35+ أمثلة لتفجير عقلك
نشرت: 2022-09-22موقع الويب الشخصي هو فرصتك لعرض شخصيتك وبيانات اعتمادك بتنسيق جذاب. ولكن بدون أمثلة قوية لمواقع الويب الشخصية لإرشادك ، فقد لا تعرف كيفية البدء أو ما الذي سيعمل بشكل أفضل لعلامتك التجارية الشخصية.
![→ تنزيل الآن: 80 نموذجًا بيولوجيًا احترافيًا [قوالب مجانية]](/uploads/article/12013/lMS0qkEOX16YmR2r.png) في هذا المنشور ، سنغطي أفضل الأمثلة على المواقع الشخصية التي رأيناها - بما في ذلك مواقع الويب الخاصة بالسيرة الذاتية ، والمحافظ ، والمدونات ، والمواقع التجريبية.
في هذا المنشور ، سنغطي أفضل الأمثلة على المواقع الشخصية التي رأيناها - بما في ذلك مواقع الويب الخاصة بالسيرة الذاتية ، والمحافظ ، والمدونات ، والمواقع التجريبية.
لماذا إنشاء موقع شخصي؟
هذا هو الشيء المتعلق بالسير الذاتية ورسائل الغلاف: بغض النظر عن مدى تميزك بمحاولة صنعها بنفسك ، فإنها في الغالب تميل إلى القراءة جافة. وهناك سبب وجيه لذلك: من المفترض أن تكون صفحة واحدة بدون زخرفة توثق خبرتك في العمل. وعلى الرغم من كون الإيجاز أمرًا جيدًا ، إلا أن هناك فرصة قليلة جدًا للتعبير عن تفردك ، أو لتتألق شخصيتك على الإطلاق في هذا الشأن.
في حين أن السيرة الذاتية هي مستند وحيد لا يتغير إلى حد كبير ، يمكن تخصيص موقع ويب شخصي وتحديثه وفقًا لما تعمل عليه ، أو ما تريد التأكيد عليه. إنها سائلة وحالية.
بالإضافة إلى ذلك ، تقول 80٪ من الشركات أن موقع الويب الشخصي مهم عند تقييم المرشحين للوظائف. يبحث مسؤولو التوظيف عنك عبر الإنترنت ، ويمكن أن يُحدث موقع الويب الشخصي الذي يروي القصة التي تريد سردها فرقًا كبيرًا بينك وبين المرشح المنافس.
إذا كنت تفكر في إنشاء موقع ويب شخصي خاص بك ، فراجع الأمثلة أدناه التي تطرأ على رأسك. مستوحى من نوع معين من المواقع؟
انقر فوق أحد الروابط التالية للانتقال إلى هذا القسم من هذه المقالة:
أفضل المواقع الشخصية
- جاري شنغ
- براندون جونسون
- كوينتون هاريس
- شون هالبين
- توني دوريو
- فيرينا ميشيلتش
- جاري كروز
- ميلاني ديفيد
- الوحش عاد
- دانيال جريندرود
- في كل مكان
- سايد هاسل نيشن
- خمسون قهوة
- مينيماليست بيكر
- السيد المال شارب
- ألبينو تونينا
- روبي ليوناردي
- صموئيل ريد
- ديفون ستانك
مواقع السير الذاتية الشخصية
سواء أكنت تنشئ موقعًا من صفحة واحدة أو محفظة أكبر ، فإن سيرة الويب تعمل كخيار أكثر تخصيصًا لمشاركة المعلومات وإظهار مهاراتك التكنولوجية - ويمكن استخدامها من قبل جميع أنواع الباحثين عن عمل.
حتى إذا كان لديك القليل من الخبرة في العمل ، يمكنك الاستفادة من موقع الويب لبناء صورة أفضل لقدراتك ونفسك كمرشح ، مع الاعتماد على سيرتك الذاتية التقليدية لتوفير المعلومات الأساسية الأساسية.
1. غاري شنغ

على عكس مستند السيرة الذاتية القياسي ، يسهل موقع Sheng عليه تضمين الشعارات والروابط القابلة للنقر التي تسمح لمهاراته في هندسة البرمجيات وتطوير الويب بالتألق.

نحب أن يختار الزائرون التمرير لأسفل صفحته لعرض جميع فئات موقع الويب ("نبذة عني" ، "شغفي" ، إلخ) ، أو الانتقال إلى صفحة معينة باستخدام شريط التنقل العلوي.
يُقرأ قسم "نظامي" مثل بيان مهمة الشركة ، وهذه اللمسة الشخصية تساعد في إضفاء الطابع الإنساني على عمله وتجعله لا يُنسى.
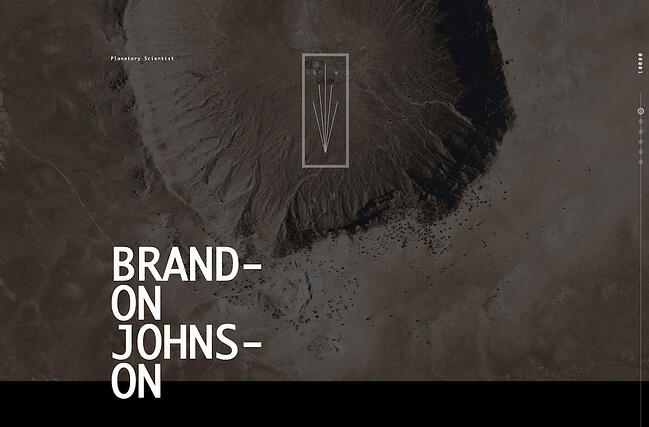
2. براندون جونسون

يجب النظر إلى السيرة الذاتية المذهلة لجونسون حتى يتم تصديقها. تساعد الصور الجميلة للكواكب على استكمال خلفيته العلمية المتعلقة بالكواكب ، كما أن الرسوم المتحركة تجعل سيرته الذاتية تجربة أكثر من كونها وثيقة.
فيما يتعلق بالتصميم ، تضيف الخلفية المنسوجة متعددة الطبقات عمقًا أكبر للصفحة ثنائية الأبعاد بطريقة تثير مشاعر الفضاء وأنظمة الكواكب ، والتي يركز عليها عمل جونسون.
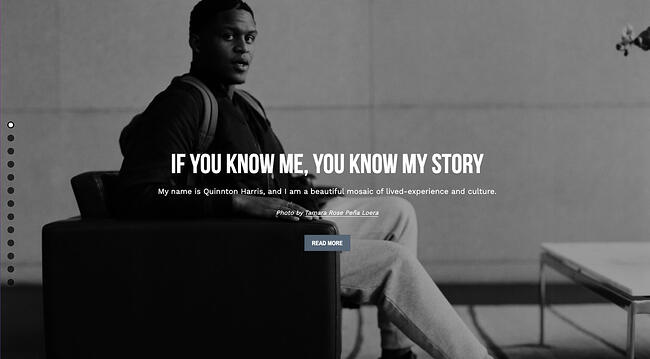
3. كوينتون هاريس
 تستخدم السيرة الذاتية لهاريس الصور لإخبار قصته الشخصية - وهي تشبه إلى حد ما كتاب قصاصات رقمي رائع. يغطي جميع أسس السيرة الذاتية - ثم بعضها - من خلال مناقشة خلفيته التعليمية وخبراته العملية ومهاراته بطريقة مرئية للغاية.
