3 طرق سهلة لإضافة Instagram إلى موقع WordPress الخاص بك
نشرت: 2022-09-11تعد إضافة Instagram إلى تذييل WordPress طريقة رائعة لعرض صورك والتواصل مع متابعيك. هناك عدة طرق مختلفة للقيام بذلك ، وستعتمد الطريقة التي تختارها على مقدار التحكم الذي تريده في شكل ومظهر موجز Instagram الخاص بك. أسهل طريقة لإضافة Instagram إلى تذييل WordPress الخاص بك هي استخدام مكون إضافي. هناك عدد قليل من المكونات الإضافية المختلفة المتاحة ، وكلها تعمل بنفس الطريقة. بمجرد تثبيت البرنامج المساعد وتنشيطه ، ستحتاج إلى توصيله بحساب Instagram الخاص بك. بعد ذلك ، ستتمكن من اختيار عدد الصور التي تريد عرضها ، والحجم الذي يجب أن تكون عليه ، وخيارات أخرى. إذا كنت تريد مزيدًا من التحكم في شكل ومظهر موجز Instagram الخاص بك ، فيمكنك تضمينه مباشرةً في موقع WordPress الخاص بك. هذا يتطلب مزيدًا من العمل ، لكنه ليس صعبًا للغاية. أولاً ، ستحتاج إلى الحصول على رمز موجز Instagram الخاص بك. يمكنك العثور على هذا بالانتقال إلى حساب Instagram الخاص بك والنقر فوق الزر "تضمين". بعد ذلك ، ستحتاج إلى إضافة هذا الرمز إلى موقع WordPress الخاص بك. يمكنك القيام بذلك عن طريق الانتقال إلى علامة التبويب "المظهر" في لوحة معلومات WordPress الخاصة بك والنقر على "المحرر". من هناك ، ستتمكن من تحرير رمز المظهر الخاص بك وإضافة رمز Instagram حيث تريد ظهوره. بغض النظر عن الطريقة التي تختارها ، فإن إضافة Instagram إلى موقع WordPress الخاص بك هي طريقة رائعة لعرض صورك والتواصل مع متابعيك.
كيفية عرض موجز Instagram في تذييل WordPress باستخدام عنصر واجهة مستخدم ، ستحتاج أولاً إلى مكون إضافي لعرض خلاصتك ، متبوعًا بحساب Instagram الخاص بك. Spotlight هو مكون إضافي رائع للمستخدمين الجدد والمستخدمين المتقدمين على حد سواء نظرًا لسهولة استخدامه. يمكن إعداد الخلاصات في دقائق ولا يلزم أي ترميز. يمكن العثور على رمز الجهاز اللوحي في الزاوية العلوية اليمنى من علامة التبويب "التصميم". سيتم تغيير أداة تخصيص المعاينة المباشرة لتبدو وكأنها شاشة كمبيوتر لوحي. إذا كنت تستخدم البرنامج المساعد المجاني ، فانتقل إلى القسم التالي. قم بتثبيت أداة Instagram المخصصة ووضع موجز Instagram في تذييل WordPress.
كيف يمكنني إضافة خلاصة Instagram إلى تذييل WordPress الخاص بي؟
 الائتمان: www.amitbhawani.com
الائتمان: www.amitbhawani.comيمكن العثور على الزر "تضمين" في الزاوية اليمنى العليا من محرر البث المباشر. من خلال النقر عليه ، سيتم نقلك إلى نافذة منبثقة تخبرك بمكان وضع موجز Instagram الخاص بك. الرجاء تحديد خيار إضافة إلى عنصر واجهة المستخدم في تذييل WordPress الخاص بك. الخطوة الأولى هي الانتقال إلى صفحة عناصر واجهة المستخدم الخاصة بموقع WordPress الخاص بك.
في العديد من قوالب WordPress المدفوعة ، يمكنك إضافة موجز Instagram أعلى تذييل WordPress الخاص بك. هذه الميزة غير متوفرة في كل سمة ، لذا سيرشدك هذا البرنامج التعليمي خلال العملية. سيسمح لك المكون الإضافي Smash Balloon Social Photo Feed بإنشاء خلاصات Instagram مخصصة. يمكن الوصول إلى إعدادات موجز Instagram باستخدام زر في لوحة الإدارة الخاصة بك. يمكنك الوصول إلى المكون الإضافي Custom Headers and Footers بالانتقال إلى الإعدادات في لوحة الإدارة. حدد علامة التبويب التي تقول "عرض خلاصتك" ، ثم انسخ الرمز القصير المقدم. سيطلب منك المكون الإضافي السماح له بالوصول إلى معلومات حسابك. من خلال النقر فوق علامة التبويب التخصيص ، يمكنك إضافة موجز Instagram المثالي لمدونتك.
