3 طرق لتغيير لون الخط على موقع WordPress الخاص بموضوع Argent Theme
نشرت: 2022-10-20إذا كنت تريد تغيير لون الخط على موقع Argent Theme WordPress الخاص بك ، فهناك عدة طرق مختلفة يمكنك القيام بذلك. إحدى الطرق هي ببساطة تحرير ملف CSS لموضوعك. إذا كنت تعرف كيفية القيام بذلك ، فهذا رائع! خلاف ذلك ، يمكنك استخدام مكون إضافي مثل WordPress Customizer. بافتراض أنك تريد تغيير لون الخط لموقع الويب الخاص بك بالكامل ، فإن أسهل طريقة للقيام بذلك هي باستخدام أداة تخصيص WordPress. سيتيح لك ذلك تغيير لون الخط لموقعك بالكامل دون الحاجة إلى تعديل أي رمز. لتغيير لون الخط باستخدام أداة تخصيص WordPress ، تحتاج أولاً إلى تسجيل الدخول إلى موقع WordPress الخاص بك. بعد ذلك ، انتقل إلى قسم "المظهر" وانقر على "تخصيص". سينقلك هذا إلى صفحة مُخصص WordPress. في صفحة مُخصص WordPress ، سترى مجموعة من الخيارات المختلفة التي يمكنك تغييرها. ابحث عن قسم "الطباعة" وانقر فوقه. هذا هو المكان الذي يمكنك فيه تغيير لون الخط لموقعك. انقر فوق خيار "لون الخط" ثم استخدم منتقي الألوان لاختيار اللون الذي تريده. بمجرد تحديد اللون ، انقر فوق الزر "حفظ ونشر" لحفظ التغييرات. هذا هو! أنت الآن تعرف كيفية تغيير لون الخط على موقع Argent Theme WordPress الخاص بك.
لا تسمح لك بعض سمات WordPress بتغيير لون النص. ومع ذلك ، فإن استخدام الكود هو عملية مخيفة لأولئك الذين ليسوا على دراية بها. في هذه المقالة ، يشرح فريق WpDataTables لدينا كيفية القيام بذلك. أحد أهم جوانب تصميم الويب هو معرفة كيفية تغيير لون نص WordPress. يعد WordPressDataTables الإضافي WordPress الأفضل بكثير في إنشاء جداول ومخططات سريعة الاستجابة. يمكن إنشاء جدول كبير بملايين الصفوف ، أو يمكن استخدام عوامل التصفية والبحث المتقدمة للعثور على البيانات.
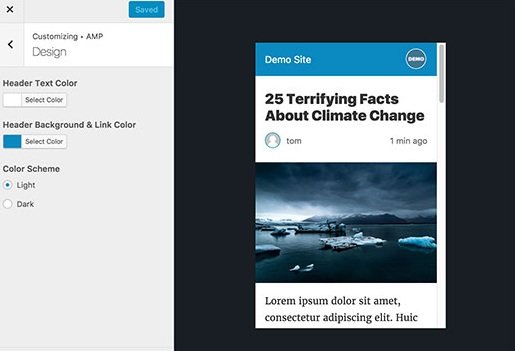
كيف يمكنني تغيير لون الخط في WordPress Header؟

يمكنك رؤية عنوان موقعك وشعاره بالنقر فوق الزر "عنوان الموقع" في الأعلى. يجب أن يكون نص الرأس والخطوط مرئية هنا ، بالإضافة إلى النص الفعلي. عادة ما يكون من الممكن تغيير لون نص الرأس باستخدام محدد الخط . اختر الأفضل الذي يلبي احتياجاتك.
اليوم ، يعد WordPress أحد أكثر منشئي ومسؤولي مواقع الويب استخدامًا. التطبيق سهل الاستخدام ، لكنه تسبب في مشاكل للمستخدمين في جميع أنحاء العالم. كيف يمكنني تغيير الخط في رأس WordPress؟ فيما يلي بعض الطرق السريعة والسهلة لمعرفة ذلك. سيرشدك هذا الفيديو خلال عملية تغيير لون الخط في WordPress باستخدام شريط الأدوات إذا لم تكن قد قمت بذلك بالفعل باستخدام Classic WordPress Editor. يمكنك الوصول إلى لوحة معلومات WordPress الخاصة بك عن طريق النقر فوق رمز WordPress. تحقق من المنشور لمعرفة ما إذا كنت بحاجة إلى تغيير لون خط العنوان.
