3 طرق لإضافة صفحة قادمة قريبًا إلى موقع WordPress الخاص بك
نشرت: 2022-09-14إذا كنت تقوم بتجميع موقع WordPress وترغب في إضافة صفحة قادمة قريبًا ، فهناك عدة طرق مختلفة للقيام بذلك. يمكنك استخدام مكون إضافي مثل Coming Soon Page & Maintenance Mode بواسطة SeedProd ، أو يمكنك إنشاء قالب صفحة مخصص . إذا كنت ترغب في الذهاب إلى مسار البرنامج المساعد ، فإن Coming Soon Page & Maintenance Mode يعد خيارًا جيدًا. من السهل الإعداد ويمكنك تخصيص شكل وأسلوب صفحتك التي ستأتي قريبًا ببضع نقرات. إذا كنت تريد اتباع نهج عملي أكثر ، فيمكنك إنشاء قالب صفحة مخصص. يعد هذا خيارًا جيدًا إذا كنت تريد المزيد من التحكم في تصميم صفحتك القادمة قريبًا. في كلتا الحالتين ، تعد الصفحة القادمة قريبًا طريقة رائعة لإعلام الزائرين بأن موقعك قيد الإنشاء. إنها طريقة بسيطة لإدارة التوقعات والتأكد من عودة الأشخاص عندما يكون موقعك جاهزًا لهم.
سيتمكن الزوار من رؤية أن موقعك على وشك الاكتمال إذا تم نشر الصفحة قريبًا. يمكنك استخدامه لجمع العملاء المحتملين والاستفسارات على الفور ، حتى قبل أن تفتح أبوابك. هناك العديد من أدوات إنشاء الصفحات المقصودة المتاحة في السوق ، ولكن SeedProd تبرز بسبب ميزاتها الواسعة. يمكنك بسهولة ضبط موقعك على وضع "قريبًا" حتى لا يتمكن الزوار من رؤيته حتى يصبح جاهزًا. باستخدام SeedProd ، يمكنك بسهولة إنشاء صفحة هبوط لـ WordPress مع مجموعة متنوعة من القوالب. إذا نظرت إلى اللوحة على اليمين ، يمكنك مشاهدة معاينة مباشرة لموقعك ، حتى تتمكن دائمًا من معرفة كيف يبدو بالضبط. بالإضافة إلى تضمين النماذج الموجودة في WPForms ، يتضمن SeedProd ميزة تسمح لك بإدراج نماذج أخرى في حساب WordPress الخاص بك.
يمكنك بسهولة تعيين seedprod للظهور عندما تريده ومن يمكنه رؤيته ومدة ظهوره. يوفر هذا القسم قائمة بأهم الإعدادات ، بالإضافة إلى تضمين / استبعاد عناوين URL والوصول حسب الدور. يمكن لبعض الأشخاص التحايل على صفحتك القادمة حتى إذا كانت مخفية عن العرض لأنك تقوم بتكوين هذه الإعدادات. الخطوة الرابعة هي تكوين إعدادات الصفحة القادمة قريباً في SeedProd. بعد ذلك ، اضغط مع الاستمرار على المفتاح لتمكين Coming Soon Mode . يسمح لك هذا بإخفاء أجزاء من موقع الويب الخاص بك بينما تظل البقية مرئية. من خلال العودة إلى لوحة تحكم WordPress ، يمكنك التحقق من أن الصفحة تبدو في حالة عمل جيدة. من خلال النقر فوق الزر "حفظ" الأخضر الموجود أعلى الشاشة ، يمكنك حفظ الإعدادات الخاصة بك. لقد بدأنا للتو.
كيفية إزالة قريبا صفحة وورد
 الائتمان: sancheya.com
الائتمان: sancheya.comإذا كنت تستخدم موقع WordPress وترغب في إزالة الصفحة القادمة قريبًا ، فهناك بعض الخطوات التي يمكنك اتباعها. أولاً ، تحتاج إلى تسجيل الدخول إلى موقع WordPress الخاص بك والانتقال إلى صفحة الإعدادات. من هناك ، تحتاج إلى النقر فوق علامة تبويب الصفحة "قريبًا" ثم النقر فوق الزر "حذف". سيؤدي هذا إلى إزالة الصفحة القادمة قريبًا من موقع WordPress الخاص بك.
