3 أشياء يجب مراعاتها قبل إضافة رأس مثبت إلى موقع WordPress الخاص بك
نشرت: 2022-09-15إذا كنت ترغب في إضافة عنوان ثابت إلى موقع WordPress الخاص بك ، فهناك عدة طرق مختلفة يمكنك القيام بها. إحدى الطرق هي استخدام مكون إضافي مثل Sticky Header بواسطة WPBeginner. هناك طريقة أخرى وهي إضافة القليل من التعليمات البرمجية إلى ملف header.php الخاص بقالبك. يمكن أن تكون إضافة رأس مثبت طريقة رائعة لتحسين قابلية استخدام موقعك ، ويمكن أن تساعدك أيضًا في تحسين مُحسّنات محرّكات البحث لموقعك. سيبقى الرأس الثابت في أعلى الصفحة عندما يقوم المستخدم بالتمرير لأسفل ، مما يسهل عليهم التنقل في موقعك. هناك بعض الأشياء التي يجب مراعاتها قبل إضافة رأس ثابت إلى موقعك. أولاً ، تحتاج إلى التأكد من أن المظهر الخاص بك متوافق مع الرؤوس الثابتة . ثانيًا ، عليك أن تقرر ما إذا كنت تريد أن يكون العنوان ثابتًا في جميع الصفحات أو على صفحات معينة فقط. وثالثًا ، عليك تحديد نوع المحتوى الذي تريد تضمينه في رأس الصفحة. بمجرد أن تقرر أن العنوان اللاصق مناسب لموقعك ، فهناك عدة طرق مختلفة يمكنك من خلالها إضافة عنوان. يمكنك استخدام مكون إضافي مثل Sticky Header بواسطة WPBeginner ، أو يمكنك إضافة القليل من التعليمات البرمجية إلى ملف header.php الخاص بالقالب.
عندما يقوم المستخدم بالتمرير لأعلى ولأسفل الصفحة ، فإن شريط التنقل اللاصق ، المعروف أيضًا باسم رأس مثبت ، يعرض قائمة التنقل العلوية بالموقع. تعمل أداة التنقل على موقع الويب الخاص بك على تسهيل الوصول إلى شريط القوائم دون الحاجة إلى التمرير للخلف. في هذا الفيديو ، ستتعلم كيفية إنشاء قائمة ثابتة في WordPress. يمكن استخدام الرؤوس اللاصقة لإزالة أي صور من موقع ربما تم عرضه فيه. أحد عيوب هذه الطريقة هو أنه من الصعب ترجمتها إلى تنسيق محمول للأجهزة اللوحية والهواتف المحمولة. يمكن أن يساعدك WordPress في تحقيق ذلك أو يمكنه إعاقته. يجب عليك كتابة كود CSS يدويًا أو استخدام مكون إضافي مثل Sticky Menu.
إذا لم تكن مرتاحًا للعمل مع الكود ، فاستخدم طريقة "plugin" الموصوفة سابقًا. تحتوي الإضافات WordPress مثل myStickyMenu و MegaMenu و Awesome header و Hero Menu وغيرها على ميزات مماثلة. إذا كنت ترغب في إضافة المزيد من الأنماط إلى موقع الويب الخاص بك ، فيمكنك القيام بذلك باستخدام تأثير بانورامي على صور الخلفية الخاصة بك.
يمكنك القيام بذلك عن طريق النقر فوق قسم التحرير (قسم الرأس بالكامل ). بالذهاب إلى القائمة المتقدمة ، يمكنك الوصول إلى قسم تأثيرات الحركة. عند استخدام تأثيرات الحركة ، انقر فوق "sticky to the top" ثم حدد "الأجهزة" حيث تريد إظهار الرأس الثابت ، ثم انقر في النهاية على "نشر" للإنهاء. بعد نشر رأس ، سيطلب Elementor أن تضيف شرطًا.
يجب إبراز العنوان بالمرور فوقه. بالنقر على "رأس" ، يمكنك تعيين رأس ثابت.
استخدم تحديد الموضع CSS الثابت لإنشاء رأس وتذييلات ثابتة وثابتة يمكنك بسهولة إنشاء تذييلات ثابتة أو ثابتة باستخدام الموضع الثابت CSS. يمكنك تعيين خاصية موضع CSS لوضع عنصر في أعلى أو أسفل منفذ العرض من خلال الجمع بين الخصائص العلوية والسفلية.
