أفضل 31 لونًا لمواقع الويب (في عام 2023)
نشرت: 2023-02-22هل تتساءل ما هي بعض أفضل الألوان للمواقع؟
على الرغم من أهمية المحتوى والمنتجات والخدمات الخاصة بك ، فمن المهم أيضًا أن تخلق جوًا رائعًا لتجربة مستخدم ممتعة. والألوان ضرورية لضمان تمتع زوارك بموقعك على الويب أكثر.
تثير الألوان مشاعرنا وقد تجعلنا نشعر بالرضا أو السوء ، على الرغم من أننا قد لا نعرف ذلك.
يمكن أن تحافظ اللوحة الصحيحة على زوارك على موقع الويب الخاص بك لفترة أطول ، مما يساهم في الأداء العام لصفحتك.
نصيحة ودية : إذا لم تكن مصممًا ، فمن الأفضل دائمًا الالتزام بالبساطة وعدم استخدام الكثير من الألوان المختلفة. لكن المزيد حول كيفية اختيار مجموعات الظل المناسبة أدناه.
الآن دعنا نلقي نظرة خاطفة على بعض من أفضل مخططات ألوان مواقع الويب.
يغطي هذا المنشور:
أفضل مخططات ألوان موقع الويب المؤثرة التي يجب تجربتها
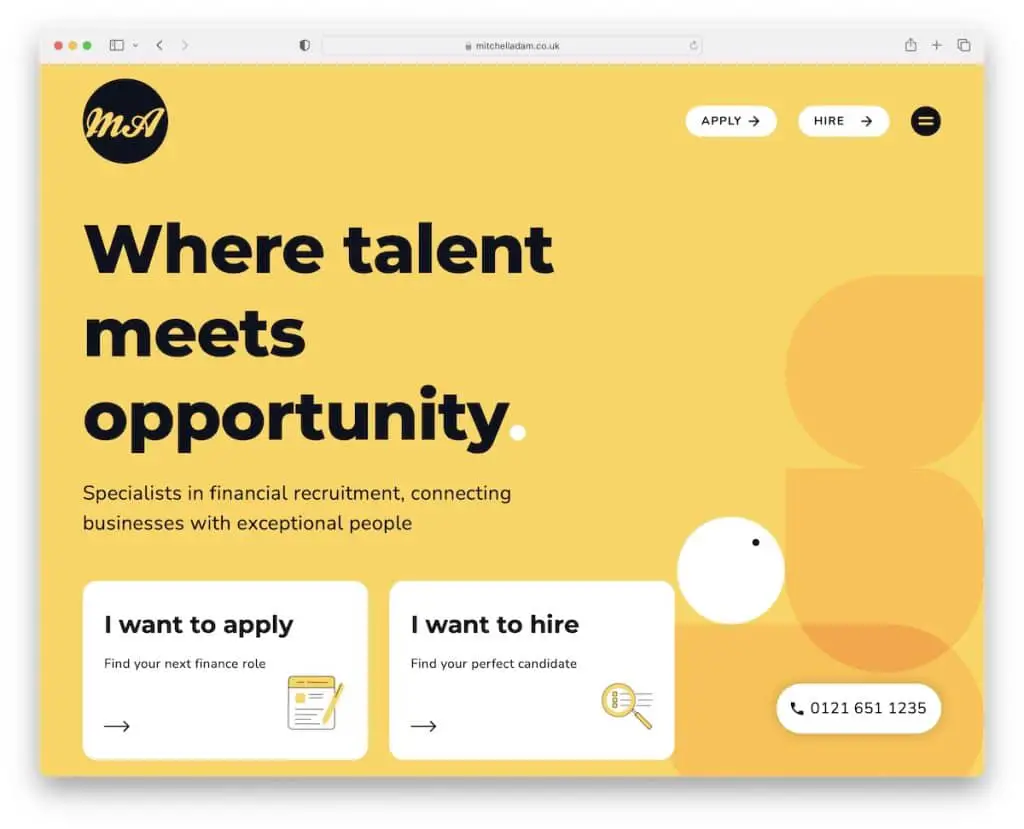
1. ميتشل آدم (أصفر ، أسود وأبيض)
بنيت مع: Elementor

هذا مخطط ألوان رائع يجب اعتماده إذا كنت ترغب في تحقيق انطباع أول قوي لا يُنسى. يمنحها اللون الأصفر شعورًا نابضًا بالحياة وجذابًا (يجذب الانتباه!) ؛ الأسود يخلق الجرأة والأبيض يجعل الأقسام والعناصر المختلفة تبرز أكثر.
في حين أن مزيج الظلال مكثف للغاية ، فإن استخدام "الفضاء الأبيض" يضمن جوًا وتجربة ممتعة.
قد تكون مهتمًا أيضًا بالتصفح عبر قائمة مواقع Elementor على الويب حيث يمكنك العثور على الكثير من لوحات الألوان الأكثر إثارة للاهتمام.
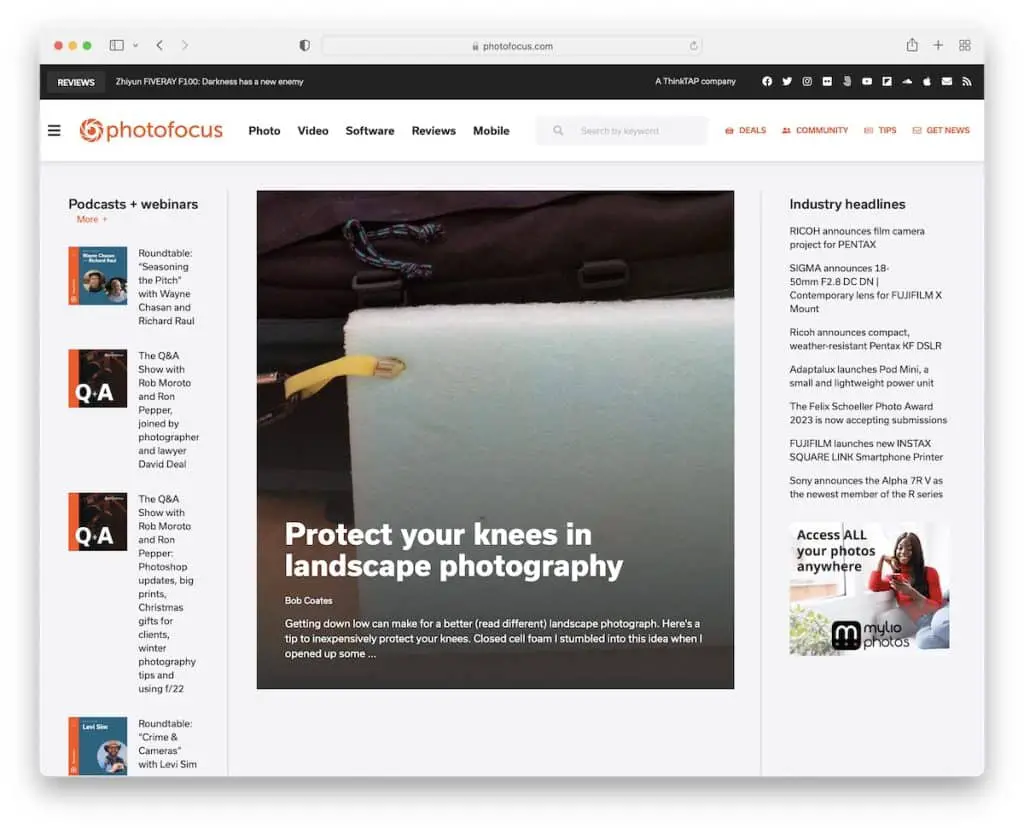
2. تركيز ضوئي (أبيض ، رمادي فاتح وطماطم)
بنيت مع: Elementor

ينتج عن المزج بين الأبيض والرمادي الفاتح نتيجة احترافية للغاية ، والتي يمكن أن تعمل جيدًا للمدونات والمجلات عبر الإنترنت ، مما يجعل النص أكثر قابلية للقراءة.
ومع ذلك ، فإن لمسة "الطماطم" لأزرار الحث على اتخاذ إجراء (CTA) وبعض خلفيات الأقسام تضيف لمسة لطيفة لجعل موقع الويب يبدو أكثر جاذبية.
بالإضافة إلى ذلك ، يستخدم Photofocus أيضًا ألوان خلفية أخرى لجعل أجزاء مختلفة من الموقع تظهر بشكل أكبر ، بما في ذلك التذييل.
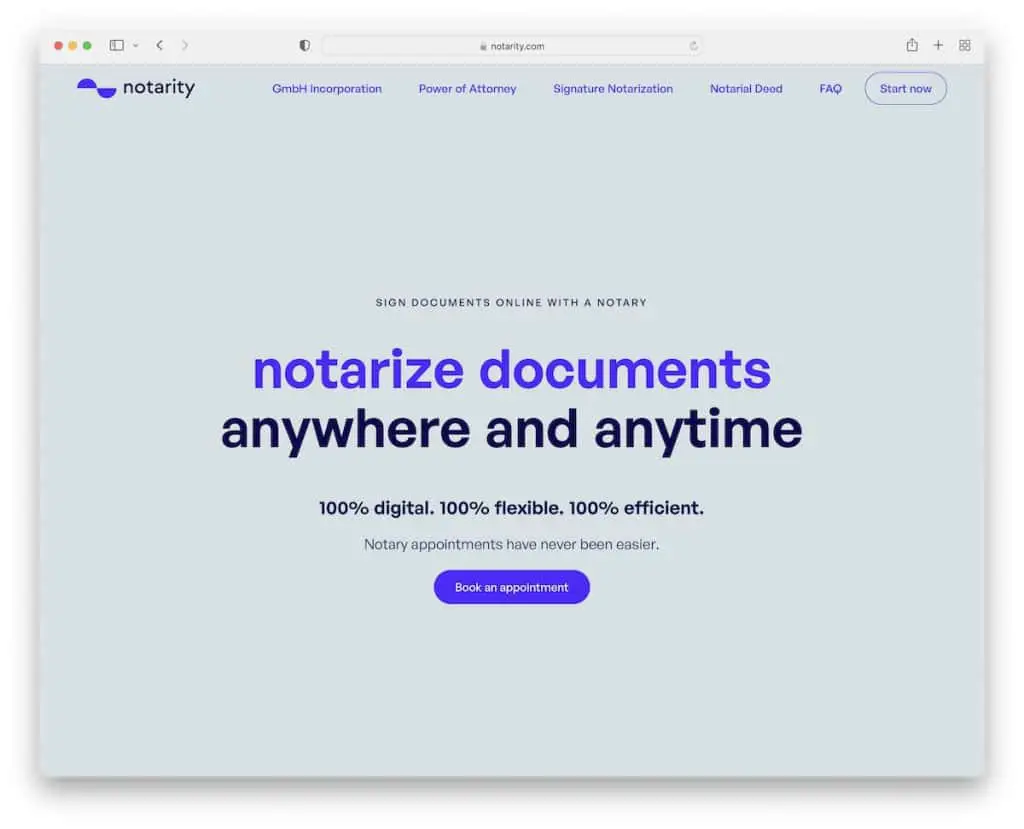
3. Notarity (ستيل - أزرق وأزرق - بنفسجي )
بنيت مع : Elementor

بينما يبدو أن إدارة عمل كاتب العدل أمر خطير للغاية ، لا تحتاج إلى أن تكون صارمًا للغاية عندما يتعلق الأمر بموقعك على الويب.
يخلق Notarity مزيجًا رائعًا من الألوان الفولاذية والأزرق والبنفسجي التي تخلق تأثيرًا يلفت الانتباه ، خاصة في التحرير والسرد مع الطباعة السوداء. علاوة على ذلك ، فإن الجزء المتبقي من موقع الويب خفيف في الغالب ، مع عناصر وأيقونات في الظل الأزرق البنفسجي البارد.
إذا كنت تعمل في نفس المجال ، فلا يجب عليك تخطي مواقع الويب الرائعة هذه.
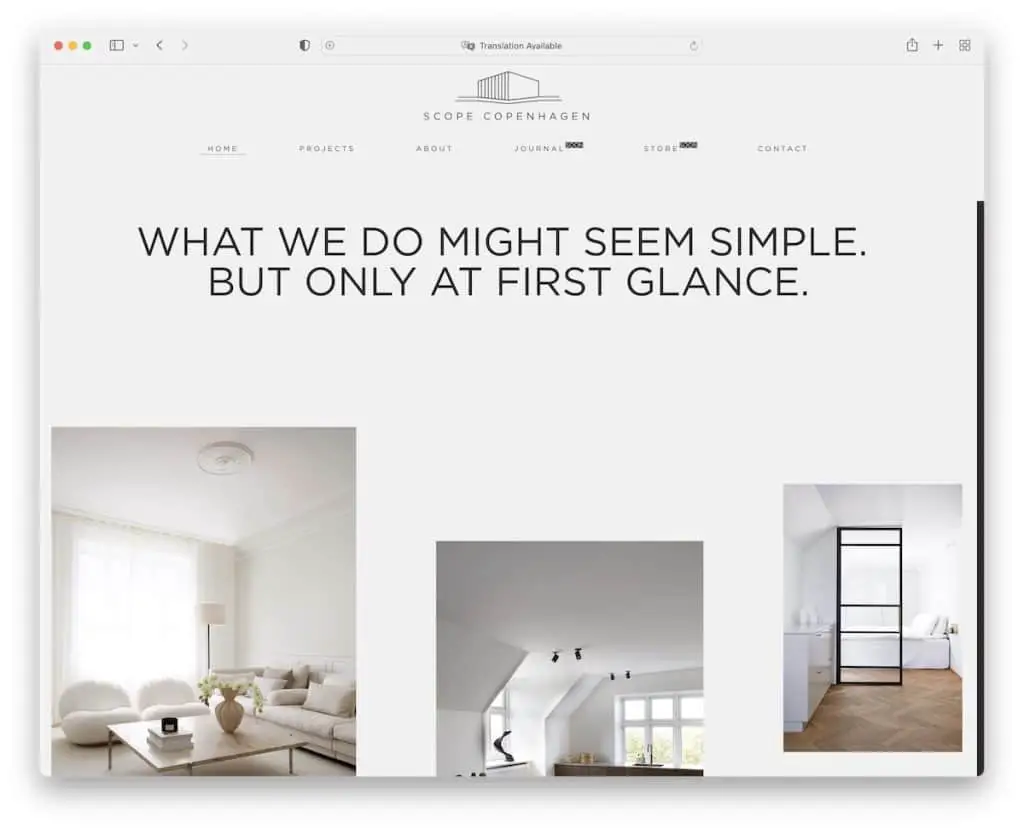
4. Scope Copenhagen (رمادي فاتح وأسود)
بنيت مع : Elementor

