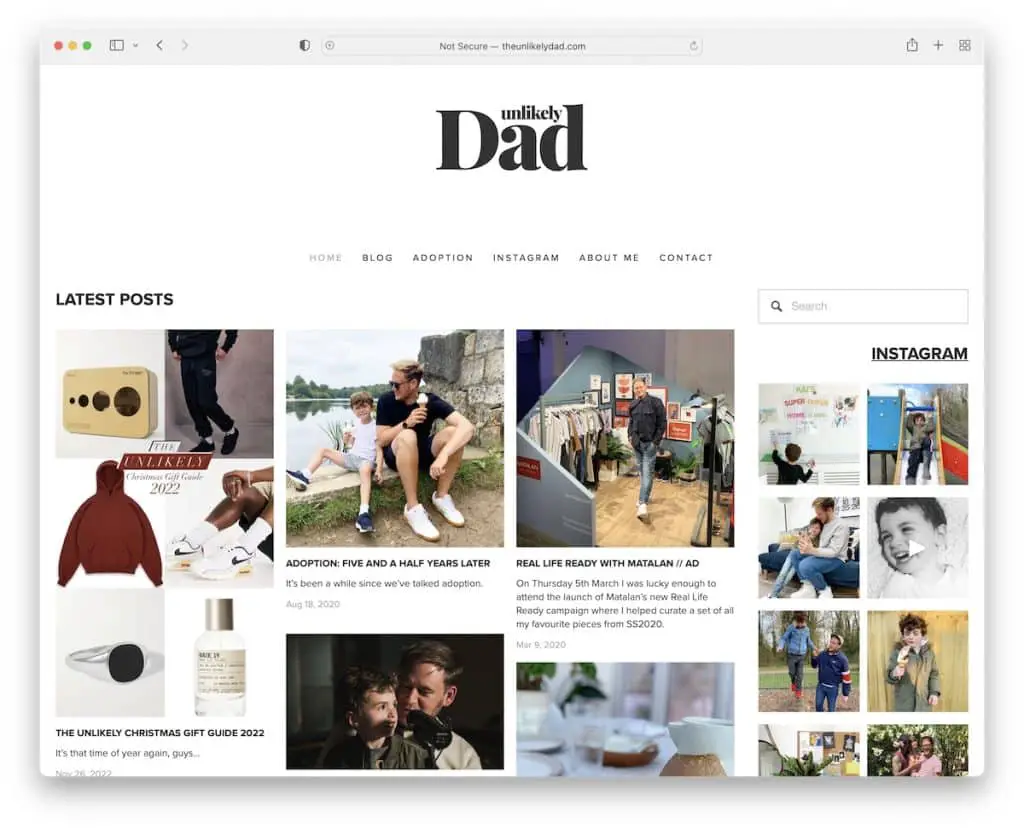
12. أبي غير محتمل
بنيت مع : Squarespace

Unlikely Dad عبارة عن مدونة من ثلاثة أعمدة بها شريط جانبي يمين ورأس بسيط. بالنسبة للتذييل ، ستجد أرشيفًا كاملاً لمشاركات المدونة حسب الشهر والرموز الاجتماعية.
تعطي المشاركات الفردية مظهرًا أنظف بدون الشريط الجانبي.
ملاحظة : المدونة المكونة من ثلاثة أعمدة مع الصور المصغرة والعناوين والمقتطفات تمنح الزوار المزيد من الأسباب للنقر والقراءة.
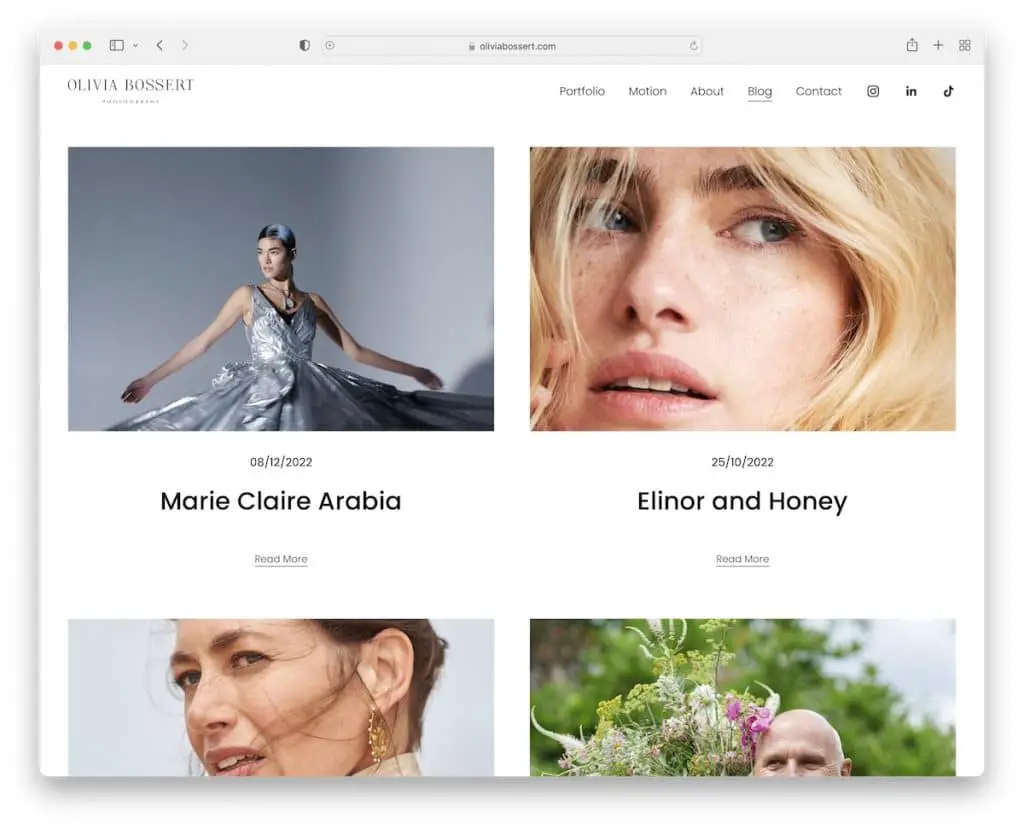
13. أوليفيا بوسرت
بنيت مع : Squarespace


يحتوي قسم مدونة أوليفيا بوسرت على منشورات بتخطيط من عمودين يعرض التاريخ والعنوان وزر قراءة المزيد.