تستخدم السيرة الذاتية لهاريس الصور لإخبار قصته الشخصية - وهي تشبه إلى حد ما كتاب قصاصات رقمي رائع. يغطي جميع أسس السيرة الذاتية - ثم بعضها - من خلال مناقشة خلفيته التعليمية وخبراته العملية ومهاراته بطريقة مرئية للغاية.
ناهيك عن أن النسخة رائعة. من الواضح أن هاريس أخذ الوقت الكافي لاختيار الكلمات المناسبة بعناية لوصف كل خطوة في رحلته الشخصية والمهنية.
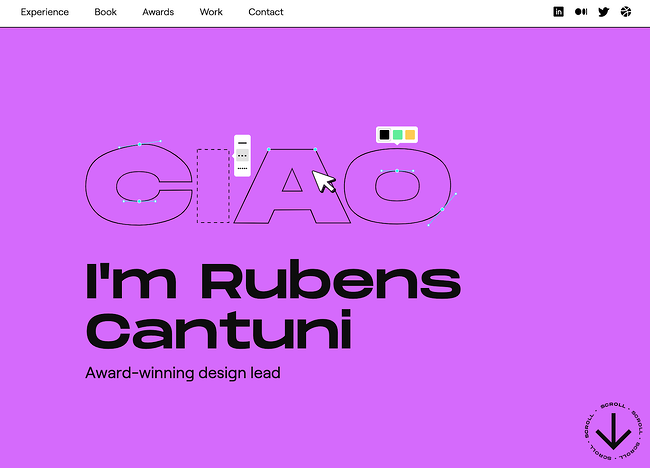
4. روبنز كانتوني
 يتفوق موقع السيرة الذاتية لـ Rubens Cantuni على جميع الملاحظات الصحيحة: أولاً ، يعرض ما يفعله بصور GIF مرحة تظهر كلمة "CIAO" يتم تحريرها نقطة تلو الأخرى ، تمامًا كما هو الحال في أداة التصميم. ثانيًا ، يلخص نقاط القوة الرئيسية في كانتوني في ملخص أنيق. ثالثًا ، يسرد تجربته بتنسيق سهل الاستخدام وقابل للطي ، لذلك إذا كنت ترغب في قراءة المزيد ، يمكنك النقر فوق كل دور فردي. ثم يقود إلى كتابه ومحفظة أعماله.
يتفوق موقع السيرة الذاتية لـ Rubens Cantuni على جميع الملاحظات الصحيحة: أولاً ، يعرض ما يفعله بصور GIF مرحة تظهر كلمة "CIAO" يتم تحريرها نقطة تلو الأخرى ، تمامًا كما هو الحال في أداة التصميم. ثانيًا ، يلخص نقاط القوة الرئيسية في كانتوني في ملخص أنيق. ثالثًا ، يسرد تجربته بتنسيق سهل الاستخدام وقابل للطي ، لذلك إذا كنت ترغب في قراءة المزيد ، يمكنك النقر فوق كل دور فردي. ثم يقود إلى كتابه ومحفظة أعماله.
في كل خطوة ، ستقدر إحساس كانتوني القوي بالتصميم ، وتفكير المستخدم أولاً ، وفطنة العمل الحادة. ينتهي المصمم بدعوة الزائرين إلى اتخاذ إجراء للوصول إليه. كما أنه يحث المجندين على الاستفسار عن عمله من خلال الإشارة إلى أنه لا يمكنه سوى مشاركة أجزاء معينة من عمله بشكل خاص. على موقعك الخاص ، يمكنك الاستفادة من المشاريع التي تتضمن اتفاقيات عدم إفشاء باعتبارها "محتوى مغلق".
5. مارتين ميراب
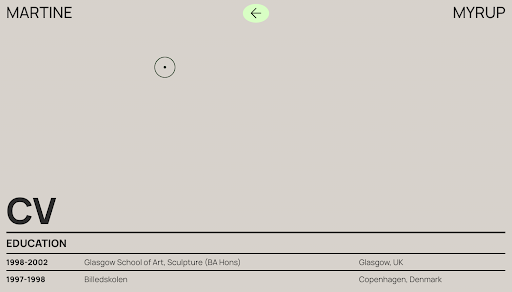
 يظهر موقع Martine Myrup على الويب مرتين في هذه القائمة - أولاً ، كأحد أفضل مواقع السير الذاتية ، وثانيًا ، كأحد أفضل مواقع الويب الخاصة بالمحفظة التي رأيناها على الإطلاق. بصفتها فنانًا ممارسًا ، يجب على Myrup التركيز على العناصر المرئية في تصميم موقعها على الويب. لكنها تتضمن أيضًا سيرة ذاتية بتنسيق HTML لأصحاب العمل المحتملين والأطراف المهتمة الأخرى للاطلاع على شهاداتها ومعارضها وجوائزها ومنشوراتها.
يظهر موقع Martine Myrup على الويب مرتين في هذه القائمة - أولاً ، كأحد أفضل مواقع السير الذاتية ، وثانيًا ، كأحد أفضل مواقع الويب الخاصة بالمحفظة التي رأيناها على الإطلاق. بصفتها فنانًا ممارسًا ، يجب على Myrup التركيز على العناصر المرئية في تصميم موقعها على الويب. لكنها تتضمن أيضًا سيرة ذاتية بتنسيق HTML لأصحاب العمل المحتملين والأطراف المهتمة الأخرى للاطلاع على شهاداتها ومعارضها وجوائزها ومنشوراتها.
السيرة الذاتية منسقة بطريقة واضحة وسهلة المسح ، مع عناوين جريئة تفصل بين كل قسم والتواريخ على الجانب الأيسر. بينما يتم تنسيق السير الذاتية للفنانين بشكل مختلف عن السير الذاتية الاحترافية ، فإن تنسيق Myrup سيعمل في أي مجال تقريبًا مع بعض التعديلات.
6. تايلور فويل
 يعد موقع السيرة الذاتية الخاص بـ Taylor Vowell مثالاً ممتازًا على كيفية تقديم نفسك بطريقة أنيقة مع إبراز تجربتك المهنية. يبدأ بملخص عن حياته الشخصية: "أنا أب لثلاثة أطفال ، جامع بطاقات هزلية ورياضية شغوف ، ومن أشد المعجبين بـ Avs و Broncos." يجذب ذلك القراء على الفور ويمنحهم طريقة لكسر الجمود عندما يتواصلون مع Vowell.
يعد موقع السيرة الذاتية الخاص بـ Taylor Vowell مثالاً ممتازًا على كيفية تقديم نفسك بطريقة أنيقة مع إبراز تجربتك المهنية. يبدأ بملخص عن حياته الشخصية: "أنا أب لثلاثة أطفال ، جامع بطاقات هزلية ورياضية شغوف ، ومن أشد المعجبين بـ Avs و Broncos." يجذب ذلك القراء على الفور ويمنحهم طريقة لكسر الجمود عندما يتواصلون مع Vowell.