على الرغم من أن البساطة تعمل جيدًا في تصميم الويب ، فإن هذا لا يعني أنك بحاجة إلى استخدام خلفية بيضاء.
انطلق عكس الاتجاه باللون الرمادي الفاتح الذي يختلف عن البقية ويجعل الطباعة السوداء تبرز دون الإضرار بالعيون كثيرًا. (يمكن أن يحدث هذا مع مساحة بيضاء كبيرة (فعلية) عندما يكون لدى المستخدم سطوع الشاشة بضربة كاملة.)
لا تنس التحقق من مجموعتنا الكاملة لأفضل أمثلة مواقع الويب المبسطة.
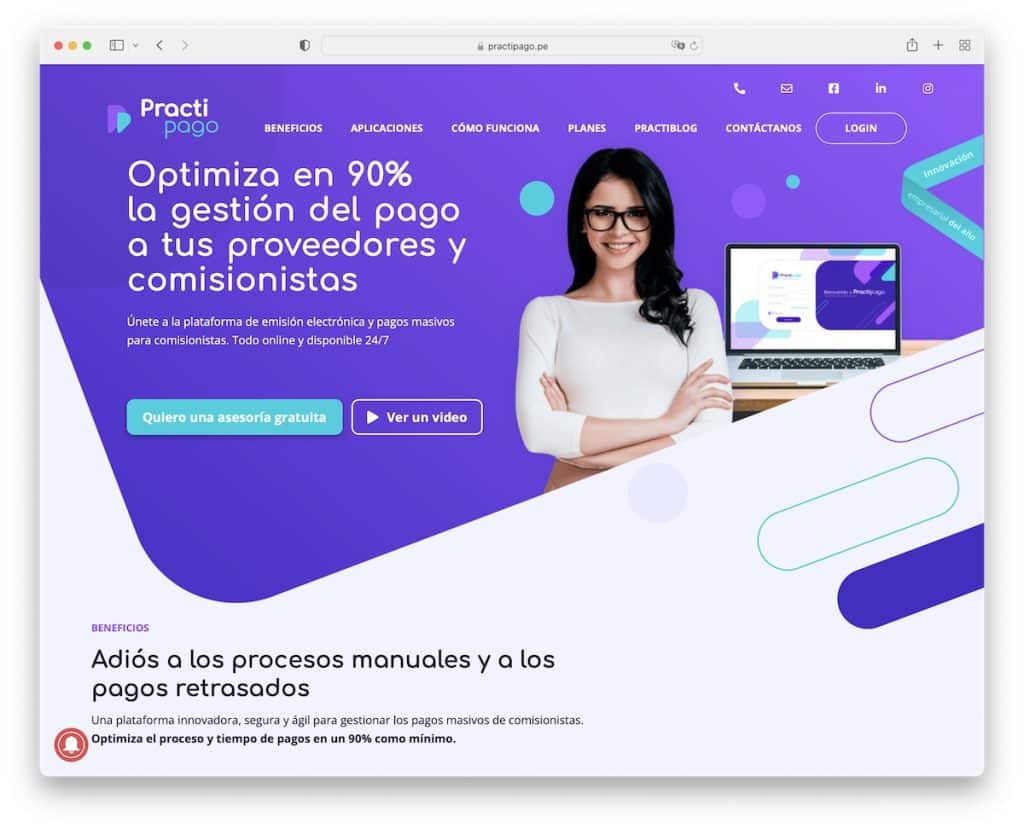
5. Practipago (أرجواني ، فيروزي وأبيض)
بنيت مع: Elementor

براسيباغو هو خبير في مزج الألوان الزاهية في مخطط يرضي العين. من اللون الأرجواني والفيروزي إلى الأبيض (والرمادي والوردي وغير ذلك) - يتم كل ذلك بشكل استراتيجي لتحقيق الاحتراف ولكن مع تعديل إبداعي. بالإضافة إلى ذلك ، يستخدم موقع الويب هذا أيضًا تأثير التدرج لجاذبية إضافية.
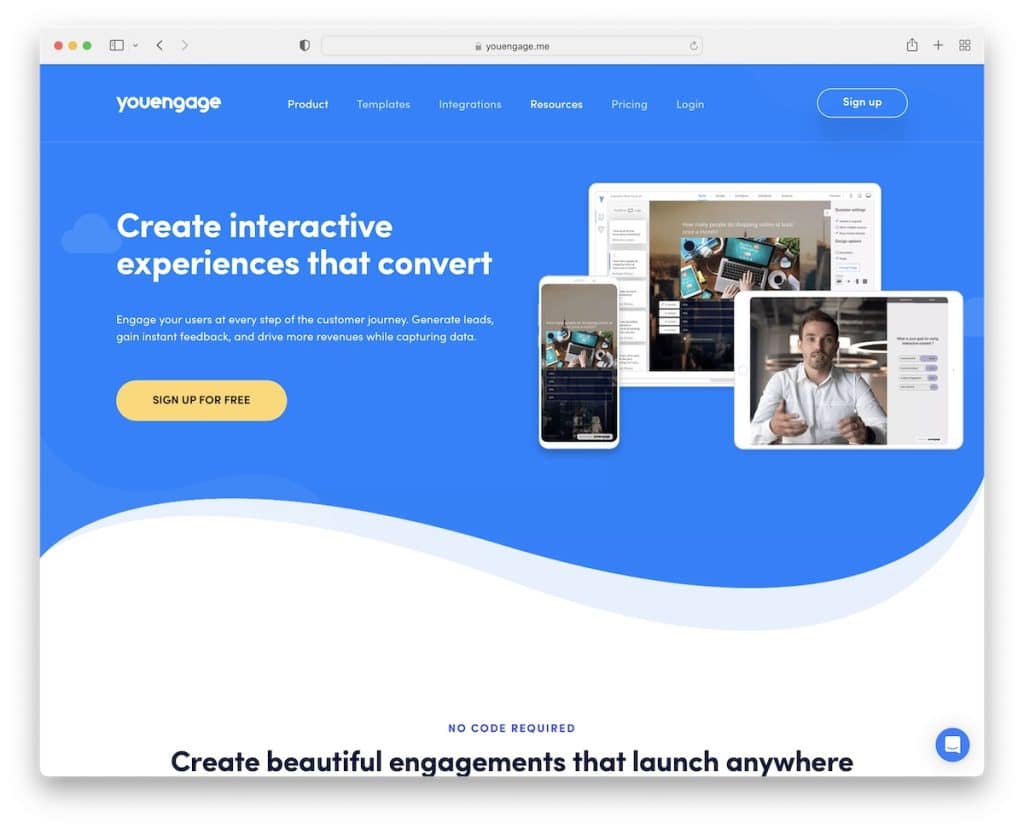
6. YouEngage (أزرق وأبيض)
بنيت مع: Elementor

يتيح لك YouEngage معرفة أنه موقع ويب لبدء تشغيل البرامج بمخطط الألوان الأزرق والأبيض في الجزء المرئي من الصفحة و CTA المتباين. إنها تتحدث عن الخبرة مع تحقيق تركيز كبير على المحتوى مع ظلال أخرى للأقسام والرموز. اختيار آخر مفاجئ للون هو البط البري الذي يكسر المخطط الرئيسي بشكل ممتع.
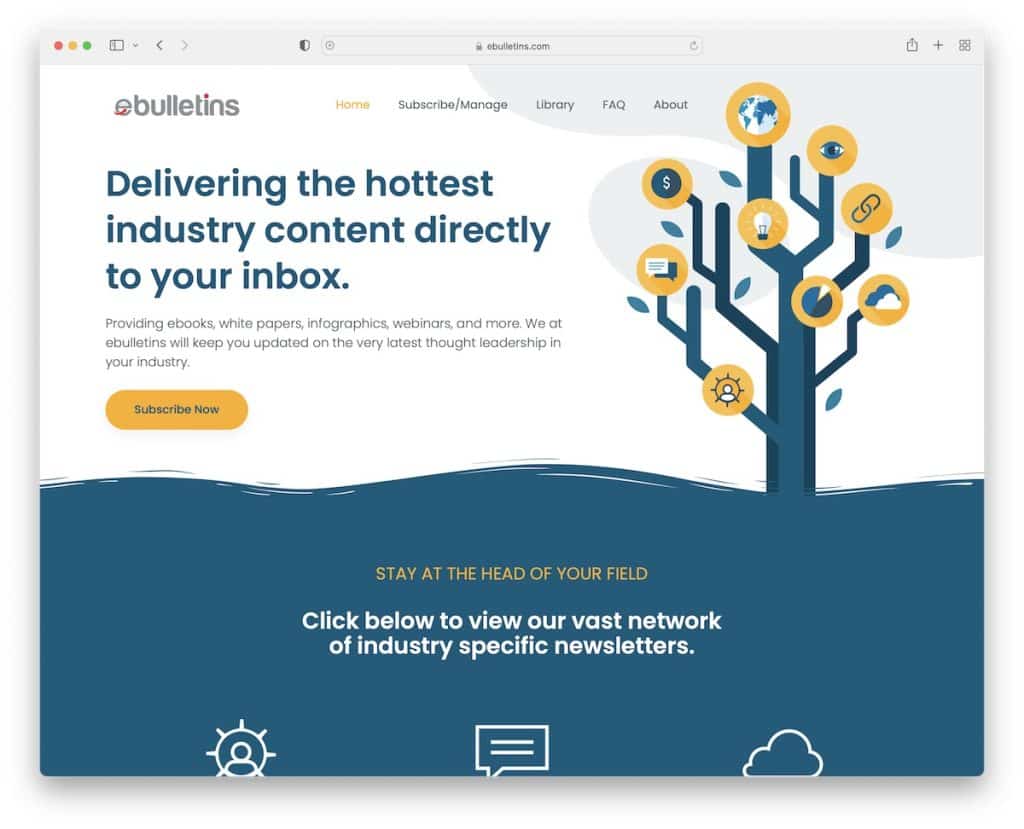
7. النشرات الإلكترونية (الأبيض والأصفر والأزرق المخضر)
بنيت مع: Elementor

تستخدم النشرات الإلكترونية نظام ألوان رائع لموقعها على الويب ، باستخدام الأبيض والأزرق المخضر مع تفاصيل صفراء للعلامة التجارية. إنه مزيج آسر من الظلال التي تخلق تجربة مستخدم ممتعة. بالإضافة إلى ذلك ، يعد استخدام تأثيرات التمرير التي تغير ألوان العناصر ميزة رائعة.
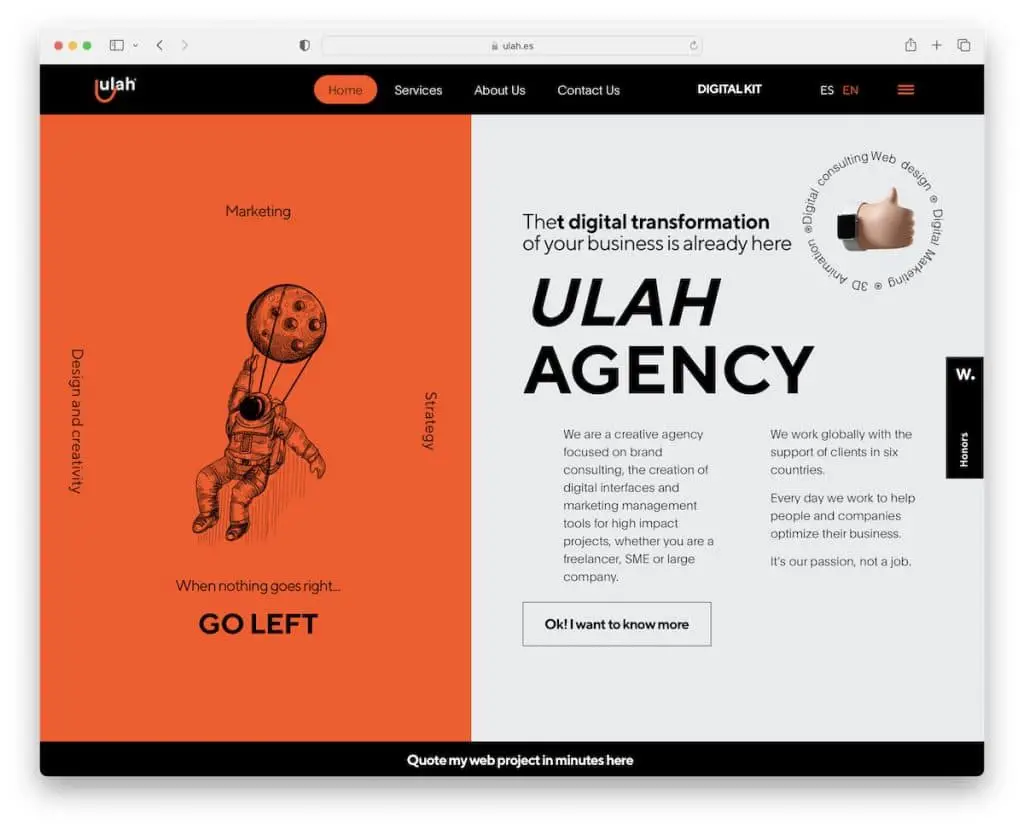
8. Ulah (أحمر ، أسود ، رمادي)
بنيت مع: Elementor

