3 طرق لإخفاء عنوان الصفحة في WordPress Elementor
نشرت: 2022-09-11إذا كنت تريد إخفاء عنوان الصفحة في WordPress Elementor ، فهناك بعض الطرق التي يمكنك استخدامها. الأول هو ببساطة إلغاء تحديد خيار "إظهار عنوان الصفحة" في واجهة إدارة WordPress. سيؤدي هذا إلى إزالة العنوان من جميع صفحات موقعك. طريقة أخرى هي استخدام ملحق مثل WP Hide Title. سيسمح لك هذا المكون الإضافي بإخفاء العنوان بشكل انتقائي في أي صفحة أو منشور على موقعك. أخيرًا ، إذا كنت تريد التحكم الكامل في مكان ظهور عناوينك ، فيمكنك استخدام قاعدة CSS مخصصة. على سبيل المثال ، ستخفي قاعدة CSS التالية العنوان في كل الصفحات باستثناء الصفحة الرئيسية: body.page-id-x .entry-title {display: none؛ } يجب استبدال فئة page-id-x بالمعرف الفعلي للصفحة التي تريد إخفاء العنوان عليها. يمكنك العثور على هذا المعرف من خلال فحص شفرة مصدر الصفحة في متصفحك. أيًا كانت الطريقة التي تختارها ، فإن إخفاء عنوان الصفحة في WordPress Elementor أمر سهل ويمكن القيام به في بضع دقائق فقط.
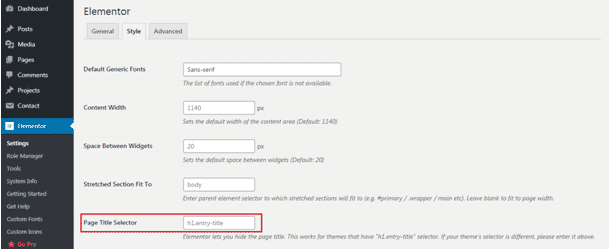
في هذا البرنامج التعليمي ، سأوضح لك كيفية إخفاء عنوان الصفحة بسرعة وسهولة على WordPress باستخدام Elementor. لا توجد مهارات برمجة مطلوبة لاستخدام المكونات الإضافية. يعمل هذا البرنامج النصي على السمات باستخدام محدد العنوان h1.entry. في حالة اختلاف محدد المظهر الخاص بك ، يرجى إدخاله هنا. يجب إكمال معظم سمات Elementor في الخطوات التالية. يمكن أن تساعدك أدوات تطوير Chrome في تحديد موقع محدد عنوان السمة. في معظم الأحيان ، لا يقوم المطورون بتضمين عنوان إدخال معرف الفئة في التعليمات البرمجية الخاصة بهم. هناك فرصة لإخفاء عنوان الصفحة باستخدام سمة مضمنة.
إذا كنت بحاجة إلى أي مساعدة في تكوين مكونات WordPress الإضافية ، فيرجى الاطلاع على دليلنا. لإخفاء عنوان الصفحة ، انتقل إلى Pages> All Pages وحدده. قم بالتمرير لأسفل وانقر فوق الزر "إخفاء الصفحة وعنوان المنشور" في محرر الصفحة. بعد ذلك ، يجب إنشاء صفحة جديدة ونشرها.
كيف يمكنني إزالة عنوان الصفحة في WordPress؟
 الائتمان: www.codeleaks.io
الائتمان: www.codeleaks.ioما عليك سوى الانتقال إلى Pages. قم بتمرير الماوس فوق الصفحة وانقر فوق تحرير سريع ، ثم قم بإفراغ العنوان وانقر فوق تحديث. بدلاً من ذلك ، يمكنك أيضًا النقر فوق العنوان أو التمرير فوقه ثم تحرير النص بداخله ، ثم حذف النص الموجود في الأعلى والنقر فوق تحديث.
