3 طرق للحفاظ على تناسق ألوانك في SVG
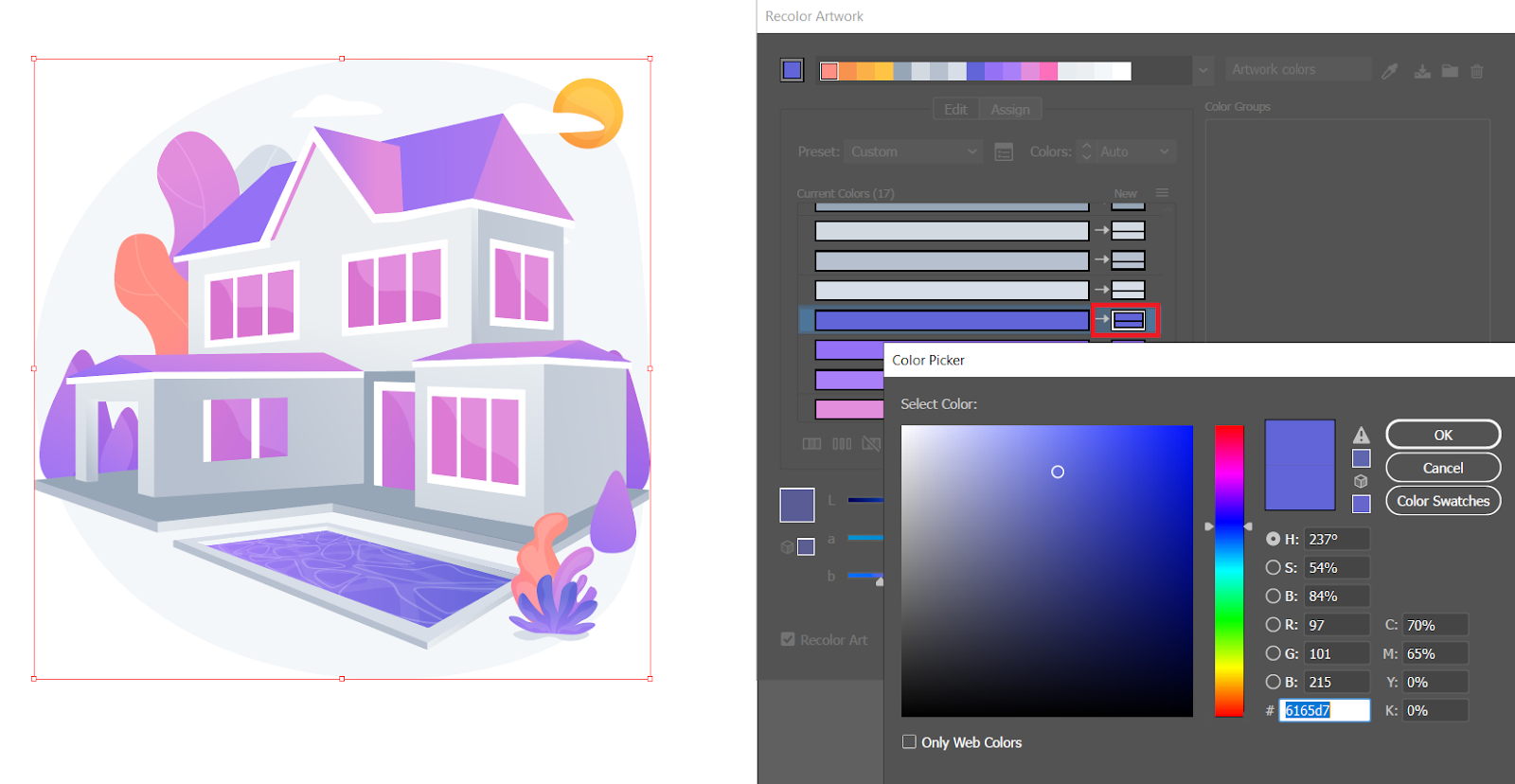
نشرت: 2022-12-12عندما تقوم بإنشاء SVG في Illustrator ، يكون لديك بعض الخيارات لكيفية الحفاظ على تناسق ألوانك. خيار واحد هو استخدام نفس لوحة الألوان في جميع أنحاء التصميم الخاص بك. يمكن القيام بذلك عن طريق تحديد الألوان التي تريد استخدامها في قائمة "تعديل الألوان" ، ثم النقر فوق الزر "إنشاء مجموعة ألوان جديدة". خيار آخر هو استخدام ميزة "الألوان العالمية". يتيح لك هذا تحديد اللون مرة واحدة ، ثم استخدامه في جميع أنحاء التصميم الخاص بك. لإنشاء لون عام ، حدد قائمة "تعديل الألوان" وانقر فوق الزر "إنشاء لون عام جديد". أخيرًا ، يمكنك استخدام ميزة "توارث الألوان". سيحافظ هذا على تناسق ألوانك بين الأشياء المختلفة. لاستخدام هذه الميزة ، حدد قائمة "تعديل الألوان" وانقر على زر "اكتساب الألوان".
