3 نصائح لإنشاء صور SVG مزخرفة تمامًا
نشرت: 2023-02-28يعد SVG طريقة رائعة لإنشاء الصور. ومع ذلك ، هناك بعض الأشياء التي يجب وضعها في الاعتبار عند استخدامه. أحد هذه الأشياء هو أن النص المحدد يمكن أن يفسد. والسبب في ذلك هو أن SVG يستخدم طريقة مختلفة لعرض النص عن معظم تنسيقات الصور الأخرى. عندما يتم إنشاء صورة SVG ، يتم تحويل النص أولاً إلى منحنيات. يتم ذلك بحيث يمكن تحجيم النص وتحويله دون فقدان جودته. ومع ذلك ، يمكن أن يؤدي هذا أيضًا إلى مشاكل. إذا لم يتم تحويل النص بشكل صحيح إلى منحنيات ، فقد ينتهي به الأمر إلى أن يبدو مسننًا أو ضبابيًا. بالإضافة إلى ذلك ، إذا لم تتم محاذاة النص بشكل صحيح ، فقد يبدو أيضًا أنه قد تم إزاحته أو انحرافه. هناك عدة طرق لتجنب هذه المشاكل. أولاً ، تأكد من تحويل النص بشكل صحيح إلى منحنيات. ثانيًا ، تأكد من محاذاة النص بشكل صحيح. وثالثًا ، استخدم أداة يمكن أن تساعدك في معاينة النص قبل تصديره إلى SVG. باتباع هذه النصائح ، يمكنك التأكد من أن النص الخاص بك سيبدو رائعًا في صور SVG .
يمكنك استخدام كل من SVG و CSS للنص. يمكنك استخدامه لإضافة حدود وملء الفراغات باستخدام العناصر المعروضة بنفس الطريقة التي تعمل بها العناصر الرسومية الأخرى. يمكنك تحديده ونسخه ولصقه في مكان آخر ، حسب تفضيلاتك. يمكن لقارئات الشاشة قراءتها ، ويمكنك أيضًا البحث عنها على الإنترنت. على الرغم من أن النقطة (0،0) تقع عادةً على طول الحافة اليسرى للمربع ، إلا أنها لا تقع عادةً في الركن الأيسر السفلي. لتوفير إحداثيات دقيقة للمساحة ، يمكن تقسيم مربع EM إلى مجموعة من الوحدات لكل em. هذا الرقم هو توقيع للخط وجزء من المعلومات الموجودة في جدول الخطوط.
كما هو الحال مع جميع عناصر SVG الأخرى ، يتم تقديم النص بنفس الطريقة. يمكن تعبئة النص وتخطيطه وإعادة استخدامه عبر عناصر متعددة. العناصر الواردة في هذا المثال هي كما يلي: أ. نتيجة لذلك ، قمت بتضمين السمتين X و Y لتحديد موضع النص في منفذ العرض. عنصر> نص> ، بالإضافة إلى وضع كل النص الخاص بك ، يجعل من السهل إنشاء دليل. سنلقي نظرة على بعض الحيل الأخرى لمعالجة كيفية عرضه في الأقسام التالية. على سبيل المجاملة ، أعتذر عن تقديم معلومات غير كافية حول الحروف الرسومية والخطوط. ومع ذلك ، من الأفضل أن يكون لديك هذا الأساس في مكانه لمعرفة المزيد عنه لاحقًا.
كيف يمكنك تحديد النص في Svg؟

لا توجد طريقة محددة لتحديد النص في svg. تتضمن بعض الطرق الشائعة استخدام سمة "stroke" ، أو استخدام خاصية "text-stroke" CSS ، أو استخدام خاصية "text-shadow" في CSS.
لقد استخدمت السكتات الدماغية لجعل اللون يعمل بشكل جميل في مخطط D3 الذي أعمل عليه. إذا كنت ترغب في استخدام هذا ، يمكنك القيام بذلك عن طريق الجمع بين andlt ؛ مرشح> و / أو مورفولوجيا. إذا كنت تريد تغيير حجم اللوحة القماشية للمرشح ، فستحتاج إلى ضبط خصائص x / y / width / height. علاوة على ذلك ، يمكنك البحث عن قيمة الارتفاع التوافقي لعدم منع القطع والطمس الغاوسي عند الحواف.