في وقت لاحق أسفل الصفحة ، قام بتضمين خبرته في دائرة مع بطاقات لكل من أرباب العمل. إذا كنت مهتمًا برؤية المزيد من تجربته ، فيمكنك النقر فوق البطاقة التالية ، أو يمكنك الاستمرار في التمرير لرؤية مهاراته في التسويق وتصميم المنتج والتكنولوجيا ، بالإضافة إلى نقاط قوته وتوصياته. هذا موقع سيرة ذاتية قوي ينتهي بعبارة تحث المستخدم على اتخاذ إجراء.
7. جوهانس شوشنر
 يعد موقع السيرة الذاتية للفيلم الخاص بـ Johannes Schuchner مثالاً يوضح كيفية إظهار إبداعك وشخصيتك مع الاستمرار في تسليط الضوء على أهم إنجازاتك المهنية. بينما تكون السيرة الذاتية باللغة الألمانية ، لا يزال بإمكانك فهم نقاط القوة الرئيسية للممثل.
يعد موقع السيرة الذاتية للفيلم الخاص بـ Johannes Schuchner مثالاً يوضح كيفية إظهار إبداعك وشخصيتك مع الاستمرار في تسليط الضوء على أهم إنجازاتك المهنية. بينما تكون السيرة الذاتية باللغة الألمانية ، لا يزال بإمكانك فهم نقاط القوة الرئيسية للممثل.
في الجزء السفلي ، لدى المخرجين خيار لتنزيل نسخة PDF من أرصدة فيلم Schuchner والعمل المسرحي. يوضح موقع الويب هذا أنه يمكنك كسر القواعد على موقعك بذوق رفيع ، طالما أنك لا تزال مدركًا لجمهورك المستهدف.
8. خوسيه روشا
 خوسيه روشا مصمم يستخدم تأثيرات اختلاف المنظر المبهجة على موقعه لجذب المشاهدين والزوار. يقدم نفسه كمصمم متكامل ، ويغطي مجالات قوته الرئيسية ، ثم يدعو القراء للتمرير عبر تجربته في قسم تفاعلي موجز.
خوسيه روشا مصمم يستخدم تأثيرات اختلاف المنظر المبهجة على موقعه لجذب المشاهدين والزوار. يقدم نفسه كمصمم متكامل ، ويغطي مجالات قوته الرئيسية ، ثم يدعو القراء للتمرير عبر تجربته في قسم تفاعلي موجز.
يوجد في الجزء العلوي شريط تنقل شفاف به معلومات الاتصال الخاصة به ، مما يسمح لزوار الموقع بالاتصال به على الفور إذا أرادوا ذلك. يوجد في الجزء السفلي نموذج رسمي حيث يمكن للأشخاص إرسال استفسار.
9. هوغو بازين
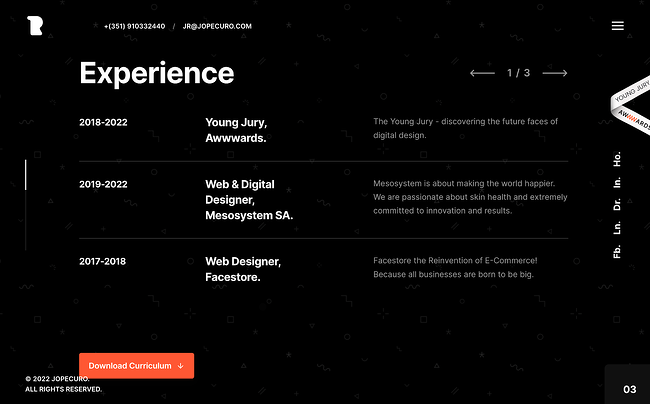
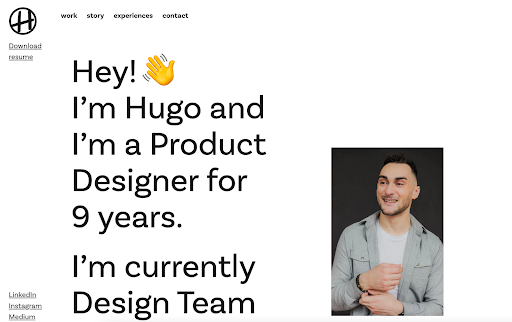
 Hugo Bazin هو مصمم منتج يجمع موقع الويب الخاص بسيرته الذاتية بين الود وتصميم المستخدم الجذاب. في الزاوية العلوية اليسرى ، يتضمن زرًا ثابتًا لتنزيل سيرته الذاتية بتنسيق PDF ، ولكن إذا كنت مهتمًا بالحصول على نظرة عامة ، فيمكنك التمرير لأسفل إلى قسم "التجربة" ، حيث يمكنك رؤية عمله الحالي و أرباب العمل السابقين.
Hugo Bazin هو مصمم منتج يجمع موقع الويب الخاص بسيرته الذاتية بين الود وتصميم المستخدم الجذاب. في الزاوية العلوية اليسرى ، يتضمن زرًا ثابتًا لتنزيل سيرته الذاتية بتنسيق PDF ، ولكن إذا كنت مهتمًا بالحصول على نظرة عامة ، فيمكنك التمرير لأسفل إلى قسم "التجربة" ، حيث يمكنك رؤية عمله الحالي و أرباب العمل السابقين.
في جميع أنحاء النسخة ، يستخدم بازين الرموز التعبيرية لعرض شخصيته ، لكنه انتقائي. إنه يُبقي الرموز التعبيرية خارج قسم "التجربة" على صفحة الويب ، حيث من الضروري الحفاظ على نغمة احترافية جادة.
10. كريستيان كايزرمان
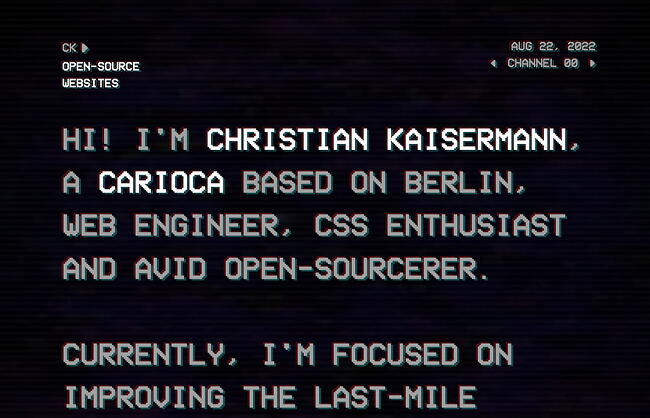
 يستخدم موقع السيرة الذاتية لكريستيان كايزرمان عناصر مرئية فريدة لإبقاء المشاهدين على الصفحة وإظهار مهاراته القوية في الترميز. في الجانب الأيمن العلوي ، لديك خيار التبديل من قناة إلى أخرى ، كما هو الحال مع التلفزيون القديم. يقوم أيضًا بتضمين فقرتين فقط من النسخة على الصفحة الرئيسية ، مما يوضح أن الموجز المتبقي هو المفتاح إذا كنت تريد أن يركز الزوار على تصميم موقع الويب الخاص بك.
يستخدم موقع السيرة الذاتية لكريستيان كايزرمان عناصر مرئية فريدة لإبقاء المشاهدين على الصفحة وإظهار مهاراته القوية في الترميز. في الجانب الأيمن العلوي ، لديك خيار التبديل من قناة إلى أخرى ، كما هو الحال مع التلفزيون القديم. يقوم أيضًا بتضمين فقرتين فقط من النسخة على الصفحة الرئيسية ، مما يوضح أن الموجز المتبقي هو المفتاح إذا كنت تريد أن يركز الزوار على تصميم موقع الويب الخاص بك.
