3 طرق لإضافة شريط جانبي إلى موقع WordPress الخاص بك
نشرت: 2022-09-08تعد إضافة شريط جانبي إلى موقع WordPress الخاص بك طريقة رائعة لزيادة كمية المحتوى الذي يمكنك عرضه على موقعك. هناك عدة طرق مختلفة لإضافة شريط جانبي إلى موقع WordPress الخاص بك ، ولكل منها مزاياها وعيوبها.
أسهل طريقة لإضافة شريط جانبي إلى موقع WordPress الخاص بك هي استخدام مكون إضافي. هناك عدد من المكونات الإضافية المتاحة التي تسمح لك بإضافة شريط جانبي إلى موقعك ، وكلها سهلة الاستخدام نسبيًا. عيب استخدام المكون الإضافي هو أنك ستحتاج إلى تحديث المكون الإضافي ، وقد تحتاج إلى الدفع مقابل بعض المكونات الإضافية.
هناك طريقة أخرى لإضافة شريط جانبي إلى موقع WordPress الخاص بك وهي تعديل المظهر الخاص بك. هذا أكثر تعقيدًا بعض الشيء ، لكنه أيضًا أكثر مرونة. يمكنك إضافة شريط جانبي إلى موقع WordPress الخاص بك عن طريق تحرير المظهر الخاص بك ، ويمكنك أيضًا إضافة شريط جانبي إلى موقع WordPress الخاص بك عن طريق إنشاء سمة فرعية.
إذا كنت ترغب في إضافة شريط جانبي إلى موقع WordPress الخاص بك دون استخدام مكون إضافي أو تحرير قالبك ، فيمكنك استخدام عنصر واجهة مستخدم. الأدوات هي أجزاء صغيرة من التعليمات البرمجية التي يمكنك إضافتها إلى موقع WordPress الخاص بك ، وستسمح لك بإضافة شريط جانبي إلى موقعك. عيب استخدام عنصر واجهة المستخدم هو أنك ستحتاج إلى معرفة كيفية البرمجة ، وقد تحتاج إلى الدفع مقابل بعض الأدوات.
كيف يمكنني تمكين أداة الشريط الجانبي في WordPress؟
 الائتمان: www.newsdekhle.com
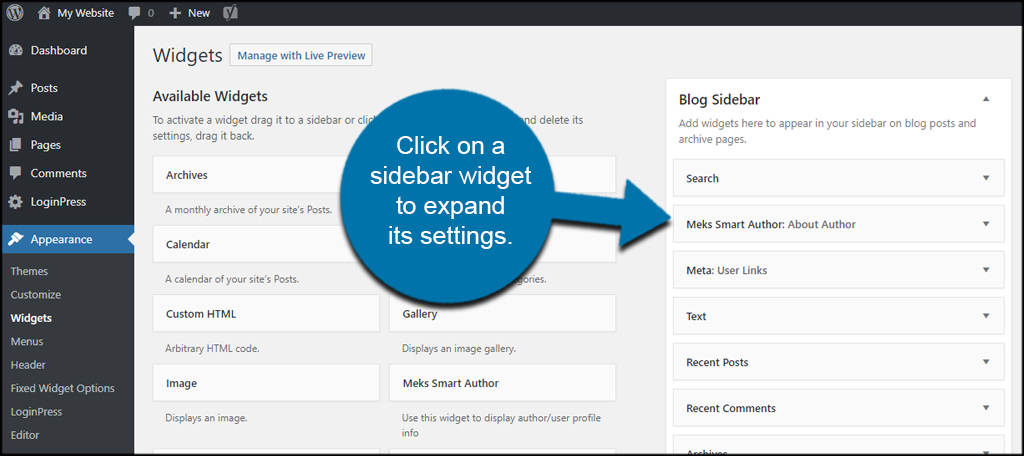
الائتمان: www.newsdekhle.comيمكنك أيضًا تعديل الشريط الجانبي من لوحة تحكم WordPress. في القائمة اليمنى ، قم بتوسيع الشريط الجانبي عن طريق تحديد المظهر> الأدوات ، وتحديد قسم الشريط الجانبي ، ثم النقر فوقه. يجب أن يشتمل هذا الشريط الجانبي الآن على جميع الأدوات التي يتكون منها.
