3 طرق لتعديل قالب WordPress (أحدهما قديم والآخر ذهبي)
نشرت: 2023-05-16على الرغم من وجود الكثير من سمات WordPress للاختيار من بينها ، إلا أنها تختلف اختلافًا كبيرًا في أنواع التصميمات والميزات التي تقدمها. هذا يعني أن المظهر الذي اخترته قد يكون بمثابة أساس متين ، ولكنه لا يلبي جميع احتياجاتك بالضبط. لحسن الحظ ، يمكنك تعديل سمة WordPress لجعل موقعك فريدًا.
هناك طرق متعددة للقيام بذلك. إذا كنت مبتدئًا أو تريد ببساطة إبقاء الأمور سهلة ، فيمكنك استخدام إعدادات السمات المضمنة أو محرر الموقع البديهي. قد يفضل المستخدمون الأكثر خبرة إضافة CSS و PHP مخصصين إلى ملفات السمة.
عوامل يجب مراعاتها قبل تعديل المظهر الخاص بك
قبل تعديل قالب WordPress ، هناك بعض الخطوات المهمة التي ستحتاج إلى اتخاذها. من السهل تغيير شيء حيوي أو إزالته عن طريق الخطأ ، لذا سترغب في الحفاظ على موقع الويب الخاص بك آمنًا أثناء عملية التحرير.
إليك الطريقة:
- أولاً ، سترغب في عمل نسخة احتياطية من موقعك. عندما تقوم بتحرير قالب WordPress ، قد تحتاج إلى تغيير الملفات المهمة. إذا كان لديك نسخة احتياطية ، فيمكنك بسهولة استعادة موقعك إلى إصدار سابق إذا حدث خطأ ما.
- بالإضافة إلى ذلك ، قد ترغب في إنشاء سمة فرعية. يرث هذا ميزات ووظائف قالبك الحالي (الأصل). ومع ذلك ، يمكنك تحرير النسق الفرعي دون التأثير على المظهر الرئيسي. بالإضافة إلى ذلك ، لن تفقد أيًا من التغييرات التي تجريها عند تحديث المظهر الرئيسي الخاص بك.
- من الجيد أيضًا استخدام موقع مرحلي ، حتى تتمكن من اختبار التغييرات التي تم إجراؤها على المظهر الخاص بك دون التأثير على موقع الويب المباشر الخاص بك. بعد ذلك ، بمجرد التأكد من أن التغييرات آمنة ، يمكنك بسهولة دفعها إلى موقعك المباشر.
- أخيرًا ، سترغب في عمل نسخة من أي رمز تضيفه إلى موقعك. بهذه الطريقة ، إذا فقدت تغييراتك أثناء مرحلة التحرير (أو لاحقًا) ، يمكنك فقط لصق الكود مرة أخرى.
باتباع هذه الخطوات ، يجب أن تكون قادرًا على تعديل سمة WordPress بأمان ، حتى لو كنت مبتدئًا نسبيًا.
أفضل الطرق لتحرير قالب WordPress في عام 2023
الآن بعد أن أصبحت جاهزًا لتحرير قالب WordPress ، دعنا نلقي نظرة على ثلاث طرق مختلفة لإنجاز المهمة. كل طريقة لها مزاياها وعيوبها ؛ سنبدأ بالأبسط.
- استخدم مُخصص WordPress
- الوصول إلى محرر الموقع الكامل (FSE)
- قم بتحرير ملف وظائف السمة (باستخدام CSS و PHP)
1. استخدم مُخصص WordPress
يمكّنك مُخصص WordPress من تغيير جوانب مختلفة من موقعك ، بما في ذلك شعارك وعنوان الموقع والصفحة الرئيسية ونظام الألوان. إنها أيضًا إحدى أسهل الطرق لتحرير سمة WordPress.
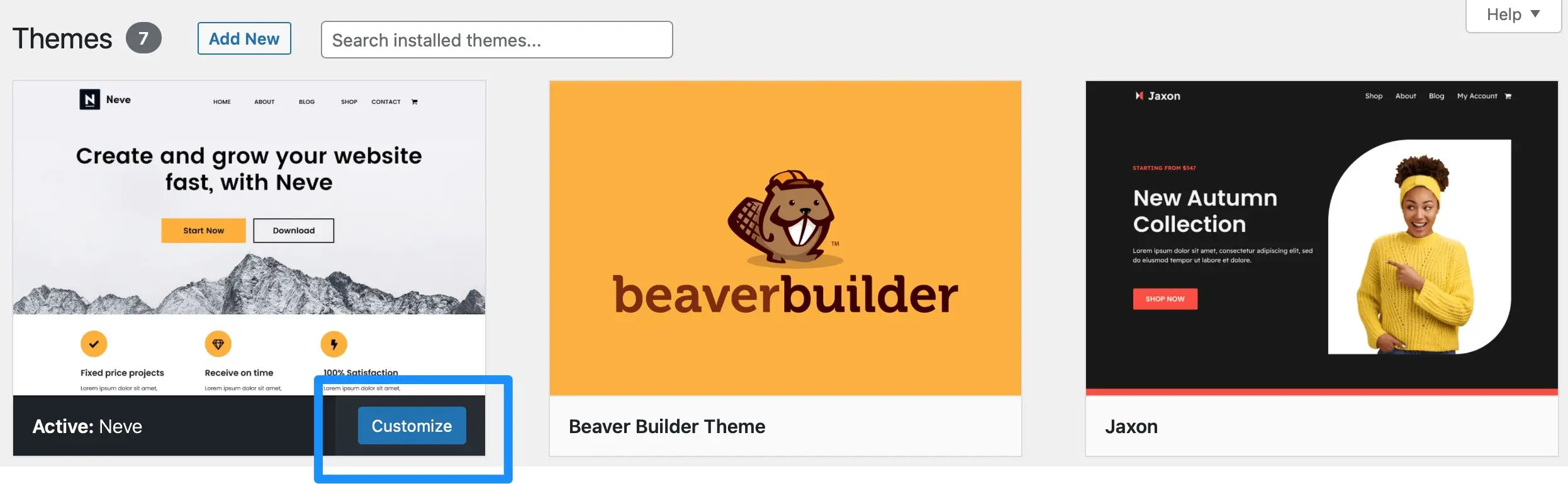
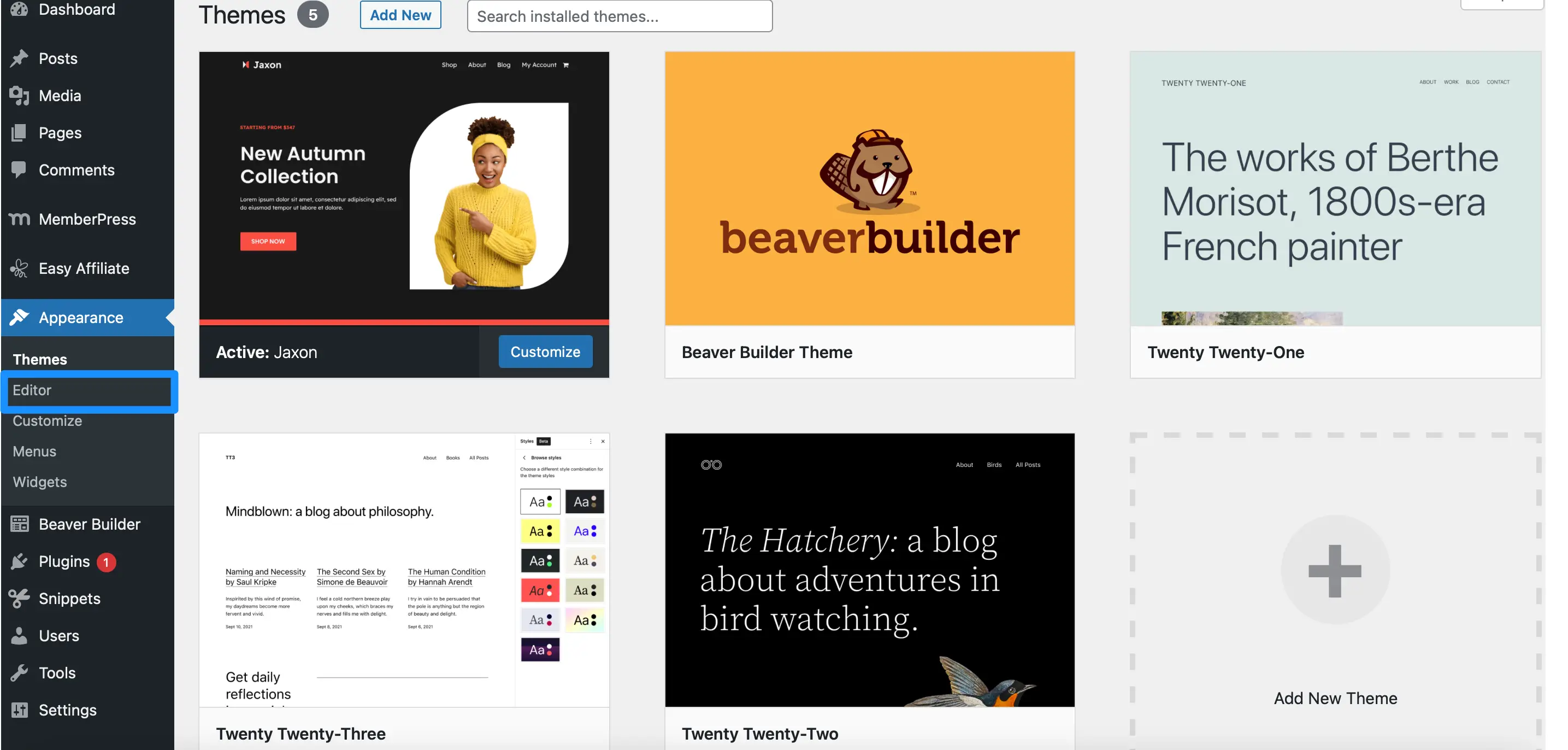
لفتح أداة التخصيص ، توجه إلى المظهر > السمات . ثم مرر مؤشر الماوس فوق المظهر النشط وحدد تخصيص :