في الزاوية اليسرى السفلية ، يمكن للمستخدمين الوصول إلى سيرة Kaisermann القابلة للزحف والبريد الإلكتروني و Twitter و LinkedIn. يمكنك أيضًا تنشيط "وضع الفضاء" ، والذي يُظهر جهاز تحكم عن بُعد لتغيير القنوات - رائع جدًا!
أفضل الممارسات لمواقع السير الذاتية
- قم بترميز سيرتك الذاتية بحيث يمكن الزحف إليها بواسطة محركات البحث.
- قدم زرًا لتنزيل سيرتك الذاتية بصيغة PDF حتى يتمكن مدير التوظيف من إضافتها إلى ملفك.
- حافظ على اتساق العلامة التجارية بين موقع الويب وإصدارات المستندات: استخدم خطوطًا وألوانًا وصورًا متشابهة حتى يسهل التعرف عليك.
- كن مبدعًا وأصليًا مع نفسك. فكر في الألوان والصور والوسائط التي تريد أن تكون جزءًا من قصتك ولا يمكنك تضمينها في سيرة ذاتية للمستند.
المحافظ الشخصية
يعد إنشاء محفظة عبر الإنترنت أداة تسويق وتسويق شخصية مفيدة للغاية إذا كانت خبرتك العملية ومهاراتك تستدعي إنشاء المحتوى. في الواقع ، يمكن للمصورين ومصممي الرسوم والرسامين والكتاب ومسوقي المحتوى استخدام محافظ الويب لإظهار مهاراتهم بطريقة أكثر سهولة في الاستخدام من السيرة الذاتية أو النسخ المطبوعة.
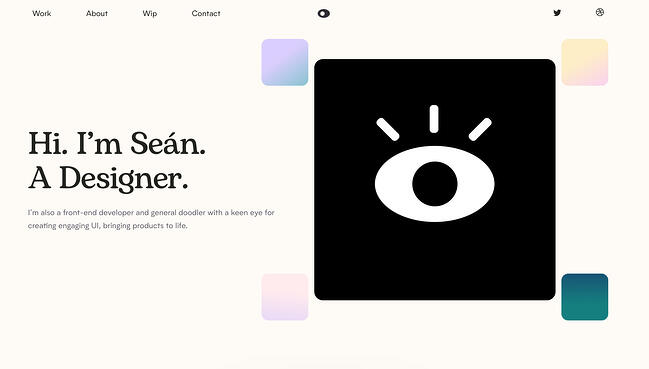
11. شون هالبين
 محفظة Halpin قصيرة وحلوة ودقيقة ، وهي أصيلة لصوته وعلامته التجارية الشخصية الموضحة على الموقع. بدلاً من الكثير من النسخ ، يقدم Halpin بطاقات مصغرة كبيرة بحيث تتحدث مشاريعه عن نفسها وتسمح للمستخدم بالتعمق أكثر إذا لفت انتباهه.
محفظة Halpin قصيرة وحلوة ودقيقة ، وهي أصيلة لصوته وعلامته التجارية الشخصية الموضحة على الموقع. بدلاً من الكثير من النسخ ، يقدم Halpin بطاقات مصغرة كبيرة بحيث تتحدث مشاريعه عن نفسها وتسمح للمستخدم بالتعمق أكثر إذا لفت انتباهه.
12. توني دوريو

من المهم الحفاظ على تصميم محفظتك المرئية بسيطًا للسماح للصور بجذب انتباه الزوار ، وينجز D'Orio ذلك من خلال عرض صور جريئة في المقدمة والوسط على موقعه على الويب. شعاره وقائمة التنقل الخاصة به واضحان ولا يصرفان الانتباه عن عمله. ويسهل على العملاء المحتملين تنزيل أعماله مجانًا.
تريد أن تجربها؟ انقر فوق قائمة الهامبرغر في الزاوية اليسرى العليا ، ثم حدد + إنشاء ملف PDF لتحديد العديد من الصور التي ترغب في تنزيلها.
بمجرد فتح ملف PDF ، ستلاحظ أنه يأتي مجهزًا بالكامل ببطاقة أعمال D'Orio كغلاف ... فقط في حالة احتياجك إليها.

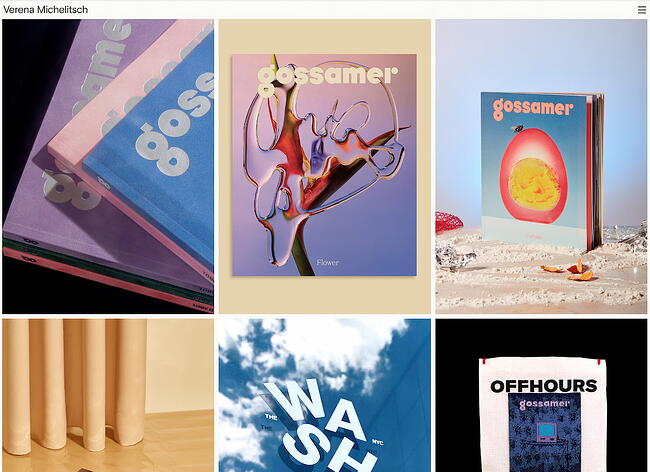
13. فيرينا ميشيلتش
 عندما تكون مصممًا ، يجب ألا يتم استخدام بكسل واحد على موقع الويب الشخصي الخاص بك. محفظة Verena Michelitsch ، الموضحة أعلاه ، مغطاة من النهاية إلى النهاية في العمل الفني. من مكتبة أعمالها الواسعة ، اختارت عرض ألوان وأنماط وأبعاد متعددة حتى يتمكن الزوار من معرفة مقدار النطاق الذي تمتلكه كمصممة. إنه مثال رائع للقول المأثور الكلاسيكي ، "أظهر ، لا تخبر".
عندما تكون مصممًا ، يجب ألا يتم استخدام بكسل واحد على موقع الويب الشخصي الخاص بك. محفظة Verena Michelitsch ، الموضحة أعلاه ، مغطاة من النهاية إلى النهاية في العمل الفني. من مكتبة أعمالها الواسعة ، اختارت عرض ألوان وأنماط وأبعاد متعددة حتى يتمكن الزوار من معرفة مقدار النطاق الذي تمتلكه كمصممة. إنه مثال رائع للقول المأثور الكلاسيكي ، "أظهر ، لا تخبر".
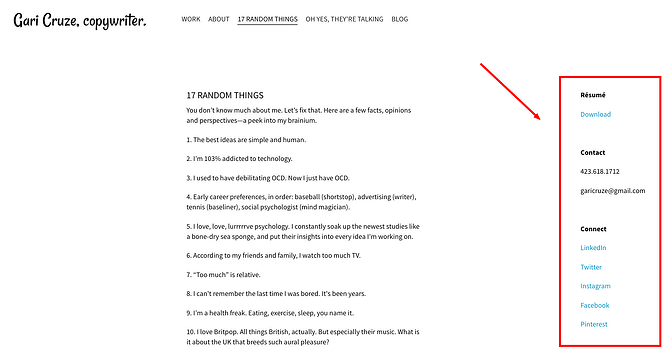
14. غاري كروز

كروز مؤلف الإعلانات. ولكن من خلال تحويل موقعه على الويب إلى محفظة تعرض صورًا من حملات مختلفة كان يعمل عليها ، فإنه يجعل الزوار يرغبون في الاستمرار في النقر لمعرفة المزيد عنه. أيضًا ، هناك عبارة رائعة للحث على اتخاذ إجراء في الجزء العلوي من الصفحة والتي توجه الزوار إلى آخر مشاركة له في مدونته.