قم بإضافة أو تحرير الأشرطة الجانبية المستندة إلى عنصر واجهة المستخدم في WordPress. يعد الشريط الجانبي طريقة رائعة لإضافة المزيد من المحتوى إلى موقع الويب الخاص بك مع جعله أكثر فاعلية. الشريط الجانبي هو منطقة عنصر واجهة مستخدم في موقع WordPress الخاص بك والتي يمكنها عرض محتوى غير مرئي في الصفحة الرئيسية. اعتمادًا على الموضوع الذي تحدده ، قد يختلف موقع الأشرطة الجانبية. يمكن تحرير عنوان عنصر واجهة المستخدم لجعله يبدو مختلفًا تمامًا ، أو يمكن تغيير النص الموجود أعلى الأداة. إذا كنت ترغب في استخدام عناصر واجهة مستخدم أكثر مما تم تضمينه في Vanilla WordPress ، فيمكنك تجربة مكون إضافي لعنصر واجهة مستخدم WordPress. هناك العديد من قوالب الأدوات المتاحة لـ WordPress ، ولكن يمكن أيضًا إضافة المكونات الإضافية إلى النظام الأساسي لمزيد من الوظائف.
في هذا القسم ، سأوجهك خلال عملية إنشاء شريط جانبي مخصص جديد باستخدام المكون الإضافي Custom Sidebars المجاني. لن يظهر الشريط الجانبي المخصص على موقع الويب الخاص بك حتى تقوم بتزويده بمنزل. ضعه في المكان المطلوب على موقع الويب الخاص بك ، سواء تم استخدامه فقط لمنشورات أو صفحات معينة ، أو حيث يكون مطلوبًا. على سبيل المثال ، قد يتم عرض الشريط الجانبي فقط للمنشورات ومنشورات الأخبار في التذييل 1 ، أو التذييل 2 لجميع منشورات الأخبار. بمجرد أن تصبح راضيًا عن طريقة تكوين الشريط الجانبي ، يمكنك حفظه.
إضافة صف عنصر واجهة مستخدم إضافي إلى Sideba الخاص بك
من المحتمل أنه إذا لم يكن الشريط الجانبي الخاص بك مرئيًا على اليمين ، فستكون هناك حاجة إلى صف عنصر واجهة مستخدم إضافي. للقيام بذلك ، انتقل إلى Appearance> Widgets وانقر فوق الرمز الموجود في الركن الأيمن السفلي من منطقة عنصر واجهة المستخدم ، متبوعًا بالمظهر. لإنشاء صف عنصر واجهة مستخدم جديد ، أدخل الاسم الذي تريده ، ثم حدد المكون الإضافي المناسب من القائمة.
