3 خطوات لاستيراد SVG إلى UGS
نشرت: 2023-02-23إذا كنت تبحث عن استيراد SVG إلى UGS ، فهناك بعض الأشياء التي ستحتاج إلى القيام بها أولاً. بالنسبة للمبتدئين ، ستحتاج إلى تثبيت برنامج تحرير متجه مثل Adobe Illustrator أو Inkscape على جهاز الكمبيوتر الخاص بك. بمجرد أن تعتني بذلك ، افتح ملف SVG الذي تريد استيراده في برنامج التحرير المتجه الذي تختاره. بعد ذلك ، ستحتاج إلى التأكد من حفظ ملف SVG كملف Illustrator. للقيام بذلك ، ما عليك سوى الانتقال إلى ملف> حفظ باسم في برنامج التحرير المتجه الخاص بك وتحديد تنسيق ملف "Adobe Illustrator (* .ai)". بمجرد حفظ ملف SVG كملف AI ، يمكنك إغلاق برنامج تحرير المتجه. الآن ، افتح UGS وانتقل إلى ملف> استيراد. في مربع الحوار "استيراد" ، حدد ملف AI الذي حفظته للتو وانقر فوق "فتح". ستقوم UGS الآن باستيراد ملف SVG وستكون جاهزًا لبدء استخدامه!
يمكنك تضمين Svg في اللاتكس؟

نعم ، يمكنك تضمين svg في اللاتكس باستخدام الأمر \ includevg. سيشمل هذا ملف svg في المستند الخاص بك.
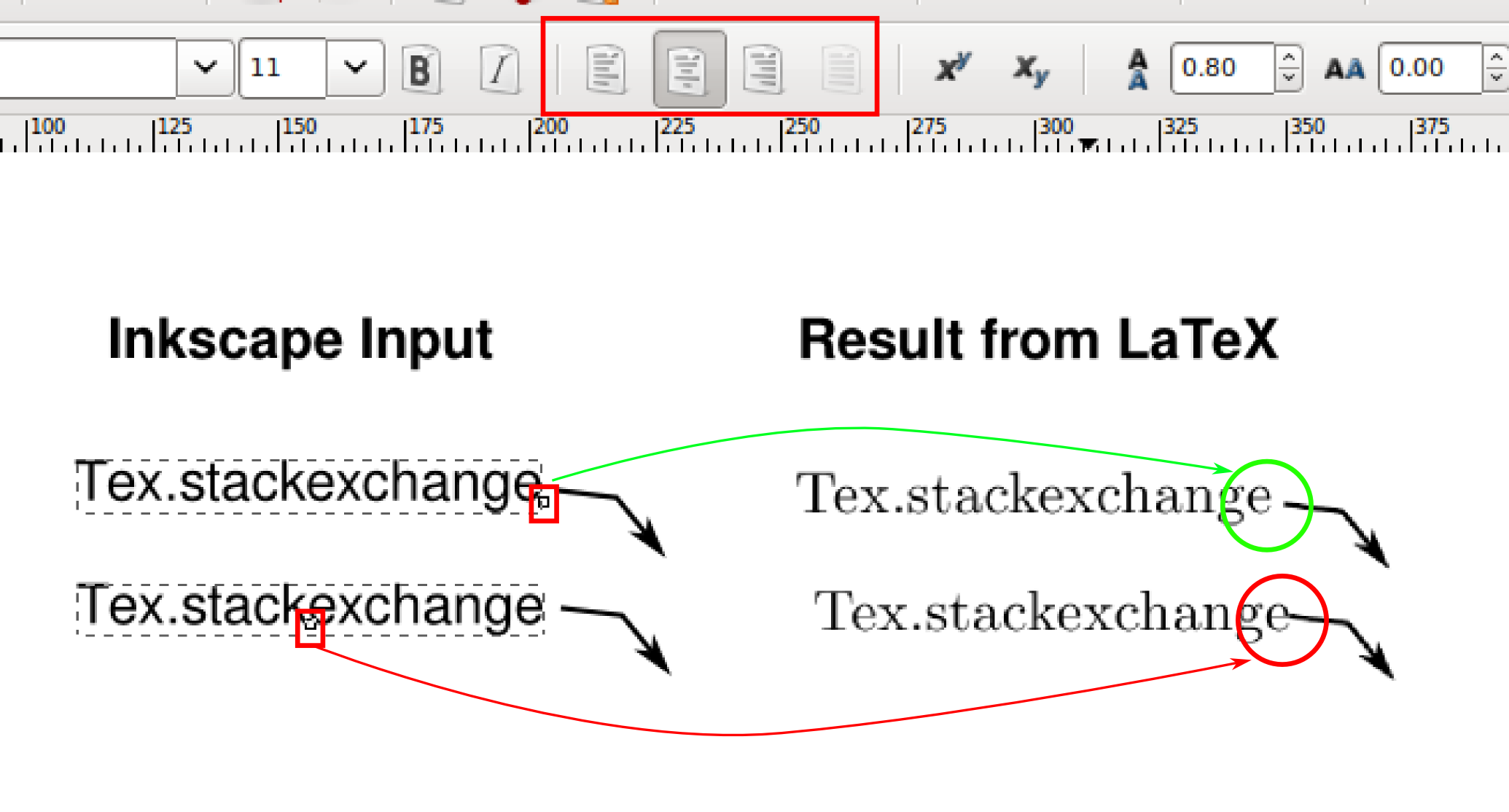
في هذا البرنامج التعليمي ، سنتعرف على كيفية تضمين ملفات Vector Graphics (SVG) في مستندات LaTex. سيتم استخدام إنكسكيب للتحويل من .svg إلى. ملفات PDF و png و ps و eps (الإعداد الافتراضي هو PDF) ، ولكن سيتم تنفيذ كل هذا افتراضيًا باستخدام الأمر .includesvg . بالإضافة إلى الخيارات التي تتحكم في الارتفاع والعرض والمقياس ، يمكن تعيين الميزة. باتباع هذه التعليمات ، سنشرح كيفية تضمين ملفات صور svg في مستند LaTeX باستخدام طريقة مستند LaTeX. نظام La.Xtra الحديث ، مثل pdflatex أو xelatex أو lualatex ، لديه طريقة بسيطة نسبيًا للقيام بذلك. يجب تثبيت إنكسكيب على جهاز الكمبيوتر الخاص بنا لكي يعمل بشكل صحيح.
