30 قالب جدول CSS3 و HTML مجاني 2022
نشرت: 2022-02-08بعد إجراء بحث شامل في قوالب جداول HTML و CSS3 المجانية لأشهر ، قررنا نقل الأشياء إلى المستوى التالي من خلال بدائلنا المرنة.
لقد استندنا إلى قابلية القراءة والمرونة وسهولة الاستخدام. المبتدئين والمحترفين - على الرحب والسعة .
لن تحتاج أبدًا إلى الافتقار إلى عرض البيانات الاحترافي. حافظ على الكثير من الإحصائيات والمعلومات أكثر تنظيمًا من خلال مقتطفاتنا المجانية العملية بشكل لا يصدق.
و. أكثر. يمكن الوصول.
من السهل جدًا والسريع إنشاء طاولة حديثة باستخدام القوالب الخاصة بنا. بفضل التعليمات البرمجية سهلة الاستخدام والتخطيط سريع الاستجابة ، يمكنك توفير الكثير من الوقت.
يتمتع!
أفضل قوالب جدول CSS3
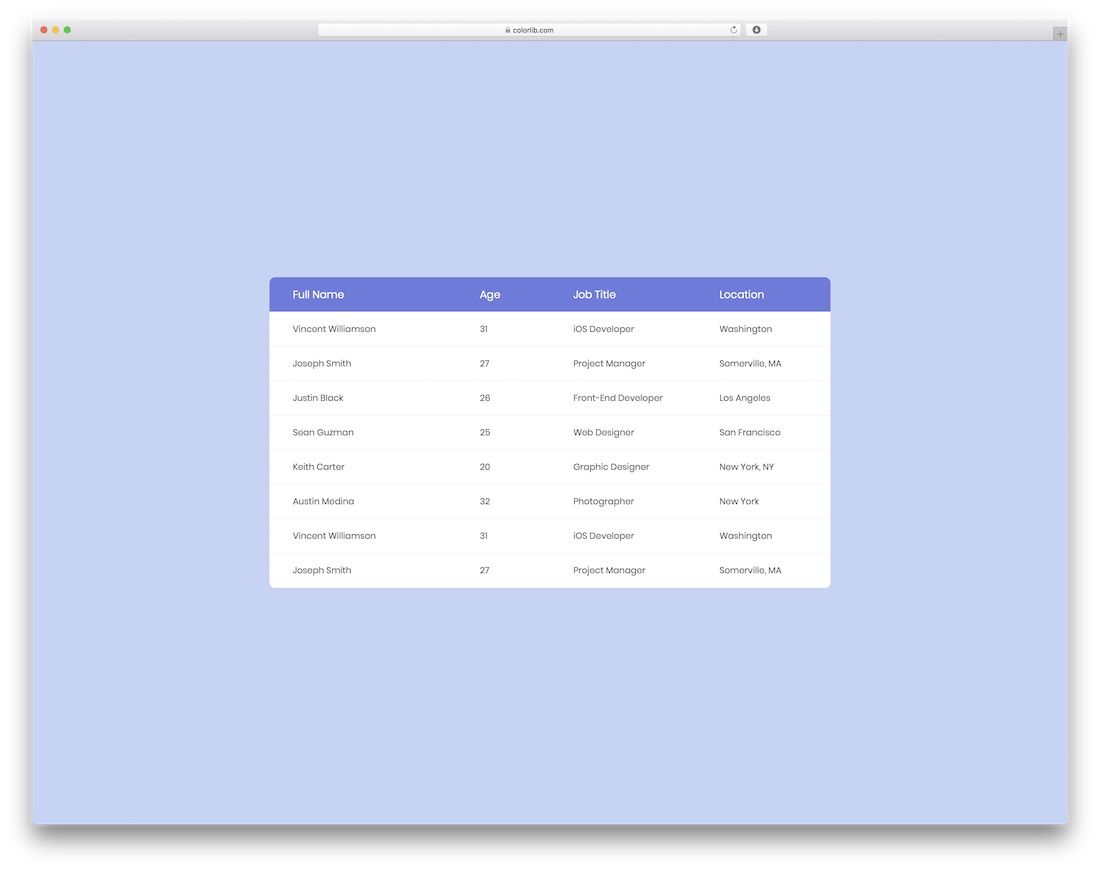
جدول عمود ثابت من Colorlib

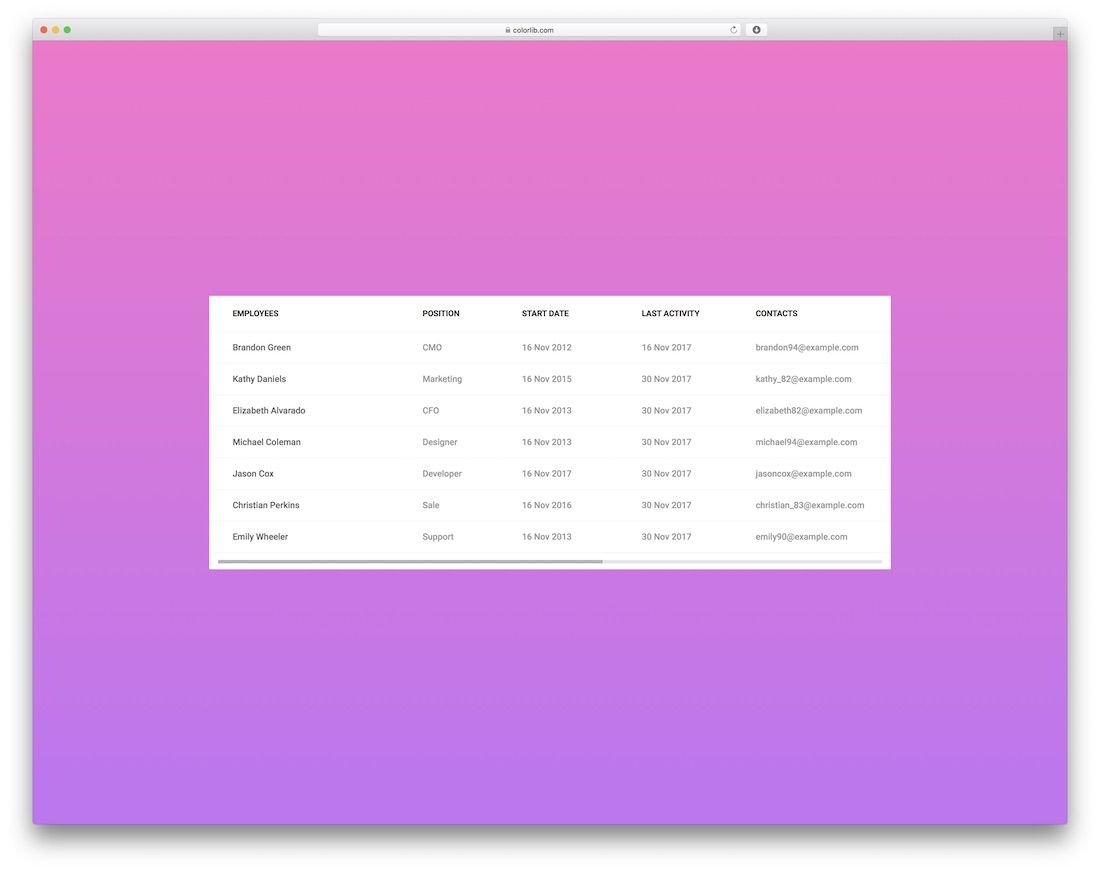
هذا جدول بعمود ثابت وتمرير أفقي . إذا كنت تتطلع إلى تجنب بناء طاولة من الألف إلى الياء ، فلا تتردد في وضع يديك على هذا البديل الرائع بدلاً من ذلك.
لكل من يبحث عن شيء مختلف ، هذا هو التصميم المثالي الذي سيفي بالغرض. استخدمه لعرض الإحصائيات أو أي بيانات ومعلومات أخرى ترغب في مشاركتها عبر الإنترنت.

في هذه الحالة ، قمنا بإضافة صف علوي ثابت لكل جدول يظل في مكانه في التمرير. يمكنك تعديل هذه الفكرة بشكل أكبر للحصول على النتائج التي كنت تبحث عنها.
يرجى القيام بذلك إذا كنت ترغب في وضع علامة تجارية على أي من تصميمي الطاولتين. يمكنك تغيير اللون وجعلهم يتبعون لوائحك بدقة.
هذه تدعم العديد من الأهداف والنوايا المختلفة ، وتخدم أغراضًا مختلفة. إنشاء جدول زمني للفصول الدراسية الخاصة بك أو مشاركة المعلومات الأخرى ؛ كل شيء ممكن .
جدول مع تسليط الضوء الرأسي والأفقي بواسطة Colorlib

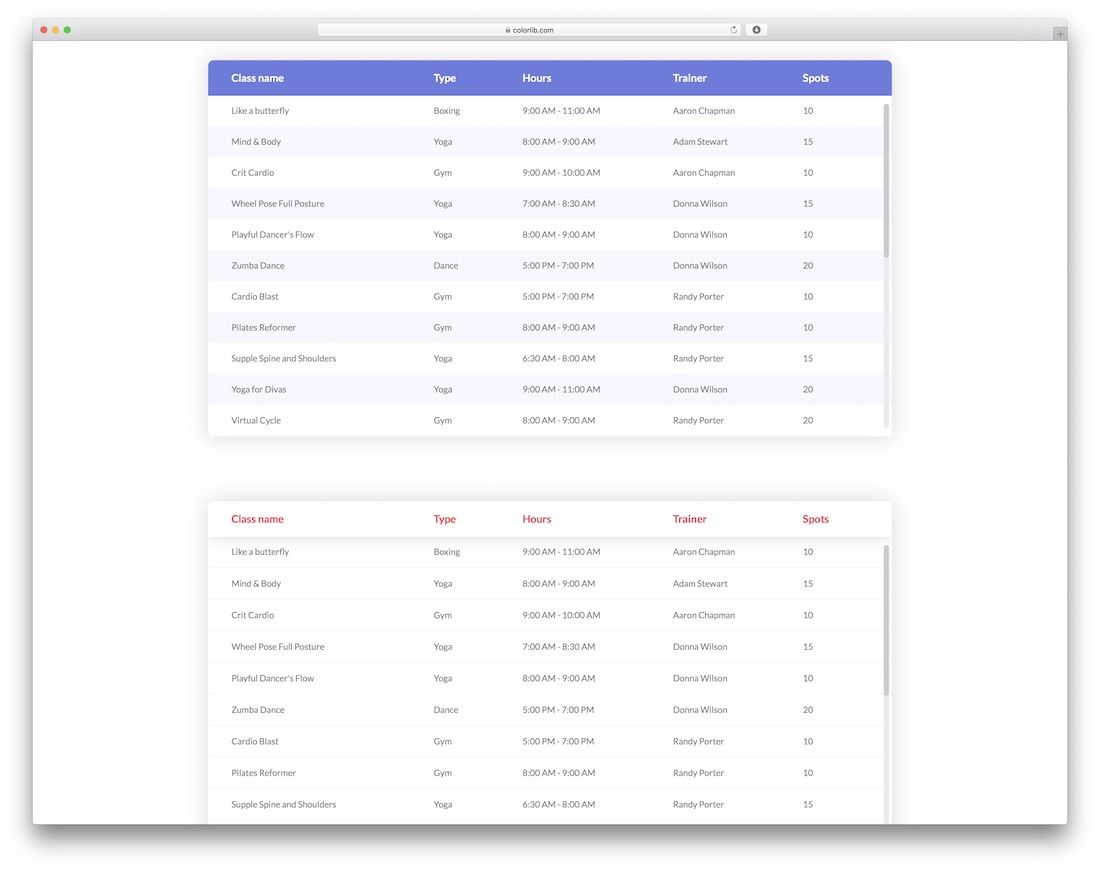
تأتي جداول HTML5 و CSS3 هذه بإبرازات للصفوف الرأسية والأفقية. لقد حرصنا على وجود العديد من الأشكال المختلفة ، حتى تتمكن من اختيار الشكل الذي يناسبك.
بدلاً من واحد ، تحصل على مجموعة WHOPPING المكونة من ستة بدائل رائعة مجانًا تمامًا.
اضغط على زر التنزيل ، ويمكنك بالفعل البدء في استخدام هذه الجداول مع تطبيقات الويب الخاصة بك. قم بتخصيصها وفقًا لأسلوبك بدقة.
يوجد مثل هذه الألوان الصلبة ولها تأثير متدرج وحواف مستديرة وحادة. قدم المعلومات على صفحتك بشكل مذهل مع القليل من العمل أو بدونه.
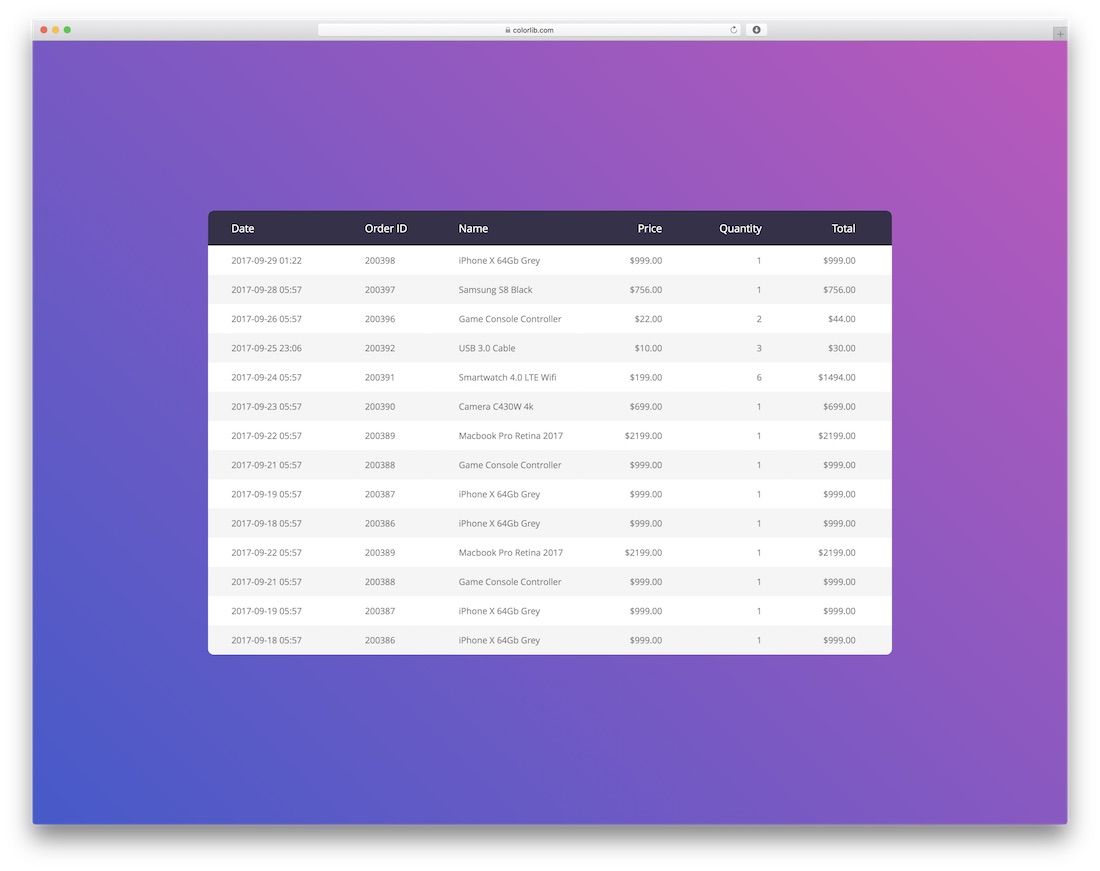
جدول مستجيب V1 بواسطة Colorlib