رأس الصفحة وتذييلها مبسّطان ويمتزجان بشكل جيد مع الخلفية البيضاء.
ملاحظة : المشاركات ذات الصور المصغرة الضخمة تحافظ على توازن التصميم البسيط.
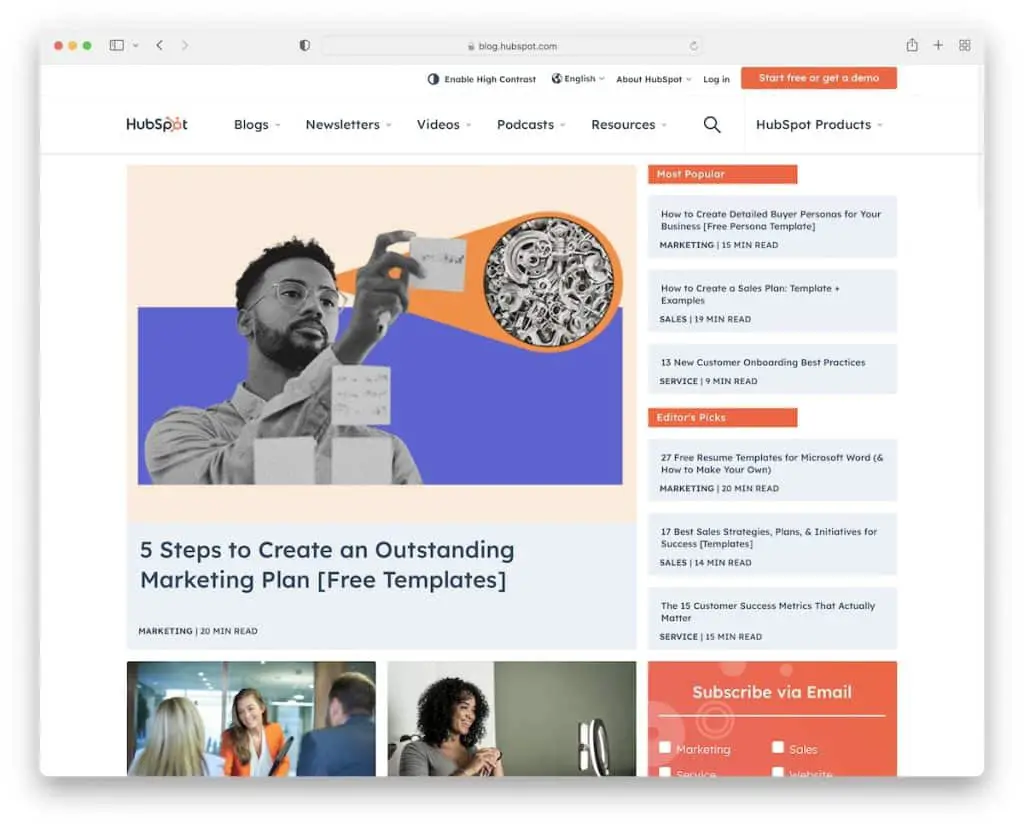
14. HubSpot Blog
بنيت مع : HubSpot CMS

مع ضخامة مدونة HubSpot ، فهم يعرفون بالضبط ما يفعلونه للحفاظ على القراء.
التصميم يشبه المجلات بشكل أكبر ، مع خلفية بيضاء وأقسام وعناصر متعددة ، مما يوفر محتوى في فئات مختلفة.
يتميز الرأس اللاصق بقائمة ضخمة ووظيفة بحث تفتح بحثًا مباشرًا بملء الشاشة.
ملاحظة : حافظ على التصميم خفيفًا وبسيطًا إذا كنت تخطط لدفع الكثير من المحتوى.
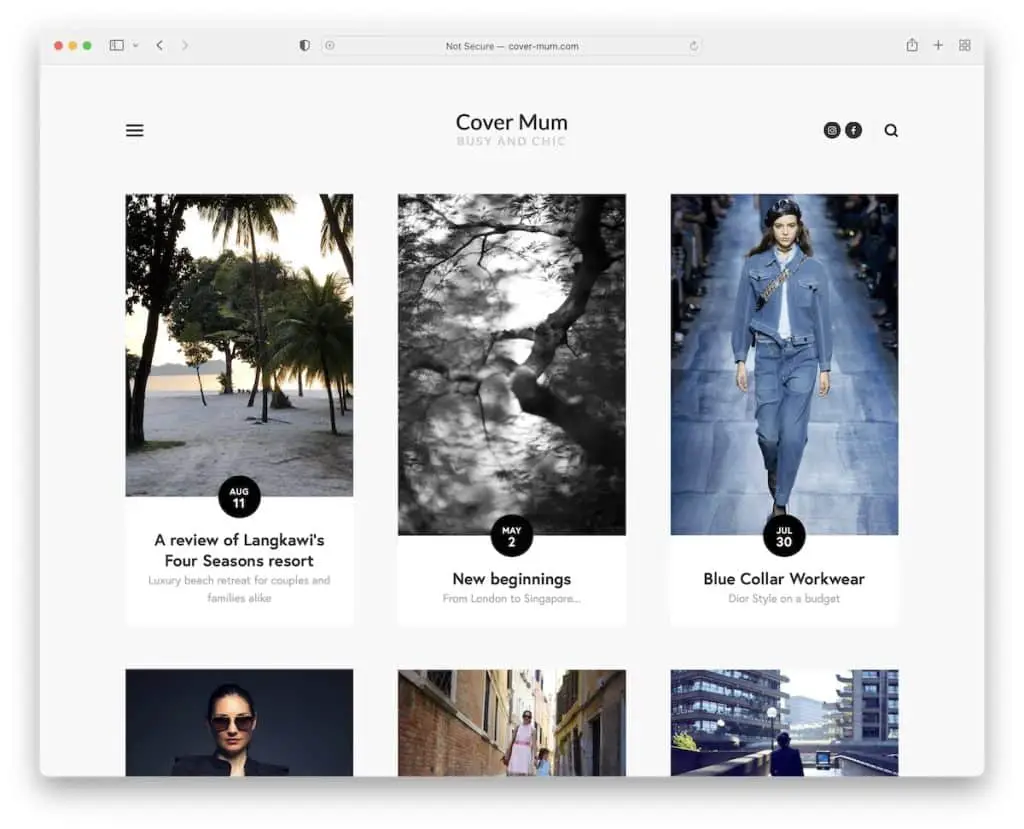
15. تغطية أمي
بنيت مع : Squarespace

يحافظ Cover Mum على بساطته برأس نظيف ، باستخدام أيقونة قائمة الهامبرغر التي تنزلق من الشريط الجانبي الأيسر.
