3 طرق لتقليل عدد تخفيضات SVG
نشرت: 2023-01-31إذا كنت تريد تقليل عدد عمليات قطع svg ، فهناك بعض الأشياء التي يمكنك القيام بها. أولاً ، يمكنك استخدام برنامج تحرير متجه مثل Adobe Illustrator لربط بعض المسارات معًا. سيؤدي ذلك إلى تقليل عدد النقاط التي يجب أن يمر بها القاطع ، كما سيجعل الملف أصغر. هناك طريقة أخرى لتقليل عدد عمليات قطع svg وهي استخدام تنسيق ملف مختلف. على سبيل المثال ، يمكنك استخدام ملفات DXF ، المصممة خصيصًا لآلات القطع. عادةً ما تكون هذه الملفات أصغر حجمًا وتحتوي على عدد أقل من النقاط ، مما يعني أن القاطع سيكون أسهل في قصها. أخيرًا ، يمكنك محاولة تبسيط تصميم ملف svg الخاص بك. وهذا يعني إزالة النقاط والمنحنيات غير الضرورية ، وجعل التصميم العام أكثر بساطة. سيجعل ذلك الملف أصغر حجمًا ويسهل قصه ، كما سيقلل من احتمالية ارتكاب القاطع للأخطاء.
يحتوي ملف SVG على توصيف XML يخبر متصفحات الويب بكيفية عرضها. يجب عليك تنظيف التعليمات البرمجية يدويًا لتحسين ملفات SVG . بدلاً من ذلك ، يمكن للأدوات الآلية مثل Kraken.io أداء جميع الأعمال نيابة عنك. لقد قمت بتخفيض أيقونة العدسة المكبرة الخاصة بي بحوالي 27٪ باستخدام هذه الخدعة ، مما أدى إلى الحصول على صورة عالية الجودة.
هل من الممكن ضغط Svg؟

كيف يمكنني ضغط صورة SVG؟ يجب عليك أولاً استيراد ملف صورة SVG : اسحبه وأفلته أو انقر داخل المنطقة البيضاء لتحديد ملف من القائمة. لتغيير إعدادات الضغط ، انقر فوق الزر "ضغط". بمجرد اكتمال العملية الخاصة بك ، ستتمكن من تنزيل ملف النتيجة الخاص بك.
الغرض من ملفات sva هو مشاركة الصور على الإنترنت. تُستخدم هذه الملفات عادةً لأجهزة مثل Cricut. بالإضافة إلى ذلك ، فهي مصممة بمستوى عالٍ من الوضوح للطباعة والصياغة. لاستخدامها بشكل فعال ، يجب أن تكون قادرًا على ضغطها. سواء كنت تقوم بتخزين ملفاتك في DropBox ، أو حفظ ملفات الصور في محرك أقراص ثابت خارجي ، أو القيام بذلك من خلال مستعرض ويب ، فإن الضغط مطلوب. باستخدام الضغط لتوسيع حل التخزين الافتراضي الخاص بك ، يمكنك زيادة عدد عناصر التخزين الافتراضية التي يمكنك الحصول عليها. لا يتم ضغط العديد من أنواع الملفات مثل الأنواع الأخرى.
يمكن استخدام تنسيق ملف SVGZ في مجموعة متنوعة من التطبيقات ، بما في ذلك متصفحات الويب وعملاء البريد الإلكتروني وموظفي الرسومات النقطية. يمكن استخدامها أيضًا لتبادل صور SVG عبر أدوات التعاون مثل GIMP و Inkscape. نظرًا لصغر حجمها ، يمكن نقل ملف SVGZ بكفاءة أكبر على الإنترنت من الملفات غير المضغوطة. يمكن استخدام هذه الملفات لحفظ صور SVG أكبر لأنها تستخدم مساحة أقل على محرك الأقراص الثابتة.
لماذا Svg كبيرة جدًا؟

نتيجة لذلك ، يحتوي ملف SVG على بيانات (في شكل مسارات وعقد) أكثر من ملف PNG. يمكن تصغير صور PNG بعدة طرق ، بينما لا يمكن تصغير صور SVG إلا في بعض الطرق.