في Customizer ، يمكنك تحرير أي جزء من موقع الويب الخاص بك باستخدام علامات التبويب الموجودة على يسار الشاشة. في غضون ذلك ، يمكنك مشاهدة معاينة للتغييرات مباشرة داخل المحرر.
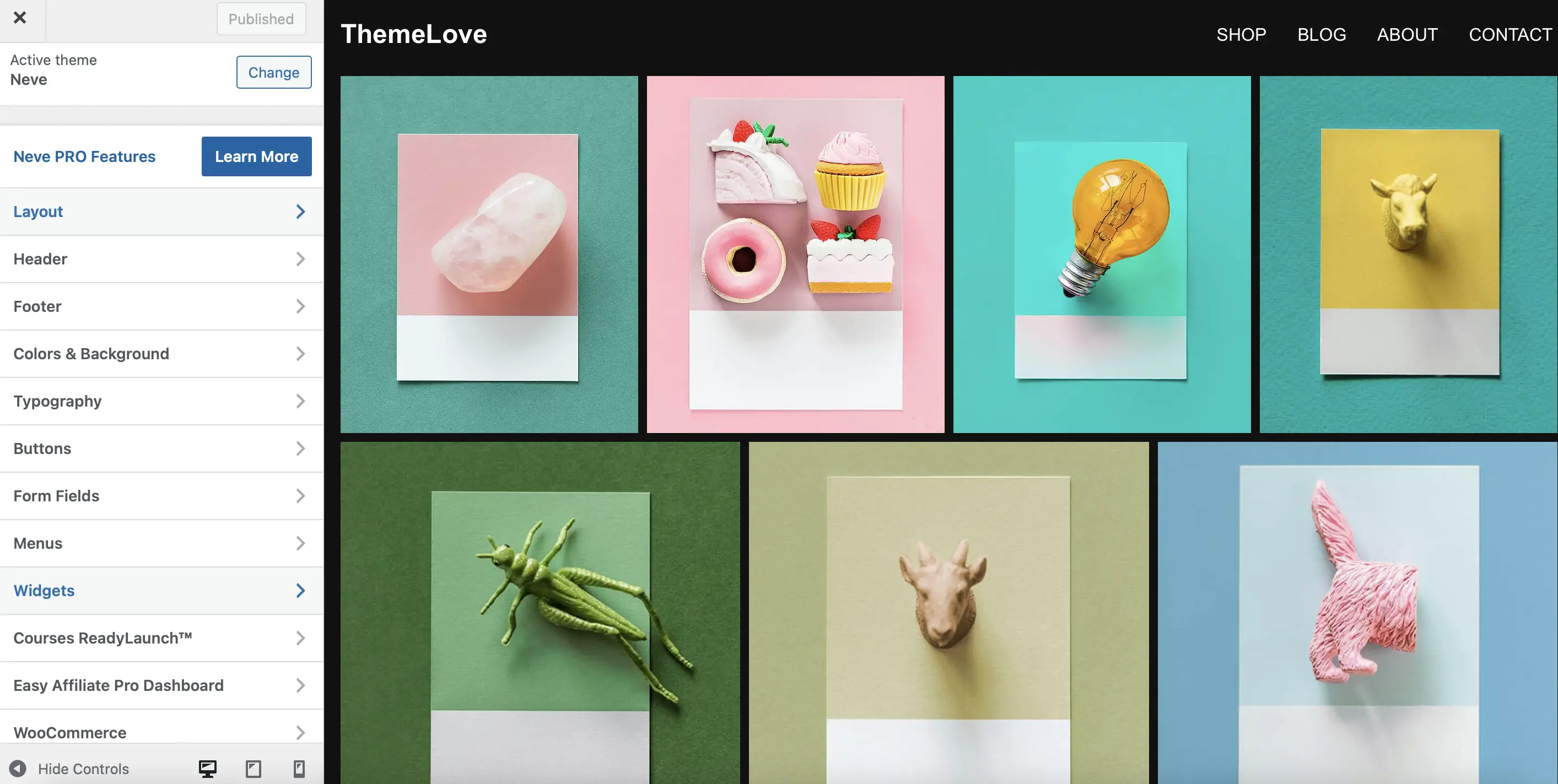
ستعتمد علامات التبويب التي تراها في أداة التخصيص على الميزات والخيارات المتاحة مع السمة الخاصة بك. على سبيل المثال ، باستخدام Neve ، يمكنك تعديل ألوان موقعك وتخطيطاته وحقول النموذج والأدوات والتذييل:

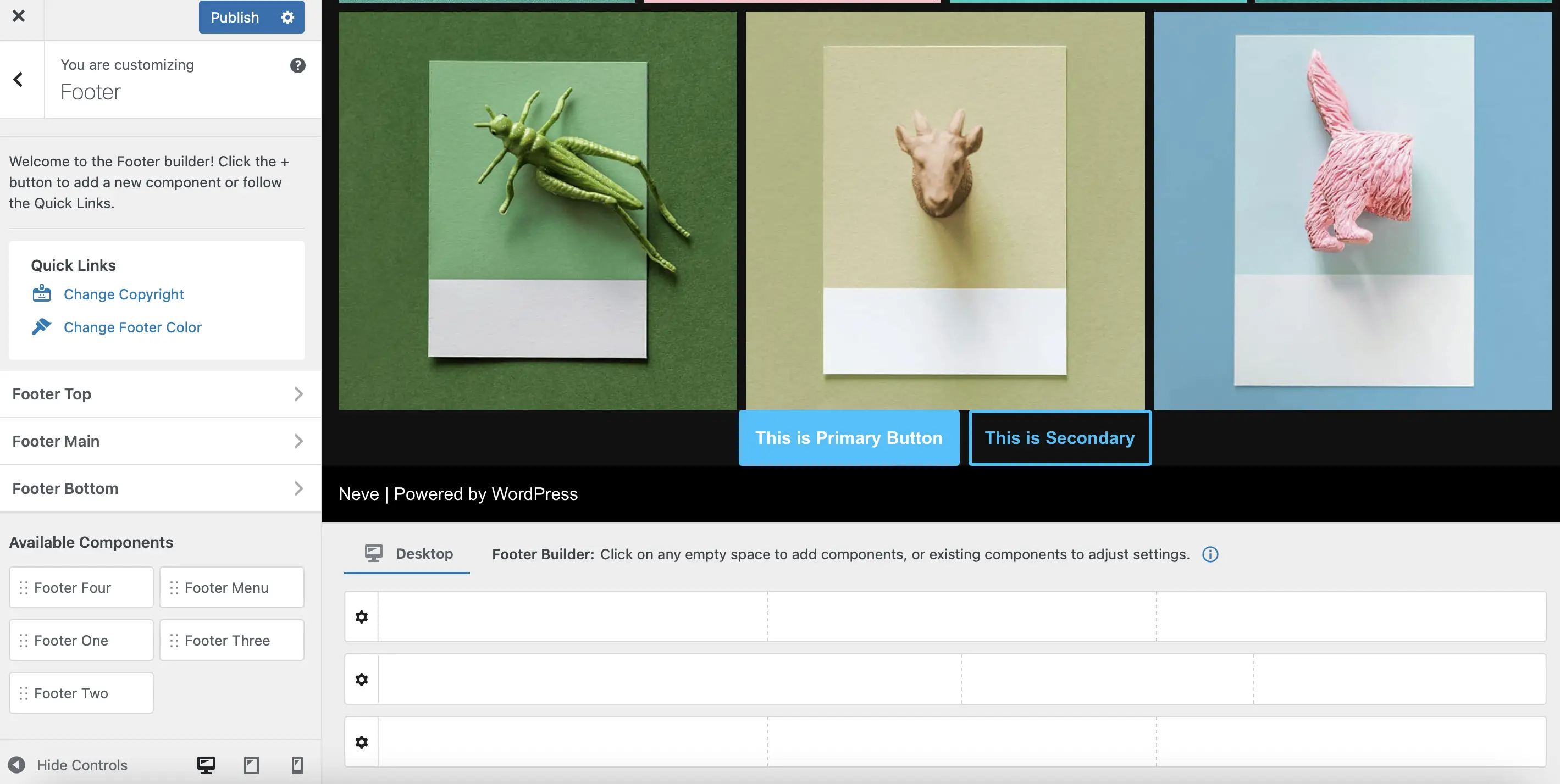
لتعديل تذييل المظهر الخاص بك ، على سبيل المثال ، ما عليك سوى النقر فوق قسم التذييل . هنا ، يمكنك تغيير كل المحتوى الذي يظهر في تلك المنطقة. على سبيل المثال ، يمكنك تغيير لون التذييل ورابط حقوق النشر:

بالإضافة إلى ذلك ، ضمن قسم المكونات المتاحة ، يمكنك إضافة محتوى مباشرة من مناطق عناصر واجهة المستخدم الخاصة بك. على سبيل المثال ، أنشأنا منطقة باسم "Footer One" تحتوي على أداة شريط البحث.
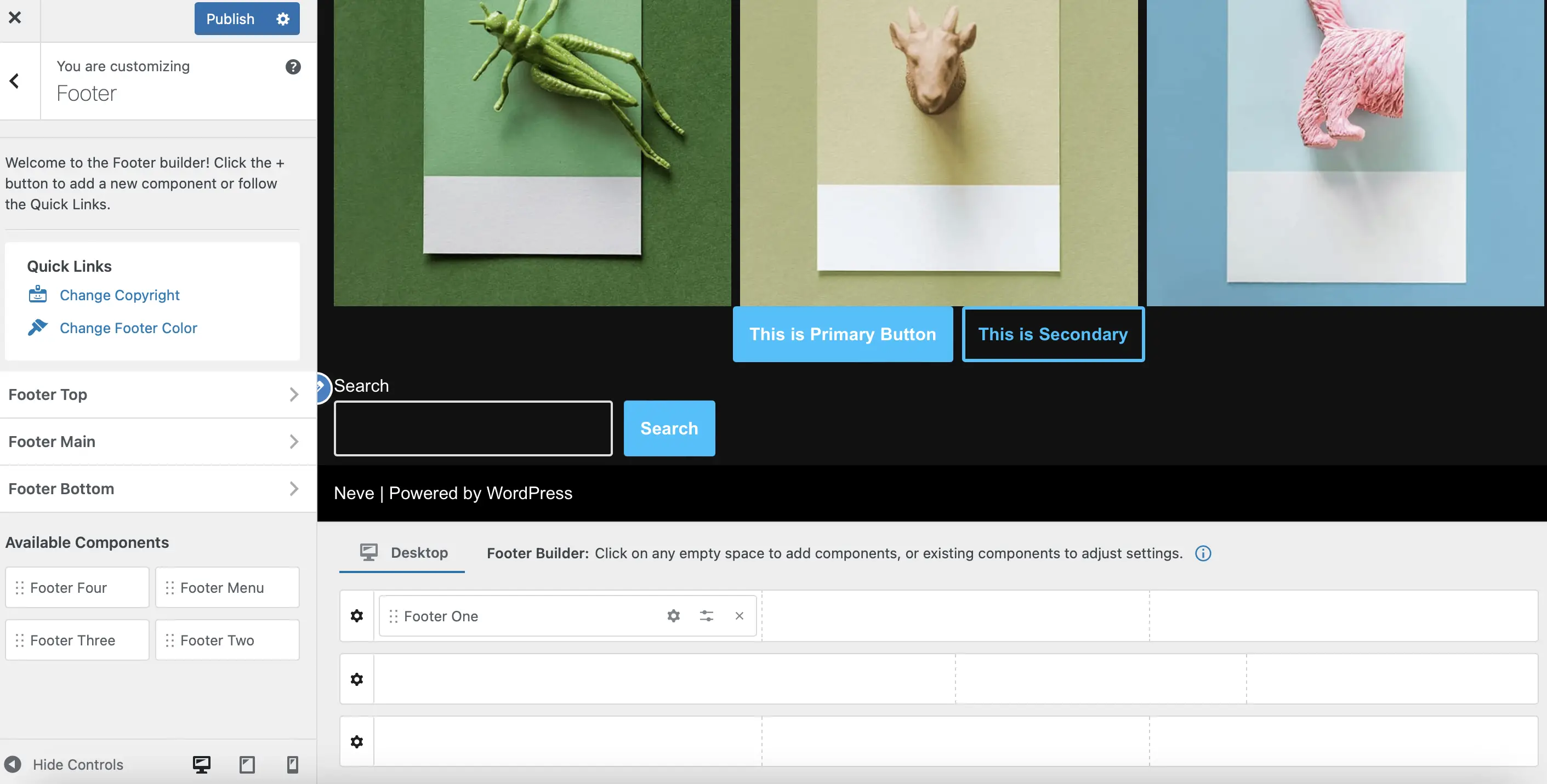
لإضافة هذا إلى تذييل Neve الخاص بك ، كل ما عليك فعله هو سحب المكون إلى موضعه في Footer Builder :

على الفور ، يجب أن ترى تحديث المظهر الخاص بك في المحرر المباشر.
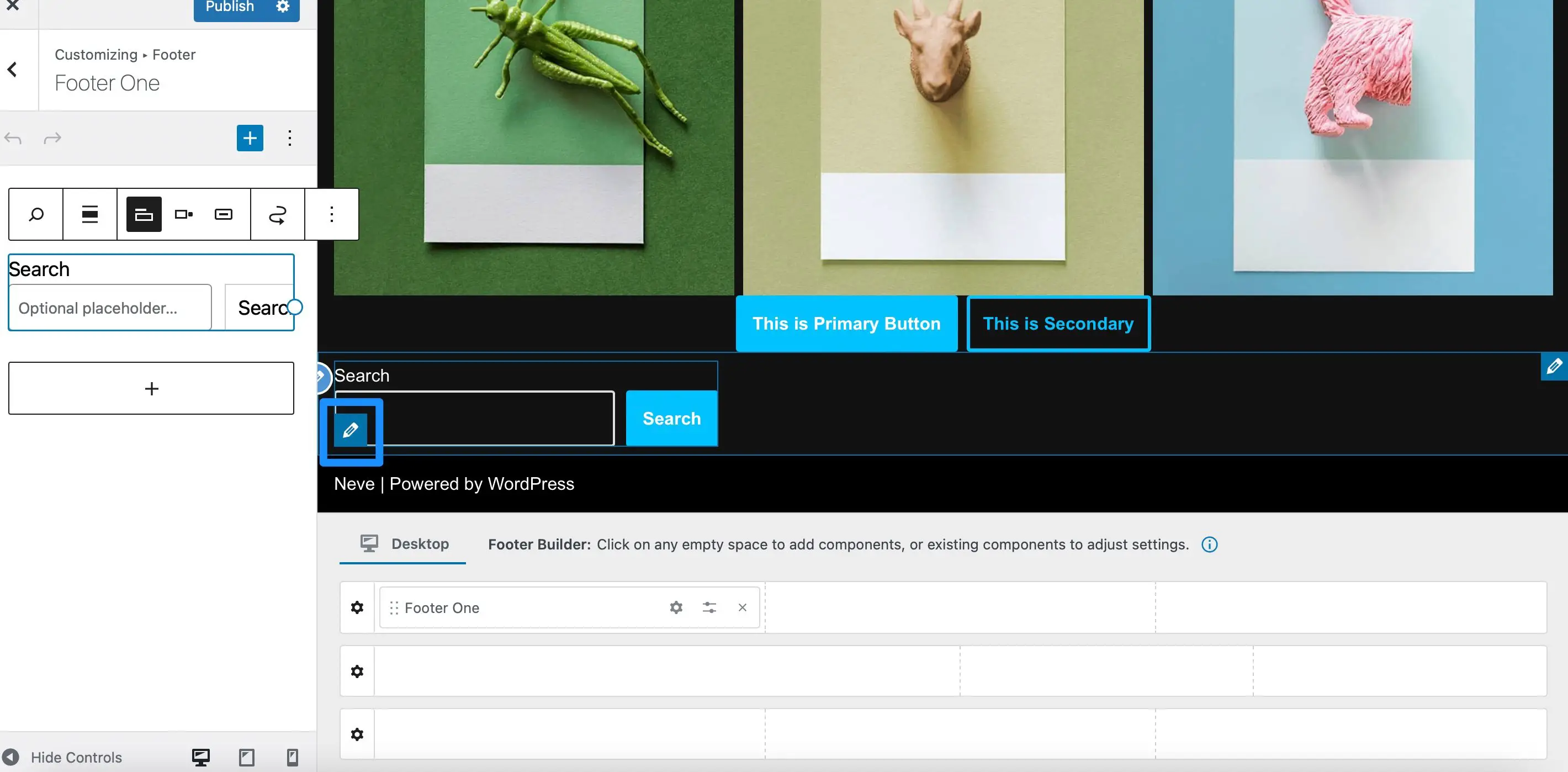
ثم يمكنك تخصيص مظهر التذييل الخاص بك من خلال النقر على أيقونات القلم الرصاص لكل عنصر. يمكنك النقر لتحرير التذييل بأكمله أو عنصر واجهة المستخدم أو شريط البحث نفسه:

يمكنك الآن استخدام شريط الأدوات لتغيير موضع الزر أو تمكين رمز البحث. في هذه الأثناء ، إذا قمت بالنقر فوق رمز علامة الجمع (+) ، يمكنك إضافة المزيد من الأدوات إلى تذييل Neve الخاص بك.
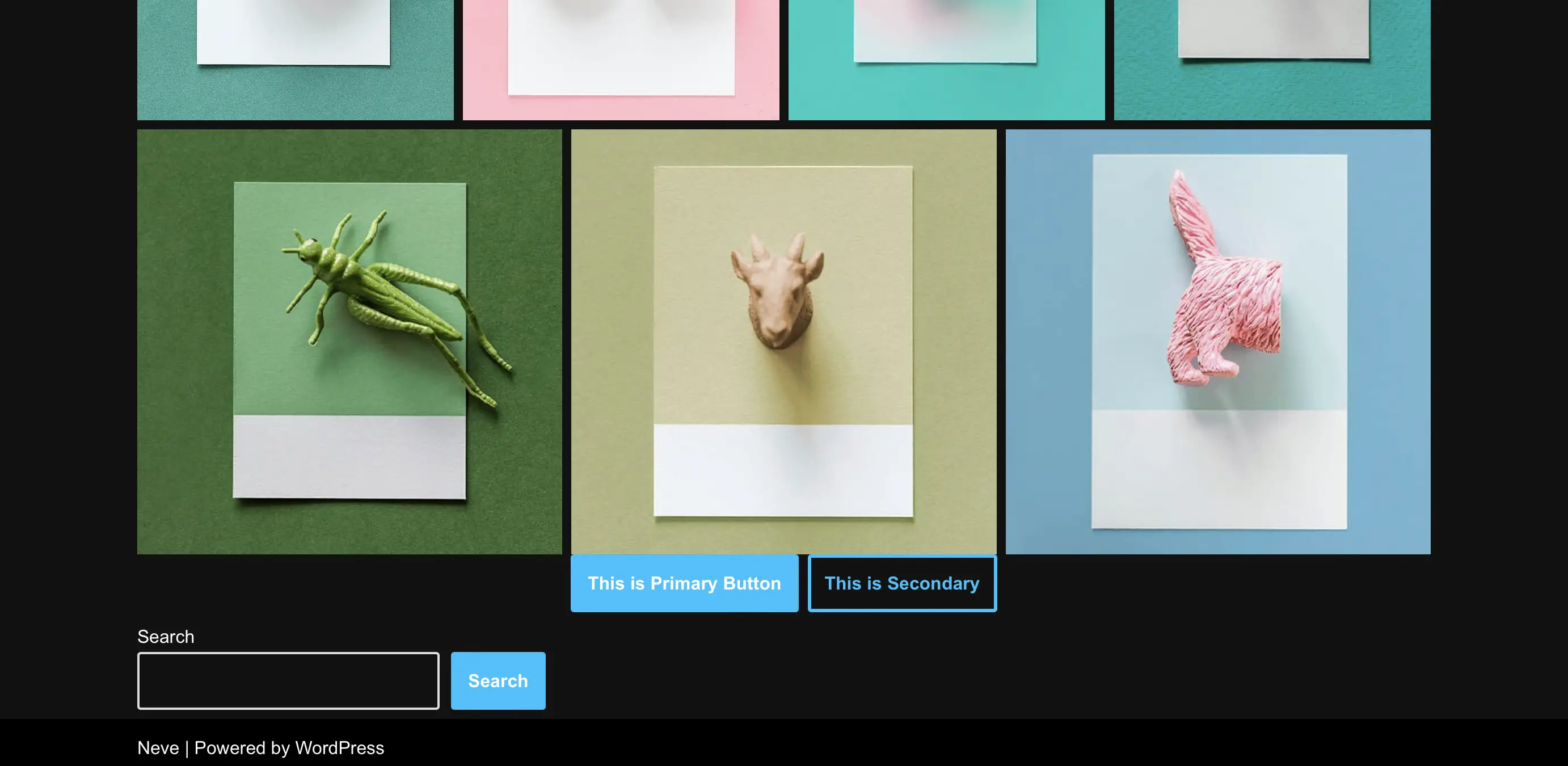
حدد نشر لتحديث السمة الخاصة بك. بعد ذلك ، توجه إلى الواجهة الأمامية لعرض التغييرات:

إذا كان هناك أي شيء لست سعيدًا به ، فما عليك سوى إعادة زيارة أداة تخصيص WordPress من لوحة القيادة.
تحقق من المظهر الخاص بك للحصول على خيارات إضافية مدمجة
تحتوي معظم السمات على خيارات تصميم مدمجة. يمكّنك ذلك من تحرير جوانب تخطيط موقعك وتصميمه في لوحة معلومات WordPress. إذا كانت هذه الخيارات متاحة مع المظهر الذي اخترته ، فستجدها مدرجة ضمن المظهر .
يميل هذا إلى أن يكون ميزة متوفرة مع سمات منشئ الصفحات مثل Beaver Builder أو Divi ، ومع الإصدارات المتميزة لبعض السمات. قد يكون لدى البعض أيضًا "أدوات تخصيص" خاصة بهم ، حيث يمكنك تعديل أي شيء من الألوان والطباعة إلى الأدوات والتخطيطات.
2. الوصول إلى محرر الموقع الكامل (FSE)
يمكّنك محرر موقع WordPress الكامل من تعديل أي جزء من موقع الويب الخاص بك تقريبًا ، بما في ذلك الرؤوس والتذييلات. بالإضافة إلى ذلك ، فإنه يستخدم نفس الواجهة مثل Block Editor ، لذلك فهو مألوف لمعظم مستخدمي WordPress.
ومع ذلك ، لن تتمكن من الوصول إلى محرر الموقع إلا عند تنشيط سمة حظر على موقعك. تتكون هذه السمات من كتل قابلة للتخصيص ، مما يجعل تخطيطاتها مرنة تمامًا.
بمجرد تثبيت سمة كتلة ، يمكنك الوصول إلى محرر الموقع بالانتقال إلى المظهر > المحرر في لوحة المعلومات الخاصة بك:

إذا انتقلت إلى أجزاء القالب ، فيمكنك تخصيص مناطق مثل الرأس والتذييل وأي مكونات أخرى في نسقك. وفي الوقت نفسه ، إذا حددت القوالب ، فسترى قائمة بجميع تخطيطات الصفحات المتاحة التي يمكنك تحريرها.
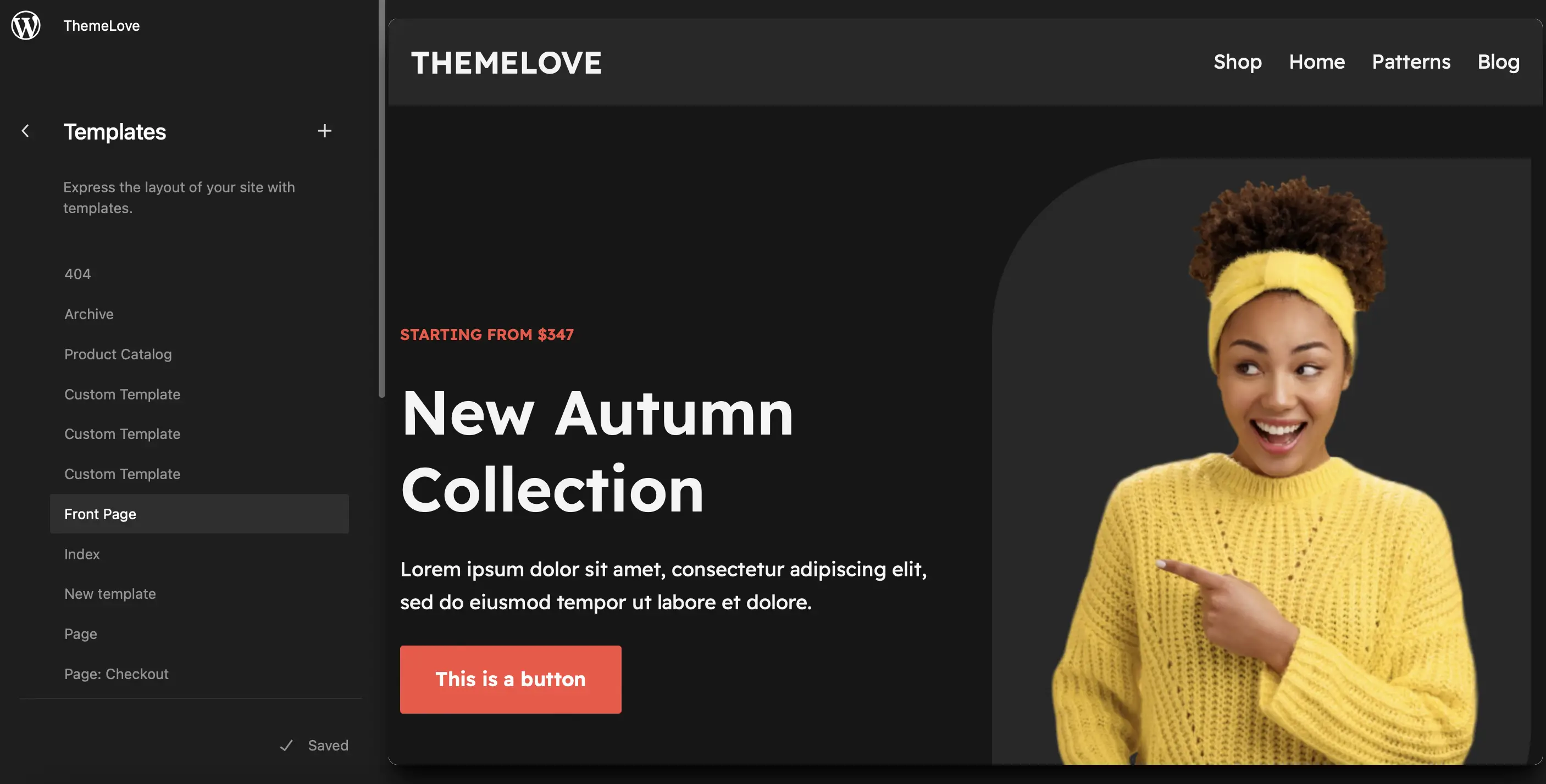
قد يشمل ذلك صفحة 404 أو أنواع المنشورات المخصصة أو صفحتك الأولى:

حدد النموذج الذي تريد تحريره ، ثم انقر فوق رمز القلم الرصاص . سيؤدي هذا إلى تشغيل محرر الموقع الكامل ، حيث يمكنك تخصيص قالب السمة الخاص بك باستخدام قوالب WordPress.
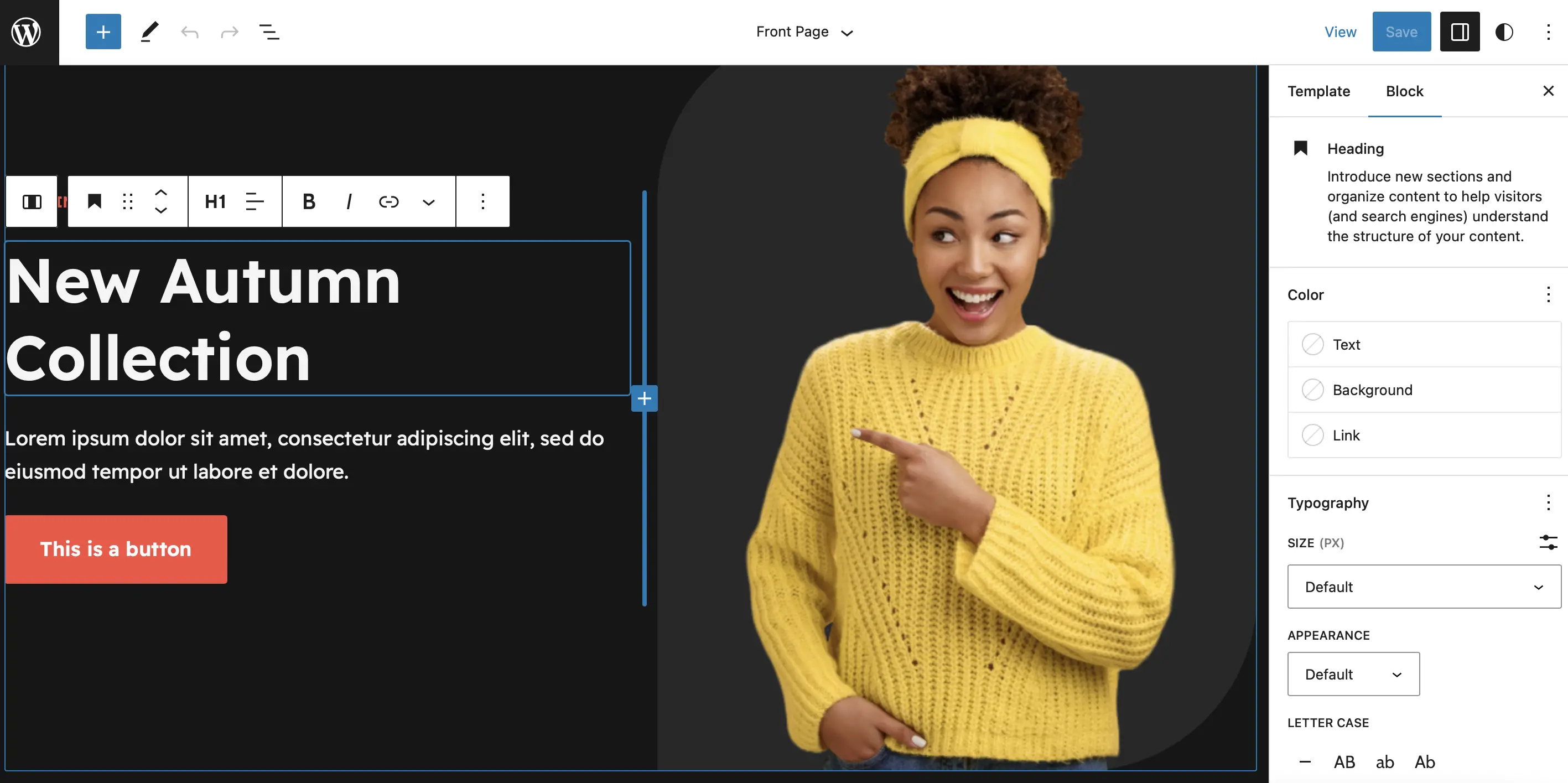
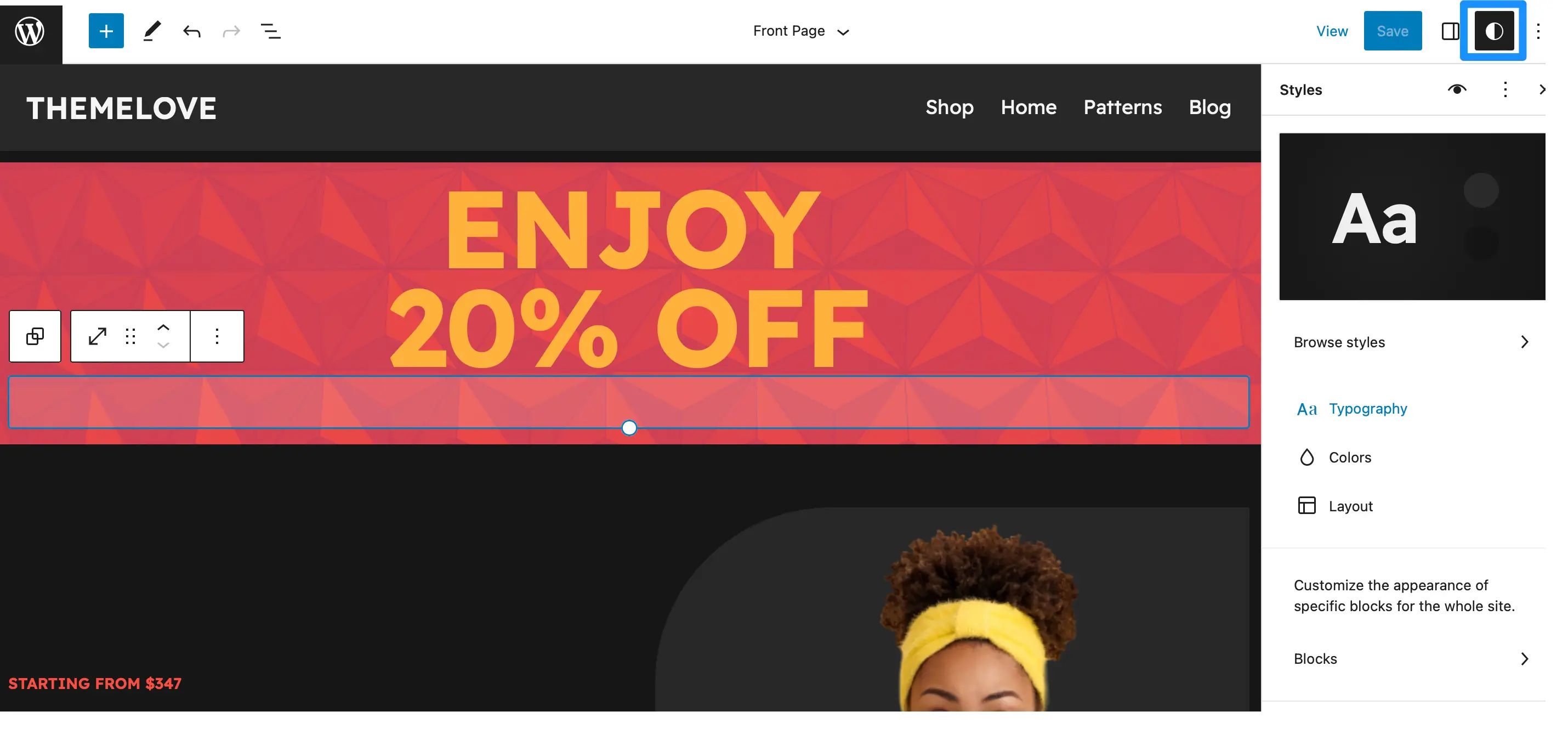
قم بتحرير قالب الصفحة الأمامية باستخدام محرر الموقع الكامل (FSE)
داخل المحرر ، يمكنك النقر فوق أي كتلة في القالب الخاص بك لعرض إعدادات التخصيص المتاحة. بالإضافة إلى ذلك ، يمكنك إضافة كتل جديدة إلى القالب أو إزالة أي عناصر لا تعجبك:

بالإضافة إلى ذلك ، يقدم محرر الموقع مجموعة من أنماط الكتل الجميلة. هذه تخطيطات مُصممة مسبقًا تتكون من كتل متعددة ، لذا فهي تُعد لبناء قالب سريعًا.

