4 حيل للتصميم ستزيد من معدلات التحويل الخاصة بك
نشرت: 2018-11-024 حيل تصميم -
لديك موقع رائع المظهر حصل على تقييمات رائعة من العملاء والنقاد على حد سواء. منتجاتك جيدة جدًا بحيث لا يسع الناس إلا أن يحبونها. وبفضل التسويق الخاص بك ، تستمر حركة المرور الخاصة بك في الصعود كل شهر.
ولكن هناك مشكلة: لا أحد يتخذ أي إجراء على موقعك. يذهب الزوار ، ويقضون دقائق على الموقع ، ويغادرون دون إعطائك عنوان بريدهم الإلكتروني.
هذا هو واقع العديد من المواقع اليوم. قد يتباهون بتصميم لا تشوبه شائبة وتسويق ممتاز ، لكن معدلات التحويل الخاصة بهم تظل منخفضة بسبب قرارات التصميم السيئة.
في هذه المقالة ، سأشارك 4 نصائح تصميم يمكنك استخدامها على الفور لزيادة تحويلاتك ، بغض النظر عن المكانة التي تعمل فيها.
1. اجعل عبارات الحث على اتخاذ إجراء مميزة
أحد أكبر الأخطاء التي يمكن أن ترتكبها في تصميم الويب هو دمج عبارات الحث على اتخاذ إجراء (CTAs) الخاصة بك في بقية موقعك. إذا لم تصرخ CTA فعليًا "انقر فوقي!" ، فسيتجاهلها زوار موقعك.
الحيلة هي جعل CTA تبرز دون تشتيت الانتباه. يجب أن يكون واضحًا لأي مستخدم أن عبارة الحث على اتخاذ إجراء قابلة للنقر. يجب أيضًا وضعها في منطقة حركة مرور المؤشر عالية الوضوح على الصفحة.
فيما يلي بعض الأشياء التي يمكنك القيام بها لإبراز عبارات الحث على اتخاذ إجراء الخاصة بك:
- ألوان متباينة: اختر لون CTA الذي يتناقض مع نظام الألوان السائد لصفحة الويب الخاصة بك. إذا كان لون موقعك أزرق ، على سبيل المثال ، فاختر CTA برتقالية. نظرًا لأن هذا اللون هو اللون الأزرق المعاكس مباشرة على عجلة الألوان ، فسيظهر على الصفحة.
- التأثيرات: أضف تأثيرات وعناصر دقيقة إلى CTA لإبرازها. وضع حد أو إضافة رمز أو استخدام تأثير الظل يمكن أن يوضح للزوار أن CTA قابلة للنقر. هدفك هو جعل CTA تظهر بشكل مختلف عن العناصر الأخرى في الصفحة.
- التنسيب: لا ينبغي على المستخدمين أن يكافحوا للعثور على CTA الخاص بك. ضعها في حركة مرور عالية للمؤشر أو مناطق عالية الوضوح من الصفحة ، مثل الجزء المرئي من الصفحة أو قائمة التنقل.
- الحجم: تجذب العناصر الأكبر في أي صفحة انتباهنا. اجعل الحث على الشراء أكبر قليلاً من العناصر غير القابلة للنقر. إذا كان لديك زرين جنبًا إلى جنب وتريد التأكيد على أحدهما ، اجعله أكبر في الحجم.
كن حذرًا في جعل CTA بارزًا جدًا. يمكن أن يجعلها تبدو غير مرغوب فيها (تذكر أزرار "التنزيل" الضخمة على مواقع التورنت؟) وتثبيط النقرات.
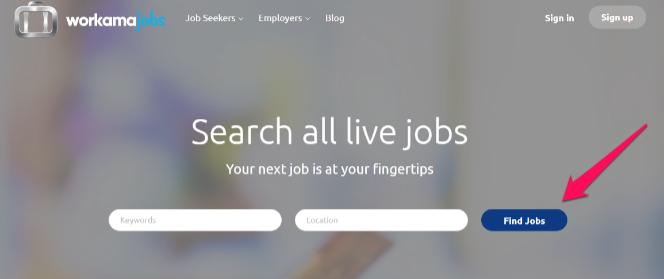
على سبيل المثال ، يستخدم CTA on Workamajobs لونًا أزرق ويتم وضعه في منطقة رؤية عالية للصفحة. لاحظ كيف يتناقض مع اللون الرمادي للحث على اتخاذ إجراء "التسجيل":

2. الاستفادة بشكل أفضل من الألوان
فكر في ماركة Coca-Cola التجارية. هل يمكنك تخيلها بدون لونها الأحمر الفاتح المألوف؟ هل تعتقد أن العلامة التجارية سيكون لها نفس اللكمة إذا كانت زرقاء؟
لا يدرك غير المصممين ذلك دائمًا ، لكن اللون يلعب دورًا كبيرًا في تحسين العلامات التجارية ومعدل التحويل. تثير الألوان المختلفة مشاعر مختلفة لدى الناس. اللون الأزرق هو لون السماء وله تأثير مهدئ على الناس. إنه أيضًا لون "خطير". عندما تطلب من الأشخاص جعل الأشياء ذات لون "ساطع" ، فنادراً ما يختارون اللون الأزرق.