تحتوي قاعدة المدونة على شبكة من ثلاثة أعمدة مع زر تحميل المزيد.
وبينما يكون التذييل نظيفًا ، فإنه يتميز أيضًا باشتراك في النشرة الإخبارية ونماذج اتصال مع أيقونات IG و FB.
ملاحظة : تعتبر أيقونة قائمة همبرغر رائعة إذا كنت ترغب في تبسيط العنوان.
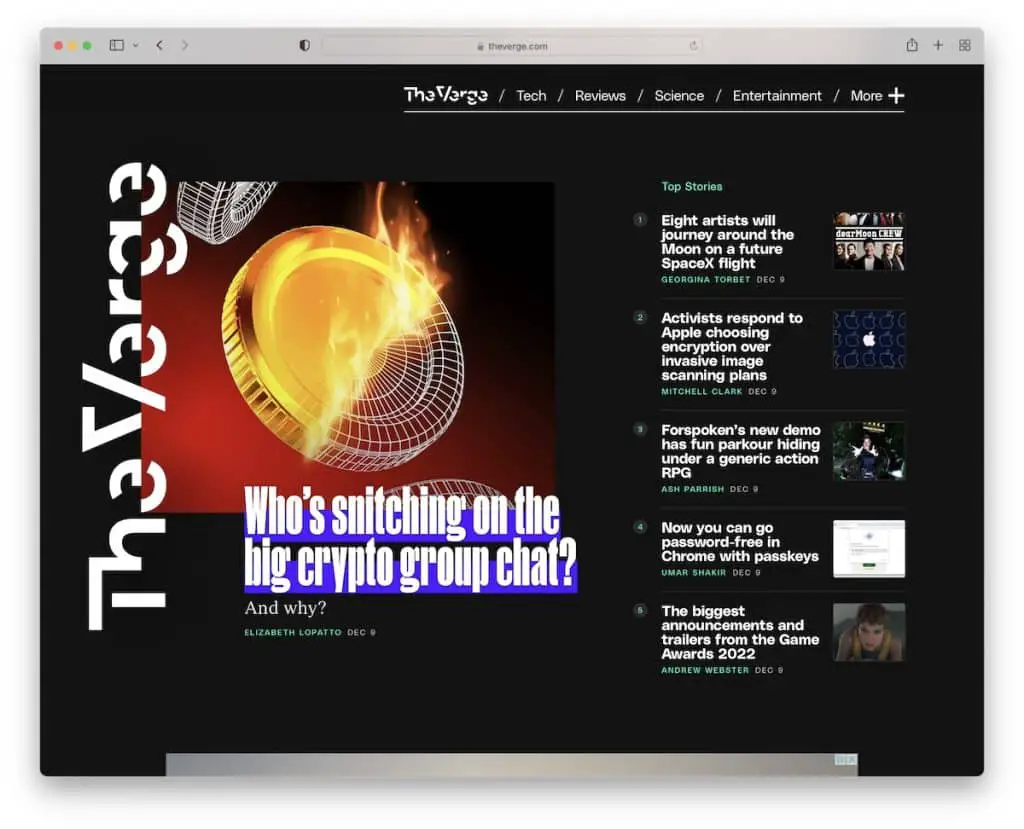
16. الحافة
بنيت مع : الكورس

ما يجعل The Verge مختلفًا على الفور عن المدونات الأخرى في هذه القائمة هو تصميمه الداكن ، مما يخلق إحساسًا أكثر تميزًا.
الصفحة الرئيسية مليئة بالكثير من المحتوى ، لكن هيكلها المقسم يجعلها أكثر قابلية للقراءة. أيضًا ، العناصر اللاصقة فريدة جدًا وتضفي على الأشياء ألوان الخلفية الزاهية.
ملاحظة : إذا كان كل شخص يستخدم تصميم مدونة باللون الأبيض أو الفاتح ، فيمكنك عمل تصميم باللون الأسود أو الداكن.
يمكنك أيضًا إنشاء مدونة / مجلة مماثلة باستخدام سمات WordPress الخاصة بالمدونة التقنية هذه.
