3 نصائح لتحسين صور SVG
نشرت: 2023-02-12عندما يتعلق الأمر بتحسين صور SVG ، فهناك بعض الأشياء التي يمكنك القيام بها للتأكد من أن صورك تبدو في أفضل حالاتها. أولاً ، ضع في اعتبارك حجم ملف صورة SVG الخاصة بك. كلما كان حجم الملف أصغر ، زادت سرعة تحميله. ثانيًا ، فكر في دقة صورتك. كلما زادت الدقة ، ستبدو صورتك أكثر وضوحًا. أخيرًا ، ضع في اعتبارك تنسيق صورة SVG الخاصة بك. يمكن حفظ صور SVG بتنسيق .svg أو .png. كل تنسيق له مزاياه وعيوبه ، لذا اختر الشكل الذي يناسب احتياجاتك.
يتكون هذا النوع من ملفات الصور من ترميز XML ، والذي تستخدمه متصفحات الويب لإرشادهم في عرضها. إنها عملية شاقة لتحسين ملفات SVG ، ولهذا السبب يتعين عليك تنظيفها يدويًا. يمكن للأدوات الآلية مثل Kraken.io القيام بكل العمل نيابة عنك. ونتيجة لذلك ، تمكنت من تقليل رمز العدسة المكبرة بنسبة 37٪ تقريبًا دون التضحية بجودة الصورة .
هل يؤدي تحجيم صورة Svg إلى تدهور جودة الصورة؟

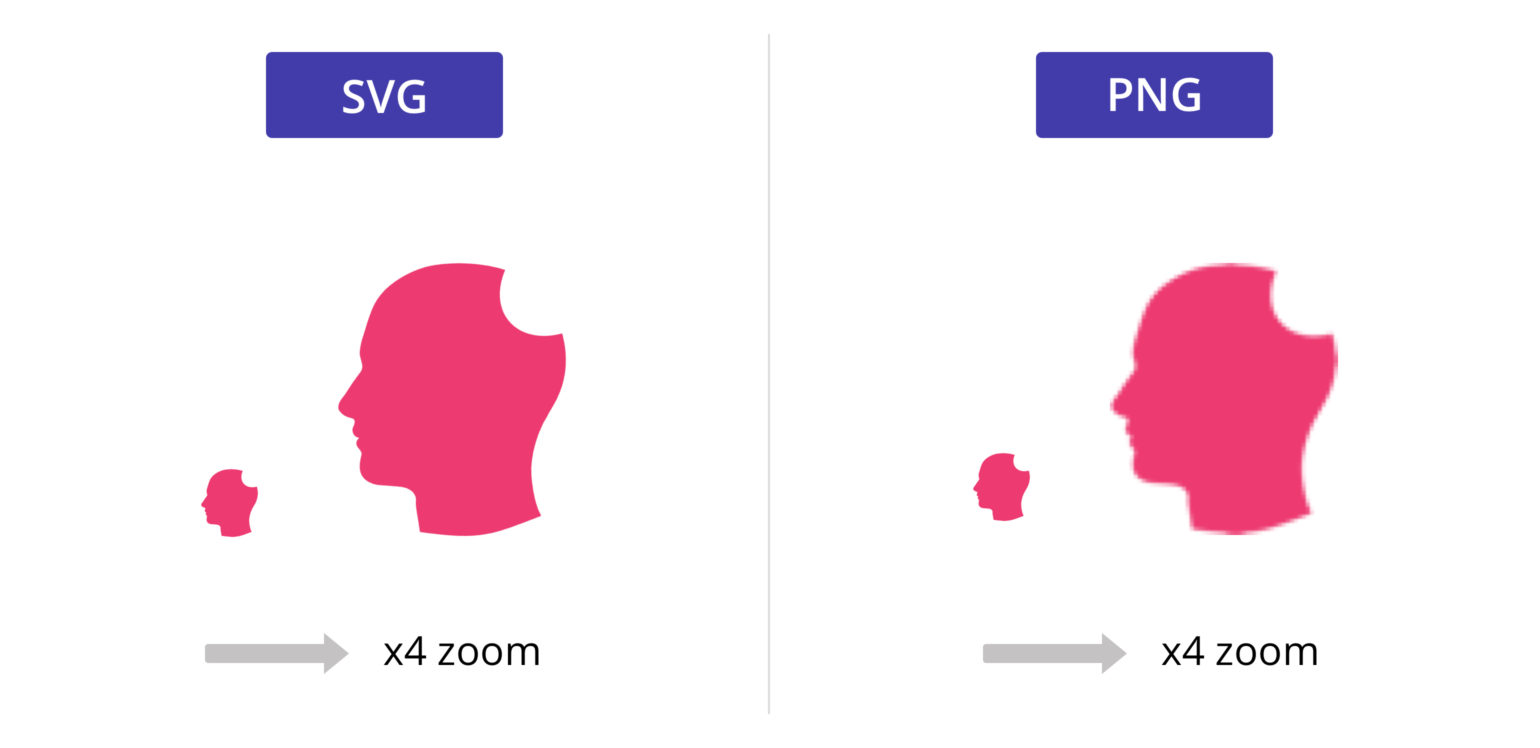
عند قياس صورة SVG ، لن تنخفض جودة الصورة. يرجع هذا إلى حقيقة أن صور SVG هي صور متجهة ، مما يعني أنها تتكون من سلسلة من النقاط والمسارات ، بدلاً من وحدات البكسل. نتيجة لذلك ، عندما يتم تكبير أو تصغير صورة SVG ، فإن النقاط والمسارات تتكيف ببساطة مع الحجم الجديد ، دون أي فقدان للجودة.