تعمل النسخة المضحكة من موقعه - وتحديداً في قسمي "17 Random Things" و "Oh Yes، They are Talking" - على إظهار مهاراته ، مع جعله لا يُنسى أيضًا. تتضمن هذه الصفحات أيضًا معلومات الاتصال الخاصة به على الجانب الأيمن ، مما يسهل الوصول إليه والاتصال به في أي وقت:

15. ميلاني ديفيد
 يُعد موقع Daveid الإلكتروني مثالاً رائعًا على "الأقل هو الأكثر".
يُعد موقع Daveid الإلكتروني مثالاً رائعًا على "الأقل هو الأكثر".
تتميز محفظة مطور البرامج هذه بصور واضحة وذات علامة تجارية جيدة للحملات والتطبيقات التي عملت عليها Daveid ، وتعرض مهاراتها في الترميز عندما تنقر عليها للاطلاع على تفاصيل عملها.
على الرغم من أنه قد يبدو ضئيلًا للغاية لتضمين بعض الأمثلة فقط من عملها ، إلا أن Daveid قامت بخدمة محفظتها من خلال تضمين أفضل حملاتها وأكثرها شهرة. في نهاية اليوم ، من الأفضل أن يكون لديك عدد أقل من الأمثلة على التميز في محفظتك مقارنة بالعديد من الأمثلة على المستوى المتوسط.

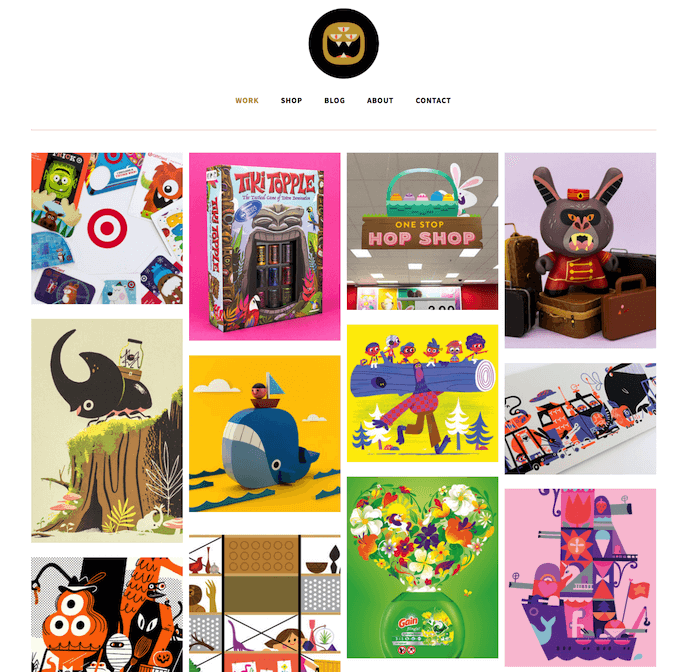
16. الوحش عاد

محفظة كريستوفر لي مزدحمة وملونة بطريقة تعمل. عندما تقرأ المزيد عن Lee على موقعه الذي يسهل التنقل فيه ، فإنك تدرك أن هذه الصفحة الرئيسية الممتعة والنابضة بالحياة مثالية للرسام ومصمم الألعاب.
المعروف باسم علامته التجارية ، "The Beast Is Back" ، تسلط محفظة Lee على الويب الضوء على التصاميم الجذابة ذات العلامات التجارية المعروفة ، مثل Target و Mario ، إلى جانب روابط لشراء عمله. هذه محفظة أخرى بأسلوب معرض مع الملوثات العضوية الثابتة من الألوان التي تجعلها ممتعة وتمنحها الشخصية ، مما يجعلها أكثر لا تنسى.
17. دانيال جريندرود
 يعد مصور الفيديو المستقل هذا مثالًا آخر على ملف أعمال بسيط ولكنه أنيق ، مما يسمح لعملائه المحتملين بالتصفح بشكل أعمق في قسمي "العمل" و "الصور الثابتة". يضمن مقطع الفيديو الافتتاحي على الصفحة الرئيسية - كما هو موضح في الصورة الثابتة أعلاه - أيضًا أن يعرف زوار موقعه أنه يقوم بنشاط بإنشاء أعمال جميلة.
يعد مصور الفيديو المستقل هذا مثالًا آخر على ملف أعمال بسيط ولكنه أنيق ، مما يسمح لعملائه المحتملين بالتصفح بشكل أعمق في قسمي "العمل" و "الصور الثابتة". يضمن مقطع الفيديو الافتتاحي على الصفحة الرئيسية - كما هو موضح في الصورة الثابتة أعلاه - أيضًا أن يعرف زوار موقعه أنه يقوم بنشاط بإنشاء أعمال جميلة.
18. بايرون مكنالي
 في محفظته ، لا يُدرج بايرون ماكنالي عمله على الفور بل صورة لنفسه ، والتي تعزز على الفور الاتصال بينه وبين زوار الموقع. يدعو هذا التصميم البسيط للموقع المستخدمين أيضًا إلى مواصلة التفاعل مع محتوى موقع الويب ومشاهدة بعض إنتاجاته السينمائية والتجارية والموسيقية الحديثة.
في محفظته ، لا يُدرج بايرون ماكنالي عمله على الفور بل صورة لنفسه ، والتي تعزز على الفور الاتصال بينه وبين زوار الموقع. يدعو هذا التصميم البسيط للموقع المستخدمين أيضًا إلى مواصلة التفاعل مع محتوى موقع الويب ومشاهدة بعض إنتاجاته السينمائية والتجارية والموسيقية الحديثة.
19. مارتين ميراب
 كانت Martine Myrup أيضًا في قائمتنا لأفضل مواقع السير الذاتية ، لكن محفظتها تستحق الذكر أيضًا. بألوانها الصامتة والاستخدام الإبداعي للطباعة ، فإنها تنقل رؤيتها الفنية والجمالية على الفور. تحتوي الصفحة أيضًا على زر أخضر لامع لزج يطالبك بمراجعة سيرتها الذاتية. أثناء قيامك بالتمرير لأسفل الصفحة ، يمكنك مشاهدة معاينة لعملها والنقر فوق العمل الذي يثير اهتمامك ، ثم الاتصال بها باستخدام البريد الإلكتروني في الأسفل.
كانت Martine Myrup أيضًا في قائمتنا لأفضل مواقع السير الذاتية ، لكن محفظتها تستحق الذكر أيضًا. بألوانها الصامتة والاستخدام الإبداعي للطباعة ، فإنها تنقل رؤيتها الفنية والجمالية على الفور. تحتوي الصفحة أيضًا على زر أخضر لامع لزج يطالبك بمراجعة سيرتها الذاتية. أثناء قيامك بالتمرير لأسفل الصفحة ، يمكنك مشاهدة معاينة لعملها والنقر فوق العمل الذي يثير اهتمامك ، ثم الاتصال بها باستخدام البريد الإلكتروني في الأسفل.