حدد خيار لون النص من القائمة المنسدلة. من الممكن تغيير لون ملف نصي من خلال معرفة الرمز السداسي للون الذي تريده. يمكنك أيضًا تحديد ألوان معينة من الأحمر والأخضر والأزرق لتتناسب مع تصميمك. بالنقر فوق إدخال أو الزر "موافق" في الجزء السفلي ، يمكنك حفظ لون مخصص . إذا كنت تريد استخدام اللون المخصص مرة أخرى ، فيجب عليك أولاً متابعة العملية بأكملها. نظرًا لأنه لا يمكن حفظ اللون المخصص بشكل دائم ، يجب عليك أولاً متابعة العملية بأكملها. لكي تكون ناجحًا كمصمم ويب ، يجب أن تكون قادرًا على تغيير لون خط رأس WordPress الخاص بك. نظرًا لوجود إرشادات إمكانية الوصول ، فمن الأهمية بمكان الالتزام بها. نظرًا لأن مواقع الويب تعتبر أماكن عامة ، يجب أن تجعلها في متناول المستخدمين قدر الإمكان.
كيفية تغيير لون الخط في ووردبريس
يمكن تغيير لون خط WordPress.com بالانتقال إلى المظهر> المحرر وتحديد التغييرات المطلوبة. لجعل قائمتك تبدو أكبر ، قم بتغيير حجم الخط إلى XXX.
كيف تغير لون الخط؟

انتقل إلى قائمة التنسيق وحدد الخط. لفتح مربع الحوار "الخط" ، اضغط على D. بتحديد سهم بجوار لون الخط ، يمكنك تحديد اللون الذي يتوافق معه.
عندما يتعلق الأمر بتخصيص موقعك ، كثيرًا ما يتم تجاهل الخطوط. كنت تعتقد أن تغيير لون خط HTML سيكون صعبًا ، لكنه بسيط نسبيًا. هناك عدة طرق لتغيير لون الخط على موقع الويب الخاص بك. في هذا المنشور ، سنتعرف على كيفية تحديد