بينما يخلق اللون الأحمر والأسود حضورًا مؤثرًا للغاية ، فإن استخدام المساحة الرمادية والبيضاء يجعل صفحة Ulah تبدو خفيفة الوزن وممتعة للتمرير (خاصة بسبب الرسوم المتحركة الرائعة). كل شيء في حالة توازن مما يؤدي إلى نتيجة مثيرة للاهتمام.
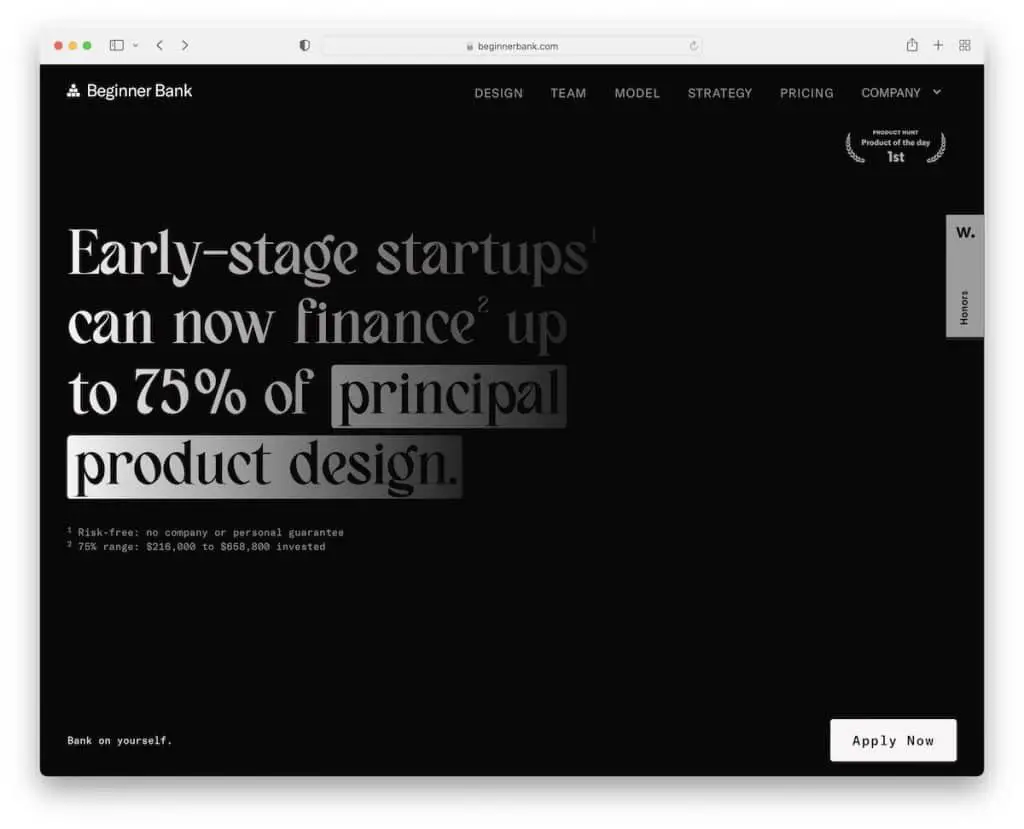
9. بنك المبتدئين (أبيض وأسود)
بنيت مع : Webflow

إن استخدام خلفية داكنة / سوداء يمنح الموقع على الفور إحساسًا بمزيد من التميز. وبعد ذلك ، يضمن استخدام الطباعة البيضاء والتذييل الخفيف التباين الضروري الذي يعمل دائمًا في وئام تام.
إنه نظام ألوان يمنحك ميزة.
لدينا أيضًا مواقع ويب Webflow أكثر جمالًا مع أنظمة ألوان رائعة.
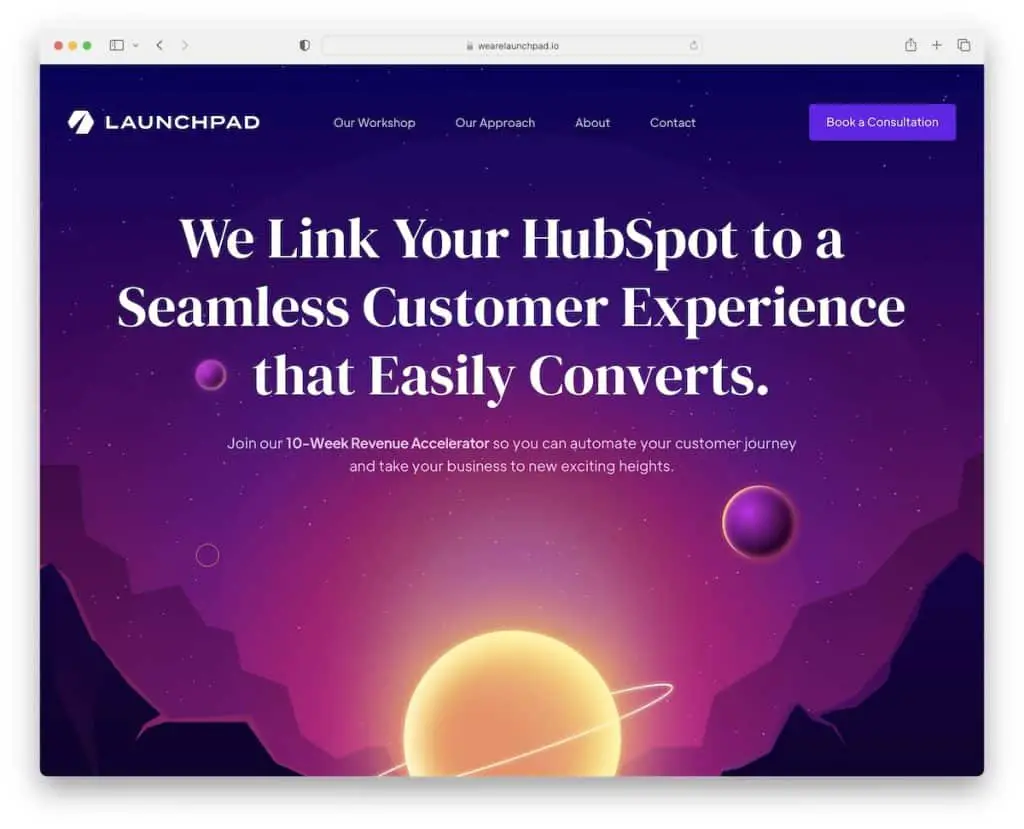
10. Launchpad (الأرجواني والوردي والأزرق والداكن)
بنيت مع: Webflow

Launchpad عبارة عن مزيج من عدة درجات من نفس الألوان ، تتطلب نتيجة فريدة وغامرة ومستقبلية بعض الشيء (نعم ، الرسوم المتحركة تساهم بشكل كبير).
إنه مزيج ألوان حديث وأنيق يجلب وعي المستخدمين للمحتوى ، وفي النهاية ، انقر فوق زر (أزرار) CTA.
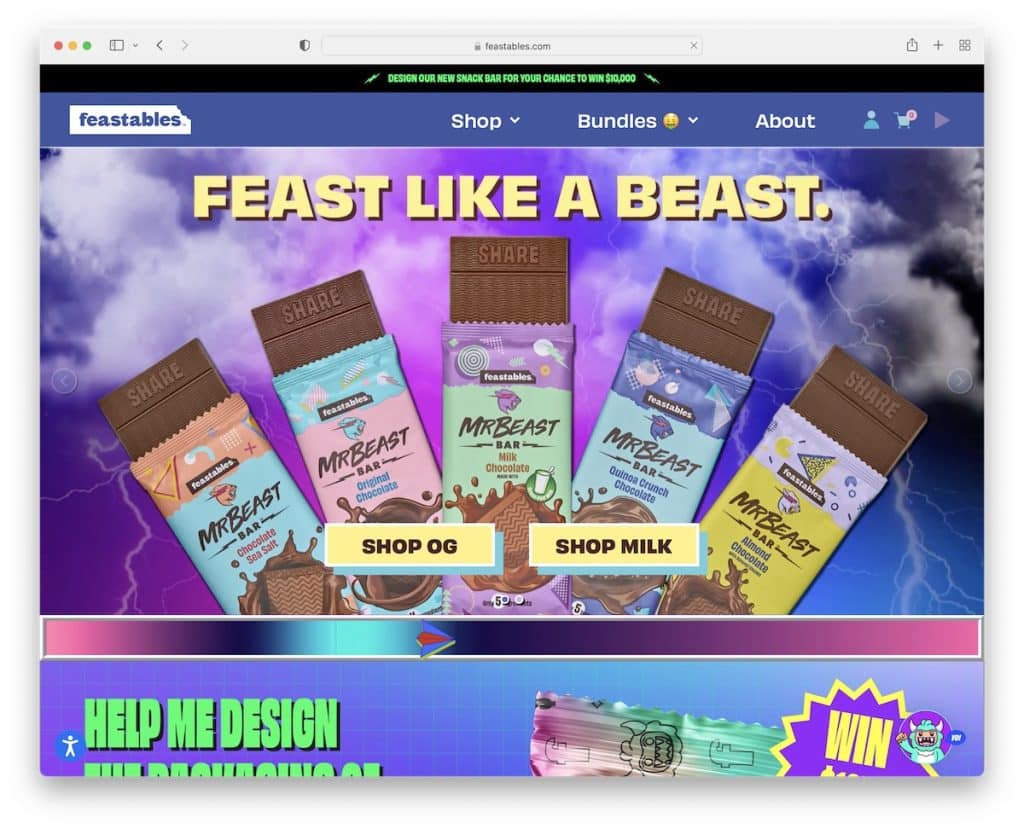
11. Feastables (أسود ، أزرق ، وردي ، أصفر ، إلخ.)
بنيت مع : Shopify

حسنًا ، نحن نضيف Feastables لأنها فريدة من نوعها ونابضة بالحياة وجذابة للغاية. بالطبع ، يساهم اختيار الألوان بشكل كبير في تجربة الصفحة الأصلية التي يجرؤ القليل منها على تحقيقها.
على الرغم من عدم التوصية بمجموعة متنوعة من الظلال ، فأنت حر في فعل ما يشعرك بالرضا - دائمًا. وتعد Feastables مثالاً ممتازًا على نظام الألوان "الشرير".
أخيرًا ، تحقق من مواقع التجارة الإلكترونية هذه للحصول على المزيد من مجموعات الألوان الملهمة.
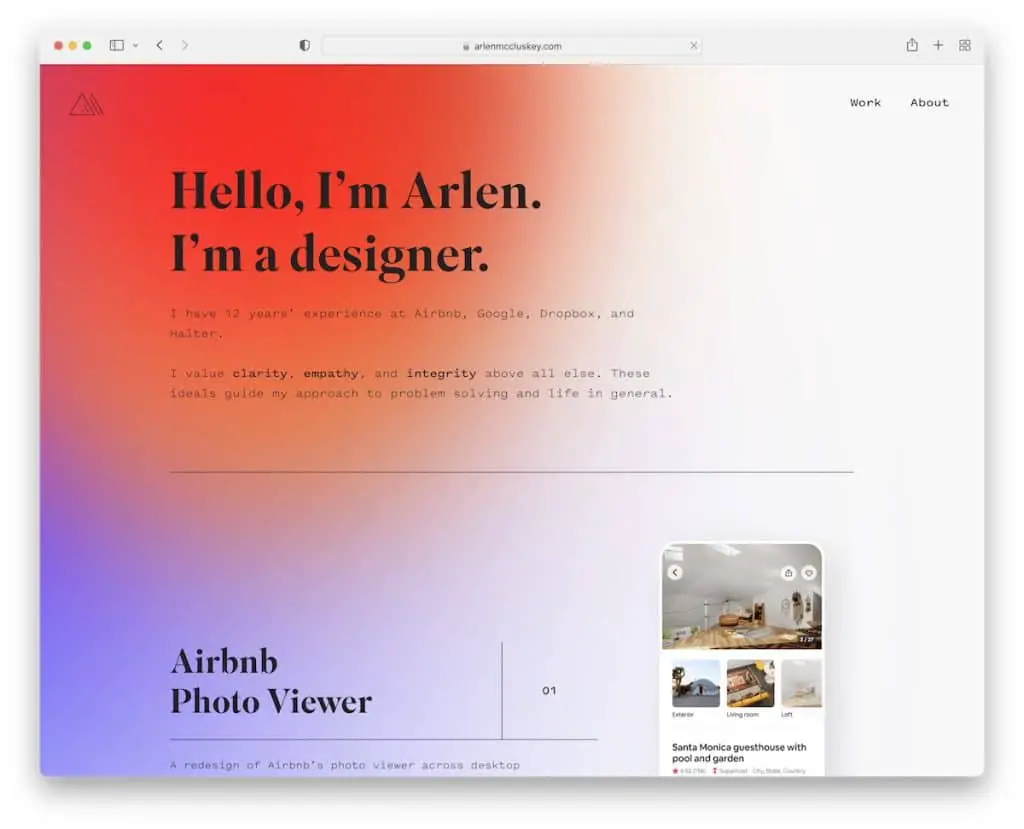
12. أرلين مكلوسكي (متدرج وأبيض)
بنيت مع : Webflow