كيفية إضافة الشريط الجانبي في Html
 الائتمان: يوتيوب
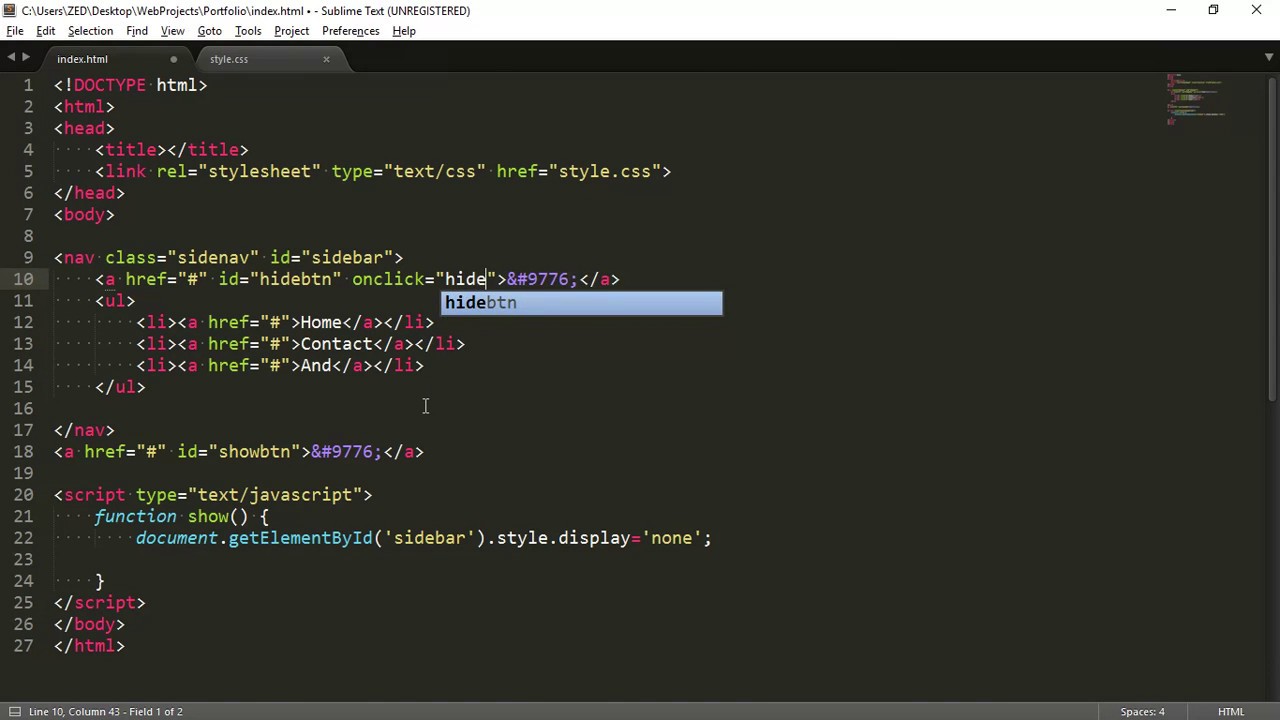
الائتمان: يوتيوبتعد إضافة شريط جانبي إلى موقع ويب HTML الخاص بك طريقة رائعة لإضافة محتوى وميزات إضافية إلى موقعك. هناك عدة طرق مختلفة لإضافة شريط جانبي إلى موقع ويب HTML الخاص بك. إحدى الطرق هي استخدام جدول HTML. هذه الطريقة سهلة التنفيذ وتدعمها متصفحات الويب على نطاق واسع. هناك طريقة أخرى لإضافة شريط جانبي إلى موقع ويب HTML الخاص بك وهي استخدام عوامات CSS. هذه الطريقة أكثر مرونة ويمكن استخدامها لإنشاء مجموعة متنوعة من تخطيطات الشريط الجانبي المختلفة .
تحتوي العديد من مواقع الويب ، مثل شريط قوائم التنقل ، على قوائم الشريط الجانبي . الطريقة الأكثر شيوعًا هي استخدام كود برمجة HTML CSS و JavaScript لإنشاء قائمة جانبية لطيفة. من الضروري إنشاء ملف HTML و CSS لإنجاز هذه المهمة. ثم ، في ملف HTML ، انسخ الهيكل والصقه أدناه. تتمثل الخطوة الأولى في استخدام صورة الملف الشخصي لجعلها تبدو مستديرة تمامًا. تتمثل الخطوة التالية في إضافة رموز لكل عنصر قائمة حتى يصبح أكثر جاذبية وجمالاً. يجب إضافة زر القائمة بالخطوة الثالثة ، والتي ستخفي القائمة بأكملها بعد النقر عليها وستعود إليها عند النقر عليها.
في الخطوة 4 ، يمكنك إضافة المزيد من عناصر القائمة. الخطوة الخامسة هي دمج كود css في عناصر القائمة. عن طريق الكود ، يمكنك إنشاء شريط القوائم عن طريق إضافة HTML و CSS. ستطلب منك الخطوة 7 إدخال كود JavaScript لتنشيط زر القائمة. سيتم إخفاء شريط القائمة بالكامل بمجرد النقر فوق زر القائمة هذا. يمكنك رؤية هذه التصميمات إذا كنت تريد ، وقد قمت بالفعل بعمل العديد من التصميمات الأخرى.