كيف أقوم بعمل رأس ثابت لموقع الويب الخاص بي؟
 الائتمان: krisjolls.com
الائتمان: krisjolls.comهناك عدة طرق مختلفة يمكنك من خلالها إنشاء رأس ثابت لموقع الويب الخاص بك. تتمثل إحدى الطرق في استخدام مكون إضافي أو ملحق متاح لنظام إدارة المحتوى الخاص بك (CMS). هناك طريقة أخرى وهي استخدام حل كود مخصص. وأخيرًا ، يمكنك استخدام خدمة جهة خارجية.
تُستخدم الرؤوس على مواقع الويب لضمان بقائها في مكانها أثناء قيام المستخدم بالتمرير. يعد التنقل على موقع الويب سهل الاستخدام إذا كان يحتوي على تدفق ثابت للمستخدم للتنقل عبر المحتوى. لا أستطيع أن أكون أكثر سعادة مع كيفية القيام بالملاحة ؛ يتم ذلك ببساطة باستخدام أسلوب CSS. من الأهمية بمكان عدم تداخل عناصر التنقل حتى تظل مرئية خلال التنقل. بشكل عام ، يتم أخذ مؤشر z في الاعتبار. يتم استخدام الخاصية في هذه الحالة لتحديد ترتيب مكدس العناصر المختلفة على الصفحة. كجزء من هذه الخطة ، سنستخدم مزيجًا من CSS و JavaScript.
عندما يقوم المستخدم بالتمرير إلى ما بعد نقطة معينة ، تتم إضافة فئة cpb-af-header-shrink إلى قائمة أحجام الرؤوس. تتم إزالة هذه الفئة إذا انتقل المستخدم مرة أخرى إلى البداية. لتسهيل إنشاء رأس ثابت ، يعد الموضع طريقة رائعة للقيام بذلك. من المفيد أيضًا إذا كنت تريد أن تظل عناصر واجهة المستخدم الخاصة بك ثابتة أثناء التمرير. إذا كان لديك موضع CSS ثابت بسيط ، فيمكنك بسهولة إنشاء رأس موقع ويب ثابت. لجعل التنقل الثابت أكثر دقة ، يمكن لجافا سكريبت بسيط أن يخفض الارتفاع إلى مستوى أصغر. لا يوجد سبب لقضاء شهور عالقة في شبق إذا كنت تأخذ الوقت الكافي لتعلمها.
الرؤوس والتذييلات اللاصقة في Html
إذا كنت تريد استخدام الرؤوس اللاصقة ، فيمكن العثور على الخاصية اللاصقة في عنصر الرأس. سيؤدي استخدام الإعداد sticky to true إلى أن يلتزم الرأس بأعلى أو أسفل منفذ العرض. بالإضافة إلى خصائص العرض والارتفاع ، يمكنك استخدامها لتعيين حجم الرأس اللاصق. يمكن استخدام التوجيه التالي لتحديد موضع التذييل: sticky: on the footer element. نتيجة لذلك ، سيكون التذييل مثبتًا في الجزء السفلي من منفذ العرض. يمكن تخصيص التذييل اللاصق لعرض أو ارتفاع معين باستخدام خصائص العرض والارتفاع.
ما هو التنقل الرأسي الثابت في WordPress؟
 الائتمان: HubSpot
الائتمان: HubSpotيعد التنقل في الرأس الثابت ميزة في WordPress تسمح لقائمة التنقل في الرأس بالبقاء ثابتة في الجزء العلوي من الشاشة أثناء قيام المستخدم بالتمرير لأسفل الصفحة. يمكن أن تكون هذه ميزة مفيدة للصفحات الطويلة التي تحتوي على الكثير من المحتوى ، حيث تتيح للمستخدم التنقل بسرعة إلى أقسام مختلفة من الصفحة دون الحاجة إلى التمرير مرة أخرى إلى الأعلى.