هل يحتوي Svg على نص قابل للتحرير؟
تحتوي عناصر عنصر div للنص والتدفق على سمة قابلة للتحرير تشير إلى إمكانية تحرير محتويات العناصر أم لا.
قم بتحرير النص الخاص بك باستخدام مربع حوار النص
لديك عدة خيارات لتغيير النص في مربع الحوار "نص". يمكن إدخال مربع نص جديد ، أو يمكنك تحرير النص بالنقر فوق إحدى القوائم المنسدلة. بالإضافة إلى تغيير لون النص وحجمه ، يمكنك استخدام لوحة "سمات النص" لتغيير الخط والحجم.
كيف أجعل نص Svg؟
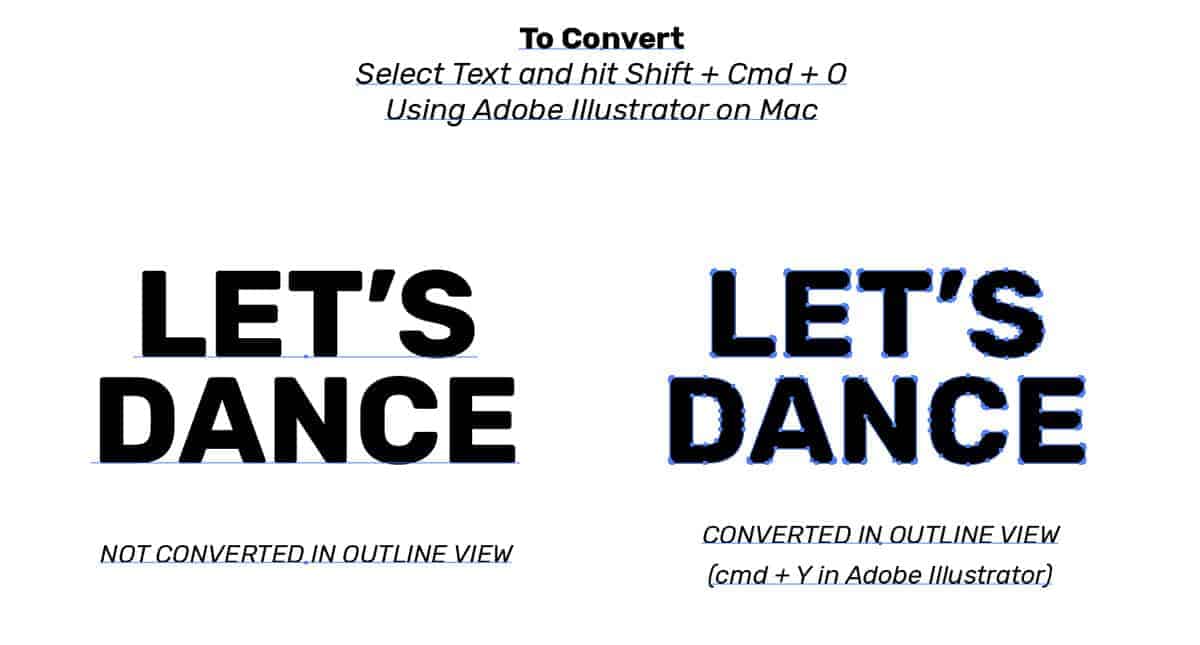
في Inkscape ، يجب عليك أولاً تحويل النص إلى مسار لجعله نصًا SVG . إن أبسط طريقة للقيام بذلك هي تحديد النص الذي تريده ثم النقر فوق "المسار" في شريط القائمة العلوي لجعل المسار كائنًا. سوف تكون قادرًا على تحويل النص الخاص بك إلى مسار من خلال القيام بذلك. يمكنك النقر فوق كل حرف فردي من النص الخاص بك وتعديله كما تراه مناسبًا.
لماذا يتغير الخط الخاص بي عند الحفظ باسم Svg؟
هذه مشكلة شائعة عند الحفظ كملف SVG. قد يبدو الخط مختلفًا لأن SVG يستخدم تنسيق الخط الخاص به والذي لا تتوافق معه جميع الخطوط. حاول تنزيل خط مصمم خصيصًا للاستخدام مع ملفات SVG .