عندما تفتح صفحة ويب ، يظهر العنوان في علامة تبويب المتصفح. ترتب محركات البحث موقع الويب الخاص بك بناءً على عنوان كل صفحة ، مما يساعد في تحسين الترتيب. يمكنك عرض أحدث منشوراتك باستخدام عناوين الصفحة ، والتي تساعدك أيضًا في تنظيم قائمة التنقل الخاصة بموقعك. نظرًا لأن المستخدم يفهم بالفعل الغرض من الصفحة ، فقد يكون وجود عنوان عليها زائدًا عن الحاجة. لا يمحو Elementor Page Builder ، على الرغم من اسمه ، عنوان الصفحة تمامًا. إذا تم عرض العنوان مرة أخرى ، فسيكون زائداً عن الحاجة. يمكن استخدام طريقة مماثلة لإخفاء منشور أو عنوان صفحة على موقع WordPress.
يمكنك استخدام مكون إضافي لإخفاء عنوان صفحتك وقضاء وقت وجهد أقل. سيتم استخدام المكون الإضافي إخفاء الصفحة وعنوان المشاركة في هذا البرنامج التعليمي. الرمز الموجود في مربع "CSS الإضافي" مطلوب لتمكين تجاوز CSS. نحتاج فقط إلى تعديل فئة واحدة ، والتي تستغرق حوالي 2-3 أسطر للتشفير. اعتمادًا على المستعرض الخاص بك ، يمكنك اختيار فحص أو فحص العنصر عند النقر بزر الماوس الأيمن على العنوان. نحن مهتمون بملكية الطبقة أيضًا. على هذا النحو ، يجب استخدام عنوان الإدخال.
جميع عناوين المنشورات والصفحة مرئية بسبب سمة no-hedge. إذا كنت تريد إخفاء عنوان الصفحة بالكامل ، فما عليك سوى تعديل الكود أدناه. إذا كنت تريد إخفاء عناوين صفحة منشورات المدونة ، فقم بتغيير المقتطف في الكود الموضح أدناه. لعرض عنوان إدخال لا يوجد ؛ المنشور تحذف هذه الطريقة عنوان الصفحة من صفحة معينة في بحثك. بالإضافة إلى ذلك ، يمكننا إخفاء عنوان منشورات مدونة معينة عن طريق استهداف منشورات مدونة معينة. حقيقة أن هذه الطريقة لإخفاء عناوين المنشورات فعالة للغاية هي مكافأة إضافية. إذا كنت تريد حذف عنوان سريعًا من صفحة مقصودة أو صفحة رئيسية أو صفحة أخرى ، فيمكنك استخدام طريقة يدوية للقيام بذلك.
عيب وجود صفحات بدون عناوين هو أنه يقلل من مُحسنات محركات البحث ، مما يجعل من الصعب على محركات البحث فهرسة موقعك. لعرض تحرير صفحتك ، قم بتسجيل الدخول إلى لوحة تحكم المسؤول الخاصة بك وانقر فوق الصفحات من القائمة العلوية. إذا كنت أكتب هذا المقال ، فلن أتمكن من إخفاء عناوين الصفحات لأن WordPress لا يحتوي على هذه الميزة. إنها الطريقة الأبسط والأكثر مباشرة للعديد من مالكي مواقع الويب لبدء أعمالهم. إذا كنت تشعر بالشجاعة ، فجرّب CSS بدلاً من CSS. إذا قمت بذلك ، فستتمكن من تجنب تحمل العبء الإضافي للمكوِّن الإضافي الإضافي.
كيف يمكنني إظهار عناوين الصفحات في WordPress؟
في الزاوية العلوية اليسرى ، انقر فوق شريط العنوان ، ثم اختر أدوات من القائمة ، ثم الإعدادات العامة ، ثم حدد اختصار لوحة المفاتيح * U (Mac أو Ctrl) أو في علامة التبويب "عام" ، انتقل إلى قسم عناوين الصفحة الافتراضية. يمكن عرض عنوان صفحة WordPress عن طريق تعيين الخيار إظهار إلى نعم.