هناك بعض خطوط OpenType المثيرة للاهتمام المتاحة في شكل خطوط SVG . يعد Adobe Illustrator و Photoshop و Affinity Designer من بين البرامج التي تستخدمها. يمكن العثور على الألوان أو الأنماط أو الورق الشفاف في شكل حرف رسومي أو حرف. سيتم تنفيذ بقية هذا البرنامج التعليمي باستخدام خط SVG بسيط يسمى Ultrasound. في الخطوة 1 ، ستقوم بإنشاء طبقة شفافة. ما عليك سوى تحديد النص الخاص بك ثم البدء في استخدام وظيفة التنقيط. الخطوة التالية هي تغيير لون النص. عند استخدام خط SVG ، لا يمكنك ببساطة تغيير تعبئة الخط. في هذا الدرس ، سنوضح لك كيفية تغيير لون النص باستخدام خط Illustrator بتنسيق SVG.
عند ملء التعبئة = "currentColor" ، يمكنك تحديد "color".
هل يمكن أن يكون لملفات Svg ألوان؟

يمكن تعريف Vector Graphics ، أو SVG ، باستخدام ملف XML. نتيجة لذلك ، يمكن فتحها باستخدام محرر نصوص ويمكن تغيير رمز اللون الذي يحدد لون النص. للبدء ، من المهم فهم القيمة السداسية العشرية للون.
Scalable Vector Graphics (SVG) هي لغة XML تتيح إنتاج رسومات ثنائية الأبعاد ومختلطة الإشارة. بالإضافة إلى اللون والملمس والتظليل والمبني من طبقات متداخلة جزئيًا ، يمكنك أيضًا تلوينها وتركيبها وتظليلها والبناء منها. إحدى المهام التي ينطوي عليها الرسم هي الملء والتمسيد. تتناول هذه المقالة بمزيد من التفصيل كيفية تلوين ملفات sva بمجموعة متنوعة من الخيارات. النمط = عرض الشوط: 2 ، ضربة: أخضر ؛ ملء = ff0000 هو بناء الجملة لتحديد لون SVG . يوجد إجمالي 147 اسم لون محدد في مواصفات Scalable Vector Graphics (SVG). قم بتسمية الألوان التي تريد استخدامها على النحو التالي.
تحتوي سلسلة التعبئة على حد باللون الأخضر أو أن سلسلة التعبئة لها حد باللون الأحمر. رمز اللون للرمز hx. يتم إعطاء أزواج سداسية عشرية قيمًا تتراوح من 0 إلى FF. # RRGGBB هو الكود الذي يظهر. يشير Fill إلى لون الكائن داخل الشكل ، بينما يشير الحد إلى الحد الخارجي المرئي للكائن. إذا لم يتم تحديد خاصية تعبئة (أو إذا كانت سمة التعبئة (أو خاصية التعبئة لسمة النمط) غير محددة) ، يكون اللون الافتراضي هو الأسود. يتوفر التعبئة والحد لأشكال SVG مثل الدوائر والأشكال البيضاوية والمستطيل والخطوط المتعددة والمضلعات.
تساهم سمة التعبئة في لون الجزء الداخلي لعنصر رسومي. يلون التعبئة كل المسارات المفتوحة كما لو كانت متصلة بالأول ، حتى لو كان لون الحد في هذا القسم غير مرئي. إذا لم يتم تحديد قيمة سمة التعبئة ، فسيكون لون سمة التعبئة باللون الأسود.
يسمح لك تنسيق الرسومات المستند إلى المتجهات مثل SVG بإنشاء رسومات مفصلة يمكن تحجيمها دون فقد الجودة. إذا كنت أحد برامج تشفير SVG ، فقد تتمكن من تحديد ألوان CMYK (على سبيل المثال ، تكون الصيغة كما يلي: ملء الدائرة = # CD853F device-cmyk (0.11 ، 0.48 ، 0.83 ، 0.00)). هذا ، ومع ذلك ، لا يمثل مشكلة بالنسبة لمعظم برامج التصميم. ستحتاج إلى تصدير صورتك كملف sva من أجل استخدام هذه الألوان في تصميمك. بعد ذلك ، انتقل إلى قائمة File وحدد طبقة متجه. عند تصدير صورة الطبقة ، سيتم إنشاء ملف تصدير متجه بتنسيق [VNG]. بمجرد حصولك على ملف SVG الخاص بك ، فإن أي برنامج تصميم يدعم الرسومات المتجهة سيكون قادرًا على إنشاء تصميم مذهل باستخدام ألوان CMYK الخاصة بك.