المزايا المختلفة لاستخدام Svg
الأيقونة عبارة عن تنسيق رسومي متجه يمكن استخدامه لإنشاء شعارات وأيقونات ورسوم توضيحية ومخططات. هذا البرنامج متعدد الاستخدامات للغاية وقادر على إنشاء مجموعة واسعة من الرسومات. تتمثل إحدى ميزات استخدام SVG في إمكانية حفظه كملف منفصل بخط مضمن فيه. نتيجة لذلك ، إذا كان الخط الذي تستخدمه غير متوفر على كمبيوتر المستخدم ، فسيستخدم SVG خطًا مختلفًا. حاليًا ، المتصفحات الوحيدة التي تدعم خطوط SVG هي Safari و Android. تمت إزالة الوظيفة من كل من Chrome 38 (و Opera 25) و Firefox ، والتي اضطرت للتخلي عنها إلى أجل غير مسمى بسبب WOFF. تسمح لك الأدوات الأخرى ، مثل Batik و Inkscape ، بدمج الخطوط.
هل Svg جيد للنص؟

يتيح لك while.VScript إنشاء كل من الصور والنصوص ، بينما لا يسمح JScript. إنه عنصر رسومي معروض له نفس خصائص العناصر الرسومية الأخرى ، مما يسمح لك بإضافة حدود وتعبئات وأشكال وخطوط وأسهم. تعد بيانات أحرف XML نصًا حقيقيًا أيضًا لأنها معبأة في هذا التنسيق. يمكنك قراءة النص بصيغة sva.
الاستخدامات العديدة لملف Svg
يعد استخدام ملفات SVG للرسومات مثل الشعارات والرسوم التوضيحية والمخططات فكرة رائعة. نظرًا لعدم وجود وحدات بكسل في ملفات JPEG ، لا يمكن عرض الصور الرقمية بدقة عالية. يُفضل ملف JPEG على الصورة الكبيرة. ومع ذلك ، فإن المتصفحات الحديثة هي الوحيدة القادرة على التعامل مع صور SVG.
علاوة على ذلك ، فإن صيغة SVG تجعل تحرير الرسومات وإنشائها أمرًا بسيطًا ، كما أنه يمكن قراءته بالكامل من قبل الإنسان. يمكنك البحث عنه وضغطه وإنشائه أو معالجته. إنه موجود في (X) HTML ، بالإضافة إلى كونه جزءًا لا يتجزأ من الصفحة. هناك أيضًا عناصر متحركة. أخيرًا ، يمكن إنشاء بيئة باستخدام SVG. كما ترى ، يمكن استخدام SVG بعدة طرق.
لا يتم عرض ملف Svg بشكل صحيح
إذا لم يتم عرض ملف SVG بشكل صحيح ، فقد يرجع ذلك إلى عدد من العوامل. أولاً ، تحقق للتأكد من تنسيق الملف بشكل صحيح - يجب أن تكون جميع العلامات متداخلة بشكل صحيح ويجب ألا تكون هناك مسافات أو أحرف إضافية. إذا تم تنسيق الملف بشكل صحيح ولكن لا يزال لا يتم عرضه ، فحاول فتحه في مستعرض أو عارض مختلف. في بعض الأحيان ، قد تواجه البرامج المختلفة مشكلة في عرض ملفات SVG معينة . إذا فشل كل شيء آخر ، فحاول تحويل الملف إلى تنسيق مختلف (مثل PNG أو JPG) ومعرفة ما إذا كان ذلك يعمل أم لا.
لماذا لا يعمل ملف svg؟ الرجاء تضمين عينة (أو عينات) من ملفك في نص رسالتك. إذا لم تتمكن من إيجاد حل لمشكلتك ، يرجى المحاولة مرة أخرى. قد تلاحظ صورة الرأس إذا كانت هذه الصور مضمنة في ملفك أو ببساطة مرتبطة به. هل تريد أن تظهر هذه الشبكة على موقع الويب الخاص بك؟ أعتقد أنني سأحول SVG المضمن في موقع ويب إلى ملف PNG كثيف للغاية بعد اختباره على موقع ويب حقيقي. تعرض بعض الأجهزة ببساطة خط Serif ، وهو على الأرجح بسبب عدم تثبيت الخط. انتظر ، هل أقوم بوضع علامة على مشاركتي [محلولة] الآن؟ هذه ليست ميزة غير عادية في هذه الفئة.