لطالما كانت الجداول المتجاوبة مشكلة كبيرة لأنه لا يمكنك تغيير حجمها إلى نقطة معينة لجعلها مفيدة.
ليس بعد الآن.
ستعمل جداول HTML / CSS هذه بشكل جيد على أي جهاز محمول. سواء كان الجدول V1 من Colorlib أو أي منتج آخر في هذه القائمة ، فسيكون الأداء من الدرجة الأولى عبر جميع الأجهزة والأنظمة الأساسية.
استمتع بالتصميم الجذاب والبسيط واجعل الطاولة لك بنقرة واحدة على الزر.
استخدمه للأوامر ، والتسعير ، والجداول ، سمها ما شئت. لديك العديد من الخيارات والإمكانيات طالما أنك لا تحد نفسك.
جدول مستجيب V2 بواسطة Colorlib

هذا نموذج جدول HTML / CSS مشابه للقالب السابق نظرًا لمظهره النظيف والحديث والإبداعي. بدلاً من تعقيد الأشياء ، التزم بالحد الأدنى من التصميم. لديك ضمان أن الجميع سيستمتع بالمحتوى الخاص بك على أكمل وجه.
الأمر نفسه ينطبق على قوالب الجدول. لماذا تعقد الأمور إذا لم تكن مضطرًا لذلك؟
يتميز الجدول بتصميم سريع الاستجابة يتكيف بشكل فوري مع الهواتف الذكية والأجهزة اللوحية وأجهزة الكمبيوتر المكتبية. كما أنه يضفي تأثيرًا رائعًا على التحويم يعمل على توابل الأشياء فقط من أجل راحتك.
دع الجدول يقوم بجزء كبير من العمل نيابة عنك بينما تركز فقط على صقله.
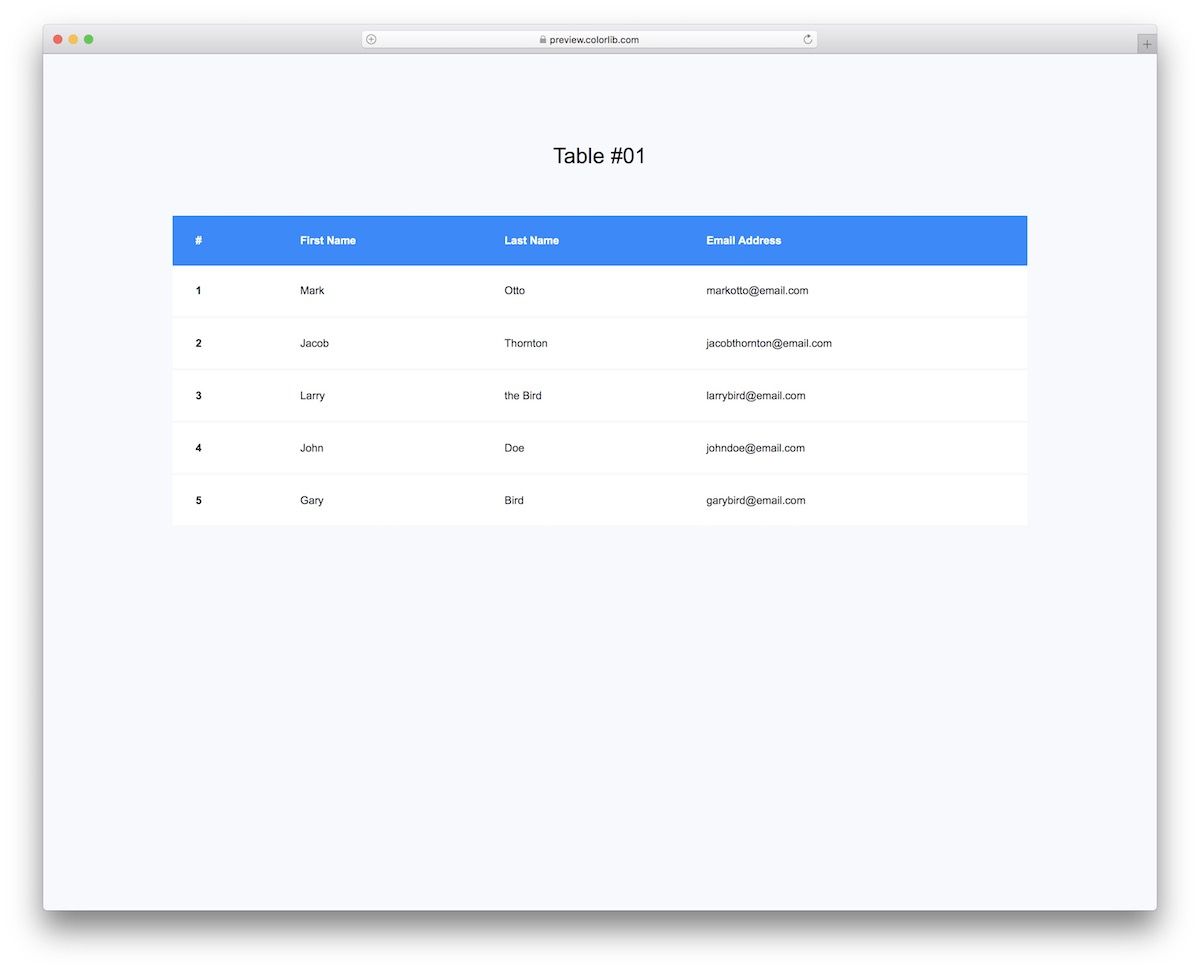
الجدول V01

الجدول V01 نظيف ومباشر.
سيؤدي هذا المقتطف المجاني بالتأكيد إلى الحيلة إذا كنت بعد عرض تقديمي بسيط للمستخدمين.
يقوم النموذج أيضًا بتجسيد التصميم الأساسي باستخدام لافتة زرقاء ، والتي يمكنك تغييرها وفقًا لاحتياجاتك ولوائحك.
نظرًا لوجود جدول Bootstrap ، فإنه يعمل أيضًا على شاشات مختلفة بشكل لا تشوبه شائبة .
مزيد من المعلومات / تحميل
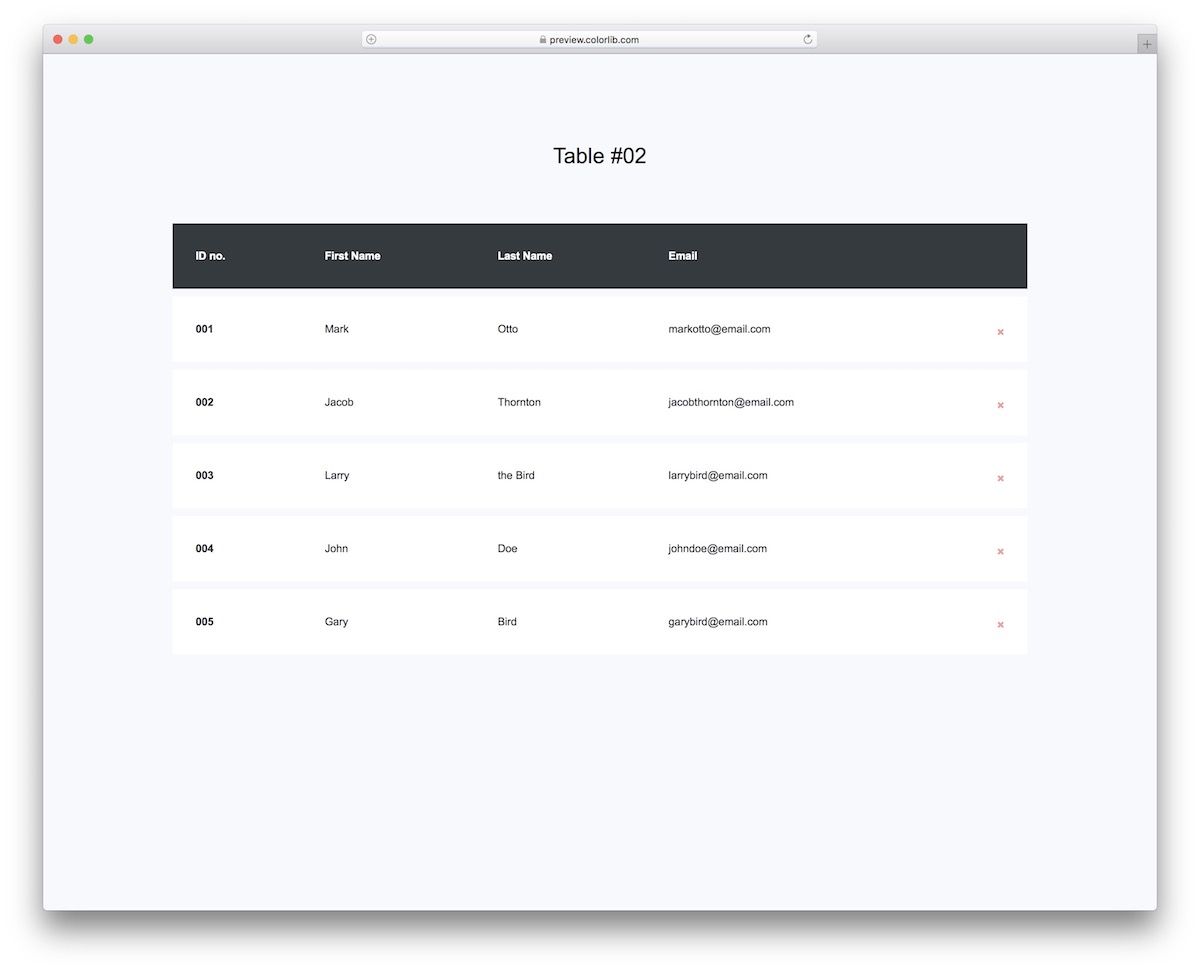
الجدول V02

إلى حد ما ، يشبه الجدول V02 إلى حد كبير الجدول V01 ، لكنه يأتي مع ميزة إضافية.
يتضمن علامة X - بالطبع - تسمح لك بحذف الصف بأكمله بنقرة واحدة. لكن الصف الذي تحذفه لا يمكن أن يعود إذا غيرت رأيك.
يكون. حذر.
إذا قمت بعرض الجدول V02 على الهاتف المحمول ، فإنه يأتي مع تمرير أفقي ، مع الحفاظ على LAYOUT INTACT.
مزيد من المعلومات / تحميل
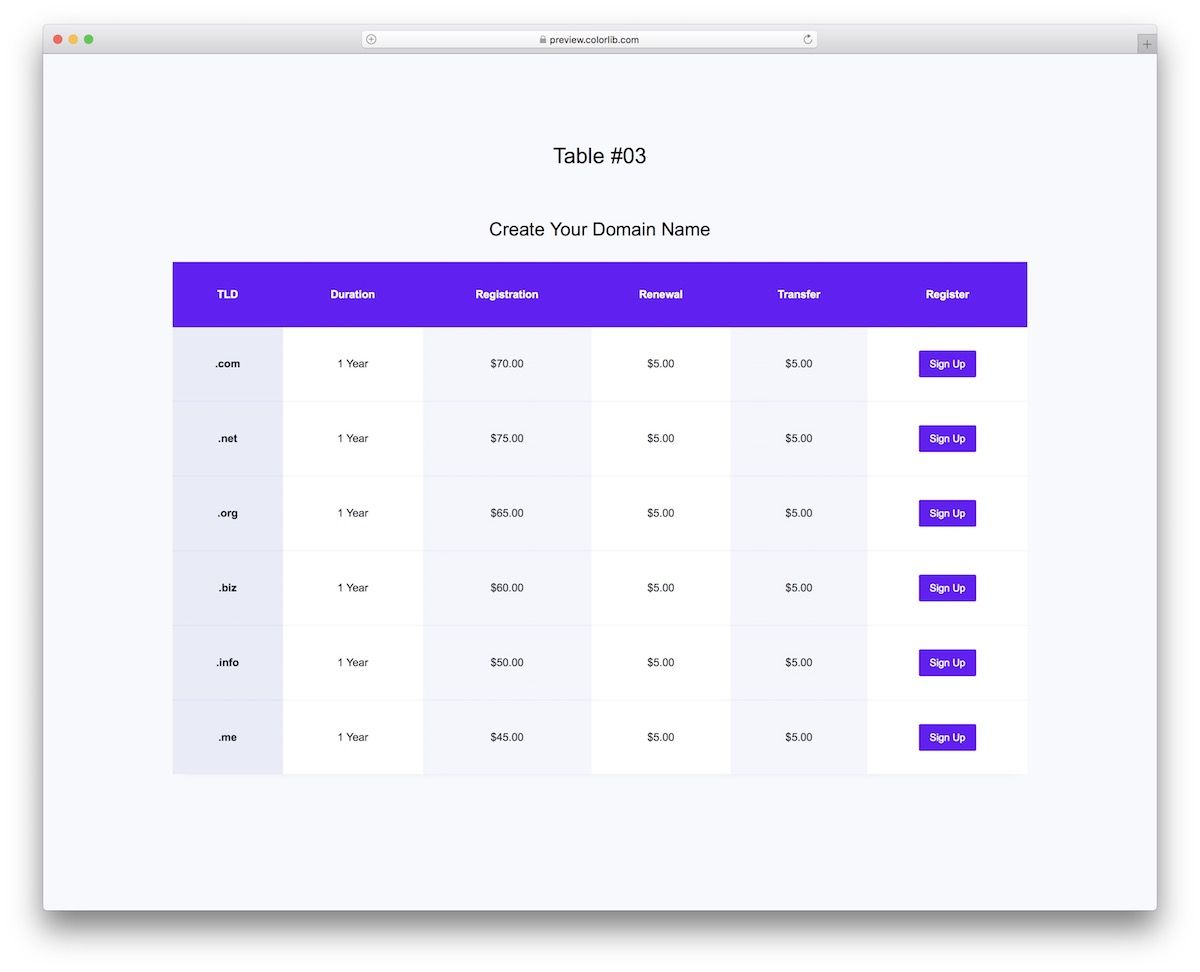
الجدول V03