20. دافيد بيروزي
 يستخدم Davide Perozzi موقعه على الويب لعرض مهاراته القوية في التصميم والطباعة الإبداعية ، بالإضافة إلى أعماله السابقة. عندما تحوم فوق كل عنصر في محفظته ، تنبثق معاينة للصورة ، مما يتيح لك الفرصة للتحقق من المزيد. يستخدم موقع الويب تأثيرات التمرير والنص الغامق للحفاظ على تفاعل المشاهدين.
يستخدم Davide Perozzi موقعه على الويب لعرض مهاراته القوية في التصميم والطباعة الإبداعية ، بالإضافة إلى أعماله السابقة. عندما تحوم فوق كل عنصر في محفظته ، تنبثق معاينة للصورة ، مما يتيح لك الفرصة للتحقق من المزيد. يستخدم موقع الويب تأثيرات التمرير والنص الغامق للحفاظ على تفاعل المشاهدين.
أفضل الممارسات لمواقع الحافظة
- استخدم المرئيات بشكل أساسي. حتى إذا كنت تعرض عملك المكتوب ، فإن استخدام الشعارات أو العلامات التجارية الأخرى يكون أكثر جذبًا للزائرين.
- لا تخف من أن تكون على طبيعتك. قد تكون شخصيتك وأسلوبك وروح الدعابة هي ما يميزك عن المواقع الأخرى!
- التنظيم هو المفتاح. إذا كانت محفظتك مليئة بالصور والشعارات والصور الأخرى ، فتأكد من أنه من السهل على الزائرين الانتقال إلى حيث يمكنهم الاتصال بك.
- علامة تجارية لنفسك. اختر شعارًا أو رمزًا لتسهيل التعرف على معلوماتك.
المدونات الشخصية
يعد النشر المستمر على مدونة طريقة رائعة لجذب الانتباه على وسائل التواصل الاجتماعي ومحركات البحث - وجذب حركة المرور إلى موقعك. التدوين طريقة ذكية لإضفاء طابع شخصي على عملك ، وتأريخ تجاربك ، وإطالة عضلات كتابتك. يمكنك كتابة مدونة شخصية إذا كنت كاتبًا عن طريق التجارة ، ولكن يمكن لأي شخص تقريبًا الاستفادة من إضافة مدونة إلى موقعه وتقديم محتوى مفيد لجمهوره.
21. في كل مكان

تبدو هذه المدونة أكثر انشغالًا ، لكن علامتها التجارية المتسقة تساعد الزائرين على التنقل بسهولة في الموقع. تستخدم مدونة السفر أيقونات الكرة الأرضية لتحريك الزوار في جميع أنحاء الموقع ، مما يسهل استكشاف الأقسام خارج المدونة.
هذه المدونة ، المملوكة للكاتبة جيرالدين ديرويتير ، تحتوي أيضًا على قسم "أفضل ما في" الذي يسمح للزوار الجدد بالتعرف على ما تغطيه المدونة للتأقلم. نظام الألوان دافئ ومحايد وخالي من الفوضى الزائدة التي يمكن أن تشتت الانتباه عن المحتوى.
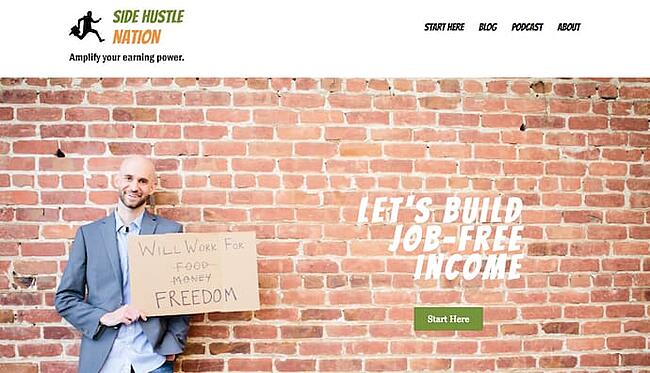
22. Side Hustle Nation

Side Hustle Nation هي مدونة أعمال خاصة بـ Nick Loper ، وهو مستشار يقدم موقعه الإلكتروني الكثير من النصائح المالية القيمة لأصحاب الأعمال الفردية. صفحته الرئيسية ، الموضحة أعلاه ، تضع نغمة مرحة وعاطفية لقرائه. يقترح أنك ستحصل على محتوى ودود ملتزم جميعًا بهدف واحد: الحرية المالية. تساعد العبارة الخضراء التي تحث المستخدم على اتخاذ إجراء ، "ابدأ من هنا" ، الزائرين لأول مرة على معرفة كيفية التنقل في موقعه على الويب بالضبط.
على صفحة مدونة Nick ، سترى محتوى يوضح للقراء كيف يقوم Nick ، بنفسه ، بإنشاء محتوى يساعد على نمو أعماله. تمنح أنواع المحتوى هذه الأشخاص نظرة خاطفة خلف ستار عمليتك ، وتوضح لهم أنك تمارس ما تعظ به وأن رؤيتك مجربة وصحيحة.
23. خمسون قهوه
 يؤرخ موقع خمسين قهوة على الإنترنت سلسلة اجتماعات الكاتبة حول القهوة بحثًا عن فرصة وظيفتها التالية ، ويقوم بعمل رائع في استخدام التصوير الفوتوغرافي والمرئيات للمساعدة في سرد قصصها الطويلة.
يؤرخ موقع خمسين قهوة على الإنترنت سلسلة اجتماعات الكاتبة حول القهوة بحثًا عن فرصة وظيفتها التالية ، ويقوم بعمل رائع في استخدام التصوير الفوتوغرافي والمرئيات للمساعدة في سرد قصصها الطويلة.
أفضل جزء؟ تنتهي كل مشاركة بنقاط سريعة مرقمة من اجتماعاتها لتسهيل فهم القراءة. التصوير الفوتوغرافي عالي الجودة المستخدم لاستكمال القصص يشبه التزيين على الكعكة.
24. مينيماليست بيكر
 أنا لا أسلط الضوء على مدونة دانا للطعام فقط لأن الطعام يبدو لذيذًا وأنا جائع. تستخدم مدونتها خلفية بيضاء بسيطة للسماح بتصوير طعامها بالظهور ، وعلامة تجارية فريدة لجعلها لا تُنسى ، وسيرة ذاتية مصغرة لتخصيص موقعها على الويب.
أنا لا أسلط الضوء على مدونة دانا للطعام فقط لأن الطعام يبدو لذيذًا وأنا جائع. تستخدم مدونتها خلفية بيضاء بسيطة للسماح بتصوير طعامها بالظهور ، وعلامة تجارية فريدة لجعلها لا تُنسى ، وسيرة ذاتية مصغرة لتخصيص موقعها على الويب.
25. السيد موني موستاش
 قد يتخذ السيد Money Moustache واجهة مدرسة قديمة على طراز Gangs of New York ، لكن تصميم مدونته - والنصائح التي تقدمها المدونة - لا يمكن أن تكون أكثر حداثة (كما أنه لا يبدو كذلك حقًا).
