3 طرق لإضافة نص مرتفع في WordPress
نشرت: 2022-09-26تعد إضافة نص مرتفع في WordPress عملية سهلة نسبيًا ، وهناك عدة طرق مختلفة للقيام بذلك. الطريقة الأكثر شيوعًا هي استخدام المحرر المرئي المدمج ، والذي يسمح لك بإضافة نص مرتفع بنقرة زر بسيطة. إذا لم تكن من المعجبين بالمحرر المرئي ، أو إذا كنت بحاجة إلى مزيد من التحكم في النصوص المرتفعة ، فيمكنك أيضًا إضافة نصوص عالية باستخدام كود HTML. تتطلب هذه الطريقة معرفة أكثر بقليل بـ HTML ، ولكنها تمنحك قدرًا أكبر من التحكم في كيفية ظهور النصوص المرتفعة. أخيرًا ، إذا كنت تستخدم سمة WordPress لا تحتوي على دعم مدمج للنصوص المرتفعة ، فيمكنك دائمًا إضافتها يدويًا باستخدام CSS. هذه الطريقة أكثر تعقيدًا بعض الشيء ، لكنها لا تزال سهلة نسبيًا. بغض النظر عن الطريقة التي تختارها ، فإن إضافة النصوص المرتفعة إلى منشورات وصفحات WordPress الخاصة بك هي طريقة رائعة لإضافة مستوى إضافي من التطور إلى موقعك.
يمكنك تمكين Superscripts بالضغط على CTRL والمفتاح. تبديل النصوص الفرعية باستخدام مفتاح ctrl.
يتم تعريف النص المرتفع في هذا المثال بواسطة العلامة * sup *. يظهر هذا النص أطول بنصف حرف من المعتاد ، ويتم تقديمه أحيانًا بخط أصغر.
في HTML ، يتم تعريف الأحرف المنخفضة والمرتفعة باستخدام علامتي * sub و * sup. يظهر النص المرتفع بخط أصغر ويحتوي على نصف حرف فوق السطر. يستخدم هذا المستند لكتابة مجموعة واسعة من المعادلات الرياضية ، بما في ذلك x2 + y2 = r2 والحواشي السفلية ومستندات أخرى.
لتنسيق خلية أو نطاق من الخلايا ، اختر الأحرف الموجودة في هذا النطاق ، ثم قم بتنسيق القيم على هيئة خط مرتفع أو منخفض. لفتح مشغل مربع الحوار ، انتقل إلى علامة التبويب الصفحة الرئيسية في مجموعة الخط. يجب الضغط على CTRL 1. إذا كنت تستخدم برنامجًا نصيًا يلزم إضافته ، فحدد المربع مرتفع أو منخفض في التأثيرات.