لماذا لا يزال موقع WordPress الخاص بي يقول قريبًا؟
يمكنك تعيين المواقع الجديدة على "قريبًا" في أي وقت افتراضيًا. إذا تم إعداد الموقع بشكل صحيح ، فمن المفترض أن يظهر في غضون بضع دقائق من بدء التشغيل.
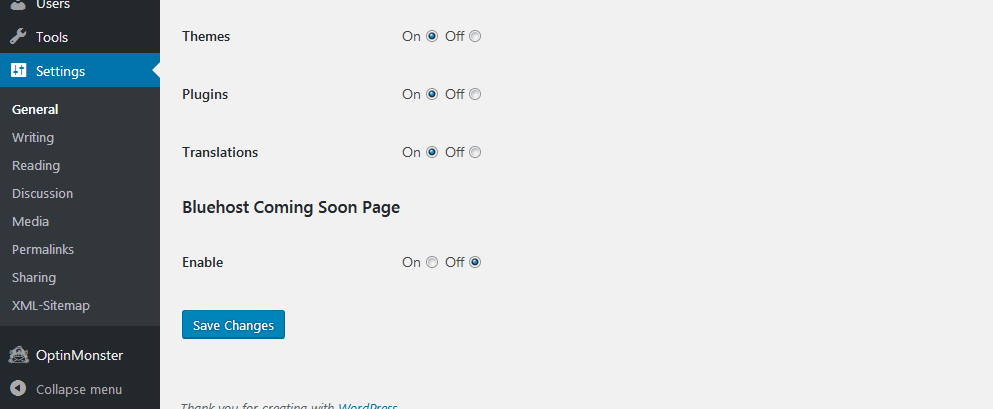
كيف يمكنني إيقاف التشغيل تحت وضع البناء في WordPress؟
من خلال تحديد لوحة السمات من لوحة معلومات WordPress ، يمكنك الوصول إلى Under Construction. حدد المربع بجوار قيد الإنشاء لتمكينه ، ثم حدد الصفحة التي تريد استخدامها واحفظها. بمجرد أن يصبح موقع الويب الخاص بك جاهزًا ، ما عليك سوى إلغاء تحديد خيار "تمكين" وحفظ الصفحة.
قريبا صفحة ووردبريس بدون البرنامج المساعد
 الائتمان: www.frip.in
الائتمان: www.frip.inهناك عدة طرق لإنشاء صفحة قادمة قريبًا دون استخدام مكون إضافي على WordPress. تتمثل إحدى الطرق في إنشاء صفحة مقصودة على مجال منفصل ثم استخدام إعادة التوجيه 301 لتوجيه نطاق WordPress الخاص بك إلى الصفحة المقصودة. هناك طريقة أخرى تتمثل في إنشاء صفحة HTML بسيطة ثم تحميلها إلى دليل WordPress الخاص بك. يمكنك بعد ذلك استخدام ميزة WordPress المضمنة لتغيير الصفحة الرئيسية لموقعك إلى الصفحة القادمة قريبًا.
يعلمك هذا الدليل التفصيلي كيفية إنشاء صفحة في WordPress مجانًا. الحيلة هي إخفاء موقع الويب الخاص بك خلف صفحة مقصودة واحدة حتى يتمكن من يزوره فقط من رؤيته. نتيجة لذلك ، لديك بداية سريعة في تحسين ترتيبك على Google وتحسين محركات البحث. باستخدام SeedProd ، يمكنك إنشاء صفحة في WordPress في دقائق مجانًا. أثناء إنشاء الموقع ، يمكنك إضافة عناوين بريد إلكتروني جديدة وتقييد الوصول إلى موقع الويب الخاص بك أثناء بنائه. لمساعدتك في تحقيق أقصى استفادة من جهود تحضير البذور ، يمكنك الحصول على إصدارات مجانية ومدفوعة من SeedProd. يمكنك إنشاء صفحة مقصودة مجانية لمنتج أساسي سيصدر قريبًا باتباع الخطوات أدناه.