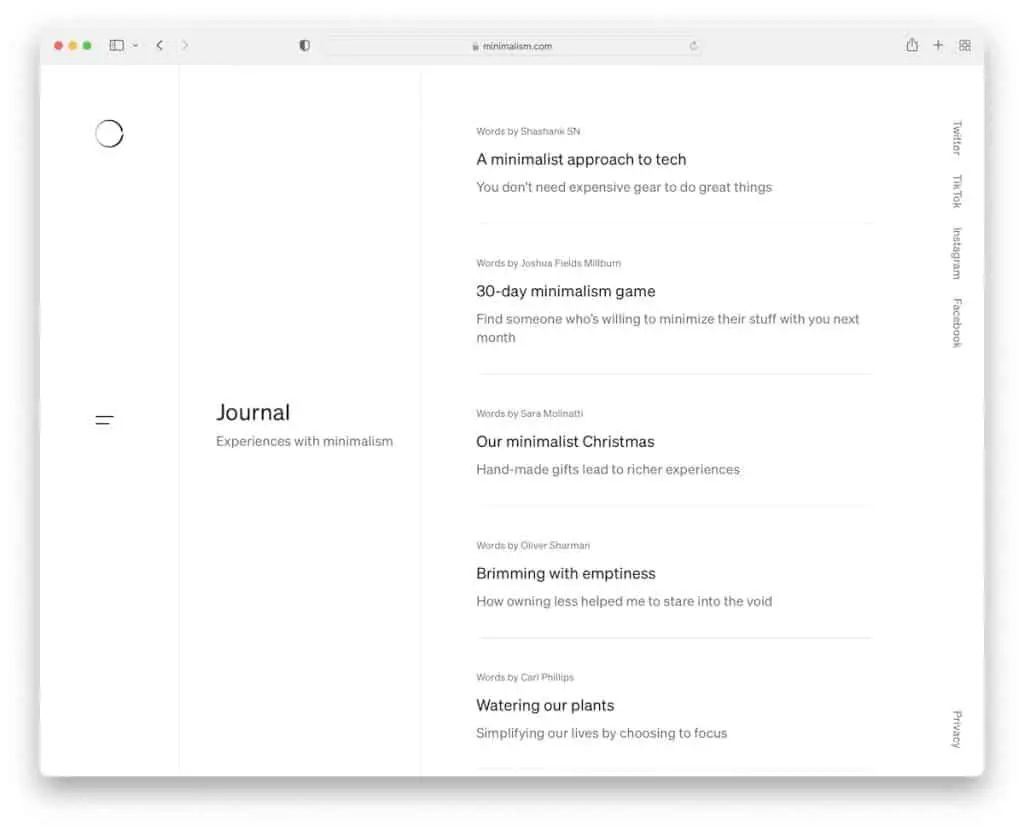
17. بساطتها
بنيت مع : كيربي

لقد رأينا تصميمًا مشابهًا لتخطيط الشاشة المنقسمة في Urban Beardsmen ، ولكن - ومن هنا جاءت التسمية - تخلصت Minimalism من جميع الأشياء "الفاخرة" ، مما يجعلها بسيطة حتى النخاع.
نص فقط.
يعد رأس / قائمة الشريط الجانبي عنصرًا آخر يقوم Minimalism بعمله بشكل مختلف عن معظم العناصر الأخرى.
ملاحظة : استخدم رأس الشريط الجانبي للحصول على لمسة أكثر انتعاشًا.
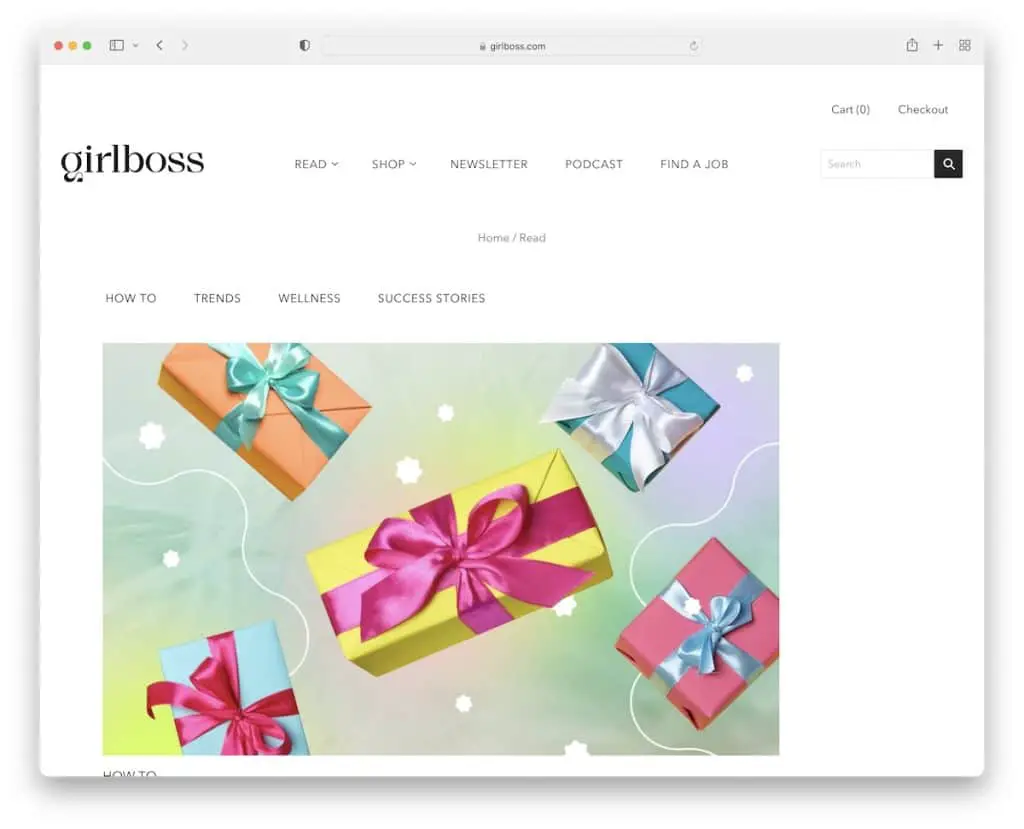
18. Girlboss
بنيت مع : Shopify

تعرف Girlboss كيفية القيام بالأشياء مع مراعاة سهولة القراءة والنظافة ، على الرغم من أنك ستجد الكثير من منشورات المدونة على الصفحة الرئيسية.
هناك أيضًا قسم جذاب "Get the Girlboss daily" يروج للنشرة الإخبارية. ما نحبه أيضًا هو تذييل الصفحة بخلفية سوداء ، بينما يستخدم باقي الموقع اللون الأبيض.
ملاحظة : اجعل التذييل أكثر بروزًا باستخدام لون خلفية غامق.