ألوان خطوط موقع الويب الخاص بك وتغييرها. نظام الألوان هو RGB ، والذي يرمز إلى الأحمر والأخضر والأزرق. من أجل تحديد اللون ، يجب الجمع بين الأحمر والأخضر والأزرق. يوجد الآن قيمة أخرى مضافة إلى المعادلة ، بالإضافة إلى قيمة ألفا.
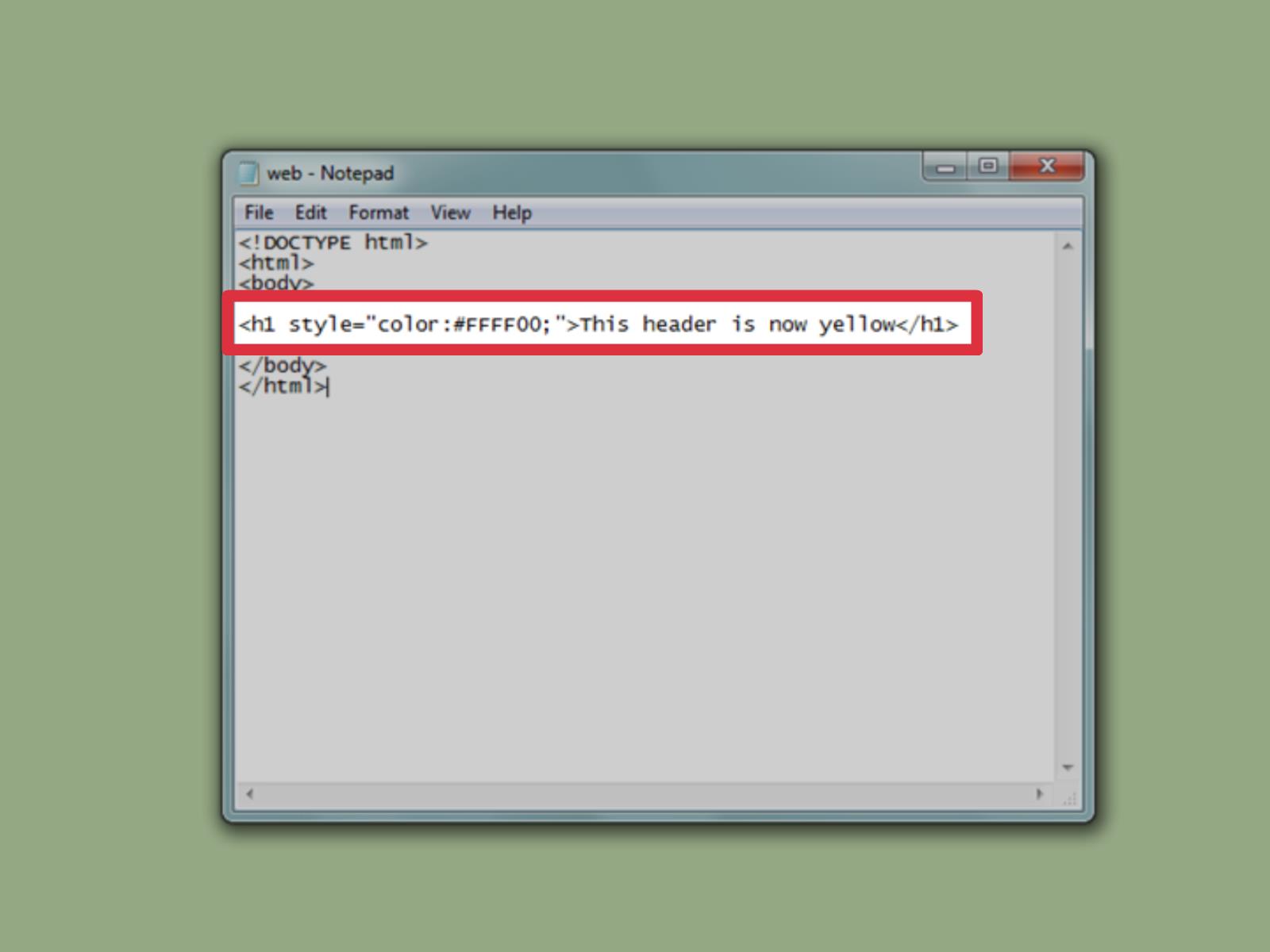
تتشابه رموز الألوان مع أكواد RGB من حيث أنها تحدد ألوانًا معينة. قبل HTML5 ، كان بإمكانك تغيير لون الخط باستخدام علامات الخط ، التي تحتوي على أرقام تتراوح من 0 إلى 9 ، ولم تعد الأحرف التي تتراوح من A إلى F. HTML5 تدعم هذه العلامة. يمكنك تغيير لون خلفية فقرة بأكملها باستخدام Cascading Style Sheets. يسمح حجم العنصر باستخدامه لتلوين أي قدر من النص. يمكن تغيير ألوان العناوين والروابط باستخدام مجموعة متنوعة من المحددات. CSS الخارجية ، والتي يشار إليها عادةً باسم النمط. CSS أو ورقة الأنماط.
CSS ، هو CSS الذي يظهر بعد إنشاء ملف أنماط منفصل. يوصى باستخدام محرر التعليمات البرمجية لتحرير ورقة الأنماط. إذا كنت تستخدم أنماطًا مضمنة ، فقد يزداد حجم ملف HTML الخاص بك. يتم تغيير ألوان خط HTML من خلال استخدام علامة الخط أو نمط CSS. هناك إيجابيات وسلبيات لكلتا الطريقتين. إنه سهل الاستخدام ، ولكن إذا كان موقع الويب الخاص بك يستخدم HTML5 ، فليس من الجيد تضمينه في علامة الخط الخاصة بك. نتيجة لذلك ، إذا تم استخدام رمز تم إيقافه ، فقد لا تدعمه المتصفحات بعد الآن.