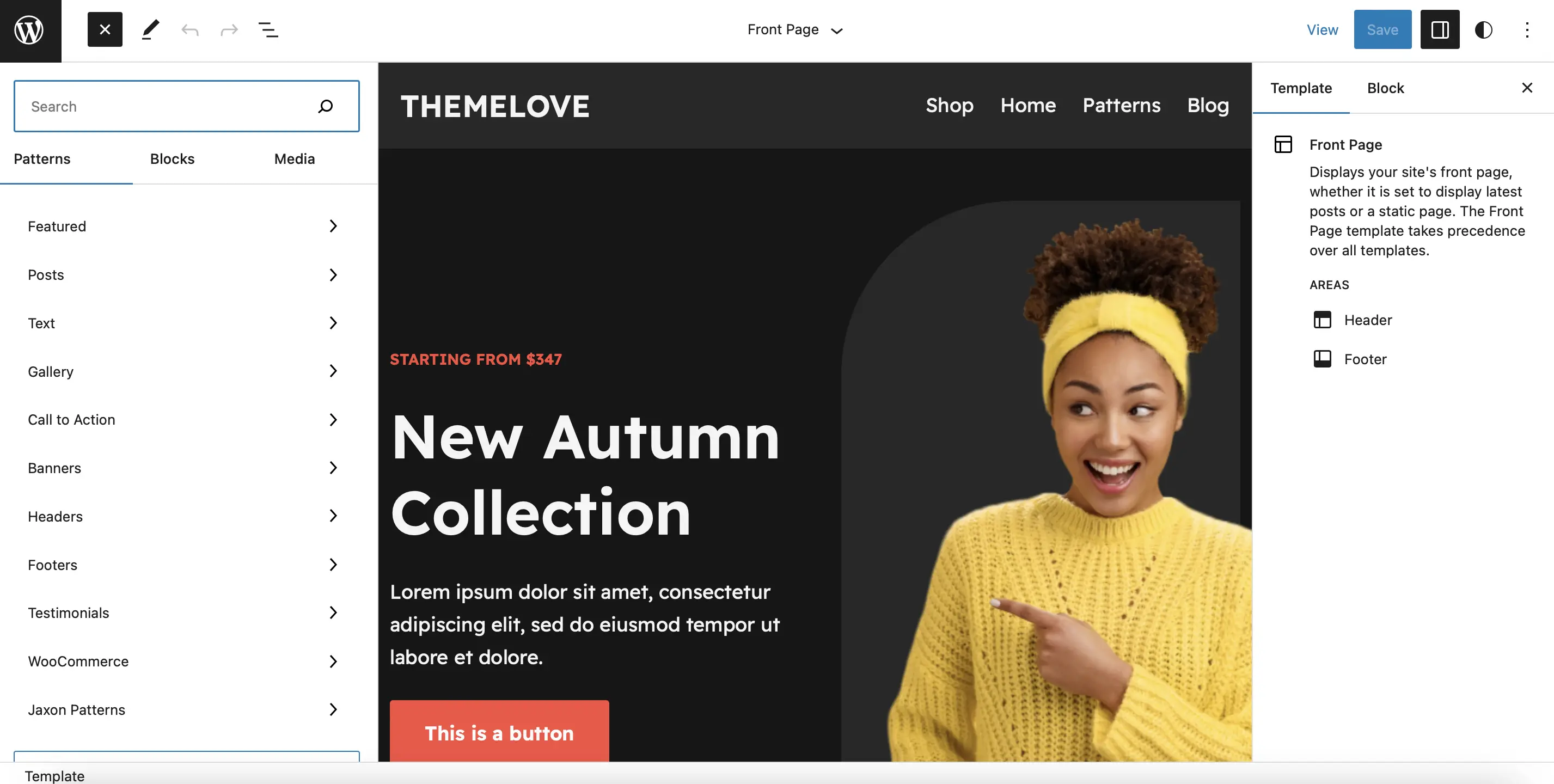
للوصول إلى هذه الميزات ، حدد رمز + لإضافة كتلة جديدة وانقر فوق أنماط :

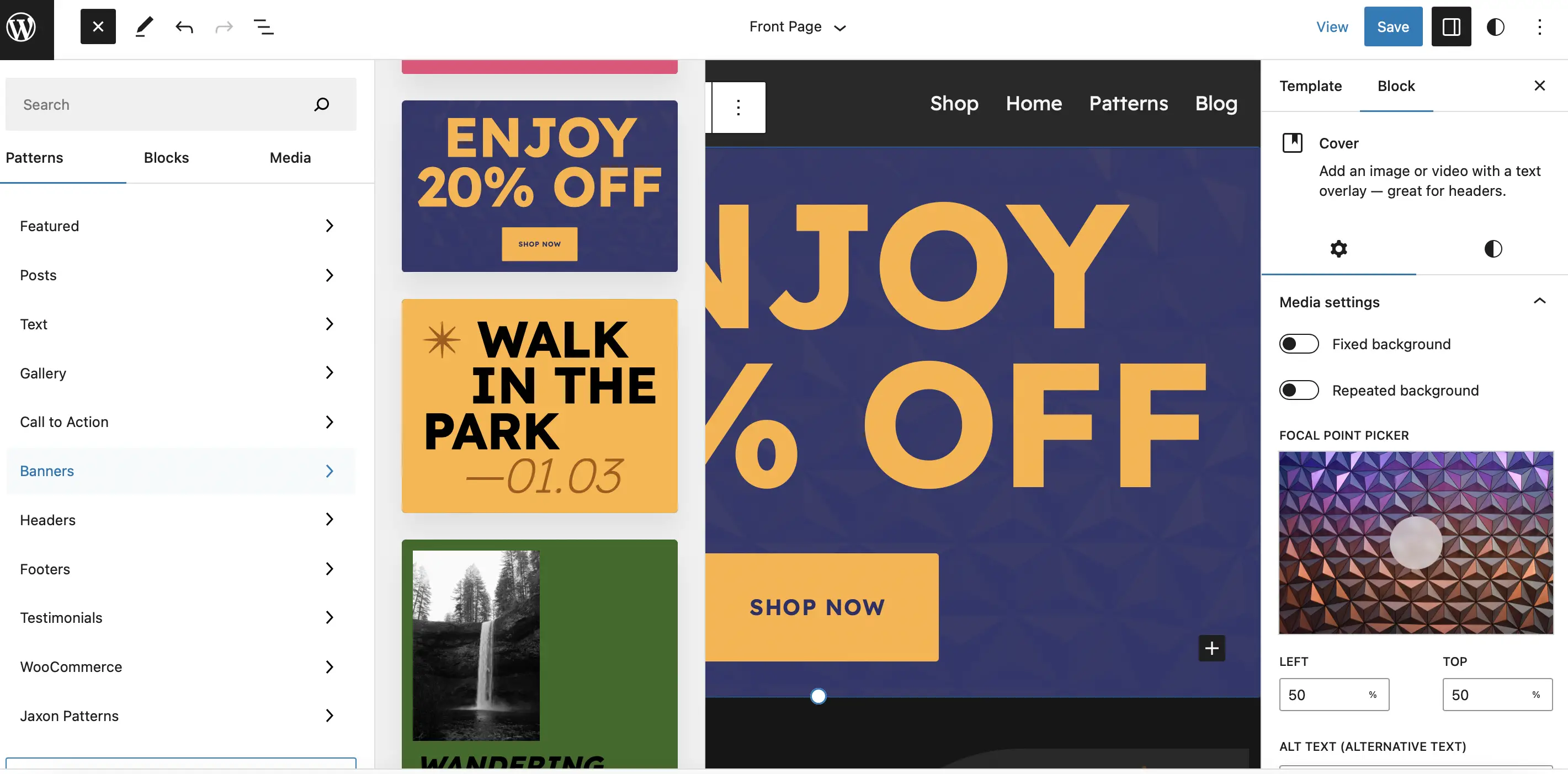
ستجد أنماطًا للعبارات التي تحث المستخدم على اتخاذ إجراء ، والشهادات ، والمحتوى المميز ، والمزيد. إذا كنت تدير موقعًا للتجارة الإلكترونية ، فقد ترغب في إضافة نمط لافتة إلى أعلى صفحتك للإعلان عن بيع أو خصم. كل ما عليك فعله هو سحب النمط إلى القالب الخاص بك:

بعد ذلك ، يمكنك استخدام شريط الأدوات وإعدادات الكتلة لتعديل اللون والحجم والخطوط في النمط الخاص بك.
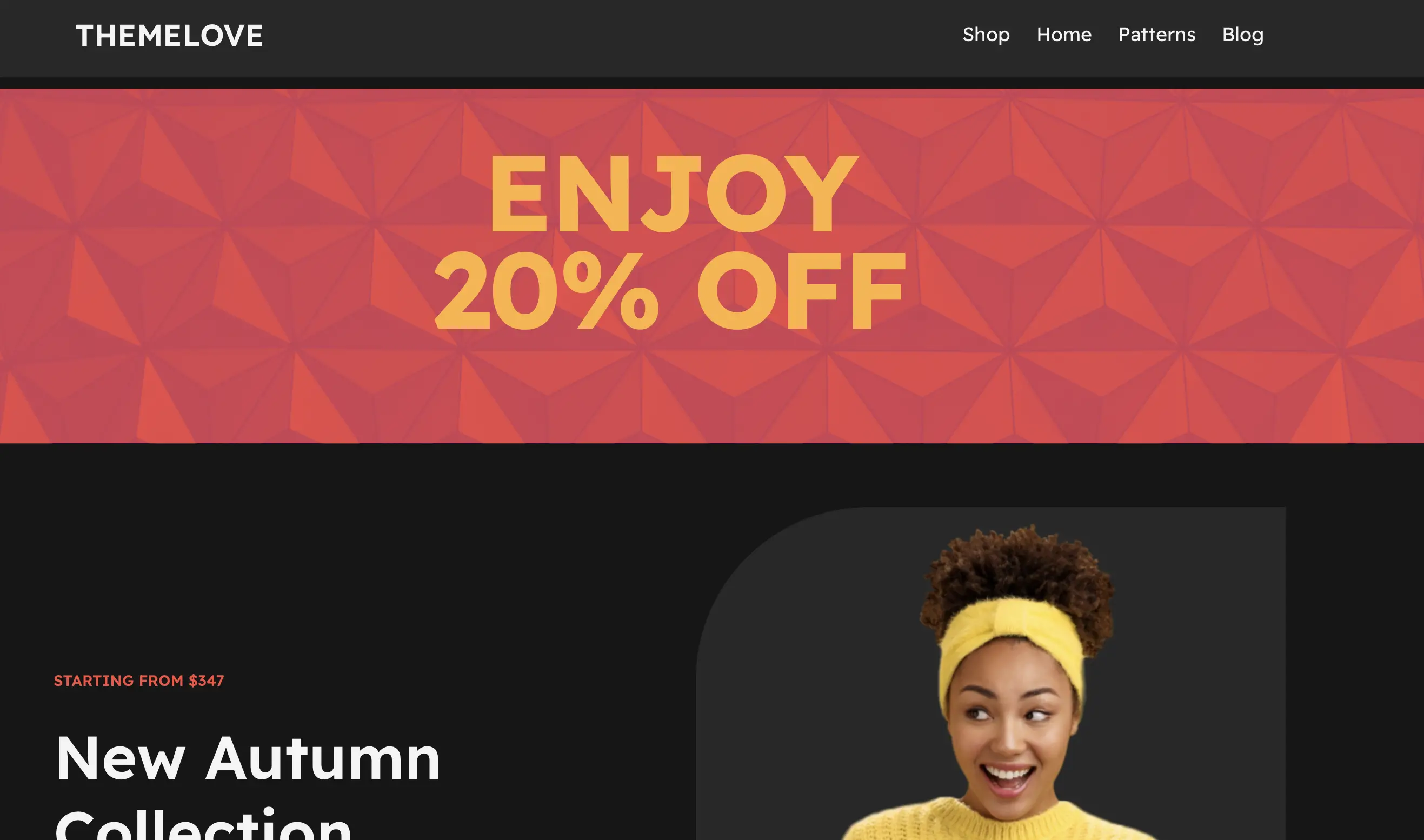
احفظ التغييرات ، ثم توجه إلى الواجهة الأمامية لموقع الويب الخاص بك لعرض النتائج:

باستخدام محرر الموقع ، يمكنك أيضًا تطبيق أنماط عالمية عبر موقع الويب الخاص بك. ما عليك سوى النقر على أيقونة الأنماط أعلى الصفحة:

هنا ، يمكنك إدارة لوحات الألوان وتغيير إعدادات الطباعة للعناصر المختلفة والمزيد.
3. قم بتحرير ملف وظائف السمة (باستخدام CSS و PHP)
ربما تكون هذه هي الطريقة الأكثر تحديًا لتعديل قالب WordPress الخاص بك. لهذا السبب ، نوصي بهذه الطريقة فقط لأولئك الذين يشعرون بالراحة عند إضافة وتحرير التعليمات البرمجية مثل PHP و CSS. من المهم أيضًا عمل نسخة احتياطية من موقعك قبل محاولة تعديل سمة WordPress الخاصة بك بهذه الطريقة.
يحتوي ملف وظائف السمة ( jobs.php ) على جميع المعلومات الأساسية لموضوعك. يتم استخدام الكود هنا لتسجيل الصور المميزة والأدوات والمزيد.
يمكنك تحرير هذا الملف بالانتقال إلى Tools > Theme File Editor . ومع ذلك ، من غير المحتمل أن تنجو أي تغييرات تجريها على الملف من تحديثات السمات.
لذلك ، من الجيد استخدام مكون إضافي مثل Code Snippets بدلاً من ذلك.
يمكن أن تكون هذه الطريقة أيضًا أبسط كثيرًا (وأقل خطورة) لأنها لا تتطلب منك تحرير ملف وظائف السمة يدويًا. بالإضافة إلى ذلك ، هناك الكثير من التأثيرات المختلفة التي يمكنك تحقيقها باستخدام PHP و CSS.
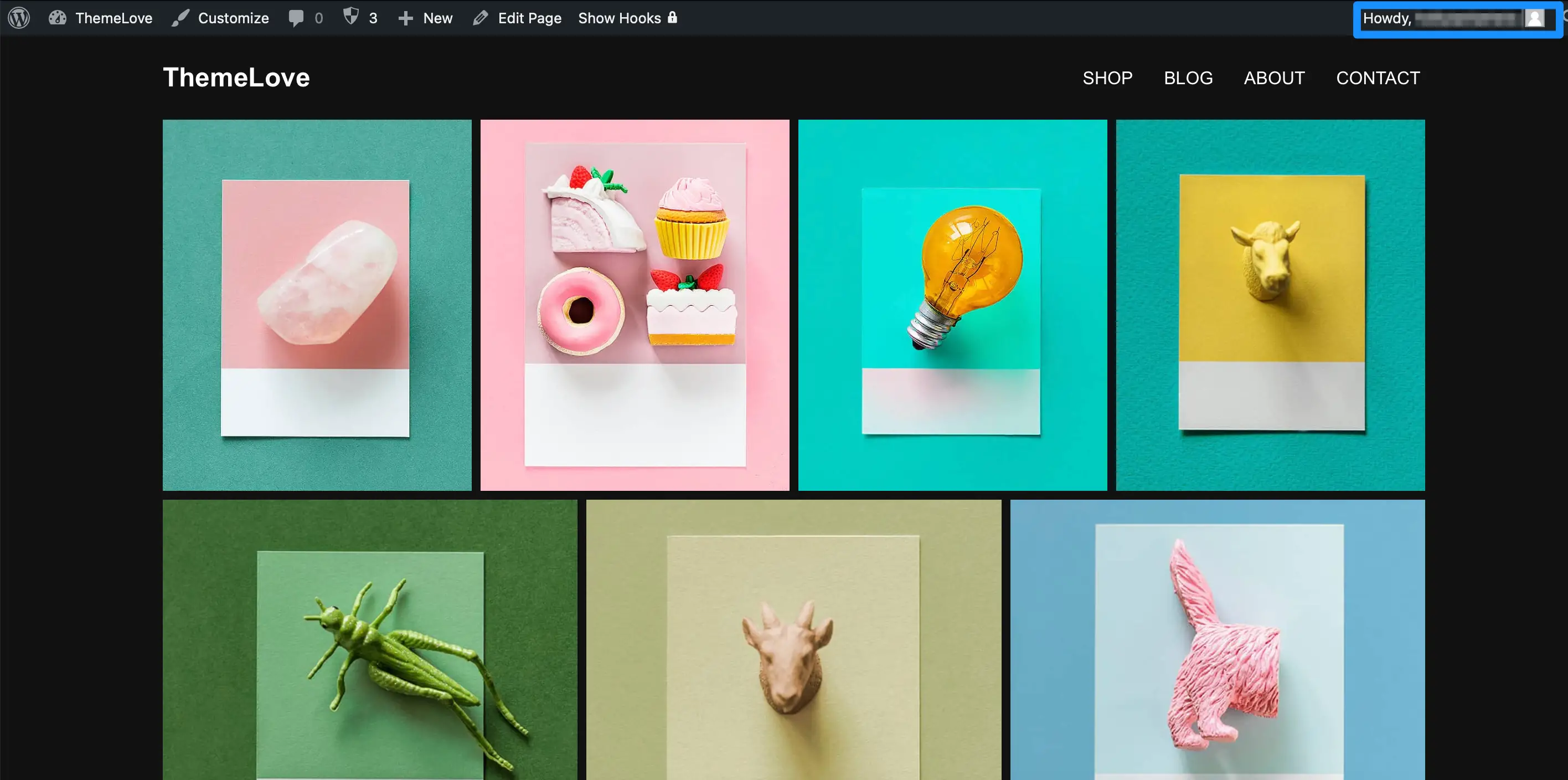
على سبيل المثال ، قد ترغب في إزالة الفئات من صفحتك الرئيسية ، أو إخفاء رقم إصدار WordPress. يمكنك أيضًا استبدال رسالة "Howdy" التي يراها المستخدمون عندما تقوم بتسجيل الدخول إلى موقعك:

للقيام بذلك ، ما عليك سوى العثور على الكود الصحيح أو إنشاؤه. يمكنك العثور على العديد من مقتطفات التعليمات البرمجية المفيدة في منتديات WordPress وفي قسم Learn WordPress.
أضف مقتطف الشفرة إلى WordPress باستخدام مكون إضافي
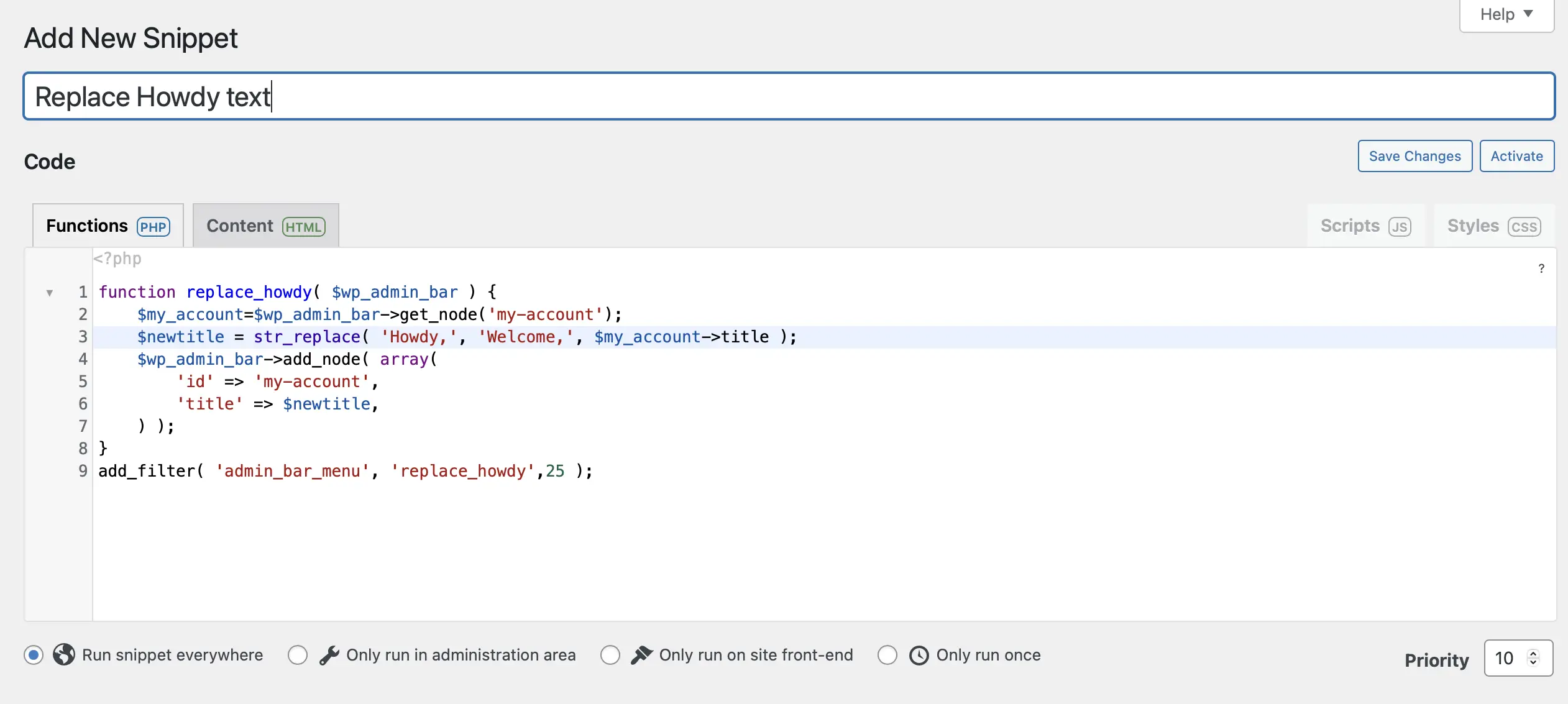
في مثالنا ، قررنا استبدال نص "Howdy" بـ "Welcome". إذا كنت تريد أن تفعل الشيء نفسه ، فانتقل إلى Snippets > Add New . امنح المقتطف اسمًا لتتذكره بواسطته ، وتأكد من أنك في علامة التبويب الوظائف (PHP) .
ثم الصق مقتطف الشفرة:

بعد ذلك ، استخدم الخيارات الموجودة أسفل حقل النص لتحديد مكان تشغيل الكود. على سبيل المثال ، يمكنك تشغيل الكود عبر موقعك بالكامل ، في منطقة الإدارة ، أو على الواجهة الأمامية فقط.
يمكنك أيضًا إعطاء المقتطف الخاص بك وصفًا. يمكن أن يكون هذا مفيدًا إذا كان لديك مستخدمون آخرون على موقعك لا يفهمون ما يفعله المقتطف. عندما تكون جاهزًا ، قم بالتمرير إلى أسفل الصفحة وانقر فوق حفظ التغييرات والتنشيط .
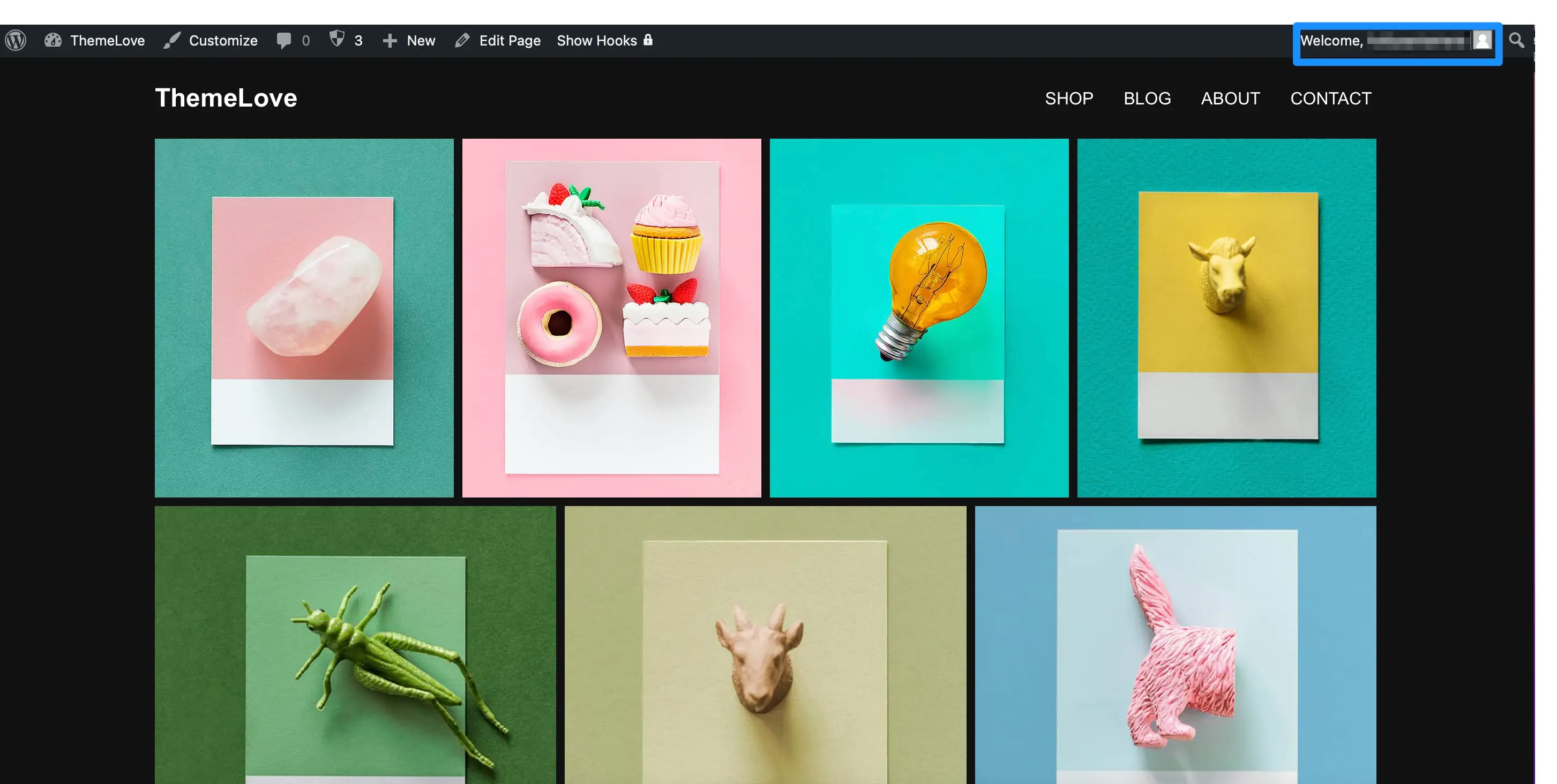
الآن ، توجه إلى الواجهة الأمامية لرؤية التغيير ساري المفعول:

إذا أردت في أي وقت عكس التغييرات ، فما عليك سوى الانتقال إلى Snippets > All Snippets وإيقاف تشغيل مقتطف الشفرة.
خاتمة
على الرغم من أن سمات WordPress يمكن أن تمنحك نقطة بداية جيدة ، إلا أنها تميل إلى أن تكون مصممة للاستخدامات العامة. هذا يعني أن التصميم الذي اخترته قد لا يناسب دائمًا احتياجاتك وتفضيلاتك المحددة.
لحسن الحظ ، يمكنك تعديل سمة WordPress الخاصة بك لجعل موقعك أكثر تميزًا.
للتلخيص ، فيما يلي ثلاث طرق لتعديل سمة WordPress:
- استخدم مُخصص WordPress.
- قم بالوصول إلى محرر موقع WordPress.
- قم بتحرير ملف وظائف السمة (باستخدام PHP و CSS).
هل لديك أي أسئلة حول كيفية تعديل قالب WordPress الخاص بك؟ واسمحوا لنا أن نعرف في قسم التعليقات أدناه!