أثناء استخدام خلفية بيضاء لقاعدة الصفحة ، بما في ذلك تأثير التدرج اللوني ، الذي يستخدمه Arlen McCluskey في قسم الجزء المرئي من الصفحة وللتذييل ، يمكن أن يغير المظهر تمامًا. يتيح لك التدرج استخدام المزيد من درجات الألوان لإنشاء موقع الويب الخاص بك بشكل أكثر جاذبية ولا يُنسى.
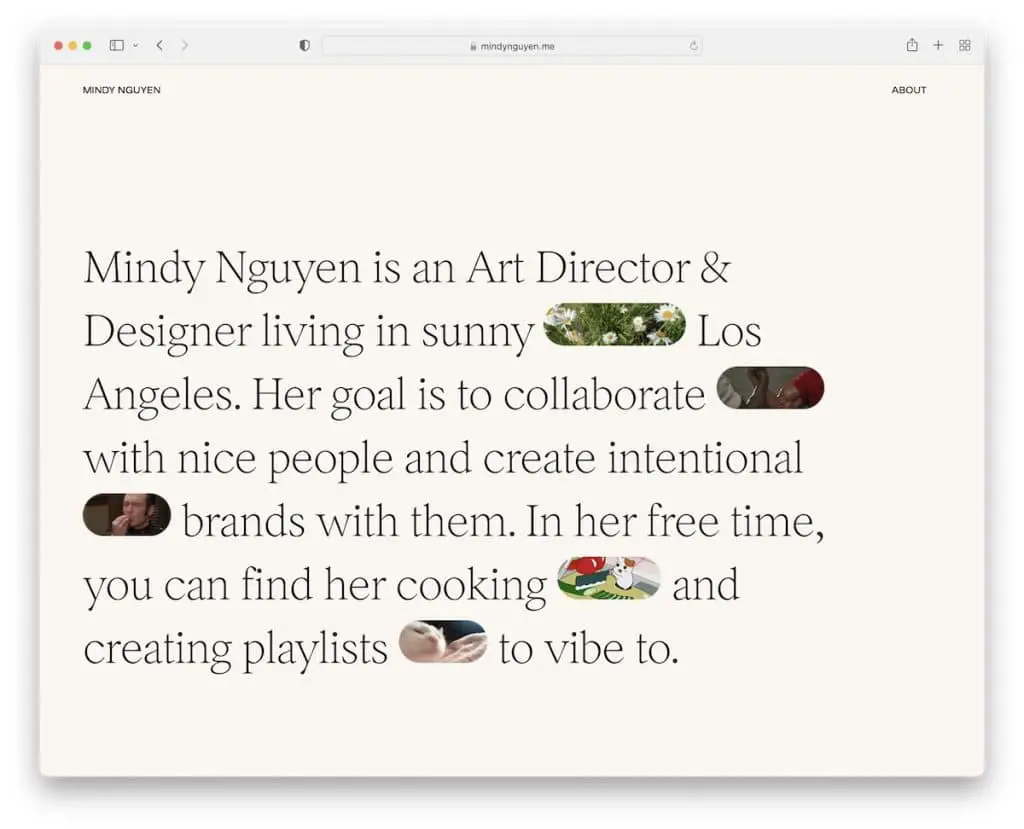
13. ميندي نغوين (بيج وأسود)
بنيت مع: Squarespace

يؤدي استخدام اللون البيج كلون أساسي للخلفية مع الطباعة السوداء إلى خلق جو مريح ومرضي. تستخدمه ميندي نغوين لصالحها ، مما يضمن مشاركة محببة في عناصر محفظتها.
أخيرًا ، ستمنحك كل أمثلة مواقع Squarespace هذه مزيدًا من الأفكار حول إنشاء لوحة مثالية لصفحتك.
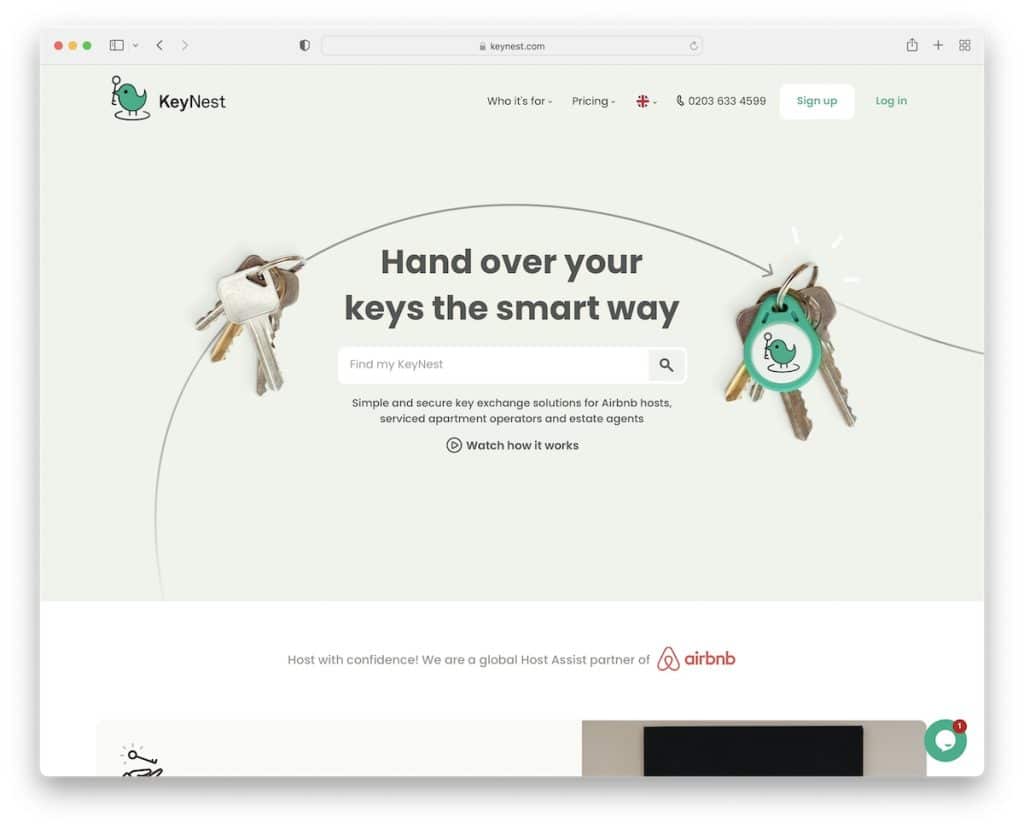
14. KeyNest (بيج وأخضر وأبيض)
بنيت مع: Squarespace

من الأخضر الناعم إلى البيج الناعم ، تضمن KeyNest أن موقع الويب الخاص بالعمل يبدو احترافيًا ولكن ليس جادًا جدًا. بعد ذلك ، توجد أزرار CTA خضراء صلبة وأقسام خلفية بيضاء ، مما يجعل الصفحة بأكملها تتبع علامة KeyNest التجارية حتى آخر التفاصيل.
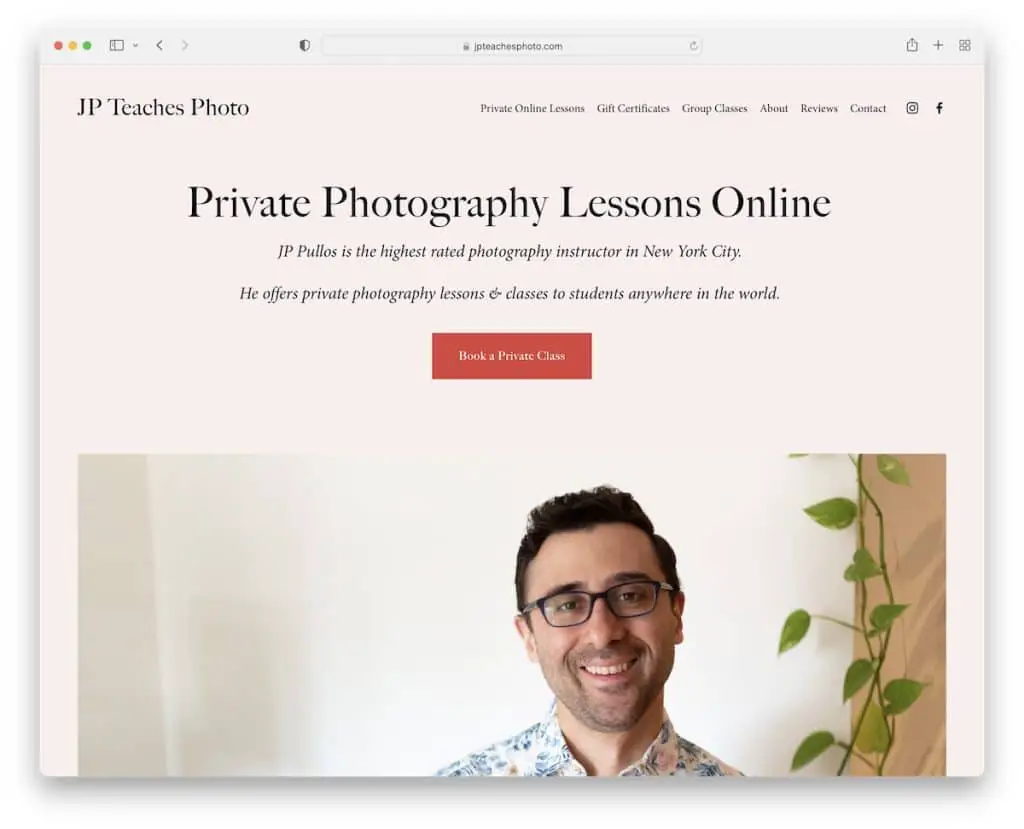
15. JP يعلم الصورة (باستيل الوردي والأحمر)
بنيت مع : Squarespace

يمنح لون الخلفية الوردي الباستيل موقع الويب الخاص بـ JP Teaches Photo شعوراً ناعماً ، ولكن في نفس الوقت ، يجعل الطباعة باللون الأسود أكثر قابلية للقراءة. أيضًا ، تعمل أزرار CTA الحمراء بشكل جيد مع الخلفية ، مما يمنحهم كل اللمعان الإضافي الذي يستحقونه.
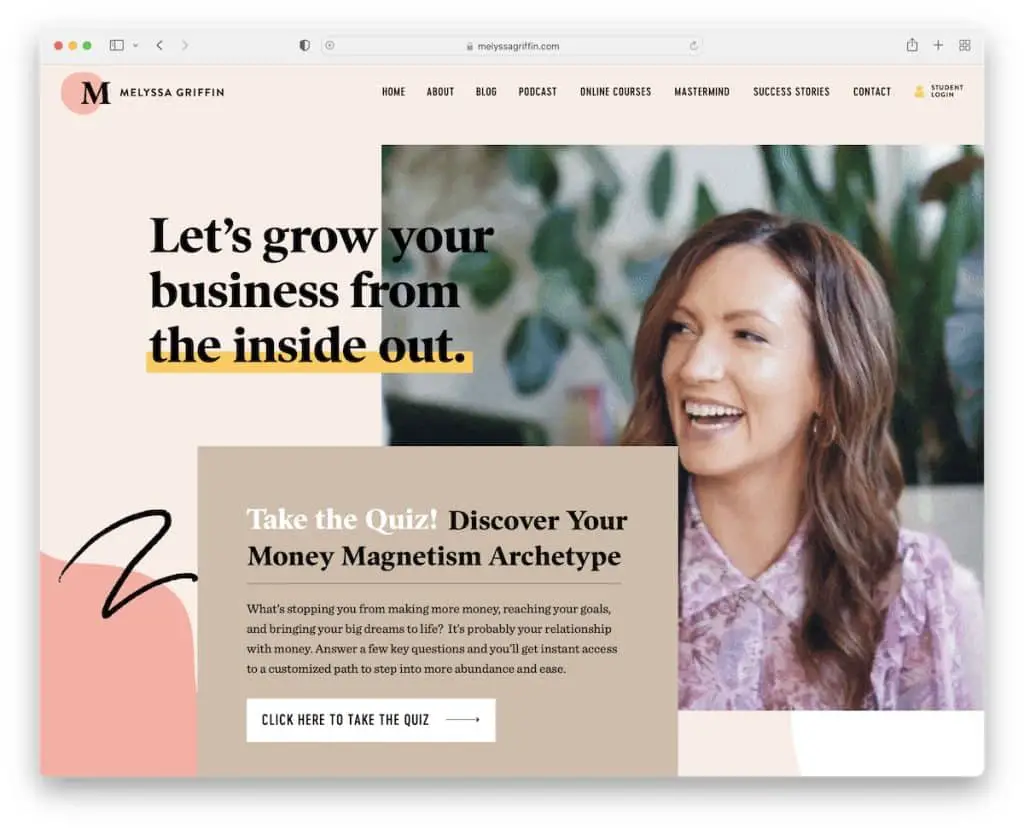
16. ميليسا جريفين (وردي فاتح ، أسمر ، أصفر ، أحمر فاتح)
بنيت مع: شويت