يمكنك تغيير عنوان أي صفحة ويب في Safari أو Chrome على جهاز Mac.
يمكن الوصول إلى نافذة معلومات الصفحة على أجهزة Mac و Safari و Chrome من خلال النقر فوق رمز في الزاوية العلوية اليسرى من النافذة. ستلاحظ حقل العنوان في نافذة معلومات الصفحة. املأ حقل العنوان بمعلوماتك واضغط على مفتاح Enter.
كيف يمكنني إزالة الرأس من عنصر في WordPress؟
 الائتمان: wpthem Wego
الائتمان: wpthem Wegoإذا كنت تريد إزالة الرأس من عنصر في WordPress ، فيمكنك القيام بذلك عن طريق الانتقال إلى لوحة إدارة WordPress وتحديد خيار "المظهر". من هناك ، سترغب في تحديد خيار "المحرر". بمجرد دخولك إلى المحرر ، سترغب في العثور على ملف "Header" وحذفه.
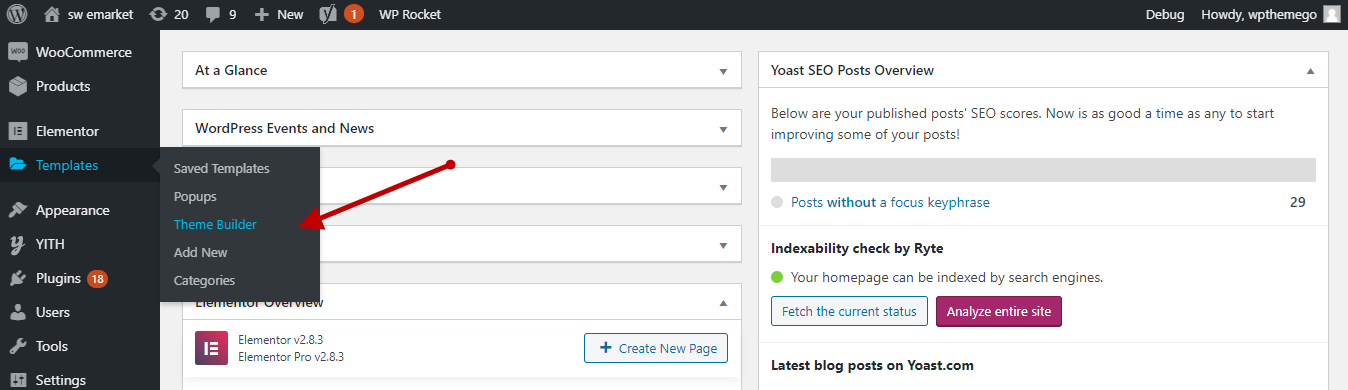
العنصر: كيفية إضافة رأس أو فوت مخصص
ستحتاج إلى إنشاء قالب رأس أو تذييل مخصص لموضوعك إذا كنت تريد إصلاح هذه المشكلة. يمكن العثور على أداة ربط هذا القالب في ملف function.php الخاص بموضوعك. يجب إضافة السطر التالي في نهاية الملف: br>. '_action' ('WP_head'، 'elementor_header_show')؛ 'br' عندما يقوم WordPress بتحميل قسم رأس موقعك ، ستتمكن من تحديد رأس أو تذييل مخصص.
كيف يمكنني إخفاء العنوان في ووردبريس؟
 الائتمان: Crunchify
الائتمان: Crunchifyإذا كنت ترغب في إخفاء عنوان الترويسة في WordPress ، فيمكنك القيام بذلك عن طريق الانتقال إلى Customizer وتحديد خيار "Static Front Page". من هنا ، يمكنك تحديد مربع الاختيار "إخفاء العنوان" ، والذي سيخفي عنوان الرأس في صفحتك الأولى.