الموضوع يأتي بشعار 3KVG ، وتصميم المصمم 33KVG. لقد حاولت تحسين الشعار الجديد ولكنه بحجم 14 كيلوبايت فقط. يحتوي على بيانات (على سبيل المثال ، المسارات والعقد) أكثر من ملف PNG ، الذي يحتوي على بيانات أقل (على سبيل المثال ، الأحرف والأحرف). يتم وصف الصورة بنص مضغوط يمكن للبشر قراءته في ملف SVG. تستخدم ملفات PNG البيانات الثنائية المضغوطة لتخزين المعلومات الثنائية الدقيقة. لحل هذه المشكلة ، استخدم ملف SVGZ ، وهو ملف gzip مضغوط SVG. قد يكون أو لا يكون صغيرًا مثل PNG لأن طبيعة SVG تجعله أصغر.
هناك عدد قليل من الخيارات للتعامل مع هذا. تتيح لك مكتبة d3.svg إنشاء ملف SVG سريعًا ، بينما تتيح لك وظيفة d3.scale () إمكانية تحجيمها بسرعة. يعمل هذا بشكل جيد ، ولكن قد يكون من الصعب استخدامه بعض الشيء. هناك خيار آخر وهو استخدام الدالة d3.extent () لحساب حجم SVG قبل عرضها. يعد هذا تنفيذًا أكثر تعقيدًا ، ولكنه يسمح لك بتخصيص حجم SVG دون الحاجة إلى القلق بشأن تغيير حجمه على الصفحة. النتيجة تعتمد كليا على الظروف. عادةً ما يكون استخدام الحجم المحدد عند إنشاء SVG كافيًا إذا كنت تحتاج فقط إلى عرضه على الصفحة. إذا كنت تستخدم SVG لعرض البيانات التي سيتم تصغير حجمها إلى الصفحة ، فإن استخدام وظيفة مدى () يعد خيارًا أفضل.
كيف يمكنني تقليل حجم Svg؟
كيف يمكنني تغيير حجم صورة sva ؟ للبدء ، يجب عليك أولاً تنزيل ملف صورة SVG وحفظه: قم بسحب ملف صورتك وإفلاته أو النقر فوق المنطقة البيضاء لتحديد ملف لحفظه. بعد تحديد إعدادات تغيير الحجم ، انقر فوق الزر "تغيير الحجم". بعد اكتمال العملية ، ستتمكن من تنزيل نتائجك.
هل ملفات Svg ثقيلة؟
نظرًا لأنها تستند إلى حسابات رياضية بدلاً من ملايين وحدات البكسل ، فإن صور SVG أخف بشكل ملحوظ من الصور النقطية. يقومون بتخزين الكثير من المعلومات بتنسيق حجم ملف صغير نسبيًا (على عكس حجم ملف كبير للصور النقطية).
هل Svg أكبر من Jpeg؟
في معظم الحالات ، تكون صورة SVG أكبر من صورة JPEG. لا يسمح لك Adobe Photoshop بتغيير الصورة. تعتمد غالبية صور SVG على النصوص ويمكن تحريرها بسهولة. يمكن عرض صورة JPEG باستخدام جهاز كمبيوتر.
تقليل حجم Svg Css

تتمثل إحدى طرق تقليل حجم صورة SVG في استخدام CSS. باستخدام CSS ، يمكنك تحديد عرض الصورة وارتفاعها. سيساعد هذا في تقليل حجم ملف الصورة. هناك طريقة أخرى لتقليل حجم صورة SVG وهي استخدام أداة يمكنها تحسين الصورة.