أردنا أيضًا تغطية استضافة الويب وشركات تسجيل المجال ، وبالتالي أنشأنا الجدول V03.
إنه قالب جدول CSS3 حديث مع صفوف متعددة لـ TLD والمدة والتسجيل وما إلى ذلك.
إحدى الميزات العملية للجدول V03 هي زر التسجيل الذي يمارسه كل صف حتى يتمكن المستخدم من التصرف على الفور.
وإذا كنت ترغب في تغيير الألوان والتفاصيل الأخرى ، فيمكنك القيام بذلك بحرية.
مزيد من المعلومات / تحميل
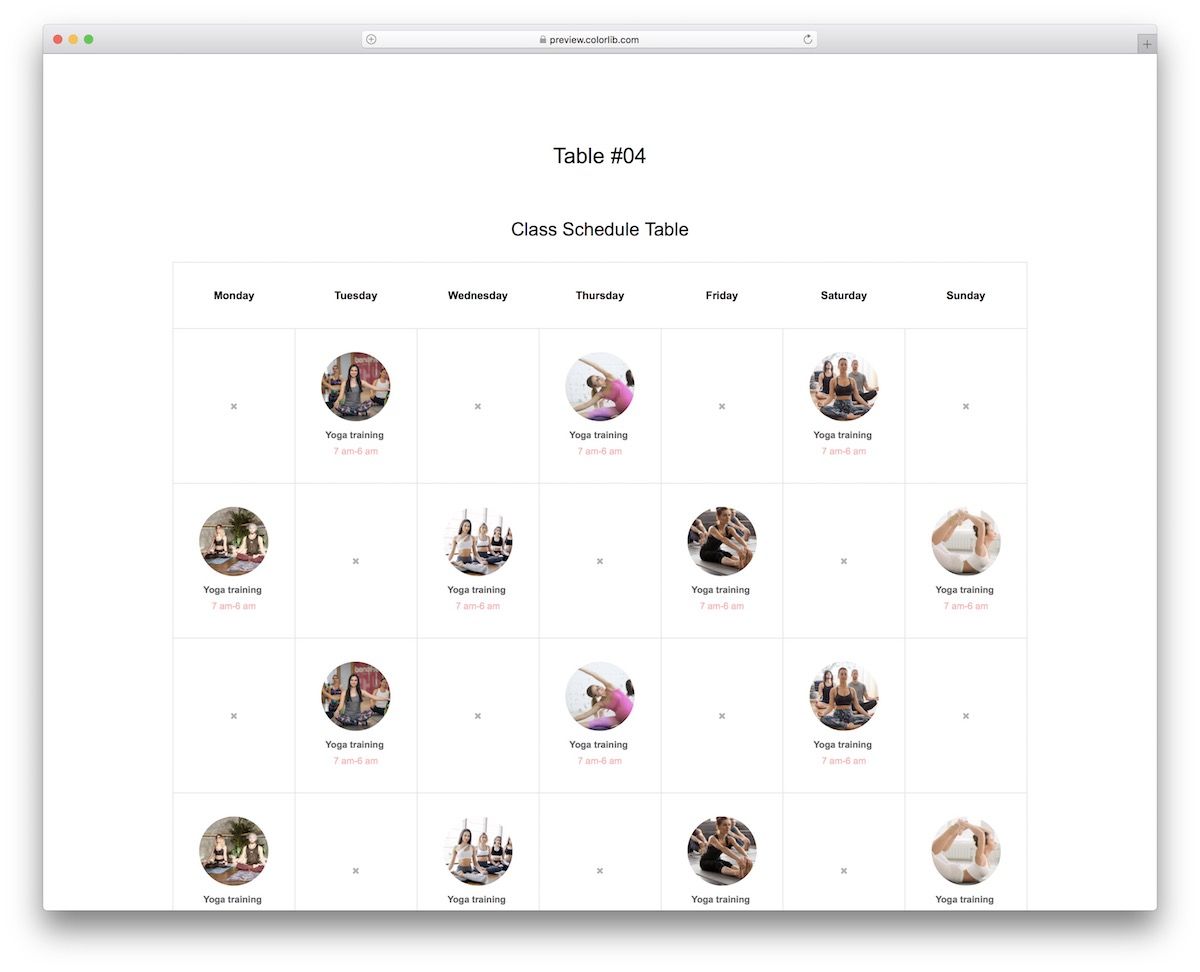
الجدول V04

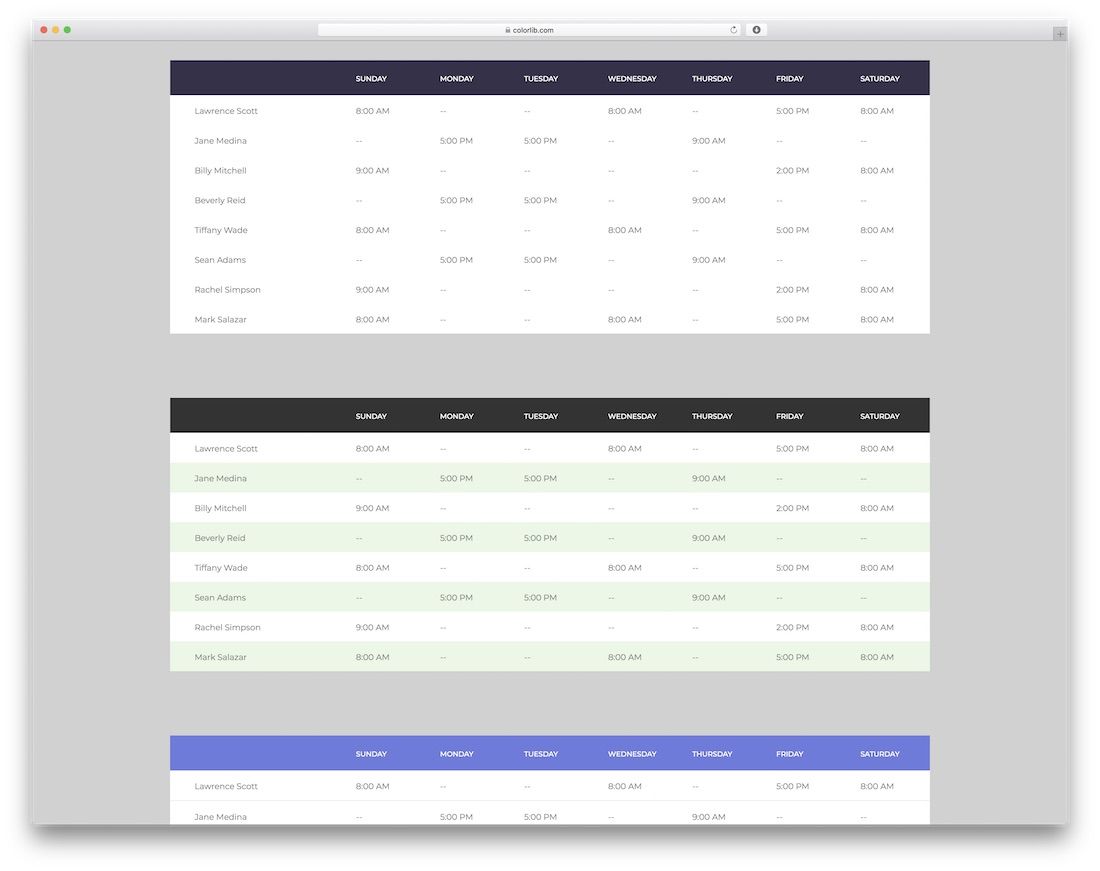
بغض النظر عن الفصول الدراسية التي تنظمها ، فإن الجدول V04 موجود هنا لفرز جدول عبر الإنترنت قريبًا. استوديوهات اللياقة البدنية ، وصالات الألعاب الرياضية ، و yogis ، سمها ما شئت ، Table V04 ، هنا للجميع .
يتميز بجدول أسبوعي يمكنك استخدامه طوال الشهر - مع الصور واسم الفصل والوقت.
يمكنك أيضًا العثور على أزرار للشهر التالي أو السابق. ولكن هذا شيء تحتاج إلى استثمار بعض الوقت الإضافي لتنشيطه.
مزيد من المعلومات / تحميل
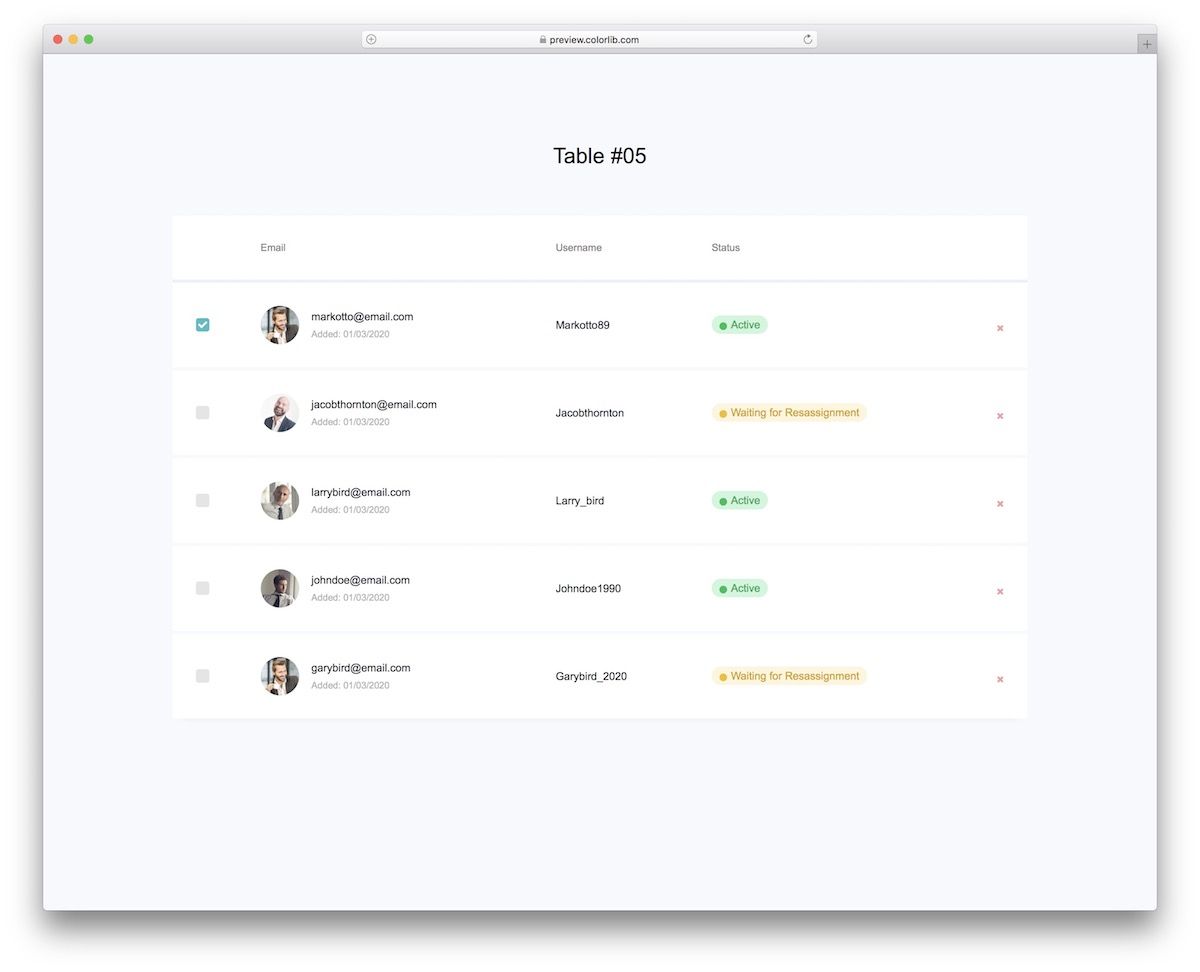
الجدول V05

Table V05 هو قالب جدول CSS3 مجاني يعتمد على Bootstrap لضمان تجربة ممتازة على أجهزة مختلفة.
إنه يعمل بشكل جيد مع تطبيقات العمل المستقل بشكل افتراضي ، ولكن يمكنك حتى تطبيقه على شيء آخر.
تتضمن بعض الميزات مربع اختيار ، وصورة رمزية ، واسم مستخدم للحالة وخيار لحذف المستخدم / الصف.
مزيد من المعلومات / تحميل
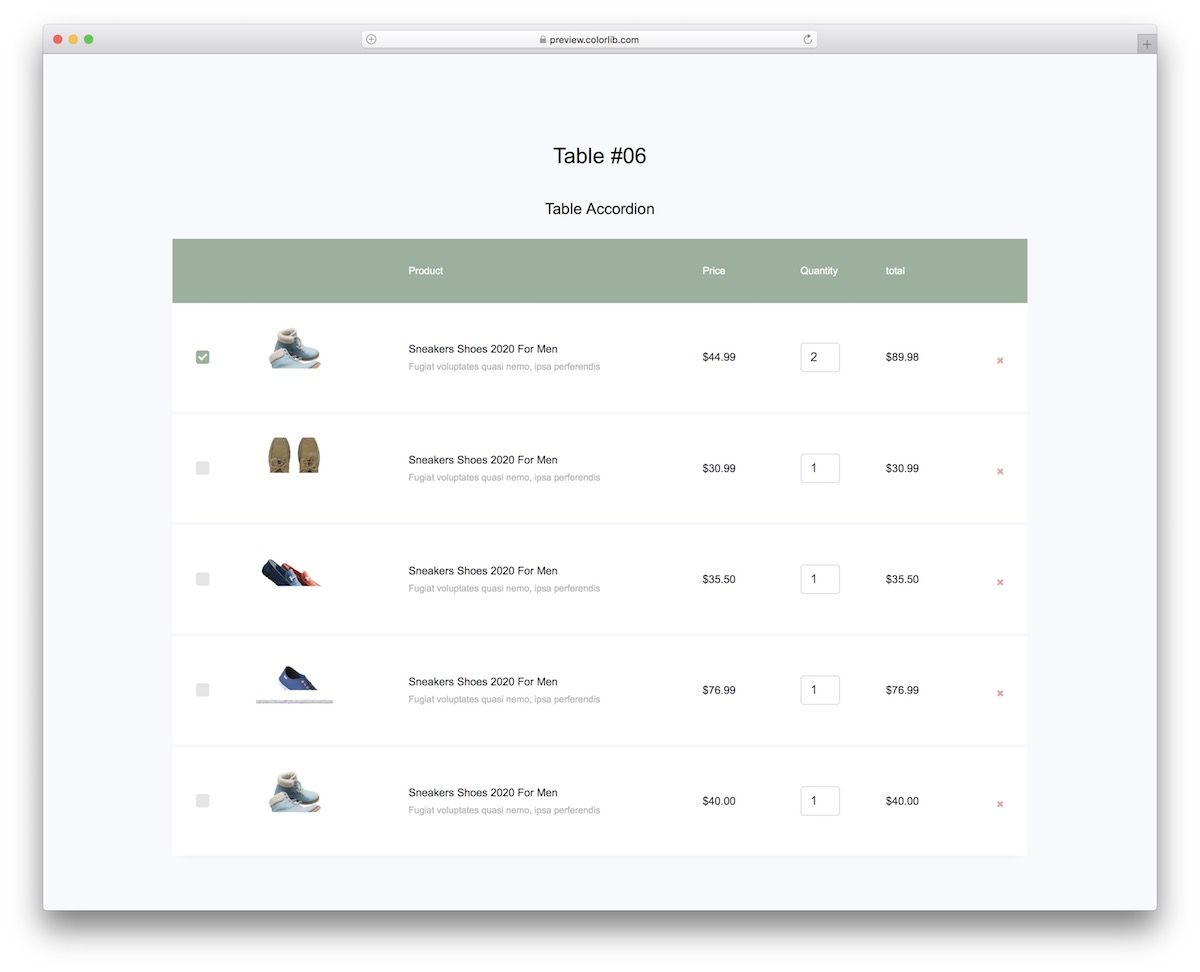
الجدول V06