تعرض القائمة الثابتة شريط تنقل ثابتًا عندما يقوم المستخدم بالتمرير لأسفل أو لأعلى الصفحة. إذا كنت تستخدم القوائم الثابتة ، فيمكنك دائمًا جعل موقع الويب الخاص بك أكثر سهولة في الاستخدام ومساعدة الزوار على التنقل فيه بسرعة أكبر. سواء كنت تريد استخدام سمة موجودة أو إنشاء نسق خاص بك ، فهناك العديد من الخيارات لإنشاء قائمة ثابتة. تختلف أنواع الرؤوس اللاصقة التي يمكنك استخدامها على موقع الويب الخاص بك. لإنشاء شريط تنقل ثابت يستخدم CSS ، يجب عليك إضافة كود CSS يدويًا إلى قالب WordPress الخاص بك. إذا كنت لا تمانع في تغيير التعليمات البرمجية الخاصة بك ، فيمكن استخدام مكون تنقل إضافي مثبت بدلاً من ذلك. تتوفر القوائم الثابتة في بعض سمات WordPress.

عناصر واجهة المستخدم ، بالإضافة إلى القدرة على إنشاء قوائم ثابتة ، متوفرة من الآخرين. إذا كنت لا ترغب في استخدام CSS أو تثبيت المكونات الإضافية ، فيمكنك تثبيت سمة تأتي مع شريط تنقل ثابت بدلاً من ذلك. نوصي بإلقاء نظرة على التوصيات التالية. من الأهمية بمكان التفكير في أفضل الممارسات سواء كنت تقوم بترميزها باستخدام CSS أو تثبيت مكون إضافي أو التبديل إلى سمة تسمح بذلك. يجب أن تشجع الألوان التي تشجع المستخدمين على النقر على الروابط والأزرار في شريط التنقل الخاص بك على استخدام قائمتك اللاصقة إلى أقصى إمكاناتها. أنت لا تريد اكتظاظ قائمتك اللاصقة بالعديد من الخيارات. عندما يتعلق الأمر بمواقع التجارة الإلكترونية ، يجب أن تتضمن قائمة التنقل رمز عربة التسوق بدلاً من رابط إلى صفحة "حول".
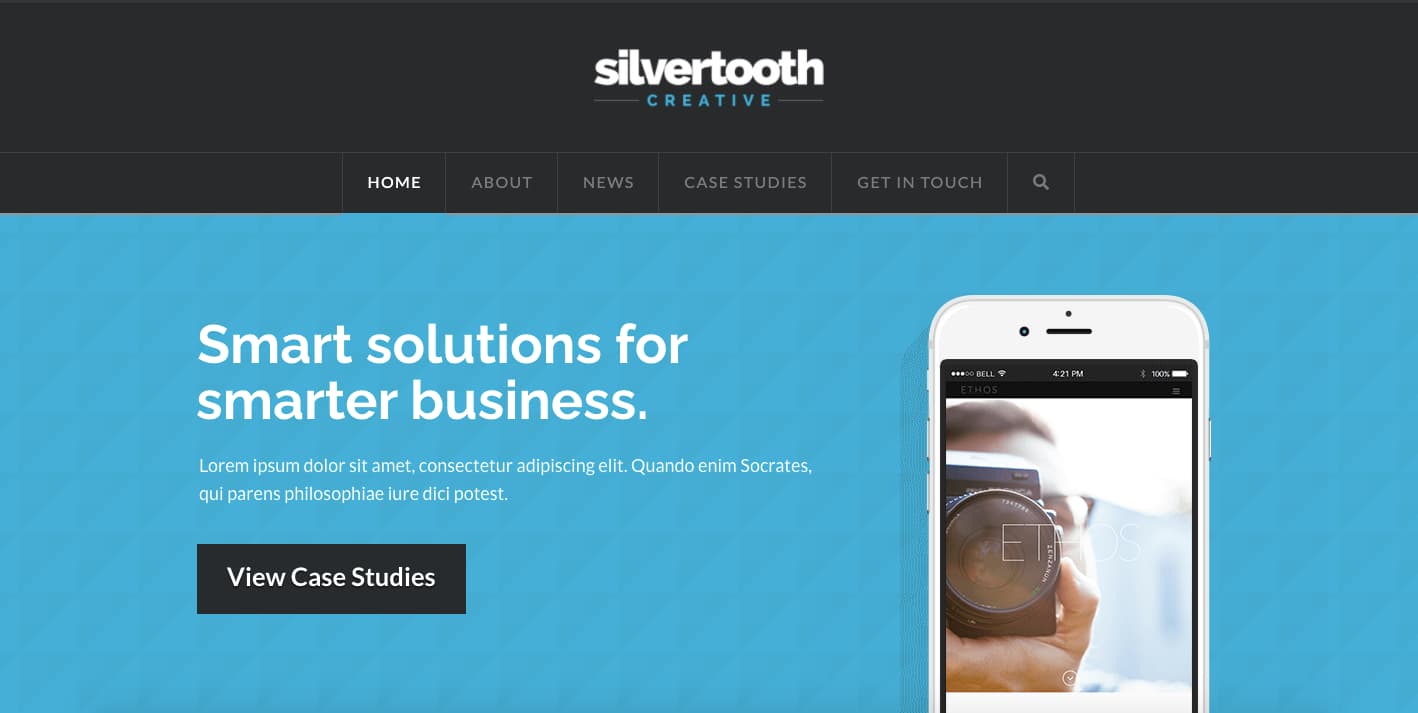