كيفية إضافة منشور إلى الشريط الجانبي في WordPress
 الائتمان: Stack Overflow
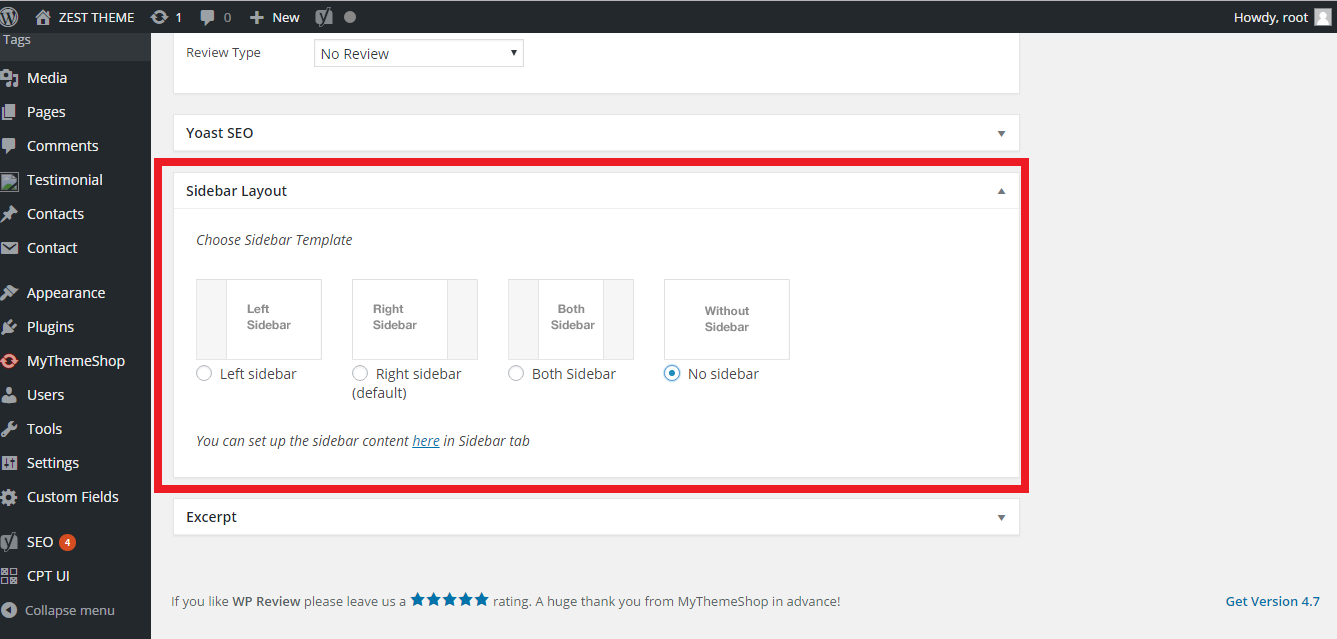
الائتمان: Stack Overflowمن السهل إضافة منشور إلى الشريط الجانبي في WordPress. أولاً ، قم بتسجيل الدخول إلى موقع WordPress الخاص بك وانتقل إلى لوحة المعلومات. بعد ذلك ، انقر فوق علامة التبويب "Appearance" ثم انقر فوق علامة التبويب الفرعية "Widgets". من هنا ، سترى قائمة بجميع الأدوات المتاحة. ابحث عن أداة "المشاركات الأخيرة" واسحبها إلى الشريط الجانبي الذي تختاره. أخيرًا ، انقر فوق الزر "حفظ التغييرات" لحفظ التغييرات.
لا توجد قيود على الشريط الجانبي لصفحة WordPress أو منشور أو فئة أو نوع منشور مخصص يمكنك الاختيار من بينها. يمكنك تغيير الشريط الجانبي الخاص بك لاستيعاب احتياجات واهتمامات زوارك بشكل أفضل من خلال القيام بذلك. ونتيجة لذلك ، فهي أكثر سهولة في الاستخدام وعملية ومرتبطة بالصفحة المعنية. يمكنك إضافة تكوينات عنصر واجهة المستخدم المخصصة إلى أي منشور أو صفحة أو فئة أو صفحة أرشيف أو نوع منشور مخصص باستخدام المكون الإضافي Custom Sidebars. يمكنك تضمين أداة شريط البحث وفئات المنتجات وما إلى ذلك إذا كنت تبيع منتجات على صفحاتك. دعنا ننتقل إلى كيفية إضافة أشرطة جانبية إلى كل صفحة أو نشرها على موقع الويب الخاص بك. بعد ذلك ، ضمن موقع الشريط الجانبي ، انقر فوق المنطقة التي تريد ظهور الشريط الجانبي المخصص فيها. أضف أشرطة جانبية إلى صفحة أو منشور معين بالنقر فوق الزر "إضافة جديد" (أو بالانتقال إلى الصفحات / المنشورات). باستخدام هذا المكون الإضافي ، يمكنك تحويل أي صفحة موجودة أو منشور أو فئة أو نوع منشور مخصص.
كيفية إضافة الشريط الجانبي في WordPress Elementor
يمكن استخدام عنصر واجهة تعامل الشريط الجانبي لإضافة أي من الأشرطة الجانبية لموضوعك إلى الصفحة. لعرض شريط جانبي ، انتقل إلى المحتوى.