Instagram تذييل Html
 الائتمان: Dribbble
الائتمان: Dribbble يعد Footer on Instagram مجالًا اختياريًا حيث يمكنك تقديم معلومات إضافية حول علامتك التجارية أو منتجاتك أو خدماتك. هذه طريقة رائعة لإبقاء متابعيك على اطلاع ومشاركين. لإنشاء تذييل ، ما عليك سوى إضافة الشفرة التالية إلى صفحتك:
هنا يمكنك وضع قصة علامتك التجارية ومعلومات الاتصال وروابط الصفحات المهمة.
يمكنك تصميم التذييل باستخدام CSS لتتناسب مع مظهر علامتك التجارية وأسلوبها.
Bootstrap ليس هو الطريقة الوحيدة لتوسيط النص في تذييل الصفحة.
إذا اخترت هذا الخيار ، فإن محاذاة النص تكون في المنتصف ؛ الهامش تلقائي العرض 900 بكسل ؛ والارتفاع 140 بكسل. إذا لم يكن لديك Bootstrap ، فيمكنك استخدام الكود التالي لإضافة مركز نص إلى تذييل الصفحة.
* النص المراد قراءته في وسط الصورة.
كيفية تغيير رابط Instagram على WordPress
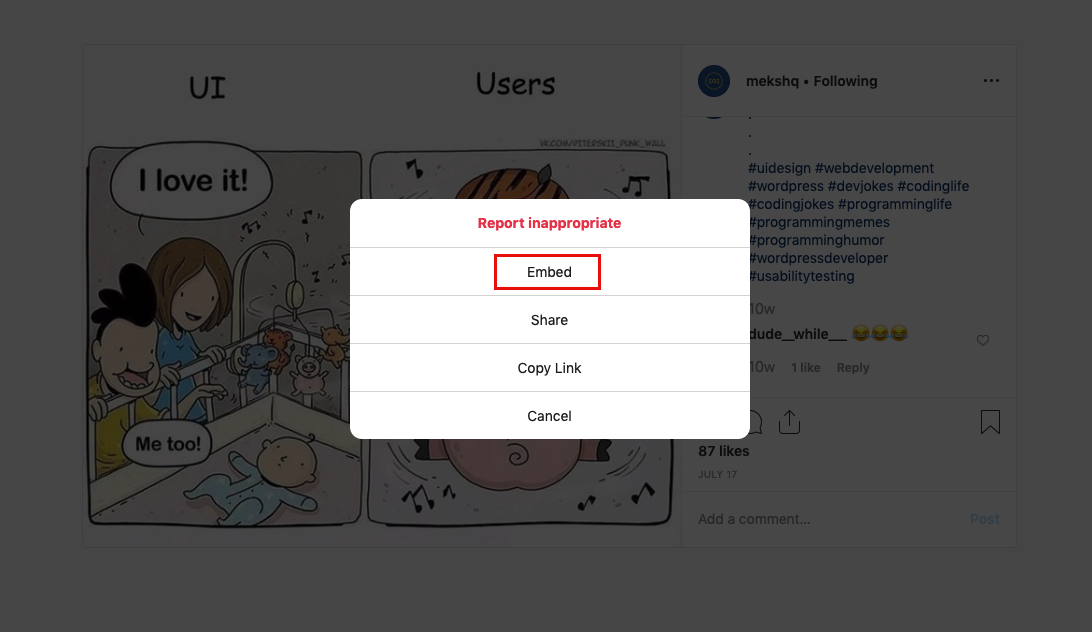
 الائتمان: mekshq.com
الائتمان: mekshq.comلتغيير رابط Instagram على WordPress ، ستحتاج إلى الوصول إلى لوحة إدارة WordPress والانتقال إلى صفحة Appearance> Menus. من هنا ، ستحتاج إلى تحديد موقع عنصر القائمة الذي يتوافق مع صفحة Instagram الخاصة بك والنقر على رابط "تحرير". بمجرد قيامك بتحرير عنصر القائمة ، ستحتاج إلى تغيير حقل "URL" ليعكس رابط Instagram الجديد . بعد تحديث عنوان URL ، ستحتاج إلى النقر فوق الزر "حفظ القائمة" لحفظ التغييرات.
إضافة Instagram Feed إلى WordPress Elementor
تعد إضافة موجز Instagram إلى WordPress باستخدام Elementor عملية سريعة وسهلة. ما عليك سوى توصيل حساب Instagram الخاص بك بـ Elementor ، ثم إضافة أداة Instagram Feed إلى موقعك الذي تريده على موقع WordPress الخاص بك.