يجب أن يحتوي كل جهاز تقوم بتصميمه على قائمة تنقل فعالة لتحقيق أقصى قدر من العقارات. عندما يقوم الزائر بالتمرير فوق القائمة ، ينتقل شريط التنقل من خلفية شفافة إلى لون أبيض خالص. ونتيجة لذلك ، يمكنهم بسهولة رؤية روابط التنقل والنقر عليها. اختر أنواعًا مختلفة من القوائم اللاصقة لمعرفة أيها أكثر شيوعًا بين زوارك. قبل أن تتمكن من إنهاء الإصدار النهائي ، يجب عليك أولاً اختبار أشكال متعددة من القائمة. تم إنشاء قائمة ثابتة للتأكد من أنها تظل ملائمة وبسيطة للمستخدم بغض النظر عن مكان وجودهم على الصفحة. يمكن استخدام هذا التنسيق من قبل الشركات والمحافظ. يمكنك إنشاء قائمة ثابتة ببضع نقرات بالماوس فقط باستخدام مكون إضافي أو سمة أو سمة مع شريط تنقل مثبت مدمج.
WordPress Sticky Header بدون البرنامج المساعد
 الائتمان: wpsmackdown.com
الائتمان: wpsmackdown.com رأس WordPress اللاصق هو رأس يظل ثابتًا في الجزء العلوي من الشاشة ، حتى عندما يقوم المستخدم بالتمرير لأسفل. يمكن أن يكون هذا مفيدًا لإبقاء المعلومات المهمة مرئية ، مثل روابط التنقل ، أو لتوفير مظهر وأسلوب متسقين عبر الصفحات المختلفة على الموقع.
هناك عدة طرق مختلفة لإنشاء رأس ثابت في WordPress ، بما في ذلك استخدام سمة تحتوي على هذه الوظيفة مضمنة أو عن طريق تثبيت مكون إضافي. تسمح لك بعض السمات أيضًا بإضافة رأس ثابت عبر صفحة الإعدادات الخاصة بهم.
يستخدم مصممو مواقع الويب رؤوس العلامات التجارية والتنقل. كما يوحي الاسم ، فإنه يوفر بشكل أساسي لوحة تنقل أو قائمة أعلى لموقع ويب. يشير الرأس اللاصق إلى الرأس الذي يظل ثابتًا وثابتًا في مكانه حتى إذا تم تغيير المتغيرات. يمكن إنشاء رؤوس ثابتة بعدة طرق ، بما في ذلك الترميز و CSS المخصص وما إلى ذلك. يمكّنك الرأس اللاصق من توفير الوقت عند تطوير موقع ويب. يغطي الإطار من الأعلى ، وهي مشكلة. إذا كان الرأس اللاصق غير منظم أو لا يحتوي على أي عناصر متجاوبة ، فقد تصبح الأجهزة الصغيرة ، مثل الهواتف المحمولة والأجهزة اللوحية ، غير قادرة على عرض الرأس.