قائمة الشريط الجانبي لـ WordPress
يعد الشريط الجانبي لـ WordPress طريقة رائعة لإضافة خيارات قائمة إضافية إلى موقعك. بشكل افتراضي ، يكون موجودًا على الجانب الأيسر من صفحتك ، ولكن يمكنك نقله إلى الجانب الأيمن إذا كنت تفضل ذلك. يمكنك أيضًا إضافة قائمة مخصصة إلى الشريط الجانبي الخاص بك بالانتقال إلى صفحة المظهر> القوائم في لوحة إدارة WordPress الخاصة بك.
يمكن أن يكون الشريط الجانبي لـ WordPress على موقع الويب الخاص بك مكانًا مفيدًا لإضافة التنقل إلى موقع الويب الخاص بك. يمكنك سحب وإسقاط عنصر واجهة مستخدم لقائمة التنقل الرئيسية في الشريط الجانبي الخاص بك باستخدام وظيفة الأداة المدمجة. يمكن أيضًا استخدام المكونات الإضافية المخصصة للشريط الجانبي لإنشاء وإضافة أشرطة جانبية فريدة لكل صفحة أو منشور أو فئة. اختبرنا اثنين من هذه الخيارات لمراجعتك وابتعدنا عن إعجابنا. باستخدام Content Sidebars ، يمكنك إنشاء أشرطة جانبية مخصصة باستخدام مجموعة متنوعة من المكونات الإضافية القوية. تتضمن الإصدارات المجانية والمدفوعة من هذا المكون الإضافي الشريط الجانبي المخصص وميزات أخرى. ستتمكن من إضافة المزيد من الميزات مقابل 49 دولارًا ، بما في ذلك الأشرطة الجانبية اللاصقة ، والأشرطة الجانبية التي تظهر بعد مشاهدة نسبة معينة من الصفحة ، واستنساخ الشريط الجانبي ، والتنسيق الشرطي والجدولة.
كيف يمكنني إنشاء قائمة شريط جانبي قابلة للطي في WordPress؟
إذا كنت تفضل الحصول على رؤية فورية للتغييرات التي أجريتها ، فيمكنك تغيير قائمة الشريط الجانبي القابلة للطي في مُخصص WordPress. يمكنك القيام بذلك عن طريق الذهاب إلى Appearance. في الشريط الأيمن ، انقر فوق منفاخ. يحتوي هذا القسم على مجموعة كبيرة من الإعدادات للشريط الجانبي القابل للطي.
أين يتم عرض الشريط الجانبي في ووردبريس؟
للوصول إلى الأدوات ، انتقل إلى الجانب الأيسر من الشاشة. سيتضمن قائمة بجميع مناطق عناصر واجهة المستخدم في موقعك. يظهر شريط جانبي مع خيار القائمة الرئيسية. عادةً ما يتم كتابة الشريط الجانبي في قالب WordPress بطريقة يمكن تسميته بأي شيء.
البرنامج المساعد للشريط الجانبي ووردبريس
هناك العديد من ملحقات الشريط الجانبي المتاحة لـ WordPress. تتضمن بعض أشهرها: - WP Page Widget: يتيح لك هذا المكون الإضافي إضافة عناصر واجهة مستخدم مخصصة إلى الشريط الجانبي الخاص بك. - الشريط الجانبي البسيط: يتيح لك هذا المكون الإضافي إنشاء شريط جانبي بسيط مع عناصر واجهة مستخدم مخصصة. - الشريط الجانبي المتقدم: يتيح لك هذا المكون الإضافي إنشاء شريط جانبي أكثر تقدمًا باستخدام عناصر واجهة مستخدم مخصصة. - شريط جانبي مخصص: يتيح لك هذا المكون الإضافي إنشاء شريط جانبي مخصص مع عناصر واجهة مستخدم مخصصة.
هذا البرنامج المساعد متاح للتنزيل من صفحة التوثيق. نحن نعمل حاليًا على تطوير وثائق متعمقة لمطوري السمات. إذا كنت قد استخدمت هذا البرنامج المساعد ، فيمكنك تقديم تبرع نقدي هنا. يتوفر هنا دليل سريع حول كيفية تثبيت البرنامج المساعد واستخدامه. Easy Custom Sidebars عبارة عن حزمة برامج مجانية ومفتوحة المصدر لتخصيص الأشرطة الجانبية. تم توفير هذا المكون الإضافي للجمهور من قبل مجموعة متنوعة من المساهمين. لم أجد أبدًا مكونًا إضافيًا أفضل لاستخدامه ، وليس لدي أدنى شك في أن هذا المكون سيصمد أمام اختبار الزمن. إنه يفعل كل ما أحتاجه للقيام به ، تمامًا مثل صميمي. التواصل معنا أمر بسيط مثل الاتصال بالرقم 1.