مشاكل عرض Svg؟ تحقق من نوع محتوى الخادم الخاص بك
إذا كنت تواجه مشكلة في عرض SVG بشكل صحيح على موقع الويب الخاص بك ، فقد يرجع ذلك إلى مشكلة في الخادم أدت إلى تقديم نوع محتوى غير صحيح له. لعرض ملفات SVG ، يجب أن يعرف خادمك أولاً نوع الملف. يمكن أن تكون الصورة بمثابة .JPG ، على عكس an.svg ، كما هو موضح في هذا المثال.
عندما تقوم بتحميل ملف SVG بنفس أبعاد المساحة التي تستهدفها ، يتم عرض حجم الملف بشكل مثالي على موقع الويب. في المقابل ، إذا قمت بتحميل ملف SVG بدقة مختلفة ، فسيكون ضبابيًا.
في SVG ، هناك أيضًا جزء من معلومات الخط التي يتم استبدالها عندما لا تكون موجودة. عند استخدام خطوط SVG على موقع الويب الخاص بك ، قد تواجه مشكلات بسبب نقص الوضوح حول الخط.
خط Svg غير صحيح
لماذا يتم عرض الخط على أنه خطأ؟ هذا لأن السبب الرئيسي لذلك بسيط. لا يمكن عرض الخط بشكل صحيح لأنه لم يتم تثبيته بواسطة نظام التشغيل. نتيجة لذلك ، يمكن للكمبيوتر ببساطة استبدال الخط متى شاء.
عندما يتم تنزيل الشعار بتنسيق JPEG و PNG ، فإنه يظهر بنفس الطريقة التي يظهر بها على موقع الويب. عند استخدام برنامج خاص (مثل Inkscape أو Adobe Illustrator) لتغيير الخط في ملف ، لا يتم عرضه بشكل صحيح. يتم عرض عرض الخط بشكل غير صحيح لأنه غير مضمن في مكتبة خطوط نظام التشغيل لديك. إذا كنت لا تفهم ما هو الخط ، فلن يكون من الممكن تعديل شعارك. من الضروري العثور على خط مناسب على الإنترنت قبل تنزيله. يجب عليك بعد ذلك تنزيل الخط وتثبيته على جهاز الكمبيوتر الخاص بك. بعد تحرير الشعار ، انقر فوق النص وسيتم عرض اسم الخط.
لماذا يتغير الخط الخاص بي في Svg؟
تحتوي البيانات الموجودة في تنسيق SVG على معلومات الخط ، والتي يتم استبدالها بعد ذلك عندما لا يكون الخط متاحًا.
كيفية إصلاح مشاكل خط Word
ومع ذلك ، فإن الأمر الأكثر سرية هو أن Word قد يغير الخطوط استجابةً لنوع مستند يحتوي على عدد كبير من الخطوط ، على سبيل المثال ، إذا فتحت مستندًا يحتوي على عدد كبير من الخطوط ويقوم Word تلقائيًا بتحديد الخطوط الافتراضية لهذا النوع من وثيقة.
هناك بعض الأشياء التي يمكنك القيام بها إذا كنت تواجه مشكلة في جعل Word يلتزم بخط معين. للبدء ، يجب عليك أولاً تحديد الخط الأفضل بالنسبة لك. إذا كنت تستخدم خط Office غير مضمن ، فيجب عليك أولاً تحديد خط Microsoft Office.
يمكنك ضبط حجم الخط إذا لم يفلح ذلك. الخط القياسي له حجم يمكنك تغييره في مربع الحوار "الخط". إذا كنت تستخدم خطًا مخصصًا ، فقد تحتاج إلى استخدام برنامج مختلف ، مثل Adobe Photoshop أو Adobe InDesign ، لتغيير الحجم.
إذا لم يكن أي من هذه الحلول فعالاً ، فقد تحتاج إلى إعادة تعيين تفضيلات الخطوط الخاصة بك. إن أبسط طريقة لتحقيق ذلك هي فتح قائمة "ملف" وتحديد "خيارات". من خلال النقر على زر الخطوط واختيار إعادة تعيين ، يمكنك إعادة تعيين الخطوط الخاصة بك.