بالإضافة إلى كود CSS ، يمكنك تغيير مظهر موقع الويب لمجرد نزوة. إذا كنت قلقًا من أن الترميز يعد خيارًا صعبًا ، فقد تكون المكونات الإضافية هي أفضل رهان لك. سيتم استخدام كود CSS لتنفيذ أو إنشاء رأس ثابت في WordPress. من المحتمل أنه من خلال الاحتفاظ بحجم رأس كبير ثابت ، سينتهي بك الأمر بمشكلات في التمرير ، خاصة للأجهزة الصغيرة. يمكن استخدام الرأس اللاصق الإسفنجي المطبق في هذه الحالة. عند استخدام هذا العنصر ، سيكون رأسك دائمًا في أعلى صفحتك ، ولكن عندما يقوم المستخدمون بالتمرير ، سينخفض حجمه وستكون مساحته محدودة. كود CSS هو طريقة بسيطة لإضافة عنصر رأس ثابت يشبه إلى حد كبير أنواع HTML الأخرى أكثر من طرق الترميز الأخرى.
ومع ذلك ، هذا لا يعني أنك يمكن أن تكون مهملاً. هناك العديد من العوامل التي يجب مراعاتها بالإضافة إلى دعم المستعرض ومشكلات التوافق. إذا كنت لا تمانع في الحصول على دعم المتصفح ، فيمكنك استخدام الخيار الثابت بدلاً من ذلك. قد تحدث بعض المشاكل نتيجة للفيضان ، وهي ظاهرة غير متوقعة. WP Sticky هو مكون إضافي لبرنامج WordPress تم تطويره بواسطة WebFactory Ltd. هذه الميزة تمكن المستخدمين من إضافة عناصر مثبتة إلى موقع ويب. يمكن للمستخدمين دائمًا الاعتماد على أفضل مكون إضافي للدعم الفني ، وهو يهتم دائمًا بجميع أسئلتهم. يمكن استخدام هذه المكتبة لتطبيق نمط وفئة مثبتة على قائمة أو عنصر واجهة مستخدم أو عنصر تنقل.
إنه الخيار الأفضل لإنشاء تنقل رأس ثابت في WordPress. تم إنشاء الواجهة الجديدة بهدف جعلها سهلة الاستخدام قدر الإمكان. يتم تزويد المكون الإضافي بدعم تقني كامل من قبل فريق محترف من المطورين الذين سيساعدونك بأي طريقة ممكنة. لا يوجد شيء مثل WP Sticky يسبب مشاكل في التوافق. تم تصميم WP Sticky للحفاظ على الرؤوس في مكانها. يمكن استخدامه لإضافة تأثيرات لاصقة إلى أي عنصر بأي طريقة. عند تحديد العنصر الذي سيكون لزجًا ، تأكد من أنه العنصر الصحيح. عند تحديد عنصر ، تأكد من تحديد الإعدادات المرئية المناسبة لمظهره.
أمثلة على الترويسة اللاصقة
الرأس اللاصق هو رأس يبقى في أعلى الصفحة حتى عندما يقوم المستخدم بالتمرير لأسفل. يمكن أن يكون هذا مفيدًا للإبقاء على المعلومات المهمة مرئية ، مثل رقم جهة الاتصال أو شريط التنقل. هناك العديد من الأمثلة على الرؤوس الثابتة على الويب ، والتي يمكنك العثور عليها من خلال البحث عن "رأس ثابت".
يُعد موضع الرأس الثابت ميزة أصبحت شائعة بشكل متزايد في السنوات الأخيرة في قائمة التنقل الرئيسية أو قائمة موقع الويب. عندما يقوم المستخدم بالتمرير لأسفل الصفحة ، يظهر العنوان أصغر ، ويظهر أكبر عندما يقوم المستخدم بالتمرير إلى الأعلى. إنها ميزة تمكن المستخدمين من التنقل بسهولة في التنقل دون الحاجة إلى التمرير لأعلى عند تحديد صفحة أو خيار مختلف. يعتبر انتقال CSS هذا ثابتًا في الرأس. يتم إنشاء مثال ممتع للرؤوس اللاصقة باستخدام بعض انتقالات CSS3 التي أنشأها Brady Sammons. سيتم تحريك حجمه في التمرير نتيجة لإصلاح الرأس. سيقومون أيضًا بتعديل حجمهم مع تغير العناصر الداخلية. تغيير الحجم عبارة عن توجيه مقتطف تمهيد تم إنشاؤه بواسطة cppratikcp ، مستخدم مقتطف التمهيد.