يفضل معظم الأشخاص التحويل من JPG إلى.SVG باستخدام أداة تحويل مخصصة ، مثل محول svg2png.com عبر الإنترنت. تتيح لك الأداة تغيير حجم ملف PNG وارتفاعه وضغطه باستخدام مجموعة متنوعة من الخيارات. بعد إدخال المعلمات التي تريدها ، يمكنك إنشاء ملف PNG بالنقر فوق تحويل. من السهل تحويل SVG إلى PNG. هناك العديد من خيارات تحويل الملفات لتحويل ملف .VNG إلى ملف .JPG. هناك عدة طرق لتحويل صورة ، بما في ذلك المحول عبر الإنترنت ، مثل svg2png.com. إذا كنت تريد ، يمكنك أيضًا استخدام محول مخصص ، مثل المحول المضمن في رمز VS أو IDE المفضل لديك. يمكن فتح ملف SVG في كود VS أو IDE الخاص بك ، ويمكن لصق الكود في نص * لعنصر HTML. يجب أن يبدو العرض التوضيحي أدناه هو نفسه تمامًا إذا تم تنفيذ كل شيء بشكل صحيح.
هل يمكنني استخدام Svg في Overleaf؟
كيف أقوم بتضمين ملفات vg في الصفحة العلوية؟ تتطلب حزمة svg استخدام shell escape بالإضافة إلى التثبيت الحالي لـ Inkscape ، والذي من المحتمل ألا يكون متاحًا على Overleaf.
كيف تضيف Svg إلى Swiftui؟
استيراد صورة asvg من قائمة الاستيراد. الآن ، بعد ذلك ، يجب تحميل الصورة التي تريد استخدامها. يجب تنفيذ الكود التالي لتحميل تلك الصورة: Image (uiImage: UIImage (named: imageName!).
هل يمكنني استخدام ملفات Svg باستخدام الحاسب الآلي؟

إنكسكيب هي أداة مجانية وفعالة ستنشئ ملفات SVG. يستخرج CNC Ultimate الشكل من ملف SVG بقراءته وتفسيره. نظرًا لأن المتجهات هي جزء من بنية ملف sva ، فيمكن استخدامها كـ STL ، مما يجعلها بديلاً أفضل لتوليد G-code.