هل يمكن أن يكون الخط Svg؟
خط SVG هو إصدار جديد من تنسيق OpenType يتميز باستخدامه في Scalable Vector Graphics. في تنسيق SVG glyph ، يمكن استخدام أنواع مختلفة من الشفافية لعرض الأحرف في مجموعة متنوعة من الألوان والأحجام ، وقد تكون بعض الأحرف متحركة أيضًا.
Svg: أفضل خيار للشعارات والأيقونات
الألوان والأشكال البسيطة ، على عكس الألوان والأشكال المعقدة ، تجعل SVG خيارًا ممتازًا للشعارات والأيقونات والرسومات "المسطحة" الأخرى. علاوة على ذلك ، فهو متصفح جيد ، مما يجعله سهل التصميم على الأجهزة القديمة.
ما هو تنسيق خط Svg؟
يحتوي خط OpenType على كل الحروف الرسومية الخاصة به أو جزء منها ممثلة كعمل فني SVG (رسومات متجهة قابلة للقياس) ، وهو نوع من تنسيق الخط. يسمح هذا بعرض ألوان متعددة وألوان متدرجة في نفس الصورة الرمزية. نتيجة لهذه الميزات ، نشير أيضًا إلى خطوط OpenType-SVG باسم "خطوط ملونة".
هل يمكنك استخدام حجم الخط على Svg؟
استخدام سمة حجم الخط كخاصية CSS غير مطلوب. تتوفر خاصية حجم الخط CSS في css. يمكن استخدام هذه السمة مع عناصر SVG التالية: * altGlyph
Svg: تنسيق رسومات موجهة قابلة للتحجيم
يتيح لك استخدام SVG تصغير حجم الرسومات المتجهة أو زيادتها بسرعة وسهولة. عندما تقوم بتعيين viewBox على your.svg ، يمكن تغيير حجم SVG الخاص بك. سيعمل أيضًا على ضبط الحجم بهذه الطريقة للتأكد من أن نسبة العرض إلى الارتفاع الإجمالية تتماشى مع نسبة العرض إلى الارتفاع.
مربع نص Svg
مربع نص svg عبارة عن حاوية للنص يمكن إضافته إلى صورة svg. يمكن وضع مربع النص في أي مكان على الصورة ويمكن إعطاؤه لون أو صورة للخلفية. يمكن أيضًا إعطاء مربع النص حدًا وتركيبًا لجعله بارزًا عن باقي الصورة.
كيف يمكنني احتواء النص داخل مربع باستخدام SVG؟ يجب أن يتناسب النص مع المربعات التي ليست كبيرة جدًا وليست صغيرة جدًا لإفساد نسبة العرض إلى الارتفاع. لقد وجدت برنامج نصي JS يعمل جيدًا في جميع الأبعاد دون الحاجة إلى حلقات أو تغيير أحجام الخطوط. رد روبرتو روبرتو على 16178 شارة ذهبية ، 41 شارة فضية ، 51 شارة برونزية ، 22 مارس 2014 الساعة 16:28. بالإضافة إلى العنصر foreignObject ، إذا كان بإمكانك لف أجزاء xhtml مع التفاف الكلمات ، فقد تتمكن من الحصول على بعض الفوائد منه. بينما يبدو أن الحل هو تغيير حجم الخط يدويًا ، فإن بعض الأمثلة هي عربات التي تجرها الدواب. لا توجد طريقة لتعريف الحدود أو قياس النص في رسم متجه بدون حدود.
تحرير النص مع المحتوى للتحرير
إذا أضفت السمة contentEditable إلى div> ، فيمكنك تغيير النص داخلها.
Svg لا يحفظ الخط
لا توجد إجابة ذات حجم واحد يناسب الجميع على هذا السؤال ، لأن أفضل طريقة لحفظ ملف SVG بخط قد تختلف اعتمادًا على البرنامج الذي تستخدمه. ومع ذلك ، هناك بعض النصائح العامة التي قد تساعد في تضمين حفظ ملفك بتنسيق svg. بدلاً من jpg. ، والتأكد من أن برنامجك مضبوط على حفظ الخطوط كملفات متجهة. بالإضافة إلى ذلك ، غالبًا ما يكون من المفيد حفظ نسخة من ملفك كملف .svg و .pdf ، حيث يمكن أن يساعد ذلك في ضمان الحفاظ على الخط بشكل صحيح.