قد يتخذ السيد Money Moustache واجهة مدرسة قديمة على طراز Gangs of New York ، لكن تصميم مدونته - والنصائح التي تقدمها المدونة - لا يمكن أن تكون أكثر حداثة (كما أنه لا يبدو كذلك حقًا).
هذه المدونة المالية هي موقع ويب مضحك وقابل للتصفح يقدم نظرة ثاقبة لإدارة الأموال للأشخاص العاديين. بينما تساعد قصصه الشخصية في دعم شرعية نصيحته ، فإن روابط التنقل المحيطة بشعاره تجعل من السهل الانتقال مباشرة إلى محتواه دون أي سياق مسبق حول علامته التجارية.
26. ماركو فينج
 مدونة السفر الخاصة بـ Marco Feng غنية بالألوان وفريدة من نوعها وغنية بالمعلومات. عند وصولك إلى الموقع ، يمكنك الانتقال فورًا إلى منشور المدونة الذي يلفت انتباهك أكثر من غيره ، أو الاستكشاف حسب الوجهة. الجزء المفضل لدينا من الموقع هو لافتة التمرير في الأعلى والتي توفر دليلًا اجتماعيًا: كقارئ ، ستنضم إلى 3 ملايين آخرين. ستساعدك الاستفادة من حجم جمهورك في أن تبدو أكثر موثوقية وإنشاء موقعك باعتباره نقطة انطلاق.
مدونة السفر الخاصة بـ Marco Feng غنية بالألوان وفريدة من نوعها وغنية بالمعلومات. عند وصولك إلى الموقع ، يمكنك الانتقال فورًا إلى منشور المدونة الذي يلفت انتباهك أكثر من غيره ، أو الاستكشاف حسب الوجهة. الجزء المفضل لدينا من الموقع هو لافتة التمرير في الأعلى والتي توفر دليلًا اجتماعيًا: كقارئ ، ستنضم إلى 3 ملايين آخرين. ستساعدك الاستفادة من حجم جمهورك في أن تبدو أكثر موثوقية وإنشاء موقعك باعتباره نقطة انطلاق.
27. ميرامونو
 Miramono هي مدونة فريدة للتصوير الفوتوغرافي أنشأها فرناندو بوينتي ، حيث يقوم برعاية "مجموعة مختارة من المصورين الذين يحبهم بشدة". يتضمن فيه مقابلات ومقالات وصور مختارة. يوجد في الجزء السفلي رسم ملفت للنظر يدفع المشاهدين إلى الاشتراك. نحن نحب بساطة تصميم الموقع ، فضلاً عن قيمته الفريدة.
Miramono هي مدونة فريدة للتصوير الفوتوغرافي أنشأها فرناندو بوينتي ، حيث يقوم برعاية "مجموعة مختارة من المصورين الذين يحبهم بشدة". يتضمن فيه مقابلات ومقالات وصور مختارة. يوجد في الجزء السفلي رسم ملفت للنظر يدفع المشاهدين إلى الاشتراك. نحن نحب بساطة تصميم الموقع ، فضلاً عن قيمته الفريدة.
28. بيماكر
 تجمع هذه المدونة بين التصميم المرئي الجذاب وسهولة الاستخدام. نظرًا لأن اللغة اليابانية مكتوبة بشكل عمودي ، فإن الصفحة الرئيسية تتضمن سلسلة من البطاقات العمودية ، كل منها لمنشور مدونة مختلف. يمكنك بعد ذلك النقر فوق كل بطاقة لتوسيع منشور معين. يقسم الكاتب تأملاته إلى ثلاث فئات: اصنع ، وفكر ، وامزج. يناقش حياته الشخصية في المنزل وكذلك حياته في العمل ، ويلخص ما يجب أن تحتويه المدونة الشخصية.
تجمع هذه المدونة بين التصميم المرئي الجذاب وسهولة الاستخدام. نظرًا لأن اللغة اليابانية مكتوبة بشكل عمودي ، فإن الصفحة الرئيسية تتضمن سلسلة من البطاقات العمودية ، كل منها لمنشور مدونة مختلف. يمكنك بعد ذلك النقر فوق كل بطاقة لتوسيع منشور معين. يقسم الكاتب تأملاته إلى ثلاث فئات: اصنع ، وفكر ، وامزج. يناقش حياته الشخصية في المنزل وكذلك حياته في العمل ، ويلخص ما يجب أن تحتويه المدونة الشخصية.
29. الملح في شعرنا
 Salt in Our Hair هي مدونة سفر ذات تصميم استثنائي للمستخدم. المدونان ، نيك وهانا ، يقدمان نفسيهما على شاشة الترحيب. بعد ذلك ، يكون لدى المستخدمين خيار اختيار وجهة معينة للقراءة أو البحث عن موضوع معين باستخدام القائمة في الأعلى.
Salt in Our Hair هي مدونة سفر ذات تصميم استثنائي للمستخدم. المدونان ، نيك وهانا ، يقدمان نفسيهما على شاشة الترحيب. بعد ذلك ، يكون لدى المستخدمين خيار اختيار وجهة معينة للقراءة أو البحث عن موضوع معين باستخدام القائمة في الأعلى.
30. دانيال سي
 يستخدم Daniel See قسم المدونة في موقعه على الويب لمشاركة أفكاره حول التصميم. كمصمم ، يستخدم خبرته في الموضوع لكتابة منشورات مدونة حول العمليات الإبداعية. كما أنه يطالب القراء بإرسال ملاحظاتهم وأفكارهم من خلال تضمين زر "لإخباره بأفكارك".
يستخدم Daniel See قسم المدونة في موقعه على الويب لمشاركة أفكاره حول التصميم. كمصمم ، يستخدم خبرته في الموضوع لكتابة منشورات مدونة حول العمليات الإبداعية. كما أنه يطالب القراء بإرسال ملاحظاتهم وأفكارهم من خلال تضمين زر "لإخباره بأفكارك".
أفضل الممارسات للمدونات
- اجعل موقعك بسيطًا وخاليًا من الفوضى لتجنب المزيد من الانحرافات بخلاف منشورات المدونة.
- انشر كثيرًا. أولئك الذين أعطوا الأولوية لجهود التسويق هم أكثر عرضة 13 مرة لرؤية عائد استثمار إيجابي.
- جرب أنماطًا مختلفة من المدونات ، مثل القوائم والمقابلات والرسومات والرموز النقطية.
- استخدم العناصر المرئية لتقسيم النص وإضافة سياق إلى مناقشتك.
المواقع التجريبية الشخصية
هناك طريقة أخرى رائعة للترويج لنفسك ومهاراتك وهي إنشاء موقع ويب شخصي يتضاعف كدليل على مهاراتك في الترميز أو التصميم أو الرسم التوضيحي أو المطور. يمكن أن تكون هذه المواقع تفاعلية وحيوية بطريقة توفر معلومات عنك وتوضح أيضًا لمديري التوظيف سبب وجوب تعاونهم معك. يعد هذا خيارًا رائعًا لموقع الويب لمنشئي المحتوى التقنيين والفنيين مثل المطورين ورسامي الرسوم المتحركة ومصممي UX ومديري محتوى مواقع الويب والرسامين.