في الإصدار المجاني من SeedProd ، يمكنك تنشيط كل من وضع الصيانة ووضع قريبًا. يمكنك استخدام هذه الميزة لإضافة إشعار بسيط ولكنه فعال وسهل الاستخدام إلى موقع الويب الخاص بك أثناء إنشائه أو خضوعه للصيانة. يجب عليك الترقية إلى الإصدار المدفوع من أجل استخدام أوضاع الصفحة الأخرى ، صفحة تسجيل الدخول وصفحة 404. حتى إذا لم تكن مستعدًا لإطلاق موقع الويب الخاص بك ، يمكنك استخدام صفحتك التي سيتم إطلاقها قريبًا لتوليد المزيد من العملاء المحتملين. يمكن لمستخدمي SeedProd أيضًا تغيير الإعدادات العامة للصفحة ، مثل إضافة اسم جديد أو إضافة عنوان URL جديد. يمكن لمستخدمي Pro أيضًا استخدام عروض الشرائح أو مقاطع الفيديو كجزء من صفحاتهم المقصودة. في WordPress ، يمكنك نشر صفحتك القادمة قريبًا.

إذا فتحت عملك أمام عملائك ، يمكنك أن توضح لهم بالضبط كيف تعمل ولماذا. يمكنك أيضًا إخفاء الصفحة المقصودة عن المستخدمين الذين قاموا بتسجيل الدخول ، مثل مسؤولي مواقع الويب. يمكن تنشيط الصفحة القادمة قريبًا في WordPress بالانتقال إلى قسم "نشط" وتحويل التبديل من غير نشط إلى نشط. يجب تعطيل صفحة "قادم قريبًا" إذا كنت تخطط لإطلاق موقع الويب الخاص بك قريبًا. بدلاً من مجرد إضافة صفحة مقصودة ، يمكنك إضافة موقع ويب كامل الطول.
تخصيص قريبا صفحة ووردبريس
تعد صفحة "قريبًا" طريقة رائعة لإعلام الزائرين بأن موقعك على الويب قيد الإنشاء. يمكنك تخصيص صفحتك القادمة قريبًا عن طريق إضافة شعارك الخاص وصورة الخلفية والنص. يمكنك أيضًا اختيار تضمين نموذج اتصال حتى يتمكن الزوار من التواصل معك.
كيف يمكنني استخدام Seedprod قريبًا؟
* هو اسم الموقع. حدد قائمة الصفحة ، ثم انقر فوق "قريباً الوضع". سيتم تنشيط جميع مواقع الويب الخاصة بك تلقائيًا في وضع قريبًا. لا يزال موقع الويب الخاص بك يسمح لك بتسجيل الدخول والعمل ، لكن المستخدمين الآخرين الذين لم يقوموا بتسجيل الدخول سيشاهدون فقط الصفحة التي قمت بإنشائها قريبًا.
Seedprod: وسيلة سهلة لاستخدام WordPress Landing Page Builde
هل SeedProd منشئ جيد للصفحة المقصودة لـ WordPress ؟ قطعاً! سيتوفر SeedProd ، وهو منشئ الصفحات المقصودة لـ WordPress ، قريبًا في وضع الصيانة وسيكون مجانيًا. باستخدام محرر صفحة السحب والإفلات القوي ، من السهل إنشاء أي صفحة هبوط لـ WordPress دون الحاجة إلى مطور. يمكنك البدء بسرعة مع SeedProd من خلال استعراض المكتبة المتنامية لقوالب الصفحات المقصودة القابلة للتخصيص. ما هي ميزات صفحة الهبوط الخاصة بـ seedprod؟ حقق أقصى استفادة من صفحات WordPress المقصودة باستخدام صفحة SeedProd المقصودة. باستخدام المكون الإضافي ، يمكنك بسهولة إنشاء صفحات دون الاستعانة بمطور لأنه يحتوي على محرر سحب وإفلات قوي. يتوفر لك عدد متزايد من قوالب الصفحات المقصودة القابلة للتخصيص ، مما يجعل من السهل إنشاء الصفحات في دقائق. بالإضافة إلى ترخيص SeedProd Landing Page Pro ، يمكنك الترقية إلى ترخيص Pro لمزيد من الميزات المتقدمة. كيف يمكنني استخدام البرنامج المساعد المجاني من WordPress؟ إذا كنت تستخدم الإصدار البسيط من SeedProd Landing Page ، فيمكنك استخدامه مجانًا. إذا كنت ترغب في ترقية ترخيصك للحصول على ميزات أكثر تقدمًا ، فيمكنك القيام بذلك مقابل رسوم.