في هذه المقالة ، سوف أطلعك على خمس طرق بسيطة لإخفاء عنوان الصفحة في WordPress. عند إنشاء WordPress ونشره ، يظهر عنوان الصفحة في الواجهة الأمامية. في هذه المقالة ، سأوضح لك كيفية إخفاء عناوين WordPress لصفحات معينة أو لكل منهم ، وكذلك كيفية القيام بذلك من خلال منطقة التحرير ، أو خيارات السمات ، أو CSS ، أو عبر المكونات الإضافية. سيكون من الضروري إخفاء عنوان الصفحة لمنع Google من اكتشاف المحتوى المخفي. إنها طريقة بسيطة إلى حد ما ، لكن Google لا يزال يزحف إلى شفرة المصدر لمحتواها. سوف أطلعك عليها خطوة بخطوة ، إما لصفحة معينة أو لجميع الصفحات. تمكنت من العثور على مكونين إضافيين لـ Twenty Seventeen يقومان بذلك ، على الرغم من عدم توفر الكثير.
كل ما لديهم هو بضعة أسطر من التعليمات البرمجية على الجانب الأيمن من منطقة التحرير ولا شيء أكثر من ذلك. أضاف المكون الإضافي الأول ببساطة فئة CSS لإخفاء العنوان من الواجهة الأمامية ، لكنه لم يزيله تمامًا. يمنع المكون الإضافي الثاني أيضًا استخدام عنواني H1 في الصفحة ، والتي يعتبرها ممارسو تحسين محركات البحث غير مناسبة.
كيفية إخفاء الصفحة في WordPress Elementor
هناك عدة طرق لإخفاء الصفحات في WordPress Elementor. تتمثل إحدى الطرق في الانتقال إلى إعدادات الصفحة وتحديد خيار إخفاء الصفحة من قائمة التنقل. هناك طريقة أخرى تتمثل في إنشاء قائمة تنقل مخصصة واستبعاد الصفحة من تلك القائمة.
عنوان صفحة العنصر غير معروض
إذا لم يظهر عنوان صفحة العنصر أو العنصر ، فهناك عدة أسباب محتملة. أولاً ، تحقق للتأكد من تمكين خيار " إظهار العنوان " في إعدادات الصفحة. إذا تم تمكين ذلك وما زلت لا ترى العنوان ، فمن المحتمل أن قالبك غير متوافق مع elementor أو أن لديك تعارضًا مع مكون إضافي آخر. حاول إلغاء تنشيط جميع المكونات الإضافية الأخرى والتبديل إلى سمة WordPress الافتراضية لمعرفة ما إذا كان ذلك سيؤدي إلى حل المشكلة. إذا لم يكن الأمر كذلك ، فقد تحتاج إلى الاتصال بالدعم أو elementor للحصول على مزيد من المساعدة.
تتيح الموضوعات المختلفة طرقًا مختلفة لإخفاء عنوان الصفحة. عند النقر فوق عنوان في Astra ، يعرض محرر الصفحة مربع اختيار. قدرة Elementor على القيام بذلك رائعة ، بغض النظر عن الموضوع الذي تعمل عليه. يمكن استخدام Elementor مع كلا الإصدارين المجاني والمحترف. قد يكون هذا بسبب استخدام السمة الخاصة بك لعنوان غير H1 أو الفئة "عنوان مثال" كعنوان للصفحة بدلاً من العنصر. ستؤدي إضافة محدد CSS الصحيح إلى إعدادات Elementor إلى حل المشكلة. لفحص متصفح Chrome ، انقر بزر الماوس الأيمن على العنوان ، ثم اختر فحص من القائمة المنبثقة. عندما يتم تمييز العنوان ، تظهر منطقة بها شفرة مصدر الصفحة.
كيفية تغيير عنوان الصفحة على موقع على شبكة الإنترنت
بمجرد العثور على هذا ، ستحتاج إلى لصق عنوان الصفحة التي تريد تغييرها في شريط العناوين. بعد نسخ العنوان ، أدخله في حقل "عنوان الصفحة" واضغط على الزر "تحديث".