كما تظهر لقطة الشاشة ، الجدول V06 هو جدول عربة التسوق بخيارات مختلفة. يمكنك استخدامه مع أي موقع ويب للتجارة الإلكترونية أو متجر عبر الإنترنت ترغب في إنشائه لأنه سهل الدمج.
يتضمن الجدول V06 مربعات الاختيار واختيار الكمية وزر X لمسح عنصر. يمكن أن يعرض الجدول صورة المنتج والاسم ومزيد من التفاصيل والسعر.
مزيد من المعلومات / تحميل
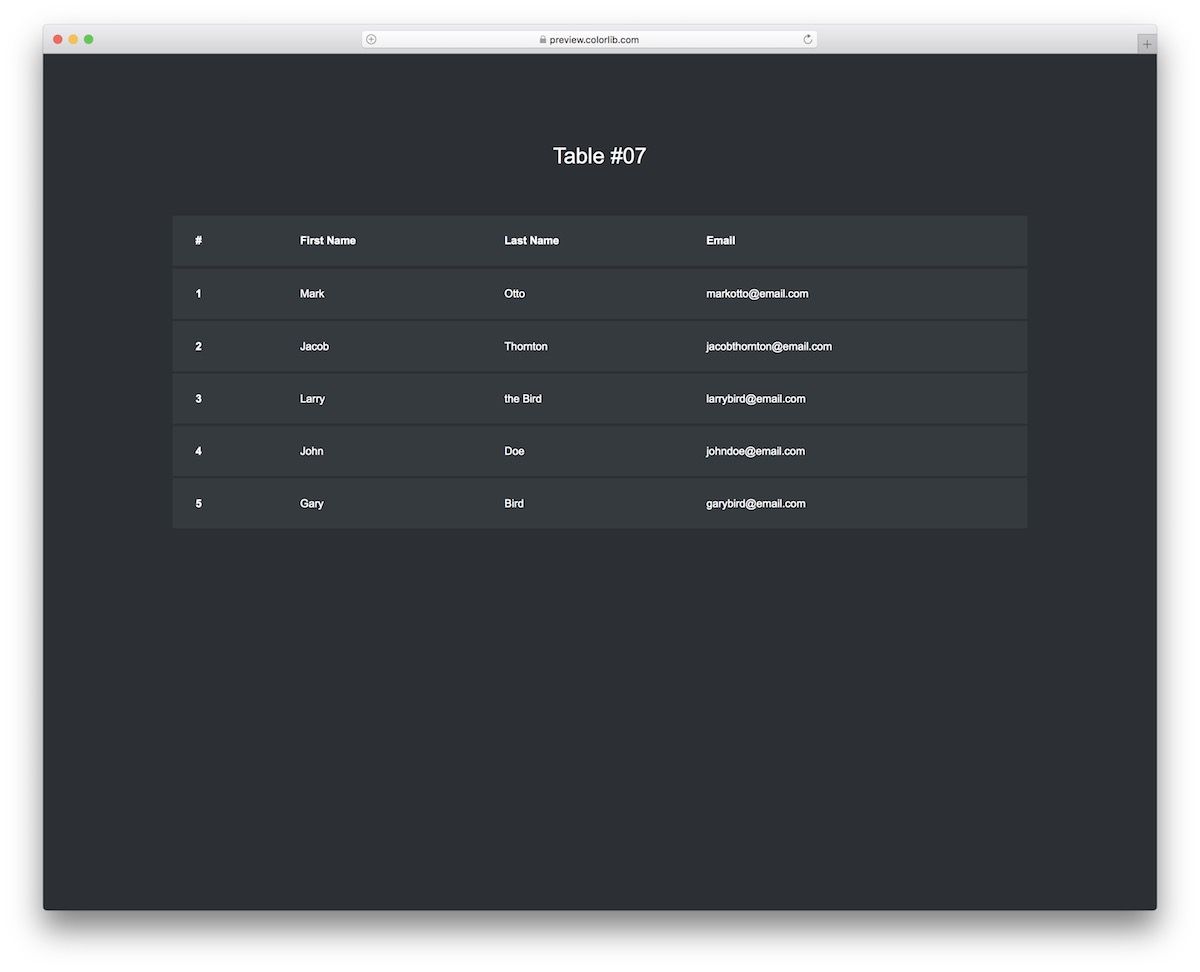
الجدول V07

إذا قمت بحفر DARK DARK ، فستحفر جدول V07.
على الرغم من أن قالب جدول CSS3 الأساسي مثل Table V01 يقوم بعمل رائع في عرض الاسم الأول والأخير بالإضافة إلى البريد الإلكتروني.
الميزة الأخرى الوحيدة التي يتميز بها Table V07 الرياضية هي تأثير التحويم. بخلاف ذلك ، إنه تصميم سريع الاستجابة يوفر تشغيلًا سلسًا.
مزيد من المعلومات / تحميل
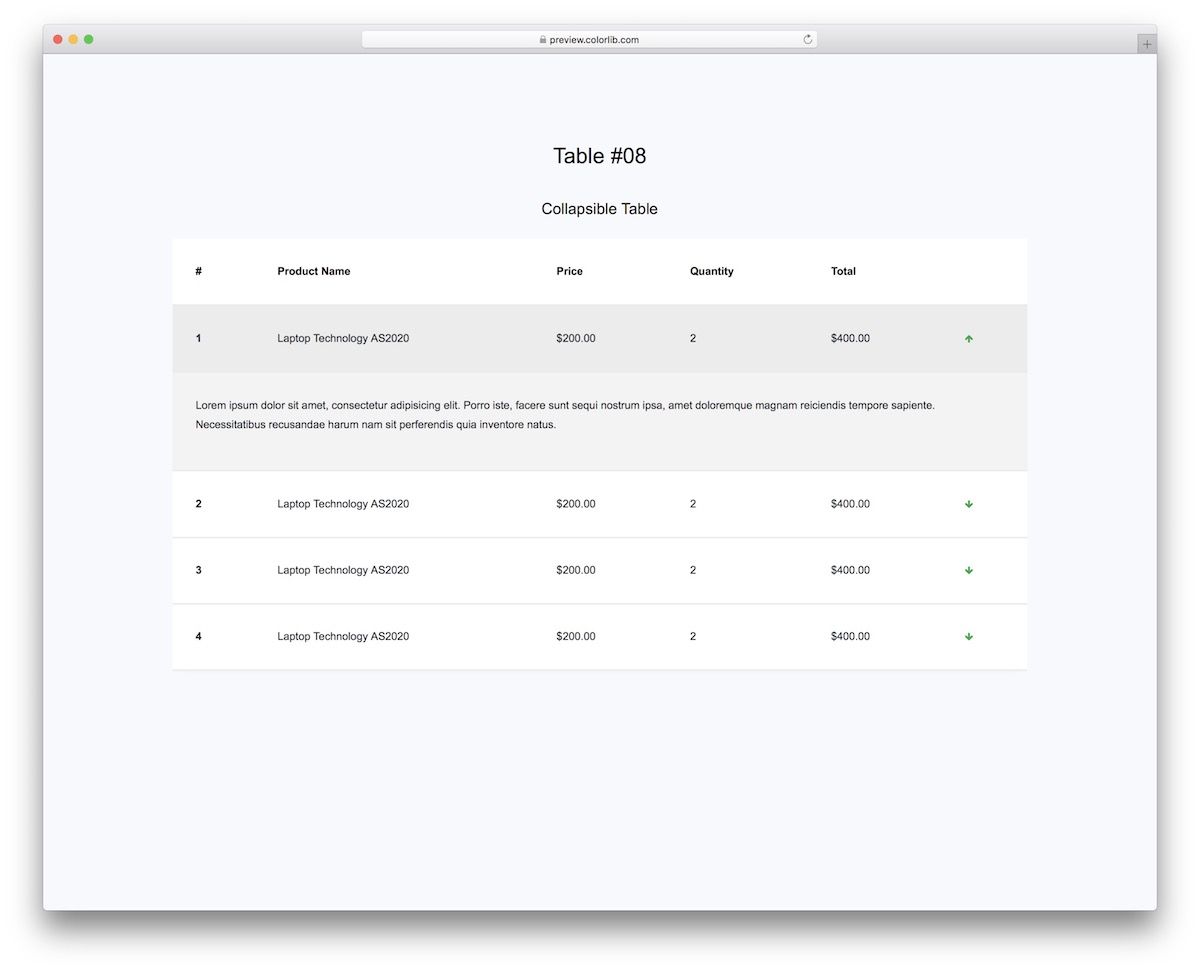
الجدول V08

غالبًا ما تريد إضافة بعض المعلومات الإضافية إلى الجدول ، ولكن يمكن أن تربك المستخدم بسهولة.
لحسن الحظ ، لدينا حل لذلك.
الجدول V08 عبارة عن طاولة Bootstrap بسيطة مع سهم gree لأسفل للوهلة الأولى.
بمجرد النقر فوقه ، يكشف الأكورديون عن قسم إضافي حيث يمكنك مشاركة معلومات إضافية حول المنتج.
مزيد من المعلومات / تحميل
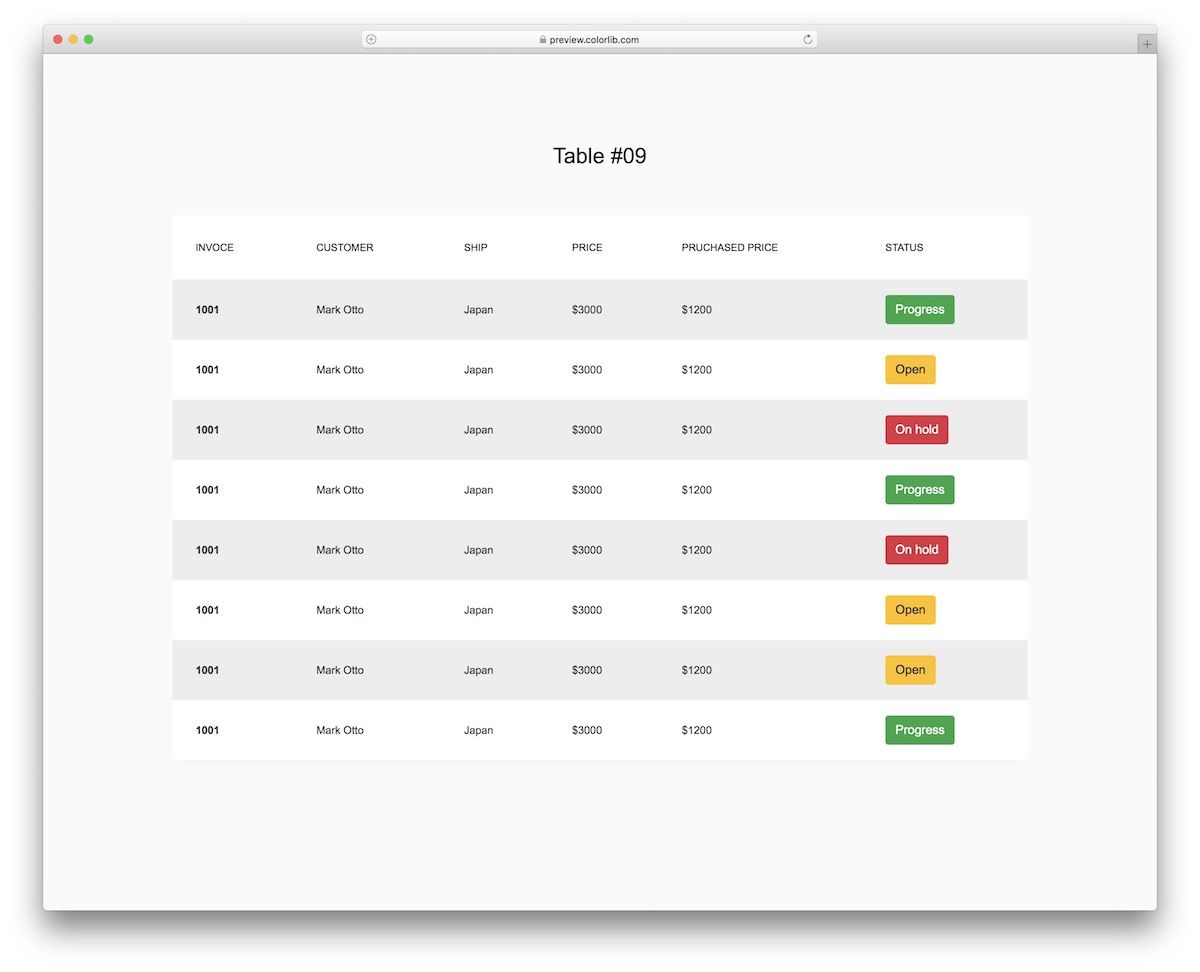
الجدول V09

لمعرفة حالة الطلبات ، سيكون من المثالي أن يتم عرض جميع المستخدمين / العملاء في جدول أنيق.
يمكنك القيام بذلك باستخدام Table V09.
يأتي النموذج مع عدة صفوف للفواتير والعملاء والموقع والتسعير والحالة. يتضمن الأخير ثلاثة أزرار مختلفة بثلاثة ألوان مختلفة لكل من "التقدم" و "الفتح" و "الانتظار".
لا داعي للتساؤل عما إذا كان يناسب الأجهزة المحمولة لأنه مناسب.