يمكنك تحسين وتقليل حجم ملف SVGs باستخدام هذا الدليل. نظرًا لأن SVGs يمكنها الحفاظ على تحميل الصفحات في أسرع وقت ممكن ، يتم استخدامها بشكل متكرر من قبل مصممي الواجهة الأمامية. أحيانًا يكون حجم الملف الكبير أمرًا لا مفر منه في SVGs المعقدة . إذا كنت ترغب في الحفاظ على تحميل موقع الويب الخاص بك بسرعة ، فيجب عليك التخلص من وحدات البايت من SVG كما هو موضح في هذه المقالة. بعد حفظ SVG ، يصعب في كثير من الأحيان إزالة النقاط الزائدة في الكود بنفس الطريقة التي يتم بها العثور على إبرة في كومة قش. الأداة التي توفرها Astute Graphics تجعل من السهل إزالة نقاط الربط غير المفيدة. قد تكون هناك طبقات وأنماط متعددة في مسار يمكن دمجها في مسار واحد إذا كانت جميعها موضوعة في طبقات معًا.

إذا كان لديك كومة من العناصر المغطاة باللون الأرجواني ، فيمكنك بسهولة تمييزها جميعًا في علامة المجموعة. يمكن تكييف معظم السمات مع هذا ، ولكن يمكن أيضًا تكييف فئات CSS. من الضروري استخدام عنصر> use> لتحديد الأشكال المكررة. كلما زاد عدد التكرارات ، زادت المدخرات. ليس من الممكن دائمًا تحقيق تصميم معين باستخدام ضربة sva. من المهم اختيار الوضع الصحيح حتى لا تتكدس ملفاتك. قد لا يكون المسار النسبي الذي تستخدمه دقيقًا مثل مسارك الأساسي ، ولكنه يمكن أن يساعدك في إدخال بضعة أرقام هنا وهناك.
الاتجاه هو استخدام الأوامر النسبية بدلاً من المطلق بشكل عام. في وضع التقاط البكسل ، استخدم Illustrator للبناء على العدد الإجمالي لوحدات البكسل التي ينتجها هذا الإخراج. نظرًا لأن SVGs لا يمكنها وضع الحد في وسط المسار عند استخدامها بحد 1 أو 3 أو أي رقم فردي آخر ، فإن Illustrator يضع إحداثيات المسار تلقائيًا في منتصف المسافة بين وحدات البكسل عند استخدام حد 1 أو 3 أو أي حد فردي آخر رقم.
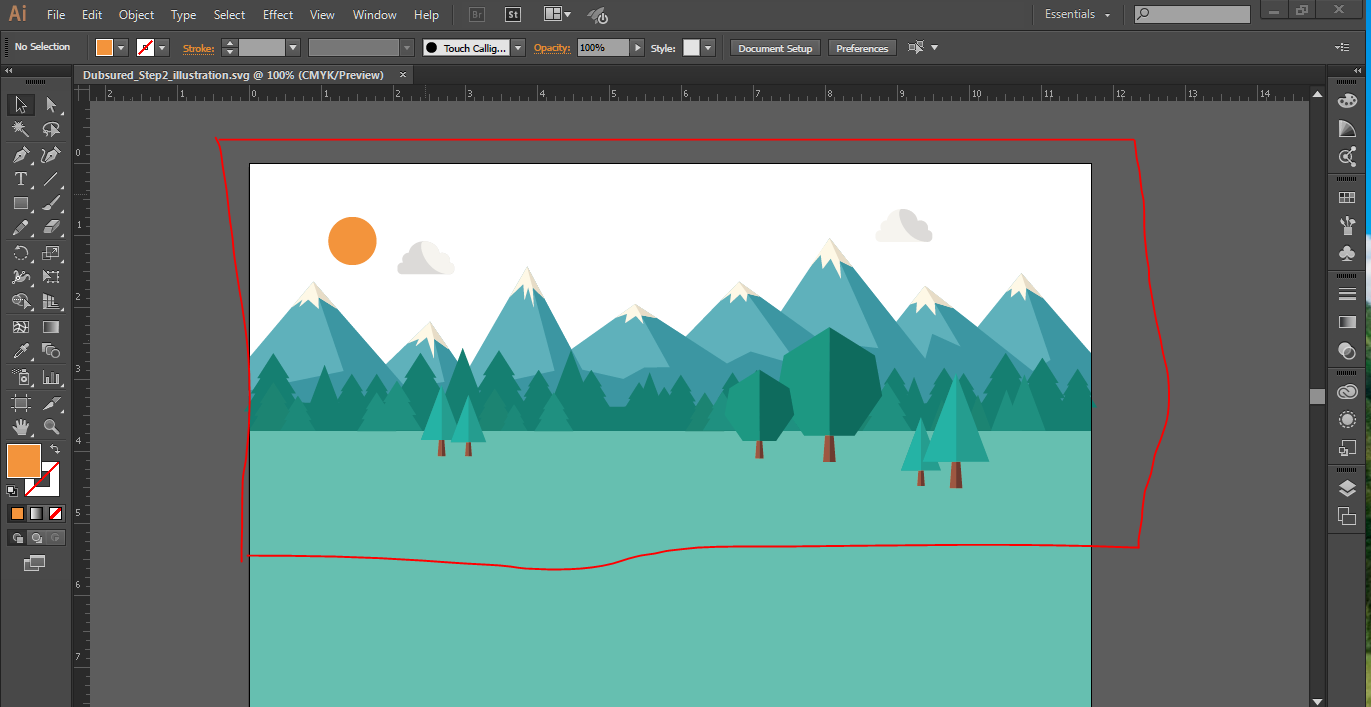
تصغير حجم ملف Svg في Illustrator
هناك عدة طرق لتقليل حجم ملف svg في Illustrator. إحدى الطرق هي تقليل عدد نقاط الربط. يمكن القيام بذلك عن طريق تحديد الكائن والانتقال إلى Object> Path> Simplify. هناك طريقة أخرى لتقليل حجم الملف وهي استخدام وظيفة حفظ للويب ضمن ملف> تصدير. سيعطيك هذا الخيار لتقليل حجم الملف بشكل أكبر عن طريق اختيار إعداد جودة أقل.