إخفاء العنوان WordPress البرنامج المساعد
بافتراض أنك تشير إلى مكون WordPress الإضافي الذي يسمح لك بإخفاء عنوان صفحة أو منشور: هذا المكون الإضافي مفيد إذا كنت تريد إنشاء صفحة مقصودة ليس لها عنوان ، أو إذا كنت تريد إنشاء عنوان مخصص هذا ليس هو نفسه العنوان الفعلي للصفحة أو المنشور. إنه مفيد أيضًا إذا كنت تريد إنشاء عنوان مختلف عن عنوان تحسين محركات البحث الذي قمت بتعيينه للصفحة أو المنشور.
باتباع هذه الخطوات ، يمكنك إخفاء عنوان المنشور أو عنوان الصفحة على موقع WordPress. يمكنك إضافة رمز يدويًا إلى ورقة أنماط السمة الخاصة بك ، أو استخدام أداة إنشاء الصفحات ، أو تثبيت مكون إضافي لمزيل العنوان للقيام بذلك. بالإضافة إلى ذلك ، سيشرح الدليل أسباب رغبتك في إخفاء العناوين في المقام الأول. بمساعدة أدوات الجهات الخارجية ، يمكنك بسهولة إخفاء عناوين الصفحات في WordPress. علاوة على ذلك ، يمكنك إخفاء عنوان الصفحة ونشره على موقع الويب الخاص بك. في هذا البرنامج التعليمي ، سنوضح لك كيفية القيام بذلك باستخدام مُنشئ الصفحات ومكوِّن WordPress الإضافي. يمكن حذف عنوان الصفحة في WordPress مع المخاطرة بفقدان الصفحة.
تُستخدم عناوين صفحات WordPress لإنشاء روابط ثابتة ، وهي مهمة للغاية لتحسين محرك البحث. سيقوم WordPress بإنشاء سلسلة من الأرقام والأحرف العشوائية إذا لم يكن هناك عنوان للصفحة. من الممكن أن تكتشف محركات البحث صفحتك على أنها بريد عشوائي. هذه هي علامة العنوان (المعروفة أيضًا باسم العلامة الوصفية أو عنوان تحسين محركات البحث) التي تظهر عند زيارة صفحة نتائج محرك البحث (SERP) وعلامة تبويب متصفح الويب. يحدد التسلسل الهرمي لعنوان المنشور ، وكذلك كيفية إدراك محركات البحث لسياق الصفحة. عندما يتعلق الأمر بعلامة العنوان ، فهي غير مرئية على الجسم أو المحتوى.