المذكورة ليست الألوان الوحيدة التي تستخدمها Melyssa Griffin على موقعها على الإنترنت ، لكنها بعض الألوان الأولى التي تراها. إنها لوحة فريدة جدًا ، خاصة مع وجود اللون الأسمر في المنتصف ، مما يخلق العمق والدفء لتعزيز الجانب الشخصي من الموقع.
هذا مثال ممتاز إذا كنت ترغب في رؤية موقع ويب ملون واكتساب أفكار جديدة.
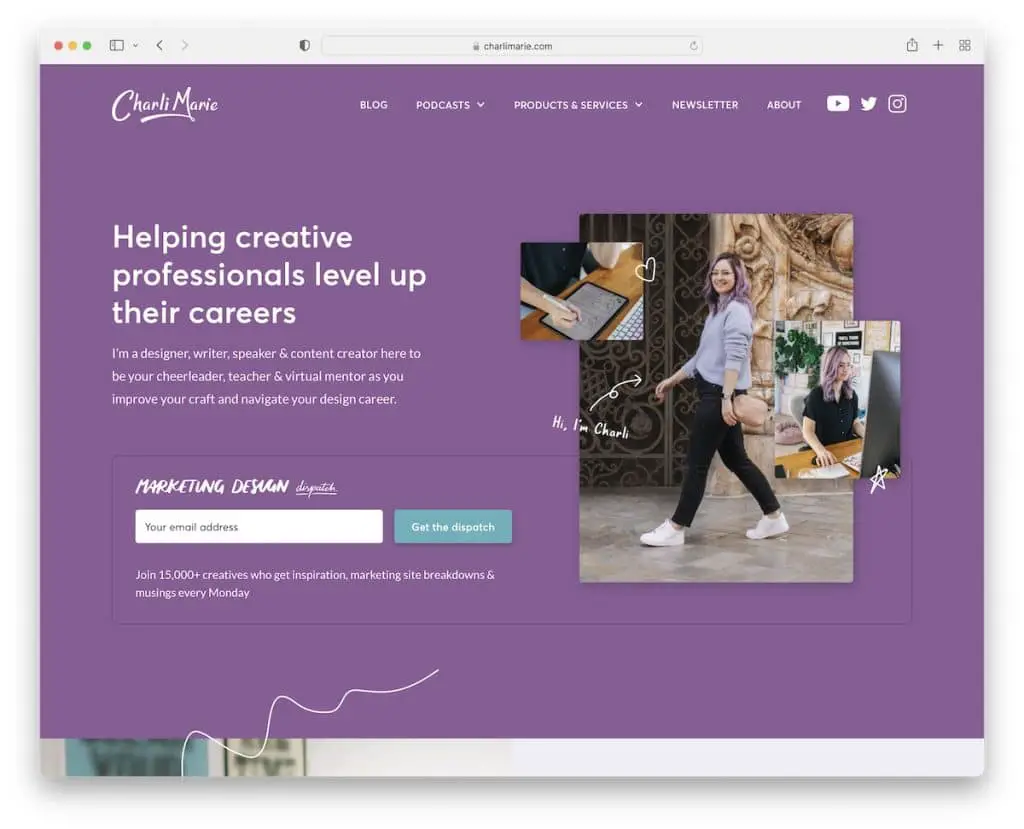
17. تشارلي ماري (أرجواني ، لافندر ، البط البري)
بنيت مع: Webflow

بينما تخلق الألوان الأرجواني والخزامي أجواء متناغمة ، تظهر أزرار الحث على الشراء باللون الأزرق في الأمام والوسط ، مما يجعلها أكثر قابلية للنقر. هذه إستراتيجية رائعة لجعل عبارات الحث على اتخاذ إجراء أكثر وضوحًا.
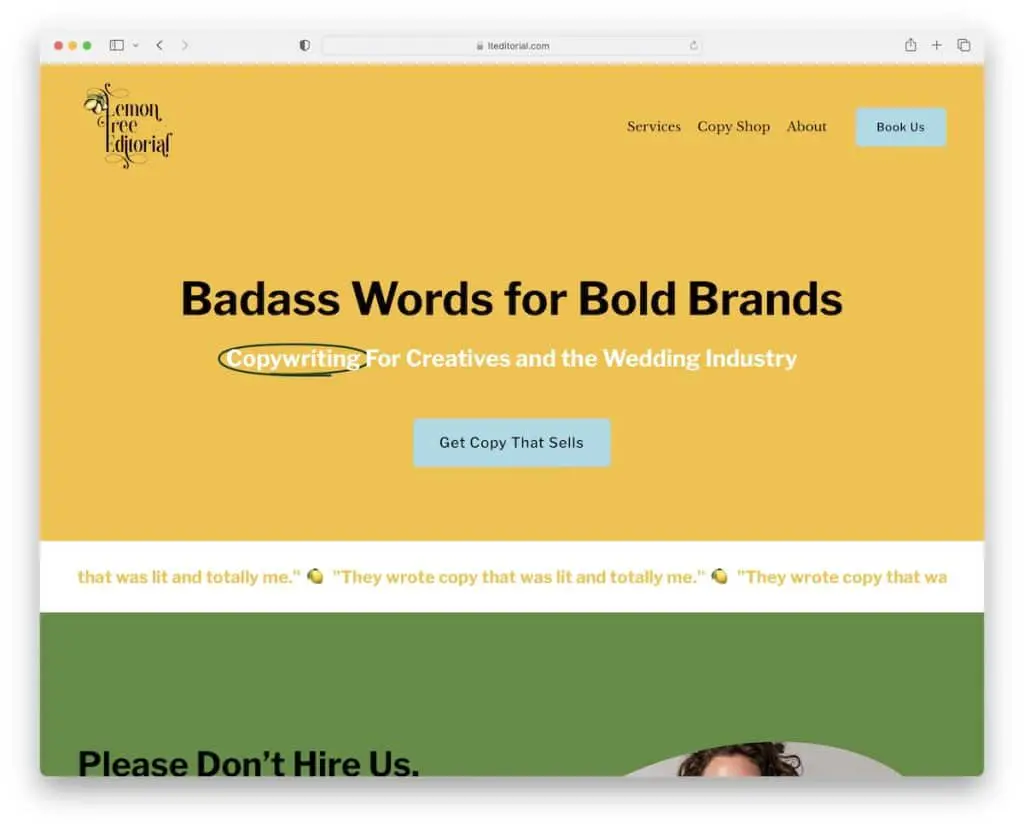
18. شجرة الليمون الافتتاحية (الأصفر والأخضر)
بنيت مع: Squarespace

لا يجذب اللون الأصفر الاهتمام فقط ويجعل تصميم الويب يبدو أكثر انتعاشًا ، ولكنه أيضًا يسير بشكل جيد مع اسم هذا الموقع ، Lemon Tree Editorial.
من ناحية أخرى ، فإن اللون الأخضر هو عكس ذلك تمامًا تقريبًا ، مما يهدئ الزوار (ويتوافق أيضًا مع الاسم). كل شيء في حالة توازن ، كما يقولون.
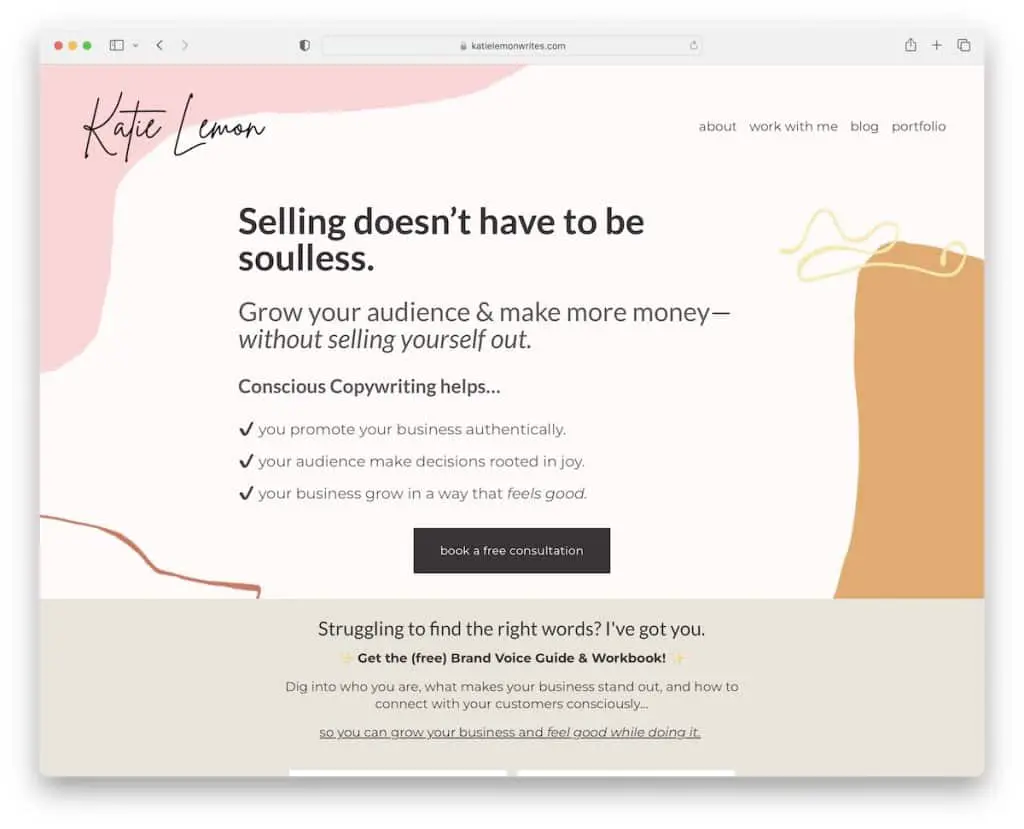
19. كاتي ليمون (وردي ، بني رملي ، أسود)
بنيت مع: Squarespace

تعبر كاتي ليمون عن شخصيتها بألوان أنثوية فاتحة. كما أنها تستخدم الخلفيات ذات الألوان الصلبة والبدائل الإبداعية للأقسام بالتبادل لتحسين وتنشيط أجواء موقعها على الويب.

ما تفعله Katie أيضًا هو استخدام ألوان خلفية مختلفة (الأسود والبني والرمادي) لأزرار CTA ، والتي لا تحدث كثيرًا ولكنها تعمل بشكل رائع في حالتها.
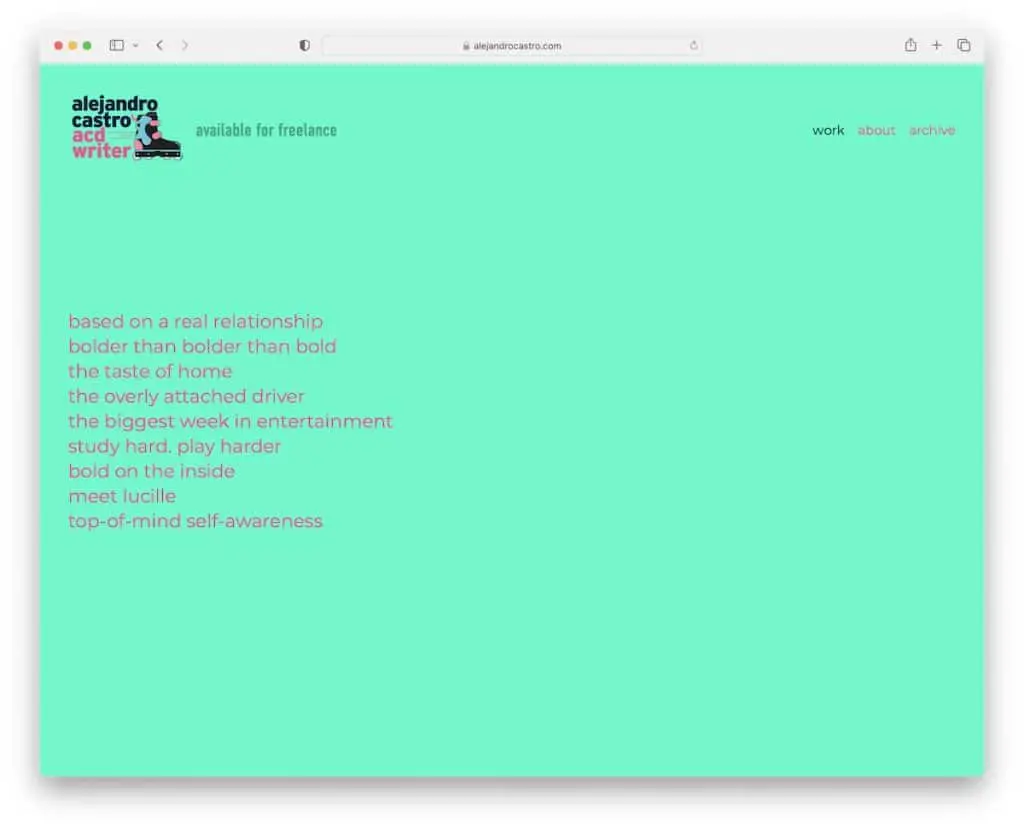
20. أليخاندرو كاسترو (أخضر زاهٍ وزهري)
بنيت مع: Squarespace

يأخذ مثال مخطط ألوان موقع الويب هذا الأشياء إلى أقصى الحدود مع اللون الأخضر الزاهي (الفلوري تقريبًا) والوردي. يعمل الاثنان معًا بشكل رائع ويضربان الزائر بما هو غير متوقع. ولكن بمجرد أن تحوم فوق النص ، تظهر صورة الخلفية لتهدئة عينيك.
إذا كنت تهتم بإحداث تأثير قوي على المستخدمين ، فجرب شيئًا VIVID.
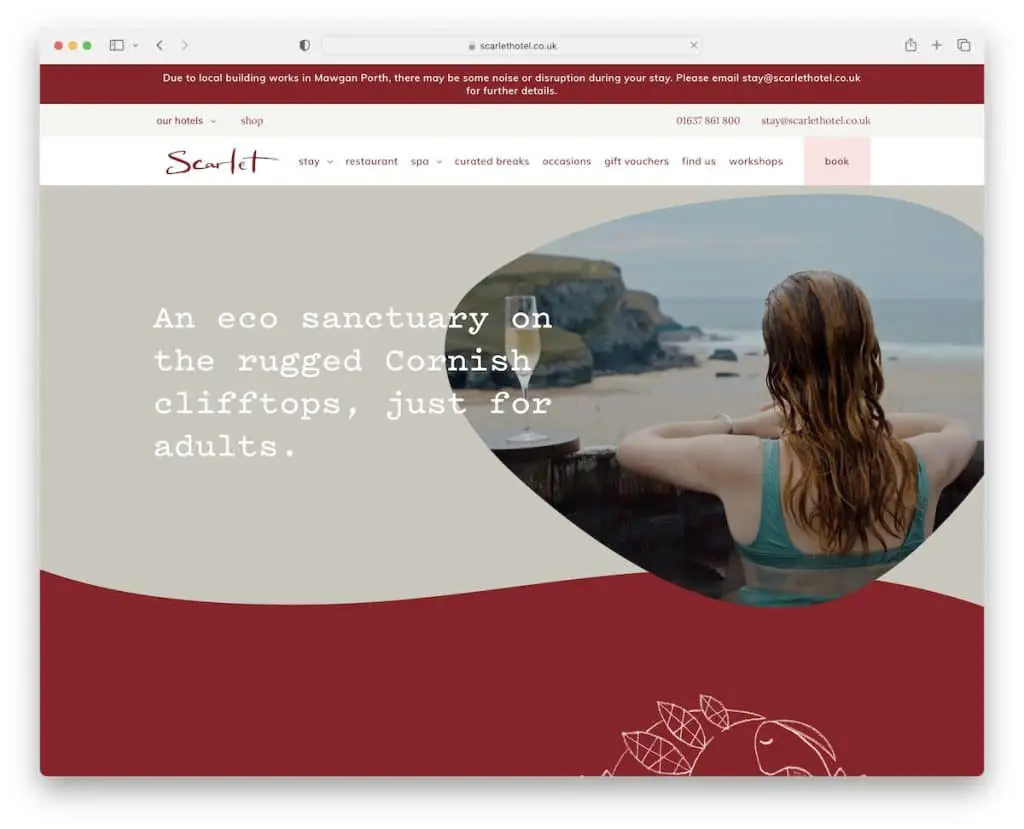
21. القرمزي (أحمر غامق ، رمادي فاتح وأبيض)
بنيت مع: Craft CMS