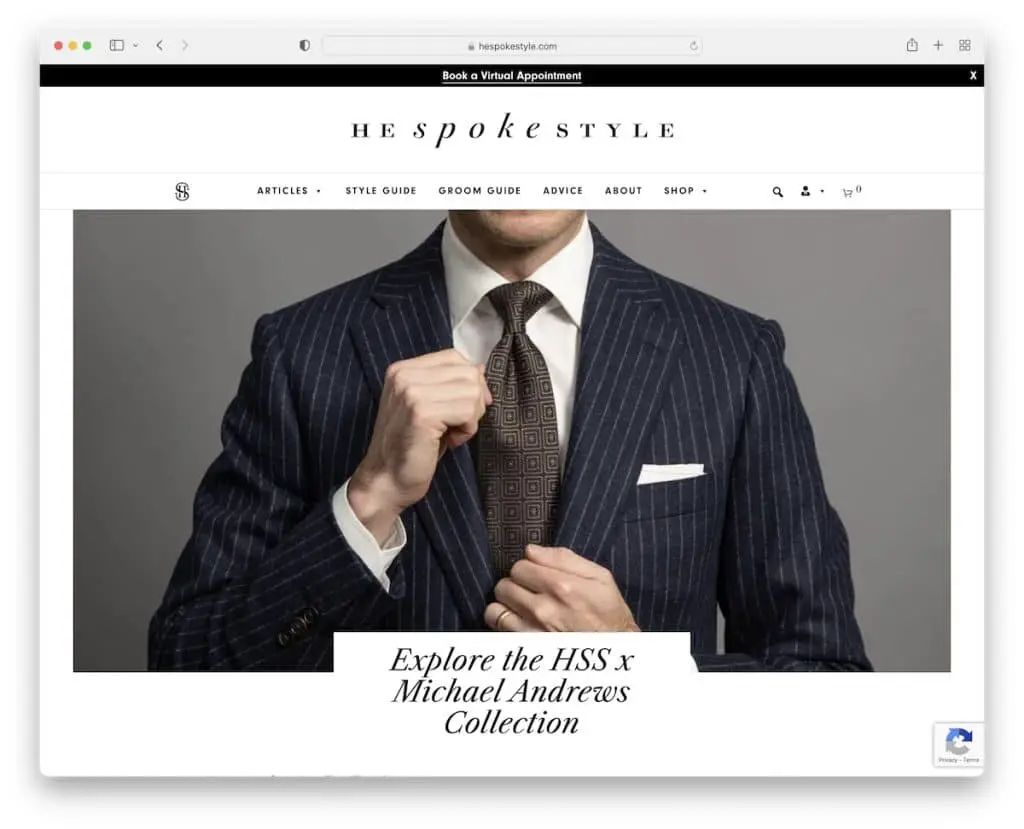
19. تكلّم ستايل
بنيت مع : موضوع صاحب متجر

He Spoke Style هو موقع مدونة / مجلة جميل يحتوي على عناصر جريئة تركز بشدة على الصورة. تتفاعل كل صورة مصغرة للنشر عند التمرير ، لذا فأنت تعلم أنك تنقر بشكل صحيح.
علاوة على ذلك ، يحتوي He Spoke Style على تنقل عائم مع قائمة ضخمة للوصول إلى أقسام الصفحة المختلفة دون التمرير مرة أخرى إلى الأعلى.
كما أنهم يستخدمون إشعار الشريط العلوي الذي يمكنك إغلاقه بالضغط على "x".
ملاحظة : استخدم الشريط العلوي للإعلانات الخاصة وآخر المنشورات وما إلى ذلك.
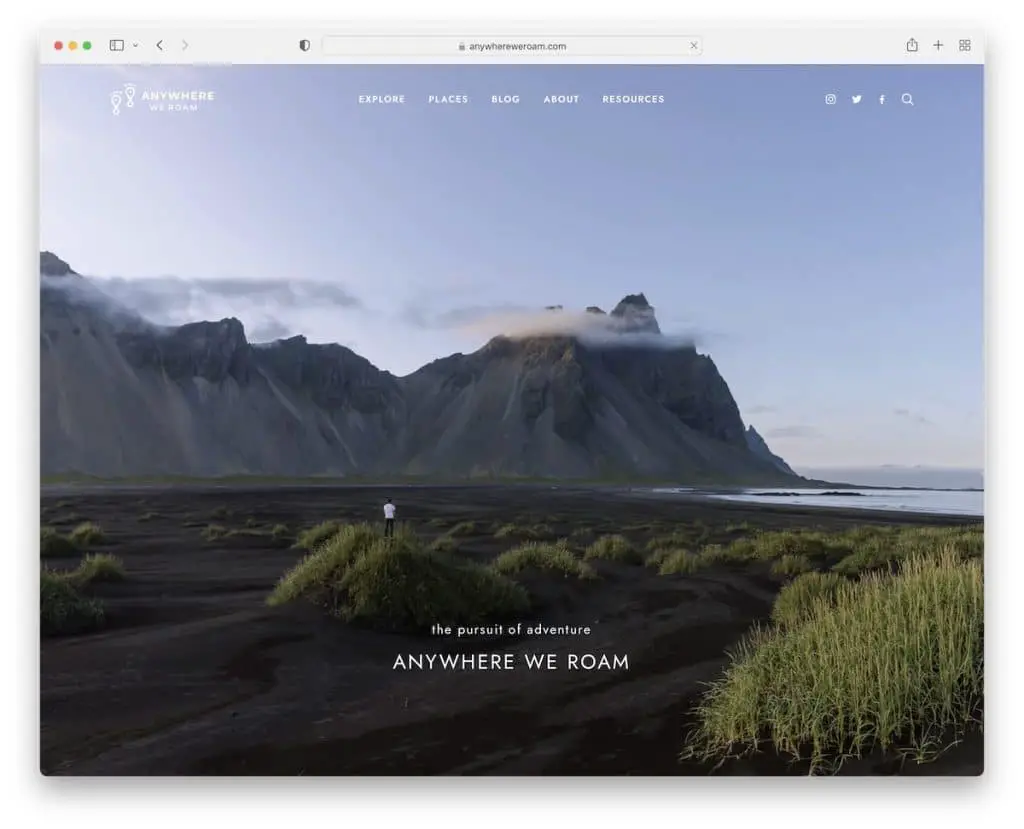
20. في أي مكان نتجول فيه
بنيت مع : Uncode

يبدأ Anywhere We Roam بخلفية صورة ملء الشاشة ورأس شفاف ونص بسيط.