هل يمكنك عمل مرتفع في WordPress؟
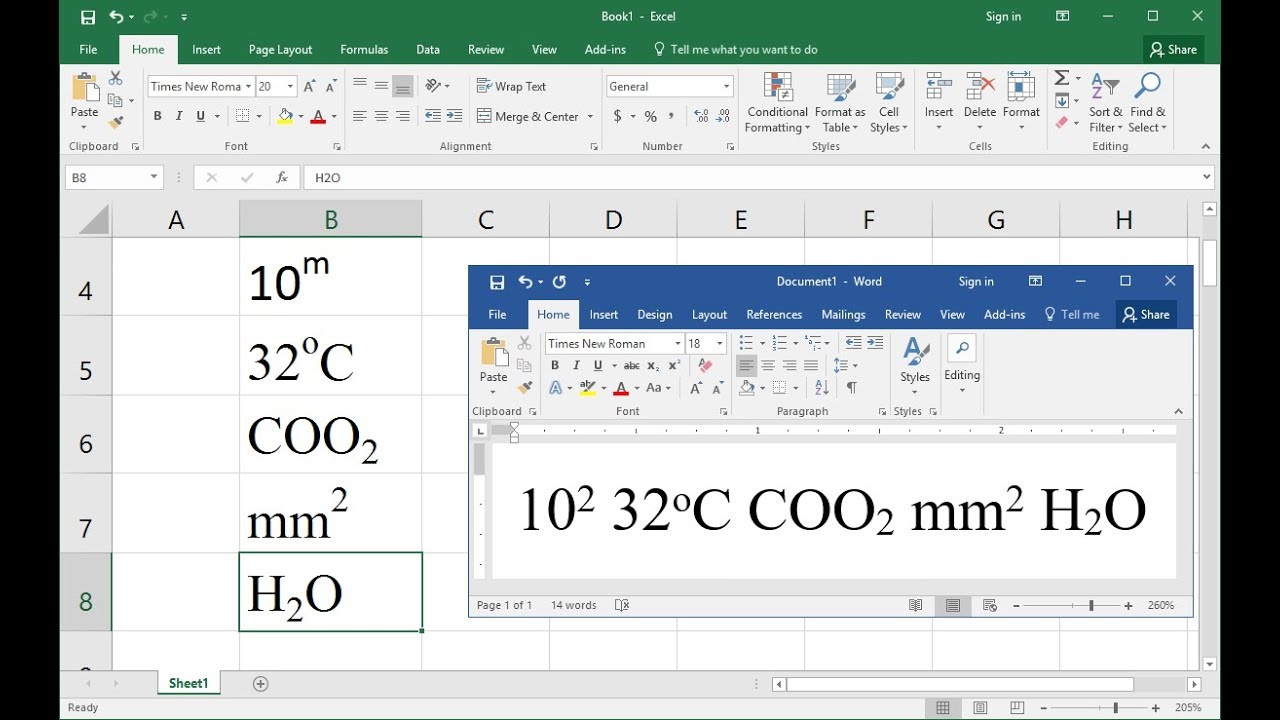
 الائتمان: excelnotes.com
الائتمان: excelnotes.comكيف تضيف الرموز المرتفعة أو المنخفضة إلى عنوان WordPress الخاص بك؟ انت انتهيت! على عكس “٪ sup٪ 27sup٪ 27sup٪ 27sup٪ 27sup٪ 27sup٪ 27sup٪ 27sup٪ 27sup٪ 27٪ 27٪ 22sup٪ 27٪ 28sup٪ 28٪ 32
العلامة في Html
ما يلي هو منخفض. عند استخدام العلامات الفرعية ، يتم إضافة نص منخفض إلى مستند HTML. تحدد العلامة الفرعية> النص المنخفض. في بعض الحالات ، يظهر النص المنخفض نصف حرف أسفل السطر العادي ويتم تقديمه بخط أصغر.
كيف أقوم بإضافة نص مرتفع في عنوان WordPress؟
 الائتمان: يوتيوب
الائتمان: يوتيوبإذا كنت بحاجة إلى تضمين نص مرتفع في عنوان موقعك ، فقم بكتابته في محرر نصي مع النص المرتفع ، ثم انسخه والصقه في العنوان في لوحة معلومات المدونة الخاصة بك ضمن الإعدادات. الخطوة التالية هي نسخ هذا النص ولصقه في عنوان موقع الويب الخاص بك.
كيفية عمل نص مرتفع على موقع الويب الخاص بك
لإنشاء نص مرتفع على موقع الويب الخاص بك ، يجب عليك أولاً تحديد * sup. يتم تحديد النص المرتفع بواسطة علامة superscript sup . هذا هو نمط علامة sup>: "br" من الممكن أيضًا إضافة نص مرتفع إلى منشور أو صفحة باستخدام اختصارات لوحة المفاتيح. باستخدام اختصارات لوحة المفاتيح (مرتفع) أو منخفض (منخفض) ، يمكنك تغيير مظهر النص أعلى قليلاً (مرتفع) أو أسفل (منخفض). لتنسيق النص في منشور أو صفحة ، يجب عليك أولاً تحديد النص الذي تريد تنسيقه. عند الضغط على Ctrl أو Shift أو علامة الجمع ، سيتم نقلك إلى الصفحة المرتفعة. لتشغيل الرمز المنخفض ، اضغط على Ctrl وعلامة المساواة (=).
كيف تكتب الدعاة في WordPress؟
 الائتمان: www.themecircle.net
الائتمان: www.themecircle.netليست هناك حاجة لكتابة الأس في WordPress.