قريبا قالب الصفحة
قالب الصفحة قريبًا هو نوع من صفحات الويب المستخدمة للإشارة إلى أن موقع ويب جديد وشيك. يتم استخدامه عادةً كصفحة عنصر نائب حتى يتم إطلاق موقع الويب. تحتوي الصفحة عادةً على معلومات حول موقع الويب القادم ، مثل تاريخ الإطلاق المتوقع ، وقد تتضمن أيضًا نموذج تسجيل للسماح للمستخدمين المهتمين بإخطارهم عند بدء تشغيل الموقع.
ستعلمك هذه الدورة التدريبية كيفية إنشاء صفحة قادمة قريبًا باستخدام HTML و JavaScript. يستخدم هذا المثال صورة خلفية تغطي الصفحة بأكملها وتتضمن بعض النصوص لإعلام المستخدم بما يجري. بالنظر إلى المثال التالي ، ستتمكن من إضافة مؤقت للعد التنازلي باستخدام JavaScript. في الخطوة 1 ، يجب عليك أولاً إضافة تاريخ ووقت لإكمال الجرد في 5 يناير 2024. في الخطوة 2 ، يجب تحديد نمط العناصر التالية. Courier هو خط أحادي مع 25 بكسل ، والموضع غامق ، ومحاذاة النص في المنتصف ، والهامش تلقائي ، والعرض 40٪. يجب وضع النص في الزاوية العلوية اليسرى ، مع ترك مسافة مطلقة بين كل نص و 16 × 16. يمكن وضع النص في الزاوية اليسرى الوسطى والسفلية عن طريق تحديد * / ، الزاوية اليسرى السفلية ، الزاوية اليمنى السفلية المطلقة ، 0 ؛ يجب عرض نتيجة هذا الاستدعاء في مستند مع معرف = عنصر تجريبي.
إنشاء صفحة قادمة قريبًا
تتمثل الخطوة الأولى في إنشاء صفحة على وشك الظهور في إنشاء مستند HTML جديد . كمثال ، سنستخدم صورة خلفية تغطي الصفحة بأكملها ، بالإضافة إلى بعض النصوص لإبلاغ المستخدم بالموقف. لإنشاء صورة الخلفية ، يجب عليك أولاً العثور على صورة تغطي الصفحة بأكملها. في هذا المثال ، سنستخدم صورة لمبنى قيد الإنشاء. للنص ، اختر خطًا كبيرًا بما يكفي ليلائم الصورة وخطًا عريضًا بما يكفي ليبرز. ستتم كتابة هذه الصفحة القادمة بخط يسمى مونتاسيرات. قبل أن نتمكن من إنشاء الصفحة القادمة قريبًا ، سنحتاج إلى إضافة بعض علامات HTML الأساسية. سنفعل ذلك عن طريق إدخال علامات العنوان> والعنوان>. سيتم استخدام العلامة img> لتخزين صورة الخلفية لدينا بعد أن نقوم بتحميل علامة الجسم الخاصة بنا. الخطوة التالية هي تحديد عنوان URL لصورة الخلفية الخاصة بنا باستخدام السمة src الخاصة بالعلامة * img **. بالإضافة إلى ذلك ، سيتم استخدام سمة alt لعلامة img لتقديم وصف نصي لصورتنا. بالإضافة إلى استخدام سمات العرض والارتفاع للعلامة لتحديد أبعاد صورة الخلفية لدينا ، سنستخدم سمات عرض العلامة وارتفاعها لتحديد أبعاد صورتنا. يمكنك ضبط عرض الصفحة وارتفاعها لتغطية الصفحة بأكملها. الآن بعد أن أنشأنا وثيقتنا ، سنحتاج إلى إضافة بعض CSS إليها. يمكن تحقيق ذلك باستخدام العلامة * style =. سنستخدم بعد ذلك علامة النمط لإضافة النمط. من الضروري استخدام علامة * style لإضافة قسم النمط. سيكون من الضروري إضافة style> tag إلى موقعنا على الويب. نأمل أن يوفر هذا مظهرًا وطابعًا أساسيين لصفحتنا القادمة. أخيرًا ، ستتم إضافة علامة html> باستخدام علامة body. نتيجة لذلك ، سيتم إنشاء الصفحة الجديدة.
قريبا الصفحة Themeisle المحتوى
"الصفحة قريبًا" هي صفحة تُستخدم عادةً لإعلام الزائرين بأن موقعًا إلكترونيًا أو منتجًا جديدًا سيأتي قريبًا. تتضمن الصفحة عادةً عدادًا للعد التنازلي ونموذج تسجيل للبقاء على اطلاع دائم عند الإطلاق.