يلتصق العنوان بالأعلى وتستمر المدونة بتجربة تمرير رائعة ، وذلك بفضل الكثير من المساحات البيضاء.
ستلاحظ أيضًا لافتة إعلان سفلية يمكنك إغلاقها بحرية.
ملاحظة : إذا كنت تستخدم لافتات إعلانية مثبتة ، فامنح القارئ خيار إغلاقها لقتل الإلهاء.
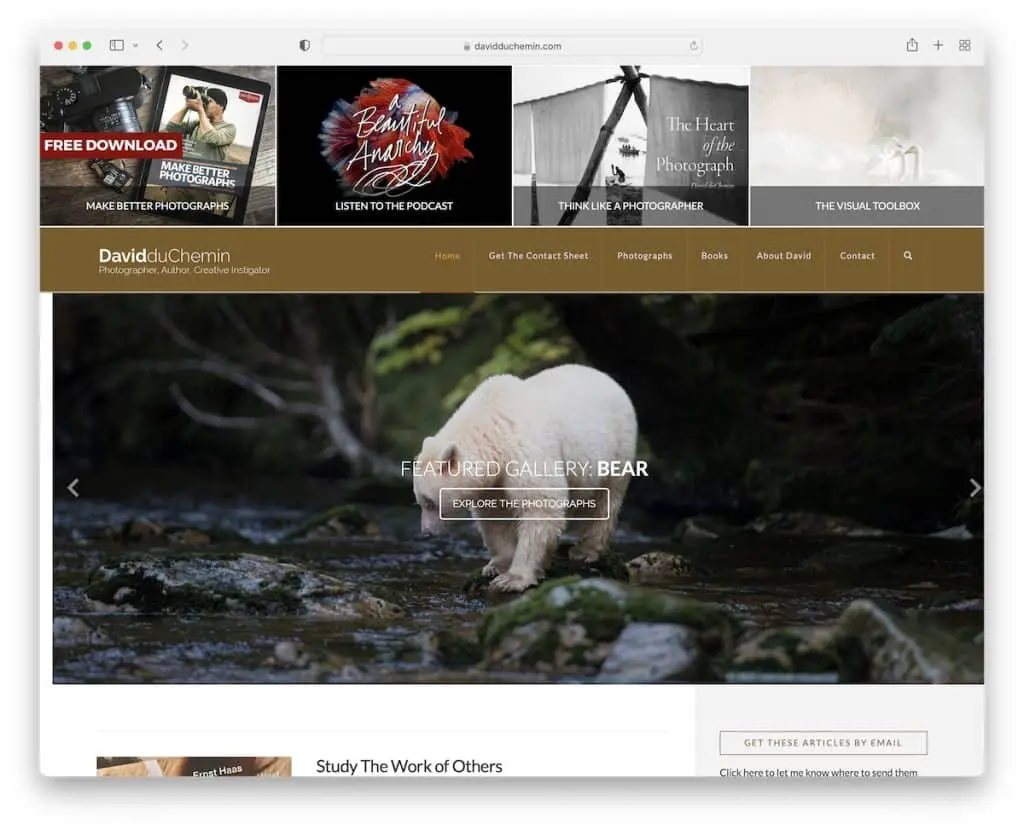
21. ديفيد دو تشمين
بنيت مع : X الموضوع

تحتوي مدونة David duChemin على قسم للأبطال غني بالمحتوى مع أفضل أربع لافتات (التي يستخدمها للترويج لمحتواه / منتجاته) ، رأس ومنزلق مع تأثير اختلاف المنظر.
من ناحية أخرى ، يحتوي التذييل فقط على نص حقوق النشر ورموز الوسائط الاجتماعية.
تتمتع بقية المدونة بمظهر أكثر كلاسيكية مع شريط جانبي يمين.
ملاحظة : أضف قسمًا خاصًا أعلى العنوان إذا كنت تريد دفع المنتجات والمحتوى والخدمات.
لا تفوت التحقق من بعض البدائل الممتازة الأخرى لموضوعات مدونة التصوير الفوتوغرافي في WordPress.
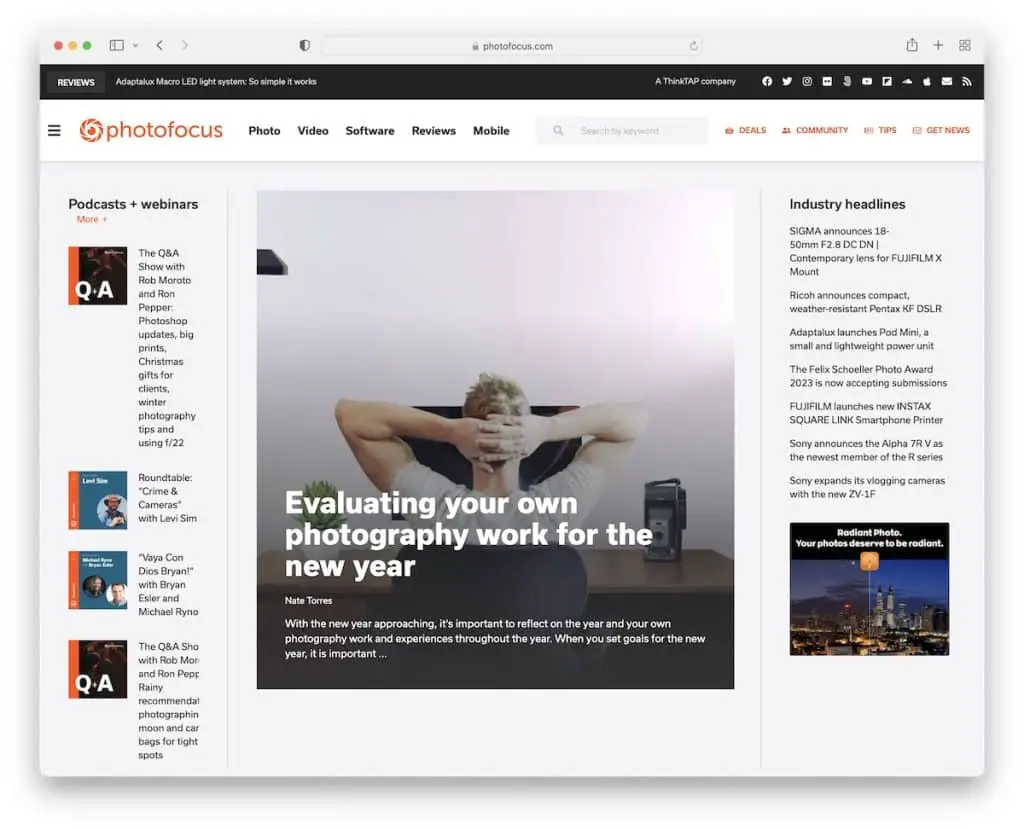
22. فوتوفوكس
بنيت مع : Elementor

Photofocus عبارة عن صفحة مدونة / أخبار حديثة تشبه إلى حد ما مدونة ديفيد ، تبدأ بأربعة لافتات تروّج للبودكاست والندوات عبر الإنترنت (ولكن أسفل العنوان).