عنوان صفحة WordPress
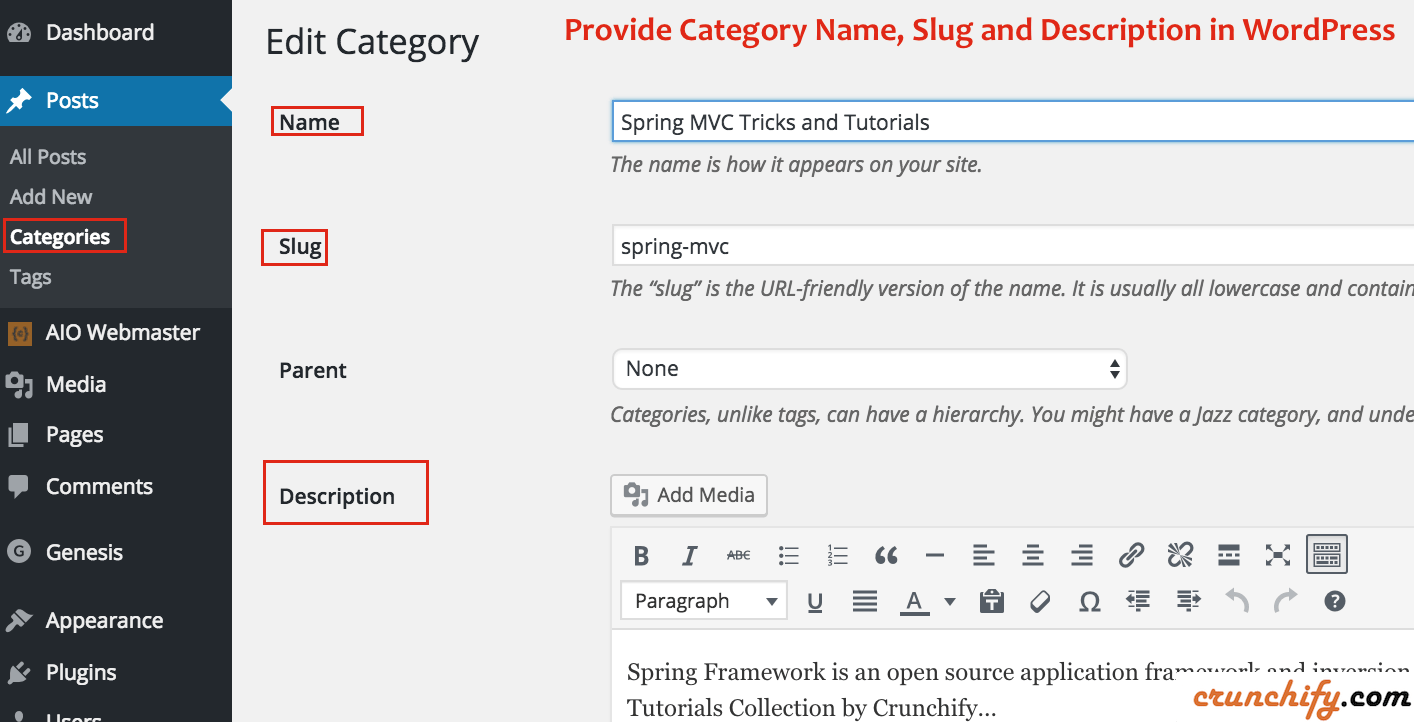
من خلال تسجيل الدخول إلى الواجهة الخلفية لموقع الويب الخاص بك ، يمكنك تغيير عنوان صفحتك والوصف التعريفي لموقعك. بعد ذلك ، انتقل إلى الصفحة التي تريد إضافتها إليها ، وانقر فوق تحرير الصفحة ، ثم حدد إضافة صفحة من القائمة. بمجرد تحرير المقتطف في تلك الصفحة ، يمكنك الوصول إلى مربع التعريف Yoast SEO وتحديد تحرير من القائمة المنسدلة.
يعد اختيار عنوان وشعار لموقع الويب الخاص بك الذي يعكس المحتوى على أفضل وجه أمرًا بالغ الأهمية. يمكن أن يكون سطر الوصف الذي يعكس بدقة محتوى موقعك وسيلة فعالة لجذب الزوار ، في حين أن العنوان الجذاب أو الذي يجذب الانتباه يمكن أن يثير اهتمامهم.
للحفاظ على العنوان والشعار الخاص بك وثيق الصلة بمحتوى موقع الويب الخاص بك ، حافظ على بساطتهما. على سبيل المثال ، إذا كان موقعك على الويب عن الموضة ، فقد يكون عنوانك هو "نصائح الموضة العصرية" ، ويمكن أن يكون الشعار الخاص بك هو "كيف تشعرين بأفضل حال في يوم مثل اليوم".
من الأهمية بمكان أن يكون الشعار الخاص بك وعنوانك جذابًا ولا يُنسى. يجب عليك تضمينها من أجل البقاء على اطلاع دائم بمحتوى موقع الويب الخاص بك.
يجب أن تكون السطور الوصفية والعناوين مختصرة ومحددة. يجب ألا تكون طويلة أو معقدة أو تبدو صعبة الفهم.
تأكد من أن الشعار الخاص بك وعنوانك يعكسان محتوى موقع الويب الخاص بك.
كيفية تغيير عنوان أي صفحة في ووردبريس
تحظى أنظمة إدارة المحتوى (CMSs) مثل WordPress بشعبية كبيرة اليوم لأنها مرنة للغاية. تعد القدرة على تغيير عنوان الصفحة من أهم الميزات.