(وهذا هو السبب في أن العديد من شركات المؤسسات تستخدم اللون الأزرق في شعاراتها - IBM ، و GE ، و Samsung ، و AT&T ، و WalMart ، وما إلى ذلك)
يجب أن يكون هدفك مواءمة اختيارك للون مع علامتك التجارية. لا تختر لونًا باهتًا لعلامة تجارية شابة. ولا تختار اللون الوردي الفاتح إذا كنت تنافس شركات B2B للمؤسسات.
فيما يلي دليل سريع للصفات التي نربطها بألوان مختلفة:
- الأحمر هو لون العاطفة والطاقة والشباب. ستجده كثيرًا مستخدَمًا في العلامات التجارية الشبابية ، لا سيما في شركات الأغذية. تشمل الأمثلة Kelloggs و Coca-Cola و Nintendo.
- اللون الوردي هو لون أنثوي ويرتبط بالحب والهدوء والاهتمام. العلامات التجارية التي تستخدمها بشكل متكرر تلبي احتياجات النساء ، مثل كوزموبوليتان ، فيكتوريا سيكريت ، إلخ.
- اللون الأخضر هو لون النباتات ، وبالتالي يرتبط بالنمو والترميم والبيئة. ستجد أنه غالبًا ما تستخدمه العلامات التجارية التي ترغب في ربط نفسها بـ "الترميم" ، مثل Holiday Inn و Starbucks و The Body Shop ، إلخ.
- اللون الأصفر هو لون مشرق وحيوي ومبهج. أنت تربطه بالشمس. العلامات التجارية التي تستخدم اللون الأصفر تتمتع بحيوية نشطة. فكر في الأقواس الذهبية لماكدونالدز أو حصان فيراري الراقص.
- البرتقالي مثل الأصفر هو لون مرتبط بالدفء والتفاؤل. فكر في علامات تجارية مثل Harley Davidson و Fanta و Nickelodeon.
قد يتطلب اختيار الألوان المناسبة لعلامتك التجارية الكثير من التفكير والتأمل. هناك العديد من مجموعات الألوان المختلفة التي يمكن استخدامها ، مثل نظام الألوان أحادي اللون أو التكميلي أو الثلاثي. غالبًا ستبدأ باللون الرئيسي ، مثل الأخضر ، الذي تفضله وتبني نظام الألوان الخاص بك من ذلك. إذا كنت بحاجة إلى القليل من المساعدة في اختيار لوحة ألوان علامتك التجارية ، فهناك أدوات مفيدة يمكنك استخدامها ، مثل هذه التي أنشأتها Bold Web Design. يعرض كل لوحات ألوان Fortune 500 ، بما في ذلك ألوانها الثانوية والأساسية.

راجع هذه الصورة للحصول على نظرة عامة سريعة على علم نفس الألوان وكيفية استخدام العلامات التجارية له:

3. أضف طرقًا متعددة للتمكين
جمع رسائل البريد الإلكتروني ولكن لديك زر "اشتراك" واحد فقط على صفحة الويب الخاصة بك؟
إذن فأنت تفتقد حيلة خطيرة.
يتعلق جمع المشتركين والاشتراكات والمعلومات المفيدة الأخرى بالتكرار بقدر ما يتعلق بالتصميم. عندما يرى الأشخاص شيئًا ما يتكرر عبر موقع الويب الخاص بك ، فمن المحتمل أن يعتقدوا أنه مهم.
قم بتحليل كيفية استخدامك لنماذج التقيد حاليًا. قم بعمل قائمة بكل منصب يظهر فيه النموذج. إذا كان أقل من ثلاث مرات ، فأنت لا تكرر النموذج بشكل كافٍ.