يتميز العنوان برمز هامبرغر يفتح تراكب قائمة بملء الشاشة مع شريط بحث وأيقونات اجتماعية.
ينتهي الشريط الجانبي بأداة اشتراك في الرسائل الإخبارية تلتصق بالشاشة عند التمرير. يوجد أيضًا زر الرجوع إلى الأعلى ، ولكن قد يكون الرأس العائم أكثر فائدة.
ملاحظة : استخدم تراكب قائمة ملء الشاشة حيث يمكنك تمييز عناصر أخرى بجانب التنقل (مثل الروابط الاجتماعية).
قد تكون مهتمًا أيضًا بمراجعة مجموعتنا من أفضل المدونات باستخدام WordPress.
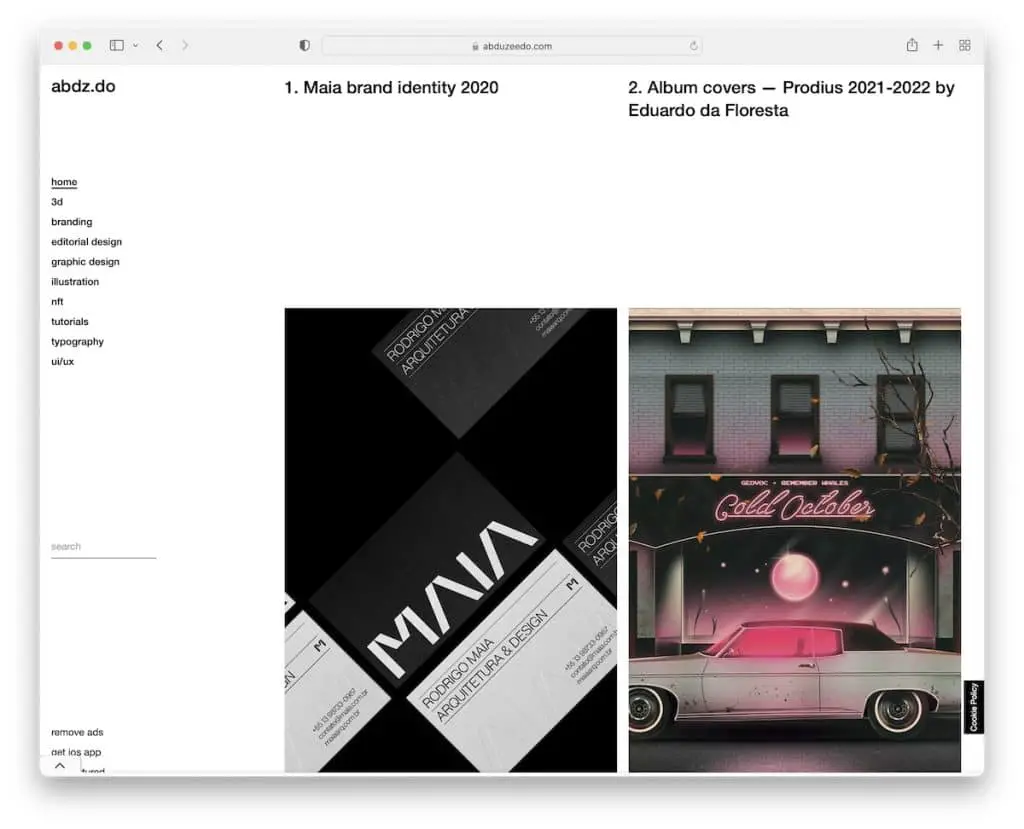
23. عبد زيدو
بنيت مع : دروبال

شيئان رئيسيان يميزان عبد زيدو: التصميم البسيط ورأس / قائمة الشريط الجانبي اللاصق.
مثل Anywhere We Roam ، يحتوي أيضًا على إعلان سفلي لزج يمكنك إخفاؤه بسهولة للحصول على قراءة خالية من الإلهاء.
أيضا ، عبد زيدو ليس لديه تذييل.
ملاحظة : يمكنك تجنب إضافة تذييل برأس شريط جانبي مثبت.