Php وضعه في مجلد النسق الخاص بك. إنشاء قوالب الشريط الجانبي المخصصة في ووردبريس
باستخدام وظيفة get_sidebar () ، يمكنك إنشاء قوالب شريط جانبي مخصصة على WordPress.com. يتم التقاط ملف القالب sidebar.php في هذه الوظيفة ويستخدم لتخطيط الصفحة. باستخدام ملف قالب ، يمكنك أيضًا إنشاء شريط جانبي ديناميكي مخصص. يجب إعطاء الشريط الجانبي اسمًا: [اسم الشريط الجانبي].
لا يتم عرض الشريط الجانبي لـ WordPress
إذا كان الشريط الجانبي لـ WordPress الخاص بك لا يظهر ، فهناك بعض التفسيرات المحتملة. أولاً ، تحقق لمعرفة ما إذا تم تعيين المظهر الخاص بك لعرض شريط جانبي بشكل افتراضي. إذا لم يكن كذلك ، يمكنك إضافة شريط جانبي إلى قالبك عن طريق تحرير كود PHP. إذا كان الشريط الجانبي الخاص بك لا يزال لا يظهر ، فمن المحتمل أن هناك مشكلة في تثبيت WordPress الخاص بك. حاول إعادة تثبيت WordPress أو اتصل بالمضيف للحصول على الدعم.
كيف يمكنني استعادة الشريط الجانبي الخاص بي على WordPress؟
لعرض أدوات WordPress الخاصة بك ، انتقل إلى المظهر. على الجانب الأيسر من الصفحة ، توجد جميع عناصر واجهة المستخدم المتاحة. إذا كانت الأشرطة الجانبية مدعومة في قالبك ، فسترى خيار الشريط الجانبي على اليمين.
لماذا لا يظهر الشريط الجانبي الخاص بي في WordPress؟
عندما يواجه WordPress مشكلة في الشريط الجانبي غير المبررة ، فعادةً ما يكون ذلك بسبب أخطاء في الترميز. يعد القالب أو المكون الإضافي أو حتى خطأ التحديث أمثلة على السيناريوهات التي تحدث فيها المشكلة.
لماذا لا يظهر شريط Woocommerce الجانبي الخاص بي؟
يمكنك تغيير التخطيط في X. يجب أن يكون الإعداد "المحتوى الأيسر ، الشريط الجانبي الأيمن " أو "المحتوى الأيسر ، الشريط الجانبي الأيمن" ، حتى يظهر الشريط الجانبي في معظم الصفحات. إذا حددت "Fullwidth" ، فلن يظهر الشريط الجانبي في أي مكان ، حتى إذا قمت بتعيين شريط جانبي.
الشريط الجانبي ووردبريس
يتيح لك الرمز المختصر للشريط الجانبي لـ WordPress إضافة شريط جانبي مخصص بسهولة إلى أي منشور أو صفحة على موقعك. ما عليك سوى إضافة الرمز المختصر إلى أي منشور أو صفحة تريد ظهور الشريط الجانبي فيها ، وستتم إضافته تلقائيًا إلى التخطيط. يمكنك أيضًا استخدام الرمز المختصر للشريط الجانبي لإضافة شريط جانبي إلى ملف قالب معين.
يشرح Joe Casabona كيفية تضمين رمز قصير في WordPress في هذه المقالة. الرمز المختصر هو وظيفة في WordPress تتيح لك الوصول إلى الشريط الجانبي للصفحة. عند تعيين الوسيطة $ name إلى فارغ ، يتم تحديد الشريط الجانبي الافتراضي. إذا قمت بإدخال بادئة على كل من وظيفتك والرمز القصير الخاص بك ، فلن تتمكن من تجنب التعارضات.
الصق هذا الرمز في عنصر واجهة مستخدم Html المخصص للحصول على رمز قصير للشريط الجانبي
يجب إضافة مكالمة الرمز القصير الآن. لتحقيق ذلك ، ما عليك سوى نسخ الكود التالي ولصقه في عنصر واجهة مستخدم HTML المخصص.
اسم الرمز المختصر لـ [اسم الرمز المختصر = "الرمز المختصر للشريط الجانبي الخاص بي"] هو [اسم الرمز القصير [/ الرمز القصير]]. [/ shortcode] الرجاء إدخال اسم الرمز القصير الذي تريده في الرمز المختصر للشريط الجانبي.