مزيد من المعلومات / تحميل
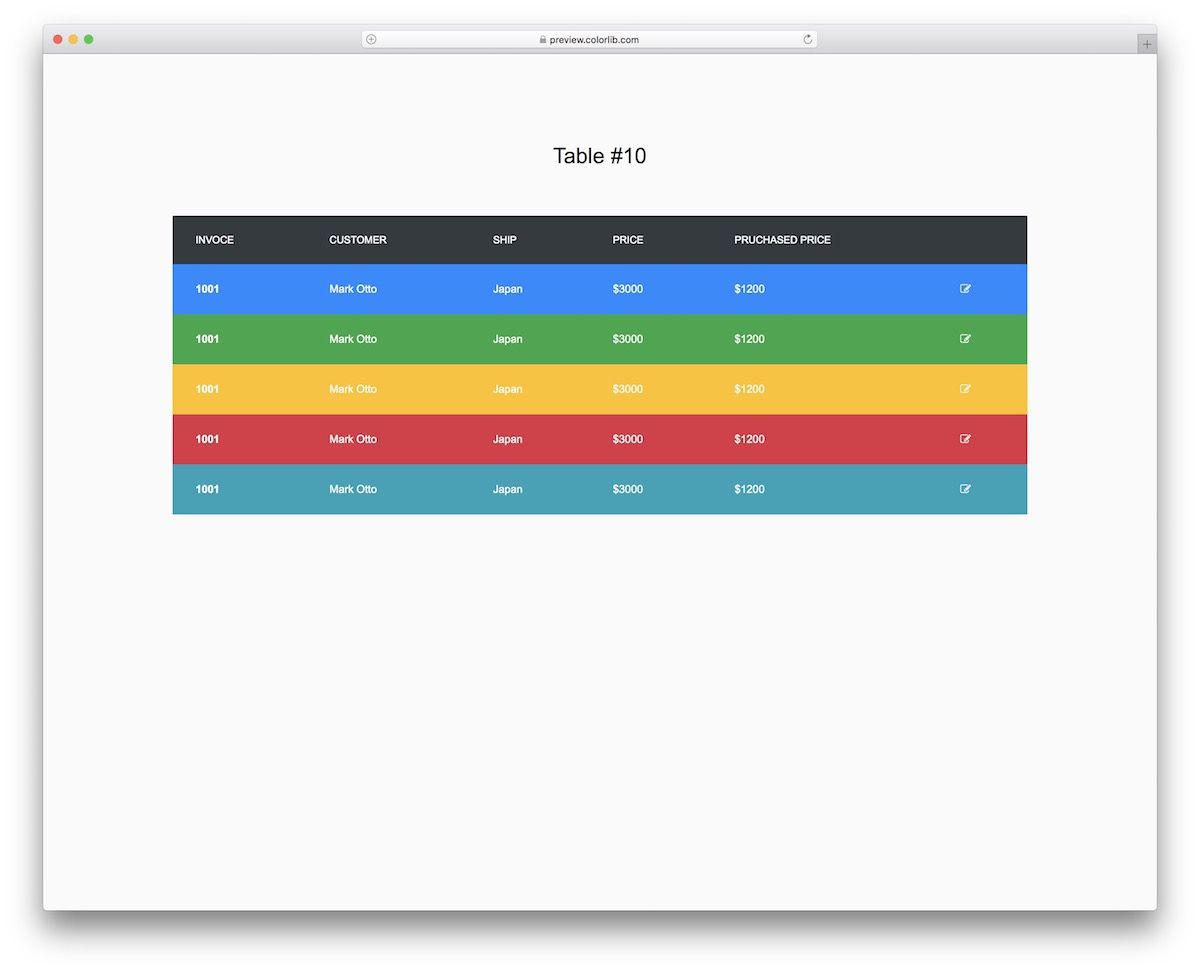
الجدول V10

Table V10 هو قالب جدول CSS3 ملون إضافي لا يكلفك شيئًا.
في حين أن هذا قد يكون نموذجًا أكثر حصرية يناسب قاعدة مستخدمين معينة ، فإن أولئك الذين يحبونه سيحصلون على الكثير من المرح في استخدامه.
هناك خمسة صفوف وستة ألوان مختلفة مع أيقونة تحرير في أقصى اليمين. مستقيم. في. لك. وجه.
مزيد من المعلومات / تحميل
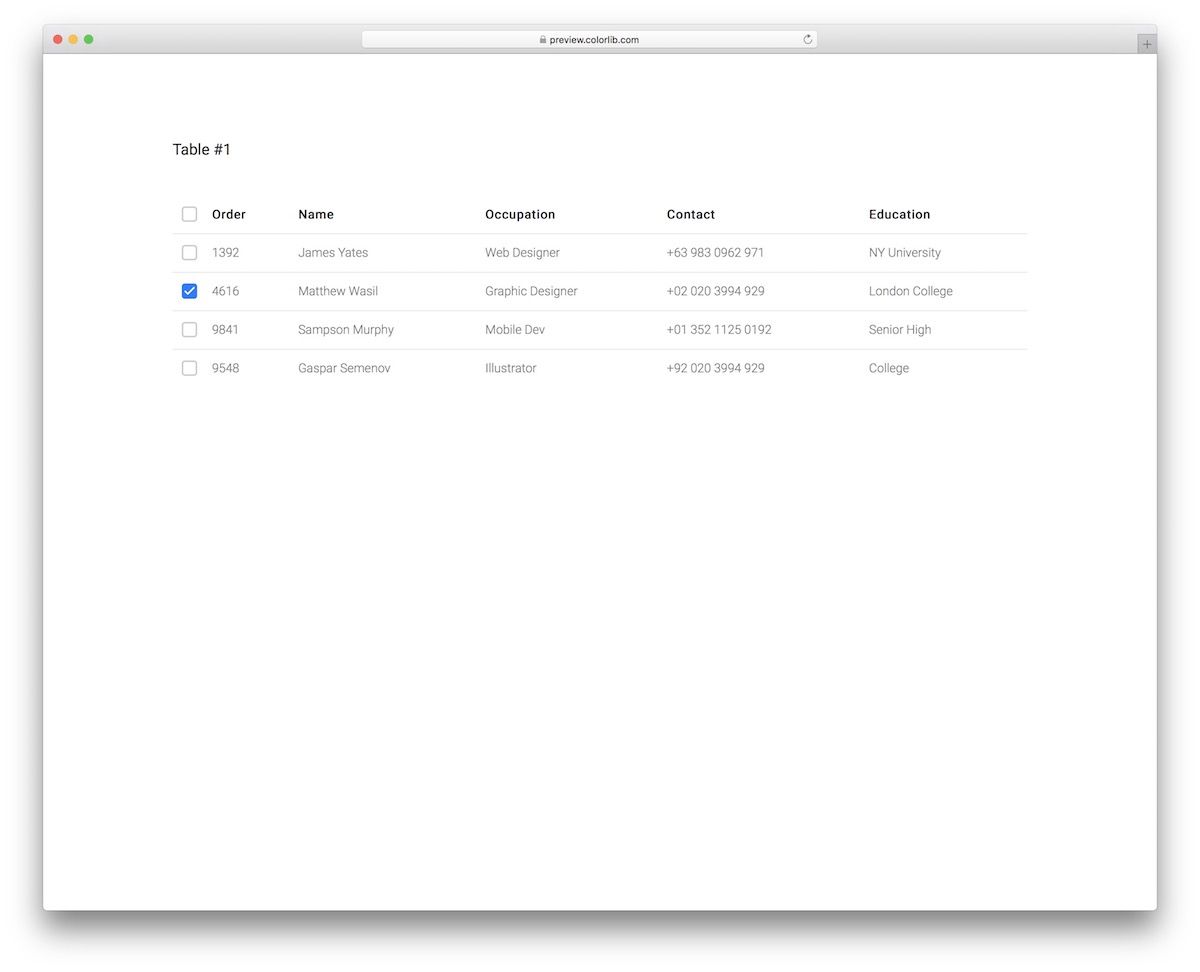
الجدول V11

بالنسبة للطاولة ذات التصميم البسيط ، فهذا عندما تختار Table V11.
إنه نظيف للغاية مع تصميم سهل الاستخدام للجوال وخمسة أعمدة وقسم مربع اختيار. هذا الأخير يأتي مع خيار تحديد / إلغاء الكل.
هذا الى حد كبير ذلك!
الآن حان دورك للضغط على زر التنزيل والاستفادة من جمال Table V11.
مزيد من المعلومات / تحميل
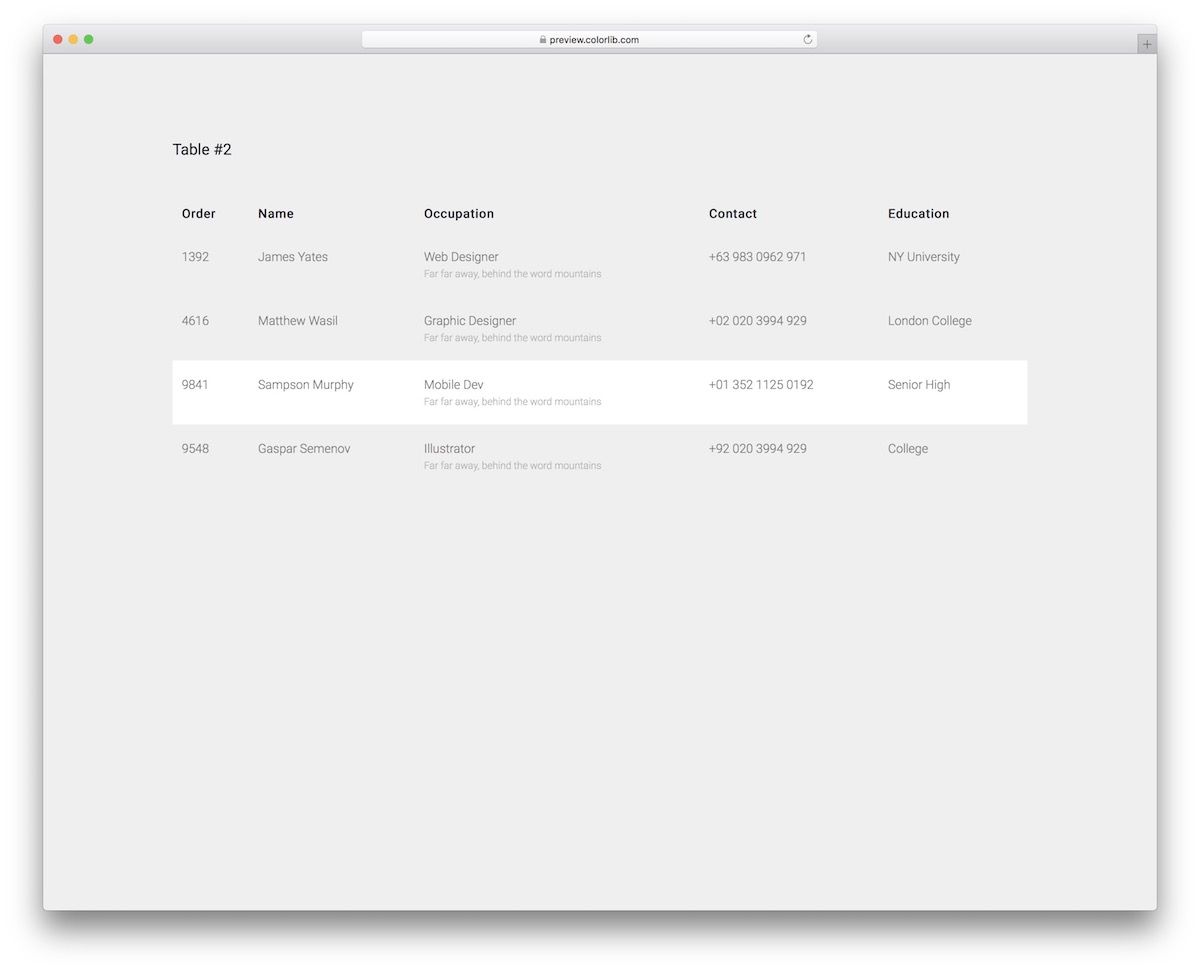
الجدول V12

نعم ، يمكننا أن نذهب حتى إلى الحد الأدنى من قالب جدول CSS3 السابق - قابل الجدول V12.
إنه مثال رائع على كيفية التمسك بالبساطة على الرغم من أنه قد يكون لديك الكثير من الأشياء المعروضة .
يتضمن الجدول V12 تأثير التمرير الذي يبرز الصف بأكمله. بهذه الطريقة ، يمكنك التحقق بسرعة من ما يحدث مع مستخدمين مختلفين.
لا تخلط الأشياء!
مزيد من المعلومات / تحميل
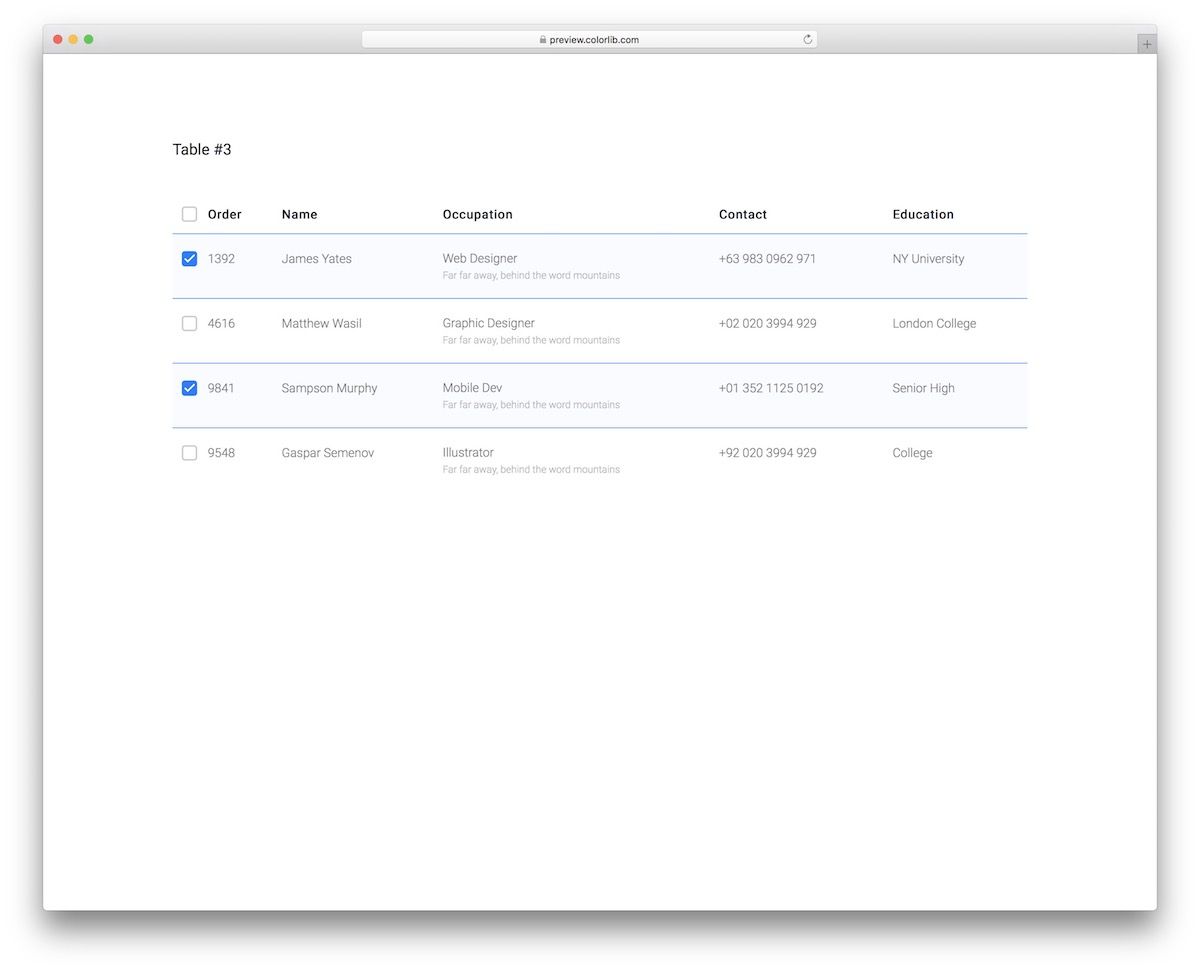
الجدول V13