31. ألبينو تونينا
 يعرض Tonnina مهارات تطوير الويب المتقدمة والمعقدة ، ولكن الصور وأساليب سرد القصص التي يستخدمها بسيطة وسهلة الفهم. في هذه العملية ، تحصل على عرض توضيحي لعمق الرسوم المتحركة وتجربته في الترميز.
يعرض Tonnina مهارات تطوير الويب المتقدمة والمعقدة ، ولكن الصور وأساليب سرد القصص التي يستخدمها بسيطة وسهلة الفهم. في هذه العملية ، تحصل على عرض توضيحي لعمق الرسوم المتحركة وتجربته في الترميز.
32. روبي ليوناردي
 يستخدم موقع Leonardi التجريبي المذهل مهارات الرسوم المتحركة وتطوير الويب لتحويل محفظته واستئنافها إلى لعبة فيديو لزوار الموقع. تضمن العلامة التجارية الغريبة والطريقة الفريدة لمشاركة المعلومات أن موقعه لا يُنسى للزوار.
يستخدم موقع Leonardi التجريبي المذهل مهارات الرسوم المتحركة وتطوير الويب لتحويل محفظته واستئنافها إلى لعبة فيديو لزوار الموقع. تضمن العلامة التجارية الغريبة والطريقة الفريدة لمشاركة المعلومات أن موقعه لا يُنسى للزوار.
33. صموئيل ريد
 يستخدم ريد صفحته كعرض تجريبي من البداية إلى النهاية حول كيفية ترميز موقع ويب. يبدأ موقعه بصفحة بيضاء فارغة وينتهي كموقع تفاعلي بالكامل يمكن للزوار مشاهدته برمجية بأنفسهم. العامل الرائع يجعل هذا الموقع لا يُنسى ، ويجعل مهاراته قابلة للتسويق للغاية.
يستخدم ريد صفحته كعرض تجريبي من البداية إلى النهاية حول كيفية ترميز موقع ويب. يبدأ موقعه بصفحة بيضاء فارغة وينتهي كموقع تفاعلي بالكامل يمكن للزوار مشاهدته برمجية بأنفسهم. العامل الرائع يجعل هذا الموقع لا يُنسى ، ويجعل مهاراته قابلة للتسويق للغاية.
34. رينو رولينجر
 يقوم موقع Renaud Rohlinger التجريبي بعمل رائع في إظهار قطع التصميم ثلاثية الأبعاد الخاصة به ، ويأخذ خطوة إلى الأمام من خلال إخبار الزائرين بكل شيء عنه وعن شغفه. إنه التوازن المثالي بين العرض التوضيحي والمحفظة الصغيرة.
يقوم موقع Renaud Rohlinger التجريبي بعمل رائع في إظهار قطع التصميم ثلاثية الأبعاد الخاصة به ، ويأخذ خطوة إلى الأمام من خلال إخبار الزائرين بكل شيء عنه وعن شغفه. إنه التوازن المثالي بين العرض التوضيحي والمحفظة الصغيرة.
بالإضافة إلى ذلك ، نحن نحب الفيديو الذي يتضمنه كخلفية ، بالإضافة إلى تأثيرات المنظر التي يتم تنشيطها أثناء التمرير لأسفل الصفحة.
35. إنريك موري
 يعرض إنريك موري مهاراته في التصميم ثلاثي الأبعاد من خلال إنشاء سيرة ذاتية تفاعلية ثلاثية الأبعاد. أثناء قيام المستخدمين بالتمرير ، تنقلهم الصفحة بسلاسة عبر لغات Moreu المنطوقة ولغات الترميز والمهارات وخبرات العمل. إنها جذابة وخفيفة على النص وملفتة للنظر.
يعرض إنريك موري مهاراته في التصميم ثلاثي الأبعاد من خلال إنشاء سيرة ذاتية تفاعلية ثلاثية الأبعاد. أثناء قيام المستخدمين بالتمرير ، تنقلهم الصفحة بسلاسة عبر لغات Moreu المنطوقة ولغات الترميز والمهارات وخبرات العمل. إنها جذابة وخفيفة على النص وملفتة للنظر.
36. ماريا ويذرزبي
 قامت Mariah Weathersby بترميز سيرة ذاتية رائعة "قابلة للعب" تشيد بألعاب المدرسة القديمة وتعرض مهاراتها القوية في التصميم. إذا كنت تحب تجربة الحنين إلى الماضي ، فإن هذا الموقع التجريبي سوف يحثك على الدخول. إذا كنت تريد السيرة الذاتية فقط ، فلديك خيار تنزيل إصدار نصي - الفوز.
قامت Mariah Weathersby بترميز سيرة ذاتية رائعة "قابلة للعب" تشيد بألعاب المدرسة القديمة وتعرض مهاراتها القوية في التصميم. إذا كنت تحب تجربة الحنين إلى الماضي ، فإن هذا الموقع التجريبي سوف يحثك على الدخول. إذا كنت تريد السيرة الذاتية فقط ، فلديك خيار تنزيل إصدار نصي - الفوز.
37. إسحاق فايمي
 الموقع التجريبي لإسحاق فايمي خفي ورائع في نفس الوقت. بدلاً من تحميل الصفحة برسومات زائدة ، قام بإنشاء نسخة ثلاثية الأبعاد من رأسه تتبع المؤشر أثناء التنقل. لديك خياران: لمعرفة المزيد عنه أو الاطلاع على المزيد من أعماله. هذا الموقع التجريبي هو مثال ممتاز على كيفية إبقائه بسيطًا مع الاستمرار في إمتاع الحواس.
الموقع التجريبي لإسحاق فايمي خفي ورائع في نفس الوقت. بدلاً من تحميل الصفحة برسومات زائدة ، قام بإنشاء نسخة ثلاثية الأبعاد من رأسه تتبع المؤشر أثناء التنقل. لديك خياران: لمعرفة المزيد عنه أو الاطلاع على المزيد من أعماله. هذا الموقع التجريبي هو مثال ممتاز على كيفية إبقائه بسيطًا مع الاستمرار في إمتاع الحواس.
أفضل الممارسات للمواقع التجريبية
- علّم نفسك واستخدم شعارات وألوانًا متسقة لتحديد اسمك ومهاراتك من بين مجموعة من العناصر المرئية.
- لا تربك زوارك بالعديد من العناصر المرئية في وقت واحد - خاصةً إذا كان العرض التوضيحي الخاص بك متحركًا. تأكد من سهولة فهم الصور حتى لا يتعرض الزوار للقصف عند زيارتهم لموقعك.
تطوير موقع شخصي
بغض النظر عن نوع موقع الويب الشخصي الذي تنشئه ، هناك الكثير من الإلهام أعلاه حول كيفية نقل الشخصية أثناء التواصل مع جمهورك. مع وضع النصائح المذكورة أعلاه في الاعتبار ، تذكر أن تصمم لتجربة جمهورك ، والأهم من ذلك ، استمتع.
ملاحظة المحرر: تم نشر هذا المنشور في الأصل في أبريل 2019 وتم تحديثه للشمول.

نُشر في الأصل في 22 سبتمبر 2022 7:00:00 ص ، تم تحديثه في 22 سبتمبر 2022