أضف موجز Instagram إلى WordPress بدون البرنامج المساعد
هناك عدة طرق يمكنك استخدامها لإضافة موجز Instagram إلى موقع WordPress الخاص بك دون استخدام مكون إضافي. إحدى الطرق هي استخدام Instagram API لعرض موجز Instagram الخاص بك على موقع الويب الخاص بك. هناك طريقة أخرى وهي استخدام خدمة مثل SnapWidget أو Instagram Feed.
ما لم تكن تعرف كيفية برمجة تطبيق ما ، فمن المستحيل تضمين موجز ويب بدون استخدام المكونات الإضافية. يزيد وجود موجز Instagram الخاص بك على موقع الويب الخاص بك من رؤية حسابك. لديك أيضًا ميزة من خلال وجود طريقة جديدة للتفاعل مع العملاء المحتملين. تم تصميم هذا المكون الإضافي لمواقع الويب السريعة للغاية ، لذلك لن يتباطأ موقعك. قم بإنشاء لوحة تحكم WordPress الخاصة بك عن طريق تحميل موجز Instagram الخاص بك. لجعل كود التضمين أكثر وضوحًا ، استخدم كتلة HTML المخصصة. سترى ارتباطًا مضمنًا في قسم النشر لمنشور Instagram الخاص بك.

من السهل إعداد موجز Instagram في WordPress في أقل من خمس دقائق. إذا كنت لا تستخدم مكونًا إضافيًا ، فيجب عليك تكوين المصادقة الضمنية على كل موقع ويب تريد عرض موجز Instagram الخاص بك. لا يسمح لك Instagram بإنشاء حساب منفصل ، ولديك وحدك حق الوصول إلى موجز Instagram الخاص بك. يمكّنك المكون الإضافي Instagram Feed Pro من Smash Balloon من إضافة خلاصات متعددة إلى موقع الويب الخاص بك. لدى Instagram Feed Pro أكثر من مليون مستخدم نشط وتصنيف 4.8 نجوم من المستخدمين. إذا لم تكن قد قمت بذلك بالفعل ، فيمكنك بسهولة تثبيت المكون الإضافي Instagram Feed Pro وعرض خلاصتك على موقع الويب الخاص بك في 5 دقائق فقط. يُفضل استخدام مكون إضافي بدلاً من مطور مكلف لأنه يستغرق وقتًا أقل بكثير ويوفر مزيدًا من التحكم في HTML الخاص بك.
إذا كنت ترغب في عرض صور ومقاطع فيديو Instagram في خلاصتك ، فما عليك سوى توصيل حساب Instagram الخاص بك بها. انقر فوق زر تسجيل الدخول باستخدام Instagram إذا كنت تريد التسجيل بنوع حساب آخر غير المفضل لديك. لديك الآن خيار تخصيص مظهر موجز Instagram الجديد الخاص بك في الخطوة 4. يأتي Instagram Feed Pro بأربعة أنظمة ألوان: الأزرق والأخضر والأرجواني. بمجرد أن تقرر نظام الألوان ، انقر فوق حفظ. لإضافة موجز Instagram ، انتقل إلى الصفحة التي تريد تغذية خلاصتك فيها وانقر فوق الزر "إضافة". إذا كان لديك تطبيق ، فيمكنك أيضًا تضمين موجز Instagram الخاص بك على موقع الويب الخاص بك.
الخطوة التالية هي إضافة صفحة WordPress الخاصة بك إلى Instagram. يمكنك إضافة Instagram Feeds إلى الشريط الجانبي أو التذييل الخاص بك باستخدام أداة Instagram. يمكنك تضمين خلاصتك على الفور بالنقر فوق الزر "تضمين" في الزاوية اليمنى العليا. كيف يمكنني إضافة موجز Instagram إلى موقع الويب الخاص بي؟ Instagram Feed Pro من Smash Balloon متاح الآن للتنزيل المجاني.
انستغرام Shortcode
رمز Instagram المختصر هو رمز يتم استخدامه لتضمين منشور Instagram أو ملف تعريف على موقع ويب. يتم إنشاء الرمز بواسطة Instagram ويمكن نسخه ولصقه في رمز موقع الويب.
كيفية استخدام أدوات Instagram للتواصل مع جمهورك المستهدف
لدى Instagram أكثر من مليار مستخدم ، مما يجعله أحد أشهر منصات التواصل الاجتماعي في العالم. تبحث الشركات في سوق اليوم باستمرار عن طرق جديدة ومبتكرة للتواصل مع جمهورها المستهدف بسبب قاعدة المعجبين الكبيرة والمتفاعلة. أداة Instagram هي طريقة شائعة للقيام بذلك. يمكنك عرض أحدث منشورات Instagram الخاصة بك عن طريق تثبيت عناصر واجهة مستخدم Instagram على موقع الويب الخاص بك. تعرض الشركات في كثير من الأحيان محتوى Instagram الخاص بها ، ولكن قد تعرض العلامات التجارية أيضًا محتوى من إنشاء المستخدم (UGC). تتيح لك الأدوات الذكية على Instagram مشاركة التحديثات مع جمهورك المستهدف وتسليط الضوء على المشاركات الأخيرة. يمكنك تخصيصها بسهولة لإظهار المحتوى الخاص بك أو المحتوى الخاص بك من مصادر أخرى ، وهي سهلة التثبيت. تعد أداة Instagram طريقة ممتازة لتنشيط أعمالك وتشغيلها على منصة الشبكات الاجتماعية الشهيرة.