إذا كنت تحب Table V11 ولكنك لا تمانع إذا كان لها تأثير تحوم ، فأنت محظوظ.
بدلاً من تكوين V11 حسب رغبتك ، اختر Table V13 واجعله يحدث بشكل أسرع .
لا يقتصر الأمر على تأثير التمرير ، ولكن بمجرد تحديد المستخدم ، فإنه يظل في حالة التمرير / التمييز هذه.
يمكنك حتى تحديد القائمة بأكملها بنقرة واحدة .
مزيد من المعلومات / تحميل
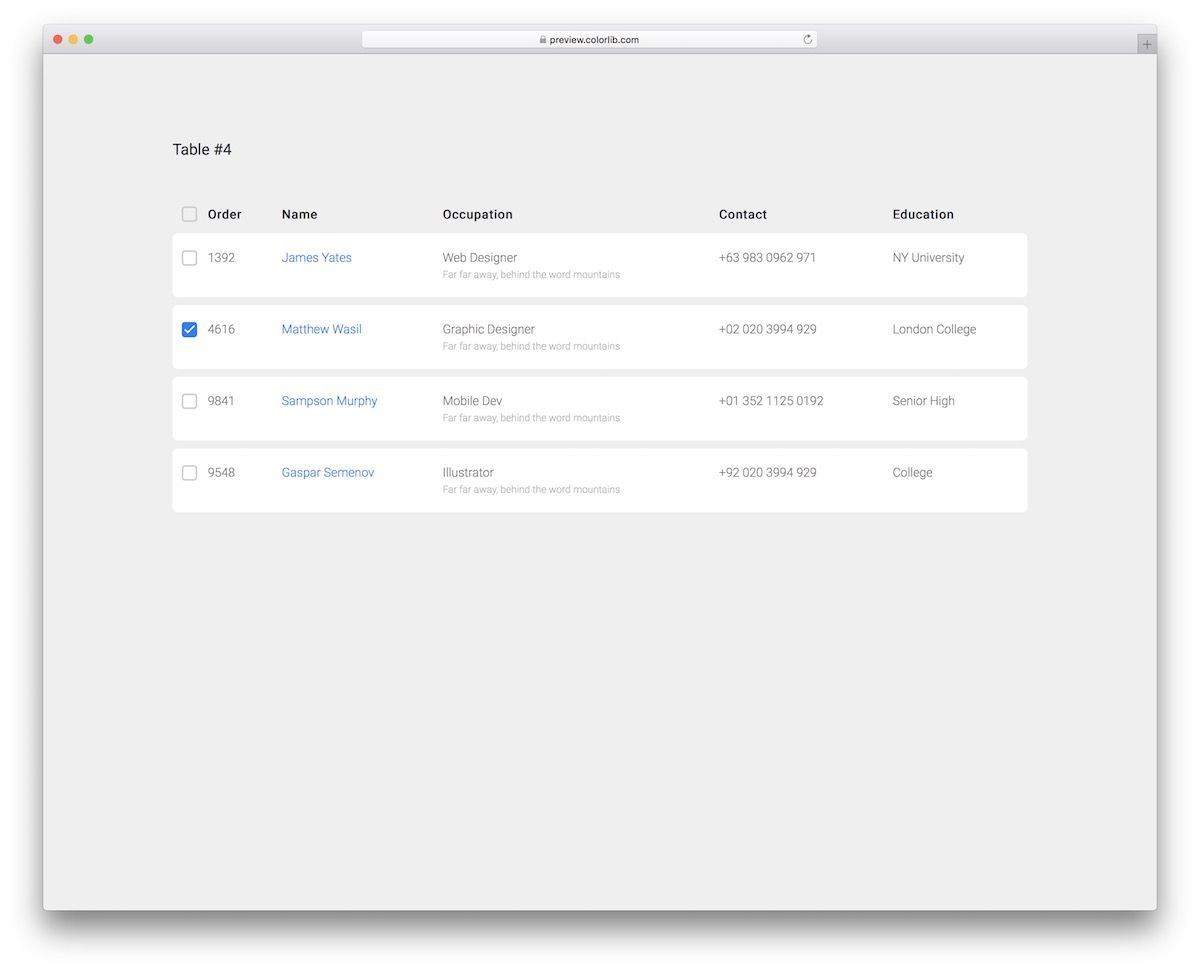
الجدول V14

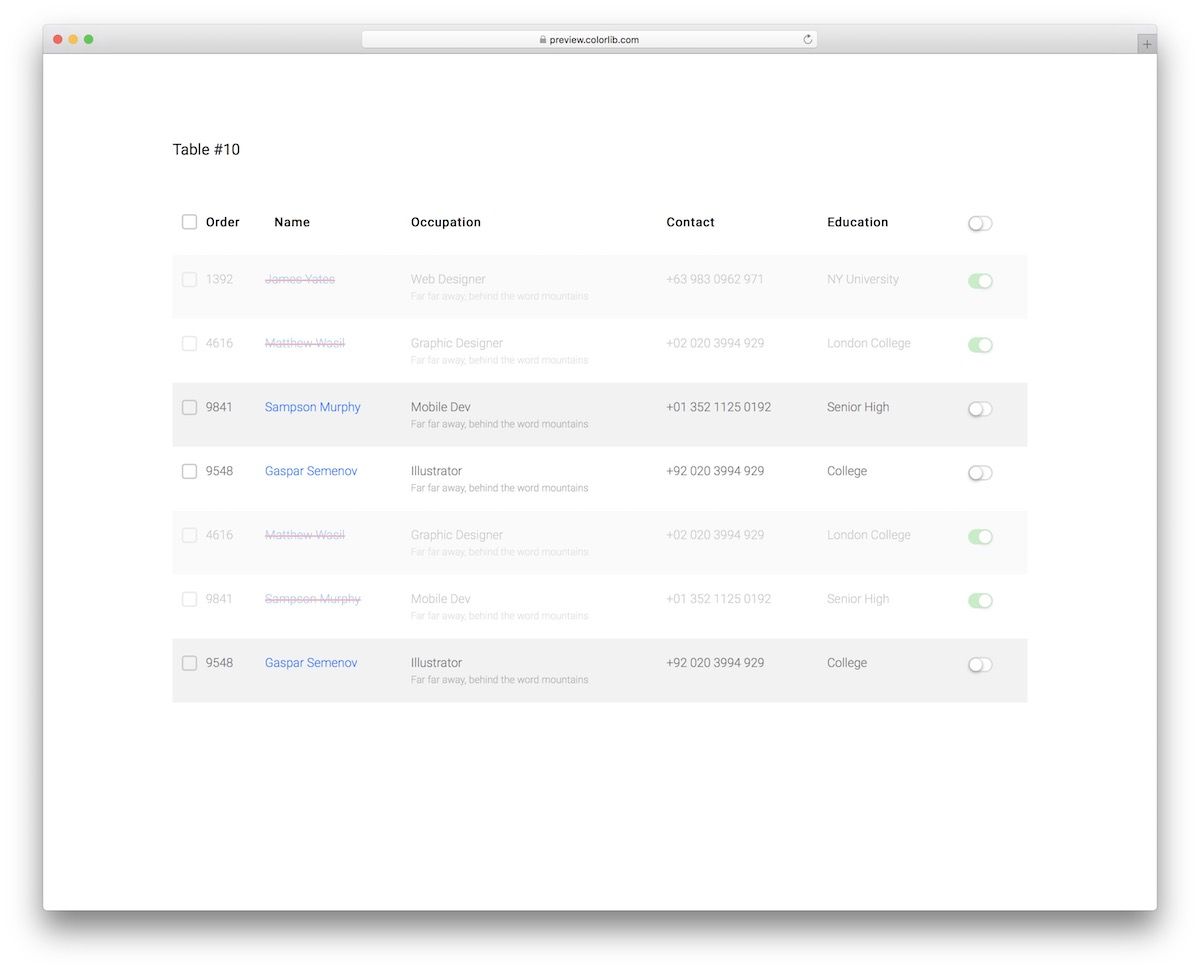
الجدول V14 هو قالب جدول Bootstrap حديث لعرض معلومات المستخدم المختلفة . يمكنك استخدامه للوظيفة والاتصال والتعليم التي تحتاجها إلى جانب طلبهم.
يمكن أن يعمل هذا بشكل رائع إذا كنت تبيع الدورات التدريبية ، حتى البرامج أو أي شيء آخر.
يأتي كل صف مع اسم قابل للنقر ومربع اختيار. كما أن التباعد بين الصفوف والحواف المستديرة يجعل الجدول V14 جذابًا للغاية للعين.
مزيد من المعلومات / تحميل
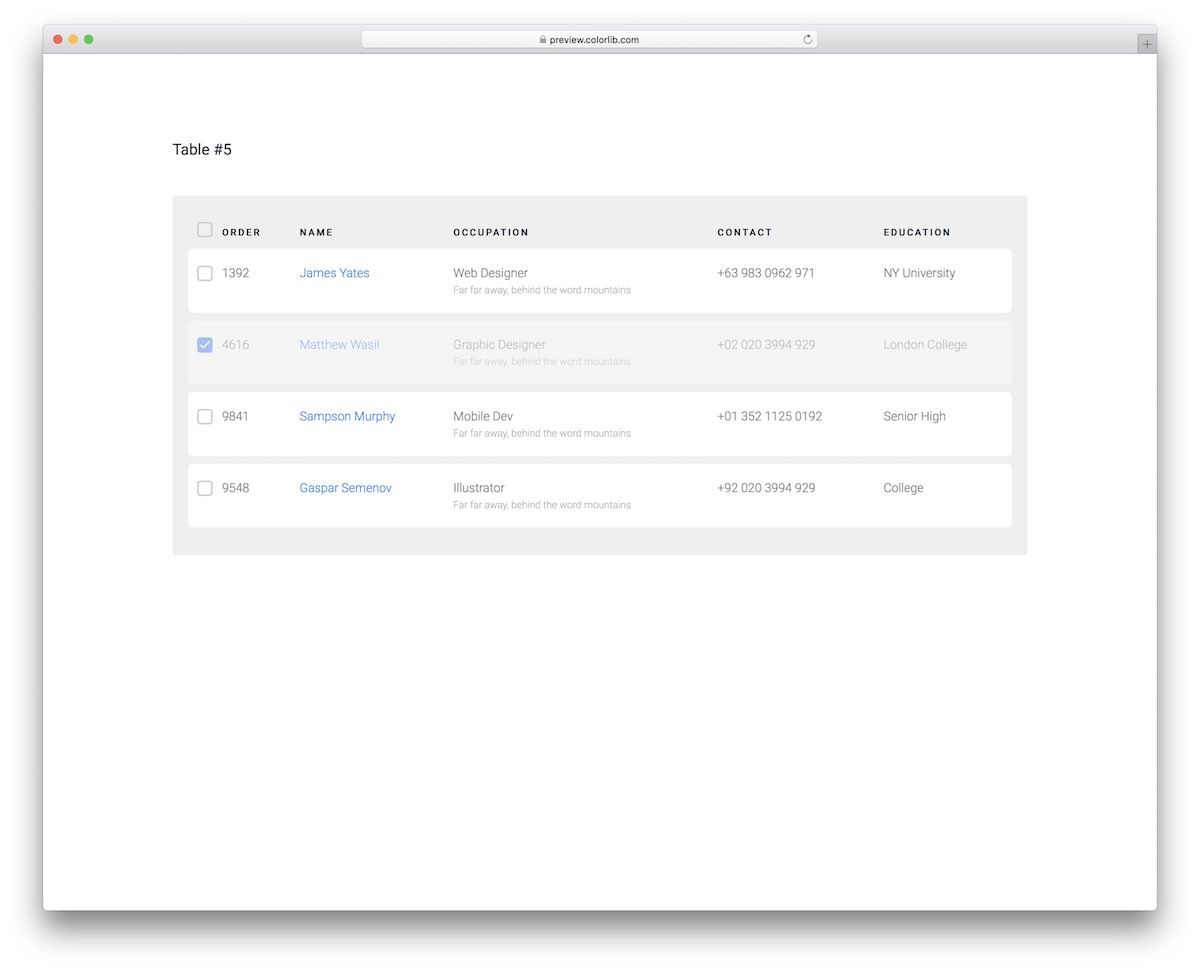
الجدول V15