اعتمادًا على نوع CSS الذي تستخدمه ، يمكنك تغيير لون الخط. هناك عدد من المزايا والعيوب المرتبطة بكل من هذه الطرق. يمكن استخدام أدوات تحديد الألوان لاختيار الألوان المناسبة عند استخدامها بدلاً من اختيار الألوان بالصدفة. الشيء الوحيد الذي تحتاج إلى القيام به في Chrome هو توجيه المؤشر إلى جزء من صفحة الويب الذي يجب فحصه. يمكن أن يسهل لون خط HTML في موقع الويب الخاص بك القراءة والتنقل. علاوة على ذلك ، يمكن أن يساعدك في إنشاء تناسق العلامة التجارية لتصميم موقع الويب الخاص بك. يمكن تغيير الخط بأربع طرق: بالاسم أو الكود السداسي أو RGB أو HSL. سيرشدك هذا الدليل خلال كل خيار من الخيارات ، موضحًا الخيار الأفضل لك.
من خلال سحب خط تطبيق الإعدادات وعناصر التحكم في تكبير الشاشة ، يمكنك ضبط مظهر شاشة جهازك. من الممكن أيضًا إنشاء مظهر فريد لجهازك من خلال استخدام مجموعة متنوعة من أنماط الخطوط. في حالة العودة إلى الخط الافتراضي للسمة ، ما عليك سوى النقر فوق X على يمين اسم الخط المخصص.
كيفية تغيير لون الخط في WordPress Theme

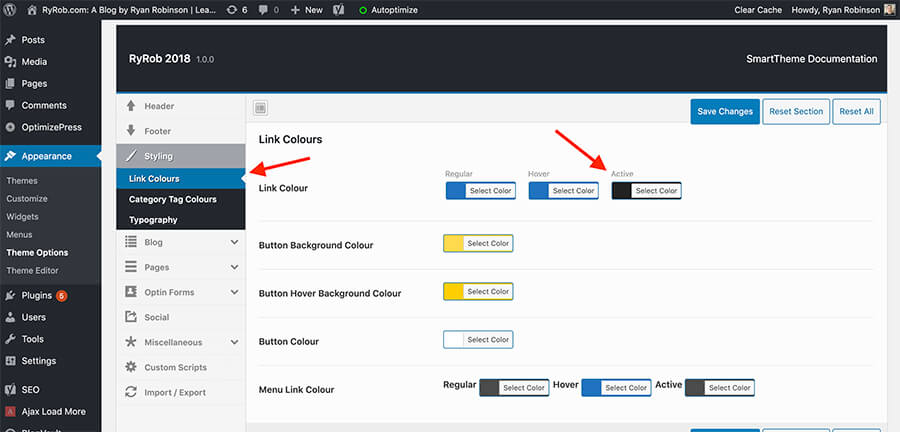
هناك عدة طرق مختلفة يمكنك من خلالها تغيير لون الخط في قالب WordPress الخاص بك. طريقة واحدة هي استخدام أداة التخصيص. للقيام بذلك ، انتقل إلى المظهر> تخصيص. ثم ، انقر فوق قسم "الطباعة". من هنا ، يمكنك تغيير لون النص الخاص بك عن طريق تحديد لون مختلف من القائمة المنسدلة. هناك طريقة أخرى لتغيير لون الخط وهي استخدام CSS. إذا كنت معتادًا على CSS ، فيمكنك إضافة الكود التالي إلى ورقة أنماط القالب الفرعي الخاص بك: body {color: # 000000؛ } سيؤدي هذا إلى تغيير لون النص بالكامل على موقع الويب الخاص بك إلى اللون الأسود. إذا كنت تريد تغيير لون عناصر معينة ، فيمكنك استخدام محددات CSS. على سبيل المثال ، إذا كنت تريد فقط تغيير لون النص في رأسك ، فيمكنك استخدام الكود التالي: #header {color: # 000000؛ } إذا لم تكن معتادًا على CSS ، فيمكنك استخدام مكون إضافي مثل Easy Google Fonts. سيسمح لك هذا البرنامج المساعد بتغيير خطوط وألوان النص الخاص بك دون الحاجة إلى كتابة أي رمز.