إنه بطل غير مألوف في عالم رسومات الويب أن التحيز موجود. لهذا السبب ، لدينا نص واضح وأشكال متجهية ناعمة على شاشاتنا. يحتوي الرسم الأكبر من المعتاد على عدد أقل من وحدات البكسل لتمثيل مصدره (والذي لا يزال جيدًا تمامًا) ، مما يجعله يبدو أقل حدة. إذا كنت تعمل باستخدام الأشكال النقطية ، فإن هذا البرنامج سهل الاستخدام ، ولكن فقط للمستخدمين المتقدمين. إذا كنت تريد الذهاب إلى أبعد من ذلك باستخدام هذه التقنية ، فحاول إدراج نقاط متجهة في الرموز التي تبدو واضحة للغاية.
من الضروري استخدام viewBox لتوسيع نطاق عملك الفني إلى أي حجم دون فقدان الجودة. يتم استخدام ViewBoxes عادةً بواسطة المحررين لتحديد حجم عمل SVG الفني. تدعم ViewBoxes كلاً من التعليمات البرمجية المضمنة لـ SVG ومعالجة الصور. سيتم تحجيم رمز SVG المضمن بشكل مثالي ليلائم العرض والارتفاع المحددين ، بينما سيتم تغيير حجم العمل الفني إلى الحجم المحدد. عندما تقوم بقياس عملك الفني ، يمكنك استخدام viewBoxes في SVG لحفظ الجودة. يتم تحجيم صورة SVG تمامًا دون فقد أي تفاصيل ، بينما يتم تغيير حجم التعليمات البرمجية المضمنة إلى الحجم والارتفاع المحددين من قبل المستخدم. نظرًا للمستوى العالي من الشفافية في PNG ، يمكن الحصول على صور عالية الجودة بسهولة. بالإضافة إلى إنشاء الرموز والصور التفصيلية الأخرى ، فإن استخدام SVG يحافظ على جودة الصورة.