الجدول V15 هو اختلاف طفيف عن الجدول V14 ، بما في ذلك الخلفية وتأثير النقر الذي يخفت الصفوف بمجرد تحديده.
وهذا يمنحها رؤية أفضل للإجراء التالي الذي يتعين عليك اتخاذه لمستخدم معين.
التصميم الحكيم ، V14 و V15 متماثلان ، بزوايا دائرية وتباعد بين الصفوف.
مزيد من المعلومات / تحميل
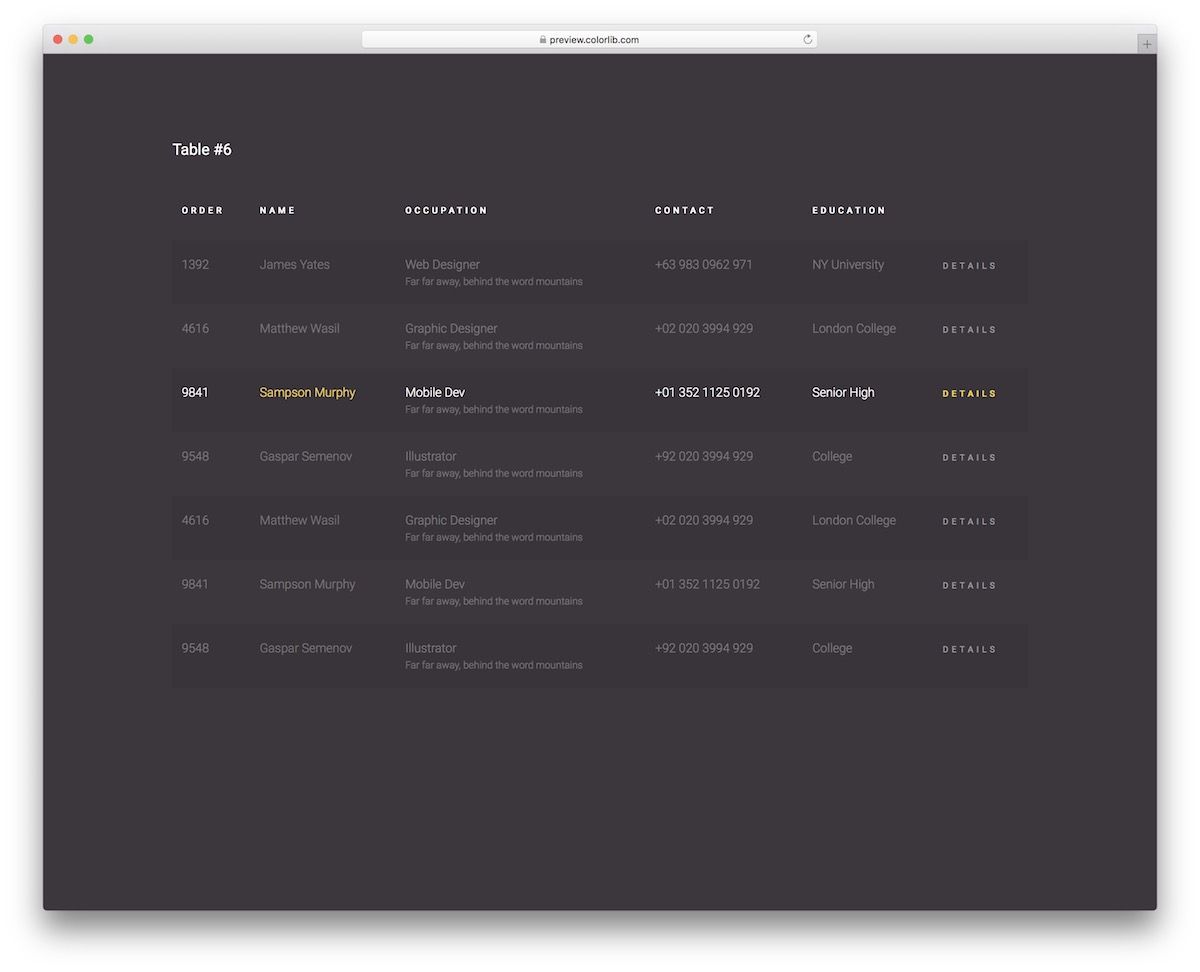
الجدول V16

بدلاً من إنشاء طاولة مظلمة من البداية ، يمكنك دائمًا اختيار Table V16.
يتيح قالب جدول CSS3 المجاني هذا للمستخدم الانغماس في المحتوى بسهولة.
نظرًا لأن قراءة المحتوى كما هو سيكون أمرًا صعبًا ، فقد أضفنا تأثير التمرير الذي يبرز الصف. يحول النص إلى الأبيض والأصفر.
سترى أيضًا "التفاصيل" ، والتي يمكنك استخدامها للربط بقسم آخر من موقع الويب أو التطبيق الخاص بك في أقصى اليسار.
مزيد من المعلومات / تحميل
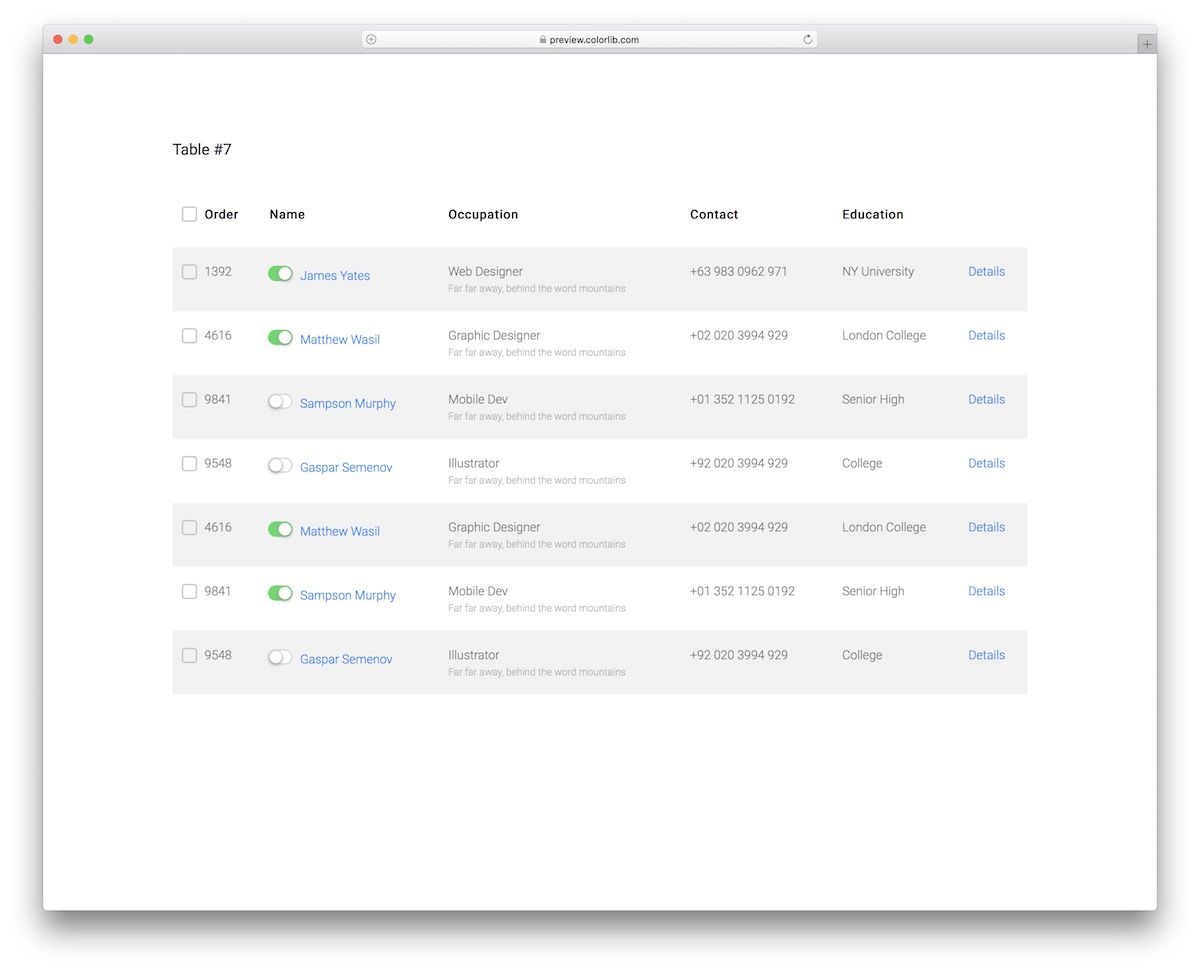
الجدول V17

يأخذ الجدول V17 الأشياء خطوة واحدة أخرى مع مربعات الاختيار والمفاتيح / التبديل. هذا الأخير لديه حتى الرسوم المتحركة الرائعة التي تجعل الأشياء فقط التوابل.
يمكنك استخدام الجدول V17 للعديد من الأنشطة المختلفة ، إما باستخدامه خارج الصندوق أو تحسينه بشكل أكبر.
إنها مجرد نقرة واحدة ، وجاهزة لك لتشغيلها.
مزيد من المعلومات / تحميل
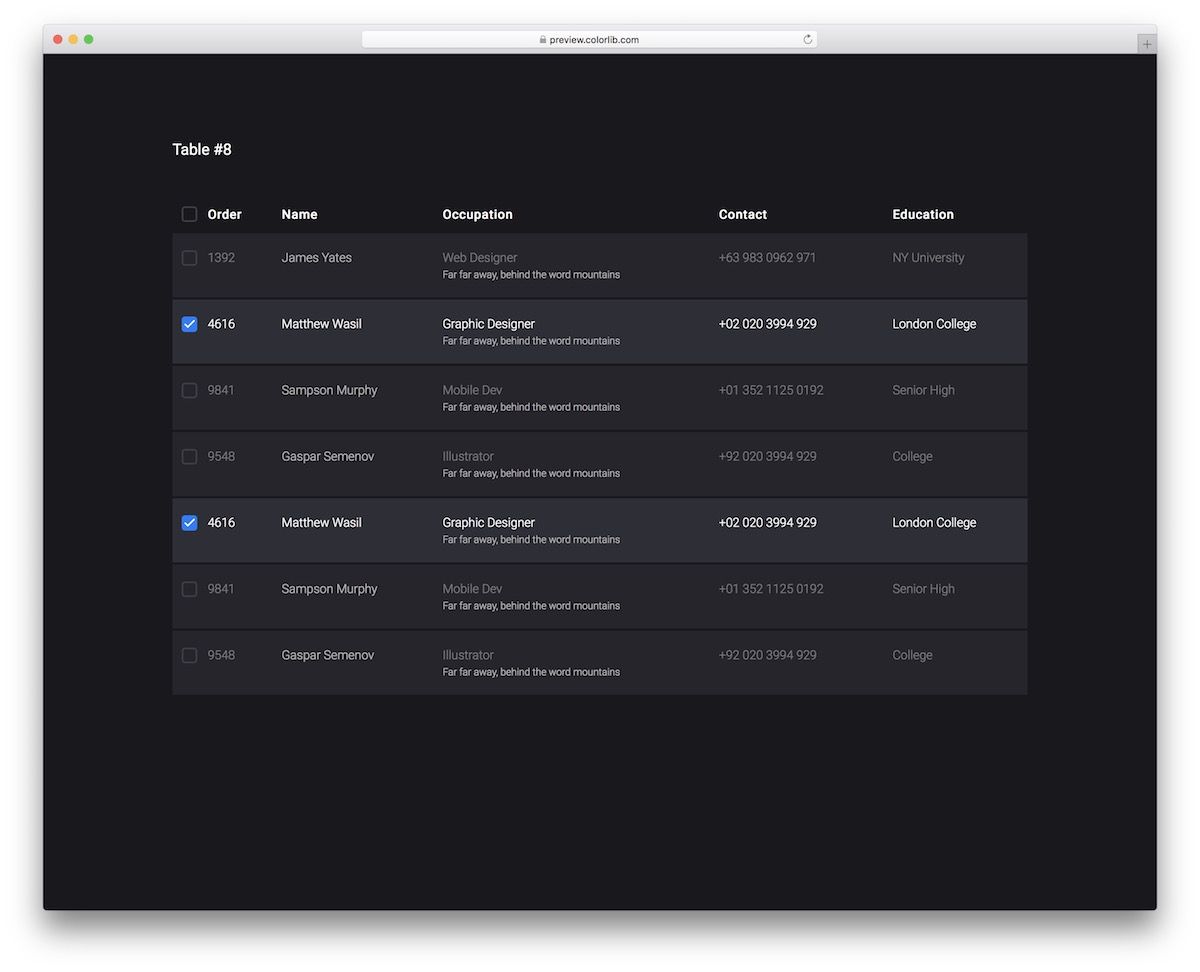
الجدول V18

لقد قمت بالفعل بتمييز اثنين من قوالب جدول CSS3 الداكنة الخاصة بنا ، ولكن إليك إصدار آخر أكثر تقدمًا ، إذا صح التعبير.
يمكن مقارنة CSS Table V18 ببعض البدائل الأخف ، لكننا أردنا فقط جعله مظلمًا ، بحيث يمكنك استخدامه خارج الصندوق .
هناك أيضًا تأثير التمرير ومربع اختيار يحافظ على تسليط الضوء بمجرد تحديده.
مزيد من المعلومات / تحميل
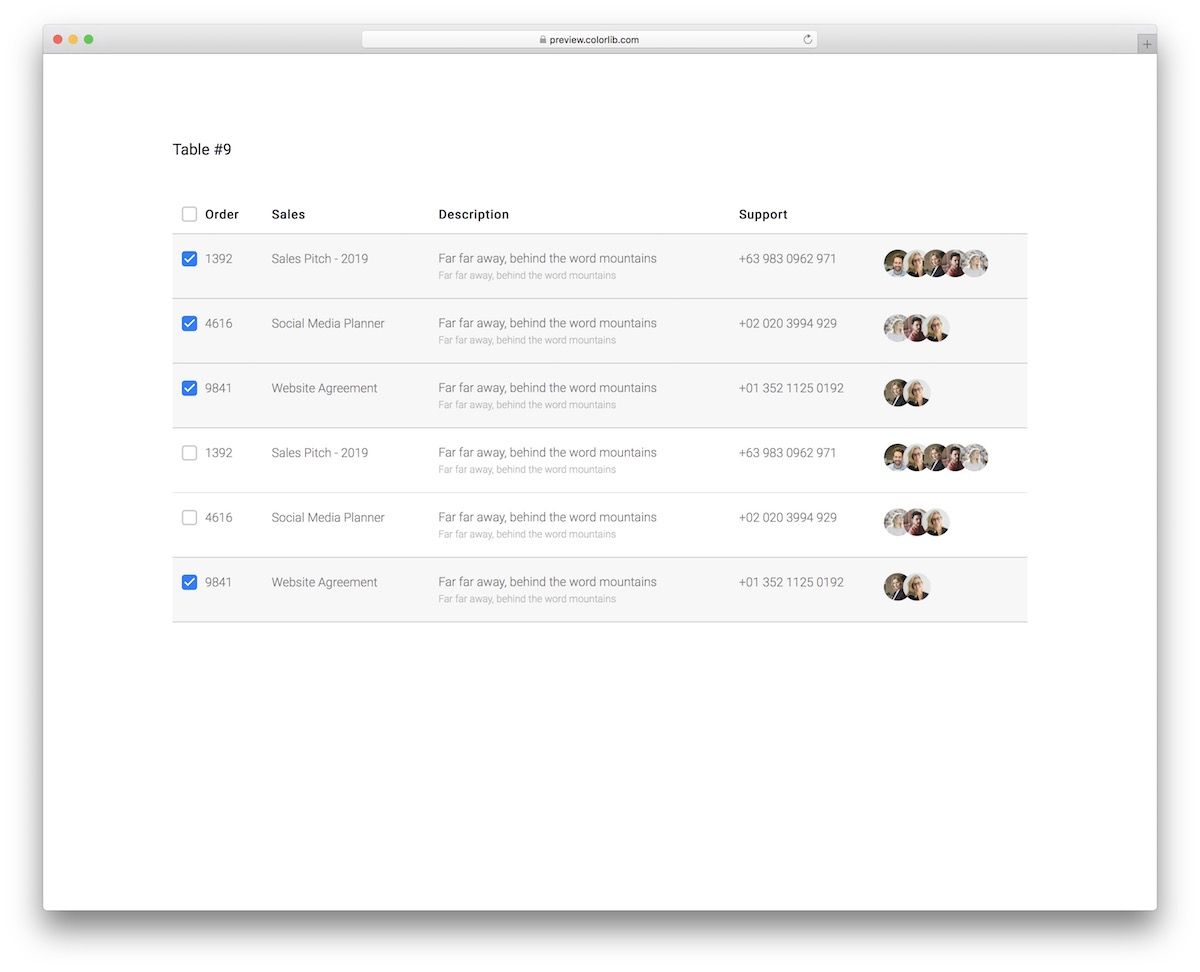
الجدول V19