بالإضافة إلى ترميز هياكل المستندات بتنسيق SVG ، فهي أيضًا خيار ممتاز لعرض الصور. يستخدم مجموعة متنوعة من الكائنات ، بما في ذلك الأشكال البسيطة إلى المعقدة ، لإنتاج مستند مرئي. يتم ترميز النصوص في Illustrator كعناصر نصية ذات سمات معينة تحدد خصائصها ، مثل عائلة الخط. قد تكون المشكلة أن التكوين مفتوح / عرض من جهاز بدون تثبيت الخط ، وهو عيب شائع وربما قاتل. يجب أن يتوافق الاسم in.svg الخاص بعائلة الخطوط مع الاسم الموجود في CSS الخاص بـ Font-face. يمكن حل هذه المشكلة بعدة طرق ، مع الاستجابات المعتادة المؤيدة والمعارضة. Web-Font هي تقنية تتطلب بعض الجهد ، لكن فوائدها تستحق العناء. هناك طريقة أخرى لحل هذه المشكلة وهي تعديل قيمة عائلة الخطوط في CSS.
كيفية تغيير الخط في ملف Svg
لتغيير الخط في ملف SVG ، ستحتاج إلى تحرير الكود مباشرةً. أسهل طريقة للقيام بذلك هي استخدام محرر نصوص مثل Notepad ++. بمجرد فتح ملف SVG في محرر النصوص ، حدد موقع قسم الكود الذي يحتوي على النص الذي تريد تغييره. في هذا القسم ، سترى سلسلة من السمات التي تتحكم في مظهر النص. لتغيير الخط ، ستحتاج إلى تعديل السمة "font-family".
يمكن استخدام العلامات المضمنة أو الكائن أو العلامات لتضمينها. يظهر أدناه حقل نصي مكون من ثلاثة أسطر بخطوط مختلفة ، ونستخدم سمات مضمنة لتحديد عائلة الخطوط. يعد The.svg جزءًا من DOM الخاص بك ، لذلك يمكن تصميمه بسهولة باستخدام CSS بنفس الطريقة التي يتم بها تصميم أي جزء آخر من HTML. بدلاً من ذلك ، يمكنك استخدام الفئات أو المعرفات أو العلامات لتصميم العناصر الخاصة بك في الأمثلة أدناه. لاستخدامه ، ما عليك سوى تضمين الخطوط في SVG. من الصعب مسح الخطوط وتضمينها باستخدام أداة مثل Nano. إذا كنت تستخدم الخط الغامق ، فيجب عليك تضمين الخط المائل أيضًا. كيف أعرف أن شيئًا ما يعمل؟ من الضروري إجراء فحص شامل بنفسك.
ملف Svg
ملف SVG هو ملف Scalable Vector Graphics. يتم إنشاء ملفات SVG باستخدام برنامج رسوم متجه ، ويمكن تحريرها باستخدام محرر نصوص. يعتمد تنسيق الملف على XML ، وهو يدعم الرسومات الثابتة والمتحركة.
تعد SVGs ، كتنسيق رقمي ، خيارًا ممتازًا لجعل الصور تظهر بشكل أكبر بأي تنسيق. تم تحسينها لمحركات البحث ، وعادة ما تكون أصغر من التنسيقات الأخرى ، ويمكن أن تحتوي على رسوم متحركة ديناميكية. في هذا الدليل ، سأشرح ماهيتها ومتى يتم استخدامها ، وكذلك كيفية إنشاء SVG باستخدامها. نظرًا لأن دقة الصور الرئيسية ثابتة ، فإن حجم الصورة يقلل من جودتها. يتم تخزين الصور في تنسيقات رسوم متجهة كخطوط أو نقاط معروضة في الصورة. يتم استخدام XML ، أو لغة الترميز ، لوصف هذه التنسيقات. عندما تقوم بإنشاء صورة بملف svg ، يجب عليك تحديد كود XML الذي يحدد كل أشكال الصورة وألوانها ونصها.