القطعة Instagram
يمكنك إضافة خلاصات Instagram إلى موقع WordPress الخاص بك باستخدام Instagram Widget. عندما تقوم بتخصيص كل التفاصيل ، فإنه يجعل كل شيء أسهل. يمكنك عرض خلاصتك بعدة طرق. يمكن تغيير عدد الأعمدة وكذلك تخطيط الشبكة.
يمكنك بسهولة وبشكل نهائي عرض خلاصات Instagram على موقع WordPress الخاص بك باستخدام أداة Instagram Widget ، وهي سهلة الاستخدام للغاية وقابلة للتخصيص بالكامل. يمكن إضافة منشور أو صفحة أو عنصر واجهة مستخدم إلى Instagram Feeds Block. يمكنك إضافة العديد من حسابات Instagram في غضون ثوانٍ ، وسيكون لكل منها خلاصته الخاصة. يمكن توفير معاينة لمنشورات Instagram الخاصة بك على موقع الويب الخاص بك بواسطة Lightbox. يمكنك تسهيل معرفة القراء عنك من خلال دمج Instagram Widget في موقعك. قم بتحسين رؤية أداة Instagram الخاصة بك عن طريق إضافة صورة رمزية مخصصة ووصف حيوي لمساعدتها على التميز بين منصات الوسائط الاجتماعية الأخرى. باستخدام Lazy Loading للصور ، يمكنك التأكد من تحميل خلاصة Instagram بشكل صحيح وبجودة عالية مع تأثير ضئيل على سرعة تحميل موقع الويب الخاص بك.
لم يعد Instagram Legacy Api متاحًا
Instagram ، منصة الوسائط الاجتماعية الأكثر شعبية في العالم ، لديها أكثر من مليار مستخدم. يستخدم على نطاق واسع لمواكبة الحياة اليومية للأصدقاء ومشاركة الصور ومقاطع الفيديو الشيقة. نتيجة لأحدث التغييرات التي تم إجراؤها على Instagram API ، لم تعد واجهة برمجة تطبيقات Instagram القديمة متاحة لتطبيقات الجهات الخارجية. نتيجة لذلك ، تمت إزالة أداة Instagram في WPZOOM Social Feed Widget في الأشهر الأخيرة. إذا كنت تريد استخدام عنصر واجهة مستخدم Instagram ، فسيتعين عليك البحث عن حل آخر.
أداة Instagram Footer Widget
تعد أداة تذييل Instagram طريقة رائعة لعرض صورك على موقع الويب أو المدونة الخاصة بك. تتيح لك الأداة اختيار الصور التي ترغب في عرضها ، كما تتيح لك اختيار عدد الصور التي ترغب في عرضها. يمكنك أيضًا اختيار الترتيب الذي ستظهر به الصور.
كيف تضيف تذييل على انستجرام؟
من خلال النقر على "تضمين" في الزاوية اليمنى العليا من محرر البث المباشر ، يمكنك تضمينه. بعد النقر فوق هذا الزر ، سترى نافذة منبثقة تخبرك بمكان تضمين موجز Instagram الخاص بك. لإضافة الأداة إلى تذييل WordPress الخاص بك ، انتقل إلى صفحة Add to a widget.
كيفية إضافة أيقونة Instagram إلى موقع WordPress الخاص بك.
يمكن الآن إضافة Instagram إلى موقع WordPress باستخدام بضع خطوات بسيطة. إذا كنت تريد استخدام المكون الإضافي ، فيمكنك القيام بذلك عن طريق الانتقال إلى علامة التبويب المظهر والنقر عليها. يمكن الوصول إلى صفحة القطعة من هناك. يمكن العثور على موقع Social Icon Widget على صفحة القطعة.
بعد سحب الأداة إلى التذييل ، ستحتاج إلى إضافة بعض CSS المخصص. للعثور على كود CSS ، انتقل إلى أسفل صفحة WordPress الخاصة بك. أصبح CSS جاهزًا الآن للحفظ بعد إضافته.
نظرًا لأن WordPress يدمج Instagram ، يمكنك إضافة الرمز إلى موقعك بعدة طرق مختلفة.