يعد Table V19 نموذجًا مجانيًا رائعًا للجدول يعتمد على Bootstrap Framework لفرق المبيعات للحفاظ على كل شيء منظمًا بشكل إضافي.
يتضمن المقتطف صورًا رمزية وأربعة أعمدة رئيسية ومربعات اختيار وتأثير تحوم.
يعمل جدول المحتويات على أحجام شاشات مختلفة دون وجود عوائق. ومع ذلك ، تحتاج إلى التمرير إلى اليسار أو اليمين على الهاتف المحمول لرؤية الجدول بأكمله.
مزيد من المعلومات / تحميل
الجدول V20

الجدول V20 عبارة عن مزيج من الأشياء الجيدة للصفوف النشطة وغير النشطة. يتغير لون خلفية الصفوف أيضًا بين الرمادي والأبيض. يضمن للمستخدم تجربة أفضل في مراجعة التفاصيل.
لجعل الصف ينتقل من نشط إلى غير نشط والعكس صحيح ، تحتاج إلى النقر فوق الزر الأخضر.
لاحظ ، تمامًا كما يمكنك تحديد كل الصفوف بنقرة واحدة ، يمكنك تحويلها جميعًا إلى نشطة أو غير نشطة بنقرة واحدة.
مزيد من المعلومات / تحميل
جداول CSS3 الإضافية
Bootstrap CSS

يعد Bootstrap أشهر إطار تطوير للواجهة الأمامية على هذا الكوكب ، ويتم استخدامه في كل مكان ؛ حسنًا ، تقريبًا!
بما في ذلك الجداول.
يساعد Bootstrap مطوري الواجهة الأمامية على إنشاء مواقع الويب بسرعة دون الحاجة إلى التفكير كثيرًا في عملية جعل شيء ما يبدو جميلًا.
كل عنصر محدد مسبقًا بالفعل ، وكل ما عليك فعله هو تخصيص الموضع ، وربما تغيير الألوان قليلاً.
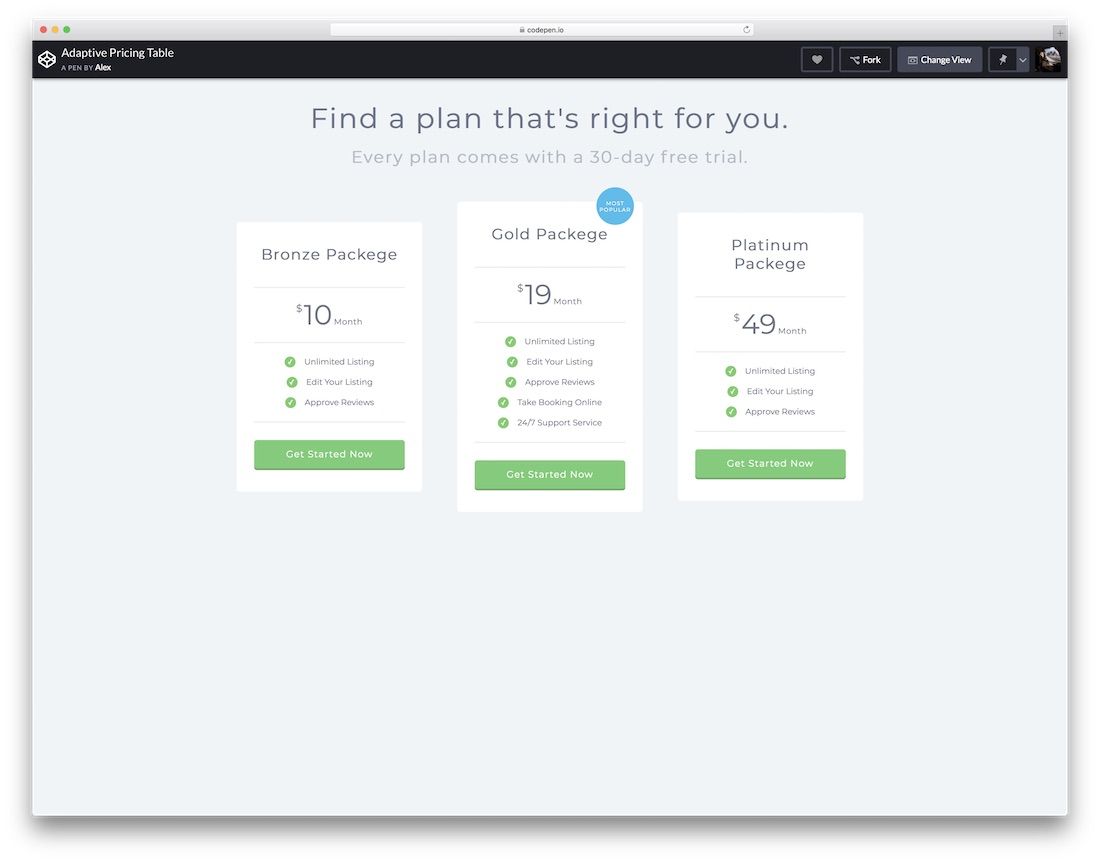
جدول التسعير التكيفي

إذا كنت تعمل لحسابهم الخاص ، أو وكالة ، أو شركة برمجيات ، أو حتى شركة استضافة ويب ، فأنت تريد إضافة جداول أسعار إلى موقع الويب الخاص بك.
فيما يلي جدول خطط أسعار CSS3 مجاني ونظيف وسهل الاستخدام للحصول على الأشياء.
العب بميزاته وقم بشكل مثالي بإنشاء نتيجة تناسب موقع الويب الخاص بك. قم بتغيير ألوان النصوص وتحسين المظهر العام وفقًا لذلك.
ومع ذلك ، حتى إذا كنت تستخدمه كما هو وتحرير التفاصيل فقط ، فأنت جاهز ومُعد لإبقاء الأشياء على المستوى المهني.
ادفع طرودك ودع الجميع يعرف ما يمكن أن يتوقعه بعد القيام بالغطس.
مزيد من المعلومات / تحميل
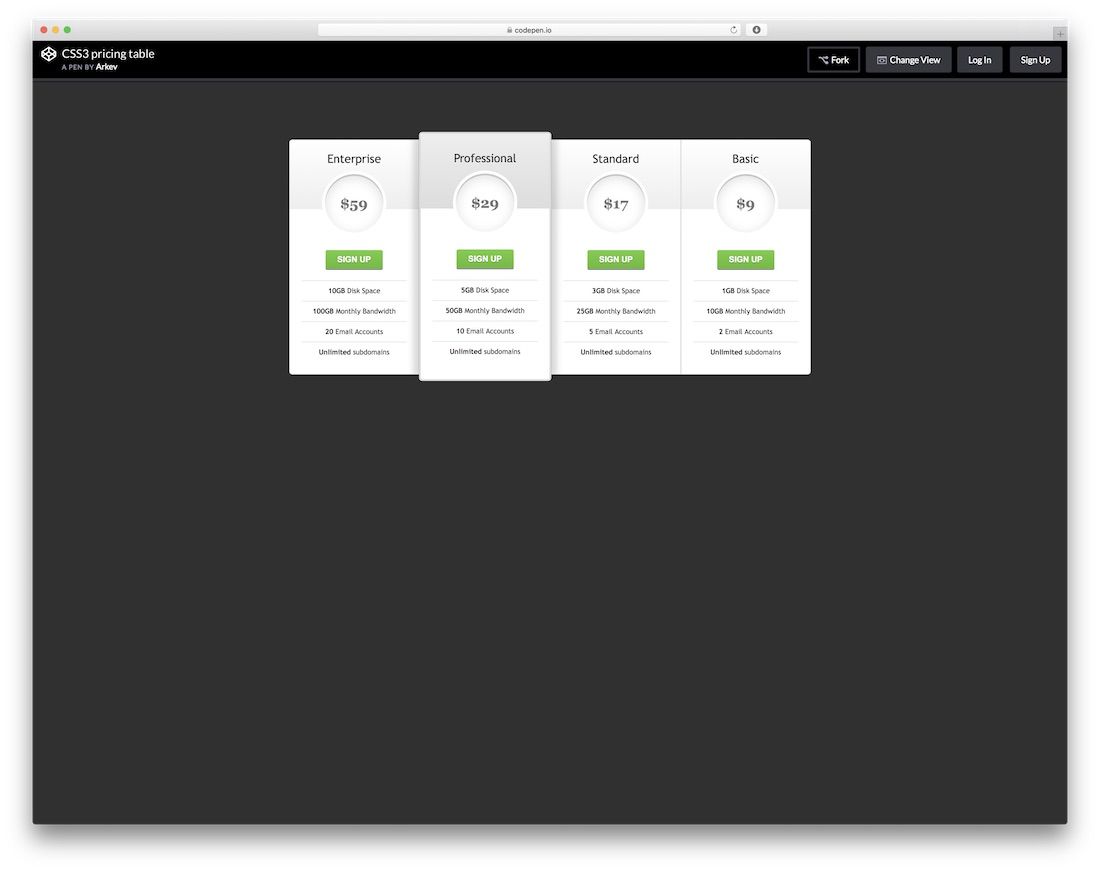
جدول تسعير CSS3

الجداول ليست فقط للبيانات. ليس دائما.
نحتاج أحيانًا إلى حلول جدول لأشياء مثل عرض الأسعار. يعد نموذج جدول أسعار CSS3 هذا من Allen Zapien مثالاً ممتازًا لكيفية استخدام CSS3 لعرض محتوى مختلف بعدة طرق جميلة.
يمكنك تحديد أكثر وحدات التسعير نجاحًا باستخدام قالب مخطط تفصيلي مدمج. بالطبع ، يمكنك إجراء تغييرات بسرعة لجعل الجدول أكثر ملاءمة لتصميمك.
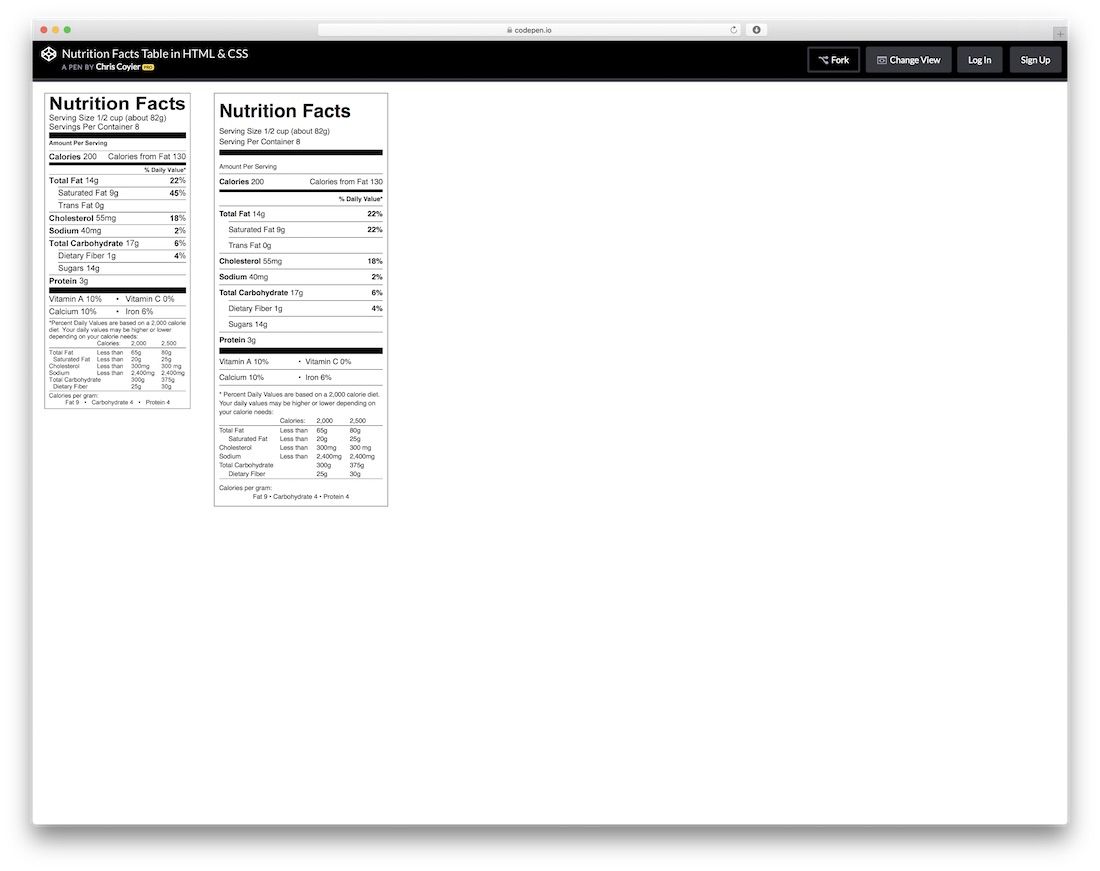
جدول حقائق التغذية بلغة HTML & CSS

جداول التسعير ، وجداول البيانات ، والجداول الديناميكية ، هناك العديد من الطرق لاستخدام الجداول. النموذج التالي لإضافته إلى القائمة.
قالب بيانات الجدول لعرض حقائق التغذية حرفيًا لأي عنصر غذائي.
بالطبع ، قد تستغرق إضافة كل حقائق بمفردها بعض الوقت ، حتى للإبلاغ عن جميع الثمار الموجودة.
نوصي بشدة بأخذ هذا النموذج ودمجه في نظامك الأساسي الحالي الذي يتطلب معلومات غذائية ناتجة عن المنتجات.
ثم قم بتصفية جميع بياناتك من خلال هذا النموذج لتوفير تجربة مميزة لأي شخص يبحث عنها.
الإفصاح: تحتوي هذه الصفحة على روابط تابعة خارجية قد تؤدي إلى حصولنا على عمولة إذا اخترت شراء المنتج المذكور. الآراء الواردة في هذه الصفحة خاصة بنا ولا نحصل على مكافأة إضافية للمراجعات الإيجابية.