نظرًا لأن رمز XML جميل جدًا في النظر إليه ، فهو أيضًا أداة قوية جدًا لمواقع الويب وتطبيقات الويب. لا توجد مشكلات في الجودة مع SVGs يمكن توسيعها أو تقليصها إلى أي حجم. لا يوجد شيء مشترك بين صور sva و non-sva ؛ تبدو دائمًا متشابهة بغض النظر عن الحجم أو نوع العرض. عادةً لا يكون SVG مفصلاً مثل الصورة النقطية. لديهم قدر كبير من السيطرة على مظهرهم بفضل SVGs الخاصة بهم. أنشأ اتحاد شبكة الويب العالمية تنسيق ملف رسومات الويب الذي يتم قبوله على نطاق واسع كمعيار. نظرًا لأن HTML و CSS عبارة عن ملفات ، يمكن للمبرمجين قراءة وفهم تعليمات XML البرمجية بسرعة باستخدام SVGs.
يمكن لـ CSS و JavaScript ، من خلال الجمع بين إمكاناتهما ، تغيير مظهر SVGs ديناميكيًا. تستفيد العديد من التطبيقات المختلفة من استخدام الرسومات المتجهة الديناميكية. إنها سهلة الاستخدام ومتعددة الاستخدامات وتفاعلية وتوفر نقطة انطلاق جيدة لتعلم كيفية العمل مع محرري الرسومات. هناك العديد من القيود ومنحنيات التعلم لكل برنامج. يمكنك تجربة بعض الخيارات والتعرف على الأدوات قبل اتخاذ قرار بشأن دفع ثمنها أو الحصول على نسخة تجريبية مجانية.
الفوائد العديدة لملفات Svg
تستند ملفات المتجه إلى شبكة رياضية معقدة تتضمن الخطوط والنقاط والأشكال والخوارزميات. ونتيجة لذلك ، فهي قابلة للتمديد بشكل لا نهائي ، مما يجعلها خيارًا مثاليًا لتصميم ويب جاهز لشبكية العين يكون سريع الاستجابة أيضًا.
نص Svg
يستخدم نص SVG لإنشاء تسميات نصية داخل رسم SVG. بشكل افتراضي ، يتم عرض النص باستخدام خط sans-serif الافتراضي المحدد في ورقة أنماط وكيل المستخدم.
يمكنك البدء في تصميم النص الخاص بك باستخدام Inkscape عن طريق إنشاء SVGs نصية . ستكون مستعدًا للبدء في أي وقت من الأوقات لأن هناك القليل من الأساسيات التي ستحتاج إلى تعلمها. نحن لا نحقق أي ربح من المشاركات التي نقوم بها. إذا اشتريت شيئًا بالنقر فوق أحد الروابط الخاصة بي ، فقد أتلقى عمولة صغيرة مجانًا. بعد اختيار الخط الذي تريده ، يمكنك جعله sva. لا يمكن إنشاء ملف SVG ببساطة عن طريق إدخال نص. يجب عليك أولاً تحويل النص الخاص بك إلى مسار في Inkscape قبل أن تتمكن من إنشاء نص في Inkscape. يمكنك تعديل أي حرف من النص الخاص بك كما تراه مناسبًا من خلال النقر عليه.
محرري Svg لصفحات الويب
على سبيل المثال ، إذا كنت تنوي استخدام svg على صفحة ويب لا يدعمها مستعرض به محرر SVG مضمن ، فيجب عليك استخدام بديل. هناك بعض برامج التحرير الجيدة ، مثل Inkscape و Sketch ، والتي يمكن استخدامها لإنشاء ملفات SVG وتحريرها. بمجرد الانتهاء من تحضير ملف SVG ، يمكنك إضافته باستخدام العلامة * svg> * / svg> ، مثل العلامة أعلاه. "br" عرض 500 بكسل ارتفاع 500 بكسل للوصول إلى رمز svg الخاص بك ، افتح هذا الرابط وانتقل إلى * br. * .svg * .br بدلاً من ذلك ، يمكنك استخدام متصفح على الإنترنت مثل Canvas.net لإنشاء ملف SVG. بمجرد أن يصبح ملف SVG جاهزًا ، يمكنك تضمينه في علامة svg> / svg> ، كما هو مذكور أعلاه. * br> width: 500px height: 500px upload.cdn.canvas.net/v1/users/anonymous/tmp/images.svg حجم الملف: 1000