الفخامة والأناقة هما سمتان من سمات لوحة ألوان موقع فندق Scarlet. يأخذك اللون الأحمر الداكن والرمادي الفاتح والأبيض في رحلة لتجربة مواقعهم وخدماتهم بشكل غامر من خلال تواجدهم الرائع (ولكن النظيف) عبر الإنترنت.
تكمل الألوان الثلاثة بعضها البعض بذكاء ، مع تلميحات من "السلمون" الوردي والأخضر والداكن.
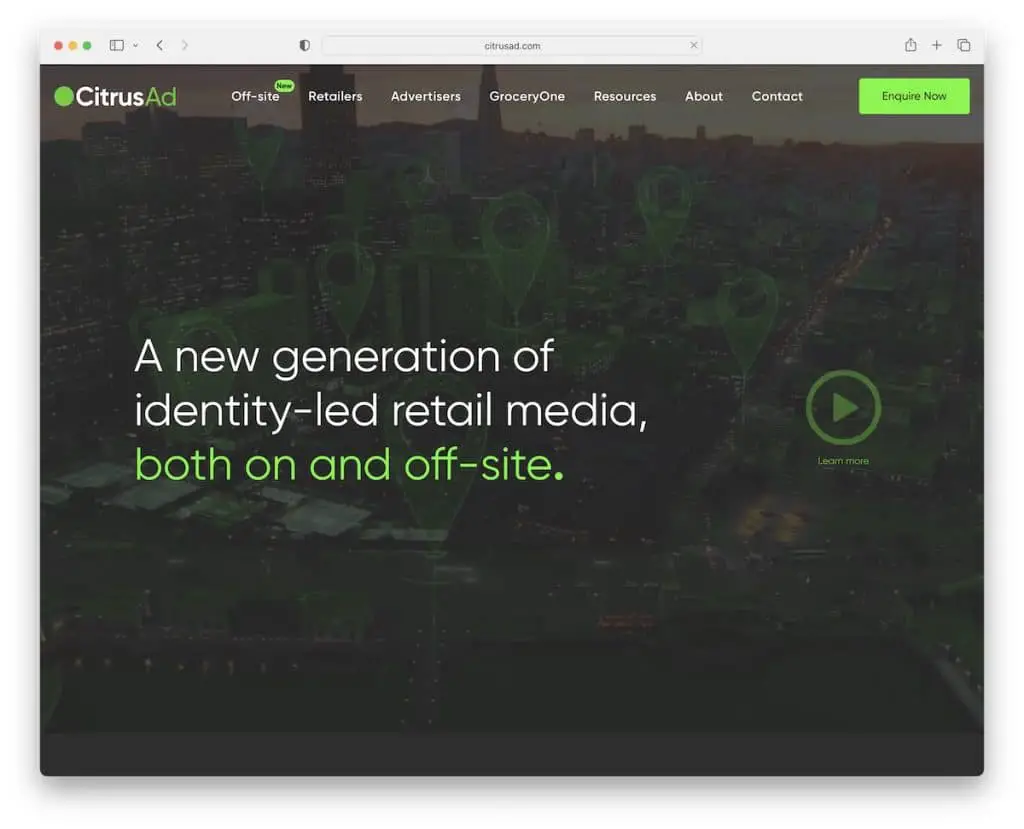
22- حامض (رمادى ، ليمونى ، أبيض).
بنيت مع: Elementor

إذا كنت تستخدم التفاصيل بشكل استراتيجي ، فيمكنك تحسين تجربة مستخدم موقع الويب الخاص بك بشكل هائل. في حالة CitrusAd ، سيكون ذلك باللون الأخضر الليموني الذي يتناسب جيدًا مع المقاطع الرمادية والأبيض. في حين أن الأخيرين يكونان أكثر على الجانب الباهت ، فإن اللون الأخضر الليموني يجعل الصفحة أكثر إثارة للتمرير.
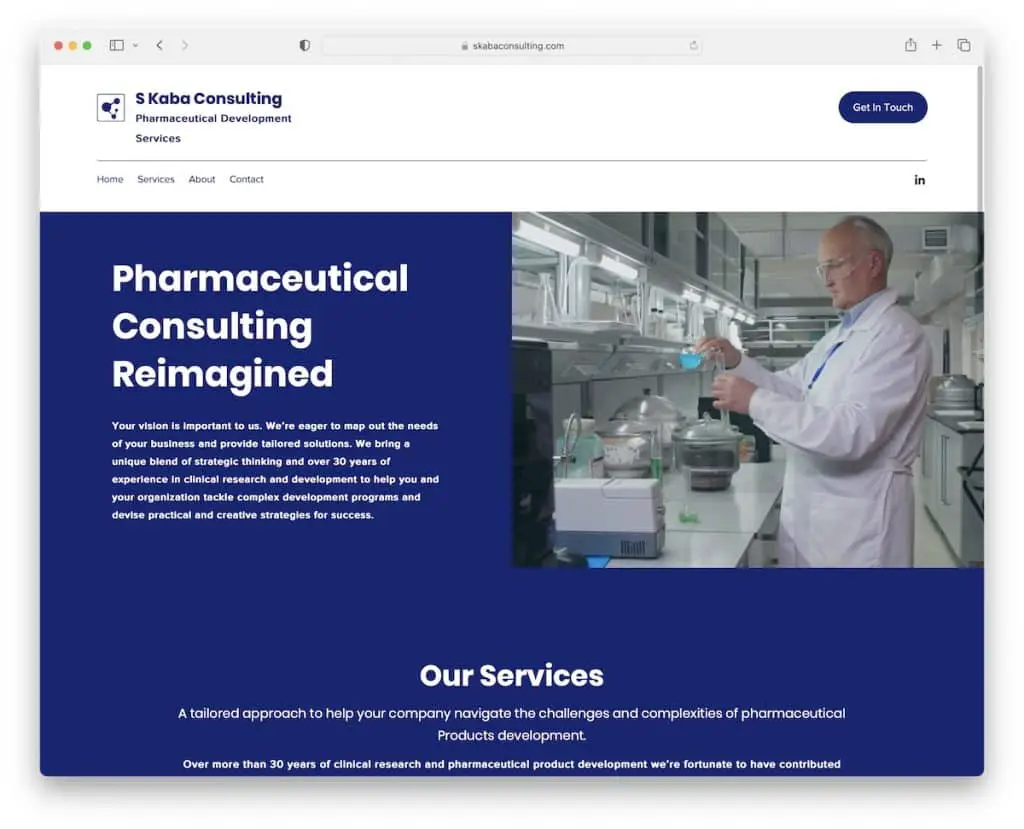
23. S Kaba Consulting (White & Blue)
بنيت مع: Wix

يرتبط الأبيض والأزرق ارتباطًا وثيقًا بالصناعة الطبية ، وتعرف شركة S Kaba Consulting ذلك جيدًا.
إنها تحافظ على التصميم بسيطًا ، باستخدام ظلالين فقط (باستثناء التذييل ، وهو رمادي فاتح). حتى عندما يتعلق الأمر بالنص ، فهو أبيض على خلفية زرقاء والعكس صحيح.
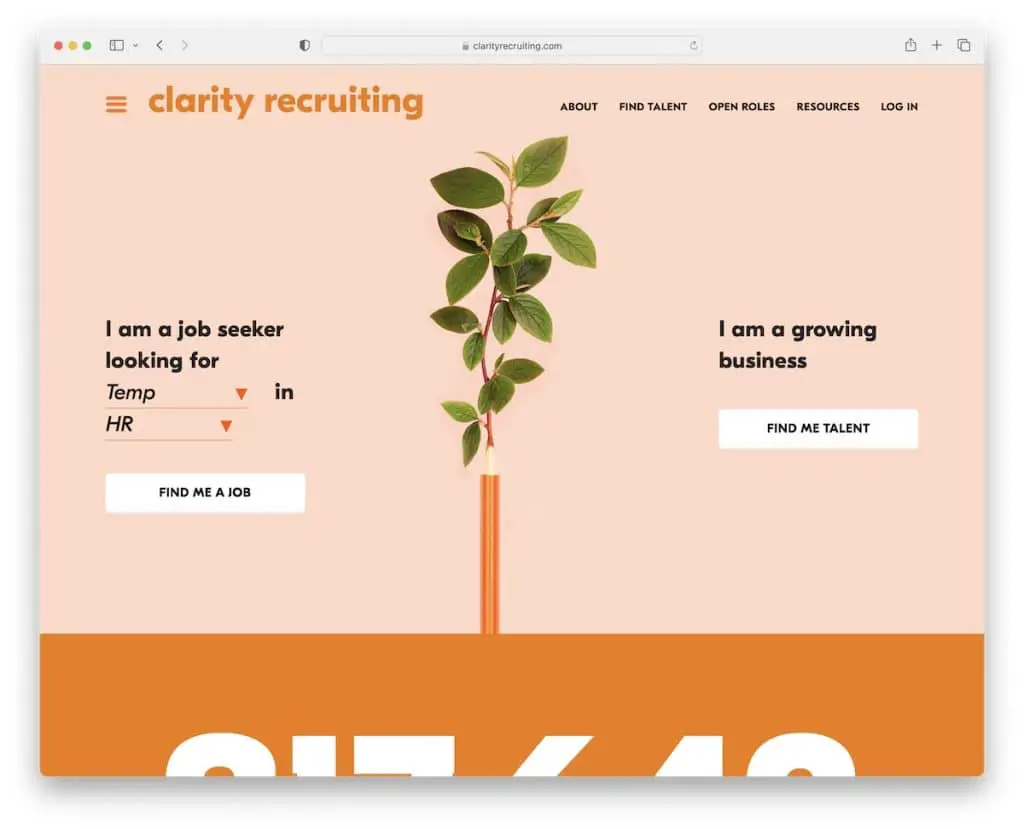
24. Clarity Recruiting (الخوخ والبرتقالي والأبيض)
بنيت مع: الخطوط السفلية

مع ألوان الخوخ والبرتقالي من ناحية والأبيض من ناحية أخرى ، يخلق Clarity Recruiting مزاجًا مبهجًا يضع كل محتوياته في المقدمة والوسط. يجب أن تتحدث علامتك التجارية من خلال جميع قنواتك ، بما في ذلك موقع الويب الخاص بك ، ويمكن لنظام الألوان المشرق والمريح أن يحدث فرقًا كبيرًا.
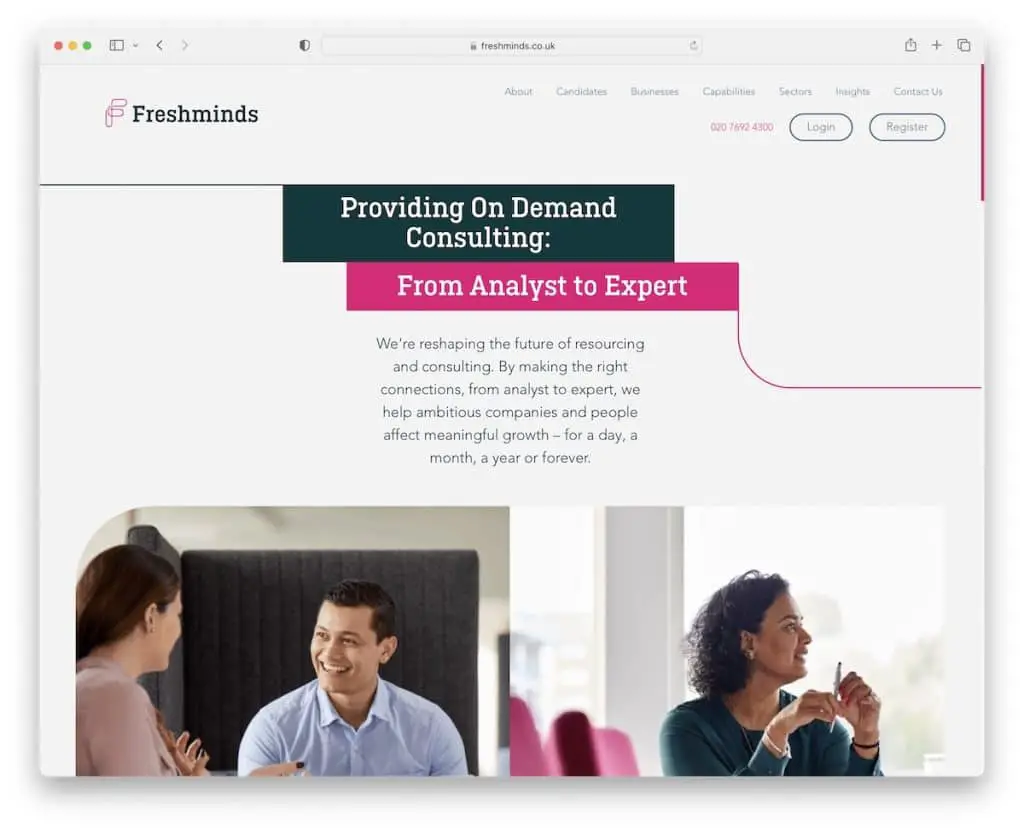
25. Freshminds (وردي غامق ، رمادي فاتح ، البط البري الغامق)
بنيت مع: روبي أون ريلز