يبدأ تحسين ملف SVG بإنشائه ، ويستمر حتى يتم تصديره. بعد اكتمال صفحة الويب بتنسيق HTML ، ليس من غير المألوف أن تكون مدمجة بشكل سيئ. تنسيق Viz. تأكد من أن الرسم منظم. يختلف ملف Illustrator عن الصورة النقطية لأنه ليس شبكة من وحدات البكسل. من المفيد استخدام عناصر بسيطة مثل الخط والمستقيم والدائرة في بعض الحالات. تكون الأشكال البسيطة أقل كثافة في استخدام التعليمات البرمجية من أجل صيانتها وتحريرها من الأشكال المعقدة لأنها تحتوي على أحجام ملفات أصغر وتعليمات برمجية أقل.
ويرجع ذلك إلى تقليل بيانات المسار وحجم الملف بسبب تبسيط المسار. نتيجة لذلك ، يعتبر النص عنصرًا مميزًا بمظهر يمكن البحث فيه ، ويمكن الوصول إليه ، ويسهل إعادة ظهوره. إذا كنت تريد تحويل ملف نصي ، اجعله مسارًا وليس ملفًا نصيًا. من أجل استخدام " مرشحات SVG " ، اختر Illustrator أو Photoshop Filter Effects. في الإصدار 2015.2 ، أضاف Illustrator2 لوحة تصدير جديدة للملفات المحسّنة للويب. يمكنك تصميم SVG الخاص بك عن طريق تحديد أي من الخيارات الثلاثة في القائمة المنسدلة الأولى. على الرغم من أن النص التفصيلي يمنحك تحكمًا مرئيًا كاملاً في أسلوب الطباعة الخاص بك ، إلا أنه يكلف الكثير أيضًا لأن أحجام الملفات تنفجر ويفقد النص إمكانية التحرير وإمكانية البحث.
يستخدم هذا النوع من التعليمات البرمجية عددًا كبيرًا من الأحرف بكميات كبيرة من الأحرف العشوائية ، بينما يستخدم Minimal كميات صغيرة من الأحرف العشوائية. سيتم ملء عدد المنازل العشرية بإحداثياتك بعد تحديد العلامة العشرية بمنزلة عشرية. في معظم الحالات ، يُفضل الاحتفاظ بالحرف 1 مكانًا عشريًا. يجب تحديد هذا الخيار إذا كنت تقوم بتصدير إصدار نهائي من الرسم الخاص بك ليتم إنتاجه. ربما وجدت خيارًا إضافيًا يسمى استخدام اللوحات الفنية عندما تختار تصدير باسم ... في مربع حوار التصدير. يمكن أن يكون مفيدًا عندما تريد تصدير ألواح رسم متعددة كملفات منفصلة.