يمكن تغيير حجم صور Svg دون فقدان الجودة
يخشى بعض الأشخاص أن يؤدي تحجيم صورة SVG إلى تدهور جودتها. قد يكون هذا هو الحال أو لا يكون كذلك في بعض الأحيان. من الممكن تكبير أو تقليل SVG دون التأثير على جودته. بغض النظر عن الحجم أو الشكل ، سيكون واضحًا ونقيًا. الصور المتجهة ، مثل SVGs ، تكون بشكل عام أصغر بكثير من صور PNG ، مما يعني أنها لا تستهلك الكثير من الذاكرة على جهاز الكمبيوتر أو موقع الويب الخاص بك. علاوة على ذلك ، نظرًا لأن SVGs عبارة عن ملفات متجهة ، يمكنك تصغيرها أو زيادة جودتها دون فقد أي شيء. من المهم تحميل صورة بالأبعاد الدقيقة للمساحة التي تحاول الوصول إليها لتجنب الصور غير الواضحة. يتم تفسير أسباب ذلك من خلال زيادة دقة الشاشات الحديثة. على الرغم من ذلك ، نظرًا لأن SVGs عبارة عن تنسيق صورة متجه ، فلا يزال بإمكانك تحميل صورة بالحجم المطلوب والتأكد من محاذاة جميع وحدات البكسل الخاصة بك مع الشبكة. سيسمح لك بتوسيع نطاق SVG مع السماح أيضًا بعرضه بحجم أصغر.
كيف أجعل Svg أقل بكسلًا؟

يبدو أن الحل هو التأكد من محاذاة جميع وحدات البكسل الخاصة بك مع الشبكة في برنامج التحرير الخاص بك ، ثم قم بتعيين الحجم المطلوب لـ SVG. ستظل قادرًا على توسيع نطاق SVG الخاص بك مع السماح أيضًا بعرضه بأحجام أصغر.
سيتم وضع Stick Overflow for Teams في مجال منفصل. ستكون فرقك مرئية على موقع Stack Overflowteams.com بمجرد اكتمال الترحيل. SVG هو شيء يمكنك استخدامه. لا تظهر منقطة على الإطلاق عند عرضها على مستوى التكبير / التصغير. يبدو أن المشكلة في المثال ، أكثر من البيكسل ، هي مشكلة عرض / منع الحواف. هل من الممكن استخدام المؤشر في المغلق؟ إذا كان الرسم الذي تم إنشاؤه بواسطة css يبدو منقسمًا تمامًا مثل yoursvg ، فإن المشكلة ليست في yoursvg ، بل في كثافة شاشتك (على الأرجح) ، والتي يمكنني رؤيتها في مثال المقارنة الخاص بي ، تمامًا كما في الأصل:

إذا تم تحميل صورة بأبعاد خاطئة ، فقد يؤدي ذلك إلى نتائج ضبابية على موقع ويب أو في قطعة مطبوعة. لتوضيح ذلك ، يجب تحسين دقة شاشات اليوم. على أي حال ، عند تحميل صورة بنفس حجم المساحة التي ستظهر بها ، ستكون وحدات البكسل في تلك الصورة بالحجم نفسه. عندما تقوم بتحميل صورة أكبر أو أصغر من المساحة التي سيتم عرضها بها ، فإن وحدات البكسل الموجودة في الصورة سيتم شدها أو ضغطها ، مما يؤدي إلى أن تكون الصورة أصغر من المساحة التي سيتم عرضها بها. من أجل ضمان الصورة الأصلية الدقة ، من الضروري حفظها بتنسيق مثل PNG أو svg. يمكن أن يساعد أيضًا في تجنب مشكلات مثل الصور الباهتة على الشاشات والمواد المطبوعة.
الفوائد العديدة لملفات Svg
إذا قمت بتغيير حجم الملف أو تقليل حجمه ، فلن يحدث فقدان للجودة.
نظرًا لأن SVGs عبارة عن ملفات متجهة ، فيمكن زيادة أو تقليل جودتها دون فقد أي جانب من تنسيقها الأصلي.
تحسين كود Svg
يجب إزالة كل من إصدار SVG ، والمعرف ، و xlink (إذا لم يتم استخدامه) ، و x ، و y ، و x ، والعرض والارتفاع ، و enable-background ، وأي سمات بمساحة اسم. قم بإزالة أي مجموعات غير ضرورية من جهاز الكمبيوتر الخاص بك. باستخدام الاختصارات واختصارات الألوان ، من السهل تبسيط اللون. تأكد من إرجاع طريقة الإرجاع من الرمز بعد إزالة المسافات الزائدة.