يعرف Freshminds كيفية إنشاء موقع ويب نابض بالحياة باللون الوردي الداكن والرمادي الفاتح والأزرق الداكن. يمنح نظام الألوان الصفحة مظهرًا احترافيًا ولكن لا يزال يتمتع بلمسة ممتعة تجعلها جذابة للغاية. لا يجب أن تكون المواقع الاحترافية مملة.
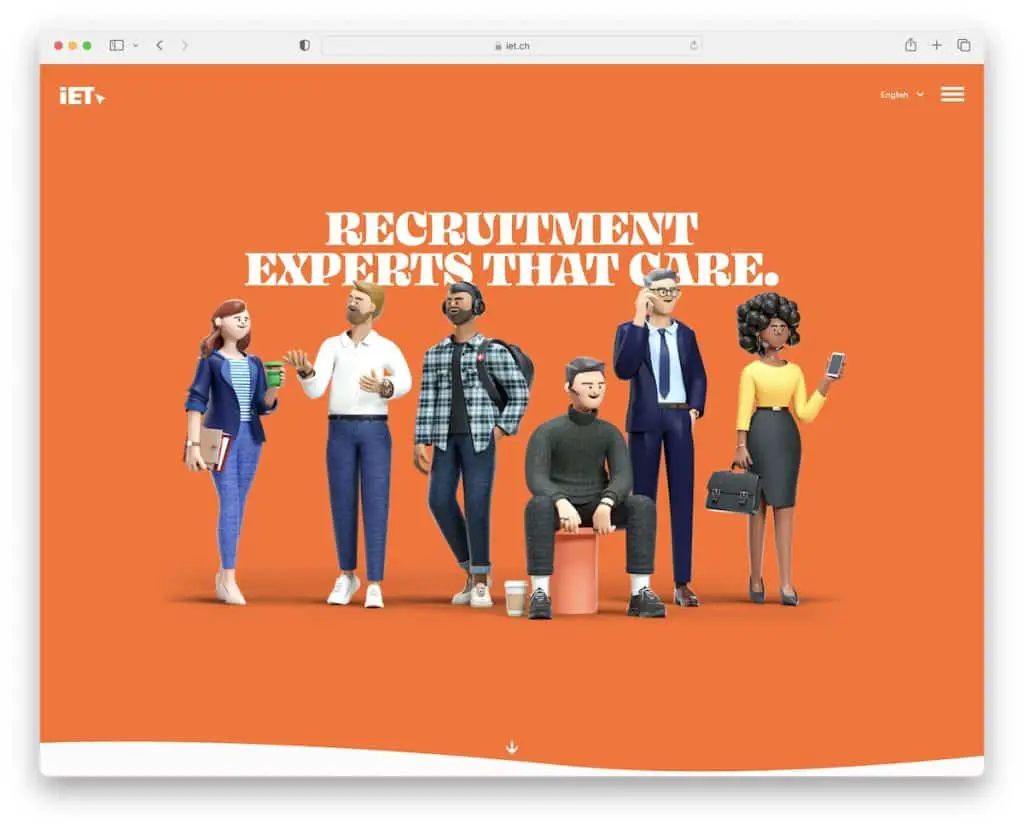
26. iET SA (برتقالي وأبيض وأزرق)
بنيت مع: Craft CMS

يمكنك التأثير بقوة على زوار موقعك عند استخدام اللون البرتقالي ، والذي يُعرف بأنه ظل التشجيع والثقة بالنفس. علاوة على ذلك ، سيجعل اللون الأبيض أي نص يظهر بشكل أكبر ، بينما يعطي اللون الأزرق إحساسًا بالاسترخاء والهدوء. تستخدم iET SA لوحة الألوان المناسبة لتجربة موقع ويب مرضية.
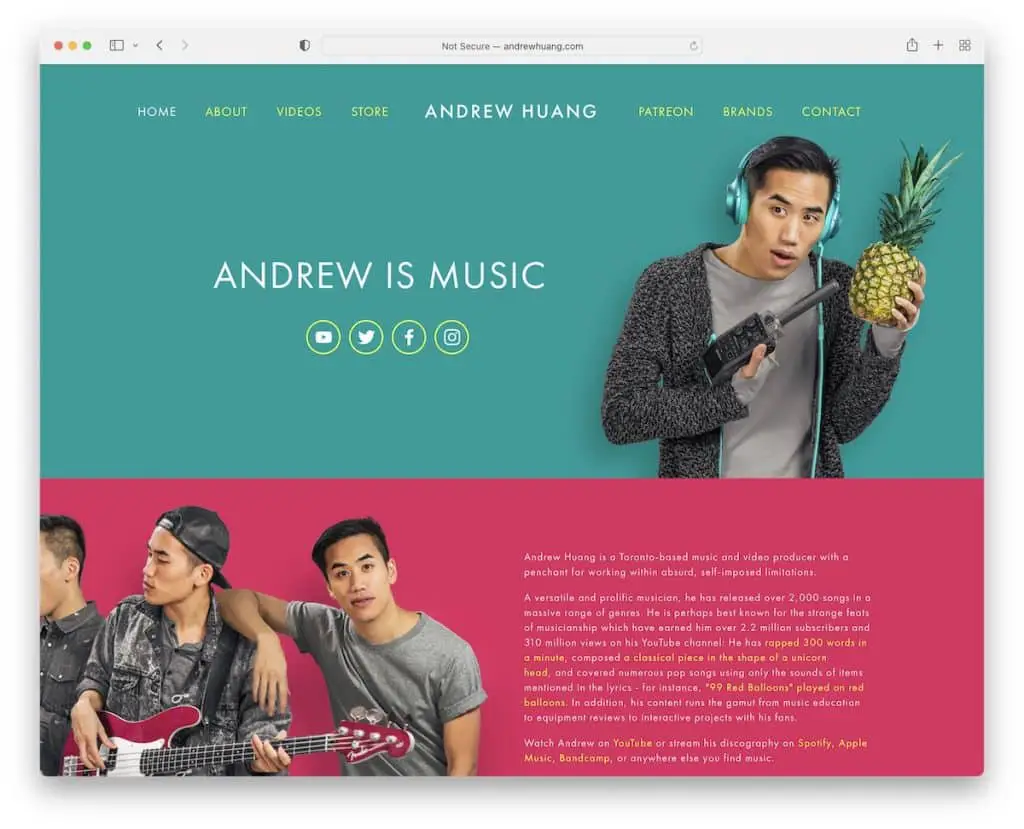
27. Andrew Huang (Teal، Deep Pink & Yellow)
بنيت مع: Squarespace

هذا مخطط ألوان لا تراه كثيرًا وهو أيضًا أحد الأسباب التي تجعل موقع أندرو هوانغ للموسيقي يستحوذ على الكثير من الاهتمام.
بدلاً من البدء باللون الأصفر لجذب الانتباه ، يبدأ موقع الويب باللون الأزرق المخضر لفتح الاتصال وبدء الاتصال. يتبعه اللون الوردي الغامق الذي يشبه اللطف والحب ثم يضربك باللون الأصفر.
إنه تقدم ملحوظ ، في نفس الوقت ، يعبر عن شخصية أندرو.
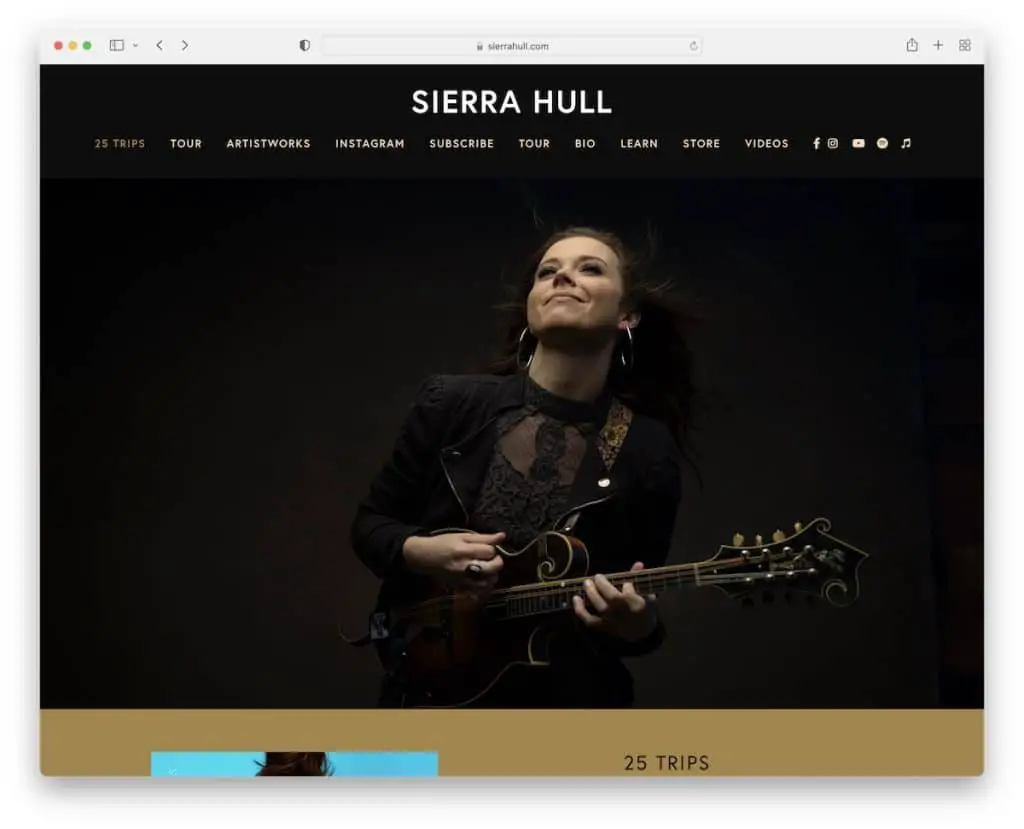
28- سييرا هال (أسود وذهبي).
بنيت مع: Squarespace

يمنح اللون الأسود والذهبي الموقع الإلكتروني لمسة فاخرة وأنيقة ، والتي يمكن أن تحقق نفس الانطباع القوي مثل استخدام لوحة زاهية. ومع ذلك ، تستخدم Sierra أيضًا نغمة لوزية لتواريخ جولتها لإظهار التفاصيل و CTAs تظهر بشكل أكبر في المقدمة والوسط.
في أي وقت يكون هناك داكن / أسود متورط في تصميم الويب ، تظهر الصفحة على الفور أكثر تميزًا.
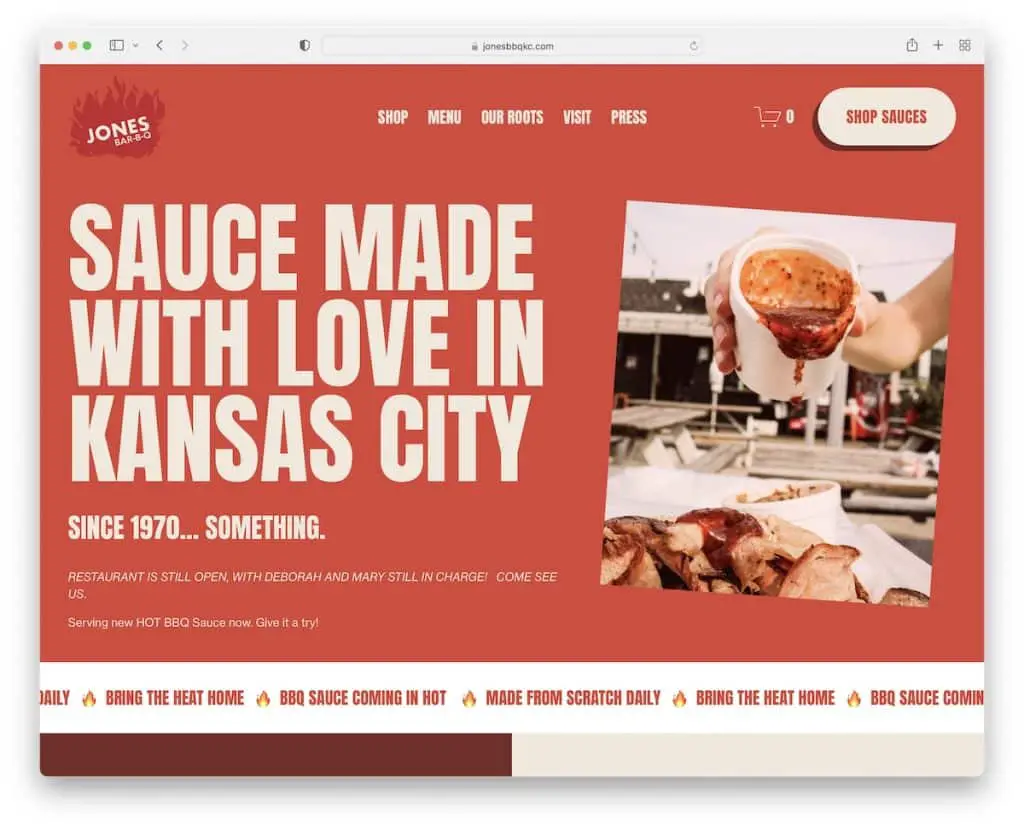
29. Jones Bar-BQ (برتقالي محروق ، أسمر فاتح وأبيض)
بنيت مع: Squarespace