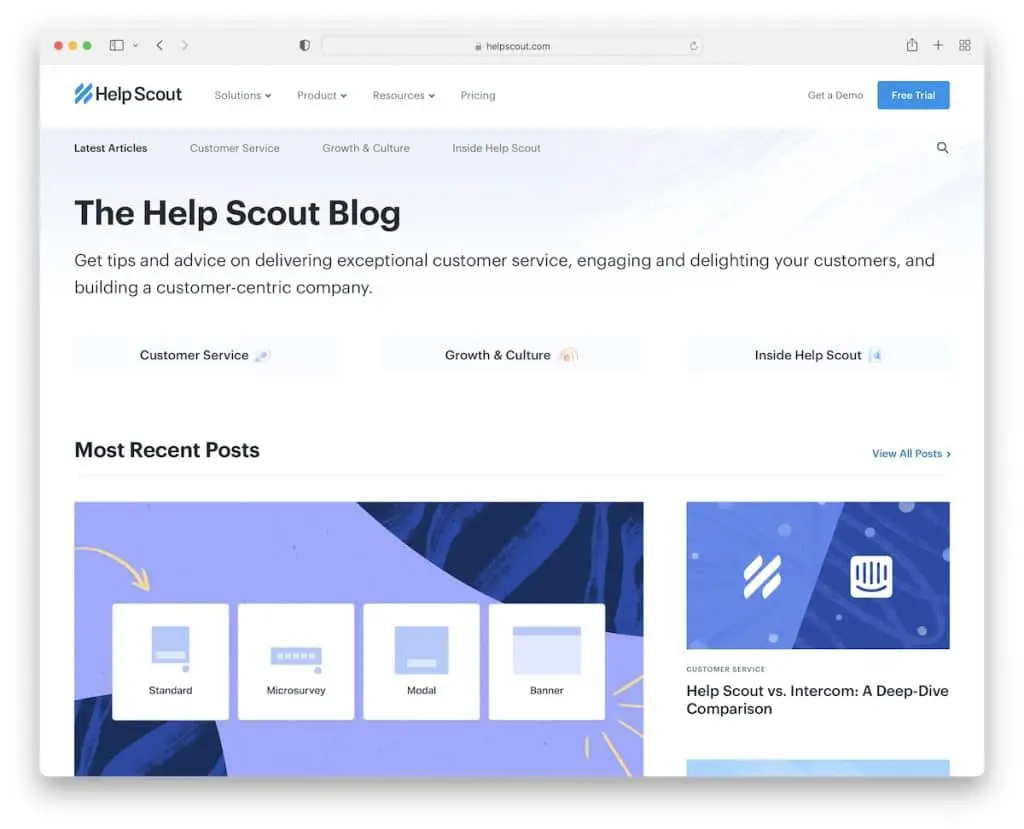
24. مساعدة الكشافة
بنيت مع : غاتسبي

مدونة Help Scout لها تصميم حديث ونظيف مع عنوان ونص يشرح ما يمكن توقعه منها.
يتم تقسيمها إلى أقسام متعددة تغطي المنشورات الأخيرة ، واختيارات المحرر وبعض الفئات.
لا تحتوي المنشورات الفردية على شريط جانبي ولكنها تحتوي على رموز وسائط اجتماعية للشريط الجانبي العائم.
ملاحظة : احصل على المزيد من الأشخاص لمشاركة المحتوى الخاص بك ، والتواصل ، والمزيد باستخدام أيقونات الشريط الجانبي العائمة.
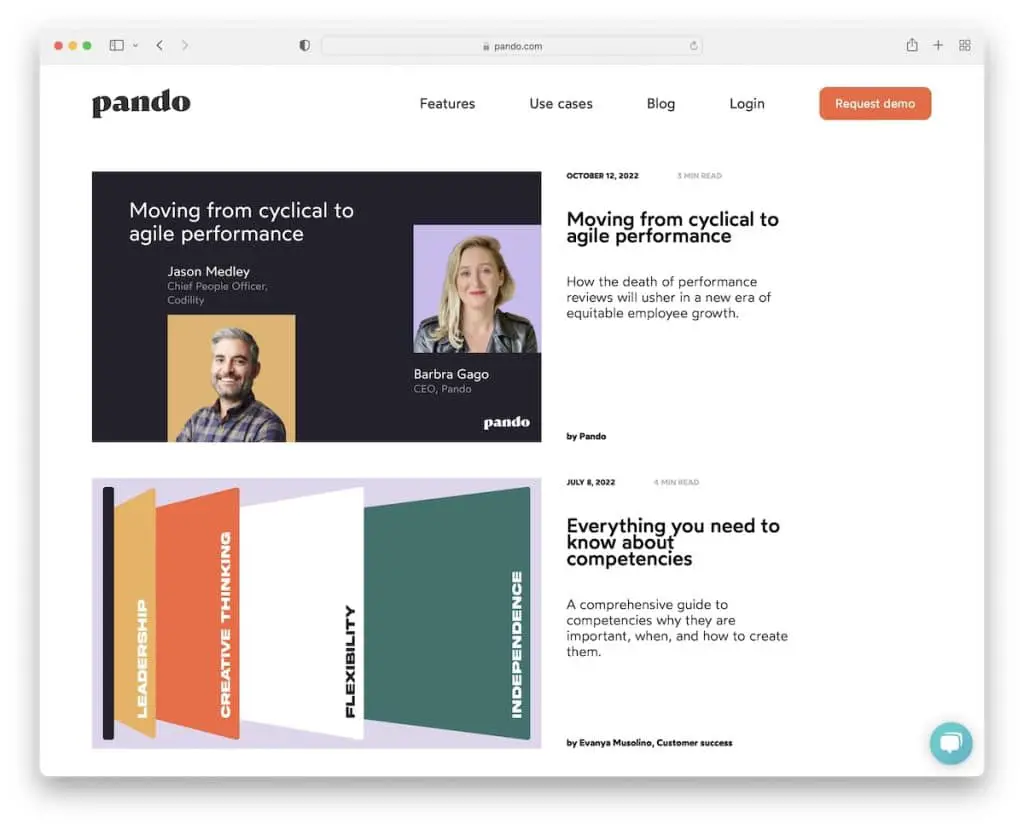
25. باندو
بنيت مع : Webflow

يحتفظ Pando برأس المدونة وقاعدتها على نفس الخلفية البيضاء دون أي شيء يفصل بينهما للحصول على وجود مكرر. لكن التذييل له تصميم غامق يجذب انتباه العين بسهولة.
تحتوي المدونة نفسها على منشور مدونة واحد به صورة مصغرة كبيرة وعنوان ومقتطف لكل صف.
ملاحظة : أكد على منشورات مدونتك بمزيد من أسلوب Pando.
اعلمنا اذا اعجبك المنشور