توجد الآن ملفات Scalable Vector Graphics (ملفات SVG) ، وهي أسرع وأسهل في الاستخدام من الرسومات المتجهة التقليدية على الإنترنت. من السهل جدًا إنشاؤها باستخدام Adobe Illustrator أو برامج تصميم أخرى. تحسين ملف SVG لتسهيل العمل معه لاحقًا. الخطوة الأولى هي تنزيل وتثبيت SpriteBot. الخطوة 2: اذهب إلى ملف. الخطوة الثالثة هي سحب ملف your.svg وإفلاته في التطبيق. يقوم التطبيق بتحسين ملفك بحيث يكون أصغر بكثير ، ويتم تقليل حجم الملف تلقائيًا. باستخدام هذه الأداة ، يمكنك تحسين ملف SVG بعدة طرق. من الأمثلة على ذلك تنظيف المسافة البيضاء ، وإزالة / ترتيب خلفية التمكين ، وتقريب قائمة الأرقام وتحديثها.
دقة ملفات Svg
إذا قمت بحفظ SVG بدقة ستة ، فسيكون ملفك أصغر بنسبة 54٪ من SVG بدقة ثمانية. بشكل عام ، إذا كنت تحتاج فقط إلى حفظ عدد صغير من ملفات SVG ، يمكنك استخدام ستة ملفات بدقة دون التأثير سلبًا على الأداء. ومع ذلك ، يمكنك ضبط الدقة على ثمانية إذا كنت تحفظ الكثير من ملفات SVG أو كنت بحاجة إلى الاحتفاظ بقيم أكثر دقة.
تحسين Svg
لا توجد إجابة واحدة محددة لهذا السؤال لأنه يمكن أن يعتمد على البرنامج المعين الذي تستخدمه وأهدافك المحددة. ومع ذلك ، بشكل عام ، يمكن أن يعني التحسين الدفعي لملفات SVG إنشاء برنامج نصي أو عملية تقوم تلقائيًا بتشغيل مهام التحسين على مجموعة من ملفات SVG دفعة واحدة. يمكن أن يكون هذا مفيدًا إذا كان لديك الكثير من ملفات SVG لتحسينها ، أو إذا كنت بحاجة إلى تحسين الملفات بانتظام كجزء من سير العمل. هناك العديد من الطرق المختلفة لتحسين ملفات SVG ، لذا ستختلف التفاصيل الدقيقة لكيفية تحسينها على دفعات وفقًا للطريقة التي تتبعها. ومع ذلك ، تتضمن بعض الطرق الشائعة لتحسين ملفات SVG تقليل حجم الملف وإزالة التعليمات البرمجية غير المستخدمة وتبسيط التعليمات البرمجية.
منظف Svg
هناك عدة طرق لتنظيف ملف SVG. تتمثل إحدى الطرق في استخدام برنامج مثل Inkscape لفتح الملف وتحديد خيار "تنظيف المستند" من مربع الحوار "خصائص المستند". سيؤدي هذا إلى إزالة أي عناصر وسمات غير مستخدمة من الملف. هناك طريقة أخرى وهي استخدام أداة تنظيف SVG عبر الإنترنت مثل SVG Cleaner. ستزيل هذه الأداة أي تعليمات برمجية غير ضرورية من الملف وتجعلها أصغر حجمًا وأكثر كفاءة.
Svgcleaner: أفضل طريقة لتنظيف ملفات Svg
يعد svg cleaner أداة رائعة لحفظ ملفات SVG وتنظيفها. بنسبة 22٪ ، يمكنك تقليل حجم ملفات SVG. علاوة على ذلك ، باستخدام Nano ، يمكنك ضغط الخطوط الخاصة بك (إن وجدت) وتضمينها في خطوة واحدة ، مما ينتج عنه ملفات SVG أصغر مع عرض نطاق ترددي أقل وأوقات تحميل أقل. علاوة على ذلك ، فإن تصغير SVG يجعل من السهل العمل مع وقراءة أكثر.