يتناسب اللون البرتقالي المحترق بشكل جيد مع صلصة الباربكيو. وفي حالة Jones Bar-BQ ، تشبه نغمتهم البرتقالية الصلصة ، مما يجعلها تبدو ألذ - نعم ، الموقع الإلكتروني.
من ناحية أخرى ، تضمن الظلال الطبيعية ، مثل اللون البني والأبيض ، أن يكون التواجد عبر الإنترنت أكثر ديناميكية وأن العناصر تبرز أكثر.
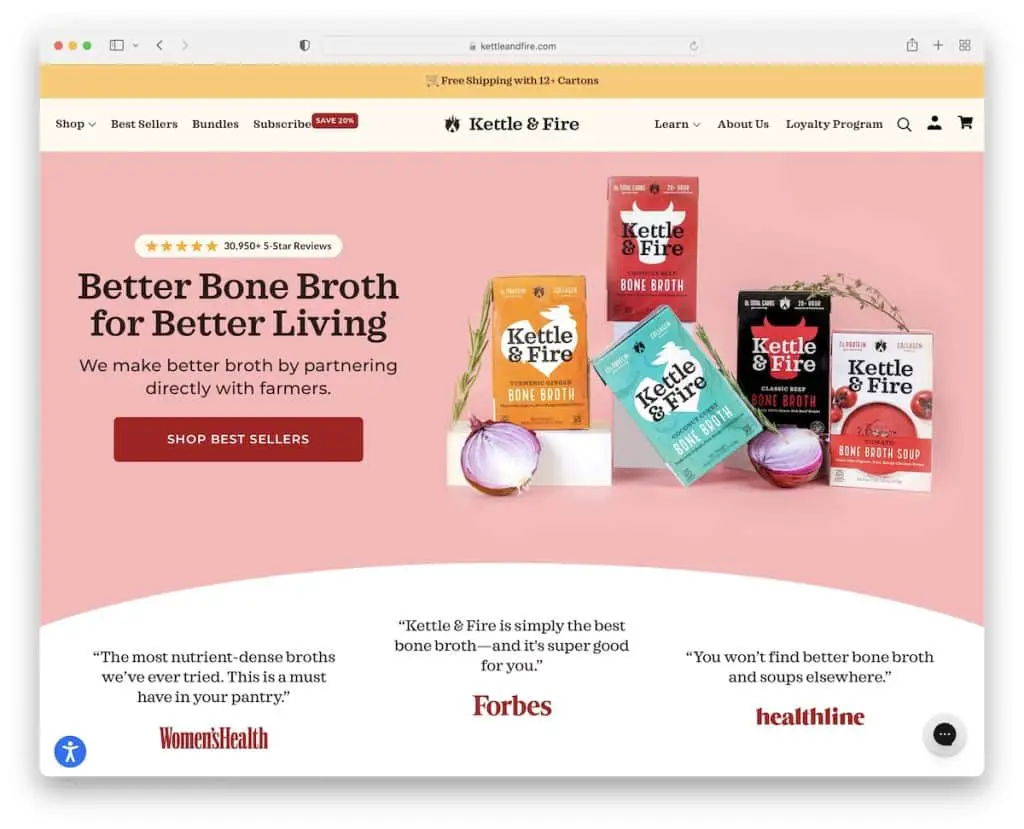
30- Kettle & Fire (الأحمر والوردي والأبيض).
بنيت مع: Shopify

يضمن مزيج Kettle & Fire المتلألئ من الأحمر والوردي والأبيض (بالإضافة إلى درجات الألوان المهدئة الأخرى) معاملة كل زائر بنعومة. إنه أمر سلمي إلى حد ما ، ولكنه في نفس الوقت "شديد" التركيز على العميل.
تعمل اللوحة أيضًا بانسجام مع كل تصميم لتغليف المنتجات ، مما يضمن تجربة تسوق عبر الإنترنت أكثر سهولة ومتعة.
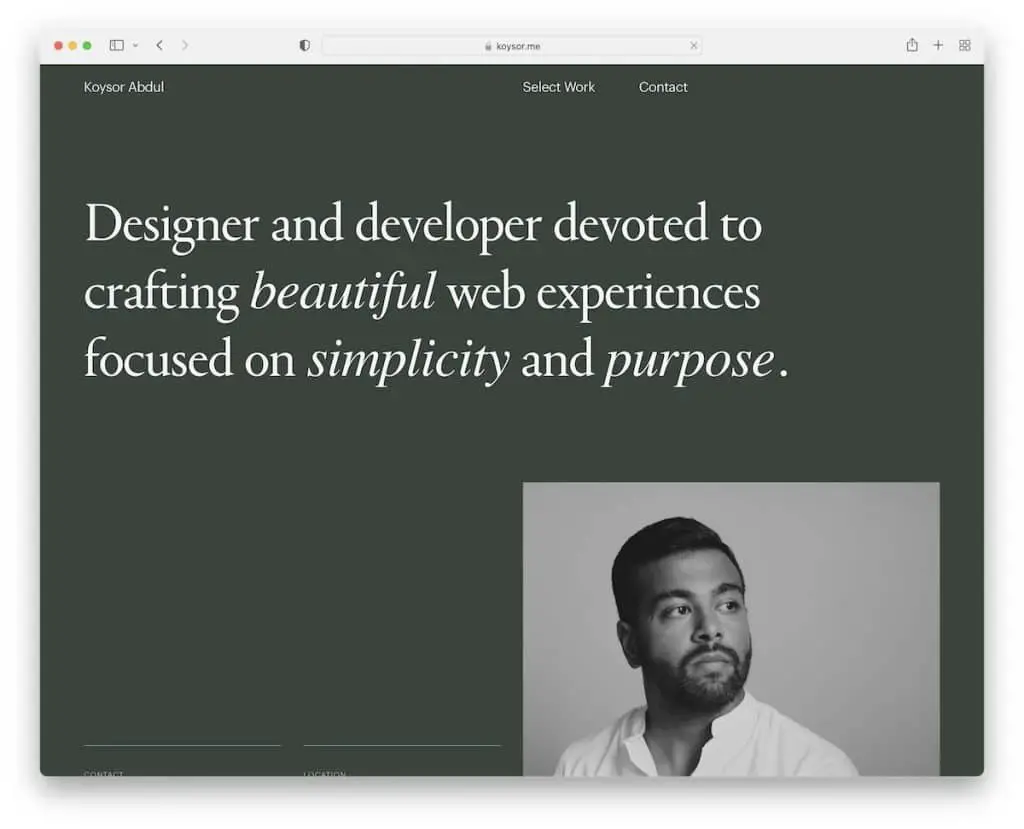
31. Koysor Abdul (زيتوني غامق وأخضر فاتح وبرتقالي محروق).
بنيت مع: Webflow

إلى جانب عرض موقع محفظة Koysor Abdul على الإنترنت للاستمتاع بعمله ، فإنه يطبق تجربته أيضًا على موقعه على الويب.
إن استخدام زيت الزيتون الأخضر الداكن مع الكثير من المساحات البيضاء يعزز البساطة والأناقة والأرضية. ثم يستخدم اللون الأخضر الفاتح لخلفيات عناصر الحافظة ، مما يمنحها اللمعان اللازم دون تشتيت الانتباه.
ومن ثم البرتقالة المحترقة أرحب بكم ترحيبا حارا بالاتصال به.
لماذا تعتبر لوحة ألوان موقع الويب مهمة؟
واحدة من أبسط الإجابات هي أننا مخلوقات بصرية.
ومع ذلك ، تُظهر الدراسات أيضًا أن الأشخاص لا يتخذون قرارات بناءً على لون المنتج فحسب ، بل على مخطط ألوان موقع الويب أيضًا.
هذا هو الوقت الذي يلعب فيه علم نفس الألوان - فهم كيفية تأثير الألوان المختلفة ومجموعات الألوان على المستخدمين.
عندما ينقر كل شيء ، سيكون موقع الويب الخاص بك أكثر جاذبية وجذبًا للانتباه ، مما يؤدي إلى قضاء وقت أطول على صفحتك - وهي ميزة إضافية كبيرة.
لماذا؟ لأنه يمكن أن يعني معدل ارتداد أقل ، وهذا أمر جيد لتحسين محركات البحث.
ما هي أفضل مخططات ألوان الموقع؟
1. ألوان أحادية اللون لمواقع الويب
تتمثل إحدى أسهل الطرق للتعامل مع إنشاء مخطط ألوان موقع الويب في استخدام الألوان أحادية اللون.
ما هذا؟
تحتوي لوحة الألوان أحادية اللون على جميع أشكال اللون الواحد. قد يكون هذا أحمر فاتح ، أحمر داكن ، أحمر فاتح ، قرمزي ، "سلمون" ، إلخ.
إنها طريقة آمنة لأنك تلعب فقط بظلال مختلفة من نفس اللون والتي تعمل في وئام ولا تتعارض مع بعضها البعض.
2. الألوان التكميلية للمواقع
إذا لم تكن متأكدًا من الألوان التكميلية التي تختارها للوحة ألوان موقعك ، فمن الأفضل استخدام عجلة الألوان لتبسيط حياتك. بهذه الطريقة ، من المستحيل أيضًا (تقريبًا) القيام بالاختيارات الخاطئة.
القاعدة العامة هي اختيار الألوان على الجانب الآخر من عجلة الألوان.
على سبيل المثال ، يمكنك اختيار الأصفر والبنفسجي والبرتقالي والأزرق والأحمر والأخضر ، وما إلى ذلك. وهذا يخلق تباينًا رائعًا ، مما يجعل موقع الويب الخاص بك أكثر ديناميكية.
توصيتنا : اختر أي لون تريده كقاعدة ثم استخدم لونًا مكملًا (اللون الموجود على الجانب الآخر من عجلة الألوان) للحصول على التفاصيل. ولكن لا يزال بإمكانك إلقاء البيض والسود إذا كنت ترغب في ذلك.
3. ألوان متشابهة لمواقع الويب
بينما تجلس الألوان التكميلية مقابل بعضها البعض على عجلة الألوان ، فإن الألوان المتشابهة هي الألوان الموجودة بجانب بعضها البعض.
بعد اختيار اللون السائد ، يمكنك أيضًا اختيار اللون الموجود على اليسار واليمين ، ولديك على الفور ثلاثة ظلال للعمل بها.
إذا اخترت اللون الأصفر ، يمكنك أيضًا اختيار الأصفر البرتقالي والأصفر والأخضر. أو في حالة اللون الأحمر ، فإن اللونين المتماثلين هما الأحمر البرتقالي والأحمر البنفسجي.
4. ألوان ثلاثية ورباعية للمواقع
هذا نهج أكثر تقدمًا عند اختيار أفضل الألوان لموقع الويب الخاص بك ولكن لا يمكن التراجع عنه.
الألوان الثلاثية : اختر ظلًا على عجلة الألوان ثم ارسم مثلثًا. الألوان الثلاثة في زاوية المثلث هي ألوان ثلاثية.
الألوان الرباعية : نفس النقطة الأولية كما كانت من قبل ، فقط أن ترسم مربعًا ، كل زاوية هي لون يقع ضمن فئة الألوان الرباعية.
5. تقسيم الألوان التكميلية لمواقع الويب
بينما تجلس الألوان التكميلية على الجانب الآخر من عجلة الألوان ، فإن الظلال التكميلية المنقسمة تقع على يسار ويمين الصبغة على الجانب الآخر.
في اللغة الإنجليزية البسيطة: يمكنك اختيار اللون الأزرق والبرتقالي للوحة مكملة. لكنك ستختار اللون الأزرق والأحمر والبرتقالي والأصفر البرتقالي للمخطط التكميلي المنقسم.
كيف تختار نظام ألوان موقع الويب الصحيح؟
ما عليك سوى اتباع بعض القواعد العامة عند إنشاء مخطط الألوان المثالي لموقعك على الويب.
لا مشكلة كبيرة.
ولكن إذا كان لديك بالفعل منتج ومجموعة علامات تجارية ، فالتزم بذلك لأن اتساق العلامة التجارية عبر قنوات متعددة أمر لا بد منه. لا تحيد عنها.
دعنا نعود إلى "القواعد":
- اختر أيًا من مجموعات الألوان الخمسة المذكورة أعلاه لأنه تم اختبارها وإثباتها.
- دع اللون (الألوان) الذي تختاره يعزز رسالة عملك . إذا كان لديك عمل صديق للبيئة ، فقد ترغب في التركيز على استخدام النغمات الطبيعية (الأخضر والبني) ، وإذا كنت تدير متجرًا للساعات الفاخرة ، فاستخدم ألوانًا جريئة وفخمة (الأسود والذهبي).
- اجعلها بسيطة . اثنين إلى ثلاثة ظلال أكثر من كافية. بالتأكيد ، يمكنك استخدام المزيد ، ولكن لا داعي للمبالغة في تعقيدها إلا إذا كنت تعرف ما تريده بالضبط.
- فكر في علامتك التجارية . اجعل الألوان التي تختارها تذكر الناس بعلامتك التجارية. من المحتمل أن تفكر في اللون الأحمر عندما يذكر شخص ما Coca-Cola.
- تعرف على أساسيات علم نفس اللون . أمثلة: اللون الأخضر تناغم ، والأزرق موثوق ، والأرجواني ملكية ، والأسود ترف ، والأبيض نقاء ، وما إلى ذلك.
هذا كل شيء!
لديك الآن كل الضروريات لإنشاء نظام الألوان النهائي لموقع الويب الخاص بك. خلق انطباع قوي ودائم على الزائر!
اعلمنا اذا اعجبك المنشور