إليك بعض الأماكن التي يجب أن تضيف فيها النموذج الخاص بك:
- تحميل على موقع الويب كسجادة ترحيب / ما قبل التشغيل
- أعلى قائمة التنقل كشريط علوي
- في قائمة التنقل
- على الصفحة الرئيسية في قسم صورة البطل
- في أعلى وداخل وأسفل صفحات المحتوى
- في التذييل
- في نافذة منبثقة
اختر أي ثلاثة أو أربعة مواقع واستخدم نموذج التقيد هناك. بينما تخاطر بإزعاج بعض المستخدمين ، فإن الزيادة في معدلات التحويل تستحق العناء عادةً.
4. استخدم الدليل الاجتماعي
أنت تسافر عبر مدينة جديدة وتحتاج إلى تناول وجبة الإفطار. أثناء القيادة ، تكتشف مقهيين للإفطار. الأول لديه طابور طويل من الناس خارجه. الآخر يبدو مهجورًا أكثر من الصحراء.
إلى أي واحد تذهب؟
الأول بالطبع.
ينظر البشر إلى الإشارات الاجتماعية لتحديد ما إذا كان الشيء يستحق وقتهم. يُنظر إلى المطعم أو العمل أو العلامة التجارية المحبوبة من قبل الآخرين (أو على الأقل التي يُنظر إليها على أنها محبوب من قبل الآخرين) على أنها ذات قيمة أعلى.
في حالة عمليات الشراء منخفضة المعلومات (أي حيث لا يعرف المشتري الكثير عن المنتج ، ولا يهتم بمعرفة المزيد) ، يصبح الدليل الاجتماعي وسيلة قوية لتقييم العروض. أي شيء يبدو أنه شائع سوف يلفت انتباهك.
حاول إضافة دليل اجتماعي على موقع الويب الخاص بك عن طريق:
- تبادل الشهادات من العملاء. كلما زادت سلطة العميل ، زادت قوة الشهادة (أي أن شهادة أحد المشاهير تحمل وزنًا أكبر من شهادة من مستخدم عادي).
- إضافة المراجعات والتقييمات إلى المنتجات (مثل أمازون). كلما زادت التقييمات والمراجعات ، كان "الدليل الاجتماعي" أقوى.
- استخدم الدليل الاجتماعي من السلطة من خلال إظهار قائمة بمواقع الويب الموثوقة التي تم نشرها فيها أو الجوائز التي تلقيتها.
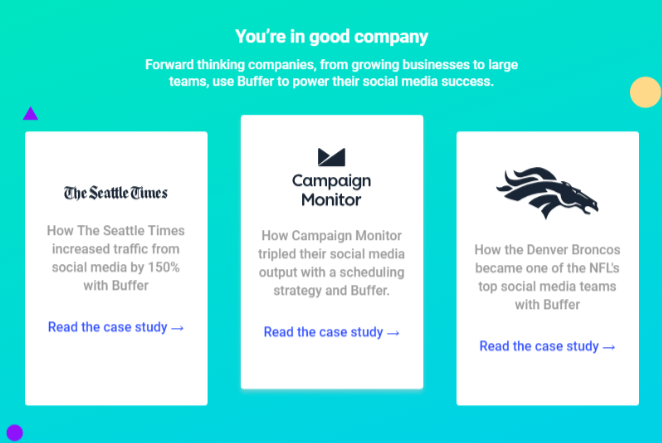
على سبيل المثال ، يعرض Buffer قائمة بالعملاء المرموقين على صفحته الرئيسية. هذا بمثابة دليل اجتماعي قوي حيث من المرجح أن يحترم عملاء Buffer هذه المنظمات:

انتهى اليك
لا يقتصر التصميم فقط على جعل الأشياء تبدو جيدة ؛ إنه يتعلق أيضًا بتحقيق الأهداف التجارية لموقع الويب. في حين أن الكثير من المصممين يمكنهم إنشاء تصميمات محطمة ، فإن زيادة التحويلات تظل تحديًا.
استخدم هذه الاختراقات الأربعة للتصميم لتحقيق أقصى استفادة من موقع الويب الخاص بك. باستخدام الدليل الاجتماعي ، وإضافة المزيد من الاختيارات ، وتحسين CTAs الخاصة بك ، سترتفع معدلات التحويل الخاصة بك.