تحسين Svg للويب
عند تصدير ملف SVG ، هناك عدد من الخيارات التي يمكنك اختيارها لتحسينه للويب. يتضمن ذلك اختيار تنسيق الملف الصحيح وضغط الملف واستخدام الأبعاد الصحيحة.
هناك العديد من المزايا لاستخدام SVG (رسومات متجهة قابلة للتطوير) لمشاريع الويب ، بما في ذلك أحجام ملفات أقل وسهولة التعامل معها. من الشائع أن تقوم مكتبات الأيقونات بتوفير أصول SVG التي تم تحسينها جيدًا بالفعل. قد تتمكن من تشغيل الرسومات الخاصة بك أو تلك التي يوفرها مصمم آخر من خلال بعض خطوات التحسين. سيؤدي تحميل ملف SVG أو تحميل الكود مباشرةً إلى إرجاع الكود إلى المحرر. بناءً على الخيارات التي تحددها ، قد تضطر إلى تقليل حجم SVG بشكل كبير. يمكن التحقق من معظم خيارات الرموز البسيطة دون التأثير على نتيجة عملية معينة. لا يتم تحرير الرسوم التوضيحية المعقدة في كثير من الأحيان بسهولة إلى هذه الدرجة ، مما يؤثر على نتائجها النهائية.
يمكننا اختيار ملف> حفظ باسم وتحديد تنسيق SVG في Illustrator. يمكنك تغيير مسار النص الخاص بك عن طريق تحديده ثم الكتابة وتحديد "تحويل إلى حدود خارجية" في Illustrator. باستخدام الخيار Expand ، يمكنك أيضًا تغيير طريقة تحويل مساحات من الصورة ، مثل الأنماط البسيطة ، إلى مسارات فردية. هناك العديد من الطرق لاستخدام SVGs المضمنة ، بما في ذلك الرموز والعفاريت. نظرًا لأننا نستخدم المسارات ، يمكننا توجيه جميع SVGs إلى أن ترث اللون الحالي ، بدلاً من استخدام خاصية التعبئة ، والتي ستساعد في تطوير نظام الرموز. لتصميمها باستخدام CSS ، سنحتاج إلى إزالة سمة التعبئة من SVG.
رسومات موجهة قابلة للتطوير: تنسيق الملف المثالي لتصميم الويب
إنها مناسبة للصور عالية الجودة ويمكن تحجيمها إلى أي حجم. يمكنك اختيار تنسيق ملف بناءً على قيود حجم الملف - على سبيل المثال ، إذا كنت ترغب في تحسين مُحسنات محركات البحث عن طريق تحميل موقع الويب الخاص بك بسرعة بالصور ، فيمكنك اختيار ملف JPG.
تعد Scalable Vector Graphics (SVG) طريقة جيدة لتنفيذ الرسومات في تصميم الويب بسرعة. على سبيل المثال ، تحتوي ملفات JPEG و PNG على أحجام ملفات كبيرة للغاية ، مما يجعل مواقع الويب غير قابلة للتشغيل حيث يحاول مستعرض الزائر تنزيل جميع المعلومات الموجودة بداخلها. تحتوي ملفات SVG على أحجام ملفات أصغر بكثير وسرعة تحميل أسرع بكثير ، على عكس الملفات غير svagrant.
بالإضافة إلى تحسين تجربة المستخدم ، يمكن أن يؤدي استخدام صور SVG إلى تحسين محرك البحث في موقعك بعدة طرق. يمكن لمحركات البحث أيضًا قراءة صورك والزحف إليها وفهرستها باستخدام التنسيق المستند إلى النص ، مما يضيف قيمة إلى القدرة على البحث عن المحتوى باستخدام كلمة "بحث".