لماذا يتغير لوني في Illustrator؟

هناك عدة أسباب لاستمرار تغير لونك في Illustrator. قد يكون أحد الأسباب هو ضبط "إعدادات اللون" على "عام" بدلاً من "مستند". هذا يعني أنه سيتم تطبيق أي تغييرات لونية تجريها على المستند بأكمله ، وليس فقط على الكائن أو الطبقة التي حددتها. قد يكون السبب الآخر هو ضبط "Color Mode" على "RGB" بدلاً من "CMYK". هذا يعني أنه سيتم إنشاء ألوانك باستخدام مزيج من الضوء الأحمر والأخضر والأزرق ، بدلاً من طباعتها باستخدام أحبار السماوي والأرجواني والأصفر والأسود. يمكن أن يتسبب هذا في ظهور ألوانك بشكل مختلف عند طباعتها.
نظرًا للطريقة التي يتم بها تصنيع مطبوعات CMYK ، فإن هذا هو الحال عادةً. عند تطبيق ألوان RGB على مستند CMYK ، قد تلاحظ أن الألوان تتلاشى في اللون. ألوان RGB بشكل عام أكثر إشراقًا من ألوان CMYK. سيؤدي تغيير وضع الألوان للمستند دائمًا تقريبًا إلى استعادة ألوانه الأصلية.
كيفية تحرير ملف Svg في Illustrator
لتحرير ملف svg في Illustrator ، افتح الملف أولاً في Illustrator. بعد ذلك ، استخدم أداة القلم لتتبع الصورة. أخيرًا ، استخدم أداة التحديد المباشر لتحديد النقاط التي تريد تحريرها.
لون خط Svg
OpenType-SVG (يُنطق "ابتسامة") هو تنسيق خط يتم فيه عرض جميع الصور الرمزية أو معظمها بتنسيق HTML (رسومات سطح المكتب). على سبيل المثال ، يمكن أن يعرض حرف رسومي واحد ألوانًا متعددة وتأثيرات متدرجة. يشار إلى خطوط OpenType-SVG أيضًا باسم " خطوط ملونة " نظرًا لميزاتها المتعددة.
لا تستطيع Glyphs ، محرر خطوط OpenType ، إنتاج خطوط SVG مماثلة لتلك. يمكن تطبيق المعلومات على خط باستخدام إحدى الطرق الثلاث. إذا كان لديك بالفعل رسومات في ملفات منفصلة ، فيمكنك وضعها في الحروف الرسومية الخاصة بها وتصديرها إلى تنسيق SVG. يمكنك استخدام هذه الطريقة للاستفادة الكاملة من إمكانيات تنسيق ملف SVG. إذا لم يكن لديك بالفعل ملف OpenType-SVG ، فسنعرض لك كيفية تدوير دائرة حمراء للحرف الكبير O باستخدام لوحة الطبقات لطبقة الطبقة الرئيسية ، وهي الطبقة ذات النص الغامق في لوحة الطبقات . من ناحية أخرى ، تسمح لك طبقة svg الجديدة بسحب ملف الصورة وإفلاته على الفور. لا توجد رسوم متحركة ، ولكن يمكنك ضبط حجم الصورة ولونها.
باستخدام Glyphs ، يمكنك أخذ الخطوط الملونة الموجودة وتحويلها إلى SVGs بتنسيقات متنوعة. تأكد من تكوين طبقة Color Palette في مجلد File وطبقة Font Info وطبقة Color Palette في الحروف الرسومية. يستخدم مصطلح "طبقات اللون" بطريقتين في الحروف الرسومية: فهو يشير إلى طبقة CPAL / COLR أو طبقة الألوان الأصلية مثل Microsoft. باستخدام DrawBot ، يمكنك الآن استيراد وتصدير SVGs من داخل Glyphs. تصدير مثيل من ملف (رابط). من المهم ملاحظة أن هذه تُستخدم لتحديد جداول الألوان التي يتم إنشاؤها وأيها لا يتم إنشاؤها وأيها لا يظهر في خط OpenType. يمكن الوصول إليه أيضًا من خلال متصفحات مثل Firefox و Microsoft Edge. الميزة التي يدعمها تطبيق أو نظام ليست دائمًا نفس الميزة غير المدعومة. يمكنك معرفة المزيد حول SVG من خلال استعراض المواصفات وعينة التعليمات البرمجية.
خطوط Svg غير مدعومة في جميع المتصفحات
عندما تفتح SVG في متصفح لا يحتوي على خط مثبت ، سيتم تحويل SVG تلقائيًا إلى متصفح لا يحتوي على خط مثبت. إذا تم تعيين النص بخط غير مدعوم من قبل المستعرض بعد ، فقد يتسبب ذلك في حدوث هذه المشكلة.
إذا تم تعيين النص بخط لا يدعمه المستعرض ، فسيتم استخدام sva لاستبداله.
حاليًا ، لا تتوفر خطوط SVG إلا في متصفحات Safari و Android. قام Firefox بتأجيل تنفيذ الوظيفة إلى أجل غير مسمى كجزء من جهوده للتركيز على WOFF ، كما قام Chrome 38 (و Opera 25) بإزالتها. يمكن للأدوات الأخرى ، مثل Batik و Inkscape ، تضمين دمج الخطوط.