ما هي بعض الطرق لتغيير خط موقع WordPress الخاص بك؟ يمكنك القيام بذلك لجزء صغير من النص أو جزء من النص. في أي حال ، يمكنك تغيير لون عنصر معين أو فئة CSS داخل موقعك. عند استخدام الكثير من الألوان على موقع الويب الخاص بك ، سيبدو غير احترافي وغير مرتب. من الأفضل استخدام فئة CSS لتغيير لون كتلة النص. لن يتسبب هذا في أي مشاكل عند تحديث السمة الخاصة بك لأن الفصل في أداة التخصيص هو أبسط طريقة للقيام بذلك. يعد تغيير لون الخط في ورقة الأنماط لموضوعك مكانًا جيدًا للبدء.
إذا كنت تريد تغيير لون العناصر الموجودة في موقعك ، فستحتاج إلى تعديل ورقة أنماط السمة. يمكنك إما تغيير لون الخط مباشرة أو منحه فئة ثم كتابة CSS لتغييره. باستخدام سمات WordPress الخاصة بنا ، يمكنك إنشاء موقع ويب جميل يعكس أسلوبك.
كيفية تغيير نمط الخط في ووردبريس
في WordPress ، يمكنك تغيير نمط خط موقع الويب الخاص بك بالانتقال إلى قسم المظهر> التخصيص> الطباعة. هنا ، يمكنك تحديد نمط الخط المطلوب من القائمة المنسدلة والنقر فوق الزر "حفظ ونشر" لحفظ التغييرات.
يمكن أن يكون للخط الذي تختاره لمنطقة معينة من سمة WordPress تأثير كبير على التصميم. لتغييرات الخط أو الإضافات إلى سمة WordPress ، يجب عليك أولاً تحديد خط نص عرض البرنامج النصي لمنطقة معينة (مثل التذييل والجسم الرئيسي وما إلى ذلك). إذا أضفت سطرًا واحدًا من التعليمات البرمجية ، فيمكنك تغيير الخط عبر المظهر الخاص بك في غضون ثوانٍ. يفضل العديد من الأشخاص WordPress لأنه من السهل تعلم كيفية البرمجة. هناك العديد من الخطوط المجانية التي يمكن العثور عليها في دليل البرنامج المساعد WordPress والتي يمكن أن تساعدك في إنشاء التصميم الذي تريده. خطوط Easy Google هي طريقة بسيطة وملائمة لإضافة خطوط Google مخصصة إلى أي سمة WordPress. تتيح لك ميزة Use Any Font (استخدام أي خط) استخدام أي خط بالتنسيق الصحيح لموقع الويب الخاص بك.
يتيح MW Font Changer للمستخدمين تحديد خطوط النص بناءً على اللغة الفارسية العربية واللاتينية. يسمح لك بوضع الأزرار على شريط أدوات المحرر المرئي وإضافتها وإزالتها وإعادة ترتيبها في Tiny MCE Advanced. يمكنك تغيير حجم خط فقرات السمة الخاصة بك باستخدام CSS. يمكن أن تعزز الخطوط الفريدة موقع WordPress الخاص بك بأي طريقة تخطر ببالك ، سواء قمت بشراء واحد أو تنزيل واحد من Google أو إنشاء واحد بنفسك. أضف مكوّنًا إضافيًا للخطوط إلى WordPress لإنشاء مكتبة خطوط بسيطة. بمجرد تحميل الخط الخاص بك ، يمكنك تحديد نوع الخط: a.woff أو .wof2 أو .ttf أو .eot أو .svg.
عند استخدام محرر الكتلة الافتراضي لموقع WordPress ، يمكنك تغيير حجم الخط. يمكن اختيار حجم الخط من القائمة المنسدلة على الجانب الأيمن من الشاشة عن طريق تحديد أي فقرة وحجم الخط. يمكن العثور على قائمة منسدلة تغطي أحجامًا تتراوح من الصغيرة إلى الكبيرة.
من خلال النقر فوق الطباعة. ستكون قادرًا على تحديد موقع علامات الرأس بمجرد أن تبدأ الكتابة. قم بإجراء أي تغييرات ضرورية عند الانتهاء من تخصيصها.