لماذا Svg هو أفضل تنسيق ملف
عندما يتعلق الأمر بالملفات ، فإن تنسيق ملف SVG قابل للتكيف ويمكن استخدامه في مجموعة متنوعة من التطبيقات. من الممكن عرض صور SVG باستخدام أي متصفح شائع ، بما في ذلك Google Chrome و Firefox و Internet Explorer و Opera. يمكن أيضًا استخدام ملفات المتجهات في برامج تحرير النصوص المتقدمة مثل CorelDRAW وبرامج تحرير الرسوم مثل Adobe Photoshop. ما هي أفضل طريقة لتحويل PPT إلى svg؟ يختلف أفضل ملف للتحويل إلى svg اعتمادًا كبيرًا على مشروعك ، لذلك لا توجد إجابة واحدة تناسب الجميع على هذا السؤال. ومع ذلك ، فإن المحول الذي نوصي به ، وهو Adobe Express SVG ، مجاني وبسيط وسريع الاستخدام. يتم تشغيل المحول الخاص بنا أيضًا بواسطة Adobe Illustrator ، مما يجعل من السهل إنتاج ملفات SVG عالية الجودة في ثوانٍ.

هل يمكنني استخدام Svg في React Native؟

هل يدعم React Native sva؟ في تطبيقات الأجهزة المحمولة ، لن تكون بهذه البساطة على الويب في عرض SVGs ، حيث يمكنك استخدامها كمصدر للصورة أو لصق الكود في ملف HTML الخاص بك. نظرًا لعدم وجود مكون React Native أصلي قادر على عرض SVGs مباشرة ، فهذا أمر مستحق.
Scalable Vector Graphics (SVG) هي لغة قائمة على XML تصف رسومات متجهة ثنائية الأبعاد. لا يدعم React Native sva بنفس الطريقة التي يدعمها الويب. يمكنك استخدام ملحقات React Native لإنشاء ملفات SVG لمشاريع React Native الخاصة بك. بالإضافة إلى توضيح كيفية استخدام SVGs كمكونات تفاعلية وتخصيصها باستخدام الدعائم ، ستتعلم كيفية استخدامها جنبًا إلى جنب مع الفئات الأخرى.
كيف يمكنني عرض Svg في React Native؟
يجب عليك أولاً إنشاء ملف يسمى محمل بعد تثبيت الحزمة. انتقل إلى الدليل الجذر وضع الكود أدناه هناك. فيما يلي خطوات الاستيراد * كـ React و * كـ Svg و * كمسار * من React-native-svg و * كـ const Loader = (props). (* عرض Svg = 118 * الارتفاع = 107 * ملء = لا شيء) xmlns [: //www.w3.org/2000/svg]
لماذا يجب ألا يكون Svg Native موجودًا كجزء من مستند Xml أو Html أكبر
سيتم تحديد الإجابة على هذا السؤال من خلال إمكانات العرض الخاصة بالعارض المستخدم. في السابق ، كانت مستندات HTML أو XML تتضمن محتوى SVG بشكل متكرر. لقد حدث هذا بسبب شيئين. كانت الفائدة الأولى لهذا النظام هي أن أي متصفح يمكنه التعامل مع XML أو HTML يمكنه عرض محتوى SVG. كان من المفيد أيضًا أن تكون قادرًا على إعادة استخدام الرسومات والأيقونات بسهولة عبر صفحات ويب أو تطبيقات متعددة. لم يعد هذا الأسلوب ممكنًا نظرًا لإدخال SVG Native كنوع ملف مستقل. يجب ألا يحتوي مستند XML أو HTML الأكبر على أي محتوى SVG أصلي. عندما تحتاج إلى تضمين محتوى SVG في مستند ، يجب إنشاء ملف منفصل وتضمينه.
هل تعمل React مع Svg؟
تُعد العروض التي تستخدم SVG قابلة للتطوير وقابلة للتخصيص بالكامل وخفيفة الوزن وسهلة الحركة. يمكن استخدام الرسومات القابلة للتطوير كأيقونة أو شعار أو صورة أو خلفية في تطبيق تفاعلي.
Reactjs.net هو خيار جيد لتطوير React و Jsx على Asp.net
يعد تطوير React و JSX خيارًا جيدًا لـ ASP.NET MVC. يمكن تشغيله على Linux أو Windows وهو مشترك بين الأنظمة الأساسية.
هل يمكنني استيراد ملفات Svg كمكونات React؟
نتيجةً لذلك ، يتيح لنا JSX نسخ ملفات svg ولصقها مباشرةً في مكونات React الخاصة بنا. تمكّنك طريقة بسيطة مثل هذه من الاستفادة الكاملة من SVGs المتاحة دون استخدام أداة تجميع. هذا النهج ممكن لأن SVGs ، مثل HTML ، تعتمد على XML.
الفوائد العديدة لملف Svg
باستخدام تنسيق رسومات متجه ، مثل SVG ، يمكنك تكبير أو تصغير حجم الصورة دون فقدان الجودة. لهذا السبب ، يمكن استخدامه على صفحات الويب وفي خطوط الرموز.