عنصر HTML * sup * موجود في HTML لعلامة النص الأساسي. عند كتابة بيان أو اصطلاح مطبعي ، يتم استخدام علامة دلالية مثل "sup". تُستخدم علامة sup بشكل شائع لتحديد الأسس مثل m2 والأرقام الترتيبية مثل الأول والثاني والثالث. عند استخدام * sup يتم ذلك عن طريق الضغط على مفتاح ALT على لوحة المفاتيح وكتابة الأرقام على لوحة المفاتيح. يمكن كتابة رمز التربيع بمزيج من Alt251 و Alt0185. ثم ، في الخطوة التالية ، اكتب مفتاح ALT. ثم ، مع وجود Alt في متناول اليد ، اكتب Alt 54. يمكنك الآن رؤية رمز التربيع على النص الخاص بك. يمكنك استخدام اختصارات لوحة المفاتيح في Windows. يمكنك كتابة هذا الرمز في أي محرك بحث باتباع التعليمات. يمكنك الضغط على هذا على لوحة المفاتيح عن طريق تحديده. nAlt هو مزيج من n و al. تُعرَّف الطاقة بأنها القدرة على توليد طاقة كهربائية. هذا الرقم هو 1Alt 0175. يتم التعبير عن قوة واحد بالكلمات التالية. 2Alt يكافئ [17178].
كيف تضيف نص مرتفع؟
لجعل النص العادي يظهر قليلاً فوق أو أسفل النص المرتفع ، اضغط على اختصارات لوحة المفاتيح (خط منخفض) للنص الذي تريد ظهوره. يجب اختيار الحرف الذي تريد تنسيقه. يجب الضغط على Ctrl و Shift و علامة الجمع (+) في نفس الوقت. يجب الضغط على Ctrl وعلامة المساواة (=) في نفس الوقت لتنشيط الاشتراك.
بشكل عام ، يتم إلحاق الحواشي السفلية بخط مرتفع يرتفع قليلاً فوق سطر النص الرئيسي. يعد التسجيل المنخفض تقنية جديدة نسبيًا ، ولكن يمكن استخدامه في العلوم والرياضيات ، وهو سهل الاستخدام للغاية. يعد إدخال نص مرتفع أو منخفض في Microsoft Word أحد الخيارات العديدة. يمكن إدراج الملفات المنخفضة والمرتفعة في Word على جهاز Mac بعدة طرق. لتنسيق النص ، اختر خطًا مرتفعًا أو مصفوفة نصية. يمكن للمشترك الآن تحديد إما خيار Superscript أو Subscript . إذا كنت تستخدم Word 2016 ، فسيكون الاختصار هو Command Shift =.

يمكن استخدام هذه الطريقة لتمثيل رمز تمت طباعته دائمًا بخط مرتفع ، مثل رمز علامة تجارية. يجب تحديد النص الذي تريد استخدامه كحرف مرتفع أو منخفض في مستند Word Online. يمكنك عرض مربع الحوار المزيد من خيارات الخط عن طريق النقر على النقاط الثلاث أعلى شريط الصفحة ، ثم تحديد الصفحة الرئيسية من علامة التبويب الصفحة الرئيسية. بالنسبة للنص المنسق بشكل مشابه ، يمكنك استخدام مرتفع أو منخفض. يمكنك العودة إلى النص العادي من خلال الانتقال إلى جهاز كمبيوتر شخصي أو جهاز Mac والقيام بالخطوات التالية. عند النقر فوق Ctrl Alt Spacebar ، ستظهر نافذة.
كيفية كتابة نص مرتفع في Microsoft Word
انقر فوق النص المرتفع الذي تريد استخدامه في مستند Word. يمكنك استخدام Superscript بالانتقال إلى علامة التبويب الصفحة الرئيسية على جهاز Mac أو الكمبيوتر الشخصي. يتم استخدام تنسيق مرتفع لعرض الأحرف التي تحددها. إذا كنت تستخدم Word Online ، فحدد النص الخاص بك ثم المزيد من خيارات الخط (ثلاث نقاط) ، ثم مرتفع.
WordPress Superscript لا يعمل
هناك بعض الأسباب المحتملة لعدم عمل نص WordPress المرتفع الخاص بك. أولاً ، تأكد من تثبيت أحدث إصدار من WordPress. إذا كنت لا تزال تستخدم إصدارًا أقدم ، فقد لا يكون النص المرتفع مدعومًا. بعد ذلك ، تحقق لمعرفة ما إذا كانت السمة أو المكونات الإضافية تتسبب في حدوث تعارضات. إذا كنت تستخدم سمة غير متوافقة مع الأحرف المرتفعة ، فقد يكون هذا هو سبب مشكلتك. أخيرًا ، اتصل بمضيف الويب الخاص بك لمعرفة ما إذا كانوا يواجهون أي مشاكل مع خوادمهم.
Html مرتفع
تحدد العلامة نصًا مرتفعًا. يظهر النص المرتفع بنصف حرف فوق السطر العادي ، ويتم تقديمه أحيانًا بخط أصغر. يمكن استخدام النص المرتفع في الحواشي السفلية والتعليقات الختامية والتعبيرات الرياضية.
تتم إضافة HTML Shark Superscript إلى النص كجزء من زخرفة النص الخاصة به عن طريق إدراجه في علامة HTML. يتناقص عدد الأسطر في النص الفرعي اعتمادًا على المستعرض ، ويمكن أيضًا تحديد قابلية قراءة البرنامج النصي من خلال الخط ومقدار تقليل النص. تظل الحقيقة أن هذه واحدة من أقل الطرق حظًا للقيام بالأشياء. هناك احتمال أنه إذا استخدمت الحرف المرتفع في عنوان بحجم الخط 16 ، فسيظهر غريبًا. يتم تقليل حجم الخط للنص إلى 8.0٪ ، ويتم تقليل حجم الخط المرتفع إلى 16.0 نقطة. بدلاً من المظهر الذي يأتي من التخفيض إلى 75٪ ، فإنه يأتي من التخفيض إلى 75٪.
مرتفع في Vscode
لإنشاء نص مرتفع في vscode ، يمكنك استخدام العلامة. سيؤدي ذلك إلى عرض النص على هيئة أحرف مرتفعة.
استخدم التطبيق الصغير Windows Charmap.exe للعثور على خط يحتوي على الكثير من الصور الرمزية. عند النقر فوق مربع الاختيار عرض متقدم ، يجب عليك إدخال سوبر في مربع البحث. WinCompose هو برنامج ممتاز مفتوح المصدر يسمح لك بحفظ عدد كبير من رموز Unicode والوصول إليها بسرعة وسهولة. عند تشغيل Visual Studio ، انسخ والصق النص المرتفع والملف الفرعي في مربع الأوامر Ctrl-Shift-P. في VsCode ، يمكنك استخدام ملحق Fast Unicode Math Characters. مفتاح التشغيل السريع لـ 2 هو * _2. يجب تطبيق هذه الطريقة على مجموعة واسعة من تطبيقات Mac. يمكن تشغيل البرنامج على نظام التشغيل MacOS 12.x.
كيف تقوم بعمل مرتفع في Markdown؟
يمكنك استخدام الشرطة السفلية * للإشارة إلى خط منخفض أو مرتفع. إذا كان هناك حرف إقحام واحد فقط ، فسيتم استخدامه للإشارة إلى الكتابة العلوية. تكمن المشكلة في ذلك في أن لغة R Markdown لا تسمح باستخدام علامتي إقحام للنصوص المرتفعة.
العلامة: للأسس والترتيبية
بشكل عام ، يتم استخدام sup لتحديد الأسس مثل m2 والأرقام الترتيبية مثل الأول أو الثاني أو الثالث ومصطلحات أخرى.
مرتفع في العنصر
Superscript هو خيار تنسيق نص متاح في Elementor. يتيح لك هذا الخيار تنسيق النص بحيث يظهر أعلى باقي النص في الصفحة. يمكن أن يكون هذا مفيدًا لإنشاء معادلات رياضية أو للإشارة إلى أنه يجب قراءة كلمة بطريقة مختلفة.
Elementor هو منشئ صفحات رائع مع العديد من خيارات التصميم والتخصيص. لا توجد خيارات إضافية متاحة في محرر النصوص في WordPerfect مقارنةً بخيارات Microsoft Word. لا يمكن تمييز النص في Elementor ، ولكن يمكنك قراءة مدونتي الأخرى حول هذا الموضوع.
إمكانية الوصول إلى نص مرتفع
من الصعب استخدام حجم الخط: أصغر في الملاحظات المرتفعة لأنه يخلق حاجزًا للوصول. بالإضافة إلى الحجم الأصغر لحجم النص الافتراضي للمستخدم ، يمكن أن تستهدف هذه الروابط الأشخاص ذوي الإعاقات البصرية و / أو الحركية ، حتى لو كان بإمكانهم قراءتها.
كيفية كتابة نص مرتفع في Html
يمكن كتابة النص في HTML ببساطة عن طريق الضغط على الزر * br. يجب عليك أولاً فتح مستند HTML حيث تنوي كتابة نص مرتفع.
يمكنك تحديد نص مرتفع باستخدام علامة "sup" داخل المستند.
لضبط حجم الخط ، استخدم علامة * sup.
يجب حفظ الوثيقة.
